Бутстрап — Формы
В этой статье вы узнаете, как легко создавать формы с помощью Bootstrap. Bootstrap упрощает работу с простой разметкой HTML и расширенными классами для разных стилей форм.
Содержание:
- Макет формы
- Вертикальная или базовая форма
- Встроенная форма
- Горизонтальная форма
- Поддерживаемые формы управления
- Поля ввода
- Textarea
- CheckBoxes и радио кнопки
- Элемент выбора — Select
- Статический контроль
- Состояние контроля формы
- Фокус ввода
- Отключение ввода
- Отключенные поля
- Статус проверки
- Размеры форм
Макет формы
Bootstrap предоставляет вам следующие типы макетов форм:
- Вертикальная (по умолчанию) форма
- Встроенная форма
- Горизонтальная форма
Вертикальная или базовая форма
Основная структура формы поставляется с Bootstrap; индивидуальные формы управления автоматически получают некоторый глобальный стиль. Чтобы создать базовую форму, выполните следующие действия:
Чтобы создать базовую форму, выполните следующие действия:
- Добавить форму ролей в родительский элемент
- Оберните ярлыки и элементы управления в div с классом
.form-group. Это необходимо для оптимального расстояния. - Добавить класс
.form-controlко всем текстовым элементамinput,textareaиselect.
<form role = "form"> <div class = "form-group"> <label for = "name">Name</label> <input type = "text" class = "form-control" id = "name" placeholder = "Enter Name"> </div> <div class = "form-group"> <label for = "inputfile">File input</label> <input type = "file" id = "inputfile"> <p class = "help-block">Example block-level help text here.</p> </div> <div class = "checkbox"> <label><input type = "checkbox"> Check me out</label> </div> <button type = "submit" class = "btn btn-default">Submit</button> </form>
Посмотреть результат
Встроенная форма
Чтобы создать форму, в которой все элементы встроены, выравнивание по левому краю и метки расположены рядом, добавьте класс . в тег form. form-inline
form-inline
<form class = "form-inline" role = "form"> <div class = "form-group"> <label class = "sr-only" for = "name">Name</label> <input type = "text" class = "form-control" id = "name" placeholder = "Enter Name"> </div> <div class = "form-group"> <label class = "sr-only" for = "inputfile">File input</label> <input type = "file" id = "inputfile"> </div> <div class = "checkbox"> <label><input type = "checkbox"> Check me out</label> </div> <button type = "submit" class = "btn btn-default">Submit</button> </form>
Посмотреть результат
- По умолчанию входы, выделения и текстовые поля имеют ширину 100% в Bootstrap. При использовании встроенной формы вам необходимо установить ширину элементов управления формы.

- Используя класс
.sr-only, вы можете скрыть метки встроенных форм.
Горизонтальная форма
Горизонтальные формы отличаются друг от друга не только количеством разметки, но и представлением формы. Чтобы создать форму, использующую горизонтальную компоновку, сделайте следующее:
- Добавьте класс
.form-horizontalв родительский элемент form. - Оберните ярлыки и элементы управления в div с классом .form-group.
- Добавьте класс
.controlк ярлыкам.
<form class = "form-horizontal" role = "form"> <div class = "form-group"> <label for = "firstname" class = "col-sm-2 control-label">First Name</label> <div class = "col-sm-10"> <input type = "text" class = "form-control" id = "firstname" placeholder = "Enter First Name"> </div> </div> <div class = "form-group"> <label for = "lastname" class = "col-sm-2 control-label">Last Name</label> <div class = "col-sm-10"> <input type = "text" class = "form-control" id = "lastname" placeholder = "Enter Last Name"> </div> </div> <div class = "form-group"> <div class = "col-sm-offset-2 col-sm-10"> <div class = "checkbox"> <label><input type = "checkbox"> Remember me</label> </div> </div> </div> <div class = "form-group"> <div class = "col-sm-offset-2 col-sm-10"> <button type = "submit" class = "btn btn-default">Sign in</button> </div> </div> </form>
Посмотреть результат
Поддерживаемые формы управления
Bootstrap изначально поддерживает наиболее распространенные формы, в основном входные данные, текстовое поле, флажок, радио и выбор.
Поля ввода
Наиболее распространенным текстовым полем формы является поле ввода. Здесь пользователи будут вводить большинство важных данных формы. Bootstrap предлагает поддержку всех собственных типов ввода HTML5: текст, пароль, дата-время, дата-местность, дату, месяц, время, неделю, число, адрес электронной почты, URL-адрес, поиск, телефон и цвет. Правильный тип декларации требуется, чтобы поля ввода полностью соответствовали стилю.
<form role = "form"> <div class = "form-group"> <label for = "name">Label</label> <input type = "text" class = "form-control" placeholder = "Text input"> </div> </form>
Посмотреть результат
Textarea
Текстовое поле используется, когда вам нужно несколько строк ввода. Измените атрибут строк по мере необходимости (меньше строк = меньший размер, больше строк = больший размер).
<form role = "form"> <div class = "form-group"> <label for = "name">Text Area</label> <textarea class = "form-control" rows = "3"></textarea> </div> </form>
Посмотреть результат
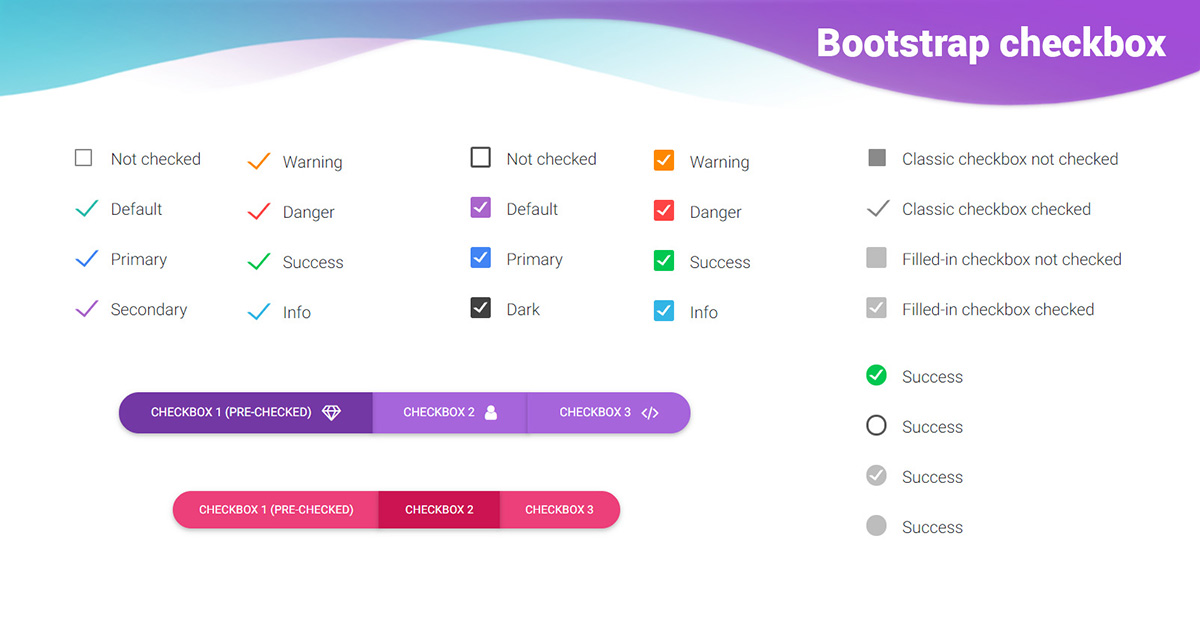
CheckBoxes и радио кнопки
Флажки и переключатели удобны, если вы хотите, чтобы пользователи выбирали из списка предустановленных параметров.
- При создании формы используйте флажок, если вы хотите, чтобы пользователь выбирал любое количество опций из списка. Используйте радио кнопку, если вы хотите ограничить пользователя только одним выбором.
- Используйте
.checkbox-inlineили.radio-inlineкласс для ряда флажков или радио кнопок для элементов управления, отображаемых в одной строке.
В следующем примере демонстрируются как (стандартные, так и встроенные) типы —
<label for = "name">Example of Default Checkbox and radio button </label> <div class = "checkbox"> <label> <input type = "checkbox" value = "">Option 1 </label> </div> <div class = "checkbox"> <label> <input type = "checkbox" value = "">Option 2 </label> </div> <div class = "radio"> <label> <input type = "radio" name = "optionsRadios" id = "optionsRadios1" value = "option1" checked> Option 1 </label> </div> <div class = "radio"> <label> <input type = "radio" name = "optionsRadios" id = "optionsRadios2" value = "option2"> Option 2 - selecting it will deselect option 1 </label> </div> <label for = "name">Example of Inline Checkbox and radio button </label> <div> <label class = "checkbox-inline"> <input type = "checkbox" id = "inlineCheckbox1" value = "option1"> Option 1 </label> <label class = "checkbox-inline"> <input type = "checkbox" id = "inlineCheckbox2" value = "option2"> Option 2 </label> <label class = "checkbox-inline"> <input type = "checkbox" id = "inlineCheckbox3" value = "option3"> Option 3 </label> <label class = "checkbox-inline"> <input type = "radio" name = "optionsRadiosinline" id = "optionsRadios3" value = "option1" checked> Option 1 </label> <label class = "checkbox-inline"> <input type = "radio" name = "optionsRadiosinline" id = "optionsRadios4" value = "option2"> Option 2 </label> </div>
Посмотреть результат
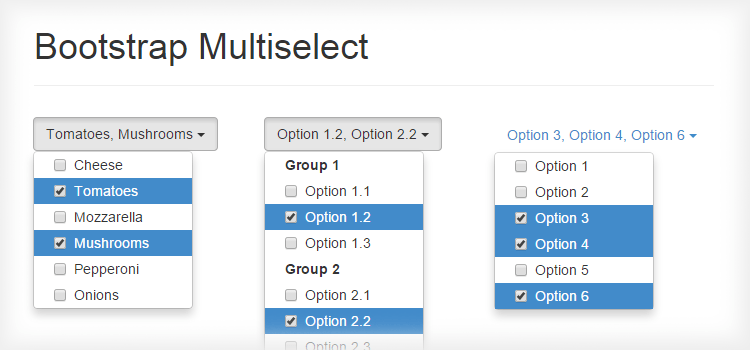
Элемент выбора — Select
Select используется, когда вы хотите разрешить пользователю выбирать из нескольких параметров, но по умолчанию он разрешает только один.
- Используйте select для параметров списка, с которыми пользователь знаком, например, состояний или номеров.
- Используйте
multiple = "multiple", чтобы пользователи могли выбирать несколько вариантов.
В следующем примере демонстрируются как (select, так и множественные) типы —
<form role = "form"> <div class = "form-group"> <label for = "name">Select list</label> <select class = "form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <label for = "name">Mutiple Select list</label> <select multiple class = "form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </form>
Посмотреть результат
Статический контроль
Используйте класс . в теге параграфа p, когда вам нужно разместить простой текст рядом с меткой формы в горизонтальной форме. form-control-static
form-control-static
<form class = "form-horizontal" role = "form"> <div class = "form-group"> <label class = "col-sm-2 control-label">Email</label> <div class = "col-sm-10"> <p class = "form-control-static">Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.</p> </div> </div> <div class = "form-group"> <label for = "inputPassword" class = "col-sm-2 control-label">Password</label> <div class = "col-sm-10"> <input type = "password" class = "form-control" id = "inputPassword" placeholder = "Password"> </div> </div> </form>
Посмотреть результат
Состояние контроля формы
В дополнение к фокусу(то есть, пользователь нажимает на вход или вкладки на нем), Bootstrap предлагает стиль для отключенных входов и классов для проверки формы.
Фокус ввода
Когда вход принимает :focus, контур ввода удаляется и применяется тень окна.
Отключение ввода
Если вам нужно отключить ввод, просто добавление атрибута id = "disabledInput" не только отключит его; он также изменит стиль и курсор мыши, когда курсор надвинется над элементом.
Отключенные поля
Добавьте атрибут disabled в поле fieldset, чтобы отключить все элементы управления в fieldset сразу.
Статус проверки
Bootstrap включает стили проверки для ошибок, предупреждений и сообщений об успешности. Чтобы использовать, просто добавьте соответствующий класс (.has-warning, .has-error или .has-success) к родительскому элементу.
Следующий пример демонстрирует все состояния управления формой —
<form class = "form-horizontal" role = "form"> <div class = "form-group"> <label class = "col-sm-2 control-label">Focused</label> <div class = "col-sm-10"> <input class = "form-control" id = "focusedInput" type = "text" value = "This is focused..."> </div> </div> <div class = "form-group"> <label for = "inputPassword" class = "col-sm-2 control-label">Disabled</label> <div class = "col-sm-10"> <input class = "form-control" id = "disabledInput" type = "text" placeholder = "Disabled input here..." disabled> </div> </div> <fieldset disabled> <div class = "form-group"> <label for = "disabledTextInput" class = "col-sm-2 control-label"> Disabled input (Fieldset disabled) </label> <div class = "col-sm-10"> <input type = "text" id = "disabledTextInput" class = "form-control" placeholder = "Disabled input"> </div> </div> <div class = "form-group"> <label for = "disabledSelect" class = "col-sm-2 control-label"> Disabled select menu (Fieldset disabled) </label> <div class = "col-sm-10"> <select id = "disabledSelect" class = "form-control"> <option>Disabled select</option> </select> </div> </div> </fieldset> <div class = "form-group has-success"> <label class = "col-sm-2 control-label" for = "inputSuccess"> Input with success </label> <div class = "col-sm-10"> <input type = "text" class = "form-control" id = "inputSuccess"> </div> </div> <div class = "form-group has-warning"> <label class = "col-sm-2 control-label" for = "inputWarning"> Input with warning </label> <div class = "col-sm-10"> <input type = "text" class = "form-control" id = "inputWarning"> </div> </div> <div class = "form-group has-error"> <label class = "col-sm-2 control-label" for = "inputError"> Input with error </label> <div class = "col-sm-10"> <input type = "text" class = "form-control" id = "inputError"> </div> </div> </form>
Посмотреть результат
Размеры форм
Вы можете установить высоты и ширину форм, используя классы, такие как . и  input-lg
input-lg.col-lg-* соответственно. Следующий пример демонстрирует это —
<form role = "form"> <div class = "form-group"> <input class = "form-control input-lg" type = "text" placeholder =".input-lg"> </div> <div class = "form-group"> <input class = "form-control" type = "text" placeholder = "Default input"> </div> <div class = "form-group"> <input class = "form-control input-sm" type = "text" placeholder = ".input-sm"> </div> <div class = "form-group"></div> <div class = "form-group"> <select class = "form-control input-lg"> <option value = "">.input-lg</option> </select> </div> <div class = "form-group"> <select class = "form-control"> <option value = "">Default select</option> </select> </div> <div class = "form-group"> <select class = "form-control input-sm"> <option value = "">.input-sm</option> </select> </div> <div class = "row"> <div class = "col-lg-2"> <input type = "text" class = "form-control" placeholder = ".col-lg-2"> </div> <div class = "col-lg-3"> <input type = "text" class = "form-control" placeholder = ".col-lg-3"> </div> <div class = "col-lg-4"> <input type = "text" class = "form-control" placeholder = ".col-lg-4"> </div> </div> </form>
Посмотреть результат
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Оформляем формы с Bootstrap | Vaden Pro
Вы здесь
Главная → Блог → Twitter Bootstrap → Оформляем формы с Bootstrap
Раздел:
Twitter Bootstrap
На повестке дня оформление форм с использованием Twitter Bootstrap. Будем рассматривать насколько это вообще удобно, какие имеются возможности для работы с элементами форм и разбирать типичные примеры из практики.
Будем рассматривать насколько это вообще удобно, какие имеются возможности для работы с элементами форм и разбирать типичные примеры из практики.
В тему: Урок по созданию собственной формы обратной связи
В целом выделяют следующие разновидности оформления:
- Формы с вертикальной ориентацией элементов;
- С располагающимися в строку элементами;
- Горизонтально ориентированные формы.
Остановимся на них подробнее:
Оформление стандартных (вертикальных) форм
Синтаксис:
- Чтобы все корректно работало все теги необходимо поместить внутрь
<form role="form">…</form> <div>…</div>- Для применения оформления к основным тегам формы (input, textarea, select) им присваивается класс .form-control
Если все сделано верно, то теги внутри form станут блочными и расширятся до размеров родительского контейнера.
Чтобы лучше понять давайте рассмотрим пример:
<form role="form">
<div>
<input name="name" type="text" placeholder="Имя"/>
<p>Введите имя на русском языке</p>
</div>
<div>
<label for="email">E-mail</label>
<input name="email" type="email" placeholder="E-mail"/>
</div>
<div>
<textarea name="comment" placeholder="Сообщение"></textarea>
</div>
<div>
<input type="submit" value="Отправить" />
</div>
</form>Как видим, мы получили ненавязчивое оформление input и textarea, лейблы внутри .form-group располагаются вблизи полей.
При желании мы можем добавлять подписи и подсказки внутри форм воспользовавшись классом .help-block тега <p>. Это можно применять внутри любых видов форм.
Для придания нормального вида input type=»submit» мы воспользовались классами из урока о оформлении кнопок.
Строчные формы
Синтаксис:
- Главному тегу формы присваивается .
 form-inline класс:
form-inline класс: <form role="form"> - Остальные требования аналогичны стандартным (см. выше).
Рассмотрим простейшую форму в которой элементы располагаются в строку:
<form role="form">
<div>
<label for="name">Имя</label>
<input name="name" type="text" placeholder="Имя"/>
</div>
<div>
<label for="email">E-mail</label>
<input name="email" type="email" placeholder="E-mail"/>
</div>
<div>
<input type="submit" value="Отправить" />
</div>
</form>Как можно заметить, наши поля и подписи полей теперь отображаются в строку и выровнены по левому краю. В целом теги внутри формы растягиваются до границ контейнера в котором находятся. При разрешении экрана менее 768 px начинают располагаться друг под другом.
Горизонтальные формы
Синтаксис:
- К form присваивается соответствующий класс — .

- К label добавляется класс .control-label
- Для группировки полей по-прежнему присваиваем .form-group соответствующему диву
Чтобы форма выглядела более представительно можно воспользоваться классами относящимися к блочной верстке в Bootstrap:
<form role="form">
<div>
<label for="name">Имя</label>
<div>
<input name="name" type="text" placeholder="Имя"/>
</div>
</div>
<div>
<label for="email" >E-mail</label>
<div>
<input name="email" type="email" placeholder="E-mail"/>
</div>
</div>
<div>
<div>
<input type="submit" value="Отправить" />
</div>
</div>
</form>контекстная реклама расчет стоимости.
Чекбоксы
Если нам необходимо выбрать из списка значений несколько, то мы прибегаем к помощи <input type="checkbox">.
Синтаксис:
Группа элементов относящихся к чекбоксу располагается внутри дива с соответствующим классом — .checkbox.
Сам инпут помещается внутрь тега <label>.
Чтобы сделать выбор чекбокса невозможным, ему необходимо присвоить атрибут disabled, при желании можно добавить такой же класс родительскому диву, это заблокирует не только саму кнопку выбора, а и сделает не активным текст кнопки.
В конечном счете у нас должна выйти следующая конструкция:
<div>
<label>
<input type="checkbox" value="check1">
Активный чекбокс
</label>
</div>
<div>
<label>
<input type="checkbox" value="check2" disabled>
Неактивный чекбокс
</label>
</div>Радиокнопки
Отличаются от чекбоксов только тем, что из перечня можно выбрать только один вариант. В остальном все правила оформления сохраняются, за вычетом того, что класс родительского дива меняется с .
<div>
<label>
<input type="radio" name="optionsRadios" value="option1" checked>
Активная радиокнопка
</label>
</div>
<div>
<label>
<input type="radio" name="optionsRadios" value="option2" disabled>
Неактивная кнопка
</label>
</div>Чекбоксы и радиокнопки расположенные в строку
Для того, чтобы расположить в линию несколько кнопок не нужно изобретать велосипед заново. Достаточно присвоить соответствующие классы
<label> <input type="checkbox" value="option1"> Чекбокс 1 </label> <label> <input type="checkbox" value="option2"> Чекбокс 2 </label> <label> <input type="checkbox" value="option3"> Чекбокс 3 </label> <label> <input type="radio" name="radio" value="option1"> Радио 1 </label> <label> <input type="radio" name=" radio " value="option2"> Радио 2 </label> <label> <input type="radio" name=" radio " value="option3"> Радио 3 </label>
Выпадающие списки
Один из самых незамысловатых разделов нашего урока.
<select> <option>Первый пункт</option> <option>Второй пункт</option> <option>Третий пункт</option> </select>
В случае же, когда мы хотим организовать список с отображением не одного, а нескольких полей достаточно прибегнуть к атрибуту multiple:
<select multiple> <option>Первый пункт</option> <option>Второй пункт</option> <option>Третий пункт</option> </select>
Результат проделанных манипуляций будет следующим:
Оформляем поля с разными «состояниями»
Добавляя родительскому для группы полей диву соответствующие классы мы можем получить подходящее в конкретной ситуации оформление полей формы.
Так, прибегнув к .has-success выделить, к примеру, верно заполненные поля в форме, а при помощи .has-error поля с ошибками. .has-warning может отмечать поле пароля при регистрации пользователя, когда вместо рекомендуемых требований к паролю он начинает вводить что-то простенькое.
В общем к чему их добавлять это уже другой вопрос, наше дело рассказать как это сделать:
<div> <label for="succ">Оформление success</label> <input type="text"> </div> <div> <label for="warn">Оформление warning</label> <input type="text"> </div> <div> <label for="err">Оформление error</label> <input type="text"> </div>
Как мы видим, стилизуются не только поля, а и лейблы.
Для чекбоксов картина обстоит аналогичным образом:
<div>
<div>
<label>
<input type="checkbox" value="option1">Оформление success
</label>
</div>
</div>
<div>
<div>
<label>
<input type="checkbox" value="option1">Оформление warning
</label>
</div>
</div>
<div>
<div>
<label>
<input type="checkbox" value="option1">Оформление error
</label>
</div>
</div>Изменение размеров полей
Присваивая полям формы классы . input-lg и .input-sm мы можем их делать больше и меньше соответственно. В данном случае я имею ввиду размер шрифта, паддинги и тд:
input-lg и .input-sm мы можем их делать больше и меньше соответственно. В данном случае я имею ввиду размер шрифта, паддинги и тд:
<div> <input name="email" type="email" placeholder="E-mail"/> </div> <div> <input name="email" type="email" placeholder="E-mail"/> </div> <div> <input name="email" type="email" placeholder="E-mail"/> </div>
Для работы с горизонтальными размерами форм можно использовать моменты из блочной верстки от Bootstrap:
<div>
<div>
<input name="email" type="email" placeholder="E-mail"/>
</div>
<div>
<input name="email" type="email" placeholder="E-mail"/>
</div>
</div>Добавление иконок полям
Воспользовавшись группирующим классом .input-group у родительского дива и спаном с классом .input-group-addon мы можем добавить иконку к нашему полю формы:
<div>
<span>@</span>
<input name="email" type="email" placeholder="E-mail"/>
</div>Подводя итоги
В уроке мы рассмотрели основные моменты связанные с оформлением форм в Bootstrap. Насколько удобен этот инструмент в применении на практике решать уже Вам.
Насколько удобен этот инструмент в применении на практике решать уже Вам.
Если же Вы еще не знаете какие возможности предлагает данный html/css фреймворк, то предлагаю вам просмотреть вводный урок этого курса.
Ключевые слова:
Быстро создаем сайт
Еще интересное
Forms — Bootstrap — University of Houston
- UH Home
- University Marketing and Communications
- Resources
- Bootstrap
- Компоненты
- Forms 9 0015
Базовый пример
Отдельные элементы управления формы автоматически получают некоторые глобальные стили. Все текстовые элементы Флажки предназначены для выбора одной или нескольких опций в списке, а радиостанции предназначены для выбора одной опции из многих. Флажок или радио с отключенным атрибутом Первый вариант — это и то — обязательно укажите, почему он хорош Второй вариант отключен Первый вариант — это и то — не забудьте указать, почему он хорош Вариант два может быть другим, и его выбор отменяет выбор первого варианта Опция 3 отключена , Флажки и радиоприемники

будут иметь соответствующий стиль. Чтобы для флажка или радио также отображал «недопустимый» курсор, когда пользователь наводит курсор на метку, добавьте класс .disabled к вашему .radio , .radio-inline , .checkbox , .checkbox-inline или . По умолчанию (в стопке)
<дел>
<метка>
<тип ввода="флажок" значение="">
Вариант 1 — это и это – обязательно укажите, почему это здорово.


 ..">
</div>
</div>
<div class = "form-group">
<label for = "inputPassword" class = "col-sm-2 control-label">Disabled</label>
<div class = "col-sm-10">
<input class = "form-control" id = "disabledInput" type = "text" placeholder = "Disabled input here..." disabled>
</div>
</div>
<fieldset disabled>
<div class = "form-group">
<label for = "disabledTextInput" class = "col-sm-2 control-label">
Disabled input (Fieldset disabled)
</label>
<div class = "col-sm-10">
<input type = "text" id = "disabledTextInput" class = "form-control" placeholder = "Disabled input">
</div>
</div>
<div class = "form-group">
<label for = "disabledSelect" class = "col-sm-2 control-label">
Disabled select menu (Fieldset disabled)
</label>
<div class = "col-sm-10">
<select id = "disabledSelect" class = "form-control">
<option>Disabled select</option>
</select>
</div>
</div>
</fieldset>
<div class = "form-group has-success">
<label class = "col-sm-2 control-label" for = "inputSuccess">
Input with success
</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "inputSuccess">
</div>
</div>
<div class = "form-group has-warning">
<label class = "col-sm-2 control-label" for = "inputWarning">
Input with warning
</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "inputWarning">
</div>
</div>
<div class = "form-group has-error">
<label class = "col-sm-2 control-label" for = "inputError">
Input with error
</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "inputError">
</div>
</div>
</form>
..">
</div>
</div>
<div class = "form-group">
<label for = "inputPassword" class = "col-sm-2 control-label">Disabled</label>
<div class = "col-sm-10">
<input class = "form-control" id = "disabledInput" type = "text" placeholder = "Disabled input here..." disabled>
</div>
</div>
<fieldset disabled>
<div class = "form-group">
<label for = "disabledTextInput" class = "col-sm-2 control-label">
Disabled input (Fieldset disabled)
</label>
<div class = "col-sm-10">
<input type = "text" id = "disabledTextInput" class = "form-control" placeholder = "Disabled input">
</div>
</div>
<div class = "form-group">
<label for = "disabledSelect" class = "col-sm-2 control-label">
Disabled select menu (Fieldset disabled)
</label>
<div class = "col-sm-10">
<select id = "disabledSelect" class = "form-control">
<option>Disabled select</option>
</select>
</div>
</div>
</fieldset>
<div class = "form-group has-success">
<label class = "col-sm-2 control-label" for = "inputSuccess">
Input with success
</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "inputSuccess">
</div>
</div>
<div class = "form-group has-warning">
<label class = "col-sm-2 control-label" for = "inputWarning">
Input with warning
</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "inputWarning">
</div>
</div>
<div class = "form-group has-error">
<label class = "col-sm-2 control-label" for = "inputError">
Input with error
</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "inputError">
</div>
</div>
</form>
 input-sm</option>
</select>
</div>
<div class = "row">
<div class = "col-lg-2">
<input type = "text" class = "form-control" placeholder = ".col-lg-2">
</div>
<div class = "col-lg-3">
<input type = "text" class = "form-control" placeholder = ".col-lg-3">
</div>
<div class = "col-lg-4">
<input type = "text" class = "form-control" placeholder = ".col-lg-4">
</div>
</div>
</form>
input-sm</option>
</select>
</div>
<div class = "row">
<div class = "col-lg-2">
<input type = "text" class = "form-control" placeholder = ".col-lg-2">
</div>
<div class = "col-lg-3">
<input type = "text" class = "form-control" placeholder = ".col-lg-3">
</div>
<div class = "col-lg-4">
<input type = "text" class = "form-control" placeholder = ".col-lg-4">
</div>
</div>
</form>
 form-inline класс:
form-inline класс: 

 В настоящее время работает только с не встроенными флажками и радио. Не забудьте по-прежнему предоставлять какую-либо метку для вспомогательных технологий (например, используя
В настоящее время работает только с не встроенными флажками и радио. Не забудьте по-прежнему предоставлять какую-либо метку для вспомогательных технологий (например, используя  form-control-static
form-control-static 
 Вводы только для чтения выглядят светлее (точно так же, как отключенные вводы), но сохраняют стандартный курсор.
Вводы только для чтения выглядят светлее (точно так же, как отключенные вводы), но сохраняют стандартный курсор.  has-feedback
has-feedback  В качестве альтернативы убедитесь, что значение (например, тот факт, что есть предупреждение для определенного поля ввода текста) передается в какой-либо другой форме, такой как изменение текста фактического
В качестве альтернативы убедитесь, что значение (например, тот факт, что есть предупреждение для определенного поля ввода текста) передается в какой-либо другой форме, такой как изменение текста фактического  sr-only
sr-only  col-lg-*
col-lg-* 
 ..
..
 ..
..  ..создает этот
..создает этот
 radio
radio  ..создает этот
..создает этот  Есть еще два варианта:
Есть еще два варианта:  ..создает этот
..создает этот 
 ..создает это
..создает это  ..
..