HTML/Атрибут type (Элемент button)
/html/button/type:> Тип интерактивной кнопки_
Синтаксис
(X)HTML
<button type="[значение]"> ... </button>
Описание
Атрибут / параметр type (от англ. «type» ‒ «тип, вид») указывает тип интерактивной кнопки. В завистимости от типа кнопки меняется её поведение, то есть события вызываемые кнопкой.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | |
| 4.01 | 17.5 The BUTTON element type = submit|button… DTD: Transitional
Strict
Frameset |
| 5.0 | 4.10.6 The button element The type attribute… |
| 5.1 | 4.10.6. The button element The type attribute… |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
- button
- Ничего не делает.
 Данное значение предназначено для работы со скриптами.
Данное значение предназначено для работы со скриптами. - reset
- Сбрасывает (очищает) поля формы. (Работает только если элемент принадлежит форме.)
- submit
- Отправляет данные формы на сервер. (Работает только если элемент принадлежит форме.)
Значение по умолчанию: «submit».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр type (Элемент button)</title>
</head>
<body>
<h2>Пример использования атрибута «type»</h2>
<form action=»/examples/php-scripts/FIE.php» method=»post»>
<p>Введите ваше имя: <input type=»text» name=»first_name»></p>
</form>
<p><button type=»submit» form=»myform»> Результат </button></p>
</html>
Параметр type (Элемент button)
Атрибут type тега | HTML справочник
HTML тег <button>Значение и применение
Атрибут type (HTML тега <button>) задает тип, используемой кнопки.
Всегда указывайте для тега <button> тип атрибута type = «button» если элемент используется в качестве обычной кнопки.
Поддержка браузерами
| Атрибут | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| type | Да | Да | Да | Да | Да | Да |
Синтаксис:
<button type = "button | reset | submit">
Значения атрибута
| Значение | Описание |
|---|---|
| button | Обычная кликабельная кнопка, которая не имеет поведения по умолчанию. Может использоваться совместно с клиентскими скриптами. |
| reset | Кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям. |
| submit | Кнопка, которая служит для отправки данных формы на сервер. Это значение по умолчанию, если атрибут не указан, или если атрибут динамически меняется в пустое или недопустимое значение. |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования атрибута type HTML тега <button></title>
</head>
<body>
<button type = "button" onclick = "alert('Я просто кнопка вне формы')">кнопка вне формы</button><br><br>
<form>
Login: <input type = "text" name = "login"><br><br>
Password: <input type = "password" name = "password"><br> <br>
<button type = "reset">Сбросить</button><button type = "submit">Отправить</button>
</form>
</body>
</html>
В данном примере мы указали три разлиных элемента <button>:
- первая кнопка с типом обычная кликабельная кнопка (type = «button») размещается вне формы. Для неё мы указали атрибут событий onclick, который позволяет задать срабатывание скрипта при клике левой кнопки мыши на элементе (вызываем информационное сообшение при нажатии).

- вторая кнопка размещена внутри формы и сбрасывает все значения элементов к первоначальным (type = «reset») размещена внутри формы.
- третяя кнопка размещена внутри формы и служит для отправки данных формы на сервер (type = «submit»).
Внутри формы для первого поля задали тип однострочное текстовое поле <input> (type = «text»), а для второго однострочное текстовое поле, предназначенное для ввода пароля в котором символы, введенные внутри поля скрываются (type = «password»).
Пример использования атрибута type HTML тега <button> (задает тип, используемой кнопки).HTML тег <button>javascript — Какой смысл?
спросил
Изменено 11 месяцев назад
Просмотрено 54к раз
Является ли
Если вы включаете кнопку в элемент формы, не указывая, что это обычная кнопка, по умолчанию она становится кнопкой отправки.
<форма>
против
<форма>
Предполагается, что первым будет type=submit , поскольку атрибут type не указан.
Если вы , а не в элементе , у кнопки не будет ничего для отправки, так что это не имеет большого значения. 🙂
Семантика обычно становится важной в какой-то момент жизненного цикла вашего приложения, поэтому неплохо было бы завести привычку указывать тип
Единственная другая причина, которая может иметь значение, это наличие правила стиля, определяющего [type=button] или что-то в этом роде. Однако это не рекомендуется.
Тип кнопки по умолчанию — «Отправить». MDN не говорит об этом, насколько я понимаю, но это доступно в спецификации html5.
MDN не говорит об этом, насколько я понимаю, но это доступно в спецификации html5.
Отсутствующее значение по умолчанию — это состояние кнопки отправки.
Таким образом, установка типа «кнопка» отключает поведение по умолчанию при отправке формы, поэтому вам не нужно использовать preventDefault для обработки этого в javascript.
<кнопка> по умолчанию тип = "отправить" это означает, что если он находится внутри элемента формы, он попытается отправить форму. Вы можете привязать к нему событие клика и выполнить какое-то действие.
<тип кнопки="кнопка"> означает, что это обычная кнопка, а вы должны привязать к ней событие click , чтобы выполнить какое-либо действие.
Также есть , где он отправляет форму при нажатии.
Итак, если вы хотите выполнить POST с помощью ajax, лучше всего использовать , чтобы форма не отправлялась при нажатии кнопки.
Тип кнопки по умолчанию фактически отправить . Это поясняет, что не должно быть опции публикации, а должен быть просто кликабельный объект.
Мой личный опыт с s, у которых не указан тип, заключается в том, что всякий раз, когда они нажимались, кнопка сохранения для сохранения изменений в форме автоматически отключалась, хотя фактического отправки/отправки запроса не было. делалось.
Это было странно, потому что всякий раз, когда вы пытались загрузить файл, после того, как окно выбора файла исчезло, вы не могли фактически сохранить сделанные вами изменения, поэтому файл не мог быть загружен.
Кнопка сохранения будет правильно отключена, так как определение было ng-disabled="form.$submitted" , чтобы после сохранения нельзя было нажать еще раз.
Я понял, что происходит, увидев в отладчике, что флаг формы AngularJS $submitted является истинным, а также недавно был изменен.
Я исправил проблему, установив тип кнопки на «кнопка» , чтобы она не вызывала изменение состояния отправки формы, что она делала из-за того, что ее тип по умолчанию был «отправить» , как указано в другие ответы.
Насколько я могу судить, элемент был представлен в HTML4, и с тех пор submit был типом по умолчанию.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — против .
 Что использовать?
Что использовать?спросил
Изменено 12 дней назад
Просмотрено 679 тысяч раз
При просмотре большинства сайтов (включая SO), большинство из них используют:
вместо:
<кнопка>
- Каковы основные различия между ними, если они есть?
- Есть ли веские причины использовать один вместо другого?
- Есть ли веские причины для их объединения?
- Приводит ли использование
- html
- кнопка
- совместимость
3
- Вот страница с описанием различий (в основном вы можете поместить html в
- И еще одна страница с описанием того, почему люди избегают
<кнопка>(Подсказка: IE6)
Другая проблема IE при использовании :
И пока мы говорим об IE, это есть пара ошибок, связанных с ширина пуговиц.
Это будет таинственно добавить дополнительное дополнение, когда вы пытаетесь чтобы добавить стили, то есть вы должны добавить крошечный хак, чтобы получить вещи под контроль.
3
В качестве примечания, будет неявно отправляться, что может вызвать проблемы, если вы хотите использовать кнопку в форме без ее отправки. Таким образом, еще одна причина использовать (или )
Редактировать — подробнее
Без типа, кнопка неявно получает тип отправить . Неважно, сколько кнопок отправки или входов в форме, любая из них, которая явно или неявно указана как submit, при нажатии отправит форму.
Есть 3 поддерживаемых типа кнопки
отправить || "отправляет форму при нажатии (по умолчанию)" сбросить || "сбрасывает поля в форме при клике" кнопка || «кликабельно, но без какого-либо обработчика событий, пока он не будет назначен»
0
Эта статья предлагает довольно хороший обзор различий.
Со страницы:
Кнопки, созданные с помощью элемента BUTTON, функционируют точно так же, как кнопки созданный с помощью элемента INPUT, но они предлагают более богатую визуализацию возможности: элемент BUTTON может иметь содержание. Например, КНОПКА элемент, содержащий изображение функции похожи и могут напоминать Элемент INPUT, тип которого установлен на «изображение», но тип элемента BUTTON позволяет содержание.
Элемент кнопки — W3C
0
Внутри элемента вы можете поместить содержимое, например текст или изображения.
Это разница между этим элементом и кнопками, созданными с помощью элемента .
0
Цитата
Важно! Если вы используете элемент кнопки в HTML-форме, разные браузеры будут отправлять разные значения.
Internet Explorer отправит текст между тегами
и, в то время как другие браузеры отправят содержимое атрибута value. Используйте элемент ввода для создания кнопок в HTML-форме.
Откуда: http://www.w3schools.com/tags/tag_button.asp
Если я правильно понимаю, ответ — совместимость и согласованность ввода из браузера в браузер
0
Я процитирую статью The Difference Between Anchors, Inputs and Buttons:
Anchors (элемент ) представляют собой гиперссылки, ресурсы, на которые человек может перейти или скачать в браузере. Если вы хотите, чтобы ваш пользователь мог перейти на новую страницу или загрузить файл, используйте привязку.
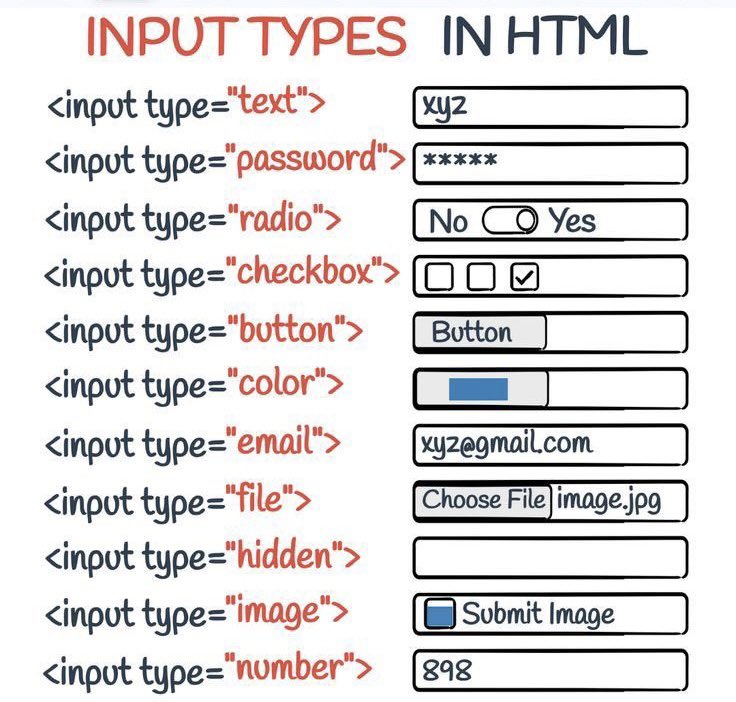
Ввод ( ) представляет поле данных: так что некоторые пользовательские данные вы хотите отправить на сервер. Существует несколько типов ввода, связанных с кнопками:
-
-
-
<тип ввода = "файл"> -
<тип ввода = "сброс"> -
<тип ввода="кнопка">
Каждый из них имеет значение, например « file » используется для загрузки файла, « reset » очищает форму, а « submit » отправляет данные на сервер. Проверьте ссылку W3 на MDN или на W3Schools.
Проверьте ссылку W3 на MDN или на W3Schools.
Элемент кнопки ( весьма универсален:
- вы можете вкладывать элементы в кнопку, такие как изображения, абзацы или заголовки; Кнопки
- также могут содержать псевдоэлементы
::beforeи::after; Кнопки - поддерживают атрибут
disabled. Это позволяет легко поворачивать их включать и выключать.
Опять же, проверьте ссылку W3 для тега на MDN или на W3Schools.
0
Хотя это очень старый вопрос и, возможно, уже не актуален, имейте в виду, что большинство проблем, с которыми раньше сталкивался тег , больше не существуют, и поэтому настоятельно рекомендуется его использовать.
Если вы не можете этого сделать по разным причинам, просто не забудьте добавить атрибут role=»button» в свой тег по мере доступности. Эта статья достаточно информативна: https://www.deque.com/blog/accessible-aria-buttons/
Эта статья достаточно информативна: https://www.deque.com/blog/accessible-aria-buttons/
Цитирование страницы форм в руководстве HTML:
Кнопки, созданные с помощью элемента BUTTON, функционируют точно так же, как кнопки, созданные с помощью элемента INPUT, но они предлагают более широкие возможности визуализации: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, который содержит изображение, действует подобно элементу INPUT, тип которого установлен на «изображение», и может напоминать его, но тип элемента BUTTON допускает содержимое.
Используйте кнопку из элемента ввода, если вы хотите создать кнопку в форме. И используйте тег кнопки, если вы хотите создать кнопку для действия.
1
<кнопка>
- по умолчанию ведет себя так, как если бы у него был атрибут «type=»submit»
- можно использовать как без формы, так и в формах.

- разрешено текстовое или html-содержимое
- разрешены псевдоэлементы css (например: раньше) Имя тега
- обычно уникально для одной формы
против
- тип должен быть установлен на «отправить», чтобы вести себя как отправляющий элемент
- можно использовать только в формах.
- разрешено только текстовое содержимое
- нет псевдоэлементов css
- то же имя тега, что и у большинства элементов форм (входов)
—
в современных браузерах оба элемента легко стилизуются с помощью css, но в большинстве случаев элемент button предпочтительнее, так как вы можете стилизовать больше с помощью внутренних html и псевдоэлементов
Что касается стилей CSS, то < button type="submit">Пример лучше, поскольку он дает вам возможность использовать псевдоклассы CSS :before и :after , которые могут помочь.
Из-за того, что визуально отличается от или при стилизации с классами в определенных ситуациях, я избегаю их.
Стоит отметить, что текущий лучший ответ был написан в 2009 году. IE6 сейчас не вызывает беспокойства, поэтому 9Последовательность укладки 0012 в моих глазах выходит на первое место.
Я просто хочу добавить кое-что к остальным ответам здесь. Элементы input считаются пустыми или недействительными элементами (другими пустыми элементами являются area, base, br, col, hr, img, input, link, meta и param. Вы также можете проверить здесь), что означает, что они не могут иметь никакого содержимого. Помимо отсутствия содержимого, пустые элементы не могут иметь никаких псевдоэлементов, таких как ::after и ::before , что я считаю большим недостатком.
Существует большая разница, если вы используете jQuery. jQuery знает о большем количестве событий для ввода, чем для кнопок. На кнопках jQuery знает только о событиях «щелчок». При вводе jQuery знает о событиях «щелчок», «фокус» и «размытие».
На кнопках jQuery знает только о событиях «щелчок». При вводе jQuery знает о событиях «щелчок», «фокус» и «размытие».
Вы всегда можете привязать события к своим кнопкам по мере необходимости, но просто помните, что события, о которых jQuery автоматически знает, отличаются. Например, если вы создали функцию, которая выполнялась всякий раз, когда на вашей странице происходило событие «фокусировка», вход запускал функцию, а кнопку — нет.
2
может содержать HTML. Более того, стилизовать с помощью CSS намного проще, и стиль фактически применяется во всех браузерах. Однако у Internet Explorer (Eww! IE!) есть некоторые недостатки. Internet Explorer неправильно определяет атрибут value, используя в качестве значения содержимое тега. Все значения в форме отправляются на сервер, независимо от того, нажата кнопка или нет. Это делает использование его в качестве сложно и больно.
, с другой стороны, не имеет никаких проблем со значением или обнаружением, но вы не можете, однако, добавить HTML, как вы можете с . Его также сложнее стилизовать, и стиль не всегда хорошо работает во всех браузерах. Надеюсь, это помогло.
Кроме того, одно из отличий может исходить от поставщика библиотеки и того, что они кодируют. например, здесь я использую платформу Cordova в сочетании с мобильным угловым пользовательским интерфейсом, и хотя теги input/div/etc хорошо работают с ng-click, кнопка может вызвать сбой отладчика Visual Studio, конечно, из-за различий, которые вызвал программист; обратите внимание, что ответ MattC указывает на ту же проблему, jQuery - это просто библиотека, и провайдер не подумал о некоторых функциях для одного элемента, которые он/она предоставляет для другого. поэтому, когда вы используете библиотеку, вы можете столкнуться с проблемой с одним элементом, с которой вы не столкнетесь с другим.

 Данное значение предназначено для работы со скриптами.
Данное значение предназначено для работы со скриптами.
 Это будет таинственно
добавить дополнительное дополнение, когда вы пытаетесь
чтобы добавить стили, то есть вы должны добавить
крошечный хак, чтобы получить вещи под
контроль.
Это будет таинственно
добавить дополнительное дополнение, когда вы пытаетесь
чтобы добавить стили, то есть вы должны добавить
крошечный хак, чтобы получить вещи под
контроль. Internet Explorer отправит текст между тегами
Internet Explorer отправит текст между тегами