Модальное или немодальное окно: как выбрать?
Модальное или немодальное окно: как выбрать?
В статье разбираемся что такое модальное и немодальное окно и в каких случаях их лучше всего использовать.
Веб-дизайн
5 янв. 2021
Что такое модальное окно
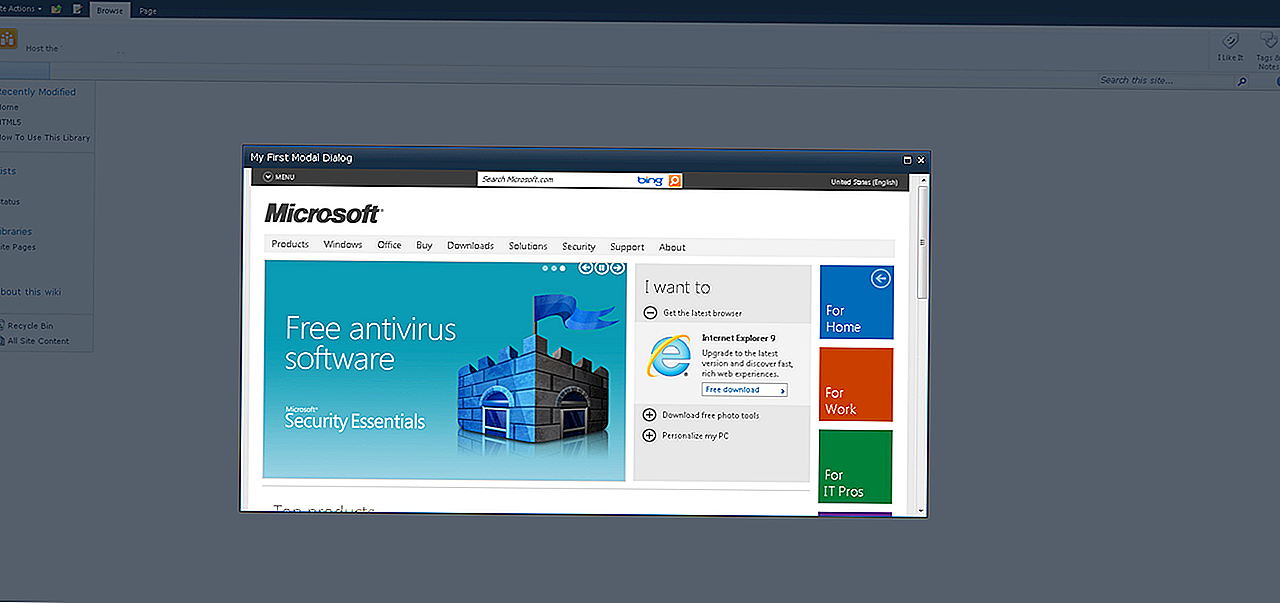
Модальное окно — это окно, которое блокирует работу пользователя, но оставляет главный экран видимым вместе с модальным окном. Пользователи должны взаимодействовать с модальным окном, прежде чем смогут вернуться в родительское приложение.
Преимущество модальных окон в том, что в пользовательском интерфейсе они обеспечивают быстрое, целенаправленное и контекстное взаимодействие. Когда используется модальное окно, загрузка новой страницы не требуется. Такие окна снижают нагрузку с веб-сайта и оптимизируют его работу.
Язык модальных окон
Чтобы вам легко было воспринимать дальнейшую теорию, давайте сразу рассмотрим основные определения:
- Диалог — в пользовательском интерфейсе — это «разговор» между системой и пользователем.

- Модальность — особое состояние системы, когда одна и та же система имеет разные интерфейсы. Каждая модальность может сопровождаться различными действиями, или одно и то же действие может приводить к различным результатам в зависимости от модальности системы.
- Оверлей — окно, которое отображается поверх страницы. Обычно окно оверлея значительно меньше страницы под ним.
- Скрим/лайтбокс — временный эффект, применяемый к страницам: их содержимое становится менее заметно/более затемнено; собственно, отсюда и название «лайтбокс» (световой куб) — оно описывает визуальный эффект, фокусирующий внимание пользователя на содержимом оверлея.
Типы модальных окон
Nielsen Norman Group создали удобную схему, на которой показаны основные отличия между типами модельных окон:
Источник: https://www.nngroup.com/articles/popups/
Оригинал
Большинство модальных окон легко идентифицируются, поскольку визуально перекрывают главное экран: то же самое со всплывающими окнами, которые исчезают из основного окна в фоновом режиме, всплывающих меню и всплывающих диалоговых окон, лайтбоксов, оповещений…
Многие модальные экраны на мобильных устройствах занимают весь экран, поскольку пространство экрана ограничено. В итоге их сложнее отличить от немодальных окон, так как теперь они закрывают основное окно.
В итоге их сложнее отличить от немодальных окон, так как теперь они закрывают основное окно.
Что такое немодальное окно
Основное различие заключается в способе взаимодействия с каждым из окон. Пользователь может продолжить взаимодействие с основным контентом (и, возможно, даже переместить окно, свернуть его и т.д.), Пока диалог открыт. Немодальные экраны позволяют пользователям переходить назад и вперед на основном уровне навигации приложения.
Когда следует использовать модальность
Модальные экраны следует использовать, когда нужно привлечь полное внимание пользователя к определенному блоку информации. Модальное окно требует, чтобы люди сосредоточились на одной задаче, прежде чем продолжить работу в основном потоке приложения.
«Модальность создает фокусировку, не давая людям заниматься другими делами, прежде чем они не завершат задачу или не отклонят вызванное в модальном окне представление» — Apple
Google советует использовать модальные экраны(диалоговые окна) для…
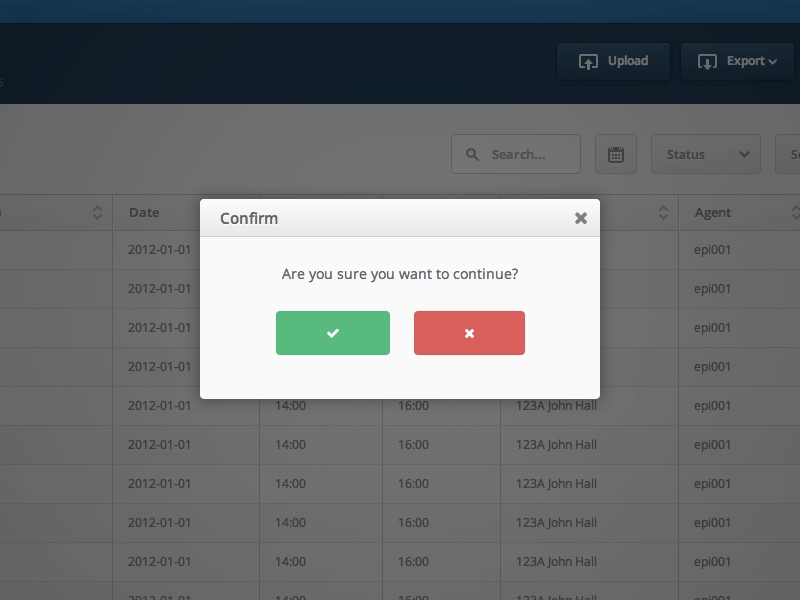
«Критически важной информации, которая требует конкретной пользовательской задачи, решения или подтверждения» — Google
- Используйте модальные диалоговые окна для важных предупреждений, чтобы предотвратить или исправить критические ошибки.

- Используйте модальные диалоговые окна, чтобы запросить у пользователя ввод информации, критически важной для продолжения текущего процесса. Когда отсутствие информации не позволяет системе продолжить процесс, инициированный пользователем, модальный диалог может запросить у пользователя эту информацию.
- Модальные диалоги могут использоваться для разбиения сложной информации на более простые и удобоваримые фрагменты.
- Используйте модальные диалоговые окна, чтобы запрашивать информацию, которая, если будет предоставлена, может значительно уменьшить работу или усилия пользователей.
- Не используйте модальные диалоги для несущественной информации, не связанной с текущим пользовательским потоком.
- Избегайте модальных диалогов, которые прерывают важные процессы, такие как потоки оформления заказа. Оформление заказа — это процесс с высокими ставками как для пользователей, так и для предприятий: пользователи хотят убедиться, что процесс является плавным, безопасным и безошибочным, а компании хотят, чтобы пользователь следовал их решению о покупке.
 Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие.
Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие. - Избегайте модальных диалогов для принятия сложных решений, требующих дополнительных источников информации, недоступных в модальном окне. Модальные диалоги следует использовать для коротких прямых диалогов с пользователем. Если модальное окно требует от пользователя проведения сложного исследования или обращения к дополнительным источникам информации (потенциально заблокированным модальным окном), то это не тот элемент пользовательского интерфейса, который подходит для этого взаимодействия.
Когда следует использовать немодальное окно
Немодальные окна полезны, когда пользователям нужно быстро переключаться между режимами, чтобы получить доступ к определенной информации. Например, Google Mail использует немодальные окна в качестве метода по умолчанию для создания новых сообщений электронной почты. Пользователи могут продолжить работу с открытым этим окном, свернуть составленное электронное письмо, не теряя его (или, при желании, развернуть его в модальное окно).
Читайте другие статьи
Каким дизайнером быть?
Работа дизайнера — это не только создание красивого макета для будущего веб-сайта. Направлений для работы дизайнером немало! Разбираемся, какие профессии существуют в мире дизайна и чем занимается каждый конкретный специалист.
Веб-дизайн
10 авг. 2021
UX-исследование в дизайне: что это и зачем нужно
При разработке дизайна нового продукта или редизайне текущего у специалиста могут возникать догадки и гипотезы о том, что и как нужно сделать, улучшить. Но как понять, что гипотезы верные и их стоит брать в работу? С этим поможет UX-исследование.
Веб-дизайн
21 июля 2020
6 фильмов и сериалов, которые полезны дизайнерам
Идеально, когда фильмы или сериалы не только вызывают эмоции, но и помогают развивать насмотренность, эмпатию. Мы знаем 6 таких киноработ!
Мы знаем 6 таких киноработ!
Веб-дизайн
23 янв. 2020
Модальное окно или страница: схема принятия решений
Аудио перевод статьи
При принятии решения об использовании модальных окон необходимо учесть множество различных факторов.
Обширный обзор имеющейся литературы на эту тему показал, что определенных правил использования модальных окон нет, есть только ряд рекомендаций и указаний. Автор статьи объединил все лучшие руководства, советы и рекомендации в блок-схему, которая не только поможет понять, нужен ли вашему дизайну оверлей, но и позволит убедительно обосновать свое решение.
Представьте, что вы создаете интерфейс для регистрации пациентов, ваш пользователь должен заполнить несколько форм и нуждается в дополнительной информации о том, как найти и ввести номер страхового полиса, без этого он не сможет перейти на следующий шаг. Некоторым пользователям нужно помочь выяснить, что это за номер, другим — где его найти (подсказка: он на другом листке бумаги).
Пример: Регистрационная форма сервиса AKIRA для владельцев корпоративного полиса медицинского страхования Manulife Financial. Что значит “номер страхового полиса Manulife”?
Вы в замешательстве. Как будет лучше поступить? Прервать сценарий? Добавить ещё одну страницу? Или модальное окно? Как принять верное решение?
Проблема: определенных правил использования модальных окон не существует
Обширный обзор имеющейся литературы по теме использования модальных окон показал, что определенных правил использования модальных окон нет, есть только ряд рекомендаций и указаний (которые вы можете найти в разделе ссылок в конце этой статьи).
Модальные окна помогают не потерять контекст
Однажды кого-то заинтересовал вопрос: «Как вывести на экран важную информацию, не потеряв контекст текущего экрана?» — бинго! Так и появились модальные окна.
Модальное окно требует от людей сосредоточения на конкретной задаче в условиях свободного перемещения в рамках информационной архитектуры приложения, прежде чем он продолжит использовать его дальше. Это помогает не потерять контекст текущего экрана при передаче важной информации, которая необходима пользователю.
Это помогает не потерять контекст текущего экрана при передаче важной информации, которая необходима пользователю.
Язык модальных окон
Кто-нибудь когда-нибудь задавался вопросом: «В чем разница между модальными, диалоговыми окнами и оверлеем? Часто их принимают за один и тот же элемент, или же считают различия между ними просто формальностью. Давайте все же определимся с терминами, прежде чем продолжить:
- Диалоговое окно (Dialog): Диалог — разговор между двумя людьми. В пользовательском интерфейсе диалог — это «разговор» между системой и пользователем, который осуществляется посредством диалоговых окон.
- Режим (Mode): Особое состояние системы, в котором одна и та же система имеет несколько разных пользовательских интерфейсов. Каждый режим может предлагать различные виды действий или одни и те же действия, но с разными результатами, которые зависят от режима работы системы.
- Оверлей (Overlay): Окно с контентом, которое отображается поверх другой страницы.
 Оверлеи обычно заметны меньше, чем основная страница.
Оверлеи обычно заметны меньше, чем основная страница. - Затемнение/Осветление (Scrim/Lightbox): Временное затемнение, которое может быть применено к экрану, чтобы сделать контент менее заметным для создания эффекта лайтбокса (Lightbox), когда более светлый оверлей выделяется на темном фоне.
- Модальное окно (Modal): Блокировка содержимого фоновой страницы во время взаимодействия пользователя с оверлеем.
- Немодальное окно (Non-modal): Пользователи могут продолжать взаимодействовать с содержимым фоновой страницы (например, кликать на ссылки или нажимать кнопки), в то время как оверлей по-прежнему остается видимым.
Типы модальных окон
Чтобы упростить нам жизнь, Nielsen Norman Group создала очень полезную диаграмму, которая помогает понять несколько важных различий:
Карта модальных окон для разных компонентов
Для того чтобы вам было еще проще, я нарисовал удобную диаграмму, которая объединяет все, о чем мы говорили выше ☝️, и актуальные компоненты из Material Design от Google.
Итог: моя схема принятия решений
Я объединил все лучшие руководства, советы и рекомендации в блок-схему, которая, при правильном использовании, поможет вам понять, нужен ли вашему дизайну оверлей. Вы можете использовать эту блок-схему вместе с приведенной выше картой компонентов, которая позволит вам подобрать наиболее подходящий из них. В совокупности эти инструменты позволят вам найти лучшее решение для вашего дизайна и дадут вам убедительное обоснование этого решения.
Также рекомендую пользоваться этим шаблоном для записи ваших ответов на вопросы блок-схемы.
Шаблон: Google Docs
Заключение
Решить, стоит ли использовать модальное окно — довольно сложно, но еще сложнее, если вы пытаетесь определить, что будет лучше для пользователя, а не то, что будет проще для дизайнера. Данная блок-схема станет для вас надежной опорой и укажет правильное направление для принятия верного решения о том, как и когда использовать модальные окна. Каждая ситуация сама по себе уникальна, бывают случаи, когда данный ход решения не подходит для конкретной задачи, над которой работает дизайнер. Тем не менее, эта схема не раз выручала меня самого и мою команду, поэтому, надеюсь, она поможет и вам.
Каждая ситуация сама по себе уникальна, бывают случаи, когда данный ход решения не подходит для конкретной задачи, над которой работает дизайнер. Тем не менее, эта схема не раз выручала меня самого и мою команду, поэтому, надеюсь, она поможет и вам.
Ниже я оставил ссылки на ресурсы, которые я использовал при создании блок-схемы, возможно, они будут для вас полезны.
Ссылки
- Popups: 10 Problematic Trends and Alternatives
- https://www.nngroup.com/articles/modes/
- https://www.nngroup.com/articles/modal-nonmodal-dialog/
- https://uxplanet.org/modality-the-one-ux-concept-you-need-to-understand-when-designing-intuitive-user-interfaces-e5e941c7acb1
- https://uxplanet.org/best-practices-for-modals-overlays-dialog-windows-c00c66cddd8c
Модальное окно · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Модальные окна Имеют обтекаемую форму, но гибкая, диалоговое окно с минимальным набором функций и по умолчанию.
Содержание
- Содержание
- Пример статического
- Демо
- Опционные размеры
- Удалить анимацию
- С помощью блочной системы
- Изменения модальное окно Контента, основанного на кнопку пуска
- Модальные окна с динамической высоты
- Использование
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
.modal(options).modal('toggle').modal('show').modal('hide')
- События
autofocus атрибут HTML не имеет никакого эффекта в Bootstrap модальные глаголы. для достижения такого же эффекта, использовать некоторые пользовательские JavaScript:
$('#myModal'). on('shown.bs.modal', function () {
$('#myInput').focus()
})
on('shown.bs.modal', function () {
$('#myInput').focus()
})Открытие нескольких модальных окон не поддерживается
Не открывайте новое модальное окно пока другое всё ещё открыто. Отображение более одного модального окна требует написание дополнительного пользовательского кода.
Размещение разметки модального окна
Всегда старайтесь поместить разметку модального окна в верхнем уровне HTML-документа, чтобы избежать влияния других элементов на внешний вид модального окна и/или его функциональность.
Предостережения для мобильных устройств
Существуют некоторые предостережения относительно использования глагола на мобильных устройствах. Смотрите наши документы поддержки браузера для деталей.
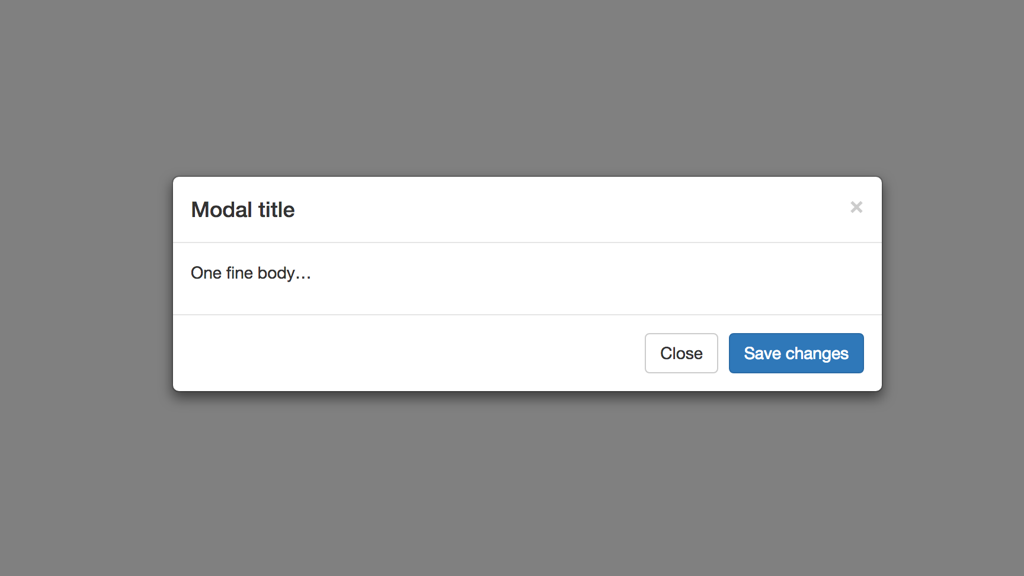
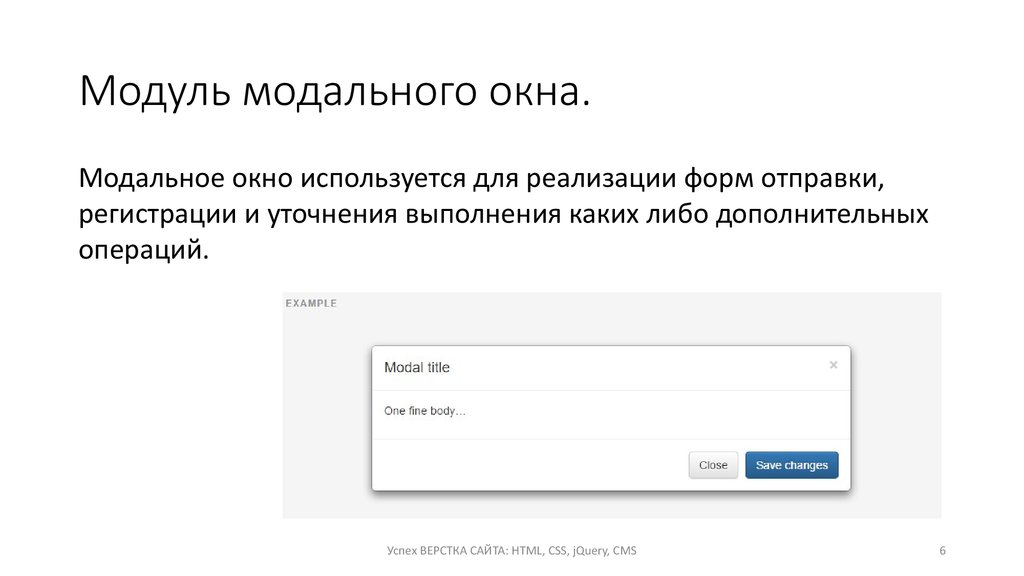
Пример статического
Обработанную модальное окно Заголовок, тело, и набор действий в футере.
One fine body…
<div>
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>Modal title</h5>
</div>
<div>
<p>One fine body…</p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div><!-- /.
модальное окно-Содержание -->
</div><!-- /.модальное окно-диалог -->
</div><!-- /.модальное окно -->Демо
Переключить модальное окно через JavaScript нажав на кнопку ниже. Он будет скользить вниз и исчезают в верхней части страницы.
Текст в модальном окне
Моллис УДО, есть номера commodo предполагаемое luctus, ниси erat porttitor лигулы.
Информеры в модальном окне
Эта кнопка должна вызвать диалоговое окно по клику.
Подсказки в модальном окне
Эта ссылка и эта ссылка должна иметь подсказку при наведении.
Переполняя текст для отображения прокрутки;
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
<!-- Кнопка запуска модального окна -->
<button type="button" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Модальное окно -->
<div tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>Modal title</h5>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Сделать модальности можно
Не забудьте добавить role="dialog" и aria-labelledby="., ссылаясь на модальное окно Заголовок, чтобы  .."
..".modal, и role="document" к .modal-dialog сам.
Кроме того, вы можете дать описание вашего модальное окно диалог с aria-describedby на .modal.
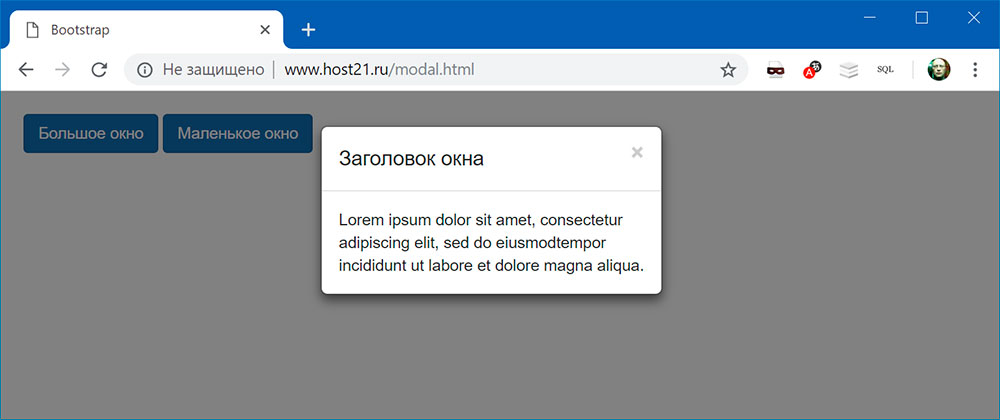
Опционные размеры
Модальные окна Имеют два дополнительных размера, доступные через классы модификатор, который будет размещен на .modal-dialog. Эти размеры ударом в некоторые точки останова, чтобы избежать горизонтальной полосы прокрутки на узких окнах.
<!-- Большие модальное окно -->
<button data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Небольшой модальное окно -->
<button type="button" data-toggle="modal" data-target=". bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>Удалить анимацию
Для модальности, которые просто появляются, а не исчезают, просмотреть, удалить .fade класс от модальное окно разметки.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true"> ... </div>
С помощью блочной системы
Чтобы воспользоваться преимуществами Bootstrap блочная система в модальное окно, просто гнездо .container-fluid В .modal-body, а затем использовать обычные блочная система классов внутри этого контейнера.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Level 1: . col-sm-9
col-sm-9
Level 2: .col-xs-8 .col-sm-6
Level 2: .col-xs-4 .col-sm-6
<div tabindex="-1" role="dialog" aria-labelledby="gridModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h5>Modal title</h5>
</div>
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-3 .col-md-offset-3</div>
<div>.col-md-2 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-6 .col-md-offset-3</div>
</div>
<div>
<div>
Level 1: . col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>
col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>Изменения модальное окно Контента, основанного на кнопку пуска
Есть куча кнопок, вызывает модальное окно, просто с немного разным содержанием? Используйте event.relatedTarget и HTML data-* атрибуты (возможно через jQuery) варьировать содержимым модального окна в зависимости от того, какая кнопка была нажата. См подробные сведения в документации Модальных событий
См подробные сведения в документации Модальных событий relatedTarget.
Recipient:
Message:
<div>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>New message</h5>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>
</div>$('#exampleModal'). on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Модальные окна с динамической высоты
Если Высота модальное окно изменения во время ее открытия, Вам необходимо позвонить $('#myModal').data('bs.modal').handleUpdate() подрегулировать модальное окно’s позиции в случае появляется полоса прокрутки.
Использование
В модальное окно плагин переключает ваш скрытый Контент по требованию, через атрибуты данных или JavaScript. Он также добавляет
Он также добавляет .modal-open на <body> по умолчанию прокрутка поведение и создает .modal-backdrop, чтобы обеспечить щелкните область для увольнения показаны модальные глаголы при нажатии вне модальное окно.
С помощью данных атрибутов
Активируйте модальное окно без записи JavaScript. Набор data-toggle="modal" на элемент контроллера, кнопки, вместе с data-target="#foo" или href="#foo", чтобы предназначаться для определенного модальное окно для переключения.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
Через JavaScript
Вызов модальное окно с кодом myModal С одной строки JavaScript:
$('#myModal').modal(options)Варианты
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр
Для атрибутов данных, введите имя параметр data-, а на data-backdrop="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' | true | Включает в себя модальное окно-фон элемента. Кроме того, укажите static на фоне которого не закрыть модальное окно по щелчку. |
| keyboard | boolean | true | Замыкает модальное окно При нажатии клавиши Escape |
| show | boolean | true | Показывает модальное окно При инициализации. |
Методы
.modal(options)Активирует ваш Контент в модальное окно. Принимает необязательный варианты
Принимает необязательный варианты object.
$('#myModal').modal({
keyboard: false
}).modal('toggle')Переключение вручную на модальное окно. Возвращает абоненту до модальное окно фактически было показано или скрыто (т. е. shown.bs.modal или hidden.bs.modal события).
$('#myModal').modal('toggle').modal('show')Вручную открывает модальное окно. Возвращает абоненту до модальное окно фактически было показано (т. е. shown.bs.modal события).
$('#myModal').modal('show').modal('hide')Вручную скрывает модальное окно. Возвращает абоненту до модальное окно На самом деле был скрытым (т. е. hidden.bs.modal события).
$('#myModal').modal('hide')События
Bootstrap модальное окно класс предоставляет несколько событий для навески модальное окно функциональности. Все модальное окно события обстреляли модальное окно сама по себе (т. е.
Все модальное окно события обстреляли модальное окно сама по себе (т. е. <div>).
| Тип События | Описание |
|---|---|
| show.bs.modal | Это событие возникает сразу же, когда show способ экземпляра называется. Если вызываемое щелчком, щелчке элемент, как relatedTarget свойство события. |
| shown.bs.modal | Это событие запускается, когда модальное окно стала видимой для пользователя (будет ждать CSS переходы для завершения). Если вызываемое щелчком, щелчке элемент как relatedTarget свойство события. |
| hide.bs.modal | Это событие сразу же выполняется, когда вызывается экземпляр метода hide. |
| hidden.bs.modal | Это событие запускается, когда модальное окно закончил быть скрыта от пользователя (будет ждать CSS переходы для завершения). |
$('#myModal').on('hidden.bs.modal', function (e) {
// сделать что-то...
})модальный · Bootstrap
Используйте модальный плагин Bootstrap JavaScript, чтобы добавить на свой сайт диалоги для лайтбоксов, пользовательских уведомлений или полностью настраиваемого контента.
Как это работает
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочитайте следующее, так как параметры нашего меню недавно изменились.
- Модальные окна создаются с помощью HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и удаляют прокрутку из
- Щелчок по модальному фону автоматически закроет модальное окно.
- Bootstrap одновременно поддерживает только одно модальное окно. Вложенные модальные окна не поддерживаются, так как мы считаем их неудобными для пользователя.

- Модальные окна используют
position: fixed, что иногда может быть немного специфичным для его рендеринга. По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Вы, вероятно, столкнетесь с проблемами при вложении.modalвнутри другого фиксированного элемента. - Еще раз, из-за позиции
: исправлено, есть некоторые предостережения при использовании модальных окон на мобильных устройствах. Для получения подробной информации см. нашу документацию по поддержке браузера. - Из-за того, как HTML5 определяет свою семантику, HTML-атрибут
autofocusне действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript: .
$('#myModal').on('show.bs.modal', функция () {
$('#myInput').триггер('фокус')
}) Читайте демонстрационные версии и рекомендации по использованию.
Примеры
Модальные компоненты
Ниже приведен пример статического режима (это означает, что его позиция и отображение были переопределены). Включены модальный заголовок, модальное тело (требуется для заполнения ) и модальный нижний колонтитул (необязательно). Мы просим вас включать модальные заголовки с действиями закрытия, когда это возможно, или предоставлять другое явное действие закрытия.
Здесь находится модальный основной текст.
<дел><дел> <дел><дел>Модальное название
Сюда идет модальный основной текст.



 Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие.
Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие. Оверлеи обычно заметны меньше, чем основная страница.
Оверлеи обычно заметны меньше, чем основная страница. on('shown.bs.modal', function () {
$('#myInput').focus()
})
on('shown.bs.modal', function () {
$('#myInput').focus()
})
 bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div> col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>
col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div> on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
 Он будет скользить вниз и исчезать в верхней части страницы.
Он будет скользить вниз и исчезать в верхней части страницы. Попробуйте демо ниже, чтобы увидеть, что мы имеем в виду.
Попробуйте демо ниже, чтобы увидеть, что мы имеем в виду. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос. Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
 relatedTarget
relatedTarget  on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})
on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})  modal('handleUpdate')
modal('handleUpdate') 

 В качестве альтернативы укажите
В качестве альтернативы укажите 
 modal('скрыть')
modal('скрыть')  bs.modal
bs.modal ..
})
..
}) 
 увядание 9Класс 0011 добавляет эффект перехода, который затухает в модальном окне.
и вне. Удалите этот класс, если вы не хотите этого эффекта.
увядание 9Класс 0011 добавляет эффект перехода, который затухает в модальном окне.
и вне. Удалите этот класс, если вы не хотите этого эффекта.
 Модальный справочник Bootstrap JS.
Модальный справочник Bootstrap JS. CSS
CSS  Контент будет прокручиваться вертикально внутри модального окна.
Контент будет прокручиваться вертикально внутри модального окна. Он расскажет об огромном прогрессе, который был достигнут, о проблемах, которые еще предстоит решить, и о захватывающих научных усилиях, которые предпринимаются для их преодоления.
Он расскажет об огромном прогрессе, который был достигнут, о проблемах, которые еще предстоит решить, и о захватывающих научных усилиях, которые предпринимаются для их преодоления. Он расскажет об огромном прогрессе, о нерешенных проблемах и о захватывающих научных исследованиях, которые предпринимаются для их решения.
Он расскажет об огромном прогрессе, о нерешенных проблемах и о захватывающих научных исследованиях, которые предпринимаются для их решения. Он расскажет об огромном прогрессе, который был достигнут, о проблемах, которые еще предстоит решить, и о захватывающих научных усилиях, которые предпринимаются для их преодоления.
Он расскажет об огромном прогрессе, который был достигнут, о проблемах, которые еще предстоит решить, и о захватывающих научных усилиях, которые предпринимаются для их преодоления. Он расскажет об огромном прогрессе, о нерешенных проблемах и о захватывающих научных исследованиях, которые предпринимаются для их решения.
Он расскажет об огромном прогрессе, о нерешенных проблемах и о захватывающих научных исследованиях, которые предпринимаются для их решения.
 js-modal
js-modal 