HTML/Атрибут cellspacing (Элемент table)
Синтаксис
(X)HTML
<table cellspacing="[значение]"> ... </table>
Описание
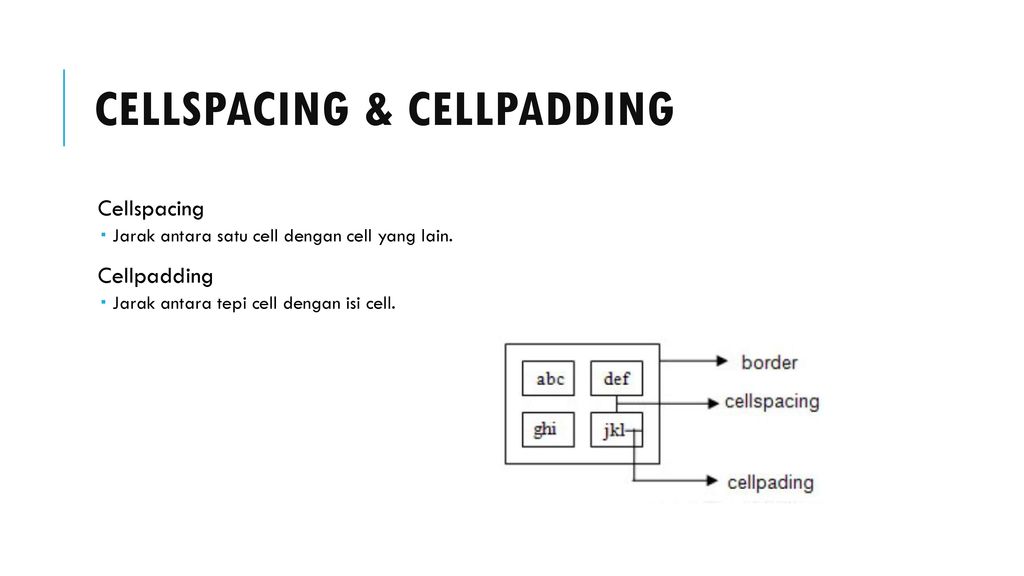
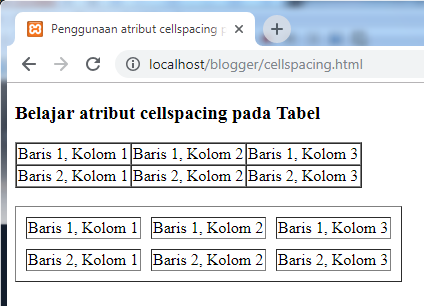
Атрибут / параметр cellspacing (от англ. «cell spacing» ‒ «расстояние между ячейками») устанавливает величину отступа от границ ячеек до границ соседних элементов (других ячеек или границы таблицы).
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | Tables |
| 4.01 | 11.3.3 Cell margins cellspacing = length [CN]… DTD: Transitional
Strict
Frameset |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
В качестве значения указывается длина отступа. Допустимы следующие значения длины:
- <число>
- Если в качестве значения указывается только число, то длина отступа рассчитывается в пикселях.

- <процент>%
- Если в качестве значения указывается число с «
%» ЗНАКОМ ПРОЦЕНТА [U+0025], то длина отступа рассчитывается в процентах на основе доступного вертикального и горизонтального пространства.
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр cellspacing (Элемент table)</title>
</head>
<body>
<h2>Пример использования атрибута «cellspacing»</h2>
<h3>Таблица умножения на 3</h3>
<table border=»1″ cellspacing=»5″>
<tbody>
<tr> <td>1</td> <td>*3</td> <td>=</td> <td>3</td> </tr>
<tr> <td>3</td> <td>*3</td> <td>=</td> <td>9</td> </tr>
<tr> <td>4</td> <td>*3</td> <td>=</td> <td>12</td> </tr>
<tr> <td>5</td> <td>*3</td> <td>=</td> <td>15</td> </tr>
<tr> <td>6</td> <td>*3</td> <td>=</td> <td>18</td> </tr>
<tr> <td>7</td> <td>*3</td> <td>=</td> <td>21</td> </tr>
<tr> <td>9</td> <td>*3</td> <td>=</td> <td>27</td> </tr>
<tr> <td>10</td> <td>*3</td> <td>=</td> <td>30</td> </tr>
</tbody>
</table>
</body>
</html>
Параметр cellspacing (Элемент table)
Свойство border-spacing — расстояние между ячейками таблицы
Свойство border-spacing задает отступ
между ячейками
td или ячейками
th HTML таблицы
(и между границей ячейки и самой таблицы).
Синтаксис
селектор {
border-spacing: одно или два значения;
}
Значения
| Значение | Описание |
|---|---|
| одно значение | Одно значения задает одинаковые отступы между ячейками по вертикали и по горизонтали. |
| два значения | Первое значение задает отступ по горизонтали, а второе значение — отступ по вертикали. |
Значение по умолчанию: 0. Однако,
каждый браузер имеет свое, ненулевое значение
атрибута cellspacing,
поэтому по умолчанию вы увидите отступы между
ячейками.
Замечания
Применяйте свойство для таблиц, а не для ее ячеек (для ячеек не будет работать).
Аналогичного эффекта нельзя добиться с помощью margin,
так как margin для ячеек таблицы не
работает.
Если задано свойство border-collapse в значении collapse — border-spacing
Пример . Одно значение
Давайте сделаем отступы между ячейками (и
между ячейкой и границей таблицы) в 10px:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>table {
border-spacing: 10px;
border-collapse: separate;
width: 400px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
:
Пример . Два значения
А теперь сделаем отступы в 10px по
горизонтали и 30px по вертикали:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>table {
border-spacing: 10px 30px;
border-collapse: separate;
width: 400px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
:
Пример .
 Зададим border-collapse: collapse
Зададим border-collapse: collapse А вот теперь border-spacing работать
не будет из-за свойства border-collapse в значении collapse:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
:
html — Нужно ли добавлять ячейки =»0″ клеточного заполнения = «0» в ?
спросил
Изменено 13 лет, 2 месяца назад
Просмотрено 28 тысяч раз
Эрик Мейер reset css предлагает «таблицам все еще нужно ‘cellspacing = «0»‘ в разметке».
граница-коллапс: коллапс ; и между границами: 0; ?, и это только предлагает использовать ячейки, в то время как у таблицы есть другое свойство, называемое ячейками?
/* таблицам по-прежнему требуется 'cellspacing="0"' в разметке */
стол {
граница коллапса: коллапс;
интервал между границами: 0;
}
- html
- xhtml
- w3c
0
cellpadding не рекомендуется, потому что 9Свойство css 0011 padding в достаточной степени переопределяет свойства по умолчанию для атрибута таблицы Cellspacing , поэтому атрибут HTML остается единственным способом полностью «сбросить» этот параметр до 0. border-spacing: 0; позаботится об этом для браузеров, которые его поддерживают.
Как и для border-collapse — по умолчанию каждая ячейка таблицы имеет свою границу, и свернуть объединит границы между соседними ячейками вместе, создав вид (обычно однопиксельной) сетки, чего нельзя добиться другим способом, когда Cellspacing="0" . До того, как border-collapse стал широко поддерживаться, именно поэтому вы могли видеть таблицы с Cellspacing="1" и цветом фона в таблице и белым фоном в ячейках таблицы.
граница-коллапс:коллапс; находится в reset.css просто потому, что это наиболее распространенный желаемый результат. Если вам не нужен этот режим, вы можете удалить его из reset.css.
Internet Explorer 6 и 7 и, вероятно, другие ранние браузеры не распознают атрибут border-spacing , и поэтому он предлагает вам по-прежнему указывать значения в HTML.
Ознакомьтесь с таблицей совместимости на SitePoint
В таблице есть два типа границ, сама таблица может иметь границы (внешние границы и границы между ячейками), и каждая ячейка может иметь границы вокруг себя.
Использование border-collapse: свернуть; означает, что две ячейки с одинаковыми настройками границы рядом друг с другом получат только один набор границ вместо двойного, например. правая граница одной ячейки схлопнется с левой границей следующей ячейки в строке.
До CSS 2 не существовало стиля CSS для границы таблицы между ячейками, поэтому его необходимо отключить с помощью HTML-атрибута CellsPacing="0" в таблице для поддержки старых браузеров, таких как IE 7*. Если между ячейками таблицы есть границы, свертывание границ, естественно, не сработает, так как границы не находятся рядом друг с другом.
* Мне очень понравилось называть IE 7 «старым браузером» 😉
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Граница ширины таблицы cellpacing cellpadding all 0 в проверке ошибки HTML5
спросил
Изменено 7 лет, 11 месяцев назад
Просмотрено 3к раз
Мне нужно использовать таблицы для некоторых данных, но я меняю все на HTML5 и новый CSS. Проблема в том, что эти валидаторы HTML5 создают проблемы с проверкой моих таблиц
Проблема в том, что эти валидаторы HTML5 создают проблемы с проверкой моих таблиц
Вот моя таблица
| TD 1 должен иметь ширину 200 пикселей | TD 2 должен иметь ширину 200 пикселей | TD 3 должен иметь ширину 200 пикселей |
| TD 1 должен иметь ширину 200 пикселей | TD 2 должен иметь ширину 200 пикселей | TD 3 должен иметь ширину 200 пикселей |