изменить флажок jQuery и нажать событие
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в Java-Script
Привет, В обратном вызове ошибки или $.ajax у вас есть три … ПОДРОБНЕЕ
ответил 27 апр. 2020 г. в Java-скрипте к Нирой • 82 860 баллов • 3047 просмотров- HTML
- CSS
- JavaScript
- ларавель
- PHP
- узлов
Привет @kartik, Вот путь к доступу … ПОДРОБНЕЕ
ответил 18 мая 2020 г. в Java-скрипте к Нирой • 82 860 баллов • 5301 просмотр- HTML
- CSS
- JavaScript
- ларавель
- PHP
Из соображений безопасности браузеры не позволяют … ПОДРОБНЕЕ
ответил 16 декабря 2020 г. в Java-скрипте к Раджив • 8,910 баллов • 63 334 просмотра- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет @картик,
Вы всегда можете добавить к .
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет @картик, Ваш синтаксис неверен, вы должны … ПОДРОБНЕЕ
ответил 25 авг. 2020 г. в Java-скрипте к Нирой • 82 860 баллов • 3055 просмотров- HTML
- CSS
- JavaScript
- ларавель
- PHP
Когда я хочу предотвратить другое событие… ПОДРОБНЕЕ
10 июня 2022 г. в JQuery к гаурав • 22,980 баллов • 450 просмотров- JavaScript
- jquery
- обработка событий
- дом-события
- распространение событий
Привет, jQuery — это быстрый и лаконичный JavaScript … ПОДРОБНЕЕ
ответил 14 февраля 2020 г. в JQuery к картик • 37 510 баллов • 672 просмотра- HTML
- CSS
- JavaScript
- jquery
- угловой
Привет,
Используйте следующий тег script в своем . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
- HTML
- CSS
- JavaScript
- PHP
- jquery
Привет @картик, Вы указали неверный заказ на … ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery к Нирой • 82 860 баллов • 20 098 просмотров- HTML
- CSS
- JavaScript
- jquery
- PHP
- ларавель
Автор ничего не может сделать, может выбрать… ПОДРОБНЕЕ
ответил 23 февраля 2022 г. в Java-скрипте к Адитья • 7 680 баллов • 1915 просмотров- JavaScript
- вкладки
- ссылка
- Я хочу напечатать от 1 до 100 чисел, используя массивы только в Javascript 16 ноября 2022 г.
- Не удается прочитать свойство ‘push’ неопределенного при объединении массивов 16 ноября 2022 г.
- Функция отображения для объектов (вместо массивов) 16 ноября 2022 г.

- Когда дженерики Java требуют вместо
и есть ли недостатки переключения? 29 сентября 2022 г. - Для чего полезно ключевое слово volatile? 29 сентября 2022 г.
- Все категории
- ЧатGPT (11)
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (145)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3469)
- Кибербезопасность и этичный взлом (162)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (76)
- DevOps и Agile (3608)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Джава (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- Питон (3193)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (2231)
- Мобильная разработка (395)
- Пользовательский интерфейс UX-дизайн (24)
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.

Уже есть учетная запись? .
Флажок — .NET MAUI | Microsoft Learn
- Статья
Просмотреть пример
CheckBox многоплатформенного пользовательского интерфейса приложения .NET (.NET MAUI) — это тип кнопки, которая может быть либо отмечена, либо пуста. Когда флажок установлен, он считается включенным. Когда флажок пуст, он считается выключенным.
CheckBox определяет следующие свойства:
-
IsCheckedтипаbool, который указывает, установлен ли CheckBox. Это свойство имеет режим привязки по умолчаниюTwoWay. -
Color
Эти свойства поддерживаются объектами BindableProperty, что означает, что они могут быть стилизованы и могут быть целью привязок данных.
CheckBox определяет CheckedChanged Событие , которое возникает при изменении свойства IsChecked либо в результате действий пользователя, либо когда приложение устанавливает свойство IsChecked . Объект CheckedChangedEventArgs , сопровождающий событие CheckedChanged , имеет одно свойство с именем Value
bool . При возникновении события значение свойства Value устанавливается равным новому значению свойства IsChecked .Создание CheckBox
В следующем примере показано, как создать экземпляр CheckBox в XAML:
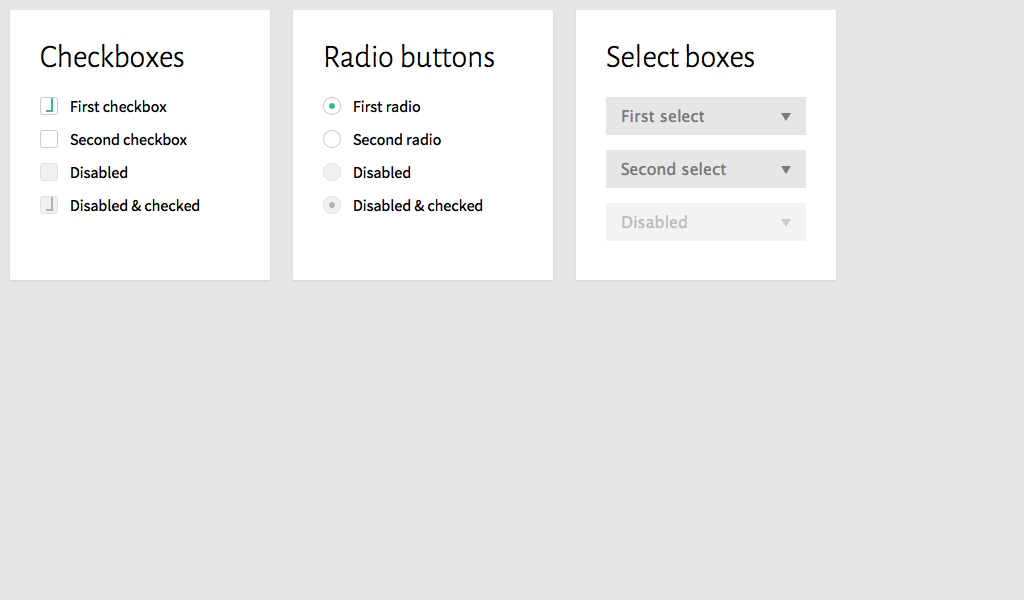
Этот XAML приводит к внешнему виду, показанному на следующем снимке экрана:
По умолчанию CheckBox пуст. CheckBox можно проверить, манипулируя пользователем или установив для свойства IsChecked значение true :
Этот XAML приводит к внешнему виду, показанному на следующем снимке экрана:
Кроме того, CheckBox можно создать в коде:
CheckBox checkBox = new CheckBox { IsChecked = true };
Когда свойство IsChecked изменяется либо в результате действий пользователя, либо когда приложение устанавливает свойство IsChecked , возникает событие CheckedChanged . Обработчик этого события может быть зарегистрирован для реагирования на изменение:
Обработчик этого события может быть зарегистрирован для реагирования на изменение:
Файл кода программной части содержит обработчик события CheckedChanged :
void OnCheckBoxCheckedChanged(отправитель объекта, CheckedChangedEventArgs e)
{
// Выполнить требуемую операцию после проверки e.Value
}
Аргумент отправителя — это CheckBox, ответственный за это событие. Вы можете использовать это для доступа к объекту CheckBox или для различения нескольких объектов CheckBox, использующих один и тот же обработчик событий CheckedChanged .
В качестве альтернативы, обработчик события CheckedChanged может быть зарегистрирован в коде:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (отправитель, e) =>
{
// Выполнить требуемую операцию после проверки e.Value
};
Привязка данных к CheckBox
Обработчик событий CheckedChanged можно устранить, используя привязку данных и триггеры для ответа на установленный или пустой CheckBox:
"> <Метка.Триггеры>
В этом примере метка использует выражение привязки в триггере данных для отслеживания свойства IsChecked CheckBox. Когда это свойство становится true , свойства FontAttributes и FontSize метки изменяются. Когда свойство IsChecked возвращается к false , свойства FontAttributes и FontSize метки сбрасываются в исходное состояние.
На следующем снимке экрана показано форматирование метки при установленном флажке:
Дополнительные сведения о триггерах см. в разделе Триггеры.
в разделе Триггеры.
Отключение флажка
Иногда приложение переходит в состояние, когда установленный флажок не является допустимой операцией. В таких случаях CheckBox можно отключить, установив для свойства IsEnabled значение false .
Внешний вид CheckBox
В дополнение к свойствам, которые CheckBox наследует от класса View, CheckBox также определяет свойство Color , которое устанавливает свой цвет в Color:
<Цвет флажка = "Красный" />
На следующем снимке экрана показан ряд проверенных объектов CheckBox, где для каждого объекта свойство Color установлено на другой цвет:
CheckBox имеет IsChecked VisualState, которое можно использовать для инициирования визуального изменения CheckBox, когда он становится отмеченным.
В следующем примере XAML показано, как определить визуальное состояние для состояния IsChecked :

