Чекбокс — что это и для чего нужны
Так выглядят чекбоксы в фильтре по материалу на сайте LamodaСмысл и функции чекбоксаКажется, что может быть проще квадратного поля с галочкой! Но у этого знака свои секреты. Чекбокс — это простой, но мощный и многофункциональный инструмент в дизайне пользовательского интерфейса, который позволяет посетителям сайта подтвердить свой выбор. Две составные части чекбокса — это поле с двумя вариантами состояния и ярлык (название чекбокса, например «Согласен с условиями» в веб-форме или «Лайкра» в фильтре интернет-магазина).
Чекбокс может применяться сразу в нескольких местах.
- В выпадающих списках. Как мы уже убедились на примере фильтра Lamoda, чекбоксы позволяют людям легко и быстро указывать их предпочтения в интернет-магазинах, на сайтах услуг, в приложениях, а также выполнять еще множество операций: оформлять заказ, чистить корзину, выбирать дополнительные опции доставки и пр.
- В онлайн-анкетах.
 Если какой-либо бланк опроса можно заполнить онлайн, например анкету на получение визы, то там наверняка будут чекбоксы. Это отличный способ быстро выбрать подходящие утверждения из ограниченного списка возможных, не вписывая их вручную.
Если какой-либо бланк опроса можно заполнить онлайн, например анкету на получение визы, то там наверняка будут чекбоксы. Это отличный способ быстро выбрать подходящие утверждения из ограниченного списка возможных, не вписывая их вручную. - Перед кнопкой отправки данных в пользовательских формах. Здесь он служит средством подтверждения того, что человек прочитал и понял пункт или утверждение, например политику в отношении обработки персональных данных.
- В электронной почте. Здесь пользователи могут выбрать несколько писем и взаимодействовать с ними, например читать, перемещать, удалять или откладывать только одно выбранное или сразу несколько.
- В капче. CAPTCHA — это мера защиты от роботов на сайтах и в приложениях. Современная капча часто представляет собой поле, в котором необходимо проставить галочку, иногда решив простую задачу по поиску картинок на заданную тему.

Это не весь список зон применения элемента. Чекбоксы используются везде, где нужно дать пользователям ощущение контроля и свободы выбора, позволить им подтверждать свои действия и согласие с каким-либо условием.
Чекбокс и смежные понятияПрежде чем переходить к рекомендациям по созданию правильных чекбоксов, стоит разграничить понятия, с которыми чекбокс можно перепутать.
Переключатель — это элемент пользовательского интерфейса, который позволяет юзеру переключаться между двумя состояниями какого-либо объекта или функции: включено и выключено. Он представлен в виде небольшой кнопки, которую можно двигать влево или вправо для смены состояний. Левое положение обычно обозначает «выключено», а правое — «включено».
Яркий пример переключателей можно встретить в банковских приложениях. Фрагмент дизайна от Nikita Ogurechnikov. ИсточникРадиокнопка (radio button) — это элемент, который позволяет пользователю выбрать один вариант из набора взаимоисключающих вариантов. Она представлена в виде небольшого круга, который может быть выбран (заполнен) или не выбран (пуст). Они часто используются в формах, чтобы позволить пользователям указать только один вариант из списка, остальные при этом автоматически становятся невыбранными.
Она представлена в виде небольшого круга, который может быть выбран (заполнен) или не выбран (пуст). Они часто используются в формах, чтобы позволить пользователям указать только один вариант из списка, остальные при этом автоматически становятся невыбранными.
Выпадающий список — это элемент интерфейса, который позволяет пользователю выбрать один или несколько вариантов из множества. Он представлен в виде небольшой стрелки, при нажатии на которую открываются варианты для выбора. Выпадающие списки используются везде, где есть потребность компактно «упаковать» в один элемент множество однородных вариантов. Внутри выпадающего списка могут быть как чекбоксы, так и радиокнопки.
Примеры выпадающих списков с чекбоксами и радиокнопками в UI Kit от Alena K. ИсточникТаким образом, элементы похожи, часто применяются в одних и тех же программных продуктах и связаны друг с другом, но различаются по функционалу и ситуациям использования. Поэтому начинающему дизайнеру интерфейсов необходимо их различать.
Поэтому начинающему дизайнеру интерфейсов необходимо их различать.
При создании флажка важно знать о некоторых правилах, чтобы он функционировал так, как задумано, и был прост в использовании. Вот основные из них.
- Ярлык должен быть кратким и четким. Чем короче название чекбокса (ярлык), тем лучше. Он должен находиться в непосредственной близости от флажка. Это позволит пользователю понять, к чему относится флажок. Исключение может составлять текст в онлайн-опросах и текст согласия с политикой обработки персональных данных в формах — такие надписи сложно сократить. Кроме того, в них часто должна быть размещена ссылка на сам документ, с которым соглашается пользователь.
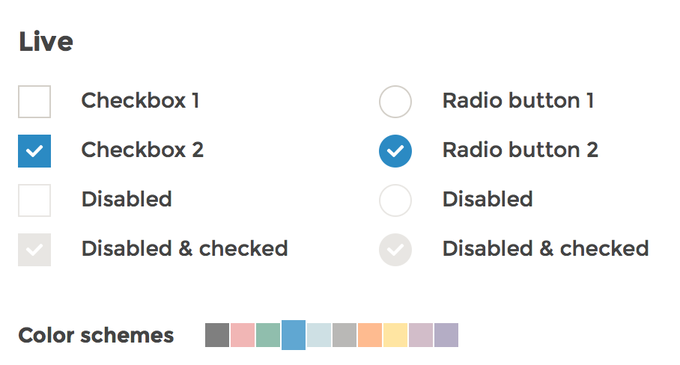
- Активное и неактивное состояния чекбокса должны быть четко различимы. Так, например, активное состояние часто изображается ярким синим или зеленым цветом, а неактивное — серым или белым. Недоступные варианты, которые нельзя выбрать, обычно делают полупрозрачными.
 Флажок должен обеспечивать четкую обратную связь с пользователем, когда он выбран или отменен, например изменять свой внешний вид или отображать сообщение.
Флажок должен обеспечивать четкую обратную связь с пользователем, когда он выбран или отменен, например изменять свой внешний вид или отображать сообщение.
- Используйте единый визуальный дизайн. Чекбокс должен иметь единый стиль во всем интерфейсе как с точки зрения его внешнего вида, так и с точки зрения его поведения. Например, убедитесь, что для всех флажков на всем сайте используется один и тот же цвет активного состояния.
- Применяйте стандартную форму. Флажок должен иметь стандартную форму, обычно квадратную, так как пользователи быстро узнают ее и это снижает риск введения их в заблуждение. Например, если заменить квадрат на прямоугольник, это станет похоже на заполняемое поле или будет казаться, что верстка элемента «поехала».
- Размещайте чекбоксы правильно. Оптимальное расположение элементов флажка — вертикальное, когда элементы списка находятся один над другим, а значение описывается непосредственно рядом с галочкой.
 Это визуально хорошо отделяет один чекбокс от другого. Если же вам все-таки нужно использовать горизонтальное расположение, проследите, чтобы расстояние между группами элементов четко отделяло их друг от друга.
Это визуально хорошо отделяет один чекбокс от другого. Если же вам все-таки нужно использовать горизонтальное расположение, проследите, чтобы расстояние между группами элементов четко отделяло их друг от друга. - Применяйте четкие формулировки. Значения флажка должны иметь очень четкие описания того, что произойдет, когда флажок будет выбран, чтобы избежать путаницы и неправильного толкования. Не нужно использовать отрицательные конструкции в подписи. Например, если пользователь увидит рядом с чекбоксом фразу «Не присылать рассылку», то может запутаться, ведь теперь ему нужно поставить галочку, чтобы что-то не происходило, а это противоречит смыслу чекбокса.
- Оптимизируйте размер элемента. Чекбокс не должен быть слишком маленьким, так как пользователям будет трудно на него нажать. Если размер не может быть увеличен, следует сделать кликабельной всю область флажка, включая ярлык.
- Добавьте опцию «Выбрать все». Если у вас много элементов для выбора, добавление таких опций, как «Выбрать все» и «Удалить все», облегчит пользователям выбор нескольких вариантов.

- Объединяйте чекбоксы в блоки по смыслу, если их много. Если у вас длинный список параметров с чекбоксами, разделяйте их на группы по смыслу, чтобы пользователь смог быстрее сориентироваться в списке. Например, один длинный список материалов женских джинсов можно разделить по типам тканей: синтетика, натуральные и комбинированные материалы.
- Дополняйте чекбокс кнопкой подтверждения. Рядом с элементом должна быть кнопка для подтверждения, например «Подписаться», «Сохранить», «Подтвердить», «Применить» или «Отправить». Это сообщит пользователям о том, что выбранный вариант принят и учтен системой.
- Сделайте чекбокс доступным. Убедитесь, что флажок доступен для всех, включая тех, кто использует вспомогательные технологии, такие как программы для чтения с экрана.
 Для этого можно применять соответствующие метки, альтернативный текст и другие средства.
Для этого можно применять соответствующие метки, альтернативный текст и другие средства. - Тестируйте чекбоксы. Регулярно проверяйте их, чтобы убедиться, что они работают правильно и что пользователи могут понять, как их использовать. Это можно сделать, проведя юзабилити-тестирование с репрезентативной выборкой пользователей.
Эти правила помогут использовать чекбоксы корректно, чтобы сделать проектируемый интерфейс интуитивно понятным и удобным.
ИСКРА —неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
что выбрать UX-дизайнеру при создании форм выбора — Дизайн на vc.ru
Перевод статьи UX-дизайнера Садии Минхас.
14 269 просмотров
Формы предоставляют несколько видов элементов управления, которые помогают пользователям взаимодействовать с продуктом. Самое сложное — правильно подобрать элементы для разных задач.
Самое сложное — правильно подобрать элементы для разных задач.
У чекбокса есть три состояния: включён, выключен и включён частично. Последнее состояние означает, что есть параметр и подпараметры, и пользователь поставил галочку напротив основного, но подпараметры включил частично.
Переключатель представляет собой физический переключатель, который позволяет включать или выключать что-то, например, фонарик.
Использование переключателя — это действие, состоящее из двух шагов: выбор опции и её включение, выключение с помощью сдвига. Чекбокс требует только выбрать опцию, а включает или выключает её обычно другой элемент управления.
При выборе между ними лучше сосредоточиться на контексте использования элемента, а не на выполняемой функции.
Ниже я привожу несколько вариантов их использования, а также рекомендации по выбору между этими двумя элементами управления при разработке форм.
Мгновенный ответ
Используйте переключатель, если:
- пользователь ждёт мгновенный ответ от выбранных настроек без конкретного действия;
- результатом сдвига переключателя будет включение, выключение или показ, скрытие чего-либо;
- пользователь хочет выполнить действие, которое не нуждается в проверке или подтверждении.

Отобразить панель «избранное»» (show favourites bar), включить автоматическую настройку яркости (auto-brightness) и запустить Wi-Fi удобнее с помощью переключателя
Подтверждение
Используйте чекбоксы, если:
- параметры должны быть подтверждены и проверены пользователем перед тем, как будут отправлены;
- параметры требуют действия, такого как «Отправить», «ОК», «Далее» или «Применить», перед отображением результатов;
- пользователь должен выполнить дополнительные шаги, чтобы изменения вступили в силу.
Чекбокс подходит для опций «присылать мне уведомления об активации» (send me activation notifications), «присылать мне отчёты о результатах ежемесячно» (send me monthly performance summaries), «присылать мне новостную рассылку и рекламные предложения» (send me newsletter and promotions)
Выбор из нескольких вариантов
Используйте чекбоксы, если:
- доступен список опций, и пользователю необходимо выбрать одну или несколько из них;
- нажимать на разные переключатели по очереди, чтобы увидеть, что изменится после каждого нажатия, займёт много времени.

Гораздо проще выбрать нужные хобби (hobbies) из списка с помощью галочек в чекбоксах. На этой картинке выбраны «крикет» (cricket), «катание на велосипеде» (cycling) и «садоводство» (gardening), а «фотография» (photography), «письмо» (writing) и «готовка» (cooking) остались без галочки
Состояние «частичной включённости»
Используйте чекбоксы, если:
- несколько подпараметров сгруппированы под общим. Состояние частичной включённости означает, что из списка выбрано несколько подпараметров (но не все из них).
Здесь общий параметр «all» включает в себя подпараметры «черновик» (draft), «в работе» (in progress), «отправлено» (submitted), «одобрено» (approved) и «отклонено» (rejected)
Визуально понятное состояние
Используйте чекбоксы, если:
- при использовании переключателя может возникнуть путаница с состояниями включён, выключен.
 Иногда трудно понять, отображает переключатель состояние или действие;
Иногда трудно понять, отображает переключатель состояние или действие; - пользователю нужно чётко видеть, выбрана или не выбрана опция.
Два состояния опции «автозаполнение» (auto fill form). Чекбокс сразу даёт понять, включена ли опция
Связанные друг с другом вещи
Используйте чекбоксы, если:
- пользователь должен выбрать однин или несколько связанных между собой пунктов.
Здесь представлены несколько типов контента (content types): «статьи» (articles), «контакты» (contacts), «сообщения» (messages), «просьбы» (requests) и «запросы» (queries)
Используйте переключатели, если:
- Пользователь включает, выключает независимые функции или виды поведения.
Режим полёта (airplane mode), Wi-Fi и Bluetooth работают независимо друг от друга, поэтому уместно использовать для них переключатель
Одна опция
Используйте чекбоксы, если:
- пользователь должен сделать простой «да или нет» выбор;
- очевидно, что у опции нет других вариантов, кроме как быть включённой или выключенной.

В этом примере чекбоксы используются для опций «запомнить меня» (remember me) и «я согласен с условиями предоставления услуг» (I agree terms of servise)
Используйте переключатели, если:
- вы хотите предложить пользователю выбор между двумя состояниями — «включено» и «выключено».
«Режим полёта» (airplane mode)
Заключение
Важно использовать подходящие элементы управления в формах, чтобы сделать их более удобными для пользователя. Поскольку формы могут быть очень длинными, с большим количеством опций, их заполнение может стать для пользователя утомительным, если ему придётся совершать лишние действия.
Представленные рекомендации помогут вам выбрать между чекбоксом и переключателем при добавлении элементов управления в свои формы.
Что такое флажок?
Флажок , поле выбора или флажок — это небольшое интерактивное поле, которое пользователь может переключать, чтобы указать утвердительный или отрицательный выбор. Его часто можно найти в формах ввода HTML, диалоговых окнах и графических интерфейсах приложений и операционных систем.
Его часто можно найти в формах ввода HTML, диалоговых окнах и графических интерфейсах приложений и операционных систем.
При щелчке внутри поля появляется галочка (✓), указывающая на положительный выбор (да). При повторном нажатии галочка исчезает, указывая на отрицательный выбор (нет).
Флажки используются, когда может потребоваться установить более одного параметра, или как простой способ включить или отключить параметр в программе.
- Пример флажка.
- Как создать флажок на моей веб-странице HTML.
- Как установить флажок в поле с помощью клавиатуры?
- Разница между флажком и переключателем.
- Должен ли я использовать «флажок» или «флажок» в своем письме?
- Связанная информация.
Пример флажка
Ниже приведен интерактивный пример нескольких флажков. Чтобы установить флажок или установить флажок в поле с помощью компьютерной мыши, щелкните флажок левой кнопкой мыши.
Если вы используете смартфон или планшет, маленький размер экрана может затруднить установку флажка. На этих устройствах вы можете увеличить экран, чтобы увеличить флажок, чтобы его было легче нажимать. Чтобы увеличить масштаб, сведите пальцы, совершая движение наружу.
ПримечаниеВ зависимости от браузера и устройства флажок может быть установлен в виде галочки, X или сплошного прямоугольника.
Как установить флажок в поле с помощью клавиатуры?
Чтобы установить флажок с помощью клавиатуры, нажимайте
Если нажатие Tab не приводит к немедленному выбору полей выше в вашем браузере, вам нужно продолжать нажимать Tab , пока они не будут выбраны. Кроме того, вы можете сначала щелкнуть поле мышью, а затем нажать пробел , чтобы снять флажок и поставить галочку.
Кроме того, вы можете сначала щелкнуть поле мышью, а затем нажать пробел , чтобы снять флажок и поставить галочку.
Как создать флажок на моей веб-странице HTML
Чтобы создать флажок на веб-странице, используйте тег
Флажок 1
Чтобы выполнить действие на основе отмеченных флажков, оно должно быть включено в тег

 Если какой-либо бланк опроса можно заполнить онлайн, например анкету на получение визы, то там наверняка будут чекбоксы. Это отличный способ быстро выбрать подходящие утверждения из ограниченного списка возможных, не вписывая их вручную.
Если какой-либо бланк опроса можно заполнить онлайн, например анкету на получение визы, то там наверняка будут чекбоксы. Это отличный способ быстро выбрать подходящие утверждения из ограниченного списка возможных, не вписывая их вручную. 
 Флажок должен обеспечивать четкую обратную связь с пользователем, когда он выбран или отменен, например изменять свой внешний вид или отображать сообщение.
Флажок должен обеспечивать четкую обратную связь с пользователем, когда он выбран или отменен, например изменять свой внешний вид или отображать сообщение. Это визуально хорошо отделяет один чекбокс от другого. Если же вам все-таки нужно использовать горизонтальное расположение, проследите, чтобы расстояние между группами элементов четко отделяло их друг от друга.
Это визуально хорошо отделяет один чекбокс от другого. Если же вам все-таки нужно использовать горизонтальное расположение, проследите, чтобы расстояние между группами элементов четко отделяло их друг от друга. 
 Для этого можно применять соответствующие метки, альтернативный текст и другие средства.
Для этого можно применять соответствующие метки, альтернативный текст и другие средства.

 Иногда трудно понять, отображает переключатель состояние или действие;
Иногда трудно понять, отображает переключатель состояние или действие;