Создайте одностраничный сайт — лендинга — uKit. Конструктор сайтов для бизнеса
Готовые шаблоны, огромный выбор тематических секций и элементов дизайна, уведомления из форм, интеграции, хостинг без ограничений.
Лендинг своими руками всего за пару часов
Стильные
шаблоны
Широкие возможности
Простой
интерфейс
Приём
онлайн-оплаты
Расширенная аналитика
Примеры шаблонов лендингов
Выбирайте любой вариант из предложенных. Его можно переделать или заменить на другой уже после наполнения. Безлимитный хостинг и бесплатные SSL-сертификаты в каждом тарифе
350
Шаблонов
40
Тематик
Что вы получаете для эффективных лендинговНе нужно быть профессионалом, чтобы сделать в uKit качественные, красивые и действительно работающие посадочные страницы. Никакой работы с исходным кодом — только готовые блоки и виджеты. Достаточная свобода в дизайне и готовые интеграции
Готовые одностраничные шаблоны
Автоматическая адаптация под мобильные устройства
Качественная аналитика
Чаты и кнопки обратного звонка
Таймеры, прайсы, таймлайны
Как создать лендинг самому в uKit
Даже если у вас нет профильных знаний, и вы впервые познакомились с конструктором uKit, вы сможете сделать свой первый лендинг уже через пару часов
Выберите готовый дизайн
Мы подготовили сотни тематических шаблонов для любых бизнес-задач. Просто выберите подходящий и адаптируйте его под себя. Добавьте или уберите лишние виджеты. Настройте цвет и шрифт
Просто выберите подходящий и адаптируйте его под себя. Добавьте или уберите лишние виджеты. Настройте цвет и шрифт
Наполните лендинг контентом
Шаблоны уже содержат осмысленные тексты. Но если вы хотите оригинальный и эффективный сайт — напишите свои. Загрузите изображения и добавьте видео там, где они нужны. В uKit есть встроенный редактор картинок
Проверьте отображение на смартфонах и планшетах
При желании можно скрыть отдельные элементы или целые секции, можно реализовать альтернативный стиль оформления.
А можно просто убедиться, что всё работает как надо и оставить «как есть»
Добавьте свой домен и опубликуйте лендинг
Домен можно приобрести в личном кабинете конструктора. Настройка DNS-записей в этом случае будет автоматической. SSL-сертификаты предоставляются бесплатно, ничего отдельно настраивать не нужноuKit хранит до 10 резервных копий вашего сайта. Не бойтесь что-то менять и ошибаться, всегда можно вернуть версию лендинга из бэкапов
Настройте аналитику
Вы можете подключить Яндекс. Метрику, Google Analytics, а также пиксели Facebook и ВКонтакте. Все настройки выполняются в пару кликов.
Метрику, Google Analytics, а также пиксели Facebook и ВКонтакте. Все настройки выполняются в пару кликов.
Отслеживайте показатели посадочной страницы в реальном времени или в разрезе нужного периода, не покидая панели управления uKit
Вы почти у цели!
Осталось запустить рекламную кампанию и не забыть про SEO-продвижение. Все необходимые теги можно прописать в настройках страниц. А рекламную кампанию вам поможет организовать наш фирменный рекламный модуль. Оценить готовность сайта можно с помощью специального визарда
Создать свой лендингЧто еще можно сделать в uKit
Любой бизнес-сайт можно собрать в нашем конструкторе своими руками, даже если вы никогда этого не делали раньше
Сайт-визитка для бизнеса
Сайт агентства недвижимости
Сайт стоматологической клиники
Сайт строительной компании
Сайт-портфолио дизайнера интерьеров
Сайт юриста
Уже готовы сделать свой лендинг в uKit?
Соберите свой лендинг из блоков или запустите готовый вариант на базе шаблона без программирования и профильных знаний прямо сейчас
тарифы, отзывы, плюсы и минусы (обзор сервиса)
Если раньше написать и запустить сайт мог только программист, то сегодня с созданием веб-ресурса справится каждый. Современные конструкторы сайтов появились с целью облегчить работу. Навыки программирования и дизайна не нужны — просто бери готовый шаблон и наполняй его контентом. Сделаем обзор одного из таких конструкторов, который пользуется популярностью — uKit.
Современные конструкторы сайтов появились с целью облегчить работу. Навыки программирования и дизайна не нужны — просто бери готовый шаблон и наполняй его контентом. Сделаем обзор одного из таких конструкторов, который пользуется популярностью — uKit.
Содержание статьи:
- 1 Что это за конструктор, кому и когда он нужен
- 2 Функционал
- 2.1 Шаблоны
- 2.2 Режим «дизайн» в редакторе
- 2.3 Режим «конструктор» в редакторе.
- 2.4 Режим «страницы» в редакторе
- 2.5 Дублирование виджетов и блоков
- 2.6 Виджеты
- 2.7 Интеграция с AmoCRM и BoardCRM
- 2.8 Интеграция с SendPulse
- 2.9 Настройка шрифтов
- 2.10 Оптимизация изображений
- 2.11 Версия для слабовидящих
- 2.12 Создание сайта на базе страничек VK и Facebook
- 2.13 Совместное управление
- 2.14 Домен
- 2.15 SEO-оптимизация
- 3 Тарифы
- 4 Плюсы и минусы
- 5 Как им пользоваться — пошаговая инструкция
- 6 Аналоги
- 6.
 1 Tilda
1 Tilda - 6.2 Платформа LP
- 6.3 Flexbe
- 6.
- 7 Краткое заключение
Что это за конструктор, кому и когда он нужен
uKit — простой и удобный конструктор сайтов для бизнеса 2023 года с интерфейсом на русском языке. Здесь ты можешь выбрать один из готовых шаблонов. В нем отлично сочетаются простота и мощность, которые нужны для работы.
В первую очередь платформа ориентирована на малый и средний бизнес. С её помощью можно легко собрать как посадочную страничку, так и несложный интернет-магазин.
Свыше 350 готовых шаблонов и более 38 разных тематик помогут создать веб-ресурс, отвечающий конкретно твоим бизнес-задачам.
На юКит можно не только собрать сайт и тонко настраивать каждый блок — конструктор имеет функции поисковой оптимизации, и ты можешь проверить сайт еще до запуска. Это одна из фишек сервиса — автоматическая проверка пользовательских ошибок. К примеру, он поможет выровнять сетку, изменить размер картинки или «подогнать» цвет шрифта под общий дизайн.
Встроенный редактор с функцией «drag & drop» позволяет быстро перемещать элементы в конструкторе и придавать им необходимую форму.
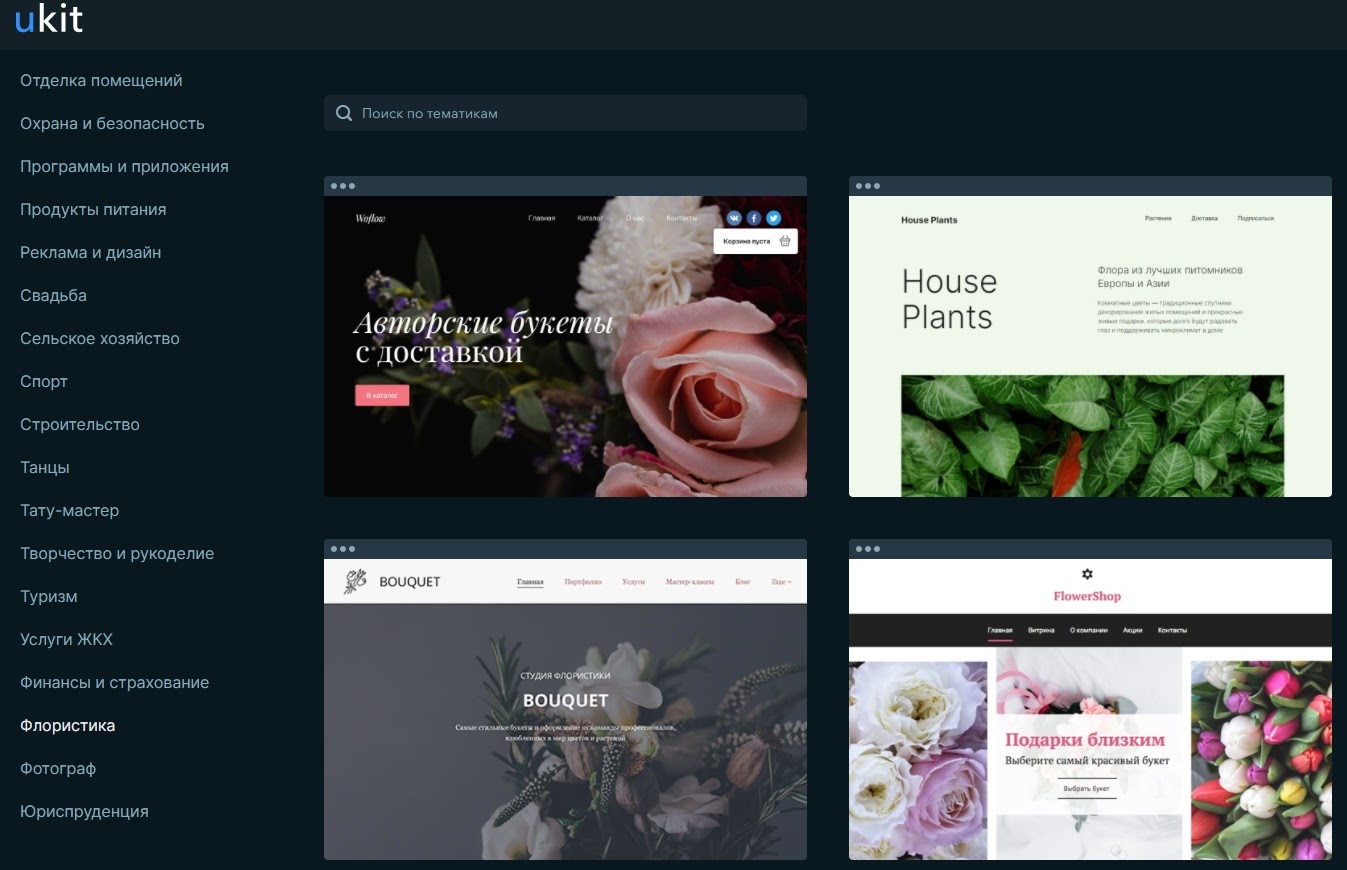
Удобнее всего выбирать шаблон, который подходит по тематике к деятельности твоей компании — тебе будет проще работать из-за наличия релевантного демо-контента. Но если ты уверен в своих силах, можешь выбрать абсолютно любой вариант.
Функционал
uKit отличается интуитивно понятным современным интерфейсом и простым меню. Здесь нет ненужных элементов или лишних блоков. Рассмотрим основной функционал uKit-конструктора, ради которого многие пользователи выбирают его.
Шаблоны
Внешний вид любого шаблона можно изменить: удалить или добавить новые блоки, поменять цветовую палитру, шрифты и любые другие элементы. Если выбрать тематику, максимально близкую твоему бизнесу, создать сайт будет очень просто. Все шаблоны адаптивны, а, значит, могут автоматически подстраиваться под устройство пользователя: ПК или телефон, планшет.
Режим «дизайн» в редакторе
Один из режимов, который позволяет изменить цвет и настроить фон. Ты можешь установить в качестве фона не только картинку, но и карты Google или Яндекс. Настройки прозрачности помогут отрегулировать ее насыщенность, цвет, подогнать под общий дизайн сайта и повысить читабельность текста.
Режим «конструктор» в редакторе.
Здесь происходит основная работа с основными элементами будущего сайта. Можно добавлять, удалять, перемещать и т.д. Есть множество виджетов: товарные карточки, прайс, обратная связь, онлайн-чаты и многое другое.
Режим «страницы» в редакторе
Дает возможность работать со страницами: добавлять, удалять, менять местами, редактировать контент на этих страницах и всячески их изменять. Здесь же можно настроить «служебные страницы» или поп-апы: по скроллингу, при «зависании» пользователя в одном месте, при нажатии на кнопку и т.д. Предлагай подписку, скидку, подарок, промокод — uKit не ограничивает тебя.
Дублирование виджетов и блоков
Очень полезная функция при создании однотипных страниц. Скопируй с одной страницы и вставляй на другую, а затем меняй фотографии и текст — не нужно собирать все заново, и страницы выглядят максимально идентично.
Скопируй с одной страницы и вставляй на другую, а затем меняй фотографии и текст — не нужно собирать все заново, и страницы выглядят максимально идентично.
Виджеты
Их очень много, и они реально интересные. Товар магазина с возможностью настройки, таймлайн, этапы,Disqus и другое.
Интеграция с AmoCRM и BoardCRM
Для учета клиентов и сделок нужно интегрировать систему с CRM — незаменимая вещь для контроля. Особенно функция нужна владельцам интернет-магазинов.
Интеграция с SendPulse
Это сервис для отправки сообщений пользователям по электронной почте, в смс, push или в вайбер.
Настройка шрифтов
Ты можешь выбрать любые два варианта шрифта для заголовка и основного текста и детально их настроить. Межстрочные интервалы, расположение букв, цвета, оттенки и многое другое — настройки могут отличаться на каждой странице.
Оптимизация изображений
Автоматическая оптимизация позволяет ускорить загрузку изображений минимум вдвое. Теперь тебе не нужно самому думать об этом — все сделает система, сохранив сразу несколько копий с разными параметрами.
Версия для слабовидящих
Юкит дает возможность создать версию сайта для людей с проблемами со зрением всего в один клик. Фича активируется в разделе с дизайном.
Создание сайта на базе страничек VK и Facebook
Ты можешь конвертировать свои страницы в этих двух социальных сетях в сайт на юКит.
Совместное управление
Можно настроить совместную работу над сайтом с коллегами. Это опция доступна на платном тарифе, но иногда она необходима. Можно изменять любой из созданных ранее сайтов — все они будут в твоем аккаунте.
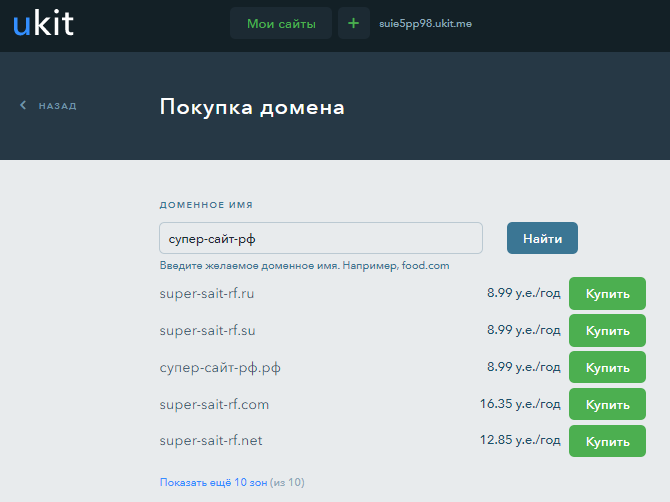
Домен
Изначально к сайту будет привязан технический домен, который нужен для тестирования работоспособности. Потом его нужно будет менять на нормальный. На тарифе премиум можно подключить свое доменное имя или купить новое. К своему домену можно прикрепить SSL-сертификат — все это бесплатно.
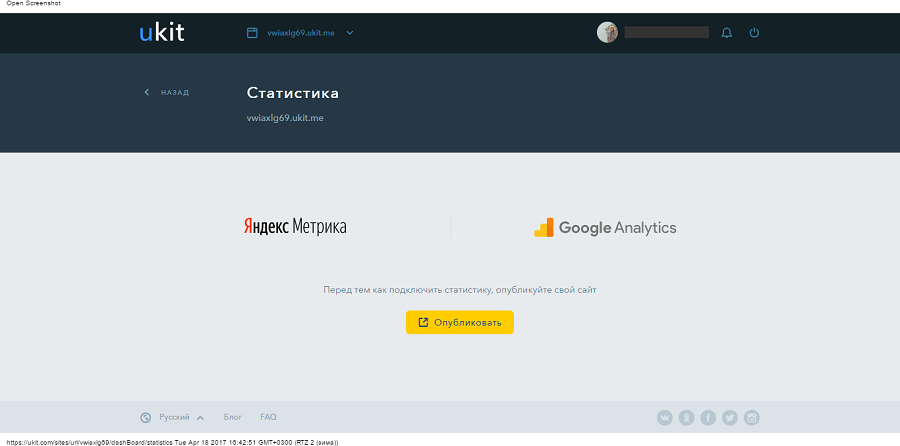
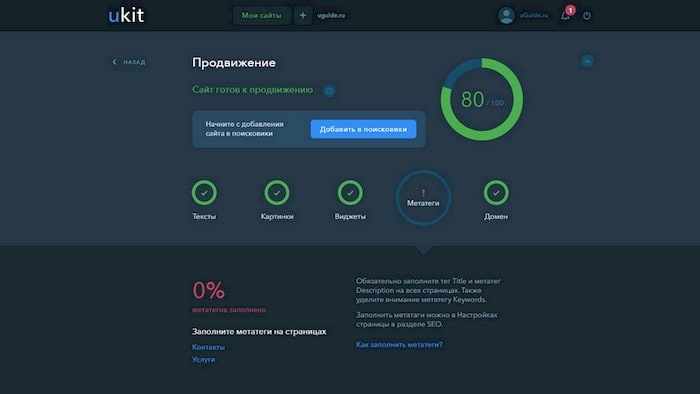
SEO-оптимизация
Можно посмотреть актуальную статистику внутренней оптимизации и почитать советы, что стоит изменить. По возможности прописывай мета, ключевые слова, title — все это нужно поисковикам для ранжирования. Для сбора полной статистики стоит подключить Яндекс Метрику или Гугл Аналитикс.
Для сбора полной статистики стоит подключить Яндекс Метрику или Гугл Аналитикс.
Тарифы
uKit предлагает четыре тарифных плана, которые по мнению многих пользователей выгоднее, чем тарифы Wix. Иногда бывают промокоды на скидку.
Рассмотрим подробнее.
- Минимальный 5$ в месяц со всеми необходимыми опциями для создания сайта;
- Базовый 10$ в месяц с расширенной статистикой и технической поддержкой в режиме реального времени;
- Магазин 12$ в месяц для создания интернет-магазина с корзиной и оплатой на сайте;
- Про 15$ в месяц тариф для профессионалов с дополнительными творческими возможностями и интеграцией кода.
Все тарифы, кроме Про, можно попробовать в течение 14 дней бесплатно. Подробная информация есть на официальном сайте ukit.com.
Плюсы и минусы
Рассмотрим основные достоинства и недостатки платформы uKit. Отзывов в сети про нее немало.
Начнем с преимуществ:
- большое количество адаптивных шаблонов, которые легко редактируются;
- встроенный модуль, который позволяет запускать рекламные кампании в Google и Яндекс;
- сайты, собранные на Юкит, работают на высоких скоростях;
- встроенный SEO-оптимизатор, который проведет анализ ресурса и подскажет, что стоит поменять или добавить;
- интеграция со рядом сторонних сервисов и программ;
- автоматическое создание копий сайта и возможность легко переключаться между ними;
- бесплатный SSL-сертификат и отсутствие ограничений по трафику, количеству страниц или занимаемому на сервере месту.

Теперь о минусах платформы на основе найденных нами мнений:
- недостаточно функциональный модуль для создания интернет-магазинов;
- разработка индивидуального дизайна на юКит — это по факту всего лишь докрутка одного из встроенных шаблонов;
- некоторые шаблоны уже выглядят устаревшими;
- доступ ко вставке собственного HTML-кода есть только на самом дорогом тарифе.
Как им пользоваться — пошаговая инструкция
Рассмотрим, как начать работать на uKit. Вход в личный кабинет будет доступен после регистрации. Зайди на официальный сайт ukit.com и нажми «создать сайт».
Там тебе будет предложено создать аккаунт через одну из популярных социальных сетей или электронную почту.
После входа в личный кабинет тебе сразу будут доступны шаблоны. Выбери подходящий (есть поиск). Предварительно можно посмотреть демо-версию будущего сайта.
Ты можешь использовать за основу сайта собственные страницы из ВК и Фейсбука. Для этого открой режим uKit Alt, и вся информация из соцсети подтянется. Сайт будет открыт через встроенный редактор, и ты сможешь с ним работать, как и с любым шаблоном юКит.
Сайт будет открыт через встроенный редактор, и ты сможешь с ним работать, как и с любым шаблоном юКит.
Затем нужно будет придумать название сайта. Если домен еще не куплен, пропусти шаг — дашь доменное имя перед публикацией.
Далее можно заняться составлением сайта. В разделе «страницы» добавь или удали новые, наполни контентом, пропиши SEO-параметры. При необходимости меняй местами блоки, редактируй и т.д. Каждый отдельный блок или виджет имеет настройки.
На последнем этапе до размещения сайта в сети открой раздел «адаптивная версия сайта». Проверь, как страничка отражается на десктопе в браузере, телефоне и планшете. Настрой параметры под каждый экран — это просто. При желании можно скрывать отдельные блоки при просмотре страницы с разных ресурсов.
Вернись в панель управления, открой раздел «продвижение», там выбери «рассчитать готовность». Система проанализирует сайт и в случае необходимости даст советы, что нужно исправить.
Готовый сайт можно публиковать. Если ты не прикрепил домен второго уровня, то сайт будет опубликован под именем, которое ему было дано при создании системой.
Если ты не прикрепил домен второго уровня, то сайт будет опубликован под именем, которое ему было дано при создании системой.
Перед публикацией нажми кнопку предварительного просмотра, чтобы убедиться, что все отображается верно.
Аналоги
Рассмотрим другие конструкторы, которые пользуются популярностью среди пользователей.
Tilda
Tilda — один из наиболее известных конструкторов. Он поможет сверстать практически любой сайт, в том числе и онлайн-магазин, но в приоритете лонгриды, сайты-визитки и лендинги.
Большое количество шаблонов и возможность создать страницу самостоятельно из разных блоков, каждый из которых можно отредактировать.
Блоки можно перемещать по странице методом скроллинга, а затем через предварительный просмотр проверять, как все это будет выглядеть.
Есть опция Zero black, которая дает возможность создавать отдельные секции вручную.
Тильда предлагает большое количество шаблонов, SEO-оптимизацию, интеграцию с другими платформами и многое другое.
Читать полный обзор биржи копирайтинга Tilda.
Платформа LP
Онлайн-конструктор для создания лендингов. Отличается простой навигацией и большим количеством готовых шаблонов на самую разную тематику.
Есть индивидуальные настройки и возможность создавать сайт с нуля, мультилендинги и окно реакций. А чтобы выбрать наиболее конверсионный вариант оформления можно провести А/В тестирование.
Шаблоны в Платформа ЛП адаптируются под четыре типа устройств.
Есть экспорт страниц и собственная CRM-система.
Flexbe
Отличный конструктор лендингов для начинающих. Шаблонов совсем не много, но каждый из них хорошо продуман. Есть возможность создать сайт с нуля.
Конструктор Флексби предлагает мультилендинги и геолендинги, А/В тесты, всплывающие окна, собственную CRM и весьма неплохой раздел аналитики.
Есть интеграция со множеством сторонних ресурсов.
Краткое заключение
uKit — достойный конструктор сайтов по итогам 2021 года. Ты почитал описание, и теперь знаешь, что он подойдет как новичкам, так и профессионалом. А для тестирования можешь попробовать практически любой тариф бесплатно, чтобы понять, насколько именно тебе удобно работать с платформой — не по отзывам, а на собственном опыте.
А для тестирования можешь попробовать практически любой тариф бесплатно, чтобы понять, насколько именно тебе удобно работать с платформой — не по отзывам, а на собственном опыте.
Комментарии (0)
Компонент формы — документация UIkit
Легко создавайте красивые формы с различными стилями и макетами.
Чтобы применить этот компонент, добавьте класс .uk-form к элементу формы. Все элементы управления формой располагаются рядом в пределах следующей строки.
Пример
Форма Опция 01Опция 02 Флажок ПРИМЕЧАНИЕ. В этом примере мы использовали кнопку из компонента Button. Чтобы добавить верхнее поле к элементам формы, когда они располагаются на меньших окнах просмотра, просто добавьте атрибут data-uk-margin из компонента Utility к родительскому элементу.
Наценка
<форма>
Это пример того, как добавить значок из компонента Icon в форму.
Пример
Наценка
<дел>
<я>
<тип ввода="текст">
Форма может быть расширена с помощью расширенного компонента «Форма», чтобы стилизовать ввод радио и флажков.
Интеграция с BoardCRM - База знаний uKit
BoardCRM — это удобная CRM-система нового поколения для эффективного ведения бизнеса.
Чтобы интегрировать свой веб-сайт с BoardCRM, щелкните виджет BoardCRM на панели инструментов uKit .
Перейдите на сайт BoardCRM и создайте учетную запись. Нажмите Try Now в верхней части экрана и заполните необходимые поля (ваш адрес электронной почты, номер телефона и пароль). Вы получите электронное письмо со ссылкой для подтверждения. Завершите регистрацию по ссылке.
Для подключения BoardCRM к вашему сайту uKit вам понадобится ключ API. Перейдите в настройки доски, нажав на значок «шестеренка».
В разделе Токены для API создайте новый токен для API, введите имя токена и нажмите Создать .
Скопируйте токен.
Вернитесь в uKit Dashboard и вставьте ключ API в поле ввода и нажмите Сохранить .
Для учета клиентов в BoardCRM необходимо правильно настроить формы обратной связи, всплывающие окна и формы заказа интернет-магазина uKit.
Как настроить форму обратной связи?
Сообщение, отправленное через форму обратной связи или форму заказа в вашем интернет-магазине uKit, автоматически становится Лидом в BoardCRM и появляется на вашей доске. Оставьте формы uKit нетронутыми, если вы просто хотите хранить заказы клиентов в одном месте.
Но если ваша цель — наработать клиентскую базу с именами и контактами, вам нужно убедиться, что формы обратной связи на вашем сайте uKit настроены определенным образом.
BoardCRM использует следующую информацию для создания контакта в вашей клиентской базе:
- Имя
- Электронная почта или номер телефона
Примечание:
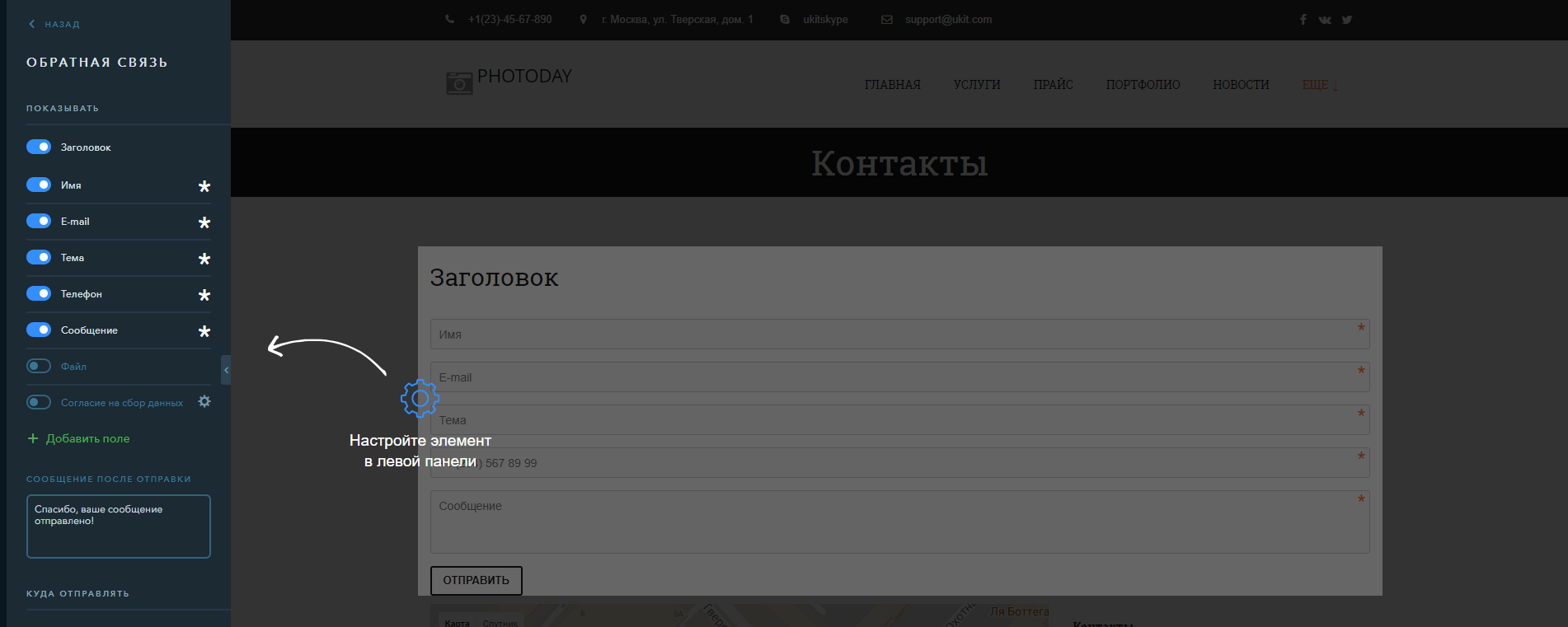
Убедитесь, что поля Имя и Электронная почта/Телефон включены в формы сайта uKit и настроены должным образом. Важно выбрать именно Имя , Телефон или Электронная почта из списка при их добавлении:
Настройка форм
Форма обратной связи
Проверьте, есть ли в форме следующие обязательные поля:
- Имя
- Электронная почта или номер телефона
Примечание:
Заполните эти поля по мере необходимости, чтобы сделать общение с вашими клиентами более удобным.

 1 Tilda
1 Tilda