Чем отличается векторная графика от растровой и в каких сферах они применяются
Растровые и векторные изображения обладают различными характеристиками. Первые из них состоят из мельчайших блоков – пикселей. Их невозможно увидеть невооруженным глазом, если не увеличить рисунок до максимума. Количество пикселей на дюйм – это характеристика, от которой зависит качество растровой картинки. Обычное описание, чем отличается растровая и векторная графика, звучит так: вектор состоит из множества точек, соединенных между собой линиями или кривыми, а не из пикселей.

Где используется растровая графика
Растровая графика чаще всего используется для создания фотореалистичных изображений и цифровых рисунков. Для ее создания большинство дизайнеров используют популярный графический редактор Adobe Photoshop. Самые распространенные форматы при этом такие:
- JPEG;
- PNG;
- GIF;
- TIF;
- PSD.

Используя растровую графику, можно создавать рисунки любой сложности. Причем цветопередача будет более естественной, что облегчает вывод изображения на печать, а переходы между оттенками можно сделать плавными. Растровые изображения широко используются в вебе, при создании интерфейсов и в оформлении сайтов.
Основные недостатки растра
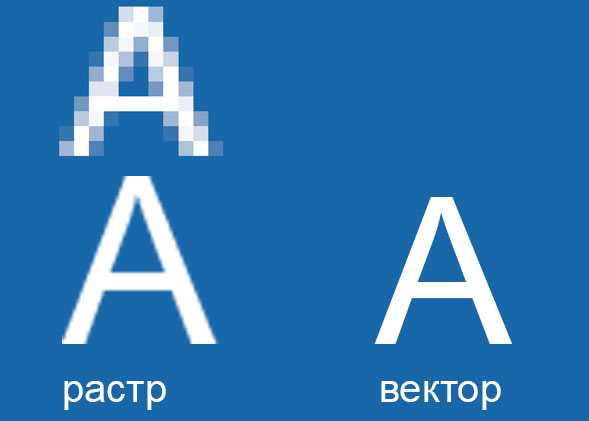
К минусами их использования относится относительно большой размер файла и зависимость размера изображения от мощности компьютера. Главное, чем отличается векторная графика от растровой – это сохранение качества картинки при ее масштабировании. Чем больше размер картинки, тем медленнее она будет обрабатываться в графическом редакторе, если у техники недостаточный объем памяти и слабый процессор. При растягивании картинки в формате JPEG появляются так называемые «артефакты», или искажения.
Где используется векторная графика
Векторная картинка выстраивается из простых геометрических фигур или геометрических примитивов: точек, прямых линий, окружностей, многоугольников. Все они описываются математическими формулами, поэтому в векторной графике есть понятие координаты и линии, но нет понятия пикселя.
К самым популярным векторным форматам относятся:
- AI — формат графического редактора Adobe Illustrator;
- CDR – формат Coral Draw;
- SVG — формат, часто использующийся в вебе.

Можно обозначить еще один пункт, чем отличается векторная графика от растровой, кратко — сфера использования. Дело в том, что с помощью первой из названных чаще всего создаются иконки, логотипы, технические чертежи. Иллюстрации, которые должны хорошо масштабироваться и не терять при этом качества, также формируются в описываемом формате. Сложность создания фотореалистичных изображений — это именно то, чем отличается векторная графика от растровой.
Преимущества и недостатки вектора
Основные преимущества векторной графики – это отсутствие потери качества при масштабировании и использование небольшого объема ресурсов компьютера. Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Но сложные векторные изображения, с большой детализацией, все же требуют достаточно объема оперативной памяти и вычислительной мощности компьютерного процессора. Кстати, невозможность перевести все изображения в вектор – это то, чем отличается векторная графика от растровой. Сложные картинки с богатой палитрой оттенков не всегда могут быть воссозданы при помощи математических формул, и в этом случае приходится обращаться к растру.
Прогрммы для работы с графикой
Благодаря развитию технологий, произошла интеграция двух основных видов графики, потому иногда сложно понять, с каким именно форматом происходит работа.
Adobe Illustrator и Coral Draw – самые популярные программы для работы с вектором. Adobe Photoshop чаще используется для растра, но в нем можно создавать и векторные изображения при помощи инструмента «Перо», а также вставлять смарт-объекты, которые являются векторными, но отображаются как растровые. Они при масштабировании не теряют своего качества.

В Adobe Illustrator также есть множество растровых эффектов, и при применении к векторному объекту какого-либо из них он растрируется под определенный размер. В Adobe Illustrator существует понятие сетчатого градиента. Этот эффект помогает рисовать фотореалистичные картинки, которые остаются векторными, но при этом в них сохраняется детализация.
Как видите, для дизайнера очень важно понимать, чем отличается векторная графика от растровой и когда какой вид нужно использовать.
fb.ru
Растровая и векторная графика
Часто так или иначе коснувшись вопроса веб или полиграфического дизайна мы встречаем понятия растровая и векторная графика. В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
Растровая графика
С примерами растровой графики мы постоянно сталкиваемся в жизни: картинка в телевизоре, мониторе ноута, дисплеи планшета или смартфона — все это примеры растровой графики. Но что же такое растровая графика с технической стороны? Представьте шахматную доску, каждая клетка это минимальная, не делимая единица. В растровой графики принято называть такую минимальную единицу “пиксель”. Любое растровые изображение состоит из множества таких пикселей, которые создают своеобразную мозаику. Т.к. пиксели очень маленькие и их много, наш глаз воспринимает эту мозаику как цельное изображение.

По расширению файлов часто можно сразу понять, что они содержат в себе растровые изображение.
Форматы растровой графики
BMP, GIF, JPG и JPEG, PNG, PICT, PCX, TIFF, PSD (с некоторыми исключениями см. ниже)
Редакторы растровой графики
Их достаточно много, но основные это Photoshop и Paint brush (программа по умолчанию установленная на Windows), так же специализированные редакторы растровой графики для цифрового рисунка (например Сorel Painter).
Недостатки и ограничения растровой графики
Самым главным недостатком растровой графики является потеря качества при увеличении изображения. Что происходит когда вы растягиваете растровые изображение: между существующими пикселями графический редактор растровой графики создает дополнительные, а цвет применяет средний с сопряженными пикселями. В итоге мы получаем “размытое”, не четкое изображение. Кроме того файлы с растровой графикой имеют больший размер по сравнению с файлами векторной графики.
Если говорить о фотографиях или изображениях в которых надо передать фотографическое качество с полутонами — альтернативы раствором формату нет.
Векторная графика
Если вы не дизайнер, то с примерами векторной графики вы сталкиваетесь гораздо реже. Чаще всего векторная графика используется для создания макетов, наиболее распространена в полиграфическом дизайне. Векторная графика не может передать тона и полутона, но гораздо более удобна если речь идет о простых формах, текстах, контурных фигур. Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.

Форматы векторной графики
CDR, EPS, Ai, CMX, SVG, PSD (в некоторых случаях)
Редакторы векторной графики
Самые распространенные редакторы векторной графики это CorelDraw и Illustrator. Но есть еще одно важное исключение, которое появилось всего несколько лет назад. В Photoshop (исконно растровый редактор), есть теперь возможность использовать вектор. Поэтому Photoshop можно одновременно отнести и к редакторам растровой графики и к редактору векторной графики. Об этом рекомендую почитать отдельный пост вектор в фотошопе, где я подробно рассказываю о векторных инструментах.
Недостатки и ограничения векторной графики
Повторюсь, что векторная графика достаточно специализированная. Речи не может идти, что она сможет заменить растровый формат. Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Преимущества векторного формата
Любое изображение в векторном формате можно легко масштабировать как в меньшую так и в большую сторону без потери качества. Что происходит при масштабирование векторного изображения: т.к. векторное изображение представляет собой математическое выражение, при увеличении или уменьшении программа пересчитывает координаты опорных точек и “перерисовывает” изображение по новой. Поэтому именно векторный формат обычно используется дизайнерами при разработке логотипа. Векторный логотип заказчик всегда сможет изменить в размене без потери в качестве (хоть увеличить до состояния баннера и обернуть свой офис 10 раз). Не маловажным преимуществом векторного формата так же является возможность быстрой коррекции цвета всего за пару кликов (т.к. цвет так же задается цифровым значением) и совсем небольшой размер файлов (математическая формула описывает только опорные точки, а не каждый пиксель рабочего пространства).
Новые перспективы открываются для векторных изображений с появлением формата SVG который начинает широко использоваться в веб дизайне. Современные браузеры уже поддерживают этот графический формат, который позволяет масштабировать изображения в SVG без потери качества, что актуально например при адаптивности сайта.
site2max.ru
Форматы растровых и векторных изображений

Здравствуйте, друзья! Во 2 уроке «Ручки-нарисучки» я напомню вам, какие бывают форматы растровых и векторных изображений. «Как? Опять вокруг, да около!», — возмутятся самые нетерпеливые. Но поверьте, уважаемые поклонники рисованного видео: знание подобных «мелочей» значительно ускорит нам продвижение к рисовашкам в дальнейшем. По крайней мере мы будем понимать, о чем идет речь, когда дело дойдет до работы в программах.
Я не дизайнер, да и большинство из вас, думаю, тоже. Поэтому мы не будем углубляться в эту сложную и обширную тему чересчур детально. Нам это попросту не нужно. Сегодня я лишь дам вам понятия растровой и векторной графики, отличия между ними и наиболее популярные их форматы.
Кстати, а что это такое — формат графики? Это метод визуализации (показа на воспроизводящем устройстве) той информации, которая сохранена в файле. По сути формат изображения — это способ кодирования изображения и инструкция, как воспроизвести статическую или динамическую картинку со всеми ее параметрами (размерами, палитрой цветов, их глубиной и оттенками).
Признаюсь, что никакой инновационной информации в статье не будет. Я лишь постараюсь изложить этот непростой материал доступным языком и в том объеме, который необходим нам — будущим видеоскрайберам и дудлвидеоменам. Поехали?
Что такое растровый формат, его виды, применение
Растр — это графика, которая записывается в память компьютера как множества ячеек (их называют пикселями). Они имеют прямоугольную форму и заливку различными цветами. Их совокупность воспринимается глазом человека, как картинка в цвете с оттенками, тонами, хотя растровое изображение может быть и черно-белым.
Под размерами растровых изображений чаще всего понимают количество пикселей по длине и ширине, например, 600*300 px. Важной характеристикой является также их разрешение, то есть количество ячеек (точек) на единицу площади носителя — экрана, бумаги. Чем выше эта величина, тем более точно происходит воспроизведение оригинала.
Цифровые фотоаппараты, сканеры, графические редакторы типа Paint, Canva, Photoshop — все эти устройства и программы выдают продукцию (и работают с ней) в растровом формате. Кстати, скриншоты (снимки экрана монитора) — это тоже растр.
Главным преимуществом растровой графики является возможность точной цветопередачи, что особенно важно для полиграфической индустрии, фото и киносъемки. А к основным недостаткам этого типа изображений относят плохую переносимость масштабирования и большой вес файлов.
Самые распространенные форматы пиксельной технологии, применяемые для web -ресурсов:
- gif — несколько устаревшее, но все еще популярное расширение, которое поддерживает анимацию, имеет не слишком большой вес и допускает прозрачность;
- jpeg — самый легкий из растровых форматов; сжатие происходит за счет отбрасывания части данных, которые в меньшей степени воспринимает человеческий глаз; для хранения или размещения на сайтах подходит прекрасно;
- png — не поддерживает анимацию, в отличие от gif имеет расширенную цветовую палитру, возможна регулировка прозрачности, но вес изображений довольно велик.
Перечисленные расширения имеют отношение к рисованному видео постольку, поскольку именно их мы будем учиться переводить в вектор.
В полиграфии и издательском деле чаще используют форматы BMP и TIFF, которые обеспечивают самое высокое качество печати. В сайтостроении они не применяются из-за чересчур большого веса. Нам с вами, друзья вряд ли придется встречаться с ними в дальнейшем.
Векторные форматы — какие бывают, для чего используются
Векторная графика — это вид сохранения данных в памяти компьютера в виде простейших геометрических фигур, то есть их математической модели. У человека несведущего (типа нас с вами) возникнет законный вопрос: чем всех этих компьютерных гениев не устраивал растр. Для чего нам какие-то вектора? Но дело в том, что векторные изображения лишены главных недостатков точечных расширений:
- Они позволяют значительно менять размер изображения или отдельных его деталей без ущерба для качества — свойство масштабируемости.
- Размеры векторных файлов существенно меньше растровых, что дает хорошую экономию дискового пространства ПК.
- Именно векторная графика применяется для создания рисовашек, потому что она лучшим образом подходит для простых рисунков, не требующих фотореализма. И это третье преимущество для нас с вами, наверняка, становится решающим.
Главным минусом векторной графики является невозможность задавать плавные переходы цвета. Но всегда приходится чем-то жертвовать. Кстати, хочу заметить, что векторную картинку перевести в любой из пиксельных форматов можно абсолютно просто. Для этого нужно всего лишь пересохранить ее в нужном расширении в одном из векторных граф-редакторов. Обратная операция — перевод растра в вектор — это целая наука, которую мы и будем изучать в скором времени. А сейчас давайте познакомимся с форматами векторных изображений — какие же они бывают:
- svg — самое популярное из расширений графических файлов в двухмерном пространстве, используется в производстве дудл-видео; дает широкие возможности для web-дизайна, поддерживает анимацию, окраску, прозрачность;
- swf — баннеры, анимированные логотипы, игры; не позволяет задавать прозрачность; при экспорте может самопроизвольно переформатироваться в растр, поменять цветовые градиенты;
- eps — один из первых векторных форматов; является по сути смешанным, так как может содержать наряду с векторными объектами и растровые; прозрачность не поддерживает, его файлы имеют большой вес;
- ai — имеет хорошее качество изображений, стабильный, его принимают практически все векторные редакторы; используется при создании рекламной продукции;
- cdr — используют в полиграфии для продукции, не отличающейся слишком широкой палитрой — визиток, логотипов; несовместим с другими граф-редакторами, ограниченно с Adobe Illustrator; при попытках конвертации файлы искажаются, теряют прописанные эффекты;
- pdf — полиграфия, электронные книги, презентации — область применения довольно широка; программное обеспечение для отображения pdf-файлов бесплатное; печать допускается на самых простых устройствах без искажения; может использоваться как архиватор, так как значительно сжимает данные.
В программах для скрайбинга используются только SVG расширения. Но форматы AI и EPS нельзя сбрасывать со счетов, так их легко, буквально в несколько кликов можно преобразовать в нашу «рабочую лошадку» по имени ЭсВиДжи. Этим они и ценны для нас.
Рассказать обо всех графических форматах, будь то растр или вектор — такую задачу перед собой я не ставила, хотя в действительности их намного больше. Нам с вами, друзья, просто стоит запомнить основные из них и понять, какие из них для чего применяются.
На этом позвольте закончить мою «песнь» о форматах. А на закуску — вот вам урок 2. На этот раз он — шуточный — о том, как «Как-то раз все дело встало из-за страшного скандала».
До свидания. До встречи в третьем уроке «Нарисучки».
GALANT.
Рекомендую вспомнить урок № 1 «Дудлинг, скрайбинг»
prowebwriting.ru
Отличие векторной графики от растровой. — ZMNik

Думаю многие слышали о векторной и растровой графике. Но знаете ли вы, чем они отличаются друг от друга?
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории —векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом непростом вопросе.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Источник:
http://expert-polygraphy.com/vektor_i_rastr/
dnevniki.ykt.ru
Что значит векторный, и что значит растровый
Что значит векторный, и что значит растровый, такие вопросы возникают в голове не искушенного в современных технологиях человека. Да и необходимость в этом знании появляется только тогда, когда приходится осваивать работу с компьютерными фотографиями, картинками, картами и т.д.
Векторные и растровые изображения – это то, с чем приходится иметь дело графическим компьютерным программам, в связи с этим различают растровую графику и векторную графику. Да и сами программы – графические редакторы, специализируются в работе с каким-то одним классом изображений. Значит, между этими классами изображений есть большие различия. В чем же они заключаются, и что нам от этого?
Векторные файлы имеют значительно меньшие размеры, чем пиксельные (растровые), вспомним размеры текста составленного в Word (пример векторного изображения) и текст в растровом файле (отсканированный лист книги). Ведь все сканированные изображения являются растровыми, а процесс перевода таких изображений в векторный формат называется векторизацией или по-другому оцифровкой.
Таким образом, векторное (оцифрованное) изображение состоит из математически описанных линий (векторов) составляющих геометрические фигуры. Благодаря этому векторные картинки можно неограниченно увеличивать и уменьшать без потери качества изображения и изменения размера исходного файла.
Растровые изображения состоят из большого количества разноцветных точек (пикселей), которые в совокупности образуют картинку на экране монитора. Чем больше этих точек на единице площади экрана, тем более четким будет изображение. Из-за того что количество разных пикселей в картинке неизменно, при увеличении изображения происходит увеличение размеров пикселей и в результате мы видим набор разноцветных квадратиков (зернистость), а не осмысленную картину.
Вышесказанное, однако, не значит, что реестровая графика не нужна. Растровые изображения более реалистичны, различные текстуры, тени, полутона создаются в растровом формате. Создание растровых изображений, в отличие от векторных, не составит особого труда. Ведь все картинки, получаемые со сканера или цифровой камеры, представляют собой растры.
Для создания и редактирования растровых изображений используют специальные программы — растровые редакторы, такие как Adobe Photoshop или Photo Paint, а наиболее распространенными форматами растровых файлов являются BMP, GIF, JPEG, JPG, PNG.
Изображения векторного формата создают и используют в таких известных программах как CorelDraw, Adobe Illustrator, графический редактор, входящий в пакет Либре Офис. Основными форматами являются AI (AdobeIllustrator), CDR (CorelDRAW), DXF CAD.
Таким образом, компьютерные изображения разделяют на два вида – это растровые и векторные изображения. Различаются также графические компьютерные программы, предназначенные для работы с ними. Растровые и векторные изображения имеют свои отличительные признаки и используются соответственно им.
compone.ru
векторная и растровая графика отличия
Отличия векторной графики от растровой весьма существенны, эти два вида хранения изображений применяются с разным успехом в разных областях и имеют свои приимущества для различных применений.
Что касается растровых файлов:
- Растровое изображение хранится в виде точек/пикселей, то есть картинка разбита на точки, для каждой из которых заданы цвет и положение, таким образом чем больше точек на определенную площадь изображения, тем оно точнее и качественнее.

- С увеличением количества точек растет и вес файла поэтому качественные растровые файлы большой площади имеют внушительные размеры, так же вес таких файлов существенно завист и от количества цветов, используемых в изображении.
- Основные параметры определяющие качество растрового файла и пригодность его для определенных целей это размер/площадь и разрешение – количество точек на дюйм или dpi (dot per inch).
- Например если у вас цифровое фото размером 10 х 15 см и разрешение его 72 dpi то распечатывать его размером А3, значит получить изображение с очень сомнительным качеством, если эта картинка разрешением 300 dpi, то качество уже будет значительно лучше.
- Нужно понимать, что при увеличении растровых изображений увеличиваются все пиксели, соответственно изображение с низким разрешением, кажущееся нам на экране вполне симпатичным, может при увеличении оказаться просто не различимым.
- В идеале, для качественной распечатки изображение должно иметь размер который нужно получить на печатном листе и разрешение 300 dpi, для размещения же фотографий в интернете, напротив, решающее значение имеет, как правило, вес файла, он должен быть минимальным, и в интернете картинки, которые не предназначены для распечатки, имеют обычно разрешение 72 dpi.
- Распространенные растровые форматы – jpg, tiff, gif, png, bmp
Что касается векторных файлов:

- Векторная графика отличается от растровой тем, что изображение запоминается как совокупность графических примитивов/фигур.
- В векторных файлах эти фигуры представлены в виде математических зависимостей, поэтому векторная графика совершенно не теряет качества при любом масштабировании, изображение совершенно не искажается и его можно создавать не беспокоясь о его размерах.
- Файлы векторных изображений имеют еще и существенно меньший вес по сравнению с растровыми.
- Векторная графика идеально подходит для рисованных изображений, мультяшек, чертежей, схем, но преобразовать фотографию в векторный формат без искажений практически не возможно.
- Распространенные векторные форматы: eps, cdr, ai, dwg.
Непременно поделитесь с друзьями!
Закладка постоянная ссылка.kopirka-ekb.ru
Чем отличаются растровые и векторные изображения

Изображения созданные при помощи любой компьютерной программы называют цифровыми изображениями. Их подразделяют на два типа: растровые и векторные. Соответственно и программы для работы с этими изображениями бывают растровыми и векторными. При помощи растровых программ обычно обрабатывают фото или же изображения подвергавшиеся сканированию. Векторные по большей части используют для создания рисунков и различных элементов дизайна.
Растровое изображение состоит из точек, под названием пиксели. Слово «пиксель» означает элемент изображения. На экране монитора абсолютно любой пиксель картинки имеет свои координаты по вертикали и горизонтали. Пиксели имеют настолько малый размер, что благодаря им картинка на экране может выглядеть более чётко, нежели аналогичное изображение на фотографии. Современные программы работающие с растровыми изображениями могут придать каждому отдельному пикселю порядка 16 миллионов оттенков, что, несомненно, придаст реалистичности изображению.
Из написанного выше можно сделать заключение, что растровое изображение характеризуется точным расположением, а также яркостью и цветовой гаммой каждого элемента сетки пикселей, что выглядит подобно мозаике. При внесении изменений в растровое изображение, вы изменяете его отдельные пиксели. Качество такой графики напрямую связано с разрешением, ведь информация о картинке состоит в связке с сеткой точного размера. Правка размеров этого изображения может повлечь за собой «смазывание» элементов картинки, то есть пиксели начнут перераспределение по сетке.
Отличительной особенностью программ обрабатывающих растровые изображения от программ работающих с векторными изображениями является то, что последние сохраняют качество картинки независимо от изменения её размеров. Использование растровой графики на каких-либо устройства имеющих разрешение намного ниже, чем исходное разрешение картинки, значительно понизят её качество.
Использование растровой графики позволяет достичь наилучшего качества изображения. Но везде есть свои «подводные камни». В конкретном случае это проявляется в объёмах файлов и трудности их редактирования, ведь приходится все мельчайшие детали подправлять вручную, из-за чего затронутые пиксели будут обязательно усовершенствованы. Это произойдёт даже при условии, что редактирование производится специальными инструментами для создания линий, прямоугольников и овалов. Изменяя размеры изображения — изменяется и его качество. При его уменьшении, некоторые детали станут слишком маленькими и будут незаметны, а при увеличении, скорее всего, получится мозаика из увеличенных пикселей, в виде квадратиков. Визуальное восприятие растровой картинки может значительно ухудшиться при просмотре или печати, если программы просмотра имеют низкую разрешающую способность. При работе с растровой графикой чаще всего применяют такие популярные программы как Corel Photo Paint и Adobe Photoshop скачать бесплатно который можно у нас.
К векторной графике относятся изображения описываемые при помощи векторов (различных изогнутых или прямых линий), а также других параметров характеризующих цветовую гамму и расположение. Если, к примеру, взять изображение дерева, то оно будет описано точками, между которыми имеется линия, задающая контур кроны и ствола. Цвет дерева будет задан при помощи цвета контура, а также внутренней части контура. Редактируя отдельные элементы векторного изображения, вы изменяете состояние линий задающих форму отдельным элементам. Можно поменять размер, форму и цвет деталей картинки, это никак не скажется на её визуальном восприятии. Векторная графика полностью независима от разрешения, благодаря чему есть возможность её показа на устройствах, имеющих разрешение отличное от того, что имеет сама картинка.
В плане хранения информации, векторная графика очень выгодна, так как занимает малый объём дискового пространства. Это объясняется в первую очередь тем, что вы сохраняете не саму картинку, а лишь важные данные, которые помогут программе воссоздать это изображение, когда вы вновь захотите им воспользоваться. Данный вид графики с легкостью подвергается трансформации и не имеет свойства пагубно влиять на объекты с точки зрения качества.
Векторная графика имеет максимально возможный потенциал устройства её выводящего, поэтому качество конечного изображения полностью зависит от возможностей устройства. К недостаткам её можно отнести программную зависимость. Дело в том, что любая программа сохраняет объект в адаптированном для неё формате, поэтому картинка сделанная в одном редакторе, зачастую не хочет конвертироваться в формат заданный другой программой без погрешности. К наиболее популярным программам, работающим с векторной графикой относятся — CorelDraw и Adobe Illustrator.
nersoft.ru

