Как включить режим разработчика в Google Chrome
Современные браузеры перестали быть просто инструментами для поиска информации в Интернете. Разработчики дополняют свое детище новыми возможностями, дабы повысить комфорт пользователей, прорекламировать платформу. Сегодня мы поговорим о том, как включить режим разработчика Google Chrome. Также в процессе повествования рассмотрим несколько интересных фишек при работе с консолью и отладчиком.
Подробности
Для начала давайте проговорим, кому и для чего может понадобиться сей инструмент:
- разработчикам расширений, верстальщикам сайтов;
- людям, изучающим HTML и CSS;
- тестерам готового продукта.
 Как правило, особое отображение информации на странице открывает человеку возможность увидеть профессиональную верстку. За счет этого его обучаемость просто взрывается.
Как правило, особое отображение информации на странице открывает человеку возможность увидеть профессиональную верстку. За счет этого его обучаемость просто взрывается.
Для активации особого режима работы достаточно:
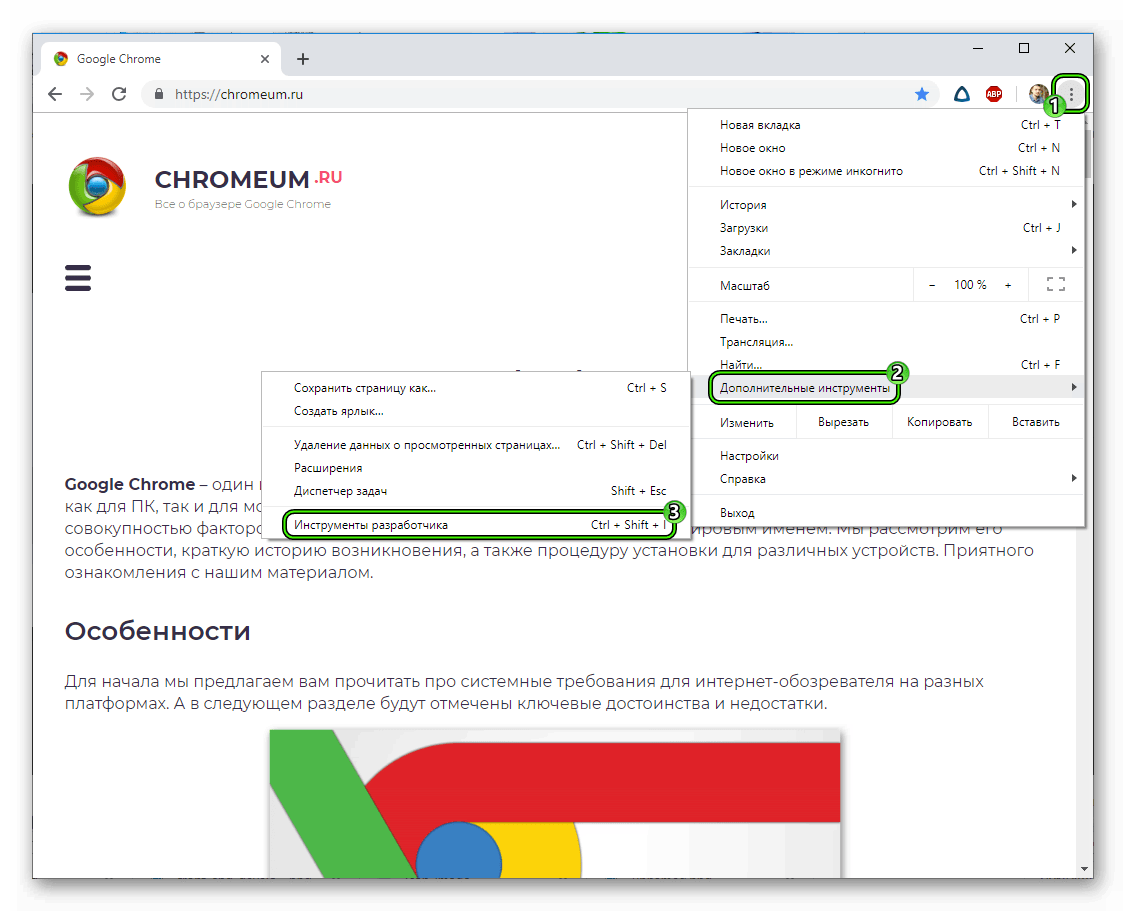
- Запустить Google Chrome и кликнуть ЛКМ по главной кнопке в правом верхнем углу экрана.
- В системном меню навести курсор на «Дополнительные инструменты».
- Затем выбрать пункт «Инструменты разработчика».

После этого правую половину пользовательского интерфейса займет окно со множеством вкладок, гигатоннами кода и элементов верстки.
Как говорилось выше, для активации особого режима достаточно использовать волшебное сочетание клавиш Ctrl + Shift + I.
Дополнение
Есть несколько хитростей при работе с инструментами разработчика, которые упростят для вас освоение функционала, ускорят рабочий процесс.
Список представлен ниже:
- Поиск в исходном коде – сочетание клавиш Ctrl + Shift + F активирует миниатюрную поисковую строку, использование которой упрощает нахождение регулярных выражений или однотипных команд.
- Пара кареток и выделений – теперь можно работать на нескольких строках одновременно. Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе.
- Переход к строке – после открытия файла во вкладке Sources зажимай Ctrl + G, после чего вводим номер строки (мгновенный переход обеспечен).

- «Прическа» для минимизированных исходников – в режиме разработчика есть кнопка (левый нижний угол), которая автоматически «трансформируют» сокращенные исходники в удобочитаемую форму.
- Режим устройства – это отличная возможность проверить адаптивность разработанного сайта на разных платформах. Также присутствует эмуляция сенсорного касания к дисплею.
Это далеко не полный перечень возможностей инструмента, но и они дают понять, насколько в Google заморочились ради пользователей.
Подведем итоги
Режим разработчика идеально подходит для профессиональных программистов, которые хотят протестировать свои проекты, подсмотреть фишки у более опытных коллег. Начинающим верстальщикам же будет полезно посмотреть на примеры качественной работы, разобраться в структурных компонентах, и «что за что отвечает».
15 советов и хитростей инструментов разработчика Chrome, которые вы обязаны знать
Сегодня Google Chrome является самым популярным браузером среди веб разработчиков. С быстрым, шести недельным, циклом релизов и мощным набором постоянно расширяющихся инструментов разработчика, превратившим браузер в инструмент, который вы обязаны иметь. Большинство из вас, вероятно, знакомы со многими его функциями, такими как «живое» редактирование CSS, используя консоль и отладчик. В этой статье мы с вами рассмотрим 15 захватывающих советов и хитростей, которые позволят улучшить вашу производительность еще больше.1. Быстрая смена файлов
Если вы пользовались Sublime Text, то вы, вероятно, не сможете жить без «Go to anything» (Примечание переводчика: для пользователей Idea эта функция называется «Searching Everywhere» и вызывается двойным нажатием клавиши Shift). Вы будете счастливы узнать, что аналогичная функция есть в инструментах разработчика. Нажмите Ctrl + P (Cmd + P для пользователей Mac) когда открыта панель разработчика, что бы быстро найти и открыть любой файл в вашем проекте.
2. Поиск в исходном коде
Но что если вы хотите искать в исходном коде? Для поиска во всех загруженных файлах на странице нажмите Ctrl + Shift + F (Cmd + Opt + F). Этот метод поиска, так же, поддерживает поиск по регулярному выражению.
3. Переход к строке
После того как вы открыли файл во вкладке Sources, инструменты разработчика позволяют перейти к любой строке этого файла. Для этого нажимаем Ctrl + G для Windows и Linux (или Cmd + L для Mac), и введите номер строки.
Еще один способ, это нажать Ctrl + O, но вместо текста для поиска ввести «:» и номер строки (Примечание переводчика: а можно пойти еще дальше и ввести имя файла и номер строки используя «:» как разделитель между ними, при этом вводить имя файла полностью совершенно не обязательно, это же поиск).
4. Выборка DOM элементов с помощью консоли
Консоль инструментов разработчика поддерживает несколько полезных «магических» функций и переменных для выборки DOM:
- $() — эквивалентно document.querySelector(). Возвращает первый элемент, соответствующий селектору CSS, например, $ (‘DIV’) вернет первый элемент DIV на странице.
- $$ () — эквивалентно document.querySelectorAll (). Возвращает список элементов (Примечание переводчика: а именно NodeList), которые соответствуют данному CSS селектору.
- $0 — $4 — история пяти последних элементов DOM, которые вы выбирали во вкладке Elements, где $0 будет последним.
Узнать больше функций консоли можно тут.
5. Использование нескольких кареток и выделений
При редактировании файла вы можете установить несколько кареток, удерживая Ctrl (Cmd для Mac) и нажав, там где вам нужно, таким образом, вы можете устанавливать каретки во многих местах одновременно.
6. Preserve Log
При включении параметра Preserve Log на вкладке Console, результаты будут сохранять, а не очищаться при каждой загрузке страницы. Это удобно если вы хотите просмотреть историю ошибок, которые появляются перед уходом со страницы.
(Примечание переводчика: аналогичное свойство есть на вкладке Network. При его включении история запросов перестает очищаться при переходах между страницами. Однако, если на странице была установлена переадресация с помощью JavaScript и выполнялся любой другой запрос, то практически всегда просмотреть результат этого запроса невозможно. Не забывайте отключать подобные свойства при долгой отладке! Инструменты разработчика практически всегда потребляют больше системных ресурсов чем сама страница!)
7. Прихорашивание минимизированных исходников
Инструменты разработчика Chrome имеют встроенный «прихорашиватель» минимизированных исходных кодов к удобочитаемому виду. Кнопка находится в левом нижнем углу открытого в данный момент файла во вкладке Sources.
(Примечание переводчика: порой не хватает возможности включения этого свойства автоматически, как например это сделано в FireFox)
8. Режим устройства
Инструменты разработчика включают в себя мощный режим для разработки страниц оптимизированных под мобильные устройства. В этом видео от Google демонстрируется большинство его дополнительных функций, таких как изменение разрешения экрана, эмуляция прикосновения к сенсорному экрану и эмуляция низкокачественного сетевого соединения.
9. Эмуляция датчиков устройства
Еще одной крутой особенностью режима устройства является возможность имитации датчиков мобильных устройств, таких как сенсорные экраны и акселерометры. Вы даже можете указать ваши географические координаты. Объект расположен в нижней части вкладки Elements в Emulation -> Sensors.
10. Выбор цвета
При выборе цвета в редакторе стилей вы можете кликнуть по образцу цвета и появится окно выбора цвета. Пока это окно открыто ваш указатель мыши превращается в увеличительную лупу для выбора цвета, на странице, с точностью до пикселя.
11. Принудительное состояние элемента
Инструменты разработки позволяют симулировать такие CSS состояния DOM элемента как :hover и :focus, упрощая написание стилей для них. Это функция доступна в редакторе свойств CSS.
12. Отображение shadow DOM
Такие элементы как поля ввода и кнопки, браузеры, создают из других базовых элементов которые обычно скрыты. Тем не менее, вы можете перейти Settings -> General и включить Show user agent shadow DOM, для отображения этих базовых элементов во вкладке Elements. Это даст вам возможность оформлять их по отдельности.
13. Выбрать следующее вхождение
Если вы нажмете Ctrl + D (Cmd + D) при редактировании файлов на вкладке Sources, дополнительно выделится следующее вхождение текущего слова, позволяя вам редактировать их одновременно.
14. Изменение формата цвета
С помощью Shift + Click по образцу цвета, в панеле редактирования CSS, формат цвета будет изменен на RGBA, HSL шестнадцатеричный (Примечание переводчика: при этом как шестнадцатеричную сокращенную форму, так и полную, и даже в заглавном регистре. Если вас и это не устроит, то браузер постарается найти данный цвет в списке стандартных цветовых констант. Единственным недостатком данной возможности является то, что для того что бы выбрать нужный формат, зачастую, приходится «проклацать» все другие возможные варианты).
15. Редактирование локальных файлов в рабочей области
Рабочие области — мощнейший инструмент панели разработчика, превращающий инструменты разработчика в IDE. Рабочая область содержит структуру файлов во вкладке Sources соответственно структуре вашего локального проекта, так что теперь вы можете редактировать и сохранять напрямую, без необходимости копировать и вставлять изменения во внешний текстовый редактор.
Что бы настроить рабочие области, перейдите во вкладку Sources (Примечание переводчика: включите панель навигации если она скрыта, для этого нажмите на кнопку Show navigator в левом верхнем углу вкладки) и щелкните правой кнопкой мыши в любом месте панели навигатора, или просто перетащите всю вкладку проекта в панель разработчика. Теперь, выбранная папка, её подкаталоги и все файлы в них будут доступны для редактирования независимо от того, на какой странице вы находитесь. Для еще большего удобства, вы можете использовать файлы которые используются на данной странице, что позволит редактировать и сохранять их.
UPD. Примечание переводчика:
Добавленная папка будет доступна со всех вкладок. По этому если в вашем проекте больше одного HTML файла, то достаточно будет открыть его в соседней вкладке браузера.
Вы можете узнать больше о рабочих пространствах тут.
Рекомендации для дальнейшего прочтения:
Сочетания клавиш Chrome
Длинный список советов и трюков в документации Chrome
Как включить режим разработчика в Google Chrome на Android
Google любит добавлять скрытые функции в свои приложение и Google Chrome не является исключением. Google Chrome позволяет отобразить секретное меню «Параметры разработчика» на странице расширенных настроек, используя очень простой прием, который мы обсудим в этой статье.
Для начала необходимо запустить приложение Google Chrome.


В открывшемся меню выберите пункт «Настройки».

Прокрутите меню настроек в самый низ и нажмите на опцию «О браузере Chrome».



Вернитесь в настройки и Вы увидите новый пункт «Developer options».

В данный момент в этом меню только одна опция «Tracing».

В трассировке доступны три раздела:
- Default categories: содержит 117 опций, и все они включены по умолчанию.
- Disabled-by-default categories: содержит 71 опцию, и все по умолчанию выключены.
- Tracing mode: по умолчанию для этого параметра установлено значение «Record until full». Вы можете изменить значение на «Record until full (large buffer)» или «Record continuously»

Вы также можете нажать на кнопку «Record trace», но учтите предупреждение: «Трассировки могут содержать данные пользователя или сайта, связанные с активным сеансом просмотра, включая вкладки инкогнито».
Если Вы нажмете кнопку «Record trace», Chrome начнет записывать трассировку, и на панели уведомлений будет отображаться уведомление о том, что трассировка Chrome записывается. Вы можете нажать на уведомление и нажать «Stop recording», чтобы остановить запись трассировки. В уведомлении будет отображаться ссылка «Share Trace», чтобы поделиться трассировкой с другими.


Как открыть меню «Инструмент разработчика» в Google Chrome
Неужели все, на что способен веб-обозреватель от Google – это только обрабатывать и отображать содержимое страниц сайтов без возможности управления ими? Конечно нет, ведь инструменты разработчика в Google Chrome открывают доступ к продвинутым возможностям по персонализации страниц, изучению кода, запуску программных команд и т.п. В браузере есть специальное меню с обилием полезных средств настройки и управления как для веб-программистов, так и обычных пользователей. Подробности о способе запуска этих параметров в Chrome, содержимом разделов и способах их использования находятся ниже.

Как открыть меню браузера Гугл Хром со средствами разработки
Сперва стоит найти, где находится эта консоль в Гугл Хроме. Для запуска необходимого инструмента разработчики предусмотрели сразу 3 способа.
Решение 1: посмотреть через меню браузера
Метод позволяет найти и отобразить инструменты разработчика в Гугл Хроме только лишь с помощью мыши.
Как включить меню Гугл Хром:
- Нажимаем на три точки справа от поисковой строки.
- Ведем мышь к строке «Дополнительные инструменты» и останавливаем курсор на ней.
- Выбираем «Инструменты разработчика».

Решение 2: запустить консоль из контекстного меню
Еще один полезный вариант, позволяющий запустить панель управления Гугл Хром только мышью. Плюсов у метода сразу 3: потребуется всего 2 клика, не нужно отрываться от чтения и возможность быстро найти код целевого элемента.
Как открыть консоль разработчика в Гугл Хром:
- На любом веб-портале нажимаем правой кнопкой мыши (ПКМ) по любому месту страницы.
- Выбираем опцию «Просмотреть код».

Полезно! Чтобы увидеть код конкретного элемента, жмем ПКМ по нему. После перехода в панель инструментов Гугл Хрома отобразится код ссылки, блока или строки, по которому сделали клик.

Решение 3: отобразить продвинутые настройки страницы горячими клавишами
Способ противоположный предыдущим методам тем, что он не требует наличие мышки, все действия легко выполнить только на клавиатуре. Достаточно нажать Ctrl + Shift + I. Важное достоинство метода – его можем применять практически на всех сайтах, даже на тех, что блокируют доступ к консоли альтернативными способами.
Панель разработчика Google Chrome: советы по использованию
Теперь мы знаем, где находится рассматриваемое меню в Гугл Хром и пришло время углубиться в содержимое раздела. В нем действительно много всего интересного.
Вкладка Elements
Это самая популярная вкладка из инструментов разработчика в Гугл Хром, на которой отображается вся структура страницы в HTML и CSS-виде. Здесь можем увидеть все стили, классы для тегов и даже изменить или добавить значения для конкретных элементов. Очень удобно во время построения страниц, так как позволяет быстро определить недостающее свойство. Все изменения сразу отображаются на сайте, но только до перезагрузки страницы.
Раздел Console
Это своеобразная панель задач Google Сhrome, позволяющая видеть ошибки в JavaScript-коде, а также запускать различные команды. Активно используется разработчиками и хакерами, обычным пользователям не слишком полезный раздел. В целом здесь масса гибких возможностей, основанных на использовании JS.
Еще одна полезная опция – эмулирование данных с датчиков устройств для тестирования сайтов. Она отображается в дополнительном окне, независимо от раздела, в котором находимся.
Группа Sources
На этой странице отображается расположение файлов, которые использовались во время построения списка, и их содержимое. Правда, PHP-файлы отображаются уже в обработанном, а не исходном виде. Файлы CSS и HTML показываются в изначальном варианте.
Папка Network
Главная задача данного меню Гугл Хром – дать представление веб-разработчику о длительности загрузки тех или иных данных. Преимущественно отображаются данные о скачивании картинок, но есть информация и о других элементах. Это отличный инструмент для сокращения времени запуска страницы.
Страница Performance
Этот инструмент Гугл Хром позволяет определить производительность сайта и кода страницы. Для достижения поставленной цели браузер обрабатывает все команды, а в конце выдает сведения в виде отчета с подробной информацией.
Блок Memory
Здесь отображается вес всех элементов страницы, в том числе текстовых файлов, командных строк, объектов и даже ошибок. Инструмент полезен для анализа размера и дальнейшего облегчения сайта.
Вкладка Application
Многофункциональная папка, в которой совмещены инструменты для управления сервисами, работы с куки, локальным кэшем, данными сессий, базой данных и многим другим. Для обычного пользователя может быть полезна очистка данных, которая доступна на странице «Clear Storage», а также средства для просмотра cookies и cache
Раздел Security
Показывает сведения о безопасности использования сайта. Здесь отображается, насколько надежными являются источники, откуда загружаются данные, а также стандарты защиты данных. Еще можем посмотреть сертификат SSD для HTTPS-соединения.
Подгруппа Audits
Страница предлагает полноценное сканирование сайта и оценку по ряду критериев: от производительности до SEO-оптимизации и удобства использования. Помимо выдачи баллов по каждой категории, снизу отображается список проблем с рекомендациями для их устранения.
На этом все, мы рассказали, где находятся инструменты Google Сhrome, а также кратко затронули их содержимое. Теперь у пользователей развязаны руки для более гибкого управления сайтами и воздействия на коды страниц изнутри.
Chrome инструменты разработчика как включить
 За последние годы браузер Гугл Хром стал самым востребованным как среди обычных пользователей интернета, так и среди пользователей, занимающихся веб-разработкой.
За последние годы браузер Гугл Хром стал самым востребованным как среди обычных пользователей интернета, так и среди пользователей, занимающихся веб-разработкой.
За шесть недель Chrome претерпел несколько ключевых релизов, а сама система постоянно пополняются всё новыми инструментами разработчика, благодаря чему браузер обзавёлся весьма гибкой системой настроек. Многие уже давно ознакомились со всеми функциями браузера, на пример, с функцией живого редактирования CSS, пользуясь консолью, а также отладчиком. Данная статья предназначена для того, чтобы продемонстрировать одиннадцать главных хитростей и стоящих советов, способных повысить уровень производительности всей системы и сделать работу с браузером максимально комфортной.
Быстрая смена файлов
Если вам доводилось пользоваться функцией «Очищенный текст» (Sublime Text), тогда наверняка для вас всегда представляет необходимость опция «Перейти куда-нибудь» (Go to anything). Разработчики отмечают, что подобная функция для тех, кто активно пользуется Idea, может иметь другое название – «Искать где угодно» (Search Everywhere), а вызвать её можно, просто дважды нажав на клавишу «Shift».
Радует то, что функция подобного рода находится в инструментарии для разработчика. Для её активации необходимо зажать сочетание двух клавиш Ctrl и Р (если вы пользуетесь Apple Mac, то придётся зажать Cmd и Р) в то время, когда вашему вниманию представлена ПР для того, чтобы совершить быстрый поиск и открытие любого файла в проекте, вами используемом.
Осуществление поиска в коде исходного типа
Однако, что делать, если поиск нужно совершить в коде исходного типа? Чтобы произвести поиск в каждом файле, что был загружен на самой страничке браузера, вам придётся зажать три клавиши: Ctrl, Shift и F – для операционной системы Windows; Cmd, Opt и F. Данная методика поиска способна поддерживать поиск при помощи регулярного выражения.
Переход к строке
После открытия необходимого вам файла в специальной вкладке «Источники» (Sources), полный инструментарий разработчика даст возможность пользователю переходить к строке абсолютного любого типа для данного файла. Чтобы данная процедура могла быть реализована, вам придётся зажать клавиши Ctrl и G – для ПО Windows; Cmd и L, если вы пользуетесь Apple Mac. После этого вводите тот номер, который имеет строчка.
Можно также воспользоваться дополнительным способом, нажав сочетание двух клавиш Ctrl и О, однако вам придётся ввести не текст, чтобы произвести поиск, а вбить двоеточие, а после номер, который имеет строчка. Ещё пользователь может проделать процедуру гораздо дальше. Нужно вбить наименование файла, а также номер, воспользовавшись двоеточием в качестве знака деления между отдельными значениями. В таком случае, наименование файла может быть введено с сокращением.
Выборка элементов DOM при использовании консоли
Консоль, которая отвечает за инструменты разработчика, может без особых проблем осуществлять поддержку некоторых полезных функций, а также переменных, чтобы осуществлять выборку DOM:
- является эквивалентом document.querySelector(). Может осуществить возврат первого элемента, который полностью соответствует данным селектора CSS. Допустим,$ (DIV) — может реализовать возврат первого элемента DIV прямо в области основной страницы.
- $$() является значением эквивалентным document.querySelectorAll(). Опция способна произвести возврат весь список с элементами (называется этот список NodeList). Практически каждый элемент находится в полном соответствии с селектором CSS.
- $0-$4- эти значения сохраняют историю тех элементов DOM, которые относились к пяти последним. Вы выбирали их в специальной вкладке «Элементы» (Elements), а здесь уже значение $0 представляется самым последним.
Как пользоваться несколькими каретками, а также выделениями
В процессе редактирования файла у вас есть возможность производить установку кареток. Это можно осуществить путём удерживания клавиши Ctrl, а после этого вы нажимаете на ту область, которая вам нужна. Каретки можно инсталлировать в одно время в нескольких местах.
Функция Preserve Log
Когда происходит активация данного параметра на консольной вкладке, то каждый отдельный результат окажется сохранён. Чиститься данные при очередных запусках странички в браузере не будут. Такая система приносит немало удобств в работе с системой, в особенности, когда вам необходимо проверить полную историю произошедших ошибок, появляющихся перед тем, как вы покидаете страничку.
Улучшение исходников, которые были минимизированы
Инструментарий для разработчика Хром обладает интегрированным “прихорашивателем” тех кодов исходного типа, которые были минимизированы, чтобы их было удобно читать. Располагается сама кнопочка в самом низу слева в файле, который открыт на данный момент времени (специальная вкладка «Источники»).
Как пользоваться режимом устройства
Инструментарий для разработчика обладает возможностью применения мощного режима, который предназначается для работы над созданием страничек, которые оптимизированы по смартфоны и планшеты. Если наберёте в «гугловском» поисковике информацию касательно этого вопроса, то сможете без проблем отыскать видеоролик, где разработчики демонстрируют большую часть вспомогательного функционала, например, увеличение экранного формата, реализация эмуляции касания сенсорного экрана, а также возможность эмулировать низкокачественное Интернет-соединение.
Каким образом эмулируются датчики устройства
Система может похвастаться такой немаловажной особенностью приборного режима, как имитация специальных датчиков портативных устройств (примером могут послужить акселерометры и экраны сенсорные). Вами могут также быть указаны координаты географические. Обычно сам объект располагается во вкладке «Элементы» в самом низу, где располагается вкладка “Эмуляция”, а далее “Сенсоры”.
Выбрать цвет
Когда происходит выбор цвета во время работы с редактором стилей, у вас имеется возможность нажать на цветовой образец, а после этого произойдёт появление окна, где пользователь может выбрать нужный ему цветовой оттенок. В то время, когда окошко остаётся в активном режиме, указатель мышки ваш становится увеличительной лупой, чтобы удобнее было выбирать цвет. Вся процедура реализуется чётко и быстро.
Принудительный режим состояния элемента
Инструментарий для разработки даёт возможность для того, чтобы стимулировать состояния CSS элемента DOM. В качестве примера, могут быть применены :hover и :focus. При этом прописывание их стилей упрощается. Функция подобного рода может оказаться в доступном режиме там, где расположен редактор CSS.
Как включить режим разработчика Chromebook
Chromebooks заполняют очень специфическую нишу, поскольку они настолько специализированы и ограничены режимом разработчика. Они отлично подходят для серфинга в Интернете, базовых задач, таких как обработка текстов, а простой интерфейс идеально подходит для тех, кто мало знает о компьютерах. Поскольку Google контролирует именно то, что вы можете установить на Chromebook, они также очень безопасны.

Все, что облегчает использование и безопасность, связано со стоимостью; если вам нужно сделать что-нибудь более сложное, чем писать эссе или отправить электронное письмо, вам, вероятно, потребуется включить режим разработчика.
Что такое режим разработчика на устройствах Chromebook?
Режим разработчика похож на jailbreaking iPhone или укореняет телефон Android. Все эти устройства обычно закрыты довольно жестко, что означает, что вы можете устанавливать только утвержденные приложения, и вы не имеете возможности вносить изменения в систему.
Когда вы включаете режим разработчика, вы получаете гораздо более высокий уровень контроля над своим устройством. Тем не менее, ваш Chromebook также будет по своей сути менее безопасным, так как вы потеряете все функции безопасности, которые известны в ChromeOS
Как включить режим разработчика на вашем Chromebook
Включение режима разработчика на Chromebook очень просто; вам не нужно ничего загружать или вводить сложные команды. Весь процесс требует только нажатия некоторых специальных клавиш при включении Chromebook, а затем нажатие другой комбинации клавиш во время процесса загрузки.
Эти комбинации клавиш не отображаются на экране, поэтому вам нужно будет следовать приведенным ниже инструкциям, чтобы успешно включить режим разработчика.
Предупреждение. Включение режима разработчика также приводит к выходу из строя вашего Chromebook, что означает, что ваши данные для входа и любые локально сохраненные данные удаляются. Вы не сможете восстановить эти данные, поэтому создайте резервную копию всего, что вы не хотите потерять.
Вот как включить режим разработчика на Chromebook:

1. Если Chromebook включен, выключите его.
2. Нажмите и удерживайте кнопку esc + refresh, затем нажмите кнопку питания.
Примечание. Ключ обновления имеет значок, который выглядит как круглая стрелка, указывающая по часовой стрелке. Обычно это клавиша F3.
3. Подождите, пока на экране не появится сообщение «Chrome OS отсутствует или поврежден. Пожалуйста, вставьте USB-накопитель».
Примечание. Ваша Chrome OS отсутствует или повреждена, это обычный экран, который вы получаете при включении режима разработчика.
4. Нажмите Ctrl + D.
5. При появлении запроса нажмите Enter.
6. Подождите, пока устройство перезагрузится.
7. Следуйте инструкциям на экране, чтобы настроить Chromebook.
Примечание. Эти инструкции работают для большинства Chromebook, в которых используется виртуализированный переключатель разработчика. Некоторые Chromebook имеют несколько иной процесс, включая ранние модели, такие как Cr-48 и Samsung Series 5, которые имеют переключатели режима физического разработчика. Chromium поддерживает список всех моделей Chromebook, где вы можете узнать, есть ли у вашего устройства переключатель разработчика.
Что вы можете сделать с Chromebook в режиме разработчика?
Chromebook чрезвычайно ограничен дизайном, но режим разработчика открывает их. Самое главное, что меняется, когда вы включаете режим разработчика — вы получаете доступ к оболочке разработчика, мощному инструменту для продвинутых пользователей.
Оболочка позволяет выполнять такие задачи, как pinging IP-адреса или веб-сайта, подключение к серверу Secure Shell (SSH) и запуск множества других команд Linux; это работает, потому что ChromeOS базируется на Linux.
Одним из наиболее полезных способов, которые предлагает разработчик, является установка стандартной среды рабочего стола Linux; вы можете сохранить мгновенный интерфейс ChromeOS и переключиться на полную среду Linux в любое время, когда вам нужно сделать что-то более сложное.
Для получения дополнительной информации об этом будет написано полное руководство по установке Linux на Chromebook.
Проблемы с режимом работы Chromebook
Режим разработчика имеет много положительных сторон, но есть несколько потенциальных опасностей, которые необходимо учитывать, прежде чем включать его:
— Google не поддерживает режим разработчика. Когда вы включаете режим разработчика, вы можете аннулировать гарантию, а это значит, что вы можете быть сами по себе, если у вас возникнут проблемы с вашим Chromebook в будущем.
— Вы теряете все свои данные. Включение режима разработчика стирает все данные, которые вы хранили локально на своем Chromebook. Если вы не поддержите все, это исчезнет навсегда.
— Вы можете снова потерять все свои данные. Когда вы выключаете режим разработчика, ваши данные снова стираются. К сожалению, отключить режим разработчика так же просто, как нажать пробел во время загрузки Chromebook. Это делает его слишком простым, чтобы случайно стереть жесткий диск в любое время.
— Загрузка занимает больше времени: каждый раз, когда вы загружаетесь с режимом разработчика, вам нужно посмотреть экран предупреждения.
— Ваш Chromebook будет менее безопасным: на устройствах Chromebook есть много функций безопасности, которые полностью отключены при включении режима разработчика.
Как отключить режим разработчика
Если вы решите, что режим разработчика просто не для вас, отключить его еще проще, чем включить его. На самом деле, это так просто, что вы буквально одним нажатием клавиши возвратите ваш Chromebook в исходное состояние каждый раз, когда вы перезагружаетесь.
Важно: резервное копирование данных перед отключением режима разработчика, поскольку все локально сохраненные данные удаляются при отключении режима разработчика.

Вот как отключить режим разработчика на вашем Chromebook:
1. Если ваш Chromebook включен, выключите его.
2. Включите Chromebook.
3. Подождите, пока на экране не появится надпись «Проверка ОС выключена».
4. Нажмите пробел.
5. Следуйте инструкциям на экране, чтобы снова востановить Chromebook.
Примечание. Если на вашем Chromebook есть физический ключ разработчика, вам нужно отключить его, чтобы вернуться в нормальное состояние. Это тот же самый переключатель, который вы использовали для включения режима разработчика.
5 крутых фишек / itProger
Браузер Chrome наполнен множество функций, которые значительно облегчают жизнь программистам. В статье мы расскажем про 5 крутых фишек Google Chrome.
Если Google Chrome является браузером по умолчанию, вы уже можете знать часть из его полезных функций для разработчиков. Некоторые фишки наверняка остались скрыты от вашего внимания, но мы обязательно ими поделимся. Дальше рассматриваем инструкции под Windows. Если у вас Mac, некоторые нюансы могут слегка отличаться.
Укажите свое местоположение
Не желаете передавать сайтам своё реальное местоположение во время их просмотра? Хотите получить более выгодное предложение по покупке билетов или регистрации путешествия для жителей другого региона? Самостоятельно установите свою локацию в Chrome.
- Откройте «Инструменты разработчика» через ПКМ и «Посмотреть код» или горячие клавиши
Ctrl+Shift+I. - Нажмите на графическое изображение смартфона, слева от вкладки Elements.
- В нижней части нажмите на таб Emulation.
- Укажите в разделе слева Sensors и задайте настройку Geolocation.
- Установите любые координаты по широте и долготе или выберите название города.

Уберите фразы для автозаполнение из адресной строки
При введении начала фразы Хром предлагает окончание на основании предыдущих запросов. Если эти варианты сильно смущают, их можете удалить. Достаточно навести курсор на вариант и нажать Shift+Del.

Смотрите версию веб-сайта из кэша
При желании мы можем не загружать сайт снова, а извлечь его из кэша. Вызвать сайт очень легко, просто установите запись cache: до URL-адреса.

Добавляйте дополнения Chrome вручную
Далеко не все расширения присутствуют в официальном магазине Google Extensions. Компания Google накладывает всё больше ограничений на размещение дополнений в магазине. Поэтому количество заблокированных расширений неуклонно растёт. В то же время добавить аддон с другого сайта браузер не позволит. При желании установить расширение не из магазина, выполните:
- Загрузите файл дополнения с расширением CRX на ПК.
- Перейдите на страницу «Расширения» (chrome://extensions/) и активируйте «Режим разработчика» в правом верхнем углу.
- Посредством CRX Extractor откройте загруженный файл и сделайте архив в формате ZIP.
- Загрузите ZIP-файл через браузер и разархивируйте его.
- Перейдите на страницу с расширениями и выберите «Загрузить распакованное расширение и укажите путь к созданной папке.

Изучите мобильную версию веб-сайта
Если на компьютере низкая скорость интернета, точно нет желания загружать сайты с крупными картинками и прочим маловажным контентом. Благодаря возможности открытия мобильной версии веб-ресурса, можете сэкономить большую часть трафика и вписаться в выданный лимит.
- Перейдите в «Инструменты разработчика» (F12, Ctrl+Shift+I).
- Нажмите на изображение телефона.
- Выберите вкладку «Emulation» в нижней строке.
- Активируйте пункт Device и установите устройство в разделе «Model».

Как включить режим разработчика Chrome OS, попробовать новые функции
Chrome OS может быть простой минималистичной операционной системой Google, но компания все еще добавляет функции, чтобы сделать ее более полезной для пользователей. Эти функции часто сначала находятся в режиме разработчика, который нетрудно включить.
Например, пользователи, использующие Chrome OS в режиме разработчика, могут получить доступ к функции разблокировки PIN-кода, поэтому им не нужно вводить весь пароль Google, чтобы разблокировать дисплей после перевода ноутбука в спящий режим.Вот как включить режим разработчика Chrome OS.
Chrome OS может предупредить вас об использовании режима разработчика, сообщив, что он не такой стабильный, как обычная Chrome OS, но помните, что вы уже сохраняете все свои файлы в облаке. Что самое худшее, что может случиться: восстановление заводских настроек?
1. Откройте Chrome.
2. Нажмите кнопку «Параметры».
3. Щелкните «Настройки».
4. Нажмите «О Chrome OS».
5. Нажмите «Подробнее».
6. Щелкните «Изменить канал».
7. Select Developer — нестабильно.
8. Щелкните Изменить канал. Chrome OS теперь загрузит обновления версии для разработчиков.
9. Нажмите «Перезагрузить».
После перезагрузки Chromebook перейдите к chrome: // flags, чтобы увидеть все новые функции, которые вы можете включить.
Наконечники Chromebook
,как включить режим разработчика для расширения в хроме?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
Chromium OS Docs — Developer Mode
Рабочие устройства Chrome OS, поставляемые с завода, заблокированы и не позволяют вносить изменения в программное обеспечение. На этой странице описывается, как включить режим разработчика и получить root-доступ к вашей системе.
Включить режим разработчика
Современные устройства Chrome OS можно перевести в режим разработчика, нажав определенные клавиши во время загрузки Chrome OS:
Внимание! Модификации, которые вы вносите в систему, не поддерживаются Google, могут вызвать аппаратное, программное обеспечение или проблемы безопасности и могут привести к аннулированию гарантии.
ПРИМЕЧАНИЕ. Перевод устройства в режим разработчика по сути делает его немного менее безопасным. В частности, он делает «проверенную загрузку», встроенную в ваше оборудование, немного более слабой, позволяя вашему оборудованию запускать пользовательские (не подписанные Google) образы. Он также дает вам доступ к «корневой» оболочке.
Вы можете сказать, что находитесь в режиме разработчика, если увидите один из этих экранов при включении устройства:
.Быстрые ссылкиДругие сайтыЕсли не указано иное, содержимое этой страницы находится под лицензией Creative Commons Attribution 2.5, а примеры под лицензией BSD. | Chromium OS > Проектная документация > Режим разработчика
|