Что такое формат цвета RGB.
С форматом цвета RGB вы столкнётесь практически в любой графической программе на компьютере, которая имеет дело с цветом.
Формат RGB – это всего лишь один из способов сообщить компьютеру, каким цветом вы хотите работать. Т.е. это набор правил, с помощью которых любой цвет можно представить в виде определенного кода цифр и букв.
По сути, формат RGB – это всего лишь указание компьютеру трех цветов: красного, зеленого и синего. Если смешивать эти цвета в разных сочетаниях, то можно получить все цвета радуги. Этим и оперирует компьютер, в его памяти заложена информация обо всех комбинациях и цветах, которые соответствует каждому набору.
Таким образом, компьютер и человек могут говорить на одном языке, в вопросе о том, каким цветом нужно отображать какие-то элементы на странице.
Каждый цвет: красный, зеленый или синий, характеризуется его интенсивностью или насыщенностью.
Количество каждого цвета может лежать в диапазоне от 0 до 255.
Абсолютно красный цвет будет иметь форму записи (255,0,0). Это означает, что количество красного цвета 255, зеленого 0 (т.е. зеленой составляющей нет), синий 0 (синей составляющей нет).
Абсолютно синий цвет (0,255,0) и зеленый (0,0,255).
При различных комбинациях, начинают уже образовываться различные цвета радуги:
ярко-фиолетовый — (255,0,255), чёрный — (0,0,0)
Такая форма записи (255,0,255), в виде десятичных чисел, называется десятичной. Но цвет RGB можно также представить в виде 16-ричной системы. Такими числами легче оперировать компьютеру.
Если преобразовать по очереди, каждое из чисел, которое соответствует определенному цвету, в 16-ричную систему, то мы получим другую форму записи цвета.
FFFFFF – (255,255,255) – белый цвет
Где FF – число 255 в 16-ричной системе счисления.
000000 – (0,0,0) – черный цвет
Т.е. цвет в формате RGB можно представить как в 16-ричной, так и в 10-чной системе счисления.
Если цвет записывается в 16-ричной системе, то принято перед числовым значением ставить знак «#»
#FFFFFF
#000000
Знак решетки сообщает о том, что используется именно 16-ричная система.
Вот некоторые стандартные цвета, которыми может оперировать компьютер.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
RGB – что это? Принцип работы RGB – Photo7.ru
Если вы занимаетесь обработкой фото или виде, если вы используете игровой компьютер, телевизор или камеру, вы не можете не встретить термин RGB.
Хотите узнать, что означает RGB, для чего он используется или почему так часто слышите о RGB, когда речь идет о компьютерах, гаджетах или дисплеях? Здесь вы узнаете, что такое RGB, где и почему он чаще используется.
Что означает RGB
RGB — это сокращение от «Red Green Blue»(Красный, Зеленый, Голубой). И, как вы уже догадались, оно относится к цвету и его составу. Вы можете спросить, почему красный, зеленый и синий? Ответ заключается в том, что красный, зеленый и синий являются основными цветами, которые вы можете комбинировать в различных количествах, чтобы получить любой другой цвет из видимого спектра, который может видеть человеческий глаз.
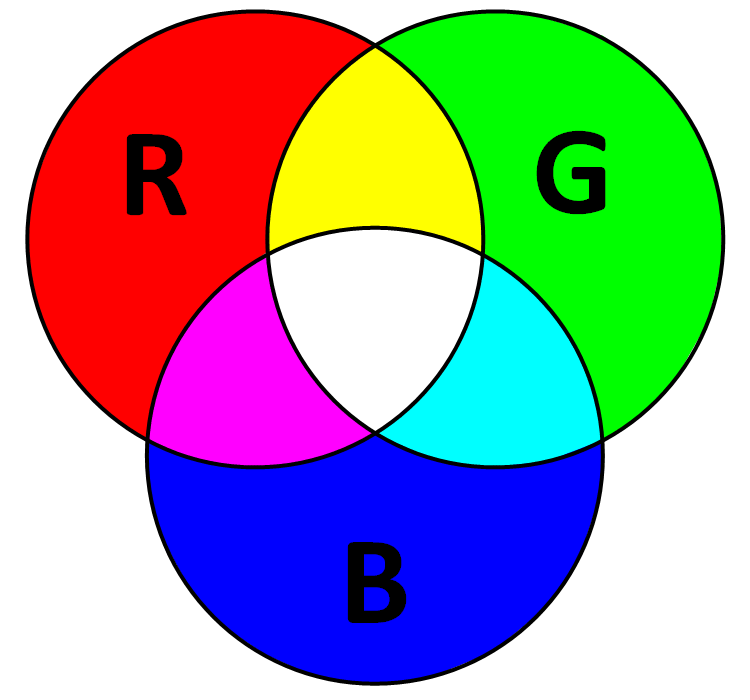
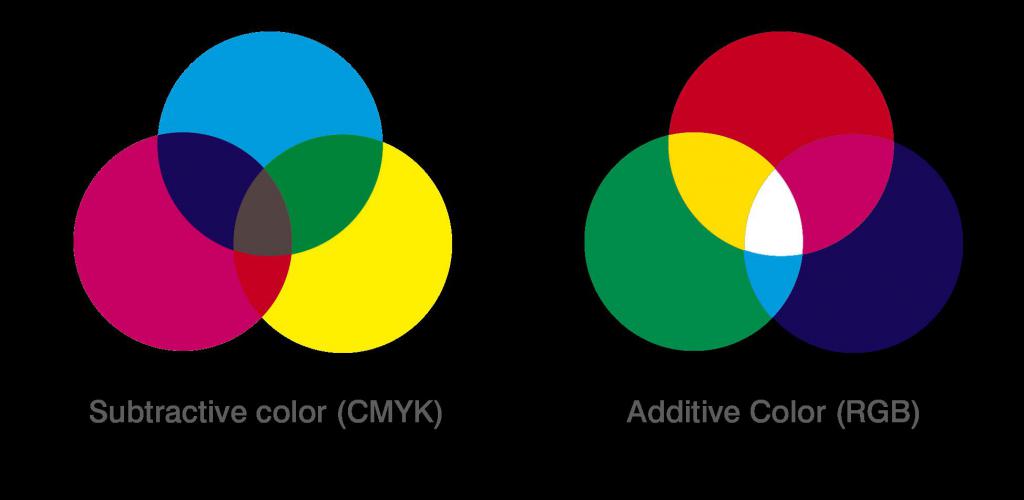
RGB — это аддитивная цветовая модель. Другими словами, чтобы получить другие цвета, вы смешиваете основной красный, зеленый и синий цвета. Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет. С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет.
Цветовая модель RGB
Другими словами, смешивая 100% яркость красного цвета, зеленого и синего, вы получите свет, а если вы смешаете 0% красного, зеленого и синего, вы получите темноту.
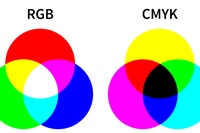
RGB также может рассматриваться как противоположность CMY, что означает «Cyan Magenta Yellow». Почему наоборот? Поскольку CMY как цветовая модель, является противоположностью RGB: объединение голубого, пурпурного и желтого при максимальной интенсивности 100% дает вам черный цвет, а минимальная интенсивность в 0% дает белый.
Цветовая модель CMY
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно? 🙂
Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно? 🙂
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Системы цветов RGB, CMYK, HSB
Цвет аддитивный и субтрактивный
Аддитивный цвет получается при соединении света разных цветов. В этой схеме отсутствие всех цветов представляет собой чёрный цвет, а присутствие всех цветов — белый. Схема аддитивных цветов работает с излучаемым светом, например, монитор компьютера. В схеме субтрактивных цветов происходит обратный процесс. Здесь получается какой-либо цвет при вычитании других цветов из общего луча света. В этой схеме белый цвет появляется в результате отсутствия всех цветов, тогда как их присутствие даёт чёрный цвет. Схема субтрактивных цветов работает с отражённым светом.
В этой схеме белый цвет появляется в результате отсутствия всех цветов, тогда как их присутствие даёт чёрный цвет. Схема субтрактивных цветов работает с отражённым светом.
Система цветов RGB
Монитор компьютера создает цвет непосредственно излучением света и, использует схему цветов RGB. Если с близкого расстояния посмотреть на экран монитора, то можно заметить, что он состоит из мельчайших точек красного, зелёного и синего цветов. Компьютер может управлять количеством света, излучаемого через любую окрашенную точку и, комбинируя различные сочетания любых цветов, может создать любой цвет. Будучи определена природой компьютерных мониторов, схема RGB является самой популярной и распространённой, но у неё есть недостаток: компьютерные рисунки не всегда должны присутствовать только на мониторе, иногда их приходится распечатывать, тогда необходимо использовать другую систему цветов — CMYK.
Система цветов CMYK
Данная система была широко известна задолго до того, как компьютеры стали использоваться для создания графических изображений. Для разделения цветов изображения на цвета CMYK применяют компьютеры, а для полиграфии разработаны их специальные модели. Преобразование цветов из системы RGB в систему CMYK сталкивается с рядом проблем. Основная сложность заключается в том, что в разных системах цвета могут меняться. У этих систем различна сама природа получения цветов и то, что мы видим на экране мониторов никогда нельзя точно повторить при печати. В настоящее время существуют программы, которые позволяет работать непосредственно в цветах CMYK. Программы векторной графики уже надёжно обладают этой способностью, а программы растровой графики лишь в последнее время стали предоставлять пользователям средства работы с цветами CMYK и точного управления тем, как рисунок будет выглядеть при печати.
Для разделения цветов изображения на цвета CMYK применяют компьютеры, а для полиграфии разработаны их специальные модели. Преобразование цветов из системы RGB в систему CMYK сталкивается с рядом проблем. Основная сложность заключается в том, что в разных системах цвета могут меняться. У этих систем различна сама природа получения цветов и то, что мы видим на экране мониторов никогда нельзя точно повторить при печати. В настоящее время существуют программы, которые позволяет работать непосредственно в цветах CMYK. Программы векторной графики уже надёжно обладают этой способностью, а программы растровой графики лишь в последнее время стали предоставлять пользователям средства работы с цветами CMYK и точного управления тем, как рисунок будет выглядеть при печати.
Системы цветов HSB и HSL
Системы цветов HSB и HSL базируется на ограничениях, накладываемых аппаратным обеспечением. В системе HSB описание цвета представляется в виде тона, насыщенности и яркости. В другой системе HSL задаётся тон, насыщенность и освещённость. Тон представляет собой конкретный оттенок цвета. Насыщенность цвета характеризует его относительную интенсивность или частоту. Яркость или освещённость показывают величину чёрного оттенка добавленного к цвету, что делает его более тёмным. Система HSB хорошо согласовывается с моделью восприятия цвета человеком, то есть он является эквивалентом длины волны света. Насыщенность — интенсивность волны, а яркость — общее количество света. Недостатком этой системы является то, что для работы на мониторах компьютера её необходимо преобразовать в систему RGB, а для четырехцветной печати в систему CMYK.
Тон представляет собой конкретный оттенок цвета. Насыщенность цвета характеризует его относительную интенсивность или частоту. Яркость или освещённость показывают величину чёрного оттенка добавленного к цвету, что делает его более тёмным. Система HSB хорошо согласовывается с моделью восприятия цвета человеком, то есть он является эквивалентом длины волны света. Насыщенность — интенсивность волны, а яркость — общее количество света. Недостатком этой системы является то, что для работы на мониторах компьютера её необходимо преобразовать в систему RGB, а для четырехцветной печати в систему CMYK.
Индексированный цвет, работа с палитрой
Все описанные ранее системы цветов имели дело со всем спектром цветов. Индексированные палитры цветов — это наборы цветов, из которых можно выбрать необходимый цвет. Преимуществом ограниченных палитр является то, они что занимают гораздо меньше памяти, чем полные системы RGB и CMYK. Компьютер создаёт палитру цветов и присваивает каждому цвету номер от 1 до 256. Затем при сохранении цвета отдельного пиксела или объекта компьютер просто запоминает номер, который имел этот цвет в палитре. Для запоминания числа от 1 до 256 компьютеру необходимо всего 8 бит. Для сравнения полный цвет в системе RGB занимает 24 бита, а в системе CMYK — 32.
Затем при сохранении цвета отдельного пиксела или объекта компьютер просто запоминает номер, который имел этот цвет в палитре. Для запоминания числа от 1 до 256 компьютеру необходимо всего 8 бит. Для сравнения полный цвет в системе RGB занимает 24 бита, а в системе CMYK — 32.
Альтернативы RGB — Дизайн на vc.ru
Люди знают о цветовом кодировании RGB, где через смесь красного (Red), зелёного (Green) и синего (
{«id»:162756,»url»:»https:\/\/vc.ru\/design\/162756-alternativy-rgb»,»title»:»\u0410\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b RGB»,»services»:{«facebook»:{«url»:»https:\/\/www.
 shareUrl=https:\/\/vc.ru\/design\/162756-alternativy-rgb»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0410\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b RGB&body=https:\/\/vc.ru\/design\/162756-alternativy-rgb»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
shareUrl=https:\/\/vc.ru\/design\/162756-alternativy-rgb»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0410\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b RGB&body=https:\/\/vc.ru\/design\/162756-alternativy-rgb»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}3731 просмотров
Кстати, CMYK намного беднее RGB, что надо учитывать, когда готовишь макет к печати, ведь некоторых цветов из RGB нет в CMYK.
Но это не единственные способы закодировать цвет, например можно отойти от смешивания цветов, как это сделано в цветовой системе HSV, где Hue — цветовой тон, Saturation — насыщенность цвета, т. е. чем больше параметр, тем ближе к чистому цвету, а чем меньше, тем к нейтральному серому, а Value — значение, которое отвечает за яркость, чем выше, тем светлее, чем ниже, тем темнее. Также эту систему называют HSB, из-за Brightness.
е. чем больше параметр, тем ближе к чистому цвету, а чем меньше, тем к нейтральному серому, а Value — значение, которое отвечает за яркость, чем выше, тем светлее, чем ниже, тем темнее. Также эту систему называют HSB, из-за Brightness.
Но сейчас будем говорить о цветовой системе Lab, которая учитывает человеческое восприятие и решает задачи, которые так просто не решаются в RGB. И немного об Lch.
Проблема грязных градиентов
Если построить градиент от одного цвета к другому в RGB, то с некоторыми цветами получится красиво, а с некоторыми полное уродство.
Между двумя цветами образуется какой-то странный и неестественный серый. Можно добавить промежуточный цвет, чтобы сделать красоту, но этот цвет сложно подобрать, чтобы он выглядел естественно.
Тут и помогает цветовая система Lab, учитывающее цветовое восприятие глазами человека.
Для создания такого красивого градиента заходим на davidjohnstone.net/pages/lch-lab-colour-gradient-picker и выбираем два цвета, между которыми надо сделать переход и нужное количество ступеней, семи обычно хватает.
Далее копируем цвета рядом с колонкой Lab и переносим в свой редактор, делая линейный градиент из выбранного количества шагов. Получается красота.
Получается красота.
Сама система Lab устроена довольно сложно, но суть в том, что светлота задаётся через L, а цветовые показатели через координаты a и b. Внутри там страшные формулы, ведь система делалась для людей, а не компьютеров, зато очень кайфовый результат. Главное запомнить, что в Lab всегда получаются крутые градиенты, и грамотно это применять.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Изменить цвет, не меняя яркость и насыщенность
Очень часто надо сделать элементы разных цветов, но с одинаковой насыщенностью и яркостью, для этого в редакторе цвета дизайнер двигает полоску цветового тона снизу, не трогая положение кружочка вверху.
Запрос в Гугле: color picker
Но как это делать автоматически, ведь в системе RGB меняется значение каждой координаты при перемещении ползунка. Здесь на помощь приходят радиальные системы кодирования цвета, где цвет задаётся одной координатой, а не несколькими, например уже известная HSV, а также HSL. И радиальная версия Lab, которая называется Lch.
Рассмотрим реальный кейс
Задача: для пользователей одной роли должны генерироваться светлые аватарки с тёмными буквами, а для другой роли тёмные с белыми буквами.
Решение: копируем один из цветов в дизайне, переводим в HSL (Hue, Saturation, Lightness). HSL используем потому, что этот стандарт поддерживается в CSS.
Скрин из дизайнерского макета
Теперь меняя Hue, мы можем менять цвет, сохраняя светлость и насыщенность. Для светлого фона HSL: [0°–360°], 100%, 78%, а для тёмного HSL: [0°–360°], 100%, 30%. Параметр Hue можно генерировать из хэш-функции названия, либо из количества символов в названии.
Вывод
Нужно знать об альтернативных системах цвета и использовать там, где это нужно.
Ссылки по теме:
~Системы цветопередачи — Кодирование информации
Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе.
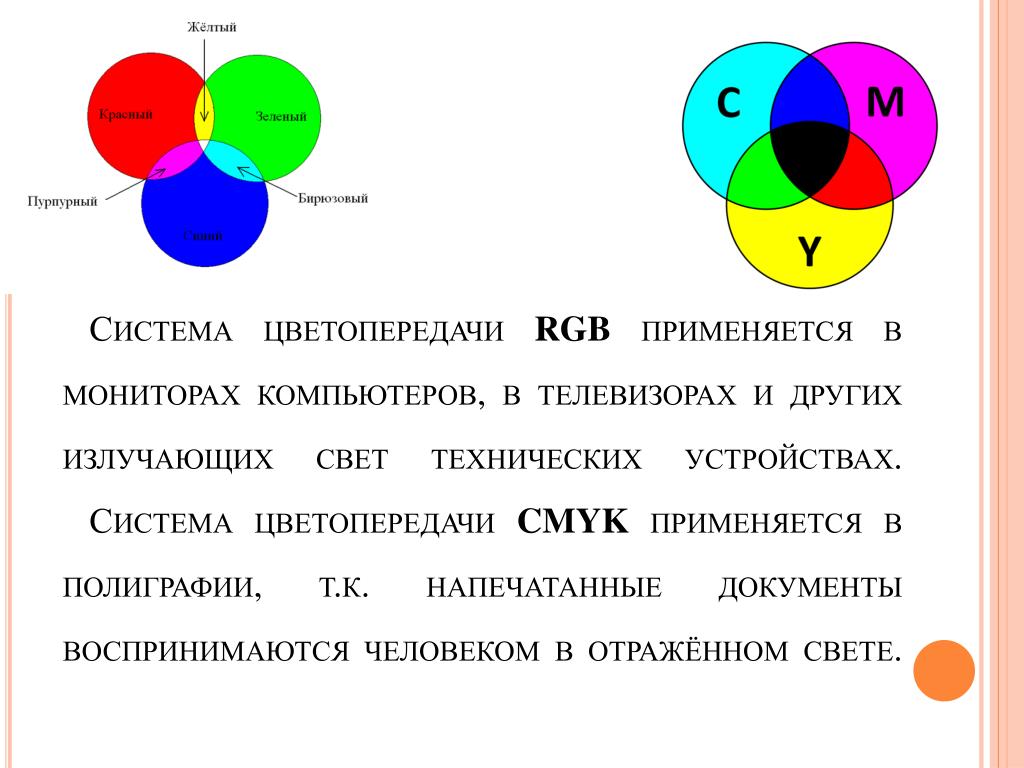
В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе.Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения. Наиболее распространены системы RGB для дисплеев и CMYK для работы в типографском деле, также для цветовой настройки изображения в графических редакторах — система HSB.
Иногда используется система с большим, чем три, числом компонент. Кодируется спектр отражения или испускания источника, что позволяет более точно описать физические свойства цвета. Такие схемы используются в фотореалистичном трёхмерном рендеринге.
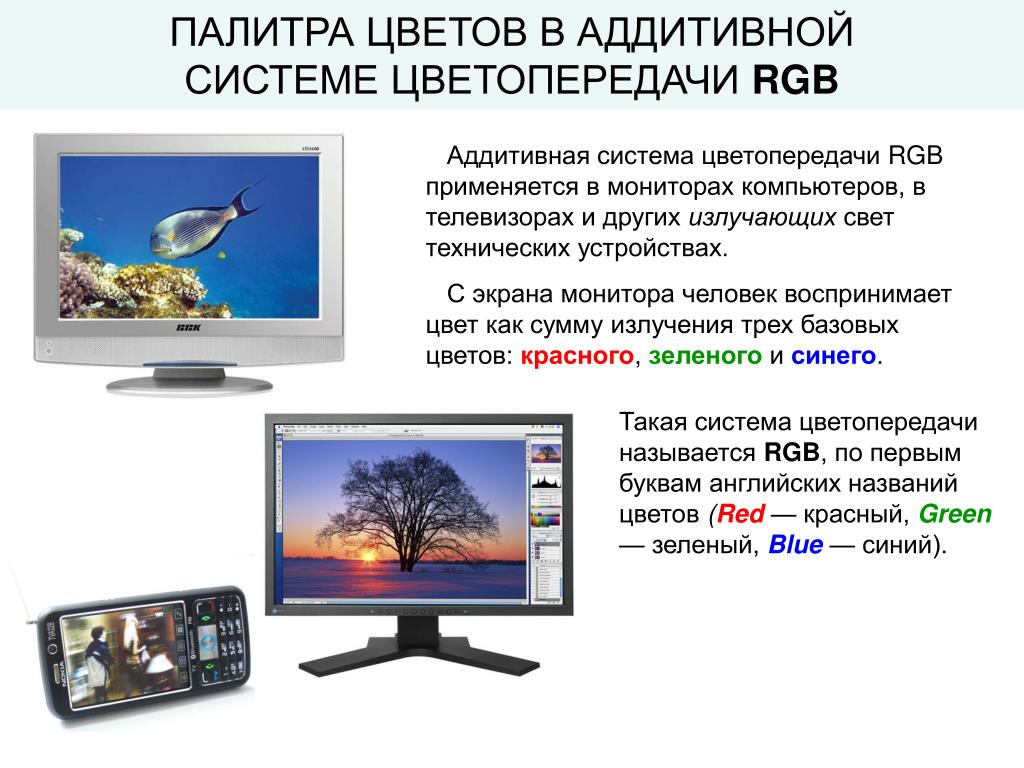
Палитра цветов в системе цветопередачи RGB
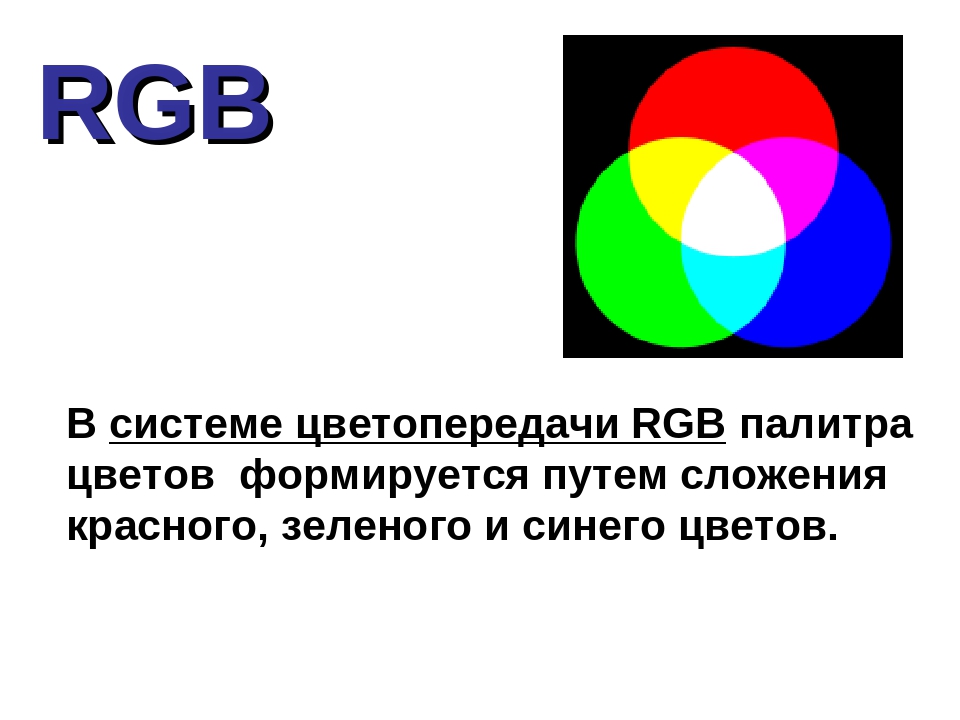
С экрана монитора человек воспринимает цвет как сумму излучения трёх базовых цветов: красного, зелёного, синего. Такая система цве
топередачи называется RGB (Red — красный, Green — зелёный, Blue — синий). Цвета в этой палитре формируются путём сложения базовых цветов, каждый из которых может иметь разлиную интенсивность. Цвет Color можно определить с помощью формулы:
Цвет Color можно определить с помощью формулы:
Color = R + G + B,
0 ≤ R ≤ 255 или в 2-ичной системе счисления 0 ≤ R ≤ 11111111 или в 16-ичной системе счисления 0 ≤ R ≤ FF
0 ≤ G ≤ 255 или в 2-ичной системе счисления 0 ≤ G ≤ 11111111 или в 16-ичной системе счисления 0 ≤ G ≤ FF
0 ≤ B ≤ 255 или в 2-ичной системе счисления 0 ≤ B ≤ 11111111 или в 16-ичной системе счисления 0 ≤ B ≤ FF
Эти неравенства применимы при кодирование с глубиной цвета в 24 бита, на кодирование каждого цвета выделяется 8 бит, в этом случае для каждого из цветов возможны N = 28 = 256 уровней интенсивности.
| Цвет | Двоичный и десятичный коды интенсивности базовых цветов | ||||||||
| КРАСНЫЙ | ЗЕЛЁНЫЙ | СИНИЙ | |||||||
| Чёрный | 00000000 | 0 | 00 | 00000000 | 0 | 00 | 00000000 | 0 | 00 |
| Красный | 11111111 | 255 | FF | 00000000 | 0 | 00 | 00000000 | 0 | 00 |
| Зелёный | 00000000 | 0 | 00 | 11111111 | 255 | FF | 00000000 | 0 | 00 |
| Синий | 00000000 | 0 | 00 | 00000000 | 0 | 00 | 11111111 | 255 | FF |
| Голубой | 00000000 | 0 | 00 | 11111111 | 255 | FF | 11111111 | 255 | FF |
| Пурпурный | 11111111 | 255 | FF | 00000000 | 0 | 00 | 11111111 | 255 | FF |
| Жёлтый | 11111111 | 255 | FF | 11111111 | 255 | FF | 00000000 | 0 | 00 |
| Белый | 11111111 | 255 | FF | 11111111 | 255 | FF | 11111111 | 255 | FF |
При написании кода web-страниц для более точного определения оттенка цвета удобно в качестве значения атрибута bgcolor использовать его 16-ричный код, который складывается из соответствующих кодов каждого базового цвета в составе выбранного оттенка. Коды основных цветов прописаны в таблице выше, для других оттенков можно определить с помощью палитр графических редакторов. Например, для создания страницы с пурпурным фоном достаточно записать тег <body bgcolor=»#FF00FF»>.
Коды основных цветов прописаны в таблице выше, для других оттенков можно определить с помощью палитр графических редакторов. Например, для создания страницы с пурпурным фоном достаточно записать тег <body bgcolor=»#FF00FF»>.
Палитра цветов в системе цветопередачи CMYK
При печати изображений на принтере используется палитра цветов CMYK. Основными красками в ней являются Cyan – голубая, Magenta – пурпурная и Yellow — желтая.
Система CMYК в отличие от RGB, основана на восприятии не излучаемого, а отражаемого света. Человеческий глаз воспринимает отраженную часть цветового спектра, цвета этой части смешиваются и мы видим определнный цвет.
Так, нанесенная на бумагу голубая краска поглощает красный цвет и отражает зеленый и синий цвета. Если лист чистый, то отражается полный спектр и мы видим белый цвет.
Цвета палитры CMYK можно определить с помощью формулы:
Цвет = C + M + Y,
Где C, M и Y принимают значения от 0% до 100%.
Теоретически смешение этих трех цветов должно давать черный цвет, но на практике получается грязно-бурый, поэтому в палитру добавляется специально еще и черный цвет, обозначаемый буквой К (буква В зарезервирована под голубой).
Формирование цветов в системе CMYK
В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой и черной красок.
| Цвет | Формирование цвета |
| Черный | = С+M+Y= — G – B — R |
| Белый | C=0 M=0 Y=0 |
| Красный | = Y+M= — G — B |
| Зеленый | = Y+C= — R — B |
| Синий | = M+C= — R -G |
| Голубой | = — R = G+B |
| Пурпурный | = — G = R+B |
| Желтый | = — B = R+G |
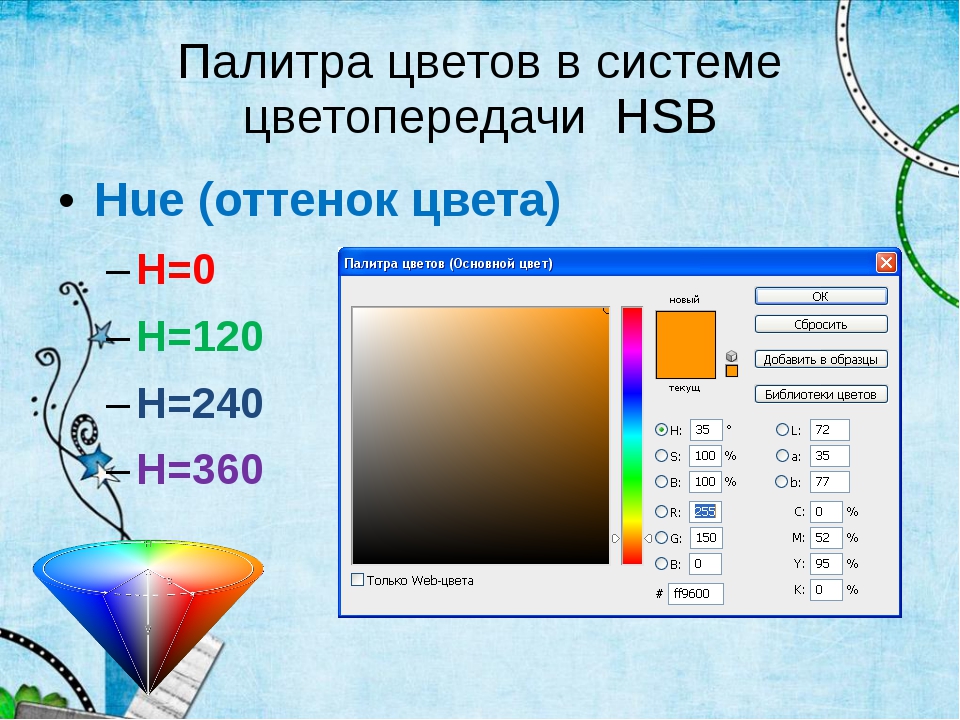
Палитра цветов в системе цветопередачи HSB
Для устранения аппаратной зависимости,
присутствующей в RGBи CMYK цветовых моделях, были
разработаны ряд интуитивных цветовых моделей, в основу
которых положено раздельное восприятие цветности и яркости света, как воспринимает свет глаз человека. Цвет в них задается не в виде смеси трех
основных цветов, а путем задания двух компонентов (например, в модели HSB это цветовой тон — Hue, и насыщенность — Saturation). Третий
параметр задает яркость
изображения и обозначается как В (Brightness — в модели HSB).
Цвет в них задается не в виде смеси трех
основных цветов, а путем задания двух компонентов (например, в модели HSB это цветовой тон — Hue, и насыщенность — Saturation). Третий
параметр задает яркость
изображения и обозначается как В (Brightness — в модели HSB).
Модель HSB представлена в большинстве современных графических
редакторов. И именно модель HSB, также представленная в Photoshop, наиболее точно соответствует способу восприятия цветов человеческим глазом (из уже рассмотренных моделей). Под цветовым тоном (Н — Hue)
понимается свет с доминирующей длиной волны и для его описания обычно
используется, собственно, название цвета, например, синий или желтый. В
графической интерпретации этой модели каждый цвет занимает определенное
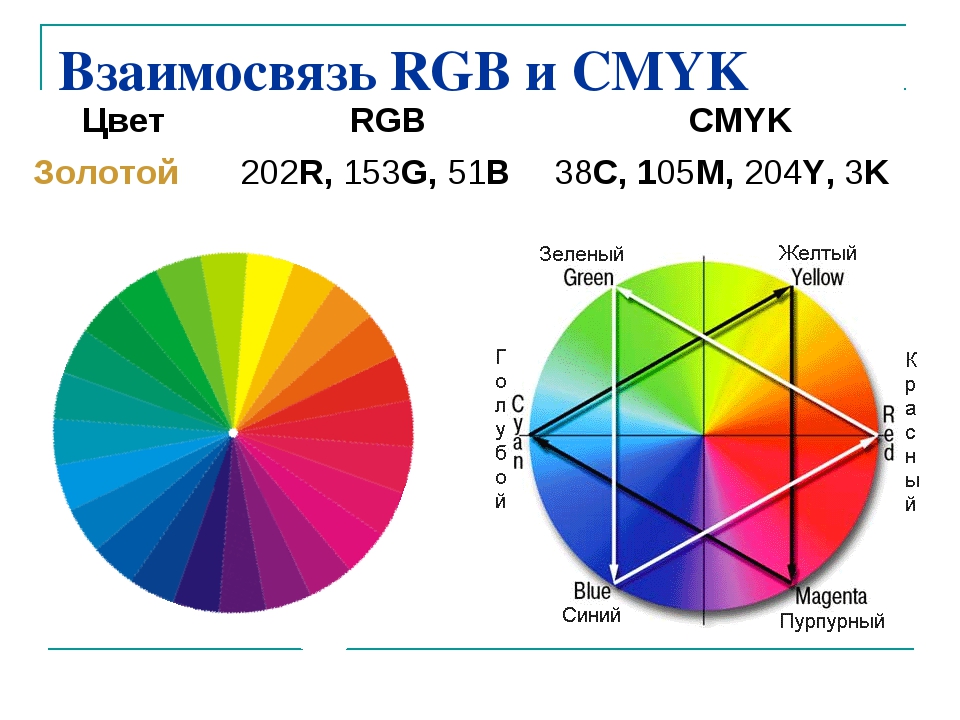
место на окружности и описывается углом в диапазоне 0—60. В положении 0
находится красный цвет, 120 — зеленый цвет, 240 — синий (это первичные
цвета). Вторичные цвета находятся между ними. Дополнительные цвета
находятся на диаметрально противоположных сторонах цветового круга. При
их смешении образуется черный цвет (при печати красками) или белый (при
излучении на мониторе). Это максимально контрастные цвета и действуют
они на глаз раздражающе.
При
их смешении образуется черный цвет (при печати красками) или белый (при
излучении на мониторе). Это максимально контрастные цвета и действуют
они на глаз раздражающе.
Понятие цветового тона не дает полного описания цвета. Кроме доминирующей длины волны, в формировании цвета участвуют и другие длины волн. Соотношение между основной, доминирующей длиной волны и всеми остальными длинами волн, образующими «серые вкрапления», называется насыщенностью. Его значение изменяется от 0 % (серый цвет) в центре круга до 100 % (полностью насыщенный) на окружности.
Третий параметр — яркость — не влияет на цветность, от него зависит, как сильно цвет будет восприниматься глазом. При нулевой яркости любой цвет будет восприниматься как черный, а максимальная яркость вызывает ощущение ослепительно белого цвета. Величина яркости также измеряется в процентах от 0 (черный) до 100 (белый). Данная компонента является нелинейной, что соответствует природе глаза.
Модель HSB носит абстрактный
характер, т. к. ее компоненты на практике измерить невозможно. Чаще
всего компоненты модели получают путем математического пересчета
измеренных значений RGB-модели. Как следствие, в наследство от
RGB-модели она получает и ограниченное цветовое пространство. Кроме
того, яркость и цветовой тон не являются полностью независимыми
параметрами, т.к. значительное изменение яркости влияет на изменение
цветового тона, что приводит к нежелательным эффектам в виде цветовых
отливов (сдвигов). Вместе с тем HSB-модель обладает двумя важными
преимуществами: большей аппаратной независимостью (по сравнению с двумя
предыдущими моделями) и более простым и интуитивно понятным механизмом
управления цветом.
к. ее компоненты на практике измерить невозможно. Чаще
всего компоненты модели получают путем математического пересчета
измеренных значений RGB-модели. Как следствие, в наследство от
RGB-модели она получает и ограниченное цветовое пространство. Кроме
того, яркость и цветовой тон не являются полностью независимыми
параметрами, т.к. значительное изменение яркости влияет на изменение
цветового тона, что приводит к нежелательным эффектам в виде цветовых
отливов (сдвигов). Вместе с тем HSB-модель обладает двумя важными
преимуществами: большей аппаратной независимостью (по сравнению с двумя
предыдущими моделями) и более простым и интуитивно понятным механизмом
управления цветом.
Контрольные вопросы и задания:
- Почему для компьютерной графики используются различные системы цветопередачи?
- В чем разница формирования цветов в системах RGB и CMYK?
- Какие параметры определяют оттенок цвета в системе HSB?
- Какая система используется для передачи цвета при:
- распечатке изображения;
- создания рисунка в графическом редакторе Paint?
- Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#XXXXXX», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых комплонент в 24-битной RGB-модели.
 Какой цвет будет у страницы, заданной тегом
Какой цвет будет у страницы, заданной тегом
<body bgcolor=»#000000″>? - зеленый 2. черный 3. красный 4. синий
- Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#XXXXXX»,
где в кавычках задаются шестнадцатеричные значения интенсивности
цветовых комплонент в 24-битной RGB-модели. Какой цвет будет у
страницы, заданной тегом
<body bgcolor=»#00FF00″>? - красный 2. черный 3. зеленый 4. фиолетовый
Система охлаждения жидкостная Deepcool GAMMAXX L240 RGB V2
Основные характеристики
Линейка
GAMMAXX
Назначение
Для центрального процессора
Сокет
AM2, AM2+, AM3, AM3+, AM4, FM1, FM2, FM2+, LGA1150, LGA1151, LGA1155, LGA1156, LGA1366, LGA2011, LGA2011-v3, LGA2066
Рассеиваемая мощность, до
165 Вт, 250 Вт для AMD
Диаметр вентилятора
120 мм
Толщина вентилятора
25 мм
Диаметр второго вентилятора
120 мм
Толщина второго вентилятора
25 мм
Количество вентиляторов в комплекте
2 шт
Максимальное количество вентиляторов
2 шт
Количество радиаторов
1
Тип подшипника
Гидродинамический
Максимальная скорость вращения
1800 об/мин
Минимальная скорость вращения
500 об/мин
Максимальная скорость вращения второго вентилятора
1800 об/мин
Минимальная скорость вращения второго вентилятора
500 об/мин
Производительность вентилятора
Максимальный поток воздуха
69. 34 куб.фут/мин
34 куб.фут/мин
Максимальное давление воздуха
2.42 мм.вод.ст
Максимальный поток воздуха второго вентилятора
69.34 куб.фут/мин
Максимальное давление воздуха второго вентилятора
2.42 мм.вод.ст
Помпа
Размеры
79 x 91 x 47
Номинальное напряжение
12 В Вольт
Энергопотребление
2. 4 Вт
4 Вт
Уровень шума
17.8 дБА
Водоблок
Длина шлангов
310 мм
Уровень шума
Максимальный уровень шума
30 дБА
Максимальный уровень шума второго вентилятора
30 дБА
Управление
Расположение регулятора оборотов
Внутренний
Тип регулятора оборотов
PWM
Электрические параметры вентилятора
Тип коннектора
4-pin
Напряжение питания
12 В
Потребляемый ток
0.![]() 17 А
17 А
Потребляемая мощность
2.04 Вт
Дополнительные характеристики
Материалы
Алюминий, пластик, Медь
Вид крепления
Винтовое
Цвет
Черный
Подсветка
Есть
Цвет подстветки
RGB
Размеры радиатора
282 x 120 x 27 мм
Вид поставки
Retail
Ссылки
Ссылка на описание на сайте производителя
Лазерная RGB-проекция: расширенное цветовое пространство и лазерные проекторы
Производители цифровых систем визуализации (в том числе плоских панелей и проекторов) уже выпускают устройства сверхвысокой четкости с разрешением 4K. Вместе с увеличением разрешения прогрессирует и цветопередача.
Вместе с увеличением разрешения прогрессирует и цветопередача.
Как правило, внедрение передовых технологий влечет за собой появление новых стандартов. Опубликованный Международным союзом электросвязи (ITU) документ Recommendation ITU-R BT.2020 (Rec. 2020) содержит рекомендации по созданию нового поколения цифровых систем визуализации, в том числе относительно улучшения цветопередачи. Лазерная RGB-проекция представляет собой технологическую платформу, способную полностью обеспечить новое цифровое пространство.
Диапазон цветов, доступный для цифрового дисплея, называется также цветовой гаммой. Этот параметр может быть измерен и представлен в виде специальной диаграммы цветового пространства, утвержденной Международной светотехнической комиссией (CIE) в 1931 году. Цветовое пространство CIE охватывает все цвета, видимые обычным человеческим глазом, и является отраслевым стандартом определения цветопередачи для цифровых дисплеев.
Гамма Пойнтера названа по имени создателя — доктора Майкла Р. Пойнтера, исследователя цвета. В ней представлен общепринятый набор цветов, которые встречаются в повседневной жизни. Сравнив цветовую гамму цифрового дисплея с гаммой Пойнтера, можно определить, насколько точно устройство воспроизводит естественные цвета.
Пойнтера, исследователя цвета. В ней представлен общепринятый набор цветов, которые встречаются в повседневной жизни. Сравнив цветовую гамму цифрового дисплея с гаммой Пойнтера, можно определить, насколько точно устройство воспроизводит естественные цвета.
Стандартное для кинематографа цветовое пространство DCI P3, впервые представленное
Обществом инженеров кино и телевидения (SMPTE) в 2007 году, служит ориентиром для создателей цифровых кинопроекторов и киноиндустрии в целом. Сравнивая его с гаммой Пойнтера, легко заметить, что, несмотря на достаточное покрытие желтого и зеленого цветовых сегментов, у DCI P3 наблюдаются заметные провалы в голубой и синей зонах.
Документ Rec. 2020, опубликованный в 2012 году, должен стать новым стандартом цветового пространства для цифровых систем визуализации 4K. В отличие от DCI P3, Rec. 2020 охватывает гамму реалистичных цветов Пойнтера. Лазерный RGB-проектор Christie 3P позволяет достичь параметров цветового пространства Rec. 2020. Расширенная цветовая гамма создает условия для создания более насыщенных цветов и за счет этого — для более точной и естественной цветопередачи.
2020. Расширенная цветовая гамма создает условия для создания более насыщенных цветов и за счет этого — для более точной и естественной цветопередачи.
Лазерный проектор Christie 3P разработан для воспроизведения цветового диапазона, прежде недоступного для представленных на рынке цифровых систем визуализации.
Цветовое пространство, которое можно создать с помощью Christie 3P, превосходит требования стандарта DCI P3 и полностью отвечает Rec. 2020. Теперь у авторов контента появилась расширенная палитра, открывающая новые творческие возможности и гарантирующая более точную и реалистичную цветопередачу.
Непревзойденная яркость и цветопередача, высочайшее качество изображения
RGB лазерная проекция становится базовой платформой для нового поколения крупномасштабных визуализаций. Основой RGB лазерных систем Christie служит световая система Christie® Freedom™, масштабируемый лазерный источник света, оснащенный проекционной головкой с оптоволоконным соединением. Лазерные системы предназначены для достижения беспрецедентно высокой яркости, точной цветопередачи и изображения высочайшего качества.
Лазерные системы предназначены для достижения беспрецедентно высокой яркости, точной цветопередачи и изображения высочайшего качества.
Гигантские экраны, 3D-кинотеатры, аттракционы в парках развлечений, а также инсталляции с применением проекционного мэппинга и другие крупномасштабные постановки теперь можно увеличивать до ранее недостижимых уровней, создавая самые впечатляющие визуализации, которые запомнят надолго. У создателей контента, дизайнеров и режиссеров появились возможности по-новому удивлять аудиторию.
RGB лазерные системы Christie проектируются и собираются на научно-производственных мощностях мирового класса в Северной Америке. В этих системах воплощен 85-летний опыт работы в отрасли: новая световая платформа является образцом применения передовой архитектуры.
Системы лазерной RGB-проекции Christie с тремя основными цветами (3P) — это вершина эволюции лазерных проекционных систем. Они отличаются самым высоким уровнем яркости среди всех проекционных систем с одной головкой. 3P-система от Christie идеально подходит для гигантских киноэкранов, проекционного мэппинга, арендных решений, крупномасштабных постановок, а также тех областей применения, где самое важное — высокая яркость и надежность.
3P-система от Christie идеально подходит для гигантских киноэкранов, проекционного мэппинга, арендных решений, крупномасштабных постановок, а также тех областей применения, где самое важное — высокая яркость и надежность.
Лазерная световая платформа Christie Freedom состоит из набора стоечных лазерных модулей. Каждый лазерный модуль имеет три самостоятельных лазерных диода (красный, зеленый и синий), сочетание которых производит до 5000 лм яркости белого света на один модуль. Масштабируемость платформы позволяет добавлять, убирать, включать и отключать до 12 лазерных модулей в зависимости от нужного уровня яркости. Таким образом, одна стойка может производить до 60 000 лм. Яркость менее емких стоек по семь лазерных модулей может достигать 35 000 лм. Каждый лазерный модуль охлаждается автономно, что защищает систему от сбоев и гарантирует высокую эффективность и максимальную надежность.
Стойка с лазерными модулями подключена к проекционной головке с помощью патентованного оптоволоконного соединения. Это соединение длиной от 5 до 20 м позволяет помещать лазерную установку на удалении от проекционной головки. Его использование упрощает монтаж, организацию работы систем вентиляции, позволяет контролировать уровень шума и осуществлять техническое обслуживание.
Это соединение длиной от 5 до 20 м позволяет помещать лазерную установку на удалении от проекционной головки. Его использование упрощает монтаж, организацию работы систем вентиляции, позволяет контролировать уровень шума и осуществлять техническое обслуживание.
Системы лазерной проекции Christie RGB воспроизводят широкий цветовой диапазон, заметно превосходящий требования технической спецификации DCI P3. Это первая коммерческая система визуализации, полностью покрывающая цветовое пространство Rec. 2020. Расширенная цветовая палитра дает новые творческие возможности и обеспечивает естественность цветопередачи.
Системы RGB лазерной проекции Christie с шестью основными цветами (6P), разработанные для показа 3D-изображения, имеют две проекционные головки и два набора RGB лазерных систем — одну для левого глаза и одну для правого, со слегка смещенными длинами волн. Испускаемое излучение попадает на линзы многократного использования, которые, фильтруя волны различной длины, направляют свет в левый или правый глаз. 3D-контент выглядит естественнее и ярче, а изображение для каждого глаза достигает уровня яркости и цветопередачи стандарта DCI.
3D-контент выглядит естественнее и ярче, а изображение для каждого глаза достигает уровня яркости и цветопередачи стандарта DCI.
6P-системы Christie могут применяться в широкоформатных кинотеатрах премиум-класса, для купольной 3D-проекции, визуализаций и в аттракционах с эффектом погружения, которые устраивают в парках развлечений. Новая система превосходит любые другие технологии, обеспечивая высочайшую яркость и невероятную цветопередачу.
6P-система Christie на базе архитектуры с двумя проекционными головками создает яркое и естественное 3D-изображение с насыщенными цветами. В отличие от проекторов с одной проекционной головкой, осуществляющих попеременный показ левого и правого изображений, Christie 6P проецирует картинку для обоих каналов одновременно. Подобная технология позволяет 6P-системам Christie достигать освещенности экрана в 14 фут-ламберт при 3D-показе, а также уменьшает дискомфорт при просмотре 3D-изображения (например, тошноту, головную боль и усталость глаз), испытываемый некоторыми зрителями.
Проекционная головка системы Christie на базе RGB лазерной проекции имеет оптический тракт микросхемы 3DLP®, объективы и электронику. Предлагаются на выбор три модели проекционных головок. Каждая предназначена для конкретных областей применения и отвечает определенным требованиям.
Christie Solaria CP42LH
Соответствие стандарту DCI.
4K, высокая частота кадров.
Оптимальная эффективность при показе на экранах с низкой светоотражающей способностью.
Поддержка технологии 3D благодаря системе поляризации.
Christie D4K60LH
Электроника Christie TruLife™.
3D-изображение 4К с частотой развертки 120 Гц.
Модуль Christie Twist™ для коррекции деформации изображения, блендинга и масштабирования.
Эксплуатация в режиме 24/7.
Christie Mirage 4KLH
Электроника Christie TruLife™.
3D-изображение 4К с частотой развертки 120 Гц.
Модуль Christie Twist™ для коррекции деформации изображения, блендинга и масштабирования.
Эксплуатация в режиме 24/7.
Преимущества:
Масштабируемый источник света:
До 60 000 лм.
Безупречная визуализация:
4K, 120 Гц, высокая частота кадров, высокий контраст и широкая цветовая гамма.
Долгосрочная и стабильная эксплуатация:
30 000 часов работы до снижения уровня яркости до 80% от исходного.
Естественное 3D-изображение и высокая яркость:
14 фут-ламберт и цветопередача стандарта DCI для просмотра 3D-изображения на гигантском экране без дискомфорта.
Встроенные средства резервирования для повышенной надежности:
Несколько световых модулей с независимыми системами охлаждения.
Что такое цветовая система RGB?
Одна из довольно часто используемых цветовых систем также известна как RGB. Этот термин происходит от первых букв слова красный, зеленый и синий. В этой системе абсолютно каждый пиксель определяется в общей сложности 3 информацией, каждая из которых обозначает значение трех цветов, которые также являются основными.
Этот термин происходит от первых букв слова красный, зеленый и синий. В этой системе абсолютно каждый пиксель определяется в общей сложности 3 информацией, каждая из которых обозначает значение трех цветов, которые также являются основными.
Что касается цветовой системы RGB, это так называемая аддитивная система смешения цветов. Фактически, в этом случае яркость каждого из этих цветов комбинируется, и основное применение этого вида смешения цветов в первую очередь связано с окончательной доработкой конкретной фотографии или другого контента, чтобы он отображался на экран телевизора или монитор компьютера, планшета или другого устройства.Применяя правила этой системы, то есть комбинируя яркость каждого из этих цветов по-разному, мы получаем разные оттенки вышеупомянутых, а также много других цветов.
Принимая во внимание необходимость комбинировать три цвета, чтобы получить все остальные, совершенно ясно, что их концентрация колеблется от 0 до 100 процентов, и в компьютерной записи это означает от 0 до 255, что является значением один байт. Что касается маркировки, например, белый цвет обозначен как 255/255/255, а 0/0/0 — это отметка для черного.Другой пример — получение золота, которое включает комбинацию красного и зеленого, в то время как синий не учитывается. Точнее, соотношение между красным и зеленым в этом случае составляет 255 к 215, а затем синий имеет отметку 0, поэтому этот цвет также записывается следующим образом 255/215/0. Спектр цветов, получаемых с помощью системы RGB, чрезвычайно велик, и он значительно больше, чем у другой представленной системы, так называемой CMYK. Однако, чтобы иметь возможность приблизиться к печати материалов любого типа, для обработки которых используется цветовая система RGB, сначала необходимо преобразовать систему CMYK, поскольку это единственный способ увидеть, как этот контент должен приблизительно выглядеть после это напечатано.
Что касается маркировки, например, белый цвет обозначен как 255/255/255, а 0/0/0 — это отметка для черного.Другой пример — получение золота, которое включает комбинацию красного и зеленого, в то время как синий не учитывается. Точнее, соотношение между красным и зеленым в этом случае составляет 255 к 215, а затем синий имеет отметку 0, поэтому этот цвет также записывается следующим образом 255/215/0. Спектр цветов, получаемых с помощью системы RGB, чрезвычайно велик, и он значительно больше, чем у другой представленной системы, так называемой CMYK. Однако, чтобы иметь возможность приблизиться к печати материалов любого типа, для обработки которых используется цветовая система RGB, сначала необходимо преобразовать систему CMYK, поскольку это единственный способ увидеть, как этот контент должен приблизительно выглядеть после это напечатано.
Эта цветовая система реализована на черном фоне на мониторах, и хорошо известно, что в этом цвете нет света, поэтому практически говоря, нет цвета. Таким образом, цветовая система RGB основана на так называемых основных или основных цветах, которыми в данном случае являются красный, зеленый и синий. Затем получается множество оттенков указанных цветов, но есть и те, которые считаются второстепенными.
Таким образом, цветовая система RGB основана на так называемых основных или основных цветах, которыми в данном случае являются красный, зеленый и синий. Затем получается множество оттенков указанных цветов, но есть и те, которые считаются второстепенными.
Когда зеленый и красный смешиваются до определенной степени, получается ряд оттенков желтого, тогда как при смешивании красного и синего мы получаем фиолетовый и большое количество его оттенков.А если смешать все три цвета в одинаковом процентном соотношении, мы получим белый цвет, то есть луч белого света.
Полностью фотонная полноцветная система RGB на основе молекулярных фотопереключателей
Andréasson, J. & Pischel, U. Молекулы для мер безопасности: от замков клавиатуры до расширенных протоколов связи. Chem. Soc. Ред. 47 , 2266–2279 (2018).
PubMed PubMed Central Google ученый
Hou, X. S. et al. Настраиваемые твердотельные флуоресцентные материалы для супрамолекулярного шифрования. Nat. Commun. 6 , 6884 (2015).
ADS PubMed PubMed Central Google ученый
Kim, D. & Park, S. Y. Фотопереключение многоцветной флуоресценции: цветовая корреляция в сравнении с цветовоспецифическим переключением. Adv. Опт. Матер. 6 , 1800678 (2018).
Google ученый
Li, C. H. & Liu, S. Y. Полимерные сборки и наночастицы с характеристиками флуоресцентного излучения, реагирующими на стимулы. Chem. Commun. 48 , 3262–3278 (2012).
CAS Google ученый
Правин, В. К., Ранджит, К. и Армароли, Н. Супрамолекулярные гели, излучающие белый свет. Angew. Chem. Int. Эд. 53 , 365–368 (2014).
CAS Google ученый
Тиан, З. Ю., Ву, В. В. и Ли, А. Д. К. Фотопереключаемые флуоресцентные наночастицы: получение, свойства и применение. Chemphyschem 10 , 2577–2591 (2009).
CAS PubMed PubMed Central Google ученый
Чжан, Ю. Л., Чжан, К. К., Ван, Дж., Тиан, З. Ю. и Ли, А. Д. К. Фотопереключаемые флуоресцентные наночастицы и их новые применения. Наноразмер 7 , 19342–19357 (2015).
ADS CAS PubMed PubMed Central Google ученый
Hildebrandt, N. et al. Передача энергии с помощью биоконъюгатов полупроводниковых квантовых точек: универсальная платформа для биосенсоров, сбора энергии и других приложений для разработки. Chem. Ред. 117 , 536–711 (2017).
CAS PubMed PubMed Central Google ученый
Сильви, С., Барончини, М., Ла Роса, М. и Креди, А. Сопряжение люминесцентных квантовых точек с функциональными молекулами для приложений оптического зондирования. Верх. Curr. Chem. 374 , 27 (2016).
Google ученый
Хадсон, З. М., Ланн, Д. Дж., Винник, М. А., Маннерс, И. Регулируемые по цвету флуоресцентные многоблочные мицеллы. Nat. Commun. 5 , 3372 (2014).
ADS PubMed PubMed Central Google ученый
Jiang, K. et al. Красное, зеленое и синее свечение угольными точками: настройка полноцветного излучения и многоцветная визуализация клеток. Angew. Chem. Int. Эд. 54 , 5360–5363 (2015).
CAS Google ученый
Квон, Дж. Э., Парк, С. и Парк, С. Ю. Реализация системы молекулярных пикселей для воспроизведения полноцветной флуоресценции: молекулярная смесь, излучающая RGB, свободна от перекрестных помех при передаче энергии. Дж.Являюсь. Chem. Soc. 135 , 11239–11246 (2013).
CAS PubMed PubMed Central Google ученый
Ван, Р. Б., Пэн, Дж., Цю, Ф., Ян, Ю. Л. и Се, З. Ю. Одновременное синее, зеленое и красное излучение мицеллярных пленок диблок-сополимеров: новый подход к излучению белого света. Chem. Коммуна . 6723–6725 (2009).
Xu, Z. et al. Супрамолекулярные фотолюминесцентные материалы с регулируемой цветовой гаммой на основе хромофорного каскада в качестве защитных чернил с двойным шифрованием. Mater. Chem. Лицевая 1 , 1847–1852 (2017).
CAS Google ученый
Feng, H. T. et al. Многоцветное излучение за счет синергизма внутри / межмолекулярных сдвигающихся пи-пи стопок конъюгата тетрафенилэтилен-DiBODIPY. Chem. Матер. 27 , 7812–7819 (2015).
CAS Google ученый
Карпюк Ю., Каролак, Э. и Новацки, Дж. Настраиваемая белая флуоресценция внутримолекулярных эксиплексов. Phys. Chem. Chem. Phys. 12 , 8804–8809 (2010).
CAS PubMed PubMed Central Google ученый
Ким, Х. Дж., Ван, Д. Р., Гиршнер, Дж., Ли, К. Х. и Парк, С. Ю. Высококонтрастное переключение трехцветной флуоресценции красный-зеленый-синий в двухкомпонентной молекулярной пленке. Angew. Chem. Int. Эд. 54 , 4330–4333 (2015).
CAS Google ученый
Kim, J.H. et al. Высоко флуоресцентное и регулируемое по цвету эксиплексное излучение от пленки поли (N-винилкарбазола), содержащей наноструктурированные супрамолекулярные акцепторы. Adv. Funct. Матер. 24 , 2746–2753 (2014).
Adv. Funct. Матер. 24 , 2746–2753 (2014).
CAS Google ученый
Li, W. et al. Настраиваемая RGB-люминесценция одиночной молекулы с высоким квантовым выходом благодаря рациональной конструкции. J. Mater. Chem. С. 4 , 1527–1532 (2016).
ADS CAS Google ученый
Сираиши Ю., Ичимура К., Сумия С. и Хираи Т. Многоцветная флуоресценция стирилхинолинового красителя, регулируемая катионами металлов. Chem. Евро. J. 17 , 8324–8332 (2011).
CAS PubMed PubMed Central Google ученый

Teng, M. J., Jia, X. R., Chen, X. F. и Wei, Y. Многоцветный люминесцентный твердый материал на основе дипептидов: когда молекулярные сборки встречаются с механохимической реакцией. Angew. Chem. Int. Эд. 51 , 6398–6401 (2012).
CAS Google ученый
Wang, L. et al. Простая реализация RGB-люминесценции на основе одного желтого излучающего четырехкоординатного борорганического материала. Chem. Commun. 51 , 7701–7704 (2015).
CAS Google ученый
Yang, Y. J. et al. Органический белый флуорофор, излучающий свет. J. Am. Chem. Soc. 128 , 14081–14092 (2006).
CAS PubMed PubMed Central Google ученый
Юань, К. X. et al. Пи-конъюгированная система с гибкостью и жесткостью, демонстрирующая зависящую от окружающей среды люминесценцию RGB. J. Am. Chem. Soc. 135 , 8842–8845 (2013).
CAS PubMed PubMed Central Google ученый
Zhang, Z. Y. et al. Конформационные / электронные ответы в возбужденном состоянии седловидных N, N’-дизамещенных-дигидродибензо [a, c] феназинов: широкая настройка излучения от красного до темно-синего и белого сочетания света. J. Am. Chem. Soc. 137 , 8509–8520 (2015).
CAS PubMed PubMed Central Google ученый
Wang, J. W., Wang, N., Wu, G., Wang, S. N. & Li, X. Y. Многоцветная эмиссия из несопряженных полимеров на основе одного переключаемого хромофора бора. Angew. Chem. Int. Эд. 58 , 3082–3086 (2019).
CAS Google ученый
Ai, Q. & Ahn, K. H. Фотопереключаемый гетеродимер на диарилетене для использования в качестве многофункционального логического элемента. RSC Adv. 6 , 43000–43006 (2016).
CAS Google ученый
Бу, Дж. Х., Ватанабе, К., Хаясака, Х. и Акаги, К. Фотохимически настраиваемые по цвету белые флуоресцентные осветительные приборы, состоящие из сопряженных полимерных наносфер. Nat. Commun. 5 , 3799 (2014).
ADS CAS PubMed PubMed Central Google ученый
Bälter, M. et al. Настройка цвета излучения и генерация белого света на основе фотохромного контроля реакций передачи энергии в полимерных мицеллах. Chem. Sci. 7 , 5867–5871 (2016).
PubMed PubMed Central Google ученый
Chen, J. et al. Дизайн и синтез FRET-опосредованных многоцветных и фотопереключаемых флуоресцентных полимерных наночастиц с настраиваемыми эмиссионными свойствами. J. Phys. Chem. В 116 , 4354–4362 (2012).
CAS PubMed PubMed Central Google ученый
Chen, Q. et al. Многоцветное перестраиваемое излучение органогелей, содержащих производные тетрафенилэтен, перилендиимид и спиропирана. Adv. Funct. Матер. 20 , 3244–3251 (2010).
ADS CAS Google ученый
Diaz, S.A. et al. Водорастворимые, термостабильные, фотомодулированные квантовые точки с переключением цвета. Chem. Евро. J. 23 , 263–267 (2017).
CAS PubMed PubMed Central Google ученый
Диаз, С. А., Джордано, Л., Джовин, Т. М. и Ярес-Эриджман, Е. А. Модуляция фотопереключаемой двухцветной квантовой точки, содержащей фотохромный акцептор FRET и внутренний стандарт. Nano Lett. 12 , 3537–3544 (2012).
ADS CAS PubMed PubMed Central Google ученый
Hsu, C. W., Sauvee, C., Sunden, H. & Andréasson, J. Запись и стирание разноцветной информации в супрамолекулярных гелях на основе диарилетена. Chem. Sci. 9 , 8019–8023 (2018).
CAS PubMed PubMed Central Google ученый
Исида, С., Фукаминато, Т., Ким, С., Огата, Т. и Курихара, С. Последовательное фотопереключение цвета флуоресценции красный-зеленый-синий (RGB) в многокомпонентных фотохромных флуоресцентных наночастицах. Chem. Lett. 46 , 170436 (2017).
Google ученый
Ishida, S. et al. Селективное по длине волны и высококонтрастное многоцветное фотопереключение флуоресценции в смеси фотохромных наночастиц. Chem. Commun. 53 , 8268–8271 (2017).
CAS Google ученый
Ким, Д., Квон, Дж. Э. и Парк, С. Ю. Полностью обратимое многоступенчатое переключение флуоресценции: система органогеля, состоящая из люминесцентного цианостильбена и включаемого диарилетена. Adv.Funct. Матер. 28 , 1706213 (2018).
Google ученый
Ким, С., Юн, С. Дж. И Парк, С. Ю. Высоко флуоресцентные наночастицы хамелеона и полимерные пленки: многокомпонентные органические системы, сочетающие FRET и фотохромное переключение. J. Am. Chem. Soc. 134 , 12091–12097 (2012).
CAS Google ученый
Li, C.H., Zhang, Y.X., Hu, J.M., Cheng, J.J. & Liu, S.Y. Обратимое трехуровневое переключение многоцветного флуоресцентного излучения с помощью процессов FRET, модулируемых множеством стимулов, в термореактивных полимерных мицеллах. Angew. Chem. Int. Эд. 49 , 5120–5124 (2010).
CAS Google ученый
Mo, S. Z. et al. Настраиваемая механореактивная самосборка амидно-связанной диады с двойной чувствительностью фотохромизма и механохромизма. Adv. Funct. Матер. 27 , 1701210 (2017).
Google ученый
Накагава Т., Миясака Ю. и Йокояма Ю. Фотохромизм спиро-функционализированного производного диарилетена: многоцветная модуляция флуоресценции с фотонно-количественной реакционной способностью фотоциклизации. Chem. Commun. 54 , 3207–3210 (2018).
CAS Google ученый
Ritchie, C. et al. Органические пленки, легированные фотохромом, для фотонных замков клавиатур и многоуровневой флуоресценции. Phys. Chem. Chem. Phys. 19 , 19984–19991 (2017).
CAS PubMed PubMed Central Google ученый
Tian, W. G. et al. Фотонастраиваемое полноцветное излучение динамических флуоресцентных материалов на основе целлюлозы. Adv. Funct. Матер. 28 , 1703548 (2018).
Google ученый
Ван, Дж. Б., Кулаго, А., Браун, В. Р. и Феринга, Б. Фотопереключаемое внутримолекулярное h-стекирование периленбисимида. J. Am. Chem. Soc. 132 , 4191–4196 (2010).
CAS PubMed PubMed Central Google ученый
Ватанабе, К., Хаясака, Х., Мияшита, Т., Уэда, К. и Акаги, К. Динамическое управление полноцветным излучением и гашение светочувствительных сопряженных полимеров фотостимулами. Adv. Funct. Матер. 25 , 2794–2806 (2015).
CAS Google ученый
Wu, T., Zou, G., Hu, J. M. & Liu, S. Y. Изготовление светопереключаемых и термоустанавливаемых многоцветных флуоресцентных гибридных наночастиц диоксида кремния, покрытых кистями из поли (N-изопропилакриламида), меченных красителем. Chem. Матер. 21 , 3788–3798 (2009).
CAS Google ученый
Wu, T.Q., Boyer, J.C., Barker, M., Wilson, D. & Branda, N.R. Метод «подключи и работай» для получения водорастворимых инкапсулированных инкапсулированных наночастиц с повышающим преобразованием, содержащих гидрофобные молекулярные переключатели. Chem. Матер. 25 , 2495–2502 (2013).
CAS Google ученый
Zhu, L. L. et al. Мономолекулярное фотопревращение многоцветной люминесценции на иерархических самосборках. Дж.Являюсь. Chem. Soc. 135 , 5175–5182 (2013).
CAS PubMed PubMed Central Google ученый
Zhu, L. Y. et al. Двухцветные флуоресцентные наночастицы с обратимым фотопереключением как новые инструменты для визуализации живых клеток. J. Am. Chem. Soc. 129 , 3524–3526 (2007).
CAS PubMed PubMed Central Google ученый
Ири, М. и Моримото, М. Фотопереключаемый флуоресцентный дневник при включении: стратегии управления реакцией переключения. Бык. Chem. Soc. Jpn. 91 , 237–250 (2018).
CAS Google ученый
Morimoto, M. et al. Режим включения флуоресцентного диарилетена: сольватохромизм флуоресценции. Красители Пигменты 153 , 144–149 (2018).
CAS Google ученый
Тан, С., Донафон, Б., Левимс, М. и Раймо, Ф. М. Структурные последствия для свойств самособирающихся супрамолекулярных хозяев для флуоресцентных гостей. Ленгмюр 32 , 8676–8687 (2016).
CAS PubMed PubMed Central Google ученый
Yildiz, I. et al. Супрамолекулярные стратегии для создания биосовместимых и фотопереключаемых флуоресцентных сборок. J. Am. Chem. Soc. 133 , 871–879 (2011).
CAS PubMed PubMed Central Google ученый
Fukaminato, T. et al. Фотопереключение одномолекулярной флуоресценции диады диарилэтен-периленбисимид: считывание неразрушающей флуоресценции. J. Am. Chem. Soc. 133 , 4984–4990 (2011).
CAS PubMed PubMed Central Google ученый
Ири, М., Фукаминато, Т., Мацуда, К., Кобатаке, С. Фотохромизм молекул и кристаллов диарилетена: память, переключатели и исполнительные механизмы. Chem. Ред. 114 , 12174–12277 (2014).
CAS PubMed PubMed Central Google ученый
Uno, K. et al. Получение in situ высокофлуоресцентных красителей при фотооблучении. J. Am. Chem. Soc. 133 , 13558–13564 (2011).
CAS PubMed PubMed Central Google ученый
Диаз, С. А., Гилландерс, Ф., Ярес-Эриджман, Э. А. и Йовин, Т. М. Фотопереключаемые полупроводниковые нанокристаллы с саморегулирующимися фотохромными акцепторами с резонансной передачей энергии Фёрстера. Nat. Commun. 6 , 7036 (2015).
Google ученый
Takagi, Y. et al.Режим включения флуоресцентных диарилэтенов: контроль квантового выхода циклореверсии. Тетраэдр 73 , 4918–4924 (2017).
CAS Google ученый
Брауэр, А. М. Стандарты для измерения квантового выхода фотолюминесценции в растворе (Технический отчет IUPAC). Pure Appl. Chem. 83 , 2213–2228 (2011).
CAS Google ученый
Цветовые системы — RGB и CMYK
RGB или CMYK?
Цветовые системы, используемые учеными и художниками, совершенно разные.Художник смешает синюю и желтую краски, чтобы получить оттенок зеленого; ученый смешает зеленый и красный свет, чтобы получить желтый. Печатная страница в журнале — это еще одна система.
Важно определить два разных вида цвета, которые мы видим в мире, как первый шаг к пониманию цветовых систем. Во-первых, это цвет, к которому можно прикоснуться, например кожица яблока или окрашенная стена. Эти цвета являются частью поверхности объекта. Затем есть цвет, к которому вы не можете прикоснуться, например, луч красного света и цвета, воспроизводимые монитором вашего компьютера.Цвета, создаваемые светом, являются частью одной цветовой системы. Ощутимые цвета на поверхности предметов или на отпечатанной странице представляют собой другую цветовую систему.
Следующие иллюстрации и описания определяют различные цветовые системы.
Аддитивная система цвета
Красный — Зеленый — Синий (RGB)
Ученые распознают основные цвета красного, зеленого и синего цветов. При сочетании красных и зеленых лучей получается желтый, синий и зеленый — голубой, красный и синий — пурпурный.Красный, зеленый и синий смешиваются, чтобы создать белый (светлый). Ссылка на «Как глаз видит цвет» для получения дополнительной информации об «аддитивном» определении света.
Эта цветовая модель используется в компьютерных мониторах, телевизорах и театрах. Если вы посмотрите на экран телевизора, вы можете увидеть что-то вроде иллюстрации ниже.
Красные, зеленые и синие точки создают изображение. Там, где пересекаются красный и зеленый, вы увидите желтый.
Эта система применима только к устройствам, использующим свет, например, компьютерным мониторам и телевизорам.
Субтрактивная система цветов
Красный — Желтый — Синий
Основные цвета | Дополнительные цвета | Третичные цвета |
Большинство художников признают красный, желтый и синий как 3 основных основных цвета.Эти основные цвета представляют собой чистые цвета, которые невозможно создать путем смешивания каких-либо других цветов. Вторичные оттенки являются результатом смешивания любого из двух основных оттенков. Третичные цвета возникают в результате смешения вторичных оттенков.
В субтрактивной теории цвета все цвета смешиваются, чтобы получить черный. Ссылка на «Как глаз видит цвет» для получения дополнительной информации о том, почему эта цветовая система является субтрактивной.
Система цветов CMYK
Голубой — Пурпурный — Желтый — Черный
В полиграфической промышленности в качестве основных цветов используются голубой, пурпурный, желтый и черный.Когда вы смешиваете все цвета, получается серый цвет. Если вы посмотрите на распечатанную страницу через увеличительное стекло, вы можете увидеть что-то вроде иллюстрации ниже.
Откройте для себя другое измерение цвета на веб-сайте Color Matters.
Посетите Color Symbolism.
RGB (красный, зеленый, синий) Определение
Расшифровывается как «Красный, зеленый, синий». RGB означает три оттенка света, которые можно смешивать для создания разных цветов.Комбинирование красного, зеленого и синего света является стандартным методом получения цветных изображений на экранах, таких как телевизоры, компьютерные мониторы и экраны смартфонов.
Цветовая модель RGB является «аддитивной» моделью. Когда 100% каждого цвета смешивается, получается белый свет. Когда комбинируется 0% каждого цвета, свет не генерируется, создавая черный цвет. Иногда его противопоставляют CMYK (голубой, желтый, пурпурный и черный), стандартной цветовой палитре, используемой для создания печатных изображений. CMYK — это «субтрактивная» цветовая модель, поскольку цвета становятся темнее по мере их совмещения.Смешивание 100% каждого цвета в цветовой модели CMYK дает черный цвет, а 0% каждого цвета дает белый цвет.
Сколько цветов можно создать с помощью RGB?
Количество цветов, поддерживаемых RGB, зависит от того, сколько возможных значений можно использовать для красного, зеленого и синего цветов. Это известно как «глубина цвета» и измеряется в битах. Наиболее распространенная глубина цвета — это 24-битный цвет, также известный как «истинный цвет». Он поддерживает восемь бит для каждого из трех цветов, или всего 24 бита. Это дает 2 8 или 256 возможных значений для красного, зеленого и синего цветов.256 x 256 x 256 = всего 16 777 216 возможных цветов в палитре «истинных цветов».
Человеческий глаз может различать только около семи миллионов цветов, поэтому глубина цвета выше 24 бит используется редко.
RGB Пример
При отображении цветного изображения на экране каждый пиксель имеет определенное значение RGB. В 24-битном цвете это значение находится в диапазоне от 0 до 255, где 0 — это отсутствие цвета, а 255 — полная насыщенность). В фиолетовом пикселе будет много красного и синего, но мало зеленого. Например, для создания пурпурного цвета можно использовать следующее значение RGB:
R: 132 (84 в шестнадцатеричной системе)
G: 17 (11 в шестнадцатеричной системе)
B: 170 (AA в шестнадцатеричной системе)
Поскольку каждый цвет имеет 256 возможных значений, он также может быть представлен с использованием двух шестнадцатеричных значений (16 x 16), как показано выше.Стандартный способ отображения значения RGB — использовать шестнадцатеричные значения для красного, зеленого и синего, которым предшествует числовой символ или хэштег. Следовательно, фиолетовый цвет выше определен в RGB как # 8411AA .
Обновлено: 17 мая 2019 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение RGB. Он объясняет в компьютерной терминологии, что означает RGB, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение RGB полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Определение RGB | PCMag
(1) ( R ed G reen B lue) Префикс, прикрепленный к материнским платам и периферийным устройствам компьютеров, которые отображают цвета для визуального эффекта.См. Освещение RGB.(2) ( R ed G reen B lue) Собственное цветовое пространство компьютера и система для захвата и отображения цветных изображений в электронном виде. Все экраны телевизоров, компьютеров и электронных дисплеев создают цвет, генерируя красный, зеленый и синий (RGB) свет. Это потому, что наши глаза чувствительны к красному, зеленому и синему, а наш мозг смешивает цвета вместе (см. Трихроматичность). См. RGBW и RGBY.
Захват
Камеры и сканеры фиксируют цвет с помощью датчиков, которые регистрируют переменную интенсивность красного, зеленого и синего цветов в каждом месте пикселя в кадре.См. 24-битный цвет, датчик CCD, датчик CMOS, сканер и цифровую камеру.
Отображение и печать (RGB и CMYK)
Для отображения на экране красные, зеленые и синие субпиксели (точки) активизируются до соответствующей интенсивности. Когда все три субпикселя включены, получается белый цвет. При одинаковом понижении интенсивности получаются оттенки серого. Основной цвет экрана появляется, когда все субпиксели отключены.
Для печати на бумаге используется цветовое пространство CMYK, а не RGB.Цвета составляют комбинации голубых, пурпурных, желтых и черных чернил. Белый цвет обычно получается путем использования белой бумаги и без чернил для этих областей; однако, если белый цвет имеет решающее значение, в процесс CMYK можно добавить белый плашечный цвет. См. CMYK и плашечный цвет.
Обработка видео (RGB или YUV)
Телевизионные / видеосигналы в основном находятся в цветовом пространстве YUV. Они преобразуются в RGB на компьютере для редактирования, когда желаемый результат — RGB. Если YUV является желаемым выходом, а программа редактирования видео поддерживает YUV, нет необходимости преобразовывать в RGB для внутренней обработки.Однако независимо от того, какое цветовое пространство используется для редактирования, все данные должны быть преобразованы в RGB для отображения на экране. См. YUV, Adobe RGB, sRGB, цветовое пространство и анаглифное 3D.
Дисплей RGB и печать CMYK
Экраны дисплея представляют собой устройства RGB и имеют красные, зеленые и синие пиксели. Принтеры являются устройствами CMYK и используют голубые, пурпурные, желтые и черные чернила. Теоретически равные части голубых, пурпурных и желтых чернил дают черный цвет, но они имеют тенденцию быть мутными. Таким образом, используются черные чернила, что делает процесс CMYK четырехцветным (K означает черный).См. CMYK.
Преобразование цветов RGB
Для печати требуется преобразование из RGB в CMYK, а для редактирования видео требуется преобразование в RGB и YUV и обратно.
Что такое RGB? Как это используется? А как насчет освещения RGB?
Если вы когда-либо использовали игровой компьютер, телевизор или фотоаппарат, вы не могли бы не встретить термин «RGB». Вы хотите знать, что означает RGB, для чего он используется или почему вы так часто слышите о RGB, когда речь идет о компьютерах, гаджетах или дисплеях? Мы здесь, чтобы прояснить все это, поэтому, если вы хотите узнать, что такое RGB, каковы наиболее распространенные способы его использования и почему, прочтите эту статью:
Что означает RGB?
RGB — это аббревиатура от «красный, зеленый, синий», и, как вы уже догадались, это относится к цветам и их составу.Вы спросите, почему красный, зеленый и синий? Ответ заключается в том, что красный, зеленый и синий являются основными цветами, которые вы можете комбинировать в различных количествах, чтобы получить любой другой цвет из видимого спектра, который может видеть человеческий глаз.
RGB — это аддитивная цветовая модель. Другими словами, чтобы получить другие цвета, вы смешиваете основные красный, зеленый и синий цвета. Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет . С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет .
Цветовая модель RGBДругими словами, смешивая равные части 100% красного, зеленого и синего, вы получаете свет, а если вы смешиваете 0% красного, зеленого и синего, вы получаете темноту.
RGB также можно рассматривать как противоположность CMY, что означает «голубой пурпурный желтый». Почему наоборот? Потому что CMY как цветовая модель является противоположностью RGB: сочетание голубого, пурпурного и желтого с максимальной интенсивностью 100% дает черный цвет, а минимальная интенсивность 0% дает белый цвет.
Цветовая модель CMYСпособы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, которые используют цвет .Из-за того, что это аддитивная цветовая модель, которая выводит более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) более насыщены, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, компьютерные дисплеи, дисплеи ноутбуков, экраны смартфонов и планшетов .
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)», и происходит от CMY, представляет собой отражающую цветовую модель, означающую, что ее цвета отражаются, а не освещаются, и используется в основном в печати.Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера вы работаете с RGB.
Принтеры используют цветовую модель CMYK.Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах , которые работают с подсветкой, например, фото- и видеокамеры или сканеры .
Например, ЖК-экраны состоят из множества пикселей, образующих их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может становиться красным, зеленым или синим.Если вы внимательно посмотрите на ЖК-экран с помощью лупы, вы увидите эти небольшие источники света, которые образуют пиксели. Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла вы видите только цвета, излучаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники света RGB пикселей на экранеRGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы можно было указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов. Однако диапазоны трех чисел могут отличаться в зависимости от того, какую ссылку вы используете. Стандартные обозначения RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может быть от 0 до 255, где 0 — самая низкая интенсивность цвета, а 255 — самая высокая.Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной нотации, каждый цвет в диапазоне от 0 до 255Мы выбрали этот пример не случайно: RGB часто программно представляется 8-битной нотацией на канал . Если вам интересно, почему 255 является максимальным значением в 8-битной записи, это потому, что каждый цвет в ней представлен 8 битами.Бит может иметь два значения: 0 или 1. Увеличьте 2 (количество значений бита) до степени 8 (количество битов, назначенных для каждого цвета), и вы получите 256, что является точным количеством чисел из От 0 до 255. Неприятно, правда? 🙂
Однако обычно используются и другие обозначения, такие как 16 бит на канал или 24 бита на канал . Например, в 16-битном формате диапазон значений для каждого из цветов RGB составляет от 0 до 65535, а в 24-битной записи — от 0 до 16777215. 24-битная нотация охватывает 16 миллионов цветов, что больше, чем все цвета, видимые человеческим глазом, которое составляет около 10 миллионов .
Добро пожаловать в радугу RGB-освещения
От программного обеспечения до оборудования — с RGB повсюду, и один из самых модных способов использования RGB в современном мире — это освещение RGB. Мы говорим об использовании светодиодов RGB для освещения не только наших экранов, но и задней панели наших мониторов, телевизоров, игровых аксессуаров, таких как клавиатуры и мыши, материнские платы, видеокарты, корпуса ПК, процессорные кулеры, вентиляторы и даже игровые стулья. !
ОсвещениеRGB нашло свое место в огромном количестве устройств и даже в некоторой мебели.Хотя некоторые люди думают, что это довольно глупо, другие думают, что это круто. Любите ли вы радугу или предпочитаете освещать все одним цветом, RGB позволяет вам это сделать.
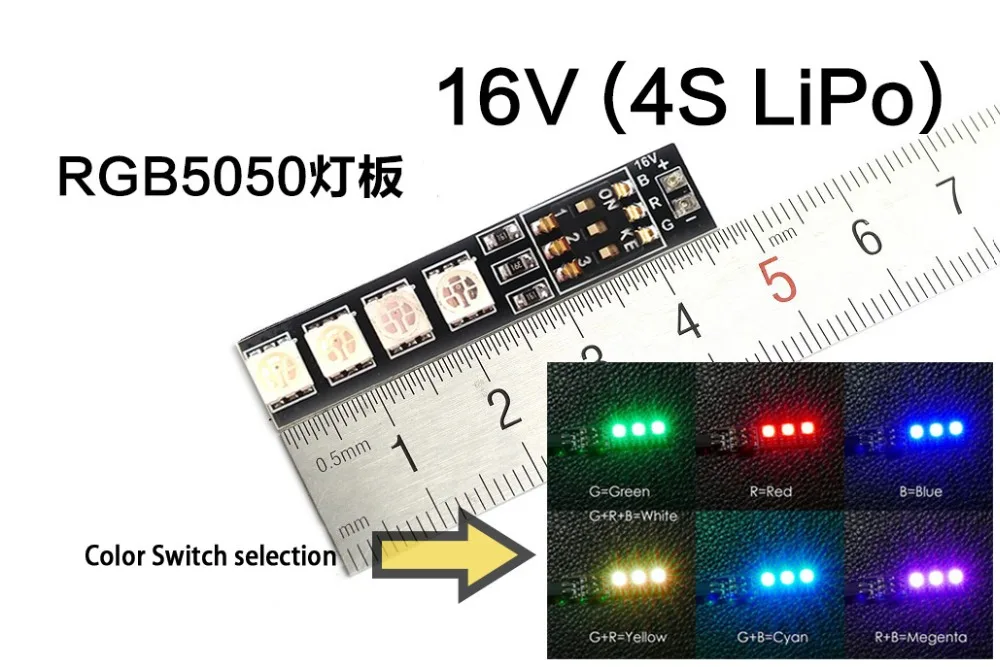
Игровой компьютер с RGB-подсветкой, построенный на оборудовании ASUSНо как работает RGB-освещение? Ответ проще, чем вы думаете, и все это связано с тем, что означает RGB: Красный Зеленый Синий . По сути, все устройства и светильники с RGB-подсветкой имеют полосы или связки светодиодов RGB. Светодиод RGB представляет собой сочетание трех светодиодов разного цвета, соединенных вместе: одного красного светодиода, одного зеленого светодиода и одного синего светодиода.
Крупный план светодиода RGB из ВикипедииИсточник изображения: Википедия
Комбинируя три светодиода, смешивая их интенсивность цвета и яркость, вы можете получить практически любой цвет. То есть, если вы не смотрите на светодиоды слишком близко.
Возможно, лучшая реализация RGB-освещения — это та, которую мы все чаще видим в игровых компьютерах. Одна из лучших вещей в этом — то, что вы можете использовать программное обеспечение для настройки и адаптации световых эффектов RGB вашего компьютера по своему желанию.Таким примером является программное обеспечение ASUS Aura, которое позволяет синхронизировать эффекты освещения RGB и даже иметь специальные игровые эффекты, которые настраиваются на лету в зависимости от действий в вашей игре.
Световые эффекты и настройки ASUS Aura RGBВ любом случае, когда вы перейдете на путь RGB, вам, вероятно, он понравится благодаря большому количеству персонализации, которое вы получаете.
У вас есть другие вопросы по RGB?
Это было всего лишь краткое объяснение того, что такое RGB и для чего он используется.Это сложный предмет со сложными разветвлениями во многих технологиях и отраслях, как аппаратных, так и программных. Таким образом, мы почти уверены, что у вас могут возникнуть дополнительные вопросы о RGB, поэтому, если вы это сделаете, задайте их в разделе комментариев ниже, и мы обещаем сделать все возможное, чтобы помочь вам найти ответы.
RGB: учебник по цветам
Это схема, которую вы будете использовать чаще всего, когда имеете дело с цвета на мониторе компьютера — в графических пакетах, в программировании или в Интернете страниц.RGB описывает цветной свет, который от источника (цветные лампочки в кинотеатре, цвета видео отображение или отражение от объекта). Это называется добавочной цветовой системой , поскольку вы добавляете света от основные цвета для создания новых цветов.
Каждое значение для красного, зеленого и синего задается по шкале от 0 до 255. (десятичное) или 00 – FF (шестнадцатеричное). Хотя в результате 255 3 = 16.Возможны 6 млн оттенков цвета. больше, чем наши глаза могут различить, это простое представление для компьютеров, и отлично подходит для рендеринга тонких градаций фотографических изображений и видео. Высшие числа означает больше каждого цвета света: больше — светлее, меньше — темнее! Вы все еще можете найти безнадежно устаревшую книгу или веб-сайт, который рекомендует использовать «Веб-безопасные» цвета RGB, которые выбираются из ограниченной палитры, состоящей из 216 значений.В середине 1990-х это было хорошей идеей; с современным оборудованием это больше не актуально.
Основные цвета:
красный, зеленый, синий
Дополнительные цвета:
желтый = красный + зеленый,
голубой = зеленый + синий,
пурпурный = синий + красный
Все цвета:
белый = красный + зеленый + синий (#FFFFFF)
черный = нет света (# 000000)
Дисплеи
Вы уже знаете, что цифровые цветные дисплеи состоят из пикселей — чем больше, тем лучше.Каждый пиксель содержит три излучателя света: по одному для красного, зеленого и синего. Посмотрите, как это работает на нашей странице с использованием RGB.
Посмотрите на диаграмму RGB выше. Вы можете задаться вопросом, почему зеленая секция выглядит так намного ярче красного или синего, поскольку их числовые значения одинаковы. Есть также меньший, но заметная разница между равными значениями красного (ярче) и синего (темнее). Это все из-за нашего собственного глаза чувствительность, а не к конструкции дисплея.Желтый и голубой (и белый) кажутся еще ярче из-за дополнительного света от красный или синий излучатели (или оба). Смотрите нашу страницу Light для более подробной информации.
Выбор цвета
Существуют сотни приложений и веб-сайтов, которые позволяют выберите цвета для графики или веб-страницы. Однако освоение системы RGB даст у вас гораздо больше контроля над своей работой, чем при случайном нажатии на то, что выглядит хорошо.Оттачивайте свои навыки на нашей демонстрационной странице для наставников.
← Предыдущая: Оттенки серого • Подробнее: Использование RGB • ↑ Наверх ↑ • Далее: CMYK →
Авторские права 1997–2018, Том Джуэтт
Департамент компьютерной инженерии и компьютерных наук, почетный
Калифорнийский государственный университет, Лонг-Бич,
gmail: tjewett150
Графика проф.

 Какой цвет будет у страницы, заданной тегом
Какой цвет будет у страницы, заданной тегом