Что такое Bootstrap OTUS
При программировании приходится часто использовать разнообразные фреймворки, библиотеки, шаблоны. Это готовые элементы кода, способные ускорить разработку.
Огромной популярностью при создании сайтов и web-приложений пользуются языки JavaScript, HTML и CSS. Они имеют поддержку работы с Bootstrap. Именно об этом компоненте зайдет речь далее в статье.
Определение
Bootstrap – своеобразный набор инструментов со свободным распространением, используемый для создания веб-приложений и сайтов. Носит название Twitter Bootstrap. Предусматривает в своем составе шаблоны для:
- кнопок;
- веб-форм;
- меток;
- навигационных элементов;
- интерфейсных составляющих.
Поддерживает HTML и CSS. Bootstrap совместим с Java-расширениями. Применяет при функционировании современные наработки в сфере CSS и HTML. Из-за этого при работе с инструментом могут возникнуть проблемы – когда речь заходит о реализации через старые интернет-обозреватели.
Немного истории
Рассматриваемая библиотека изначально разрабатывалась компанией Twitter. Предполагалось, что она будет внутренним фреймворком. Первое название – Twitter Bootstrap. Чуть позже, после нескольких месяцев разработки, проект получил новое имя. Оно известно по сегодняшний день. Имя Бутстрапа продвигается с 19 августа 2011 года. Это – первый релиз библиотеки.
К концу 2012 года вышла вторая версия фреймворка. Она получила 12-колоночную сетку и поддержку адаптивности. Другие корректировки были не столь значительными.
Чуть больше чем через полгода, к августу 2013, появилась 3 версия of Bootstrap. В ней:
- продолжили развивать адаптивность;
- реализовали переход к концепции типа mobile first;
- дизайн получил «по умолчанию» плоскость.
Начиная с 3 версии Бутстрапа, библиотека стала пользоваться спросом на JS и HTML при создании ПО кроссплатформенного типа. Ключевой задачей инструментария является адаптация в первую очередь под мобильные устройства.
Четвертая версия фреймворка вышла лишь 18 января 2018 года, хотя работа над ней началась в конце октября 2014. В процессе пользователи видели альфа-версию и две беты. А в середине июля 2020 года появилась новая разработка. Речь идет о Bootstrap 5.
Ключевые инструменты
Соответствующий фреймворк – это удобное средство работы с CSS и HTML. Оно имеет в своем составе огромное множество инструментов, облегчающих веб-разработку. Среди основных компонентов выделяют:
- медиа – возможность управлять видео, а также разнообразными изображениями;
- таблицы – средства для оформления табличек, включая функциональность сортировки;
- типографика – содержит шрифты и их описания, определения некоторых классов для шрифтов;
- шаблоны – здесь находятся резиновые или фиксированные шаблоны документации;
- формы – классы, необходимые для грамотного оформления веб-форм и разнообразных сопутствующих событий;
- навигация – классы, помогающие оформлять панели, вкладки, переходы от страниц к страницам, меню, инструментальную панель;
- аперты – раздел, в котором можно найти все необходимое для создания диалогового окна, подсказки или всплывающих окошек.

Также среди ключевого функционала of the Бутстрапа выделяют пункт «Сетки». Это – заблаговременно заданные параметры колонок. Их используют как сразу, так и после корректировок. Применяются в CSS описаниях документов/файлов.
Почему Bootstrap
Данный фреймворк популярен среди веб-разработчиков, особенно тех, кто осваивает HTML и CSS. Он имеет ряд преимуществ:
- Разнообразие функционала. За счет встроенных возможностей веб-разработка станет в несколько раз быстрее.
- Позволяет настраивать размеры блоков имеющегося сайта в зависимости от используемого устройства. Данный прием обеспечивает кроссплатформенность.
- Огромное количество туториалов, литературы и уроков to the Bootstrap. Получить помощь можно в дружественном сообществе. Там охотно отвечают на вопросы новичков.
- Поддержка различных CMS. Пример – WordPress, Opencart, Joomla.
А еще соответствующий набор инструментов совместим со всеми популярными языками web-разработки. Это делает его универсальным и удобным.
Это делает его универсальным и удобным.
Как использовать
Использование Бутстрапа – не слишком трудное занятие для тех, кто уже знаком с интернет-программированием. Для того, чтобы внедрить соответствующий инструментарий в проект, можно использовать jsDelivr, бесплатную CDN с открытым исходным кодом. Сначала нужно link to getbootstrap. Загрузить пакет можно тут. Далее все зависит от способа подключения.
В CSS
Если при разработке используется CSS, потребуется скопировать и ставить часть кода link в свой head. Сделать это необходимо перед иными таблицами стилей. Прием поможет загрузить CSS.
В JavaScript
В конце имеющейся страницы на JS необходимо поместить тег script перед закрывающимся body. Строчка для формирования соответствующего запроса находится на официальной страничке загрузки инструмента.
Пакетное и раздельное подключение
При пакетном подключении каждый плагин Bootstrap включается в один из нескольких пакетов. Оба файла (bootstrap. bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
Если хочется использовать отдельные скрипты, сначала необходимо подключить Popper. Лишь после этого осуществлять подключение плагинов JavaScript.
Стартовый шаблон
Ниже – стартовый шаблон для странички, отвечающий последним стандартам дизайна. Реализован в 4 версии фреймворка. Использование HTML5 и активация метатега области просмотра нужны для грамотного поведения страниц:
Здесь можно посмотреть туториалы по Bootstrap HTML. Но быстрее и лучше освоить данный фреймворк помогут специализированные дистанционные компьютерные курсы. Программы рассчитаны на срок от нескольких месяцев до года. Подходят новичкам и опытным разработчикам. В конце успешно завершенного курса пользователь получит электронный сертификат, подтверждающий знания.
Что такое Bootstrap
Bootstrap это открытый и бесплатный HTML, CSS и JS фреймворк, который включает в себя полный набор инструментов для создания сайтов и веб-приложений. Bootstrap пользуется огромной популярностью у веб-разработчиков для быстрой вёрстки адаптивных дизайнов. Основная область его применения – это frontend разработка сайтов и интерфейсов админок.
Bootstrap пользуется огромной популярностью у веб-разработчиков для быстрой вёрстки адаптивных дизайнов. Основная область его применения – это frontend разработка сайтов и интерфейсов админок.
Инструментарий Bootstrap включает в себя готовые модули, позволяющие с лекгостью делать оформление любых HTML элементов: типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса. Bootstrap также содержит множество готовых компонентов и мощных плагинов, основанных на jQuery.
Популяронсть Bootstrap связана с тем, что он позволяет верстать сайты в несколько раз быстрее, чем это можно выполнить на «чистом» CSS и JavaScript. Кроме того, популярность связана с его доступностью. Начинающий разработчик может верстать качественные макеты, которые трудно было бы выполнить без глубоких знаний веб-технологий и хорошей практики. Даже использование стандартных классов, включенных в основной состав фрейворка, позволяет делать качественный продукт.
Еще одно замечательное преимущество Bootstrap — это колоночная система (сетка Bootstrap). Именно она является основой дл верстки адаптивного дизайна.
Именно она является основой дл верстки адаптивного дизайна.
Основные элементы Bootstrap
Фреймворк Bootstrap представляет простой набор РHTML, CSS и JavaScript файлов.
Bootstrap включает в себя:
- сетки
- классы для стилизации текста, изображений, таблиц и другого контента
- компонентов предназначенных для создания различных элементов (кнопок, форм, навигационных меню, слайдеров, выпадающих списков, аккордеонов, модальных окон, всплывающих подсказок и прочих элементов интерфейса)
- классы для решения вспомогательных задач часто возникающими перед веб-разработчиками (выравнивание текста, скрытие или отображение элемента, задания цвета и фона элементу, задание margin и padding отступов, и т.п.)
- если говорить о последней версии фреймворка (Bootstrap 4), то его CSS постороен на принципе Flexbox
Преимущества и недостатки Bootstrap
- Высокая скорость создания качественной адаптивной вёрстки даже начинающими веб-разработчиками (достигается это благодаря использованию готовых компонентов, созданных профессионалами)
- Кроссбраузерность и кроссплатформеннось (корректное отображение и работа сайта во всех поддерживаемых этим фреймворком браузерах и операционных системах)
- Наличие большого количество готовых хорошо продуманных компонентов, протестированных огромным сообществом веб-разработчиков на различных устройствах
- Возможность настройки под свой проект, достигается это посредством изменения SCSS переменных и использования Bootstrap миксинов (можно изменить количество колонок, цвета, радиуса скруглений углов элементов, отступы между колонками и многое другое)
- Низкий порог вхождения; для работы с фреймворком не обязательно иметь глубокие знания по HTML, CSS, JavaScript и jQuery (достаточно знать только основы вышеперечисленных технологий)
- Наличие хорошо продуманного дизайна компонентов и согласованности (в Bootstrap все компоненты выполнены в едином стиле)
- Наличие огромного сообщества, большого количества статей, рецептов и видеоматериалов; всё это при желании поможет не только хорошо разобраться в фреймворке, но и найти ответы практически на любые вопросы
Если говорить о недостатках, наверное стоит отметить, что код CSS и JavaScript вашего продукта будет значительно больше по размеру, чем если бы вы его самостоятельно написали конкретно под ваш проект.
Почему я выбираю Bootstrap
Для разработки веб-проектов лучше использовать последнюю версию Bootstrap (в данный момент актуальная версия 4.4.1). Эта версия отличается от предыдущей тем, что она основана на CSS Flexbox.
Для меня определяющими факторами в выборе фрейворка являются следующие факты:
- Колоночная система (сетка Bootstrap), которая позволяет верстать совершенно универсальные шаблоны как для мобильных устройств, так и для десктопов
- Очень хорошая адаптация с MODX
- Большое количество хорошо продуманных компонетов для создания практически любых элеменов интерфейса
- Очень удобная система настроек под свои задачи (достигается обычным создание пользовательского файла css)
Ссылки по теме
- Официальный сайт — https://getbootstrap.
 com/
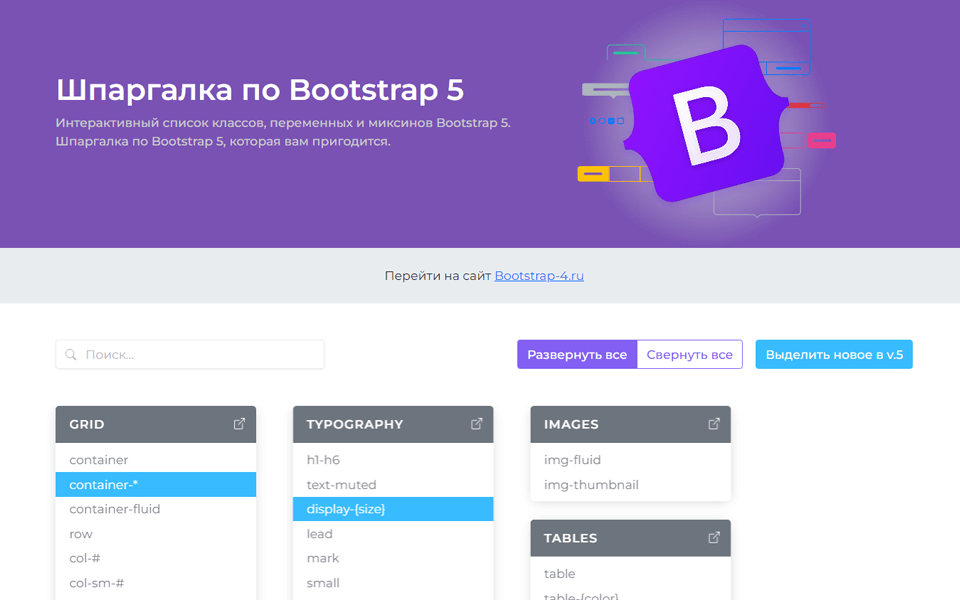
com/ - Документация на русском — https://bootstrap-4.ru/
- Учебник Bootstrap на русском — https://itchief.ru/bootstrap/
#bootstrap
Что такое W3.CSS
❮ Назад Далее ❯
W3
CSS
Современный адаптивный CSS
Равенство для всех браузеров: Chrome. Фаерфокс Край. IE. Сафари. Опера.
Равенство для всех устройств: Рабочий стол. Ноутбук. Таблетка. Мобильный.
Только стандартный CSS (без библиотеки jQuery или JavaScript).
W3.CSS Quickstart
W3.CSS — это современная структура CSS со встроенной адаптивностью. Он поддерживает адаптивный мобильный дизайн по умолчанию, и он меньше и быстрее, чем аналогичные CSS-фреймворки.
W3.CSS также может ускорить и упростить веб-разработку, поскольку он проще в освоении и использовании, чем другие CSS-фреймворки.
Пример
Моя страница W3.CSS
Измените размер этой страницы, чтобы увидеть эффект адаптивности!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства,
с
мегаполис с населением более 13 миллионов человек.
Париж
Париж столица Франции.
Район Парижа является одним из крупнейших
населенных пунктов в Европе,
с населением более 12 млн.
жителей.
Токио
Токио — столица Японии.
Это
является центром района Большого Токио,
и самым густонаселенным
мегаполис в мире.
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Контейнеры W3.CSS
Класс w3-container является одним из наиболее важных классов W3.CSS.
Он обеспечивает правильные поля, отступы, выравнивание и многое другое для большинства элементов HTML.
Пример
<дел>
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац
 CSS »
Попробуйте Bootstrap »
CSS »
Попробуйте Bootstrap »Цвета W3.CSS
Классы w3-color вдохновлены современными цветами:
Лондон — самый густонаселенный город Соединенного Королевства с площадью более 9миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства с населением более 9 миллионов человек.
Лондон — самый густонаселенный город Соединенного Королевства с населением более 9 миллионов человек.
Лондон — самый густонаселенный город Соединенного Королевства с населением более 9 миллионов человек.
Лондон — самый густонаселенный город Соединенного Королевства с населением более 9 миллионов человек.
Лондон — самый густонаселенный город Соединенного Королевства с населением более 9 миллионов человек.
Лондон — самый густонаселенный город Соединенного Королевства с населением более 9 миллионов человек.
Лондон — самый густонаселенный город Соединенного Королевства с населением более 9 миллионов человек.
Лондон — самый густонаселенный город Соединенного Королевства с населением более 9 миллионов человек.
Пример
Лондон — самый густонаселенный город в Соединенном Королевстве.
Лондон — самый густонаселенный город Соединенного Королевства.
Лондон — самый густонаселенный город город в Соединенном Королевстве.
Лондон — самый густонаселенный город в Соединенном Королевстве. Королевство.
Попробуйте W3.CSS » Попробуйте Bootstrap »
W3.CSS Alerts, Notes and Quotes
Панель w3 class может отображать все виды предупреждений и примечания и кавычки :
Опасно!
Красный часто указывает на опасную или негативную ситуацию.
Внимание!
Желтый часто указывает на предупреждение, которое может потребовать внимания.
Успех!
Зеленый часто указывает на что-то успешное или положительное.
Информация!
Синий часто указывает на нейтральное информативное изменение или действие.
Опасно!
Красный часто указывает на опасную или негативную ситуацию.
Внимание!
Желтый или оранжевый часто указывает на предупреждение, которое может потребовать внимания.
Успех!
Зеленый часто указывает на что-то успешное или положительное.
Информация!
Синий часто указывает на нейтральное информативное изменение или действие.
Пример
<дел>Опасно!
Красный часто указывает на опасную или негативную ситуацию.
Внимание!
Желтый или оранжевый часто указывает на предупреждение, которое может потребовать внимания.
Лондон — самый густонаселенный город в Соединенном Королевстве,
с агломерацией более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, с агломерацией более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства. с агломерацией более 9 миллионов жителей.
«Сделайте как можно проще, но не проще.»
Альберт Эйнштейн
Пример
Лондон самый густонаселенный город Соединенного Королевства с площадью более 9миллионов жителей.
Лондон — самый густонаселенный город в Соединенное Королевство с населением более 9 миллионов человек.
Карты W3.CSS
Классы w3-card подходят как для изображений, так и для примечания:
Amazing
Французские Альпы
Автомобиль — это колесное самоходное транспортное средство, используемое для передвижения.
В большинстве определений этого термина указывается, что автомобили предназначены в первую очередь для движения по дорогам. иметь места для сидения от одного до восьми человек и, как правило, иметь четыре колеса.
иметь места для сидения от одного до восьми человек и, как правило, иметь четыре колеса.
(Википедия)
Джон
Архитектор и инженер
Пример
Джон
Архитектор и инженер
Таблицы W3.CSS
Таблица w3 классы могут обрабатывать все виды таблиц:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
| Аня | Отверстие | 100 |
Пример
<таблица>
<заголовок
>
Попробуйте W3.
 CSS »Попробуйте Bootstrap »
CSS »Попробуйте Bootstrap »Списки W3.CSS
w3-ul class может обрабатывать все виды списков:
- ×
Майк
Веб-дизайнер - ×
Джилл
Поддержка - ×
Джейн
Бухгалтер - ×
Джек
Советник
Кнопки W3.CSS
Кнопка w3 и кнопка w3-btn класс предоставляет кнопки всех размеров и типов.
Широкие кнопки:
Круглые или квадратные кнопки:
+ + +
+ + +
Теги W3.CSS, этикетки, значки и знаки
w3-tag и значок w3 классы способны отображать все виды тегов, этикеток, значков и знаков:
2 8 А B
Новый Предупреждение Опасность Информация
Фэлкон Ридж Паркуэй
Ю
А
L
E
НЕ
ДЫШАТЬ
ПОД ВОДОЙ
W3.
 CSS Responsive
CSS ResponsiveResponsive Grid Классы обеспечивают отзывчивость для всех типов устройств: ПК, ноутбуков, планшетов и мобильных устройств.
1/2
1/2
1/3
1/3
1/3
1/3
2/3
900 02 1/41/4
1/4
1/4
1/2
1/4
1/4
2/3
1/3
1/4
1/4
1/2
1/4
1/2
1/4
50px
остальное
1/4
остальное
100px
45px
остальные
W3.CSS также поддерживает 12-колоночная жидкостная сетка Mobile-First с малыми, средними и большими классами.
W3.CSS Display
Классы w3-display позволяют отображать элементы HTML в определенных позициях:
Вверху слева
Верхний правый
Нижний левый
Нижний правый
Левый
Правый
Средний
Верхний средний
Нижний средний
9 0002 Верхний левыйВерхний правый
Нижний левый
Нижний правый
Левый
Правый
Средний
Верхний Средний
Нижний Средний
Модальные окна W3.
 CSS
CSSМодальные окна w3 класс предоставляет модальный диалог в чистом HTML:
×Заголовок
Какой-то текст. Какой-то текст. Какой-то текст.
Какой-то текст. Какой-то текст. Какой-то текст.
Нижний колонтитул
Модальное изображение:
×Индикаторы выполнения W3.CSS
Подробнее читайте на странице Индикаторы выполнения W3.CSS
Раскрывающиеся списки W3.CSS
Раскрывающийся список w3 классы предоставляют раскрывающиеся списки:
Ссылка 1 Ссылка 2 Ссылка 3
Ссылка 1 Ссылка 2 Ссылка 3
W3.CSS Accordions
Подробнее на W3.CSS Accordions
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore магна аликва. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Ссылка 1 Ссылка 2 Ссылка 3
Аккордеон с изображениями:
Французские Альпы
Вкладки W3.CSS
Вкладки идеально подходят для одностраничных веб-приложений или для веб-страниц, способных отображать разные темы.
Лондон Париж Токио
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства. с агломерацией более 9 миллионов жителей.
Париж
Париж — столица Франции.
Район Парижа является одним из крупнейших населенных пунктов в Европе. с населением более 12 миллионов человек.
Токио
Токио — столица Японии.
Это центр Большого Токио, и самый густонаселенный мегаполис в мире.
Галерея изображений с вкладками (нажмите на одну из картинок):
×
Природа
×Снег
×Горы
×Северное сияние
Навигация W3.CSS
Класс w3-bar можно использовать для создания панели навигации:
Дом Ссылка 1 Ссылка 2 Ссылка 3
Панель навигации с вводом:>
Главная Ссылка 1 Ссылка 2 Go
Панель навигации с раскрывающимся списком:
HomeLink 1Link 1 Ссылка 2 Ссылка 3
Индивидуальные стержни:
Главная Ссылка 1 Ссылка 2
Главная Ссылка 1 Ссылка 2 Ссылка 3
Класс w3-sidebar создает боковую навигацию:
W3.
 CSS Pagination
CSS PaginationW3.CSS предоставляет простые способы разбивки на страницы .
« 1 2 3 4 5 »
❮ Предыдущий Далее ❯
Слайд-шоу
W3.CSS предоставляет слайд-шоу для просмотра изображений или другого контента:
1 / 3
Красивая природа
2 / 3
Французские Альпы
3 / 3
Горы
Лайтбокс
Объединить модальные окна и слайд-шоу для создания лайтбокса (галерея модальных изображений):
Анимация W3.CSS
w3-анимация классы обеспечивают простой способ скольжения и плавного перехода элементов:
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Анимация — это весело!
Изображения W3.CSS
Стилизация изображений в W3CSS очень проста:
Природа
Эффекты W3.
 CSS
CSSДобавление специальных эффектов к любому элементу:
Обычный
Непрозрачность
Оттенки серого
Формы ввода W3.CSS
903 28 w3-вход классы для форм ввода:
Форма ввода
Имя
Электронная почта
Субъект
Молоко
Сахар
Лимон (Отключено)
Форма ввода
Имя
Электронная почта
Субъект
Мужчина
Женщина
Не знаю (отключено)
Фильтры W3.CSS
Используйте фильтры W3.CSS для поиска определенного элемента в списке, таблице, раскрывающемся списке и т. д.:
| Имя | Страна |
|---|---|
| Альфред Футтеркисте | Германия |
| Снабкоп Берглундс | Швеция |
| Айленд Трейдинг | Великобритания |
| Кениглих Эссен | Германия |
| Смеющийся Бахус Винные погреба | Канада |
| Магазин Алиментари Риунити | Италия |
| Север/Юг | Великобритания |
| Парижские деликатесы | Франция |
Шрифты W3.
 CSS
CSSС помощью W3.CSS очень легко добавить шрифтов на веб-страницу:
Делаем Интернет красивым!
Делаем паутину!
Подсказки W3.CSS
Подсказка w3-tooltip class может отображать всевозможные всплывающие подсказки:
Наведите курсор на этот текст! Содержание всплывающей подсказки
Наведите курсор на этот текст! Содержание всплывающей подсказки
Цветовые темы
Цветовые темы можно легко добавить в любое веб-приложение:
Тема Indigo
Фильмы 2014
Замороженный
Реакция на анимацию была смешной
Ошибка в наших звездах
Трогательный, захватывающий и действительно хорошо сделанный
Мстители
Огромный успех для Marvel и Disney
«»
Бирюзовый
Фильмы 2014
Замороженный
Реакция на анимацию была смешной
Ошибка в наших звездах
Трогательный, захватывающий и действительно хорошо сделанный
Мстители
Огромный успех для Marvel и Disney
«»
Цветовые темы идеально подходят для мобильных приложений.
Полное руководство по W3.CSS
Это краткое описание W3.CSS.
Полное руководство по W3.CSS можно найти в W3Schools W3.CSS Tutorial.
Полную справочную информацию по W3.CSS см. в справочнике W3Schools по W3.CSS.
❮ Предыдущий Далее ❯
Что такое Bootstrap и как он работает?
- Эндрю Золя
Bootstrap — это бесплатная среда разработки с открытым исходным кодом для создания веб-сайтов и веб-приложений. Bootstrap, разработанный для обеспечения адаптивной разработки мобильных веб-сайтов, предоставляет набор синтаксиса для шаблонов.
В качестве фреймворка Bootstrap включает в себя основы адаптивной веб-разработки, поэтому разработчикам нужно только вставить код в предварительно определенную систему сетки. Платформа Bootstrap построена на языке гипертекстовой разметки (HTML ) , каскадных таблицах стилей (CSS ) и JavaScript. Веб-разработчики, использующие Bootstrap, могут создавать веб-сайты намного быстрее, не тратя время на изучение основных команд и функций.
Веб-разработчики, использующие Bootstrap, могут создавать веб-сайты намного быстрее, не тратя время на изучение основных команд и функций.
Bootstrap делает адаптивный веб-дизайн реальностью. Это позволяет веб-странице или приложению определять размер и ориентацию экрана посетителя и автоматически адаптировать отображение соответствующим образом. Подход, ориентированный на мобильные устройства, предполагает, что смартфоны, планшеты и мобильные приложения для конкретных задач являются основными инструментами сотрудников для выполнения работы. Bootstrap отвечает требованиям этих технологий в дизайне и включает в себя компоненты пользовательского интерфейса, макеты, инструменты JavaScript и структуру реализации. Программное обеспечение доступно в предварительно скомпилированном виде или в виде исходного кода.
Марк Отто и Джейкоб Торнтон разработали Bootstrap в Twitter, чтобы улучшить согласованность инструментов, используемых на сайте, и сократить объем обслуживания. Программное обеспечение ранее было известно как Twitter Blueprint и иногда упоминается как Twitter Bootstrap.
Что такое бутстрап на компьютере?В вычислительной технике термин начальная загрузка означает загрузку или загрузку программы в компьютер с использованием начальной программы гораздо меньшего размера для загрузки желаемой программы, которой обычно является ОС.
Что такое Bootstrap CSS? Самым популярным CSS-фреймворком для разработки адаптивных и мобильных веб-сайтов является Bootstrap. Самая новая версия — Bootstrap 5.
Самая новая версия — Bootstrap 5.
В статистике начальная загрузка описывает процесс повторной выборки набора данных для создания множества смоделированных выборок. Этот подход позволяет пользователям вычислять стандартные ошибки, выполнять проверку гипотез и строить доверительные интервалы для различных типов выборочной статистики.
Что такое загрузочное распределение?Процедура повторной выборки, бутстрэппинг, использует данные из выборки для создания выборочного распределения путем многократного взятия случайных выборок из известной выборки.
Что такое начальное машинное обучение? Для повышения стабильности алгоритмов машинного обучения (ML) выборка Bootstrap используется в ансамблевом алгоритме, называемом агрегированием или пакетированием Bootstrap. При начальной загрузке ML с заменой извлекается определенное количество подмножеств набора данных одинакового размера.
Bootstrap Protocol (BOOTP) — это интернет-протокол, в котором сетевой пользователь может быть автоматически настроен на получение IP-адреса и загрузку ОС без участия пользователя. Сетевой администратор управляет сервером BOOTP, который автоматически назначает IP-адрес из пула адресов на определенный период времени.
Что такое загрузочная CDN?Веб-сайты с начальной загрузкой часто нуждаются в увеличении скорости. Сеть доставки контента помогает решить эту проблему и быстрее доставляет статический контент пользователям. Это лучший подход для одновременного повышения вовлеченности пользователей и скорости загрузки страниц.
Что такое самозагрузка в общих чертах? В физическом мире ремешок — это небольшой ремешок или петля на задней части кожаного ботинка, позволяющая надевать ботинок. В общем случае бутстрэппинг — это преобразование небольших первоначальных усилий во что-то большее и более значимое. Метафора «подтянуть себя за шнурки» означает добиться успеха с малого.
Метафора «подтянуть себя за шнурки» означает добиться успеха с малого.
См. также: разработка мобильных приложений , веб-приложение , собственное приложение , гибридное приложение , мобильная ОС 9095 8, платформа веб-разработки и разработка веб-приложений
Последнее обновление: август 2022 г.
Продолжить чтение о Bootstrap- Почему сетка Bootstrap имеет ширину 12 столбцов?
- Профессиональные облачные услуги увидеть больше инвестиций
- 9 проверенных сред разработки с открытым исходным кодом
- Попробуйте это руководство по GitOps с Flux и Kubernetes
- Настройки TLS в Kubernetes пробуждают интерес пользователей к более простому управлению
Apple iOS
Apple iOS — это проприетарная мобильная операционная система, работающая на таких мобильных устройствах, как iPhone и iPad.
- CAPWAP (Контроль и настройка точек беспроводного доступа)
CAPWAP (управление и предоставление беспроводных точек доступа) — это протокол, который позволяет контроллеру доступа управлять …
- мониторинг производительности сети (NPM)
Мониторинг производительности сети (NPM) — это процесс измерения и мониторинга качества обслуживания сети.
- инфракрасное излучение (ИК)
Инфракрасное излучение (ИК), иногда называемое просто инфракрасным, представляет собой область спектра электромагнитного излучения, в которой …
- аналитика безопасности
Аналитика безопасности — это подход к кибербезопасности, который использует сбор данных, агрегацию данных и инструменты анализа угроз …
- NICE Framework (Национальная инициатива по обучению в области кибербезопасности Cybersecurity Workforce Framework)
The NICE Framework (National Initiative for Cybersecurity Education Cybersecurity Workforce Framework) является справочным ресурсом .
 ..
.. - черный список приложений (занесение приложений в черный список)
Занесение приложений в черный список — все чаще называемое занесением в черный список приложений — представляет собой практику администрирования сети или компьютера, используемую …
- цифровая экосистема
Цифровая экосистема — это группа взаимосвязанных ресурсов информационных технологий, которые могут функционировать как единое целое.
- план закупок
План закупок, также называемый планом управления закупками, представляет собой документ, который используется для управления процессом поиска …
- Общепринятые принципы ведения учета (Принципы)
Общепринятые принципы ведения документации — это основа для управления записями таким образом, чтобы поддерживать …
- конвейер талантов
Воронка талантов — это группа кандидатов, готовых занять вакансию.



 com/
com/ ..
..