Как изменить фон сайта?
Если фон страниц вашего сайта состоит из одной картинки, которая имеет ширину сайта и размножается по вертикали, то поменять его можно только редактированием этой картинки в графическом редакторе. А если фон формируется в коде страниц, то их можно изменить, воспользовавшись инструкциями приведенными ниже. Создать сайт самостоятельно с Wix.comИнструкция
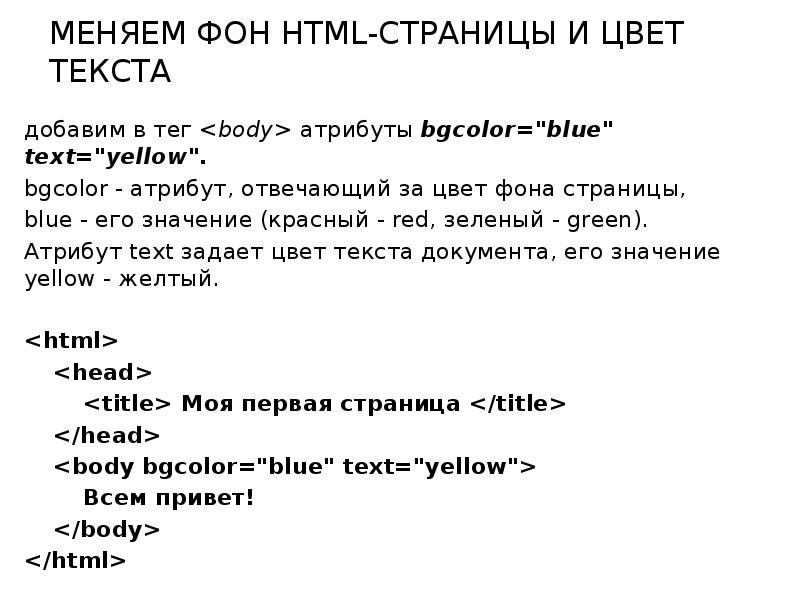
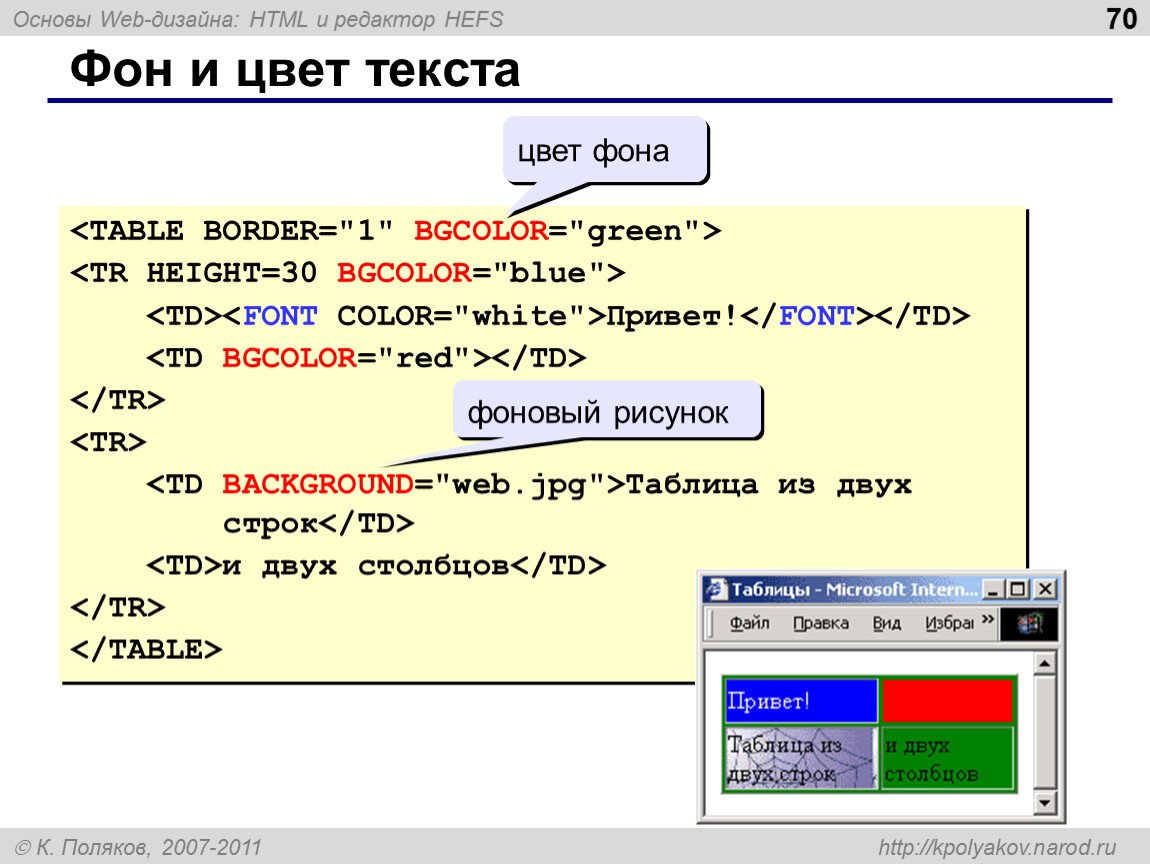
 Эти инструкции называют «тегами» и они сгруппированы в блоки, один из который начинается с открывающего тега и заканчивается закрывающим тегом . Согласно стандартам языка HTML в открывающем теге можно задать параметры фона страницы. Делается это размещением в нем атрибута bgcolor:Здесь задан зеленый цвет для фона этой страницы. Некоторые цвета по стандартам HTML имеют собственные имена — например, Chocolate или Gainsboro, но обычно используют шестнадцатеричные коды цветов:Если цвет фона, задан этим способом, вам следует, найти в коде страницы тег body и заменить значение атрибута bgcolor на нужное вам.
Эти инструкции называют «тегами» и они сгруппированы в блоки, один из который начинается с открывающего тега и заканчивается закрывающим тегом . Согласно стандартам языка HTML в открывающем теге можно задать параметры фона страницы. Делается это размещением в нем атрибута bgcolor:Здесь задан зеленый цвет для фона этой страницы. Некоторые цвета по стандартам HTML имеют собственные имена — например, Chocolate или Gainsboro, но обычно используют шестнадцатеричные коды цветов:Если цвет фона, задан этим способом, вам следует, найти в коде страницы тег body и заменить значение атрибута bgcolor на нужное вам. Вам следует найти в коде страницы тег — если он будет ссылаться на внешний файл, то нужно открыть для редактирования этот самый файл. Выглядеть такая ссылка может так:@import «style.css»;А если после тега сразу идут инструкции, а не ссылка на файл, то редактировать стили надо здесь. В обоих случаях вам надо искать ту часть описания стилей, которая относится к телу документа — body. Но в языке CSS это уже будет называться не «тегом» а «селектором», и выглядеть может, например, так:
Вам следует найти в коде страницы тег — если он будет ссылаться на внешний файл, то нужно открыть для редактирования этот самый файл. Выглядеть такая ссылка может так:@import «style.css»;А если после тега сразу идут инструкции, а не ссылка на файл, то редактировать стили надо здесь. В обоих случаях вам надо искать ту часть описания стилей, которая относится к телу документа — body. Но в языке CSS это уже будет называться не «тегом» а «селектором», и выглядеть может, например, так:body {
background-color: Green;
color: White;
}
Вам надо заменить значение параметра background-color — он задает цвет фона страницы. И здесь тоже есть возможность указывать некоторые цветовые оттенки по именам, но лучше использовать шестнадцатеричные значения. Например, шестнадцатеричное значение для оттенка Chocolate = #D2691E.Есть возможность указать не только цвет, но и изображение для фона:body {
background: Green url(img/bg.jpg) repeat-x;
color: White;
}Здесь url(img/bg. jpg) означает, что из папки img для фона страницы будет браться картинка с именем bg.jpg, а repeat-x означает, что она будет размножена по оси X, то есть по горизонтали. Все остальное пространство страницы, не закрытое картинкой будет иметь зеленый фон — он указан перед параметром url. Чтобы картинка была размножена по оси Y (по вертикали), надо указать, соответственно, repeat-y. A no-repeat отключит всякую репликацию фоновой картинки.Совет добавлен 17 марта 2011 Совет 2: Как поменять фон на сайте Тот, кто любил в школе алгебру и английский язык сможет быстро научиться программировать на начальном уровне. Но сейчас создаются решения опытными программистами по созданию платформ для создания сайтов. При чем сайт может сделать даже школьник.
jpg) означает, что из папки img для фона страницы будет браться картинка с именем bg.jpg, а repeat-x означает, что она будет размножена по оси X, то есть по горизонтали. Все остальное пространство страницы, не закрытое картинкой будет иметь зеленый фон — он указан перед параметром url. Чтобы картинка была размножена по оси Y (по вертикали), надо указать, соответственно, repeat-y. A no-repeat отключит всякую репликацию фоновой картинки.Совет добавлен 17 марта 2011 Совет 2: Как поменять фон на сайте Тот, кто любил в школе алгебру и английский язык сможет быстро научиться программировать на начальном уровне. Но сейчас создаются решения опытными программистами по созданию платформ для создания сайтов. При чем сайт может сделать даже школьник.
Вам понадобится
- Платформа для создания сайта Ucoz.
Инструкция
 Чтобы сменить фон вашего шаблона необходимо сделать следующее: откройте «Панель управления» вашего сайта — «Управление дизайном» — «Редактирование шаблонов» — откройте «Таблицу стилей (CSS)». Теперь нажмите сочетание клавиш «Ctrl+F» (поиск) — введите «body». После «background» мы увидим адрес расположения этой картинки.
Чтобы сменить фон вашего шаблона необходимо сделать следующее: откройте «Панель управления» вашего сайта — «Управление дизайном» — «Редактирование шаблонов» — откройте «Таблицу стилей (CSS)». Теперь нажмите сочетание клавиш «Ctrl+F» (поиск) — введите «body». После «background» мы увидим адрес расположения этой картинки. Нажимаем кнопку «Сохранить» — переходим на главную страницу и наслаждаемся новым фоном на вашем сайте.
Нажимаем кнопку «Сохранить» — переходим на главную страницу и наслаждаемся новым фоном на вашем сайте.- как в вконтакте поменять фон
Как изменить цвет кнопки: полная инструкция для новичков
🗓️ Обновлено: 30.01.2022
💬Комментариев: 0
👁️Просмотров: 15586
Поменяем цвет фона и текста у кнопки при наведении.
Будем использовать два способа. Первый — просто меняем фон и цвет у кнопки. Второй — меняем фон кнопки с помощью псевдоэлемента :before
Кнопка внутри формы (button type=»submit»)
Просто меняем фон и цвет:
See the Pen
#1 Просто меняем фон и цвет кнопки — button type=»submit» by Pelegrin (@pelegrin2puk)
on CodePen.
Меняем через псевдоэлемент :before (обратите внимание на span, который нужно разместить внутри кнопки):
See the Pen Меняем фон с помощью :before — button type=»submit» by Pelegrin (@pelegrin2puk) on CodePen.
Кнопка внутри формы (input type=»submit»):
Тот же самый принцип, что и выше, но вместо button[type=»submit»] нужно в css прописать input[type=»submit»]
Кнопка, как отдельный элемент в html кода:
Просто меняем фон и цвет:
See the Pen
Изменить цвет кнопки — обычный div by Pelegrin (@pelegrin2puk)
on CodePen.
А теперь меняем цвет, с помощью псевдоэлемента :before
See the Pen Изменить цвет кнопки с помощью :before — обычный div by Pelegrin (@pelegrin2puk) on CodePen.
Кнопка в Bootstrap
Чтобы изменить цвет кнопки в Bootstrap, вам необходимо найти нужный класс (или id), а также нужный порядок вложенности элементов.
К примеру, у вас есть кнопка
<button type="button">Primary</button>
И вы хотите изменить для нее цвет при наведении. Тогда я бы рекомендовал в css прописать следующее:
.btn.btn-outline-primary:hover {
background: red; /* Либо любой другой цвет */
/* А также заменил бы цвет и для border */
}Как изменить цвет кнопки с помощью Js
Я покажу два варианта, как поменять цвет кнопки при наведении используя JavaScript.
Первый вариант — мы будем добавлять класс с нашей кнопки через js:
See the Pen YzWmEGX by Pelegrin (@pelegrin2puk) on CodePen.
Второй вариант — мы будем менять css стили прямо в js:
See the Pen #2 Меняем цвет кнопки c помощью JS — меняем стили внутри JavaScript by Pelegrin (@pelegrin2puk) on CodePen.
Надеюсь, я помог вам разобраться, как можно изменить цвет кнопки при наведении на нее курсором. В заключении рекомендую посмотреть видео, чтобы окончательно развеять все вопросы.
Программирование танфолийам онлайн | Programozó képzés
Weboldalkészítes tanfolyam
Tanuld meg három hónap alatt, miből áll egy modern weboldal elkészítése!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
3 részletben 29 990 Ft/hónap
Программа для танфолиам (JavaScript)
Sajátítsd эль programozás alapjait előképzettség nélkül, 2 hónap alatt, Javascript segítségével!
Школа Кодберри
% БЕФЕЖЕЗВЕ
2 részletben 29 990 Ft/hónap
Hogyan irjunk aknakereső játékot AI segítséggel — kezdő JavaScript-tanfolyam
Включите JavaScript, чтобы использовать его в качестве второго пилота в ChatGPT!
Тамаш Петер
% БЕФЕДЖЕЗВЕ
36 990 футов
Программы Python с танфолиями
Tanuld meg a Python nyelv alapjait, két hónap alatt, mindenféle előképzettség nélkül!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
jQuery танфолям
Пользуйтесь библиотекой jQuery, которая всегда доступна!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Halado CSS танфолям
Lépj szintet, és válj CSS-profivá egy hónap alatt!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Weboldalkészítés gyakorlófeladatok tanfolyam
Мягкий HTML-код с CSS, который содержит рутинные правила, которые можно использовать в любое время!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Halado JavaScript-tanfolyam és állásinterjú-felkészülés
Lépj szintet a JavaScriptben és készülj fel egy technikai interjúra!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Java-программы с танфолиями
Tanuld meg a Java nyelv alapjait, két hónap alatt, mindenféle előképzettség nélkül!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
2 részletben 29 990 Ft/hónap
C++ программные продукты
Ятекфейлештеш? 3D анимация? Комплексное приложение? C++ megadja neked az alapokat!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Excel танфолям
«> Válj profi táblázatkezelővé! Видео Октататонягок аз Excelről és Google Táblázatokról.Школа Кодберри
% БЕФЕДЖЕЗВЕ
3 részletben 29 990 Ft/hónap
SEO танфолям
Tanuld meg a keresőoptimalizálás alapjait, egy hónap alatt, mindenféle előképzettség nélkül!
Шуи Аттила
% БЕФЕДЖЕЗВЕ
29 990 футов
Vágj bele a tanulásba még ma!Készen állsz, hogy lendíts egyet az életeden és a karriereden? Akkor jó helyen jársz!
A CodeBerry, обладающий современными технологиями ebb, имеет большой запас прочности, что делает его более надежным и долговечным.
Készen állsz a tanulásra? Csatlakozz te является 160 000 Programozást tanuló diákunk csapatához!
Tanulj онлайн
Tanulhatsz otthon, a szünetekben, vagy a kedvenc kávézódban.
Interaktív feladatok
A tudásszintedtől függetlenül több, mint 100 órányi szórakoztató feladatsor vár.
Előképzettség nélkül
Teljesen kezdőként is belevághatsz a kurzusokba, semmilyen programozási ismeretre nincs hozzá szükséged.
Örökös hozzáférés
A kurzusok elvegzése után is bármikor hozzáférhetsz a leckékhez, hogy ismételhess és gyakorolhass, ami a programozás tanulásánál különösen fontos .
Tapasztalt mentorok
A CodeBerry tanárai több év programozói tapasztalattal rendelkező szakemberek, akikre mindig számíthatsz, ha segítségre van szükséged a tanulás folyamán.
Pénzvisszafizetési garancia
Ha nem vagy elégedett a szolgáltatásunkkal, vásárlástól számított 14 napon belül kérdés nélkül visszaadjuk a penzed.
Новый мег аз összes értékelésünket Facebook-на
Programozás tanfolyam онлайн | Programozó képzés
Weboldalkészítes tanfolyam
Tanuld meg három hónap alatt, miből áll egy modern weboldal elkészítése!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
3 részletben 29 990 Ft/hónap
Программа для танфолиам (JavaScript)
Sajátítsd эль programozás alapjait előképzettség nélkül, 2 hónap alatt, Javascript segítségével!
Школа Кодберри
% БЕФЕЖЕЗВЕ
2 részletben 29 990 Ft/hónap
Hogyan irjunk aknakereső játékot AI segítséggel — kezdő JavaScript-tanfolyam
Включите JavaScript, чтобы использовать его в качестве второго пилота в ChatGPT!
Тамаш Петер
% БЕФЕДЖЕЗВЕ
36 990 футов
Программы Python с танфолиями
Tanuld meg a Python nyelv alapjait, két hónap alatt, mindenféle előképzettség nélkül!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
2 részletben 29 990 Ft/hónap
jQuery танфолям
Пользуйтесь библиотекой jQuery, которая всегда доступна!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Halado CSS танфолям
Lépj szintet, és válj CSS-profivá egy hónap alatt!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Weboldalkészítés gyakorlófeladatok tanfolyam
Мягкий HTML-код с CSS, который содержит рутинные правила, которые можно использовать в любое время!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Halado JavaScript-tanfolyam és állásinterjú-felkészülés
Lépj szintet a JavaScriptben és készülj fel egy technikai interjúra!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Java-программы с танфолиями
Tanuld meg a Java nyelv alapjait, két hónap alatt, mindenféle előképzettség nélkül!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
2 részletben 29 990 Ft/hónap
C++ программные продукты
Ятекфейлештеш? 3D анимация? Комплексное приложение? C++ megadja neked az alapokat!
Школа Кодберри
% БЕФЕДЖЕЗВЕ
29 990 футов
Excel танфолям
«> Válj profi táblázatkezelővé! Видео Октататонягок аз Excelről és Google Táblázatokról.Школа Кодберри
% БЕФЕДЖЕЗВЕ
3 részletben 29 990 Ft/hónap
SEO танфолям
Tanuld meg a keresőoptimalizálás alapjait, egy hónap alatt, mindenféle előképzettség nélkül!
Шуи Аттила
% БЕФЕДЖЕЗВЕ
29 990 футов
Vágj bele a tanulásba még ma!Készen állsz, hogy lendíts egyet az életeden és a karriereden? Akkor jó helyen jársz!
A CodeBerry, обладающий современными технологиями ebb, имеет большой запас прочности, что делает его более надежным и долговечным.
Készen állsz a tanulásra? Csatlakozz te является 160 000 Programozást tanuló diákunk csapatához!
Tanulj онлайн
Tanulhatsz otthon, a szünetekben, vagy a kedvenc kávézódban.