Что такое Гиперссылка (Hyperlink) и что обеспечивает ?
Гиперссылка (англ. Hyperlink) – активная составляющая гипертекстового документа, служащая интерактивным мостом между цитируемой и ссылающейся частями документа.
При нажатии на гиперссылку происходит редирект к документу назначения, указываемому при помощи специально устанавливаемого якоря. Якорь может быть подключен к любым документам гипертекстовых документов и в любом месте, в том числе и на сторонних ресурсах. При этом доступ к информации осуществляется при помощи средств интернета.
Стандартизация гиперссылок
Для облегчения управления информацией гиперссылки чаще всего оформляются везде одинаково.
- Текстовая ссылка имеет синий цвет с подчеркиванием.
- После перехода ссылка изменяет цвет, чтобы читатель знал, что уже просматривал цитируемый документ.
-
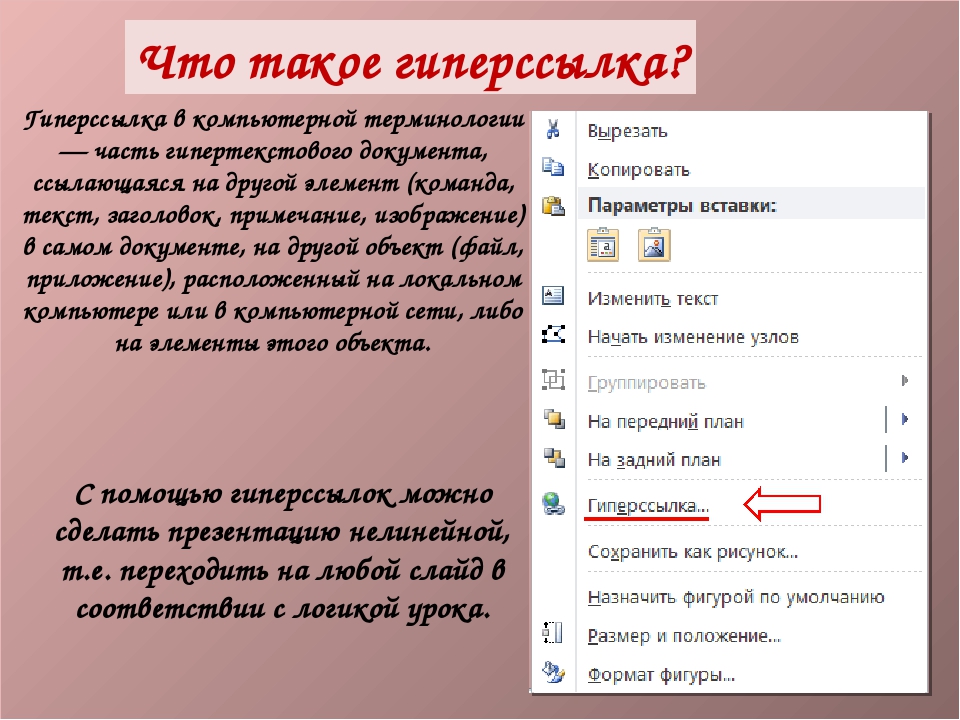
Дополнительные функции гиперссылки доступны в контекстном меню, при помощи правой кнопки компьютерной мыши.

Ссылка может быть не только текстовой, активный элемент гипертекста может быть присвоен любому объекту на веб-странице.
- Изображение.
- Рекламный баннер.
- Видеоролик.
- Меню навигации.
- Логотип.
Гиперссылки в интернет-маркетинге
В поисковом продвижении гиперссылки являются положительными факторами ранжирования. Логически предположить, что если на веб-страницу кто-то ссылается – то данный контент представляет тематический интерес и обладает достаточным качеством информации.
В рекламе гиперссылки позволяют заинтересованному потенциальному клиенту мгновенно переместиться в интернет-магазин или на сервисный сайт для осуществления покупки или совершения заказа.
На мобильных устройствах гиперссылками снабжаются телефоны менеджеров и консультантов. Поэтому пользователь может просто кликнуть по ссылке-телефонному номеру, чтобы прямо со своего смартфона обговорить условия сделки.
Услуги, связанные с термином:
Основы Интернет — 4.2. Что такое гиперссылки и серфинг?
Урок 4.
-
Знакомство с обозревателем
- Что такое гиперссылки и серфинг?
- Работа с web-страницами
- Работа с рисунками
- Работа с папкой Избранное
4.2. Что такое гиперссылки и серфинг?
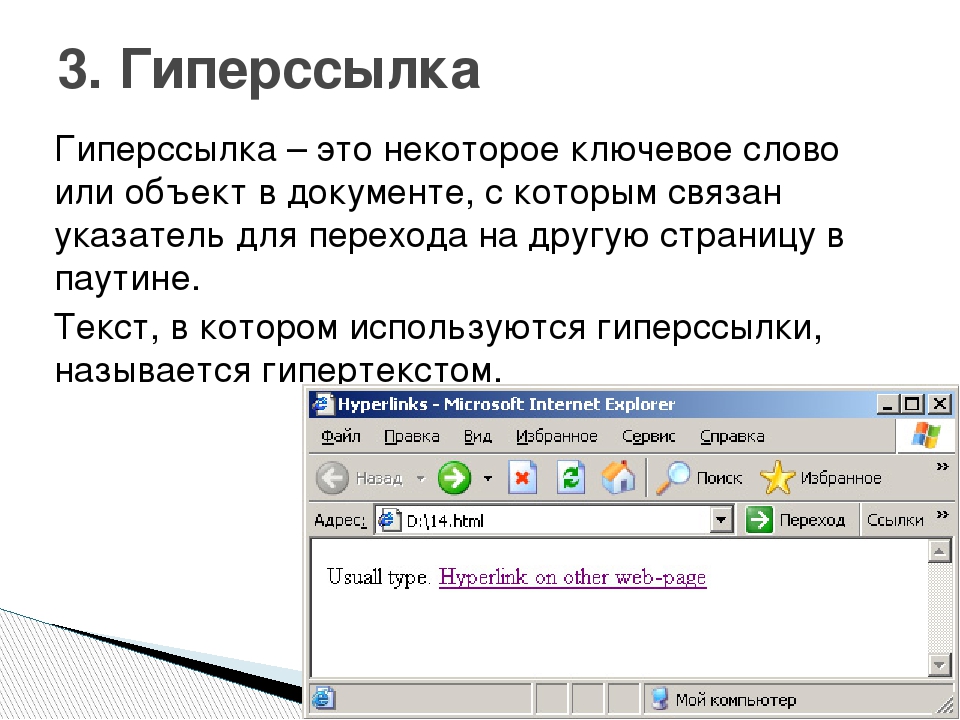
Гипертекст – это текст, содержащий ссылку.
Понятие гиперссылка несколько шире, так как при современном дизайне Web-страниц ссылку может содержать не только текст, но и, например, рисунок.
При просмотре Web-страницы можно легко найти гиперссылки. При
наведении указателя мыши на гиперссылки, он становится таким:
, а в строке состояния (в нижней части окна программы
Internet Explorer) отображается адрес (URL) ссылки.
Примечание: в зависимости от дизайна web-страницы, гипертекст может выглядеть по-разному: он может быть подчеркнут, может быть другого цвета, либо цвет, подчеркивание или другие видоизменения проявляются при наведении указателя мыши на гиперссылку. По умолчанию текст гиперссылки имеет синий цвет и подчеркивание.
При щелчке мышью по гиперссылке осуществляется переход к тому объекту, на который ссылается гиперссылка.
Гиперссылка может ссылаться на:
- любую web-страницу,
- любой участок web-страницы, то есть осуществляется переход к определенной главе, разделу, находящимся на этой же странице,
- документ любого формата (документы совместимых форматов открываются
непосредственно в окне обозревателя), либо используются соответствующие
(ассоциированные) программы, например, для просмотра видео, прослушивания
звуковых файлов и т.
 п.,
п., - любой файл – в этом случае начинается его загрузка и запись на жесткий диск Вашего компьютера (локальный диск),
- адрес электронной почты – открывается окно для создания сообщения.
Гиперссылка имеет 4 состояния:
- непосещенная гиперссылка (перехода по данной гиперссылке не было),
- посещенная гиперссылка (был переход по данной гиперссылке, либо был переход на страницу, на которую ссылается гиперссылка),
- активная гиперссылка – щелчок по гиперссылке был сделан, но новая страница еще не начала загружаться,
- подсвеченная гиперссылка – гиперссылка на которую наведен указатель мыши.
Переходы по гиперссылкам с помощью мыши.
Переход по гиперссылке с одной страницы на другую называется серфинг или
навигация. Для перехода по гиперссылке достаточно
щелкнуть по ней мышью.
Программа Internet Explorer постоянно отслеживает все переходы по гиперссылкам и регистрирует Ваш путь, поэтому возвратиться на прежнюю страницу можно нажав кнопку Назад , если ее нажать несколько раз, то Вы пройдете весь путь в обратном направлении. После того, как Вы отошли назад, можно по тому же самому пути пройти вперед с помощью кнопки
Для большего удобства можно открыть несколько окон программы Internet Explorer и просматривать в них разные страницы, например, пока Вы просматриваете одну, загружается другая, либо одна страница служит своеобразным меню, в котором Вы по очереди выбираете гиперссылки и открываете их в новом окне.
Для открытия нового окна щелкните по гиперссылке правой кнопкой – откроется контекстное меню, из которого выберите строку

Рис. 4.4. Контекстное меню гиперссылки.
Переходы по гиперссылкам с помощью клавиатуры.
При работе с клавиатурой необходимо подсветить (выделить) нужную гиперссылку с помощью клавиши Tab. С помощью этой клавиши Вы по кругу обойдете все гиперссылки. Можно идти в обратном направлении с помощью комбинации клавиш Shift+Tab. После выбора гиперссылки нажмите Enter. Для открытия страницы в новом окне нажмите Shift+Enter, закрытие окна выполняется комбинацией
Аналог кнопки Назад – комбинация клавиш Alt+
(стрелка влево).Аналог кнопки Вперед – Alt+® (стрелка вправо).
Журнал посещенных страниц.
Журнал предназначен для быстрого поиска посещенных ранее
страниц. Когда Вы осуществляете переходы по гиперссылкам, адрес каждой
посещенной Вами страницы регистрируется в журнале, что и позволяет, открыв
журнал, найти ранее посещенную страницу.
Откроем журнал, для этого нажмите кнопку Журнал в панели инструментов, либо выполните:
Появившаяся левая панель – это и есть журнал.
Рис. 4.5. Журнал.
Первоначально ссылки в журнале сгруппированы по Дате. Щелчок мышью по нужной дате раскрывает содержимое. В пределах одной даты (или недели) ссылки группируются по сайтам (открыть содержимое можно также с помощью щелчка). Принцип группировки можно изменить с помощью кнопки Вид, находящейся в панели журнала, и выбрать группировку по узлу, по посещаемости, по порядку посещения.
Для перехода на нужную страницу нужно щелкнуть по ее названию (ссылке) в журнале.
Настройка журнала.
Журнал можно настраивать, например, можно изменить срок
хранения ссылок на посещенные страницы. По умолчанию он равен 20 дням. Для
его изменения выполните: Сервис ®
Свойства обозревателя ®
Сколько дней хранить ссылки: введите число.
По умолчанию он равен 20 дням. Для
его изменения выполните: Сервис ®
Свойства обозревателя ®
Сколько дней хранить ссылки: введите число.
Для очистки журнала (для удаления всех находящихся в нем ссылок) нажмите кнопку Очистить, находящуюся в этом же окне.
Для вступления нового срока хранения ссылок в силу, нажмите кнопку Ok.
В чем состоит разница между гипертекстом и гиперссылкой
Термины hypertext и hyperlink легко перепутать, так как по смыслу они пересекаются друг с другом. Оба являются неотъемлемой частью Всемирной паутины и используются в качестве мощных инструментов для отправки пользователей из одного места в другое. Но на самом деле понятия гипертекста и гиперссылки многим отличаются между собой.
Гипертекст – это просто текст, который перенаправляет не только на другие страницы, но и на другие части документа. Практически каждая веб-страница содержит слова или фразы, связанные с другими местами с помощью гиперссылок.
Практически каждая веб-страница содержит слова или фразы, связанные с другими местами с помощью гиперссылок.
Иными словами, гипертексты содержат гиперссылки, которые активируются при нажатии клавиши компьютерной мыши. При этом осуществляется переход к дополнительной информации на других веб-страницах.
Таким образом, оба термина имеют основополагающее значение для интернет-навигации. Более подробно разница между ними описывается ниже.
Что такое гипертекст?
Hypertext –это индексированное представление фрагментов текста, которое прикреплено с помощью ссылок к другим источникам. Термин гипертекст в 1963 году придумал известный американский социолог Тед Нельсон. На базовом уровне, гипертекст позволяет получить доступ к обилию информации через связанные ссылки.
Например, возьмем слово Facebook. Это просто слово, которое содержит гиперссылку, при нажатии перенаправляющую вас на официальную страницу Facebook. Другой термин hypermedia часто используется в сочетании с гипертекстом для обозначения графики, звуков, анимации, а не текста.
Что такое гиперссылка?
Как уже говорилось ранее, веб-страницы, содержащие гипертекст, связаны между собой гиперссылками. Хотя оба термина дополняют друг друга, гиперссылки являются фундаментальной частью Всемирной сети, которая позволяет пользователям легко перемещаться между веб-страницами или их разделами без необходимости открывать новые вкладки в поисковой системе. Электронные документы, содержащие ссылки, экономят время, помогая быстро находить нужную информацию.
Фактически, гиперссылка – это URL-адрес, к которому гипертекст направляет доступ. Благодаря этому стало возможно осуществлять переход не только к текстовым документам, но и к изображениям, видеофайлам, рисункам. Ведь web-страница представляет собой не просто текстовый документ, а целую группу взаимосвязанных файлов.
Гиперссылка может принимать различные формы, такие как полужирные или курсивные тексты, выпадающие меню, картинки, анимация. Всякий раз, когда указатель мыши внезапно превращается в указательный палец, это означает, что вы можете перейти к новому документу.
Видимый текст гиперссылки называется якорным текстом (“anchor text”). При нажатии на якорный текст на странице «источника», вас перенаправят на другую страницу, называемую “цель”, где вы найдете искомую информацию.
Заключение
Гипертекст и гиперссылка являются взаимосвязанными мощными инструментами перекрестных связей веб-сайтов в сети. Разница между этими терминами состоит в том, что hypertext – это текст, связанный с другими документами сети с помощью системы выделенных слов (ссылок), в то время как hyperlink – это ссылка в гипертексте, которая направляет пользователей на конкретный раздел того же документа или в принципе на другой документ. Вкратце, гипертекст — это текстовый файл с гиперссылками, а гиперссылки –это ссылки в гипертексте.
Что такое гиперссылка | Компьютер плюс
Создавая какой-либо документ в word или excel или презентацию в power point, бывает нужно сделать так, чтобы читатель или слушатель перешел для ознакомления к другому документу, картинке или на какой-либо сайт в интернете. Это нужно для того, чтобы не повторять содержимое этих материалов в тексте или презентации, а также для более подробного ознакомления отдельными разделами темы и т.д.
Это нужно для того, чтобы не повторять содержимое этих материалов в тексте или презентации, а также для более подробного ознакомления отдельными разделами темы и т.д.
Гиперссылка, что это?
Для такого перехода в тексте документа или в презентации размещают так называемые гиперссылки или просто ссылки. Гиперссылки представляют собой некое слово или несколько слов, выделенных цветом и/или подчеркиванием при клике мышкой по которому можно перейти к разделу в этом же документе, другому файлу или по адресу в интернете. Например, в интернете тексты и картинки в большинстве случаев представляют собой ссылки, и при щелчке по ним мышью происходит переход на другие страницы или сайты.
Гиперссылка, может отсылать нас к определенным местам внутри этого же документа. Здесь ссылки выполняют функцию навигации по документу. Так в Википедии содержание любой статьи представлено ссылками на определенные разделы этой статьи, что позволяет читателю сразу перейти к интересующему его разделу. В офисных приложениях также можно разместить такие ссылки.
В офисных приложениях также можно разместить такие ссылки.
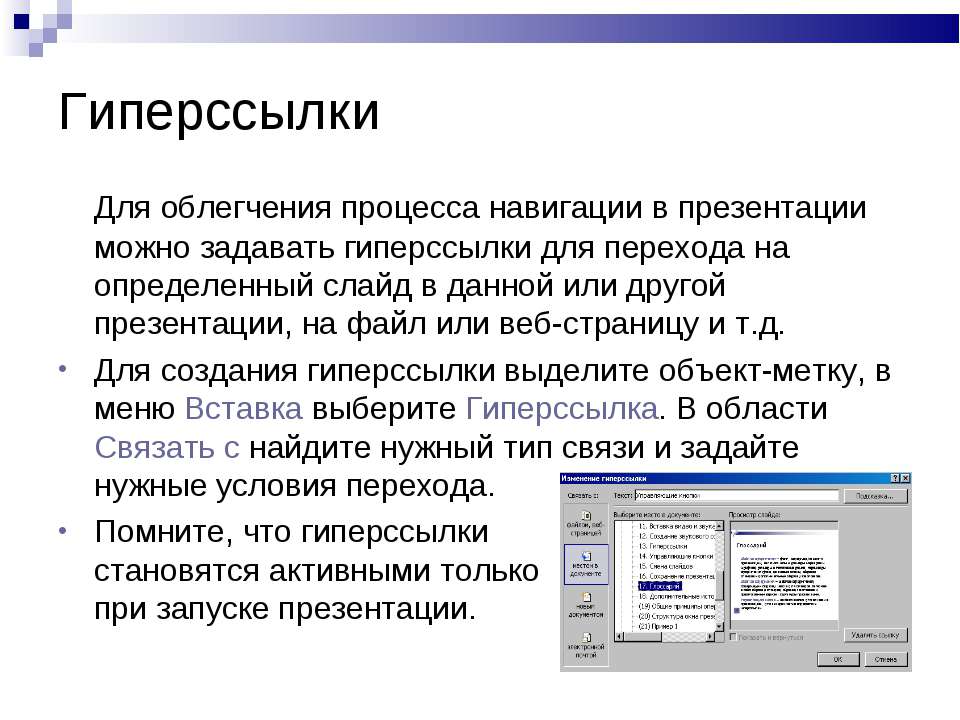
Создание гиперссылки в офисных приложениях
Здесь создание гиперссылки делается одинаково, в чем и заключается удобство использования этих программ. Для того, чтобы создать гиперссылку нужно выделить слово, при нажатии на которое будет осуществлен переход по ссылке, затем вызываем контекстное меню в котором выбираем «Гиперссылка».
Создание гиперссылки через контекстное менюТо же можно сделать и через меню «Вставка», где также выбираем кнопку «Гиперссылка».
То же можно сделать и посредством меню ВставкаПосле этого, перед нами открывается окно вставки гиперссылки:
Окно вставки гиперссылкиВ этом окне выбираем нужный файл, место в документе или адрес электронной почты, то есть, то место, куда должна привести ссылка. Здесь же можно изменить или удалить гиперссылку.
Ссылку можно сделать и к рисунку, вставленному в документ Word или в презентацию. Для этого надо выделить рисунок, а дальше все как описано выше.
В Excel ссылкой может быть не какое-либо слово, а отдельная ячейка, и при создании гиперссылки нужно выделить ячейку.
Удаление гиперссылки
Быстро удалить гиперссылку может потребоваться, когда нужно отредактировать текст, скачанный из интернета. Такой текст обычно содержит много ссылок. Для этого надо выделить ссылку (слово) и вызвав контекстное меню нажать «Удалить гиперссылку».
Битыми ссылками называют ссылки, которые никуда не ведут, то есть файл, на который направляет нас ссылка, удален или недоступен в настоящий момент.
Таким образом, гиперссылкой называют часть документа (слово или картинка), при нажатии на которую происходит переход на раздел в документе или на другой файл, или на страницу в интернете. Гиперссылки можно легко создавать самостоятельно в наиболее широко используемых офисных программах.
Что такое гиперссылка и для чего она нужна?
Зачастую пользователи ПК встречаются с понятием гиперссылки, которое подразумевает своего рода соединительный мостик, отправляющий пользователя в нужный пункт назначения. Если документ содержит в себе подобную гиперссылку, то он имеет название гипертекстовый.
Если документ содержит в себе подобную гиперссылку, то он имеет название гипертекстовый.
Как правило, подобная ссылка имеет иной цвет от основного текста, чтобы пользователю она сразу бросалась в глаза. В основном для выделения используется синий цвет. Гиперссылка может отправить пользователя на объект, либо расположенный на ПК, либо во всемирной сети Интернет. Второе, как правило, наиболее распространенное действие.
При подведении курсора мышки к гиперссылке, тот сразу поменяет свой вид на руку с вытянутым указательным пальцем. Именно в этот момент следует нажать на левую клавишу мышки, чтобы был осуществлен переход по ссылке в нужный пункт назначения. Данным пунктом может быть любая программа, которая будет сразу запущена, какой-либо файл в виде документа или изображения.
Чтобы вставить гиперссылку в своем документе, первоначально она должна быть помещена в буфер обмена. Пользователю необходимо выделить ссылку, после чего нажать на ней правой клавишей мышки, вызвав тем самым меню. Уже в нем следует найти опцию Копировать и нажать на нее традиционно левой клавишей мышки.
Уже в нем следует найти опцию Копировать и нажать на нее традиционно левой клавишей мышки.
После вышеописанных действий нужная ссылка будет размещена в буфере обмена системы. Пользователь должен изначально знать, что в нем умещается только последний скопированный объект, который записывается поверх предыдущего. Поэтому перед тем, как копировать что-то новое, следует хорошо подумать нужен ли объект, который в данный момент находится в буфере обмена.
Примером использования гиперссылки являются комментарии в группах контактов, где для этого имеется специальное окошко со специально выделенным местом для ссылки. Место для гиперссылки, как правило, обозначено, например, надписью «Здесь будет ссылка». Данную надпись следует выделить и нажать на значок с изображением цепочки в верхней части окошка. После нажатия пользователю будет доступна опция добавления или изменения ссылки, а в специальном месте адреса ссылки следует вставить скопированный до этого адрес, находящийся уже в буфере обмена. Нажав на кнопке вставить, ссылка будет размещена и уже станет гиперссылкой, о чем будет свидетельствовать ее синий цвет.
Нажав на кнопке вставить, ссылка будет размещена и уже станет гиперссылкой, о чем будет свидетельствовать ее синий цвет.
Данный способ использования гиперссылок используется не только для комментариев в различных социальных группах, но и при работе с текстовым редактором, электронными таблицами, презентациями и другими программами операционной системы Windows.
Ссылка и гиперссылка отличия
Как ссылки, так и гиперссылки являются неотъемлемой частью World Wide Web, благодаря чему вы переходите из одного места в другое на веб-страницах или даже через веб-сайты через ссылки, которые просто называются ссылками или гиперссылками. Ссылки и гиперссылки являются неотъемлемыми элементами оптимизации поисковых систем (SEO) и являются основополагающими концепциями World Wide Web. Все в Интернете вращается вокруг контента и как обращаться к ним. Благодаря навигации по текстовым документам веб-система значительно расширилась для размещения графики, изображений и видео на веб-страницах. Ссылки и гиперссылки упрощают навигацию между веб-страницами и веб-сайтами, чем прежде, чем скрещивать триллионы и триллионы страниц в Интернете. Они являются наиболее значительными прорывами, которые делают Интернет настолько доступным.
Ссылки и гиперссылки упрощают навигацию между веб-страницами и веб-сайтами, чем прежде, чем скрещивать триллионы и триллионы страниц в Интернете. Они являются наиболее значительными прорывами, которые делают Интернет настолько доступным.
Что такое ссылка?
Ссылка – это не что иное, как цепочка, соединяющая страницы внутри сайтов и без ссылок, там нет веб-сайта. Возьмем, например, «http://google.com». Когда вы вводите эту вещь в адресной строке, это ссылка, которая приведет вас на сайт Google. Ссылка – это не что иное, как веб-адрес или URL-адрес веб-страницы, который позволяет вам подключаться к различным серверам. Ссылки используются для подключения одной страницы к другой, а поведение ссылки может быть задано с использованием языка CSS. Появление ссылки может измениться на ручной мотив в графическом интерфейсе, чтобы указать, что это ссылка.
Что такое гиперссылка?
Гиперссылка – это ссылка, которая переводит вас из одного домена в другой посредством ссылок, называемых якорь-текстами. Веб состоит из бесконечного количества страниц, заполненных всеми видами контента и информации, а гиперссылка – это инструмент сшивания, который связывает эти страницы на одинаковых или разных веб-сайтах. Гиперссылки являются фундаментальной концепцией World Wide Web, которая упрощает навигацию между веб-страницами по ссылкам. Ссылки можно разделить на внутренние и внешние ссылки. Внутренняя ссылка – это ссылка, которая соединяет две веб-страницы на одном и том же веб-сайте, тогда как внешняя ссылка используется для подключения двух веб-страниц, принадлежащих двум различным веб-сайтам.
Веб состоит из бесконечного количества страниц, заполненных всеми видами контента и информации, а гиперссылка – это инструмент сшивания, который связывает эти страницы на одинаковых или разных веб-сайтах. Гиперссылки являются фундаментальной концепцией World Wide Web, которая упрощает навигацию между веб-страницами по ссылкам. Ссылки можно разделить на внутренние и внешние ссылки. Внутренняя ссылка – это ссылка, которая соединяет две веб-страницы на одном и том же веб-сайте, тогда как внешняя ссылка используется для подключения двух веб-страниц, принадлежащих двум различным веб-сайтам.
Разница между ссылкой и гиперссылкой
Определение
Хотя оба выглядят одинаково, есть тонкая линия, которая разделяет эти две точки зрения на Интернет. Ссылка – это просто адрес, который указывает местоположение ресурса в Интернете точно так же, как URL-адрес, который выводит вас на веб-страницы, идентифицированные связанными URL-адресами. С другой стороны, гиперссылки – это ссылки, которые вы можете щелкнуть или активировать с помощью указывающего устройства, чтобы перейти на целевую страницу. Это ссылки, которые объединяют триллионы веб-страниц и файлов в Интернете с единственной целью навигации.
Это ссылки, которые объединяют триллионы веб-страниц и файлов в Интернете с единственной целью навигации.
Формат
Гиперссылка может принимать множество форм, таких как значок, рисунок, текст или изображения, чтобы ссылаться на другой файл или объект на том же веб-сайте или на другой веб-сайт. Гиперссылка – это просто ссылка, которая указывает на раздел той же страницы или другой раздел другой веб-страницы для доступа к дополнительной информации, касающейся объекта интереса. Эти ссылки или тексты называются «якорь-тексты». Ссылка – это просто элемент управления HTML для доступа к ресурсу простым щелчком или нажатием. Ссылки – это средства навигации между страницами в World Wide Web.
Цель ссылки неоднозначна для пользователей в целом. Ссылка идентифицирует адрес ресурса, не требуя дополнительного контекста, который упрощает навигацию между веб-сайтами. За каждой ссылкой есть URL (универсальный локатор ресурсов) определенного веб-сайта, который является ничем иным, как веб-адресом веб-сайта, к которому вы хотите получить доступ. Вы можете получить доступ к контенту веб-сайта, щелкнув ссылку. Гиперссылки используются для связывания вашей веб-страницы с другими веб-страницами на вашем домашнем веб-сайте или для доступа к дополнительному контенту или медиа, созданным другими пользователями.
Вы можете получить доступ к контенту веб-сайта, щелкнув ссылку. Гиперссылки используются для связывания вашей веб-страницы с другими веб-страницами на вашем домашнем веб-сайте или для доступа к дополнительному контенту или медиа, созданным другими пользователями.
пример
Допустим, мы набираем «http://facebook.com» в адресной строке. Это простая простая ссылка или URL-адрес веб-сайта, на котором вы попадаете на веб-сайт «Facebook», если нажимаете, чтобы вы могли получить доступ ко всей информации или контенту веб-сайта. Ссылка просто ссылается на веб-адрес ресурса, к которому вы хотите получить доступ. Когда вы размещаете эту ссылку на своей веб-странице, чтобы любой пользователь мог перемещаться с вашего сайта на Facebook с помощью Facebook в качестве якорного текста, он становится гиперссылкой. Проще говоря, гиперссылки используются для навигации между веб-страницами на одном и том же или разных сайтах, тогда как ссылки – это просто веб-адреса.
Связь с гиперссылкой: сравнительная таблица
Резюме ссылки и гиперссылки
Оба термина ссылок и гиперссылок переплетаются и часто используются взаимозаменяемо, но в другом контексте. Ссылка, используемая на веб-странице, называется гиперссылкой. Назначение обоих элементов управления одинаково, за исключением того, что управление гиперссылкой является элементом управления HTML, который обеспечивает прямой доступ к целевому веб-сайту при нажатии или зависании, тогда как элемент управления ссылками является серверным элементом управления, который сначала обрабатывает запросы на сервер, прежде чем перенаправлять доступ на целевой сайт. Говоря простыми словами, ссылку можно охарактеризовать просто как веб-адрес, тогда как гиперссылка – это ссылка, которая связывает страницы на одном и том же или разных веб-сайтах в контексте Всемирной паутины.
Ссылка, используемая на веб-странице, называется гиперссылкой. Назначение обоих элементов управления одинаково, за исключением того, что управление гиперссылкой является элементом управления HTML, который обеспечивает прямой доступ к целевому веб-сайту при нажатии или зависании, тогда как элемент управления ссылками является серверным элементом управления, который сначала обрабатывает запросы на сервер, прежде чем перенаправлять доступ на целевой сайт. Говоря простыми словами, ссылку можно охарактеризовать просто как веб-адрес, тогда как гиперссылка – это ссылка, которая связывает страницы на одном и том же или разных веб-сайтах в контексте Всемирной паутины.
В этом уроке мы поговорим о том, для чего нужна гиперссылка, как создать, скопировать и «скинуть» ссылку, то есть поделиться ей.
Что такое гиперссылка
Гиперссылка или просто ссылка — это текст, фотография, иконка или другой элемент по нажатию на который откроется другая веб-страница.
Последнее слово в предыдущем предложении и есть гиперссылка. Обычно на сайтах текстовые ссылки выделяются цветом и подчеркиваются. Ссылками так же могут быть картинки и кнопки.
Обычно на сайтах текстовые ссылки выделяются цветом и подчеркиваются. Ссылками так же могут быть картинки и кнопки.
Чтобы понять, что перед вами ссылка, наведите на нее курсор мыши, если вы за компьютером. Стрелка мыши изменится на руку с вытянутым указательным пальцем, как на картинке ниже.
Если это ссылка, курсор поменяется со стрелки на руку
Чтобы открыть ссылку — нажмите на нее левой кнопкой мыши. Новая страница может открыться в соседней вкладке браузера или в этой же.
Как работает гиперссылка
Чтобы картинка или текст стали ссылкой, им нужно задать адрес. Этот адрес может быть либо адресом веб-страницы в интернете, либо местоположением файла на компьютере.
Гиперссылка нужна для быстрого просмотра файлов (они открываются по одному клику), а так же для комфортной навигации, чтобы удобно было переходить из одного раздела в другой.
Куда еще она может вести в интернете?
Она может вести не только на страницу сайта, на котором мы находимся (внутренняя ссылка), но так же и на другой сайт (внешняя ссылка). Кроме того могут открываться вовсе и не сайты, а изображения, заголовки, текст или выполняться определенные команды, такие, как загрузка файла. Поэтому важно помнить о безопасности в сети и внимательно смотреть, куда нас отправляют.
Кроме того могут открываться вовсе и не сайты, а изображения, заголовки, текст или выполняться определенные команды, такие, как загрузка файла. Поэтому важно помнить о безопасности в сети и внимательно смотреть, куда нас отправляют.
Как узнать куда ведет гиперссылка?
Безопасность в интернете — важное дело. Обращайте внимание, куда ведут ссылки на сайтах, которым Вы не доверяете.
Когда мы наводим курсор на часть текста или картинку, являющимися гиперссылкой, то в браузере слева внизу появится строчка с названием адреса:
На него и нужно периодически поглядывать, чтоб знать, куда вас отправляют (например, на другие внутренние страницы этого сайта или на сторонний сайт)
Что такое битая ссылка?
Битая ссылка — это неработающая гиперссылка, адрес которой был изменен (удален или переименован) или его вообще не существует. Информация битых ссылок не может быть найдена и тогда открывается окно с ошибкой 404, возникающая как раз в таких случаях невозможности получения данных. Так выглядит битая ссылка на нашем сайте. Надеемся, что больше она вам не покажется 🙂
Так выглядит битая ссылка на нашем сайте. Надеемся, что больше она вам не покажется 🙂
Чем отличается гиперссылка от ссылки?
Электронная ссылка — это адрес в сети. Например, http://prosto-ponyatno.ru. Когда говорят «кинь ссылку на сайт» — обычно просят этот адрес, чтобы перейти по нему. Ссылку открытого сайта можно найти в верхней части браузера.
А гиперссылка — это та же самая ссылка http://prosto-ponyatno.ru, но она обернута текстом или картинкой, вот так: гиперссылка на сайт просто-понятно. То есть это конкретное текстовое или графическое оформление, в котором содержится ссылка.
Как копировать адрес гиперссылки
Наводим курсор на гиперссылку (то же действует и с обычными ссылками), нажимаем правую кнопку мыши. В открывшемся окне выбираем пункт «копировать адрес ссылки».
А дальше вставляем ссылку куда нужно. Открываем текстовый редактор, вкладку браузера или окошко сообщений в социальных сетях. Используйте горячие клавиши, зажмите две кнопки одновременно ctrl+v. Или нажмите правой кнопкой мыши туда, куда хотите вставить текст и в выпадающем окне выберите «вставить».
Используйте горячие клавиши, зажмите две кнопки одновременно ctrl+v. Или нажмите правой кнопкой мыши туда, куда хотите вставить текст и в выпадающем окне выберите «вставить».
Как создается гиперссылка, как создать ссылку
Чтобы создать текстовую гиперссылку нужно две вещи: адрес ссылки + особое написание.
1. Адрес ссылки.
Чтобы создать гиперссылку, нужен адрес. Куда вы хотите отправить человека по нажатию на текст или картинку. Можно скопировать существующую ссылку, как мы делали выше или создать свою.
Как создать ссылку на файл
Если вы хотите поделиться личными фотографиями или другими документами, которые хранятся только у вас на компьютере, помните, что они не имеют «местожительства» в интернете. Сначала их нужно загрузить на один из специальных сайтов для этого — они называются «облачные хранилища». Самые крупные из них Яндекс.Диск и Гугл Драйв. После того, как загрузите туда фото или документы — у каждого появится свой адрес в сети, то есть своя ссылка.
2. Особое написание гиперссылки
Гиперссылки могут быть на сайтах и в различных программах, например, в microsoft office word или microsoft office powerpoint.
Сайты и страницы, которые отображает браузер, написаны на особом языке — HTML (аш ти эм эль). Гиперссылка не исключение. Для того, чтобы браузер понял, что перед ним гиперссылка, а не просто текст, ему нужно рассказать об этом, да так, чтобы он понял. Поэтому используют особые теги.
Создание гиперссылки в html документах для продвинутых пользователей:
Для создания гиперссылки в html документе (например, в блоге или на форуме) используются особые теги, заключенные в треугольные скобки. Прописывается следующее:
Итак, мы узнали, что такое гиперссылка и как она создается, это поможет нам делиться информацией и быть начеку со зловредными сайтами.
Гиперссылка (англ. hyperlink ) — часть гипертекстового документа, ссылающаяся на элемент в самом документе (команда, текст, изображение, сноска) или на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу HTML-документа. Часть текста с добавленной ссылкой по умолчанию выделяется синим цветом. При наведении курсора мыши на текст со ссылкой он или меняет цвет или выделяется подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические элементы со ссылками выделяются прямоугольной пунктирной рамкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета не посещённой ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с кодом ошибки, но это происходит не всегда.
Составные части гиперссылки
| http:// | — протокол доступа |
| www.example.com | — доменное имя сервера |
/test-papka/index. html html | — путь к файлу и имя файла web-страницы |
Содержание
Гиперссылки HTML-страницы [ править | править код ]
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
- указывающий на другой файл, который может быть расположен в Интернете;
- содержащая полный путь (URL) к этому файлу.
Гиперссылка для пользователя — графическое изображение, видео или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
Гиперссылка на другую HTML-страницу [ править | править код ]
Для определения ссылки в HTML используется тег , структура которого имеет вид Текст ссылки , где filename — имя файла или адрес в Интернете, на который необходимо сослаться, а Текст ссылки — текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе. Также можно использовать аргумент TARGET, который показывает, в каком окне будет открыта ссылка (значения — _blank (новом), _self (текущем)). target=»имя окна»>.
target=»имя окна»>.
Например, гипертекстовая ссылка:
- Мои работы — ссылается на документ my-photo.html в текущем каталоге, образуя гипертекстовую ссылку в виде слова «Мои работы»;
- Мой фотоальбом — ссылается на файл my-photo.html, расположенный в каталоге photo корневого каталога и образует ссылку в виде текста «Мой фотоальбом»;
- Фото — ссылается на индексный файл в текущем каталоге;
- Мой сайт — ссылается на ресурс, расположенный на удаленном сервере.
- Открыть в новом окне
Почтовая гиперссылка [ править | править код ]
Для создания ссылки на адрес электронной почты используется URI-схема mailto: , после которой необходимо указать e-mail адресата:
При создании почтовой гиперссылки можно указывать тему отправляемого сообщения и тело письма. Для этого используются поля subject и body. Тема письма задается в поле subject, тело письма в поле body.
Что такое гиперссылка или ссылка (html)?
В рамках данной небольшой статьи я рассмотрю что такое гиперссылка или ссылка в рамках интернета. Какие они бывают и для чего предназначены.
Примечание: Материал в первую очередь предназначен для начинающих пользователей, поэтому в тексте могут содержаться обобщения и упрощения.
Гиперссылка (hyperlink) или в простонародье ссылка — это элемент HTML-документа, который ссылается на другой элемент. Ссылка может быть в виде текста, заголовка, примечания, изображения и так далее. В качестве объекта назначения могут быть файлы, расположенные на серверах, другие HTML-документы, адрес электронной почты или же элемент внутри текущего HTML-документа. С точки зрения стиля и оформления, ссылка обычно отличается либо по цвету, либо по оформлению.
А теперь, все то же самое, только простыми словами. Например, рассмотрим Что такое ярлык. Как видите, предыдущий текст отличается по цвету. Этот кусок и есть гиперссылка. В данном случае, ссылка указывает на другую страницу, где рассказывается о том, что представляет собой ярлык в рамках операционной системы Windows. Кстати, если вы еще этого не знаете, то советую почитать. Для этого достаточно щелкнуть по ней левой кнопкой мыши.
Это был первый вариант гиперссылки, который ссылается на другой HTML-документ (веб-страницу). Если же, к примеру, адрес внутри ссылки будет указывать на конкретный файл, то, после ее нажатия, браузер начнет скачивать файл. Так же, как уже говорил, ссылка может указывать на элемент внутри текущей веб-страницы. В таких случаях, нажатие по ней приведет к тому, что браузер автоматически прокрутит веб-страницу до нужного места. Увидеть пример вы можете в статье бесплатные офисные решения (там в самом начале идет оглавление, попробуйте нажать на любую из этих гиперссылок).
И последний вариант, это когда гиперссылка указывает на конкретный электронный адрес почты. В таком случае, после нажатия браузер попытается открыть любой из установленных у вас на компьютере почтовых клиентов для того, чтобы написать письмо, при этом сам адрес уже будет содержаться в поле «Получатель».
Структура языка разметки HTML сделана таким образом, что позволяет делать ссылкой практически любой элемент. Простыми словами, ссылкой может быть картинка, какой-то участок текста, а быть может и некая часть веб-страницы.
Стоит знать, что гиперссылки, по сути, это основа всего интернета, без них последний никогда не обрел бы такой популярности, так как именно они обеспечивают навигацию между частями и самими HTML-документами.
Теперь, вы знаете о том, что такое гиперссылка или же просто ссылка, для чего они предназначены, какими бывают и их роль в истории интернета.
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Поисковая система Яндекс — что это?
- Что такое моноблок (моноблочный компьютер)?
Добавить комментарий / отзыв
Что такое гиперссылки? — Изучите веб-разработку
В этой статье мы рассмотрим, что такое гиперссылки и почему они важны.
Гиперссылки, обычно называемые ссылками, являются фундаментальной концепцией Интернета. Чтобы объяснить, что такое ссылки, нам нужно вернуться к самым основам веб-архитектуры.
Еще в 1989 году Тим Бернерс-Ли, изобретатель Интернета, говорил о трех столпах, на которых стоит Интернет:
- URL, адресная система, отслеживающая веб-документы
- HTTP, протокол передачи для поиска документов по их URL
- HTML, формат документа, позволяющий вставлять гиперссылки
Как видно из трех основных элементов, все в Интернете вращается вокруг документов и способов доступа к ним.Первоначальная цель Интернета заключалась в том, чтобы обеспечить простой способ доступа, чтения и навигации по текстовым документам. С тех пор Интернет эволюционировал, чтобы обеспечить доступ к изображениям, видео и двоичным данным, но эти улучшения почти не изменили трех основных принципов.
До Интернета было довольно сложно получить доступ к документам и переходить от одного к другому. Будучи удобочитаемыми, URL-адреса уже упростили задачу, но сложно ввести длинный URL-адрес, когда вы хотите получить доступ к документу. Именно здесь гиперссылки произвели революцию во всем.Ссылки могут соотносить любую текстовую строку с URL-адресом, так что пользователь может мгновенно перейти к целевому документу, активировав ссылку.
Будучи удобочитаемыми, URL-адреса уже упростили задачу, но сложно ввести длинный URL-адрес, когда вы хотите получить доступ к документу. Именно здесь гиперссылки произвели революцию во всем.Ссылки могут соотносить любую текстовую строку с URL-адресом, так что пользователь может мгновенно перейти к целевому документу, активировав ссылку.
Ссылки выделяются на фоне окружающего текста подчеркнутым синим текстом. Коснитесь или щелкните ссылку, чтобы активировать ее, или, если вы используете клавиатуру, нажимайте Tab, пока ссылка не окажется в фокусе, и нажмите Enter или Пробел.
Ссылки — это прорыв, который сделал Интернет настолько полезным и успешным. В оставшейся части этой статьи мы обсудим различные типы ссылок и их важность для современного веб-дизайна.
Как мы уже говорили, ссылка — это текстовая строка, привязанная к URL-адресу, и мы используем ссылки, чтобы упростить переход от одного документа к другому. При этом есть нюансы, которые стоит учесть:
Типы ссылок
- Внутренняя ссылка
- Ссылка между двумя веб-страницами, где обе веб-страницы принадлежат одному и тому же веб-сайту, называется внутренней ссылкой.
 Без внутренних ссылок не существует такого понятия, как веб-сайт (если, конечно, это не одностраничный веб-сайт).
Без внутренних ссылок не существует такого понятия, как веб-сайт (если, конечно, это не одностраничный веб-сайт). - Внешняя ссылка
- Ссылка с вашей веб-страницы на чужую веб-страницу.Без внешних ссылок нет Интернета, поскольку Интернет — это сеть веб-страниц. Используйте внешние ссылки для предоставления информации помимо контента, доступного на вашей веб-странице.
- Входящие ссылки
- Ссылка с чужой веб-страницы на ваш сайт. Это противоположность внешней ссылке. Обратите внимание, что вам не нужно давать обратную ссылку, когда кто-то ссылается на ваш сайт.
Когда вы создаете веб-сайт, сосредоточьтесь на внутренних ссылках, так как они делают ваш сайт удобным для использования. Найдите хороший баланс между слишком большим и слишком низким количеством ссылок.Мы поговорим о разработке навигации по веб-сайту в другой статье, но, как правило, всякий раз, когда вы добавляете новую веб-страницу, убедитесь, что хотя бы одна из ваших других страниц ссылается на эту новую страницу. С другой стороны, если на вашем сайте более десяти страниц, ссылаться на каждую страницу с любой другой страницы непродуктивно.
С другой стороны, если на вашем сайте более десяти страниц, ссылаться на каждую страницу с любой другой страницы непродуктивно.
Когда вы только начинаете, вам не нужно так сильно беспокоиться о внешних и входящих ссылках, но они очень важны, если вы хотите, чтобы поисковые системы находили ваш сайт (подробнее см. Ниже).
Якоря
Большинство ссылок связывают две веб-страницы вместе. Якоря связывают вместе два раздела одного документа. Когда вы переходите по ссылке, указывающей на привязку, ваш браузер переходит к другой части текущего документа вместо загрузки нового документа. Однако вы создаете и используете якоря так же, как и другие ссылки.
Ссылки и поисковые системы
Ссылки важны как для пользователей, так и для поисковых систем. Каждый раз, когда поисковые системы просматривают веб-страницу, они индексируют веб-сайт, переходя по ссылкам, доступным на веб-странице.Поисковые системы не только переходят по ссылкам для открытия различных страниц веб-сайта, но также используют видимый текст ссылки, чтобы определить, какие поисковые запросы подходят для достижения целевой веб-страницы.
Ссылки влияют на то, насколько быстро поисковая система будет ссылаться на ваш сайт. Проблема в том, что активность поисковых систем сложно измерить. Компании, естественно, хотят, чтобы их сайты занимали высокие позиции в результатах поиска. Мы знаем следующее о том, как поисковые системы определяют рейтинг сайта:
- Видимый текст ссылки влияет на то, какие поисковые запросы найдут данный URL.
- Чем больше входящих ссылок может похвастаться веб-страница, тем выше ее позиция в результатах поиска.
- Внешние ссылки влияют на поисковый рейтинг как исходных, так и целевых веб-страниц, но неясно, насколько сильно.
SEO (поисковая оптимизация) — это исследование того, как повысить рейтинг веб-сайтов в результатах поиска. Улучшение использования ссылок на веб-сайте — один из полезных методов SEO.
Теперь вам нужно создать несколько веб-страниц со ссылками.
Что такое гиперссылка?
Обновлено: 03.09.2019, Computer Hope
Также называемая ссылкой и веб-ссылкой , гиперссылка представляет собой значок, изображение или текст, который ссылается на другой файл или объект. Всемирная паутина состоит из гиперссылок, связывающих друг с другом триллионы страниц и файлов. Например, «Домашняя страница Computer Hope» — это гиперссылка на главную страницу Computer Hope.
Почему на веб-страницах используются гиперссылки?
Гиперссылки — это то, что позволяет веб-страницам подключаться к другим веб-страницам, и без них вам нужно было бы знать URL-адрес каждой страницы в Интернете.
Что происходит, когда вы щелкаете гиперссылку?
Когда вы щелкаете, касаетесь или выбираете гиперссылку, браузер покидает текущую страницу, которую вы просматриваете, и открывает ссылку для новой страницы. Например, вы можете щелкнуть любую из приведенных ниже ссылок, чтобы узнать больше о гиперссылках.
ПримечаниеТакже можно создать гиперссылку (с именем привязки) на место на той же странице. Например, ссылки в начале этой страницы называются якорями к заголовкам на этой странице.Ссылка также может открывать новую вкладку и оставлять текущее окно открытым как фоновую вкладку.
КончикНа компьютере вы можете определить гиперссылку, даже если она не подчеркнута, наведя указатель мыши на текст. Браузер меняет указатель со стрелки на палец, чтобы указать, что его можно открыть. Кроме того, в нижней части окна должен появиться URL-адрес ссылки, который поможет вам определить, на что указывает ссылка.
Почему некоторые гиперссылки имеют разные цвета?
Для удобства использования многие веб-сайты (включая Computer Hope) меняют цвет посещенных гиперссылок, чтобы читатель знал, какую страницу он уже посетил.Например, если вы еще не просматривали нашу страницу о материнской плате, ссылка должна быть синей. Однако ссылка на эту страницу с гиперссылкой должна быть фиолетовой, потому что вы посетили страницу с тех пор, как читаете ее сейчас.
Пример создания гиперссылки
Ниже приведен пример создания гиперссылки на HTML-странице. В нашем визуальном примере вы можете видеть, что гиперссылка использует тег с атрибутом href, который указывает на файл или веб-страницу. В этом примере гиперссылка будет озаглавлена «Компьютерная надежда» и указывать на надежду.html файл. Если файл не существует, вы получите ошибку 404.
Дополнительная информация и примеры создания гиперссылки находятся по ссылке ниже.
Как я могу щелкнуть ссылку без использования мыши?
Клавиатура также может выполнять то же действие, что и щелчок, путем нажатия либо пробела , либо Enter на клавиатуре. Например, вы можете нажимать Tab несколько раз, чтобы перемещаться по каждой из ссылок на этой странице.Когда вы перейдете по ссылке, которую хотите «щелкнуть» и посетить, вы можете нажать клавишу Enter , чтобы перейти по этой ссылке.
Как создать гиперссылку на изображение
В HTML есть два способа создать гиперссылку на изображении. Если вы хотите связать полное изображение, вы можете поместить тег img в тег привязки. Если вы хотите создать гиперссылку только на части изображения, вы должны создать карту изображения.
В других местах гиперссылки найдены
Гиперссылки не являются эксклюзивными для интернет-браузеров.Многие программы и даже операционные системы также используют гиперссылки. Например, электронные документы, PDF-файлы и Windows 10 содержат гиперссылки, по которым открываются другие файлы, документы и веб-страницы.
Что такое гиперссылки и почему они важны для веб-сайтов?
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать большеГиперссылка — это ссылка в документе на другой документ. Если щелкнуть гиперссылку, загружается указанный документ.
Гиперссылки — это то, что связывает страницы и другие ресурсы в Интернете друг с другом. Именно они делают Интернет тем, чем он является. Без гиперссылок не было бы Интернета.
Вы можете найти гиперссылки в самых разных местах. В основном они отображаются в тексте, но также могут быть:
Стили гиперссылок
Связанный текст называется текстом привязки ссылки.В большинстве случаев якорный текст гиперссылки оформлен иначе, чем окружающий текст. Стандартный способ различения гиперссылок — окрашивать их в синий цвет, но распространены и другие цвета. Гиперссылки часто подчеркиваются или становятся подчеркнутыми при наведении курсора.
На большинстве сайтов гиперссылки, которые ведут на веб-сайты, которые вы ранее посещали, окрашены в несколько другой цвет (например, темно-синий или фиолетовый). Это изменение цвета выполняется вашим браузером на основе вашей собственной истории просмотров — сам веб-сайт не знает, какие страницы вы ранее посещали.
Часто стиль гиперссылки немного меняется при наведении на нее курсора:
- Может стать подчеркнутым.
- Если он уже был подчеркнут, он может получить второе подчеркивание или мысленное подчеркивание.
- Может поменять цвет.
- Он может двигаться, покачиваться или подпрыгивать.
Всплывающие подсказки
Кроме того, при наведении курсора мыши на гиперссылку рядом со ссылкой может появиться небольшой «всплывающий» текст. Всплывающий текст называется всплывающей подсказкой .Содержимое всплывающей подсказки также называется «Заголовком» ссылки. Первоначальная цель всплывающей подсказки заключалась в том, чтобы отобразить заголовок страницы, на которую имеется ссылка. Это все еще происходит, но некоторые люди используют его для других целей, включая шутки, дополнительную информацию и развлечения.
Часто задаваемые вопросы
Может ли изображение содержать более одной ссылки?
Да. Это называется картой изображений.
На карте изображений разные области изображения обозначены как имеющие разные URL-адреса.В зависимости от того, где вы нажимаете на изображении, вы попадаете на другую страницу.
Может ли гиперссылка на определенное место на целевой странице?
Да. Каждому элементу на веб-странице может быть присвоен определенный идентификатор. Это должен сделать создатель веб-страницы. Обычно не все элементы получают идентификаторы. Обычно для этой цели в заголовки разделов помещают идентификаторы.
Если у элемента есть идентификатор, вы можете указать ссылку на страницу и указать идентификатор в URL-адресе. Вы просто добавляете знак решетки (или «octothorpe») ( # ) и имя идентификатора в конец URL-адреса.Вот как работают на странице оглавления, подобные тем, которые вы видите вверху страниц Википедии.
Если вы хотите создать ссылку на страницу таким образом, вам необходимо знать идентификатор элемента, на который вы хотите создать ссылку. Вы можете легко сделать это в браузерах Chrome и Firfox:
- Щелкните элемент правой кнопкой мыши (или коснитесь двумя пальцами). Это вызывает контекстное меню.
- Нажмите «Проверить элемент»
- Во всплывающем окне исходного кода искомый элемент, вероятно, должен быть выделен.Вы увидите код, который выглядит примерно так:
Это текст на странице
Вы ищете текст с меткой id . Скопируйте только строку внутри кавычек — без кавычек.
Не все элементы будут иметь идентификаторы. Если у них его нет, вы не можете добавить на него ссылку (но вы все равно можете указать ссылку на страницу). Если вы управляете страницей, убедитесь, что заголовки разделов имеют идентификаторы.
гиперссылок | Компьютерные приложения для менеджеров
Гиперссылка — это фрагмент текста, при нажатии на который пользователь попадает на веб-страницу.Гиперссылки также могут ссылаться на адреса электронной почты; при нажатии на эти гиперссылки откроется программа электронной почты (вероятно, Microsoft Outlook) для отправки электронного письма на этот адрес. Гиперссылки имеют другой цвет (по умолчанию — синий) и подчеркиваются.
Вставка гиперссылки
Чтобы добавить гиперссылку в документ Word, выделите текст, который нужно преобразовать в гиперссылку.
Есть три варианта добавления гиперссылки:
1. Используйте сочетание клавиш Ctrl + K.
2.Щелкните выделенный текст правой кнопкой мыши и выберите «Гиперссылка…
».3. Вставить> Ссылки> Гиперссылка.
Любой из этих параметров откроет диалоговое окно «Гиперссылка».
Текст для отображения текстового поля вверху содержит текст, который будет отформатирован как гиперссылка. Его можно изменить в этом окне.
Текстовое поле «Адрес» внизу — это то место, куда гиперссылка будет отправлять пользователей. Введите URL-адрес веб-страницы или адрес электронной почты в текстовое поле «Адрес».
Обратите внимание, что на скриншоте выше текстовое поле Address содержит путь к файлу.Вы можете ввести путь к файлу для ссылки на файлы, хранящиеся на вашем компьютере или в общей базе данных. Имейте в виду, что гиперссылка — это только путь к файлу, а не сам файл — если у пользователя нет файла на своем компьютере, он не сможет открыть любой файл, который вы связали.
Когда гиперссылка вставлена, текст изменится на стиль гиперссылки. По умолчанию он синий и подчеркнутый, но это можно настроить в параметрах цветовой темы. (Дизайн> Цвета> Настроить цвета…)
Посещение гиперссылки
Наведите указатель мыши на гиперссылку, чтобы предварительно просмотреть, куда она приведет вас.Будьте осторожны, переходя по гиперссылкам на незнакомые веб-сайты.
Удерживая нажатой клавишу Ctrl, щелкните гиперссылку, чтобы открыть веб-страницу или электронное письмо. Если ссылка была на веб-страницу, Microsoft Edge (или Internet Explorer) откроет и загрузит страницу с гиперссылкой. Если ссылка была на адрес электронной почты, Microsoft Outlook откроет и создаст новое сообщение с этим адресом электронной почты в поле «Кому».
После щелчка по гиперссылке цвет изменится, показывая, что вы уже переходили по этой ссылке.По умолчанию цвет меняется на фиолетовый.
Совет
Если вы предпочитаете другой браузер, например Firefox или Chrome, установите эту программу в качестве браузера по умолчанию, и Word вместо этого будет открывать гиперссылки в этом браузере.
Редактирование гиперссылок
Чтобы изменить гиперссылку, щелкните гиперссылку правой кнопкой мыши и выберите «Редактировать гиперссылку».
Опции гиперссылки в диалоговом меню следующие:
- Редактировать гиперссылку… Переход к тому же диалоговому окну для вставки гиперссылки, позволяющий изменить то, на что ссылается гиперссылка.
- Открыть гиперссылку. Выполняет ту же функцию, что и Ctrl + щелчок. Открывает гиперссылку в Microsoft Edge или Internet Explorer (или в браузере по умолчанию).
- Копировать гиперссылку. Копирует гиперссылку (не текст, меняющий цвет).
- Удалить гиперссылку. Удаляет гиперссылку, восстанавливая текст в виде обычного текста.
Самая важная часть SEO …?
Гиперссылки — это основа , Интернета, а также основа SEO.
Вы их уже показывали. Вы их использовали. И вы, вероятно, думаете, что уже знаете о них все — но я могу гарантировать, что вы только поцарапали поверхность — вы знаете, что такое толстые ссылки ??
В этой статье мы глубоко погрузимся в гиперссылки и получим творческие идеи SEO, текущие в вашем мозгу — прочтите и начните думать о том, как вы можете вплести эту информацию в свои стратегии SEO.
Что такое гиперссылки?
Гиперссылки были первоначальным способом соединения документов в Интернете.
Карта всего интернета, давным-давно. Приблизительно 1977 г.- Гиперссылки переносят пользователей (и роботов / сканеров поисковых систем) из точки А в точку Б.
- Гиперссылки являются наиболее важным фактором ранжирования SEO.
- Гиперссылки — основа Интернета.
Давайте сразу перейдем к и определим гиперссылки , потому что эти плохие парни — звезда шоу, когда дело доходит до поисковой оптимизации.
Определение гиперссылки : В мире вычислений и Интернета гиперссылка (также известная как « ссылка ») является интерактивной ссылкой из одной точки документа в другую точку в том же или другом месте. , задокументируйте, что человек может «щелкнуть» и перейти к упомянутому материалу.
Гиперссылки есть везде.
Только в этой статье вы уже видели как минимум 2.
Важность гиперссылок
Первоначально гиперссылки использовались для цитирования ресурсов или ссылок с легкодоступным «кликабельным» фрагментом текста, который, насколько это удобно, приведет вас прямо к ссылке.
Активный фрагмент текста называется текстовой гиперссылкой, а интерактивная часть теста называется «якорный текст». Если вы читаете эту статью, чтобы улучшить SEO, запомните термин , якорный текст . Это ОГРОМНО важно в SEO.
Для ранжирования веб-сайта в Google (или любой другой поисковой системе, если на то пошло) вам нужен веб-сайт, который правильно построен с использованием правильных методов поисковой оптимизации на странице, чтобы Google мог легко его понять, и ваш веб-сайт должен иметь какое-то доверие и авторитет — это достигается за счет того, что других веб-сайтов ссылаются на вас , что называется построением ссылок.
Когда другой веб-сайт связывает с вашим веб-сайтом , это называется получением «обратной ссылки» с этого веб-сайта, и это был фактор ранжирования номер 1 в Google SEO в течение очень долгого времени.
И поверьте мне, когда я говорю, ссылки никуда не денутся. Это рифмуется, так что вы знаете, что это настоящее.
Поскольку SEO является лишь одним из примеров, довольно ясно, что гиперссылки теперь используются для многих различных целей, помимо ссылок на источники, и существует еще много типов гиперссылок , которые просто «текстовые ссылки».
Типы гиперссылок
Текстовые ссылки
Текстовые гиперссылки, также известные как текстовые ссылки, являются наиболее очевидными и распространенными ссылками. Вы уже видели около 10 из них только в этой статье, а также читали о них. Текстовые ссылки — это интерактивные фрагменты текста, которые можно использовать для перехода к другому документу / ресурсу / т. Д.
Ссылки на изображения
Ссылки на изображения кликабельны изображений , а не текста.
Чаще всего вы видите это баннерную рекламу на веб-сайтах.
Вот пример ссылки на изображение:
Встроенные ссылки
Встроенные ссылки (также известные как «горячие ссылки», «горячие ссылки» и «похищение») — это способ использования ресурса с другого веб-сайта на вашем Веб-сайт.
Встроенные ссылки связаны с использованием ресурса на другом сервере (у кого-то есть веб-сайт, размещенный на сервере, которым вы не владеете или не управляете), и вы «производите» этот ресурс на своем веб-сайте, фактически не владея или не имея носителя.
Черная шляпа SEO-специалисты в прошлом использовали горячие ссылки в качестве тактики негативной поисковой оптимизации.
Давайте не будем сейчас спускаться в кроличью нору.
Якорные ссылки
Якорные ссылки , иногда называемые «ссылками перехода», переносят вас из одного места документа в другое место в том же документе . Чаще всего вы видите их в «Оглавлении» статей или больших руководств (вспомните Википедию).
Но, если вы хотите попробовать что-то прямо сейчас, я создал для вас якорную ссылку — продолжайте, нажмите на нее и скажите «WEEEE», когда вы полностью вернетесь на страницу.
Внутренние ссылки
Внутренние ссылки — это гиперссылки, указывающие на другую страницу того же веб-сайта.
Например, здесь, в этой статье, которую вы читаете, под названием «Гиперссылки», всякий раз, когда мы ссылаемся на другую статью на другой странице / URL нашего веб-сайта — это будет внутренняя ссылка. Как эта внутренняя ссылка отправляет вас на главную страницу SERP Co.
Внутренние ссылки не следует путать с якорными ссылками — якорные ссылки ссылаются на другое место на той же странице / URL , где внутренние ссылки ссылаются на другую страницу / URL на том же веб-сайте, но не на то же самое. URL.
Внешние ссылки
Внешние ссылки — это гиперссылки, которые ведут вас в другой домен.
Вот пример внешней ссылки, которая приведет вас к SERP Dental.
Толстые ссылки
Толстые ссылки (также известные как «ссылки один-ко-многим», «множественные ссылки» и «расширенные ссылки») — это гиперссылки, ведущие к нескольким адресатам. Одна ссылка, много направлений.
У меня нет возможности создавать их просто с помощью HTML, поэтому, к сожалению, я не могу привести вам пример в этой статье, но есть отличная статья о них, где вы можете увидеть множество примеров здесь.
Толстые ссылки могут открывать несколько окон, несколько вкладок или просто открывать диалоговое окно с несколькими вариантами ссылок!
Как создать гиперссылку
Традиционная гиперссылка состоит из нескольких элементов html. Давайте запустим небольшой пример, чтобы вы поняли.
Это ссылка на SERP Co.
- Тэги привязки :
- Гипертекстовая ссылка Тэг: href
- URL : https: // serp.co
- Якорный текст : Это ссылка на SERP Co.
Если вы знаете, как их соединить, то вы знаете , как создать гиперссылку .
На «бэкэнде» (он же HTML) наш пример выглядит так:
Это не курс по HTML, но в основном вы видите 1. Тег привязки, затем 2. Тег гипертекстовой ссылки, затем 3. URL-адрес, а затем 4. Якорный текст.
- Тег привязки создает ссылку.
- Тег гипертекстовой ссылки обозначает, куда будет идти ссылка.
- URL — это адрес / место назначения.
- Якорный текст — это интерактивная часть ссылки.
Якорный текст немного рассказывает людям и поисковым системам, о чем идет речь.
Если на вашем веб-сайте много ссылок с якорным текстом, окружающим «SEO-агентство», то Google начнет понимать, что ваш веб-сайт принадлежит SEO-агентству — и это критически важная стратегия поисковой оптимизации вне страницы, которую вы можете использовать, чтобы помочь своему веб-сайту. рейтинг по ключевым словам.
Атрибуты и свойства гиперссылки
В HTML атрибуты определяют дополнительные характеристики или свойства элемента. Это касается гиперссылок.
По сути, атрибуты гиперссылок наделяют ссылки «дополнительными полномочиями».
Здесь слишком много атрибутов гиперссылок. Фактически, для этого потребовалась бы отдельная серия статей, чтобы быть исчерпывающими, поэтому давайте рассмотрим только самые важные для SEO — это будет атрибут «REL».
Как видите, даже при взгляде на один атрибут остается масса значений — множество вариантов для увеличения ссылок.Это те, которые вам необходимо знать :
- Dofollow — «dofollow» является атрибутом ссылки по умолчанию. Он сообщает сканерам поисковых систем «перейти» по ссылке. Это знак доверия, и именно так сила SEO-ссылок передается с одного веб-сайта на другой через ссылки.
- Nofollow — «nofollow» является противоположностью dofollow. Это атрибут, который вы добавляете к ссылке, когда вы не доверяете месту назначения, на которое вы ссылаетесь, или если вы хотите специально указать поисковым системам не переходить по ссылке.Он не передает силу ссылки SEO, как ссылка dofollow.
- Sponsored — элемент «спонсируемый» сообщает поисковым системам (Google), что ссылка на вашем веб-сайте оплачена. Вы можете себе представить, что это не так выгодно для SEO, как ссылка dofollow, потому что по сути вы говорите Google, что покупаете ссылки.
- UGC — тег «ugc» означает пользовательский контент. Если Google знает, что что-то было создано пользователем (например: вы публикуете в своем Twitter ссылку на свой веб-сайт).
Вы можете добавить эти атрибуты к своим ссылкам в HTML, добавив rel = ”” сразу после URL-адреса
Заключительные мысли
Этого достаточно информации, которая может когда-либо понадобиться любому оптимизатору поисковых систем об основах гиперссылок.
От , что такое гиперссылка с по , как создавать гиперссылки и все, что между ними — мы рассмотрели все.
Гиперссылки являются основой Интернета и краеугольным камнем внестраничной поисковой оптимизации.
Если вы хотите узнать больше о SEO и цифровом маркетинге, обязательно присоединитесь к SERP University.Гиперссылки
Wiki по программе Logos Bible Software> Содержание>Обновлено для логотипов 8+
Содержание страницы
Что такое гиперссылки ?
Создание гиперссылок
Анатомия ссылки
Предупреждения безопасности в MS Office Windows
Что такое гиперссылки
?- Гиперссылки — это код, который может быть встроен в текст, и он указывает логотипам и другим приложениям переходить к определенному месту в книге или открывать файл, веб-страницу и т. Д. Логотипы
- могут форматировать код гиперссылки для URL (в электронной почте или на веб-странице), HTML (в необработанном HTML), L4 (прямая ссылка), Wiki (в вики-странице логотипов) и RL (для списков чтения логотипов).
- URL, HTML, Wiki и RL используют ref.ly , который работает со многими внешними приложениями и Интернетом.
- ref.ly требуется подключение к Интернету, поскольку оно открывает веб-приложение перед открытием логотипов; но
- В логотипах можно использовать ref.ly без подключения к Интернету
- L4 работает с логотипами и некоторыми внешними приложениями, такими как Word, Powerpoint (в Windows).
- Вы можете создать ссылки на:
- Ресурсы
- Поиски
- Руководства
- ваши документы
- Коллекции
- Инструменты, такие как Справочник и Копирование стихов из Библии
- веб-страниц
- файлов на вашем компьютере
Создание гиперссылок
Открыть меню панели. Если вы видите «Копировать местоположение как:», вы можете создать гиперссылку:
Выберите L4 для локального использования и используйте Ctrl + Alt + C , чтобы скопировать ссылку в буфер обмена.
В противном случае скопируйте URL-адрес веб-страницы или скопируйте полный путь к файлу на своем компьютере.
Ссылки в вырезках и примечаниях
Для внутренних гиперссылок:
- используйте Ctl + Alt + C , чтобы получить ссылку ( L4 ) на эту лемму в лексиконе.
- Выберите греческое слово, которое вы ранее вставили в заметку.
- Вставьте ссылку ( CTRL + V ) в поле Ссылка и Сохраните ее .
- Слово теперь является гиперссылкой.
Для внешних гиперссылок:
- Скопируйте URL-адрес веб-страницы или полный путь к локальному файлу.
- Выделите текст в документе
- Вставьте ссылку в поле Link или Address .
Ссылки в документах MS Word или слайдах Powerpoint (L4)
Скопируйте ссылку L4 , как указано выше.
- Выберите слово (слова) в документе и щелкните правой кнопкой мыши.
- Выберите в меню Link , затем щелкните маленькую стрелку
- Нажмите Вставить ссылку …
- Вставьте ссылку ( CTRL + V ) в поле Адрес .
- Щелкните ОК .
Ссылки в документах MS Word или слайдах Powerpoint (URL)
Скопируйте ссылку, используя опцию URL .
- Выберите слово (слова) в документе и щелкните правой кнопкой мыши.
- Выберите в меню Link , затем щелкните маленькую стрелку
- ref.ly URL-адрес был распознан из буфера обмена:
Нажмите, чтобы закончить!
Ссылки в личных книгах
Параметр Wiki обеспечивает форматирование статьи вики и может использоваться в Личной книге (PB).Например:
- Адрес ссылки Wiki для нашей библии: [[Иоанна 1: 1 >> https://ref.ly/logosres/esv?ref=BibleESV.Jn1.1]]
- Он будет отображаться в скомпилированном PB как ссылка с меткой John 1: 1.
- Щелчок по указанной выше ссылке приведет к переходу через веб-приложение Logos, так как реализация в личной книге не может быть продемонстрирована в этой веб-статье вики.
На практике лучше встраивать ссылку L4 i.е. [[ label >> L4 link address ]], особенно при работе с небиблейскими типами данных. Например:
- Адрес ссылки L4 для нашей ссылки на Библию: logosres: esv; ref = BibleESV.Jn1.1
- Форматирование для PB становится [[Иоанна 1: 1 >> logosres: esv; ref = BibleESV.Jn1.1]]
- Он будет отображаться в скомпилированном PB как ссылка с меткой John 1: 1
- Щелкнув ссылку выше, вы перейдете прямо к логотипам, как и PB.Он также имитирует вышеупомянутый адрес в PB.
Примечание : для доступа к предпочитаемой Библии используйте [[Иоанна 1: 1 >> BibleESV: Jn 1.1]] или просто введите ссылку Иоанна 1: 1 .
Анатомия ссылки
Понимание компонентов гиперссылки позволит вам настраивать ссылки или создавать их с нуля.
Библейские ссылки
Предпочтительный ресурсПараметры местоположения L4 и URL зависят от ресурса, но существуют протоколы, не зависящие от ресурсов.
logosref: Bible.Jn1.1
- logosref — протокол гиперссылок для типа данных
- Библия — общий Библия тип данных
- Внешние приложения и веб-страницы откроют вашу любимую Библию в логотипах
https: // исх.ly / logosref / Bible.Jn1.1
- ref.ly — сокращение ссылок для ссылок
- logosref — протокол гиперссылок для типа данных
- Библия — общий Библия тип данных
- Внешние приложения и веб-страницы откроют вашу предпочтительную библию в логотипах через веб-приложение .
https://ref.ly/Jn1.1
- «Оригинальная» сокращенная ссылка на Библию (см. Https: // ref.лы)
- Внешние приложения и веб-страницы откроют Biblia.com.
В логотипах, однако, вы можете вводить ссылки на Библию прямо в заметку, вырезку, личную книгу и т. Д. Если это не распознается, то:
- Примечание / вырезка : выберите ссылку и введите правильно отформатированную ссылку в поле Адрес !
- Личная книга : используйте форматирование вики, например [[Ио 2: 3 >> Иоанна 2: 3]] где Иоанн 2: 3 используется в контексте книги Иоанна.
Ссылки на другие типы данных
Это не так просто, особенно когда дело доходит до стоимости, например леммы, греческие заглавные слова.
Предупреждения безопасности в MS Office (Windows)
Параметры безопасности по умолчанию в Office 2007 и более поздних версиях будут предупреждать вас о том, что гиперссылка L4 может представлять угрозу безопасности при нажатии на ссылку.Это поведение можно остановить редактированием реестра. У Microsoft есть инструкции для этого на http://support.microsoft.com/kb/925757.
Примечание: ручной метод работает для последней (ых) версии (ов) Office, если вы используете в своем реестре самую высокую версию , например. Офис \ 16.0.
Accessible Hyperlinks — IT Accessibility
Гиперссылки соединяют гипертекстовый файл или документ с другим местом или файлом. Связанная информация обычно представлена в виде текста, веб-сайтов, файлов или видеоконтента.Гиперссылки играют очень важную роль в доступности курса.
Легко создавать доступные гиперссылки. При создании этих ссылок в ресурсах, которые вы предоставляете учащимся, следует помнить о нескольких простых концепциях.
Вставить ссылки
Встраивайте ссылку в краткую текстовую строку вместо того, чтобы использовать ее URL-адрес в качестве текста ссылки. Пользователю программы чтения с экрана будет легче понять, куда ведет доступная ссылка, и ему не придется слушать, пока программа чтения произносит каждый символ URL-адреса.Примеры:
Создание кратких гиперссылок
Пользователи могут сканировать краткую гиперссылку и быстро определять, хотят ли они щелкнуть и прочитать материал, на который она ссылается. Примеры:
ПРИМЕЧАНИЕ : более длинная ссылка:
- С большей вероятностью разрывает строки на веб-странице или в документе и может выглядеть как две отдельные ссылки.
- Может раскрывать некоторую информацию, которую пользователи найдут, щелкнув ссылку, что может быть, а может и не быть вашим намерением.
Создание описательных гиперссылок
Описательные гиперссылки более четко объяснят, на какую информацию они ссылаются, и улучшат опыт всех ваших студентов. Примеры:
Запишите полные адреса электронной почты
Используйте полный адрес электронной почты в качестве текста ссылки, а не вставляйте его в другой текст ссылки. Примеры:
- Доступный: [email protected]
- Недоступно: Справка по специальным возможностям
В этом примере не указано, что это адрес электронной почты.


 п.,
п., Без внутренних ссылок не существует такого понятия, как веб-сайт (если, конечно, это не одностраничный веб-сайт).
Без внутренних ссылок не существует такого понятия, как веб-сайт (если, конечно, это не одностраничный веб-сайт).