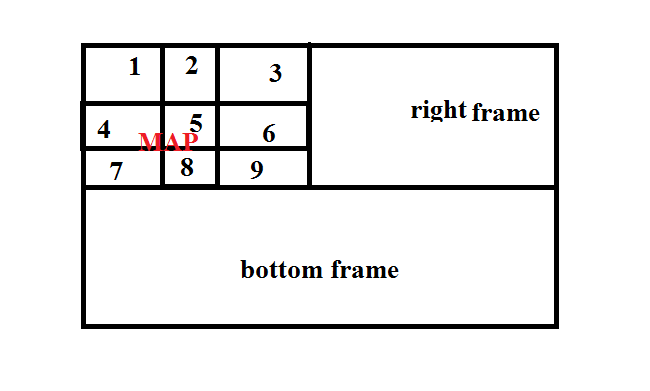
Встроенный фрейм. Справка
Параметр | Описание | Обязательный | Значение по умолчанию |
|---|---|---|---|
URL страницы. | да | нет | |
Ширина фрейма. Указывается в следующих единицах:
Можно также задать ширину с формулой. | нет | "300px" | |
height | Высота фрейма в пикселях. Указывается в следующих единицах:
Можно также задать ширину с формулой. Например: | нет | "500px" |
content-width | Ширина содержимого во фрейме в пикселях. Чтобы фрейм был шириной с экран, задайте | нет | "1280" |
Кнопка для увеличения фрейма до размера окна браузера: | нет | ||
CSS-класс для фрейма. | нет | ".iframe" | |
sandbox | Включает режим \n Тестовая среда Толоки. Чтобы выключить некоторые запреты, используйте следующие значения (комбинируются через пробел):
| нет | "allow-scripts allow-same-origin" |
— HTML — Дока
- Кратко
- Пример
- Как это понять
- Как пишется
- Атрибуты
- Подсказки
- На практике
- Дока Дог советует
Кратко
Секция статьи «Кратко»<iframe> — это контейнер, который позволяет вставить любой HTML-документ из другого источника. Часто этот документ интерактивный — например, карта, видео или пост из соцсети.
Этот контейнер обычно называют фреймом. Внешний вид фрейма и его положение на странице можно задать через CSS.
Пример
Секция статьи «Пример»С помощью такого нехитрого кода мы можем встроить карту размером 560 на 400 пикселей на любую страницу:
<iframe title="Inline Frame Map" frameborder="1" allowfullscreen="true" src="https://yandex.ru/map-widget/v1/-/CBFkaYSE0A"></iframe>
<iframe title="Inline Frame Map" frameborder="1" allowfullscreen="true" src="https://yandex.ru/map-widget/v1/-/CBFkaYSE0A" > </iframe>
Как это понять
Секция статьи «Как это понять»<iframe> можно представить как «окно» или фрейм, через которое на вашей странице можно увидеть любое содержимое с других сайтов. Это значит, что если карту, видео, пост или другой элемент удалят с оригинального сайта, он пропадёт и с вашей страницы. Останется только пустое место или надпись вроде «Контент недоступен».
Встраивать файлы можно либо по ссылке с помощью атрибута src, либо целиком HTML-код файла с помощью srcdoc.
Как пишется
Секция статьи «Как пишется»Часто сервисы, из которых мы хотим что-то встроить (карты, посты и тому подобное), сами могут сгенерировать вам <iframe>. Его останется только добавить в свой код.
Контейнер <iframe> нужно всегда закрывать.
Атрибуты
Секция статьи «Атрибуты»src — URL-адрес файла, который вы встраиваете.
srcdoc — позволяет встроить HTML-код целиком, так что браузеру не придётся подгружать что-то по внешней ссылке. Если используется этот атрибут, то ссылка src игнорируется.
sandbox — ограничивает определённые действия и функции встраиваемого документа. Если просто указать атрибут sandbox, то он применит сразу все возможные ограничения. Либо можно указать нужные ограничения в любом порядке через пробел:
sandboxallow— позволяет отправлять формы внутри- forms <iframe>.allow— позволяет открывать модальные окна, которые мы все так не любим: вроде «Оставьте свой имейл» или «Не уходите так быстро! У вас товар в корзине».- modals  Обычно эти окна не дают пользоваться сайтом, пока их не закроешь.
Обычно эти окна не дают пользоваться сайтом, пока их не закроешь.allow— позволяет фиксировать горизонтальное или вертикальное положение экрана.- orientation - lock allow— позволяет пользователю управлять содержимым- pointer - lock <iframe>с помощью курсора через Pointer Lock API.allow— разрешает показ всплывающих окон, вызванных с помощью- popups window,. open ( ) targetили= " _ blank" show.Modal Dialog ( ) allow— позволяет содержимому фрейма открывать новые окна. С этим параметром у таких окон не будет тех ограничений, которые есть у- popups - to - escape - sandbox <iframe>с атрибутомsandbox.
allow— разрешает использовать Presentation API.- presentation allow— контент из- same - origin <iframe>загружается по тем же правилам и с теми же ограничениями, что и страница, на которой он находится.allow— позволяет загружать скрипты. При этом всплывающие окна будут запрещены.- scripts allow— позволяет открывать ссылки, которые есть в- top - navigation <iframe>, в том же окне, в которое встроен фрейм.allow— позволяет контенту из фрейма управлять страницей, на которой он находится. Но только по инициативе пользователя.- top - navigation - by - user - activation
name — имя фрейма. Пригодится, чтобы создать ссылку, по которой новая страница будет открываться в нужном фрейме.
Подсказки
Секция статьи «Подсказки»💡 Атрибут sandbox будет игнорироваться, если использовать одновременно значения allow и allow и если исходная страница и <iframe> на ней загружаются из одного и того же источника.
💡 Помните, что <iframe> — этот как будто ещё одна страница, которая загружается внутри вашей страницы. Содержимое фрейма может загружаться дольше, чем ваш сайт.
💡 В <iframe> стоит добавить атрибут title на случай, если пользователь не может увидеть страницу и использует инструмент чтения с экрана. Например, так:
<iframe title="Страница в Википедии о лемурах" src="https://ru.wikipedia.org/wiki/Обыкновенные_лемуры"></iframe>
<iframe title="Страница в Википедии о лемурах" src="https://ru.wikipedia.org/wiki/Обыкновенные_лемуры"></iframe>
На практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 Я редко использую <iframe>. Только когда надо, например, встроить видео с YouTube.
Только когда надо, например, встроить видео с YouTube.
Почти всегда лучше настроить заголовок cross (это делается на уровне сервера) так, чтобы сторонние сайты не могли встраивать к себе ваш сайт как фрейм — это часто используется для всяких махинаций.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<video>
alt + ←
→
<source>
alt + →
Что это iFrame и как использовать правильно [АйТи бубен]
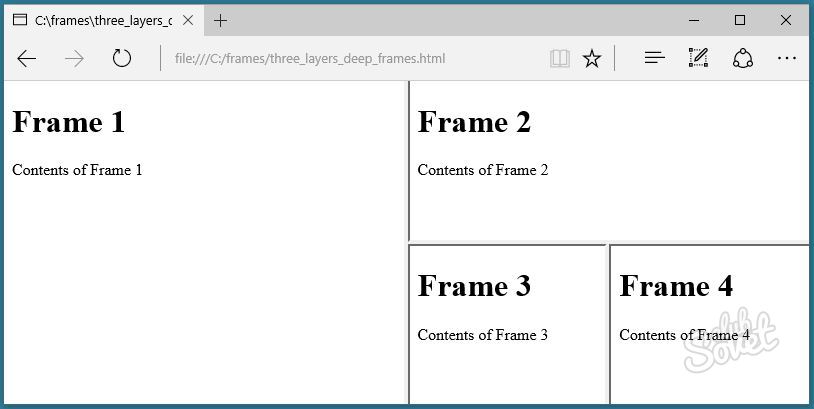
iFrame (Inline Frame, фрейм)— это код HTML, используемый для встраивания интерактивных медиа, сторонних страниц в ваш сайт. iFrame создает плавающий фрейм (отдельное окно html документа), который находится внутри обычного документа, он позволяет загружать в область заданных размеров любые другие независимые документы, видео и интерактивные медиафайлы на вашу страницу.
Фрейм может интегрировать контент в любом месте на вашей странице, без необходимости включать их в структуру веб-макета, как традиционный элемент.
iFrame современная реализация тега <frame>, <frame> был объявлен устаревшим в
Встроенные видео, презентации и прочий визуальный контент.
Для создания фонового трафика через партнерские программы для накрутки посещений, которые фиксируются системами аналитики и завышают результаты трафика.
Web-дизайн — встраивается анимация, видео и прочий медиа контент.
Приложения служб поддержки.
Встраивание апплетов — приложений, работающих в контексте веб-сайта, например, формы оплаты или интерактивные карты.
<iframe src="ссылка на нужный тебе сайт" border="рамка" align="размещение фрейма"> Здесь пишешь текст, который увидят посетители, если их браузер не поддерживает фреймы </iframe>
Атрибуты тега iframe:
Тег <iframe>…</iframe> контейнер в котором вы поисывае что хотите подгрузить на свою страницу, например видео с ЧаВо о каналах на YouTube.

Источник іFrame (src) является источником контента с внешнего или внутреннего сервера.
Width и height — это соотношение сторон кадра. Вы можете вставить фиксированные размеры, такие как 680 × 480 пикселей (px). Или вы можете использовать метод на основе процента (10% -100%) для автоматической настройки іFrame.
По своей природе элемент іFrame не представляет никакой угрозы безопасности для вашей веб-страницы или ваших читателей. Частично, он был разработан, чтобы помочь создателям контента добавлять визуально привлекательный материал для читателей. Тем не менее, вам нужно обратить внимание на надёжность сайта при добавлении іFrame.
Использование тега iFrame зачастую рискованно получением фильтра, потому что сайт перестает полностью контролировать содержимое документа, так как его часть подгружается с другого сайта. Так как вы перестаёте контролировать содержимое, то через iframe возможна подгрузка нежелательного контента (18+, вирусы и так далее), что и может привести к санкциям от поисковых систем.
Если вы считаете, что веб-сайт небезопасен, даже не связывайте его и не помещайте его содержимое в элемент iFrame.
Атака типа clickjacking (англ. «захват клика») позволяет вредоносной странице кликнуть по сайту-жертве от имени посетителя. Многие сайты были взломаны подобным способом, включая Twitter, Facebook, Paypal и другие. Все они, конечно же, сейчас защищены.
Идея этой атаки очень проста. Вот как clickjacking-атака была проведена на Facebook:
Посетителя заманивают на вредоносную страницу (неважно как).
На странице есть ссылка, которая выглядит безобидно (например, «Разбогатей прямо сейчас» или «Нажми здесь, это очень смешно»).
Поверх этой ссылки вредоносная страница размещает прозрачный <iframe> с src с сайта facebook.com таким образом, что кнопка «like» находится прямо над этой ссылкой. Обычно это делается с помощью z-index в CSS.
При попытке клика на эту ссылку посетитель на самом деле нажимает на кнопку.

Вот так выглядит вредоносная страница. Для наглядности <iframe> полупрозрачный (на реальных вредоносных страницах он полностью прозрачен):
<!doctype html>
<body>
<style>
iframe { /* ифрейм с сайта-жертвы */
width: 400px;
height: 100px;
position: absolute;
top:0; left:-20px;
opacity: 0.5; /* в реальности opacity:0 */
z-index: 1;
}
</style>
<div>Нажми, чтобы разбогатеть:</div>
<!-- Url с сайта-жертвы -->
<iframe src="/clickjacking/facebook.html"></iframe>
<button>Нажмите сюда!</button>
<div>...И всё будет супер (у меня, хакера)!</div>
</body>Здесь у нас есть полупрозрачный <iframe src=»facebook.html»>, и в примере мы видим его висящим поверх кнопки. Клик на кнопку фактически кликает на ифрейм, но этого не видно пользователю, потому что ифрейм прозрачный.
В результате, если пользователь авторизован на сайте Facebook («Запомнить меня» обычно активировано), то он добавляет «лайк». В Twitter это будет кнопка «читать», и т.п.
В Twitter это будет кнопка «читать», и т.п.
Всё, что нам необходимо для атаки — это расположить <iframe> на вредоносной странице так, чтобы кнопка находилась прямо над ссылкой. Так что пользователь, кликающий по ссылке, на самом деле будет нажимать на кнопку в <iframe>. Обычно это можно сделать с помощью
Заголовок X-Frame-Options
Заголовок X-Frame-Options со стороны сервера может разрешать или запрещать отображение страницы внутри фрейма.
Это должен быть именно HTTP-заголовок: браузер проигнорирует его, если найдёт в HTML-теге <meta>. Поэтому при <meta http-equiv=»X-Frame-Options»…> ничего не произойдёт.
Заголовок может иметь 3 значения:
DENY Никогда не показывать страницу внутри фрейма.
SAMEORIGIN Разрешить открытие страницы внутри фрейма только в том случае, если родительский документ имеет тот же источник.

ALLOW-FROM domain Разрешить открытие страницы внутри фрейма только в том случае, если родительский документ находится на указанном в заголовке домене.
Атака сlickjacking – это способ хитростью «заставить» пользователей кликнуть на сайте-жертве, без понимания, что происходит. Она опасна, если по клику могут быть произведены важные действия.
Хакер может разместить ссылку на свою вредоносную страницу в сообщении или найти другие способы, как заманить пользователей. Вариантов множество.
С одной стороны — эта атака «неглубокая», ведь хакер перехватывает только один клик. Но с другой стороны, если хакер знает, что после этого клика появятся другие элементы управления, то он может хитростью заставить пользователя кликнуть на них.
Этот вид атаки довольно опасен, ведь при разработке интерфейсов мы не предполагаем, что хакер может кликнуть от имени пользователя. Поэтому уязвимости могут быть обнаружены в совершенно неожиданных местах.
Для защиты от этой атаки рекомендуется использовать X-Frame-Options: SAMEORIGIN на страницах или даже целиком сайтах, которые не предназначены для просмотра во фрейме.
Как добавить заголовок X-Frame-Options в Nginx, Apache
Если вы хотите в NginX задать X-Frame-Options для всех сайтов, добавьте строку в раздел http {} файл nginx.conf
add_header X-Frame-Options "SAMEORIGIN" always;
Apache:
Header always set X-Frame-Options "SAMEORIGIN"
Проверяем стандартно утилитой curl:
curl -I https://wow2.top ... x-frame-options: SAMEORIGIN
Создание 3D-сайта на базовом HTML
Проект Frame Academy №1: Создание 3D-сайта на базовом HTMLУзнайте, как создавать интерактивные кроссплатформенные веб-сайты.
- Вам не нужно ничего знать о кодировании, чтобы начать этот проект , но вы изучите и будете использовать некоторые основы HTML по мере прохождения. 📕
- Мы собираемся узнать о чем-то под названием WebXR : способе создания веб-сайтов, которые предоставляют возможности виртуальной или дополненной реальности прямо из веб-браузера.
 🕸
🕸 - Если у вас возникнут вопросы по ходу работы над проектом, я рекомендую вам задать их в нашем онлайн-сообществе . Мы все можем учиться друг у друга! ✋
- Если вы хотите поделиться своими творениями в виртуальной реальности в социальных сетях, используйте хэштег #frameacademy , чтобы другим было легко узнать о вашей работе. 👀
- Этот проект состоит из 5 частей, и в каждой части есть задание . Если вы пройдете испытания, вы отточите свои навыки + создадите свой первый 3D-сайт. 🔨
- Вы можете использовать оранжевую кнопку в левом верхнем углу для просмотра различных частей проекта. Тем не менее, я призываю вас идти по порядку. 🍊
- Когда вы закончите свой проект, вы можете опубликовать его в галерее Frame, чтобы у нас было удобное место для изучения проектов и обучения у них.🎨
- Если вам интересно узнать больше о Frame , напишите по электронной почте hello@framevr.
 io. Мы помогаем с проектами WebVR + проводим семинары для школ + предприятий. 💌
io. Мы помогаем с проектами WebVR + проводим семинары для школ + предприятий. 💌
Цели проекта №1
Я надеюсь, что, выполнив этот проект, вы узнаете:
- , как создать простой трехмерный веб-сайт с фигурами, трехмерными моделями, фотосферами и текстом с помощью базового HTML. в других проектах вы увидите, как сделать его интерактивным.
- как публиковать и просматривать свои 3D веб-сайты из виртуальной реальности, настольных компьютеров и мобильных устройств.
- как продолжить обучение
Часть 1: фигуры и HTML
В верхней части каждой части проекта есть видео, где я проведу вас по проекту. Лучше всего начать с видео, но я также разбиваю содержимое ниже, чтобы вы могли следовать шаг за шагом.
Я знаю, что когда я снимал это первое видео, моя веб-камера немного тормозила! Во всех других видео я использую другую веб-камеру. Прости за это!
Для кодирования наших проектов мы будем использовать что-то под названием Glitch , приятный инструмент, который дает вам возможность писать свой код из веб-браузера. Glitch также размещает ваш веб-сайт для вас, позволяя вам сразу увидеть результаты вашего кода! Используйте эту кнопку:
Glitch также размещает ваш веб-сайт для вас, позволяя вам сразу увидеть результаты вашего кода! Используйте эту кнопку:
начните свой собственный проект на Glitch посмотрю рядом с ними. Это позволяет вам сделать копию моего кода, которую вы можете отредактировать, дополнить или создать свой собственный.
Чтобы сохранить свой проект Glitch и продолжить работу над ним в любое время, вам необходимо войти в Glitch с помощью бесплатной учетной записи. Кнопка входа находится в правом верхнем углу Glitch.
Напоминание: Есть вопрос или идея? Проверьте Сообщество Frame Academy на Discord.
настройка HTML
Для создания нашего 3D-сайта мы будем использовать что-то под названием HTML . HTML ( H yper T ext M arkup L язык) — популярный язык для настройки веб-сайтов. Я покажу вам основы. После того, как мы рассмотрим базовую настройку, вы сможете использовать свои новые навыки работы с HTML для быстрого создания эпических 3D-сайтов.
Я покажу вам основы. После того, как мы рассмотрим базовую настройку, вы сможете использовать свои новые навыки работы с HTML для быстрого создания эпических 3D-сайтов.
Совет : Если вы хотите узнать больше об истории HTML, ознакомьтесь со статьей Wired: «Краткая история HTML».
В своем проекте Glitch посмотрите на боковую панель слева и убедитесь, что выбран «index.html», как я делаю в приведенном ниже примере кода.
Документы HTML состоят из элементов . Первый элемент, который нам нужен? Это то, что нужно каждому HTML-документу: html-элемент ! Чтобы поместить элементы HTML в документ, используйте теги. Для большинства элементов HTML требуется два тега: открывающий тег и закрывающий тег. Закрывающий тег такой же, как и открывающий, но в нем есть /. Вот как выглядит элемент html в моем проекте:
— открывающий тег
— закрывающий тег
Когда вы добавляете другие элементы в ваш HTML, все они должны находиться внутри элемента html — вы можете думать о нем как о контейнере, который содержит все остальные элементы. На нашем 3D-сайте ничего интересного не появляется, но без него мы вообще ничего не смогли бы сделать!
На нашем 3D-сайте ничего интересного не появляется, но без него мы вообще ничего не смогли бы сделать!
Все, что будет отображаться на вашем 3D-сайте, должно находиться внутри элемента body . Другие вещи, которые вам нужны для настройки, находятся внутри головного элемента 9.0007 . Итак, давайте поместим оба элемента head и body внутри нашего html-элемента.
Чтобы поместить элемент внутрь другого, вы можете вставить его в открывающий и закрывающий теги другого элемента следующим образом:
Совет . детей элемента html. Элемент html называется — может быть, вы уже догадались — родителем !
Давайте сначала настроим наш элемент head . Элемент head — это место, где я могу импортировать другой код в свой проект. Зачем мне другой код? Что ж, большая часть волшебства, которое превращает ваш HTML в 3D, происходит благодаря некоторому коду под названием A-Frame. Мы можем использовать A-Frame бесплатно, потому что это с открытым исходным кодом , что означает, что код A-Frame открыт для всех, кто может использовать, проверять и даже изменять!
Мы можем использовать A-Frame бесплатно, потому что это с открытым исходным кодом , что означает, что код A-Frame открыт для всех, кто может использовать, проверять и даже изменять!
Как добавить код A-Frame в наш собственный проект? Мы делаем это, ставя 9Элемент 0006 script внутри нашего элемента head . Наш элемент head должен выглядеть следующим образом:
У нас хорошее начало, но прямо сейчас элемент script пустой. Мы не привносим A-Frame или что-то еще в наш проект! Чтобы убедиться, что наш элемент сценария находит код A-Frame, мы должны изменить этот элемент. Вы можете изменять элементы HTML с помощью HTML-атрибуты .
Различные атрибуты выполняют разные функции, и вы можете добавить несколько атрибутов к одному элементу. Чтобы установить источник нашего элемента сценария , мы можем использовать атрибут src . Вы помещаете атрибутов в открывающий тег элемента, который хотите изменить. Я установлю значение атрибута src как ссылку на код A-Frame. Вот как атрибут src выглядит в моем элементе сценария :
Вы помещаете атрибутов в открывающий тег элемента, который хотите изменить. Я установлю значение атрибута src как ссылку на код A-Frame. Вот как атрибут src выглядит в моем элементе сценария :
Обратите внимание, что значение атрибута, часть, следующая за знаком равенства (=), должна быть в кавычках!
Вот мой полный проект с новым элементом script .
Когда я помещаю один элемент внутрь другого элемента, я делаю отступ между ними, чтобы было легче увидеть, как вложены объекты. Посмотрите, как мой 9Элемент скрипта 0006 имеет отступ внутри элемента head .
Ваши первые фигуры
Я знаю, фейерверка пока нет, но мы близки к тому, чтобы увидеть крутые штучки! Давайте сначала не будем усложнять. Мы собираемся сделать сцену с коробкой внутри. Чтобы сделать сцену, поместите элемент a-scene внутрь элемента body . Затем поместите элемент a-box внутрь элемента сцены !
Мы собираемся сделать сцену с коробкой внутри. Чтобы сделать сцену, поместите элемент a-scene внутрь элемента body . Затем поместите элемент a-box внутрь элемента сцены !
Совет : Причина, по которой а-сцена 9Элемент 0007 называется a-scene вместо scene потому, что он исходит из A-Frame, кода, который мы ранее импортировали в наш проект. Компания A-Frame решила так называть свои элементы (другой пример — a-box ).
Теперь, когда мы сделали нашу коробку, у вас может возникнуть вопрос: почему мы еще ничего не видим на сцене? Что ж, создание сущности a-box действительно создает коробку, но мы все еще не установили положение коробки в месте, где она появляется в нашей сцене. Для этого мы можем еще раз использовать атрибуты , то же самое, что мы использовали, когда устанавливали src нашего элемента script . Здесь я использую атрибут цвета, чтобы изменить цвет окна.
Здесь я использую атрибут цвета, чтобы изменить цвет окна.
Помните, что значение атрибута должно быть в кавычках.
Хотите изменить положение коробки, чтобы разместить ее перед камерой? Вы можете добавить позицию вот так .
Хотите, чтобы когда кто-то нажимает на ваш ящик, он проигрывал песню или отображал 360 фото? Вы можете придать элементам своей сцены любой внешний вид или поведение, какое захотите, и со временем вы узнаете, как это сделать!
А пока давайте просто установим позицию и цвет нашего элемента a-box :
основы позиции
Сладко! Наконец-то у нас что-то появилось справа. Это всего лишь простая синяя коробка, но каждый опыт виртуальной реальности должен с чего-то начинаться. 🙂
🙂
Вам может быть интересно, почему для позиции в моем примере нужны три числа ( position=»0 0 -4″) . Первое число — положение фигуры справа или слева, второе число — положение фигуры вверху или внизу, а третье число — положение фигуры вперед или назад. Чтобы убедиться, что фигура появляется перед вашей камерой, третье число вашей позиции должно быть отрицательным.
В следующей части проекта мы углубимся в позиционирование в трехмерном пространстве!
Теперь, когда вы знаете, как добавлять html-элементы на свой сайт и присваивать им атрибуты, такие как позиция, вы уже можете делать массу вещей. Хотите добавить другие формы? Вместо  Не забудьте использовать как открывающий, так и закрывающий теги, если вы добавляете их в свою сцену!
Не забудьте использовать как открывающий, так и закрывающий теги, если вы добавляете их в свою сцену!
🔥 Задача №1 🔥
Каждая часть этого проекта связана с проблемой. По мере прохождения испытаний вы будете создавать свой 3D-сайт, который будет работать на настольных компьютерах, мобильных устройствах или в виртуальной реальности.
Поместите в сцену несколько других фигур и задайте положение каждой из них, чтобы убедиться, что все они находятся в поле зрения, а не прямо друг над другом. Помните, что вы можете убедиться, что фигура появляется перед начальным видом вашей сцены, установив позицию с отрицательным третьим числом. Например, position=»0 0 -3″ или position=»0 0 -6″
Если вы хотите больше повозиться, попробуйте также настроить вращение и масштаб ваших фигур. Вот пример, который вы можете использовать, чтобы начать видеть, как они работают и возиться с ними:
В начале следующего раздела я покажу вам, как я выполнил задание, но я призываю вас поэкспериментировать самостоятельно, прежде чем смотреть на мой пример!
Перейти к части 2 >
перемещение в пространстве
Купон Off Frame на 50 долларов (3 кода скидки) Октябрь 2022 г.
 Показать код скидки
Показать код скидки41 использование – Последнее использование 1 день назад
Подтвержденный купон
Скидка 20%
Код Top
Код купона Frame: дополнительная скидка 20% на отдельные товары на Frame-store.com
Показать код скидки
28 использований – Последнее использование 1 день назад
Подтвержденный купон
Скидка 25%
Код купона Frame: Скидка 25% на некоторые товары
Подтвержденный купон
Скидка 30%
Сэкономьте на Frame
Коды реселлеров Frame: получите скидку 30% на джинсовую одежду Frame с этими кодами скидок для магазинов, продающих Frame
См. коды реселлеров
22 Скидки реселлера Frame – последний раз использовался 1 день назад
Скидка 15%
Купон на информационный бюллетень Frame: получите код скидки 15% при подписке на информационный бюллетень Frame по электронной почте
Получите информационный бюллетень и скидку
Коды новостного бюллетеня Frame. Использовался 12 раз. Последний раз использовался 1 день назад.
Использовался 12 раз. Последний раз использовался 1 день назад.
Непроверенные коды Frame: Сохранить до — Попробуйте эти непроверенные промокоды Frame
Попробуйте непроверенные коды
4 непроверенных купона Frame.
Рамка
frame-store.com
6 оценок
Добавить оценку
Оцените свой опыт покупок с помощью Frame:
Frame — крупный бренд джинсовой одежды, который продает товары и услуги на сайте frame-store.com. Frame конкурирует с другими ведущими брендами джинсовой одежды, такими как Levi’s, True Religion и NYDJ. Frame продает товары среднего размера на собственном веб-сайте и сайтах партнеров в высококонкурентной онлайн-индустрии джинсовой одежды.
Когда дело доходит до предложения кодов скидок, Frame активно предлагает коды купонов и скидки. Frame — это более новый бренд или бренд со средней или низкой популярностью, когда речь идет о кодах скидок и поиске рекламных акций, и каждый месяц все меньше покупателей активно ищут коды предложений и предложения Frame.
ClothingClothesJeansJeans
About Our Frame Discount Codes
Verified Promo Codes:
3
Total Coupons:
82
Best Discount Today:
$50 off
Average Shopper Savings:
24.6%
Last Купон добавлен:
3 недели назад
Сегодня у нас есть 3 кода купона Frame, которые подходят для скидок на сайте frame-store.com. Покупатели экономят в среднем 24,6% на покупках с купонами на сайте frame-store.com, при этом самая большая скидка на сегодняшний день составляет 100 долларов при покупке.
Наш последний промокод Frame был добавлен 13 октября 2022 г. В среднем мы находим новый код купона Frame каждые 10 дней. За последний год мы нашли в среднем 31,0 кода скидки в месяц для Frame.
Больше скидок и кодов купонов на Frame
Скидка 20%
Показать код скидки
23 использования – Последнее использование 1 нед. назад кадр-store.com
назад кадр-store.com
Просмотр вариантов
Финансирование Klarna и Quadpay. Использовался 1 раз. Последнее использование 11 месяцев назад.
Скидка 20%
Показать код скидки
41 использование – Последнее использование 1 неделю назад
15 использований — Последнее использование 1 неделю назад
Непроверенный код
Дополнительные коды скидок на рамы (непроверенные)
Скидка 25%
Промокод Frame (непроверенный): скидка 25% на весь магазин на Frame-store.com Скидка 30% на некоторые товары с промокодом
Показать код купона
25 использований
Непроверенный код
с кодом
Показать код купона
179 использований – Последнее использование 4 недели назад
Непроверенный код
Скидка 25%
Код Frame (неподтвержденный): Дополнительная скидка 25% на отдельные товары на Frame-store. com
com
Показать код купона
54 04 04 использования Непроверенный кодПосмотреть еще Коды скидок Frame
Коды купонов конкурентов Frame
Промокоды Levi’s
levi.com
Сегодня: 7 активных кодов
Предлагает купоны: Иногда
Промокоды Paige
paige.com
Сегодня: 5 активных кодов
Предлагает купоны: Иногда
Промокоды Re/Done
shopredone.com
Сегодня: 7 активных кодов
Предлагает купоны: Редко
Промокоды Ksubi
ksubi.com
Сегодня: 1 активный код
Предлагает купоны: Редко
Промокоды Evisu
evisu.com
Сегодня: 1 активный код
Предлагает купоны: Редко
DL1961 промокоды
dl1961.com
Сегодня: 7 активных кодов
Предлагает купоны: Иногда
Промокоды DSTLD
dstld.com
Сегодня: 5 активных кодов
Предлагает купоны: Иногда
Промокоды R13
r13denim. com
com
Сегодня: 3 активных кода
Предлагает купоны: Редко
Посмотреть еще
Часто задаваемые вопросы о купоне на раму
Соответствует ли цена рамы конкурентам?
Да, Frame будет соответствовать ценам конкурентов. Если вы предоставите доказательства более низкой цены у конкурирующего ритейлера, вы можете получить соответствующую цену. Вот ссылка на политику корректировки цен Frame.
Предлагает ли Frame варианты финансирования или рассрочки?
Да, Frame поддерживает следующих поставщиков услуг по финансированию и раздельным платежам: Klarna Financing, QuadPay Financing. При любом варианте финансирования вы можете купить сейчас, а оплатить позже в рассрочку.
Где я могу найти купоны Frame?
Frame предлагает купоны и промокоды, которые вы можете найти на этой странице. Ищите коды купонов, помеченные зеленой проверенной меткой, для активных сегодня промокодов Frame. Вы также можете найти распродажи и другие акции для Frame здесь.
Как использовать код скидки Frame?
Сначала скопируйте код скидки, щелкнув код на этой странице. Затем перейдите на веб-сайт Frame по адресу frame-store.com и введите код в поле ввода кода купона во время оформления заказа. Вы увидите либо сообщение о подтверждении ваших сбережений, либо ошибку, если код не сработал.
Промокод My Frame не сработал. Что я могу сделать?
Некоторые коды купонов имеют особые требования или исключения. Нажмите «просмотреть ограничения» рядом с кодом купона на этой странице, чтобы узнать больше. При необходимости попробуйте несколько кодов Frame на этой странице, пока не найдете тот, который дает скидку.
Какой на сегодня лучший купон Frame?
Самый большой на сегодняшний день код скидки на раму — скидка 100 долларов. Купоны, которые вы видите в верхней части этой страницы, всегда будут сначала показывать лучшие коды скидок Frame. Как правило, лучшие коды — это предложения «для всего магазина», которые можно использовать при любой покупке на сайте frame-store. com. Также ищите промокоды Frame с самым большим процентом скидки.
com. Также ищите промокоды Frame с самым большим процентом скидки.
Как часто Frame предлагает онлайн-купоны?
Frame выдает коды купонов немного реже, чем другие сайты. Мы часто проверяем наличие новых кодов Frame, поэтому просто вернитесь на эту страницу, чтобы найти последние доступные купоны Frame.
Сколько купонов сегодня предлагает Frame?
В настоящее время Frame использует 3 промо-кода и 4 предложения, которые можно использовать для экономии на своем веб-сайте frame-store.com.
Как мы сотрудничаем с такими брендами, как Frame
Dealspotr проверяет, отбирает и делится контентом и предложениями для брендов, которые, по нашему мнению, вам понравятся. В некоторых случаях мы можем получать комиссию от брендов, которые вы найдете на нашем веб-сайте.
Электрические двигатели — Размеры рамы
Размеры электрических моторных рамсов в соответствии с NEMA 1984 показаны ниже:
- 1 в (дюйм) = 25,4 мм
9666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666. (inches)
(inches)
 2
2

 8
8





 /8
/8 7/8
7/8

 Например:
Например:  Например,
Например,  В ней вы можете протестировать настройки проекта в качестве исполнителя, а затем перенести их в основную версию Толоки и запустить на реальных исполнителей. Так вы сможете избежать ошибок и потраченных средств, если окажется, что ваше задание не работает.
В ней вы можете протестировать настройки проекта в качестве исполнителя, а затем перенести их в основную версию Толоки и запустить на реальных исполнителей. Так вы сможете избежать ошибок и потраченных средств, если окажется, что ваше задание не работает.


 ru/map-widget/v1/-/CBFkaYSE0A"></iframe>
ru/map-widget/v1/-/CBFkaYSE0A"></iframe>
 Обычно эти окна не дают пользоваться сайтом, пока их не закроешь.
Обычно эти окна не дают пользоваться сайтом, пока их не закроешь.



 🕸
🕸 io. Мы помогаем с проектами WebVR + проводим семинары для школ + предприятий. 💌
io. Мы помогаем с проектами WebVR + проводим семинары для школ + предприятий. 💌