теги — это… Что такое Мета-теги?
Мета-теги (англ. meta-tags) — HTML- или XHTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Мета-теги помещаются внутрь тега head в (X)HTML-документе, как правило, после тега TITLE. Мета-теги используются для указания описания. У тега meta допустимы четыре атрибута: content, http-equiv, name и scheme. Из них обязателен только лишь атрибут content.
Пример использования элемента meta
Один из вариантов применения тега meta — указание HTTP-заголовков, которые должны быть отправлены клиенту до отправки самой веб-страницы. Например:
<meta http-equiv="Content-Type" content="text/html" />
Такая запись указывает, что страница должна быть отправлена вместе с HTTP-заголовком Content-Type: text/html. Такой заголовок указывает браузеру или другой программе тип отправляемого документа. Тем не менее, несмотря на то, что первоначально предполагалось, что веб-серверы будут считывать meta-теги внутри отправляемых клиенту веб-страниц, и формировать HTTP-заголовки в зависимости от их содержимого, на практике это не реализовано в наиболее используемых веб-серверах, соответственно, веб-серверы не меняют отправляемые клиенту HTTP-заголовки, а клиент (веб-браузер) обрабатывает эти meta-теги самостоятельно
Кроме того, meta-теги могут использоваться для того, чтобы сообщить браузеру информацию о документе, когда HTTP-заголовки недоступны (например, если страница открывается локально с диска, а не загружается с веб-сервера).
В общей форме метаданные записываются в следующем виде: в теге meta
name (имя) и связанный с ним атрибут content (содержимое), в котором описывается какой-либо аспект веб-страницы, например, ключевые слова:<meta name="keywords" content="википедия, энциклопедия" />
Функции мета-тегов
Функции мета-тегов достаточно разнообразны, однако на данный момент не существует их четкой стандартизации. Тем не менее, можно выделить несколько основных направлений использования мета-тегов:
- Мета-теги способны идентифицировать авторство Интернет-страницы, ее адрес, частоту ее обновлений;
- Мета-теги используются поисковыми системами для индексации и создания заголовков гипертекстовых документов;
- Не выводясь на экран, мета-теги влияют на режим отображения Интернет-страниц.
Группы мета-тегов
Мета-теги разделены на две основные группы — NAME и HTTP-EQUIV. Группа NAME отвечает за текстовую информацию о странице, ее авторе, а также — рекомендации для поисковых систем. HTTP-EQUIV фактически эквивалентны гипертекстовым заголовкам, формируют заголовок страницы и определяют его обработку. Как правило, они управляют действиями браузеров и используются для формирования информации, выдаваемой обычными заголовками.
Группа NAME
Мета-тег Author и Copyright
Эти теги, как правило, не используются одновременно. Функция тегов — идентификация автора или принадлежности документа. Тег Author содержит имя автора Интернет-страницы, в том случае, если сайт принадлежит какой-либо организации, целесообразнее использовать тег Copyright. Выглядит данный тег следующим образом:
<meta name="author" content="Велимирка Лисичкина" />
Кроме этого, теги Author и Copyright могут содержать дополнительный атрибут «lang», позволяющий определить язык, использующийся при указании значения свойства
<meta name="copyright" lang="ru" content="ПБОЮЛ Велимира Лисичкина" />
Мета тег Description
Данный тег используется при создании краткого описания страницы, используется поисковыми системами для индексации, а также при создании аннотации в выдаче по запросу. При отсутствии тега поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике.
<meta name="description" content="Мета-теги в Википедии" />
Мета тег Document-state
Мета-тег Document-state также имеет значение при индексации страницы в поисковых системах. Тег обладает двумя значениями — Static и Dynamic. Значение «Static» отмечает, что системе нет необходимости индексировать документ в дальнейшем, «Dynamic» позволяет регулярно индексировать Интернет-страницу.
<meta name="document-state" content="Dynamic" />
Мета-тег Generator
Данный мета-тег в первую очередь использовался разработчиками программ для редактирования веб-страниц с целью саморекламы — в качестве значения тега разработчики таких программ, как правило, указывали название своего продукта.
<meta name="generator" content="Macromedia Dreamviewer 4.0">
В настоящее время практически не используется.
Мета-тег Keywords
Данный мета-тег поисковые системы используют для того, чтобы определить релевантность ссылки. При формировании данного тега необходимо использовать только те слова, которые содержатся в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Рекомендованное количество слов в данном теге — не более десяти. Кроме того, выявлено, что разбивка этого тега на несколько строк влияет на оценку ссылки поисковыми машинами.
<meta name="keywords" content="Википедия, мета-тег, статья" />
Мета-тeг Resource-type
Тег Resource-type описывает свойство или состояние страницы. Если значения тега отличается от «Document», то поисковые системы его не индексируют. Мета-тег предназначен для масштабирования document (используется по умолчанию), rating, version, operator, formatter, creation и другие.
<meta name="resource-type" content="document" />
Мета-тeг Revisit
Тег позволяет управлять частотой индексации документа в поисковой системе. Для переиндексации сайта раз в две недели используется тег следующего вида:
<meta name="revisit" content="14" />
Поисковые системы Яндекс и Google игнорируют содержимое этого мета-тега
Мeтa-тeг Robots
Тег формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем. Значения тега могут быть следующими: Index (страница должна быть проиндексирована), Noindex (документ не индексируется), Follow (гиперссылки на странице отслеживаются), Nofollow (гиперссылки не прослеживаются), All (включает значения index и follow, включен по умолчанию), None (включает значения noindex и nofollow).
Пример 1. Разрешить индексирование страницы и использование размещённых на ней ссылок для последующей индексации.
<meta name="robots" content="index,follow">
или равноценный аналог
<meta name="robots" content="all">
Пример 2. Запретить индексирование страницы, разрешить использование размещённых на ней ссылок для последующей индексации.
<meta name="robots" content="noindex,follow">
Пример 3. Разрешить индексирование страницы, запретить использование размещённых на ней ссылок для последующей индексации.
<meta name="robots" content="index,nofollow">
Пример 4. Запретить индексирование страницы и использование размещённых на ней ссылок для последующей индексации.
<meta name="robots" content="noindex,nofollow">
или равноценный аналог
<meta name="robots" content="none">
Мeтa-тeг Subject
Определяет тематику документа. Практически бесполезен из-за отсутствия четкой и согласованной классификации тем в различных поисковых системах.
Мeтa-тeг url
Тег прекращает индексацию страницы поисковой системой, и перенаправляет робота поисковой машины по указанной ссылке. Тег применяется для отмены индексации «зеркала» и генерируемых страниц.
<meta name="url" content="http://ru.wikipedia.org/" />
Группа HTTP-EQUIV
Мeтa-тeг Content-Language
Тег позволяет указать язык, на котором создан документ. Пример:
<meta http-equiv="content-language" content="ru" />
Мeтa-тeг Content-Script-Type
Определяет язык программирования сценариев. Если тег не прописан, следует указать язык программирования в каждом теге <script>. Тег <script> обладает более высоким приоритетом по сравнению с Content-Script-Type.
Мeтa тeг Content-Style-Type
Указания языка таблицы стилей, по умолчанию значение — «text/css».
Пример:
<meta http-equiv="Content-Style-Type" content="text/css">
Мeтa-тeг Content-Type
Определяет тип документа и его кодировку.
Пример:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Мeтa-тeг Expires
Мета теги Expires — управляет кэшированием. Если указанная в теге дата прошла, то браузер должен сделать повторный сетевой запрос, а не использовать копию из кэша. Если изначально указать прошедшую дату, то документ не будет кэшироваться. Некоторые поисковые роботы могут отказаться индексировать документ с устаревшей датой. Дата должна указываться в стандарте [RFC850].
Пример:
<meta http-equiv="Expires" content="Wed, 26 Feb 1999 08:21:57 GMT">
[4]
Мeтa-тeг PICS-Label
PICS — (от англ. Platform-Independent Content rating Scheme Label) — указывает уровень доступности сайта (в связи с возможными тематиками sex и violence), однако используется и в других целях.
Мeтa-тeг Pragma
Контроль кэширования при страницах, получаемых путем работы заданного скрипта.
<meta http-equiv="Pragma" content="no-cache">
Мeтa-тeг Refresh
Задержка времени (в секундах) перед тем, как браузер обновит страницу. Кроме того, может использоваться автоматическая загрузка другой страницы.
<meta http-equiv="refresh" content="5; url=http://www.example.com/" />
После «url=» кавычек быть не должно!
Мeтa-тeг Set-Cookie
Настройка cookie браузера
Мeтa-тeг Window-target
Определение окна загружаемой страницы.
Мета-тег Imagetoolbar
Отключает Панели управления изображениями. Обычно используют при выводе баннеров, фона картинки, карты изображения и др., когда вывод данной панели нежелателен.
<meta http-equiv="imagetoolbar" content="no" />
Значение мета-тегов
Метаданные о веб-странице изначально предназначались в том числе для того, чтобы помочь поисковым машинам отнести веб-страницу к той или иной категории. В 90-е годы мета-теги активно использовались в целях раскрутки своего сайта, в том числе предоставляя ложные или избыточные метаданные. После этого поисковые машины стали придавать мало внимания метаданным; теперь большее значение имеет правильное структурирование веб-страницы и наличие большого количества ссылок на сайт с авторитетных ресурсов.
В связи с тем, что мета-теги несут чисто служебную функцию, и, кроме того, значительно увеличивают размер гипертекстового документа, начинающие Web-дизайнеры зачастую предпочитают их игнорировать. Кроме того, мета-теги группы HTTP-EQUIV достаточно сложны в использовании, так как задают жесткие параметры форматирования страницы. Тем не менее, мета-теги делают более успешной индексацию Интернет-страницы в поисковых системах.
См. также
Примечания
dic.academic.ru
Мета-тег description — что это такое: значение мета описания для SEO, длина в Яндекс и Google
Москва г. Москва, ул. Нобеля 7, п. 56 +7 (800) 700-59-30



Мета тег description (мета-описание) предназначен для создания краткого описания html-страницы. Его содержимое может использоваться поисковыми системами для формирования сниппета. Данный тег не влияет на внешний вид страницы, так как является служебной информацией. Он располагается в блоке <head> </head> html кода страницы.
Пример мета-описания в коде страницы:
<html>
<head>
<meta name=»description» content=»краткое описание страницы»>
</head>
</html>
Значение тега description для SEO
Мета тег description может влиять на позиции сайта в выдаче тех поисковых систем, которые его учитывают (в частности, Google). Кроме того, посетители, просматривая серп, читают описания предлагаемых страниц. Именно сниппет, который формируется с учетом прописанной в поле description информации, помогает пользователю принять окончательное решение — перейти или нет на предлагаемый поисковой системой сайт.
Как прописать description
Существует ряд рекомендаций по заполнению мета тега description:
- Размер мета тега description в Яндекс и Google не должен превышать 140-200 символов. Именно такой объем текста помещается в результате выдачи (под ссылкой на страницу). Если длина тега будет больше этого значения, то мета описание страницы получится незаконченным.
- Правильный description должен содержать ключевые слова, по которым оптимизируется данная страница. Самые частотные запросы должны располагаться в начале описания. Не следует употреблять в теге больше 3-4 ключевых фраз. Одно и то же слово не должно повторяться больше 5-7 раз.
- Тег должен описывать содержание конкретной страницы. Текст должен быть понятным и лаконичным, не рекомендуется использовать общие фразы.
- Описания в meta тегах description должны быть уникальными для всех страниц сайта, не рекомендуется копировать часть текста на странице для заполнения тега.
- Тег description должен отличаться от тега title.
- Description должен быть привлекательным для пользователей, давать представление о той информации, которую они найдут на описываемой странице, рассказывать о преимуществах товара или услуги.
wiki.rookee.ru
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <meta> обеспечивает метаданные о HTML документе. Метаданные не отображаются на странице, но интерпретируются браузерами и поисковыми системами.
Мета элементы, как правило, используются, чтобы указать описание страницы, ключевые слова, автора документа и другие метаданные. Разрешается и, как правило, необходимо использовать несколько метатегов. Тег <meta> всегда размещается внутри тега <head>. XHTML требует закрывающего тега <meta/>, в HTML элемент считается одиночным.
Подробную информацию о использовании мета тегов вы можете получить также в статье учебника HTML 5 «Метаданные в HTML».
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| charset | character_set | Задает кодировку символов для HTML документа. |
| content | text | Задает значение, связанное с атрибутами name и http-equiv, в зависимости от контекста. |
| http-equiv | content-security-policy content-type default-style refresh | Фактически эквивалентен гипертекстовому заголовку (имитация http-заголовка), формируют заголовок страницы и определяют его обработку. Как правило, они управляют действиями браузеров и используются для формирования информации, выдаваемой обычными http-заголовками. |
| name | application-name author description generator keywords | Определяет имя документа на уровне метаданных. |
| scheme | format/URI (универсальный идентификатор ресурса) | Не поддерживается в HTML 5. Указывает полезную информацию о схеме или названии самой схемы, которая должна быть использована для уточнения значения свойства атрибута content. |
Пример использования
Указание кодировки документа
Тег <meta> позволяет сообщить браузеру посетителя, какой набор символов и какую кодировку необходимо установить на веб-странице. Атрибут charset (HTML тега <meta>) задает кодировку символов для HTML документа.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" > <!-- задаем кодировку документа UTF-8 --> <title>Пример использования тега <meta></title> </head> <body> <h3>Это заголовок.</h3> <p>Это параграф.</p> </body> </html>
В данном примере мы задали кодировку документа UTF-8 с использованием элемента <meta> и атрибута charset. Кодировка UTF-8 одна из общепринятых и стандартизированных кодировок текста, которая позволяет хранить символы Юникода.
Часто используемые мета-теги
Метаданные разделены на две основные группы:
- первая группа — значения атрибута name.
- вторая группа — значения атрибута http-equiv.
Атрибут name отвечает за текстовую информацию о странице, её авторе, содержит рекомендации для поисковых систем, а атрибут http-equiv формирует гипертекстовый заголовок страницы и определяет его обработку.
Совместно с элементом <meta> используется еще один атрибут — content, его основная задача заключается в том, чтобы задать значения, связанное с атрибутами name и http-equiv, в зависимости от контекста.
Рассмотрим часто используемые варианты использования тега <meta>:
<meta name = "description" content = "Бесплатные уроки по созданию сайтов" >
Описание в данном теге довольно важное, его учитывают поисковые машины при индексации. Атрибут content в данном примере содержит описание конкретной веб-страницы сайта. Не рекомендуется использовать длинные описания.
<meta name = "keywords" content = "HTML, CSS, JavaScript">
Представляет собой список ключевых слов (касающиеся конкретной страницы). Ходит много споров о том учитывается или нет поисковыми системами это значение, исходя из перечня, используемых метатегов в Google, то он не учитывает этот мета тег, а Яндекс, в некоторых случаях оставляет за собой право его использовать.
Определяет автора контента:
<meta name = "author" content = "Denis Bolshakov">
Индексация страниц
Используется поисковыми системами при индексации страниц:
<meta name = "robots" content = "noindex, follow">
Доступные значения:
| Значение атрибута | Определение |
|---|---|
| noindex | запрещает индексирование документа. |
basicweb.ru
Мета теги description, keywords, title – как заполнять, примеры описания, что такое meta тег?

Этот материал я подготовил для новичков в SEO, а также на владельцев сайтов, которые не знают как правильно заполнить метатеги. Рассмотрим, что сейчас актуально, а что уже не используется поисковой системой при ранжировании сайта.

Начнём с определения что такое метатеги?
Метатеги (англ. meta tags) — это (X)HTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Как правило, указываются в заголовке тега <head> (X)HTML-документа. Метатеги не отображаются на странице и не имеют видимого контента. В них располагается дополнительная информация для поисковых роботов, различного ПО.
В SEO, когда слышим что-то вроде “Нужно прописать метатеги на странице”, в голове сразу же всплывают метатеги Description и Keywords, ну и, само собой, Title. Какое же SEO без этого тега? Начну сразу с них.
Тег Title
Его ещё называют метатег Title, хотя, с технической точки зрения, — это не так. Очень важный тег, влияет на ранжирование, является заголовком страницы и часто используется поисковыми роботами при формировании заголовка сниппета. Поэтому, помимо того, что в Title нужно добавлять основные ключевые слова, важно следить за его привлекательностью. Он должен стимулировать пользователей к переходу на сайт.
Title должен:
- Отображать суть страницы.
- Ближе к началу содержать прямое вхождение наиболее конкурентного запроса.
- Быть читабельным предложением с вхождение ключевых слов.
- Отличаться от заголовка страницы <h2>.
- Не содержать спама.
- Быть уникальным для каждой страницы.
- Примерной длины — около 70 — 130 символов.
Рекомендую к прочтению: Рекомендации по формированию заголовков от Google. Для посадочных страниц, категорий, разделов рекомендую заполнять Title вручную.
Заполнять Title автоматически можно, например, для карточек товара. Для этого используют шаблоны вида:
Title: Название карточки товара + цена + город
Title: Название карточки товара + доставка в город + цена
Title: Название карточки товара + характеристика + цена
Рекомендую для каждой категории разделов карточек товара использовать разные шаблоны Title.
Как делать нельзя:
- Не используйте несогласованные фразы, например: Пластиковое окно, пластиковые окна купить — в Москве. Title должен быть читабельным.
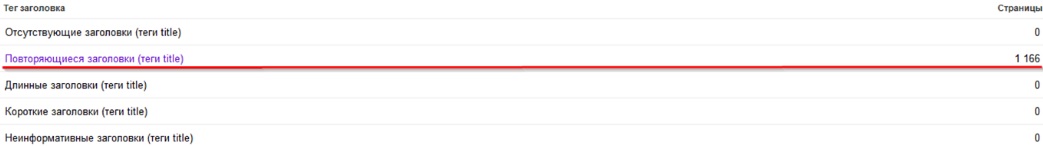
- Отслеживайте и исправляйте дубли Title — в Google Search Console, в разделе Оптимизация HTML видно дубли Title.

- Не делайте Title слишком длинным. Когда вы добавляете в заголовок большое количество слов, они размывают вес основного ключевого запроса.
Метатег Description
Этот метатег может учитываться при формировании сниппета. Чаще всего Google и Яндекс формирует сниппет из текста, но вероятность включения в него метатега также есть. Description может влиять на ранжирование — незаполненный meta description может негативно отразиться на оценке сайта.
Description должен:
- Описывать содержание страницы.
- Быть читабельным.
- Содержать ключевые слова (для того чтобы они отображались и подсвечивались в сниппете).
- Составлен с использованием спецсимволов.
- Уникальным (не нужно выбирать абзац из текста страницы).
- Длиною около 150 — 200 символов.
Рекомендации Яндекса
Рекомендации Google
Для посадочных страниц, категорий, разделов рекомендую заполнять Description вручную.
Автоматически заполнять Description можно, например, для карточек товара. Для этого используйте шаблоны вида:
Description: В нашем интернет-магазине + “название магазина” + доступные цены от + “цена” + на + “название карточки товара” + с доставкой по + “город”.
Description: “Название карточки товара” + по доступной цене + “цена” + от интернет-магазина + “название магазина” + с доставкой по + “город”.
Рекомендую для каждой категории разделов карточек товара использовать разные шаблоны Description.
Как делать нельзя:
- Не делайте слишком короткие Description — в Google Search Console, в разделе Оптимизация HTML видно короткие метаописания.
- Там же отслеживайте и исправляйте дубли Description (они должны быть уникальны).

- Не пишите несогласованные фразы — метатег должен быть читабельным.Не используйте перечисления.
Метатег Keywords
Этот мета-тег не влияет на ранжирование, но, поскольку Яндекс пишет, что meta keywords может учитываться — рекомендую заполнять его, добавляя 3–5 релевантных контенту фраз, разделённых между собой запятыми.
Представитель Google в своём блоге заявил, что поисковик не учитывает в результатах ранжирования метатег Keywords
Рассмотрим, какие метатеги ещё бывают
Метатегов много. Я рассмотрю те, которые мне показались самыми интересными. Можно выделить две группы метатегов: name и http-equiv.
Группа name
Эта группа метатегов даёт общую информацию о странице.
Метатег robots — с помощью него мы можем сообщить поисковому роботу, что делать на странице.
Имеет значения:
- index — индексировать страницу;
- noindex — не индексировать страницу;
- follow — следовать по ссылкам на странице;
- nofollow — не следовать по ссылкам на странице;
- all — использует атрибуты index + follow;
- none — использует атрибуты noindex + nofollow.
Примеров использования:
используем, когда нужно запретить к индексации текст на странице, но хотим чтобы робот перешёл по ссылкам на ней:
<meta name="robots" content="noindex,follow" />
<meta name="robots" content="noindex,nofollow" />
или запретить страницу к индексации с запретом на переход по ссылкам:
<meta name="robots" content="none" />
Метатег document-state — может учитываться при индексации страницы поисковым роботом (сейчас имеет слабое влияние).
Имеет значения:
- static — говорит о том, что страница статична и практически не меняется;
- dynamic — если страница динамическая и на ней часто происходят изменения, используется по умолчанию.
Пример использования:
<meta name="document-state" content="Dynamic" />
Метатег revisit — указывает поисковому роботу через сколько дней ему вернуться и переиндексировать страницу (сейчас имеет слабое влияние).
Пример использования:
— говорит о том, что мы хотим чтобы документ был заново проиндексирован через 14 дней:
<meta name="revisit" content="14" />
Метатег viewport — используется при настройке области просмотра. Особенно актуален для мобильной версии сайта: позволяет веб-разработчикам контролировать размер окна на мобильном телефоне. По нему Яндекс и Google оценивают мобильную версию сайта.
Имеет значения:
- width — указывает ширину окна в пикселях. Если поставить device-width — будет значить, что ширина задана по ширине устройства;
- height — указывает высоту окна в пикселях. Если поставить device-height — будет значить, что высота задана по высоте устройства;
- initial-scale — задаёт масштаб экрана. Значение 1 — не масштабировать;
- maximum-scale — определяет максимальный масштаб vievport;
- minimem-scale — определяет минимальный масштаб vievport;
- user-scalable — определяет, может ли пользователь масштабировать размер окна.
Примеры использования:
— область просмотра по ширине устройства нормального масштаба:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
— область просмотра по ширине и высоте. Масштаб нормальный, масштабировать выше обычного масштаба нельзя:
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0">
Метатег author — указывает имя автора страницы (сейчас имеет слабое влияние).
Имеет атрибут:
lang — указывает язык данных.
Пример использования:
<meta name="author" lang="ru" content="Андрей Дегтярёв" />
Метатег copyright — используется для определения авторского права (сейчас имеет слабое влияние). Также как и author, имеет атрибут lang.
Пример использования:
<meta name="copyright" lang="ru" content="SiteClinic" />
Группа http-equiv
Браузеры преобразовывают данные этого метатега в форму заголовка ответа http, обрабатывая их, как будто был получен ответ напрямую от сервера.
Метатег cache-control — с помощью него можно управлять кэшированием браузера.
Имеет значения:
- public — документ кэшируется во всех доступных кэшах;
- private — кэшируется браузером, не кэшируется proxy-сервером;
- max-age=time, must-revalidate — указывает браузеру, сколько секунд хранить документ в кэше;
- max-age=time, proxy-revalidate — указывает сколько секунд хранить документ в кэше proxy-серверу;
- no-store — может быть кэширован, но не сохраняется в архиве;
- no-cache — запрет на кэширование (браузер и proxy-сервер документ не кэшируют).
Пример использования:
— если мы не хотим, чтобы страница кэшировалась:
<meta http-equiv="Cache-Control" content="no-cache, no-store">
Подробнее об этом метатеге рекомендую почитать на Mozilla Developer Network.
Метатег expires — также используется для управления кэшированием. В мета-тег устанавливается дата. Когда она проходит, браузер должен использовать повторный сетевой запрос, а не имеющийся кэш страницы. Дата указывается в формате RFC850.
Пример использования:
<meta http-equiv="Expires" content="Fri, 11 Oct 2017 15:34:48 GMT">
Метатег content-language — указывает язык документа.
Пример использования:
<meta http-equiv="content-language" content="ru" />
В HTML5 указание языка упрощено:
<html lang="ru">
Постарался перечислить, как мне показалось, самые интересные метатеги. Если вас интересуют другие meta, рекомендую ознакомиться с материалами: Метатеги, которые поддерживаются в Google и Использование HTML-элементов Яндекс.
Подведём итоги
Метатегов достаточно много, но, как оптимизатору, чаще всего приходится использовать в SEO тег Title, meta description, meta keywords. Если вы начинающий сеошник или владелец сайта, рекомендую также ознакомиться с вебинаром “Правила формирования Title и Description” нашего SEO-TeamLead Евгения Аралова:
Подписаться на рассылкуЕще по теме:

Андрей Д.
SEO-аналитик
Всегда знал, что моя работа будет связана с интернетом и компьютером. Начал самостоятельно учить HTML и пробовать себя в верстке. HTML давался легко, но верстать сайты было скучно. Тогда я и узнал о SEO.
С отличием завершил мастер-класс по обучению и управлению персоналом. Сдал письменный тест по английскому языку в Лондонской школе на 98%. Написал более десятка развивающих статей по SEО.
Работаю SEO-специалистом в компании SiteClinic, пишу статьи для блога. В свободное время хожу в походы.
Девиз: Just Do It
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.

siteclinic.ru
Мета-теги: что это такое — SEO Википедия
Четкой стандартизации функций мета тегов нет. Выделяют следующие направления использования:
- для идентификации авторства страницы, ее адреса и частоты обновлений;
- для создания заголовков для гипертекстовых документов и индексации контента поисковыми системами;
- для отображения web-страниц.
Группы мета тегов
Существует 2 группы мета тегов:
NAME
- Мета теги группы NAME отвечают за текстовую информацию о web-странице, ее авторе.
- Author и Copyright. Обычно используются раздельно. Идентифицируют автора и принадлежность документа. Для раскрутки сайтов организаций предназначен тег Copyright. Атрибут lahg служит для определения языка документов.
- Description. Кратко описывает страницу, используется поисковиками для индексации сайта и создания сниппета.
- Document-state. С помощью свойств Static и Dynamic этого тега задается порядок индексации конкретной страницы (единоразовый или регулярный).
- Generator. Предназначен для генераторов гипертекста.
- Keywords. Используется поисковыми роботами для определения релевантности контента.
- Resource-type. Описывает состояние или свойство страницы. Предназначен для крупных порталов, содержащих разные типы документов. Тег может иметь значения: build, creation, document, rating, site-languages, operator, creation, formatter и др.
- Revisit. Служит для управления частотой индексации конкретного документа.
- Robots. Используется для разрешения или запрещения индексации содержимого страниц. Возможны значения тега index, noindex, follow, nofollow, all и none.
- Subject. Применяется для определения тематики документа.
- Url. Перенаправляет поискового робота по указанной ссылке. Служит для отмены индексации страниц и зеркала сайта.
HTTP-EQUIV
- Мета-теги группы HTTP-EQUIV выполняют ту же функцию, что и гипертекстовые заголовки для продвижения сайта, управляют действиями браузеров.
- Content-Language. Определяет язык документа.
- Content-Script-Type. Предназначен для указания языков программирования сценариев.
- Content-Style-Type. Определяет язык таблицы стилей. Значение по умолчанию – text/css.
- Content-Type. Тип и кодировка документа.
- Expires. Используется для управления кэшированием.
- PICS-Label. Показывает уровень доступности ресурса.
- Pragma. Контролирует кэширование генерируемых скриптом страниц.
- Refresh. Определяет задержку перед обновлением страницы браузером.
- Set-Cookie. Используется для настройки куков.
- Window-target. Определяет окно загружаемой страницы.
- Imagetoolbar. Используется для отключения панели управления изображениями (при выводе баннеров, карты изображения, фона картинки т.д.).
Теги термина
Голосов 5, рейтинг 5 | |||||||||
promo.ingate.ru
Как правильно заполнять мета теги: написание Title и Description, пример meta-описания

Только самый упорный покупатель пойдет в поиске товара дальше первой-второй страницы результатов поиска Яндекса или Google, поэтому важно находиться как можно выше в выдаче. А попасть в заветный топ-10 вам в т. ч. помогут правильно заполненные мета-теги. Мета-теги описывают содержимое страниц сайта.
Правила заполнения тега Title
Тег Title – мета-тег, который используется в качестве заголовка страницы сайта, который можно увидеть, наведя курсор на закладку в браузере. Он сообщает поисковым системам тематику страницы и ее содержимое. Title должен быть интересным как для людей, так и для поисковых систем. Советуем вам придерживаться правил.
- Длина тега не должна превышать 60–70 символов, иначе поисковые системы автоматически его обрежут при формировании сниппета.
- Начинайте Title с ключевых слов, если это уместно в контексте.
- Используйте не более 3 ключевых слов. Оптимальный вариант – 1–2 ключа.
- В теге должна быть четко отражена суть содержимого на странице.
- Старайтесь не использовать стоп-слова (союзы, частицы, междометия), но если это необходимо, то вставляйте их по минимуму.
- Не прописывайте название вашего сайта или «Главная страница». Тег для главной должен быть оптимизирован под конкретный запрос или запросы.
- Обязательно создавайте уникальные Title для всех страниц. Ни в коем случае не дублируйте их и уместно распределяйте ключевые слова по страницам.
- Тег должен отличаться от h2 и Description.
Несколько примеров привлекательных и правильно заполненных тегов Title.
- Как выбрать ноутбук для студента.
- Как поехать в США и получить удовольствие от поездки: 10 советов.
- Лучшие плагины фотогалереи для DLE сайта.
Правила заполнения тега Description
Тег Description – это мета-тег, который описывает содержимое страницы и зачастую выводится в качестве сниппета в поисковых системах, особенно это характерно для Google. Рекомендуемая длина – 150–200 символов. Даже если описание будет длиннее, поисковые системы его обрежут.
Чтобы составить корректно соптимизированный Description, учитывайте правила.
- Описание должно четко отражать содержание страницы сайта.
- Description не должен копировать информацию из Title.
- В мета-теге должны использоваться ключевые слова, желательно в начале. · Описание должно призывать к действию. Для этого можно использовать следующие слова: узнайте, получите, переходите, закажите.
- Обязательно делайте содержимое Description уникальным для каждой страницы.
- Текст должен быть написан для людей, а не только для поисковых систем. Примеры привлекательных описаний для страниц.
- Ремонт телефонов Meizu всех моделей! Закажите ремонт через сайт и получите скидку 25 %.
- Не знаете, как выбрать автомобиль для девушки? Перейдите на страницу сайта и получите ответы экспертов!
Правила заполнения тегов заголовков h2 – H6
Теги h2 – H6 используются в самом тексте, опубликованном на странице сайта. Обычно h2 представляет собой заголовок, содержащий основную информацию о товаре или услуге, или, например, сообщает о названии раздела. h3 – H6 используются для подзаголовков.
- Тег не должен дублировать содержимое мета-заголовка Title.
- h2 должен быть уникальным для каждой страницы.
- В тег h2 обязательно должен входить продвигаемый запрос.
- Оптимальная длина для h2 – 3–6 слов. Основную роль, конечно же, играет h2, так как поисковые системы умеют распознавать тип контента. Если это невозможно выявить из Title, то опираются на данные из тега h2. Он может использоваться при формировании сниппета вместо Title. Примеры привлекательных тегов h2.
- Как выбрать автомобиль для девушки.
- Программы для редактирования фото на iOS.
Правила заполнения тега Keywords
В 2018 году большая часть seo-специалистов скажет вам, что тег Keywords не влияет на результаты продвижения сайта и его использование на страницах бесполезно. И будут абсолютно правы. Сейчас он учитывается для определения тематики страницы.
- Используйте несколько ключевых слов. Оптимальный вариант – 2–3 слова.
- Обязательно вставляйте только те ключи, которые относятся к тематике вашей статьи и четко отражают ее суть.
- Мета-тег может содержать синонимы.
- Старайтесь составлять Keywords из существительных и не используйте знаки препинания, кроме запятых, чтобы разделять ключи. Примеры правильных тегов Keywords.
- Автомобильные шины, покрышки на Audi.
- Детские кресла, автомобильные автокресла.
- Продвижение сайта, раскрутка в Яндексе.
Типичные ошибки новичков
При продвижении сайта многие начинающие специалисты часто допускают ошибки:
- превышают оптимальную длину тегов;
- не используют точные вхождения ключевых слов;
- размывают оптимизацию тегов водой;
- пишут неуникальные, нецепляющие и скучные теги.
Сервисы для генерации и просмотра сниппетов
Теперь вы знаете, как заполнять мета-теги, но есть еще один важный момент – сниппеты. В Google и Яндекс они формируются по-разному, и чтобы примерно понять, как они будут выглядеть, можно воспользоваться специальными сервисами.
Вот некоторые из них:
Заполните данные и нажмите кнопку для генерации. Только учтите, что это примерная структура. Поисковые системы могут по своему усмотрению вставить другой фрагмент в сниппет.
Где брать ключевые слова и фразы для заполнения мета-тегов?
Мы подробно вам описали, как заполнять мета-теги Description, Keywords. Теперь напомним, откуда взять ключевые слова для заполнения тегов. Мы уже рассказывали вам об этом подробно, но повторим еще раз. Вся информация по ключам и поисковым запросам находится в открытом доступе, поэтому все строится на аналитике поисковых систем.
Несколько сервисов для сбора ключевых слов:
- Yandex Wordstat – бесплатный сервис от поисковой системы Яндекс;
- Google AdWords – аналогичный сервис от Google;
- Key Collector – программа для сбора ключей из открытых источников. Использует данные из тех же сервисов, что описаны выше.
Влияют ли мета-теги на продвижение в поисковых системах?
В SEO заполнение и оптимизация мета-тегов, безусловно, необходимы. Поисковые системы учитывают их при ранжировании страниц в результатах поиска. Важное значение имеет и качество заполнения мета-тегов. Грамотная оптимизация мета-тегов под запросы увеличивает шансы сайта попасть в топ выдачи по целевым ключам и, как следствие, получить конверсионный трафик на ваш сайт.
Но не стоит зацикливаться только на мета-описаниях. Если у вас заполнены все теги, не проработан контент в соответствии с СЯ, не продумана структура сайта или пользователь не получает ответов на свои вопросы, о высоких позициях можете забыть. Применение мета-тегов дает положительный эффект только при комплексном и грамотном продвижении сайта, поэтому создавайте ресурсы для людей, используйте качественные материалы и анализируйте поведение посетителей, чтобы понять, где есть слабые места и как их исправить.
www.rookee.ru
Что такое МЕТАТЕГ (Meta tag)
Метатег (meta tag) – это строчка HTML-кода, которая содержит в себе информацию о сайте, необходимую для поисковых систем. Данные строки кода, визуально не отображаются на страницы, и их возможно увидеть только просмотрев исходный код сайта.
Что такое МЕТАТЕГИ — значение, определение простыми словами.
Простыми словами, Метатеги — это специальные строчки кода сайта, основной задачей которых, является информирование поисковых роботов об содержании сайта или конкретной страницы.
Какие бывают метатеги?
Следует понимать, что в коде сайтов, присутствует огромное множество метатегов. Некоторые из них, являются сугубо техническими (информируют браузер об том, как правильно отображать страницу), другие информируют поисковики о сути контента. В качестве самого простого примера, давайте рассмотрим некоторые из метатегов на кусочке условного кода страницы:
- <HEAD> — данный тег открывает контейнер «Заголовок»
- <TITLE> Что такое МЕТАТЕГ </ TITLE> — этот тег отвечает за заголовок страницы, именно его вы увидите в поисковой выдаче.
- <META name = «description» content = «Что означает термин Метатег»> — этот метатег отвечает за описание содержания страницы.
- <META name = «keywords» content = «метатеги, что это значит, что такое»> — этот отвечает за ключевые слова, по которым люди ищут информацию.
- </HEAD>- данный тег закрывает контейнер «Заголовок»
Для чего нужны метатеги?
Основной задачей метатегов, является информирование поисковых роботов о содержании сайта. Из этого следует, что они помогают поисковым роботам быстрее обрабатывать информацию о новых страницах, что в свою очередь ускоряет индексацию.
Хотя следует отметить, что далеко не все поисковые роботы обращают внимание на метатеги, они используют несколько другие алгоритмы для анализа страницы и контента на ней. Несмотря на это, использование правильно прописанных метатегов, является очень важным элементом для расширения своего присутствия в поисковой выдаче.
Получи плюсик к карме — поделись добром с друзьми:VK
chto-takoe.net