PHP: Первая страница на PHP
Создайте файл с именем hello.php в корневом каталоге веб-сервера (DOCUMENT_ROOT) и запишите в него следующее:
Пример #1 Первый скрипт на PHP: hello.php
<html>
<head>
<title>Тестируем PHP</title>
</head>
<body>
<?php echo '<p>Привет, мир!</p>'; ?>
</body>
</html>
Откройте данный файл в браузере, набрав имя вашего веб-сервера и /hello.php. При локальной разработке эта ссылка может быть чем-то вроде http://localhost/hello.php или http://127.0.0.1/hello.php, но это зависит от настроек вашего сервера. Если все настроено правильно, этот файл будет обработан PHP и браузер выведет следующий текст:
<html> <head> <title>PHP Test</title> </head> <body> <p>Hello World</p> </body> </html>
Эта программа чрезвычайно проста, и для создания настолько простой странички даже необязательно использовать PHP. Все, что она делает, это вывод Hello World, используя инструкцию PHP echo. Заметьте, что файл не обязан быть выполняемым или еще как-то отличаться от других файлов. Сервер знает, что этот файл должен быть обработан PHP, так как файл обладает расширением «.php», о котором в настройках сервера сказано, что подобные файлы должны передаваться PHP. Рассматривайте его как обычный HTML-файл, которому посчастливилось заполучить набор специальных тегов (доступных также и вам), способных на кучу интересных вещей.
Если у вас этот пример не отображает ничего или выводит окно загрузки, или если вы видите весь этот файл в текстовом виде, то, скорее всего, ваш веб-сервер не имеет поддержки PHP или был сконфигурирован неправильно. Попросите вашего администратора сервера включить такую поддержку. Предложите ему инструкцию по установке: раздел Установка данной документации. Если же вы разрабатываете скрипты на PHP дома (локально), то также прочтите эту главу, чтобы убедиться, что вы все настроили верно. Убедитесь также, что вы запрашиваете файл у сервера через протокол http. Если вы просто откроете файл из вашей файловой системы, он не будет обработан PHP. Если проблемы все же остались, не стесняйтесь попросить помощи одним из » множества доступных способов получения поддержки по PHP.
Цель примера — показать формат специальных тегов PHP. В этом примере мы использовали <?php в качестве открывающего тега, затем шли команды PHP, завершающиеся закрывающим тегом ?>. Таким образом можно где угодно «запрыгивать» и «выпрыгивать» из режима PHP в HTML файле. Подробнее об этом можно прочесть в разделе руководства Основной синтаксис.
Замечание: Замечание о переводах строк
Переводы строк немногое означают в HTML, однако считается хорошей идеей поддерживать HTML в удобочитаемом виде, перенося его на новую строку. PHP автоматически удаляет перевод строки, идущий сразу после закрывающего тега ?>. Это может быть чрезвычайно полезно, если вы используете множество блоков PHP-кода или подключаете PHP-файлы, которые не должны ничего выводить. В то же время, это может приводить в недоумение. Можно поставить пробел после закрывающего тега ?> и тогда пробел будет выведен вместе с переводом строки, или же вы можете специально добавить перевод строки в последний вызов echo/print из блока PHP-кода.
Замечание: Пара слов о текстовых редакторах
Существует множество текстовых редакторов и интегрированных сред разработки (IDE), в которых вы можете создавать и редактировать файлы PHP. Список некоторых редакторов содержится в разделе » Список редакторов PHP. Если вы хотите порекомендовать какой-либо редактор, посетите данную страницу и попросите добавить редактор в список. Использование редактора с подсветкой синтаксиса может быть очень большим подспорьем в вашей работе.
Замечание: Пара слов о текстовых процессорах
Текстовые процессоры (StarOffice Writer, Microsoft Word, Abiword и др.) в большинстве случаев не подходят для редактирования файлов PHP. Если вы все же хотите использовать какой-либо из них для тестового скрипта, убедитесь, что сохраняете файл как простой текст (plain text), иначе PHP будет не в состоянии прочесть и запустить ваш скрипт.
Замечание: Пара слов о Блокноте Windows
При написании скриптов PHP с использованием встроенного Блокнота Windows необходимо сохранять файлы с расширением .php. (Блокнот автоматически добавит расширение
.txt, если вы не предпримете указанные ниже меры.) Когда во время сохранения файла вас попросят указать его имя, введите имя файла в двойных кавычках (например, «hello.php«). Кроме этого, можно кликнуть на выпадающее меню «Текстовые документы» в диалоговом окне сохранения файла и выбрать в нем пункт «Все файлы». После этого можно вводить имя файла без кавычек.
Теперь, когда вы успешно создали работающий PHP-скрипт, самое время создать самый знаменитый PHP-скрипт! Вызовите функцию phpinfo() и вы увидите множество полезной информации о вашей системе и настройке, такой как доступные предопределенные переменные, загруженные PHP-модули и параметры настройки. Уделите некоторое время изучению этой важной информации.
Пример #2 Получение информации о системе из PHP
www.php.net
PHP
Язык программирования PHP (Hypertext Preprocessor) позволяет программировать Web-сервера, и он является популярнейшим скриптовым языком.
Данный язык, без спору, является лидером при создании Web-приложений. Редко, какой сайт обходится без этого языка, поэтому его надо знать каждому, кто занимается созданием сайтов самостоятельно, без помощи сторонних разработчиков.
Теперь немного о том, зачем нужен PHP. Как я уже писал выше, используется он для создания Web-приложений. Язык PHP служит, в первую очередь, для генерации Web-страниц (как правило, используются реляционные базы данных). То есть, в зависимости от запроса пользователя, можно генерировать различные страницы. И такая генерация страниц, в зависимости от запроса пользователя называется динамическим сайтом. А уже отсюда следуют все остальные возможности этого языка:
1) Возможность реализации регистрации и авторизации пользователя на сайте.
2) Возможность реализации поиска на сайте.
3) Возможность обработки формы.
4) Возможность работы с базой данных.
5) Возможность отправки e-mail.
6) И многое-многое другое.
Чтобы изучить данный язык необходимо ознакомиться с материалами на данном сайте, а точнее с категорией — основы PHP, в которой находится та информация, которая является наиболее важной при разработке сайтов. Ознакомившись с этой категорией, Вы сможете легко писать огромное количество различных скриптов на PHP.
Также не нужно забывать о том, что очень много скриптов PHP являются стандартными: поиск на сайте, проверка капчи при отправке формы, регистрация и авторизация пользователей и тому подобные классические задачи. Чтобы не изобретать велосипед, создана ещё одна категория, в которой находятся стандартные скрипты на PHP.
А теперь я могу лишь пожелать Вам успехов в изучении этого языка, без которого немыслим ни один, хоть немного серьёзный сайт.
Полный курс по PHP и MySQL: http://srs.myrusakov.ru/php
Свежие материалы по PHP
myrusakov.ru
Создание сайта с нуля Php и MySQL
Приветствую вас на моем блоге start-luck.ru. Сегодня поговорим про создание сайта с нуля php. Перед началом разработки интернет-проекта вебмастера задают себе такой вопрос: на каком языке программирования создавать блог? Знающие разработчики говорят, что лучше использовать php. Рассмотрим, почему нужно изучать именно этот язык, и как это сделать на практике.
Что это за язык программирования
Php переводится как гипертекстовый препроцессор. Он выполняет команды на уровне сервера, которые встраивается html-код. Почему стоит начать изучение именно с этого языка программирования? Одна из причин заключается в популярности Вордпресс. Сегодня большая часть интернет-проектов создается именно на нем, а он разрабатывался на php.
Хотелось бы немного отойти от темы и рассмотреть вопрос. Где разместить созданный сайт? Это важный момент, так как от него напрямую зависит работоспособность созданного интернет-проекта. Предлагаю вам пять хостингов, которые подойдут для создания блога любой сложности.

Следующая не менее важная причина успеха в том, что php позволяет создавать динамические интернет-проекты. Этого не получится сделать на чистом html потому–что он статичен.
Что нужно для работы
Вы не сможете программировать, если на вашем ПК не будет установлен специальный софт. Рассмотрим, что для этого понадобится:
- Сервер Apache;
- База данных MySQL;
- Браузер;
- Текстовый редактор, или специализированный софт, в котором будет писаться исходный код. Их выбор огромен. Чтобы вам было легче определиться прочитайте мою статью «Лучшие утилиты для верстки».
Хотелось бы отметить, что устанавливать отдельно локальный сервер, php и базу данных сложно. Нужно разбираться в тонкостях серверного программирования. Поэтому используйте Денвер. Эту программу бесплатно скачайте и установите на ваш ПК. Если вы незнакомы с ним, посмотрите статью «Как установить Денвер». В ней подробно, описано процесс загрузки и установки локального сервера. Все что необходимо для работы находится в одном дистрибутиве и вам останется только установить его на свой ПК.

Но только одного софта для программирования будет недостаточно. Вы должны иметь хотя бы первоначальные навыки по html и css. В этом вам поможет моя статья «Лучшие способы создания сайта».
Перед изучением вы должны уметь разрабатывать простые статические интернет-страницы. Как это сделать посмотрите я уже рассматривал в моей статье «С чего начать изучение HTML».
Почему стоит изучать
Интернет-проект созданный на php отличается от html более удобными настройками. А именно, возможностью автоматизировать процесс создание страницы. Например, достаточно в шапке блога изменить одно слово и все страницы поменяют свой фон. Попробуйте сделать это на html? Нужно будет открыть исходный код каждой страницы и отредактировать его. Это долго и неудобно. Если же вы создали шапку как подключаемый компонент на php, то вам достаточно произвести изменения только в одном файле.
Если вы читаете эту статью, значит решили серьезно заняться веб-программированием. В таком случае без хорошего учебника не обойтись. Рекомендую обратить внимание на руководство, написанное Дмитрием Котеровым «PHP7». Используйте его как настольную книгу. Она поможет вам в изучении.

Структура сайта на php
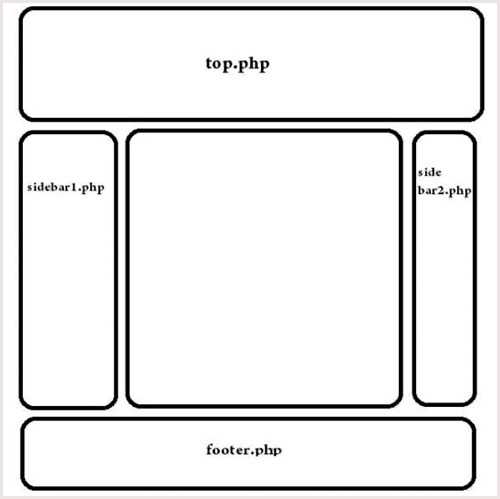
Рассмотрим небольшой пример. У нас имеется интернет-проект с шапкой, подвалом, двумя сайтбарами и блоком для основного контента.

Все страницы создаются с расширением php. Вот так будет выглядеть его код.
Index.php
<html> <head> <title>Здесь нужно написать, как называется ваша страница</title> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/head.php'; ?> </head> <body> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/top.php'; ?> </div> <div> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar1.php'; ?> </div> <div> Основная часть </div> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar2.php'; ?> </div> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/footer.php'; ?> </div> </div> </body> </html> |
<html> <head> <title>Здесь нужно написать, как называется ваша страница</title> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/head.php’; ?> </head> <body> <div> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/top.php’; ?> </div> <div> <div> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/sidebar1.php’; ?> </div> <div> Основная часть </div> <div> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/sidebar2.php’; ?> </div> <div> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/footer.php’; ?> </div> </div> </body> </html>
Важно! Как видно из исходного кода подключаются эти файлы при помощи команды:
require_once <здесь прописываем полный путь/имя>.
Рассмотрим каждый из подключаемых файлов в отдельности. Каждый из них отвечает за отдельную часть интернет-проекта. Их может быть любое количество. Все зависит от задач, которые интернет-проект будет выполнять. Рассмотрим эти файлы подробнее.
Head
Внимательный читатель заметил, что этого файла нет в схеме шаблона интернет-проекта. Давайте рассмотрим почему. В него прописываются мета-теги, подключаемые стили, фавикон и скрипты которые планируется использовать. Эта информация повторяется на каждой странице блога, поэтому логично вынести ее в отдельный файл. Он может выглядеть так:
<link rel="stylesheet" type="text/css" href="/style.css"/> <link rel="shortcut icon" href="/images/favicon.ico" /> <script type='text/javascript' src='/javafile.js'></script> |
<link rel=»stylesheet» type=»text/css» href=»/style.css»/> <link rel=»shortcut icon» href=»/images/favicon.ico» /> <script type=’text/javascript’ src=’/javafile.js’></script>
Top
Рассмотрим, из чего состоит шапка созданного интернет-проекта. Обычно сюда добавляют логотип, способы связи, рекламу и прочее. Он может выглядеть так:
<div> Название </div> <div> Контактные данные </div> <div> Реклама </div> |
<div> Название </div> <div> Контактные данные </div> <div> Реклама </div>
Левая колонка
В файле sidebar1.php, расположенном слева, поместите меню блога, ссылки на полезные для читателя материалы и рекламу. Он может иметь такой вид:
<div> Меню </div> <div> Ссылки на интересный контент </div> <div> Реклама </div> |
<div> Меню </div> <div> Ссылки на интересный контент </div> <div> Реклама </div>
В файле сайтбара размещается информация которая отображается справа нашего макета. В нем тоже может располагаться меню, ссылки и популярные записи пользователей. Он выглядит так:
<div> Метки </div> <div> Ссылки на популярные материалы </div> |
<div> Метки </div> <div> Ссылки на популярные материалы </div>
Подвал сайта
Самая нижняя часть на странице называется footer.php. Она, так же, как и шапка, повторяется на всех страницах интернет-проекта. В нем разместите контактную информацию, копирайт, счетчик посещений, иконки соцсетей, ссылки на разделы интернет-проекта. Код может выглядеть так:
<div> Ссылки на категории </div> <div> Коды счетчиков </div> <div> Ваши контакты </div> |
<div> Ссылки на категории </div> <div> Коды счетчиков </div> <div> Ваши контакты </div>
Вот так может выглядеть блог, написанный на php. Это простой вариант, потому что не предусматривает работу c БД, и называется модифицированной версией html-сайта.
Начинающий вебмастер подумает, а что еще посмотреть по этой теме? Рекомендую вам ознакомиться с интересными курсами Русакова, изучив которые вы сможете самостоятельно создавать движки для интернет-проектов и онлайн магазины.

Остались еще вопросы. Посмотрите эти видеоуроки.
Вывод
Используйте рекомендации, описанные выше, и вы сможете создать самостоятельно профессиональный интернет-проект. Рекомендую вам посетить портал программистов GeekBrains.ru где тоже есть много полезной информации.

Сегодня мы поговорили про создание блога на php с нуля. Многим может показаться что процесс создания динамического сайта очень сложен, но это не совсем так. Главное — желание и целеустремленность. Подписывайтесь на мою группу ВКонтакте, в ней тоже есть что посмотреть.
start-luck.ru
Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL
Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт. Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
myrusakov.ru
PHP: Предисловие — Manual
Это руководство доступно в нескольких форматах по адресу » https://www.php.net/download-docs.php. Более подробную информацию о том, как ведется работа над руководством, вы сможете получить обратившись к приложению Об этом руководстве. Если вам интересна история PHP, обратитесь к соответствующему приложению.
Мы публикуем имена самых активных на данный момент участников разработки документации на первой странице, но есть еще множество людей, которые помогают нам в процессе разработки или оказали неоценимую помощь в прошлом. Также, есть огромное количество людей, помогающих нам с помощью системы пользовательских замечаний, которые постоянно включаются в основную документацию. Все списки ниже отсортированы в алфавитном порядке.
Следующие участники внесли значительный вклад в наполнение документации в прошлом: Bill Abt, Jouni Ahto, Alexander Aulbach, Christoph Michael Becker, Daniel Beckham, Stig Bakken, Nilgün Belma Bugüner, Jesus M. Castagnetto, Ron Chmara, Sean Coates, John Coggeshall, Simone Cortesi, Peter Cowburn, Daniel Egeberg, Markus Fischer, Wez Furlong, Sara Golemon, Rui Hirokawa, Brad House, Pierre-Alain Joye, Etienne Kneuss, Moriyoshi Koizumi, Rasmus Lerdorf, Andrew Lindeman, Stanislav Malyshev, Justin Martin, Rafael Martinez, Rick McGuire, Moacir de Oliveira Miranda Júnior, Kalle Sommer Nielsen, Yasuo Ohgaki, Philip Olson, Richard Quadling, Derick Rethans, Rob Richards, Sander Roobol, Egon Schmid, Thomas Schoefbeck, Sascha Schumann, Dan Scott, Masahiro Takagi, Yannick Torres, Michael Wallner, Lars Torben Wilson, Jim Winstead, Jeroen van Wolffelaar и Andrei Zmievski.
Следующие участники внесли значительный вклад в редактирование и корректирование документации в прошлом: Stig Bakken, Gabor Hojtsy, Hartmut Holzgraefe, Philip Olson и Egon Schmid.
Текущие наиболее активные редакторы: Daniel Brown, Nuno Lopes, Felipe Pena, Thiago Pojda и Maciek Sokolewicz.
Эти люди внесли свой вклад в управление пользовательскими замечаниями в прошлом: Mehdi Achour, Daniel Beckham, Friedhelm Betz, Victor Boivie, Jesus M. Castagnetto, Nicolas Chaillan, Ron Chmara, Sean Coates, James Cox, Vincent Gevers, Sara Golemon, Zak Greant, Szabolcs Heilig, Oliver Hinckel, Hartmut Holzgraefe, Etienne Kneuss, Rasmus Lerdorf, Matthew Li, Andrew Lindeman, Aidan Lister, Hannes Magnusson, Maxim Maletsky, Bobby Matthis, James Moore, Philip Olson, Sebastian Picklum, Derick Rethans, Sander Roobol, Damien Seguy, Jason Sheets, Tom Sommer, Jani Taskinen, Yasuo Ohgaki, Jakub Vrana, Lars Torben Wilson, Jim Winstead, Jared Wyles и Jeroen van Wolffelaar.
Другие переводчики
Наиболее активные переводчики присылавшие патчи: Spbima, Тигрович, Иван Ремень, Serg, Wolg, Degit, Nooneon, StelZek, Grul, Alexandr Fedotov, Marina Lagun, Mike, HaJIuBauKa, Sunny, dba, Александр Тушин.
Мы публикуем имена самых активных на данный момент переводчиков документации, но есть еще множество людей, которые помогают нам. И каждый их перевод, поправка или совет ценен и важен.
Переводчики, ранее принимавшие участие в переводе руководства на русский язык (в алфавитном порядке): Alexander Voytsekhovskyy, Alexey Asemov, Andrey Demenev, Antony Dovgal, Boris Bezrukov, Evgeniy Syuzev, Irina Goble, Ivan Kovalenko, Jigkayev Kazbek, Kirill Barashkin, Olishuk Andrey, Veniamin Zolotukhin.
А также неизвестные переводчики со следующими никами: freespace, santiago, shafff, sveta.
www.php.net
PHP уроки
Я хотел бы поделиться своим мнением по вопросу: «Cтоит ли изучать PHP»? Чаще всего приходит мысль- нужно ли мне это, смогу ли я когда-нибудь понять, что именно написано в этом скрипте? Почитав вопросы, задаваемые на проекте mail.ru «ответы», ловишь себя на мысли, что человек изначально боится неизвестного, то, что не познано, кажется ужасно сложным. В пределах своего мира познавая в игре, уровень за уровнем пользователь компьютера даже не осознает, насколько много расходуется энергии впустую на достижения иллюзорной победы. А приняв решение сделать сайт, начинает опасаться того, что ему вдруг это не под силу.
Человечеству, как показала эволюция, практически всё по силам, возможно за редким исключением пока. И каждый из нас как единица этого мира вершит прогресс и созидает. На мой взгляд, человек создан творить и познавать неизведанное. Как говорится, все когда-то начинали.
Всё достаточно просто: забудь о том, что это долго, прими это, как игру «PHP уроки», в которой для начала надо изучить правила — это есть синтаксис языка. Пиши, твори и чаще ошибайся, ищи ошибки сам и побеждай себя. Вы спросите, как долго затянется игра? Как скучно станет, можно остановиться, процесс возвращения к изучению проходит проще, если перерыв не длится годами. Изучив или прочитав урок php, через время вернитесь к пройденному материалу и просто поймите, что вы читали. Просматривая первый раз новую тему, мозг воспринимает информацию, как нечто применимое в данный момент и сохраняет в оперативную память, после перезагрузки (вашего сна), оперативная память очищается. Поэтому для того, чтобы усвоить материал, читать следует как минимум два раза. Это вообще такие мелочи, который каждый сам решает для себя. В заключение скажу, язык PHP для программирования в сети, есть на сегодня — лучший выбор. И сайт «PHP уроки» поможет вам в этом. Начните прямо сейчас изучение PHP, с этой страницы «Уроки PHP для начинающих».
P.S. Нумерация уроков php на страницах сайта, не последовательна — это всего лишь идентификатор урока и номера не являются последовательными. Так что не ищите Урок № 1 — его просто нет! Все уроки привязаны к разделам сайта, которые можно найти в меню.
Первый урок находится здесь: PHP урок №1
Раздел PHP — с чего начать? построен таким образом, что после прочтения первого урока, вы сможете перейти к следующему уроку по ссылке находящейся в конце php урока. Остальные разделы сайта не имеют такой зависимости и материал выложенный в них может быть прочтён по мере необходимости, т.е. это законченные темы уроков, с примерами и в некоторых случаях даже с файлами готовых программ, которые вы сможете скачать совершенно бесплатно.
SETTER © LPHP.RU
Администрация сайта
lphp.ru
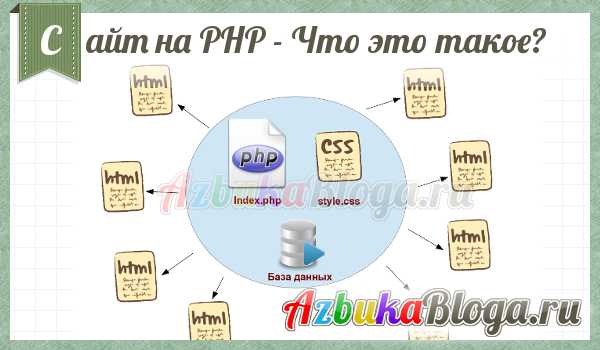
Что такое, сайт на Php

Привет друзья! В прошлый раз, я рассказал про структуру html странички и показал вам схему простого сайта, но забыл упомянуть и сказать, что html представляет собой статику, т.е. статичный не изменяемый материал — создали один раз и он у вас лежит. Придет время поменять страничку и вы ручками, ковыряясь в коде, вносите нужные изменения.
Сегодня же, речь пойдет о более продвинутом варианте создания своего сайта — поговорим про сайт на PHP. Это более продвинутый язык программирования, который позволяет создавать сайты практически любой сложности. Сайты на PHP еще называться динамическими, т.е. изменяемыми.
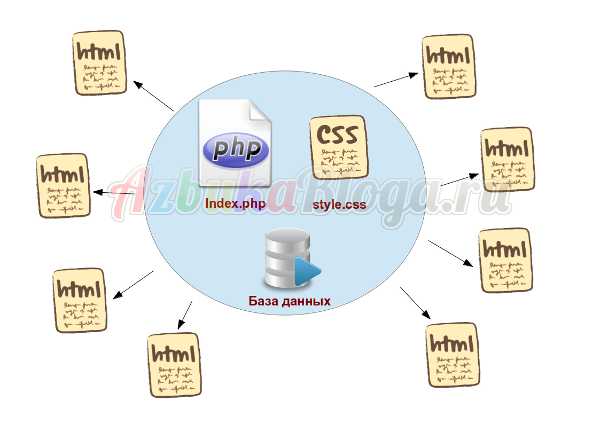
Что же представляет собой сайт сделанный на PHP, давайте посмотрим на простую схему.

Как видете, у нас есть базовый документ, у которого расширение фаила php? Это основной документ в котором содержится весь, тот страшный и непонятный с первого взгляда код. В основном это будет файл под названием Index.php. Но одного кода мало, посмотрите, что будет, если мы возьмем и откроем это файл в браузере.

Простой белый фон с текстовыми и другими надписями. Нам это надо? Где же красота? Где ровное выравнивание всех элементов? Где красивые менюшки, красивые фон и прочие украшения, которые мы видим ежедневно путешествия по просторам сети. Мы этого не наблюдаем. Так?
А дело все том, чтобы наш сайт был красиво оформлен и с позиционирован нужно еще подключить к нему с специальный файл (тоже код), отвечающий за выстраивание всех элементов по нашим правилам, т.е в данном файле мы сами показываем браузеру, где что должно у нас находится на страничке. Называется такое файл — таблицей стилей и имеет расширение CSS. В нашем примере, это style.css
Вот так, у нас уже появилось два основных файла php сайта, но и это еще не все. Я же сказал, что сайт динамический? Правильно? Так в чем же его еще динамика?
Помните про html, весь ваш материал и тексты, вы должны были вписывать на каждой отдельной страницы? Помните? Так вот, у php сайтов такого нет. Вся та «муть», которую вы напишите, будет хранится в специально базе — Базе данных сайта.
И вот, уже с помощью этой базы данных, будут строится все странички сайта. Таким образом, уже на основе трех составляющих — основного кода в index.php, таблицы стилей в style.ss и базы данных, мы уже можем сделать полноценный сайт, который будет сам генерировать нужное количество отдельных страничек с нашим контентом (статьями, материалами и т.п.).
Вам не нужно изменять заголовок, логотип на каждой страничке, как бы вы это делали редактировав сайт на html. Все, что вам теперь нужно, это открыть основной файл с кодом php (в основном index.php) найти и заметить желаемый код. И все!!! Новый код автоматически приценится ко всем созданным страницам. Круто? Да. Надеюсь, я смог донести основное преимущество динамических сайтов на РHP.
Подводя некоторый итог, могу сказать, что обладая нужными знаниями в программировании, вам цены не будут ). Незря программистам платят такие бешеные деньги за их работы. Но не пугайтесь, для того чтобы создать свой блог, вам не надо учить программирование и все эти страшные коды.
Специально для Вас, все теме же программистами были созданы специальные шаблоны, на основе которых, любой человек, далекий от программирования, может сделать свой сайт. Программисты уже подготовили много php фаилов, стилей оформления, и прочих фаилов, раскидали это все по папкам и упаковали в красивую коробку — архив. Все что вам остается — это скачать данный архив и установить его.
Так вот, набор нужных файлов для создания блога, сайта, форума, интернет -магазина и т.п, называется система управления сайтом, на английском Content Management System — инфосистема или специальное программное обеспечение для организации совместного процесса создания, редактирования и управления контентом, т.е сайтом.

Более детальный обзор самых популярных CMS уже скоро. Не пропустите, подписывайтесь, на обновления.
Думаю на сегодня это все.
С уважением, Антон Лапшин
автор блога http://AzbukaBloga.ru
azbukabloga.ru
