что это такое, простыми словами
Представьте объемный неотформатированный текст, который вставили в документ. Вся информация слилась в один сплошной поток слов без глав, содержания, страниц и разделений на абзацы.
Чтобы найти необходимую часть, придется долго искать ее , прокручивая страницу. Примерно то же самое представляет собой сайт без пагинации.
На крупных сайтах десятки и сотни страниц : главная, карточки товаров, продуктовые страницы, блог и другие. Как помочь пользователям не заблудиться среди колоссального массива информации? Разложить все по полочкам — добавить ссылочный блок для разграничения содержимого. Этот блок называется пагинацией.
Что такое пагинация
Пагинация (от лат. pagina — страница) — это структурирование большого объема информации на сайте, путем ее разделения на отдельные страницы. Простыми словами, пагинация — это постраничный вывод данных.
Ее внедряют, чтобы:
- ускорить загрузку страниц;
- упростить навигацию по сайту;
- сделать просмотр информации удобным для пользователей;
- привести дизайн страниц к привычному для пользователей виду.

Изначально термин «пагинация» начал использоваться в издательском деле. Он подразумевал под собой нумерацию страниц в книгах, газетах, журналах. Номер мог располагаться снизу, сверху, а также в боковой части листа. В 1499 году появилась первая книга с использованием пагинации. Ее ввел итальянский издатель Альд Мануций, который разработал дизайн оформления книг, используемый по сей день. Также его «детищем» стали курсив, введение пунктуационной системы и создание карманных книгоизданий.
В конце 20 века, в эпоху развития интернета, пагинация «просочилась» в глобальную сеть. Информацию на сайтах начали выводить постранично, добавив возможность пролистывания между страницами.
Читайте также:
Как увеличить конверсию сайта: 30 рабочих способов
Пагинация необходима для:
- электронных библиотек, чтобы искать авторов или названия книг по алфавиту;
- интернет-магазинов для постраничного пролистывания фотографий товара из карточки или отзывов на него;
- новостных порталов, со ссылкой на свежий по дате размещения материал;
- фотобанков, где сотни тысяч изображений разделены постранично.

Пагинацией занимаются SEO-специалисты. Причем организовать процесс нужно так, чтобы он не повлиял негативно на продвижение сайта и не снизил позиции ресурса в поисковой выдаче.
Виды пагинации
Выделяется несколько видов пагинации:
- Нумерованный список, каждая цифра которого содержит ссылку для перехода. Нумерованный список на сайте
- Алфавитный порядок, где при выборе конкретной буквы открывается перечень названий, на нее начинающийся. Пагинация в алфавитном порядке
- Кнопка «Показать еще» позволяет загрузить определенное количество элементов на страницу одним кликом.
Каждый из этих видов по-своему хорош. Также встречаются комбинирование нескольких видов пагинации. Например, когда на сайте одновременно предусмотрены нумерованный список страниц и кнопка «Показать еще». Это позволяет пользователю выбирать, как ему удобнее прокручивать элементы страницы.
Это позволяет пользователю выбирать, как ему удобнее прокручивать элементы страницы.
Соцсети — пример ресурсов, где не используется пагинация. Новостная лента не имеет границ, благодаря чему пользователь дольше задерживается на сайте. Бесконечная прокрутка новостей позволяет удержать внимание посетителей.
Читайте также:
Инструкция по визуальному оформлению текста
Как настроить пагинацию страниц на сайте
В каждом виде CMS пагинация имеет свои особенности. Мы расскажем о том, как самостоятельно настроить ее с помощью WordPress и PHP.
Пагинация на WordPress
Чтобы настроить пагинацию, необязательно осваивать язык программирования. В CMS WordPress такая функция уже предусмотрена. Даже если вы ничего не настроили, в нижней части страниц можно обнаружить кнопки со ссылками «Предыдущая страница» и «Следующая страница».
Если такой вариант пагинации не устраивает, можно подобрать подходящий в разделе «Плагины». Поиск делаем по метке pagination.
Поиск делаем по метке pagination.
Далее вы можете выбрать совместимой с вашей версией WP плагин и установить его.
Читайте также:
Подробный гайд по оптимизации сайта на WordPress
При настройке будьте внимательны к следующим параметрам:
- размеру ссылок. Они должны быть удобными для клика мышкой или нажатия пальцем;
- размеру страниц. Страница не должна быть ее чересчур короткой или длинной. Оптимальное значение — от 20 до 100 элементов на одну страницу;
- оформлению пагинации. Листая страницы, посетителям важно понимать, на какой из них они находятся. Желательно выделить ссылку на текущий номер контрастным цветом;
- пространству между элементами. Для визуальной привлекательности следует соблюдать баланс между ссылками. Они не должны быть слишком близко друг к другу, но при этом желательно уместить 10 ссылок на страницу.

Пагинация на PHP
Еще один инструмент для самостоятельной настройки пагинации, в котором не так сложно разобраться. Даже если у вас нет опыта в написании кода, можно потратить немного времени и понять, как работает этот процесс.
В PHP пагинация делается двумя способами:
- Постраничная пагинация. В коде есть несколько команд, три из которых обозначают текущую, предыдущую и следующую страницу.
- Тематическая пагинация. В базу надо самостоятельно прописывать способ идентификации страниц. Например, по тематике. Страницы разделяются на группы — обычно их называют «рубрики». Пользователь заходит на страницу одной из этих рубрик, скрипт самостоятельно находит похожие варианты в базе и предлагает их пользователю.
Код определяет то, что мы находимся на определенной странице, и вычленяет из базы нужные ссылки.
Структура постраничной пагинацииЧтобы самостоятельно настроить постраничную пагинацию, надо сделать вот что:
- Получить код следующего вида: Готовый код
- Разбить страницы на нужное количество.
 Для этого в код добавляется инструмент LIMIT и переменная $page, которая показывает текущую страницу.
Для этого в код добавляется инструмент LIMIT и переменная $page, которая показывает текущую страницу. - Добавить переменную $_GET, чтобы четко установить, на какой странице мы находимся необходимо: Код с переменной $_GET
- Для итогового формирования пагинации необходимо следующее:
$art — инструмент для того, чтобы показать, с какой записи необходимо выводить данные.
$kol — инструмент, который является показателем суммы записей для вывода на экран.
Код с этими инструментами- найти через запрос количество всех записей;
- узнать количество всех страниц:
Для тематической навигации также используется инструмент LIMIT, как и в постраничной пагинации. Главное отличие состоит в том, что дополнительно используется инструмент GET.
Читайте также:
Как составить грамотное ТЗ на создание сайта: примеры и частые ошибки
Какие ошибки допускаются при настройке пагинации
Пагинация делает просмотр сайта комфортным и быстрым для пользователя. Если при ее подготовке допущены ошибки, появляется ряд проблем:
- Задержка индексации однотипных страниц. С ней сталкиваются, продвигая интернет-магазины, при наличии большого количества карточек товаров.
- Дублированный контент на перелистываемых страницах. При обнаружении низкой уникальности роботы могут оштрафовать сайт.
- Сложность в выявлении важных страниц от менее значимых. Первые могут ждать индексации несколько месяцев, а вторые быть одобренными за пару дней.
- Скудный контент. Если в галерее изображений нет никакого текста и отсутствуют alt и title, роботы могут его не проиндексировать, поскольку им не за что будет «зацепиться».

Справиться с SEO-ошибками поможет закрытие страниц с пагинацией от роботизированного сканирования.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Как пользоваться пагинацией на чужом сайте
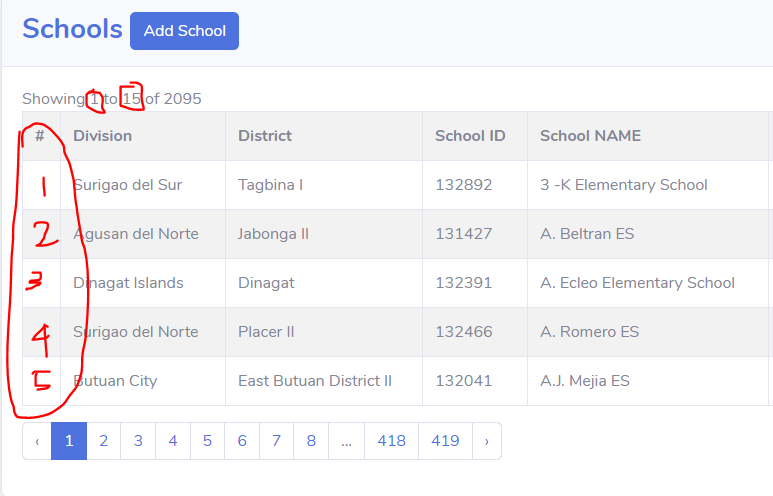
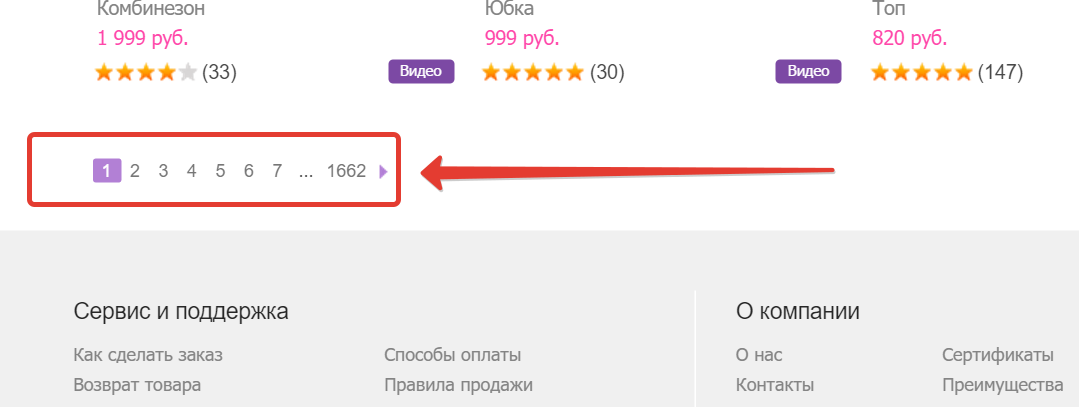
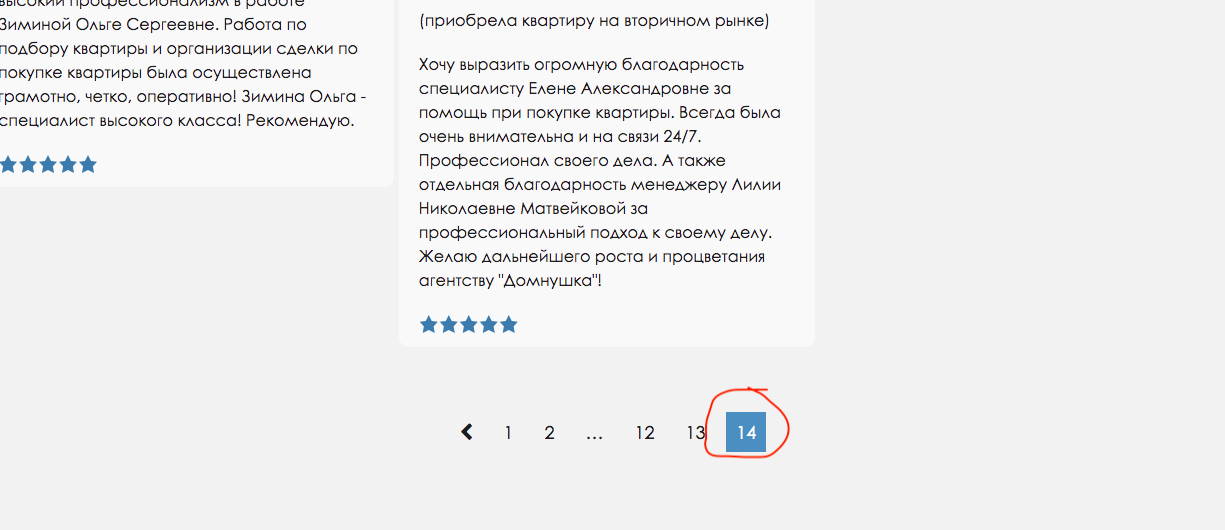
Зайдите на сайт, например, интернет-магазина и выберете нужный раздел с товаром в меню. Если в верхней части нет нумерации, пролистайте элементы до конца. Внизу появится цифровой список со ссылками на другие страницы:
Цифровой список со ссылками на другие страницыАналогичным образом настроен пагинатор на всех крупных сайтах, и воспользоваться им не составит труда.
Заключение
Мы советуем использовать пагинацию, учитывая желания целевой аудитории вашего сайта.
- Для интернет-магазинов с большим количеством товаров предпочтительнее выбрать страницы с кнопкой “Загрузить еще”. Сортировать товар лучше всего по стоимости, дате появления на сайте, популярности.
- Для информационных сайтов (например таких, как наш блог Kokoc.com), применим скроллинг. Постраничная пагинация подходит не меньше.
- Если у вас сайт с большим количеством фото- и видео контента, лучшим решением будет бесконечная прокрутка.
Что такое пагинация, инструкции по настройке страниц пагинации на сайте
11 мин — время чтения
Дек 24, 2021
Поделиться
Пагинация — это нумерация страниц по возрастанию, которую используют на сайте для последовательного отображения контента. Поэтапная загрузка актуальна для сайтов с большим ассортиментом, например, интернет-магазинов и маркетплейсов, а также для новостных порталов, блогов и других ресурсов, где представлено множество материалов.
Нумерация отображается вверху или внизу страницы и с ее помощью пользователи могут переходить от одной группы ссылок к другой.
Пагинация в категории товаров маркетплейсаКак пагинация влияет на SEO?Разбивка информации по частям делает использование сайта более комфортным и повышает его юзабилити. При этом важно корректно настроить пагинацию — от этого зависит попадание важного контента в индекс Google. И удобство сайта для пользователей, и индексирование ресурса непосредственно влияют на видимость сайта в поисковой выдаче. Рассмотрим эти факторы подробнее.
Юзабилити сайтаПоисковые системы стремятся показывать на высоких позициях самые лучшие и полезные результаты. У них есть множество критериев для оценки удобства ресурса, а также ценности и популярности его контента. Наличие пагинации влияет на:
- Удобство страниц (Page experience)
При поэтапном отображении контента уменьшается объем данных, передаваемых от сервера браузеру. Это положительно сказывается на скорости загрузки сайта на компьютерах и смартфонах. В свою очередь, удобство страниц относится к факторам ранжирования и повышает позиции URL в выдаче.
Это положительно сказывается на скорости загрузки сайта на компьютерах и смартфонах. В свою очередь, удобство страниц относится к факторам ранжирования и повышает позиции URL в выдаче.
- Поведенческие факторы
Одним из косвенных признаков качества контента является время нахождения пользователей на сайте, которое увеличивается при просмотре страниц пагинации. Наблюдения за результатами поиска говорят о взаимосвязи поведения посетителей и позиций по запросам.
Сканирование и индексацияЧтобы страницы пагинации попали в результаты выдачи, важно учитывать некоторые особенности индексации страниц роботами:
- Уникальность содержимого
Для Google важно, чтобы все страницы сайта отличались содержимым — дублирование контента может привести к удалению URL из индекса. Страницы пагинации воспринимаются поисковыми роботами как отдельные URL-адреса. При этом они обычно похожи между собой, и если не уделять внимание их оптимизации, они могут быть восприняты как копии.
- Краулинговый бюджет
У бота поисковой системы есть определенный лимит страниц, которые он может просканировать за одно посещение сайта. Когда Googlebot обходит крупные ресурсы с многочисленными страницами пагинации, бюджета может не хватить для других важных URL-адресов. В результате их содержимое индексируется позже.
Подходы в настройке SEO-пагинацииЕсть несколько стратегий, которые помогают сделать так, чтобы страницы пагинации не воспринимались поисковиками как дубли. В таком случае страницы пагинации и URL-адреса, которые на них размещены, смогут попасть в результаты поиска. Рассмотрим основные варианты правильной настройки пагинации.
1. Индексировать все страницы пагинации и их содержимоеВ этом случае все пронумерованные страницы оптимизируют согласно рекомендациям поисковых систем — делают их содержимое уникальным и настраивают взаимосвязи между URL-адресами, чтобы проинструктировать роботов.
Особенности: страницы пагинации и URL-адреса, которые на них размещены, попадают в индекс и начинают участвовать в ранжировании. Это универсальный вариант, который подойдет как для небольших, так и для длинных цепочек пагинации.
2. Индексировать одну общую страницу со всеми результатамиЭтот подход заключается в создании нового URL-адреса, объединяющего все результаты категории, к которой применена пагинация. Для пользователей страница доступна по ссылке или кнопке «View all» («Показать все», «Смотреть все» и т. п.). Таким образом, для добавления контента в индекс краулеру достаточно обработать один URL.
Чтобы поисковая система не воспринимала совпадения на страницах пагинации и «View all» как дубли, используют canonical. На каждой странице последовательности добавляют каноническую ссылку на общий URL, тем самым указывая роботу на приоритетный для индексации контент среди копий.
Особенности: этот способ также позволяет обеспечить попадание товаров, статей и других важных страниц в индекс. Он подойдет для небольших категорий сайта, например, при отображении результатов трех-четырех страниц пагинации. Если страниц больше, такой вариант не подойдет, поскольку загрузка большого объема информации на одной странице может негативно отражаться на ее скорости.
Он подойдет для небольших категорий сайта, например, при отображении результатов трех-четырех страниц пагинации. Если страниц больше, такой вариант не подойдет, поскольку загрузка большого объема информации на одной странице может негативно отражаться на ее скорости.
С помощью специальных команд роботам запрещают индексировать все страницы пагинации, кроме первой. Это позволяет сохранить краулинговый бюджет для обхода других важных URL-адресов. Также это простой способ скрыть дубли страниц.
Особенности: вариант актуален для крупных сайтов с объемными разделами и категориями. Из минусов — если поисковый робот не видит ссылки на страницах пагинации, могут возникнуть проблемы с индексацией страниц, на которые они ведут. Особенно если этих URL нет в XML-карте сайта.
Ошибки SEO-пагинации и как их обнаружитьТеперь поговорим о проблемах пагинации на сайте, которые можно выявить, используя специальные инструменты.
1. Дубли Title и Description
Один из этапов оптимизации сайта — заполнение тегов <title> и метатегов <description>. Краткую информацию о странице видят пользователи в выдаче и краулеры при сканировании. Поисковые системы рекомендуют прописывать уникальные title и description ко всем страницам ресурса.
2. Дублированный контент
Роботы сравнивают страницы сайта и определяет URL-адреса с неуникальным содержимым. Если Google находит копии, он исключает такие адреса из индекса. Отслеживание и устранение дублей — важный этап оптимизации ресурса.
3. Неправильная настройка канонических ссылок
Как мы уже говорили, канонические ссылки используют, чтобы перенаправлять роботов к приоритетным для индексации URL-адресам. На копиях или похожих страницах указывают атрибут rel=”canonical”, который ведет на основной (канонический) вариант. В некоторых случаях каноническая ссылка находится на той же странице, на которую она ведет, усиливая вероятность индексации этого URL-адреса.
Если канонические ссылки настроены неправильно, система может проигнорировать указания на приоритетный URL и исключить страницы пагинации из индекса по причине дублирования.
Инструменты для поиска проблем SEO-пагинации на сайтеС помощью сервисов для вебмастеров можно быстро обнаружить ошибки, связанные с оптимизацией сайта, включая пагинацию.
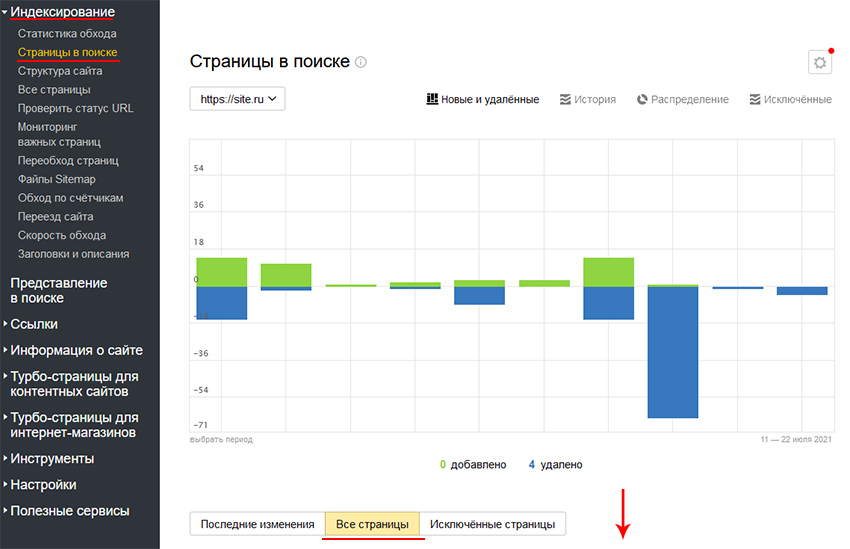
Google Search ConsoleВо вкладке «Исключено» раздела «Покрытие» отображаются удаленные из индекса URL-адреса. Здесь можно увидеть, какие страницы сайта были определены поисковиком как копии.
Кроме статуса «Страница является копией» здесь есть информация о проблемах в настройке канонических ссылок. Например, если ни одна из копий страниц не определена в качестве канонической, или приоритетный URL, выбранный вебмастером, не совпадает с URL-адресом, рекомендуемым Google.
Сведения об исключенных страницах в Google Search ConsoleSEO-сервисы для комплексного аудита сайтаПри помощи специальных инструментов можно провести детальный аудит ресурса по всем техническим параметрам. «Аудит сайта» от SE Ranking проверяет более 120 параметров и дает рекомендации по исправлению ошибок. Инструмент помогает выявить все проблемы, связанные с пагинацией, — повторения title и description, дублирующийся контент, проблемы с каноническими URL-адресами.
«Аудит сайта» от SE Ranking проверяет более 120 параметров и дает рекомендации по исправлению ошибок. Инструмент помогает выявить все проблемы, связанные с пагинацией, — повторения title и description, дублирующийся контент, проблемы с каноническими URL-адресами.
Давайте пошагово разберем, как настроить SEO-пагинацию в зависимости от выбранного подхода.
Цель 1. Индексация всех страниц пагинацииДля успешной индексации поисковиками страницы нужно оптимизировать. Они должны отличаться адресами, контентом, заголовками title и описаниями description.
Настройка SEO-пагинации:1. Создайте страницы пагинации с уникальными URL.
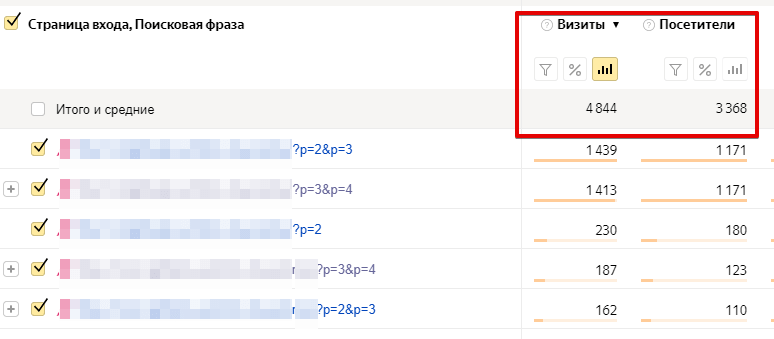
Чтобы поисковик воспринимал пагинацию в качестве отдельных страниц, используйте вложенность URL-адресов по принципу url/n или параметры запроса ?page=n, где n — номер страницы в последовательности.
Не стоит применять идентификаторы нумерации в виде #, поскольку Google их игнорирует и не распознает следующий за символом текст. Поисковик может определить URL как ранее обработанный и не заносить его в индекс.
2. Свяжите страницы пагинации друг с другом.
Добавьте в код каждой страницы ссылку на следующий по счету URL, используя тег <a href>. Роботам будет проще сканировать разбитый на группы контент. Также стоит указывать ссылку на первый URL пагинации. Это будет дополнительным сигналом о том, какую страницу цепочки выбирать целевой при ранжировании.
3. Составьте уникальные title и description для всех страниц пагинации.
В случае с пагинацией Google допускает использование одинаковых заголовков и описаний. В то же время теги <title> и метатеги <description> стоит заполнять для уникализации содержимого страниц.
4. Обеспечьте индексацию страниц с помощью канонических ссылок.
Чтобы сделать каждую страницу пагинации канонической, в теге <head> необходимо указать атрибут rel=”canonical” и ссылку, ведущую на эту страницу.
Эта стратегия поможет эффективно оптимизировать общую страницу с результатами пагинации, чтобы она отображалась по запросам и занимала высокие позиции.
Настройка SEO-пагинации:1. Создайте страницу, объединяющую все результаты страниц пагинации.
Таких страниц у сайта может быть нескольк в зависимости от количества разделов и категорий сайта, для которых применена пагинация.
2. Укажите страницу «View all» в качестве канонической.
В теге <head> каждой страницы пагинации должен быть атрибут rel=”canonical”, направляющий робота на общий URL — приоритетную для индексирования страницу.
3. Ускорьте загрузку страницы «View all».
Скорость отображения контента на экранах компьютеров и мобильных устройств влияет на позиции URL-адреса в выдаче. Определите причины, снижающие производительность страницы «View all», например, с помощью онлайн-сервиса PageSpeed Insights. Затем сведите к минимуму все негативные для скорости факторы.
Затем сведите к минимуму все негативные для скорости факторы.
Проинструктировать краулеров нужно таким способом, чтобы запрет индексации касался только страниц пагинации. URL-адреса товаров и других результатов, разделенные на кластеры, должны остаться видимыми роботам.
Настройка SEO-пагинации:1. Ограничьте индексацию всех страниц пагинации, кроме первой.
Не стоит для этого использовать файл robots.txt. Более предпочтительным будет один из двух способов:
- Запрет индексации с помощью метатега robots.
В блок <head> страниц пагинации от второй и выше нужно добавить метатег meta name=”robots” content=”noindex, follow”. Такая комбинация команд препятствует индексации страницы и при этом разрешает переходить по ссылкам, указанным на ней.
- Канонические ссылки на приоритетный для индексации URL-адрес.

В этом случае на всех страницах пагинации необходимо указать атрибуты rel=”canonical”, направленные на первую страницу последовательности.
2. Оптимизируйте первую страницу пагинации.
Поскольку эта страница должна попасть в индекс, подготовьте ее к участию в ранжировании, уделяя внимание содержимому — контенту и тегам.
ЗаключениеПагинация — это поэтапное отображение контента в виде пронумерованных страниц, улучшающее юзабилити сайта. В то же время от настройки страниц пагинации зависит индексация важного для ресурса контента.
Есть несколько способов реализовать SEO-пагинацию на сайте:
- индексация всех страниц пагинации;
- индексация одной общей страницы «View All»;
- запрет на индексацию всех страниц пагинации, кроме первой.
Выявлять проблемы пагинации и проверять корректность ее настройки помогают специальные инструменты. Например, раздел «Покрытие» в Google Search Console, а также комплексный «Аудит сайта» от SE Ranking.
3376 views
как правильно использовать и оптимизировать
17692 38
| How-to | – Читать 11 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — ССЫЛКИ
Инструкцию одобрил
Head of SEO в Ольшанский и Партнеры
Алексей Матвейчук
Страницы пагинации применяют, чтобы не перегружать одну страницу большим количеством контента, ускорить загрузку и улучшить юзабилити сайта. Разметка куаЕсли не оптимизировать такие страницы, на сайте будет формироваться большое количество частичных дублей, что ухудшит его позиции в SERP.
Обновление:
В данной статье указаны рекомендации о разметке, которые были актуальны на момент написания материала (ноябрь 2018 года). В марте 2019-го Google обновил свои алгоритмы и теперь не использует данные атрибуты. Rel=»next» и rel=»prev» больше не являются сигналами для поискового робота, советы по их применению удалены из официальной справки.
«Мы заметили, что уже несколько лет не используем rel next и rel prev в процессе индексации, поэтому решили, что можем также удалить эту документацию», — прокомментировал в Твиттере Senior Webmaster Trends Analyst в Google Джон Мюллер.
Теперь Google рекомендует вебмастерам по возможности размещать все позиции на одной странице, но уверяет, что проблемы с индексированием пагинации не возникнут.
«Используйте пагинацию. Googlebot достаточно умен, чтобы найти вашу следующую страницу, просматривая ссылки на странице. Нам не нужны явные сигналы «prev, next». И да, [у вас] есть и другие веские причины, чтобы по-прежнему добавлять их (например, доступность [сайта] для людей с ограниченными возможностями)», — добавил Web Performance Engineer Google Илья Григорик.
Указанные в статье рекомендации для Яндекса по-прежнему актуальны и проверены опытными SEO-специалистами.
Что такое пагинация в SEO?
Это порядковая нумерация страниц, которая зачастую применяется, чтобы разбить содержимое крупного каталога (товаров, статей, комментариев и пр. ) на несколько страниц.
) на несколько страниц.
Неправильная настройка пагинации может негативно сказаться на месте сайта в выдаче. Существуют следующие риски:
- дублирование существующего контента, которое ведет к санкциям от поисковиков;
- некорректно размеченные страницы пагинации в большинстве случаев не будут сканироваться роботами дальше первой или второй страницы. Как результат, они не будут попадать в индекс.
Рассмотрим основные способы оптимизации таких страниц для Google и Яндекса подробно, а также оценим различие между ними для SEO.
Google и страницы пагинации
Google предлагает несколько способов такой оптимизации, о чем сообщает официальная справка:
- Не вносить изменений.
- Установить кнопку для разворота остальных позиций «Показать еще» в связке со специальным атрибутом в коде «rel=»canonical»».
- Применить атрибуты, которые связывают веб-страницы между собой: «rel=»next»» и «rel=»prev»».

Мы рекомендуем
Вариант #1.
«rel=»next»» и «rel=»prev»» + «rel=»canonical»» на первую страницу пагинации. Если не оптимизировать текстовую составляющую страниц пагинации, робот будет сканировать все страницы (в том числе и карточки товара на страницах разбивки), но в индекс будет попадать только 1 страница.
Вариант #2.
«rel=»next»» и «rel=»prev»» + «rel=»canonical»» на саму себя. Например, для второй страницы:
<linkrel="canonical" href="http://site.com/canonical-link.html/?page=2">
Если провести текстовую оптимизацию основных SEO блоков — например, каждую страницу оптимизировать под определенный город — в индекс будут попадать все страницы пагинации. В качестве дополнительного плюса Ваш сайт может начать ранжироваться по новым ключам.
Мы не рекомендуем
Закрывать страницы пагинации от индексации любым известным для Вас способом (robots. txt, noindex, nofollow, через «Параметры URL»).
txt, noindex, nofollow, через «Параметры URL»).
Устанавливать кнопку для разворота остальных позиций «Показать еще» в связке со специальным атрибутом в коде «rel=»canonical»».
Пускать все на самотек.
Кнопка «Показать все» и атрибут rel=»canonical»
Значение «rel=»canonical»» показывает краулеру каноническую веб-страницу: в поиске будет одна основная страница, а все остальные будут считаться ее копиями, не участвуя в ранжировании. Взамен каноническая URL чаще сканируется поисковыми краулерами.
Этим атрибутом вы сообщаете, что все веб-страницы, отвечающие за пагинацию, доступны по единому URL, который и следует индексировать.
Схема внедрения атрибута «rel=»canonical»» выстраивается пошагово:
- создается общая страничка по всему кластеру товаров, например, все единицы из категории «Пальто»;
- добавляется кнопка «Показать все», «Смотреть все» или схожая по смыслу, которая добавляет поочередно товары;
- веб-страницу указывают канонической для поиска, прописав специальное значение «rel=»canonical»» в части head.

С технической стороны выходит, что мы создаем общую страничку для раздела пальто по адресу: http://example.com/palto/?&show-all, отмечая на других страницах канонику на общий URL:
rel="canonical" href="http://example.com/palto/?&show-all"
Теперь весь ассортимент товарных позиций, как в нашем образце, станет индексироваться посредством кнопки «Показать все».
Недостатков такого способа — несколько.
Большое количество товаров трудно свести на одной страничке. Так как она получит плохую скорость загрузки. Это вынуждает ограничиться в качестве изображений и объеме опубликованного контента. Возможно, этот факт повлияет на привлекательность сайта для пользователей, снизит поведенческие факторы и успех в ранжировании.
Если на веб-сайте присутствуют фильтры и сортировки, то образуется много динамических страниц, каждой из которых придется прописать канонический атрибут. Объем работы серьезный, потребуется много времени на реализацию.
Объем работы серьезный, потребуется много времени на реализацию.
На большинстве CMS метод применить невозможно вообще. Подобный подход больше применим для небольших по объему сайтов, желательно без динамических страниц.
В некоторых случаях перенаправление ставится на общую страницу, как описано выше, а иногда — на первую страницу пагинации. Google хочет видеть одну общую страницу с кнопкой «Развернуть товары», а Яндекс предпочитает видеть только первую страницу пагинации, на которую указывают остальные данным атрибутом.
Однако такое перенаправление именно на первую страницу не описано в Google, как рекомендуемое. Поэтому есть сомнения насчет того, насколько положительно этот подход сработает на ранжировании в Google.
Атрибуты «rel=»next»» и «rel=»prev»» в Google
Значения «rel=»next»» и «rel=»prev»» показывают поисковым ботам Google, что страницы связаны. То есть создается цепочка страниц, из которой робот понимает, что посетителя следует переслать на первую из них, например. Для внедрения указанных фрагментов применяются HTML-ссылки или HTTP-заголовки.
Для внедрения указанных фрагментов применяются HTML-ссылки или HTTP-заголовки.
Метод считается наиболее подходящим для использования в Google, поскольку поисковик самостоятельно будет определять более подходящую страницу из равных по приоритету. Обычно склоняясь к той, которая содержит наибольшее количество позиций, чтобы дать пользователю максимально широкий выбор.
- Минус этой манипуляции: Яндекс не понимает атрибуты: «rel=»next»» и «rel=»prev»», поэтому приходится ограничивать индексацию через мета-теги «noindex/nofollow».
- Плюс такого приема: хорошие позиции, которые сайту реально получить по низкочастотным запросам. Как правило, низкочастотные запросы могут привлекать трафик, который завершается конверсией в покупателей.
Иерархия веб-страниц такова:
http://example.com/category/
http://example.com/category/page-2
http://example.com/category/page-3
Обратите внимание, что адрес первой веб-страницы — именно http://example. com/category/, а не http://example.com/category/page-1. Это важно: новички допускают здесь ошибки. В результате создаются дубли, несколько URL ведут на одну и ту же страницу.
com/category/, а не http://example.com/category/page-1. Это важно: новички допускают здесь ошибки. В результате создаются дубли, несколько URL ведут на одну и ту же страницу.
Чтобы при возвращении со второй страницы на первую не возникал дубль по адресу http://example.com/category/page-1, из ссылок удаляют параметр «page-1», устанавливая с веб-страниц, содержащих этот параметр, перенаправление (301 редирект) на http://example.com/category/.
Учтите, что статический текст нужно убирать со всех нумерованных страниц, за исключением первой. Не допускайте, чтобы один и тот же текст размещался под разными URL-адресами. Это снизит уникальность, что негативно влияет на SEO продвижение.
Разбив страницы по нумерации, размещаем «link» в начальном разделе head с первой веб-страницы на вторую:
link rel="next" href="http://example.com/category/page-2/"
Затем на страничке «page-2» совершаем похожее действие только уже с указанием «page-3», не забывая прибавить теперь значение прошлой страницы:
link rel="prev" href="http://example.com/category/" (ссылка на первую веб-страницу, предыдущую по отношению к «page-2») link rel="next" href="http://example.com/category/page-3/" (ссылка на следующую по нумерации «page-3»)
По такому принципу далее прописываем ссылки. Первая страница включает значение атрибута «next», последняя должна завершаться атрибутом «prev».
Не закройте по неосторожности пронумерованные веб-страницы для всех поисковых краулеров: сделайте это только для Яндекса. При этом позвольте поисковым ботам проходить по ним через мета-тег «follow».
Важно выделить, что указывать канонику через «rel=»canonical»» вместо этих мета-тегов — не лучший выход, поскольку будет создан беспорядок среди разных атрибутов. В результате приоритетные для индексирования страницы могут вылететь из SERP.
Помните, что «rel=»next»» и «rel=»prev»» не воспринимаются роботами как директивы, они — скорее дополнительная помощь для Google. Значения атрибутов равны между собой.
Учтите, что если на веб-ресурсе присутствуют динамические параметры (образованные при сортировках или фильтрах), которые совсем не меняют содержимое контента — другими словами пассивные параметры, как идентификатор сеансов, — такие web-страницы обязательно должны содержать связку через «next» и «prev».
Ошибки при разметке страниц, например, отсутствие атрибутов, означают, что Google самостоятельно определит судьбу веб-страниц в индексе.
При этом Google допускает употребление атрибутов «rel=»next»» и «rel=»prev»» одновременно с «rel=»canonical»»:
Это дает пищу для размышления о новых способах оптимизации пагинации для корректного отображения в поиске.
Помните, что в карту веб-сайта «sitemap.xml» страницы пагинации не добавляют.
Яндекс и страницы пагинации
Яндекс совершенно иначе работает со страницами пагинации. Такие атрибуты как «rel=»next»» и «rel=»prev»» он абсолютно не понимает, но взамен включил поддержку атрибута «rel=»canonical»».
Благодаря канонической веб-странице Яндекс различает, какую страницу из всех предпочтительнее индексировать. Это помогает избежать дублирования контента, но в целом поисковый робот считает ссылку не строгой директивой, а всего лишь предлагаемым вариантом, что позволяет его игнорировать.
Основные причины, по которым возможно игнорирование, Яндекс перечисляет в справке:
Основная рекомендация Яндекса о том, как правильно обращаться со страницами нумерации, опубликована в советах Платона для интернет-магазинов по индексированию.
Стратегия выглядит так. Надо настроить канонику через «rel=»canonical»» тега «link» для первой страницы, а остальные нумерации оставить неканоническими. По словам Платона, такая схема постарается не допустить дублирование содержимого контента, поэтому стоит подстраховаться мета-тегами «noindex/follow».
Становится очевидно, что подходы у поисков существенно отличаются. Поэтому можно попробовать угодить всем поисковикам, насколько это реально: первую страницу делаем канонической, со второй и далее используем сочетание «rel=»next»» и «rel=»prev»» + закрытие через «noindex/follow» для Яндекса.
Так Яндекс получит свою заветную каноническую страницу и не будет получать дубли контента на последующих, а Google обретет вспомогательные атрибуты, которые помогут ему связать страницы.
Заключение
Страницы, отвечающие за пагинацию, помогают облегчить навигацию пользователя по сайту, разбивая нагрузку на ресурс.
При правильной настройке индексирования в Google и Яндекс это хорошо влияет на SEO оптимизацию. Неправильная настройка индексации пронумерованных страниц, способна:
- продублировать контент, а это — вероятность получить санкции от поисковых систем и понижение ранжирования;
- повлечь долгое индексирование, которое ухудшит SEO.
Но каждый поисковик имеет свое видение того, как он будет индексировать такие страницы. Это необходимо учитывать.
Варианты идеальной настройки пагинации для Google и Яндекса мы рассмотрели выше. Как и способ, который должен максимально удовлетворить обе поисковые системы и улучшить позиции сайта в выдаче.
Можно также провести SEO-аудит страницы.
» title = «Как SEO-оптимизировать страницы пагинации 16261788191704» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.64 из 5 на основе 11 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как проверить и увеличить узнаваемость бренда в Google и Яндексе
How-to
Denys Kondak
Как настроить AMP на сайте
How-to
Denys Kondak
Как настроить обработку GET-параметров в Google и Яндекс
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Пагинация на сайте что это такое в программировании, как правильно сделать
Для того, чтобы обеспечить удобство пользования сайтом-каталогом, интернет-магазином или большим информационным онлайн ресурсом, используется такой функционал, как пагинация. Это структурирование большого массива данных с разделением на страницы с определенным количеством элементов, удобным для прочтения или рассмотрения.
навигация по статье
- Определение термина пагинация
- Как использовать пагинацию для разных ресурсов
- Преимущества и недостатки применения пагинации
- Как сделать пагинацию на сайте удобной для целевой аудитории
- Какие проблемы SEO могут возникнуть из-за пагинации
Определение термина пагинация
Пагинация — это порядковая нумерация страниц, которая применяется для разделения ссылочных блоков на веб-сайте. Предназначена для упрощения поиска нужного товара в каталоге, статьи на информационном ресурсе и пр. Разделение необходимо для товарных онлайн-магазинов, где могут быть представлены десятки и сотни видов продукции. Нумерация начинается с первой страницы каталога или другого раздела, где представлено большое количество ссылок на карточки товаров, информационных статей или другого контента.
Предназначена для упрощения поиска нужного товара в каталоге, статьи на информационном ресурсе и пр. Разделение необходимо для товарных онлайн-магазинов, где могут быть представлены десятки и сотни видов продукции. Нумерация начинается с первой страницы каталога или другого раздела, где представлено большое количество ссылок на карточки товаров, информационных статей или другого контента.
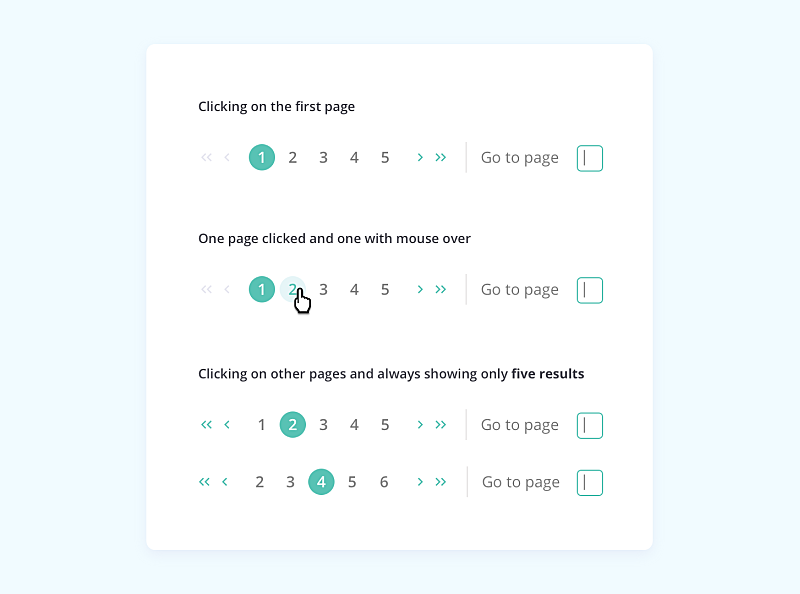
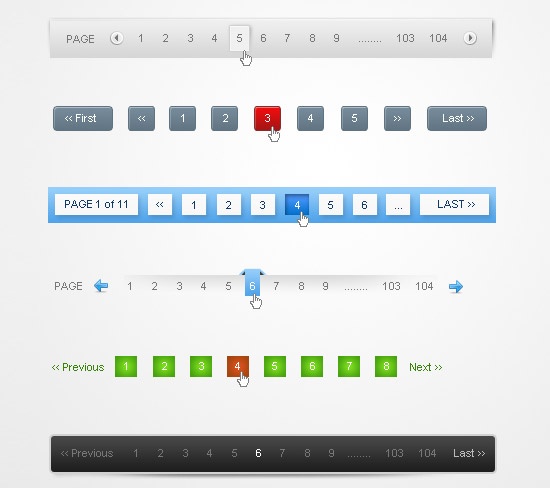
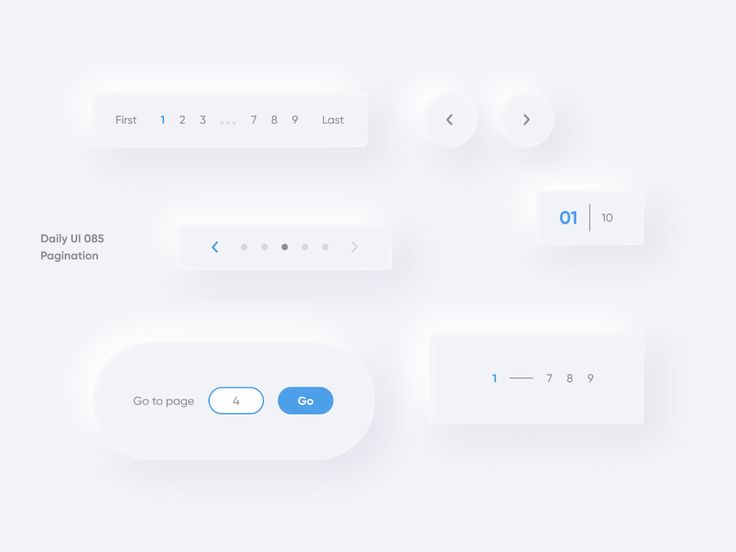
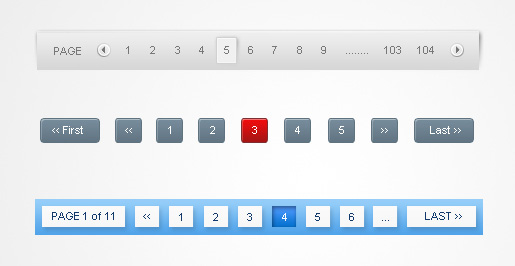
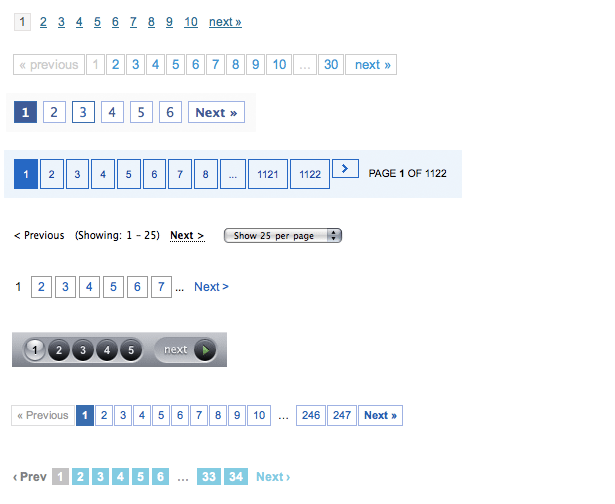
Формы пагинации
Типы пагинации, которые применяются для крупных веб-ресурсов:
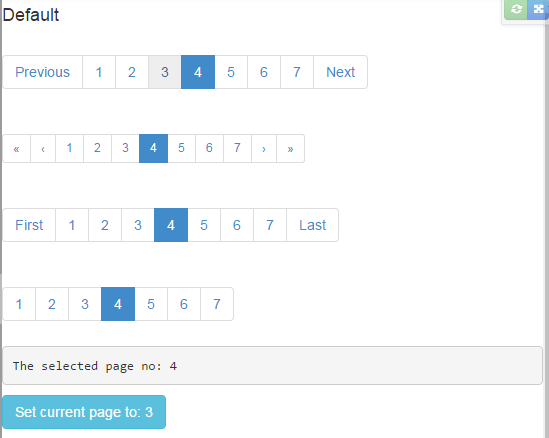
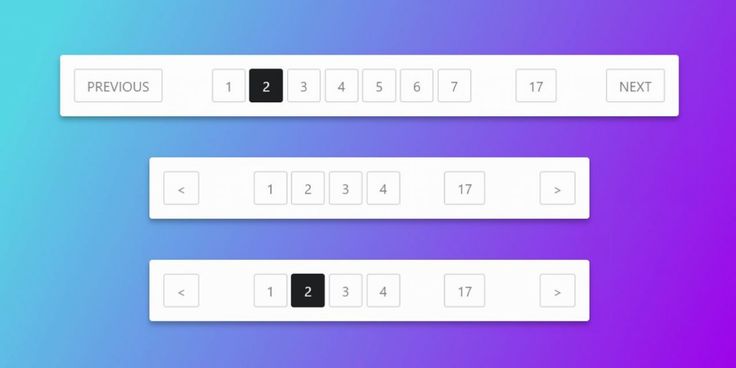
- Прямая нумерация веб-страниц: «1», «2», «3» и т.д.
- Прямая нумерация с разделением по блокам страниц: «1-10», «10-20» и т.д.
- Обратная поблочная нумерация: «50-40», «40-30» и т.д.
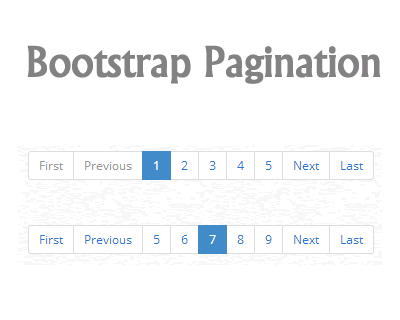
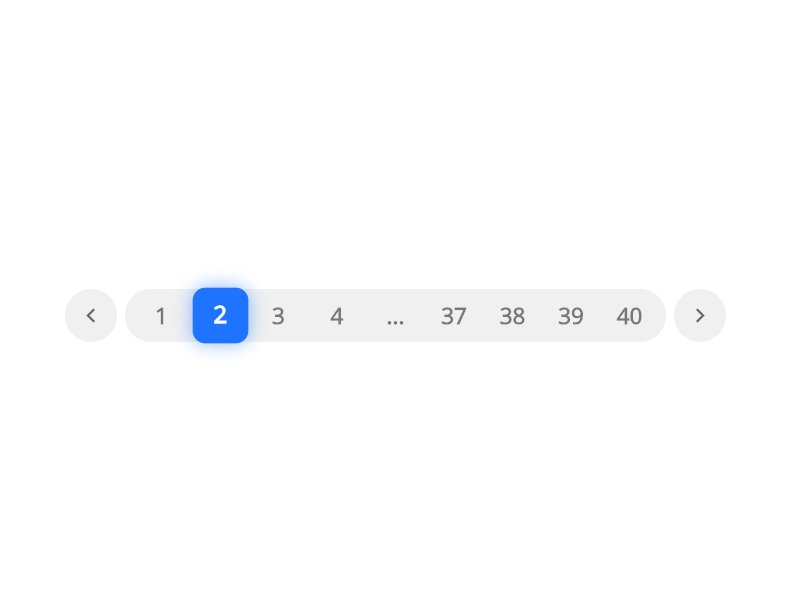
Стандартная пагинация представляет собой постраничную навигацию с номерами веб-страниц с ограниченным диапазоном (например, отображается только 5 или до 10 просматриваемых страниц). В нее также встроены кнопки «назад», «вперед», «в начало», «в конец».
Важно! При определении формы и вида постраничной навигации нужно ориентироваться на удобство для посетителя ресурса. В мобильной версии видимый спектр пагинации можно ограничить 5-6 страницами, а для тех, кто заходит в интернет-магазин с персонального компьютера — можно увеличить диапазон до 10 страниц.
В мобильной версии видимый спектр пагинации можно ограничить 5-6 страницами, а для тех, кто заходит в интернет-магазин с персонального компьютера — можно увеличить диапазон до 10 страниц.
Как использовать пагинацию для разных ресурсов
Выбор удобной формы постраничной навигации нужно осуществлять с учетом вида и структуры веб-сайта, интернет-магазина или информационного портала. Главным приоритетом при выборе шаблона и верстке сайта является удобство пользования целевой аудиторией. Если структурирование веб-сайта не будет удобно для потенциальных покупателей, это приведет к большим потерям целевого трафика и низким продажам предлагаемых товаров или услуг.
Особенности применения пагинации для разных видов онлайн ресурсов:
- Интернет-магазины. Для удобства посетителя в каталогах интернет-магазинов часто применяется пагинация с указанием общего количества товаров в данном разделе или товарной категории. Потенциальному покупателю предлагаются разные способы сортировки (по ценовым параметрам, цвету, размеру, фасону и пр.
 ), а также возможность открыть все позиции единым списком, а не листать постранично. Если открывать весь список сразу, веб-страница может дольше загружаться, но таким образом снижается количество обращений к серверу, что разгружает систему при больших нагрузках (во время максимального количества посещений онлайн магазина).
), а также возможность открыть все позиции единым списком, а не листать постранично. Если открывать весь список сразу, веб-страница может дольше загружаться, но таким образом снижается количество обращений к серверу, что разгружает систему при больших нагрузках (во время максимального количества посещений онлайн магазина).
Поисковые системы. В навигации результатов выдачи поисковых систем Яндекс и Гугл первая страница всегда в зоне видимости. Такая блочная сортировка позволяет пользователям выходить на первую страницу (в ТОП-10) — для получения наиболее релевантных (соответствующих ключевому запросу) результатов органической выдачи. В большинстве случаев люди для поиска нужных товаров или услуг не идут дальше первой страницы; только небольшая часть просматривает еще 2-5 страниц.
Библиотеки, словари, сборники электронных книг, музыкальных произведений. Для удобства пользователя поисковая навигация выстраивается не по порядковым номерам, а по алфавиту (фамилии автора, названию издания или музыкальной композиции). Музыку или фильмы, аниме можно сортировать постранично не только по алфавиту, но и по жанрам (для кино — комедии, триллеры, боевики и пр.).
Музыку или фильмы, аниме можно сортировать постранично не только по алфавиту, но и по жанрам (для кино — комедии, триллеры, боевики и пр.).
Новостные и информационные ресурсы. На таких сайтах сортировка осуществляется по разделам и категориям, а также по дате публикации. Подписчикам и постоянным посетителям таких веб-ресурсов важно получать наиболее свежую и актуальную информацию. Поэтому для сайтов новостей, информационных блогов нужно предлагать посетителю постраничную навигацию с сортировкой по дате размещения контента.
- Фотобанки. Это порталы, на которых опубликованы сотни тысяч графических изображений (фотографии, иллюстрации, инфографика, видео и пр.). Дизайнеры и веб-специалисты ищут нужные картинки не по нумерации, зачастую пролистывая десятки или сотни страниц, чтобы найти соответствующее изображение. Для удобства пользователей можно использовать кнопки «вперед», «назад».
- Сайты с небольшими каталогами. На корпоративных сайтах, где размещены товарные каталоги с узким ассортиментным рядом или блоками полезных статей, можно использовать постраничную нумерацию.

- Социальные сети. Основной задачей социальных сетей является удержание посетителя на платформе и глубина просмотра. Поэтому здесь номерная пагинация применяется редко. Вместо этого опубликованная информация сортируется по дате размещения и пользователю вначале показываются наиболее свежие материалы. В качестве навигации подходят варианты «Вперед»/«Назад», «Ранее»/«Позднее», «Еще»/«Меньше».
Преимущества и недостатки применения пагинации
Разделение массива информации на удобные блоки по страницам положительно влияет на рейтинг ресурса при ранжировании поисковыми системами.
Преимущества и недостатки пагинации приведены в Табл. 1
| Плюсы пагинации на сайте | Минусы пагинации веб-ресурса |
| Удобное восприятие больших массивов текста, каталогов с широким ассортиментом продукции. | Некоторым пользователям удобно просматривать большое количество товаров без перелистывания отдельных страниц. |
| Рост продаж предлагаемых товаров или услуг. Чем проще организован поиск и оформление заказов, тем выше конверсия (соотношение целевых действий к числу общих посещений веб-ресурса). | При неправильных настройках веб-сайта страницы, следующие за первой, могут не индексироваться поисковыми роботами. |
| Повышение рейтинга при оценке поисковиками благодаря улучшению показателей юзабилити онлайн-ресурса. | Неправильная оптимизация страниц с популярными товарами может привести к потере целевого трафика. |
| Быстрая загрузка страницы. Чем больше изображений на одной веб-странице, тем дольше она будет загружаться. |
Как сделать пагинацию на сайте удобной для целевой аудитории
Постраничная навигация необходима для того, чтобы потенциальному покупателю или подписчику было удобно находить нужные товары или информационные материалы. Нельзя недооценивать этот инструмент, т.к. он важен для обеспечения оптимального юзабилити.
Нельзя недооценивать этот инструмент, т.к. он важен для обеспечения оптимального юзабилити.
Советы по созданию простой и удобной постраничной навигации:
- Продумайте оптимальный размер отображаемой веб-страницы. Количество элементов на одной странице зависит от вида товаров, устройства, с которого большая часть целевой аудитории заходит на онлайн-ресурс. При недостаточном количестве элементов на 1 веб-странице перелистывание будет занимать больше времени. Если элементов слишком много — это может усложнять просмотр.
- Подберите удобный размер ссылки. Графический элемент не должен быть слишком мелким, чтобы потенциальный покупатель мог нажать на него и перейти в ту карточку товара, которая его заинтересовала. Этот нюанс больше касается мобильных устройств, которые отображают элементы на небольшом экране.
- Предусмотрите выделение той страницы, на которой пользователь находится в данный момент. Ее можно выделить жирным шрифтом, другим цветом или цветным квадратом.
 Это позволит избежать путаницы и не дублировать просмотр страниц, которые пользователь уже пролистал.
Это позволит избежать путаницы и не дублировать просмотр страниц, которые пользователь уже пролистал.
Оставляйте достаточно пространства между графическими элементами. Нужно соблюсти визуальный баланс: оставить между картинками со ссылками оптимальное пространство, чтобы общая картинка не была скученной и, в то же время, чтобы было четкое структурирование и на страницу помещалось хотя бы 10 ссылок.
Какие проблемы SEO могут возникнуть из-за пагинации
Из-за непродуманной организации постраничной навигации при поисковом продвижении могут возникнуть некоторые проблемы:
- Задержка индексации страниц с карточками товаров. Эти проблемы могут возникать при раскрутке крупных интернет-магазинов с объемным ассортиментным рядом.
- Если на перелистываемых страницах контент дублируется, поисковые роботы могут наложить штрафные санкции на веб-сайт.
Вышеперечисленные проблемы возникают по ряду причин. Например, пользователь вводит в строку ключевой запрос с наименованием товара. Поисковый робот заходит в интернет-магазин, где размещен товарный каталог с десятками практически одинаковых карточек товаров, отличающихся только брендами, но имеющих похожие или идентичные описания. Робот может просто не найти нужный товар, т.к. данная страница находится на нижнем уровне.
Поисковый робот заходит в интернет-магазин, где размещен товарный каталог с десятками практически одинаковых карточек товаров, отличающихся только брендами, но имеющих похожие или идентичные описания. Робот может просто не найти нужный товар, т.к. данная страница находится на нижнем уровне.
Решение этих проблем приведено в Табл. 2.
Таб. 2 Типовые проблемы пагинации для СЕО и их решения
| Проблема | Решение |
| Сложности с индексацией однотипных страниц. | Создание контента с заголовками и текстом, в котором нужно прописывать популярные ключевые фразы, описывающие конкурентные преимущества и полезные свойства продукции. |
| Санкции за низкую уникальность. | Создание уникальных текстовых описаний для каждого товара. |
Пагинация — это один из важных инструментов обеспечения удобства для потенциальных покупателей интернет-магазина или подписчиков информационных ресурсов и библиотек. При определении формы и структуры постраничной навигации необходимо учесть предпочтения целевых групп (по каким параметрам они ищут нужный продукт, с какого устройства заходят и пр.). Важно также учитывать, каким образом выбранный способ сортировки и отображения будет сказываться на поисковом продвижении.
При определении формы и структуры постраничной навигации необходимо учесть предпочтения целевых групп (по каким параметрам они ищут нужный продукт, с какого устройства заходят и пр.). Важно также учитывать, каким образом выбранный способ сортировки и отображения будет сказываться на поисковом продвижении.
что это, как ее сделать правильно с точки зрения SEO
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Пагинация на сайте — это навигационный ссылочный блок, который облегчает для пользователей переход и просмотр товарных позиций, страниц каталога, публикаций и так далее
.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Пагинация — это ограничение показа информации, который используется для разбиения солидного массива данных на отдельные веб-страницы.
Чтобы понять, что из себя представляет пагинация, разберем простую аналогию. Когда мы используем справочную литературу или печатный каталог, мы видим, что информация в нем представлена в упорядоченном виде. Товарные позиции или профессиональная информация не представлены сплошным перечнем. Это позволяет облегчить использование издания и быстро найти то, что нужно. Пагинация решает аналогичные задачи: упростить просмотр товаров, сделать его удобнее.
Сегодня пагинации бывают нескольких типов:
- Прямая нумерация («1», «2», «3»…).
- Прямая с указанием позиций в списке («1-10», «10-20» …).
- Обратная с позициями («40-30», «30-20», «20-10» …).
Зачем нужна пагинация
Сегодня ведущие интернет магазины применяют пагинацию. Она значительно упрощает использование сайта. Представьте, что на одной странице размещен весь ассортимент, несколько тысяч изделий. Это определенно можно сделать, ведь интернет-страница безгранична, чего нельзя сказать о бумажной. Но нельзя забывать, что скорость соединения лимитирована, следовательно: чем больше товарных позиций на странице, тем дольше она загружается.
Но нельзя забывать, что скорость соединения лимитирована, следовательно: чем больше товарных позиций на странице, тем дольше она загружается.
Таким образом, постраничная навигация используется для улучшения юзабилити сайта и увеличения скорости загрузки страниц.
Как сделать пагинацию
Разберем, как сделать пагинацию на скриптовом языке PHP, так как он сегодня чаще всего используется для разработки веб-приложений.
Итак, у нас есть много контента (перечень товарных позиций, различные заметки и так далее). Нам нужно организовать его для удобного представления на страницах сайта, то есть разбить его.
Для начала определяем, сколько у нас будет страниц, сколько из них будет отображаться в пагинации и какова текущая. Возьмем 45 страниц, текущую возьмем с $_GET’а (если ее нет, она равна 1). Число страниц, отображаемых в пагинации, оставляем гибким, чтобы корректировать число ссылок справа и слева от текущей.
Мы прописали сами данные, приступим к разработке пагинации. Она реализуется с помощью специальной функции — makePage, которая задается 4 параметрами: $iCurr (текущая страница), $iLastPage (последняя страница), $iLeftLimit (лимит слева), $iRightLimit (лимит справа).
Она реализуется с помощью специальной функции — makePage, которая задается 4 параметрами: $iCurr (текущая страница), $iLastPage (последняя страница), $iLeftLimit (лимит слева), $iRightLimit (лимит справа).
Прописываем код:
Вывод при этом может иметь следующий вид:
Рассмотрим написанный код. Наиболее простым вариантом из возможных является ситуация, когда мы в центре (к примеру, на странице 8), справа и слева свободно отображаются страницы.
Если мы находимся в начале, используем другой код:
При этом $iSlice — это число элементов, которые не показываются с левой стороны, их нужно добавить с правой стороны.
И последний вариант. Представим, что мы находимся в конце пагинации. Прописываем другой код:
На этом все.
Проблемы с пагинацией при SEO
Как вы выяснили, для юзабилити ресурса, пагинация — это всегда большой плюс. А вот для успешного СЕО продвижения пагинация может стать препятствием. Необходима правильная пагинация, в противном случае ресурс рискует потерять позиции в результатах поисковиков:
- Поисковики могут применить штрафные санкции за повторение контента.

- Товарные позиции долго индексируются, их трудно или вовсе нельзя найти через поиск.
Робот поисковиков находится на сайте ограниченное время. Представим, что бот зашел в интернет-магазин мужской одежды, где на каждой странице представлено 30-40 позиций, отличие позиций заключается лишь в наименовании брендов. Робот может просто не дойти до нужной позиции, потому что она находится на нижнем уровне. Однако владельцу интернет-ресурса нужно обратное, чтобы страницы были проиндексированы.
Если говорить о повторяющемся контенте, позиция поисковиков к нему резко отрицательная. Объясняется это просто: каждой странице должен соответствовать релевантный контент. Если контент схож, например, список товаров + описание групп одинаковые либо похожи, поисковику трудно определить релевантную страницу из представленных.Значимость страниц распыляется и теряется, главная страница уже не выделяется на фоне остальных. Следовательно, в выдаче поисковика сайт теряет позиции.
SEO и пагинация
Наша задача составить пагинацию таким образом, чтобы она нВ худшем раскладе не вредила СЕО, а в лучшем — улучшала позиции сайта в результатах выдачи поисковиков. Сделать это можно несколькими способами.
Сделать это можно несколькими способами.
Закрыть пагинацию для индексации
Многие задаются вопросом, как закрыть страницы пагинации от индексации. Для этого есть несколько решений.
- Использовать мета-тег NOINDEX.
Здесь в «головную» секцию каждой страницы, кроме первой, мы вставляем строчку: . Таким образом мы не разрешаем роботу индексировать данную страничку, но позволяем проходить по ее ссылкам.
Здесь важно проработать XML карту ресурса. Если страницы ресурса динамичные, то есть можно использовать фильтры, ссылка первой веб-страницы должна выглядеть так: название домена/catalog. Со страниц «название домена/catalog?page=1» делаем редирект 301 на веб-страницу «название домена/catalog».
Важно учитывать ряд нюансов. Тег NOINDEX воспринимается индексом, однако Google его не читает. Если сайт обладает внушительном количеством динамичных страниц, на каждый из них нужно прописать NOINDEX. Весь контент при этом исключается из пагинации, кроме контента первой страницы.
- Использовать файл robots.txt.
Страницы пагинации имеют определенный вид «вид http://название домена/category/page/n», в которых n— номер страниц. Необходимо прописать robots.txt, присвоить ему определенную команду: «Disallow: /category/page». Данный способ универсален и подходит для любых поисковиков. Однако нюанс сохраняется: весь контент со страниц пагинации, кроме контента первой, будет исключен.
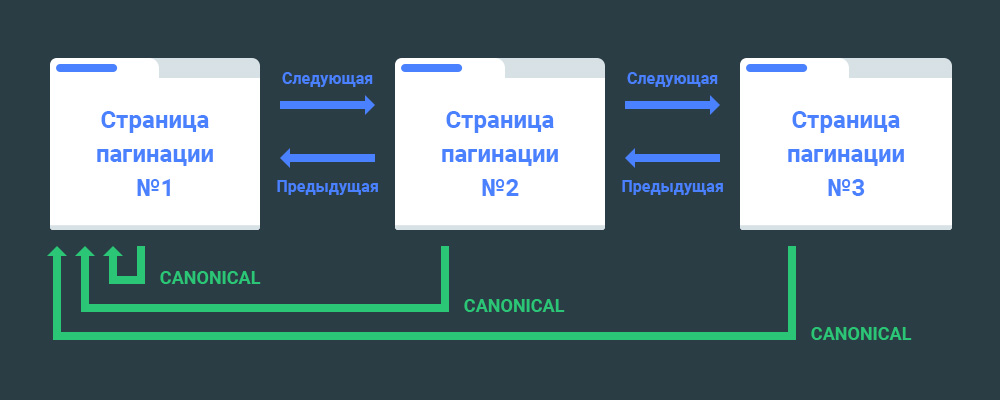
Применять страницу «Смотреть все» и тег CANONICAL
Смысл в следующем: создается веб-страница, где будут отображаться все имеющиеся товары. Для поисковиков данная страница указывается как каноническая через тег CANONICAL.
Здесь также не обойтись без нюансов: если товаров много, такая страница будет загружаться долго. Зато тег распознается всеми поисковиками (Google считает его приоритетным) и контент будет полностью проиндексирован.
Есть и минусы: имеются ограничения объема и качества контента, а при большом количестве товарных позиций и фильтров, необходимо прописать CANONICAL для каждой динамической страницы.
На сайте компании SEMANTICA вы можете заказать продвижение кадрового агентства. Оставьте заявку, и мы вам перезвоним в ближайшее время.
примеры и способы оптимизировать сайт
Настройка пагинации сайта — наиболее острый вопрос на всех форумах по SEO. Давайте же разберёмся, что это такое и как её настроить, а сайт AdButton в этом поможет.
Зачем используются страницы пагинации и что это вообще?
Страницы пагинации — странички, собранные в основе каких-либо разделов или категорий, которые виртуально разделены на несколько частей с помощью нумерации.
Эти страницы создаются для того, чтобы оптимизировать выдачу разнообразных элементов сайта, в том числе и для рекламы. С помощью страниц пагинации на главную не выводятся сразу все товары, а если бы это произошло, посетитель просто не стал бы ждать загрузку и ушёл с сайта.
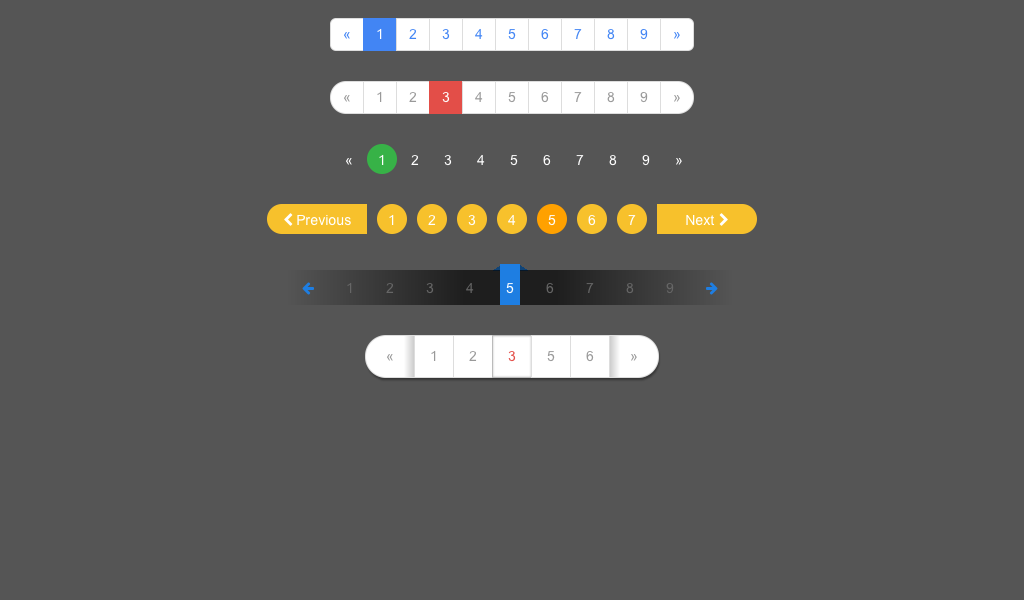
Примеры пагинации
В подавляющем большинстве случаев пагинация сайтов магазинов, площадок для рекламы выглядит так:
Оптимальные варианты оптимизации пагинации
Гугл предлагает несколько вариантов:
- оставить всё как есть;
- <rel=»canonical»> настроить для всех страниц, вместе с 1-й, на основную страницу (далее — pageall) всего ассортимента.

Мастера по SEO также применяют иные варианты:
- Скрывают от скана благодаря размещению <metaname=”robots” content=”noindex, follow” /> или же запрещают любую индексацию «robots.txt» («robots» — недиректива).
- Устанавливают (на абсолютно всех страницах списка) <rel=»canonical»> на pageall.
Плохи следующие варианты:
- Никак не оптимизировать. Этот вариант приведёт к дублированию элементов сайта. Поисковик может начать индексацию слабо оптимизированных разделов, а хорошо подготовленные — игнорировать, тем самым разрушая стратегии продвижения сайта.
- Блокировать индексирование всех страниц пагинации, кроме pageall. Из-за этого варианта зачастую ухудшается индексация большинства страниц сайта.
По правде говоря, нет 100-процентной гарантии того, что поисковому роботу удастся проиндексировать карточки товаров в скрытых для его просмотра страницах. Данный вариант нужно применять только в том случае, если сайт имеет много дублей страниц.
Действия в других случаях
Во всех остальных случаях работают другие действенные варианты, описанные ниже, пример будет приведён для самого распространённого типа сайтов со страницами пагинации — интернет-магазинов.
- <rel=»canonical»>на страницу pageall
Если есть главная страница, где собраны товары, нужно настроить <rel=»canonical»> с других страниц пагинации на данную.
К примеру, с какой-либо страницы — например, http://website.ua/list/page2/ — должен являться настроенным <linkrel=»canonical» href=»http://website.ua/list/pageall/» />.
С помощью этого вы дадите понять поисковым системам, что есть контекстная страница, которую нужно индексировать из-за наличия в ней страниц пагинации.
Описания товаров, которые прошли оптимизацию, нужно размещать на той странице, где есть все товары, а не делать дубли.
Также стоит помнить, что посетители уйдут со страницы, если она долго подгружается, тем самым произойдет снижение монетизации трафика. В случае, если на сайте находится очень много товаров и флеш-рекламы, такой способ точно не работает.
В случае, если на сайте находится очень много товаров и флеш-рекламы, такой способ точно не работает.
- Установка<rel=»canonical”>с абсолютно всех страниц списка на pageall
Из ссылок на страницы пагинации нужно убрать параметр диапазона в том случае, если он прибавляется к ссылке.
Допустим, вебсайт имеет следующие страницы:
- ua/list/
- ua/list/page2/
- ua/list/page3/
Однако, со страниц website.ua/list/page2/, website.ua/list/page3/ и ряда иных после возврата на первую вместо нужного website.ua/list/ ссылка приведет на website.ua/list/page1/.
Страница вебсайта website.ua/list/page1/ в таком случае будет являться дублем страницы website.ua/list/.
Требуется удалить из всех ссылок на главную раздел «page1», плюс установить перенаправление со страниц с таким значением параметра на 1-ю страницу каталога.
В том случае, если вдруг на страницах, разделённых на странички пагинации, имеется текст, он должен быть виден только на первой странице. Все другие страницы не должны иметь дублей, иначе поисковик с большой вероятностью создаст запрос на определение нерелевантной страницы.
Все другие страницы не должны иметь дублей, иначе поисковик с большой вероятностью создаст запрос на определение нерелевантной страницы.
Со всех страниц пагинации сайта установить элемент <rel=”canonical”> на главную страницу пагинации. К примеру, на странице сайта http://website.ua/list/page2/ должен быть элемент <linkrel=»canonical» href=»http://website.ua/list/» />.
Создать индивидуальные метатеги (description (описание), keywords (ключевые слова), title (заголовок)) специально для решения задачи, взяв за основу представленный ниже пример.
<Title страниц пагинации = [Title главной страницы пагинации] — страница [1]>,
где 1 — порядковый номер страницы пагинации.
Данный вариант позволяет практически на 100% решить проблему с дублями страниц пагинации. Этот способ рекомендуется Yandex, но вот Google ничего про него не говорит.
- Применение специальных атрибутов <rel=»prev»> либо<rel=»next»>
Несколько лет назад Гугл забрал возможность проводить оптимизацию пагинационных страниц с помощью атрибутов <next> и <prev>. Эти атрибуты используются с целью обозначения логической связи между страницами.
Эти атрибуты используются с целью обозначения логической связи между страницами.
Однако, после марта 2019 данные атрибуты больше не поддерживаются. Теперь Google советует не использовать ранее озвученные <rel=next/prev>, а рекомендует мастерам по web размещать свой контент на одной странице вместо разбития его на несколько. Но не стоит также забывать и про скорость подгрузки товаров (пользователь может не дождаться и покинуть сайт раньше времени), так что такой способ рекомендуется только при отсутствии большого списка товаров.
Получается, что заниматься выручавшими раньше элементами «prev»,«next» теперь нет нужды. Самым действенным вариантом остаётся настройка «canonical» на pageall с других страниц сайта.
Наверняка в программном коде сайта есть ссылки на соответствующие страницы списка, так что советуем проводить сканирование сайта с помощью определённых сервисов или самостоятельно заглянуть в программный код некоторых страниц категории и оптимизировать их.
Итог
Вполне могут навредить сайту страницы пагинации с неправильной настройкой — наиболее нужные страницы не будут индексироваться или будут некачественными для поисковых роботов. Поэтому действительно важно правильно настраивать все элементы, потому что это поможет избежать потери монетизации трафика сайта.
Советуем применять следующий способ: со всех страниц ставить canonical на главную страницу какой-либо категории.
Если не без «помощи» пагинации создаётся много дублей, стоит попробовать использовать вариант со скрытием страниц пагинации для индексации роботами поисковиков.
Мы используем файлы cookie. 🍪 Продолжая использовать наш сайт, вы соглашаетесь с нашей Политикой конфиденциальности
Что лучше для вашего контента?
Ваш контент — это то, что делает ваш сайт уникальным. Никакой другой онлайн-бизнес не может обеспечить такой же опыт работы в Интернете, как и вы, а тщательно подобранный контент поможет вашему бизнесу выделиться и превратить посетителей в потенциальных клиентов и клиентов.
После того, как вы потратите время на исключительный контент вашего сайта, вы захотите, чтобы опыт просмотра соответствовал. Это важный фактор при структурировании вашего сайта: Как мне организовать и показать мой контент таким образом, чтобы он удовлетворил моих пользователей?
Современные веб-сайты в основном можно разделить на две категории организации контента. Существует сайтов с разбиением на страницы , которые делят части контента на разные страницы, и сайтов с бесконечной прокруткой , которые размещают все на одной странице.
Давайте подробно обсудим оба этих метода организации, а затем сравним их преимущества и недостатки, чтобы определить, какой метод (или оба) лучше всего работает на вашем веб-сайте.
Что такое нумерация страниц?
Разбивка на страницы — это метод разделения цифрового контента на разные страницы веб-сайта. Пользователи могут перемещаться между этими страницами, щелкая ссылки, часто в виде чисел, расположенных внизу страницы. Контент с разбивкой на страницы обычно связан какой-либо общей темой или целью.
Контент с разбивкой на страницы обычно связан какой-либо общей темой или целью.
Вы увидите, что нумерация страниц широко используется во многих онлайн-компаниях, на веб-сайтах электронной коммерции и информационных веб-сайтах, таких как блоги. Блог веб-сайта HubSpot является основным примером — статьи представлены миниатюрами избранных изображений и разделены по страницам. Пользователи могут выбрать ссылку с номером внизу, чтобы перейти на другую страницу архива, или щелкнуть миниатюру статьи, чтобы просмотреть эту статью на новой странице.
Что такое бесконечная прокрутка?
Бесконечная прокрутка — это практика взаимодействия с пользователем (UX), при которой содержимое постоянно загружается, когда пользователь достигает нижней части страницы. Это создает ощущение бесконечного потока информации на одной, казалось бы, бесконечной странице.
Бесконечная прокрутка сделала себе имя в социальных сетях, таких как Facebook, Twitter и Instagram. Этот метод также широко используется на веб-сайтах с большим количеством изображений, таких как веб-сайт стоковой фотографии Unsplash: 9. 0003
0003
Источник изображения
В этом примере веб-страница динамически заполняется новым содержимым по мере прокрутки и реализует отложенную загрузку для отображения новых изображений, когда они появляются на экране. Щелкать не нужно.
Хотя оба этих UX-метода полезны и широко распространены, они едва ли взаимозаменяемы. В следующем разделе мы сравним оба метода и посмотрим, где и почему они работают лучше всего.
Пагинация или бесконечная прокрутка
Выбор между нумерацией страниц и бесконечной прокруткой будет зависеть от цели вашего веб-сайта, типа контента и предполагаемого UX. Пагинация лучше всего работает на веб-сайтах, где пользователи ищут определенные фрагменты контента. Бесконечная прокрутка лучше подходит для изучения контента, когда пользователи бесцельно просматривают что-то интересное. Бесконечная прокрутка также очень эффективна на мобильных устройствах.
Преимущества нумерации страниц и бесконечной прокрутки показывают, почему они так популярны на определенных сайтах. Например, нумерация страниц широко используется в электронной коммерции, поскольку она позволяет лучше искать товары и каталогизировать их. Посетители этих сайтов, вероятно, ищут товары определенного типа (например, футболку или детектор дыма) и хотят просматривать только те товары, которые соответствуют их запросу.
Например, нумерация страниц широко используется в электронной коммерции, поскольку она позволяет лучше искать товары и каталогизировать их. Посетители этих сайтов, вероятно, ищут товары определенного типа (например, футболку или детектор дыма) и хотят просматривать только те товары, которые соответствуют их запросу.
С другой стороны, пользователи социальных сетей обычно не ищут ничего конкретного — они хотят, чтобы их развлекали и/или информировали. В этом случае бесконечная прокрутка — отличный способ привлечь пользователей к потоку релевантного контента. По той же причине вы увидите бесконечную прокрутку на новостных сайтах и сайтах с пользовательским контентом.
Теперь давайте разберем эффективность бесконечной прокрутки и нумерации страниц по нескольким важным аспектам веб-сайта.
Вовлеченность
Прежде всего, бесконечная прокрутка предназначена для повышения вовлеченности пользователей и удержания зрителей на странице как можно дольше. Если у посетителей нет конкретной цели, бесконечная прокрутка будет продолжать развертывать соответствующий контент таким образом, чтобы он был эффективным, удобоваримым и без прерываний.
С другой стороны, нумерация страниц лучше работает для того, чтобы пользователи могли как можно быстрее перейти к нужному контенту. Разбиение на страницы делает изучение произвольной формы более трудоемким, поскольку пользователям приходится регулярно нажимать «Далее» и ждать загрузки новых страниц. Однако удлинение отдельных страниц и оптимизация времени загрузки ограничивают это неудобство.
Обратите внимание, что бесконечная прокрутка также не является идеальным решением для медленной загрузки. Чем больше посетителей прокручивается, тем больше контента нужно загружать, что снижает производительность страницы. Обязательно уменьшите размер изображения только до необходимого для снижения используемой полосы пропускания.
Простота использования
Если вы разбиваете свой контент на страницы, вы можете быть уверены, что пользователи будут знакомы с макетом вашего сайта. Пока ваши страницы хорошо организованы, у посетителей не должно возникнуть проблем с переходом между ними.
Тем не менее, вы должны стремиться как можно меньше кликов. Щелкать по ссылкам не так уж и сложно, но они, безусловно, складываются — в настоящее время люди ожидают, что будут делать как можно меньше кликов, чтобы попасть туда, куда они хотят.
Если бесконечная прокрутка подходит для вашего типа контента, ваш сайт будет выделяться простотой использования. Простая прокрутка, чтобы открыть больше контента, естественна для большинства из нас. Он быстрый, простой, интуитивно понятный и отзывчивый — все это способствует положительному опыту, который посетители оценят, если не ожидают.
Кроме того, удобство бесконечной прокрутки проявляется на сенсорных экранах. Эта функция была в основном создана для мобильных устройств, потому что она сводит к минимуму нажатие кнопок, что часто вызывает разочарование на телефонах.
Простота реализации
Практически каждый конструктор веб-сайтов, CMS и платформа для ведения блогов по умолчанию используют разбиение на страницы для структурирования контента. При создании сайта вы, вероятно, будете использовать встроенные функции разбивки на страницы.
При создании сайта вы, вероятно, будете использовать встроенные функции разбивки на страницы.
Обойти это невозможно — добавление бесконечной прокрутки на ваш сайт требует дополнительной работы. Хотя бесконечная прокрутка часто упрощает работу пользователя, она всегда усложняет работу издателя веб-сайта. Это потому, что вы не можете просто добавить функцию бесконечной прокрутки на сайт с разбивкой на страницы, ожидая, что она будет работать идеально.
Вместо этого вам, скорее всего, понадобится надстройка или разработчик для реализации бесконечной прокрутки. Если вы переводите весь сайт со страниц на бесконечную прокрутку, вам также придется потратить много времени на реструктуризацию организации вашего сайта.
Однако не позволяйте рабочей нагрузке сдерживать вас. Подумайте о том, чтобы разместить бесконечную прокрутку на отдельных страницах и протестировать вовлеченность и производительность. Таким образом, вы определите, стоит ли полномасштабный переход для вашего сайта.
Навигация
Как мы уже говорили, нумерация страниц помогает пользователям, которым нужен определенный контент. По этой причине на сайтах с разбивкой на страницы обычно легче ориентироваться, чем на бесконечных скроллерах.
Во-первых, страницы позволяют легко фильтровать, индексировать и искать. Представьте себе начинающего шеф-повара, ищущего рецепт на кулинарном веб-сайте. Разбивка на страницы позволяет им искать «энчилада», просматривать соответствующие результаты рецептов, выбирать тот, который им подходит, и добавлять страницу рецепта в закладки на будущее.
Кроме того, нумерация страниц помогает посетителям чувствовать себя более уверенно во время просмотра. При поиске чего-либо они могут посмотреть на количество оставшихся страниц и быстро определить, сколько контента осталось просмотреть. Закончив, они могут быть уверены, что рассмотрели все возможные варианты.
По самой своей природе бесконечная прокрутка не позволяет ничего подобного. Контенту не видно конца, и он становится ошеломляющим. Также нет простого способа добавить в закладки фрагмент контента или местоположение на странице. Если пользователь уходит, а затем возвращается на страницу, он снова оказывается наверху.
Также нет простого способа добавить в закладки фрагмент контента или местоположение на странице. Если пользователь уходит, а затем возвращается на страницу, он снова оказывается наверху.
Другой полезной функцией навигации, которой часто пренебрегают при бесконечной прокрутке, является область нижнего колонтитула. Пользователи могут инстинктивно проверить нижний колонтитул на наличие контактной информации, политики конфиденциальности, страницы вакансий или другой важной информации.
Поскольку нумерация страниц допускает страницы, которые заканчиваются, нижний колонтитул просто располагается внизу страницы. При бесконечной прокрутке эта информация должна быть перемещена. Еще один момент для пагинации.
Визуальная привлекательность
При правильном стилистическом подходе бесконечная прокрутка улучшает не только простоту использования, но и визуальные эффекты. Это делает бесконечную прокрутку отличной для веб-сайтов обмена фотографиями, портфолио и других сайтов, которые в значительной степени полагаются на визуальные эффекты. Поток визуально привлекательных изображений — это именно то, что нужно пользователям, когда они ищут вдохновение или получают представление о вашем творчестве, особенно в сочетании с другими эффектами, такими как прокрутка параллакса.
Поток визуально привлекательных изображений — это именно то, что нужно пользователям, когда они ищут вдохновение или получают представление о вашем творчестве, особенно в сочетании с другими эффектами, такими как прокрутка параллакса.
За этими рассуждениями тоже стоит наука. Люди могут обработать фотографию всего за десятые доли секунды. Наш визуально адаптированный мозг помогает нам сканировать сотни сложных изображений за секунды.
Не убежден? Сравните результаты поиска в Google и Google Images. Обратите внимание, какие из них разбиты на страницы, а какие нет.
SEO
Поисковая оптимизация сама по себе является животрепещущей темой, независимо от того, какую стратегию UX вы выберете. Разбивка на страницы и бесконечная прокрутка влияют на то, как контент размещается на вашем сайте, и, следовательно, создают свои проблемы с SEO. Имейте это в виду при формировании плана SEO.
К сожалению, бесконечная прокрутка ставит UX на первое место, а поисковые системы — на второе. Скрывая большую часть вашего контента на странице и загружая его только по запросу прокрутки, бесконечная прокрутка может помешать правильному индексированию вашего контента поисковыми системами. Это снижает шансы вашего сайта на ранжирование на страницах результатов.
Скрывая большую часть вашего контента на странице и загружая его только по запросу прокрутки, бесконечная прокрутка может помешать правильному индексированию вашего контента поисковыми системами. Это снижает шансы вашего сайта на ранжирование на страницах результатов.
Проблема в том, что, по словам разработчика Google Мартина Сплитта, сканеры веб-сайтов Google обычно не прокручивают страницы вниз, а читают только то, что отображается для зрителей при начальной загрузке страницы. Чтобы обойти это, объясняет Сплитт, вы можете разделить только что загруженный контент на разделы. Затем добавьте кнопки «Подробнее», которые ссылаются на следующий новый раздел, чтобы боты могли переходить по этим ссылкам и индексировать их, как если бы они разделяли страницы. Это потребует дополнительных усилий для реализации и может нарушить UX, но многие считают такой подход достойным компромиссом.
Поисковая оптимизация более проста, когда контент разбит на страницы — поисковые роботы с большей вероятностью будут сканировать целые страницы и правильно индексировать ваш контент. Если вы предпримете шаги, чтобы сигнализировать поисковым ботам о том, что контент на разных страницах связан, вы повысите свой рейтинг.
Если вы предпримете шаги, чтобы сигнализировать поисковым ботам о том, что контент на разных страницах связан, вы повысите свой рейтинг.
Однако не забывайте использовать только то количество страниц, которое необходимо для четкой организации контента, поскольку слишком большое количество страниц может привести к проблемам с поисковой оптимизацией. Для каждого веб-сайта поисковые системы устанавливают ограничение на количество сканируемого и индексируемого контента. Если ваша система разбиения на страницы слишком велика, поисковая система может исчерпать возможности сканирования ваших навигационных страниц и пропустить страницы, содержащие контент, который вы хотите, чтобы пользователи находили.
Чтобы избежать этой проблемы, не используйте больше страниц, чем вам нужно — каждая страница контента должна представлять значительную ценность для посетителей (и роботов поисковых систем). Кроме того, попробуйте ссылаться на самые важные страницы с главной страницы. Это уменьшает количество кликов для достижения вашего лучшего контента и гарантирует, что боты будут индексировать то, что вы хотите.
Прокручивать или не прокручивать
На данный момент мы надеемся, что стало ясно, какой подход к UX принесет наибольшую пользу вашему веб-сайту. Тем не менее, не уклоняйтесь от тестирования обоих этих методов, чтобы получить информацию, основанную на данных.
В конечном счете, ваша цель не в том, чтобы создать самую яркую первую страницу или скопировать то, что делают самые популярные сайты. Это организация и представление вашего контента таким образом, который соответствует потребностям ваших пользователей. Если все сделано правильно, вашим посетителям не придется думать о том, как найти нужный контент — они просто будут это делать.
Темы: Пользовательский опыт
Не забудьте поделиться этим постом!
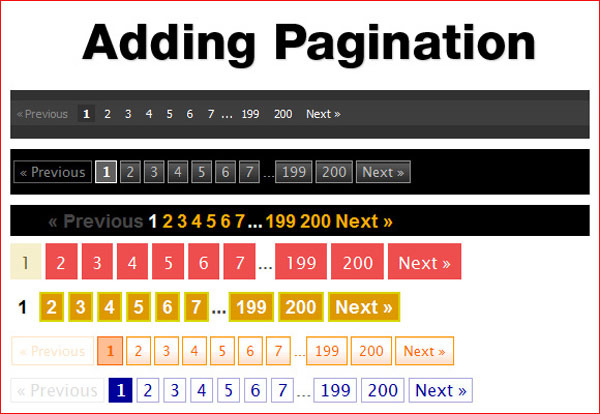
Что такое нумерация страниц? И как реализовать это на своем веб-сайте
15 октябрь
15 октябрь
Содержание
Введение
Что такое нумерация страниц?
Примеры сайтов, где используется нумерация страниц
Crazy Coffee Crave
Влияние на YouTube
Оскар Хант
SlideShare
Поисковая система
Зачем использовать нумерацию страниц?
Лучшее взаимодействие с пользователем
Упрощенная навигация
Как нумерация страниц влияет на SEO?
Влияет на сканирование вашего сайта ботами поисковых систем
Может привести к созданию «тонкого» контента
Может привести к созданию дублированного контента
Разбавляет сигналы ранжирования вашего сайта для текущей реализации разбивки на страницы
Инструменты для проверки сходства страниц с разбивкой на страницы
Инструменты для проверки индексации страниц с разбивкой на страницы
Инструменты для проверки страниц с разбивкой на страницы, которые конкурируют за одни и те же ключевые слова
Страницы с разбивкой на страницы уникальны и релевантны
Разумное использование ключевых слов
Упорядочивание элементов в зависимости от приоритета
Использование URL-адресов параметров для страниц с разбивкой на страницы
Использование тегов rel=canonical
Сделать страницы с разбивкой на страницы каноническими ваша ссылочная структура
Исправить фасетную навигацию
В заключение
Введение
Не все сайты могут содержать всю информацию на одной странице. Веб-сайтам может потребоваться использовать несколько страниц для упрощения навигации, лучшего взаимодействия с пользователем, пути покупателя, персоны и т. д. Хорошим примером здесь могут быть сайты электронной коммерции. Было бы непрактично, если бы такой сайт, как Amazon, перечислял все свои продукты в одной категории на одной странице. Иногда изображения и описания продукта также могут быть разделены на несколько страниц, если это необходимо.
Веб-сайтам может потребоваться использовать несколько страниц для упрощения навигации, лучшего взаимодействия с пользователем, пути покупателя, персоны и т. д. Хорошим примером здесь могут быть сайты электронной коммерции. Было бы непрактично, если бы такой сайт, как Amazon, перечислял все свои продукты в одной категории на одной странице. Иногда изображения и описания продукта также могут быть разделены на несколько страниц, если это необходимо.
Несмотря на то, что исследования показали, что пользователи предпочитают одностраничный контент, при необходимости можно использовать несколько страниц. Для доказательства вот что сказал Google по этому поводу:
.Весенняя уборка!
Когда мы оценили наши сигналы индексации, мы решили отказаться от rel=prev/next.
Исследования показывают, что пользователям нравится одностраничный контент , стремитесь к этому, когда это возможно, но многостраничный контент также подходит для Google Поиска.Знайте и делайте то, что лучше для *ваших* пользователей! #весна идет pic.twitter.com/hCODPoKgKp
— Веб-мастера Google (@googlewmc) 21 марта 2019 г.
Если вы хотите представить на своем сайте большие объемы данных, например блог, или серию диаграмм или графиков, которые отображают информацию об одном и том же наборе данных, вам обязательно нужно разделить графики на страницы для удобства чтения.
В этой статье мы рассмотрим, как разделить контент на страницы, как это эффективно реализовать и как это влияет на SEO.
Пагинация — это последовательность связанных страниц с похожим содержанием.
Важно отметить, что даже когда содержимое раздела страницы разделено на отдельные страницы, мы все равно будем определять это как нумерацию страниц.
Вот примеры сайтов, на которых используется разбивка на страницы:
Crazy Coffee Crave
Пример Crazy Coffee Crave — это то, что большинство веб-сайтов используют для разбивки на страницы. С помощью этой типичной настройки вы можете увидеть, сколько всего страниц существует. В настоящее время на их веб-сайте размещено 23 статьи, по 10 статей на странице.
С помощью этой типичной настройки вы можете увидеть, сколько всего страниц существует. В настоящее время на их веб-сайте размещено 23 статьи, по 10 статей на странице.
Influence On YouTube
В отличие от предыдущего примера, где нумерация указывает на нумерацию страниц, Influence на YouTube не использует нумерацию. Однако это не означает, что они не используют пагинацию на своем сайте. Каждая из кнопок представляет собой совершенно отдельную страницу, которая помогает пользователю просмотреть свой бесплатный курс YouTube. У них есть предыдущая кнопка «Оптимизировать YouTube», кнопка «Домой» и следующая глава «Ключевое слово канала».
Оскар Хант
Пример Оскара Ханта показывает кнопку «Загрузить еще» вместо обычных 1,2,3 >>. При покупке обуви просмотр всего ассортимента обуви на одной странице может быть лучшим вариантом, чем просмотр нескольких страниц в поисках нужного товара.
SlideShare также использует алфавиты и цифры при нумерации страниц. Поскольку SlideShare — это большой сайт с агрегированными данными, лучший способ помочь пользователям просмотреть их сайт — это разбить страницы по алфавиту или если они содержат числа.
Поскольку SlideShare — это большой сайт с агрегированными данными, лучший способ помочь пользователям просмотреть их сайт — это разбить страницы по алфавиту или если они содержат числа.
Разбивка на страницы облегчает пользователю выбор страницы, которую он хочет просмотреть. Если они не могут найти то, что ищут на домашней странице, они знают, что у них есть из чего выбрать (более 35 страниц). Они могут выбрать любую из страниц.
Поисковые системы
Поисковые системы, такие как Google, также являются отличным примером использования разбиения на страницы в результатах поиска. Это облегчает пользователям поиск того, что они ищут на других страницах, если они не могут найти это на странице 1.
Мы уже упомянули несколько причин, по которым необходимо использовать разбиение на страницы, например, когда имеется большой объем данных, которые нецелесообразно представить на одной странице.
Вот еще несколько причин, по которым нужна нумерация страниц:
Удобство для пользователей
Если на одной странице публикуется слишком много информации, пользователь может быть перегружен. Разбивка на страницы позволяет веб-мастерам представлять большой объем информации небольшими и управляемыми фрагментами. Например, сайты электронной коммерции будут отображать изображение продукта и цену на главной странице. Если пользователь заинтересован в более подробной информации о продукте, он может нажать на изображение/цену/ссылку с призывом к действию, чтобы узнать больше.
Разбивка на страницы позволяет веб-мастерам представлять большой объем информации небольшими и управляемыми фрагментами. Например, сайты электронной коммерции будут отображать изображение продукта и цену на главной странице. Если пользователь заинтересован в более подробной информации о продукте, он может нажать на изображение/цену/ссылку с призывом к действию, чтобы узнать больше.
Разбивка на страницы также облегчает пользователю поиск информации, которую он ищет.
Упрощенная навигация
В нашем предыдущем примере «Влияние на YouTube» их примером разбиения на страницы является призыв к действию. Это может помочь упростить навигацию для пользователя, который хочет пройти курс.
Разбиение на страницы облегчает навигацию, даже если CTA не используются. Как только пользователь доходит до конца страницы или просматривает несколько элементов в определенной категории, интуитивно понятно, что он захочет увидеть больше результатов. Там, где используется нумерация, пользователь может решить, сколько еще страниц он хочет просмотреть. Это также дает им представление о том, насколько велик набор данных. Большой набор данных может быть привлекательным для пользователя, который ищет разнообразия.
Это также дает им представление о том, насколько велик набор данных. Большой набор данных может быть привлекательным для пользователя, который ищет разнообразия.
Обратите внимание, что рекомендуется всегда использовать CTA.
Разбивка на страницы, без сомнения, помогает создать отличный пользовательский интерфейс. Но влияет ли это положительно или отрицательно на SEO?
Последствия сканирования вашего сайта роботами поисковых систем
Когда речь идет о сайтах с большим количеством страниц, поисковые роботы должны определить, какой контент на сайте им нужно сканировать, как часто им нужно сканировать сайт и ресурсы, которые сервер сайта может выделить процессу сканирования. Вступает в действие концепция краулингового бюджета.
Если на вашем сайте много данных, роботам поисковых систем необходимо разумно использовать свой краулинговый бюджет. Им нужно выбрать, какой контент сканировать и как часто. Это означает, что существует вероятность того, что часть вашего контента не будет ни просканирована, ни проиндексирована. Существует также вероятность того, что краулинговый бюджет будет потрачен на те страницы, на которые ведет пагинация, а другие значимые страницы могут вообще не сканироваться и не индексироваться.
Существует также вероятность того, что краулинговый бюджет будет потрачен на те страницы, на которые ведет пагинация, а другие значимые страницы могут вообще не сканироваться и не индексироваться.
Что это значит?
После внедрения нумерации страниц на вашем сайте вам необходимо отдать приоритет наиболее важным страницам на главной странице или на странице, с которой начинается нумерация страниц. Примером здесь может быть поисковая система, такая как Google. Наиболее релевантные результаты поиска находятся на первой странице. Таким образом, ваш краулинговый бюджет будет потрачен на ваш лучший контент. Когда пользователи находятся на вашем сайте, у них есть возможность взаимодействовать с другими страницами, структурированными в соответствии с вашей нумерацией страниц.
Может привести к созданию «тонкого» контента
В некоторых случаях нумерация страниц может привести к созданию «тонкого» контента. Это когда контент представляет небольшую ценность для пользователя, если таковая имеется. Недостаточный контент также может быть результатом страницы с небольшим содержанием, а также извлеченным и вращающимся контентом.
Недостаточный контент также может быть результатом страницы с небольшим содержанием, а также извлеченным и вращающимся контентом.
Если вы разделите типы контента на несколько страниц в виде одной статьи, вы можете получить страницы с небольшим содержанием. Боты поисковых систем просто не ранжируют слабый контент. Им нужен контент, который ценен для пользователя и отвечает его намерениям.
Это может привести к созданию дублированного контента
Например, если у вас есть сайт электронной коммерции, существует вероятность того, что все страницы ваших продуктов имеют одинаковую структуру и похожий контент, за исключением конкретные детали конкретного продукта. В приведенном выше примере с охотой на Оскара все элементы, показанные на изображении, принадлежат к одной категории продуктов. У них похожие описания, кроме цвета и рисунка.
У них также может быть сходство в поисковой оптимизации на странице, например мета-описания, теги h2, якорный текст, призывы к действию и заголовки страниц.
Боты поисковых систем могут быть не в состоянии «сказать», что страницы с похожим содержанием на самом деле представляют разные продукты. Они могут сканировать некоторые страницы и игнорировать некоторые. В худшем случае они могут пометить ваш сайт как дублирующий контент.
Ослабляет сигналы ранжирования
Разбивка на страницы может ослабить сигналы ранжирования сайта. Хорошим примером здесь являются обратные ссылки. Когда сайты с высоким авторитетом ссылаются на ваш сайт, это показатель того, что ваш сайт также имеет высокий авторитет. Такие сайты передают свои полномочия вашему сайту. Однако, если на вашем сайте используется нумерация страниц, этот авторитет будет разделен между страницами и в результате станет «разбавленным».
Как правильно реализовать нумерацию страниц
Компания Google недавно объявила, что они не использовали rel = «next» и rel = «prev» в течение многих лет и больше не будут их поддерживать. Это была одна из наиболее часто используемых разметки, позволяющая роботам поисковых систем знать, что определенные страницы разбиты на страницы. Хотя это вызвало различную реакцию среди SEO-специалистов, это также подчеркнуло необходимость правильной реализации нумерации страниц.
Хотя это вызвало различную реакцию среди SEO-специалистов, это также подчеркнуло необходимость правильной реализации нумерации страниц.
Чтобы убедиться, что на вашем сайте правильно реализована нумерация страниц, важно проверить, как она реализуется в настоящее время. Таким образом, вы узнаете, что конкретно нужно исправить.
В вашем арсенале тестов разбивки на страницы есть различные типы инструментов:
Проверка элемента для проверки сходства страниц с разбивкой на страницы
Щелкните правой кнопкой мыши, чтобы открыть элемент проверки. CTRL F и введите «канонический». Вы должны увидеть rel=»canonical» href=»URL текущей страницы»
Инструменты для проверки индексации страниц с разбивкой на страницы
Отчет о статусе покрытия индексом пригодится здесь, чтобы показать вам, какие из ваших страниц с разбивкой на страницы индексируются.
Инструменты для проверки разбитых на страницы страниц, конкурирующих за одни и те же ключевые слова
Важно, чтобы роботы поисковых систем могли понимать страницы с разбивкой на страницы, связанные с определенными ключевыми словами. Таким образом, они могут сказать, что эти страницы связаны. Отличным инструментом здесь является pi Datametrics.
Таким образом, они могут сказать, что эти страницы связаны. Отличным инструментом здесь является pi Datametrics.
После получения данных о том, как в настоящее время на вашем сайте реализовано разбиение на страницы, вы готовы исправить выявленные проблемы.
Прежде чем мы рассмотрим, как правильно реализовать разбиение на страницы на вашем сайте, нам нужно сделать паузу и рассмотреть влияние объявлений Google.
Если бы Google по-прежнему поддерживал rel = «prev/next», проблемы, выявленные в разделе разбиения на страницы и SEO, можно было бы легко решить с помощью noindex, метатегов, канонических тегов и правильной реализации SEO на странице.
Одним из последствий отказа Google от использования rel = «next/prev» является тот факт, что теперь каждая страница с разбивкой на страницы рассматривается Google как отдельная страница. Эта крупная поисковая система способна идентифицировать связанные страницы, даже если не используются такие директивы, как noindex и тег canonical.
Если вы уже использовали пагинацию на своем сайте, нет необходимости ее удалять. У таких сайтов, как электронная коммерция и новостные сайты, нет другого выбора, кроме как продолжать использовать нумерацию страниц.
Вот как правильно реализовать нумерацию страниц:
Контент на страницах с разбивкой на страницы уникален и актуален
Поисковые роботы Google собирают контент с разных страниц, а затем выбирают, какая из них является канонической. Поэтому вам необходимо убедиться, что ваши страницы с разбивкой на страницы имеют уникальный контент и что он актуален для ваших пользователей. Если пользователь хочет купить определенный продукт, то страница продукта с разбивкой на страницы должна содержать подробное описание этого продукта, чтобы отделить его от других страниц продуктов с разбивкой на страницы.
Это означает, что даже если продукты могут быть в одной категории, их индивидуальное описание на каждой странице продукта должно быть разным.
Разумное использование ключевых слов
Сайты теперь должны будут использовать ключевые слова в якорном тексте, которые ссылаются на верхние уровни. В нашем примере с охотой на Оскара страница с разбивкой на страницы могла бы использовать ключевое слово, такое как оксфордские туфли, черные туфли, в якорном тексте, чтобы сообщить Google, что страница связана со страницей, которая находится выше по структуре ссылок, обувь:
https://www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1
Во избежание каннибализации ключевых слов лучше использовать варианты одного и того же ключевого слова. Здесь страницы с разбивкой на страницы конкурируют за одно и то же ключевое слово. Вы окажете своему сайту медвежью услугу, так как есть страницы, которые будут иметь более низкий рейтинг, снижая рейтинг всего вашего сайта в результатах поиска.
Упорядочивание элементов на основе приоритета
Элементы на страницах с разбивкой на страницы необходимо упорядочивать на основе приоритета. Таким образом, пользователи легко найдут самый популярный контент. Страницы с разбивкой на страницы, содержащие наиболее релевантный контент, находятся всего в нескольких ссылках от целевой страницы. Вам нужно будет лучше усвоить структуру ссылок. Использование панировочных сухарей также может пригодиться. Вот пример хлебных крошек, используемых на конкретной странице продукта с разбивкой на страницы.
Таким образом, пользователи легко найдут самый популярный контент. Страницы с разбивкой на страницы, содержащие наиболее релевантный контент, находятся всего в нескольких ссылках от целевой страницы. Вам нужно будет лучше усвоить структуру ссылок. Использование панировочных сухарей также может пригодиться. Вот пример хлебных крошек, используемых на конкретной странице продукта с разбивкой на страницы.
Использовать URL-адреса параметров для страниц с разбивкой на страницы
URL-адреса параметров используются, когда один и тот же контент отображается на разных URL-адресах, чтобы помочь поисковым системам понять, как им нужно сканировать ваш сайт. Примером могут служить следующие ссылки из категории обуви Oscar Hunt:
https://www.oscarhunt.com.au/accessories
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
Первым URL -адресом является страница аксессуаров, где они перечисляют все аксессуары, которые они продают на своем веб -сайте:
Страница обуви:
и, наконец, фактический страница продукта:
Google знает, что эти две разные страницы связаны, поскольку каждая из них использует параметр URL.
Использование тегов rel=canonical
Использование «старых» методов пагинации совершенно неизбежно, поскольку «старые» подходы по-прежнему важны, особенно когда речь идет о внутренних ссылках. Внутренние ссылки облегчат роботам поисковых систем поиск страниц с разбивкой на страницы.
Поэтому вам необходимо использовать якорный текст для ссылок на страницы с разбивкой на страницы. Кроме того, вам нужно использовать каноническую ссылку.
Чтобы эффективно использовать его, вам нужно создать страницу «просмотреть все», как в примере eBay, который мы рассмотрели ранее. Это страница, которая показывает все продукты или страницы со всеми продуктами в определенной категории или даже со всеми продуктами на сайте, в зависимости от структуры и размера сайта.
Затем вам нужно поместить канонический тег на все страницы, на которые перенаправляется целевая страница разбиения на страницы. Обратите внимание, что URL-адрес канонического тега должен быть «просмотреть все».
Вот что нужно добавить в шапку на каждой из страниц с нумерацией страниц:
Замените URL правильными URL сайта.
Тег canonical поможет ботам поисковых систем понять, что все остальные страницы с нумерацией страниц являются частью страницы, доступной для просмотра всем. Таким образом, нет дублированного контента.
Крайне важно, чтобы просмотр всех страниц загружался быстро. В идеале, в зависимости от количества продуктов, которые у вас есть, вы хотели бы разделить их на категории, если у вас есть несколько продуктов. Хорошим примером является пример eBay, где на странице «Просмотреть все» отображаются только ежедневные предложения:
Убедитесь, что все ссылки, которые вы добавляете на страницы разбивки на страницы, доступны для сканирования.
Сделать страницы с разбивкой на страницы каноническими
Это может быть трудно сделать, если вы посмотрите на вещи с точки зрения «старых» методов разбивки на страницы, которые советовали индексировать только целевую страницу разбивки на страницы. Этот подход вызывает проблемы, поскольку он может привести к тому, что страницы с разбивкой на страницы, которые находятся глубже в структуре ссылок, вообще не будут индексироваться.
Этот подход вызывает проблемы, поскольку он может привести к тому, что страницы с разбивкой на страницы, которые находятся глубже в структуре ссылок, вообще не будут индексироваться.
В этой статье Google объясняется, как сделать страницу канонической среди других страниц с дублирующимся содержанием.
Получите контроль над своей структурой ссылок
Мы упоминали, что разбиение на страницы ослабляет сигналы ранжирования, например, с обратными ссылками, когда ссылки не могут передавать ссылочный вес друг другу. Один из способов решить эту проблему — убедиться, что ваша ссылочная структура не слишком глубокая. Вам нужно уменьшить количество ссылок с целевой страницы с разбивкой на страницы на конкретные страницы с разбивкой на страницы.
Если у вас «неглубокая» глубина ссылок, ссылочный вес может быть передан страницам с разбивкой на страницы, что даст им возможность ранжироваться как отдельные страницы.
Исправить навигацию по фасетам
Существуют сайты, на которых разрешены фильтры, чтобы показывать пользователю более релевантные параметры. Эта концепция называется фасетной навигацией. Эти фильтры создают новые и уникальные URL-адреса на основе параметров, используемых для фильтрации. Это означает, что можно создать бесконечное количество сканируемых и индексируемых URL-адресов, что приведет к массовой проблеме дублирования контента.
Эта концепция называется фасетной навигацией. Эти фильтры создают новые и уникальные URL-адреса на основе параметров, используемых для фильтрации. Это означает, что можно создать бесконечное количество сканируемых и индексируемых URL-адресов, что приведет к массовой проблеме дублирования контента.
Одним из способов исправления навигации по фасетам является использование AJAX. Это предотвращает создание новых URL-адресов на основе фильтров, которые выбирает пользователь. Вы также можете определить параметры без какой-либо SEO-ценности и запретить их сканирование и индексацию.
В этой статье подробно рассказывается о навигации по фасетам и о том, как ее исправить.
В заключение
Разбивка на страницы пригодится, если вы хотите отобразить большой набор данных в управляемых фрагментах. Тем не менее, нужно быть осторожным в том, как вы его реализуете, чтобы эффективно обслуживать как ваших пользователей, так и поисковые системы.
Рекомендации по разбивке на страницы для Google | Центр поиска Google | Документация
Вы можете улучшить взаимодействие пользователей с вашим сайтом, отображая подмножество результатов для повышения производительности страницы. (опыт страницы является сигналом ранжирования в Google Поиске), но вам может потребоваться принять меры, чтобы Google сканер может найти все содержимое вашего сайта.
Например, вы можете отобразить подмножество доступных продуктов в ответ на запрос пользователя, использующего окно поиска на вашем сайте электронной коммерции — полный набор совпадений может быть слишком большим для отображения на одной веб-страницы или занимает слишком много времени для извлечения.
Помимо результатов поиска, вы можете загружать частичные результаты на свой сайт электронной коммерции для:
- Страницы категорий, где отображаются все продукты в категории
- Сообщения в блогах или заголовки информационных бюллетеней, которые сайт публиковал с течением времени.

- Отзывы пользователей на странице продукта
- Комментарии к записи в блоге
Если ваш сайт постепенно загружает контент в ответ на действия пользователя, это может принести пользу вашим пользователям за счет:
- Улучшение взаимодействия с пользователем, так как начальная загрузка страницы происходит быстрее, чем загрузка всех результатов сразу.
- Снижение сетевого трафика, что особенно важно для мобильных устройств.
- Улучшение производительности серверной части за счет уменьшения объема контента, извлекаемого из баз данных и т.п.
- Повышение надежности за счет исключения чрезмерно длинных списков, которые могут привести к ограничению ресурсов. что приводит к ошибкам в браузере и серверных системах.
Выбор лучшего шаблона UX для вашего сайта
Чтобы отобразить подмножество большего списка, вы можете выбирать между различными шаблонами UX:
- Разбиение на страницы : Где пользователь может использовать такие ссылки, как «следующая», «предыдущая» и номера страниц для
перемещаться между страницами, отображающими по одной странице результатов за раз.

- Загрузить еще : Кнопки, которые пользователь может щелкнуть, чтобы расширить начальный набор отображаемых результатов.
- Бесконечная прокрутка : Где пользователь может прокрутить страницу до конца, чтобы загрузить больше контента. (Узнать больше о бесконечная прокрутка, удобные для поиска рекомендации.)
При выборе наиболее подходящего пользовательского интерфейса для вашего сайта рассмотрите следующую таблицу.
| UX-шаблон | |||
|---|---|---|---|
| Пагинация |
| ||
| Загрузи больше |
| ||
| Бесконечная прокрутка |
| ||
Как Google индексирует различные стратегии
После того, как вы выбрали наиболее подходящую стратегию UX для своего сайта и SEO, убедитесь, что Google
сканер может найти весь ваш контент.
Например, вы можете реализовать разбиение на страницы, используя ссылки на новые страницы на вашем сайте электронной коммерции или используя JavaScript для
обновить текущую страницу. Загрузить больше и бесконечная прокрутка обычно реализуются с использованием
JavaScript. При сканировании сайта в поисках страниц для индексации Google переходит только по ссылкам страниц, отмеченным
в HTML с тегов. Сканер Google не следует за кнопками
(если не помечен ) и не запускает JavaScript для обновления
текущее содержимое страницы.
Если на вашем сайте используется JavaScript, следуйте этим
Лучшие практики SEO для JavaScript.
В дополнение к передовым методам, таким как обеспечение возможности сканирования ссылок на вашем сайте, рассмотрите возможность использования
карта сайта
файл или
Фид Google Merchant Center
чтобы помочь Google найти все продукты на вашем сайте.
Чтобы убедиться, что Google может сканировать и индексировать ваш контент с разбивкой на страницы, следуйте приведенным ниже рекомендациям.
- Связывайте страницы последовательно
- Используйте URL-адреса правильно
- Избегайте индексации URL-адресов с помощью фильтров или альтернативных порядков сортировки.
Связывайте страницы последовательно
Чтобы убедиться, что поисковые системы понимают взаимосвязь между страницами с разбивкой на страницы,
включить ссылки с каждой страницы на следующую страницу, используя тегов. Этот
может помочь роботу Googlebot (поисковику Google) найти последующие страницы.
Кроме того, рассмотрите возможность создания ссылок со всех отдельных страниц коллекции на первую страницу. коллекции, чтобы подчеркнуть начало сбора в Google. Это может дать Google
намек на то, что первая страница коллекции может быть лучшей целевой страницей, чем другие страницы в
Коллекция.
коллекции, чтобы подчеркнуть начало сбора в Google. Это может дать Google
намек на то, что первая страница коллекции может быть лучшей целевой страницей, чем другие страницы в
Коллекция.
Используйте URL-адреса правильно
- Дайте каждой странице уникальный URL-адрес .
Например, включите параметр запроса
?page=nв качестве URL-адресов в последовательность, разбитая на страницы, рассматривается Google как отдельные страницы.
- Не используйте первую страницу разбивки на страницы в качестве канонической страницы . Вместо этого дайте каждой странице отдельный канонический URL.
- Не используйте идентификаторы фрагментов URL (текст после
#в URL) для номеров страниц в коллекции . Google игнорирует идентификаторы фрагментов. Если робот Googlebot видит URL-адрес следующей страницы, который отличается только текстом после#он может не перейти по ссылке, думая, что уже получил страницу. - Рассмотрите возможность использования предварительная загрузка, предварительное подключение или предварительная выборка чтобы оптимизировать производительность для пользователя, переходящего на следующую страницу.
.."> и для идентификации следующей страницы и предыдущей страницы
отношения. Google больше не использует эти теги, хотя эти ссылки все еще могут использоваться.
другими поисковыми системами.Избегайте индексации URL-адресов с помощью фильтров или альтернативных порядков сортировки.
Вы можете выбрать поддержку фильтров или различных порядков сортировки для длинных списков результатов на вашем сайте.
сайт. Например, вы можете поддержать ?order=price для URL-адресов, чтобы вернуть то же самое
список результатов, упорядоченный по цене.
Чтобы избежать индексации вариантов одного и того же списка результатов, заблокируйте нежелательные URL-адреса от индексации с помощью noindex метатег роботов
или препятствовать сканированию определенных
Шаблоны URL с файлом robots. txt.
txt.
Что такое нумерация страниц? Определение с примерами
Поделиться
Содержание
- 1 Определение
- 2 сценария применения
- 3 преимущества
- 4 Разбиение на страницы, оптимизированное для SEO
- 4.1 Показать все страницы
- 4.2 отн = «следующий»/»предыдущий»
- 5 Дополнительные аспекты нумерации страниц
- 6 примеров
- 7 Ссылки по теме
- 8 Аналогичные статьи
Определение
Термин разбиение на страницы используется, когда контент на веб-сайтах делится на несколько страниц, например для длинных списков продуктов в интернет-магазине.
Сценарии применения
Разбивка на страницы может быть необходима для длинных новостей или статей в блогах, если содержание слишком обширно и поэтому должно быть разделено на несколько страниц.
Кроме того, списки продуктов в интернет-магазинах являются популярным приложением для разбиения на страницы. Например, оператор магазина может принять решение отображать только 25 товаров одной категории на одной странице, иначе веб-сайт станет слишком запутанным и сложным для навигации. По этой причине нумерация страниц часто незаменима для очень крупных интернет-магазинов.
Например, оператор магазина может принять решение отображать только 25 товаров одной категории на одной странице, иначе веб-сайт станет слишком запутанным и сложным для навигации. По этой причине нумерация страниц часто незаменима для очень крупных интернет-магазинов.
Кроме того, нумерация страниц часто используется на форумах с очень длинными темами или в областях комментариев на веб-сайтах.
Кроме того, рекомендуется использовать пагинацию для раскадровки в онлайн-журналах, где каждое изображение отображается на отдельной странице.
Преимущества
Использование нумерации страниц может быть полезным по многим причинам. Самое главное, это может повысить ясность и удобство для пользователя, разбив очень обширный контент на несколько страниц. Например, пользователи могут быстро почувствовать себя перегруженными, когда все 150 товаров определенной категории отображаются на одной странице. Чтобы увидеть все товары, пользователям пришлось бы очень долго прокручивать страницу. Если вместо этого на странице отображается только 20 продуктов, отдельные страницы становятся более четкими, и пользователи могут легко перемещаться между подстраницами.
Если вместо этого на странице отображается только 20 продуктов, отдельные страницы становятся более четкими, и пользователи могут легко перемещаться между подстраницами.
Сокращение содержимого, отображаемого на одной странице, также сокращает время загрузки, поскольку необязательно загружать все содержимое списка сразу. Это также повышает удобство использования и положительно влияет на поисковую оптимизацию (SEO).
Кроме того, веб-мастера, которые размещают рекламу третьих лиц на своем веб-сайте, могут получить прибыль от большего количества показов страниц на пользователя и увеличения возможностей для рекламы. Если, например, редакционная статья разбита на три страницы, реклама может быть размещена на каждой из этих страниц (а не только на одной).
Разбивка на страницы, оптимизированная для SEO
Хотя разбивка на страницы способствует большей ясности с точки зрения пользователя, могут возникнуть проблемы с поисковой оптимизацией. Разбивка на страницы делит содержимое, которое принадлежит друг другу, на несколько страниц, которые индексируются по отдельности. В результате Google не знает, какая страница более релевантна конкретному поисковому запросу (поскольку все подстраницы относятся к одной и той же теме), и может не отображать страницу, которая была бы наиболее полезной для пользователей в результатах поиска. Кроме того, отдельные страницы конкурируют друг с другом в рейтинге, поскольку они индексируются индивидуально. Как следствие, ссылочный вес распределяется между страницами, что может отрицательно сказаться на ранжировании.
В результате Google не знает, какая страница более релевантна конкретному поисковому запросу (поскольку все подстраницы относятся к одной и той же теме), и может не отображать страницу, которая была бы наиболее полезной для пользователей в результатах поиска. Кроме того, отдельные страницы конкурируют друг с другом в рейтинге, поскольку они индексируются индивидуально. Как следствие, ссылочный вес распределяется между страницами, что может отрицательно сказаться на ранжировании.
Чтобы решить эти проблемы, существует два варианта создания оптимизированной для SEO разбивки на страницы: создание страницы для просмотра всех или использование атрибутов rel=»next» и rel=»prev».
Страница «Просмотреть все»
Рисунок: Страница «Просмотреть все» — Автор: Seobility — Лицензия: CC BY-SA 4.0
Страница «Просмотреть все» объединяет весь разделенный контент на одной странице и должна использоваться Google для индексации. В интернет-магазине все товары одной категории будут объединены на одной странице. Пользователи предпочитают такие обзорные страницы, потому что они объединяют всю информацию, которую ищут пользователи, на одной странице. Таким образом, пользователям не нужно заходить на несколько страниц.
Пользователи предпочитают такие обзорные страницы, потому что они объединяют всю информацию, которую ищут пользователи, на одной странице. Таким образом, пользователям не нужно заходить на несколько страниц.
Как описывает Мейл Ойе в видео Google для веб-мастеров, Google распознает страницы, доступные для просмотра, и автоматически использует их для индексации. Таким образом, ссылочный вес всех отдельных страниц консолидируется на странице обзора. Если вы все еще хотите быть в безопасности, вы можете установить канонический тег на подстраницах, который ссылается на страницу обзора:
- «Если у вас есть доступная страница для просмотра всех, Google автоматически попытается обнаружить это, направить туда искателей, а также объединить ваши свойства индексации. […]. Второй вариант — использовать rel=»canonical», чтобы явно намекнуть Google, какая у вас страница для просмотра всех». (Майл Ойе, технический руководитель программ для разработчиков)
Эта ссылка может выглядеть так:
example.com/page/view-all/">
Однако, если вы выбираете страницу просмотра всех, важно убедиться, что это страница может быть загружена в течение 4 секунд. Кроме того, на странице должно быть легко ориентироваться, чтобы ее удобство использования не ухудшалось.
Однако, поскольку не всегда возможно (или желательно) создать страницу для просмотра, отвечающую этим требованиям (особенно для очень больших веб-сайтов), существует второй вариант разбиения на страницы: rel=»next» и rel=»prev «атрибуты.
rel=»next»/»prev»
Рисунок: rel=»next»/»prev» — Автор: Seobility — Лицензия: CC BY-SA 4.0
Добавив атрибуты rel=»next» и rel=»prev» в области заголовка вашей веб-страницы, вы сообщаете Google, что отдельные страницы принадлежат друг другу. Атрибуты показывают соответствующий предшественник (rel=»prev») и преемник (rel=»next») страницы.
Следующий пример иллюстрирует правильное использование атрибутов: Предположим, что на веб-сайте используется разбиение на страницы, состоящее из трех подстраниц со следующими URL-адресами:
Страница 1: http://www. example.com/page1.html
example.com/page1.html
Страница 2: http://www.example.com/page2.html
Страница 3: http://www.example.com/page3.html
Поскольку у страницы 1 нет предшественника, а есть только преемник, вам нужно использовать только атрибут rel=»next» в области заголовка:
Однако на странице 2 вам понадобятся оба атрибута:
На последней странице необходим только атрибут rel=»prev»:
Если эти атрибуты реализованы правильно, Google будет рассматривать отдельные страницы как единое целое и объединять их свойства индексирования. . Обычно первая страница затем отображается в результатах поиска, так как в большинстве случаев это наиболее релевантная страница для пользователей. Вы также можете использовать эти атрибуты, если существует страница просмотра всех, но вы хотите, чтобы определенная подстраница была проиндексирована и вместо этого отображалась в результатах поиска.
При использовании этого варианта обратите внимание, что такие параметры, как идентификаторы сеансов, которые не изменяют содержимое страницы, также должны быть включены в атрибуты rel=»next»/»prev».
В этом случае не используйте каноническую ссылку, которая указывает на первую страницу пагинации, поскольку канонические ссылки предназначены только для дублирования контента. Однако содержание страницы 2 пагинации отличается от содержимого страницы 1.
Кроме того, обратите внимание, что атрибуты являются лишь подсказкой, и Google не обязан использовать их для индексации.
Обновление (22.03.2019): 21 марта 2019 г. Google сообщил через Twitter, что уже несколько лет не использует атрибуты rel=»next»/»prev» для индексации. Google рекомендует размещать весь контент на одной странице, так как этот вариант также предпочитают пользователи. В целом, однако, вы всегда должны выбирать вариант, который обеспечивает наилучшие результаты для ваших пользователей. Если вы используете rel=»next»/»prev», вы можете продолжать это делать, тем более что разметка (частично) поддерживается другими поисковыми системами и браузерами.
Если вы используете rel=»next»/»prev», вы можете продолжать это делать, тем более что разметка (частично) поддерживается другими поисковыми системами и браузерами.
Дополнительные аспекты нумерации страниц
Несмотря на то, что мы рекомендовали использовать каноническую ссылку для просмотра всех страниц в комментариях выше и описали атрибуты rel=»next»/»prev» в качестве альтернативы, обратите внимание, что они независимы подходы, и поэтому обе аннотации могут использоваться на странице одновременно. Это означает, что в дополнение к ссылкам rel=»next»/»prev» также может быть каноническая ссылка, которая указывает на саму страницу.
Часто веб-мастера используют «noindex, follow» в метатеге robots, чтобы предотвратить индексирование страниц со 2 по n пагинации. Это проблематично, потому что Google больше не переходит по ссылкам на неиндексируемых страницах по истечении определенного периода времени. Таким образом, важные внутренние ссылки могут быть потеряны (например, ссылки на страницы товаров в интернет-магазине). Кроме того, использование «noindex, follow» часто не имеет смысла для редакционных статей, поскольку информация, которую ищет пользователь, также может быть расположена на странице 2 статьи. Кроме того, Google не сможет использовать полный текст для оценки содержания статьи. По этой причине вы должны использовать «noindex» только в том случае, если на последующих страницах пагинации нет важного содержимого или внутренних ссылок.
Кроме того, использование «noindex, follow» часто не имеет смысла для редакционных статей, поскольку информация, которую ищет пользователь, также может быть расположена на странице 2 статьи. Кроме того, Google не сможет использовать полный текст для оценки содержания статьи. По этой причине вы должны использовать «noindex» только в том случае, если на последующих страницах пагинации нет важного содержимого или внутренних ссылок.
Еще один важный аспект касается дизайна нумерации страниц. Всегда используйте цифры, а не просто ссылки «вперед» и «назад». Это понятнее как для пользователей, так и для Google. Сам Google дает хороший пример этого:
Скриншот с разбиением на страницы google.com
Этот пример также иллюстрирует другой аспект, который следует учитывать при нумерации страниц: текущая страница (здесь страница 2) не должна иметь ссылки, а должна быть выделена.
Также всегда указывайте первую и последнюю страницу вашей нумерации страниц. Это позволяет боту Google быстро захватывать всю разбивку на страницы без необходимости переходить по нескольким уровням вашего веб-сайта (например, со страницы 1 на страницу 5, затем на страницу 10 и т. д., пока не дойдет до страницы 18).
д., пока не дойдет до страницы 18).
Вы также можете повысить удобство использования, добавив лингвистические элементы («назад», «следующая», «последняя страница», «первая страница»). Они безошибочны для пользователей, в отличие от простых стрелок.
Кроме того, вы должны сохранять достаточно большое расстояние между отдельными ссылками (особенно при использовании чисел).
Примеры
Здесь вы можете увидеть пример веб-статьи, которая разделена на 5 отдельных страниц и где также доступна страница для просмотра («Читать на одной странице»):
Скриншот sergroup.com
На каждой разбитой на страницы подстранице есть каноническая ссылка, которая указывает на страницу просмотра всех.
Следующий пример показывает, что вам не всегда нужна страница просмотра всех для разбиения на страницы. Этот интернет-магазин использует атрибуты rel=»next»/»prev» для ссылки на предыдущую и последующую страницы:
Скриншоты сайта macys. com
com
Как видите, этот интернет-магазин также использует канонические теги, которые относятся к той же странице, на которой они используются.
Хотя rel=»next»/»prev» по-прежнему является подходящим вариантом для нумерации страниц, количество веб-сайтов, фактически использующих эти атрибуты, уменьшается. Даже интернет-магазины начали предоставлять все товары категории на одной странице. Чтобы поддерживать высокую скорость страницы, продукты загружаются не сразу, а только тогда, когда пользователи прокручивают страницу вниз.
Как правило, вам не следует слишком заботиться о том, оптимизирована ли ваша нумерация страниц для SEO. Вместо этого постарайтесь предоставить пользователям наилучшие возможности. В конце концов, это также будет вознаграждено Google.
Ссылки по теме
- https://moz.com/blog/seo-guide-to-google-webmaster-recommendations-for-pagination
- https://www.searchenginejournal.com/seo-friendly-pagination/275557/#close
Похожие статьи
- Внутренние ссылки
- Noindex
Страницы с разбивкой на страницы: полное руководство по рекомендациям
Что такое нумерация страниц и как она влияет на SEO?
Пагинация — это разделение сайта на отдельные веб-страницы для удобства использования. Этот процесс требуется практически для каждого крупного сайта, включая интернет-магазины. Все большие категории продуктов или разделы блога разбиты на страницы.
Этот процесс требуется практически для каждого крупного сайта, включая интернет-магазины. Все большие категории продуктов или разделы блога разбиты на страницы.
Правильно выполненная SEO-разбивка на страницы позволяет поисковым роботам понять взаимосвязь между сериями страниц. Это предотвращает возможное дублирование контента из-за тематического сходства. Боты не будут индексировать технические URL-адреса, а только релевантные.
Есть несколько вариантов нумерации страниц:
- Список номеров, где номера являются ссылками на страницы
- Алфавитная разбивка, где страницы и контент сгруппированы в алфавитном порядке
- Цифровые диапазоны: При нажатии на цифровую группу пользователь перенаправляется на другую страницу
- Можно оставить только прокрутку вниз на одну страницу (это стало актуально после анонса Google в 2019 году).
Какой из представленных видов выбрать, решать самому вебмастеру. Все зависит от дизайна сайта, размещенного контента и т. д.
д.
Основное назначение таких страниц — сделать пользователям удобным просмотр товаров или новостей компании и облегчить поиск товаров и услуг на сайте.
Как нумерация страниц влияет на SEO?
Значение пагинации для SEO положительное, если все сделано правильно. Пагинация улучшает качество юзабилити сайта. Пользователям легче воспринимать информацию, если на сайте большое количество товаров и категорий. Это также увеличивает скорость загрузки.
Многие эксперты отмечают, что разбивка на страницы помогла улучшить поведенческие факторы. Большинству пользователей не нравится бесконечная паутина контента на странице. Они предпочитают более структурированные сайты. Особенно это актуально для интернет-магазинов, где большое количество практически одинаковых товарных страниц.
Google также рекомендует, чтобы страница содержала не более 100 URL-адресов (внешних и внутренних). Это позволяет поисковым роботам быстрее проникать глубже в архитектуру сайта. Однако многие SEO-специалисты отмечали, что это не является требованием к качеству сайта. Лучше придерживаться рекомендации, чтобы боты могли быстро проиндексировать действительно важный для продвижения контент.
Однако многие SEO-специалисты отмечали, что это не является требованием к качеству сайта. Лучше придерживаться рекомендации, чтобы боты могли быстро проиндексировать действительно важный для продвижения контент.
Пагинация не влияет на ранжирование сайтов в результатах поиска! Пагинация может негативно повлиять на SEO. Давайте рассмотрим основные риски, связанные с некорректной нумерацией страниц на сайтах:
1. Пагинация может ослабить сигналы ранжирования
Разбивка на страницы приводит к тому, что внутренние и перевернутые URL-адреса, публикации в социальных сетях и другие сигналы ранжирования распространяются по страницам.
При разбиении на страницы оцените его преимущества. Если контент ухудшает удобство использования, его следует разделить на страницы. В других случаях этот процесс усугубит ситуацию.
2. Разбиение на страницы может привести к дублированию содержимого
Хотя мы писали, что нумерация страниц предотвращает появление дубликатов, но если rel=canonical отсутствует, или вы дополнительно создали страницу = 1 на корневую страницу, вы столкнетесь с проблемой. Прочтите статью по теме — Rel=Canonical Tag: Best SEO Practices for Canonical URLs in 2020.
Прочтите статью по теме — Rel=Canonical Tag: Best SEO Practices for Canonical URLs in 2020.
Этого можно легко избежать, если сайт правильно оптимизирован, даже если h2 и Title совпадают. Содержимое страницы отличается, и оно не будет считаться дубликатом.
Вот почему Джон Мюллер ответил в Твиттере по этому поводу:
Твиттер
3. Разбиение на страницы расходует бюджет сканирования
Это утверждение верно только в том случае, если вы разрешите поисковым роботам сканировать страницы с разбиением на страницы. Вы можете запретить сканирование в Google Search Console или в документе robots.txt менее важных для продвижения страниц, сэкономив краулинговый бюджет. Прочтите статьи по теме — Что такое Google Search Console и Robots.txt: как создать идеальный файл для SEO.
4. Наличие нумерации страниц может негативно повлиять на глубину сканирования
Этот параметр влияет на Google PageRank и StaticRank Bing, системы алгоритмического ранжирования сайтов, которые определяют популярность URL-адреса. Если пауки не достигают значимого контента за минимальное количество кликов, сайт будет хуже ранжироваться в результатах поиска.
Если пауки не достигают значимого контента за минимальное количество кликов, сайт будет хуже ранжироваться в результатах поиска.
5. Разбиение на страницы может привести к малосодержательному (бессмысленному) контенту
Это происходит, если веб-мастер сосредоточен на получении доходов от баннерной рекламы, а не на создании качественного контента страницы. Если вы разделите свою галерею на несколько страниц, чтобы увеличить конверсию за счет просмотров, появится неподтвержденный контент. Это будет хуже ранжироваться в поисковой системе.
Что Google говорит о нумерации страниц?
В 2011 году Google объявил rel=»next» rel=»prev». В сообщении говорится, что этот атрибут помогает поисковым ботам понять, как взаимосвязаны разбитые на страницы страницы.
Элемент был помещен в
веб-страницы или в заголовок HTTP и сообщил поисковой системе, что:- Страницы пагинации должны быть объединены в один контент.
- Эта страница должна быть приоритетной при ранжировании в результатах поиска.

Однако Google объявил в своем блоге и официально в Твиттере, что rel=»next» и rel=»prev» больше не используются в качестве сигнала для индексации страниц с 21 марта 2019 года.
Твиттер
Эту информацию подтвердил аналитик поисковой системы Джон Мюллер.
Твиттер
Google прокомментировал свое решение следующим образом:
«Мы несколько лет анализировали индексацию, поэтому решили все-таки закрыть предыдущий следующий атрибут (rel=prev и rel=next). По результатам нашего исследования был сделан вывод, что большая часть аудитории предпочитает контент, размещенный на одной странице. Мы рекомендуем веб-мастерам учитывать это, но не забывайте, что некоторые пользователи предпочитают и пагинацию. Вы лучше понимаете свою целевую аудиторию, поэтому оставьте решение за собой».
Аналитик Google Джон Мюллер рассказал о том, как поисковая система обрабатывает разбитые на страницы страницы в своем индексе, в интервью Hangouts for Webmaster от 22 марта 2019 г. :
:
«Поисковая система никак иначе не обрабатывает страницы пагинации. Мы рассматриваем их как стандартные веб-страницы».
Поисковые роботы считают такие URL уникальными. Приведем пример, как это выглядит на сайте интернет-магазина, где есть страница с определенной категорией товаров и еще 3 с пагинацией:
https://www.shop.com/category-1
https://www.shop.com/category-1?page=2
https://www.shop.com/category-1?page=3
https://www.shop.com/category-1?page=4
После отмены rel=»next» и rel=»prev» бот видит не один лендинг, а пять.
Для веб-мастеров это стало не самым приятным открытием. Им пришлось изменить алгоритмы пагинации для Google. Далее в статье мы рассмотрим, какие современные практики сейчас используются.
Следует ли удалить атрибуты rel=»next» и rel=»prev»?
Несмотря на заявление Google, вы не обязаны удалять эти атрибуты. Не совсем понятно, использует ли их поисковик для обнаружения ссылок или для каких-то других алгоритмов. Речь шла исключительно об индексации. Других объявлений пока не поступало.
Речь шла исключительно об индексации. Других объявлений пока не поступало.
Вот еще несколько причин, почему вы должны оставить rel=»next», rel=»prev» на своем сайте:
- Атрибуты не наносят вреда сайту, но вы потратите много времени на их удаление.
- Некоторые браузеры используют их для предварительной загрузки страниц.
- Другие поисковые системы, такие как Bing, по-прежнему используют их, чтобы лучше понять взаимосвязь между страницами разбиения на страницы. Вот подтверждение от официального представителя поисковой системы:
Твиттер
Помните, что атрибуты rel=»next» и rel=»prev» не являются директивами, поэтому они могут игнорироваться поисковыми системами. Боты обычно учитывают эту информацию при сканировании сайта.
Также некоторые веб-мастера используют rel=»previous» — это не ошибка, но большинство предпочитает сокращать его.
Как разбивать страницы на страницы: лучшие практики SEO
1.
 Использование просканированных якорных ссылок
Использование просканированных якорных ссылокЖурнал поисковой системы
Чтобы поисковые роботы могли эффективно сканировать страницы разбивки на страницы для SEO, рекомендуется использовать якорные URL-адреса с атрибутами href — для внутренних ссылок. Вы не должны использовать href через разбиение на страницы JavaScript.
Для поисковой системы Bing специалисты по-прежнему рекомендуют использовать rel=»next» и rel=»prev» для обозначения взаимосвязи между страницами пагинации. Также следует добавить rel=»next»/»prev» с атрибутом rel=»canonical». Если URL имеет дополнительные параметры, рекомендуется включать их в ссылки rel=»prev»/»next», а не в ссылки rel=»canonical».
Вот хороший пример того, как это должно выглядеть:
Журнал поисковой системы
Это поможет ботам понять, как взаимосвязаны страницы пагинации, и предотвратит появление дублированного контента.
Основные ошибки при реализации этой практики следующие:
- Атрибуты помещаются в страницы, а не в HTML при нумерации страниц;
- Вы добавляете rel=»prev» к корневой странице или rel=»next» к последней.
 Все остальные страницы в цепочке должны использовать оба атрибута;
Все остальные страницы в цепочке должны использовать оба атрибута; - Не размещайте канонический URL-адрес на корневой странице. Чаще всего используется для второго, где код выглядит так:? Страница = 2, отн. = пред.
2. Не используйте Noindex и Nofollow для страниц разбиения на страницы
Не рекомендуется использовать директиву noindex robots на страницах пагинации.
Если веб-страницы какое-то время не индексируются, поисковые роботы получат сигнал прекратить сканирование их контента. При использовании атрибутов rel=»next» и rel=»prev» некоторые страницы будут показываться в результатах поиска крайне редко. Это может существенно повлиять на посещаемость сайта.
То же правило применяется к атрибуту nofollow, который информирует поисковые роботы о том, что им не разрешено сканировать размещенное содержимое. Вы просто закрываете страницы пагинации от поисковой системы и не позволяете ботам находить новый и полезный контент, который может помочь вашему сайту получить более высокий рейтинг в поисковой выдаче.
3. Изменение элементов страниц пагинации
Из-за изменений в нумерации страниц Google каждая страница может конкурировать в рейтинге с корнем. Для того, чтобы поисковая система возвращала корневую страницу в выдаче и не было дубликатов метаописаний и заголовков в Google Search Console, рекомендуется выполнить следующие шаги:
- Деоптимизировать теги h2 на страницах пагинации.
- Добавьте более актуальный и качественный контент на корневую страницу.
- Добавьте изображения с оптимизированными тегами alt на страницу. Подробнее читайте в статье SEO-изображения.
Специалисты рекомендуют намеренно деоптимизировать страницы пагинации, чтобы поисковик реже отображал их в результатах поиска и сосредоточился на корневой.
4. Настройте нумерацию страниц с помощью Google Search Console
Вы можете настроить параметры разбиения на страницы с помощью Google Search Console, используя функцию разбиения на страницы. Это позволяет быстро менять сигналы обхода ссылок для поисковых ботов ( Каждый URL-адрес или Нет URL-адресов ). Вариант, который вы выберете, будет зависеть от того, как вы хотите потратить свой краулинговый бюджет.
Это позволяет быстро менять сигналы обхода ссылок для поисковых ботов ( Каждый URL-адрес или Нет URL-адресов ). Вариант, который вы выберете, будет зависеть от того, как вы хотите потратить свой краулинговый бюджет.
Не рекомендуется использовать идентификаторы фрагментов (#) для страниц пагинации. Эти элементы не могут быть просканированы и проиндексированы ботами. Соответственно, не подходит для поисковых систем.
5. Не рекомендуется включать страницы разбивки на страницы в XML-карту сайта
Мы рекомендуем включать в XML-карту сайта только те страницы, которые вы хотите ранжировать в поисковой выдаче. Большинство URL-адресов страниц не попадают в эту категорию.
6. Оптимизация фасетной навигации
Использование фасетов в сочетании с нумерацией страниц может стать проблемой для эффективного сканирования контента поисковыми ботами. Большинство крупных интернет-магазинов сталкиваются с этой проблемой, что приводит к многочисленным дублям.
Очень важно убедиться, что страницы пагинации не блокируются и не канонизируются вместе с многогранными URL-адресами. В противном случае поисковые роботы просто перестанут переходить по ссылкам или удалят страницы пагинации из индекса.
7. Улучшение качества контента
Google одинаково относится к страницам с нумерацией страниц. Перед вебмастерами остро стоит вопрос улучшения качества контента на всех страницах, поэтому дублирование контента для экономии времени невозможно.
Джон Мюллер дал рекомендацию веб-мастерам по этому поводу в своем интервью English Hangouts 22 марта 2019 года:
.«Хочу порекомендовать специалистам убедиться, что все страницы пагинации могут работать независимо. То есть при переходе в другой раздел пользователь смог найти для себя что-то полезное. Поэтому следует учитывать, что в связи с изменением алгоритмов поисковых систем пагинация — это не просто группа страниц от 1 до 100 с разными типами товаров, каждая из них должна содержать актуальную информацию.
Однако вы всегда можете определить для себя приоритетную корневую страницу и потратить больше времени на ее оптимизацию».
То есть пагинация должна в первую очередь улучшать пользовательский опыт, а контент должен быть релевантен поисковым запросам аудитории. Нет необходимости в том, чтобы на каждой странице присутствовал уникальный текстовый контент. Вы можете просто удалить дубликаты. Вы можете использовать сторонние сервисы для проверки сходства страниц пагинации.
8. Управление каннибализацией ключевых слов
В дополнение к качественному контенту убедитесь, что страницы пагинации не конкурируют с корневой страницей по ключевым словам. Это сделает их полезными для пользователя и деоптимизирует для соответствующих ключей.
Чтобы понять, какие URL-адреса нуждаются в улучшении, вы можете использовать отчет о производительности из Google Search Console или использовать инструмент Pi Datametrics для поиска конкурирующих страниц.
Пи Датаметрика
Не переусердствуйте. Это может негативно сказаться на эффективности индексации сайта. Вам просто нужно определить элементы SEO, которые мешают ранжированию корневой страницы по ключевым словам.
Это может негативно сказаться на эффективности индексации сайта. Вам просто нужно определить элементы SEO, которые мешают ранжированию корневой страницы по ключевым словам.
Распространенные ошибки разбиения на страницы
1. Билл Славски написал в своем блоге, что самая распространенная ошибка — канонизированная первая страница.
«Разбивка на страницы распределяет PageRank по всем группам страниц и в идеале приводит пользователей к наиболее релевантному варианту их поискового запроса. Если вы неправильно канонизировали корневую страницу, то поисковик будет думать, что у вас всего одна страница.“
Каждая страница пагинации должна иметь каноническую ссылку на себя. Googlebot просто проигнорирует остальной контент.
2. Некоторые мастера канонизируют страницу «Просмотреть все», что приводит к путанице у поисковых ботов.
3. Вы не даете поисковым роботам четких сигналов для сканирования и индексации контента. В то время как Google считает, что их поисковый робот достаточно умен, чтобы найти наиболее релевантную страницу разбиения на страницы URL. Многие эксперты отрицают это. Были случаи, когда в результатах поиска оказывалась вовсе не корневая страница, содержащая более релевантный контент.
Многие эксперты отрицают это. Были случаи, когда в результатах поиска оказывалась вовсе не корневая страница, содержащая более релевантный контент.
4. Не создавайте пагинацию на страницах с бесконечной прокруткой и загрузкой. Робот Googlebot не может полностью имитировать действия пользователя, что делает сканер менее эффективным при сканировании их контента. Для этого используются анкорные ссылки с атрибутами href, которые остаются доступными для веб-мастеров даже при отключении JavaScript при пагинации.
Рекомендуется использовать pushState для имитации клика или активной прокрутки страницы. Вы можете увидеть демонстрацию этой функции, созданную Джоном Мюллером, здесь.
Как отслеживать эффективность разбиения на страницы для SEO?
Даже если вы все сделали правильно, всегда рекомендуем отслеживать результаты оптимизации при пагинации страниц. Анализировать успешность выполненной работы можно с помощью:
- Данные журнала сервера: включает количество страниц разбиения на страницы, просканированных ботами
- Сайт: оператор поиска для получения количества просканированных страниц
- Поисковая аналитика Google Search Console: отчеты, показывающие количество обращений к страницам разбиения на страницы и конкретные URL-адреса
- Отчет Google Analytics по целевым страницам: просмотрите поведение пользователей на сайте.

Изменения в индексации Google заставили многих веб-мастеров изменить свой подход к нумерации страниц сайта. Приоритет при разбивке — определить, какой URL рутировать и как канонизировать ссылки, чтобы бот сканировал только важный для продвижения контент и минимизировал краулинговый бюджет.
Подумайте о простой и удобной навигации по сайту. При оптимизации учитывайте, что поисковые роботы не могут полностью повторять действия человека. Это может привести к ошибкам при сканировании. Поэтому важно предоставлять четкие сигналы для внутренних URL-адресов во время разбиения на страницы, чтобы соответствующий контент отображался в индексе.
8 Примеры и рекомендации по дизайну страниц
Контент — это главное, но важно также не забывать о его структуре. С помощью пагинации вы можете сделать контент вашего сайта более удобным для пользователя. Как это сделать? Пусть вдохновляют примеры известных брендов!
Иллюстрация Юлии Доброход для Fireart Studio Можно использовать безграничную прокрутку, как, например, в Facebook или YouTube. Но что, если нумерация страниц больше подходит для вашего сайта?
Но что, если нумерация страниц больше подходит для вашего сайта?
В этом посте мы рассмотрим такой важный элемент дизайна и увидим, как популярные сайты организовали дизайн пагинации на своих страницах.
Что такое безграничная прокрутка и как ее использовать?
При пролистывании ленты новостей на популярном агрегаторе новостей вы вряд ли доберетесь до конца сайта (то есть до конца страницы). Это называется бесконечная прокрутка. Таким образом, по мнению некоторых дизайнеров, владелец сайта может удерживать внимание пользователя как можно дольше. Используйте способ прокрутки развлекательных порталов, социальных сетей и других мест, предназначенных для развлечения и отдыха.
Но всегда ли полезен безграничный метод прокрутки?
Подумайте об интернет-магазинах. Вы листаете страницу в поисках идеального товара, но найти его в потоке других вариантов довольно сложно, если вы потеряли интересный товар. В этом случае этот дизайн пользовательского интерфейса с разбиением на страницы подходит для использования.
Что такое нумерация страниц в веб-дизайне и где ее использовать?
Противоположный способ показать контент пользователю — использовать этот элемент. Разбиение большого количества контента или карточек товаров на страницы называется пагинацией. И этот способ структурирования контента имеет гораздо больше преимуществ. Это хорошо для большинства сайтов. Вы не перегружаете пользователя контентом.
Вы предоставляете своим клиентам удобный способ просматривать контент на сайте и легко возвращаться к интересующим их продуктам. в любом случае. Этот элемент не только упрощает навигацию по большому потоку контента, но и отлично подходит для перемещения между группами товаров.
Части страницы обычно обозначаются порядковыми номерами. Вы можете контролировать количество контента на одной странице или позволить пользователю выбирать, сколько карточек товаров отображать на одной странице.
8 лучших примеров дизайна пагинации
Можно много говорить о преимуществах нумерации страниц, но давайте рассмотрим несколько конкретных примеров. Мы собираемся показать вам восемь примеров того, как крупные бренды эффективно используют его на своих сайтах. Вы будете удивлены, насколько он универсален для структурирования контента.
Мы собираемся показать вам восемь примеров того, как крупные бренды эффективно используют его на своих сайтах. Вы будете удивлены, насколько он универсален для структурирования контента.
Что ж, давайте перейдем к практике и посмотрим примеры оформления пагинации!
1. AliExpress.com
Популярный интернет-магазин скряг использует несколько страниц, чтобы пользователям было легко найти нужный товар. Вы можете перейти на определенную страницу или просто переходить между страницами по порядку. Таким образом, вам не придется бесконечно листать страницу в поисках нужного варианта.
Так это выглядит на сайте интернет-магазина:
2. iHerb
Продолжая тему интернет-магазинов, посмотрите, как организовано структурирование товаров на сайте iHerb. Тысячи, даже миллионы продуктов требуют детального структурирования и упорядочения. Благодаря пагинации пользователю не нужно постоянно прокручивать страницу вниз в поисках нужного товара.
3.
 Dribbble
DribbbleСюда поступает много контента с сайтов, где дизайнеры могут делиться своей работой. Здесь действительно важно быстро найти нужный контент, и дизайн страницы — полезный инструмент в этой задаче.
4. Amazon
А вот как короли продаж Amazon организовали лучший дизайн пагинации. Ничего лишнего, пользователь может удобно перемещаться между страницами или сразу переходить на интересующую страницу.
5. FARFETCH
Еще один пример простых и понятных страниц с модного сайта FARFETCH. В этом очень легко разобраться и не потеряться во множестве товаров.
6. Envato
Этот структурный элемент не только для интернет-магазинов и каталогов. Именно так этот метод структурирования контента используется в блоге Envato.
7. The Financial Times
Упрощенный пример передовой практики пагинации UX на новостном сайте. Возможность перехода на следующую или предыдущую страницу.
Минимализм как он есть.
8. Adidas
Исходные номера страниц расположены на сайте Adidas. Здесь номера страниц располагаются не горизонтально, а вертикально. Это креативно и работает, учитывая, что такая большая компания решила внедрить это решение.
Рекомендации по созданию нумерации страниц в Интернете
И, наконец, мы подготовили несколько простых советов, которые помогут вам правильно оформить этот элемент и упростить его для клиентов. Надеемся, эти советы помогут вам!
Креативные решения могут быть удобными для пользователя
Даже если у вас есть блестящая идея по внедрению UX-дизайна с разбиением на страницы, вы можете проверить, насколько это удобно. Обычно проверенные варианты работают лучше всего. Это не отменяет того, что можно создать супер удобный функционал.
Прежде чем внедрять что-то новое, стоит протестировать и проконсультироваться со специалистами. Убедитесь, что креативное решение будет полезным и удобным для ваших пользователей.
Простое перечисление
Используйте порядковые цифры или буквы алфавита, если вы структурируете свои сообщения таким образом. Сделайте процесс пагинации дизайна простым, чтобы не запутать пользователей.
Выбери правильное место
Обычно этот элемент располагается внизу страницы. Это более привычно для пользователей. Но если вы считаете, что покупателям вашего сайта будет полезнее видеть количество страниц перед списком товаров, то стоит поэкспериментировать с этим форматом!
Включить элементы управления
Клиенты оценят этот функционал, если вы добавите в пагинацию возможность перехода на определенную страницу. Особенно, если речь идет о большом интернет-магазине с миллионами товаров, просто оставьте поле, где покупатель может зайти на интересующую страницу.
Хотите создать дизайн своего сайта? — Не стесняйтесь обращаться к нам
Если вам нужна помощь в создании удобной структуры веб-сайта и лучшего UX с разбиением на страницы, то Fireart предоставляет услуги веб-дизайна высокого качества.



 Для этого в код добавляется инструмент LIMIT и переменная $page, которая показывает текущую страницу.
Для этого в код добавляется инструмент LIMIT и переменная $page, которая показывает текущую страницу.



 com/category/" (ссылка на первую веб-страницу, предыдущую по отношению к «page-2»)
link rel="next" href="http://example.com/category/page-3/" (ссылка на следующую по нумерации «page-3»)
com/category/" (ссылка на первую веб-страницу, предыдущую по отношению к «page-2»)
link rel="next" href="http://example.com/category/page-3/" (ссылка на следующую по нумерации «page-3») ), а также возможность открыть все позиции единым списком, а не листать постранично. Если открывать весь список сразу, веб-страница может дольше загружаться, но таким образом снижается количество обращений к серверу, что разгружает систему при больших нагрузках (во время максимального количества посещений онлайн магазина).
), а также возможность открыть все позиции единым списком, а не листать постранично. Если открывать весь список сразу, веб-страница может дольше загружаться, но таким образом снижается количество обращений к серверу, что разгружает систему при больших нагрузках (во время максимального количества посещений онлайн магазина).
 Это позволит избежать путаницы и не дублировать просмотр страниц, которые пользователь уже пролистал.
Это позволит избежать путаницы и не дублировать просмотр страниц, которые пользователь уже пролистал.

 Знайте и делайте то, что лучше для *ваших* пользователей! #весна идет pic.twitter.com/hCODPoKgKp
Знайте и делайте то, что лучше для *ваших* пользователей! #весна идет pic.twitter.com/hCODPoKgKp