Правильная SEO оптимизация страниц пагинации


Всем привет! Есть в SEO, как кажутся, элементарные и очевидные вещи, но если немного разобраться в них, возникает много вопросов и нюансов, которые беспокоят владельцев проектов. Сегодня я хочу поговорить про страницы пагинации (или еще их называют страницами листинга). Хочется написать развернутый урок: что, зачем и почему, чтобы все разъяснить, как удалось это сделать с уроком про переход на https.
Я уже рассказывал на своем блоге, как сделать пагинацию в WordPress (там же и рассказывал, что такое постраничная навигация). Теперь пришло время показать, что нужно с ними делать с точки зрения SEO. Многих беспокоят следующие вопросы:
- стоит ли их закрывать индексацию пагинации в robots.txt;
- может стоит закрыть их с помощью meta name=”robots”;
- или лучше использовать rel=canonical;
- а может вообще их оставить открытыми для индексации;
- ну и другие вопросы.
Итак, поехали!
Страницы пагинации
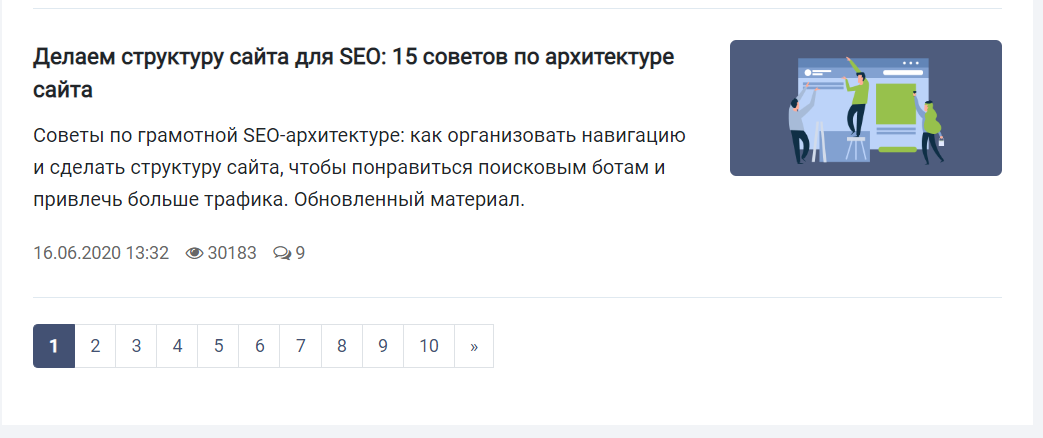
Страницы пагинации – это страницы, которые создаются, когда список постов или товаров разбиваются на несколько страниц. Вот пример постраничной навигации на моем блоге, эти ссылки ведут на страницы пагинации:


Как вы уже поняли постраничная навигация может быть на страницах, где размещено большое количество:
- карточек товаров;
- информационных постов;
- обсуждения на форумах.
Индексация пагинации
Лучше страницы пагинации не запрещать от индексирования, чтобы роботы доходили до как можно большего количества товаров/постов (особенно важно, когда у вас очень много товаров). Но опять же, несмотря на то, что страницы открыты для индексирования, я бы рекомендовал сделать так, чтобы они не участвовали в основном поиске. Я противник низкокачественных страниц в индексе и считаю, что в поиске должны быть только нужные страницы, и важность подобных страниц будет выше, нежели будет полно низкосортного контента. Как же тогда быть?
Вся сложность заключается в том, что у двух наиболее крупных поисковиков на нашем рынке (Яндекс и Google) разные требования. Давайте разберем их.
Требования Яндекса
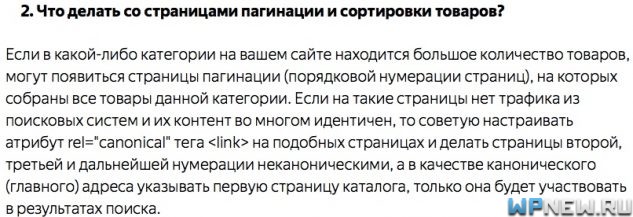
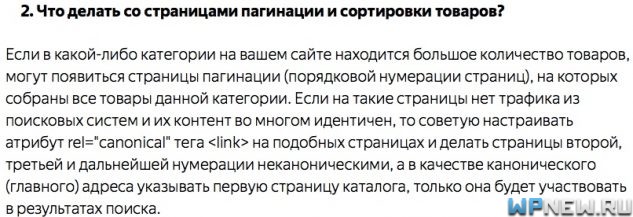
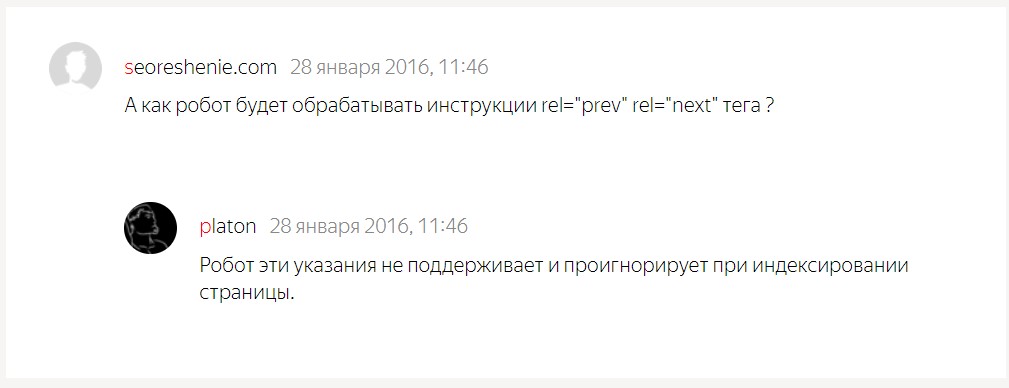
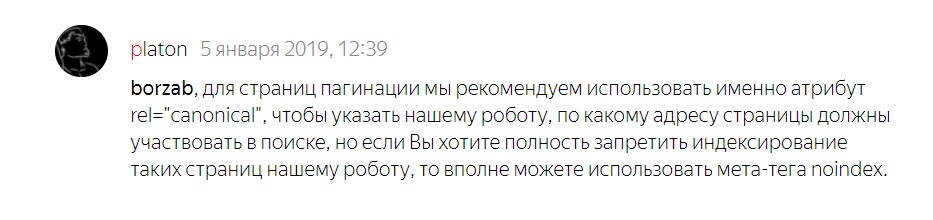
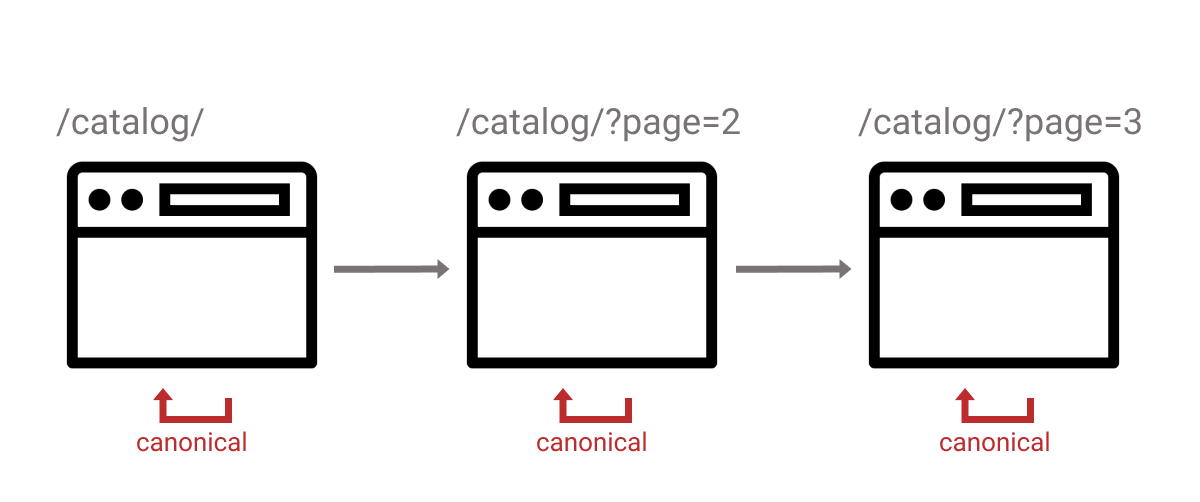
Яндекс рекомендует ставить rel=canonical со второй, третьей и последующих страниц на первую (взял отсюда https://yandex.ru/blog/platon/2878):


Причем в данном случае проблем с индексацией товаров или постов не будет, так как rel=canonical не запрещает ходить роботам по страницам, но в индексе будет только основная страница в обоих поисковиках.
Требования Google
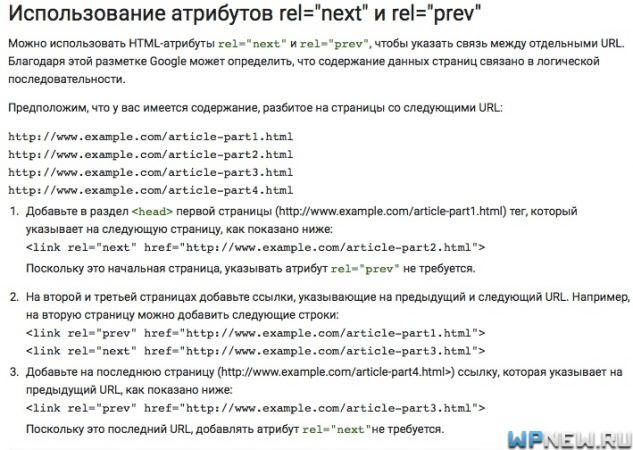
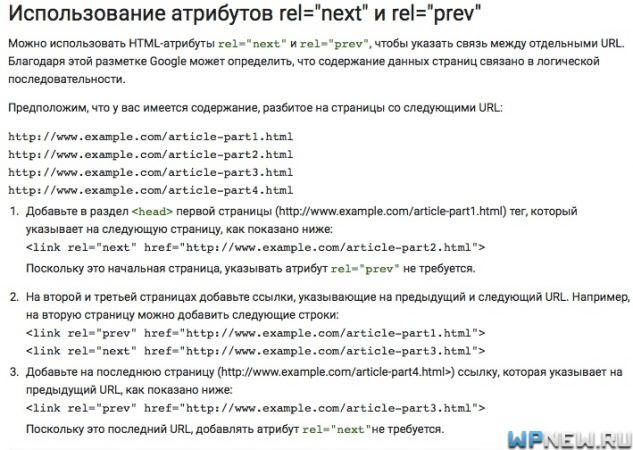
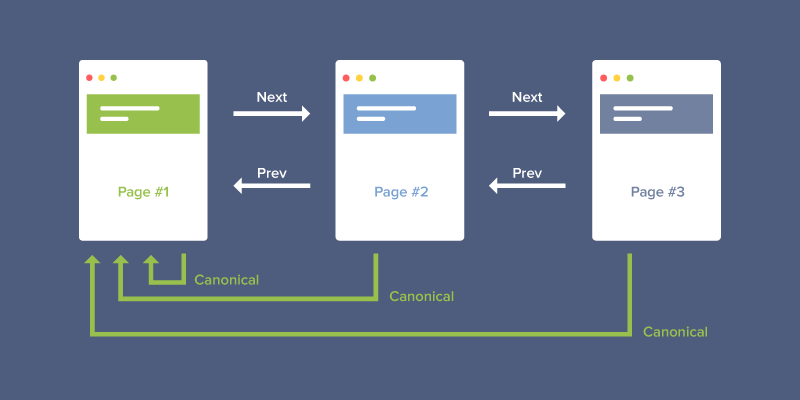
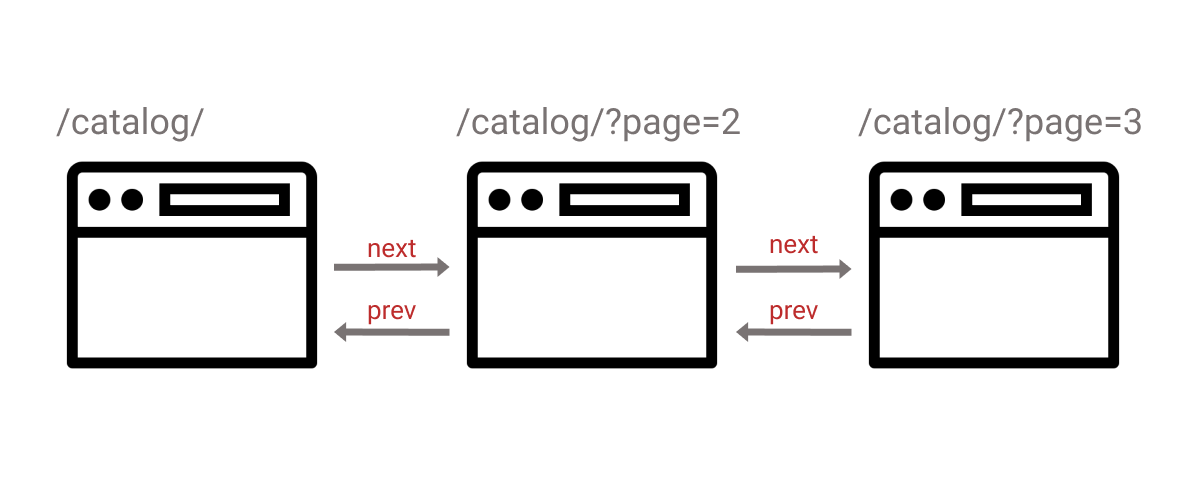
Гугл же рекомендует использовать теги rel=”prev” и rel=”next”, чтобы указать логическую последовательность между URL (вот тут https://support.google.com/webmasters/answer/1663744?hl=ru&ref_topic=4617741):


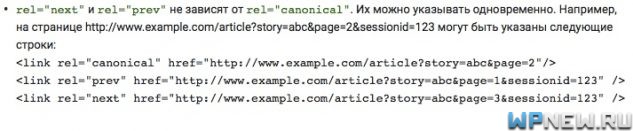
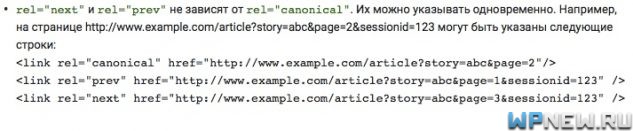
И в тоже время, Google рекомендует rel=canonical ставить саму на себя (в той же справке по ссылке выше):


То есть Гугл не рекомендует, как это делает Яндекс, ставить каноникал на первую страницу, также он говорит, что это неправильно. Но по опыту замечено, что, если ставить rel=canonical на первую страницу, ничего критичного не происходит, сайты хорошо чувствуют себя в обоих поисковых системах.
И да, есть такой момент: Яндексу все равно на теги rel=prev и rel=next, он не понимает их и просто игнорирует.
А что же говорят SEOшники?
Мнений на эту тему очень много, приведу парочку.
Кто-то говорит, что каждую страницу пагинации нужно подтачивать под разные запросы. К примеру, первую страницу под “Купить ноутбук”, вторую под “Купить ноутбук недорого”, третью под “Купить ноутбук в интернет-магазине” и так далее. Не делайте так. Поисковики не настолько тупые, может быть это еще и работало лет 5-8 назад, но сейчас однозначно так не стоит делать.
А кто-то говорит запретить в robots.txt или использовать тег meta name=”robots” content=”noindex,follow”. Я раньше тоже так делал, но это не совсем правильно, так как поведенческие факторы со страниц пагинации не будут передаваться. Да и Яндекс также говорит:

 Я не продвигаю страницы категорий на блоге (а зря, я рассказывал про пользу правильной SEO-оптимизацию категорий), все руки не доходят, как-нибудь доберусь обязательно, уберу “noindex, follow”. Тем, кто продвигает категории, рекомендую использовать инструкцию выше.
Я не продвигаю страницы категорий на блоге (а зря, я рассказывал про пользу правильной SEO-оптимизацию категорий), все руки не доходят, как-нибудь доберусь обязательно, уберу “noindex, follow”. Тем, кто продвигает категории, рекомендую использовать инструкцию выше.
Дублирование в пагинации
Кстати, если Яндекс считает, что страницы пагинации – это дубли, то Google так не считает, ему главное указать rel=prev и rel=next. Если вы используете тег rel=canonical на основную страницу, то в индексе будет только она. Если же использовать только rel=prev и rel=next, страницы пагинации будут попадать в индекс поисковых систем.
Теги prev и next показывают роботу, что страницы связаны в логической последовательности, как бы это одна большая страница. Именно поэтому одновременно использовать rel prev/next и rel canonical на основную страницу – неправильно. То есть, если вы хотите указать и каноникал, и prev/next, тогда каноникал указываем только на саму страницу (саму на себя).
Как оформить страницы пагинации
Текст описания рубрики/категории нужно выводить только на первой странице, на остальных страницах пагинации не выводим. Это чтобы не было сильного дублирования, да и текста в первую очередь все равно выводятся для роботов. И пользователи, уже перешедшие на вторую и др. страницы, уже не заинтересованы в текстах + улучшение юзабилити.
Также рекомендую, чтобы Title страниц пагинации генерировался. У меня плагин Yoast SEO просто дописывает “Страница Х из Y” и настраивается, если что это тут:


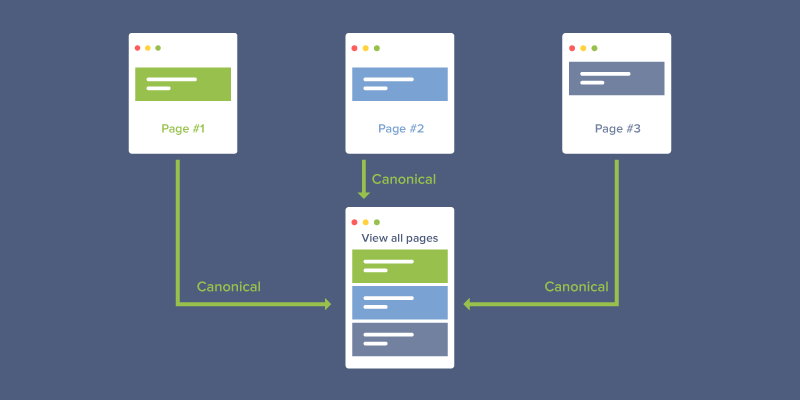
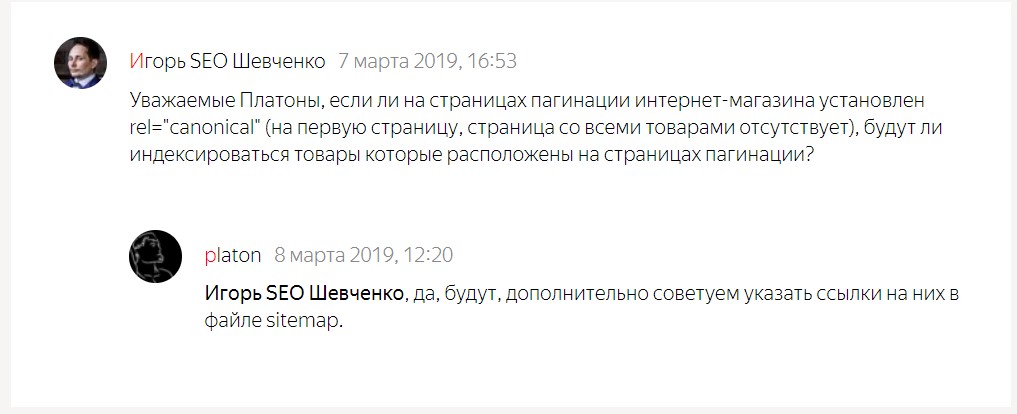
Если у вас интернет-магазин, можно добавить ссылку на страницу “Все товары” данной категории. Это позволит просмотреть страницу сразу, без переходов на другие страницы. В этом случае rel=canonical поисковики рекомендуют ставить rel=canonical на эту страницу со всеми товарами без пагинации. Но здесь нужно быть аккуратным, потому что если выводить много товаров/постов, то страница подгружается дольше, а поисковики любят как можно более быстрые сайты.
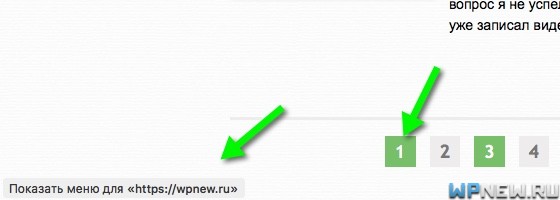
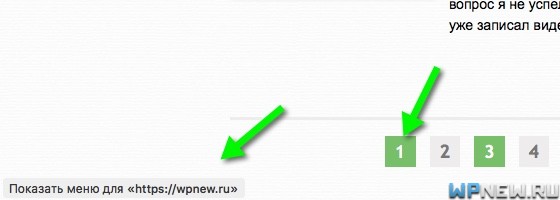
И еще, если мы находимся на второй или любой другой странице, ссылка на первую страницу должна идти сразу на основную, а не на /page/1, вот пример:


Повторюсь, закрывать от индексации страницы пагинации не нужно. Опять же скриншот комментария “Платона” и ссылку на него уже приводил выше.
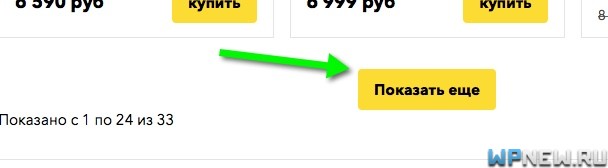
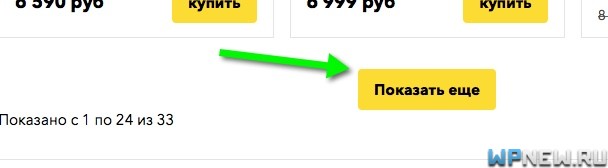
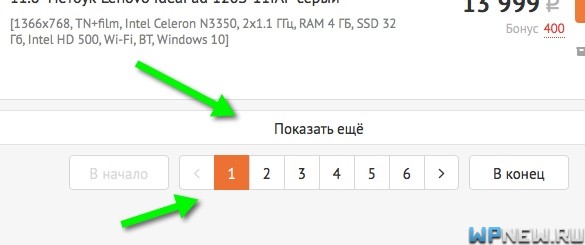
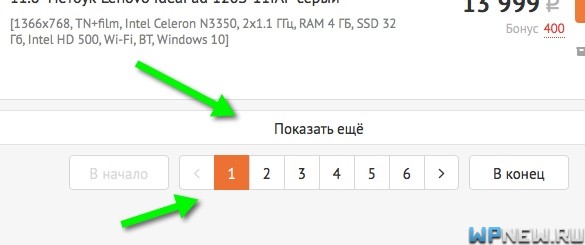
Кто-то делает бесконечный скроллинг (товары/посты подгружаются по мере пролистывания страницы вниз). Если вы делаете это, снова нужно быть аккуратным. Либо кто-то выводит кнопки “Показать еще”:


Бесконечный скроллинг и прочие javascript/ajax использовать можно, но чтобы не было проблем, я бы рекомендовал сделать так, чтобы все элементы индексировались и отдавались роботу. И все же, я бы продублировал бесконечный скроллинг цифрами 1,2,3,4, так как некоторым пользователям так удобнее. Вот пример:


Также, когда страниц очень много, можно сделать разбивку по 10 страниц для того, чтобы индексирующему роботу “бегать” по страницам было легче, да и страницы будут располагаться в меньшем количестве кликов. То есть выводим примерно так:
1, 2, 3 … 10, 20, 30, 40, 50, 60, 70…79.
И, конечно, выводить всю пагинацию (ссылки на все страницы) не нужно – это слишком много ненужных внутренних ссылок, да и с эстетической точки зрения смотрится не очень.
Вывод – как же в итоге поступить правильно?
На мой взгляд есть 3 варианта наиболее правильных развития событий:
- Если вам важен Яндекс или интересны оба поисковика (практически для всех проектов под Россию), то делаем каноникал на первую страницу.
- Если интересует только Гугл (например, ваш сайт находится в странах СНГ, где в некоторых из них трафика в Яндексе практически нет, или зарубежные проекты), то делаем rel canonical саму на себя и прописываем prev/next.
- Если у вас есть страница, где выводятся все товары, можно указать рел каноникал на нее, использовать rel=prev и rel=next. Тогда будет правильно для обоих поисковых систем. Но в таком случае, напомню, минусы тоже есть: если у вас имеются категории, где выводятся больше количество товаров, то это замедлит скорость загрузки сайта, а это влияет на ранжирование.
Во всех случаях запрета на индексирование не требуется (ни в robots.txt, ни в meta name=”robots”). Не забываем, что текст размещаем только на 1-ой странице, чтобы не было дублей с большим количеством совпадений. Вы можете проследить за изменения страниц в индексе в панели вебмастеров Яндекса и Google.
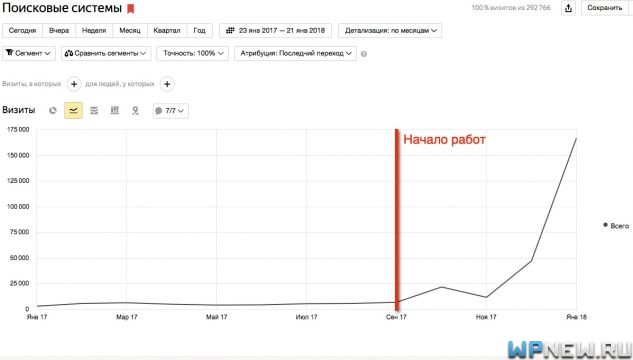
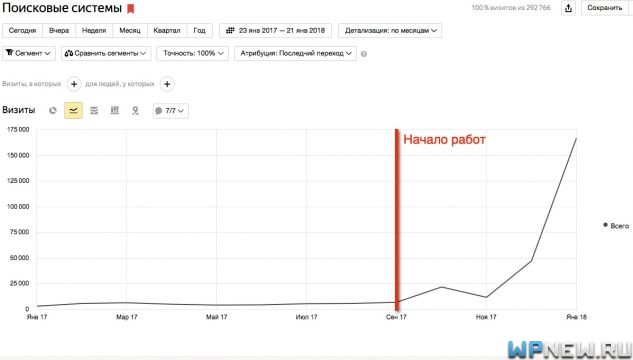
Если делать подобные шаги для оптимизации сайта, результат не заставит себя ждать. Вот свежий пример из последних наших работ (это суммарный трафик с поисковых систем, начали работать в октябре 2017-го года, кликните, чтобы увеличить):


Ребята, кто успел попасть на предзапись моего SEO-марафона, я почти всем ответил на вопросы, осталось еще чуть-чуть, вопросов пришло очень много, разгребаю. 🙂 Если вдруг вы не успели записаться на предзапись марафона, ждите новостей на блоге (подпишитесь на рассылку по почте, чтобы не пропустить старт продаж), в феврале стартуем!
Ну и вопрос: а что вы делаете со страницами пагинации на своих проектах?
Как сделать пагинацию: актуальные методы 2020
Разбираем способы оформить пагинацию в каталоге интернет-магазина или блоге. Что использовать, когда rel=next и rel=prev не работают, и как избежать ошибок, влияющих на индексацию.
Большое количество товаров или статей в блоге нужно удобно просматривать, для этого их делят на страницы. Вывод ограниченного количества элементов на странице называется пагинацией. К примеру, когда на одной странице каталога выводится по 20 товаров и есть возможность посмотреть другие позиции на следующих страницах.
Нет универсального способа оформить список товаров в каталоге интернет-магазина или статей в блоге, но в материале мы разберем разные варианты и ошибки.
Настройка пагинации в 2020
Раньше для настройки веб-мастеры использовали теги rel=next и rel=prev. Весной 2019 года оптимизаторы выяснили, что Google и Яндекс их не учитывают.

«Когда мы оценили сигналы индексации, решили отказаться от rel=prev/next. Исследования показывают, что пользователи любят одностраничный контент. Стремитесь к этому по возможности, но помните, что многостраничность тоже подходит для поиска Google. Изучайте и делайте то, что лучше вашим пользователям!»
Позиция Google в Твиттере
FAQ по пагинации:
- Теги rel=prev/next теперь бесполезны?
Если вы оптимизируете страницы под Google или Яндекс, то да. Но, к примеру, Bing их распознает. - Нужно удалять rel=prev/next со страниц?
Нет, сами по себе теги не навредят, тем более что их используют некоторые браузеры для предзагрузки и некоторые поисковые системы — тот же Bing. - Какой способ настройки пагинации лучше?
Веб-мастеры оформляют пагинацию разными способами: с помощью нумерованных страниц, диапазона цифр, списка по алфавиту, где каждая страница — подборка товаров на определенную букву, и другими методами. Принимайте решение из расчета на то, чтобы пользователям было удобно смотреть элементы списка.
Разберем популярные способы. Выбирайте тот, который больше подходит вашей ситуации и будет удобнее пользователям.
Постраничная пагинация
Если на сайте много контента — большой массив товаров, много статей, которых становится только больше — используют постраничную пагинацию с нумерацией.
 Нумерация страниц в блоге pr-cy.ru/news
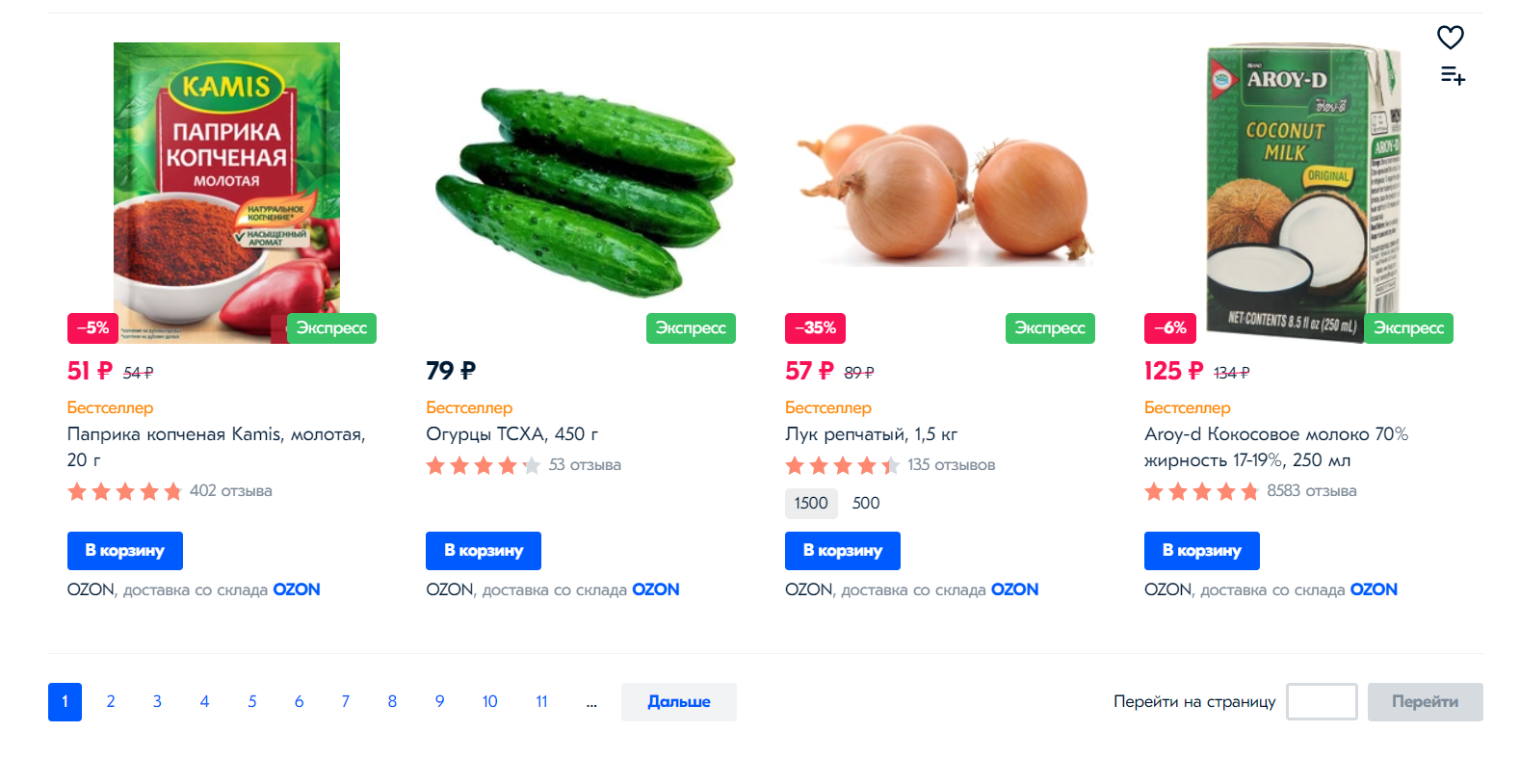
Нумерация страниц в блоге pr-cy.ru/news  Нумерация страниц в каталоге ozon.ru с возможностью перейти на конкретную страницу
Нумерация страниц в каталоге ozon.ru с возможностью перейти на конкретную страницуКак настроить: вариант 1
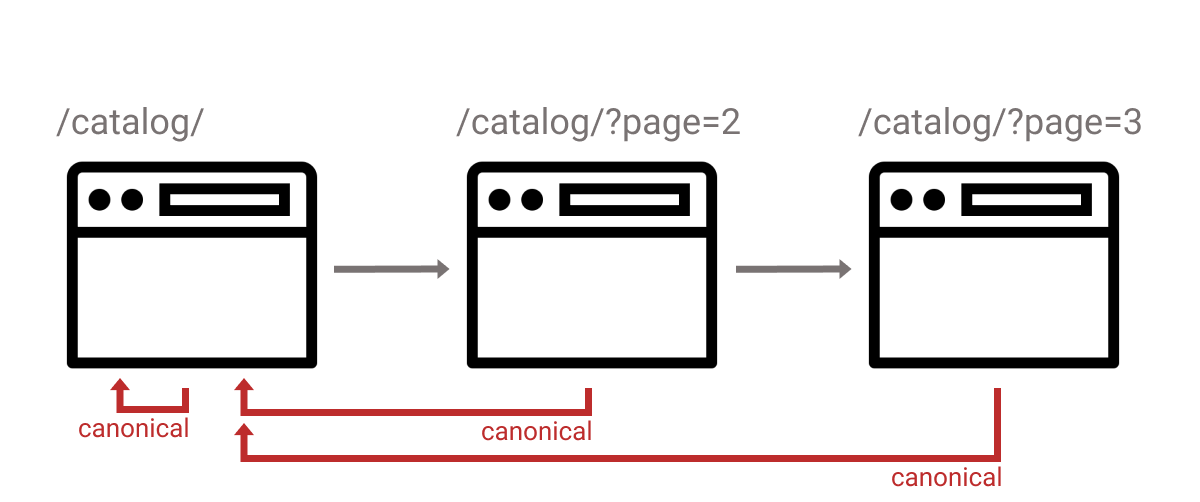
Если использовать такую пагинацию, то нужно использовать атрибут canonical. На всех страницах, начиная с первой, нужно прописать тег rel=canonical и в роли главного адреса отмечать самую первую страницу. Это рекомендует Яндекс.
К примеру, есть URL:
https://www.site.ru/p/bulki/
И есть другие страницы этого же раздела:
https://www.site.ru/p/bulki/?page=2
https://www.site.ru/p/bulki/?page=3
Страницы https://www.site.ru/p/bulki/?page=1 по логике быть не должно, первой считается https://www.site.ru/p/bulki/. Если page=1 генерируется автоматически, то нужно ставить редирект на страницу /.
Для всех этих URL, включая https://www.site.ru/p/bulki/, нужно задать canonical:
<link rel="canonical" href="https://www.site.ru/p/bulki/">
Пагинация может затрагивать сортировку и количество товаров. В этом случае нужно прописать на этих страницах rel=canonical, в котором указать страницу раздела без сортировки.
Проверить интернет-магазин, блог и любой другой сайт и найти ошибки, критичные для оптимизации, можно в сервисе Анализ сайта.
Он оценит проект по 70+ тестам, даст подсказки, сравнит с конкурентами и поможет следить за позициями страниц по ключевым словам.
Попробовать
Что если указать canonical только на первой странице?
Атрибут canonical важно поставить на все страницы и указать в нем первую. Если вы поставили canonical только на первую страницу, PR не будет передаваться, а пути сканирования других страниц окажутся закрытыми. Поисковым системам будет сложнее находить контент, чтобы его проиндексировать, образуются страницы-сироты.
Что если запретить индексацию остальных страниц?
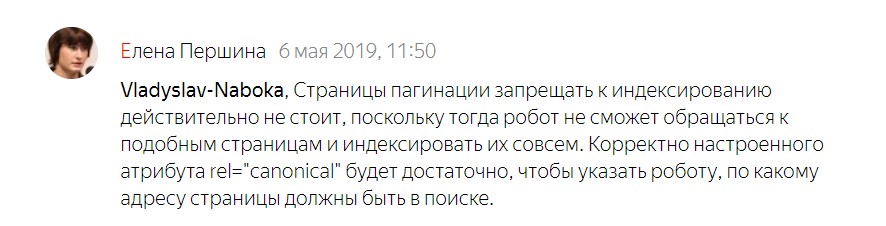
Важно, чтобы весь контент был доступен поисковым ботам. Некоторые запрещают индексацию страниц тегом noindex, но лучше так не делать — PR перестанет передаваться, страницы не будут ранжироваться. Сотрудники Яндекса не советуют так делать:


Что делать с текстами, чтобы не навредить релевантности?
Если на странице каталога есть какой-то текст, лучше вынести его на главную страницу категории или раздела, чтобы он не повторялся на всех страницах пагинации.
Как настроить: вариант 2
Есть другой вариант: сформировать общую страницу с контентом со всех страниц пагинации и указать ее в rel=canonical. В этом случае продвигаться будет более сильная страница с большим количеством ключей, чем если бы в canonical указали только первую страницу.

В CMS сделать такую пагинацию можно с помощью плагинов.
Что если не делать общую страницу?
Не страшно, если общей страницы со всеми товарами нет. При корректном использовании canonical все страницы пагинации тоже будут индексироваться, как говорит Яндекс:

Есть и другие способы просмотра контента. В своем твите про rel=prev/next Google заявил об исследованиях, которые показывают, что пользователи чуть больше любят одностраничный контент. Ссылок на исследования нет, но если поверить поисковику на слово, вывод контента на одной странице будет хорошим вариантом.
Динамическая или бесконечная прокрутка, single page content
Контент, размещенный на одной странице, можно просматривать целиком с помощью динамической или бесконечной прокрутки. Элементы появляются на странице динамически по скрипту, как только пользователь доскроллит до низа или вдобавок кликнет на кнопку «показать еще».
К примеру, бесконечную ленту используют социальные сети, поисковые системы в выдаче по картинкам.
Получается, пользователи смотрят каталог или список статей в блоге, не покидая страницу. Такие страницы называют single-page content.
Настраивают динамический показ элементов с помощью Ajax-подгрузки в JavaScript или с помощью специальных решений для CMS.
Как сделать, чтобы ПС увидела весь контент
Важно проследить, чтобы поисковый робот видел весь контент страницы. Как это сделать:
- Вариант 1: при открытии страницы выдавать текстовый контент элементов, которые могут быть загружены с помощью скриптов, а потом подгружать графические элементы с помощью отложенной загрузки.
- Вариант 2: выдавать боту статическую страницу из кэша оперативной памяти сервера. В этом случае поисковик проиндексирует весь контент и не будет наказывать за клоакинг, поскольку этот способ выдачи под санкции не попадает.
- Вариант 3: использовать ее вместе с обычной постраничной загрузкой.
Протестировать URL и проверить, доступен ли ботам весь важный контент, можно в Яндекс.Вебмастере и Google Search Console.
Почему это не идеальный вариант
Автоматический показ контента по доскроллу затягивает пользователя и увеличивает время нахождения на сайте. Но не очень удобен в использовании:
- нельзя оставить страницу в закладках и вернуться к просмотру позже;
- футер становится неуловимым;
- непонятно, сколько элементов просмотрено и сколько осталось, полоса прокрутки не отображает реальный прогресс.
Решением обычно становится использование одновременно и динамического появления элементов по кнопке, и нумерации страниц.
Комбинация решений
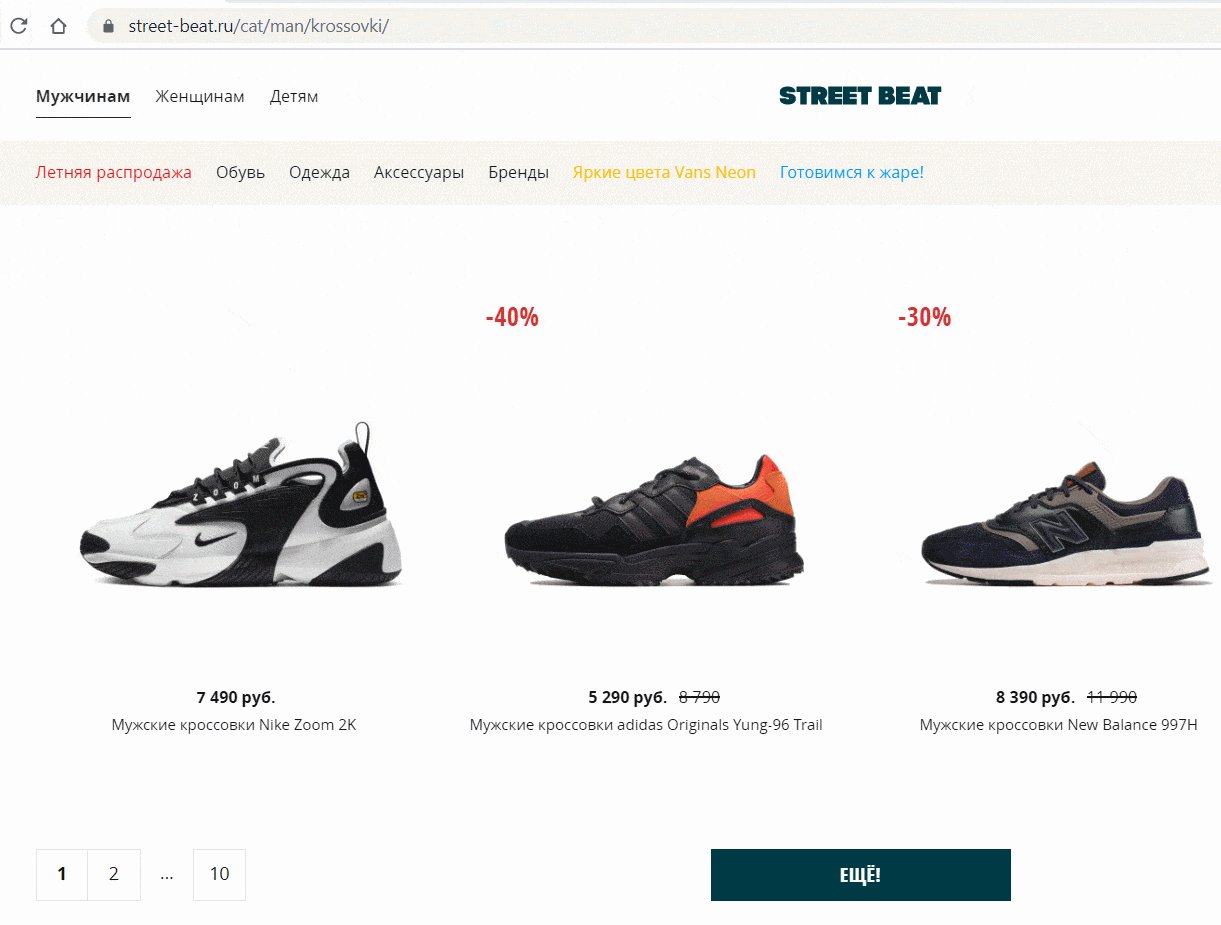
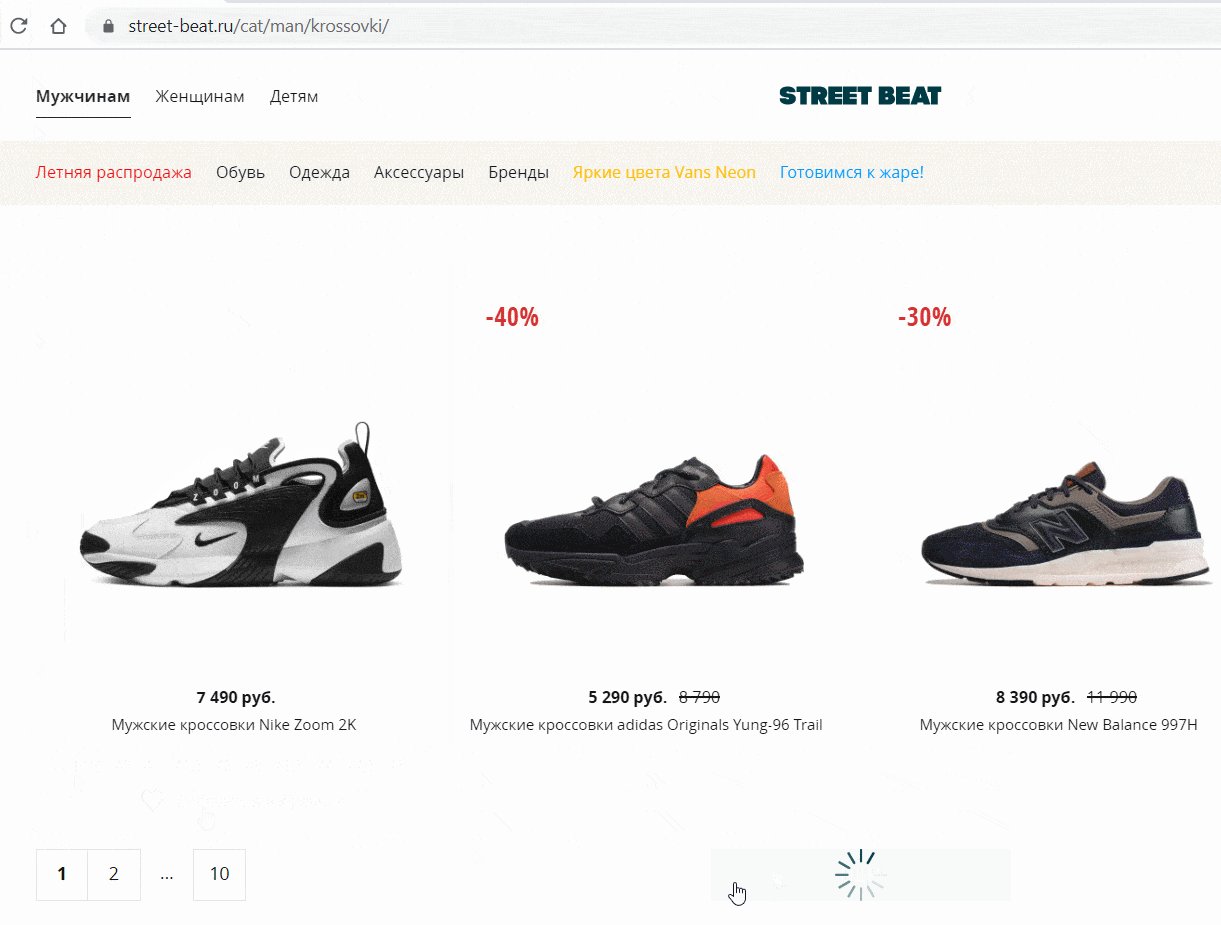
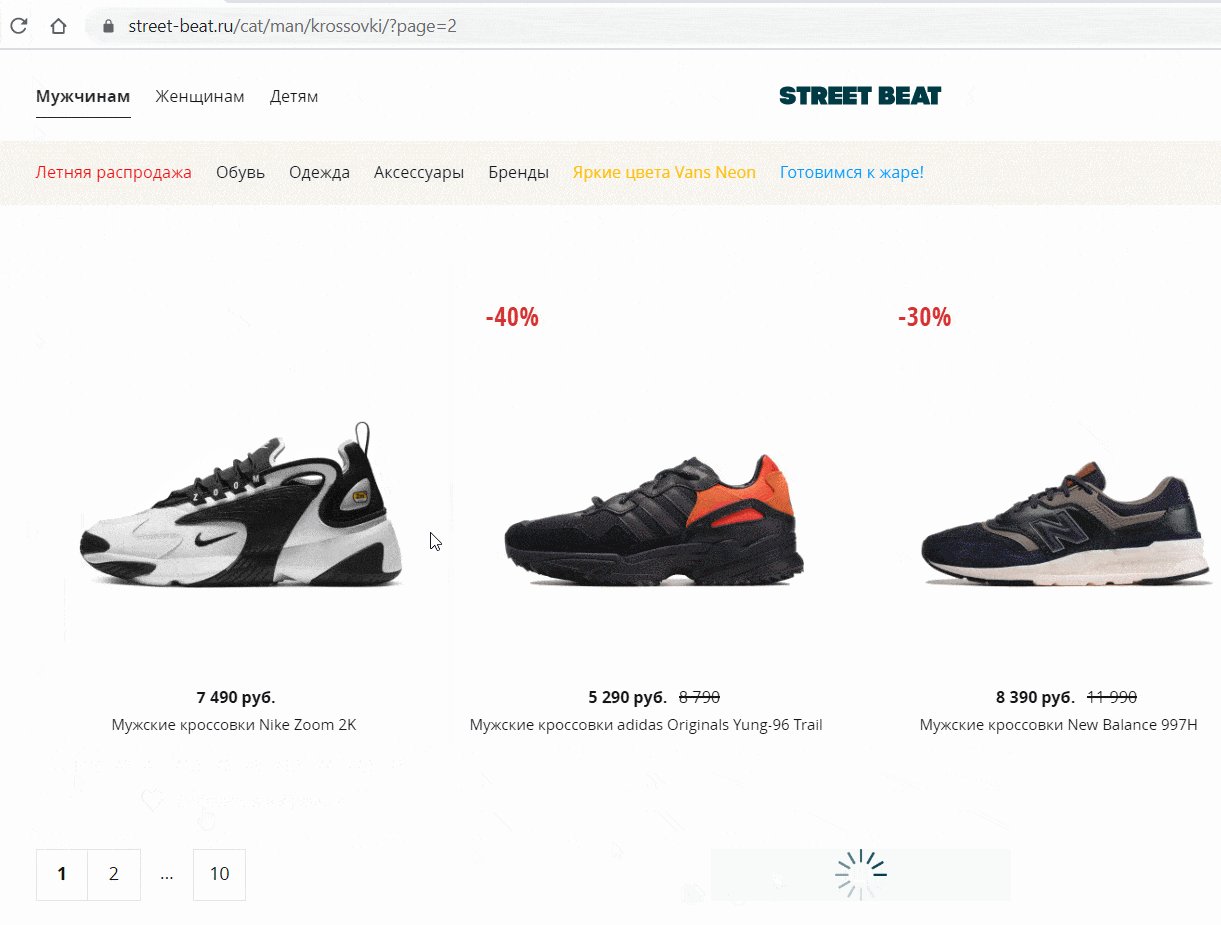
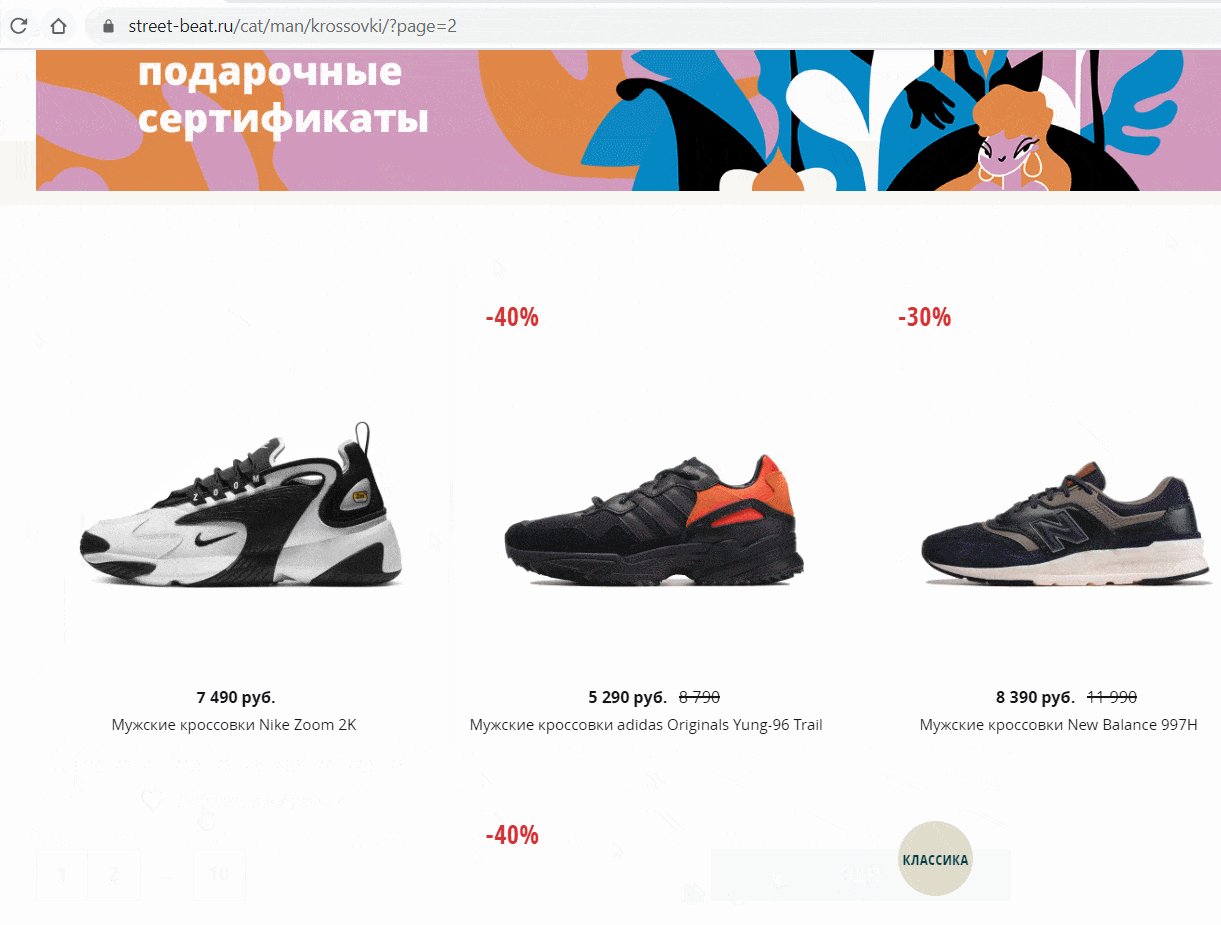
На сайте akcentr.ru можно кликать на номера страниц или на кнопку «показать еще» для перехода на следующую страницу.
При нажатии на кнопку «Показать еще» в URL отображается следующий номер страницы, на которую перешел посетитель.
 Показ товаров на сайте street-beat.ru
Показ товаров на сайте street-beat.ruЧто использовать в итоге
Выберите актуальный способ из предложенных с учетом направления вашего сайта и предпочтений аудитории.
- Если вы развиваете интернет-магазин с множеством товаров, советуем остановиться на страницах с нумерацией и по желанию добавить отображение позиций по кнопке «Показать еще». При этом лучше добавить возможность сортировки всего массива по цене, новизне и рейтингу для удобной навигации по списку.
- Если вы работаете с информационным контентом, в зависимости от темы и сложности статей пользователям может быть удобна как пагинация по страницам, так и динамический скролл.
- Если вы продвигаете ресурс с коротким развлекательным контентом или большим количеством изображений, бесконечная прокрутка — хорошее решение, чтобы задержать пользователя на сайте и предоставить ему много контента за минимальные усилия.
Какой вариант лучше по вашему мнению, какой вы используете в своих проектах?
что это и как сделать пагинацию правильно
Пагинация на сайте — это разделение массива данных на несколько частей и вывод их на отдельных страницах. Чаще всего страницы пагинации встречаются в каталогах интернет-магазинов, списках статей или новостей информационных порталов, результатах поиска — словом, везде, где не обойтись без вывода большого количества однотипных элементов (товаров, статей и т. п.).
Постраничная навигация нужна, чтобы:
- Ускорить загрузку страницы — если на ней будет несколько десятков элементов, контент загрузится гораздо быстрее, чем если несколько тысяч.
- Повысить удобство поиска и просмотра элементов — это улучшит юзабилити и конверсию, т. е. сделает сайт более эффективным и прибыльным.
Казалось бы, ничего сложного, но нет. Одной из самых часто встречаемых технических ошибок на всех новых проектах является игнорирование требований SEO к пагинации, что в свою очередь негативно сказывается на позициях сайта в поиске.
Разберем, что такое страницы пагинации, рассмотрим самые частые примеры и узнаем как сделать пагинацию правильно.
- Виды пагинации
Виды пагинации
Номера страниц
Самая распространенная навигация по страницам — это привычная нумерация с гиперссылками. Она подходит для большинства случаев и понятна пользователям.
 Постраничная навигация с номерами используется чаще всего
Постраничная навигация с номерами используется чаще всегоЗдесь важно не забывать о правильном и понятном интерфейсе:
- Текущую страницу выделяем среди остальных, чтобы посетителю сайта было ясно, на какой странице он находится.
- Выводим не сразу все ссылки, а только ближайшие к текущей — 10 оптимальное число.
- Добавляем ссылки типа Вперед и Назад для упрощения последовательного просмотра.
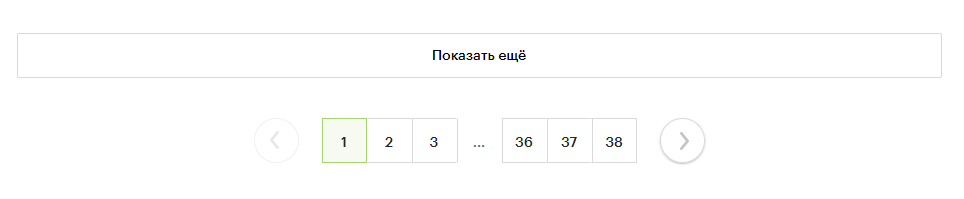
Пагинация Показать еще
Подгрузка новых элементов на текущую страницу по клику на кнопку создает эффект бесконечной прокрутки и усиливает вовлеченность пользователя. Ну а кнопка позволяет управлять этой прокруткой.
 Подгружайте достаточное количество товаров – от 30 до 50
Подгружайте достаточное количество товаров – от 30 до 50Бесконечный скролл
Можно отказаться от кнопки и автоматически подгружать элементы при достижении пользователем определенного положения на странице.
С точки зрения пользователя и реализации на мобильных устройствах — это самый удобный вариант. Не надо ничего кликать, просто листай, пока не устанешь.
 Пример бесконечной прокрутки в Pinterest
Пример бесконечной прокрутки в PinterestБесконечный скролл популярен в соцсетях и информационных порталах, чтобы максимально долго удерживать внимание пользователя, но на товарных сайтах не всегда может быть удобен.
Буквенная навигация
В случае поиска по алфавиту в качестве элементов навигации удобно использовать не цифры, а буквы.
 Буквенная пагинация на сайте интернет-магазина
Буквенная пагинация на сайте интернет-магазинаКомбинированная пагинация
Популярный прием для организации навигации по страницам — это объединение нескольких способов. Например, номера страниц удобны в реализации и индексации, а бесконечная прокрутка показывает лучшую конверсию. Эти 2 способа можно использовать вместе:
 Показать еще и постраничная нумерация часто используются вместе
Показать еще и постраничная нумерация часто используются вместеОшибки пагинации
Оптимизация страниц пагинации для интернет-магазинов и других сайтов крайне важна. Почему? Потому что неправильно настроенные страницы приводят к вероятности появления сразу 2х тяжелых «сео-грехов».
Дубликаты страниц/некачественный контент
Дубликаты страниц — весьма распространенная техническая ошибка сайта. Поисковики определяют дубли по браузерным заголовкам title, мета-описаниям description и, иногда, по содержимому страницы.
Пользователям не нужны тысячи копий одинаковых страниц, поэтому, как правило, в поиске остается только одна — не всегда та, что нужно: вместо первой страницы может ранжироваться 51-ая. Кроме того, если на вашем сайте множество дублирующих друг друга страниц, то значит вы — поставщик не очень качественного контента.
Как проверить:
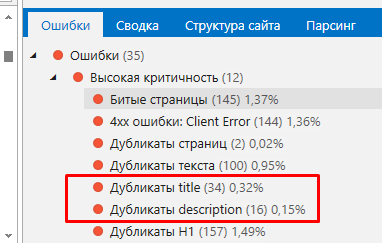
1. Просканировать сайт с помощью Netpeak Spider или Xenu, чтобы обнаружить дубликаты title и description, и изучить список проблемных страниц.
 Окно проекта в Netpeak Spider
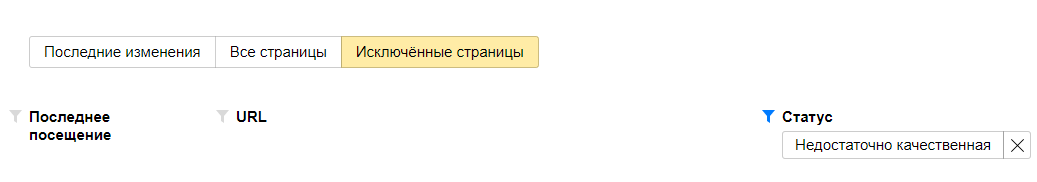
Окно проекта в Netpeak Spider2. Зайти в панель Яндекс.Вебмастер — Индексирование — Страницы в поиске — Исключенные страницы и проверить те, которым присвоен статус Недостаточно качественная. Если там есть страницы пагинации, то скорее всего дело в дублировании заголовков.
 Яндекс.Вебмастер: Исключенные страницы
Яндекс.Вебмастер: Исключенные страницыПроблема индексации товаров
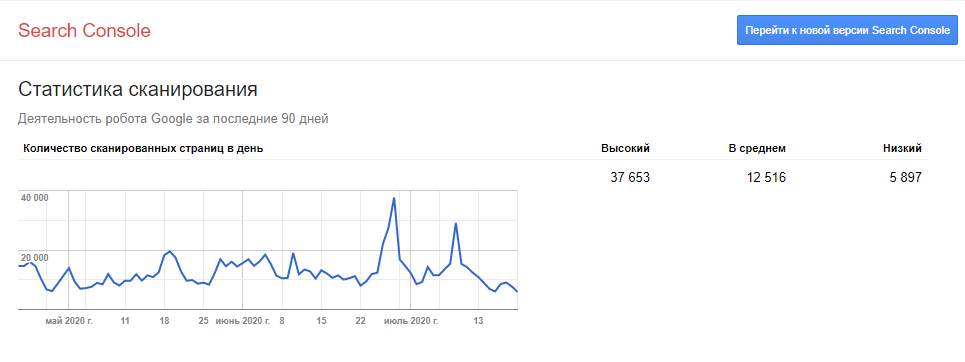
Краулинговый бюджет каждого сайта ограничен, потому что даже поисковики не обладают настолько мощными ресурсами, чтобы сканировать весь интернет каждый день. Вот пример трастового сайта с 44000+ страниц в индексе — средний показатель визитов ботов Google держится на уровне 12500. Если сайт меньше или на него никто не ссылается, то и посещений робота будет меньше.
 Скрин графика сканирования из Google Search Console
Скрин графика сканирования из Google Search ConsoleПри неправильно настроенной пагинации робот будет игнорировать большое число страниц листинга каталога, а значит не сможет просканировать размещенные на них товары.
Не рекомендуем полностью закрывать пагинацию от роботов — это только ухудшит ситуацию с индексацией товаров.
Как проверить:
Зайти в панель Яндекс. Вебмастер — Индексирование — Страницы в поиске — Все страницы и скачать список всех страниц из базы поиска Яндекса.
 Яндекс.Вебмастер: Страницы в поиске
Яндекс.Вебмастер: Страницы в поискеОтфильтровать строки в таблице по названию URL и проверить сколько карточек товаров попали в индекс. Если их меньше 90% от реально числа, то с индексацией есть существенные проблемы.
Настройка пагинации
Итак, без пагинации не обойтись, это действительно важные страницы сайта. Но как настроить SEO пагинацию правильно?
Адреса страниц пагинации
Адреса могут быть как статическими, так и динамическими.
Пример статического URL:
https://www.site-shop.ru/catalog/page-2/
Пример динамического URL:
https://www.site-shop.ru/catalog?page=2
Формат URLа не имеет решающего значения, его выбор, как правило, зависит от особенностей CMS.
Первая страница — это всегда начальная страница каталога, поэтому https://www.site-shop.ru/catalog/ и https://www.site-shop.ru/catalog/page-1/ будут по сути одной и той же страницей, дубликатами. Важно проследить, чтобы нигде в блоке навигации не формировалось ссылки на первую страницу с параметром. В любом случае обязательно проставьте 301 редирект с https://www.site-shop.ru/catalog/page-1/ на https://www.site-shop.ru/catalog/.
Помните, что нужно суметь обеспечить индексацию страниц навигации — то есть проставить на них ссылки на самом сайте. При выявлении плохой индексации добавьте ссылки также в sitemap.
Индексация пагинации
Есть несколько стратегий по управлению страницами пагинации, но сегодня ни про одну из них нельзя сказать, что она – та самая. Яндекс и Google молчат, вебмастера пробуют и ищут индивидуальный подход. Поэтому разберем все и выделим их особенности.
Ничего не делать
Этот путь всегда имеет место быть. Можно положиться на «умные алгоритмы» и никак не работать с пагинацией, однако результаты в таком случае непредсказуемы.
Закрыть страницы пагинации
Некоторые вебмастера советуют скрывать страницы пагинации, чтобы роботы не тратили время на обход неранжируемых страниц. Сделать это можно:
- размещением мета-тега <meta name=”robots” content=”noindex, follow” /> в секции страниц пагинации;
- добавлением соответствующей директивы в файл с инструкциями для роботов robots.txt.
Почему не стоит выбирать такой подход, мы уже разобрали выше: этот метод приносит проблемы с индексацией товаров и их ранжированием в поиске. Но потенциально он может пригодиться тем сайтам, в поисковом индексе которых содержится огромное число страниц пагинации: для того, чтобы хоть как-то уменьшить их количество.
 Страницы с мета noindex не будут проиндексированы роботом
Страницы с мета noindex не будут проиндексированы роботомЗдесь же стоит добавить и про второе значение атрибута content — follow/nofollow. Значение nofollow означает инструкцию для робота не выполнять переход по ссылкам на странице. Внутренние ссылки не стоит помечать nofollow в любом случае. Хорошо, если робот проигнорирует эти инструкции, но таким способом можно и прекратить сканирование, и нарушить передачу внутреннего веса другим страницам сайта.
Добавить на страницы пагинации rel=»canonical» со ссылкой на первую страницу
Несколько лет canonical-пагинация считалась оптимальной в Яндексе. Надо добавить тег с атрибутом rel=»canonical», указав первую страницу в качестве канонической. Например,
url: https://www.site-shop.ru/catalog/?page=3
 Яндекс утверждает, что его робот проходит по ссылкам на неканонических страницах
Яндекс утверждает, что его робот проходит по ссылкам на неканонических страницахВ качестве преимущества данного подхода можно выделить:
- прохождение краулером по ссылкам на неканонических страницах — ведь их индексация не запрещена — а значит возможно и индексирование самих товаров;
- страницы пагинации не попадут в индекс и не будут создавать дублей;
- также они не будут мешать ранжированию основных страниц.
Однако Яндекс не так давно пересмотрел концепцию поиска и теперь неканонические страницы попадают в индекс по усмотрению робота. Поэтому если мы используем такой метод, делаем SEO для страниц пагинации.
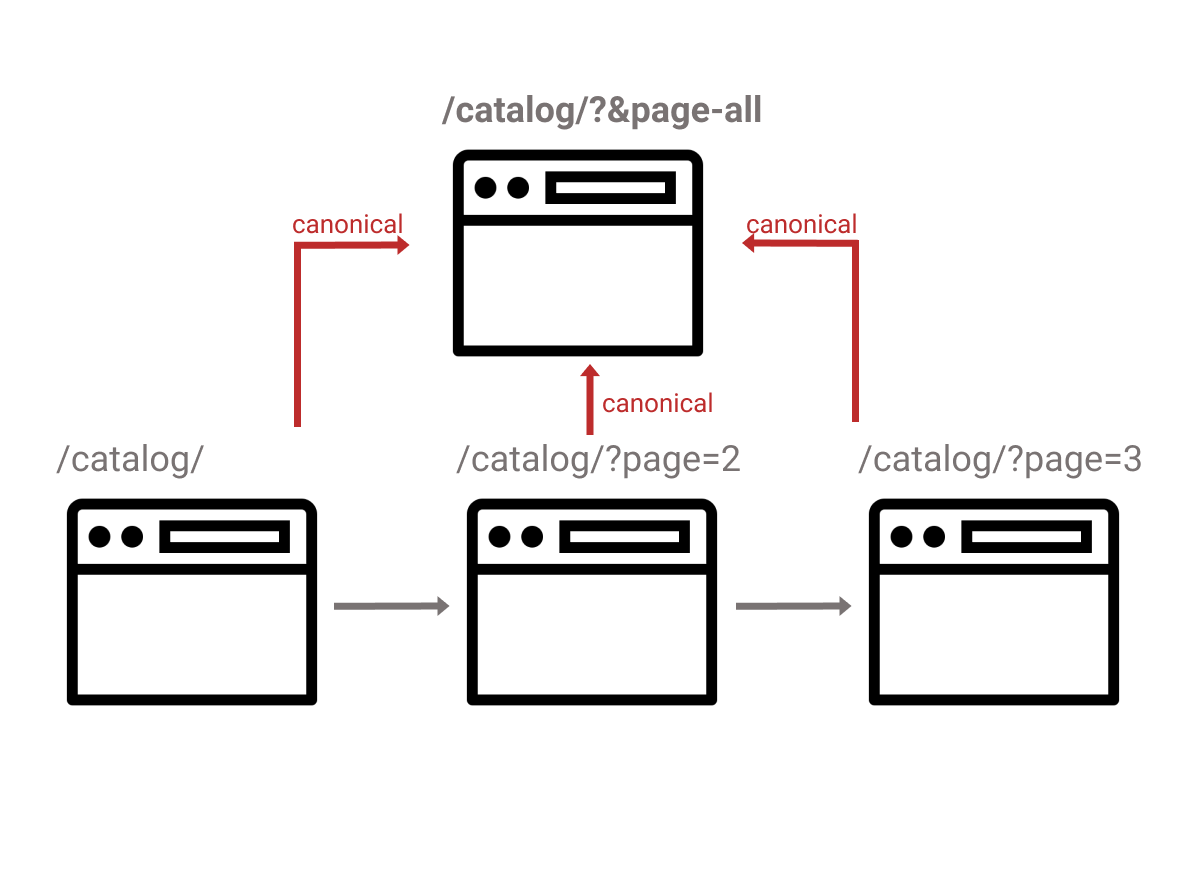
Добавить на страницы пагинации rel=»canonical» со ссылкой на страницу со всеми товарами
Алгоритмы Google считают single-page content (чем больше товаров на странице, тем лучше) оптимальным выбором. Соответственно, если уж мы делаем какую-то страницу канонической для пагинации, то это должна быть страница со всеми товарами.
Например, мы создаем страницу с параметром page-all и устанавливаем ссылку на нее типа Смотреть все на других страницах каталога. Также прописываем canonical для страниц пагинации, где канонический адрес это страница page-all.
url: https://www.site-shop.ru/catalog/
 Появляется новая страница на сайте со всеми товарами
Появляется новая страница на сайте со всеми товарамиЗдесь есть сразу несколько подводных камней:
- не на всех CMS можно легко внедрить данный метод;
- страница со всеми товарами будет долго и тяжело загружаться, особенно если товаров очень много, либо сильно пострадает в качестве после того, как мы попытаемся эту загрузку ускорить.
Как вариант данного метода выступает решение назначить страницей со всеми товарами первую страницу каталога, но от этого пострадает и ее скорость загрузки, а следовательно поведенческие факторы.
Официальные рекомендации Google по работе с пагинацией были удалены в 2019 году и больше не публиковались. Возможно, это стоит рассматривать как намек, что поисковик сам разберется в пагинации, как бы вы ее не реализовали. Главная задача — обеспечить индексацию ссылок на страницах пагинации.
Добавить на страницы пагинации rel=»canonical» со ссылкой на самих себя
И, наконец, еще один вариант использования canonical – установить для каждой страницы пагинации в качестве канонической саму себя.
 Этот подход распространен в англоязычном SEO
Этот подход распространен в англоязычном SEOПо сути этот метод похож на не делать ничего, но тут мы избегаем рисков дублирования среди страниц пагинации.
Использовать атрибуты next и prev
До марта 2019, когда ведущий аналитик и специалист по качеству поиска Google Джон Мюллер написал свой твит, эти теги также широко рекомендовались к использованию. Разметка prev-next указывает связь между страницами пагинации.
Для первой страницы мы указываем следующую за ней:
Для второй уже обозначаем и предыдущую страницу:
Для последней N-страницы указывается уже только предшествующая:
 Последовательная перелинковка страниц пагинации
Последовательная перелинковка страниц пагинацииНо, как оказалось, Google уже несколько лет не использует эту разметку для сбора сигналов с группы страниц пагинации. И на поиске это никак не отразилось.
Так что если на вашем сайте есть эта разметка, то не надо ее удалять — она никак не влияет на ранжирование сайта и страниц пагинации. Кроме того, prev-next рекомендована W3C и используется другими поисковиками и браузерами.
SEO пагинация
Самая большая неприятность, которую создают страницы пагинации, это дублирование друг друга. Как следствие, сложность с выбором релевантной страницы, трудности в ранжировании.
Как настроить страницы пагинации, чтобы избежать данной проблемы:
Уникализируем title
Надо прописать собственные маски для title страниц пагинации, чтобы не возникало повторов с заголовком основной страницы и между собой.
Например, первая (основная) страница раздела:
url: https://www.site-shop.ru/catalog/udochki/
title:
Удочки для рыбной ловли - купить удочку для рыбалки в интернет-магазине
Страница пагинации #2:
url: https://www.site-shop.ru/catalog/udochki/?page=2
title:
Удочки для рыбной ловли - купить удочку для рыбалки в интернет-магазине | Страница 2
или
Удочки для рыбной ловли - Страница 2
Короткий вариант более удобен и поместится на вкладке целиком.
Уникализируем description
Мета-описание description в том числе помогает поисковикам понять содержимое страницы. Если несколько страниц будут содержать одинаковое описание, то это как бы все про одно и то же. А если таких страниц много, то получается, что на нашем сайте мало информационной ценности. Поэтому все страницы, которые видит и обходит поисковик, должны иметь собственный уникальный description.
Уникализировать содержимое мета-тега можно опять же с помощью переменной “Страница #”.
Например, первая (основная) страница раздела:
url: https://www.site-shop.ru/catalog/udochki/
description:
Купить удилища для рыбалки в интернет-магазине. Каталог и цены удочек на сайте.
В наличии и на заказ 223 удочки от мировых производителей. Доставка по всей России.
Страница пагинации #2:
url: https://www.site-shop.ru/catalog/udochki/?page=2
description:
Купить удилища для рыбалки в интернет-магазине. Каталог и цены удочек на сайте - Страница 2.
Не допускаем повторов текста
Оптимизированный текст должен быть размещен только на первой странице раздела и не повторяться на страницах пагинации.
Использование пагинации в продвижении
Еще одна возможность применить страницы пагинации в SEO — использовать их в качестве посадочных для запросов близких по смыслу, но «не садящихся» на одну страницу.
Например, у вас магазин детской мебели и вы не имеете возможности разбить в каталоге колыбели и кроватки, они выводятся вперемешку в одном разделе. Тогда первую страницу раздела оптимизируем под более частотную группу «детские кроватки», а вторую — под «колыбель». Title, description и текст должны быть настроены отдельно для каждой страницы.
Пример пагинации: чек-лист
На практике конкретное решение по пагинации обуславливается, прежде всего, техническими возможностями и системой управления. Но какой бы способ не был реализован на вашем сайте, обязательно сверьтесь с нашим чек-листом.
✔ Каждая страница пагинации, начиная со второй, должна иметь собственный URL, динамический(/catalog/?page=2) или статический (/catalog/page2/). Выбор определяется оптимальностью технического решения.
✔ Страницы пагинации, для которых не хватает товаров, например page=100000000, должны отдавать 404.
✔ Первая страница в строке пагинации должна вести на основной урл, а не на page=1.
✔ Страница пагинации #1 (/catalog/?page=1) должна возвращать код ответа сервера не 200, а 301 на основную страницу раздела (/catalog/).
✔ Title каждой страницы пагинации отличается от title первой страницы и образуется по маске [Заголовок раздела — страница #], если не решено иное.
✔ Description страниц пагинации формируется по маске с использованием переменных «Название раздела» и «Страница #».
✔ Заголовок h2 на страницах пагинации не имеет критического значения. В зависимости от конкретной ситуации он может повторять заголовок на основной странице раздела или образовываться по маске «Страница # Название раздела».
✔ Если в разделе есть текстовый контент, размещенный до или после листинга, то его можно выводить на страницах пагинации только в том случае, если он содержит важную информацию для пользователя — например, условия покупки или доставки.
✔ При открытии какой-либо карточки товаров с любого места любой страницы пагинации при дальнейшем браузерном переходе Назад к каталогу пользователь должен вернуться именно к тому месту и к тем условиям выборки, из которых был совершен переход по ссылке.
✔ Если присутствует функционал сортировки по цене, названию и т. д., отсортированная выборка должна сохранять порядок элементов при переключении страниц.
✔ Если присутствует возможность сортировки выборки по цене, названию и т. д., она должна работать на всех страницах пагинации. При этом, если пользователь на момент сортировки находился не на первой странице, его должно перенести на первую с добавлением в урл параметров, соответствующим выбранным условиям сортировки.
что это, как ее сделать правильно с точки зрения SEO
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Пагинация на сайте — это навигационный ссылочный блок, который облегчает для пользователей переход и просмотр товарных позиций, страниц каталога, публикаций и так далее
.Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Пагинация — это ограничение показа информации, который используется для разбиения солидного массива данных на отдельные веб-страницы.
Чтобы понять, что из себя представляет пагинация, разберем простую аналогию. Когда мы используем справочную литературу или печатный каталог, мы видим, что информация в нем представлена в упорядоченном виде. Товарные позиции или профессиональная информация не представлены сплошным перечнем. Это позволяет облегчить использование издания и быстро найти то, что нужно. Пагинация решает аналогичные задачи: упростить просмотр товаров, сделать его удобнее.
Сегодня пагинации бывают нескольких типов:
- Прямая нумерация («1», «2», «3»…).
- Прямая с указанием позиций в списке («1-10», «10-20» …).
- Обратная с позициями («40-30», «30-20», «20-10» …).
Зачем нужна пагинация
Сегодня ведущие интернет магазины применяют пагинацию. Она значительно упрощает использование сайта. Представьте, что на одной странице размещен весь ассортимент, несколько тысяч изделий. Это определенно можно сделать, ведь интернет-страница безгранична, чего нельзя сказать о бумажной. Но нельзя забывать, что скорость соединения лимитирована, следовательно: чем больше товарных позиций на странице, тем дольше она загружается.
Таким образом, постраничная навигация используется для улучшения юзабилити сайта и увеличения скорости загрузки страниц.
Как сделать пагинацию
Разберем, как сделать пагинацию на скриптовом языке PHP, так как он сегодня чаще всего используется для разработки веб-приложений.
Итак, у нас есть много контента (перечень товарных позиций, различные заметки и так далее). Нам нужно организовать его для удобного представления на страницах сайта, то есть разбить его.
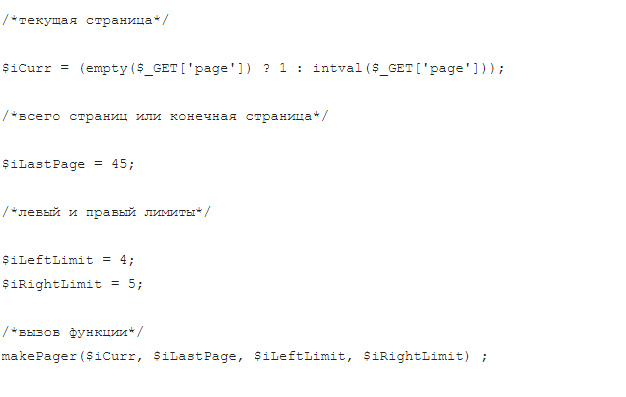
Для начала определяем, сколько у нас будет страниц, сколько из них будет отображаться в пагинации и какова текущая. Возьмем 45 страниц, текущую возьмем с $_GET’а (если ее нет, она равна 1). Число страниц, отображаемых в пагинации, оставляем гибким, чтобы корректировать число ссылок справа и слева от текущей.

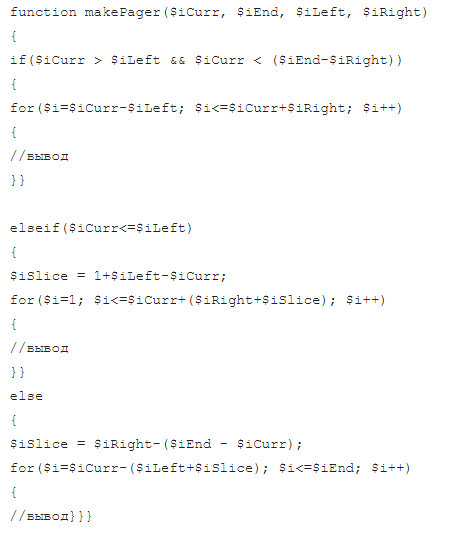
Мы прописали сами данные, приступим к разработке пагинации. Она реализуется с помощью специальной функции — makePage, которая задается 4 параметрами: $iCurr (текущая страница), $iLastPage (последняя страница), $iLeftLimit (лимит слева), $iRightLimit (лимит справа).
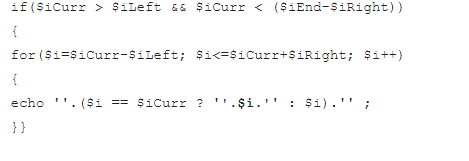
Прописываем код:

Вывод при этом может иметь следующий вид:

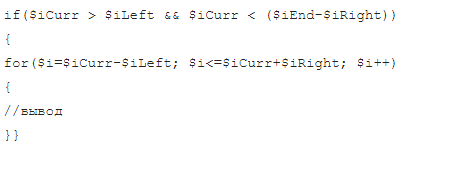
Рассмотрим написанный код. Наиболее простым вариантом из возможных является ситуация, когда мы в центре (к примеру, на странице 8), справа и слева свободно отображаются страницы.

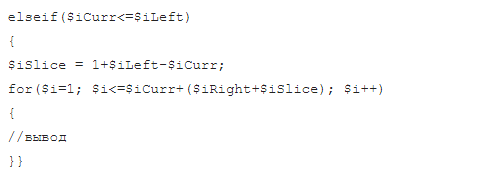
Если мы находимся в начале, используем другой код:

При этом $iSlice — это число элементов, которые не показываются с левой стороны, их нужно добавить с правой стороны.
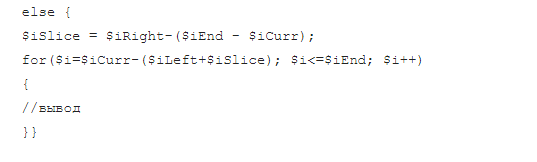
И последний вариант. Представим, что мы находимся в конце пагинации. Прописываем другой код:

На этом все.
Проблемы с пагинацией при SEO
Как вы выяснили, для юзабилити ресурса, пагинация — это всегда большой плюс. А вот для успешного СЕО продвижения пагинация может стать препятствием. Необходима правильная пагинация, в противном случае ресурс рискует потерять позиции в результатах поисковиков:
- Поисковики могут применить штрафные санкции за повторение контента.
- Товарные позиции долго индексируются, их трудно или вовсе нельзя найти через поиск.
Робот поисковиков находится на сайте ограниченное время. Представим, что бот зашел в интернет-магазин мужской одежды, где на каждой странице представлено 30-40 позиций, отличие позиций заключается лишь в наименовании брендов. Робот может просто не дойти до нужной позиции, потому что она находится на нижнем уровне. Однако владельцу интернет-ресурса нужно обратное, чтобы страницы были проиндексированы.
Если говорить о повторяющемся контенте, позиция поисковиков к нему резко отрицательная. Объясняется это просто: каждой странице должен соответствовать релевантный контент. Если контент схож, например, список товаров + описание групп одинаковые либо похожи, поисковику трудно определить релевантную страницу из представленных.Значимость страниц распыляется и теряется, главная страница уже не выделяется на фоне остальных. Следовательно, в выдаче поисковика сайт теряет позиции.
SEO и пагинация
Наша задача составить пагинацию таким образом, чтобы она нВ худшем раскладе не вредила СЕО, а в лучшем — улучшала позиции сайта в результатах выдачи поисковиков. Сделать это можно несколькими способами.
Закрыть пагинацию для индексации
Многие задаются вопросом, как закрыть страницы пагинации от индексации. Для этого есть несколько решений.
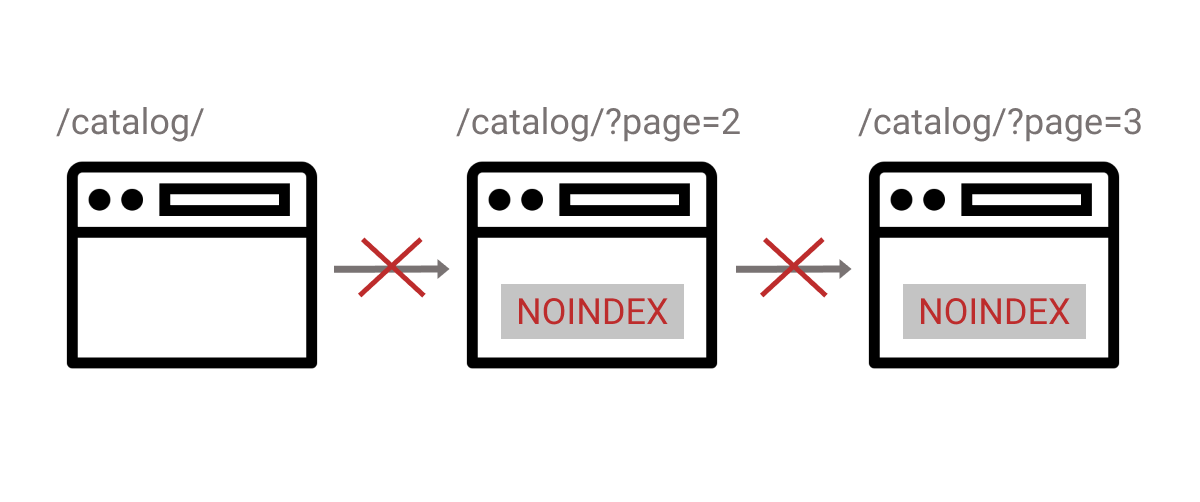
- Использовать мета-тег NOINDEX.
Здесь в «головную» секцию каждой страницы, кроме первой, мы вставляем строчку: . Таким образом мы не разрешаем роботу индексировать данную страничку, но позволяем проходить по ее ссылкам.
Здесь важно проработать XML карту ресурса. Если страницы ресурса динамичные, то есть можно использовать фильтры, ссылка первой веб-страницы должна выглядеть так: название домена/catalog. Со страниц «название домена/catalog?page=1» делаем редирект 301 на веб-страницу «название домена/catalog».
Важно учитывать ряд нюансов. Тег NOINDEX воспринимается индексом, однако Google его не читает. Если сайт обладает внушительном количеством динамичных страниц, на каждый из них нужно прописать NOINDEX. Весь контент при этом исключается из пагинации, кроме контента первой страницы.
- Использовать файл robots.txt.
Страницы пагинации имеют определенный вид «вид http://название домена/category/page/n», в которых n— номер страниц. Необходимо прописать robots.txt, присвоить ему определенную команду: «Disallow: /category/page». Данный способ универсален и подходит для любых поисковиков. Однако нюанс сохраняется: весь контент со страниц пагинации, кроме контента первой, будет исключен.
Применять страницу «Смотреть все» и тег CANONICAL
Смысл в следующем: создается веб-страница, где будут отображаться все имеющиеся товары. Для поисковиков данная страница указывается как каноническая через тег CANONICAL.
Здесь также не обойтись без нюансов: если товаров много, такая страница будет загружаться долго. Зато тег распознается всеми поисковиками (Google считает его приоритетным) и контент будет полностью проиндексирован.
Есть и минусы: имеются ограничения объема и качества контента, а при большом количестве товарных позиций и фильтров, необходимо прописать CANONICAL для каждой динамической страницы.
Правильная индексация страниц пагинации — Офтоп на vc.ru
Что такое пагинация
Пагинация (pagination, пейджинг, листинг) происходит от слов «page» и «navigation» и в буквальном смысле означает «постраничную навигацию». Вывод массива данных (например товаров в категории интернет-магазина) с разбиением на несколько страниц.
Если показывать все товары на одной странице, то при большом количестве их загрузка может занять много времени и замедлить работу браузера. Поэтому задача пагинации — представление ассортимента товаров в наиболее удобном для пользователя виде.
Нужно ли закрывать ее от индексации
Однозначно — не нужно. Но для того чтобы пагинация не вредила продвижению сайта, необходимо выполнить определенные настройки.
К сожалению, на момент написания заметки ни в одной CMS данный функционал не реализован полноценно, что заставляет проводить доработки и вносить правки в логику работы. Если этого не сделать, то
страницы-пагинации будут дублировать контент, заголовки и мета-теги первой страницы, а поисковые системы, как известно, негативно относятся к дублям на сайте.
Отношение к пагинации у Яндекса и Google
В своем блоге Яндекс советует использовать атрибут rel=»canonical» тега <link>, в котором в качестве канонического адреса необходимо указывать первую страницу. В поиске будет участвовать только она одна, но остальные страницы будут посещаться поисковым роботом, с которых он перейдет на страницы товаров.
Пагинация — Технологии Яндекса
Разделение ответа на несколько страниц. Доступно во всех версиях API ADFOX. Пагинация используется во всех запросах.
Запрос списка всех кампаний, где на каждой странице будет выведено по 25 кампаний.
https://adfox.yandex.ru/api/v1?object=account&action=list&actionObject=campaign&offset=0&limit=25Запрос для просмотра второй страницы с 25 кампаниями:
https://adfox.yandex.ru/api/v1?object=account&action=list&actionObject=campaign&offset=25&limit=25В ответе на запрос добавлен блок пагинации с информацией о том, сколько всего страниц, на какой странице сейчас находится ответ, общее количество объектов, сколько объектов выведено на данной странице и ссылки на первую, предыдущую, следующую и последнюю страницы.
Пример блока пагинации в ответе:
...
<links>
<first>
<![CDATA[
https://adfox.yandex.ru/api/v1?object=account&action=list&actionObject=campaign&offset=0&limit=5
]]>
</first>
<prev>
<![CDATA[
https://adfox.yandex.ru/api/v1?object=account&action=list&actionObject=campaign&offset=0&limit=5
]]>
</prev>
<next>
<![CDATA[
https://adfox.yandex.ru/api/v1?object=account&action=list&actionObject=campaign&offset=10&limit=5
]]>
</next>
<last>
<![CDATA[
https://adfox.yandex.ru/api/v1?object=account&action=list&actionObject=campaign&offset=80&limit=5
]]>
</last>
<limit>5</limit>
<offset>5</offset>
<total_pages>17</total_pages>
<page>2</page>
<total_rows>85</total_rows>
<rows>5</rows>
...first
Ссылка на первую страницу.
prev
Ссылка на предыдущую страницу.
next
Ссылка на следующую страницу.
last
Ссылка на последнюю страницу.
total_pages
Общее число страниц.
page
Номер страницы, на которой сейчас находимся.
total_rows
Общее количество объектов.
rows
Сколько объектов выведено на странице.
Что такое pagination и её правильная оптимизация
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Что такое pagination?
Pagination (пейджинг, пагинация, листинг)
Это ограниченный показ части информации, использующийся для того, чтобы разбить большой массив данных на веб-странице. Обычно представляет собой навигационный ссылочный блок.
Различается несколько видов:
- прямой с нумерацией (1,2,3)
- прямой с указанием позиций в списке (1−20, 21−40)
- обратный с указанием позиций в списке (новое, 600−31, 30−1)
Временной лимит посещения сайта поисковыми роботами
Да, не только людям свойственна нехватка такого тягучего и вечно ускользающего вещества как время. Пребывание бота на страницах сайта строго лимитировано. Количество проведённого времени определяется за счёт соотношения частоты обновления контента, траста и некоторых других показателей. Естественно, что отведённого временного интервала на индексацию всех необходимых страниц ресурса боту не хватит. Особенно если он потратит его на проверку огромного количества вкладок пагинации (товаров, статей, видео и т. д.).

Проблема с дублями
К идентичному контенту даже в рамках одного сайта поисковики относятся крайне негативно. В зависимости от той или иной структуры вашего листинга, велика вероятность того, что некоторые страницы могут иметь одинаковое содержание (текст, мета-теги). Дубли, скорее всего, вызовут недовольство у поисковых систем, что приведёт к проседанию страниц в выдаче.

Человеческий фактор
Большинство пользователей обычно просматривают не более 2−3 страниц из предложенного списка. Следовательно, с позиции ниже 10-той — трафика можно не ждать.
Неудобство юзабилити
Использование числового списка становится крайне неудобным, по причине того, что многие веб-дизайнеры, исходя из принципа экономии места на сайте, делают «циферки» помельче.
Не нужно, но… необходимо
Для продвижения, как правило, страницы пагинации дальше первой не нужны, но для получения ссылок на новости или товары их необходимо проиндексировать.
Способы решения проблем SEO оптимизации постраничного пейджинга
Расширение навигации сайта
Рэнд Фишкин (гений, плейбой, стиляга, сооснователь MOZ, SEO специалист и маркетолог с мировым именем) в одном из своих видеоуроков советует пересмотреть стратегию навигации сайта. А именно — заменить постраничный пейджинг, созданием каталогов второго и третьего уровня.

2. Устранение постраничной навигации страниц пагинации посредством noindex
Плюсы:
- Данный вариант решения проблемы достаточно прост для реализации относительно других нижеперечисленных решений.
Минусы:
- Исключает возможность индексировать весь постраничный контент.
- Товары, находящиеся в глубинах каталога, очень долго дожидаются своей очереди на апдейт.
- Большое количество фильтров и товаров в каталоге равно большому количеству динамических страниц, на которых следует прописать мета-тег noindex.
Главная цель данного варианта — удаление из видимости поисковых роботов всех страниц листинга, кроме первой (главной), при этом обеспечиваем индексацию всех товаров/страниц, принадлежащих данному каталогу.
Данная процедура осуществляется посредством добавления в <head> мета-тега :
<meta name="robots" content="noindex, follow"/>
3. Запрет индексации сайта при помощи файла robots. txt
Просто прописываем директиву: Disallow: /category/pagе
Минус: Исключает контент со всех страниц листинга, кроме первой.
4. Тег canonical и страница «Смотреть всё» для страниц пагинации

Плюсы:
- Понимает как Google, так и Яндекс (для Google является приоритетным способом исключения из индексации).
- Вся информация индексируется через веб-страницу «Смотреть всё».
Минусы:
- Качество картинок и общий объем контента будет под определёнными ограничениями.
- Увы, для поисковой системы Яндекса canonical не является директивой. Если контент на страницах пейджинга не будет идентичен, то поисковой бот обязательно проигнорирует этот тег.
- Благодаря большому количеству фильтров и страниц, возрастает количество динамических страниц на которых нужно прописать данный тег.
Этот вариант сео оптимизации подразумевает под собой создание одной веб-страницы, на которую будет выводиться весь ассортимент каталога, и при помощи тега canonical поисковым системам указывается на данную страницу, как на каноничесную.
Достаточно прописать в <head> следующую строку:
<link rel="canonical"href="http://названиедомена/ abajyru/?&show_all=yes" />
5. Asynchronous Javascript and XML
Плюсы:
- Каталог для поисковых систем выглядит как одна единая веб-страница. Как итог: весь контент будет проиндексирован, и исключается возможность появления дублей.
- Страница загружается не так долго, как в случае с «Показать всё».
Главная идея данного варианта SEO оптимизации — при прокрутке страницы вниз, автоматически подгружается новый контент. Достигнуть такого результата можно при помощи AJAX (Asynchronous Javascript and XML), позволяющей осуществлять обмен данными между сервером и браузером в фоновом режиме.
6. Решение проблемы пагинации при помощи тегов rel=»prev»и rel=»next»
Плюсы:
- Индексации подвергается весь контент.
- Не требует сложного ПО.
Минусы:
- Данный тег не воспринимает Яндекс.
- HTML код прост, но создается большой объем работы для прописывания всех необходимых цепочек.
Принцип достаточно лёгок: при помощи тегов Google получает команду при индексировании объединить все страницы, на которых прописан данный код, в одно целое.
Пример для трёх страниц каталога:
<link rel="next" href="http://наименование домена/page2.html>
<link rel="prev" href="http://наименование домена/page1.html>
<link rel="next" href="http://наименование домена/page3.html>
<link rel="prev" href="http://наименование домена/page2.html>
Все вышеперечисленные способы решения проблемы сео пагинации по своему хороши. Всем удачи.

Над материалом работали:

Анастасия Жуковская
Специалист по продвижению сайтов
Что такое разбиение на страницы? И как это реализовать на своем сайте

- Функции
- White Label Reports
- Встраиваемый инструмент аудита
- Поисковый робот
- API
- Стоимость
- Блог
- Главная страница блога
- Справочные руководства SEOptimer
- Новости SEOptimer
- Концепции SEO
- Концепции цифрового маркетинга
- Концепции дизайна веб-сайтов
- Практические руководства
- Подробнее
- Бесплатные инструменты
- Около
- Услуги SEO
- Расширение Chrome
- Расширения браузера
- Логин
- Premium — Бесплатная пробная версия

- Функции
- White Label Reports
- Встраиваемый инструмент аудита
- Поисковый робот
- API
- Стоимость
- Блог
- Главная страница блога
- Справочные руководства SEOptimer
- Новости SEOptimer
- Концепции SEO
- Концепции цифрового маркетинга
- Концепции дизайна веб-сайтов
- Практические руководства
- Подробнее
- Бесплатные инструменты
- Около
- Услуги SEO
- Расширение Chrome
- Расширения браузера
- Логин
- Premium — Бесплатная пробная версия

- Возможности
- White Label Reports
- Встраиваемый инструмент аудита
- SEO Crawler
- API
- Ценообразование
- Блог
- Blog 9000
- Blog Home
pagination — Как разбить Django на страницы с другими переменными get?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
php — Как мне добавить нумерацию страниц в свой код? Каков следующий шаг, чтобы эта разбивка на страницы заработала?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
- Переполнение стека Помогите чат
php — url первой страницы wordpress
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
