Как сделать простую маску в Instagram. Пошаговая инструкция со скриншотами и материалами
Автор : Александра Наконечная, Instagram-профиль
● SMM-блогер, 550+ постов по продвижению по хэштегу #nadmorem_smm , регулярные бесплатные мастер-классы и интенсивы по продвижению
● Сооснователь онлайн-школы Инстаграм-специалистов instagram.com/we.smm.school
● Специалист по стратегии, контенту, рассылке и блогерам
● Создатель масок
Что понадобится во время урока?
● Материалы https://drive.google.com/open?id=1ItO9AN4S71eEeb1Sw27kWYL44-ovh5A8
● Приложение на телефон для тестирования маски https://apps.apple.com/ru/app/spark-ar-player/id1231451896
● Приложение на компьютер для создания масок https://sparkar.facebook.com/ar-studio/download
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
План урока
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.
Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
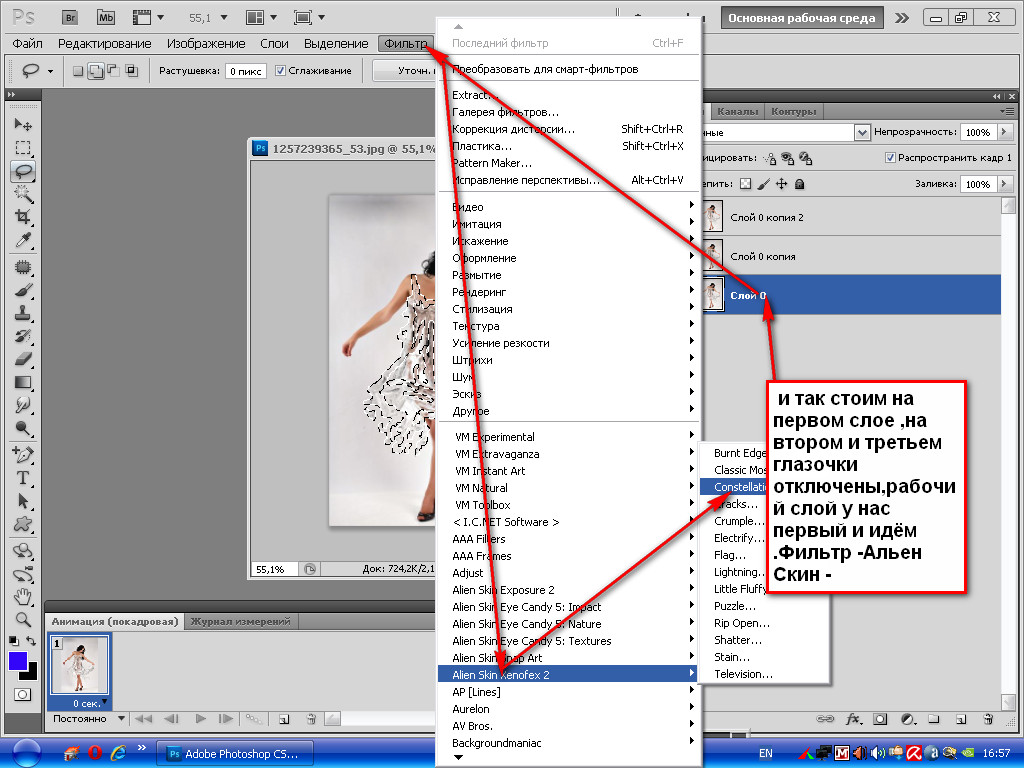
1.1 Открываем фотошоп.
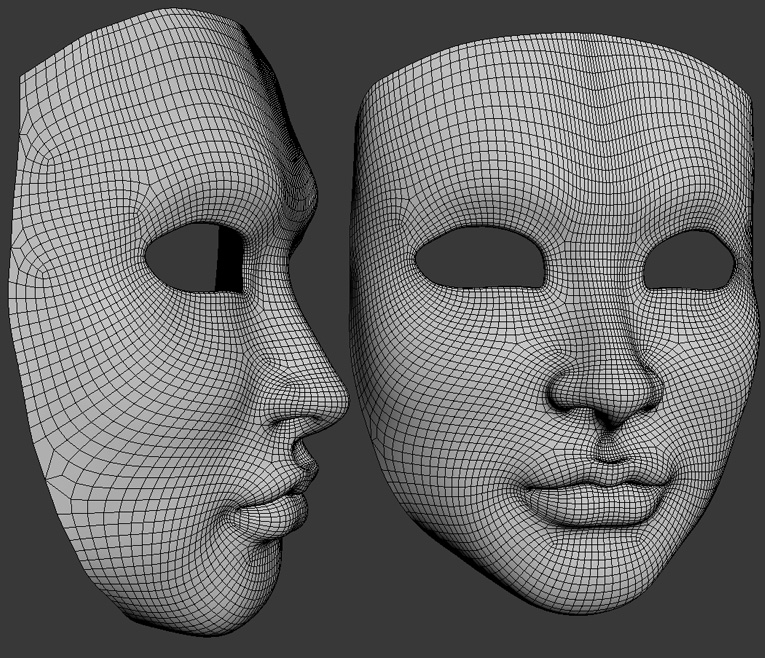
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.png и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.
Этап 1.1 — Сетки в фотошопе1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Паразайт — удобный сервис автопостинга, аналитики и работы с личными сообщениями в Инстаграме.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
1.5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
Этап 1.2 — Размещение рисунка1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.
Этап 2 — Создание FaceMesh с ретушью.
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.
Этап 2.1.1 — Рабочая зонаЭто твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т.д., а в другой — с материалами, текстурами, 3D объектами.
Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.

Важно!
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
Этап 2.2 — Добавление трекерНажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.
Этап 2.3 — Добавление трекераЭтап 2.4 — Затем нажимаешь Insert и добавляешь уже FaceMesh.Этап 2.5 — Иерархия.Получится вот такая иерархия. FaceMesh находится под FaceTrecker. Это значит, что наша маска будет повторять движение лица. Если вдруг она у тебя отдельно — просто перемести ее под трекер курсором. После добавления меша появляется странная сеточка на лице у человека. Самое время добавить к ней материал.
И да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.
Двойным нажатием на любой объект его можно переименовать.
Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.
Этап 2.8 — Материал появился в AssetsОтлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.
Этап 2.9 — Тип материалаНажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Standart — материал будет отражать свет, у него будет тень и свет, будет объем. Для рисунка не очень хороший вариант. Но шикарный вариант для 3D моделей.
Flat — материал не будет отражать свет. Для рисунков на лице — это твой вариант!
Retouching — сглаживание кожи и пространства. Выбираем его.
Выбираем его.
Если ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Этап 3 — Создание FaceMesh с рисунком.
Этап 3.1 — Создание нового мешаСоздаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.
Этап 3.2 — Создание нового материалаЗдесь выбираем создать новый материал.
Этап 3.3 — Создание текстуры для материала.Поздравляю, мы добрались до текстур). Чтобы на лице появился рисунок нужно к материалу добавить текстуру. Жмем на “Choose file” и выбираем текстурку с нашим рисунком на компьютере.
Жмем на “Choose file” и выбираем текстурку с нашим рисунком на компьютере.
Она отобразится у тебя в Assets в кладке с текстурами.
ВАЖНО! Бывает, что текстура выглядит мутно и ее будто размазывает по лицу :
Этап 3.5 — Размытая текстураЭто проблема в сжатии текстуры. Нужно изменить ее настройки и проблема быстро уйдет.
Этап 3.6 — Настройки текстурыВыбираем текстуру. Переходим в рабочую зону справа. Немного пролистываем настройки вниз. Находим сжатие “Compressing”. И выбираем Smart. Все сразу же приходит в норму.
Этап 3.7 — Прозрачность материалаИногда рисунок на лице может казаться слишком четким и ярким. Поэтому можно немного отрегулировать прозрачность в меньшую сторону. Для этого нажимаем на материал с рисунком, листаем настройки справа вниз и находим прозрачность. Это НЕ обязательно, просто как элемент “улучшайзинга”.
ВСЕ!
Этап 3. 8 — Done
8 — DoneНу вот и все, маска готова. Сделать маску с рисунком и ретушью — “изи катка”. После пары попыток на сборку маски у тебя будет уходить минут 10-15 максимум.
Этап 4 — Тестирование маски.
Важно протестить внешний вид маски на телефоне перед экспортом. Инструкция :
- Подсоединяешь к компьютеру через USB-кабель телефон;
- Открываешь на телефоне приложение Player;
- Нажимаешь на кнопочку Mirror в приложение Spark Ar на компьютере;
- Ждем пару минут передачи данных на телефон;
- Тестируешь.
У меня эта кнопочка в верхнем правом углу. Разные версии Spark Ar — разное расположение. Ориентируйся по внешнему виду.
Старайся максимально крутить головой, улыбаться и т.д. чтобы увидеть все косяки. Маска может хорошо выглядеть анфас, но в профиль …
К слову, у меня Mac Air 2017, который начал конкретно подвисать на Spark Ar. Особенно на масках с летающими частицами. Поэтому возможность тестировать маски на телефон — это просто спасение, так как приложение на телефоне не вылетает.
Поэтому возможность тестировать маски на телефон — это просто спасение, так как приложение на телефоне не вылетает.
Я просто останавливаю анимацию лица в приложении на компьютере, вношу все изменения в маску, отправляю ее на телефон и отслеживаю внешний вид с изменениями уже на iPhone. У кого не супер-мощное устройство берите этот вариант себе на заметку.
Этап 4.2 — Остановка анимацииИ да, ПОСТОЯННО СОХРАНЯЙ ПРОЕКТ. Вылетает зараза!
Этап 5 — Экспорт маски.
Этап 5.1 — Экспорт маскиТут еще проще, чем с тестированием маски. Нажимаешь кнопочку экспорта и все. Именно этот файл потом загружается на Spark Ar Hub. Не файл проекта, а именно файл экспорта!
Перед экспортом поудаляй все ненужные текстуры, меши и т.д. Они добавляют веса файлу.
Этап 6 — Загрузка маски.
Где загрузить маску?
Вот здесь https://www.facebook.com/sparkarhub/
Просто следуй инструкции и не спеши. Ничего сложного в этом нет, главное не паниковать и выбирать правильный аккаунт для загрузки.
Ничего сложного в этом нет, главное не паниковать и выбирать правильный аккаунт для загрузки.
Что нужно для загрузки маски?
Файл экспорта и отрисованная иконка. Файл-исходник иконк у тебя есть в материалах Instagram-Template, правила по рисунку иконки тут https://sparkar.facebook.com/ar-studio/learn/documentation/design/effect-icons/ .
Посмотреть готовую маску из статьи можете тут.
Лучший блог про Instagram в социальных сетях.
Подписался на свежие статьи?
Лучший еженедельный подкаст про Digital, SMM и мир рекламы — Полусладкий подкаст.
Уже слушал последний выпуск?
Как добавить маску слоя в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
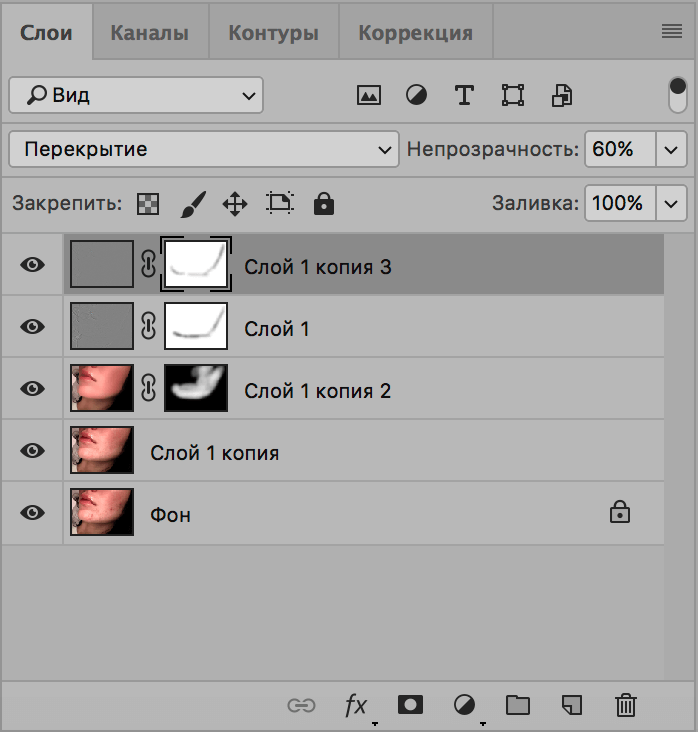
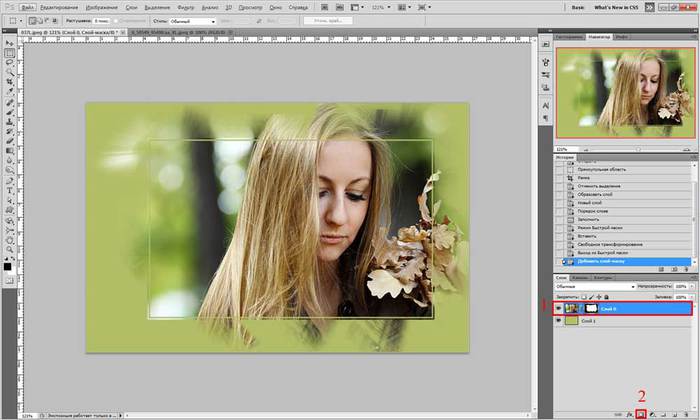
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
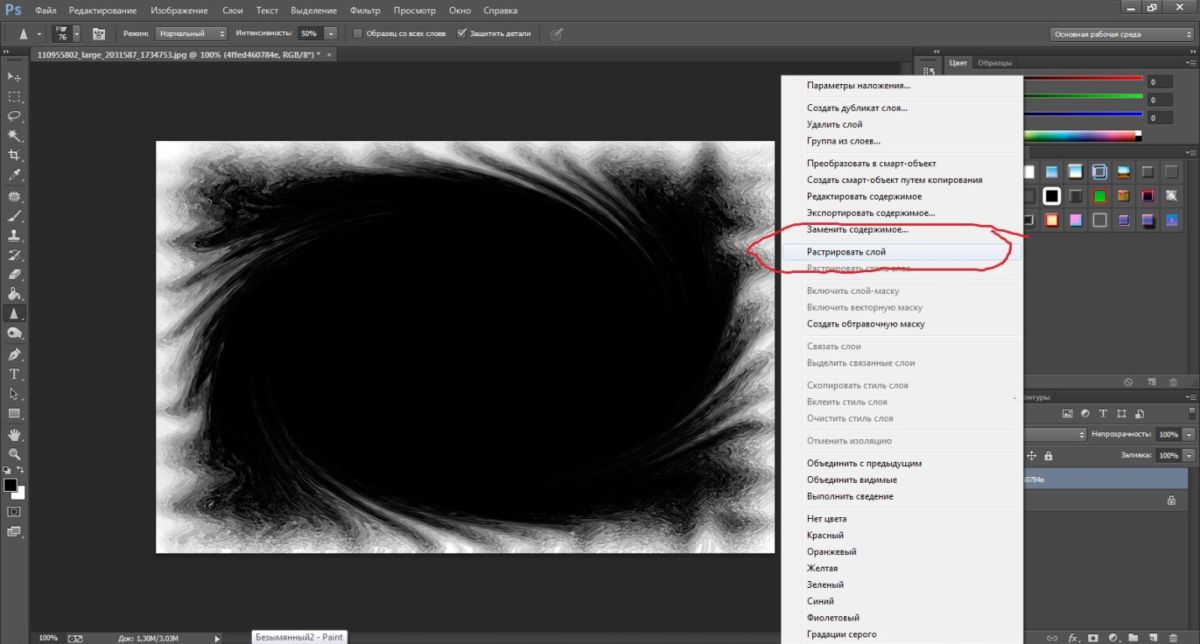
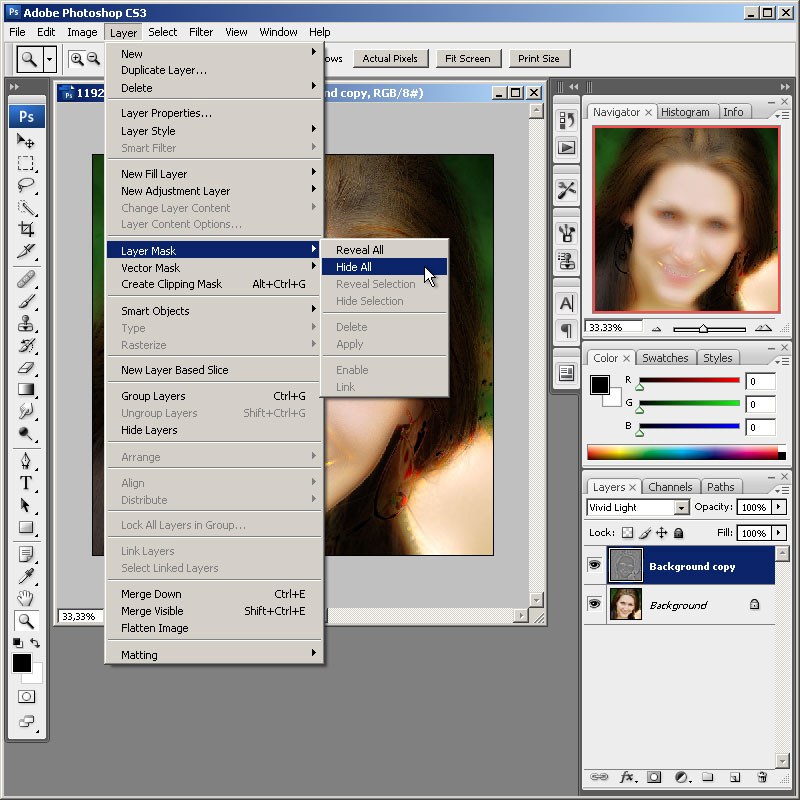
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
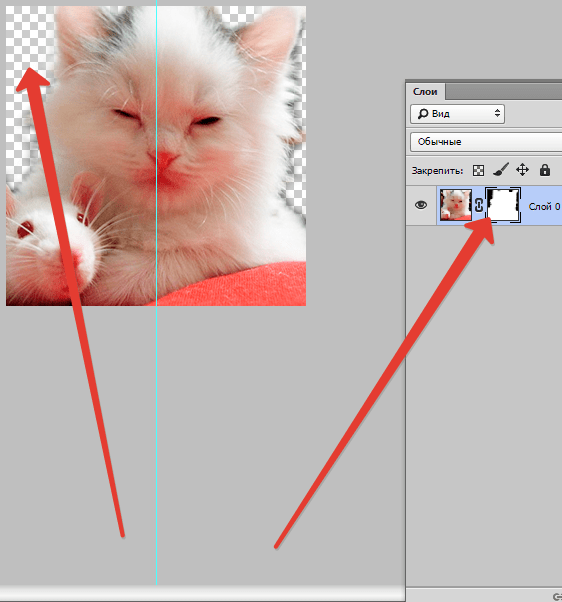
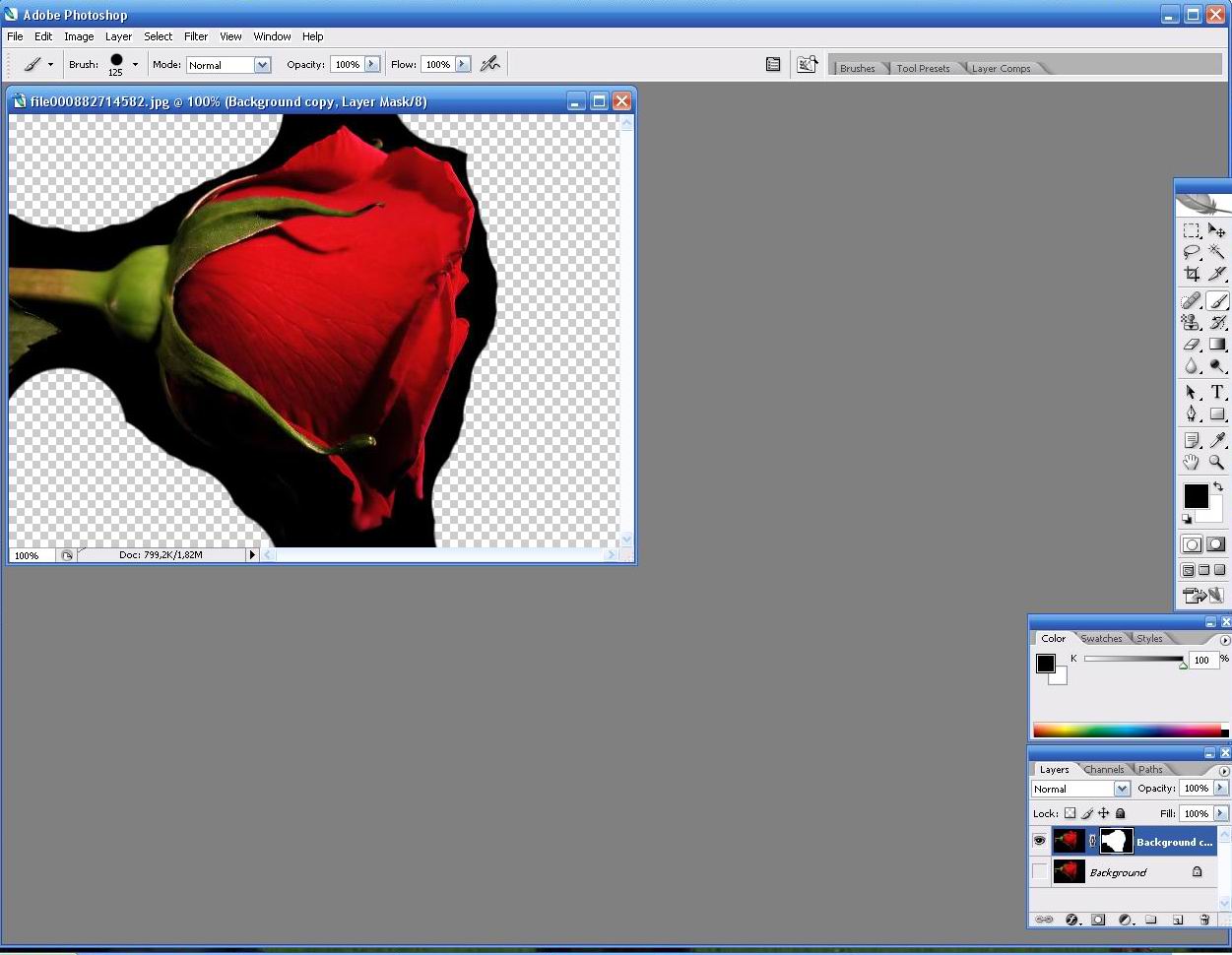
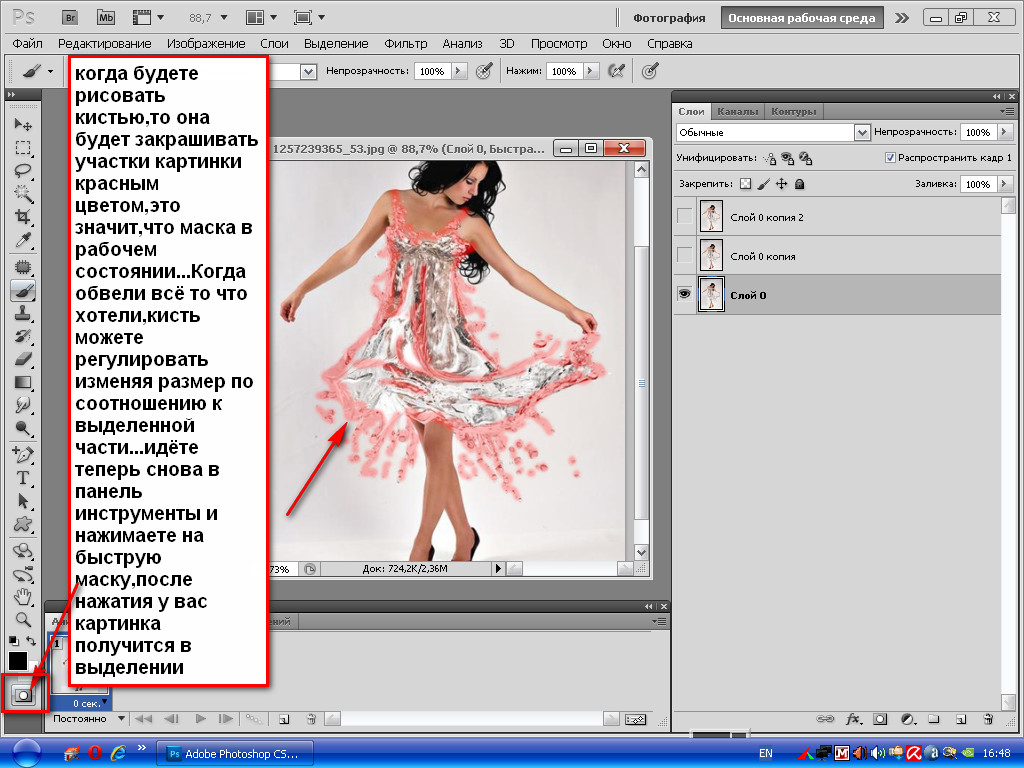
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
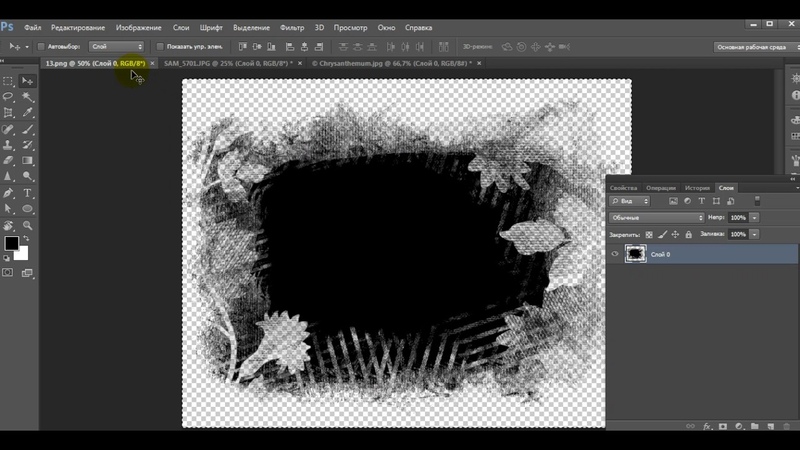
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
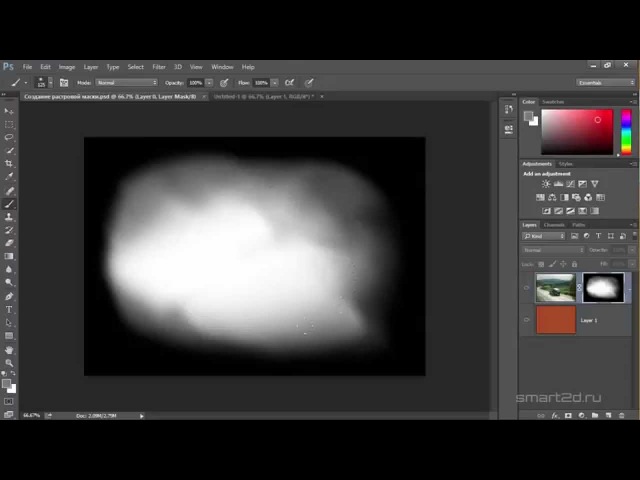
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
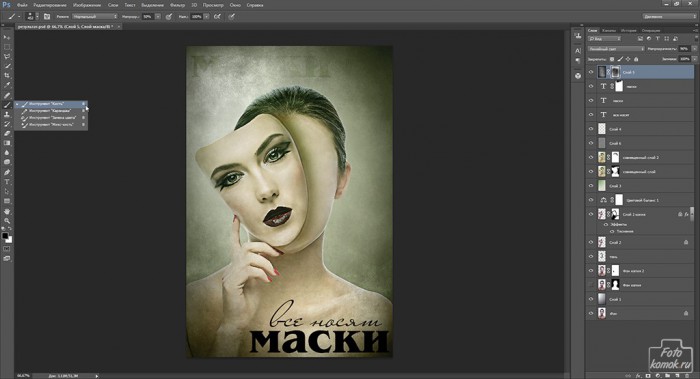
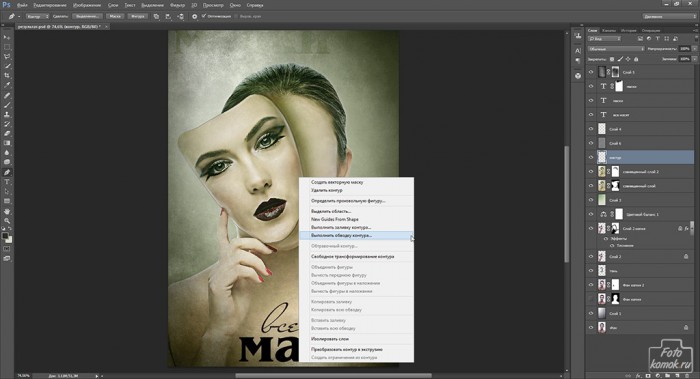
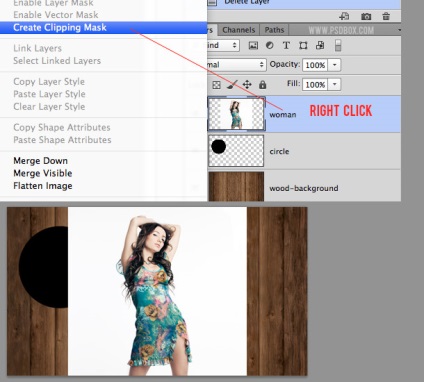
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
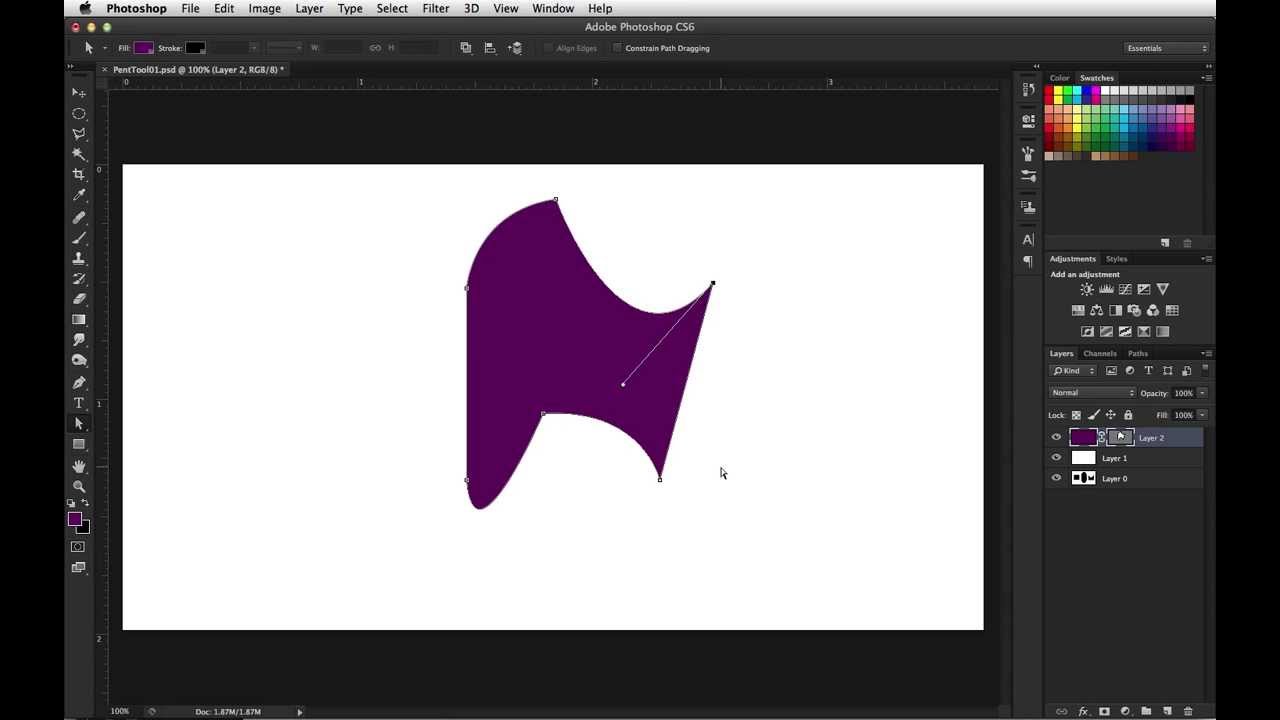
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
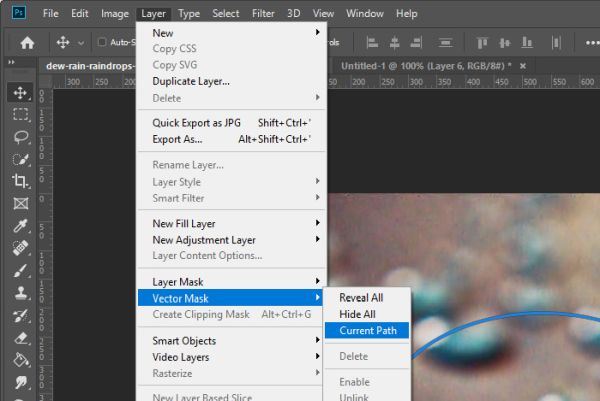
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
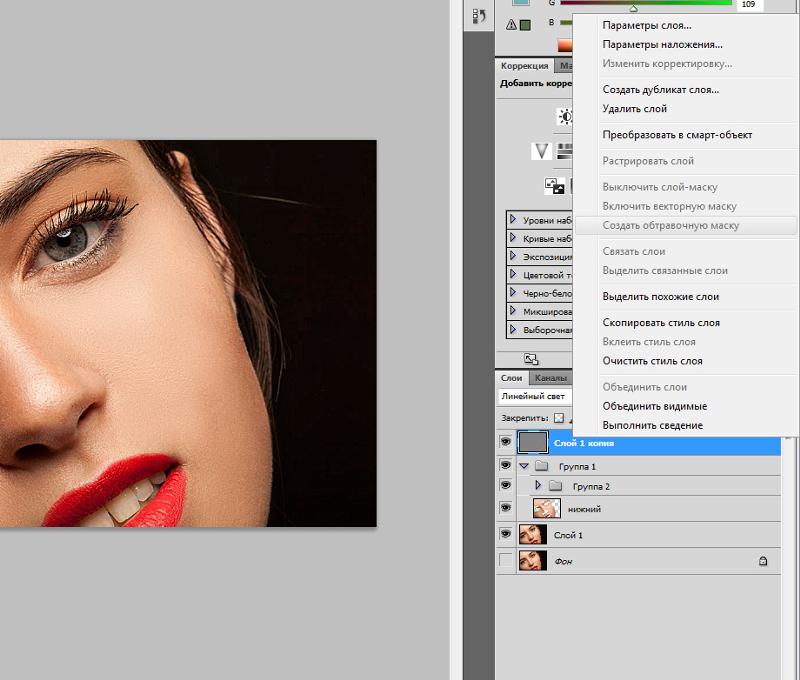
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
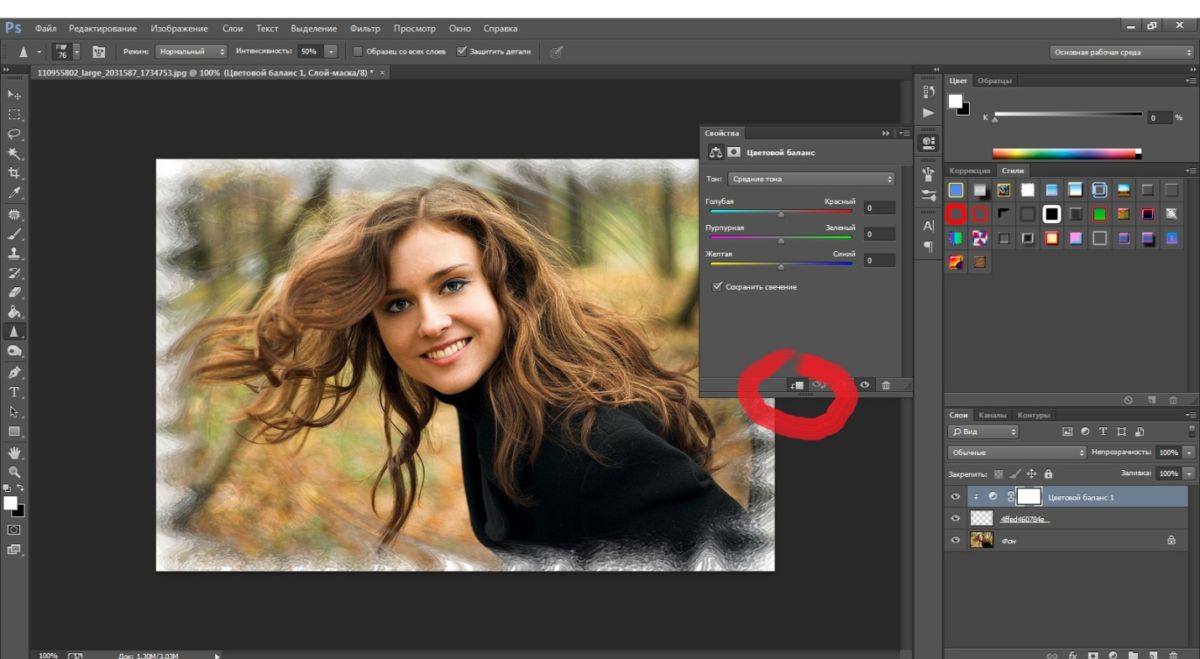
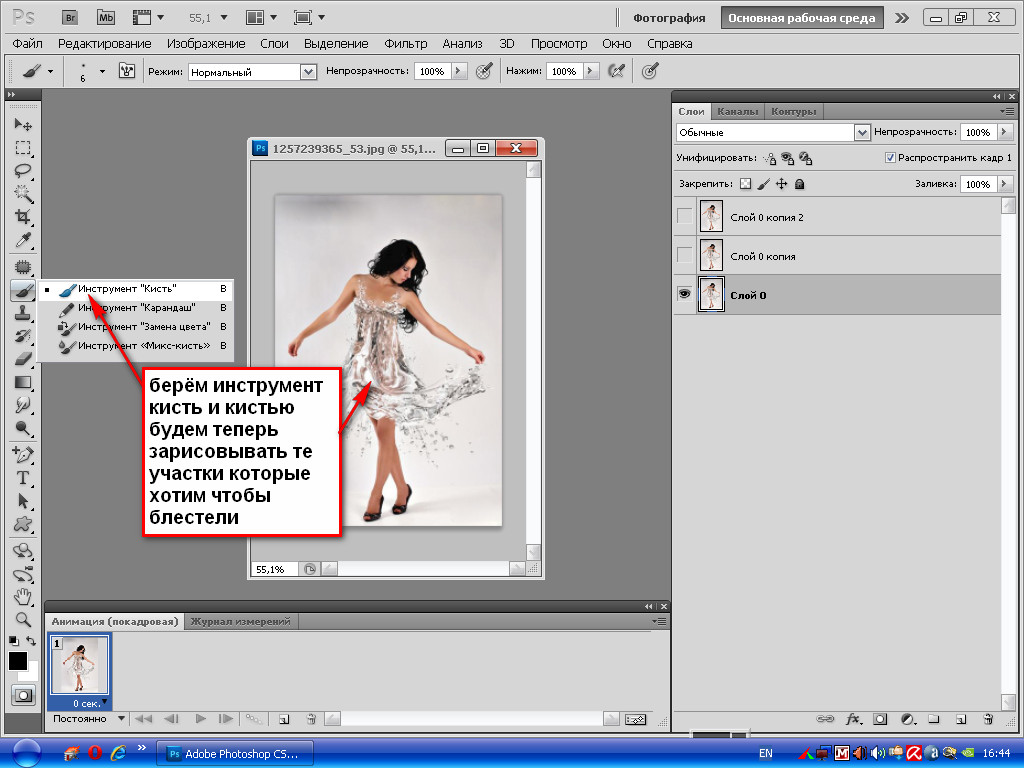
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
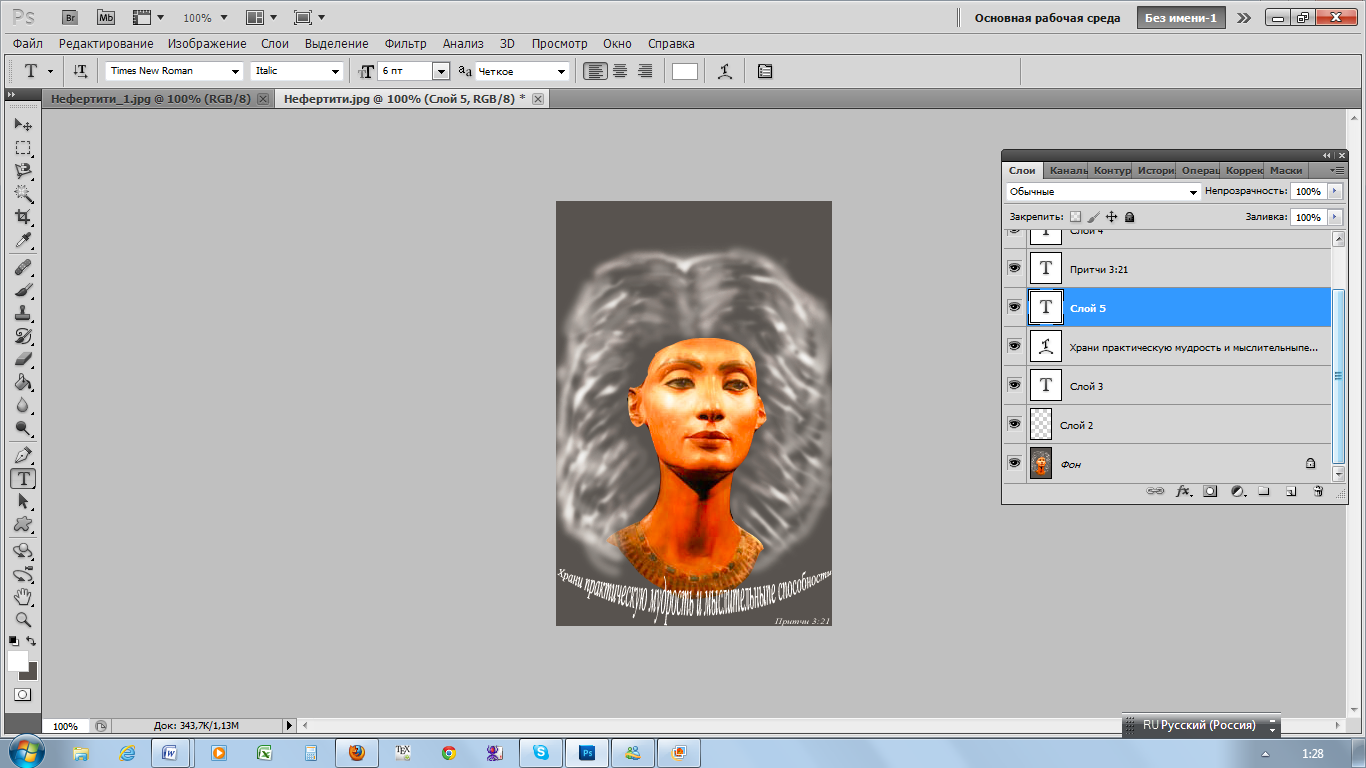
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
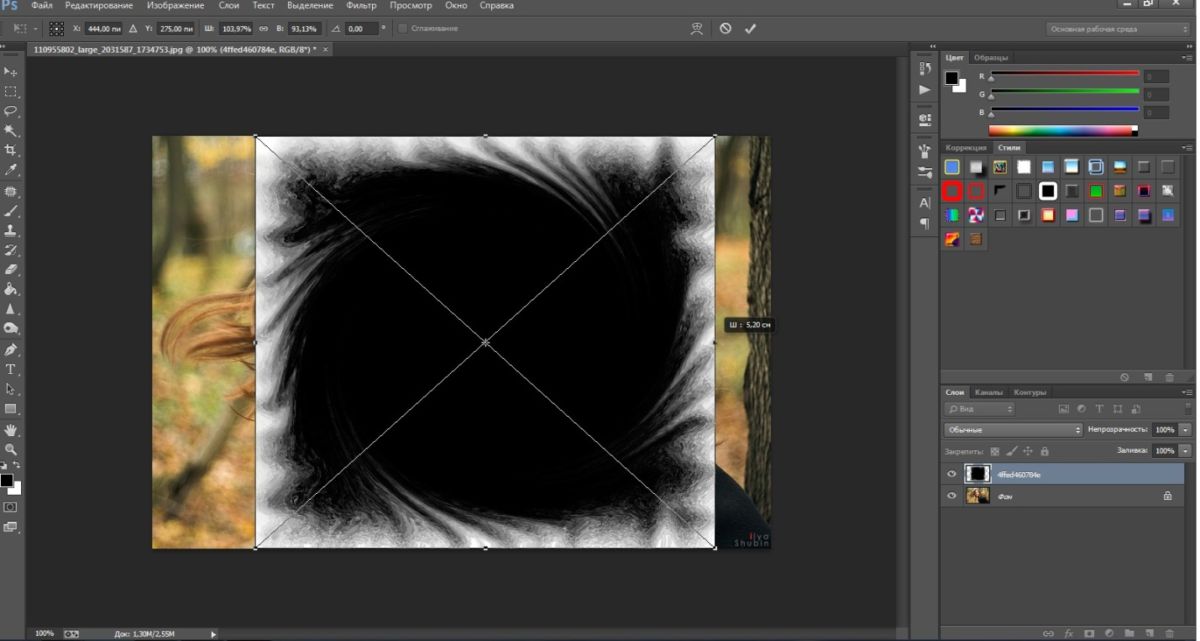
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски – маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска – это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет – маскирует (100% прозрачности), а серый цвет – предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
Как добавить маску к слою?
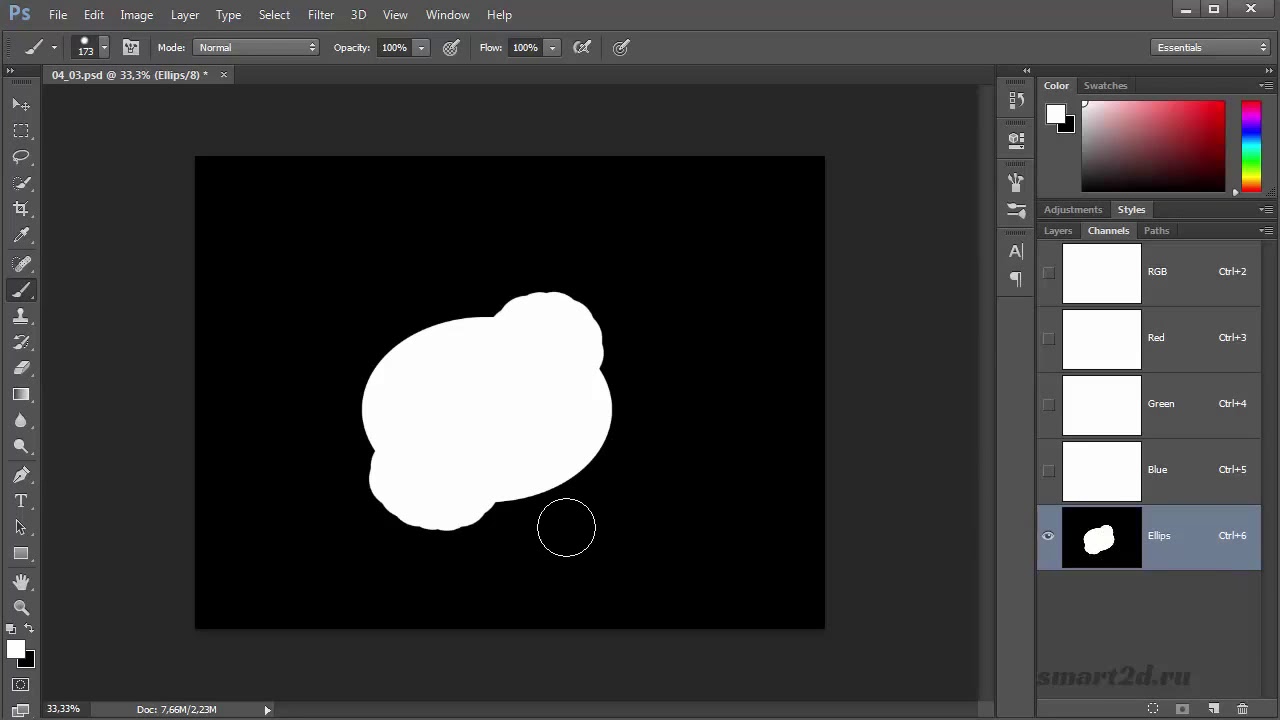
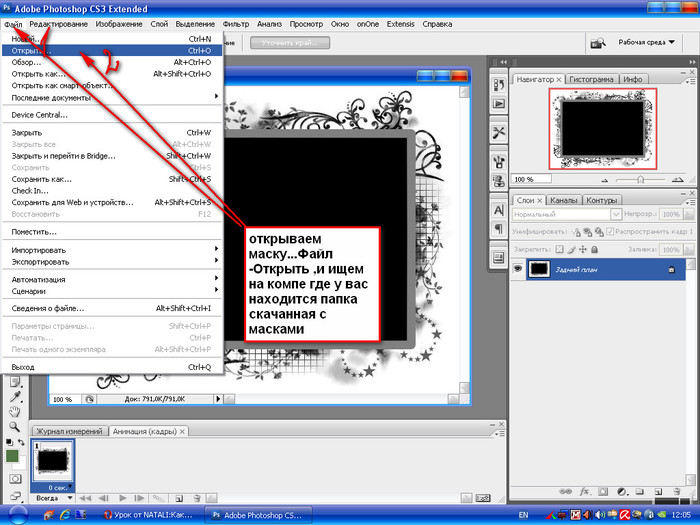
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску – это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) – белая маска и Hide All (Скрыть все) – черная маска. Какую маску выбрать – решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Перейдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) – белая маска и Hide All (Скрыть все) – черная маска. Какую маску выбрать – решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение – это цвета, использовать можно только черный, белый и оттенки серого.
Единственное ограничение – это цвета, использовать можно только черный, белый и оттенки серого.
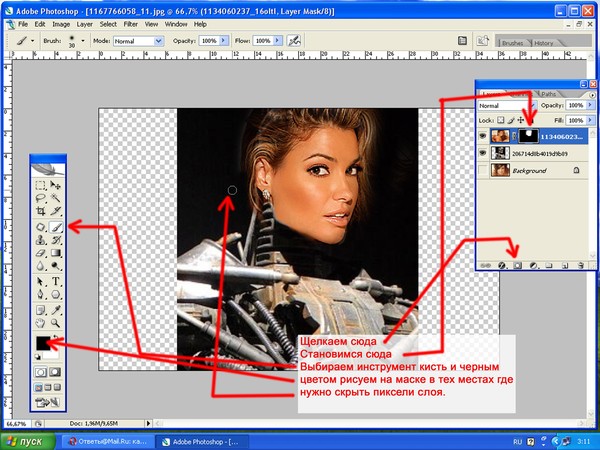
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
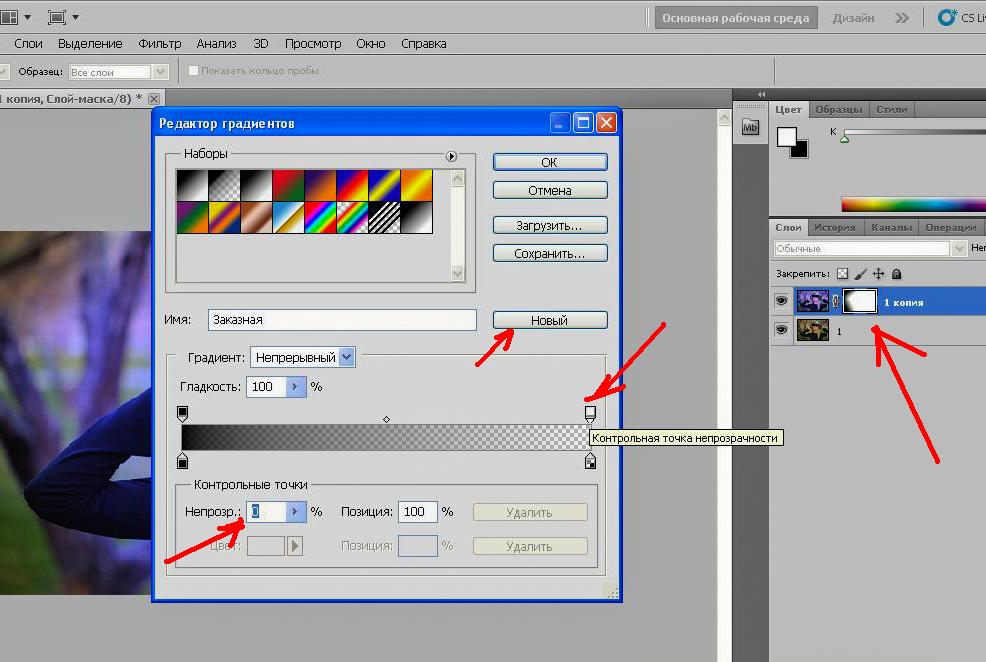
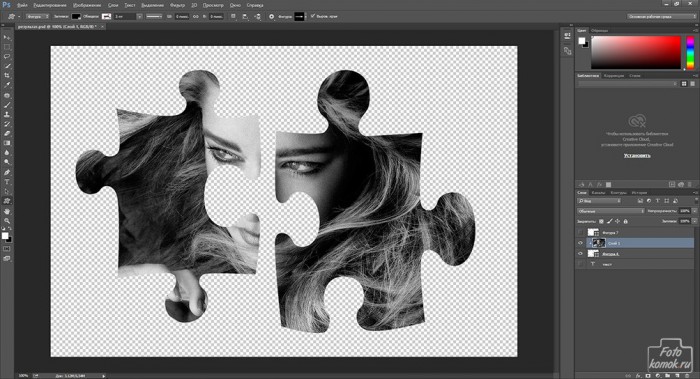
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
3. Text Tool (T) (Текст) и Shape (Формы)
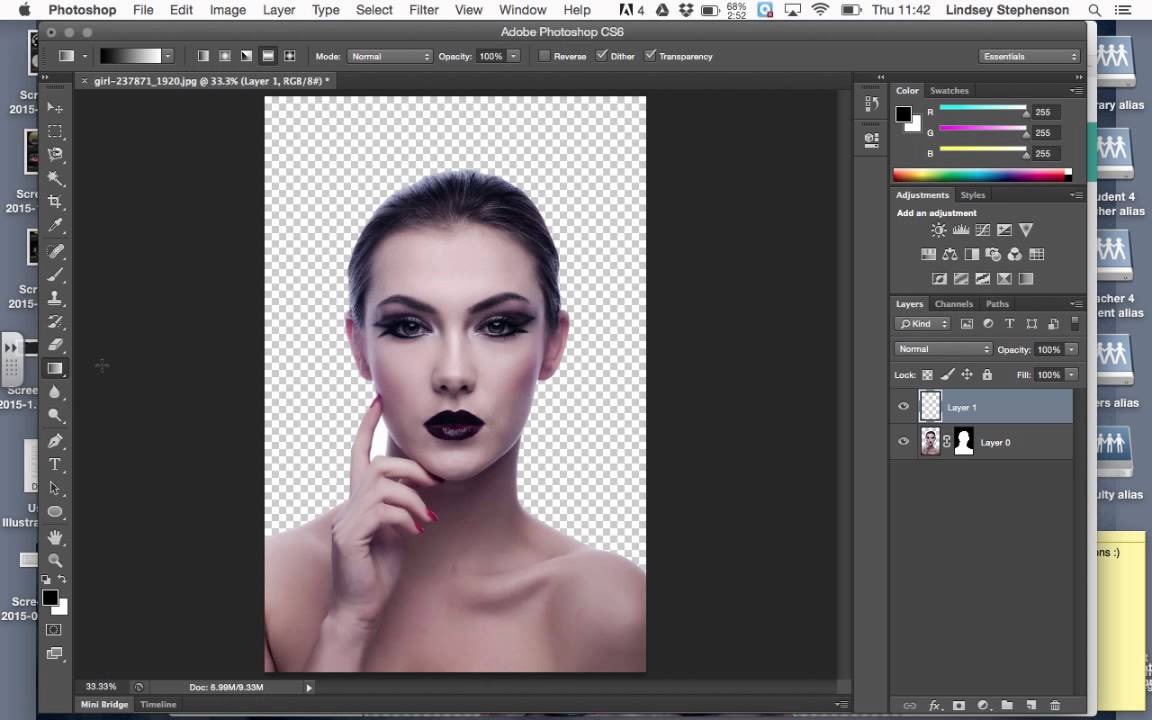
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
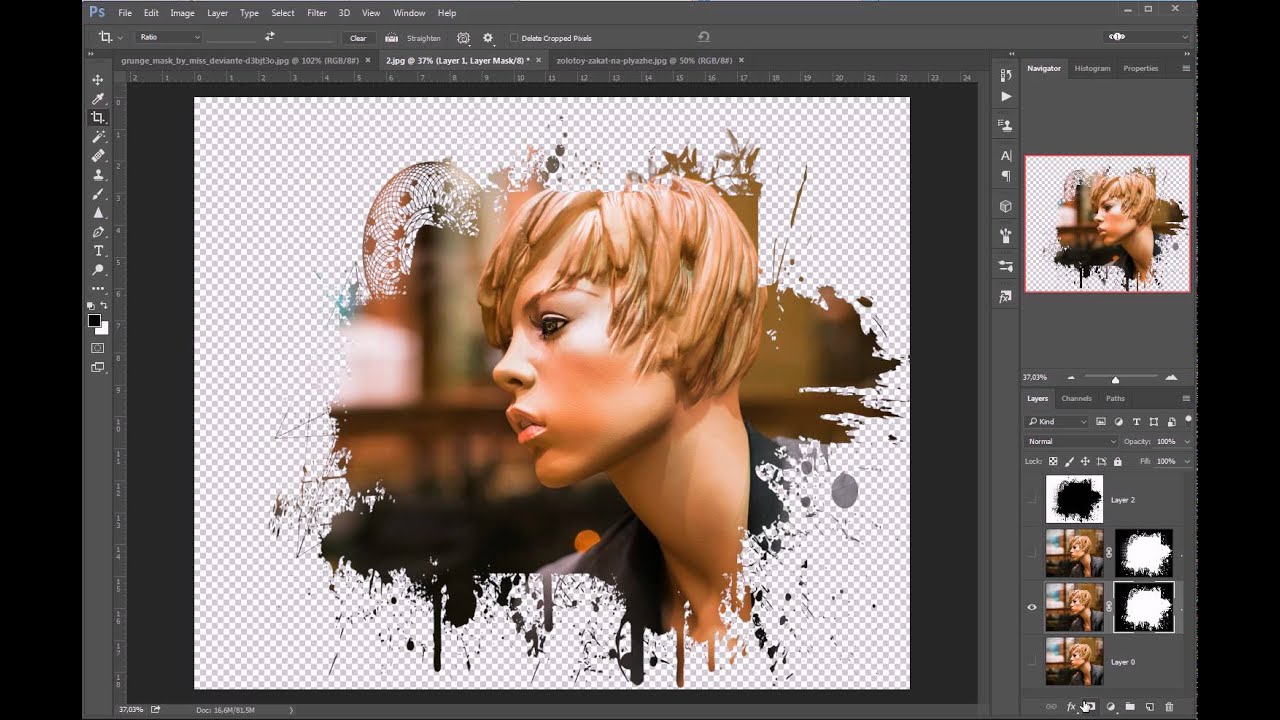
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона) и введите значения, как показано на изображении ниже.
Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) – данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) – команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) – данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.

- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Маска и стили слоя
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.
Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!
Уроки Photoshop на AKVIS.com: Создание маски цветовой насыщенности
Маска цветовой насыщенности в Photoshop
Автор статьи Дмитрий Наумов
.Далее насыщенностью буду называть обычную фотошоповскую цветовую насыщенность, saturation. При обработке иногда хочется увеличить или уменьшить диапазон насыщенностей разных мест картинки. Например, на тусклом зимнем пейзаже каким-то цветным объектам насыщенность добавить, а окружающим снежным просторам снизить, а то ведь снег часто слишком синий. Подобные вещи нетрудно сделать, если суметь выделить наши объекты. Нынче модны и часто встречаются сюжеты, где автор успешно делает цветовую операцию с единственным чётко обособленным объектом - делает его насыщенным, а остальное десатурирует; но лассо - не наш путь. Ведь мы хотим суметь сделать что-то подобное и, например, с синеньким домиком, проглядывающим сквозь густое сплетение слабоокрашенных заснеженных веток.
Например, на тусклом зимнем пейзаже каким-то цветным объектам насыщенность добавить, а окружающим снежным просторам снизить, а то ведь снег часто слишком синий. Подобные вещи нетрудно сделать, если суметь выделить наши объекты. Нынче модны и часто встречаются сюжеты, где автор успешно делает цветовую операцию с единственным чётко обособленным объектом - делает его насыщенным, а остальное десатурирует; но лассо - не наш путь. Ведь мы хотим суметь сделать что-то подобное и, например, с синеньким домиком, проглядывающим сквозь густое сплетение слабоокрашенных заснеженных веток.
В таких (и наверное в каких-нибудь ещё) случаях хотелось бы уметь создать маску для выделения насыщенных областей, полученную не ручным инструментом выделения, а автоматически из самого исходного изображения. Разумеется, потом эту маску можно как угодно подчищать и, например, регулировать кривыми. Вот собственно и вся постановка вопроса. Далее предлагается конкретный вариант такой автоматизации. Мне ни разу не встречались в книжках или интернете ни этот вариант, ни другие; но вероятно они существуют. Было бы интересно увидеть ссылки, сравнить.
Было бы интересно увидеть ссылки, сравнить.
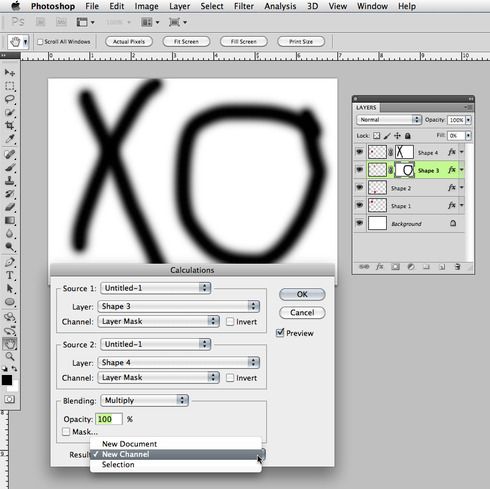
Буду говорить только для RGB. Итак, мы хотим выделить цветонасыщенные области на картинке. Будем исходить из такой трактовки: насыщенные области - это места, где велики разности цветовых каналов. Эту трактовку предлагаю без доказательства, просто потому, что в ненасыщенных серых точках все три канала равны. Поэтому заслуживает проверки такой алгоритм: составить все попарные разности каналов и сложить их модули. Отмечу, что попарных разностей всего три; знаки в ФШ неразличимы, т.е. в качестве разностей каналов сразу и получаются модули. Сами разности легко реализуются режимом "разница" для слоёв, после копирования содержимого цветовых каналов RGB в отдельные слои. Последующее их суммирование нужно делать на чёрный нижележащий слой в режиме screen, в переводе его именуют иногда "экран", иногда "осветление".
Можно сказать и так: мы попытаемся создать картину, которую выдал бы нам ФШ в канале S, если бы смог перевести наше изображение в цветовую модель HSB.
Приведенные соображения не являются научным изысканием, имеют чисто практическую направленность и конечно же требуют проверки реальностью - будет ли возникать слой, содержащий более или менее яркие области в зависимости от насыщенности исходного изображения в этих областях . Проверка была сделана, и результат показался мне весьма успешным. Составив в ФШ указанные разности и соответственно их сложив, лично и многократно убедился, что уверенно получаю карту насыщенности для любой картинки; её-то и следует далее использовать в качестве желаемой маски выделения. Для использования её можно поместить в альфа-канал или слой-маску. Подгонка этой карты уровнями или кривыми - большое удовольствие, можно акцентировать нужные области весьма гибко. Ну а потом раздельно регулировать насыщенные и ненасыщенные области действительно очень удобно.
Разумеется, для удобного систематического употребления предлагаемой операции нужно сделать соответствующую макрокоманду. Буду называть макрокомандой то, что в конкретных версиях ФШ называется либо action, либо действие, либо операция. Через меню Oкно в палитре (специальном окне) макрокоманд получаем доступ к разнообразным манипуляциям с ними. В том числе, имеется возможность самому создать (записать) макрокоманду; в результате этого она будет присутствовать в палитре с возможностью её выполнить. Всегда можно и сохранить макрокоманду в отдельном файле с расширением ATN. И также всегда можно загрузить макрокоманду из подобного файла; это и предлагается сделать читателю данной статьи, скачав предварительно к себе файл satur_nabor.atn. В этом файле сохранена в двух вариантах (для ФШ_CS2rus и для ФШ_7rus) макрокоманда создания маски насыщенности по намеченному ранее алгоритму. Для желающих вникнуть подробнее привожу комментарии к отдельным шагам макрокоманды, для варианта CS2.
Буду называть макрокомандой то, что в конкретных версиях ФШ называется либо action, либо действие, либо операция. Через меню Oкно в палитре (специальном окне) макрокоманд получаем доступ к разнообразным манипуляциям с ними. В том числе, имеется возможность самому создать (записать) макрокоманду; в результате этого она будет присутствовать в палитре с возможностью её выполнить. Всегда можно и сохранить макрокоманду в отдельном файле с расширением ATN. И также всегда можно загрузить макрокоманду из подобного файла; это и предлагается сделать читателю данной статьи, скачав предварительно к себе файл satur_nabor.atn. В этом файле сохранена в двух вариантах (для ФШ_CS2rus и для ФШ_7rus) макрокоманда создания маски насыщенности по намеченному ранее алгоритму. Для желающих вникнуть подробнее привожу комментарии к отдельным шагам макрокоманды, для варианта CS2.
При практическом опробовании обоих вариантов нашей макрокоманды они давали, естественно, одинаковый результат. При этом вариант, подготовленный для ФШ_7rus, успешно работал и в среде ФШ_CS2rus; а вот вариант для CS2 был работоспособен только в среде CS2. При успешном прохождении процесса возникает один новый слой black в оттенках серого; на нём более светлые области соответствуют более цветонасыщенным областям исходного изображения, независимо от самих цветовых оттенков.
При этом вариант, подготовленный для ФШ_7rus, успешно работал и в среде ФШ_CS2rus; а вот вариант для CS2 был работоспособен только в среде CS2. При успешном прохождении процесса возникает один новый слой black в оттенках серого; на нём более светлые области соответствуют более цветонасыщенным областям исходного изображения, независимо от самих цветовых оттенков.
Итак, скачайте файл satur_nabor.atn и примените к нему команду Загрузить в Палитре макрокоманд. Станут доступными наши макрокоманды, и для любой картинки можете выполнить тот или другой вариант; они названы satur_CS2 и satur_PS7.
Теперь на упрощённом примере рассмотрим возможный вариант применения маски, полученной с помощью нашей макрокоманды. На рисунке видим исходное (слева) и обработанное (справа) изображение. Более цветонасыщенные области исходного изображения мы сделали действительно насыщенными. А при желании могли бы наложить на них какую-нибудь текстуру или, например, перекрасить в другой цвет.
Уточним цепочку выполненных действий.
На Рис.1 отображена ситуация, когда мы только что дали команду Выполнить для операции satur_CS2. В результате в палитре слоёв наблюдаем появление слоя black, где более светлые области соответствуют более окрашенным частям исходной картинки.
Мы хотим использовать содержимое слоя black в качестве маски для выделения этих самых областей. Один из вариантов - поместить содержимое слоя black в отдельный канал и затем загрузить выделенную область именно из этого канала. Так мы и поступим; но предварительно сделаем нашу маску более контрастной. Рис.2 иллюстрирует наш следующий шаг, где с помощью настройки кривых мы заставили нужные области ярко светиться на тёмном фоне. Это уже реальная заготовка для маски, причём возможна и подчистка её кистью, да и вообще любыми инструментами.
После этого забираем содержимое слоя black в буфер обмена, а сам слой black удаляем.
Теперь наша задача - поместить изображение из буфера в отдельный канал. На Рис.3 видим ситуацию после того, как в палитре каналов выполнена команда создания нового канала и сделана вставка из буфера обмена. Наша маска разместилась в канале с шаблонным названием по умолчанию Альфа1. Нам важно то, что теперь в меню Выделение будет доступна команда загрузки выделенной области из этого канала.
Итак, слой black удалён, в документе снова только исходная картинка. Рис.4 показывает наш следующий шаг - загрузка выделенной области из нашего канала Альфа1. Светлым областям маски будут соответствовать выделенные области картинки.
После этого они в нашей власти. Рис.5 отображает акцию повышения насыщенности. А если мы пожелаем уменьшить насыщенность остальной части картинки, то легко перейдём к её выделению, применив к нашей выделенной области команду инверсии. На этом наша обработка успешно завершена.
Разумеется, это был всего лишь схематический пример.
Вконтакте
Создание контурной маски в Photoshop без рисования
Эта статья является неким теоретическим блоком перед выходом моего видеоурока о повышении резкости. Поэтому обязательна к прочтению всем, кто обрабатывает свои фотографии, готовит их к публикации в социальных сетях, печати и т.д.
Начнем с самого понятия «Резкость» — это степень отчетливости границы между двумя участками, имеющими разную яркость.
Человеческий глаз, согласно особенностям восприятия, не фокусирует всю картинку целиком, а разделяет ее на части и в разной мере «прорабатывает» их. В участках с контрастным контуром изображение считывается намного лучше, когда как низкоконтрастные контуры, расположенные рядом с высококонтрастными, при определенных условиях могут остаться мозгом вообще незамеченными.
Из этого следует, что мы можем обмануть глаз, усилив контраст нужных нам контуров — тем самым подняв резкость сюжетноважных деталей на изображении.
Переходим к практике
На одном из стримов (16м:39с) я уже показывал этот метод маскирования контуров в Adobe Photoshop, закрепим увиденное и ответим на возникающие вопросы.
Для примера я взял фотографию в формате Jpeg, уменьшил ее до 1920px, продублировал слой Background и элементарным способом увеличил резкость (Filter — Sharpen — Sharpen)Касаться инструментов, работающих с резкостью, мы в этой статье не будем, поэтому предположим, что необходимый слой с коррекциями у нас уже есть.
Выключаем видимость слоя с резкостью, создаем копию слоя Background, выбираем ее и переходим: Filter — Filter Gallery…
В открывшемся окне: Stylize — Glowing Edges.
Не знаю, использует ли кто-то этот фильтр реально для стилизации изображения, но это прекрасный вариант для создания контурной маски без рисования.
Окно Filter Gallery с открытой вкладкой Stylize и фильтром Glowing EdgesПолзунок Edge Width отвечает за ширину областей вдоль контрастных границ, Edge Brightness — как следует из названия, за яркость этих областей. Smoothness определяет границы, у которых будет появляться свечение (некий вариант маски или отсечки).
Smoothness определяет границы, у которых будет появляться свечение (некий вариант маски или отсечки).
Варьируя значения ползунков, нужно сделать следующее: максимально засветить сюжетнозначимые области, в которых должна добавиться резкость.
В моем случае значения: Edge Width — 7, Edge Brightness — 8, Smoothness — 5.
Так выглядит иерархия слоев после применения фильтра Glowing EdgesСледующее действие необязательно, но я привык его делать — обесцвечиваем маску, используя горячие клавиши Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS) или: Image — Adjustments — Desaturate.
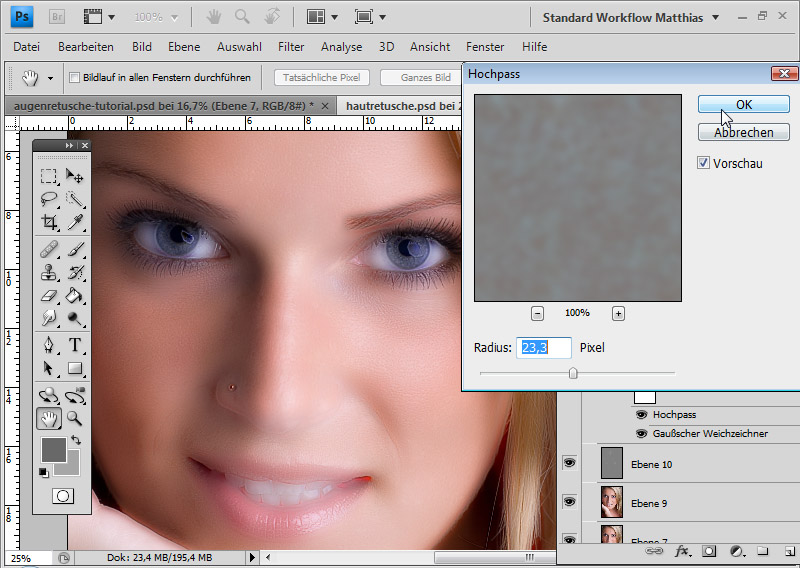
Для смягчения границ маску, если требуется, можно немного размыть: Filter — Blur — Gaussian Blur…
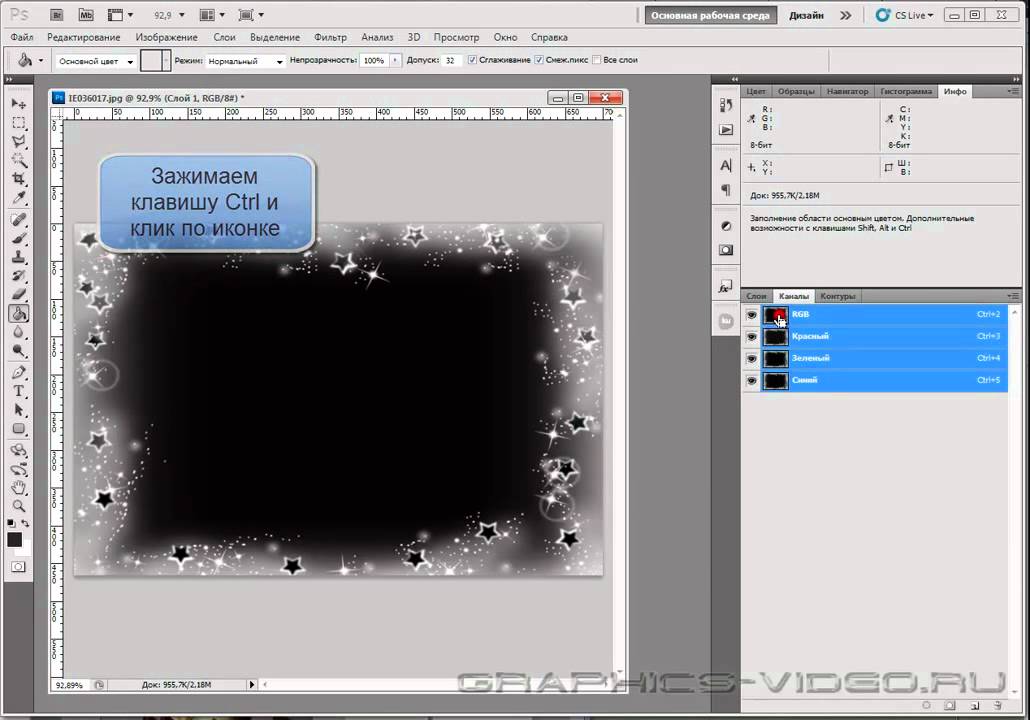
Осталось получившийся слой преобразовать в полноценную маску для слоя с резкостью. Для этого, не снимая выделения со слоя, переходим в Channels и с зажатой клавишей Ctrl (Windows) или Cmd (macOS) нажимаем на композитный (RGB) канал. На слое появится выделение ярких участков.
Не скидывая выделение, переключаем на слой с резкостью и создаем маску, используя значок под панелью слоев.
После этого слой с заготовкой маски (в нашем примере Background copy) можно удалить, он нам больше не нужен.
В итоге мы получили исходный слой, поверх которого расположен слой с резкостью, применяемой по маске.
Если резкости много, всегда можно у верхнего слоя понизить значение Opacity до тех значений, пока результат не станет удовлетворительным.
Заключение
Используя данный метод, можно значительно сократить время, затраченное на создание ручной маски для резкости. Для автоматизации работы последовательность действий можно записать в Action, ставя пользовательское вмешательство лишь в работу с ползунками в окне Glowing Edges.
Подписывайтесь на ТВОРЧmachine в социальных сетях:
Фигура — маски - уроки фотошоп
Слой маска в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части.
Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения.
Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Источник: https://pixelbox.ru/sloj-maska-v-fotoshope
Фотошоп для начинающих: Маски слоя.
 , Уроки
, УрокиВ этом уроке Фотошоп вы узнаете, что такое маски слоя и в чем заключается их преимущество перед инструментом Ластик (Eraser Tool) . Маски – один из самых мощных инструментов Фотошоп.
Возможно, понять его действие для новичков программы не просто, но как только это произойдет, большинство из вас просто перестанут использовать в своих работах Ластик (Eraser) . Преимущество масок в Фотошоп неоспоримо еще и потому, что они способствуют созданию неразрушающего дизайна.
Можно много говорить о достоинствах масок слоя, но лучше убедиться в этом на конкретных примерах нашего урока.
Как я часто пишу, одной из наиболее мощных возможностей в Фотошоп является возможность подвергать изменениям один и тот же объект несколько раз, по необходимости, возвращаясь к нему снова и снова.
Речь не идет о панели «История» в программе, где также предполагается возврат на несколько шагов назад в случае необходимости.
Я имею в виду применение таких способов, при которых в течении всего процесса работы вы сможете осуществлять полный контроль над нужными элементами и корректировать их сразу же, не теряя времени.
Чтобы приступить к работе, скачайте сток-изображение Льва и откройте его в программе. Дважды нажмите по строке этого слоя, чтобы разблокировать его.
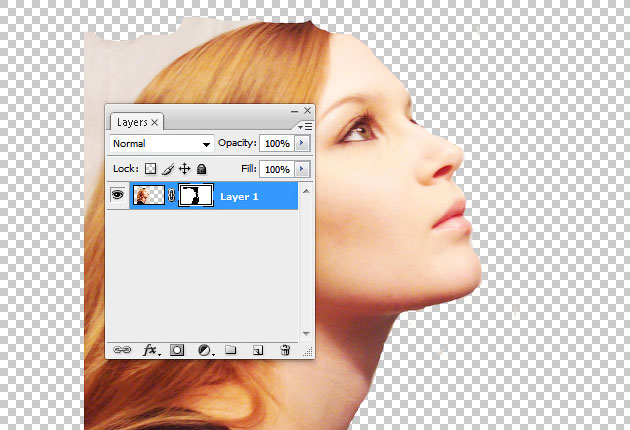
Почему необходима разблокировка фона? Разблокировав фоновый слой, вы свободно можете перенести его на документ. Выберите инструмент Перемещение (Мove tool (V)) и потяните слой со львом в любом направлении.
Вы увидите, что под слоем образовался прозрачный (Transparent) фон, в то время как при заблокированном слое вы не сможете переместить его.
Также вы не сможете применить маску слоя (Layer Mask) , если слой заблокирован.
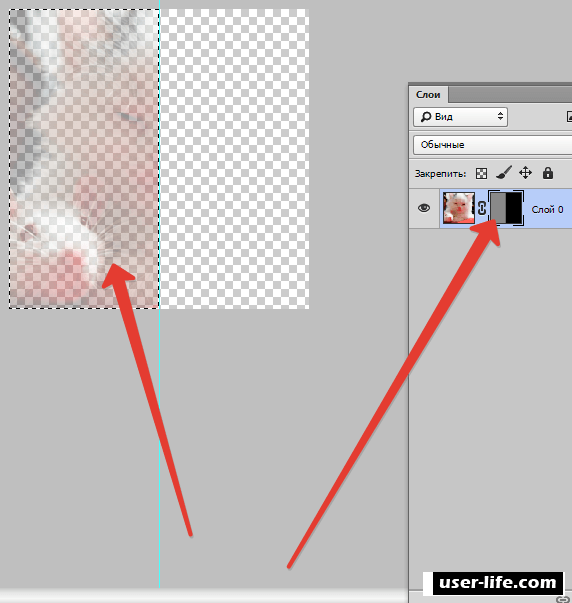
Теперь, после разблокировки, добавьте Маску на слой. Для этого просто нажмите на ее иконку внизу палитры слоев (кружок в квадрате). Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.
Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.
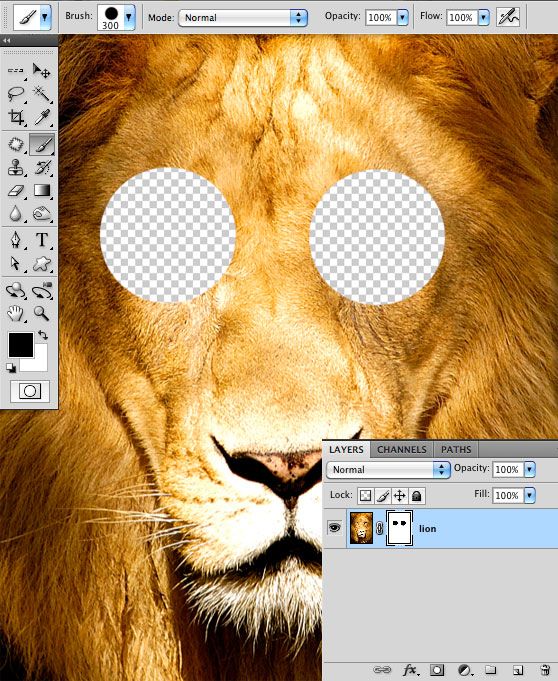
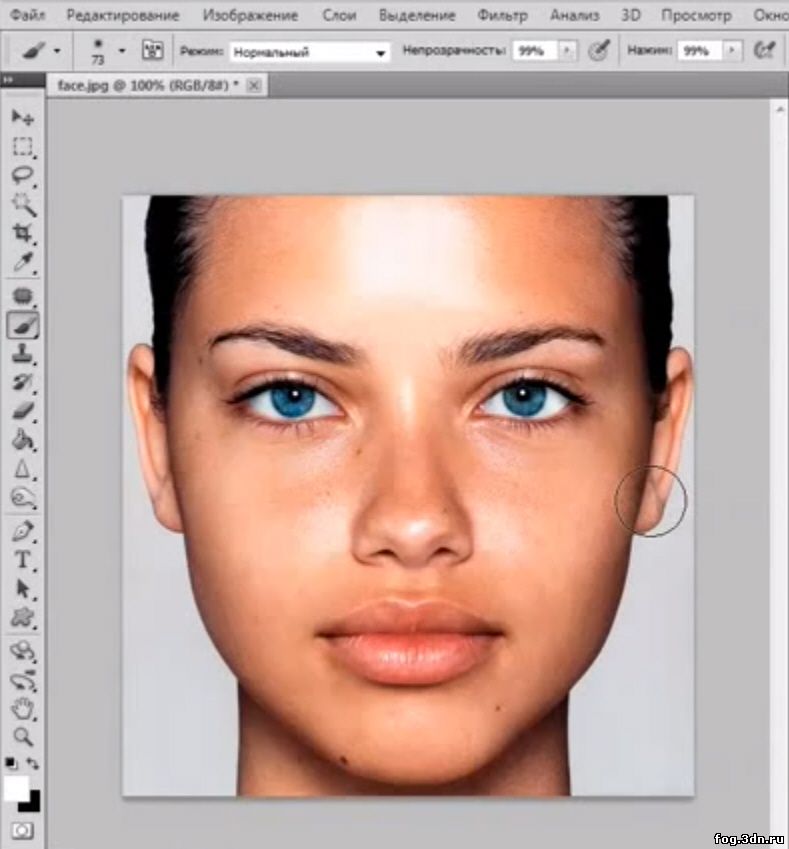
Давайте разберем основное предназначение маски. Настройте черный цвет для переднего плана (нажмите «D» и цвета переднего-заднего плана примут вид «по умолчанию программы», т.е. черно-белый). Активируйте инструмент «Кисть» (Brush) размером 300 рх, круглую и сделайте клик в области глаз льва.
Как видите, черная кисть на маске работает подобно инструменту Ластик (Eraser). Так чем же они отличаются?
Измените местами цвета переднего и заднего планов, щелкнув по их иконке. Основной цвет теперь белый. Этой же кистью нажмите на удаленное место глаза льва и вы увидите, что пиксели вернулись назад на свое место.
Секрет маски в том, что она не удаляет изображение полностью, а лишь скрывает его. Выполняя работу, вы всегда сможете вернуться на маску нужного слоя и выполнить восстановление пикселей кистью белого цвета.
При работе с Ластиком (Eraser) , стертое не подлежит восстановлению.
Принцип работы маски:
Черный цвет на маске – скрывает (удаляет) пиксели.
Белый цвет на маске – восстанавливает (проявляет) пиксели.
Серый цвет на маске – уменьшает непрозрачность пикселей.
Предположим, что вы работаете над проектом, в котором множество слоев. Вы дошли до конца, а потом вдруг решили, что слишком много элементов стерто.
Как сделать реконструкцию изображения? С Ластиком (Eraser) такой возможности нет.
Но если вы использовали при работе маски слоя, просто возьмите Кисть (Brush) и измените на изображении элементы, пока не будете довольны.
Маска слоя – инструмент, который позволяет в любое время изменить или исключить пиксели из изображения.
Пример 1
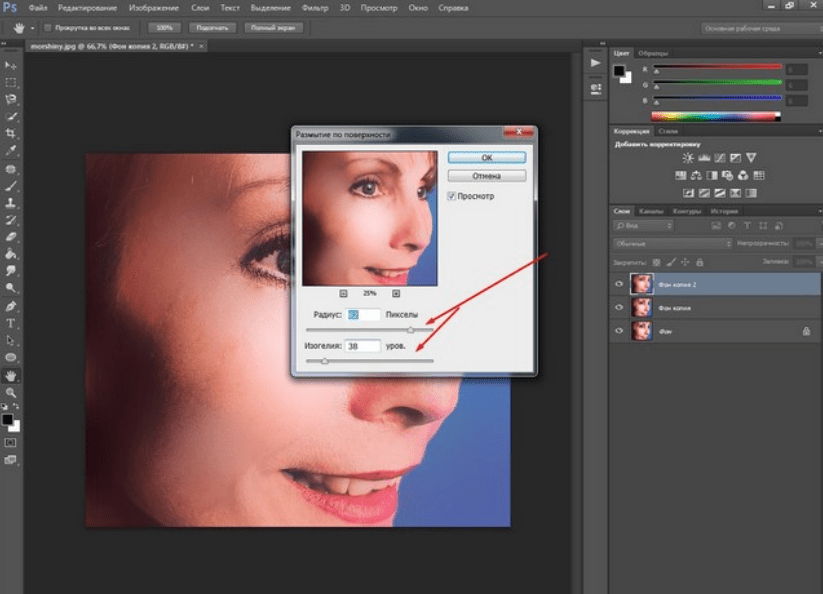
Создаем эффект Tilt shift на фотографии при помощи Маски слоя. (Эффект, при котором в фокусе камеры находится лишь один объект, тогда как окружающие его объекты – размыты).
Скачаем для нашего примера фото Праги и откроем его в Фотошоп.
Дублируем слой ( (Ctrl+J) или переходим в Слои-Создать дубликат слоя (Layer>Duplicate layer) .
На дубликате переходим в Фильтр-Размытие-Размытие по Гауссу (filter>Blur>Gaussian blur) и устанавливаем радиус около 10 рх.
На данный момент у нас есть два слоя: оригинальный и дублированный (размытый). Чтобы создать эффект Tilt shift, нам нужно удалить размытый эффект с конкретной области. Для этого, добавляем на размытый слой Маску (нажимаем на ее иконку внизу панели).
Возьмите мягкую (hardness 0%) Кисть (Brush Tool) черного цвета и начните рисовать по изображению моста на фото. Черной кистью мы удаляем зоны размытого слоя, открывая нижний слой с четким изображением.
Вот мы и получили оригинальный фотографический эффект. Если вы захотите подправить стертое, используйте на маске кисть белого цвета для восстановления пикселей.
Пример 2
Работа с Градиентами (Gradient)
Теперь рассмотрим принцип работы другого инструмента (Gradient Tool) , который может использоваться в сочетании с Масками слоя.
Открываем в Фотошоп изображение цветка.
Делаем дубликат слоя (Ctrl+J) и обесцвечиваем его путем перехода во вкладку Изображение-Коррекция-Обесцветить (Image>Adjustments>Desaturate) .
Создаем Маску слоя (Layer Mask) для дубликата и устанавливаем цвета переднего-заднего планов на черный и белый (нажмите на клавиатуре «D»).
Затем, активируйте инструмент Градиент (Gradient Tool (G)) черно-белый с линейным стилем, и сделайте клик на левом крае холста. Протяните его до правого края изображения и отпустите мышь.
Как видите, цветная область фото плавно переходит в черно-белую. Черная область градиента удалила пиксели с левой стороны фото, потому что черный цвет на маске – стирает. Белая область градиента не тронула слой, оставив его правую часть в первоначальном виде.
Белая область градиента не тронула слой, оставив его правую часть в первоначальном виде.
Такой метод часто используется в веб-дизайне и дизайне иконок с применением градиентов, переходящих от белого цвета к прозрачному (white to transparent) .
Пример 3
Маски и выделения.
Маска может существовать и как отдельный слой в документе. Она является необходимым инструментом при выделении объекта и извлечения его с фона.
Давайте посмотрим, как это работает.
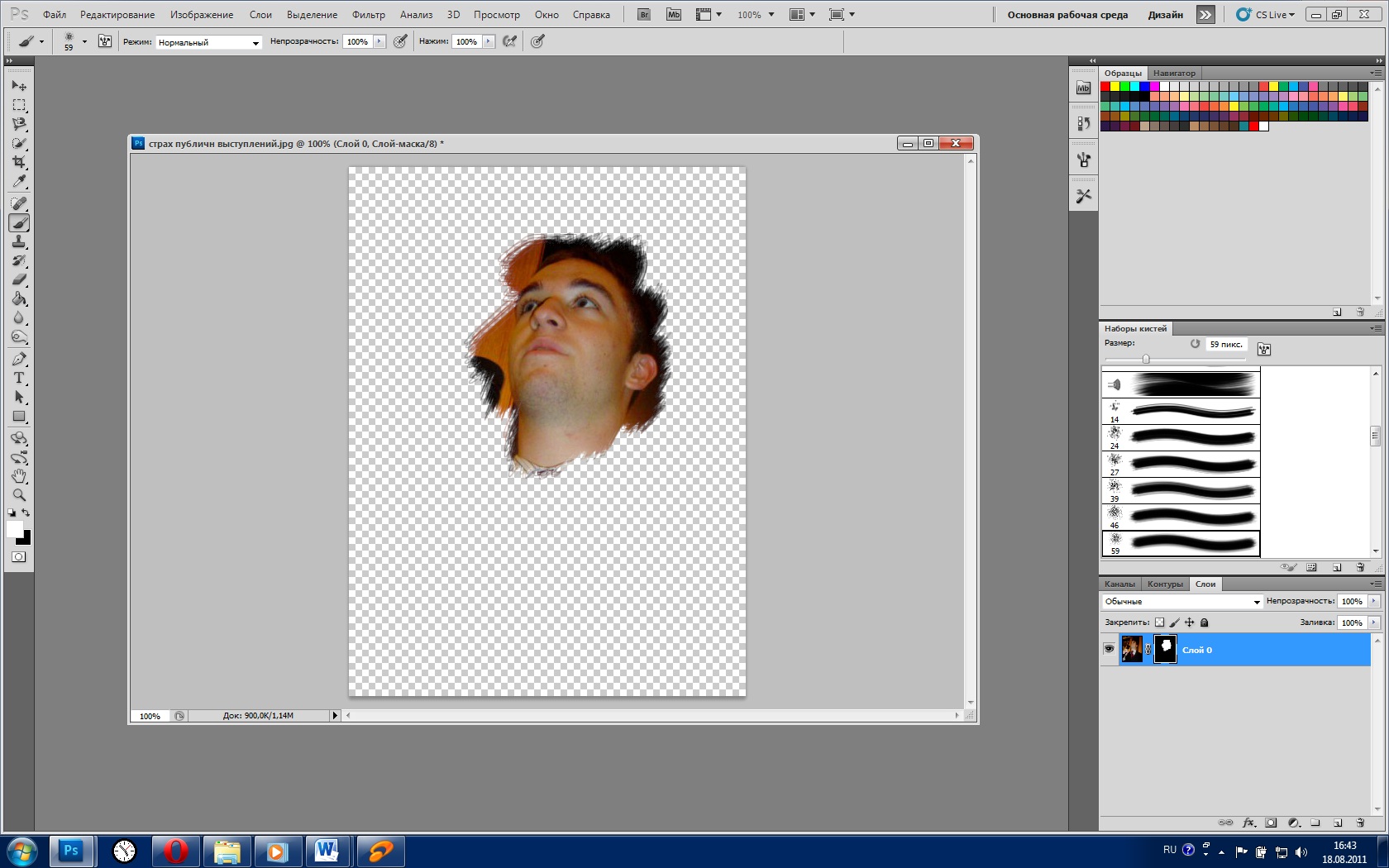
Скачайте фото девушки и откройте его в Фотошоп.
Разблокируйте двойным щелчком слой с девушкой и активируйте инструмент Полигональное Лассо (Polygonal lasso tool) . Сделайте грубое выделение лица модели.
Теперь нажмите на иконку Маски внизу панели слоев, и лицо будет изолировано с фона.
Совет: Если же вы хотите, наоборот, удалить выделенное, нажмите на иконку Маски, удерживая клавишу Alt.
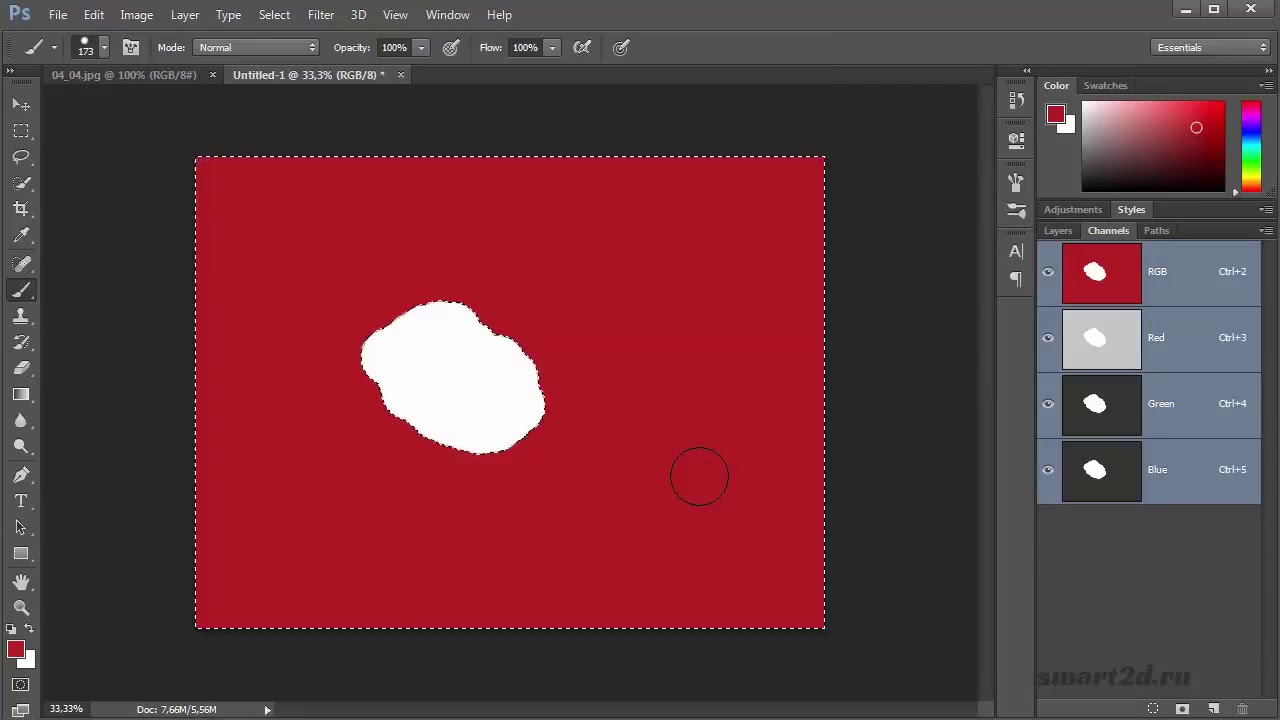
Обесцветьте лицо девушки, нажав сочетание Shift+Ctrl+U. Создайте Новый слой (Layer-New Layer) и переместите его под слой с лицом. Заполните слой (Shift+F5) белым цветом.
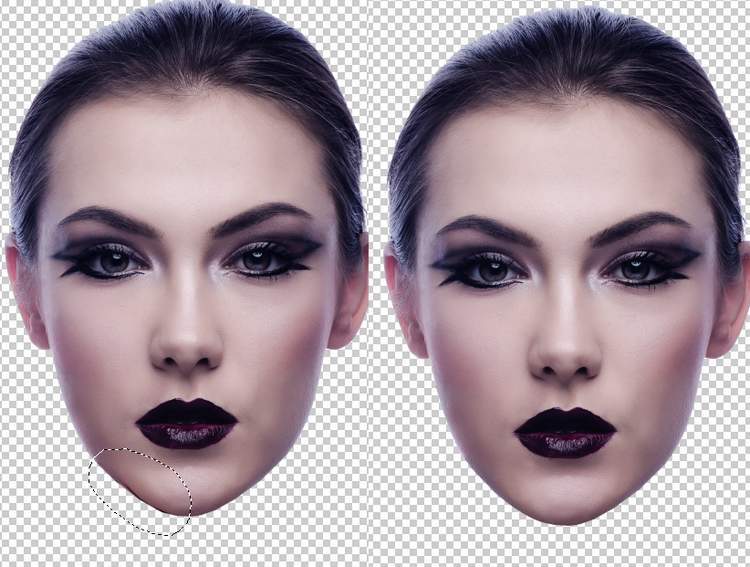
Создайте Новый слой (Layer-New Layer) и переместите его под слой с лицом. Заполните слой (Shift+F5) белым цветом.
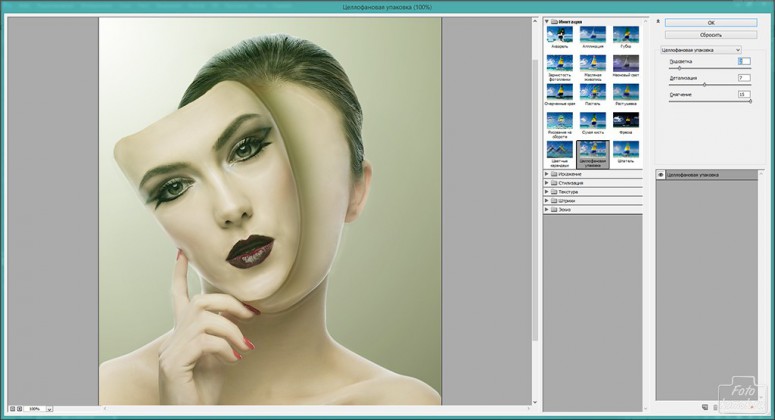
Выберите слой с лицом и перейдите во вкладку Фильтр-Имитация-Сухая кисть (Filter>Artistic>Dry brush) с такими настройками: размер кисти (Brush size) 7, детализация (Brush detail) 5, Текстура (Texture) 1. Нажмите Ок для добавления фильтра.
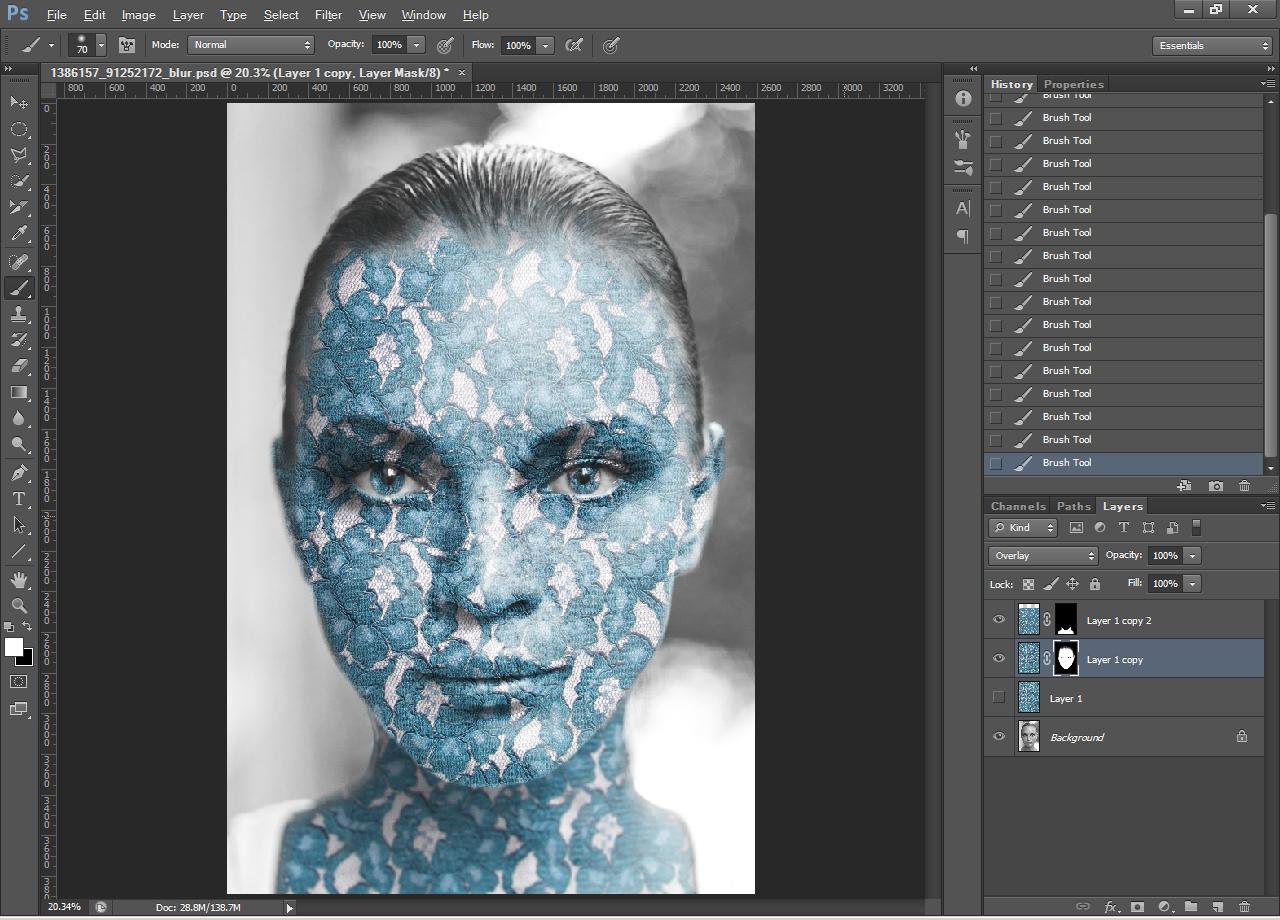
Теперь активируйте маску, нажав на нее в панели слоев. Мы используем ее для оформления нашего фото в акварельном стиле. Для этого нам понадобятся кисти с мазками краски (в ресурсах урока). Чтобы загрузить кисти в программу, активируйте инструмент Кисть (Brush) и перейдите в верхнюю панель настроек.
Откройте палитру кистей и нажмите на маленькую стрелку справа. Откроется меню, в котором выберите строчку – «Загрузить кисти» (load brushes) . В диалоговом окне указываете место, где находятся скачанные кисти и внизу — тип файла (ABR) .
Нажимаете кнопку «Загрузить» и видите ваши кисти в палитре кистей программы.
Выбираем любую кисть из этого набора и устанавливаем цвет переднего плана на черный («D»). Активируем маску и начинаем наносить мазки кистью вокруг лица девушки в разных направлениях. Вы можете изменять размер, положение, угол кисти в ее палитре (F5) .
Теперь мы получаем следующий результат:
Наконец, создадим Новый слой (Ctrl+Shift+N) или значок внизу панели слоев с согнутым краем листка)) и разместим его между фоновым слоем и слоем с лицом.
Кистью (brush tool) черного цвета на этом слое выполняем мазки вокруг лица девушки. В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое.
Такой акварельный способ может добавить изюминки на ваше фото.
Вот мой результат этого примера:
Я надеюсь, вы узнали много нового о Масках слоя и поняли принцип их работы в Фотошоп.
Удачи в творчестве!
Источник: http://www.photoshop-info.ru/c210-348.html
Маски в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
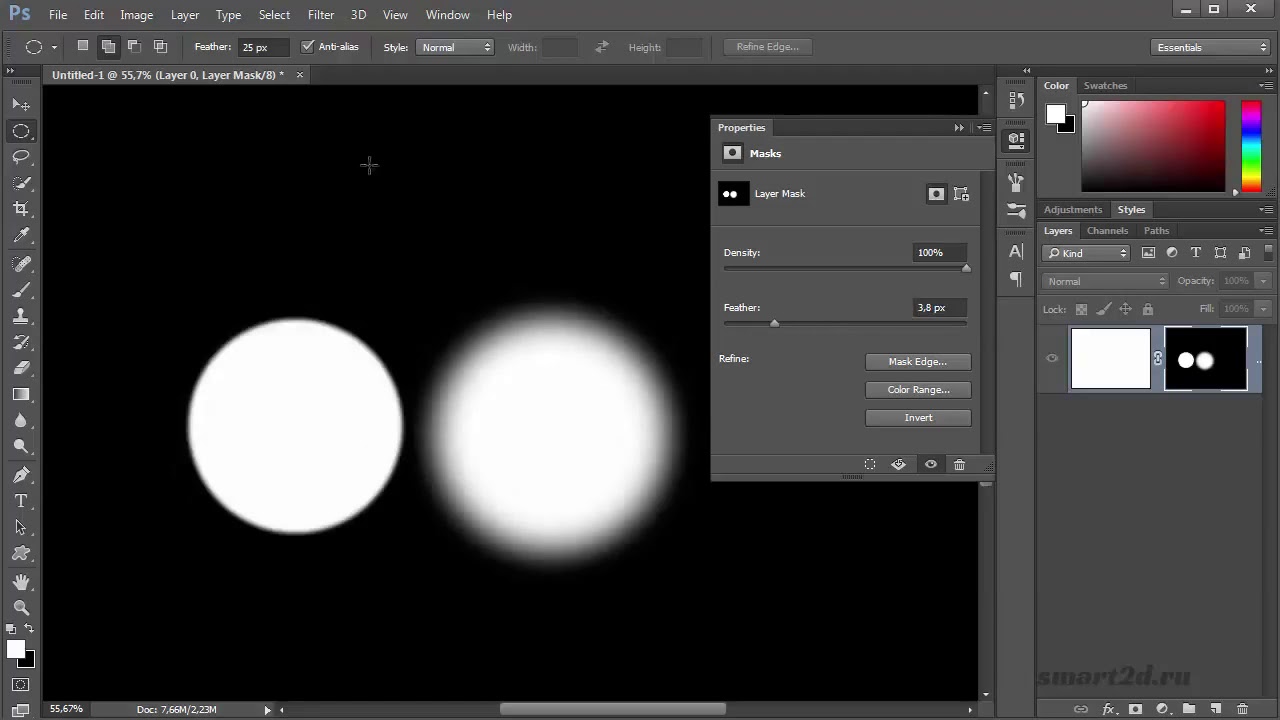
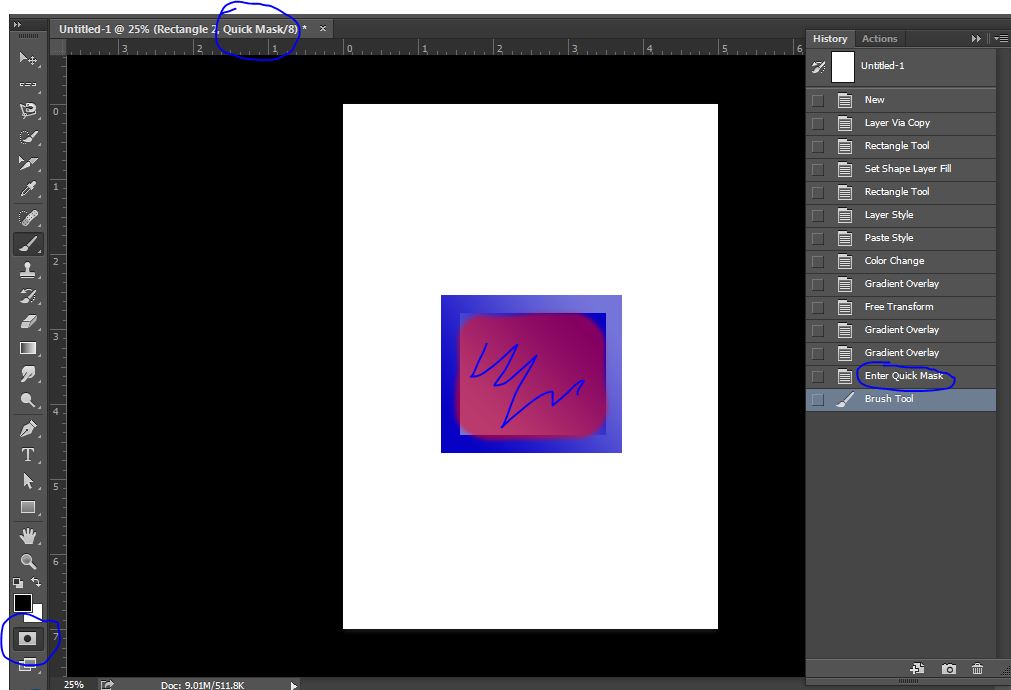
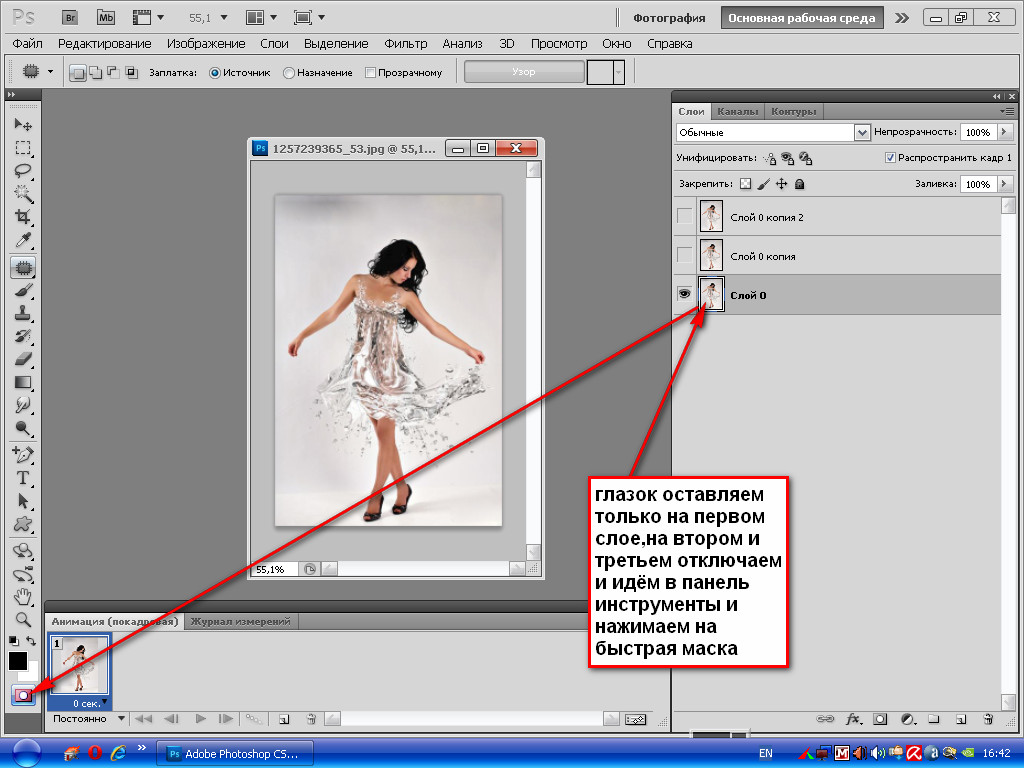
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис. 1-1) или нажав клавишу (Q):
1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска: 1 — Включение-отключение режима «Быстрая маска»; 2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1).
В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%.
И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
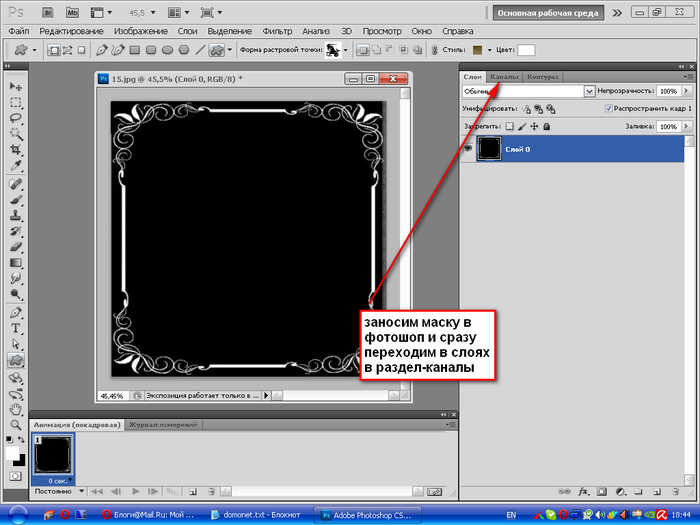
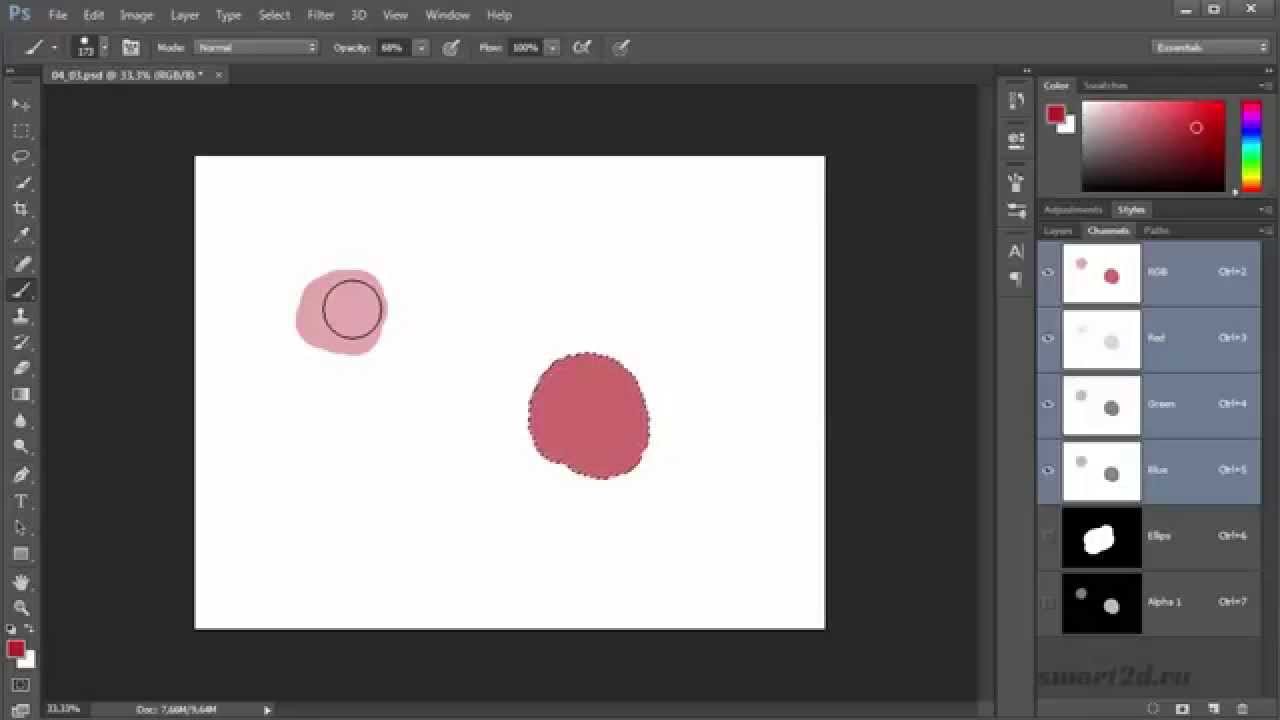
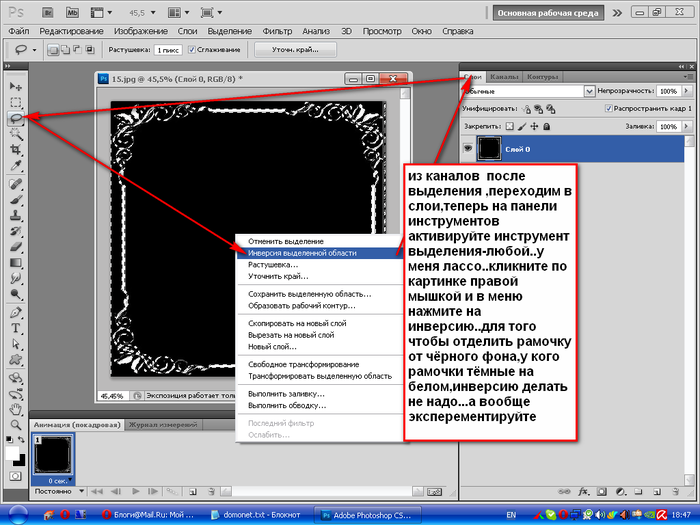
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»: 1 — Альфа-канал; 2 — Сохранить маску; 3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
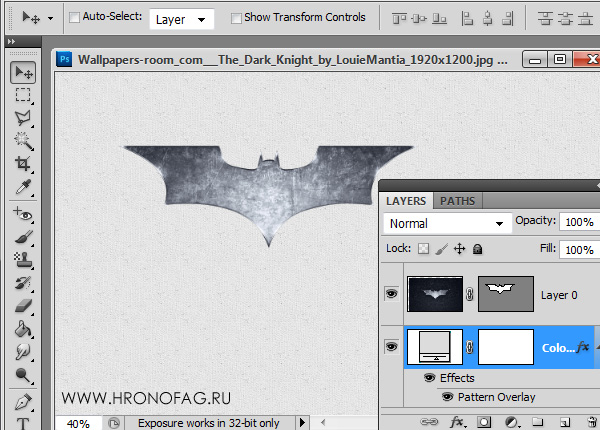
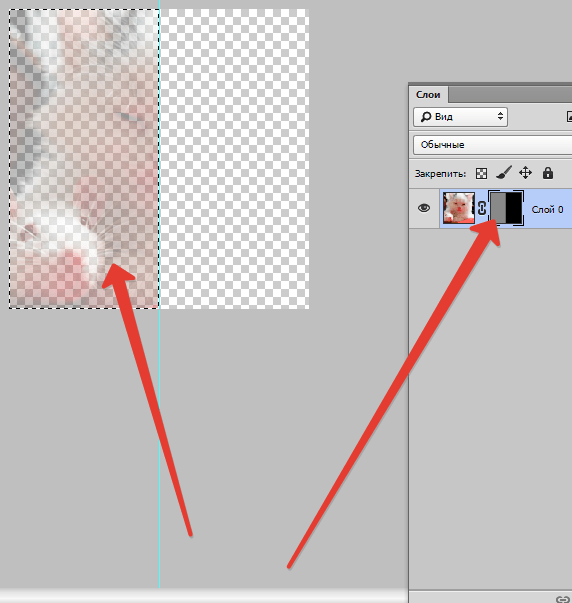
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно.
А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
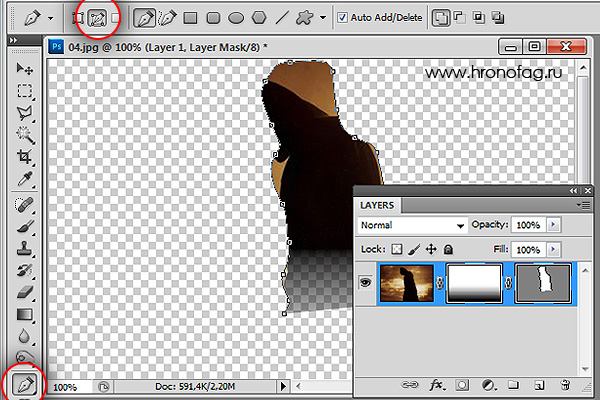
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис. 3. Панель «Маски»: 1 — Вызов панели; 2 — Переключатели масок; 3 — Плотность и растушёвка.
3. Панель «Маски»: 1 — Вызов панели; 2 — Переключатели масок; 3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
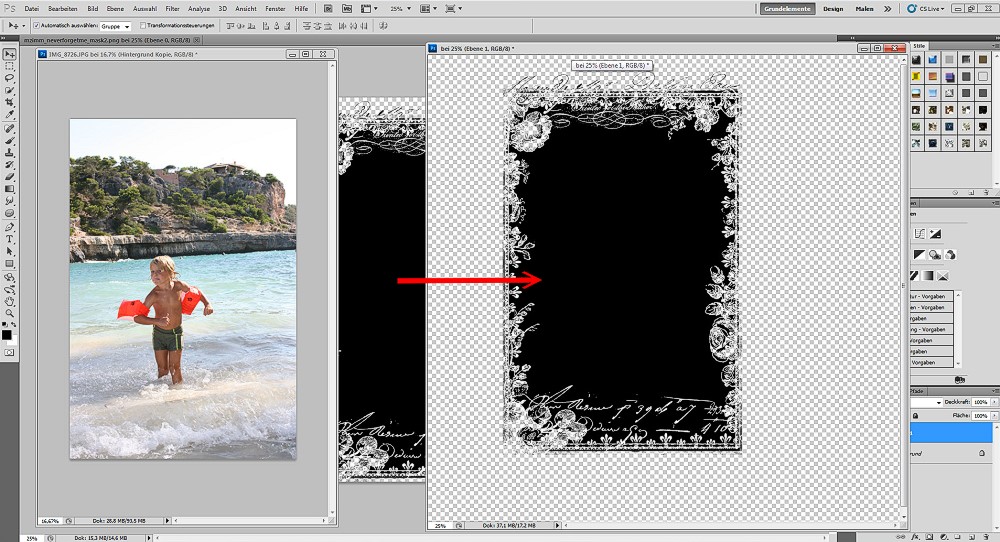
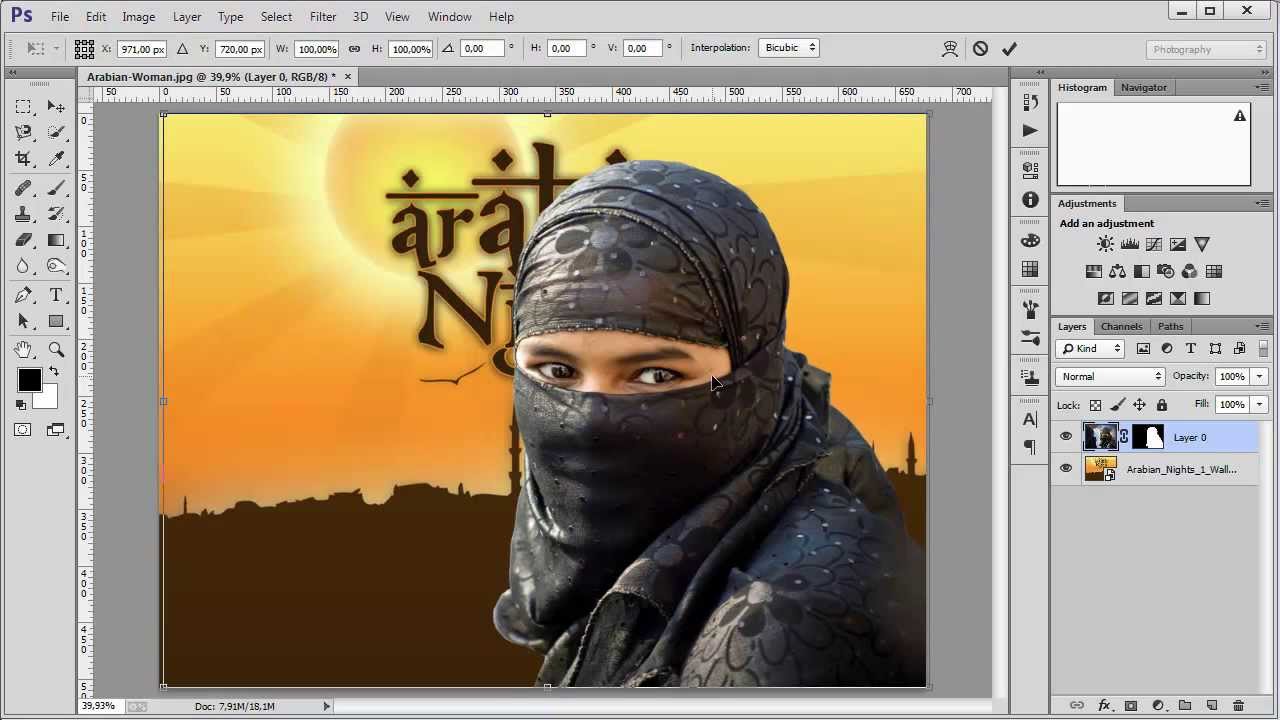
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее.
Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Источник: http://WebmasterSam.ru/grafika-photoshop-maski.html
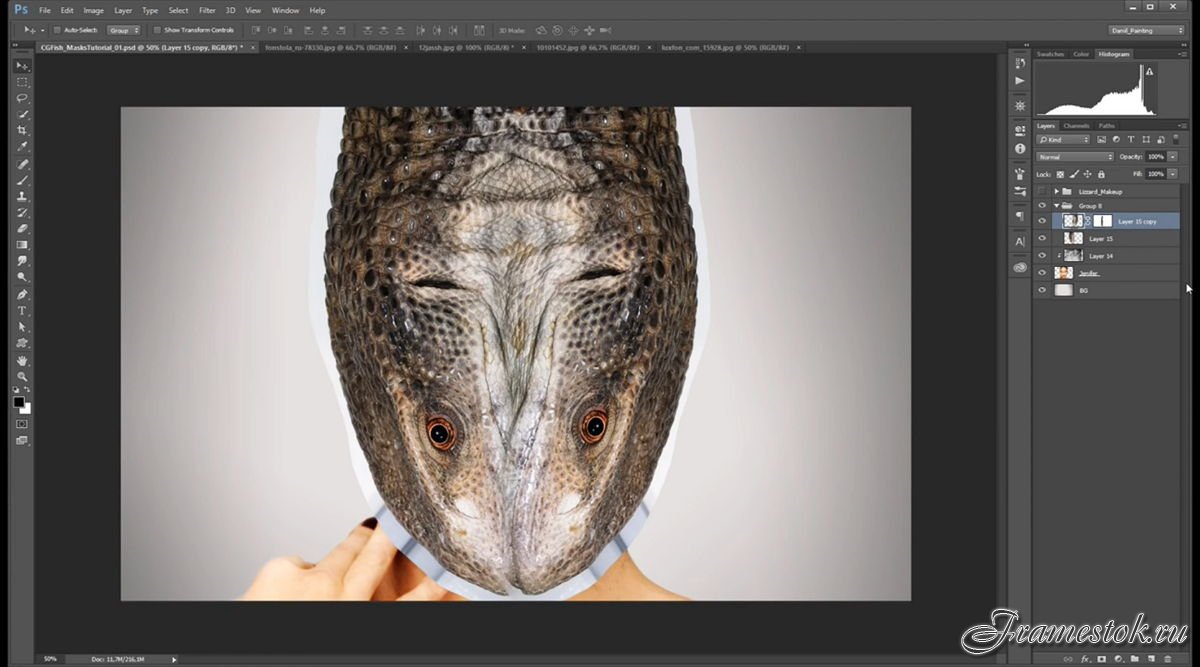
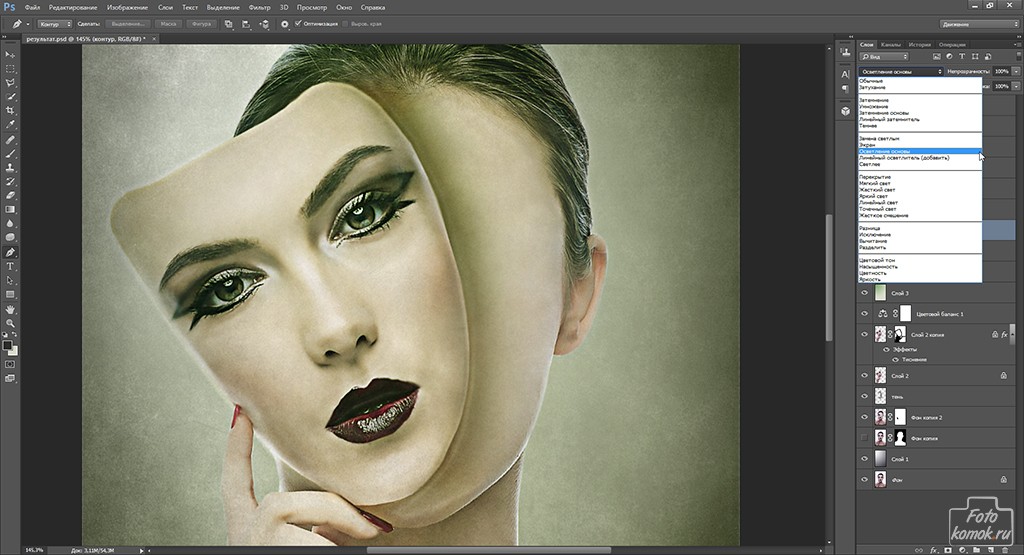
Как создать портретный эффект маски в Photoshop
В данном руководстве я расскажу вам, как создать эффектную иллюзию портрета. Руководство охватывает простые техники, которые я использовал, чтобы создать маску на основе фотографии собственного лица. Давайте приступим!
1. Создайте фоновый градиент
Шаг 1
Создайте новый документ с учетом данных характеристик.
Шаг 2
Активируйте инструмент Gradient Tool (G). Вам необходимо кликнуть и удержать Paint Bucket Tool, чтобы увидеть его.
Затем кликните на длинный прямоугольник градиента в верхнем левом углу, чтобы откорректировать цвета.
Шаг 3
В Gradient Menu кликните под длинным прямоугольником где-то посередине и остановитесь.
Это должно выглядеть вот так:
Шаг 4
Двойной клик на ведре с краской слева, чтобы открыть меню выбора цвета. Введите #18ecf6 внизу и нажмите ОК.
Шаг 5
Введите другие значения: #e3e3e3 посередине и #544540 справа. Ваш градиент должен выглядеть вот так:
Шаг 6
Наконец, расширьте точки посередине ближе к концам (маленькие кружочки под шкалой).
Шаг 7
Перетащите градиент из верхнего правого угла в левый нижний угол, и у вас получится что-то вроде этого:
2. Расположение модели
Расположение модели
Теперь, когда вы настроили фон, вам необходимо поместить фото модели и приготовиться к ее редактированию.
Шаг 1
Откройте файл с моделью и разместите в документе. Назовите его Model.
Шаг 2
Теперь пришло время отделить модель от фона. Чтобы сделать это, используйте инструмент Quick Selection Tool (W) и установите вашу кисть на 35 пикселей.
Начните отделять тело модели от фона. Если отделение прыгает, и вы захватываете немного фона, просто вычистите его, удерживая кнопку Alt/Option и кликая на изображение.
Шаг 3
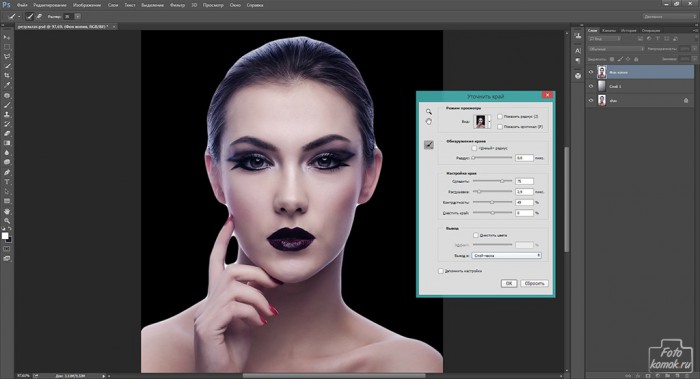
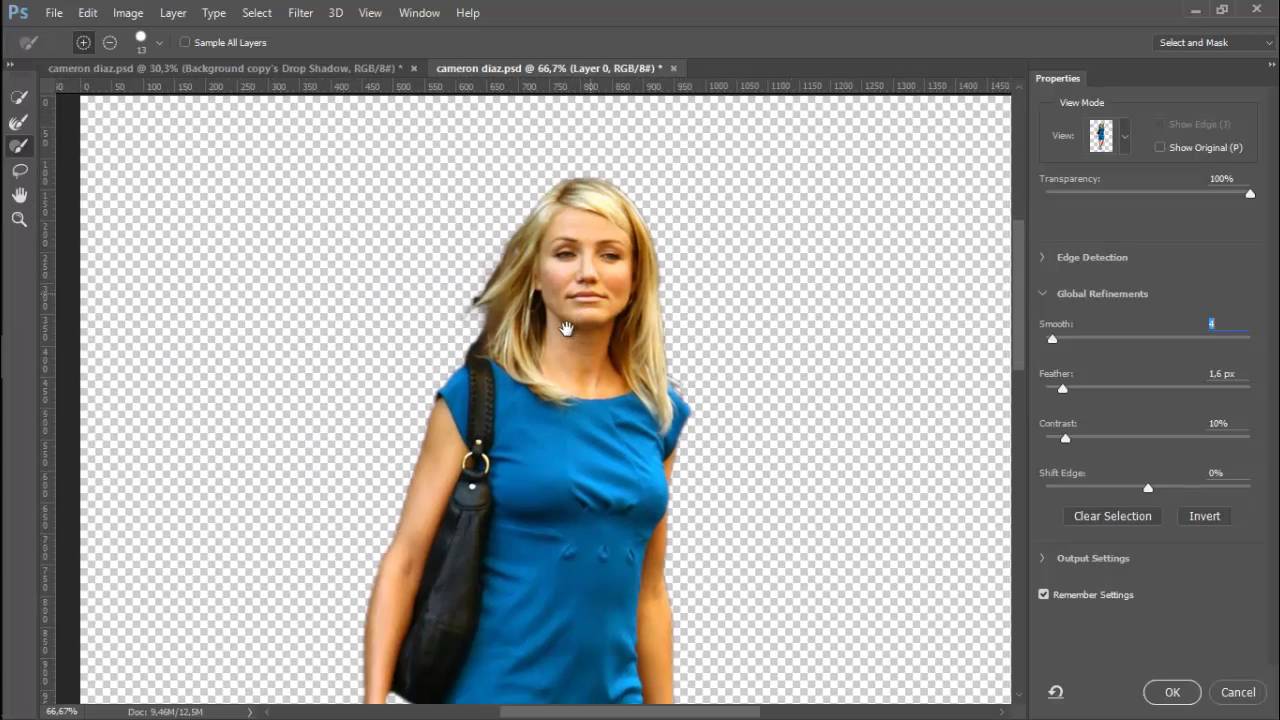
После того, как вы полностью отделили модель, нажмите на Refine Edge вверху изображения.
Скопируйте эти настройки в меню Refine Edge. Убедитесь, что View стоит на On Layers. По сути, это выводит слой с маской и лучшими краями.
Убедитесь, что View стоит на On Layers. По сути, это выводит слой с маской и лучшими краями.
Перед тем, как вы нажмете ОК, убедитесь, что зона волос выбрана правильно. Выбор волос бывает сложным, поэтому убедитесь в наилучшем выборе, используя настройки указанные ниже, и немного закрасьте область около внешнего края волос. Вы увидите, что выборка волос стала более детализированной.
Ваша модель должна быть похожа на это. Примечание: Refine Edge Tool экспортирует слой Model с маской и сделает оригинальный слой Model невидимым.
3. Создание маски
У нас есть фон и готовая модель, поэтому следующим шагом будет создание маски.
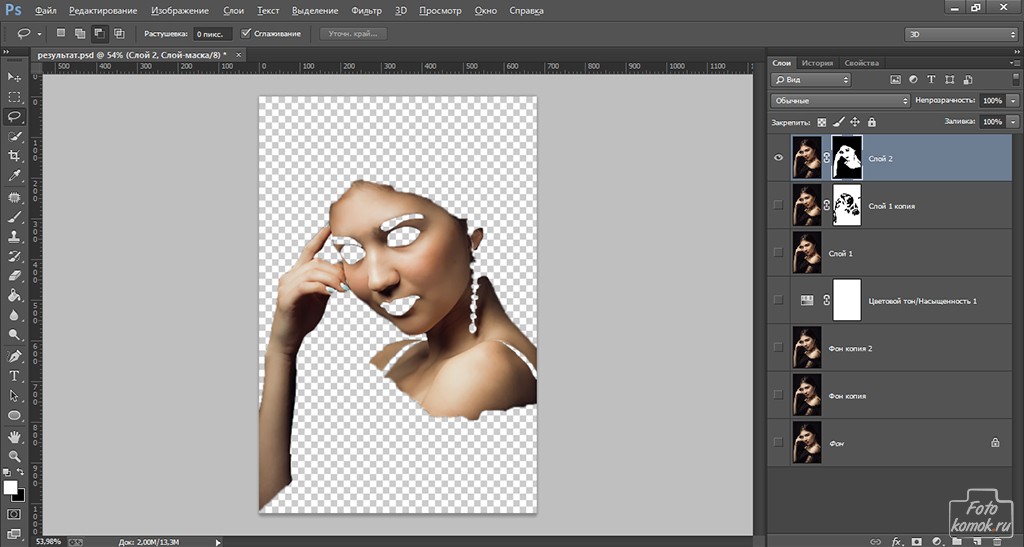
Шаг 1
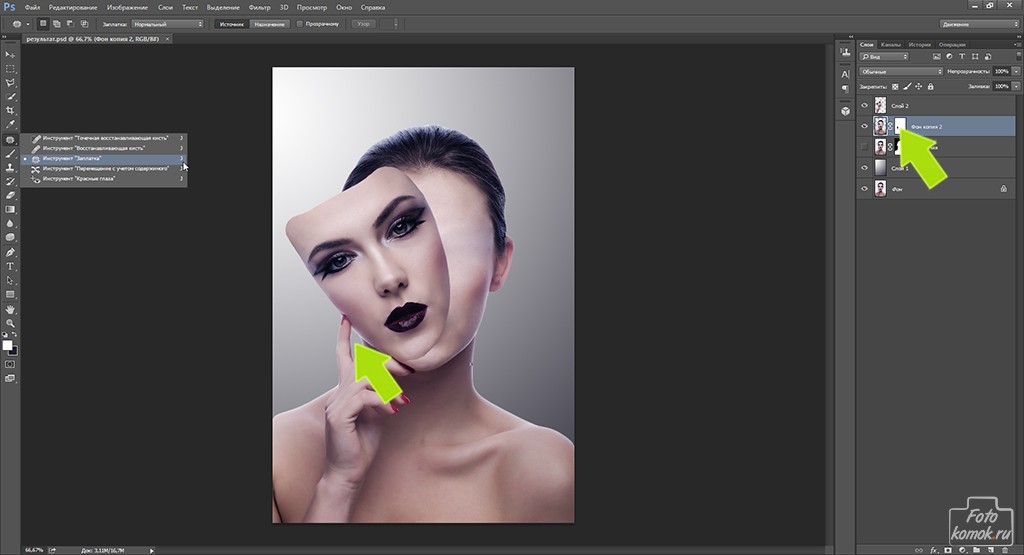
Скопируйте слой с копией модели, нажав Command/Ctrl-J.
Правый щелчок мышки на новом слое, выбирайте Apply Layer Mask.
Шаг 2
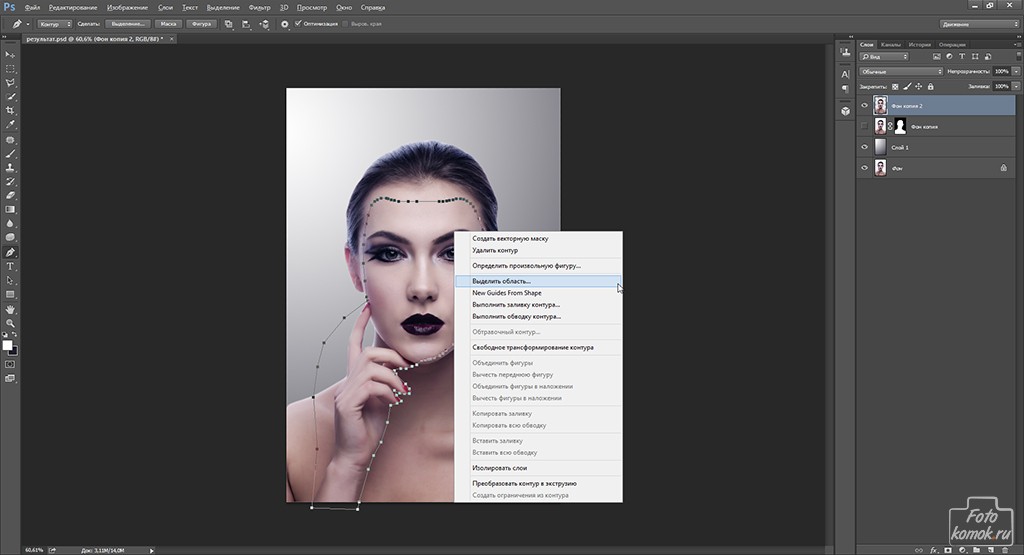
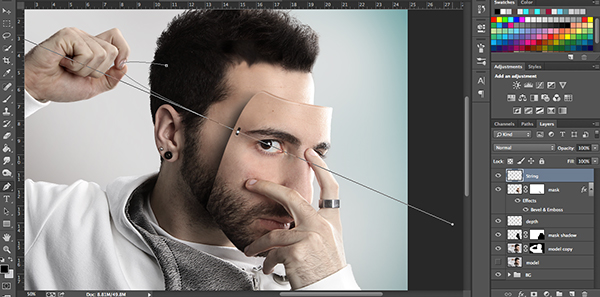
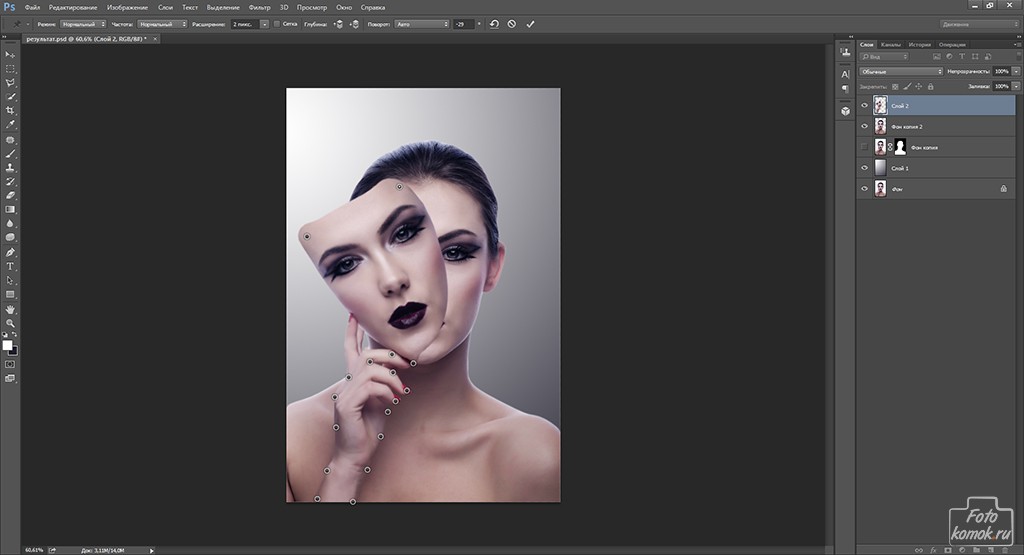
Используя инструмент Pen Tool (P), начинайте вытягивать контуры маски. Я решил начать с нижней части челюсти и проложить путь вокруг головы ко лбу.
Не спешите с этой частью, убедитесь, что линии красивые и гладкие. Это маска, поэтому она должна быть идеальной.
Добавьте хорошую кривую линию на лбу, используя знания линии роста волос. Если вам необходимо удалить точку, удерживайте Alt/Option и нажмите на точку. Это позволит сделать «разрыв» на вашем пути, так что вы сможете сделать углы более жесткими, если это необходимо.
После того, как ваш путь перешел за линию лба, вы практически закончили с формой маски. Завершите путь, зарисовывая область вокруг руки и обратно вокруг нижней части челюсти, как показано на рисунке.
Шаг 3
Правый щелчок в любом месте по изображению, выбираем Make Selection.
Далее нажимаем М, опять правый щелчок и в этот раз выбираем Layer Via Copy. Назовите новый слой Maskи удалите слой под ним, из которого вы скопировали.
Шаг 4
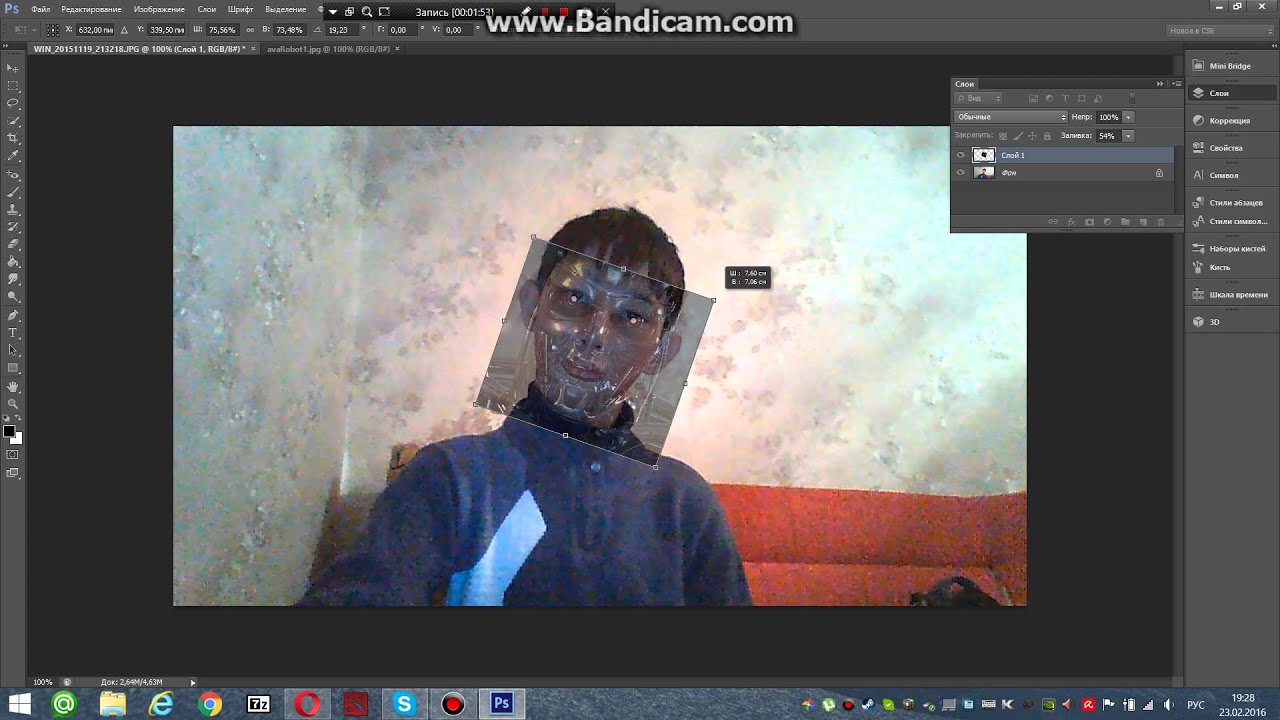
С выбранным слоем Mask нажмите Command/Ctrl-T, чтобы преобразовать этот слой. Поверните его немного, перетаскивая один из углов, и опустите его, как показано. После того, как он станет в нужном месте, нажмите клавишу Enter.
Поверните его немного, перетаскивая один из углов, и опустите его, как показано. После того, как он станет в нужном месте, нажмите клавишу Enter.
Шаг 5
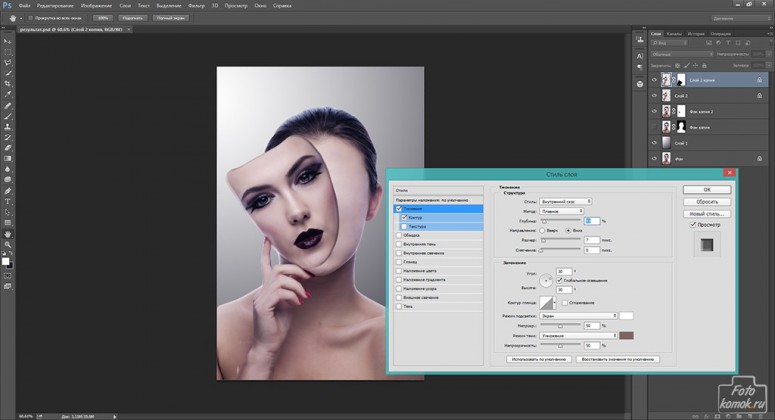
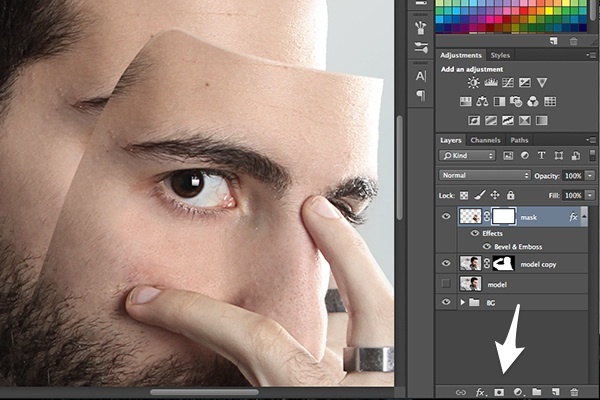
Далее мы собираемся добавить немного света в начало маски, чтобы она выглядела как пластик. Нажмите на кнопку FX в нижней части панели Layers и выберите Bevel and Emboss.
Введите данные настройки и нажмите ОК.
Шаг 6
Время для создания отверстия, через которое пройдет струна. Создайте маску для этого слоя, нажав на кнопку mask в нижней части панели Layers.
Выберите инструмент Brush Tool (B) и сделайте кисть немного жестче с этими настройками. Убедитесь, что Opacity на 100% и цвет переднего плана черный.
Нарисуйте небольшой прямоугольник, как показано. Вы должны увидеть слой под ним.
Шаг 7
Маска идет вдоль красиво, однако нам необходимо удалить немного волос с краев маски. Выбрав слой с маской, удерживайте кнопку Command/Ctrl и кликните на иконке слоя. Это выберет внешний край всего слоя.
Это выберет внешний край всего слоя.
Нажмите S, чтобы активировать Clone Stamp Tool. Скопируйте эти настройки для кисти и сделайте opacity на 70%.
Чтобы клонировать штамп, начните с выбора гладкой области лба (как показано ниже), удерживая клавишу Alt/Option. Вы заметите, курсор изменится, просто нажмите на область, которую вы хотите клонировать. Далее, отпустите Alt/Option, нажмите на область, которую вы хотите клонировать далее. Повторяйте, пока область не будет красивой и гладкой.
Шаг 8
Далее нам необходимо придать глубину маске и сделать ее более реалистичной. Начните с выбора инструмента Rectangle Marquee Tool (M), перетащив прямоугольник на верхний край лба вот так:
Правый щелчок и выбирайте Layer Via Copy. Назовите этот слой Depth.
Далее щелчок на иконке Layer и выбирайте Clear Layer Style. Это позволит вам избавиться от Bevel и Emboss, которые здесь нам не понадобятся.
Разместите этот слой под слоем Mask.
Нажмите Command/Ctrl-T и переместите этот слой немного выше, справа от слоя Mask.
Используйте инструмент Eraser для удаления избытков по краям.
Наконец, выберите инструмент Burn и убедитесь, что он установлен на midtones, а Opacity составляет 30%. Выжигайте края постепенно, пока они не будут выглядеть, как на фото ниже.
Шаг 9
Последнее, что нам необходимо сделать, создать тень для маски. Источник света находится с правой стороны на фотографии, таким образом, тень будет падать влево. Создайте новый слой, назовите его Маска Shadow и переместите его ниже слоя Depth.
Используя тот же прием, что и ранее, удерживайте Command/Ctrl и кликните на иконке слоев. Это даст вам выбор всего слоя. Переместите выделение вниз и влево.
Убедитесь, что выбран слой с тенью маски и заполните это выделение черным. Вы легко это сделаете, выбрав черный цвет для переднего плана и нажав Alt-Delete. Снимите выделение, нажав Command/Ctrl-D.
Далее мы добавим Gaussian Blur к тени.
Добавьте маску к этом слою.
Последний шаг – убрать лишнюю тень, которую мы создали. Используя инструмент Brush, создайте кисть средней жесткости с параметром opacity на 100% и зарисуйте области, которые вам не нужны. По сути, единственная область, которая нам нужна, слева от маски. Я включил фотографию, на которой показана эта область (отображена в красном цвете).
4. Корректировка
Мы приближаемся к концу. Все, что нам необходимо, откорректировать несколько вещей перед завершением работы. Нам потребуется убрать лишнюю одежду в некоторых местах и брови с лица за маской.
Шаг 1
Начните с выбора маски на слое Model и удаления одежды на руке и пальца на заднем плане. Убедитесь, что у вас черная кисть и параметр Opacity 100%.
Убедитесь, что у вас черная кисть и параметр Opacity 100%.
Следующее, сделайте то же самое со слоем маски, удаляя области вокруг руки и линию челюсти.
Шаг 2
Последний штрих для модели – удаление бровей за маской. Это создаст эффект, что за маской «человек без лица».
Используя мягкую кисть, клонируйте область над бровями, чтобы она была красивой и гладкой.
5. Создание струны
Пора заканчивать! Все, что осталось, создать струну для маски.
Шаг 1
Создайте новый слой выше остальных и назовите его String. Используя инструмент Pen Tool (P), нарисуйте красивую линию, как показано. Я решил, что лучше всего начать с задней части головы и перейти к отверстию для струны. Не забудьте протянуть ее сквозь пальцы.
Шаг 2
Правый щелчок, выбирайте Stroke Path.
Появится всплывающее меню. Выберите Brush. Это создаст штрих с текущими настройками вашей кисти.
При необходимости, отмените и измените свою кисть по отображаемым ниже настройкам. Вернитесь в меню штриха, нажав P и правую кнопку мыши, как только ваша кисть была установлена.
Шаг 3
Создайте маску в слое String и почистите небольшую область около пальца. Еще одно место, которому потребуется маскировка, находится около отверстия для струны.
В заключении
Ну вот, все получилось! Вы успешно завершили урок и создали потрясающую иллюзию портрета. После изучения техник работы с масками, ознакомьтесь с пером и другими инструментами, которые вы можете применять к другим фото и будущим проектам. Экспериментируйте с фото, включая типографику, и пробуйте работать с моделями под разным углом.
Автор статьи : Tutsplus
Перевод статьи : Sayhi
Читайте также : Урок по рисованию пропеллера в Adobe Illustrator
Источник: http://say-hi.me/obuchenie/kak-sozdat-portretnyj-effekt-maski-v-photoshop. html
html
Маски в Фотошопе – Layer Mask [ч.1]
Эту статью я начал писать ещё в ноябре 2010-го года. Материал достаточно объемный, так что до конца доведен не был. Сегодня я достал старый текст, стряхнул с него пыль, и начал переписывать. Мы будем проникать в суть маски слой за слоем или, выражаясь иначе, маска за маской.
От самых простых масок, до самых не простых. Маска или маскирование присутствует в практически любой графической программе. Маска есть в Adobe Flash, Photoshop, Illustrator, InDesign. В Gimp, Corel Painter и Corel Draw.
Маска имеет разные название, где-то она называется Power Clip, где-то Clipping Mask или Clipping Path. Значения это не играет никакого, так как суть маски везде одинакова — часть изображения скрывается маской, либо помещается внутрь другого изображения.
И если мое последнее предложение вам ничего не сказало, то вот наглядный пример работы маски:
Читайте также
На изображение наложена простая маска в виде окружности. Маска скрывает остатки изображения. При этом остатки изображения не удалены, а скрыты.
Маска скрывает остатки изображения. При этом остатки изображения не удалены, а скрыты.
Зачем в Фотошопе нужна маска ?
Поговорим о самой простой маске в программе Adobe Photoshop. К чему вот это нелепое маскирование, зачем оно нужно? Начиная работать в фотошопе преимущества маски были мне не очевидны.
И действительно, зачем использовать какие-то эффекты, сложности и опции, если все можно по старинке затереть ластиком? Зачем маски, если ненужную область можно выделить и удалить? У маски имеется лишь один минус. Как и любым умением, маской необходимо научиться пользоваться. Отложим этот минус в копилку ленивых, дальше идут плюсы.
Пользоваться маской очень просто. Для её создания достаточно сделать пару лишних кликов. Доводить до абсурда не надо. Маска это не предмет понта и не шкала крутости реального фотошопера. В некоторых ситуациях использование маски — перебор, в некоторых — необходимость. Главная цель маски — скрыть часть изображения или эффекта.
Допустим, в случае с изображением есть простая альтернатива — удаление графики.
В случае эффекта такой альтернативы нет. Фотошоп использует маску везде, где это возможно. Маска не удаляет изображение, маска скрывает изображение. Это и есть самый толстый плюс работы с масками.
Допустим у нас имеется некое изображение, часть которого необходимо удалить. Хорошо, мы выделили область, удалили графику. Или подтерли её резинкой Eraser Tool. Получилось отлично, мы сохранили графику, конечно не в формат PDF, а в какой нибудь JPG, это же значительно круче.
Прошел день, минула ночь, мы открываем фотошоп с новыми невероятными идеями, и оказывается, что значительно интереснее было бы обработать картинку иначе. Вот этот самолет, зачем мы ему удалили крыло? Надо вернуть, и где же наша History? Все поезд ушел. И хорошо если мы оставили оригинал. Но работать придется с самого начала.
Сколько масок в Adobe Photoshop?
В Фотошопе 3 вида масок и если вы знаете четвертый, срочно напишите об этом в комментариях, возможно я пересмотрю свои взгляды. Фотошоп обзывает эти виды маскирования следующим образом:
Фотошоп обзывает эти виды маскирования следующим образом:
- Layer Mask
- Vector Mask
- Clipping Mask
Многие ошибочно относят Quick Mask к традиционным маскам, но схожее название не делает Quick Mask маской, если вы понимаете о чем я.
Нет, конечно, если включить опцию Quick Mask, в Фотошопе появляется красное затемнение которое так забавно стирается инструментом Brush Tool и все это очень похоже на маску, но к маскам это не имеет никакого отношения. Quick Mask — это инструмент выделения и на это указывает все. Во первых, он ничего не скрывает, а только выделяет.
А во вторых, он даже находится в меню Select, отдельно от других масок, которые находятся в меню Layer. Область выделения с какой-то стороны промежуточный этап, так как выделение легко преобразовать в маску. Но это ещё не маска.
Вы уже поняли, маски Adobe Photoshop можно добыть через меню слои Layers — Layer Mask / Vector Mask / Create Clipping Mask. Логично, ведь маски применяются к слоям в Фотошопе. Кроме этого рулевого способа по программе Photoshop раскидано множество шорткатов, речь о которых пойдет позже, а сейчас переходим к главному.
Логично, ведь маски применяются к слоям в Фотошопе. Кроме этого рулевого способа по программе Photoshop раскидано множество шорткатов, речь о которых пойдет позже, а сейчас переходим к главному.
Маски слоя в Фотошопе (Layer Mask)
Вы уже поняли, что маска как бы скрывает изображение. При этом изображение не удалено. Оно прекрасно себя чувствует под маской, и сейчас я научу вас особой магии по созданию маски в фотошопе. Открываем в Фотошопе подходящую для этого картинку, выбираем инструмент выделения Polygonal Lasso Tool и выделяем центральный квадрат с надписью.
Сразу говорю, изображение не мое, а найдено в интернете. Предположим, нам необходимо заменить задний фон на что-то другое, плюс навести красоту. Аккуратно выделяем объект огибая все неровности. Для ускорения выделения нажимайте клавиши ALT и SHIFT. Это позволит вам прибавлять и удалять области выделения не теряя выделенного.
Почитайте за одно мою статью о добавлении и удалении областей выделения Add, Subtract, Intersect и Exlude в Фотошопе. Написана она применительно к векторным инструментам, но инструменты выделения в этом плане ничем не отличаются. Если вы открыли картинку в Фотошопе, то её изображение является заблокированным задним фоном.
Написана она применительно к векторным инструментам, но инструменты выделения в этом плане ничем не отличаются. Если вы открыли картинку в Фотошопе, то её изображение является заблокированным задним фоном.
В данном режиме работать с графикой практически невозможно, большинство необходимых опций заблокировано. Сделайте двойной клик по слою, или нажмите Layer > New > Layer from Background Если у вас нет палитры слоев Layers и вы вообще не понимаете о чем речь, нажмите Windows > Layers Нажимайте OK.
Теперь заблокированный задний фон превратился в нормальный слой с которым можно работать. Выделение, надеюсь, вы не отменили? Переходим к главному, создаем маску.
Создание маски в Фотошопе
В среднем уроке по маскам в Фотошопе вас бы отослали к шорткату, находящемуся в палитре Слоев Layers. Считаю этот подход неверным. Вместо «быстрых» шорткатов обратимся к истокам. Открываем Layer > Layer Mask и разберемся в выпадающем меню:
Reveal All при создании маски
Открывает всю область маски. Проще говоря создает пустой белый лист. Маска создана, но никакой информации на ней нет. Подобные маски часто создаются наперед, для последующего ручного скрытия какой-то графики.
Проще говоря создает пустой белый лист. Маска создана, но никакой информации на ней нет. Подобные маски часто создаются наперед, для последующего ручного скрытия какой-то графики.
Hide All при создании маски
Прячет весь слой полностью. Создает черную маску, которая полностью скрывает изображение. Её можно применить, если слой графики на данный момент вам не нужен, работа с маской заключается в том, что вам необходимо вначале скрыть изображение, а затем часть графики открыть. Во всяком случае у меня такие ситуации возникали часто.
Reveal Selection при создании маски
Оставляет выделенную область открытой и скрывает все, что находится за её пределами. Именно этот шорткат установлен в палитре слоев Layers.
Hide Selection при создании маскиСкрывает выделенную область и, соответственно, оставляет не скрытой все остальное. Обратный эффект по сравнению с Reveal All.
From Transparent при создании маскиА эта интересная опция делает вот что. Если у вас на слое имеются невидимые области, настройка From Transparent скрывает их под маской. Для чего, если область и так невидима? При активной работе возникают разные ситуации.
Если у вас на слое имеются невидимые области, настройка From Transparent скрывает их под маской. Для чего, если область и так невидима? При активной работе возникают разные ситуации.
Например поверх имеющегося слоя вам понадобится перетащить другой слой, но таким образом, чтобы и он не задевал невидимые области. В этом случае быстрее всего было бы создать маску на невидимые области первого объекта, и скопировать их на второй. Я взял обычный ластик, выбрал гранжевую кисть и затер края нашей графики.
Конечно, выделять никакие области при этом не нужно. Layer > Layer Mask > From Transparent сам найдет невидимые области и поместит их в маску. И вот вам для примера рабочая ситуация. У меня есть фигура человека.
Мне необходимо поместить её внутрь рваной фигуры FIRE так, чтобы края человека, не выходили за пределы краев FIRE. Ок, я копирую фигуру человека на рабочую область, и присваиваю ему маску слоя с табличкой FIRE.
Быстрый способ создать маску
Перейдем к тому, с чего начинаются и чем кончаются большинство статей о маске в фотошопе. Конечно, наиболее популярная опция создания маски — Reveall Selection.
Источник: http://hronofag.ru/2011/02/13/mask-in-photoshop/
Уроки Фотошопа
Всем привет! Решил собрать мои уроки Фотошопа в одно место. Ниже вы найдете 29 бесплатных, пошаговых видеоурока по Фотошопу для начинающих на русском общей продолжительностью более 2-х часов. Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Содержание статьи:
1. Фотошоп для начинающих с нуля
2. Слои в Фотошопе
3. Как выделять в Фотошопе
4. Слой маска в Фотошопе
Обратите внимание! Фотошоп очень часто обновляется. По этой причине нет смысла делать уроки Фотошопа для какой-то определенной версии. Представленные ниже уроки Фотошопа были записаны в более ранней версии Фотошопа, но они на 90% совместимы с более поздними версиями.
Представленные ниже уроки Фотошопа были записаны в более ранней версии Фотошопа, но они на 90% совместимы с более поздними версиями.
Уроки разбиты на 3 группы:
Группа 1: Фотошоп для начинающих с нуля. Здесь я собрал уроки Фотошопа, которые будут полезны тем, кто приступает изучать Фотошоп с нуля. Группа состоит из 10-ти видеоуроков по Фотошопу для чайников. Если вы только начинаете знакомство с Фотошопом, начните пошагово проходить уроки из этой группы.
Группа 2: Слои в Фотошопе. Группа состоит из 5-ти видеоуроков по Фотошопу. В уроках этой группы я пошагово объясняю как работать со слоями в Фотошопе. Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Группа 3: Как выделять в Фотошопе. Обучение Фотошопу с нуля обязательно включает умение выделять в Фотошопе. Ниже вы найдете 15 великолепных видеоуроков по Фотошопу, которые посвящены выделениям и маскам. Когда вы научитесь выделять в Фотошопе ваш творческий потенциал раскроется еще больше.
Ниже вы найдете 15 великолепных видеоуроков по Фотошопу, которые посвящены выделениям и маскам. Когда вы научитесь выделять в Фотошопе ваш творческий потенциал раскроется еще больше.
Если вы хотите разобраться как пользоваться Фотошопом, пошагово проходите 29 бесплатных урока по Фотошопу.
Если вам понравятся мои бесплатные уроки Фотошопа для начинающих с нуля, у меня есть платный курс по Фотошопу для более продвинутого уровня. Предлагаю вам ознакомится с ним. Вот ссылка на страницу курса.
Надеюсь мои уроки Фотошопа придутся вам по душе. Я старался )
Фотошоп для начинающих с нуля
Урок по Фотошопу #1. Где скачать Фотошоп. Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?
Урок по Фотошопу #2. Как сделать сброс настроек в Фотошопе. Сделать настройки по умолчанию. Как сбросить настройки инструментов в Фотошопе.
Урок по Фотошопу #4. В этом уроке начинаем изучать рабочие пространства. Вы узнаете что это такое, зачем они нужны. Мы научимся настраивать рабочее пространство. Научимся работать с палитрами.
В этом уроке начинаем изучать рабочие пространства. Вы узнаете что это такое, зачем они нужны. Мы научимся настраивать рабочее пространство. Научимся работать с палитрами.
Урок по Фотошопу #5. Этот урок является продолжением предыдущего урока. Продолжаем изучать рабочие пространства. В этом уроке будет показано, как сохранять, удалять и сбрасывать рабочие пространства. Из уроков про рабочие пространства вы узнаете как настраивать Фотошоп под себя.
Урок по Фотошопу #7. В этом уроке мы еще дальше зайдем в изучении компьютерной графики, мы начнем работать с растровыми изображениями в Фотошопе. Растровые изображения являются прерогативой Фотошопа. Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Урок по Фотошопу #8. Растровые объекты требуют к себе деликатного отношения. Не правильно обращаться с растровыми объектами вы потеряете качество изображения. В этом видео я научу вас как можно избежать этих неприятных артефактов при трансформации, заключая растровый объект в смарт-объект.
В этом видео я научу вас как можно избежать этих неприятных артефактов при трансформации, заключая растровый объект в смарт-объект.
Урок по Фотошопу #9. В этом видеоуроке мы будем работать со строчным текстом в Фотошопе. При работе строчный текст используется часто. Я покажу самые базовые моменты о которых должен знать каждый новичок.
Слои в Фотошопе
Слои в Фотошопе без сомнения являются одним из самых важных аспектов. Слои в Фотошопе настолько важны, что они имеют собственную палитру и для них специально существует отдельный, большой пункт в верхнем меню.
Научитесь пользоваться слоями в Фотошопе просматривая наши уроки Фотошопа. Если вы начинающий, вы должны понять как работают слои в Фотошопе с первых дней обучения. Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Урок по Фотошопу #10. Не разобравшись в послойной структуре PSD-файла вам будет очень сложно работать в Фотошопе. PSD — это родной формат для Фотошопа. В этом уроке я объясню как устроен PSD-файл.
Не разобравшись в послойной структуре PSD-файла вам будет очень сложно работать в Фотошопе. PSD — это родной формат для Фотошопа. В этом уроке я объясню как устроен PSD-файл.
Урок по Фотошопу #12. В этом уроке мы продолжим изучать концепцию слоев в Фотошопе. По прохождении урока вы еще больше полюбите слои в Фотошопе.
К вам начнет приходить понимание, на сколько слои удобны и оптимизируют работу в Фотошопе.
Пока мы не будем создавать грандиозный проект, напротив, на очень простых примерах и пояснениях мы продолжим разбираться в этой, новой для вас теме.
Урок по Фотошопу #13. В этом уроке вы узнаете как создавать и удалять слои. Поверьте, это не так просто, как звучит. Мы разберем не только базовые возможности, но пойдем в тонкости и максимально оптимизируем это навык.
Урок по Фотошопу #14. В этом уроке мы поговорим про особый слой, который называется Background. У него есть несколько особенностей. Такой слой может быть только один.
Такой слой может быть только один.
Вы не можете изменять его порядок в стопке слоев, он всегда находится снизу. У этого слоя у вас не получится изменить режим наложения или непрозрачность. Так или иначе, у вас всегда есть возможность преобразовать слой Background в обычный слой.
Нужно хорошо разобраться в этих нюансах чтобы не путаться.
Как выделять в Фотошопе
Умение создавать выделения и маски один из важнейших навыков в Фотошопе. Например, когда вы хотите поменять цвет глаз или удалить ненужные вещи с изображения вам нужно выделить эти объекты. Выделив объекты вы будете воздействовать только на них, а не выделенные объекты останутся нетронутыми.
Если вы не знаете как выделять в Фотошопе, то эти уроки Фотошопа, то, что вам нужно. Эта коллекция уроков хороший ресурс для новичков или тех, кто оттачивает навыки владения Фотошопом.
Ниже представлено 15 качественных уроков Фотошопа посвященных выделениям и маскам.
Урок по Фотошопу #15. Adobe Photoshop предлагает много инструментов для выделения объектов, а именно: Quick Mask, Rectangular marquee, Elliptical marquee, Lasso, Polygonal Lasso, Magnetic Lasso, Magic Wand, Color Range и другие. Зачем же нужно выделение? Смотрите видеоурок и узнаете.
Adobe Photoshop предлагает много инструментов для выделения объектов, а именно: Quick Mask, Rectangular marquee, Elliptical marquee, Lasso, Polygonal Lasso, Magnetic Lasso, Magic Wand, Color Range и другие. Зачем же нужно выделение? Смотрите видеоурок и узнаете.
Урок по Фотошопу #16. В Фотошопе существует ряд общих операций для выделениями. Объединение, вычитание, вычитание пересечений и т.д. Данные техники нужны постоянно. В этом видео вы получите полную инструкцию как это работает.
Урок по Фотошопу #17. Как было сказано выше, в Фотошопе огромное количество инструментов для создания выделений. Все эти инструменты разбиты на группы. В этом видео мы рассмотрим группу геометрических инструментов выделения.
Урок по Фотошопу #18. До сих пор, в нашем путешествии по инструментам выделения, мы рассмотрели принципы и геометрические инструменты выделения такие как Rectangular Marquee Tool и Elliptical Marquee Tool.
Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области.
Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
Урок по Фотошопу #19. В этом видео мы посмотрим на алгоритм работы инструмента Magic Wand (Волшебная палочка). Magic Wand Tool позволяет выделять области с похожим цветом. В большинстве ситуаций чтобы создать выделение с помощью Magic Wand вам достаточно сделать клик мышкой, но есть важные нюансы и вариации которые мы рассмотрим в этом видеоуроке.
Урок по Фотошопу #20. В предыдущем уроке мы изучили работу инструмента Волшебная Палочка. В этом уроке мы рассмотрим Quick Sellection Tool. Этот инструмент похож на Волшебную Палочку, но в Фотошопе появился в более поздних версиях и более продвинутый.
В отличии от Magic Wand Tool, Quick Sellection Tool умеет распознавать не только похожие цвета, но и похожие текстуры что дает более точный результат в распознавании границ объектов. Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью.
Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью.
Смотрите видеоурок и все увидите сами.
Урок по Фотошопу #21. В этом видеоуроке мы изучим команду Color Range и поймем почему она так хороша для создания выделений основанных на тоне или цвете. Color Range эффективный и простой способ выделять в Фотошопе объекты с разными цветами. Как и для других инструментов выделения, время, затраченное на освоение этой команды, окупается очень быстро.
Урок по Фотошопу #22. Иногда вам нужно подредактировать выделение после того, как оно уже создано. В этом вам помогут техники показанные в данном видеоуроке. Перемещение, трансформация и скрывание выделения бывает очень полезно. Смотрите видеоурок и вы научитесь это делать.
Урок по Фотошопу #23. Для большей гибкости и эффективности вашей работы, разработчики Фотошопа предусмотрели ряд операций для комбинирования инструментов выделения. Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.
Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.
Слой маска в Фотошопе
Предыдущие 9 видеоуроков по Фотошопу были посвящены выделениям. Следующие 6 уроков посвящены маскам.
Выделение можно сохранить в альфаканал. Альфаканал хранит в себе выделение в виде черно белого изображения называемым маской. Маска это инвертированное выделение. Маска покрывает не выделенную область изображения и защищает от любого воздействия и редактирования. Вы можете конвертировать хранящиеся в альфаканалах маски обратно в выделения посредством загрузки альфаканала в изображение.
Урок по Фотошопу #24. Как уже говорилось выше, маска это инвертированное выделение. В этом уроке я помогу вам понять эту концепцию.
Урок по Фотошопу #25. Урок по Фотошопу #26. Уроки #25, #26 раскрывают тему масок в Фотошопе очень подробно. Маски слоя один из самых важных инструментов в Фотошопе. Если говорить в первом приближении, они делают часть слоя невидимым, а часть слоя видимым.
Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый.
Когда маска слоя полностью черная, слой полностью невидимый.
Урок по Фотошопу #27. В этом видео речь пойдет о быстрой маске (Quick Mask). Как вы, вероятно, догадываетесь, из названия, быстрая маска в Фотошопе позволяет вам создавать и редактировать выделения быстро.
У быстрой маски есть свои плюсы и минусы. В некоторых случаях, например, для визуализации выделения Быстрая Маска крайне удобна. Но есть моменты где быстрая маска не даст вам желаемого результата.
В этом видеоуроке я помогу вам разобраться в принципах работы быстрой маски в Фотошопе.
Урок по Фотошопу #28. Обтравочные маски в Фотошопе это мощный способ контролировать видимость слоя, в этом смысле обтравочные маски похожи на маски слоя.
Видимый результат работы этих двух видов масок может не отличаться, но маски слоя и обтраыочные маски очень разные.
Маска слоя использует черный и белый цвета, чтобы отображать или скрывать части слоя, а обтравочная маска использует контент и прозрачность одного слоя чтобы управлять видимостью другого. Посмотрим как это работает!
Урок по Фотошопу #29. Подводя итог к теме масок в Фотошопе стоит уделить внимание двум небольшим но важным опциям. Опция Fither и опция Anti alising.
Я делал эти уроки Фотошопа такими, каких не хватало мне, когда был чайником в Фотошопе. Уверен, что эта серия пойдет многим на пользу. Уверен, что если вы внимательно изучите мои уроки Фотошопа ваш уровень владения Фотошопом вырастет очень сильно. Не забывайте, что у меня есть пошаговый курс по Фотошопу продолжительностью 4 часа 30 минут. Ссылка на курс.
Источник: https://romapad.ru/uroki-fotoshopa/
Подробно о работе с масками в Photoshop
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний - зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка "создать маску". Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет - это 100% непрозрачность. Черный - это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному. Маска также создаст плавный переход.
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане - с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта: http://serg-degtyarev. livejournal.com
livejournal.com
Основы Photoshop — работа с масками
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Техника в любом случае схожая.
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Создайте обтравочную маску в Photoshop (отлично подходит для блоггеров!)
Сегодня я делюсь учебным пособием по Photoshop, с которым, я думаю, должны быть знакомы все блоггеры. В этом уроке по обтравочной маске вы узнаете, как создавать пользовательские макеты фотографий , а также довольно классную типографику . Обе эти вещи могут быть полезны при создании сообщений и дизайнов в блогах, которые выглядят профессионально, связно и уникально. Это руководство так же просто, как и , так что я думаю, вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программное обеспечение Adobe.Довольно мило!
В этом уроке по обтравочной маске вы узнаете, как создавать пользовательские макеты фотографий , а также довольно классную типографику . Обе эти вещи могут быть полезны при создании сообщений и дизайнов в блогах, которые выглядят профессионально, связно и уникально. Это руководство так же просто, как и , так что я думаю, вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программное обеспечение Adobe.Довольно мило!
Поскольку сегодня я расскажу о двух способах использования обтравочных масок (макеты фотографий и типографика), это руководство будет разделено на две части. А теперь давайте поработаем.
Шаг первый: Создайте новый документ в Photoshop. Если ваш документ будет использоваться в Интернете, я рекомендую установить разрешение «72». Затем введите свое слово (а). Я выбрал «HELLO», чтобы не усложнять задачу, но вы также можете использовать это руководство для заголовков блогов, в качестве текста для размещения поверх фотографий в сообщениях и т. Д.!
Д.!
Шаг второй: Создайте новый слой ПОВЕРХ вашего текстового слоя.Вы можете создать новый слой, перейдя в Слой >> Новый >> Слой (в верхнем меню) ЛИБО щелкнув предмет, похожий на лист бумаги, рядом с мусорным баком в правом нижнем углу панели слоев. Ваш новый слой будет пустым (белым). Затем вы можете нарисовать все, что захотите, на этом новом слое. Я решил нарисовать несколько разноцветных каракулей с помощью кисти.
Шаг третий: Убедитесь, что ваш новый слой выделен на панели слоев (как мой). Затем перейдите в Слой >> Создать обтравочную маску. Ярлык - навести курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и при нажатии она создаст обтравочную маску.
Шаг четвертый: Полюбуйтесь своей крутой работой.
В качестве альтернативы, вместо создания нового слоя на втором шаге , вы можете перетащить фотографию или другой рисунок поверх текста (просто убедитесь, что он находится поверх текста на панели слоев). В приведенном ниже примере я перетащил в свой документ блестящее золотое изображение. Затем, когда вы создаете обтравочную маску, ваши слова будут иметь эффект изображения, которое вы используете, что делает мои слова золотыми!
В приведенном ниже примере я перетащил в свой документ блестящее золотое изображение. Затем, когда вы создаете обтравочную маску, ваши слова будут иметь эффект изображения, которое вы используете, что делает мои слова золотыми!
В этом руководстве вы узнаете, как создать собственный макет фотографии. Я покажу вам, как создать сетку из четырех квадратных изображений, но вы можете легко использовать этот урок для создания круглых изображений, сеток с большим количеством изображений и т. Д.
Шаг первый: Используйте инструмент «Прямоугольник» (на панели инструментов слева), чтобы создать квадрат.Неважно, какого это цвета.
Шаг второй: Создайте еще три квадрата. Простой способ сделать это? Щелкните правой кнопкой мыши первый слой с прямоугольником и выберите «Дублировать слой». Это создаст точную копию вашего квадрата, которую вы затем можете перетащить рядом с исходным квадратом. Затем вы можете выделить первые два (на панели слоев справа) и снова щелкнуть «Дублировать слой» и перетащить эти две новые копии вниз, так что теперь у вас есть четыре квадрата равной пропорции и с одинаковым выравниванием.
Шаг третий: Перетащите фотографию или изображение в документ. Эта фотография примет форму квадрата, который находится НАД на панели слоев. Изображение ниже важно, потому что вы заметите, что мое изображение находится над левым верхним квадратом на панели слоев И оно находится над этим квадратом в реальном документе.
Затем, как и в первом уроке, перейдите в Layer >> Create Clipping Mask. Вы должны выбрать ВЕРХНИЙ слой (т.е. фотографию, которую хотите обрезать) при создании обтравочной маски.Ярлык, как упоминалось выше, заключается в наведении курсора между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и при нажатии она создаст обтравочную маску. Затем изображение следует обрезать до размеров квадрата. Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока не установите его в нужное положение.
Шаг четвертый: Проделайте то же самое со всеми остальными квадратами, пока не создадите макет. Я часто создаю такие макеты, а затем сохраняю их как шаблоны на моем компьютере, чтобы я мог повторно использовать их для будущих сообщений в блогах. Вы можете увидеть пример сообщения в блоге, которое я недавно написал, где я использовал обтравочную маску, чтобы легко создать 20 макетов фотографий.
Я часто создаю такие макеты, а затем сохраняю их как шаблоны на моем компьютере, чтобы я мог повторно использовать их для будущих сообщений в блогах. Вы можете увидеть пример сообщения в блоге, которое я недавно написал, где я использовал обтравочную маску, чтобы легко создать 20 макетов фотографий.
Имеет смысл? Я очень на это надеюсь! Дайте мне знать, если у вас возникнут вопросы ниже. 🙂 Если вы в конечном итоге что-то сделаете с помощью этого урока, мне очень понравилось бы это увидеть! И если вы сочтете это полезным, я буду любить вас, если вы его приколите. 🙂
с.с. Как создать заголовок блога с написанием от руки (сканер не нужен!)
Блог Джулианны Кост | 15 советов по созданию масок для Photoshop
1) Добавление масок слоя
- Чтобы добавить маску слоя к слою, щелкните значок «Добавить маску слоя» на панели «Слои» или, чтобы создать собственное сочетание клавиш для добавления масок слоя, выберите «Правка»> «Сочетания клавиш».
 Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до Layer Mask> и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды.Обратите внимание, что есть отдельные параметры для добавления масок слоя при игнорировании / соблюдении текущего выбора.
Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до Layer Mask> и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды.Обратите внимание, что есть отдельные параметры для добавления масок слоя при игнорировании / соблюдении текущего выбора.
- Option - щелкните (Mac) | Alt-щелкните (Win) значок маски слоя, чтобы добавить маску слоя для автоматического скрытия содержимого слоя (или активного выделения).
- Command + I (Mac) | Control + I (Win) инвертирует маску слоя (или нажмите кнопку «Инвертировать» на панели «Свойства»).
2) Удаление масок слоя
- Наведите маску на панель «Слои» и щелкните значок корзины, чтобы удалить маску слоя.Или, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на маске слоя, чтобы выбрать между «Удалить маску слоя» или «Применить маску слоя» из контекстного меню.
- Или на панели «Свойства» выберите маску слоя и щелкните значок корзины в нижней части панели.

3) Перемещение и дублирование масок слоя
- Перетащите миниатюру маски слоя на панели «Слои», чтобы переместить ее с одного слоя на другой.
- Option -drag (Mac) | Alt-перетащите (Win) эскиз маски слоя на панели «Слои», чтобы создать копию маски.
- Option + Shift -drag (Mac) | Alt + Shift-перетащите (Win) эскиз маски слоя, чтобы создать копию маски слоя, одновременно инвертируя маску. Примечание. Если ползунки «Плотность» или «Растушевка» маски были изменены с помощью панели «Свойства», этот ярлык не будет работать. В этой ситуации (Option -drag (Mac) | Alt -drag (Win) эскиз маски слоя, чтобы дублировать маску, затем используйте сочетание клавиш Command + I (Mac) | Control + I (Win), чтобы инвертировать маску (или нажмите кнопку «Инвертировать» на панели «Свойства»).
4) Таргетинг на маску слоя
- Command + \ (Mac) | Control + \ (Win) нацелен на маску слоя.
- Command + 2 (Mac) | Control + 2 (Победа) нацеливается на слой.

5) Просмотр масок слоев
- Option - щелкните (Mac) | Alt-щелкните (Win) миниатюру маски слоя на панели «Слои», чтобы выбрать и просмотреть маску.
- Или нажмите «\» (обратная косая черта), чтобы отобразить маску слоя как наложение (нажмите «\» еще раз, чтобы скрыть наложение).
6) Временное отключение / включение масок
- Удерживая нажатой клавишу «Shift», щелкните миниатюру маски слоя на панели «Слои», чтобы временно отключить маску слоя.Щелкните миниатюру маски слоя еще раз, чтобы включить ее.
- Или, Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) на маске на панели «Слои» и выберите «Включить / отключить маску слоя».
7) Отключение масок от слоев
- Щелкните значок связи (между значком слоя и значками маски слоя), чтобы отсоединить маску от слоя (что позволяет одному перемещаться независимо от другого).
8) Вставка содержимого в маску слоя
- Чтобы вставить содержимое из буфера обмена в маску слоя, Option-щелкните (Mac) | Alt-щелкните (Win) значок маски слоя на панели слоев, чтобы сделать его видимым.
 Затем выберите «Правка»> «Вставить».
Затем выберите «Правка»> «Вставить». - Или на панели «Каналы» щелкните маску слоя, чтобы нацелить ее, И щелкните пустое углубление, чтобы переключить видимость маски слоя (маска будет отображаться как красный оверлей), и выберите «Правка»> «Вставить». Чтобы скрыть красный оверлей, щелкните значок глаза.
- В этом кратком совете Джулианна раскрывает простую технику вставки содержимого непосредственно в маску слоя в Photoshop.
9) Деликатная очистка маски
- После добавления маски слоя иногда может быть трудно определить, есть ли какие-либо небольшие биты слоя, которые были случайно оставлены невыделенными.В этом случае может быть полезно временно добавить эффект слоя, например ярко-красную обводку («Слой»> «Стиль слоя»> «Обводка», и щелкните образец цвета, чтобы выбрать яркий цвет). Обводка появится вокруг любых небольших участков маски, которые вам может понадобиться очистить.
 Когда закончите, просто удалите эффект слоя.
Когда закончите, просто удалите эффект слоя.
10) Создать маску слоя из прозрачности
- Чтобы автоматически преобразовать прозрачные области слоя в маску, выберите «Слой»> «Маска слоя»> «Из прозрачности».
- Чтобы создать маску на слое на основе прозрачности другого слоя, на панели «Слои» выберите слой, к которому вы хотите добавить маску. Затем перетащите слой, который должен стать содержимым маски, на значок «Добавить маску» в нижней части панели «Слои». Важно: не нажимайте и не отпускайте кнопку мыши на слое, который вы хотите сделать содержимым маски - щелчок выберет слой, вместо этого вам нужно перетащить этот слой.
11) Неразрушающее смягчение краев слоистых масок
- При работе с масками слоя вместо попытки угадать значение растушевки, необходимое для смягчения краев маски (поскольку величина растушевки будет варьироваться в зависимости от разрешения изображения и желаемой мягкости растушеванного края) используйте неразрушающий ползунок «Растушевка» на панели «Свойства».
 Если размер изображения будет изменен или другие настройки будут внесены позже, растушевку можно будет соответствующим образом скорректировать.
Если размер изображения будет изменен или другие настройки будут внесены позже, растушевку можно будет соответствующим образом скорректировать.
12) Неразрушающее изменение плотности маски слоя
- Используйте ползунок «Плотность» на панели «Свойства», чтобы неразрушающим образом уменьшить непрозрачность (плотность) маски.
13) Рисование в маске слоя
- Изменение режима наложения инструмента рисования может быть очень полезным при рисовании в маске слоя. Например, при рисовании с градиентом по умолчанию в маске, если маска не совсем правильная, легко нарисовать другой градиент, чтобы заменить первый.Если, однако, вы хотите нарисовать вторичный градиент, который будет добавляться к маске или вычитаться из нее (вместо ее замены), измените режим наложения для инструмента Градиент на Умножение (для добавления черного) или Экран (для добавления белого) и затем перетащите второй градиент.
14) Смешивание двух изображений вместе с использованием масок слоя
15) Обмен головами в семейном портрете
Бонус: чтобы настроить сочетания клавиш Photoshop для добавления маски слоя, выберите «Правка»> «Сочетания клавиш». Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до слоя «Маска» и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды. Щелкните Принять, а затем ОК. Назначение ярлыков - это быстрый способ добавить маску слоя, игнорируя / соблюдая текущий выбор.
Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до слоя «Маска» и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды. Щелкните Принять, а затем ОК. Назначение ярлыков - это быстрый способ добавить маску слоя, игнорируя / соблюдая текущий выбор.
Полное руководство по маскированию в Photoshop для начинающих
Несколько лет назад мой друг попросил меня научить его работать с масками в Photoshop.Это мой невероятно поздний ответ.
Мы рассмотрим основы того, что такое маски, для чего они используются и как правильно ими пользоваться, что выведет ваши навыки работы с фотошопом на совершенно новый уровень.
Что такое маска?
Слои, вероятно, являются самым важным дополнением к Photoshop по сравнению с исходной версией, но маски слоев идут на втором месте. Я бы сказал, что до тех пор, пока вы полностью не поймете, как и зачем использовать маски, вы просто не поймете мощи Photoshop.
Термин «маска» не сразу становится понятным для тех, кто не занимается графическим дизайном. В самом простом смысле маска - это способ применить что-то к очень определенной части изображения.
Есть два основных типа масок: обтравочные маски и маски слоев. Эти два инструмента тесно связаны по концепции, но сильно различаются по применению. Давайте начнем с обсуждения масок слоев, которые обычно имеют в виду люди, когда вы слышите, как они обсуждают маскирование в Photoshop.
Маски слоя
Маска слоя - это то, что вы применяете к данному слою для управления прозрачностью этого слоя. Если непрозрачность слоя контролирует прозрачность всего слоя сразу, маска дает вам более точный контроль над очень конкретными областями. Если вы хотите, чтобы весь слой был на 30%, вы должны уменьшить непрозрачность, если вы хотите, чтобы только левая сторона слоя была на 30%, вы должны использовать маску.
Когда вы добавляете маску к слою, она покрывает всю вещь невидимым холстом в градациях серого. Есть способы увидеть это, мы рассмотрим их позже, но просто знайте, что, как правило, применение маски к слою не вызывает немедленных визуальных различий, если у вас нет активного выделения в то время.
Есть способы увидеть это, мы рассмотрим их позже, но просто знайте, что, как правило, применение маски к слою не вызывает немедленных визуальных различий, если у вас нет активного выделения в то время.
На этом невидимом холсте вы можете рисовать белым, черным или любым промежуточным уровнем серого. Цвет, который вы рисуете, сообщает Photoshop, насколько непрозрачными должны быть пиксели в этой точке. Белый означает непрозрачность 100%, а черный означает непрозрачность 0%.
Имея это в виду, попробуйте представить, что маска ниже сделает со слоем:
Как видите, если бы наша маска была полностью белой с тремя кружками, показанными выше, у нас был бы полностью видимый слой, где все белые области и пятна прозрачности в кружках.Если мы применим эту маску к слою, то получим результат:
Маски для стрижки
Обтравочные маски очень похожи на маски слоев, только они используют один слой для определения прозрачности другого. В этом сценарии вы складываете два слоя друг на друга, причем нижний является определяющим фактором прозрачности верхнего.
Однако вместо того, чтобы использовать черные и белые значения, обтравочные маски просто заимствуют прозрачность у слоев, используемых для их создания, а именно у нижнего слоя.Если на нижнем слое есть некоторые области, которые непрозрачны, и некоторые области, которые прозрачны, маска отсечения применит эти значения к верхнему слою.
Это трудно объяснить без примера, но становится кристально ясным, когда вы видите это в действии. Давайте воспользуемся двумя показанными ниже слоями и скажем, что наша цель здесь - вырезать или «обрезать» слой дерева, чтобы он имел форму букв. Обратите внимание, что на этом этапе дерево является нижним слоем, а текст - верхним слоем.
Чтобы добиться желаемого эффекта, просто поменяйте местами слои так, чтобы дерево находилось наверху, затем перейдите в меню «Слои» вверху экрана и выберите «Создать обтравочную маску» (Command-Option-G ).Вуаля, теперь у нас есть эффект, к которому мы стремились. Там, где текстовый слой был непрозрачным, слой дерева теперь непрозрачен, а там, где текстовый слой был прозрачным, слой дерева стал прозрачным.
Здесь есть действительно интересный функционал. Вы по-прежнему можете позиционировать и вносить изменения в каждый из двух слоев независимо. Перетаскивая слой дерева, вы перемещаете текстуру внутри границ букв, в то время как сами буквы остаются неподвижными.
Кроме того, вы можете применять эффекты слоя к компиляции через нижний слой.Например, вот что произойдет, если мы выделим текстовый слой и добавим внутреннюю тень.
Обтравочные маски забавные, функциональные и недооцененные, но правда в том, что маски слоев гораздо более распространены в повседневном использовании. Приведенной выше информации должно быть достаточно, чтобы вы начали работать с обтравочными масками, поэтому с этого момента мы сосредоточимся исключительно на функциональности маски слоя.
Как сделать маску слоя?
Теперь, когда у нас есть четкое представление о том, что такое маски и чем отличаются два разных типа масок, давайте посмотрим, как создавать маски слоя и работать с ними.
Первое, что нам нужно, это два слоя. Я взял два изображения ниже от фотографов Адриана Дурлеа и Эрика Содерстрома. Изображение хижины внизу, а огонь вверху.
Общая идея здесь состоит в том, чтобы взять часть огня, а не весь огонь, и применить его к хижине. Первый шаг - сложить два изображения, как мы видим выше, и установить режим наложения слоя огня на Screen. Это сделает все черные пиксели прозрачными, что позволит хорошо смешать два изображения.
С этим единственным изменением это уже довольно приличное изображение! Допустим, мы хотим, чтобы огонь горел только у двери хижины. Для этого нам нужно добавить маску к слою с огнем. Выберите слой огня и щелкните значок маски, показанный на изображении ниже.
Теперь с маской, выбранной в палитре слоев, мы берем мягкую черную кисть и закрашиваем части огня, которые мы не хотим видеть. Когда мы это делаем, огонь начинает исчезать. Чтобы вернуть его, просто красим в белый цвет.
Как вы можете видеть на изображении ниже, после небольшого рисования наш огонь теперь гораздо более сосредоточен на той части изображения, которая уже освещена и поэтому выглядит прилично естественным.
Чтобы увидеть фактическую маску, щелкните мышью, удерживая клавишу Option (Alt-щелчок на ПК), на небольшом предварительном просмотре маски в палитре слоев (щелкните, удерживая клавишу Shift, чтобы полностью скрыть маску). После того, как мы закрасили часть огня, мы получили следующее:
Обратите внимание, что мы не ограничены только резкими краями.Прелесть масок в том, что вы можете делать с ними все, что захотите, при условии, что вы можете делать это с оттенками серого. Это означает, что вы можете рисовать, клонировать, создавать и заполнять выделенные области, копировать и вставлять, а также все виды других действий, которые вы выполняете на основном холсте.
Почему бы просто не стереть?
Узнав, как пользоваться масками, большинство новичков думают то же самое: «Я уже могу делать все это с помощью ластика». Неправильный! На самом деле, насколько я понимаю, как только вы научитесь маскировать, вы никогда не должны снова брать в руки ластик, потому что он имеет тенденцию быть очень разрушительным.
Что я имею в виду под разрушительным? Подумайте, что происходит, когда вы используете ластик: он стирает пиксели. Имейте в виду, он не скрывает их некоторое время, пока вы не захотите их вернуть, он «уничтожает» пиксели. Изменения, которые вы вносите, удаляя части слоя, являются постоянными и не могут быть изменены позже.
Это просто ужасный способ работы. С каждой новой версией Photoshop Adobe предоставляет нам все больше и больше способов внесения неразрушающих правок, то есть таких, которые не изменяют исходные данные пикселей.Например, фильтры были постоянным и разрушительным изменением, если вы размыли слой, он застрял! Теперь, со смарт-фильтрами, вы всегда можете вернуться и отрегулировать или даже удалить размытие.
Эта же концепция привела к появлению масок много лет назад. С маской у вас есть возможность не только принимать очень подробные решения о прозрачности слоя или группы слоев, но еще лучше, у вас есть свобода вернуться и уточнить или отменить эти изменения в любое время. Если бы я стер свой огонь в приведенном выше примере, он бы исчез навсегда, и для его возврата потребовалось бы импортировать слой заново.Однако, поскольку я использовал маску, все, что мне нужно сделать, это заполнить эту маску белым, и сразу же все мои детали огня вернутся.
Если бы я стер свой огонь в приведенном выше примере, он бы исчез навсегда, и для его возврата потребовалось бы импортировать слой заново.Однако, поскольку я использовал маску, все, что мне нужно сделать, это заполнить эту маску белым, и сразу же все мои детали огня вернутся.
Используя метафору реальной маски, представьте, что вы хотите изменить свою внешность к Хэллоуину. У вас есть два варианта: первый - сделать пластическую операцию, чтобы навсегда изменить свое лицо, чтобы оно стало похоже на лицо страшного существа, а второй - надеть маску. В этом сценарии ластик - это пластическая хирургия. Это просто плохой выбор, если вы не уверены, что хотите, чтобы изменения были постоянными.Вместо этого используйте маску.
Расширенные методы маскирования
Приведенная выше информация является руководством по маскам для абсолютного новичка. Скорее всего, если вы уже какое-то время пользуетесь Photoshop, ни одна деталь из этого не была для вас новостью. На самом деле, вы можете подумать, что маски настолько невероятно просты, что едва ли заслуживают разговора.
Однако методы маскировки очень быстро меняются от простых до невероятно сложных. Достаточно легко нарисовать несколько широких мазков, чтобы стереть большие части изображения, но что, если вы хотите сделать что-то более сложное? Например, предположим, что мы хотим убрать кота внизу с его белого фона.
Пушистые животные особенно трудны для маскировки. Все эти мелкие детали волос означают, что точный выбор займет много времени. Волшебная палочка или даже инструмент «Перо» здесь нам ни к чему. Так как же профессионалы начать с изображения выше и создать маску, подобную показанной ниже?
Если вы готовы узнать, продолжайте читать, пока мы предпринимаем этот подвиг!
Изменить канал
Хорошая новость об изображении кошки заключается в том, что есть много контрастов, с которыми можно работать.Ключ к созданию хорошей маски - найти контраст и знать, как его растянуть. Здесь у нас есть довольно темный кот на ярко-белом фоне, что означает, что все, что нам нужно сделать, это выяснить, как использовать нашу удачу и преобразовать уже существующий контраст в подходящую маску.
Первым шагом в таком проекте является переход к палитре каналов и поиск канала с наибольшим контрастом. Итак, в нашем случае нам нужен канал с самым темным котом и самым ярким фоном, который оказывается синим каналом.
Сделайте копию синего канала, выберите его и нажмите Command-L, чтобы вызвать настройку уровней. Затемните тени и полутона, чтобы получился сумасшедший контраст, как на изображении ниже. Будьте осторожны, не заходите слишком далеко с этой регулировкой. Увеличьте масштаб и посмотрите детали волос на краях меха, чтобы убедиться, что вы не слишком сильно стригетесь. На данном этапе необязательно, чтобы он был идеально черно-белым, допустимы некоторые темно-серые оттенки.
На этом этапе вы сталкиваетесь с одним из самых сложных этапов всего процесса.Цель состоит в том, чтобы максимально приблизить кошку к черному цвету. Это легко сделать с зельями для лица и другими случайными пятнами рядом с центром, просто возьмите черную кисть и залейте их. А как насчет края волос?
Оказывается, один из лучших способов справиться с этой задачей - использовать пару маловероятных кандидатов: Dodge и Burn Tools. Причина, по которой они работают так хорошо, заключается в том, что они могут очень точно нацеливать определенные диапазоны серого. Я установил инструмент Dodge Tool для нацеливания на блики и Burn Tool для нацеливания на тени, беру мягкую кисть среднего размера и прохожу по краям изображения, сжигая тени и уклоняя свет, пока мне не понравится уровень детализации, который я ' м вижу.
Причина, по которой они работают так хорошо, заключается в том, что они могут очень точно нацеливать определенные диапазоны серого. Я установил инструмент Dodge Tool для нацеливания на блики и Burn Tool для нацеливания на тени, беру мягкую кисть среднего размера и прохожу по краям изображения, сжигая тени и уклоняя свет, пока мне не понравится уровень детализации, который я ' м вижу.
Это может показаться трудоемкой задачей, и это может быть для некоторых изображений, но на самом деле Dodge и Burn Tools кажутся волшебными, когда вы их используете и забираете на себя большую часть работы. Мне удалось создать великолепно выглядящий силуэт всего за пару минут.
Когда вы здесь закончите, нажмите Command-Shift-I, чтобы инвертировать канал, чтобы кошка была белой, а фон - черным, как на изображении ниже. Помните, что при маскировании белый цвет непрозрачен, а черный - прозрачен.
Преобразование канала в маску
Теперь, когда у нас есть канал, который точно представляет то, что мы хотим от маски, как нам его преобразовать? Есть несколько способов сделать это, но самый простой - просто щелкнуть канал, удерживая клавишу Command, чтобы загрузить выделение. Когда выделение загружено, вернитесь на слой с кошкой и нажмите кнопку «Новая маска». Вот и все!
Когда выделение загружено, вернитесь на слой с кошкой и нажмите кнопку «Новая маска». Вот и все!
Снятие маски с лица
Как видите, несмотря на сверхдетальную маску, у нас все еще есть белая окантовка по краям.Избавление от этого может занять буквально часы утомительной работы, если вы не знаете, что делаете. Для начала мы можем использовать фантастическую новую палитру масок в сочетании с Refine Edge, чтобы внести некоторые изменения в нашу маску в реальном времени.
Правильное использование этих инструментов требует практики. Я не буду сейчас их подробно описывать, потому что это займет много времени, но я призываю вас копнуть и поиграть со всеми элементами управления, чтобы почувствовать, что они делают. Часто с помощью этих ползунков можно исправить грубый край за секунды, но в нашем проекте с кошками я не получал никаких результатов, которые мне нравились, поэтому я полностью отменил эту операцию.
Вместо этого я перешел в меню «Слой» в верхней части экрана и выбрал «Матирование»> «Обеззараживание цвета». Это почти скрытая команда, которая может давать потрясающие результаты. Как вы можете видеть на изображении ниже, он значительно уменьшил наш ореол. Обратите внимание, что эта команда на самом деле деструктивна, поэтому вы всегда должны дублировать свой слой перед его использованием.
Это почти скрытая команда, которая может давать потрясающие результаты. Как вы можете видеть на изображении ниже, он значительно уменьшил наш ореол. Обратите внимание, что эта команда на самом деле деструктивна, поэтому вы всегда должны дублировать свой слой перед его использованием.
Отсюда последний трюк, который я использую, - это искать проблемные области и фактически проводить кистью клонирования по краям.Благодаря маске все выглядит красиво, а при клонировании неестественные цвета заменяются на цвета настоящего меха кошки в других местах. Сравните спину и голову кошки на изображении ниже с изображением выше, чтобы увидеть улучшение.
Завершение матча
Отсюда это становится фактором того, сколько времени вы хотите потратить на улучшение результата. Со сложными масками, подобными этим, всегда есть возможности для улучшения, но вы обнаружите, что точка уменьшения отдачи от затраченного времени становится все легче и легче обнаружить по мере повышения уровня вашего мастерства.
Техника, которую мы только что обсудили, предназначена только для того, чтобы дать вам представление о том, насколько продвинутой может стать маскировка. Есть тонна различных типов изображений, которые нужно замаскировать, и, следовательно, миллион различных приемов и техник, которые нужно выяснить по ходу работы, которые можно смешивать и подбирать для каждого проекта. Практика ведет к совершенству, просто проявите смелость и никогда не пугайтесь маскировки, которая кажется слишком сложной. Продумывайте процесс шаг за шагом и найдите способы выделить нужные вам детали.
Заключение
Подводя итог, можно сказать, что в Photoshop есть два основных типа масок: маски слоя и маски обрезки. Маски слоя используют значения серого для назначения уровней прозрачности определенным частям слоя или группы слоев, в то время как обтравочные маски используют прозрачность одного слоя для определения прозрачности другого слоя или группы слоев.
Кроме того, хотя маскировка в простой концепции, настоящее искусство требует значительного времени, образования и практики для овладения. Оставьте комментарий ниже и дайте нам знать, если вы узнали что-нибудь из информации выше.Также не забудьте поделиться своими уникальными приемами или приемами маскировки!
Оставьте комментарий ниже и дайте нам знать, если вы узнали что-нибудь из информации выше.Также не забудьте поделиться своими уникальными приемами или приемами маскировки!
Авторы фотографий: Адриан Дурлеа, Эрик Содерстрем и Серджиу Бачойу .
Создание обтравочной маски текстового слоя в Photoshop
В этом уроке я буду использовать Photoshop CC, чтобы показать вам, как использовать технику обтравочной маски и применять ее к тексту . Обтравочная маска - это, по сути, способ использования разных слоев для вырезания части изображения или фотографии - , чтобы скрыть или замаскировать части изображения .Обтравочные маски можно использовать для слов / текстовых элементов, а также для абстрактных форм.
Итак, поехали!
Откройте фотографию или иллюстрацию с интересным фоном и / или с большим количеством текстур:
Выберите инструмент «Текст» в главном меню инструментов PS:
Я выбрал следующие настройки шрифта / текста:
Вероятно, будет лучше, если вы выберете шрифт, который будет немного коренастым.![]()
Затем щелкните в любом месте фотографии и введите желаемое слово или слова. Вы можете перемещать текст с помощью инструмента «Перемещение» в меню инструментов Photoshop:
Затем создайте новый слой, щелкнув фоновый слой, чтобы выбрать его, а затем щелкнув маленький значок «Создать новый слой» в нижней части меню «Слои»:
Вот новый слой, который мы только что создали:
Выделив новый слой, залейте этот новый слой белым цветом с помощью инструмента Paint Bucket, расположенного в главном меню «Инструменты» (мое меню «Инструменты» расположено вдоль вертикальной полосы в левой части окна PS):
Вот новый слой с белым фоном:
Щелкните и перетащите, чтобы переместить слои так, чтобы слой с частями головоломки (изображение) был выше, чем слой «T» или текстовый слой.Это гарантирует, что ваша фотография покрывает слово «пазл» (или любое другое выбранное вами слово) и скрывает его от вашего представления в основной области просмотра Photoshop:
Убедитесь, что слой «кусочки головоломки» (слой, содержащий вашу фотографию) выбран, затем щелкните правой кнопкой мыши. Появится длинное раскрывающееся меню.
Появится длинное раскрывающееся меню.
Выберите «Создать обтравочную маску».
Это результат:
Довольно круто, да ?!
Я НИКОГДА не устаю от фотошопа.
О, также, если вам нужно переместить фотографию вокруг или в положение (за текстом), просто убедитесь, что слой с фотографией все еще выбран, затем выберите инструмент «Перемещение», чтобы переместить фотографию по мере необходимости.
Вот несколько дополнительных эффектов, которые вы можете попробовать добавить в свой текст:
По-прежнему в меню «Слои» щелкните текстовый слой, чтобы выбрать его, и щелкните правой кнопкой мыши еще раз, чтобы открыть меню с различными параметрами.
- Выберите « Warp Text », затем «Arch», чтобы обернуть текст вокруг чего-либо.Этот эффект можно использовать, например, в логотипе:
- Выберите « Blending Options » из раскрывающегося меню, затем нажмите « Stroke ».
 Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»).
Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»).
Вы можете добавить более одного эффекта обводки, щелкнув маленький символ «+» справа от слова «Обводка».Узнайте больше о выделении текста с помощью техники обводки.Это обрисовывает ваш текст и может действительно помочь выделить текст:
Это результат: - Чтобы применить художественный фильтр к фотографии за текстом, щелкните этот слой (слой фотографии), чтобы сделать его активным. Затем перейдите в верхнюю часть экрана и выберите «Фильтр» и прокрутите вниз, пока не увидите «Галерея фильтров» и щелкните по нему:
Есть всевозможные замечательные спецэффекты, которые вы можете применить к своим творениям с помощью фильтра. Галерея.У Adobe есть отличная статья, в которой подробно рассказывается, как применять фильтры и работать с ними.
В этом примере я выбрал опцию «Мастихин» в меню «Художественный»:
В результате получается приятная мягкая обработка текста акварелью:
Я мог бы целыми днями заниматься удивительными творческими вещами, которые можно сделать с помощью текстовых эффектов Photoshop! А ты? Есть ли какие-то техники Photoshop, которые вам нравятся? Сообщите нам об этом в комментариях.А если вам нужны услуги по дизайну или веб-сайту, обращайтесь к нам в Code Dragon Design & Development. Большое спасибо за чтение!
ИЛИ вы можете попробовать…
Или попробуйте это:
Теги: как создать обтравочную маску в фотошопефотошоп учебникPhotoshop Type tooltext и фото дизайн в Photoshopтекстовая обтравочная маска
Layer Masks: Photoshop’s Hidden Gem
В чем разница между начинающим пользователем Photoshop и суперпродвинутым профессионалом? Что ж, помимо многолетнего опыта, формального обучения и сертификации, хорошим показателем является то, что продвинутые пользователи будут хорошо разбираться в использовании масок слоя . Маскирование слоя, несомненно, является одним из самых полезных методов в Photoshop для композиции изображений. Это не только делает любые вариации любого эффекта чрезвычайно гибкими, но также делает редактирование изображений полностью неразрушающим, так что вы можете легко вернуться к тому, что было до того, как вы начали.
Маскирование слоя, несомненно, является одним из самых полезных методов в Photoshop для композиции изображений. Это не только делает любые вариации любого эффекта чрезвычайно гибкими, но также делает редактирование изображений полностью неразрушающим, так что вы можете легко вернуться к тому, что было до того, как вы начали.Не стирать! Mask It Away
. Один из первых инструментов, который, как я понял, совершенно бесполезен, - это ластик . Не волшебный ластик или фоновый ластик , а простая кисть-ластик .Это приводит к безвозвратному удалению пикселей из слоя. Ключевое слово в этом - «постоянный». Это то, что называется деструктивным редактированием , потому что оно не позволяет вам вернуться и внести другие изменения, кроме тех, которые вы выбрали для внесения постоянных изменений. Итак, если я не использую ластик, как мне избавиться от пикселей на моих слоях, чтобы показать определенные области слоя под ним? Ответ, конечно же, - использование маски слоя. После того, как вы поместите маску слоя на слой, вы получите полный контроль над непрозрачностью каждого пикселя его содержимого.Это делается путем сопоставления каждого пикселя слоя с пикселем прозрачности в градациях серого на маске. Белый = непрозрачный, черный = невидимый, серый = прозрачность от 1 до 100%. Когда вы осознаете силу выборочного управления прозрачностью вашего слоя, вы сможете добиться любого эффекта, который только можете себе представить! Таким образом, по логике того, как маски слоя работают в отношении прозрачности, использование кисти с выбранным черным цветом - это, по сути, тот же инструмент, что и использование ластика. Но когда вы переключите цвет кисти на белый, вы сразу увидите, в чем разница.Теперь с помощью белой кисти вы можете вернуть вещи, которые вы «стерли» с помощью черной кисти. Ух ты, ластик никогда не делал этого для меня! Лучшее в маске слоя то, что она ничего не делает с самим слоем. Вы никоим образом не меняете существующие пиксели.
После того, как вы поместите маску слоя на слой, вы получите полный контроль над непрозрачностью каждого пикселя его содержимого.Это делается путем сопоставления каждого пикселя слоя с пикселем прозрачности в градациях серого на маске. Белый = непрозрачный, черный = невидимый, серый = прозрачность от 1 до 100%. Когда вы осознаете силу выборочного управления прозрачностью вашего слоя, вы сможете добиться любого эффекта, который только можете себе представить! Таким образом, по логике того, как маски слоя работают в отношении прозрачности, использование кисти с выбранным черным цветом - это, по сути, тот же инструмент, что и использование ластика. Но когда вы переключите цвет кисти на белый, вы сразу увидите, в чем разница.Теперь с помощью белой кисти вы можете вернуть вещи, которые вы «стерли» с помощью черной кисти. Ух ты, ластик никогда не делал этого для меня! Лучшее в маске слоя то, что она ничего не делает с самим слоем. Вы никоим образом не меняете существующие пиксели. Вы просто скрываете и открываете определенные части.
Вы просто скрываете и открываете определенные части.Лучший способ выделения
Сколько раз вы использовали инструмент лассо, чтобы сделать сложное выделение? Бьюсь об заклад, вы все время затаили дыхание, но в последнюю секунду ваша рука ускользнула, и ваш выбор был испорчен! Затем вы начинаете все сначала, и это даже хуже, чем предыдущее.Лассо хорошо работает для некоторых вещей, но в большинстве случаев не дает желаемой точности. Лучше всего начать с маски слоя или перенести лассо, выделение или быстрое выделение внутри маски слоя. Пробовали ли вы когда-нибудь создать эффект, когда вы хотите получить черно-белое изображение, а затем оставить несколько элементов? в исходном цвете? Например: как бы вы превратили этот натюрморт в черно-белое изображение только с яблоками, розой и пламенем в полном цвете? Может быть, вы попробуете использовать инструмент быстрого выделения, чтобы создать выделение, а затем создать из него новые слои.Может быть, вы воспользуетесь инструментом выделения лассо. Как насчет использования цветовой гаммы для выделения всех красных оттенков? Все это достойные способы выбора, но мой личный любимый метод - делать это вручную с помощью кисти. Здесь вы действительно можете объединить свои навыки работы с цифровыми технологиями с мелкой моторикой, и в результате вы получите более реалистичное составное изображение. Вот как я добился этого эффекта менее чем за 2 минуты:
Как насчет использования цветовой гаммы для выделения всех красных оттенков? Все это достойные способы выбора, но мой личный любимый метод - делать это вручную с помощью кисти. Здесь вы действительно можете объединить свои навыки работы с цифровыми технологиями с мелкой моторикой, и в результате вы получите более реалистичное составное изображение. Вот как я добился этого эффекта менее чем за 2 минуты:- Дублируйте слой
- Сделайте нижний слой черно-белым
- Дайте верхнему слою отрицательную маску слоя (Все черные: Создать, нажав alt + щелкнув по маске создания слоя. Кнопка)
- Используйте белую кисть для маскировки В цветном слое
 Используя кисть, вы можете легко изменить размер, форму, непрозрачность, мягкость и текучесть, придавая вашему выделению более естественное ощущение. Я уверен, что вы видели те изображения, которые явно «отфотошоплены», потому что вы можете видеть, насколько небрежно или жестко они сделали свой выбор, а края слоя отвлекающе «нереальны».Или, может быть, они использовали инструмент выделения, а затем увеличили растушевку на маске, чтобы смягчить края, но теперь это выглядит так, как будто на вашем изображении есть нечеткий объект. Использование кисти дает вам точный контроль над тем, где ваши края растушеваны и где могут быть твердые края. Маскирование деталей вручную с помощью кисти иногда является единственным способом составить изображение и сделать его реалистичным.
Используя кисть, вы можете легко изменить размер, форму, непрозрачность, мягкость и текучесть, придавая вашему выделению более естественное ощущение. Я уверен, что вы видели те изображения, которые явно «отфотошоплены», потому что вы можете видеть, насколько небрежно или жестко они сделали свой выбор, а края слоя отвлекающе «нереальны».Или, может быть, они использовали инструмент выделения, а затем увеличили растушевку на маске, чтобы смягчить края, но теперь это выглядит так, как будто на вашем изображении есть нечеткий объект. Использование кисти дает вам точный контроль над тем, где ваши края растушеваны и где могут быть твердые края. Маскирование деталей вручную с помощью кисти иногда является единственным способом составить изображение и сделать его реалистичным.Преобразование выделения другого слоя в маску слоя
Другой способ использования маски слоя - взять выделение из слоя и затем использовать эту область в качестве маски для другого слоя.Например: я хочу сделать это красочное изображение дерева, а затем наложить на него очень специфическую затемненную маску. В этом случае я хочу использовать текстовый слой в качестве маски и не хочу видеть фактический текстовый слой.
В этом случае я хочу использовать текстовый слой в качестве маски и не хочу видеть фактический текстовый слой.- Создайте текстовый слой и разместите его над областью изображения, которое вы хотите замаскировать.
- Дублируйте фоновое изображение и измените уровни на высококонтрастное темное изображение.
- Загрузите текстовый слой как выделение (ctrl / cmd + щелкните по миниатюра слоя)
- Щелкните затемненный слой изображения и добавьте новую маску слоя
- Удалите (или скройте) текстовый слой

Создание собственной виньетки
Если вы фотограф или редактируете множество фотографических изображений, эта техника может быть (без преувеличений) лучшим, чему вы когда-либо научились в своей жизни.Есть несколько хорошо известных способов создать и отредактировать простую виньетку для вашего изображения. Один из способов - использовать фильтр необработанного снимка камеры, добавить эффект виньетки и внести необходимые изменения. Другой - создать черный круг, инвертировать его, размыть края и отрегулировать непрозрачность. Другой - использовать Instagram и притвориться, что вы это сделали сами ... Все это хорошо, но они имеют только эффект имитации настоящей виньетки с объективом камеры, а иногда это может выглядеть немного клише или даже фальшивкой. Вот отличный способ сделать это, чтобы создать более яркий стиль и сделать его более тонким, но при этом улучшить фотографию и добавить больше размеров.- Дублируйте свой слой
- Установите стиль наложения верхнего слоя на , умножьте
- Добавьте маску слоя к верхнему слою
- Используйте большую черную кисть (с жесткостью 0% и потоком от 10 до 20%), чтобы вручную закрасьте центр изображения.

- Отрегулируйте общую непрозрачность, чтобы создать желаемый вид
- Дублируйте этот слой столько раз, сколько хотите, чтобы получить более драматический эффект
 Если вы еще не исследовали маски слоев в Photoshop, пора это сделать! Даже если вы не хотите добавлять художественные эффекты или выполнять тонну композитинга, маски слоев найдут свое место в любом рабочем процессе проекта. Они просто упрощают редактирование и дают вам гибкость, чтобы вернуться и изменить что-либо, не затрагивая фактические пиксели вашего слоя. Они также являются отличным способом замаскировать тот факт, что ваше изображение было искажено, и выглядеть реалистично и профессионально.
Если вы еще не исследовали маски слоев в Photoshop, пора это сделать! Даже если вы не хотите добавлять художественные эффекты или выполнять тонну композитинга, маски слоев найдут свое место в любом рабочем процессе проекта. Они просто упрощают редактирование и дают вам гибкость, чтобы вернуться и изменить что-либо, не затрагивая фактические пиксели вашего слоя. Они также являются отличным способом замаскировать тот факт, что ваше изображение было искажено, и выглядеть реалистично и профессионально.Использование масок слоев в Photoshop
Питер Барг объясняет, как с помощью этой пошаговой техники редактирования изображений можно использовать ценную опцию Layer Mask в Photoshop для улучшения изменения цвета и выделения.
| Adobe PhotoshopWords & Pictures Питер Барг ePHOTOzine
В прошлом месяце я объяснил, как делать выборочную окраску с помощью History Brush, и вот как сделать аналогичную работу, используя более управляемую маску слоя. |
Теперь продублируйте слой, перетащив миниатюру слоя на маленький значок, который выглядит как переворачивающаяся страница в нижней части палитры слоев. Преобразуйте этот слой в черно-белый, используя параметр обесцвечивания; Изображение> Коррекция> Обесцветить (сочетание клавиш Ctrl + Shift + U). Это сделает изображение на экране черно-белым, но обратите внимание, что слой 0 все еще в цвете. Затем создайте маску слоя. Слои> Добавить маску слоя и выберите «Показать все». Это создает небольшое белое поле рядом с миниатюрой дублированного слоя. |
Изображение добавленная вами белая маска похожа на лист стекла, покрытый белой краской, который был объединен с черно-белым изображением. |
Для скорости я нарисовал всю лодку большой кистью, которая подходит для центральной области, но не позволяет точно раскрасить более мелкие детали краев.Итак, как только вы это сделаете, увеличьте изображение с помощью инструмента масштабирования и выберите кисть меньшего размера, чтобы закрасить маску, как показано здесь. |
Когда все это будет сделано, у вас будет красочный объект, заключенный в черно-белую сцену. У использования техники маски есть несколько преимуществ. о котором я кратко расскажу ниже. У использования техники маски есть несколько преимуществ. о котором я кратко расскажу ниже. |
| Во-первых, поскольку у вас есть цветная версия и монохромная версия как два отдельных слоя, вы можете настроить цвет любого из них, чтобы изменить результат.Здесь я вызвал Image> Adjustments> Hue / Saturation и выбрал Colorize перед настройкой ползунков для создания фона в стиле сепия. Перед тем, как выбрать Colorize, не забудьте щелкнуть черно-белый значок в палитре слоев, чтобы выбрать его, чтобы срезы изменили черно-белую часть вашего изображения на сепию и т. Д. |
И, в этом примере, я перешел к параметрам панели заголовка кисти, чтобы уменьшить непрозрачность кисти-ластика до 70%, закрасил линию горизонта, а затем до 40% и закрасил остальную часть изображения.Варьируя непрозрачность, вы меняете количество цвета фона, который пропускает маска, чтобы небо было менее красочным, чем лодка, но более ярким, чем гавань. |
Еще одним преимуществом создания маски является то, что вы можете превратить маску в выделение, которое появится вокруг маски, чтобы затем вы могли вырезать объект и вставить его на другой фон.Если вы сохраните фотографию в формате PSD и не сглаживаете слои, это можно будет сделать в будущем, а при необходимости в маску можно будет внести дополнительные исправления. Чтобы создать выделение из маски, выберите «Выделение»> «Загрузить выделение». |
Вот забавная идея, используя замаскированную и выбранную лодку. Я скопировал и вставил его в живописный водопад. Размер уменьшен, чтобы он выглядел как игрушечная лодка, и добавлено слабое отражение, чтобы оно выглядело более естественно в воде. Я также воспользовался преимуществами нового режима Color Match в Photoshop CS, чтобы лодка выглядела так же, как и ее окружение. Я также воспользовался преимуществами нового режима Color Match в Photoshop CS, чтобы лодка выглядела так же, как и ее окружение. |
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Руководство по обтравочной маске Photoshop + 5 основных советов
Если вы немного знаете о слоях в Photoshop, вы, вероятно, знаете, что вы можете использовать маски слоев для управления видимостью.
Однако вы можете не знать, что обтравочные маски могут быть мощной альтернативой, которая может ускорить ваш рабочий процесс и дать вам больше контроля при попытке создать определенные эффекты.
Отличный пример того, когда использовать обтравочную маску в Photoshop, - это когда вы хотите создать какую-то композицию - например, поместить фотографию в фоторамку.
Если это просто прямоугольник, не так сложно изменить размер фотографии и расположить ее сверху.
Однако обтравочная маска в Photoshop дает нам гораздо больше контроля, что полезно, если форма более сложная, чем просто прямоугольник, или если вы хотите сохранить больший контроль над фотографией, которую вы добавляете в рамку изображения.
Давайте подробнее рассмотрим обтравочную маску в Photoshop.
Что такое обтравочная маска в Photoshop?
Короче говоря, обтравочная маска используется в Photoshop, чтобы один слой «применялся» к нижнему слою, что позволяет вам управлять видимостью верхнего слоя в соответствии с пикселями, присутствующими на нижнем слое.
Поначалу обтравочные маски могут показаться запутанными, но представьте, что нижний слой состоит из пикселей, а не пикселей.
Верхний слой отображается только там, где у нижнего слоя есть пиксели, тогда как он становится невидимым в тех областях, где нижний слой не имеет пикселей.
Рассмотрим изображение «ПЕРЕД», взятое из Photoshop. Изображение состоит из одного слоя, часть которого является текстом, а остальная часть пуста от содержимого - поэтому прозрачна.
(В качестве наглядного пособия Photoshop показывает прозрачность, отображая бело-серую шахматную доску, как при использовании карты смещения в Photoshop.)
В Photoshop теперь мы можем добавить слой поверх него и превратить его в обтравочная маска.
Комбинация содержимого и прозрачности, содержащихся в нижнем слое, определяет, что будет видно на новом слое, расположенном выше.
Вот почему мы можем сказать, что верхний слой «применяется» к нижнему. Верхний слой будет невидимым, если на нижнем слое нет пикселей, к которым его можно «применить».
В приведенном выше примере вы видите два слоя. Нижний слой представляет собой простой черный текст, а остальная часть этого слоя прозрачна. Верхний слой - фотография какого-то пламени.
Без обтравочной маски фотография пламени полностью видна, закрывая половину текста ниже из-за ее расположения.
Когда добавляется обтравочная маска, т. Е. Когда слой выше «применяется» к слою ниже, изображение пламени исчезает, за исключением того места, где есть содержимое, то есть текста «ПЛАМЯ» - в нижнем слое. - см. AFTER image.x
Обратите внимание, что на верхнем слое на панели слоев слева есть маленькая стрелка. Вот как Photoshop показывает, что была создана обтравочная маска и что этот слой применяется к слою ниже.
Вот панель слоев до того, как была добавлена обтравочная маска:
А вот панель слоев после того, как была добавлена обтравочная маска:
Мне нравится думать об этом как о верхнем слое, являющемся прижал к нижнему слою.Что здесь полезно, так это то, что я могу редактировать текст на нижнем слое или добавлять фигуры.
Кроме того, я могу изменить размер пламени на верхнем слое или полностью заменить его на другое изображение.
В чем разница между маской слоя и обтравочной маской?
Обтравочную маску полезно сравнить с маской слоя.
С помощью маски слоя вы создаете слой, а затем помещаете маску слоя поверх него. Затем вы добавляете черный цвет к маске, чтобы скрыть нижний слой, или белый, чтобы позволить ему просвечивать.
Фактически, у вас есть два слоя: нижний слой, который является вашим контентом, и маска наверху, которая управляет тем, что можно увидеть.
В отличие от этого, обтравочные маски в Photoshop - это другое средство управления тем, что видно в паре слоев, используя слой ниже, чтобы определить, что можно увидеть на слое выше.
Один из способов понять это - подумать о масках слоя, работающих так, что черный и белый слой выше определяет то, что можно увидеть из слоя ниже, в то время как маски обрезки работают так, что пиксели нижнего слоя определяют, что может быть видно из слоя выше
Как создать обтравочную маску в Photoshop
Создать обтравочную маску в Photoshop очень просто, если у вас есть слои в правильном порядке.
Photoshop также предоставляет полезный визуальный индикатор, показывающий, как и где была применена обтравочная маска.
В этом примере вы узнаете, как использовать обтравочную маску, показывая, как поместить изображение в рамку.
Шаг 1. Настройте документВ этом примере я открыл изображение пустой рамки для фотографий, висящей в офисе в Photoshop.
Шаг 2: Создайте новый слой и добавьте формуЗатем я создал новый слой, нажав Shift + Command + N (macOS) или Shift + Control + N (Windows).Вы также можете щелкнуть значок «Создать новый слой» на вкладке «Слои».
На моем новом слое я нарисовал нужную форму с помощью инструмента «Прямоугольник» и убедился, что она заполнена цветом.
Цвет здесь не имеет значения, поскольку обтравочная маска скоро будет означать, что слой выше заменяет его. Это слой, к которому будет применен слой выше.
Если вам не удается найти инструмент "Прямоугольник", обычно он находится на панели инструментов внизу.Убедитесь, что для параметра Заливка выбран цвет.
Шаг 3: Создайте третий слой и добавьте свое изображение Затем я создал еще один новый слой (не забудьте этот шаг!), Прежде чем перетащить на него одну из моих фотографий из Finder (macOS) или Проводник (Windows). Вам нужно нажать Enter, чтобы поставить его на место. Это слой, который будет обрезан.
Вам нужно нажать Enter, чтобы поставить его на место. Это слой, который будет обрезан.
Теперь у нас есть три слоя: внизу у нас есть изображение, которое мы впервые открыли в Photoshop в офисе с пустой рамкой для изображения.
Выше я нарисовал фигуру: «Прямоугольник 1».
И, наконец, фотография прыгающего бородача. Вы обнаружите, что этот слой назван в честь имени файла.
Из-за того, что слои наложены один на другой, изображение прыгающего человека означает, что мой прямоугольник не виден. Однако это скоро изменится.
Шаг 4: Создайте свою обтравочную маскуЯ выбрал верхний слой на панели слоев и в меню выбрал «Слой» и «Создать обтравочную маску».«В качестве альтернативы мы могли бы использовать сочетание клавиш: Command + Option + G (macOS) или Control + Alt + G (Windows).
Есть еще способ. Убедитесь, что выбран самый верхний слой, затем, удерживая нажатой клавишу Option (macOS) или Alt (Windows), наведите указатель мыши на разделение между активным слоем и слоем ниже. Мышь превратится в маленькую белую рамку со стрелкой рядом с ней.
Мышь превратится в маленькую белую рамку со стрелкой рядом с ней.
При нажатии создается обтравочная маска.
Как только это будет сделано, ваш верхний слой будет преобразован в обтравочную маску, а затем он будет применен к слою ниже.Фотография прыгающего человека имеет форму прямоугольника.
5 основных советов по обтравочной маске
Прелесть обтравочных масок Photoshop заключается в том, что вы сохраняете так много контроля, чтобы иметь возможность настраивать то, что вы создали.
Вот несколько советов, чтобы начать вносить некоторые изменения.
1. Как переместить контент в обтравочной маскеПереместить контент в обтравочной маске очень просто. Выделив самый верхний слой, выберите инструмент «Перемещение» на панели инструментов или просто нажмите V.Затем мы можем щелкнуть и перетащить фотографию, которую мы поместили в рамку изображения.
2. Как изменить размер содержимого в обтравочной маске Если мы хотим изменить размер фотографии, которую мы добавили в рамку изображения с помощью обтравочной маски, мы можем использовать инструмент «Свободное преобразование». Щелкните «Редактировать», а затем «Преобразовать».
Щелкните «Редактировать», а затем «Преобразовать».
Или нажмите Command + T (macOS) или Control + T (Windows).
Вы увидите, что вокруг фотографии появилась синяя рамка, и вы можете перетащить ее, чтобы изменить ее размер в пределах «рамки», созданной для нее нашим красным прямоугольником.
Фотография сохранит свои пропорции при изменении размера.
(Связано: как изменить размер изображения без потери качества)
3. Как преобразовать контент в рамках обтравочной маскиВ меню «Преобразовать» в Photoshop вы найдете множество других инструменты, которые могут быть полезны для настройки обтравочной маски, чтобы изменить ее пропорции и вписать в желаемое пространство.
В этом примере фоторамка на стене сфотографирована под углом.Чтобы сделать фотографию прыгающего человека лучше, я использовал инструмент «Наклон», чтобы он соответствовал перспективе самой рамки.
4. Как добавить больше обтравочных масок Вы можете продолжать добавлять обтравочные маски к слою, что неоценимо, если вы хотите внести изменения, которые влияют только на обтравочную маску, созданную вами ранее.
В нашем примере, допустим, мы хотим сделать изображение в рамке черно-белым.
Для этого создайте новый корректирующий слой и выберите «Black & White…».
Вы заметите, что это удаляет цвет со всего изображения.
Однако мы можем применить этот корректирующий слой к слою «Прямоугольник» ниже. Просто повторите шаги, описанные выше: удерживайте Option (macOS) или Alt (Windows) и щелкните между нашим черно-белым корректирующим слоем и слоем ниже.
Появится значок обтравочной маски, щелчок по которому применит его к слою «Прямоугольник» выше.
Обратите внимание, что наш офис снова стал красочным, а изображение в рамке осталось черно-белым.Вы заметите, что теперь рядом с корректирующим слоем «Черно-белый» на панели слоев появился символ обтравочной маски.
Этот трюк полезно запомнить и по другим причинам. Например, если вы вырезаете снимок в голову и вставляете его на новый фон, вы можете затем применить корректировку кривых к снимку в голову, а не к новому фону.
Вы можете создать настройку, а затем применить ее только к снимку в голову, превратив этот корректирующий слой в обтравочную маску.
5. Как удалить обтравочную маскуЕсли в какой-то момент вам понадобится отменить созданную вами обтравочную маску - возможно, вы обрезали не тот слой - процесс очень прост. Просто нажмите «Слой» и «Освободить обтравочную маску».
Или вы можете удерживать Option (macOS) или Alt (Windows) и навести курсор между обрезанным слоем и слоем выше:
Final Words
Обтравочные маски в Photoshop могут быть полезны для понимания, когда вы приступаете к созданию композиции ваших изображений, такие как создание фотографии, которая выглядит так, как если бы она была в рамке для изображения, или, возможно, улучшение текста, поджигая его.
Обтравочные маски Photoshop также могут быть полезным способом управления изменениями изображения, позволяя выполнять точную настройку и нацеливать определенные области.




 Удачи в творчестве!
Удачи в творчестве! А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета! Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».

 При необходимости, отмените и измените свою кисть по отображаемым ниже настройкам. Вернитесь в меню штриха, нажав P и правую кнопку мыши, как только ваша кисть была установлена.
При необходимости, отмените и измените свою кисть по отображаемым ниже настройкам. Вернитесь в меню штриха, нажав P и правую кнопку мыши, как только ваша кисть была установлена. В случае эффекта такой альтернативы нет. Фотошоп использует маску везде, где это возможно. Маска не удаляет изображение, маска скрывает изображение. Это и есть самый толстый плюс работы с масками.
В случае эффекта такой альтернативы нет. Фотошоп использует маску везде, где это возможно. Маска не удаляет изображение, маска скрывает изображение. Это и есть самый толстый плюс работы с масками. Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до Layer Mask> и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды.Обратите внимание, что есть отдельные параметры для добавления масок слоя при игнорировании / соблюдении текущего выбора.
Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до Layer Mask> и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды.Обратите внимание, что есть отдельные параметры для добавления масок слоя при игнорировании / соблюдении текущего выбора.

 Затем выберите «Правка»> «Вставить».
Затем выберите «Правка»> «Вставить». Когда закончите, просто удалите эффект слоя.
Когда закончите, просто удалите эффект слоя. Если размер изображения будет изменен или другие настройки будут внесены позже, растушевку можно будет соответствующим образом скорректировать.
Если размер изображения будет изменен или другие настройки будут внесены позже, растушевку можно будет соответствующим образом скорректировать. Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»).
Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»). 

 Фотография, сделанная в Уитби, Северный Йоркшир, идеальна, поскольку красочную лодку на переднем плане можно снова окрасить в цвет, когда изображение уменьшится до черно-белого. Дважды щелкните миниатюру вашей фотографии в палитре слоев и нажмите ОК в появившемся поле.
Фотография, сделанная в Уитби, Северный Йоркшир, идеальна, поскольку красочную лодку на переднем плане можно снова окрасить в цвет, когда изображение уменьшится до черно-белого. Дважды щелкните миниатюру вашей фотографии в палитре слоев и нажмите ОК в появившемся поле. Теперь вы можете использовать инструмент стирания, чтобы удалить краску и показать цвет из слоя ниже.
Теперь вы можете использовать инструмент стирания, чтобы удалить краску и показать цвет из слоя ниже.