Режим эмуляции мобильных устройств в Chrome – Zencoder
На сегодняшний день тестирование страниц становиться непростой задачей. Времена, когда проверка работоспособности сайта ограничивалась парой браузеров, давно прошли.
Сегодня ваше творение необходимо тщательно проверять в целом диапазоне мобильных телефонов, планшетов и настольных систем с различными операционными системами, разрешениями экранов и возможностями. В особо серьезных случаях процесс тестирования может занять столько же времени, сколько и разработка проекта.
Процесс тестирования также усложняется благодаря устройствам с сенсорным экраном и мониторов с высоким разрешением. Если вы ведете разработку проекта на обычном PC с помощью таких же обычных мыши и клавиатуры, то вам будет трудно оценить работоспособность вашего кода в реальных условиях (на всех вышеперечисленных устройствах). Такая возможность, как событие мыши может не работать и ваше приложение становиться неработоспособным. Но тогда каким же образом можно протестировать программу и избежать при этом необходимости переключения между различными устройствами?
К счастью, сегодня выход из этой ситуации есть. В браузер Chrome версии 32 был добавлен режим эмуляции. С помощью него можно решить многие вышеназванные проблемы, не покидая комфортного окружения PC.
Первое, что необходимо сделать, это заполучить сам браузер Chrome v.32. Если последние шесть лет вы жили на обратной стороне Луны, то тогда вы можете сделать это по ссылке google.com/chrome.
Запустите установленный Chrome, откройте в нем страницу, которую хотите протестировать и откройте Developer Tools (Menu — Tools — Developer Tools, Cmd+Opt+I
Закрываем окно Settings и открываем “Console Drawer” (это не тоже самое, что общая “Console”) — для этого кликаем мышью на иконке (расположенной слева от иконки Settings) или нажав клавишу Esc.
Режим эмуляции — раздел Device
Раздел Device предоставляет несколько дюжин готовых предустановок для большинства популярных мобильных устройств, включая iPhone, iPad, Kindles, планшеты Nexus, смартфоны Samsung Galaxy и т. д. Выбор одного из устройств приводит к изменениям настроек в остальных разделах.
Выбираем из списка нужное устройство и жмем кнопочку “Emulate” внизу этого списка:
Обратите внимание! Инструкция, представленная выше, описывает включение режима эмуляции в стабильной версии v.32 браузера Chrome. Если вы используете последнюю версию браузера Chrome Canary, эта опция будет располагаться в разделе “Settings” во вкладке “General” под вкладкой “Appearance”. (
прим. переводчика: кто не знает, браузер Chrome Canary — это самая свежая и нестабильная версия браузера Chrome.)
Режим эмуляции — раздел Screen
В разделе Screen можно самостоятельно установить настройки экрана эмулируемого устройства:
- Resolution — произвольный размер экрана устройства
- Device pixel ratio — то есть для дисплеев Retina от Apple нужно ставит 2, чтобы производилось удваивание размера объектов в области просмотра
- font-scaling factor (прим. переводчика: неизвестный для меня параметр)
Режим эмуляции — раздел User Agent
В этом разделе настраивается режим агента пользователя. То есть, устанавливается модель взаимодействия между эмулируемыми клиентом и сервером:
Режим эмуляции — раздел Sensors
В этом разделе настраивается режим эмуляции сенсорного экрана:
В режиме эмуляции сенсорного экрана курсор мыши приобретает вид отпечатка пальца на экране устройства:
Эмуляция multi-touch может быть выполнена при помощи зажатой клавиши Shift и движения мыши в нужную сторону. Этот режим задействует соответствующие JavaScript-события, такие как
Этот режим задействует соответствующие JavaScript-события, такие как
Возвращение браузера в обычный режим
Для того, чтобы завершить режим эмуляции и возвратиться в обычный режим просмотра, нужно перейти обратно в раздел Device и нажать кнопку Reset.
Мне больше не нужны устройства
Рассмотренный выше эмулятор браузера Chrome является полезным инструментом, но он не может в точности реализовать поведение настоящих устройств с сенсорным экраном, во всех их тонкостях.
Стоит также обратить внимание, что эмулятор несовершенен в следующих вопросах:
- вы можете столкнуть с некоторыми необъяснимыми ошибками в работе эмулятора
- CSS-событие
все еще в действии и - для него нет механизма эмуляции; страница будет сгенерирована браузером Chrome вне зависимости от того, все ли устройства поддерживают возможности, заложенные в ней
Будем надеяться, что команда Google обратит внимание на эти недостатки и исправит их в последующих релизах.
Если подвести итог, то можно сказать, что режим эмуляции в браузере Google Chrome является простым и быстрым способом протестировать страницу, без необходимости проверки на реальных устройствах, таких как смартфоны или планшеты. Кроме того, у вас есть полный набор инструментов разработчика, что может сэкономить несколько часов вашего труда.
Автор статьи: Craig Buckler, How to Use Mobile Emulation Mode in Chrome
От переводчика
Хочется от себя немного добавить в эту тему. В книге Б. Фрейна “HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств” автор приводит краткий список плагинов для тестирования страниц в различных браузерах. Эти плагины не такие “продвинутые”, как режим эмуляции в браузере Chrome. Их задача сводиться только к одному — проверке работоспособности страниц на экранах различных устройств, с разными размерами области просмотра. Цель такой проверки — создание полностью рабочего
Эти плагины не такие “продвинутые”, как режим эмуляции в браузере Chrome. Их задача сводиться только к одному — проверке работоспособности страниц на экранах различных устройств, с разными размерами области просмотра. Цель такой проверки — создание полностью рабочего
Для браузера Safari автор рекомендует расширение Resize или ResizeMe. Под браузер Mozilla Firefox имеется плагин Firesizer. А под браузер Google Chrome автором рекомендуется использовать расширение Windows Resizer.
Например, после установки и активизации расширения Windows Resizer под Chrome при щелчке мыши на иконке появиться окно с предустановленными размерами экранов устройств:
В дальнейших объяснениях работа с плагином не нуждается, как мне кажется.
На этом все.
cssbrowseremulate
2 Режим эмуляции — Всё для чайников
2 Режим эмуляции
- Подробности
- Категория: Простое и понятное программирование в «CODESYS».
Весьма часто в технологическом программировании, то есть при создании алгоритмов работы оборудования возникает следующая задача. Вам необходимо разделить условия включения какого-то исполнительного механизма и условия его отключения. К примеру, при управлении вентилятором условием его запуска может быть высокая температура в помещении. А условием остановки того же вентилятора будет окончание отсчета заданного времени.
Для того, чтобы реализовать такие раздельные условия, в CoDeSys реализованы операции установки и сброса значения дискретной переменной. Наши входы и выходы ПЛК как раз объявлены, как дискретные. Таким образом, мы можем задать включение выхода out3, если есть сигнал на входе in3. Выключение out3 возможно тогда, когда есть сигнал на входе in4. Для реализации этого алгоритма мы выделяем линию связи рядом с переменной out3 .
Для реализации этого алгоритма мы выделяем линию связи рядом с переменной out3 .
Затем находим на панели быстрого доступа кнопку и нажимаем ее ЛКМ. Рядом с нашей выходной переменной появляется символ. Теперь к переменной out3 в данной цепочке будет применена операция установки. Если Вы еще раз нажмете на кнопку ,то появится символ , то есть будет настроена операция сброса. При следующем нажатии система вернет цепочку в состояние обычного присваивания, и дополнительные символы и будут автоматически убраны. Потренируйтесь переключать операции установки и сброса. Вместо использования кнопки на панели быстрого доступа Вы можете найти пункт Set/Reset в контекстном меню . Это меню, напомним, вызывается нажатием ПКМ, сделать это необходимо на выделенном кусочке линии связи. В итоге, у Вас должно получиться четыре цепочки, изображенные на рисунке:
При работе с данным алгоритмом Вы могли случайно задать лишние локальные переменные. Убедитесь, что в области объявления переменных, между ключевыми словами VAR и END_VAR у вас нет никаких записей.
Если они все же есть, удалите их вручную.
Когда ошибки исправлены, необходимо включить режим эмуляции. Вам необходимо зайти в меню «Онлайн» и поставить галочку в пункте «Режим эмуляции».
В дальнейшем мы эту галочку уберем. А пока запускаем проект на исполнение («Онлайн» -«Подключение» или AIt+F8). Помним о необходимости запустить выполнение нашей программы, для этого нажимаем кнопку F5.
Внешний вид вашей программы должен быть похожим на то, что изображено на рисунке ниже.
В CoDeSys принята следующая цветовая кодировка: черным цветом подсвечиваются те переменные, значение которых False («ложь»). Синий цвет используется тогда, когда в переменную записано значение True. Теми же цветами отображаются линии связи при отсутствии или прохождении через них сигнала. К примеру, в результате инверсии на выходе out2 у нас появилось значение «истина».
К примеру, в результате инверсии на выходе out2 у нас появилось значение «истина».
Для того, чтобы изменить значения входных переменных и повлиять таким образом на состояние выходов мы используем уже знакомый способ. Т.к. в эмуляции работать с физическими кнопками и тумблерами мы не можем, то задаем значения непосредственно в окне CoDeSys. Необходимо дважды нажать ЛКМ на нужной переменной, чтобы поменять ее значение
и продолжать нажимать до тех пор, пока не появится то, что Вам нужно. Для записи значений в программу мы используем уже знакомую Вам комбинацию клавиш Ctrl+F7 .
Немного подробнее рассмотрим работу операций установки и сброса, это две наших нижних цепочки. Когда в переменных in3 и in4 значение False, переменная out3 будет оставаться в том состоянии, в котором она находилась до выполнения этих операций.
Т.е. она сохраняет свое значение.
Когда на входе in3 появляется значение True, происходит включение выхода out3.
В свою очередь когда на входе in4 появляется значение True, происходит отключение выхода оut3.
Когда же на обоих входа присутствует значение «истина», необходимо оценить очередность выполнения операций. Здесь действует следующий принцип: последняя операция, произведенная с переменной, задает ее состояние в момент окончания цикла ПЛК. Мы уже говорили, что контроллер (и эмуляции тоже) работают циклично. И созданный нами алгоритм обрабатывается последовательно в соответствии с номерами операций. Порядок выполнения мы с Вами задавали перед запуском проекта на исполнение. В нашем проекте очередность выполнения цепочек идет сверху вниз. Таким образом, операция сброса у нас производится после операции установки. И значит, что последняя операция — это сброс. Поэтому на рисунке
Поэтому на рисунке
переменная out3 имеет значение False и окрашена в черный цвет. Когда этот алгоритм будет загружен в ПЛК, контакты выходного реле контроллера, связанные с переменной out3, в подобной ситуации будут разомкнуты. Надеемся, что эта особенность теперь Вам понятна. Проверьте самостоятельно, как работают операции установки и сброса.
По сути дела, последние две цепочки нашего алгоритма представляют собой реализацию обыкновенного RS-триггера, т.е. триггера с приоритетом сброса. Если мы поменяем местами порядок обработки последних цепочек и поставим сброс перед установкой, то получим другое значение на выходе. Здесь мы реализовали SR-триггер, имеющий приоритет по сигналу установки. И при наличии значения «истина» одновременно на входах in3 и in4 выходная переменная останется включенной.
Статья создана на основе книги Кирилла Гайнутдинова «Простое и понятное программирование в CODESYS».
режим эмуляции — это… Что такое режим эмуляции?
- режим эмуляции
- вчт emulation mode
Большой англо-русский и русско-английский словарь. 2001.
- режим эксплуатации скважины
- режимная рабочая станция
Смотреть что такое «режим эмуляции» в других словарях:
режим эмуляции терминалов — — [Л.Г.Суменко. Англо русский словарь по информационным технологиям. М.: ГП ЦНИИС, 2003.] Тематики информационные технологии в целом EN terminal emulation mode … Справочник технического переводчика
Режим виртуального 8086 — (V86, VM86, иногда просто виртуальный режим) режим адресации процессоров семейства x86 совместимый с прародителем семейства процессором Intel 8086.
 Является подрежимом защищенного. Впервые появился в процессоре 80386 и предназначался… … Википедия
Является подрежимом защищенного. Впервые появился в процессоре 80386 и предназначался… … ВикипедияX86 — 80486 DX2 x86 (Intel 80×86) аппаратная платформа: архитектура микропроцессора и соответствующий набор инструкций, как разработанных и выпускаемых компанией Intel, так и совместимых с ними процессоров других производителей (AMD, VIA … Википедия
x86 — 80486 DX2 x86 (англ. Intel 80×86) архитектура процессора c одноимённым наборо … Википедия
Mifare — Эту статью следует викифицировать. Пожалуйста, оформите её согласно правилам оформления статей. Mifare торговая марка семейства бесконтактных смарт карт. Торговая марка объединяет несколько типов микросхем смарткарт, микросхемы считывателей и… … Википедия
Вектор-06ц — Тип Домашний компьютер Выпущен 1987 Выпускался по Процессор КР580ВМ80А … Википедия
КР580ВМ80А — Центральный процессор … Википедия
КР580ВМ80 — КР580ВМ80А Центральный процессор Микропроцессор КР580ВМ80А, завод «Родон» Производство: с 1979 по середина 1990 х Производитель: СССР, УССР Частота ЦП … Википедия
Scorpion (компьютер) — Scorpion семейство 8 разрядных домашних компьютеров, клонов компьютера ZX Spectrum, обладающих целым рядом расширений. Компьютеры Scorpion разрабатывались и выпускались санкт петербургской фирмой Scorpion. Лицом фирмы на ZX Spectrum сцене… … Википедия
Вектор-06Ц — Тип Домашний компьютер Выпущен 1987 Процессор … Википедия
System Management Mode — Режим системного управления (англ. System Management Mode, SMM) режим исполнения на процессорах x86/x86 64, при котором приостанавливается исполнение другого кода (включая операционные системы и гипервизор), и запускается специальная… … Википедия
Что такое Эмуляция экрана и как вы включаете ее в продукцию Intel®.
 ..
..Что это такое?
Эмуляция экрана — это функция, добавленная в некоторые продукты Intel® NUC. Она обеспечивает удаленный доступ к системе в автономном режиме, а также позволяет отвлекаться о прерываниях дисплеев без повторного обнаружения и изменения макета экрана.
Как это работает?
Существует три варианта:
Без эмуляции экрана — Эмуляция экрана не активна. Этот параметр используется по умолчанию.
Эмуляция монитора без монитора — система создает виртуальный 1280×1024-дисплей при запуске без подключения дисплеев.
Постоянная Эмуляция экрана — система обучена информацией в соответствии с информацией, представленнойв EDID ( расширенные отображаемые данные для идентификации), предоставляемой каждым дисплеем, подключенным при первом запуске с выбранным параметром. Затем эти параметры сохраняются вне зависимости от мощности дисплея или от прерывания подключения. Информация EDID на каждом дисплее будет по-прежнему запрограммирована через режимы энергопотребления S3, S4 и S5 до тех пор, пока эта функция не будет отключена или не будет включена питание системы.
1 EDID — это формат метаданных, используемый устройствами отображения для описания их возможностей в источнике видео. Формат определяется стандартом, опубликованным в стандарте VESA.
Как вы можете активировать его?
- Нажмите F2 во время загрузки, чтобы войти в BIOS.
- В BIOS выберите: устройства с расширенными >ми — > видео.
- Выберите режим эмуляции дисплея .
Какая Эмуляция дисплея поддерживается программным обеспечением Intel NUC?
Комплекты Intel® NUC 8 Pro NUC8xxPNx
Мини-ПК Intel® NUC 8 Pro NUC8xxPNK
Платы Intel® NUC 8 Pro NUC8xxPNB
Комплект Intel® NUC 8 прочные Kit NUC8CCHKR
CMCR1AB Intel® NUC прочные Chassis
Intel® NUC прочные element CMB1AB
Комплекты Intel® NUC NUC7ixDN
Мини-ПК Intel® NUC NUC7ixDN
- NUCные платы Intel® NUC7ixDN
Для этого компонента не требуется подключать экран, клавиатуру и/или мышь во время использования.
Пожалуйста, ознакомьтесь с техническими спецификациями продукции Intel® NUC для получения дополнительной информации.
Режим эмуляции для контроллеров Akai APC40
У нас еще толком и не появились в продаже Akai APC40, те самые, долгожданные специализированные контроллеры для Ableton Live, а уже имеются новости о создании для них режима эмуляции Monome.
Http://vimeo.com/5138842
Akai APC4040 предоставляет замечательные возможности по контролю Ableton Live 8 и различных плагинов. Едва распаковав устройство и подключив его к компьютеру с Ableton Live 8, вы получаете забытый plug-and-play — запуск клипов, потрековый контроль, управление модулями и отдельные назначенные кнопки для различных операций в программе. Контроллер так же передает и принимает стандартные MIDI-сообщения для любой кнопки или контроллера. Но если нужно что-то еще, придется выйти за рамки инструкций и стандартных возможностей. Используя всего лишь MIDI, сообразительный пользователь Akai APC40 может получить множество бонусов. Существуют решения с использованием малораспространенного обмена SysEx-сообщениями между Ableton Live и ј–—40, с другими устройвами взаимодействовать напрямую пока не получится.
Для начала имеет смысл ознакомиться с материалами на сайте производителя
http://www.akaipro.com/tipsjun09
Ableton Live способен игнорировать пресетные динамические назначения в пользу установок, произведенных вручную при помощи MIDI Map. Если вы, к примеру, не используете наушники, вам не нужен контроль над уровнем прослушки и вы можете использовать незадействованный вращаемый регулятор по своему усмотрению. А если подключить педаль, назначенную на переключение сцен, то и кнопки выбора также освобождаются.
Существует патч Max/MSP, выполненный Michael Hatsis позволяющий эмулировать работу с Monome посредством Akai APC40 и Korg padKONTROL. Благодаря патчу команды Monome и padKONTROL переводятся в MIDI и могут быть восприняты Akai APC40. Обратное тоже возможно. Скачать его можно здесь:
Обратное тоже возможно. Скачать его можно здесь:
http://www.warperparty.com/datter/Monomulator0.9.zip
Как подключить сканер к 1С розница в режиме эмуляции COM-порта
Подробная видео инструкция
Как подключить сканер штрих-кода к ПК
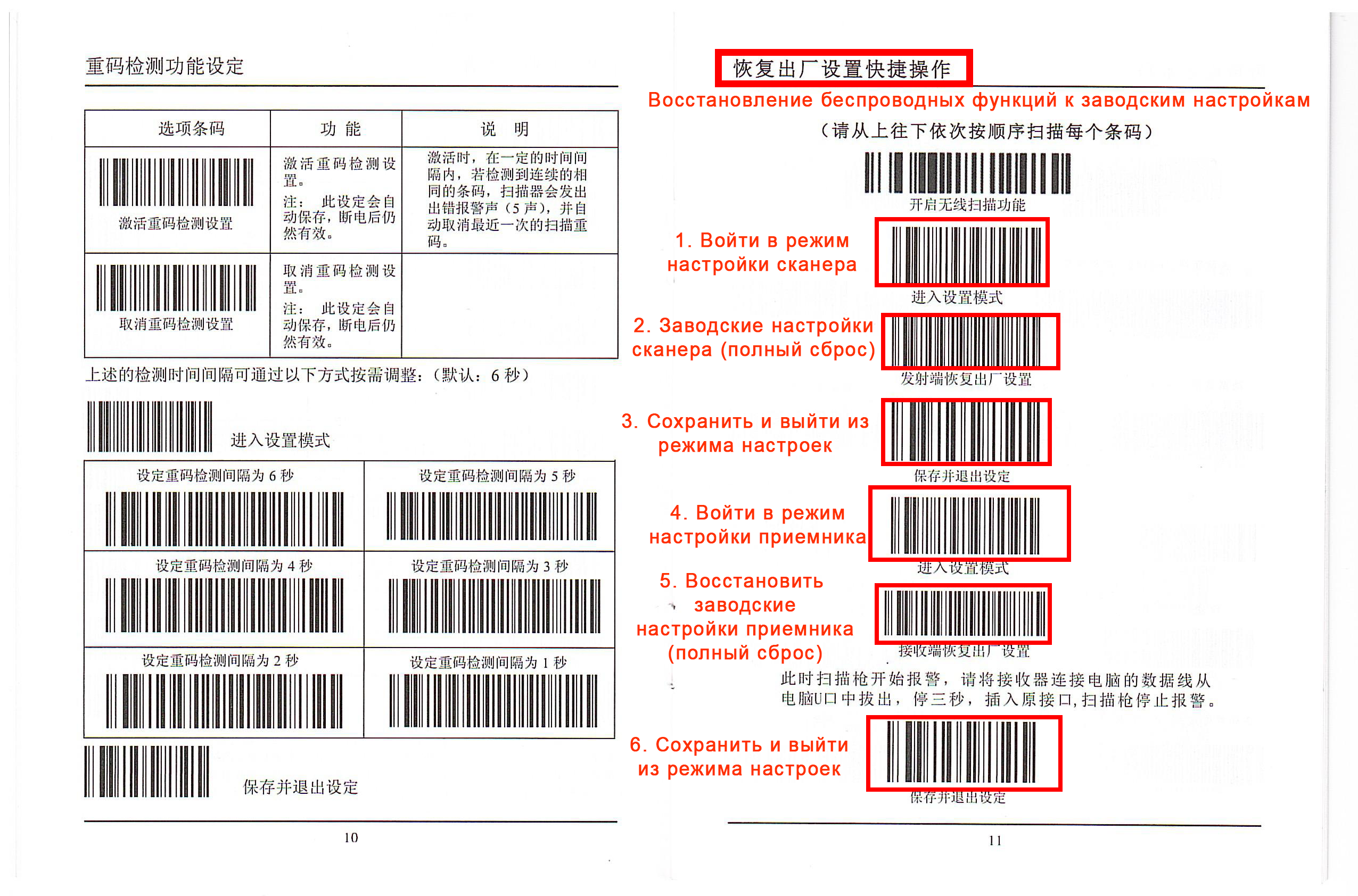
В этой статье используется сканер MERTECH 2300 для демонстрации подключения. Это модель с эмуляцией COM порта для сканирования маркировки. В комплект входит краткая инструкция по подключению. На последней странице инструкции напечатаны сервисные штрих-коды.
Как провести подключение к компьютеру:
- Подсоедините устройство к ПК.
- Откройте Диспетчер устройств компьютера.
- Отсканируйте нижний штрих-код, чтобы перевести сканер в эмуляцию COM порта.
- В Диспетчере устройств зарегистрируйте номер COM порта, присвоенный автоматически.
Подключение устройства занимает несколько минут. Для подключения к компьютеру не требуется скачивать и устанавливать сторонние программы. После синхронизации можно добавлять прибор в 1С. Если он не появился в списке доступных устройств, повторите подключение и сканирование.
Как подключить сканер к 1С Розница
Считыватели штрих-кодов MERTECH совместимы со всеми актуальными продуктами от компании 1С. На видео продемонстрировано подключение к программе 1С Розница.
Как провести синхронизацию нового считывателя:
Запустите программу 1С на вашем компьютере.
Войдите в меню администрирования.
Перейдите в подраздел «РМК и оборудование».
Выберите пункт «Подключаемое оборудование».
Нажмите на кнопку «Создать».
Во всплывающем окне найдите строку «Драйвер оборудования».
Выберите пункт «1С сканеры штрих-кода COM» из выпадающего списка.
Нажмите кнопку «Записать и закрыть».
Перейдите в меню «1С драйверы сканера штрихкода».
Откроется новое всплывающее окно. В строке «Порт» укажите номер COM порта, который был присвоен автоматически.
В строке «Скорость» задайте значение 115-200.
Нажмите кнопку «Установить драйвер», а затем кнопку ОК.
Через несколько секунд появится сообщение об успешной установке драйвера. По аналогичной схеме вы можете синхронизировать прибор с другими программами 1С.
Тестирование работы
После установки драйвера нужно проверить работу нового устройства. Не закрывая всплывающее окно, нажмите на кнопку «Тип устройства». Откроется новое тестовое окно. Далее переходите к сканированию тестовых кодов маркировки (они входят в комплект).
Наведите сканер на штрих-код и нажмите на кнопку активации. Повторите эту процедуру со всеми тестовыми штрих-кодами. При успешной синхронизации результаты будут появляться в тестовом окне в виде списка.
Информация должна отображаться полностью, включая служебные символы. Если информация выводится на экран без ошибок, можно начинать работу с маркированными товарами. Двумерные считыватели MERTECH созданы с учетом требований ЕГАИС и национальной системы «Честный ЗНАК». Оборудование подходит для приемки оптовых партий, для продажи товаров на кассе.
Презентация модели MERTECH 2300
Сканер штрих-кодов MERTECH 2300, показанный на видео, подходит для работы с маркировкой. Устройство распознает все типы линейных и двумерных штрих-кодов. Сканирование проводится по инновационной технологии SUPERLEAD.
Технические характеристики модели:
- Скорость сканирования: 100 скан/сек.
- Ресурс триггера: 5 миллионов срабатываний.
- Расстояние для сканирования: до 160 мм.
- Угол охвата при сканировании: 40*32 градуса.
- Чувствительность прибора: 65*360*60 градусов.

- Минимальная контрастность этикетки: 25%.
- Результаты drop-теста: выдерживает падения с высоты 1,5 м.
Предусмотрена LED-подсветка белого цвета 6500К. Сканирование кода сопровождается световой, звуковой и вибрационной индикацией. Пользователь может выбрать ручной или автоматический режим. Считыватель распознает поврежденные и размытые штрих-коды. Возможно сканирование информации с экранов мобильных устройств.
Что делать, если сканер не подключается
Компания MERTECH обеспечивает всестороннюю поддержку покупателей. Гарантия на двумерные сканеры штрих-кодов действует 3 года. При возникновении любых проблем с подключением, настройкой и работой оборудования, обращайтесь в службу поддержки MERTECH.
В простых случаях мы проводим диагностику по телефону и дистанционно помогаем подключить и настроить прибор. В редких случаях причиной неполадок может быть заводской дефект. Тогда мы бесплатно отремонтируем сканер или заменим нерабочий прибор на новый сканер аналогичной модели.
Замена или ремонт оборудования проводятся в сервисных центрах MERTECH. Адреса сервисных центров есть на сайте. Позвонить в службу клиентской поддержки вы можете по номеру 8 800 555 77 83. Новые заявки обрабатываются круглосуточно.
Вопросы о режиме эмуляции карт NFC
После некоторых исследований я сам понял это и хотел поделиться с вами своими выводами.
Типы эмуляции карт NFC
Пожалуйста, имейте в виду, что NFC все еще не законченный протокол и изменения возможны. Это просто список того, что я нашел в качестве последней версии. (Скопировано из блога К. Энрике Ортизеса 10 января 2011 г.)
Спецификация работы с тегом типа 1 форума NFC — тег типа 1 основан на стандарте ISO14443A. Теги доступны для чтения и перезаписи; пользователи могут настроить тег, чтобы стать доступным только для чтения. Доступность памяти составляет 96 байт и может быть увеличена до 2 Кбайт; Скорость связи составляет 106 кбит / с.

Спецификация работы с тегом типа 2 для форума NFC — тег типа 2 основан
по ISO14443A. Теги читаются и
переписать способно; пользователи могут настроить тег, чтобы стать доступным только для чтения. Память
наличие 48 байтов и
расширяемый до 2 кбайт; Скорость связи составляет 106 кбит / с.Спецификация работы с тэгами типа 3 форума NFC — тэг типа 3 основан
по японскому промышленному стандарту
(JIS) X 6319-4, также известный как FeliCa. Теги предварительно настроены на
производство для чтения или
перезаписываемый или только для чтения. Память
доступность является переменной, теоретический предел памяти составляет 1 МБ на сервис;
Скорость связи составляет 212 кбит / с или 424 кбит / с.NFC Forum Type 4 Tag Спецификация работы — тег Type 4 полностью
совместим с ISO14443A и B
стандарты. При изготовлении теги предварительно настроены для чтения и
перезаписываемый или только для чтения. Память
доступность варьируется, до 32
Кбайт за услугу; связь
скорость до 424 кбит / с.
Технология эмуляции карт NFC
Обычно RFID-карта эмулируется Java-мидлетом с использованием бесконтактного API (JSR 257) . Это позволяет получить доступ к месту (на SIM-карте, смарт-карте, в защищенной внутренней памяти или в защищенной внешней памяти), где сохраняется информация об эмуляции.
Точные способы и причины эмуляции карт NFC, по-видимому, являются предметом интенсивного обсуждения прямо сейчас, поскольку есть две основные концепции, которые напрямую соответствуют моему второму вопросу (поставщик против производства (против пользователя)). То, что это обсуждение очень правильно дает правильный ответ, и что также могут произойти фундаментальные изменения, лучше всего показывает этот пример: официальное введение Sun для разработчиков в NFC использует более старую копию графика C. Enrique Ortiz, чтобы объяснить, как работает режим эмуляции карт, что сейчас является полностью устаревшим и неправильным.
GSMA подталкивает симкарту к хранению информации о смарт-карте, предоставляя провайдеру полный контроль над эмуляцией NFC-карты. Я лично предпочел бы решение среди строк «сделай все возможное».
Программные подходы
При поиске примеров программирования я обнаружил, что с доступными в настоящее время устройствами с поддержкой NFC (в основном от Nokia) всегда есть один совет: один мидлет на эмитента RFID-карты (при условии, что карты одного и того же эмитента относятся к одному типу и работают так).
Поскольку окончательное решение о том, где хранить информацию о смарт-карте, не принято, реализация идет вплоть до наличия менеджера загрузок для загрузки различных смарт-карт для эмуляции через Интернет.
Производственные ограничения / ограничения поставщика
Кажется возможным, что производитель может реализовать столько функциональных возможностей NFC, сколько он хочет. Например, Nexus S, если он не обновлен до Android 2.3.3, имеет только функцию чтения TAG.
Если будет решено, что сим-карта должна быть единственной областью хранения информации о карте, ограничения в пространстве могут стать проблемой, особенно если вы хотите эмулировать несколько карт.
Вывод
Это было лишь краткое изложение того, что я обнаружил, и, вероятно, будет неверным из-за изменений в протоколле NFC в будущем, но сейчас я надеюсь, что это поможет кому-то, кто задает те же вопросы, что и я.
Как использовать режим мобильной эмуляции в Chrome
Тестирование веб-сайтов становится все более сложным. Времена проверки функциональности в паре браузеров давно прошли. Ваш последний шедевр должен быть тщательно оценен на различных мобильных, планшетных и настольных устройствах с разными ОС, разрешениями экрана и возможностями. В крайних случаях это может занять столько же времени, сколько и оригинальная разработка.
Процесс еще более усложняется сенсорными экранами, гибридными устройствами и дисплеями высокой плотности. Если вы пишете код на обычном ПК с помощью мыши и клавиатуры, сложно оценить, как будет работать ваш шедевр. Такие функции, как наведение мыши, не обязательно будут работать, и ваше приложение может перестать работать. Но как вы можете протестировать свою систему во время разработки и избежать боли, связанной с управлением несколькими устройствами и переключением между ними?
Если вы пишете код на обычном ПК с помощью мыши и клавиатуры, сложно оценить, как будет работать ваш шедевр. Такие функции, как наведение мыши, не обязательно будут работать, и ваше приложение может перестать работать. Но как вы можете протестировать свою систему во время разработки и избежать боли, связанной с управлением несколькими устройствами и переключением между ними?
К счастью, все современные браузеры предлагают инструменты эмуляции мобильных устройств, и один из лучших можно найти в Chrome. Это может помочь выявить проблемы на раннем этапе, не покидая комфортного компьютера и среды разработки.
Запустите Chrome, перейдите на веб-страницу, которую вы хотите протестировать, и откройте Developer Tools (Меню> Инструменты> Инструменты разработчика, Cmd + Opt + I на macOS или F12 / Ctrl + Shift + I в Windows и Linux).
Теперь вы можете включить эмулятор браузера, щелкнув значок Переключить устройство на панели инструментов в левом верхнем углу:
Появится симуляция устройства:
Размеры эмулируемого экрана можно изменить, если в качестве типа устройства выбрано Отзывчивый .
Эмуляция с сенсорным управлением
Наведите указатель мыши на устройство, чтобы увидеть круговой «сенсорный» курсор. Это будет реагировать на сенсорные события JavaScript, такие как touchstart , touchmove и touchend . События, связанные с мышью, и эффекты CSS не должны возникать.
Удерживайте Shift , затем щелкните и переместите мышь, чтобы имитировать масштабирование щипком.
Стоит потратить немного времени на ознакомление с панелью инструментов и меню над мобильным эмулятором:
Элементы управления по умолчанию:
- тип устройства (или Отзывчивый )
- текущее разрешение
- масштаб (масштаб экрана можно увеличивать или уменьшать, чтобы он лучше вписывался в панель эмулятора)
- скорость сети
- Кнопка переключения книжной / альбомной ориентации
Трехточечное меню позволяет отображать или скрывать дополнительные элементы управления:
- рамка устройства (при наличии, изображение телефона или планшета)
- панели медиа-запросов CSS (см.
 Ниже)
Ниже) - линейка пикселей
- добавить соотношение пикселей устройства
- добавить типы устройств
- сделать снимок экрана (включая рамку устройства, если показано)
- сделать снимок экрана на всю страницу
Выберите Показать медиа-запросы из трехточечного меню, чтобы просмотреть графическое представление всех медиа-запросов, заданных в CSS, с цветовой кодировкой.
- СИНИЙ: запросы с максимальной шириной
- ЗЕЛЕНЫЙ: запросы с целевой шириной в диапазоне
- ОРАНЖЕВЫЙ: запросы, нацеленные на минимальную ширину
Можно щелкнуть любую панель, чтобы установить экран эмулятора такой ширины.
Опции эмулируемых устройств
Выпадающее меню слева позволяет выбрать устройство. Предусмотрено несколько десятков предустановок для популярных смартфонов и планшетов, включая iPhone, iPad, Kindles, планшеты Nexus, Samsung Galaxy и так далее.
Не все устройства представлены сразу. Щелкните Edit… внизу раскрывающегося списка устройств или щелкните значок шестеренки DevTools Settings и выберите вкладку Devices :
Вы можете включить или отключить устройства или ввести свои собственные, указав:
- имя
- классификация, например «Мобильный» или «Планшетный».
- строка пользовательского агента браузера
- разрешение устройства
- и соотношение пикселей (например, 2 для экранов Retina iPhone, где плотность пикселей в два раза выше заявленного разрешения области просмотра)
Все браузеры идентифицируют себя с помощью строки пользовательского агента, отправляемой в каждом заголовке HTTP.Это можно проверить на стороне клиента или на стороне сервера и, в темные дни веб-разработки, можно будет использовать для изменения или обеспечения другого взаимодействия с пользователем. В крайнем случае, зритель будет перенаправлен на другой сайт. Этот метод всегда был несовершенным, но стал в значительной степени избыточным из-за методов адаптивного веб-дизайна и был неустойчивым, учитывая количество устройств, доступных на рынке.
Этот метод всегда был несовершенным, но стал в значительной степени избыточным из-за методов адаптивного веб-дизайна и был неустойчивым, учитывая количество устройств, доступных на рынке.
Моделирование регулирования полосы пропускания
Раскрывающийся список дросселирования позволяет имитировать медленную скорость сети, которая обычно наблюдается при мобильных подключениях или хитроумном Wi-Fi в отелях и аэропортах! Вы можете использовать это, чтобы ваш сайт или приложение загружалось быстро и оставалось отзывчивым во всех средах.
Раскрывающееся меню регулирования доступно на вкладке Сеть и на панели инструментов устройства Chrome. Вы можете установить свою собственную конфигурацию полосы пропускания, щелкнув значок шестеренки DevTools Settings и выбрав вкладку Throttling :
Нажмите Добавить собственный профиль , затем введите:
- имя профиля
- скорость загрузки в килобитах в секунду
- скорость загрузки в килобитах в секунду
- задержка в миллисекундах (типичная задержка при выполнении сетевого запроса)
Эмулированные мобильные датчики
Смартфоны и планшеты часто имеют такие датчики, как GPS, гироскопы и акселерометры, которых обычно нет в настольных устройствах.Их можно эмулировать в Chrome, выбрав Дополнительные инструменты , затем Датчики в главном трехточечном меню инструментов разработчика:
Появится новая панель, позволяющая определить:
- Текущая широта и долгота или выберите крупный город из раскрывающегося списка. Вы также можете выбрать Местоположение недоступно , чтобы имитировать реакцию вашего приложения, когда устройство не может получить надежный сигнал GPS.
- Ориентация. Доступно несколько предустановок, или вы можете переместить изображение устройства, щелкнув и перетащив.

- Сенсорный отклик.
- Состояние ожидания для проверки реакции приложения на экран блокировки.
Удаленная отладка реального устройства
Наконец, Chrome позволяет подключать реальное устройство Android через USB для удаленной отладки устройства. Введите в адресную строку, убедитесь, что установлен флажок Discover USB devices , затем подключите телефон или планшет и следуйте инструкциям.
Chrome позволяет настроить переадресацию портов, чтобы вы могли переходить по веб-адресу на локальном сервере на устройстве.Панель предварительного просмотра Chrome показывает синхронизированный вид экрана устройства, и вы можете взаимодействовать с ним либо с помощью устройства, либо с самого Chrome.
Можно использовать полный набор инструментов разработчика, включая вкладку Application для тестирования прогрессивных веб-приложений в автономном режиме. Обратите внимание, что, в отличие от реального приложения, которому требуется HTTPS, Chrome разрешает PWA запускаться с локального хоста через HTTP-соединение.
Отлично! Мне сейчас не нужны никакие устройства!
Эмулятор мобильного браузераChrome полезен и эффективен, но он не заменяет взаимодействия с вашим веб-сайтом или приложением на реальном устройстве для оценки полноценного взаимодействия с пользователем.
Вы также должны знать, что ни один эмулятор устройства не идеален. Например, Chrome показывает представление страницы на iPhone или iPad, но не пытается имитировать поддержку стандартов или особенности Safari.
Тем не менее, для быстрого и грязного тестирования мобильных устройств эмуляция устройства Chrome отлично подходит. Это намного проще, чем переключаться между настоящими смартфонами, и в вашем распоряжении будут все инструменты разработчика. Это экономит часы усилий.
Выбор режима эмуляции терминала
Выбор режима эмуляции терминалаВыбор режима эмуляции терминала
Вкладка «Эмуляция» на странице свойств терминала позволяет
Клиент mvTerm для эмуляции компьютерного терминала для отображения информации
полученный от Сервера. Должен быть определен соответствующий режим эмуляции.
так информация отображается правильно.
Должен быть определен соответствующий режим эмуляции.
так информация отображается правильно.
Вам может потребоваться выполнить шаги 5-7 этой процедуры, чтобы зарегистрировать свой другие настройки и подключите сеанс mvTerm к Серверу, затем верните на вкладку «Эмуляция», чтобы завершить настройку. После того, как ваш клиент mvTerm сеанс подключен к серверу mvBase, введите TERM в приглашении TCL, затем нажмите ENTER и запишите ответ системы.
Ваша конфигурация вкладки «Эмуляция» (в окне «Свойства терминала»). лист свойств) зависит от реакции системы на СРОК команда.
Если ответ на СРОК команда была равной на «I», затем выберите IBM PC Monitor.
Если ответ на СРОК команда была равной на «V», затем выберите ДОБАВИТЬ точку обзора.
ПРИМЕЧАНИЕ | Вы можно использовать команду TERM для просмотреть или изменить свойства терминала клиента, вошедшего в систему сервер mvBase.Тип терминала сеанса mvTerm, глубина страницы, и ширина страницы должна соответствовать этим свойствам, определенным в MultiValue среда с использованием TERM команда. Чтобы узнать, как использовать ТЕРМИН команду, чтобы изменить эти свойства, см. раздел под названием Использование учетных записей пользователей и команд в Руководстве по файлам mvBase и Счета . |
См. Также
Настройка (и сохранение) mvTerm Properties
Выбор внешнего вида каретки
Изменение функциональной клавиши Определения
Программирование свойств мыши
Замена терминала Размер страницы
Определение mvTerm Вспомогательный принтер
(Пере) Определение терминала Шрифт
Сохранение mvTerm Свойства сеанса
Моделирование мобильных устройств в режиме устройства в Chrome DevTools
Технический писатель, Chrome DevTools и Lighthouse
Используйте режим устройства, чтобы приблизительно определить, как ваша страница выглядит и работает на мобильном устройстве.
Device Mode — это набор функций в Chrome DevTools, которые помочь вам смоделировать мобильные устройства. Эти функции включают:
Ограничения
Думайте о режиме устройства как о приближении первого порядка того, страница выглядит и воспринимается на мобильном устройстве. В режиме устройства вы фактически не запускаете свой код на мобильном устройстве. Вы имитируете мобильный пользовательский опыт со своего ноутбука или настольного компьютера.
Есть некоторые аспекты мобильных устройств, которые DevTools никогда не сможет имитировать.За Например, архитектура мобильных процессоров сильно отличается от архитектуры ноутбука. или настольные процессоры. В случае сомнений лучше всего запустить свою страницу на мобильном устройстве. Используйте удаленную отладку для просмотра, изменения, отладки, и профилируйте код страницы со своего ноутбука или настольного компьютера, пока он фактически работает на мобильном устройстве.
Имитация мобильного окна просмотра
Нажмите Переключить панель инструментов устройства , чтобы открыть пользовательский интерфейс, позволяет имитировать мобильное окно просмотра.
Рисунок 1 .Панель инструментов устройстваПо умолчанию панель инструментов устройства открывается в режиме адаптивного окна просмотра.
Режим адаптивного окна просмотра
Перетащите ручки, чтобы изменить размер области просмотра до нужных вам размеров. Или введите конкретные значения
в полях ширины и высоты. На рис. 2 ширина установлена на 628 , а высота установлена на 662 .
Показать медиа-запросы
Чтобы отобразить точки останова медиа-запроса над окном просмотра, щелкните Дополнительные параметры , а затем выберите Показать медиа
запросы .
Щелкните точку останова, чтобы изменить ширину области просмотра, чтобы сработала точка останова.
Рисунок 4 . Щелкните точку останова, чтобы изменить ширину области просмотраУстановить тип устройства
Используйте список Тип устройства для имитации мобильного устройства или настольного устройства.
Рисунок 5 . Список типов устройств В таблице ниже описаны различия между опциями. Метод обработки относится к тому, отображает ли Chrome страницу как мобильную или настольную область просмотра. Значок курсора относится к типу курсора, который вы видите при наведении курсора на страницу. Сработало событий ссылается
для запуска страницы касания или щелчка событий при взаимодействии со страницей.
| Опция | Метод отрисовки | Значок курсора | Активных событий |
|---|---|---|---|
| Мобильный | мобильный | Круг | сенсорный |
| Мобильный (без касания) | мобильный | Нормальный | нажмите |
| Настольный | Настольный | Нормальный | нажмите |
| Настольный (сенсорный) | Настольный | Круг | сенсорный |
Режим окна просмотра мобильного устройства
Чтобы смоделировать размеры конкретного мобильного устройства, выберите устройство из списка Device .
Рисунок 6 . Список устройствПовернуть область просмотра в альбомную ориентацию
Щелкните Rotate , чтобы повернуть область просмотра в альбомную ориентацию.
Обратите внимание, что кнопка Повернуть исчезает, если панель инструментов узкая.
Рисунок 8 . Панель инструментов устройстваСм. Также Установка ориентации.
Показать корпус устройства
При моделировании размеров конкретного мобильного устройства, например iPhone 6, откройте Дополнительные параметры а затем выберите Показать фрейм устройства , чтобы показать фрейм физического устройства вокруг области просмотра.
Примечание: Если вы не видите фрейм устройства для определенного устройства, это, вероятно, означает, что DevTools просто нет арта для этого конкретного варианта. Рисунок 9 . Показать рамку устройства Рисунок 10 . Каркас устройства для iPhone 6Добавить собственное мобильное устройство
Чтобы добавить пользовательское устройство:
Щелкните список Device и выберите Edit .
Рисунок 11 . Выбор Изменить
Щелкните Добавить настраиваемое устройство .
Введите имя, ширину и высоту устройства. В соотношение пикселей устройства, строка пользовательского агента, и поля типа устройства являются необязательными. Поле типа устройства — это список, по умолчанию установлено значение Mobile .
Рисунок 12 . Создание собственного устройства
Показать линейки
Щелкните Дополнительные параметры и затем выберите Показать линейки , чтобы увидеть линейки сверху и слева вашего окна просмотра. Единица измерения линейки — пиксели.
Рисунок 13 . Показать линейки Рисунок 14 . Линейки сверху и слева от области просмотраУвеличить область просмотра
Используйте список Zoom для увеличения или уменьшения масштаба.
Дросселирование сети и ЦП
Чтобы ограничить работу сети и ЦП, выберите Mobile Mid-tier или Low-end mobile из списка Throttle .
Рисунок 16 . Список дроссельной заслонкиMobile Mid-tier имитирует быстрый 3G и снижает скорость вашего процессора до 4 раз медленнее, чем обычно. Low-end mobile имитирует медленный 3G и снижает скорость вашего процессора в 6 раз, чем обычно. Имейте в виду, что дросселирование зависит от обычных возможностей вашего ноутбука или настольного компьютера.
Обратите внимание, что список Throttle будет скрыт, если панель инструментов узкая.
Рисунок 17 . Панель инструментов устройстваТолько дросселирование ЦП
Чтобы регулировать только CPU, а не сеть, перейдите на панель Performance , щелкните Настройки захвата , а затем выберите 4-кратное замедление или 6-кратное замедление из списка CPU .
Рисунок 18 . Список ЦПТолько дросселирование сети
Чтобы регулировать только сеть, а не CPU, перейдите на панель Network и выберите Fast 3G или Slow 3G из списка Throttle .
Рисунок 19 . Список дроссельной заслонки Или нажмите Command + Shift + P (Mac) или Control + Shift + P (Windows, Linux, Chrome OS), чтобы открыть
в меню команд введите 3G и выберите Включить быстрое регулирование 3G или Включить медленное регулирование 3G .
Вы также можете настроить регулирование сети с панели Performance . Нажмите Настройки захвата , а затем выберите Fast 3G или Slow 3G из списка Network .
Рисунок 21 . Настройка регулирования сети на панели «Производительность»Переопределить геолокацию
Чтобы открыть пользовательский интерфейс переопределения геолокации, щелкните Настройка и управление DevTools а затем выберите Дополнительные инструменты > Датчики .
Рисунок 22 . Датчики Или нажмите Command + Shift + P (Mac) или Control + Shift + P (Windows, Linux, Chrome OS), чтобы открыть
в меню команд введите Датчики , а затем выберите Показать датчики .
Выберите одну из предустановок из списка Geolocation или выберите Custom location чтобы ввести свои координаты, или выберите Местоположение недоступно , чтобы проверить, как страница ведет себя, когда геолокация находится в состоянии ошибки.
Рисунок 24 . ГеолокацияУстановить ориентацию
Чтобы открыть пользовательский интерфейс ориентации, щелкните Настройка и управление DevTools а затем выберите Дополнительные инструменты > Датчики .
Рисунок 25 . Датчики Или нажмите Command + Shift + P (Mac) или Control + Shift + P (Windows, Linux, Chrome OS), чтобы открыть
в меню команд введите Датчики , а затем выберите Показать датчики .
Выберите одну из предустановок из списка Ориентация или выберите Пользовательская ориентация для установки собственных значений альфа, бета и гаммы.
Рисунок 27 . ОриентацияОбратная связь
Была ли эта страница полезной?
Есть
Что было самым лучшим на этой странице?
Это помогло мне выполнить мои цели
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Там была информация, которая мне была нужна
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Имеет точную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Легко читалось
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.№
Что было самым плохим на этой странице?
Это не помогло мне выполнить мои цели
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Отсутствовала необходимая мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Он имел неточную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Трудно было прочитать
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Другие способы см. В разделе Присоединяйтесь к сообществу DevTools. оставить отзыв.
Поддержка режима эмуляции— Kofax
QAID # 21570 Опубликовано
Вопрос / Проблема:
Поддерживает ли Kofax использование сканеров, имитирующих другую модель сканера, с какими-либо продуктами Kofax?
Ответ / Решение:
Некоторые сканеры имеют режим эмуляции, который позволяет пользователю настроить сканер для эмуляции другой модели сканера.Kofax не поддерживает использование сканеров в режиме эмуляции, поскольку такая конфигурация может вызвать проблемы с подключением, лицензированием и качеством изображения. Компания Kofax настраивает в своих продуктах настройки для конкретных моделей сканеров, что позволяет использовать такие функции, как очистка изображения, с наибольшей вероятностью успеха.
Служба технической поддержкиKofax обеспечит оптимальное решение проблем, связанных со сканерами в режиме эмуляции, только в тех случаях, когда из-за ошибки или проблемы совместимости сканер не может использоваться без эмуляции.
Применимо к:
| Продукт | Версия | Категория |
|---|---|---|
| VRS | 4,5 | Сканер |
| VRS | 5,0 | Сканер |
| VRS | 5,1 | Сканер |
| VRS | 5.1,1 | Сканер |
| VRS | 5.1.2 | Сканер |
| VRS | 5,2 | Сканер |
Тестирование веб-приложений в режиме мобильной эмуляции
Мобильное веб-тестирование может быть сложным и утомительным из-за большого разнообразия мобильных устройств, платформ и размеров экранов. TestArchitect решает эту проблему, позволяя тестировать мобильные веб-приложения на эмуляторах устройств.Отсутствие необходимости в реальных физических устройствах каждого типа для обеспечения полного покрытия тестирования значительно упрощает настройку и обслуживание тестирования.
Разработчики используют различные методы для адаптации мобильных веб-приложений к различным мобильным устройствам и разным размерам экрана. В частности,
Адаптивный веб-дизайн позволяет веб-сайтам согласовывать макеты страниц с различными размерами и размерами экрана.
Обнаружение платформы позволяет веб-сайтам отображать контент, специфичный для устройства.
Тестирование на эмуляторах помогает убедиться, что ваше мобильное веб-приложение выглядит и хорошо работает на различных устройствах, прежде чем вы действительно протестируете веб-приложение на реальных физических устройствах.
TestArchitect использует режим устройства Google Chrome для имитации мобильных браузеров. Обновленный режим устройства (начиная с Chrome 49) является неотъемлемой частью мобильных инструментов DevTools.
Хотя режим устройства Chrome предлагает множество мощных инструментов эмуляции, он имеет некоторые ограничения.(Подробнее.)
Важно:
- Процедуры тестирования, разработанные для тестирования веб-приложений на настольных браузерах и / или реальных устройствах, могут быть применены к тестированию на мобильных эмуляторах. Обратите внимание, что для этого требуется, чтобы элементы управления пользовательского интерфейса приложений были захвачены с их свойствами XPath. Дополнительное встроенное действие (отправить команду в браузер) также должно использоваться и настраиваться в тестах для вызова желаемого эмулятора (ов). (Подробнее.)
- Следует отметить, что после завершения автоматического запуска на эмулятор, браузер Chrome автоматически выйдет из режима устройства и вернется в режим рабочего стола.
Ограничение:
TestArchitect’s Interface Viewer и режим «точка-идентификация» не поддерживаются для идентификации и захвата объектов пользовательского интерфейса на мобильных эмуляторах.- Windows:
- Рабочий стол Chrome 49 и более поздние версии.
- Все типы доступных мобильных эмуляторов в режиме устройства Chrome DevTools.
- Модель действия, запускаемого событием: TestArchitect пытается реализовать встроенные действия таким образом, который, с точки зрения AUT, максимально приближен к реальным действиям пользователя.В большинстве случаев для каждого действия пользовательского интерфейса TestArchitect вызывает последовательность событий, как показано в следующей таблице.
Встроенные действия Применимые элементы управления Последовательность инициированных событий нажмите, коснитесь все элементы управления touchstart > touchend3 > focus > mouseup > click click table cell table touchstart > touchend > mouseover > mousedown > focus 44
set list check ul, ol touchstart > touchend > mouseover > mousedown > focus > mouseup > click элемент спискавыберите один, выберите несколько щелкните > 9 0003 изменить установить input-checkbox, input-radio touchstart > touchend > mouseover > mousedown > focus > mouseup 000
000 enter, set
input-text, input-password, input-search, input-tel, input-url, input-email, input-number нажатие клавиши > нажатие клавиши > ввод > клавиш > изменить
- Подготовьте профили мобильного браузера (Подробнее.)
- Запустить эмулятор мобильного браузера в режиме устройства в Chrome DevTools. (Подробнее.)
- Измените среду, чтобы настроить поведение эмулятора во время выполнения теста, если это необходимо. (Подробнее.)
Страница не найдена
ДокументыМоя библиотека
раз- Моя библиотека
Exynos Emulation Mode — Документация ядра Linux
Описание
Exynos 4×12 (4212, 4412) и 5 серии обеспечивают режим эмуляции теплового блок управления.Режим тепловой эмуляции поддерживает отладку программного обеспечения для Работа TMU. Пользователь может установить температуру вручную с помощью программного кода и TMU будет считывать текущую температуру с пользовательского значения, а не с датчика ценить.
Включение опции CONFIG_THERMAL_EMULATION сделает эту поддержку имеется в наличии. Когда он включен, узел sysfs будет создан как / sys / devices / virtual / therm / Thermal_zone’zone id ’/ emul_temp.
Узел sysfs, «emul_node», будет содержать значение 0 для начального состояния. Когда вы вводите любую температуру, которую хотите обновить, в узел sysfs, она автоматически включить режим эмуляции, и текущая температура будет превратился в него.
(Exynos также поддерживает изменяемое пользователем время задержки, которое будет использоваться для задержка изменения температуры. Однако этот узел использует только ту же задержку. реального времени зондирования, 938 мкс.)
Режим эмуляции Exynos требует синхронного изменения значений и включение. Это означает, что когда вы хотите обновить любое значение задержки или следующей температуры, тогда вам нужно включить режим эмуляции при той же температуре. время. (Или вам нужно оставить режим включенным.) Если вы этого не сделаете, он не сможет измените значение на обновленное и просто используйте последнее успешное значение несколько раз.Вот почему этот узел дает пользователям право изменять только termerpature. Всего один интерфейс упрощает использование.
Для отключения режима эмуляции требуется только записать значение 0 в узел sysfs.
TEMP 120 |
|
100 |
|
80 |
| + -----------
60 | | |
| + ------------- | |
40 | | | |
| | | |
20 | | | + ----------
| | | | |
0 | ______________ | _____________ | __________ | __________ | _________
А А А ВРЕМЯ
| <-----> | | <-----> | | <-----> | |
| 938us | | | | | |
эмуляция: 0 50 | 70 | 20 | 0
текущая температура: датчик 50 70 20 датчик
.
 Является подрежимом защищенного. Впервые появился в процессоре 80386 и предназначался… … Википедия
Является подрежимом защищенного. Впервые появился в процессоре 80386 и предназначался… … Википедия

 Ниже)
Ниже)