Что такое URL адрес — его структура и технические параметры
Аббревиатура URL расшифровывается как Uniform Resource Locator. В переводе это значит «единый указатель ресурсов». Детище Тима Бернеса-Ли, «отца» всемирной паутины, создан для упрощения структурирования данных в сети Интернет и приведения всех адресов к единому виду.
Принятое произношение: «у-эр-эл» или «ю-ар-эл». В разговорной речи допустимо произносить эту аббревиатуру как «УРЛ». В этой статье мы рассмотрим что такое URL, какова его структура и технические особенности которые необходимо знать любому веб-мастеру.
Схема и структура URL адресов
Что же такое URL? Иными словами, это путь до какого-то файла: HTML, видео, аудио, текстового и пр. Этим адресом обладают все документы, находящиеся в сети Интернет. Только с помощью URL сервер может обеспечить доступ к своим файлам для любого пользователя всемирной паутины.
Разумеется, существует стандарт. Он-то и определяет, как именно должен выглядеть URL к тому или иному документу. Этот стандарт используется не только для доступа к сайтам и файлам, по протоколу http и https, его же используют и при передаче файлов на сервер по протоколу ftp и в других протоколах. Но нас они в данном случае не интересуют.
Этот стандарт используется не только для доступа к сайтам и файлам, по протоколу http и https, его же используют и при передаче файлов на сервер по протоколу ftp и в других протоколах. Но нас они в данном случае не интересуют.
Как указать url адрес к веб-ресурсам?
Вообще URL может содержать множество параметров. Но для простого обращения к определенному файлу лежащему в какой то папке вашего сайта необходимо задействовать лишь некоторые из них. Поэтому, например, чтобы получить содержимое определенного файла размещенного на данном сайте достаточно указать следующее:
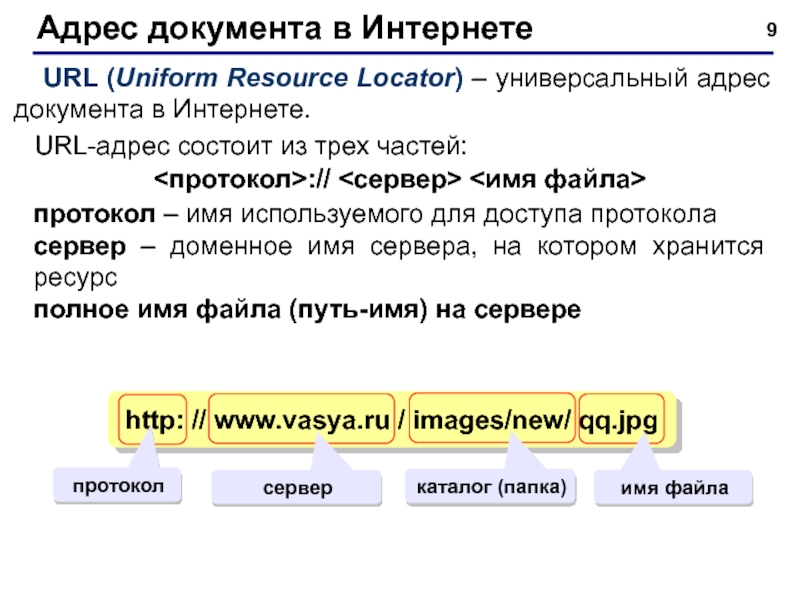
http://webmastermix.ru/direktoriya/fail.html
Давайте рассмотрим все подробно:
- http:// — протокол передачи данных.
- webmastermix.ru — доменное имя, название узла (хоста) и дополнительные параметры.
- /direktoriya/ — директория, в которой располагается нужный нам файл. Из этой части ссылки мы видим, что на сервере хранится папка direktoriya, которая содержит необходимый нам файл.

- fail.html — файл с расширением «.html», он-то нам и нужен.
Как видно, папки и файлы разграничиваются знаком «/», который называется «слеш». Путь может быть длиннее. Кроме этого доменное имя может быть указанно с WWW и без WWW. Т. е. может быть: http://www.webmastermix.ru. Это не обязательный параметр, поэтому без разницы укажете вы его или нет необходимый вам файл все равно откроется. Для упрощения его лучше не использовать. И если ваш сайт доступен по двум адресам т. е. с WWW и без WWW, то лучше склеить эти URL и привести к одному виду, где WWW не будет использоваться. Как это сделать читайте в статье: Как настроить 301 редирект в htaccess и в скриптах — более 18 примеров использования.
В общем и целом, что такое url сайта, страницы или изображения ясно. А теперь немножко углубимся.
Структура URL-адреса
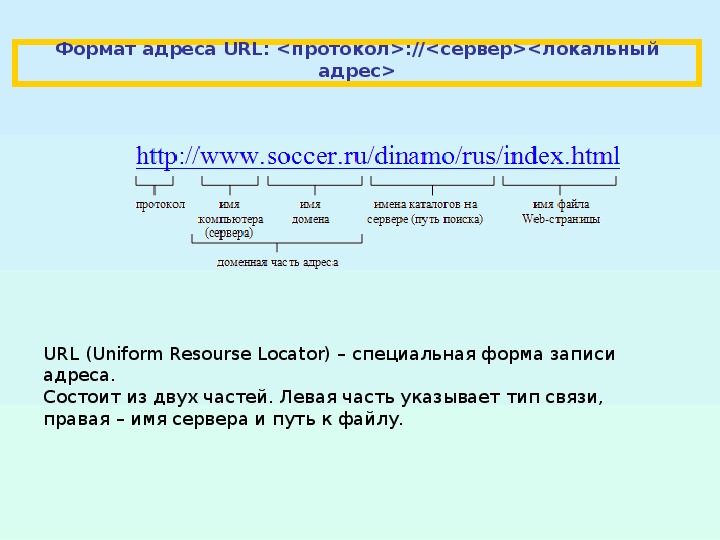
Общая схема (структура) URL-адреса следующая:
Каждый из этих параметров важен и имеет своё значение:
- Схема – протокол передачи данных.
 Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.)
Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.) - Логин и пароль – эти данные в протоколе http, как правило, не указываются. Они определяют права пользователя на доступу к определенной странице сайта.
- Собака (@) – специальный разделитель. Без логина и пароля его не указывают.
- Хост – это доменное имя, иногда IP-адрес ресурса, к которому обращается пользователь. (webmastermix.ru)
- URL-путь – путь к тому или иному файлу. (/direktoriya/fail.html)
- Параметры – запрос с определёнными параметрами, которые передаются на сервер методом GET. Чтобы разделять параметры применяют знак &, например: ?параметр1=значение1&параметр2=значение2
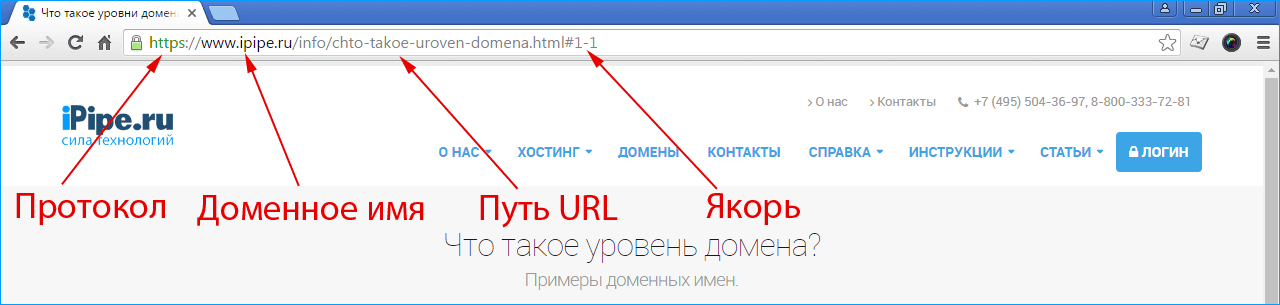
- Якорь – это уникальная строка, состоящая из букв и/или цифр. Она ссылается на определённую область открываемого веб-документа.

Дополнительная информация касающаяся URL адресов
1. В URL адресах используются различные кодировки. Если перекодирования нет, использовать можно только определённое количество символов. Рекомендуется использовать символы [0-9],[a-z],[A-Z],[_],[-].
Чтобы избежать ошибок, разработчик должен именовать файлы сайта только в нижнем регистре и путь к ним указывать точно так же – маленькими буквами. Потому как, на юникс-подобных системах, а на них, чаще всего, работают веб-серверы, символы, написанные в разных регистрах, будут восприниматься машиной как разные. В Windows такого нет, но пренебрегать правилом, всё же, не стоит потому как если ваш файл назван в нижнем регистре, а в URL его название вы указали в верхнем регистре, то сервер не сможет его открыть.
Русские символы использовать можно, однако каждый русский символ будет проходить перекодировку (URL Encoding). И этой после перекодировки они будут выглядеть «страшно», ведь любой символ кириллицы будет закодирован с помощью 2 байт в UTF-8 в шестнадцатеричном виде. Разделяются символы знаком «%».
И этой после перекодировки они будут выглядеть «страшно», ведь любой символ кириллицы будет закодирован с помощью 2 байт в UTF-8 в шестнадцатеричном виде. Разделяются символы знаком «%».
Например ссылка вида:
http://webmastermix.ru/всё для веб-мастера
Будет иметь вид:
http://webmastermix.ru/%u0432%u0441%u0435%20%u0434 %u043B%u044F%20%u0432%u0435%u0431%u043C%u0430 %u0441%u0442%u0435%u0440%u0430
Бороться с таким неудобством пытаются, однако, не слишком быстро. Поэтому, используя ЧПУ на своих CMS, лучше использовать транслитерацию (vse-dlya-webmastera). Ориентироваться будет проще, да и для SEO все же наверное лучше.
2. Есть ещё такие URL — адреса которые называются динамическими. Такие URL содержат разные символы («?», «&», «=» и пр.) при помощи которых задаются параметры, кода мы рассматривали структуру URL уже упоминали про параметры, смотрите выше. Появляются такие адреса вследствие работы скриптов, размещённых на сайте. В таком случае, ссылка может иметь примерно такой вид:
http://webmastermix.ru/?page_id=1
3. Кроме этого URL страницы может содержать якорь (о нем тоже шла речь выше, когда рассматривалась структура URL) и иметь следующий вид:
http://webmastermix.ru/direktiriya/fail.html#1razdel
Как видите здесь на конце ссылки появился еще один параметр — #1razdel, который называется якорем ссылки. С этим вы так же часто будете сталкиваться при создании сайта и материалов. При помощи URL в котором указан якорь мы можем автоматически переместиться к той области HTML страницы где данный якорь указан. Очень часто такие URL используют на страницах с большим количеством контента, для упрощения навигации по такой странице создается содержание состоящее из таких ссылок.
Чтобы создать такую ссылку, нужно заранее, в то место HTML страницы, куда вы хотите перенаправлять по ней пользователя, вставить следующий HTML код:
<a name="1razdel"> </a>
После этого можно сослаться на эту страницу при помощи ссылки представленной выше.
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 11 Ноябрь 2013
Обновлено: 11 Ноябрь 2013
Просмотров: 62114
Что такое url адрес и как его найти?
Содержание
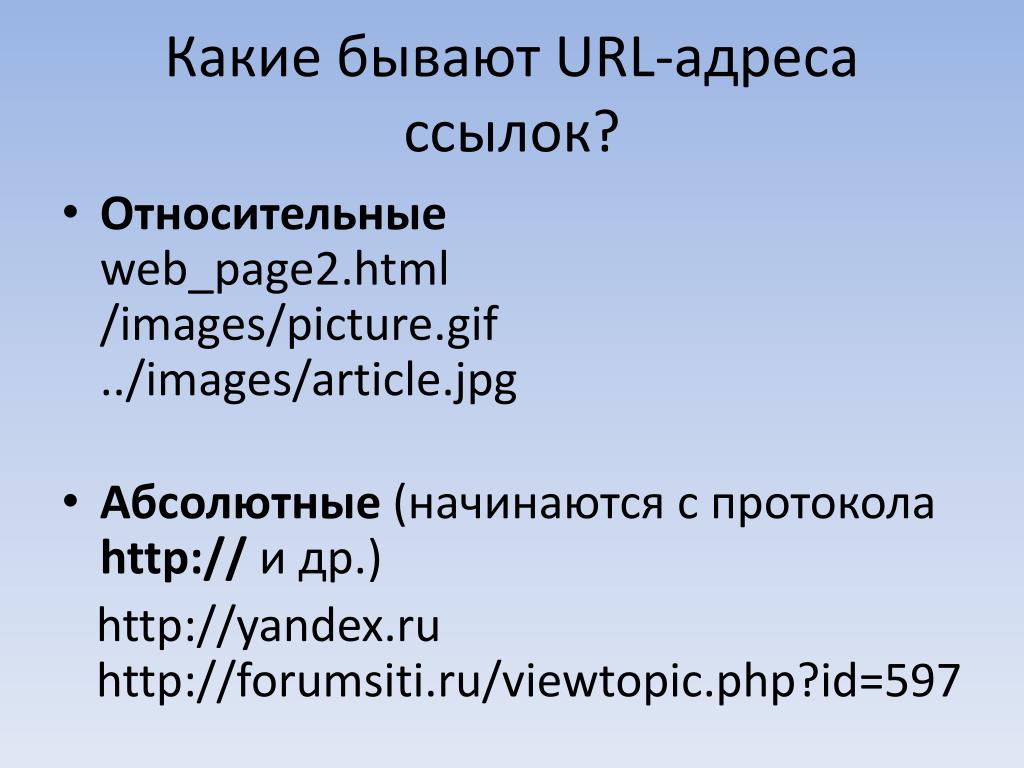
- Что значит url ссылка на изображение, сайт, канал или видео?
- Какова структура url адреса или запроса?
- Что такое url blacklist
Всем привет! Теперь довольно часто мы сталкиваемся с таким понятием, как «url адрес». Но не всегда понимаем о чем идет речь. А ведь это составляющая интернета, без которых невозможна его работа. В этой статье речь и пойдет о том, что такое этот самый url адрес, как его найти, и что он из себя представляет.
Но не всегда понимаем о чем идет речь. А ведь это составляющая интернета, без которых невозможна его работа. В этой статье речь и пойдет о том, что такое этот самый url адрес, как его найти, и что он из себя представляет.
Любая страничка в интернете имеет свой уникальный адрес, который необходимо набрать, что бы посетить ее или же переслать товарищу, если хотим поделиться найденной информацией. По сути, URL является параметром такого атрибута, как «href», при помощи которого создаются различные гиперссылки
URL строится аналогично адресу нашего места пребывания: улица, дом, квартира, этаж. Например, протокол HTTPS – это улица, номером дома может служить название сайта, а вот путь непосредственно к определенной странице сайта можно обозначить как квартиру. Аналогичным образом определяются и URL изображения или файла – это то место, где они располагаются.
Аббревиатура URL (Universal Resource Locator) означает – универсальный указатель ресурса. Т.е. – это и есть тот самый адрес сервера, на котором находится искомый ресурс. URL обладает определенной структурой, но об этом чуть позже.
URL обладает определенной структурой, но об этом чуть позже.
Как это ни странно, но не все пользователи представляют себе, где взять этот самый URL-адрес. А здесь все зависит от того, какой именно URL нам необходимо найти. Если это адрес сайта, то его мы берем в адресной строке браузера.
Он может быть как длинным, так и коротким, в зависимости от того на главной странице сайта мы находимся или же на его других страничках. Кроме адреса сайта, адрес имеется и у отдельных файлов. Которые входят в состав контента сайта. И это не удивительно, ведь они где-то располагаются.
Например, мы просматриваем в ВК записи и наткнулись на интересную картинку. Нам захотелось поделиться ею, отправив ее адрес друзьям (пусть даже не в ВК). Нажав правой кнопкой мыши на картинке откроется окно, где находим «копировать URL картинки».
В результате будет скопирован ее адрес, который можно переслать любым известным способом. Если этот адрес вставить в текстовый редактор, то он будет выглядеть следующим образом:
https://sun9-21.
userapi.com/c834404/v834404790/1825ec/FVRB1Gcp7zw.jpg
В конце адресной строки вы видите окончание jpg, которое и указывает, что сохраненный вами адрес принадлежит файлу-картинке. Аналогичным образом будет выглядеть адрес и для любых других файлов, которые вы скачиваете с интернета. Только в конце будет стоять тот атрибут, который указывает на тип скачиваемого файла.
Самое интересное, понятие URL появилось в 1990 году в Женеве. «Изобретателем» этого термина стал Тим Бернерс-Ли. Первоначально URL нужен был для обозначения отдельных файлов, их расположения в мировой сети. Впоследствии его стали использовать для обозначения уже всех ресурсов интернета.
Что значит url ссылка на изображение, сайт, канал или видео?
Итак, что такое URL ссылка уже мы определились. Это адрес или ресурса, или файлов в интернете, их место расположение. При помощи URL можно определить, где находится тот или иной объект.
Просматривая на Яндексе картинки, вы можете спокойно найти ее ссылку, нажав правой кнопкой мыши. В открывшемся меню выбираем или «копировать адрес ссылки», или сохранить ее.
В открывшемся меню выбираем или «копировать адрес ссылки», или сохранить ее.
В первом варианте вы копируете именно ссылку, которую можно потом вставить в адресную строку любого другого браузера или же сохранить у себя в текстовом редакторе, что бы потом вновь посетить данное место с этим файлом. Во втором случае у вас на жестком диске сохраняется веб-страничка.
У каналов, например Ютуб, так же имеются свои адреса. Выяснить его довольно просто. Для начала вы входите в свой аккаунт на сайте youtube.com. Затем, в правом верхнем углу находите значок своего профиля, обычно это или ваше фото, или какая-либо аватарка. Нажав на нее, вы переходите на свою страничку, которая и является URL с идентификатором канала.
Например, youtube.com/channel/UCUZHFZ9jIKrLroW8LcyJEQQ. Это и есть стандартный адрес любого канала, а вот символы, которые идут в конце ссылки являются уникальным идентификатором. У каждого автора канала он свой.
Таким образом, любой URL-адрес любого объекта, будь то сайт или же картинка, видео, аккаунт в ВК или одноклассниках, отображается в адресной строке браузера. Скопировав его, вы сможете или сохранить эту ссылку, или отправить ее своим знакомым.
Скопировав его, вы сможете или сохранить эту ссылку, или отправить ее своим знакомым.
Какова структура url адреса или запроса?
Структура URL является иерархической. URL-адрес для размещения документа, изображения, станицы, и других прочих файлов выглядит следующим образом:
<способ>://<логин>:<пароль>@<хост>:<порт>/< путь>?<параметры>
Что входит в эту структуру? Первая составляющая – это <способ>. Он обозначает, в первую очередь, сетевой протокол или же доступ к интернет ресурсу. Следующая составляющая – это <логин>:<пароль>. Она определяет те параметры, с помощью которых осуществляется доступ к данному ресурсу.
Затем идет <хост>. Это название хоста в системе DNS. Кроме этого, данный параметр может обозначаться еще и как IP-адрес хоста. Следующий параметр – <порт>. Этот параметр имеет отношение к хосту.
Параметр <путь>, в нем заключены сведения о доступе к интернет ресурсу. Данный параметр устанавливается с помощью сетевого протокола. И, наконец, последнее – <параметры>. Это те параметры страницы, которые отвечают за файлы, размещенные внутри определенного ресурса.
Данный параметр устанавливается с помощью сетевого протокола. И, наконец, последнее – <параметры>. Это те параметры страницы, которые отвечают за файлы, размещенные внутри определенного ресурса.
Сейчас основополагающим является такой параметр, как URI. Это Uniform Resource Identifier, что означает «Унифицированный идентификатор ресурса». Именно с его помощью можно идентифицировать любой ресурс в интернете. Это и сам сайт, и его файлы. Сюда же входит и адрес вашего электронного почтового ящика.
Этот самый URI состоит URL, который является Унифицированным Указателем Ресурса и URN (Uniform Resource Name), что переводится как Унифицированное Наименование Ресурса.
URN предназначен для идентификации конкретного объекта по его названию в пространстве имен. URL, как уже указывалось, характеризует местоположение этого объекта в интернете и обеспечивает к нему доступ.
Таким образом, в URL входит имя сайта и его расположение. Что же касается URN, то это может быть или же только адрес сайта (или какого-либо ресурса), или же его имя, т. е., это тот метод с помощью которого мы попадает на искомый ресурс.
е., это тот метод с помощью которого мы попадает на искомый ресурс.
Если говорить об истории создания этих понятий – то это все тот же 1990 год. Правда, развитие в этом направлении не стоит на месте, в 1998 году выходит уже новая версия URI. Хотя мы и до сих пор используем термин URL, однако еще в 2002 году появилось сообщение, что он устарел и надо использовать вместо него термин URI.
Таким образом, URI – это сегодня наиболее общая система идентификации. Она может включать в себя как оба идентификатора URN и URL, так и каждый из них по отдельности.
Что такое url blacklist
Блеклист (blacklist) – это черный список тех сайтов, которые несут в себе вредоносный или вирусный материал. С такими сайтами мы сталкиваемся довольно часто. Например ваш браузер или антивирусник при попытке посетить какой-либо сайт выдал сообщение, что доступ на него запрещен, так как он может навредить системе.
Сейчас в интернете есть много сайтов, которые под видом невинной информации несут в себе определенную угрозу. Чаще всего такая надпись появляется на тех сайтах, которые предлагают купить что-либо, введя данные карты.
Чаще всего такая надпись появляется на тех сайтах, которые предлагают купить что-либо, введя данные карты.
Ничего страшного в этом нет, существуют специальные сайты или блеклисты, которые отслеживают таких вредителей. Одним из популярных является блеклист от Google. Каждый пользователь может войти на такой блеклист и пожаловаться на тот или иной сайт.
Вот, впрочем и все. А для тех, кто хочет более подробно ознакомится с урлом сайта, как его оформить правильно и что это такое, советую посмотреть приведенное ниже видео.
Успехов всем!
Структура URL-адресов и ее значение: полное руководство
URL-адреса являются одним из самых основных, но важных элементов SEO. Даже сегодня многие SEO-специалисты не замечают этого. Хорошая структура URL-адреса веб-сайта может помочь импровизировать SEO, обеспечивая отличную навигацию. Его также можно отслеживать в Google Analytics или Adobe Analytics для целей мониторинга данных.
Даже сегодня многие SEO-специалисты не замечают этого. Хорошая структура URL-адреса веб-сайта может помочь импровизировать SEO, обеспечивая отличную навигацию. Его также можно отслеживать в Google Analytics или Adobe Analytics для целей мониторинга данных.
В этой статье мы обсудим необходимую информацию об URL-адресах, например, что такое URL? Как выглядит URL-адрес? Какие Структура URL и ее важность?
Что такое URL?URL — это аббревиатура от «Uniform Resource Locator», которая используется для определения адреса конкретных документов или других ресурсов в Интернете. URL-адреса состоят из нескольких частей, включая «протокол и доменное имя». Он сообщает браузеру о том, как и откуда получить ресурс.
Пример URL:https://www.infidigit.com/e-commerce-seo/
Это пример URL-адреса, содержащего контент, связанный с поисковой оптимизацией электронной коммерции, в домене Infidigit и по пути /e-commerce-seo/. Вместе образуют URL: https://www.infidigit.com/e-commerce-seo/
Вместе образуют URL: https://www.infidigit.com/e-commerce-seo/
Структура URL — это анатомия того, как выглядит конкретный URL. Обычно он начинается с «http или https».
S означает защищенную версию веб-сайтов в «https». Рекомендуется использовать «https» по разным причинам, о которых вы можете прочитать здесь.
Затем следует www и имя вашего домена, например https://www.infidigit.com, а затем идет каталог или путь, где хранится ваш контент, то есть https://www.infidigit.com/ электронная коммерция-SEO/.
Сейчас,
Какова важность структуры URL в SEO?Если внимательно следить за результатами поисковой выдачи, вы не увидите URL с неправильной структурой. Либо вы видите результат поиска с «хлебными крошками», либо правильную структуру URL.
Каждый результат поиска состоит из трех основных компонентов, которые увидит пользователь. Это:
Это:
- Название URL-адрес
- и
- Описание.
Мы считаем, что первое впечатление всегда имеет значение, и поисковые системы, такие как Google, очень серьезно относятся к этому. Основываясь на этих компонентах, пользователь, скорее всего, нажмет на результат поиска.
Как создать SEO-дружественную структуру URL
- Взаимодействие с пользователем
Идеальная структура URL будет описывать веб-страницу как для людей, так и для поисковых систем. Это повышает рейтинг кликов и ограничивает показатель отказов. Он не должен содержать ненужных параметров.
- Рейтинги
В статье «200+ Ranking Factor» Backlinko сообщил, что URL-адреса играют важную роль в ранжировании конкретной страницы. Хотя URL-адреса не могут ранжироваться сами по себе, ключевое слово в URL-адресе может улучшить рейтинг страницы, обеспечивая лучшую видимость. Следовательно, крайне важно создавать URL-адреса, которые описывают контент, а не просто случайным образом добавляют ключевые слова.
Хотя URL-адреса не могут ранжироваться сами по себе, ключевое слово в URL-адресе может улучшить рейтинг страницы, обеспечивая лучшую видимость. Следовательно, крайне важно создавать URL-адреса, которые описывают контент, а не просто случайным образом добавляют ключевые слова.
- Звенья
Хорошо написанный и описательный URL-адрес может служить якорным текстом при использовании в блогах, социальных сетях, форумах и т. д. Несколько веб-сайтов предоставляют полностью неформатированные ссылки. Эти ненормально длинные URL-адреса выглядят громоздкими, бессвязными и неоптимизированными. Вместо того, чтобы быть клик-магнитами, они отталкивают трафик, поскольку большинство семантически неточных ссылок не кажутся заслуживающими доверия.
Например, посмотрите на эти две ссылки:
- www.brandonbaseballcards.com/folder1/270715/ps/042527.html
и
- www.brandonbaseballcards.
 com/blogs/top-ten-baseball-cards.html
com/blogs/top-ten-baseball-cards.html
Первая ссылка выглядит как бесконечная цепочка цифр, не имеющих смысла. Вторая ссылка ясна как день, и пользователи знают, куда их ведет ссылка.
Крайне важно знать, как работают целевые страницы веб-сайта. Допустим, сайт, который вы отслеживаете, имеет тысячи целевых страниц. Наличие четкой структуры URL упрощает определение того, какие страницы получают какой объем трафика. Вы можете сказать, какие страницы веб-сайта показали хорошие результаты, взглянув на целевую страницу.
Создавайте понятные, релевантные, привлекательные и точные URL-адреса. Короткий URL-адрес со встроенными в него ключевыми словами всегда является лучшей практикой. Пользователям и поисковым системам должно быть легко понять, чего ожидать от URL-адресов, глядя на них.
Лучший способ сохранить структуру URL-адресов в чистоте — сделать их оптимизированными для SEO. Оптимизированная для SEO структура URL-адреса требует соблюдения определенной структуры, которая может варьироваться в зависимости от типа веб-сайта. например,
например,
- Для блога структура может быть следующей:
https://www.domain.com/имя-блога. Если в вашем блоге несколько категорий, его можно изменить на https://www.domain.com/category/blog-name. - Для электронной коммерции это может быть:
https://www.domain.com/department/category/sub-category/product
где; отдел = мужчины, женщины, мальчики, девочки, дети; категория = верхняя одежда ; подкатегория = футболки; продукт = черная футболка
Сегодня конкуренция за место в верхней части страницы результатов поисковой системы (SERP) выше, чем когда-либо. Компании активно инвестируют в услуги цифрового маркетинга и в основном в услуги SEO, поскольку стоимость лида ниже, чем в платных или других каналах. Следовательно, пока вы заботитесь о каждом техническом аспекте веб-сайта, не упустите возможность рассмотреть структуру URL-адреса.
Подробнее :
Популярные поисковые запросыКомпания SEO в Австралии | Услуги цифрового маркетинга в Австралии | SEO-агентство в Австралии | SEO-услуги в Австралии | SEO-компания для электронной коммерции | Услуги по аудиту веб-сайтов | Службы взыскания штрафов Google в Австралии | Местная SEO-компания | Услуги контекстной рекламы в Австралии | Услуги ASO в Австралии | SEO-консультанты Австралия | SEO-руководство | На странице | Типы цифрового маркетинга | Технический контрольный список SEO | Последние алгоритмы Google | Обратный поиск изображений Google | История Google | Список кодов ошибок HTTP | Что такое разметка схемы
Понимание структуры веб-адреса TechWelkin
Часто в первые дни изучения Интернета в школах от нас требуется понимать и писать о компонентах веб-URL. Чтобы помочь вам понять основную концепцию и части URL-адреса, я пишу эту статью. Аббревиатура URL означает Унифицированный указатель ресурсов (неспециалисты также называют его «адресом» или «веб-адресом»). URL-адрес и адрес электронной почты являются двумя наиболее важными формами идентификации в веб-каталоге. URL-адреса связаны с веб-страницами и другими веб-ресурсами. И идентификаторы электронной почты связаны с людьми. Прежде чем мы углубимся в детали, давайте начнем с некоторых интересных фактов об URL:
Чтобы помочь вам понять основную концепцию и части URL-адреса, я пишу эту статью. Аббревиатура URL означает Унифицированный указатель ресурсов (неспециалисты также называют его «адресом» или «веб-адресом»). URL-адрес и адрес электронной почты являются двумя наиболее важными формами идентификации в веб-каталоге. URL-адреса связаны с веб-страницами и другими веб-ресурсами. И идентификаторы электронной почты связаны с людьми. Прежде чем мы углубимся в детали, давайте начнем с некоторых интересных фактов об URL:
- В 1995 году Тим Бернерс-Ли, отец Всемирной паутины, определил и реализовал схему адресации каждого ресурса в WWW или Интернете. Такая схема была чрезвычайно важна, потому что WWW содержала миллионы элементов (таких как изображения, веб-страницы, файлы и т. д.), и каждый из них должен был быть однозначно идентифицирован для бесперебойной работы Интернета. Барнс-Ли называл эти адреса унифицированным идентификатором ресурса (URI) — название, которое позже было изменено на URL.

- Сегодня их более 70 миллиардов веб-страниц , и каждая из них имеет уникальный адрес (т.е. URL). В этом сила и важность схемы URL!
- URL никогда не содержит пробелов.
- В основном URL пишутся строчными буквами, хотя регистр букв не имеет большого значения в URL или адресе электронной почты.
- Большинство URL-адресов начинаются с http://
Структура URL-адреса
Теперь давайте проанализируем различные части URL-адреса. Давайте возьмем URL-адрес видео на YouTube для целей нашего исследования. Этот URL указывает на вирусную песню «Почему эта Колавери Ди» на YouTube. URL-адрес:
http://www.youtube.com/watch?v=YR12Z8f1Dh8&feature=relmfu
Для удобства изучения я выделяю различные части этого URL — чтобы вы могли легко распознать каждую часть.
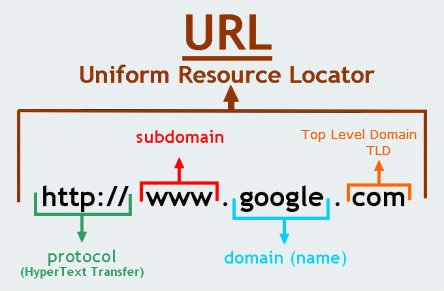
Основные компоненты URL-адреса
Протокол
Каждый URL-адрес начинается с названия языка (гики называют его протоколом ), с помощью которого ваш компьютер и сервер этой песни должны взаимодействовать. В нашем примере языком является протокол передачи гипертекста или 9.0048 http . Также доступны другие специализированные протоколы — так что в некоторых местах вы также можете увидеть ftp и https …
В нашем примере языком является протокол передачи гипертекста или 9.0048 http . Также доступны другие специализированные протоколы — так что в некоторых местах вы также можете увидеть ftp и https …
За протоколом следуют символы :// .
Примечание: Некоторые ошибочно полагают, что в именах страниц типа about:blank — about есть протокол. Это не правда. О — это просто соглашение об именах для внутренних страниц, используемое многими популярными браузерами.
World Wide Web
После протокола следует знаменитый www — в некоторых URL вы его не найдете, но мы не будем вдаваться в эти подробности. www просто означает, что ресурс, который вы ищете с помощью этого URL-адреса, находится в поддомене www вашего доменного имени (более подробное объяснение дано ниже).
Компоненты и структура URL
Доменное имя/владелец ресурса
Затем идет имя владельца ресурса (т.е. доменное имя); что ютуб в данном случае.
Расширение домена
За именем владельца следует тип категории, в которой зарегистрирован домен владельца. .com означает, что веб-сайт, который предоставляет вам этот ресурс, носит коммерческий характер. Также существует множество других типов категорий. Например, .org для веб-сайта организации, .edu для образовательных учреждений, .gov для государственных веб-сайтов, .mil 9.0198 для военных сайтов, .in говорит, что сайт имеет связь с Индией. Есть множество таких расширений доменов.
Поддомены
Здесь я также хотел бы представить понятие поддомена. Читатель этой статьи предложил, чтобы субдомен также был объяснен в статье. Ну, поддомен — это как подкаталог. Он является частью домена и идентифицируется уникальным и отдельным URL-адресом. Например, если мы хотим иметь два подкаталога внутри домена example.com , тогда мы можем создать их следующим образом:
Например, если мы хотим иметь два подкаталога внутри домена example.com , тогда мы можем создать их следующим образом:
science.example.com (в нотации каталога это эквивалентно com/example/science)
и
history.example.com (в каталоге нотация эквивалентна com/example/history)
Здесь следует отметить, что в нотации каталогов подкаталоги пишутся после родительского каталога. Напротив, в нотации URL поддомены записываются перед родительским доменом. Еще одно отличие — разделитель. Каталоги отображаются разделенными косой чертой (в UNIX) или обратной косой чертой (в Windows). В URL-адресах поддомены разделяются точкой (также известной как точка)
Имя ресурса
Затем идет название ресурса, который вы ищете на веб-сайте. В нашем примере часы — это веб-страница, которую вы ищете.
Если рассматривать в целом, «смотреть» — это веб-страница, которая находится на веб-сайте youtube в домене . com в Интернете.
com в Интернете.
Вопросительный знак
Вопросительный знак “ ? » сигнализирует об окончании всего имени домена и начале списка параметров. Некоторые веб-страницы ожидают, что им будут переданы определенные параметры. Это необходимо для корректной работы страницы.
Параметры
Параметры передаются в формате «ключ=значение» , а параметры в списке отделяются друг от друга символом « и » (произносится как «амперсанд»). В нашем примере мы передаем два параметра на страницу watch . Вот эти параметры:
v=YR12Z8f1Dh8&feature=relmfu
[Обратите внимание, что во всем URL-адресе нет ни одного пробела. Пробел не допускается как часть URL-адреса или адреса электронной почты]
Первый параметр — v , значение которого равно YR12Z8f1Dh8 , а второй параметр — feature , значение которого равно relmfu .


 Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.)
Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.)

 userapi.com/c834404/v834404790/1825ec/FVRB1Gcp7zw.jpg
userapi.com/c834404/v834404790/1825ec/FVRB1Gcp7zw.jpg com/blogs/top-ten-baseball-cards.html
com/blogs/top-ten-baseball-cards.html