Что такое User agent, как его узнать и изменить
Во время взаимодействия с браузером пользователь может встретить такое понятие, как User agent. Используется технология с таким названием во всех веб-обозревателях.
Далее я предлагаю узнать, что такое User agent, где он используется и какую пользу может принести обычному юзеру.
Понятие User agent
Начать необходимо с расшифровки самого понятия, чтобы сформировалось хотя бы поверхностное знание о нем. User agent – это программный элемент браузера, обозначающий человека, пользующимся им. Обычно он хранится в файле и содержит несколько текстовых строк, которые как раз и необходимы для идентификации. Действие агента пользователя происходит в сети от имени самого юзера, оно идентифицирует браузер и запрашивает доступ к страницам после отправки запроса на сервер.
Файл агента пользователя чаще всего включает в себя сведения о браузере, его версии, используемом устройстве, операционной системе и механизме веб-рендеринга. Разработка User agent позволила избавиться от проблемы, когда конкретные веб-страны могли обрабатывать только определенные браузеры, для которых они и разрабатывались.
Разработка User agent позволила избавиться от проблемы, когда конкретные веб-страны могли обрабатывать только определенные браузеры, для которых они и разрабатывались.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяРазновидности User Agent
Важно отметить, что каждый тип девайсов, будь то ПК, ноутбук, смартфон или планшет, может иметь своего агента пользователя, а далее все зависит уже от используемого ПО. User Agent идентифицируется:
Веб-обозревателями. Сюда входят все браузеры: Google Chrome, Яндекс.Браузер, Opera и другие.
Поисковыми системами. Яндекс, Google, Рамблер и все остальные поисковики тоже обращаются к веб-страницам, соответственно, имеют свой UA.
Игровыми консолями. Если вы запустили браузер или используете веб-элементы на своем Xbox или PS, устройство тоже выходит в сеть, а далее в дело вступает User Agent.

Мониторами ссылок. Есть специальные ресурсы, предназначенные для проверки ссылок, и, да, они тоже используют эту технологию.
Электронными книжками.
Это список основных продуктов, использующих User Agent, которого вполне достаточно для понимания того, насколько широко используется данный программный механизм и насколько он упрощает взаимодействие с веб-страницами.
Как узнать и изменить User Agent
Чтобы узнать User Agent браузера во время использования ПК или мобильного устройства, не нужно искать какие-то файлы или изучать конфигурации, переходя на страницы по специальным ссылкам. Для выполнения поставленной задачи существуют специальные инструменты, встраиваемые в популярные онлайн-сервисы, которые занимаются сбором и предоставлением определенной информации.
Вам нужно только перейти на соответствующую страницу выбранного онлайн-сервиса и прокрутить ее немного вниз, если в первых строках нет необходимой информации. Кстати, если конфигурация браузера была изменена вручную специально для того, чтобы блокировать правильный UA, он не определится при помощи онлайн-сервиса.
Изменение User agent может потребоваться веб-дизайнерам, проверяющим работоспособность сайта на разных устройствах (не надо устанавливать кучу разных браузеров и использовать смартфоны с различными диагоналями – поставили плагин с подменой User agent и переключаетесь между доступными «устройствами»), и пользователям, желающим скрыть информацию о своем ПК и браузере, поскольку благодаря данному программному механизму происходит какой-никакой сбор информации.
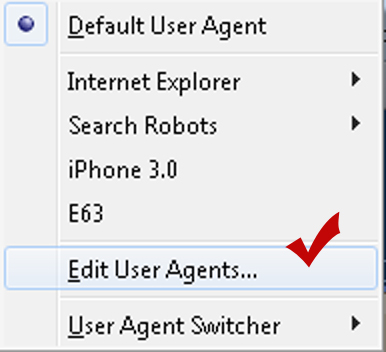
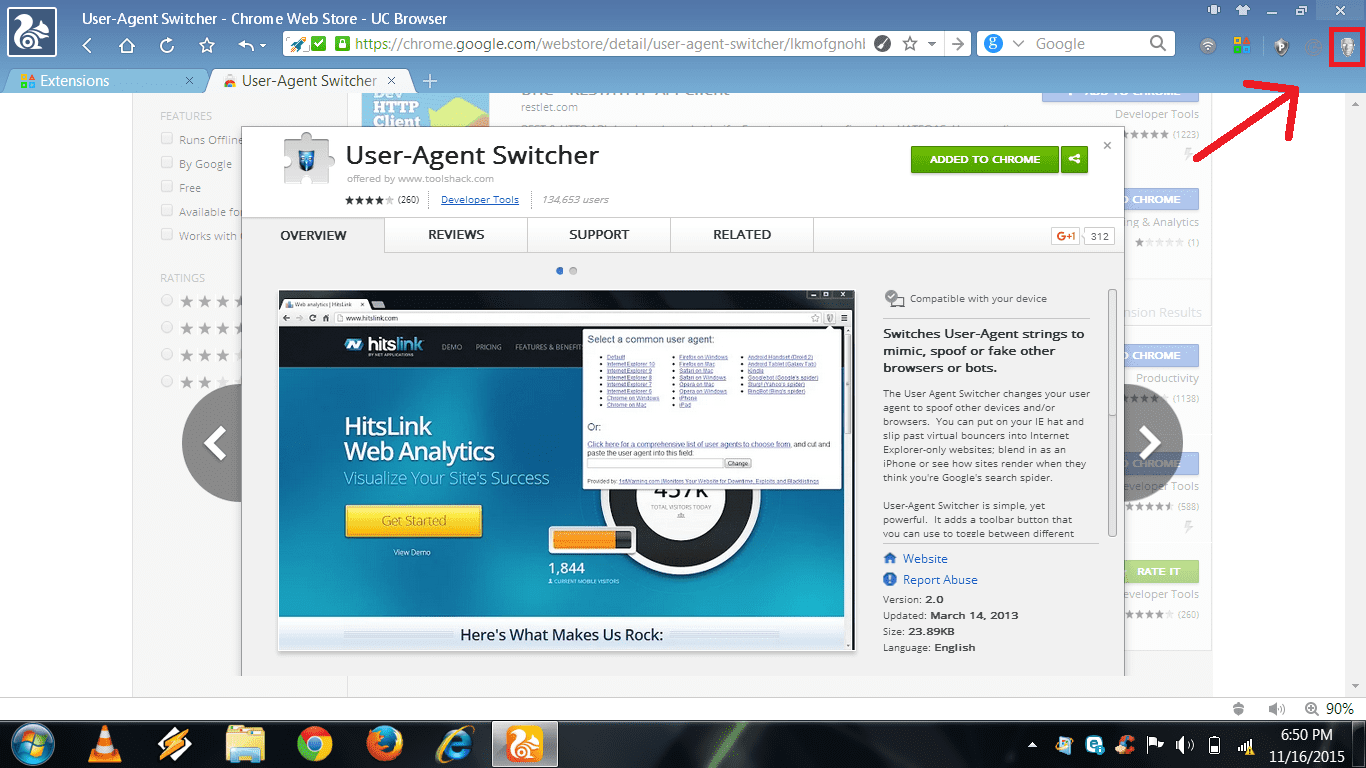
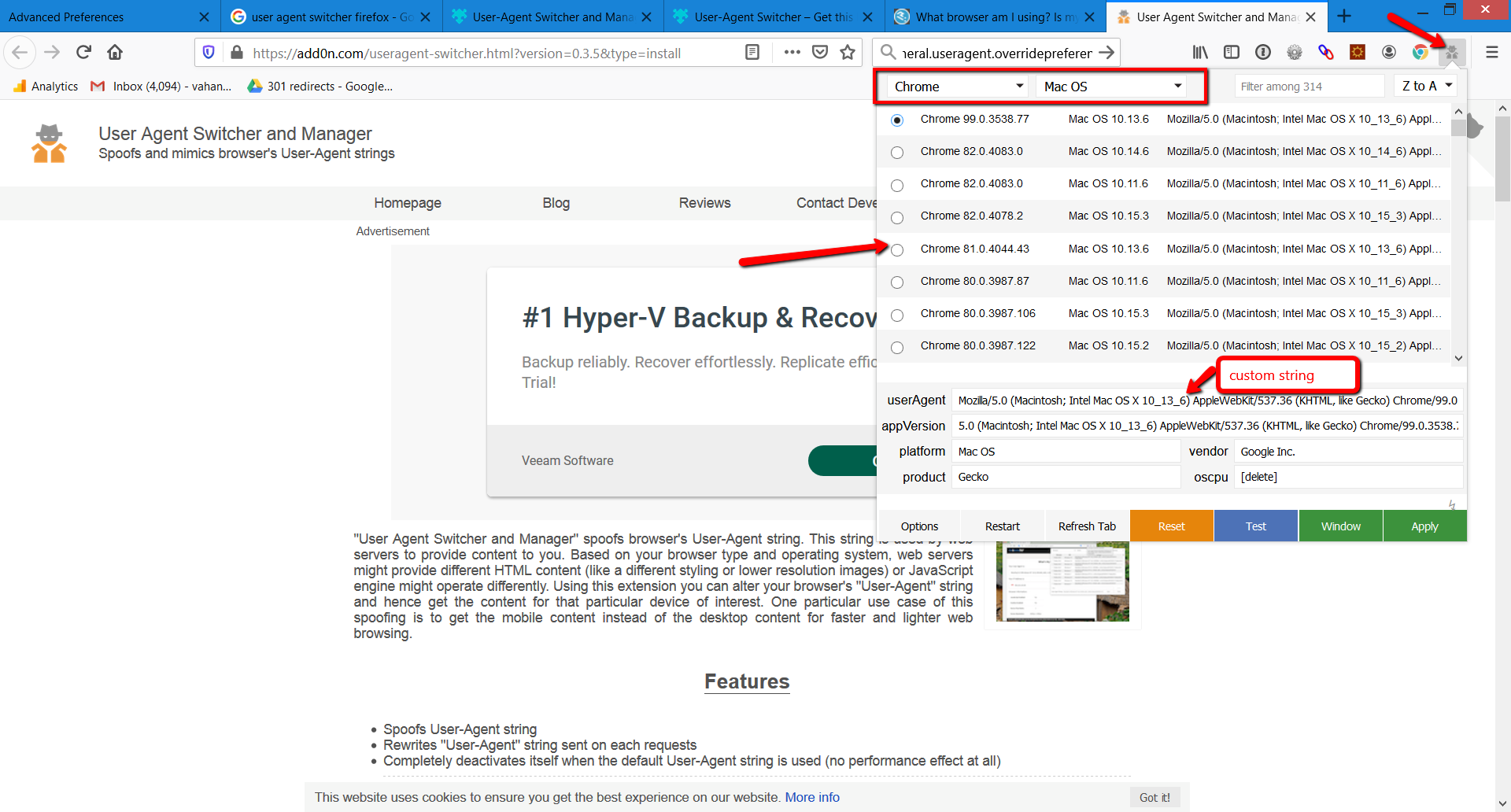
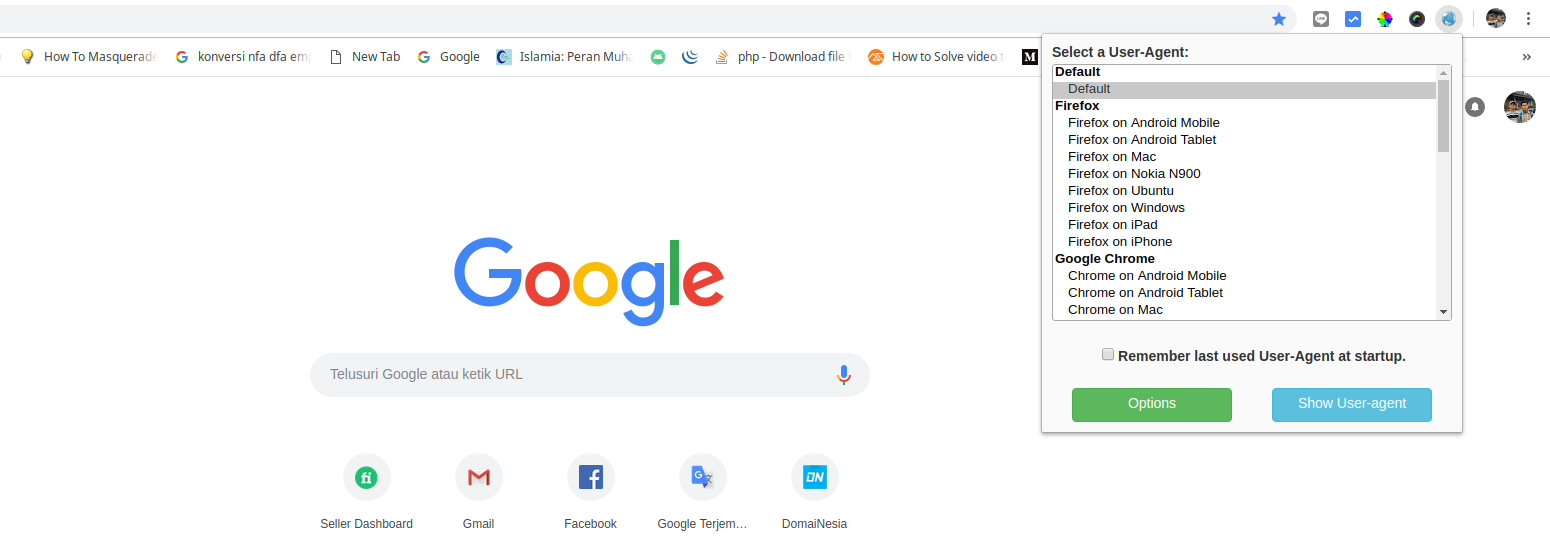
Принцип изменения агента пользователя в разных веб-обозревателях отличается, но почти всегда универсальным методом будет использование User-Agent Switcher.
Установите это расширение, откройте главное меню и измените данные в строке на необходимые. Существуют и другие плагины такого рода, которые вы без проблем можете отыскать в магазине расширений используемого браузера.
Уточним, что для Chrome можно использовать более простой метод, связанный с изменением свойств объекта. Для этого щелкните правой кнопкой мышки по ярлыку, который вы используете для запуска программы, из контекстного меню перейдите в его свойства и в поле со ссылкой на объект добавьте:
--user-agent="сюда вписываете User agent"
В этой статье вы узнали, что User agent – крайне полезная функция, которая позволяет с комфортом использовать любые браузеры и другие средства просмотра веб-страниц, не задумываюсь о том, что какой-то сайт может не открыться из-за проблем с совместимостью или его внешний вид не адаптируется под используемое устройство.
User-Agent — HTTP | MDN
Заголовок запроса User-Agent — это строка с характеристиками, по которым сервера и сетевые узлы могут определить тип приложения, операционную систему, производителя и/или версию пользовательского агента.
Обратите внимание: Показывать ту или иную страницу в зависимости от характеристик пользовательского агента — дурная практика. Почему не стоит так делать, читайте в статье «Определение браузера по пользовательскому агенту».
| Тип заголовка | Заголовок запроса |
|---|---|
| Запрещённое имя заголовка | Нет |
User-Agent: <product> / <product-version> <comment>
Общий формат для веб-браузеров:
User-Agent: Mozilla/5.0 (<system-information>) <platform> (<platform-details>) <extensions>
Директивы
- <product>
Идентификатор продукта — его название или кодовое имя.
- <product-version>
Версия продукта
Может быть пустым или содержать дополнительную информацию. Например, информацию о продукте.

Подробные сведения о user agent строках в Firefox и других браузерах, основанных на движке Gecko, вы найдёте в справочнике.
Строка UA в Firefox разбита на 4 части и одну общую метку для всех:
Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
Mozilla/5.0— общая метка, которая сообщает, что браузер совместим с Mozilla. По историческим причинам сегодня такую метку отправляет почти каждый браузер.- platform указывает платформу, на которой работает браузер (Windows, Mac, Linux, Android и т.д.), а так же, мобильный ли это телефон. В телефонах на Firefox OS
Mobile, поскольку Firefox OS построена на веб-технологиях. Обратите внимание, platform может содержать несколько значений, разделённых;. Подробная информация и примеры ниже. - rv:geckoversion указывает релизную версию Gecko (например, «17.
 0«). В последних браузерах geckoversion совпадает с firefoxversion
0«). В последних браузерах geckoversion совпадает с firefoxversion - Gecko/geckotrail указывает, что браузер основан на Gecko (на компьютерах geckotrail — всегда строка
20100101). - Firefox/firefoxversion обозначает, что браузером является Firefox, и указывает его версию (например, «17.0«).
Примеры
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0 Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
Строка user agent в Chrome и браузерах, основанных на движке Chromium/Blink, аналогична строке Firefox. Для совместимости добавлены строки Safari.
Примеры
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36
Браузер Opera также основан на движке Blink, поэтому его строка user agent совпадает со строкой Chrome, только в конце добавляется "OPR/<version>".
Примеры
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36 OPR/38.0.2220.41
В старых версиях Opera, на базе движка Presto, строки выглядят так:
Opera/9.80 (Macintosh; Intel Mac OS X; U; en) Presto/2.2.15 Version/10.00 Opera/9.60 (Windows NT 6.0; U; en) Presto/2.1.1
Браузер Microsoft Edge также основан на движке Blink, поэтому его строка user agent совпадает со строкой Chrome, только в конце добавляется "Edg/<version>".
Примеры
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Edg/91.0.864.59
В этом примере строка user agent представлена в мобильной версии Safari и содержит слово "Mobile".
Примеры
Mozilla/5.0 (iPhone; CPU iPhone OS 13_5_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Mobile/15E148 Safari/604.1
Примеры
Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0)
Примеры
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Mozilla/5.0 (compatible; YandexAccessibilityBot/3.0; +http://yandex.com/bots)
Примеры
curl/7.64.1
PostmanRuntime/7.26.5
| Specification |
|---|
| HTTP Semantics # field.user-agent |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- User-Agent detection, history and checklist
- Firefox user agent string reference
- Browser detection using the user agent
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on 000Z»>28 дек. 2021 г. by MDN contributors.
User-Agent — HTTP | MDN
Заголовок запроса User-Agent представляет собой характеристическую строку, которая позволяет серверам и одноранговым узлам сети идентифицировать приложение, операционную систему, поставщика и/или версию запрашивающего пользовательского агента.
Предупреждение: Прочтите Обнаружение браузера с помощью пользовательского агента, чтобы понять, почему предоставление разных веб-страниц или служб для разных браузеров обычно является плохой идеей.
| Тип коллектора | Заголовок запроса |
|---|---|
| Запрещенное имя заголовка | нет |
Агент пользователя: <продукт> / <версия продукта> <комментарий>
Общий формат для веб-браузеров:
Агент пользователя: Mozilla/5.0 (<информация о системе>) <платформа> (<сведения о платформе>) <расширения>
Директивы
- <продукт>
Идентификатор продукта — его название или код разработки.

- <версия продукта>
Номер версии продукта.
Ноль или более комментариев, содержащих дополнительные сведения. Например, информация о субпродукте.
Дополнительные сведения о строках пользовательского агента на основе Firefox и Gecko см. в справочнике по строкам пользовательского агента Firefox. Строка UA Firefox разбита на 4 компонента:
Mozilla/5.0 (платформа; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
-
Mozilla/5.0— это общий токен, указывающий, что браузер совместим с Mozilla. По историческим причинам сегодня его отправляет почти каждый браузер. - платформа описывает родную платформу, на которой работает браузер (Windows, Mac, Linux, Android и т. д.), и если это мобильный телефон. Телефоны с ОС Firefox говорят:
Mobile— веб — это платформа. Обратите внимание, что платформа может состоять из нескольких »;«-разделенные токены. Подробнее и примеры см. ниже.
Подробнее и примеры см. ниже. - rv: geckoversion указывает версию выпуска Gecko (например, « 17.0 »). В последних браузерах geckoversion совпадает с firefoxversion .
- Gecko/geckotrail указывает, что браузер основан на Gecko. (На рабочем столе geckotrail всегда является фиксированной строкой 9.0058 20100101 .)
- Firefox/firefoxversion указывает, что браузером является Firefox и предоставляет версию (например, « 17.0″ ).
Примеры
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0 Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
Строка пользовательского агента Chrome (или движков на основе Chromium/Blink) аналогична строке Firefox. Для совместимости он добавляет такие строки, как KHTML, как Gecko и Safari .
Примеры
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/51.0.2704.103 Safari/537.36
Браузер Opera также основан на движке Blink, поэтому он выглядит почти так же, как строка Chrome UA, но добавляет "OPR/<версия>" .
Примеры
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/51.0.2704.106 Safari/537.36 OPR/38.0.2220.41
Используемые более старые версии Opera на базе Presto:
Opera/9.80 (Macintosh; Intel Mac OS X; U; en) Presto/2.2.15 Version/10.00 Opera/9.60 (Windows NT 6.0; U; en) Presto/2.1.1
Браузер Edge также основан на движке Blink. Он добавляет "Edg/<версия>" .
Примеры
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/91.0.4472.124 Safari/537.36 Edg/91.0.864.59
В этом примере строка пользовательского агента — это версия мобильного Safari. Содержит слово
Содержит слово "Мобильный" .
Примеры
Mozilla/5.0 (iPhone; ЦП iPhone OS 13_5_1, как Mac OS X) AppleWebKit/605.1.15 (KHTML, как Gecko) Version/13.1.1 Mobile/15E148 Safari/604.1
Примеры
Mozilla/5.0 (совместимый; Googlebot/2.1; +http://www.google.com/bot.html)
Mozilla/5.0 (совместимо; YandexAccessibilityBot/3.0; +http://yandex.com/bots)
Примеры
завиток/7.64.1
ПочтальонРунтайм/7.26.5
| Спецификация |
|---|
| Семантика HTTP # field.user-agent |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Обнаружение агента пользователя, история и контрольный список
- Ссылка на строку пользовательского агента Firefox
- Обнаружение браузера с помощью пользовательского агента
- Подсказки клиента
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Что такое User-Agent? — SISTRIX
Изменено: 18.01.2022
Пользовательский агент отправляется браузером на веб-сервер с каждым сетевым запросом и должен отображать информацию о системе пользователя. Таким образом, можно сказать, что этот тег использует браузер в качестве своего «имени». Больше информации и советов в этой статье.
Contents
Contents
Что такое User-Agent?
Пользовательский агент — это поле заголовка HTTP, которое можно использовать для передачи более или менее подробной информации об устройстве, отправляющем сетевой запрос.
Это делается через HTTP-заголовок, и эту информацию можно использовать, например, для доставки определенных элементов только тем браузерам, которые способны ими управлять.
Из чего состоит User-Agent?
9Синтаксис агента пользователя 0003 довольно прост:
Агент пользователя: <Product> / <Версия продукта> <Комментарии>
Однако, если мы посмотрим, например, на стандартный юзер-агент смартфона Google, все выглядит иначе:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (совместимо; Googlebot/2.1; +http://www.google.com/bot.html)
Мы можем разбить этот пользовательский агент на части следующим образом:
- Mozilla — это продукт.
- 5.0 — версия продукта.
- (Linux; — операционная система устройства.
- Android 6.0.1; — версия ОС.
- Nexus 5X Build/MMB29P) — компиляция ОС.
- AppleWebKit/537.36 — это механизм рендеринга браузера.

- (KHTML, как Gecko) — это механизм рендеринга, основанный на KHTML, который ведет себя как Gecko.
- Chrome/41.0.2272.96 — номер браузера и его версии.
- Mobile Safari/537.36 — браузер, ведущий себя как Safari с номером версии 537.36.
- (совместимо; здесь начинается комментарий, поясняющий, что устройство совместимо с браузером Mozilla.
- Googlebot/2.1; название и номер версии сканера.
- +http://www.google.com/bot.html) где я могу получить дополнительную информацию об этом агенте?
Если вам интересно, почему Googlebot — браузер Google Chrome — притворяется Mozilla, вы не одиноки. В блоге есть забавная запись о истории пользовательского агента браузера, строка , в которой рассказывается обо всех важных моментах. Вывод таков, что почти все браузеры выдают себя за Mozilla по «причинам». Таким образом, значение 
Как User-Agent использует информацию о сервере?
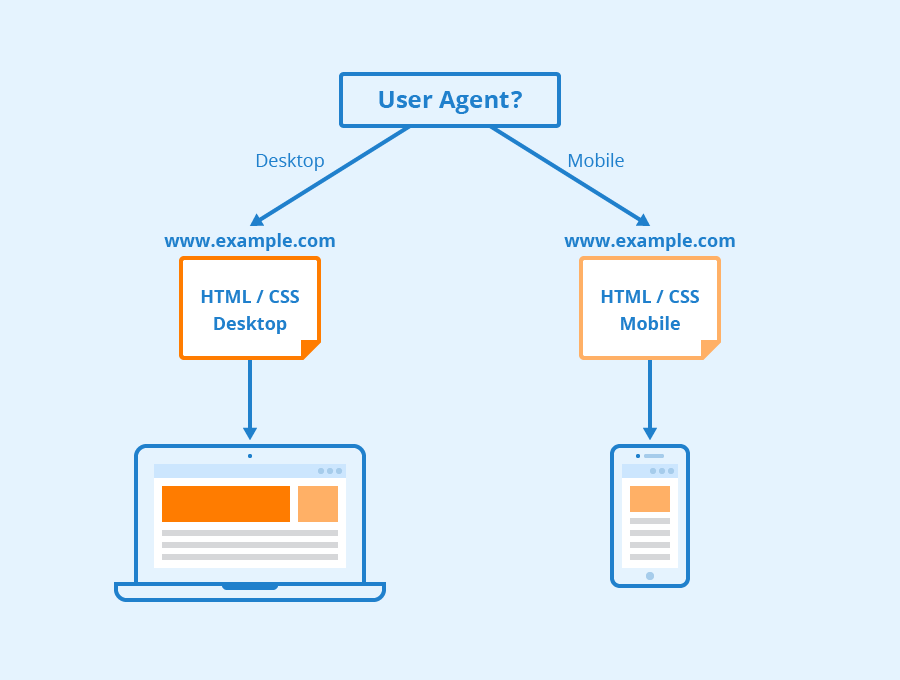
Сервер может использовать информацию о системе, делающей запрос, чтобы предоставить пользователям соответствующую версию веб-сайта. Например: если пользовательский агент сообщает серверу, что запрос поступает со смартфона Android с использованием Chrome, сервер может вернуть мобильную версию запрошенного веб-сайта при условии, что мобильная версия доступна.
С помощью пользовательского агента сервер также может определить, поддерживается ли используемая версия браузера. Например, если кто-то использует «старый» браузер, такой как Internet Explorer 6, сервер может ответить и отправить запрос на обновление вместо запрошенного веб-сайта.
Наконец, информация об агенте пользователя может собираться веб-серверами для статистических целей, чтобы назвать один из возможных примеров.
Пользовательские агенты и краулеры
Сканеры поисковых систем также имеют пользовательский агент. Учитывая, что пользовательский агент идентифицирует ботов как таковых, то есть ботов, веб-серверы дают им особые «привилегии». Например, веб-сервер может провести робота Googlebot через страницу регистрации. Важно, чтобы мы не рисковали показывать пользователям контент, который отличается от того, что мы показываем роботу Googlebot, потому что это может быть расценено как маскировка .
Например, веб-сервер может провести робота Googlebot через страницу регистрации. Важно, чтобы мы не рисковали показывать пользователям контент, который отличается от того, что мы показываем роботу Googlebot, потому что это может быть расценено как маскировка .
Используя robots.txt (файл, который также содержит пользовательский агент), веб-сервер может запросить поисковые системы не сканировать определенные области веб-сайта.
Как я могу использовать User-Agent для SEO?
Если вы знаете, какую информацию используют различные поисковые роботы Google, вы можете настроить свой браузер для отправки одного и того же идентификатора либо через расширение браузера, либо через консоль разработчика.
Например, мы часто можем проверить, предоставляет ли веб-сайт своим обычным пользователям контент, который отличается от того, что видит робот Googlebot.
Чтобы сделать это с Chrome, нам просто нужно получить доступ к его консоли, что также можно сделать с помощью следующих сочетаний клавиш:
- Mac: Command+Alt+C
- Windows: Control+Shift+C
Или щелкните правой кнопкой мыши и выберите «Проверить».![]()
Как показано на рисунке выше, вам нужно всего лишь:
- Нажмите «Настроить и контролировать DevTools», представленный трехточечным значком.
- Нажмите «Дополнительные инструменты».
- Нажмите «Условия сети».
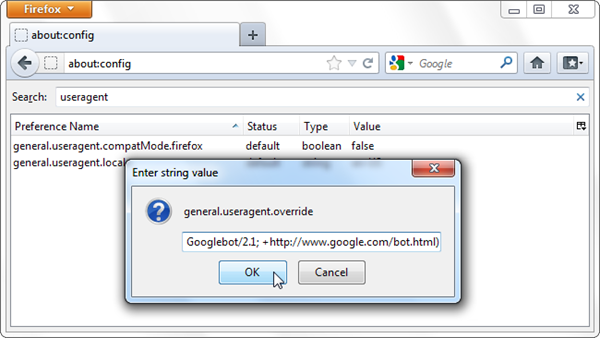
Затем нам нужно только выбрать, какой пользовательский агент мы хотим использовать для просмотра, введя его в красное поле, изображенное ниже:
Это будет работать только до тех пор, пока сервер не выполнит внутренняя проверка , чтобы выяснить, действительно ли пользовательский агент, выдающий себя за Googlebot, исходит с IP-адреса Google.
Полезные пользовательские агенты для SEO
В таблицах ниже вы можете увидеть основные и наиболее часто используемые пользовательские агенты в среде SEO. В каждом указан краулер, которому он принадлежит, и то, что останется зарегистрированным в заголовках запросов, информация, которую можно проверить, анализируя журналы сервера.
User-Agent, связанные с Google
| Crawler | User-Agent Token | Full User-Agent |
|---|---|---|
| Googlebot Images | — Googlebot-Image — Googlebot | Googlebot-Image/1. 0 0 |
| Googlebot Новости | — Googlebot-Новости — Googlebot | Googlebot-Новости |
| Googlebot Видео | — Googlebot-Видео — Googlebot | Googlebot-Видео/1.0 |
| Googlebot Desktop | Googlebot | — Mozilla/5.0 (совместимый; Googlebot/2.1; +http://www.google.com/bot.html) — Mozilla/5.0 AppleWebKit/537.36 (KHTML, как Gecko ; совместимый; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36 или (нечасто): — Googlebot/2.1 (+http://www.google.com/ bot.html) |
| Googlebot Смартфон | Googlebot | Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, как Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (совместимый; Googlebot/2.1; +http://www.google.com/bot.html) |
| Googlebot Смартфон ** * | Googlebot | Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537. 36 (KHTML, например Gecko) Chrome/W.X.Y.Z Mobile Safari/537.36 (совместимый; Googlebot/2.1; +http:/ /www.google.com/bot.html) 36 (KHTML, например Gecko) Chrome/W.X.Y.Z Mobile Safari/537.36 (совместимый; Googlebot/2.1; +http:/ /www.google.com/bot.html) |
| Мобильные приложения Android | AdsBot-Google-Mobile-Apps | AdsBot-Google-Mobile-Apps |
Относительно User-Agent для смартфонов *: с декабря 2019 года версия браузера Chrome начнет обновляться, поэтому X.Y.Z. буквы будут заменены на те версии, которые Google Chrome собирается использовать (более официальная информация здесь ).
Другие пользовательские агенты, на которые следует обратить внимание
Существуют и другие пользовательские агенты, которые могут иметь отношение к проектам SEO, а также с точки зрения экономии пропускной способности веб-проектов, поэтому они требуют мониторинга и оптимизации.
| Краулер | Токен агента пользователя | Полный агент пользователя |
|---|---|---|
| Pinterestbot 9 0016 | Pinterest/0. 2 (+https://www.pinterest.com/bot.html) 2 (+https://www.pinterest.com/bot.html) Mozilla/5.0 (совместимый; Pinterestbot/1.0; +https://www.pinterest.com/bot.html) Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (совместимо; Pinterestbot/1.0; +https://www.pinterest.com/bot.html) | |
| LinkedInBot | LinkedInBot/1.0 (совместимый; Mozilla/5.0; Jakarta Commons-HttpClient/3.1 +http://www.linkedin.com) | |
| bingbot | — Mozilla/ 5.0 (совместимый; bingbot/2.0; +http://www.bing.com/bingbot.htm) — Mozilla/5.0 (iPhone; ЦП iPhone OS 7_0, как Mac OS X) AppleWebKit/537.51.1 (KHTML, как Gecko ) Версия/7.0 Mobile/11A465 Safari/9537.53 (совместимо; bingbot/2.0; +http://www.bing.com/bingbot.htm) — Mozilla/5.0 (Windows Phone 8.1; ARM; Trident/7.0; Touch; rv:11.0; IEMobile/11.0; NOKIA; Lumia 530), например Gecko (совместимо; bingbot/2.0; +http://www.  |



 0«). В последних браузерах geckoversion совпадает с firefoxversion
0«). В последних браузерах geckoversion совпадает с firefoxversion 0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0)
0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0)

 Подробнее и примеры см. ниже.
Подробнее и примеры см. ниже.