что это такое, виды, инструменты для работы с CSS и HTML, что нужно знать, чтобы правильно верстать современные сайты
В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом.
Это реализация макета веб-сайта с помощью HTML- и CSS-разметки. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст.
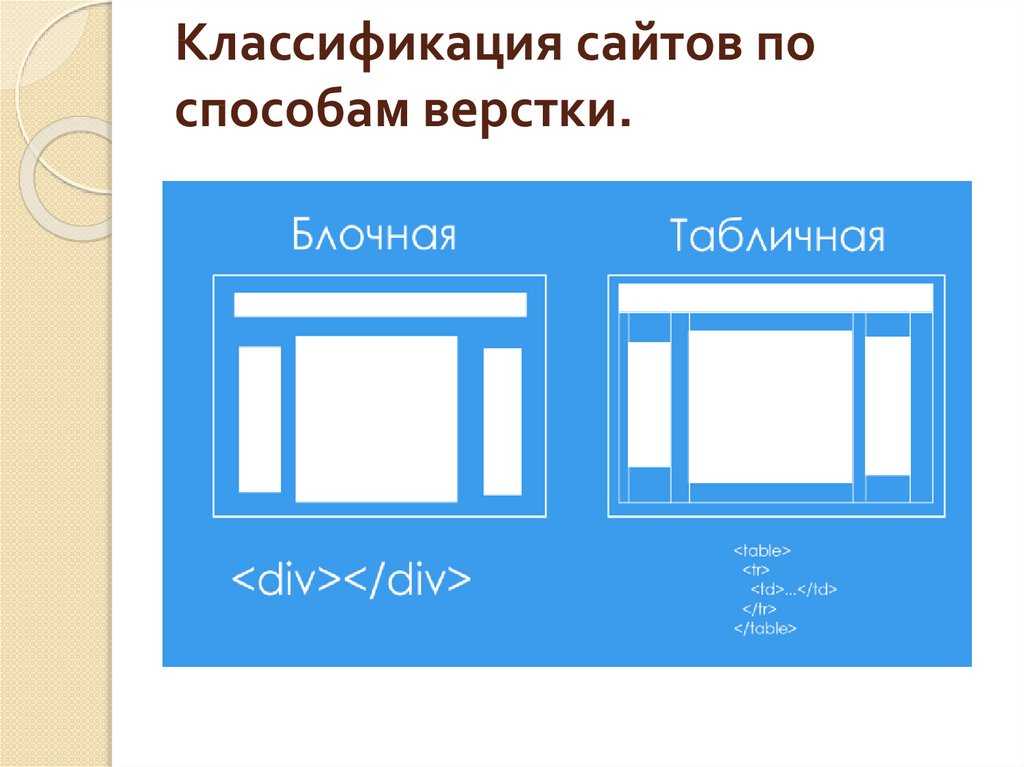
Ею пользовались, когда верстали первые страницы. Табличная верстка — это набор таблиц с контентом внутри. Верстальщики создавали слишком много таблиц, в которых не всегда был контент, — это занимало очень много места и сайт становился тяжелым.
Так получалось чаще всего при работе с изображениями — при фиксации положения картинки создавалась новая строка и делилась на несколько столбцов. Остальные ячейки оставались пустыми. Это сильно перегружало сайт и плохо влияло на поисковую выдачу. Поэтому табличная верстка осталась в прошлом — сейчас ею не пользуются.
Более современная версия верстки. В ней пустые ячейки задаются с тегом <div>, при этом параметры размера и расположения выставляются сразу. На основе этого тега можно выделить текст, категории, лого и многое другое.
Блочный тип тесно связан с CSS — это позволяет легко менять размеры, цвета и внешний вид страниц и блоков на ней. Этот вид верстки легко считывают поисковые роботы — и сайт положительно ранжируется.
<div id=”page”> <div id=”side-block”> Menu… </div> <div id=”content”> Main block with content </div> </div>
Инструменты верстальщика
Есть разные инструменты для верстки. Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Графические
Помогают верстальщику с визуалом сайта: они сразу позволяют видеть результат. Для этой цели хорошо подойдет Adobe Photoshop, Gimp, Krita и другие приложения, которые позволяют взять элемент из макета и изучить его, чтобы наметить будущий пул задач.
Для работы с кодом
Редакторы кода — это основные программы для работы с кодом, которые понадобятся верстальщику. Есть много разных редакторов: Notepad++, Adobe Dreamweaver, CSS3 Generator, UltraEdit, SublimeText, CoffeeCup HTML Editor, Winless, Firebug, WinMerge, JetBrains WebStorm, Visual Studio Code.
Один из бесплатных лидеров — Visual Studio Code: в нём самое большое количество интеграций, плагинов, расширений. Из платных — JetBrain WebStorm. Он позволяет еще глубже интегрироваться с инструментами разработки и имеет дополнительные функции: автодополнение кода, автоформатирование и так далее.
Гибридные
С гибридными инструментами можно верстать вручную в блочном конструкторе. Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Что такое валидность верстки
Валидная верстка — это корректное отображение сайта на всех возможных устройствах. Валидная верстка соответствует стандарту W3C.
Валидность — это про строгие правила написания кода и его оптимизацию. В итоге сайт выходит на первые строки в поисковой системе, потому что хорошо ранжируется.
При валидной верстке все элементы HTML-кода находятся строго на своих местах: в начале пишется
<!doctype html> <html> <head> <title>Title</title> </head> <body> </body> </html>
Какая верстка считается правильной
Есть разные правила верстки сайта:
- Разделить HTML-код, CSS-стили и JavaScript-код на различные файлы.
- Использовать чистый, легко читаемый код.
- Верстать макет сайта пиксель в пиксель.
- Делать сайт, который будет работать одинаково во всех браузерах.
- Использовать по одному заголовку h2 на одной странице, а также использовать заголовки h3-H6
- Заполнять метаинформацию: description, title, alt и другое.
- Использовать «легкие» изображения.

- Адаптировать сайт для мобильных устройств.
Если нарушать эти правила, это приведет к плохому ранжированию и займет низкие позиции в поисковой выдаче.
Как проверить верстку
После верстки нужно протестировать сайт на всех возможных устройствах.
- С помощью сервисов Jigsaw.W3 и Validator.W3 можно протестировать верстку и получить подробный отчет.
- WellDoneCode подойдет, когда хотите узнать, есть ли соответствие пиксель в пиксель.
- Сервис Page Ruler подходит в качестве линейки. Таким образом можно измерить в пикселях сверстанные блоки и другие элементы страниц.
- Window Resizer — покажет, каким образом страница адаптирована под разные устройства. Идёт в качестве расширения для браузера Google Chrome.
Советы для верстальщиков
Анализ макета
Перед тем как начать верстать, необходимо провести анализ дизайна и представить его внешний вид в HTML. Это облегчит процесс и поможет избежать неправильной вложенности тегов, расположения макета и обработки событий на сайте. Всё это может замедлить скорость разработки.
Всё это может замедлить скорость разработки.
Среда разработки
HTML-код можно писать где угодно, эффективнее всего — в среде разработки. Лучше установить IDE — интегрированную единую среду разработки. В ней есть такие функции:
- встроенный проводник;
- подсветка синтаксиса;
- управление форматированием;
- возможность работы с Git.
Один из самых популярных инструментов этого класса — JetBrains WebStorm.
Препроцессор Sass
Это надстройка, которая делает работу с CSS легче. С его помощью можно выгружать файлы, работать с вложенностью селекторов. Это поможет организовать код и сэкономить время.
Методология «Яндекса»: БЭМ
БЭМ — методология разработки, которая построена на трех основных понятиях: блок, элемент, модификатор.
БЭМ упрощает понимание сущности элементов, их зависимость друг от друга и определять имена классов. Чтобы научиться методологии, нужно потратить некоторое время, но она сэкономит время в будущем. БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
Вебинары
Сборщики проекта
Данные программы помогают автоматизировать некоторую ручную или рутинную работу: например, Gulp. Они умеют собирать все файлы в один, проставлять префиксы для кроссбраузерности, создавать спрайты SVG-элементов, а также дают возможность верстать в реальном времени с сохранением кода даже после обновления браузера.
Выводы
Верстка является ответственной частью разработки сайта. Чем глубже погрузитесь в данную тему и чем больше времени потратите на обучение, тем легче и быстрее вольетесь в процесс.
Есть много программ, которые облегчают работу, но лучше развивать профессиональные навыки и быть уверенными в своих силах.
Верстка книги в Москве — стоимость за страницу в ПероПринт
Решили издать небольшой сборник детских стихов моей жены с ее же иллюстрациями пробным тиражом в 100 экз. В нашей Беларуси оказались на 80 долларов больше, чем в Москве! Это повлияло на выбор издательства. И мы не пожалели о своем выборе! Учитывая то, что опыта в подготовке макета и верстке у меня практически не было, а заказывать эти операции не было финансовой возможности, было много ляпов с моей стороны. Особая благодарность Кристине, которая вела наш проект. Связь оперативная, с утра до вечера, с ее помощью (с помощью Кристины) устранил все недочеты, книжка была напечатана профессионально и быстро отправлен весь тираж по почте. Теперь мы являемся счастливыми обладателями СВОЕЙ книги — ни с чем не сравнимое чувство, когда на книге видишь свою фамилию! Немного подкопим деньжат и закажем второй тираж, как говорят с исправлениями и добавлениями. Конечно же в издательстве Перо, в СВОЕМ родном издательстве!
И мы не пожалели о своем выборе! Учитывая то, что опыта в подготовке макета и верстке у меня практически не было, а заказывать эти операции не было финансовой возможности, было много ляпов с моей стороны. Особая благодарность Кристине, которая вела наш проект. Связь оперативная, с утра до вечера, с ее помощью (с помощью Кристины) устранил все недочеты, книжка была напечатана профессионально и быстро отправлен весь тираж по почте. Теперь мы являемся счастливыми обладателями СВОЕЙ книги — ни с чем не сравнимое чувство, когда на книге видишь свою фамилию! Немного подкопим деньжат и закажем второй тираж, как говорят с исправлениями и добавлениями. Конечно же в издательстве Перо, в СВОЕМ родном издательстве!
Олег Михайлович
Хочу передать благодарность от моих детей – авторов «Умное чтение. Сказки со смыслом» – и от себя менеджеру Христине за душевность, отзывчивость и приятное общение в течение всего времени работы над книгой. Иногда довольно трудно быть на одной волне с заказчиком, но Христине это прекрасно удается .
Мария
За три месяца издательство «Перо» издало учебник «Гидрология озер и водохранилищ» К. К. Эдельштейна, объемом в 400 стр. (в это время вошли и корректура и верстка и правка верстки автором — очень придирчивая). Очень приятно было общаться с менеджером, корректором и верстальщицей. Все быстро и с пониманием задач автора. Обложка, печать — все понравилось. И расценки оказалась почти в 2 раза ниже, чем в издательстве МГУ им. М. В. Ломоносова, где наша кафедра первоначально планировала опубликовать этот учебник. От имени кафедры гидрологии суши МГУ имени М.
Ершова Марина
Браво — издательство «Перо»! Никогда бы не подумал, что сложное дело — книгопечатание — в наше время столь просто и оперативно! И убедило меня в этом издательство «Перо»! Случайно нашел адрес издательства, связался по электронке, получил оперативно всю необходимую информацию и в кратчайший срок стал обладателем собственной книжицы! Браво! На все вопросы сотрудники отвечали буквально с минутной задержкой! Ясно, четко и вразумительно. Для меня — непрофессионала — это было важно. Хочется еще раз поблагодарить «Перо» за столь высокое качество предоставленных услуг! Так держать! Капитан дальнего плавания — Владимир Рыбкин.
Рыбкин Владимир
Большое спасибо коллективу Издательства «Перо» за работу по изданию книги «Рыбацкие университеты». Две недели работы закончились получением долгожданного труда. Оперативность, доброжелательность и взаимная заинтересованность были лейтмотивами нашего, я надеюсь, долгого общения. Для начинающих писателей, научных работников «Перо» — нужный и надежный партнер. Удачи и успеха в делах!
Для начинающих писателей, научных работников «Перо» — нужный и надежный партнер. Удачи и успеха в делах!
Федор Колпаков
Вчера получил тираж своей первой книги. Ожидания захлестывали меня и это оправдано. Книга выполнена великолепно. Все пожелания автора, т. е. мои, реализованы в полном объеме. Практически весь процесс от начала отправки электронного материала до получения готовой продукции, проходил путем переписки по эл. почте. Сотрудницы издательства вежливые, внимательные и просто красавицы. Огромное Всем спасибо за Ваш профессиональный труд и терпение. Советую всем как начинающим, так и профессионалам писателям работать с этими удивительными и трудолюбивыми очаровашками. Огромный Вам респект и уважение книжные Феи.
Алексей Петрович
Рад, что выбрал для своей книги именно ваше издательство. Искреннее спасибо Юлии и Наталье. Их спокойное, доброжелательное отношение сделало работу над книгой легкой, необременительной. Все замечания, сделанные мной во время работы, учитывались с готовностью и быстротой.
Юрий Семенович
Здравствуйте, уважаемые сотрудники издательства «Перо»! От всей Души благодарю Вас за прекрасные сборники поэзии, которые я получила в летние месяцы! Мне всё очень понравилось: новое оформление гармонично открывает двери в творческий мир и дарит самые светлые эмоции. Яркая, вдохновляющая обложка и замечательный дизайн-несомненные составляющие Успеха. Спасибо Вам большое за чудесную возможность-поделиться своими работами с Читателями! Желаю Вам и Вашим Близким всего самого доброго: Мира, Любви, Здоровья, Счастья и Тепла! С уважением, Мария Кондакова.
Мария Кондакова
Своей чёткостью в работе, качеством и деловой доброжелательностью, сотрудники издательства смогли меня вдохновить на дальнейшую деятельность. Спасибо! Договор от 11 января 2017 г., заказ 13. Общались дистанционно. 24 января мне сообщили, что тираж готов и я эл. почтой отправила скан квитанции-оплаты за пересылку почтой России в Крым, в г. Ялту. Кристина мне сразу сообщила, что книги начали готовить к отправке. Поскольку на переправе бывают задержки из-за штормовой погоды, пришлось подождать посылку чуть дольше. Вот, получила и сообщаю о результатах. И особая благодарность Кристине! (Издана книга стихов «Не сознавая аналогий» А. Ильяшенко).
Алла Ильяшенко
Весьма удивила и порадовала оперативность работы издательства (рассмотрение рукописи редактором, вёрстка и печать книги) — сроки в несколько раз меньше, чем прописано в договоре. Так рукопись была принесена в издательство 13 января, уже 19 января подписана в печать и 27 января тираж был готов. А также хорошо, что есть возможность решать вопросы согласования макета и оформления по электронной почте. Большое спасибо.
Большое спасибо.
Новичков Вячеслав
Благодарю издательство «Перо» за внимательное отношение к автору и добросовестное выполнение работы! Сотрудники оперативно отвечают на вопросы клиента, помогают доработать предоставленный макет. В итоге: заказ на печать детской иллюстрированной книги «Восьмая луна. Сказки ночного города» выполнен в срок, качество печати хорошее. При этом просят значительно меньше, чем во многих столичных издательствах.
Марина Городничева
Word 2010: изменение макета страницы
Урок 5: изменение макета страницы
/en/word2010/saving/content/
Введение
Вы можете обнаружить, что параметров макета страницы по умолчанию в Word недостаточно для документа вы хотите создать, и в этом случае вам нужно будет изменить эти настройки. Например, если вы печатаете на бумаге другого размера, вам нужно изменить размер страницы документа, чтобы он соответствовал бумаге. Кроме того, вы можете изменить форматирование страницы в зависимости от типа создаваемого документа.
Кроме того, вы можете изменить форматирование страницы в зависимости от типа создаваемого документа.
В этом уроке вы узнаете, как изменить ориентацию страницы , размер бумаги и поля страницы .
Макет страницы и форматирование
Word предлагает различные параметры макета страницы и форматирования , которые влияют на то, как содержимое отображается на странице. Вы можете настроить ориентацию страницы , размер бумаги и поля страницы в зависимости от того, как вы хотите, чтобы ваш документ выглядел.
Необязательно: Вы можете загрузить этот пример для дополнительной практики.
Чтобы изменить ориентацию страницы:
- Выберите вкладку Макет страницы .

- Щелкните команду Ориентация в группе Параметры страницы.
Изменение ориентации страницы
- Нажмите либо Книжная , либо Альбомная , чтобы изменить ориентацию страницы.
Альбомный формат означает, что страница ориентирована по горизонтали , а портретный формат означает, что она ориентирована по вертикали .
Чтобы изменить размер страницы:
- Выберите вкладку Макет страницы .
- Щелкните команду Size , и появится раскрывающееся меню. Текущий размер страницы выделен.
Изменение размера страницы
- Выберите нужный вариант размера . Размер страницы документа изменится.
Для форматирования полей страницы:
- Выберите вкладку Макет страницы .

- Щелкните команду Поля . Появится меню параметров. Обычный выбран по умолчанию.
- Выберите предопределенный размер поля , который вы хотите.
Изменение полей страницы
Чтобы использовать настраиваемые поля:
- На вкладке Макет страницы щелкните Поля .
- Выберите Пользовательские поля . Это приведет вас к диалоговому окну Page Setup .
- Настройте размеры полей для каждой стороны страницы, затем нажмите OK .
Диалоговое окно «Параметры страницы»
Вы можете использовать удобную функцию Word Установить по умолчанию , чтобы сохранить все внесенные вами форматирование изменения и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью «Изменение настроек по умолчанию в Word».
Чтобы узнать, как это сделать, прочитайте нашу статью «Изменение настроек по умолчанию в Word».
Диалоговое окно «Параметры страницы»
Ранее мы показали, как открыть диалоговое окно «Параметры страницы» из раскрывающегося меню «Поля» . По мере знакомства с Word вы можете обнаружить, что хотите использовать диалоговое окно «Параметры страницы» чаще для точной настройки полей страницы и настройки других параметров. Чтобы добраться туда быстрее, вы можете использовать ярлык , который удобно расположен на вкладке Макет страницы .
Чтобы открыть диалоговое окно «Параметры страницы»:
- Перейдите на вкладку Макет страницы .
- Щелкните маленькую стрелку в правом нижнем углу группы Параметры страницы . Появится диалоговое окно Параметры страницы .
Открытие диалогового окна «Параметры страницы»
Вызов!
- Откройте существующий документ Word .
 Если хотите, можете использовать этот пример.
Если хотите, можете использовать этот пример. - Изменение ориентации страницы .
- Измените размер бумаги .
- Изменить поля на узкие .
- Отрегулируйте поля, используя настраиваемых полей .
Предыдущий: Сохранение
Далее:Проверка орфографии и грамматики
/en/word2010/проверка орфографии и грамматики/content/
Макет или макет — в чем разница?
Графические дизайнеры продуманно разрабатывают макеты, чтобы сделать информацию визуально привлекательной и удобной для чтения. Или они макет макетов ?
Выбор между сложными словами и их отдельными словами мучил писателей на протяжении веков. Даже большинство текстовых процессоров не обнаружат некоторые из этих ошибок, поэтому вам нужно быть осторожным, чтобы всегда использовать каждую из них правильно.
По правде говоря, и layout , и layout являются полезными и правильными конструкциями этого термина. Единственная разница между ними заключается в соответствующих им частях речи.
В чем разница между макетом и макетом?
В этом посте я сравню макет с макетом . Я буду использовать каждое из этих слов в нескольких примерах предложений, чтобы вы могли видеть, как они появляются в контексте.
Кроме того, я покажу вам полезный инструмент памяти, который значительно облегчит выбор layout или layout .
Когда использовать макет
Что означает макет? Макет — существительное. Макет — это способ организации вещей , особенно визуально или пространственно. Первая полоса газеты, например, имеет тщательно продуманный макет. Как и план роскошного отеля.
Вот еще несколько примеров,
- «Мик хочет макет к 17:00. сегодня вечером, чтобы мы могли пойти в печать, — сказал Алтон.

- Эдгар изучил схему гигантского офисного здания на карте, вывешенной рядом с лифтами.
- Apple Inc. добилась судебного решения, позволяющего компании зарегистрировать расположение своих розничных магазинов в Европейском союзе в качестве товарного знака, являющегося продолжением ее интеллектуальной собственности, которую она уже приобрела в США — The Wall Street Journal
Слово макет используется с середины 19 века. Это соединение слов , , и , , подробнее об этом ниже.
Когда использовать макет
Что означает макет? Lay out — глагольная фраза. Обычно это означает устроить что-то .
Lay — переходный глагол. Переходные глаголы принимают прямое дополнение или существительное, над которым выполняется действие в предложении.
Lay всегда транзитивен, что означает, что его нельзя использовать без прямого дополнения. Во фразе выложить out — это наречие, которое указывает, как или где что-то уложено.
Вот несколько примеров:
- Убийца любит выкладывать внутренности своих жертв по образцу, который дает подсказку о его следующем нападении.
- Художники по костюмам часто раскладывают ткань, которую они будут использовать для проекта, заранее, чтобы убедиться, что у них достаточно ткани и что она выглядит привлекательно.
- Бонер, завершивший свою карьеру обращением Папы Франциска в четверг, после обращения папы встретился с горсткой наиболее консервативных республиканцев, чтобы изложить свой план финансирования правительства. – The Washington Post
Макет используется с 16 века.
Уловка, позволяющая запомнить разницу
Теперь давайте рассмотрим уловку, позволяющую запомнить раскладку и раскладку .
Схема — это глагольная фраза, а макет и — существительное, поэтому выбор зависит от контекста предложения.
- Если вам нужен глагол, используйте layout .





 Если хотите, можете использовать этот пример.
Если хотите, можете использовать этот пример.