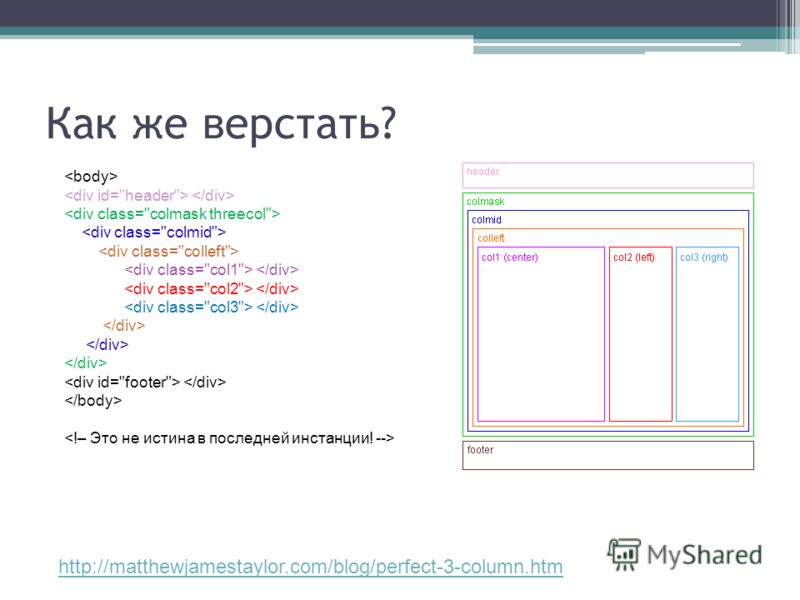
Что такое верстка и кто такой верстальщик?
Многие знают, что создание сайта процесс сложный и состоит из нескольких этапов. Обычно все крупные сайты создаются примерно в следующей последовательности.
1) Сначала выбирается или рисуется макет сайта в каком-нибудь графическом редакторе, например, Photoshop.
2) Затем этот макет преобразуется в уже знакомый нам html и css-код, который уже доступен для открытия браузером. Это так называемый процесс верстки сайта.
3) Теперь макет, который мы получили в процессе верстки, нужно наполнить содержанием и изображениями.
4) Наконец, последним шагом мы публикуем получившиеся страницы в Интернете.
Сегодня мне бы хотелось подробнее остановиться именно на процессе верстки сайта и попробовать разобраться, что же это такое. Возможно, для кого-то этот термин будет незнаком.
Так, что же такое верстка сайта?
Как я уже говорил, верстка – это процесс написания html и css — кода для веб-страницы.
Например, двухколоночная верстка веб-сайта с заголовком (header) и нижней частью (footer).
В верхней части будет находиться логотип компании или лозунг сайта, но пока это горизонтальная полоска определенной высоты.
Далее идет область с основной информацией. Она разбита на две вертикальные колонки. Обычно в меньшей публикуют меню сайта, а в большей, его основное содержание.
Наконец, самая нижняя часть может содержать copyright или информацию о владельце сайта, а пока это тоже горизонтальная полоса, которая не содержит никакой информации.
Процесс создания таких макетов, в которых еще нет информации, но общая структура веб-страницы уже определена и называется версткой сайта.
В этой статье я не буду останавливаться на вопросе о том, какими средствами такая верстка делается. Это тема уже другой статьи.
Это тема уже другой статьи.
Скажу лишь только, что весь этот процесс состоит из двух этапов.
1) Логическая разметка. На этом этапе пишется html-код, который будет содержать элементы для будущего макета.
2) Презентационная разметка. Здесь, элементы, которые мы создали средствами html-оформляются в надлежащий вид, чтобы можно было понять, за какую часть сайта тот или иной элемент отвечает и где он должен находиться.
От верстки сайта очень многое зависит и это достаточно сложный процесс, требующий определенных знаний от веб-мастера. Плохая верстка, с плохим кодом может очень сильно загрузить Ваш сайт, и он будет грузиться медленно и смотреться не так, как нужно. Процесс верстки – это один из самых главных этапов создания сайта.
Именно поэтому появились люди, которые специально занимаются таким процессом и называют они себя верстальщиками.
Найти их можно на многих сайтах с фрилансерами.
В последнее время спрос на такого рода услуги возрос и мне часто приходится встречать объявления такого рода:
— Для удаленной работы требуется верстальщик.
— Приглашаем в команду человека, разбирающегося в вёрстке веб сайтов. Дизайн готовый есть.
— и.т.д.
Цены на их услуги достаточно высокие. Поэтому на этом можно неплохо заработать или хорошо сэкономить, если Вы сами научитесь хорошо верстать сайты.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Что такое вёрстка сайта?
Дизайн-макет сайта — это только картинка. Чтобы сайт бесперебойно работал, картинка должна ожить, а для этого нужно создать код с помощью языка разметки html.
Вёрстка сайта — это процесс создания html- и css-кода, который будет размещать все составные элементы страницы в браузере. Благодаря написанию кода на странице веб-ресурса отображаются заголовки, тексты, изображения, видеоролики, таблицы, аудиозаписи. При этом сайт должен выглядеть одинаково хорошо в браузере, как и на макете. Верстать веб-страницы сайта нужно с учётом разницы в отображении элементов в разных браузерах и разницы в размерах экрана на разных устройствах.
От мастерства верстальщика зависит качество работы сайта и скорость загрузки его страниц. Необходимо отлично знать все языки программирования. Известно несколько методов вёрстки веб-сайтов — блочный, табличный, слоевой и семантический. Каждый из них успешно применяется на практике и даёт достойные результаты.
- Блочный метод вёрстки сайта
Несколько элементов страницы объединяют в отдельные не зависящие друг от друга блоки. Эти блоки можно легко перемещать, менять местами и скрывать. Код строится на теге <div>. Сейчас это основной метод вёрстки веб-страниц, который применяется в сочетании с семантической вёрсткой.
- Табличный метод вёрстки
Табличная вёрстка позволяет создать красивый сайт и выравнивать все его элементы. Табличная вёрстка — довольно простой метод, при котором все элементы сайта отображаются в разных браузерах одинаково хорошо. Структура кода бывает сложной и громоздкой. Верстать сайт табличным методом могут только грамотные специалисты, новичкам лучше выбрать другой способ.
- Слоевой метод вёрстки
Используется только один тег — layer. При вёрстке применяется накладывание друг на друга слоёв, в которых зашифрованы элементы сайта.
- Семантический метод вёрстки
Каждый тег в процессе создания кода сайта используется по прямому назначению. Семантическая вёрстка требует от программиста большого умения и искусства. Он должен знать все значения каждого тега. Этот новейший метод вёрстки считается лучшим на сегодняшний день. Семантический метод почти всегда применяют в сочетании с блочным методом, разделяя форму и содержание.
Программы для вёрстки
Для вёрстки сайтов профессионалы используют специальные html-редакторы. Самыми лучшими из них считаются Notepad++, Macromedia Dreamweaver, Microsoft FrontPage, CoffeeCup HTML Editor, NetBeans и Coda.
Самые частые проблемы, с которыми сталкиваются верстальщики, — это неодинаковое отображение элементов веб-страницы в разных браузерах. Причина этого заключается в том, что браузеры создаются по различным стандартам, нет единой формы.
Причина этого заключается в том, что браузеры создаются по различным стандартам, нет единой формы.
Верстальщик веб-страниц — очень хорошо востребованная профессия, требующая умения, знаний и мастерства. В рекламном агентстве «АДВИНА» работают только лучшие специалисты по вёрстке сайтов.
Что нужно знать верстальщику сайтов и зачем это нужно
Автор статьи: admin
В это статье вы узнаете, что такое веб верстка, зачем она нужна и что нужно знать верстальщику сайтов, также будет рассматривается будущие вёрстки сайтов, что для этого нужно.
Статья подойдёт тем, кто вообще не в курсе как работает веб страница и другие элементы интернета.
Что такое веб верстка:
Вёрстка сайта это равно дизайн и логика страницы, это в буквальном смысле всё что вы видите на странице, есть как HTML вёрстка, так CSS.
HTML вёрстка, скорее делает логику страницы и располагает основные элементы.
CSS вёрстка, делает дизайн сайта, приводит всё в приличный вид.
Зачем нужна верстка:
Как говорилось выше, это создание всё основной логики и дизайна сайта, для того, что бы человек который заходит на ваш сайт мог сразу всё понять что к чему.
Также хорошая веб вёрстка способна быстро продвинуть ваш сайт в поисковых системах, поэтому её обязательно нужно делать старательно.
Что нужно знать верстальщику сайтов:
Самое главное что нужно знать, это HTML и CSS, без них в 2020 году не куда, также стоит изучить адаптивную и семантическую вёрстку.
Адаптивная это когда делают вёрстку для мобильных и настольных устройств, а семантическая, когда делают по всем правилам, для лучшей индексации в поисковиках.
Ещё стоит сказать, что в идеале нужно знать CSS фреймворики, например Bootstrap, он на данный момент самый популярны.
Но на этом всё не заканчивается, так как, есть два типа верстальщика, первый, это верстальщик дизайнер, второй, верстальщик front-end разработчик.
Верстальщик дизайнер:
Как понятно из названия, этот тип верстальщика он ещё и создаёт дизайны сайтов, PSD макеты и потом сам их и верстаит, то есть, такой человек ещё должен знать как минимум работы с фотошопом.
Верстальщик front-end:
Это уже полноценный разработчик клинской части сайта или front-end, что бы им стать, нужно ещё знать, язык программирования JavaScript, это как минимум, ну и желательно JS фреймворк, например React. js или Vue.js.
js или Vue.js.
Если вам интересен путь Front-end разработчика, то посмотрите эти три статьи:
Вывод:
В этой статье было рассказано что нужно знать верстальщику сайтов, надеюсь вам эта статья понравилась, а если вы заинтересовались вёрсткой, но не знаете как её учить, то посмотрите статью, Как начать изучать HTML и CSS.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…Также рекомендую:
что такое верстка и html разметка?
Он применяется для верстки веб-документов и является по сути интернациональным.
Для того, чтобы размещать определенным образом элементы на веб-странице, ― или попросту верстать, ― нужно владеть языком разметки.
Для более точного представления о верстке достаточно разобрать процесс создания любого сайта на составляющие:
– сначала разрабатывается дизайн-макет ― прорисовываются элементы будущего интерфейса;
– для того, чтобы сайт начал «жить собственной жизнью» верстальщики прописывают специальный код, используя тот самый язык html. С его помощью браузер распознает страницу, и все кнопочки, иконки и прочие элементы дизайн-макета становятся кликабельными и в полной мере выполняют заданные им функции. При помощи верстки PSD-файл переводится в код, с которым дальше работают.
С его помощью браузер распознает страницу, и все кнопочки, иконки и прочие элементы дизайн-макета становятся кликабельными и в полной мере выполняют заданные им функции. При помощи верстки PSD-файл переводится в код, с которым дальше работают.
Номинальный средний сайт состоит из нескольких HTML-страниц: обычные страницы, домашние, контакты и так далее ― для каждой будет отдельный документ HTML. Любая такая страница создается при помощи набора тегов (их еще называют блоками). Эти теги формируют определенную иерархию, которая разбивает контент по разделам.
На странице веб-документа, как и в книге, можно выделить абзацы, заголовки и прочие элементы при помощи html тегов ― специальных команд для браузера, которые подсказывают, как должен отображаться документ.
Принцип построения тегов примерно такой: <имя тега>.
Как правило, теги в коде HTML составляют парами. Открывающийся и закрывающийся тег, и все, что находится между ними, попадает под воздействие тега.
Пример открывающегося тега: <p>
Пример закрывающегося тега: </p>
В тегах размещают и атрибуты ― это специальные команды, которые расширяют действие тега.
Пример атрибута: <тег атрибут1=”значение”>
Существует два типа верстки веб-документов: табличная и блочная.
Табличная: громоздкая, массивная по своей структуре, но есть и плюсы ― она достаточно проста в исполнении и отображается практически идентично в любом браузере. Однако, чтобы внести какие-то изменения в табличную верстку нужно потратить значительное количество времени, изучая ее структуру. Сегодня все меньше специалистов используют такой тип разметки.
Пример HTML кода табличной верстки:<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr colspan=”2″>
<td class=”header” colspan=”2″>Шапка</td>
</tr>
<td class=”content”>Контент</td>
<td class=”sidebar”>Меню</td>
</tr>
<tr colspan=”2″>
<td class=”footer” colspan=”2″>Подвал</td>
</tr>
</table>
Блочная: она считается более гибкой и применяется в верстке значительно чаще. При такой разновидности разметки для построения каркаса используются теги <div>. Основным плюсом блочного типа является разделение оформления и содержимого, то есть концепция семантической верстки.
При такой разновидности разметки для построения каркаса используются теги <div>. Основным плюсом блочного типа является разделение оформления и содержимого, то есть концепция семантической верстки.
Пример HTML кода блочной верстки:
<div id=”header”>Шапка</div>
<div id=”wrapper”>
<div id=”content”>Контент</div>
<div id=”sidebar”>Меню</div>
</div>
<div id=”footer”>Подвал</div>
Базис успешной работы специалиста по верстке: адаптивный дизайн, юзабилити и качественный код:
– адаптивный дизайн делает сайт удобным для использования с мобильных приложений;
– юзабилити подразумевает под собой простоту и логичность при создании интерфейса ― пользователь должен практически интуитивно понимать, что и где находится на ресурсе;
– качественный код хорошо структурирован и оптимизирован.
Обычно при работе с масштабными проектами верстальщики занимаются непосредственно созданием кода html, а все остальные задачи делятся между другими членами команды.
По сути, верстальщик ― главное связующее звено между дизайнером и разработчиком. От его работы во многом зависит то, как созданный дизайн-проект «оживет», когда программист добавит в него логику.
Стать верстальщиком: все за, против и как.В пользу выбора этой профессии сегодня говорит как минимум высокий спрос на специалистов по верстке на рынке труда. Зарплата верстальщиков варьируется, но ее среднее значение по Украине держится на отметке в 590$.
Как правило, кроме знания языка html верстальщикам нужно разбираться и в основах css.
Язык CSS (каскадные таблицы стилей) расширяет возможности html и занимается по сути «красотой» ― с его помощью задается фон, цвет, шрифты сайта и прочие визуальные детали. Языки CSS и HTML действуют в единой связке при создании веб-документов.
Например, для того, чтобы задать HTML абзацу шрифт, можно написать такое правило:
p{
font·family: times new roman, arial, helvetica;
}
Это означает, что мы задаем команду использовать для текста шрифт times new roman, а если он по какой-то причине недоступен, то следующие по списку перечисленные шрифты: arial, helvetica.
У профессии верстальщик ряд весомых плюсов:
– возможность как работать удаленно, так и достаточно быстро найти работу в штате IT-компании;
– перспективность: интернет и технологии развиваются, ежедневно появляются все новые и новые сайты и веб-продукты, и необходимость в верстке будет только возрастать;
– возможность масштабировать свою карьеру в IT и со временем уйти во frontend-разработку;
– порог вхождения в профессию верстальщика считается относительно невысоким, а это значит, что обучиться нужным навыкам при должном упорстве возможно за достаточно короткое время.
К минусам можно отнести только то, что работа требует усидчивости, но это по большому счету тоже навык, который можно развить.
Основы HTML некоторые новички пытаются постигать самостоятельно, но процесс пойдет намного быстрее, если выбрать для обучения специализированные курсы HTML.
Не знаешь, какой курс выбрать?
Запишись на бесплатную консультацию и мы поможем в выборе правильного направления
Отличным вариантом для обучения станут онлайн-курсы. Они удобны тем, что вы можете выбирать для занятий то время, которое вам подходит больше всего. Такой формат универсален для изучения HTML с нуля:
Они удобны тем, что вы можете выбирать для занятий то время, которое вам подходит больше всего. Такой формат универсален для изучения HTML с нуля:
– все уроки хорошо структурированы и позволяют понять, что такое основа HTML;
– кроме языка разметки студенты также изучают CSS и знакомятся с Java Script;
– студентам курса не нужно обладать какими-то специальными знаниями ― всю необходимую информацию они получают непосредственно во время занятий;
– после завершения онлайн-обучения, у студентов остается доступ к материалам курса, а это значит, что со временем можно «освежить» информацию в памяти.
Онлайн-курс HTML от WEZOM подойдет и тем, кто собирается делать первые шаги в сфере IT, так и тем, кто занимается наполнением сайтов текстовым и визуальным контентом.
Что такое верстка веб-сайта?L STUDIO
Верстка веб-страниц – это создание шаблонов страниц на основе простого языка HTML и каскадных таблиц стилей CSS без веб-программирования.
Верстать сайт – это значит превращать его из дизайна макета в набор страниц по которым можно покликать, навести на ссылки. У таких страниц уже будут добавлены визуальные эффекты при наведении, чтобы сайт выглядел интерактивно, динамично и стильно, но автоматически страницы пока добавляться не будут, поскольку сами страницы не переведены на платформу под управлением которой они будут работать. Под платформами понимаются системы управления содержимым, среди них: CMS WordPress, Joomla, Bitrix и ряд других как известных так и не известных “движков”.
Определения верстки сайтов
Как мы уже упомянули выше процесс верстания происходит с помощью языка гипертекстовой разметки документа под названием HTML.
Благодаря ему формируется каркас будущего сайта, его функциональные блоки в которые будут интегрированы функции и будущий сайт будет динамичным. Соответственно без HTML верстка просто невозможна.
Далее специалист-верстальщик оборачивает блоки HTML стилями, за это отвечает CSS. Т.е мы задаем стилизацию всех элементов на сайте, это форма шрифта, размер, цвет, отступы, адаптивность и подстройка под мобильные устройства. Все это регулируется благодаря CSS. Чуть не забыли, про Javascript.
Т.е мы задаем стилизацию всех элементов на сайте, это форма шрифта, размер, цвет, отступы, адаптивность и подстройка под мобильные устройства. Все это регулируется благодаря CSS. Чуть не забыли, про Javascript.
Он нужен разработчикам для написания сценариев в случае события на сайте, этим событием может быть любое действие пользователя. Т.е при нажатии на кнопку в браузере происходит определенное событие, например валидация форм. Вкратце, это выглядит так: в случае, если человек ввел неправильные данные в форму, сама эта форма подсвечивается красным цветом и выдается событие – ошибка, что информация в данное поле введена некорректно, а в случае правильности заполнения – эта область подсвечивается зеленым цветом и дает проделать остальные шаги пользователю перед отправкой данных из формы.
Именно так работают обработчики на основе языка Javascript и Jquery. Все эти нюансы в своей работе учитывает программист-верстальщик.
Где заказать верстку веб сайта в Калининграде, Москве, СПб и других регионах России?
Наше Агентство Креативных Решений L STUDIO оказывает комплексные услуги по разработке сайтов под ключ любой сложности.
Специалисты разработают для Вас любой веб проект – от сайта-визитки до сложных корпоративных решений под ваши требования, согласно техническому заданию. Анкету-бриф вы можете скачать тут
После заполнения вы можете отправить ее на адрес электронной почты: [email protected]
Уточнить вопросы и стать нашим клиентом вы можете обратившись по номеру телефона: +7 4012 402-180 или заказав обратный звонок на нашем сайте.
Находитесь в Калининграде? Заезжайте к нам в офис по адресу: ул. 9 апреля д.50а (4 этаж), схема проезда покажет вам основные ориентиры и место для удобной парковки.
С уважением, команда L STUDIO
Что такое верстка сайта и её виды
Верстка сайта – это преобразование макета дизайна в рабочий сайт с помощью программного кода. Как правило, макет создается с помощью графического редактора, а после верстается. В процессе верстки создается код страницы языками HTML и CSS, благодаря которым браузеры узнают сайт и отображают его так, как вам это нужно.
В процессе верстки создается код страницы языками HTML и CSS, благодаря которым браузеры узнают сайт и отображают его так, как вам это нужно.
Верстка – один из важных этапов создания сайта. Это достаточно сложный процесс, от которого зависит качество отображения сайта в браузере, скорость загрузки, общий вид и так далее. Плохая верстка с неправильным кодом даст большую нагрузку на ресурс, неправильно отобразит элементы. Как итог: нулевая посещаемость и неизбежная потеря клиентов.
Логично, что без специальной подготовки стать хорошим верстальщиком невозможно. Опытные верстальщики годами изучают коды, чтобы безошибочно добиться хорошего результата.
Виды верстки сайтов
- Табличная;
- Блочная;
- Адаптивная.
Табличная верстка использовалась на заре сайтостроения. В ее основу положено представление веб-сайта в виде табличного расположения графических и текстовых элементов. Такой тип верстки используется для типовых сайтов и помогает детализировать его под любую задачу.
Блочная верстка позволяет размещать все элементы по вертикали сверху вниз в том порядке, каким он был прописан на языке HTML. С помощью данного вида можно делать элементы плавучими, размещая их в той последовательности и отображении, в которой требуется. Это более универсальный вид верстки, благодаря которому можно создавать уникальные сайты под конкретную тематику.
Адаптивная верстка за последние 2-3 года сайтостроения набрала ошеломительную популярность. С появлением многофункциональных мобильных устройств, позволяющих пользователю серфить Интернет, появилась необходимость предоставить удобство посетителю просматривать ресурсы с помощью гаджета.
Адаптивная верстка «подстраивает» страницы сайта под ширину и высоту экрана мобильного устройства, правильно отображая сайт для чтения и просмотра графических элементов.
Какой программой верстается сайт?
Верстальщики могут использовать два типа программ для верстки: текстовые и визуальные. Считается, что программы визуального характера – удел новичков, так как значительно упрощают работу. На самом же деле существуют визуальные программы, которые становятся полноценным профессиональным инструментом (например, Dreamweaver). К тому же, такие программы имеют гибридный режим: в одной части экрана пишется код, в другой – сразу визуально отображаются изменения.
На самом же деле существуют визуальные программы, которые становятся полноценным профессиональным инструментом (например, Dreamweaver). К тому же, такие программы имеют гибридный режим: в одной части экрана пишется код, в другой – сразу визуально отображаются изменения.
3 главных правила верстки сайта
Существует более 20 требований, которым должна соответствовать верстка. Мы же рассмотрим 3 ключевых, которые отличают хорошую верстку от плохой.
Итак, правильная HTML-CSS верстка должна быть:
- Кроссбраузерной;
- Семантической;
- Валидной.
Рассмотрим подробнее требования.
Кроссбраузерная верстка
Кроссбраузерность – возможность одинаково отображаться сайту во всех популярных интернет-браузерах. Нет смысла верстать сайт под все существующие браузеры в мире, однако для самых популярных (Мозилла, Опера, Гугл Хром, Интернет Эксплорер) – обязательно.
Иногда добиться идентичности в браузерах невозможно из-за их специфики. В таком случае приходится жертвовать какими-либо эффектами. Например, 6 версия Интернет Эксплорера не распознает свойство CSS «text-shadow». Это свойство несет исключительно декоративную функцию. Если ее убрать, то сайт сильно не пострадает. Можно «маневрировать» функциями. Главное требование – сохранить основную функциональность сайта и его читабельность.
В таком случае приходится жертвовать какими-либо эффектами. Например, 6 версия Интернет Эксплорера не распознает свойство CSS «text-shadow». Это свойство несет исключительно декоративную функцию. Если ее убрать, то сайт сильно не пострадает. Можно «маневрировать» функциями. Главное требование – сохранить основную функциональность сайта и его читабельность.
Семантическая верстка
Семантическая верстка предполагает максимальное совпадение предназначения тегов к элементам страниц, с помощью которых они сверстаны. Имеется в виду, что конкретному элементу должен соответствовать свой тег. Например, для контактов используется тег «address», картинки сверстаны под тегами «img», заголовки – «Н1», «Н2», «Н3» и так далее.
Валидная верстка
Валидность – это соответствие CSS-HTML кодов с W3C-стандартами. Проверить его можно с помощью специального сайта-валидатора. Для проверки соответствия ХТМЛ-кода используется сайт validator.w3.org, для CSS — jigsaw. w3.org/css-validator.
w3.org/css-validator.
Дополнительные правила:
- Читаемость при отсутствии графического контента;
- Понятный код;
- Оптимальное количество графики и строк кода.
Сверстанные с учетом этих требований страницы будут одинаково хорошо восприниматься поисковыми роботами и посетителями, а владелец веб-ресурса может быть уверен о правильной технической составляющей.
Напоследок. Верстка дизайна сайта так же важна, как и сам дизайн, поэтому работа требует знаний и подготовки. Если вы не готовы тратить свое время на изучение теории и практику, проще заказать создание сайта и получить полноценно рабочий проект, чем потратить уйму времени и сил и остаться ни с чем.
Понравилась статья? Ставьте лайк!
Подписывайтесь на наш блог, мы готовим новые интересные и полезные статьи!
Следующий проект:Создание сложных сайтовВерстка сайтов: понятие адаптивной html верстки
Верстка — это процесс создания веб-страниц по готовому шаблону, разработанному в специальных графических редакторах, с помощью языков программирования HTML, CSS, JavaScript.
Иногда она осуществляется и без шаблонов (дизайн создается «на ходу»), но это только в том случае, если графический дизайнер и верстальщик — один человек. В большинстве случаев дизайн сайта разрабатывается отдельным специалистом.
Создание дизайна осуществляется в следующих программах:
- Adobe Photoshop;
- GIMP;
- Krita и др.
Сама же верстка сайтов выполняется на трех языках:
Иногда сайты создаются при помощи конструкторов, где знание этих языков не требуется. Страницы, созданные с их помощью, с технической точки зрения (их код) выглядят точно так же. Просто в данном случае разработчику вместо возни с кодом предлагают перетаскивать различные элементы, вписывать названия заголовков и текст, регулировать ползунки, отвечающие за те или иные параметры и т. д.
Но если говорить о верстке в общем понимании этого слова, то это процесс, основанный именно на работе с языками программирования.
HTML
Это язык разметки гипертекста. Он является основой любой страницы и позволяет создать некий каркас будущего сайта.
С помощью HTML формируется структура сайта, задается наличие и расположение тех или иных элементов. Блоки с текстом, таблицы, изображения, абзацы, ссылки, кнопки — все это создается в HTML. Сам по себе язык HTML не способен сформировать действительно красивую и качественно оформленную страницу. Для этого необходимо обращаться к CSS.
CSS
Это каскадные таблицы стилей. Язык CSS отвечает за оформление всех тех элементов, которые задаются в HTML. То есть если HTML — это каркас, то CSS — это оформление каркаса, придание ему визуальной красоты.
JavaScript
Используя HTML и CSS, можно создать красивый дизайн страницы. Но это будет лишь «мертвая», статическая страница, на которой ничего не происходит. Чтобы при совершении определенных действий что-то менялось (например, при наведении курсора на кнопку изменялся ее вид или при нажатии на пункт меню менялось содержимое блока), необходимо использовать язык сценариев JavaScript. JS отвечает за поведение браузера при совершении пользователем каких-либо действий. Он задает сценарии и как бы говорит: «Если человек сделал это, то должно произойти вот это».
JS отвечает за поведение браузера при совершении пользователем каких-либо действий. Он задает сценарии и как бы говорит: «Если человек сделал это, то должно произойти вот это».
Все три языка являются неотъемлемой частью верстки сайтов.
Виды верстки
Верстку можно поделить на два вида:
- табличная. Здесь в качестве инструмента для описания различных элементов сайта используют таблицы. То есть веб-страница представляет собой совокупность таблиц table, расположенных в определенном порядке;
- блочная. В данном случае сверстанная страница представляет собой совокупность блоков div, также расположенных в определенном порядке.
Сегодня повсюду используется именно блочная верстка сайтов (в том числе и в конструкторах), так как она является наиболее удобной и актуальной. Табличная же считается устаревшей.
С чего начать
Чтобы начать верстать свой сайт, необходимо предварительно разработать шаблон (дизайн). Делается это в вышеупомянутых графических редакторах. Данную задачу можно делегировать отдельному специалисту.
Делается это в вышеупомянутых графических редакторах. Данную задачу можно делегировать отдельному специалисту.
Далее необходимо подготовить все файлы и исходники из разработанного макета для будущей верстки сайта:
- обрезать изображения, картинки, кнопки, графические элементы интерфейса и т. д. Полученный набор графических файлов поместить в отдельную папку;
- выписать все шрифты и их стили, чтобы в дальнейшем задать их в CSS.
Чтобы приступить к верстке сайта, необходимо воспользоваться текстовым редактором для написания кода. Наиболее популярными являются Notepad++, Sublime Text, Dream Viewer и др.
Конечно, писать код можно и в обычном блокноте, но он менее удобен. В перечисленных редакторах процесс написания осуществляется намного быстрее. В них подсвечиваются различные теги, стили, указываются ошибки, автоматически структурируется код и т. д.
Скачав нужный редактор, необходимо создать два файла:
- index.
 html — будет содержать структуру будущей страницы;
html — будет содержать структуру будущей страницы; - styles.css — будет содержать стили различных элементов.
Далее в HTML-документе необходимо написать структуру сайта. В теге head прописывается вся техническая информация, в теге body — видимая часть. Видимую часть необходимо верстать слева направо и сверху вниз, опираясь на слои макета. Все стили необходимо выносить в отдельный файл (styles.css). Рекомендуется делать это параллельно с написанием HTML.
После того как верстка основных частей сайта готова, необходимо переходить к доработке более мелких деталей: проработать каждый элемент макета, прописать стили для каждого из них и т. д.
Далее начинается работа над динамикой страниц. С помощью специальных библиотек JavaScript задаются определенные сценарии (например, изменение внешнего вида кнопки при наведении на нее курсора мыши и нажатии, установка слайдера и т. д.). В итоге должна получиться готовая сверстанная страница. Но это еще не все. После окончания верстки сайт необходимо проверить на наличие ошибок и валидность. Тестирование можно провести с помощью различных онлайн-сервисов, которые найдут и подскажут, что нужно исправить.
После окончания верстки сайт необходимо проверить на наличие ошибок и валидность. Тестирование можно провести с помощью различных онлайн-сервисов, которые найдут и подскажут, что нужно исправить.
Помимо этого, необходимо проверить сайт на кроссбраузерность (отображение страниц в разных браузерах) и адаптивность (отображение страниц на разных устройствах).
Качественная верстка невозможна без наличия должных навыков и знаний. На изучение HTML, CSS, JS могут потребоваться месяцы и даже годы. Но при соответствующем отношении к работе создать привлекательный и технически правильный сайт не составит большого труда.
Почему макет важен в графическом дизайне?
Хорошо продуманный макет упрощает использование содержащейся в нем информации. Это фундаментальная часть любой визуальной коммуникации. Убедитесь, что вы все правильно поняли.
Макетирование — это фундаментальная ветвь графического дизайна, которая касается расположения текста и визуальных элементов. Эффективность любого типа дизайна, от печатного до веб-, в значительной степени зависит от макета. Эффективный макет не только выглядит привлекательно, но и помогает зрителю понять идею, которую несет дизайн.Другими словами, понимание макета является ключевым, когда дело доходит до создания удобного и привлекательного дизайна, особенно в области веб-дизайна и рекламы.
Эффективность любого типа дизайна, от печатного до веб-, в значительной степени зависит от макета. Эффективный макет не только выглядит привлекательно, но и помогает зрителю понять идею, которую несет дизайн.Другими словами, понимание макета является ключевым, когда дело доходит до создания удобного и привлекательного дизайна, особенно в области веб-дизайна и рекламы.
В этом посте мы рассмотрим, почему макет важен в дизайне, как эффективно его реализовать, а также рассмотрим несколько примеров красивых и функциональных макетов.
Что такое макетирование?Прежде чем мы углубимся, давайте удостоверимся, что мы понимаем, что вообще такое дизайн макета. Вкратце, дизайн макета относится к расположению визуальных элементов в сетке для передачи определенного сообщения.Последняя часть этого определения является ключевой. Если макет плохо читается зрителю, дизайн неэффективен, каким бы модным он ни выглядел.
Сетки полезны при проектировании макетов, поскольку они помогают структурировать и организовывать контент. Хотя сетки невидимы в дизайне, ориентированном на пользователя, с первого взгляда легко определить, соответствует ли макет системе сеток. Позже мы обсудим сетки более подробно и рассмотрим некоторые реальные примеры работы с сетками.
Хотя сетки невидимы в дизайне, ориентированном на пользователя, с первого взгляда легко определить, соответствует ли макет системе сеток. Позже мы обсудим сетки более подробно и рассмотрим некоторые реальные примеры работы с сетками.
Принципы дизайна и композиции макетаМакет переплетается с другими фундаментальными принципами графического дизайна, такими как цвет, контраст, повторение, текстура и типографика.Дизайн макета также включает в себя принципы иерархии, баланса, выравнивания, близости и пространства. Давайте рассмотрим эти элементы более подробно, чтобы лучше понять, как каждый из них способствует эффективному дизайну макета.
Иерархия В дизайне иерархия относится к порядку важности элементов в макете. Один из способов создать иерархию — использовать размера . В общем, самый большой элемент в дизайне является самым важным, за ним следует второй по величине и так далее. Причина, по которой более крупные элементы важнее, заключается в том, что они первыми привлекают внимание.
Причина, по которой более крупные элементы важнее, заключается в том, что они первыми привлекают внимание.
Другой способ создания иерархии в дизайне без изменения размера — это контраст . Элементы с более высокой контрастностью выделяются среди элементов с меньшей контрастностью. Третий способ создания иерархии — это позиционирование элементов . Отдельно стоящий элемент привлекает больше внимания, чем группа элементов, даже если все они одного размера и одного уровня контрастности.
Весы Весы по своей сути привлекательны для человеческого глаза. Поэтому имеет смысл создать баланс в графическом дизайне. Сбалансированная компоновка включает в себя симметрию, асимметрию или радиальную симметрию. Симметричный и асимметричный баланс являются наиболее распространенными в дизайне и их легче всего достичь. Радиальная симметрия может хорошо работать в печати, но ее сложнее реализовать на веб-сайте.
Из правила баланса есть некоторые исключения.Несбалансированный дизайн может эффективно привлечь внимание к конкретному элементу, который выглядит неуместным. Однако, если все сделано неправильно, несбалансированный дизайн выглядит запутанным или запутанным.
ВыравниваниеВ конструкции есть два типа выравнивания: выравнивание по краю и выравнивание по центру. Выравнивание краев — это когда элементы выравниваются по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю обычно используется для текста, потому что мы читаем текст слева направо (на английском языке).Выравнивание по центру эффективно для небольших текстовых разделов, таких как заголовок или рекламное объявление, а также изображений, значков и других визуальных элементов.
Выравнивание по левому краю (L) по сравнению с выравниванием по центру (R)
Эффективное выравнивание способствует разборчивости и плавности макета. Использование сеток упрощает определение способа выравнивания элементов в макете.
Использование сеток упрощает определение способа выравнивания элементов в макете.
БлизостьБлизость относится к элементам, которые расположены вместе или иным образом связаны визуально.В дизайне близость важна, потому что она сообщает зрителю, какие элементы связаны друг с другом. Несвязанные элементы следует размещать на расстоянии друг от друга, чтобы избежать путаницы.
Пример близости
ПространствоПространство важно в макете, потому что оно помогает разделять и организовывать различные элементы. В сетке пространство обычно заполняет промежутки между столбцами или желобами. Но пространство также может привлечь внимание к элементам, которые оно окружает.При создании макета важно, чтобы у разных элементов было достаточно места, чтобы не перегружать зрителя слишком большим количеством конкурирующих элементов.
Расстояние между секциями в макете
Элементы дизайна макета В графическом дизайне макеты могут содержать несколько различных элементов. Ниже приведены некоторые из наиболее распространенных элементов дизайна, которые влияют на макет:
Ниже приведены некоторые из наиболее распространенных элементов дизайна, которые влияют на макет:
- Текст : текстовые элементы включают заголовки, заголовки и абзацы.В дизайне с большим количеством текста эти элементы должны быть расположены интуитивно понятным образом, чтобы их было легко читать.
- Изображения : Фотографии и другие визуальные эффекты, такие как иллюстрации, помогают разбить текст и передать определенные сообщения. Они особенно эффективны для эмоционального вовлечения зрителей.
- Строки : Строки используются для разделения разделов. Они также могут добавить акцента к тексту.
- Фигуры : При правильном использовании формы добавляют нотку чутья и индивидуальности макету.Прямоугольники и круги являются наиболее распространенными, но есть много способов проявить творческий подход к фигурам.
- Белое пространство : Как мы уже обсуждали, добавление пространства между разделами макета предотвращает перегрузку или утомление пользователя при просмотре загруженного дизайна.

Формат и контекст дизайна определяют, как эти элементы реализованы в макете. Например, веб-сайты обычно содержат много текста и изображений. Напротив, реклама в первую очередь ориентирована на изображение с минимальным количеством текста.Решая, как сбалансировать различные элементы дизайна, важно всегда учитывать контекст и взаимодействие с пользователем. Например, пользователь веб-сайта обычно ищет информацию или вдохновение и готов потратить минуту или две, чтобы просмотреть веб-страницу. Сравните это с тем, как кто-то просматривает рекламу в своей ленте Facebook. Если реклама не сразу привлекает их внимание, возможность упущена.
Создание макетов с использованием сеток Элементы дизайна располагаются в виде какой-то сетки для создания макета.Преимущество сеток в том, что они помогают создать сбалансированный, организованный макет. Это делает поток контента более интуитивно понятным и, в свою очередь, улучшает взаимодействие с пользователем.
Наиболее распространенным типом сетки, используемой в графическом и веб-дизайне, является сетка столбцов. Сетка столбцов состоит из ряда вертикальных секций с промежутками между ними. Пространство между колоннами — это желоб. Пространство также может окружать края сетки, создавая поля.
Количество столбцов в сетке столбцов может варьироваться.Однако хорошее практическое правило — использовать 12 столбцов. Причина в том, что мы можем легко разделить 12 столбцов на различные более мелкие разделы. Например, у вас может быть два больших столбца по шесть столбцов каждый или четыре столбца по три столбца в каждом и так далее. Эта делимость обеспечивает большую гибкость в макете дизайна.
Мокап 12-столбцовой сетки в Интернете
Чтобы лучше понять ценность сеток и то, как они используются в дизайне, полезно взглянуть на несколько примеров.Ниже приведены несколько хорошо сбалансированных дизайнов в мире печати и цифровых технологий, в которых используется сетка столбцов.
Источник: Launchable Inc
Источник: Turn the Page Design Magazine by Lianne
Источник: Четыре
Чтобы узнать больше о сетках и О том, как использовать их для создания красиво сбалансированных макетов веб-дизайна, читайте в нашем курсе «Процесс создания веб-сайта за 10 тысяч долларов».
Разрушение сетокКак и во всех областях проектирования, в отношении сеток нет жестких правил.Тонкое выделение сеток придает дизайну глубины и разнообразия. Например, в веб-дизайне вы часто видите полноразмерные изображения, заполняющие фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые плавают по краям макета, казалось бы, случайным образом.
Ключевая функция сеток — содержать, выравнивать и организовывать важный контент в дизайне. Время от времени ломать сетку декоративными элементами вполне допустимо, если это не умаляет смысла общего дизайна.
Некоторые конструкции не просто вырываются из сеток; они полностью игнорируют сетки. Это, если сделано намеренно, создает художественный эффект. Хотя этот внешний вид эффективен для определенных контекстов, например для веб-сайта художника или лукбука фотографии, он не рекомендуется для большинства дизайнерских проектов. Ниже приведен пример поразительной целевой страницы, которая не использует сетку, но все же эффективно передает идею дизайна.
Источник: KIKK Festival 2020
Правило третейПолезным методом создания эффективных макетов является применение правила третей.Это очень простое правило, но очень эффективное для создания баланса в макете. Чтобы реализовать это, просто разделите свой макет на три столбца и строки. Линии создают ориентиры для любых линейных элементов дизайна. Точки пересечения линий образуют фокус дизайна.
В примерах ниже мы видим, как ноутбук на левой фотографии свободно следует за левой вертикальной и нижней горизонтальной линиями. Точка, где центр ноутбука встречается с чашкой кофе, образует фокус изображения.На правом изображении тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба этих изображения также эффективно используют пустое пространство, чтобы привлечь больше внимания к основным фокусным точкам.
Точка, где центр ноутбука встречается с чашкой кофе, образует фокус изображения.На правом изображении тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба этих изображения также эффективно используют пустое пространство, чтобы привлечь больше внимания к основным фокусным точкам.
Хотя правило третей обычно ассоциируется с фотографией, мы также можем реализовать его в наших макетах. Это особенно полезно, если мы пытаемся создать сбалансированный макет с помощью нашей сетки. Ниже приведены несколько примеров целевых страниц, которые успешно обеспечивают баланс с помощью правила третей.Как вы увидите, это правило не является точной наукой, но оно может дать некоторые рекомендации при разработке макета.
Источник: Владимир Груев через Dribbble
Источник: Ramotion через DribbbleХотите узнать больше о том, как создавать красивые макеты веб-дизайна, которые привлекают высокооплачиваемых клиентов?
Создание красивых и функциональных макетов — лишь один из многих жизненно важных компонентов звездного процесса дизайна веб-сайтов.Если вы хотите узнать, как дизайн макета вписывается в более широкую картину надежного процесса разработки веб-сайта, тогда ознакомьтесь с нашим курсом «Процесс веб-сайта» стоимостью 10 тысяч долларов. Вы получите гораздо больше, чем несколько видеоуроков о том, как создавать красивые веб-сайты: вы узнаете, как позиционировать себя как ценный дизайнер, найти более высокооплачиваемых клиентов и присоединиться к сообществу дизайнеров-единомышленников.
Подробнее о курсе «Процесс веб-сайта» стоимостью 10 тысяч долларов можно узнать здесь.
Определение и значение макета | Словарь английского языка Коллинза
Примеры ‘макет’ в предложении
макет
Эти примеры были выбраны автоматически и могут содержать конфиденциальный контент.Прочитайте больше… Отчасти виноваты последние тенденции в дизайне интерьеров и планировке.Times, Sunday Times (2016)
Те перечисленные в списке дома, которые уже были переделаны со вкусом и с открытой планировкой, могут нести премию.Times, Sunday Times (2016)
Газированные напитки — не единственный виновник: плохая планировка и неправильный набор на наших кухнях могут сделать нас толстыми.Times, Sunday Times (2016)
Плохая планировка дорог приводит к прямому конфликту между велосипедистами и автомобилистами.Times, Sunday Times (2014)
Планировка была логичной, а свет от передней части к задней части был хорошо освещен.Times, Sunday Times (2008)
Существующая планировка сада может быть вполне удовлетворительной.Times, Sunday Times (2006)
Есть возможность расширить собственность и изменить внутреннюю планировку.Times, Sunday Times (2007)
У нас есть план дороги, не рассчитанный на использование двух видов транспорта.Times, Sunday Times (2012)
Это не просто привыкание к планировке новых улиц и кухни и соседей.Times, Sunday Times (2013)
Им также понадобится техническая помощь в проектировании и планировке, чтобы они соответствовали их собственности.Times, Sunday Times (2010)
Подробнее …
Макет и дизайн новых схем будут определяться необходимостью получения прибыли.Times, Sunday Times (2016)
Это подчеркивает планировку сада с растениями, которые делают сад сильным зимой.Times, Sunday Times (2007)
Они явились, вооружившись лазерными измерительными приборами, и уехали, захватив компьютерные файлы с подробным описанием дизайна и планов расположения.Солнце (2006)
Иногда открывались совершенно новые планы.Times, Sunday Times (2007)
Оба имеют открытую планировку и минималистичный декор.Times, Sunday Times (2013)
Это хороший макет, и он должен подходить для хороших гонок.The Sun (2011)
Открытая планировка подходит не всем компаниям.Times, Sunday Times (2007)
Планируйте макет Это самая важная часть процесса, поэтому не торопитесь.Times, Sunday Times (2014)
Сообщалось, что банда хорошо знала планировку здания сейфа и системы безопасности.The Sun (2016)
Они дали археологам хорошее представление о планировке зданий, но мало подсказок об их внешнем виде.Times, Sunday Times (2013)
Вы могли бы подумать о создании чего-то более индивидуального, что может лучше сочетаться с планировкой вашего сада и выглядеть намного более стильно.Times, Sunday Times (2009)
Одним из преимуществ брака с архитектором является то, что они, как правило, хорошо знакомы с планировкой домов людей.Times, Sunday Times (2007)
Хороший макет, отпечаток понравился.Times, Sunday Times (2012)
Во всех номерах есть террасы, стеклянные фасады с видом на море и гибкая внутренняя планировка.Times, Sunday Times (2007)
Хотя нам нравится ощущение пространства, которое дает нам открытая планировка, мы также жаждем близости.Times, Sunday Times (2014)
У вас нет неограниченного доступа под разными углами, а расположение зданий всегда сужает выбор четких представлений.Freeman, Michael Photographers Handbook (1993)
Все они пользуются открытой планировкой и террасой на крыше, а также услугами спа-салона и ресторана отеля.The Sun (2015)
Все, что вам нужно знать о макете графического дизайна — The Urban Guide
8 мин на чтение
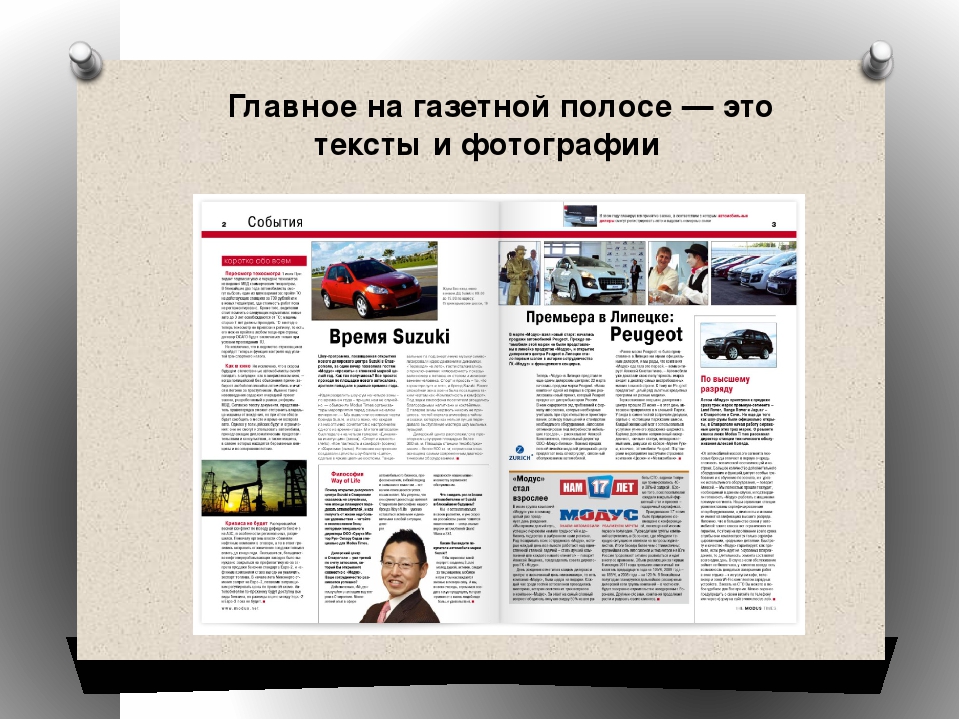
Макет графического дизайна — это способ, которым мы располагаем элементы на странице, составляющей дизайн. Цель макета — как правильно передать сообщение, так и представить информацию логичным, связным образом, чтобы выделить важные элементы. Инвестиции в лучший дизайн логотипа могут упростить понимание контента.Возьмем для примера классический макет газеты. Выровненные по ширине столбцы текста должны быть визуально привлекательными, но при этом авторитетными. Использование крупных заголовков привлекает внимание читателя, в то время как подзаголовки позволяют увидеть очевидную иерархию информации, а это означает, что вы можете легко понять суть новости, не читая ее целиком. Поэтому при планировании макета графического дизайна вы должны убедиться, что макет выглядит авторитетным и наполненным информацией или чистым и структурированным.Сегодня мы дадим основные советы по всему, что вам нужно знать об эффективном макете графического дизайна.
1. Значение графического макета
Макет в основном означает расположение заранее определенных элементов, таких как изображение, текст и стиль на странице. Он устанавливает общий вид и взаимосвязи между графическими элементами для достижения плавного потока сообщений и движения глаз для максимальной эффективности или воздействия. Вы просто выбираете размещение, цвет, текст и т. Д. Для предметов, которые у вас уже есть.Графический макет играет очень важную роль в создании и достижении успешного дизайна, который легко привлекает потенциальных клиентов, удобен в использовании, прост для понимания и универсален.
2. Графический дизайн Правила макета
Макет — это сердце любого дизайна. Независимо от того, насколько вы квалифицированы, есть вероятность, что вам может быть трудно попытаться уместить элементы на странице, потому что они просто не выглядят или не кажутся правильными. Поэтому чрезвычайно важно придерживаться этих правил компоновки, чтобы создать лучший дизайн логотипа.Правило номер один в макете — сбалансировать все элементы, чтобы сообщение не искажалось. Вы всегда должны размещать свои элементы в центре страницы, сохраняя поля по всем краям. Вращательная симметрия и симметрия отражения являются дополнительными вариациями темы и могут добавить интереса. Далее вы всегда должны помнить о правиле третьего. Используйте направляющие, чтобы разделить рабочую область на равную сетку размером три на три. Поместите ваш ключевой элемент там, где встречаются две оси, чтобы получить фокус. После этого легко разработать остальную часть макета.Еще одно важное правило макета — это единство, которое гласит, что с помощью единства можно создать целостный макет. Если ваши элементы одинакового размера, выровнены по сетке, имеют равные размеры, зритель подсознательно создаст структуру и порядок.
3. Шаблон макета графического дизайна
Существуют различные шаблоны дизайна, которые можно использовать для создания визуально привлекательного макета. Вы можете полностью настроить страницу, просто используя HTML-код, который не использует тему. В жидких элементах макета не будет отображаться верхний, нижний колонтитул или другие перенесенные элементы, но они могут быть полезны для создания единства.Люди обычно используют свойство CSS для создания жидких шаблонов. Еще один известный шаблон макета, который используют люди, — это таблицы для создания макета, который довольно интуитивно понятен. Их можно увидеть практически везде! При использовании этого шаблона вам даже не нужно использовать отдельную таблицу стилей CSS. И самое лучшее в них то, что они не ломаются. Flexbox — это еще один шаблон макета, который представляет собой сокращенное название модуля CSS Flexible Box Layout. Это что-то новое в шаблоне Float, и основная идея flexbox — дать контейнеру возможность изменять длину, ширину и порядок своих элементов.Вы должны использовать его, если хотите заполнить доступное пространство и выделить свой макет.
4. Вдохновение для дизайна макета
Самые вдохновляющие вещи часто оказываются прямо перед нами, и они часто вдохновляют нас на создание уникального и впечатляющего макета. Это могут быть начальные заголовки в недавно просмотренном фильме, типографика на обложке книги, дизайн квадратного дюйма, цвета вашего любимого музыкального альбома и т. Д. Представьте, что вы просматриваете книжный магазин, впитывая обложки. , вдохновляясь их цветами, шрифтами, макетами и мелкими деталями.Разнообразие бесконечно, и иногда ваш взгляд останавливается на этом шедевре искусства, сияющем сквозь массу. Вам просто нужно держать глаза открытыми, и лучший вид вдохновения для макета дизайна действительно может быть там, где вы меньше всего этого ожидаете.
5. Книга макетов графического дизайна
Когда дело доходит до поиска вдохновения и вникания в дизайн макета, графические дизайнеры избалованы выбором. У нас под рукой есть множество книг, которые ждут, чтобы их изучить и насладиться, которые помогут вам улучшить и усовершенствовать свои навыки дизайна макета.Очень популярной книгой по дизайну макетов в этой категории является «Модернизм логотипов (дизайн)» Йенса Мюллера, где вы можете увидеть квинтэссенцию модернизма в графическом дизайне. Эта беспрецедентная публикация объединяет около 6000 товарных знаков и может стать лучшим подарком для создания привлекательных макетов. Вы также можете прочитать Книгу макетов Гэвина Амброуза и Пола Харриса, в которой объясняются, как, почему и почему нельзя создавать макеты. Он имеет большой выбор великолепных макетов и содержит более 300 полноцветных и черно-белых иллюстраций.Вы также можете прочитать другие книги, такие как «Рабочая тетрадь по макету» Кристин Каллен, «Основы макета» Бет Тондро. Все эти книги могут мгновенно разбудить ваш вдохновляющий разум.
6. Печатный макет Дизайн Вдохновение
В полиграфическом дизайне макет является одним из наиболее важных аспектов. Будь то произведения искусства на вашей книжной полке, коллекция почтовых марок на Flickr, влиятельный лабиринт, дизайн для печати коллажей или причудливая пиксельная графика, игривые геометрические узоры и узоры — все это обязательно поразит ваш творческий ум.Возможно, вас также может вдохновить что-то экстраординарное, например, ваша собственная серия обложек книг, сделанных с помощью HTML и CSS.
7. Приемы макета графического дизайна
Существуют различные методы, позволяющие сделать макет вашего дизайна привлекательным. Focal Point и Accent являются наиболее важными среди них, потому что акцент достигается за счет положения, ритма, веса и стиля шрифта. Второстепенные акценты называются акцентом и помогают правильно оформить макет. Еще одна техника, которая может выделить ваш макет — это положительные и отрицательные формы.В успешных отношениях положительных и отрицательных форм отрицательные формы взаимозависимы, заполняя все пространство в глазах зрителя. Кроме того, вам также следует позаботиться о сетке, поскольку это модульная композиционная структура, состоящая из вертикалей и горизонтали, которая разделяет формат на столбцы. Сетка придает макету унифицированный вид.
8. Принципы макета графического дизайна
Есть несколько принципов графического дизайна, которым вы должны следовать. Выравнивание элементов в макете является основным принципом, который выделяет ваш макет. Кроме того, вы должны использовать простой шрифт, изображения должны иметь высокое разрешение и быть достаточно большими, чтобы привлечь внимание зрителей.Близость — еще один важный принцип, который делает ваш макет целостным. Контраст также важен, поскольку он создает разнообразие в макете.
Если элементы макета расположены хорошо и вы будете следовать всем этим основным советам по дизайну макета, то вы сурово создадите отличный макет и почувствуете себя взволнованным, когда взгляд ваших зрителей будет направлен по странице. Макет — это первое, что привлекает ваших читателей и зрителей, поэтому сделайте его эффективным и привлекательным уже сегодня.
Начало графического дизайна: верстка и композиция
Урок 3: Макет и композиция
/ en / начало-графический-дизайн / цвет / содержание /
Что такое состав?
Во многих отношениях макет и композиция — это строительные блоки дизайна.Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Почему композиция так важна? Короче говоря, это способ организации вашего контента . Неважно, работаете ли вы с текстом, изображениями или элементами графики; без продуманного, хорошо составленного макета ваша работа развалится.
Посмотрите видео ниже, чтобы узнать больше о макете и композиции.
Пять основных принципов
Ключ к овладению версткой и композицией — думать как дизайнер .К счастью, это проще, чем кажется. Есть пять основных принципов , которые помогут вам преобразовать вашу работу и заострить внимание на дизайне. Помните о них во время следующего проекта и ищите способы их применения.
Близость
Близость — это использование визуального пространства для отображения отношений в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
Группы, которые НЕ связаны друг с другом, должны быть разделены на , чтобы визуально подчеркнуть отсутствие связи между ними. В общем, это упрощает вашу работу для понимания с первого взгляда , будь то чисто текст или что-то более визуальное.
Белое пространство
Белое пространство — важная часть любой композиции. Это не означает буквальное пустое пространство ; это просто означает отрицательное пространство , например, пробелы между вашим контентом, между строками и даже внешними полями.
Не существует единственного способа правильно использовать пустое пространство, но хорошо понимать его назначение. Пробел помогает определять и разделять разные разделы ; это дает вашему контенту пространство для дыхания . Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, врач прописал небольшое белое пространство.
Выравнивание
Мировоззрение — это то, с чем вы постоянно сталкиваетесь, даже если вы этого не осознаёте. Каждый раз, когда вы вводите электронное письмо или создаете документ, текст выравнивается автоматически .
При выравнивании объектов самостоятельно (например, изображений или отдельных текстовых полей), сделать это правильно может быть непросто. Самое главное, чтобы соответствовал .
Может помочь представить, что ваш контент размещен внутри сетки , как в примере ниже. Обратите внимание на невидимую линию , центрирующую каждое изображение относительно текста? Каждая группа также равномерно разнесена и выровнена с равными полями .
Именно этот внимание к деталям облегчает навигацию по композиции. Без последовательного согласования ваша работа может начать казаться дезорганизованной.
Контраст
Контрастность просто означает, что один элемент отличается от другого . В макете и композиции контраст может помочь вам во многих вещах, например, привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Чтобы создать контраст в приведенном ниже примере, мы использовали цвет , более одного стиля текста и объекты разного размера .Это делает дизайн более динамичным и, следовательно, более эффективным в передаче сообщения.
Иерархия
Contrast также тесно связана с иерархией , которая представляет собой визуальную технику, которая может помочь зрителю ориентироваться в вашей работе. Другими словами, он показывает им, с чего начать и куда двигаться дальше, используя различных уровней акцента .
Установить иерархию просто: просто решите, какие элементы вы хотите, чтобы читатель заметил в первую очередь, а затем выделите их .Высокоуровневые или важные предметы обычно крупнее, смелее или в чем-то привлекают внимание.
Повторение
Повторение — это напоминание о том, что каждый проект должен иметь согласованный внешний вид . Это означает поиск способов усилить ваш дизайн, повторяя или повторяя определенные элементы.
Например, если у вас есть определенная цветовая палитра , поищите способы, чтобы перенести ее через . Если вы выбрали особый стиль заголовка , используйте его каждый раз .
Это не только из эстетических соображений — постоянство также может облегчить чтение вашей работы. Когда зрители знают, чего ожидать от , они могут расслабиться и сосредоточиться на контенте.
Собираем все вместе
Можно сказать, что макет и композиция — это невоспетые герои дизайна. Их роль легко не заметить, но они являются частью всего, что вы делаете.
Принципы, которые вы только что изучили, могут помочь вам улучшить любой проект. Все, что требуется, — это немного внимания к деталям , и вы сможете создавать красивые, профессионально выглядящие композиции.
Надеемся, вам понравилось изучать основы композиции!
Обязательно ознакомьтесь с остальными нашими темами о графическом дизайне, в том числе:
/ ru / begin-graphic-design / images / content /
Определение макета страницы
Макет страницы — это расположение текста, изображений и других объектов на странице. Первоначально этот термин использовался в настольных издательских системах (DTP), но теперь он также широко используется для описания макета веб-страниц. Методы макета страницы используются для настройки внешнего вида журналов, газет, книг, веб-сайтов и других типов публикаций.
Макет страницы печатного или электронного документа охватывает все элементы страницы. Сюда входят поля страницы, текстовые блоки, изображения, отступы объектов и любые сетки или шаблоны, используемые для определения положения объектов на странице. Приложения макета страницы, такие как Adobe InDesign и QuarkXpress, позволяют дизайнерам страниц изменять все эти элементы для печатной публикации. Программы веб-разработки, такие как Adobe Dreamweaver и Microsoft Expression Studio, позволяют веб-разработчикам создавать аналогичные макеты страниц, разработанные специально для Интернета.
Поскольку существует множество приложений, которые создают настраиваемые макеты страниц, существует также особая категория формата файлов для типов файлов макета страницы. Эти файлы похожи на текстовые документы, но могут содержать дополнительную информацию о форматировании страницы и другие типы визуального контента. Вы можете просмотреть список типов файлов макета страницы на FileInfo.com.
Обновлено: 9 декабря 2010 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение макета страницы.Он объясняет в компьютерной терминологии, что означает макет страницы, и является одним из многих терминов о форматах файлов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение макета страницы полезным, вы можете ссылаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Определение веб-дизайна: что такое макет страницы?
В графическом дизайне макет страницы относится к процессу размещения и упорядочивания текста, изображений и графики на странице программного обеспечения для создания таких документов, как информационные бюллетени, брошюры и книги, или для привлечения читателей на веб-сайт. Цель состоит в том, чтобы создавать привлекательные страницы, привлекающие внимание читателя. Часто этот процесс включает использование набора правил дизайна и определенных цветов — определенного стиля публикации или веб-сайта — для соответствия визуальному бренду.
Программа для верстки страниц
Макет страницы учитывает все элементы страницы: поля страницы, блоки текста, расположение изображений и иллюстраций и часто шаблоны для усиления идентичности публикации или веб-сайта. Измените все эти аспекты дизайна страницы с помощью таких приложений, как Adobe InDesign и QuarkXpress для печатных публикаций. Для веб-сайтов Adobe Dreamweaver и Muse предоставляют дизайнеру одинаковые возможности.
В программном обеспечении макета страницы дизайнеры контролируют выбор шрифта, размер и цвет, расстояние между словами и символами, размещение всех графических элементов и цвета, используемые в файле.
До появления программного обеспечения для настольных издательских систем в середине 1980-х годов макет страницы обычно достигался путем вощения и вставки блоков печатного или наборного текста и изображений, вырезанных из книг с картинками, на листы бумаги, которые позже были сфотографированы для изготовления печатных форм.
Adobe PageMaker была программой макета первой страницы, которая упростила расположение текста и графики на экране — больше никаких ножниц или грязного воска. В конце концов Adobe прекратила разработку PageMaker и переместила своих клиентов на InDesign, который до сих пор пользуется популярностью среди дизайнеров высокого класса и коммерческих полиграфических компаний вместе с QuarkXpress.Такие программы, как серия PagePlus от Serif и Microsoft Publisher, также являются популярными программами для верстки страниц. Другие более простые программы, которые вы, вероятно, использовали, которые предлагают возможности макета страницы, включают Microsoft Word и Apple Pages.
Элементы оформления страницы
В зависимости от проекта дизайн страницы включает использование заголовков, введение, часто включаемое в более крупный шрифт, основной текст, кавычки, подзаголовки, изображения и подписи к изображениям, а также панели или коробочную копию.Расположение на странице зависит от расположения элементов дизайна, чтобы представить читателю привлекательный и профессиональный вид. Графический дизайнер внимательно выбирает шрифты, размеры и цвета, которые гармонируют с остальной частью страницы. Баланс, единство и масштаб — все это факторы, необходимые для хорошо продуманной страницы или веб-сайта.
Потрясающе красивая или сложная страница, которую читателю трудно просмотреть или обработать, упускает из виду элементы хорошего дизайна: ясность и доступность.В случае с веб-сайтами зрители нетерпеливы. У сайта есть всего несколько секунд, чтобы привлечь или оттолкнуть зрителя, а веб-страница с неясной навигацией — это провал дизайна.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьтипов сеток для создания профессионального дизайна
Секрет любого хорошего дизайна заключается в том, как его визуальные элементы организованы и расположены по отношению друг к другу.В этом и заключается суть дизайна макета.
Layout придает смысл вашему дизайну и делает его визуально привлекательным. Это помогает поддерживать баланс от страницы к странице или от слайда к слайду.
Важной составляющей верстки являются сетки. Сетки — это основа всех макетов, инфографики и презентаций. Когда вы делаете дизайн в онлайн-редакторе, таком как Visme, вы используете сетки, даже не подозревая об этом. Наши штатные дизайнеры используют сетки для создания любимых вами шаблонов.
Дизайн макета предполагает использование одной сетки или группы сеток, в зависимости от того, что необходимо достичь. Вы не поверите, но сетки также существуют, чтобы помочь вам нарушить правила.
Давайте рассмотрим все виды сеток, которые существуют в наборе инструментов для макетирования, начиная с анатомии сеток, чтобы вы могли лучше их понять.
Макет: части сетки
Анатомия сетки состоит из нескольких частей. Не каждая часть присутствует в каждой сетке; это зависит от вида сетки.Здесь мы рассмотрим самые важные части сетки.
Вы можете узнать многие из этих терминов в программах для создания документов, таких как Microsoft Word, Google Docs или Pages. Внешний вид документа определяется этими разделами сетки, включая поля, верхний колонтитул, нижний колонтитул и номера страниц.
Формат
Формат — это вся область, на которой будет выложен окончательный дизайн. В полиграфическом дизайне форматом является страница, а в веб-дизайне форматом является окно браузера.
Маржа
Поля — это пустые пространства между краями формата и содержимого. Размер полей — это то, что придает содержимому общую форму, обычно прямоугольную.
Создавайте профессионально выглядящий визуальный контент с помощью этого инструмента DIY. Попробуйте это бесплатноВытяжные трубопроводы
Отводные линии — это горизонтальные линии, которые разделяют различные участки сетки на параллельные полосы. Они помогают читателю следить за содержанием макета.Отводные линии также создают точки остановки или края для размещения элементов. Некоторые выкидные линии называются висячими линиями, а другие — базовыми линиями.
Модули
Модули — это строительные блоки любой сети. Это промежутки, созданные между линиями отвода и вертикальными линиями. Вертикальные группы модулей вместе образуют колонны. Горизонтальные группы образуют ряды.
Пространственные зоны или области
Группы смежных модулей в вертикальных и горизонтальных областях создают пространственные зоны или регионы.Вертикальная область может содержать блок текста, горизонтальная область может содержать видео. Области можно организовать пропорционально или использовать для создания перекрывающихся зон.
Колонны
Столбцы — это вертикальные пространственные зоны или области, которые полностью умещаются от верхнего до нижнего поля.
рядов
Строки — это горизонтальные пространственные зоны, которые полностью помещаются слева направо.
Желоба
Промежутки между строками и столбцами называются желобами.Они всегда должны быть одинаковыми между столбцами или строками, чтобы поддерживать визуальный баланс.
Маркеры
Маркеры — это области внутри бегущего верхнего или нижнего колонтитула, которые точно отмечают место, где повторяющаяся информация размещается от страницы к странице.
Типы сеток
Сетки макетовиспользуются для дизайн-проектов, которые содержат от одной страницы до нескольких сотен. Это своего рода сетки, которые организуют элементы внутри пространства.Например, в документах Word есть сетка, просто они не всегда видны. Сетки макета помогают дизайнерам позиционировать текст и изображения так, чтобы они выглядели последовательными и понятными.
Большинство редакторов макетов, онлайн или других, имеют инструмент под названием «привязка к сетке». Это синие или красные линии, которые появляются при перемещении элементов внутри дизайна. Они сообщают дизайнерам, когда края совпадают в соответствии с сеткой или когда она центрирована. Более сложные редакторы макетов покажут расстояние между элементами, чтобы их можно было расположить пропорционально.
Все топологические сетки могут быть спроектированы двумя способами: симметричными или асимметричными. Симметричные сетки проходят по центральной линии. Вертикальные поля равны друг другу, как и горизонтальные. Столбцы в симметричной компоновке также имеют одинаковую ширину. В асимметричном макете поля и столбцы могут отличаться друг от друга. При использовании асимметричной планировки важно всегда искать баланс.
Давайте рассмотрим пять видов сеток макетов; рукопись, колонка, базовая линия, модульная и иерархическая.
- Сетки рукописей используются в документах, электронных книгах, PDF-файлах и презентациях с большим количеством текста.
- Сетки столбцов используются в журналах для организации содержимого в столбцы, чтобы его было легче читать.
- Базовые сетки немного более технические и определяются строкой, в которой находится текст. Эта сетка создает хороший ритм чтения для любого дизайна с большим количеством текста.
- Модульные сетки похожи на шахматную доску, на которой можно отображать множество объектов для облегчения доступа.
- Иерархические сетки в основном используются на веб-сайтах, упорядочивая контент в соответствии с их важностью.
Сетка для рукописей
В документе Word или шаблоне презентации всегда будет сетка рукописи. Иногда эти сетки невидимы, хотя их можно переключить, чтобы они отображались в редакторах документов, таких как Word. Сетки рукописи в текстовом документе разделяют верхний колонтитул, нижний колонтитул и пространство по краям (полям). Макет рукописи создает прямоугольник внутри страницы (формат), как ограничивающая рамка для текста.
The Manuscript Grid — это основа для всех журналов, газет, электронных книг и всего текстового дизайна. Дизайн макета сетки рукописи настраивается на первой странице. Остальные страницы будут соответствовать тем же размерам. Хорошая практика — сохранять единообразие сетки рукописи внутри одного дизайна документа. Даже если есть элементы, выходящие за край, например форма или фотография, сетка все равно будет присутствовать, чтобы сохранить хороший баланс для всего дизайна.
Используйте функцию привязки к сетке в этом инструменте создания визуального контента своими руками.Попробуй бесплатноСетка колонн
Сетки столбцов используются для организации элементов в столбцы. Журналы используют сетки столбцов для размещения текста в легко читаемых разделах. Некоторые академические учебники также используют их. Сетки столбцов также используются внутри веб-сайтов, например, в онлайн-газетах или блогах.
Сетки столбцов могут иметь от двух до шести или более столбцов, но это не очень распространено.
Текст и изображения в сетке столбцов размещаются по вертикальным линиям и линиям разнесения, составляющим столбцы.Изображения могут быть размещены внутри одного столбца или в двух или более, чтобы создать различный визуальный макет. Расстояние между столбцами (желобами) должно быть пропорциональным и постоянным по всему документу.
В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире других.
Печатные газеты обычно используют симметричную сетку столбцов для организации своих статей.
Отличным примером асимметричной сетки столбцов является общий макет сообщения в блоге (под заголовком).Если вы посмотрите на этот пример сообщения в блоге ниже, вы легко увидите, что он состоит из двух столбцов разной ширины: содержимого сообщения в блоге и боковой панели.
В приведенном ниже примере магазина используется сетка из трех столбцов пропорциональной ширины. Заголовок и подзаголовок занимают пространство всех трех столбцов, в то время как выделенный текст занимает пространство двух столбцов.
Модульная сетка
Модульная сетка похожа на сетку столбцов тем, что в ней есть столбцы, но также есть строки.Этот вид сетки используется, когда нужно организовать больше элементов, а сетки столбцов недостаточно. В газетах используются столбцы и модульные сетки для удобной и удобной организации статей. Модульные сетки имеют модули одинакового размера. Это позволяет легче «нарушать правила» и использовать пространственные зоны по-разному.
Модульные сетки также отлично подходят для размещения форм, диаграмм и расписаний. Они также часто используются на сайтах электронной коммерции. Домашняя страница вашего телефона, на которой показаны все приложения, имеет модульную сетку.Instagram также использует модульную сетку для отображения вашей ленты.
Источник изображения
Базовая сетка
Базовая линия — это линия, в которой находится текст. Интерлиньяж — это интервал между базовыми линиями. Базовую сетку можно применить к любой из сеток, упомянутых выше. Использование базовой сетки придаст тексту плавный ритм. Это также даст заголовкам и подзаголовкам пропорциональное пространство по отношению к основному тексту, что сделает их более приятными для читателя.
Есть базовая сетка для чего-то, что вы часто использовали в школе и, возможно, все еще используете сейчас.У линованных тетрадей есть базовая сетка. Неудивительно, что учителя всегда хотели, чтобы мы писали на тетрадной бумаге, а не на белой. Это сохраняло хороший ритм в наших письменных заданиях. Если, конечно, наш почерк не был действительно крошечным или действительно огромным, а затем ритм улетучился.
Если вы внимательно посмотрите на этот листок записной книжки, вы увидите, что на нем также есть сетка документа, которая создает поля. Сетки почти везде, где размещаются текст и изображения. Почему бы не бросить вызов самому себе, чтобы найти их?
Иерархические сетки
Иерархические сетки в основном используются в веб-дизайне.Цель иерархической сетки — упорядочить элементы по степени важности. Он по-прежнему называется сеткой, потому что модули все еще устанавливаются внутри измеренной сетки рукописи.
Иерархическая сетка может быть настроена произвольно или с модульной сеткой в качестве ориентира. Чтобы создать сбалансированную иерархическую сетку без направляющей модульной сетки, потребуются годы практики. Вот почему дизайнеры создают шаблоны веб-сайтов, чтобы люди, не являющиеся дизайнерами, просто размещали в них свою информацию.Даже опытные дизайнеры используют уже созданные шаблоны, чтобы сэкономить драгоценное время.
При переходе к цифровым платформам газеты перешли от обычных симметричных сеток столбцов к сеткам иерархии со столбцами внутри пространственных зон.
Немного истории дизайна
До появления компьютеров сетка макетов рисовалась на макетах синим пером. Каждую линию сетки нужно было измерить и нарисовать вручную Т-образной линейкой. Если дизайнеры хотели использовать стандартную сетку, они могли бы использовать шаблоны сетки, напечатанные синими чернилами, которые были помещены под толстую кальку.
Затем дизайнер устанавливает свой макет поверх. Изображения были нарисованы в виде прямоугольников или квадратов с двумя перекрещивающимися линиями от угла к углу. Компьютерные редакторы макетов отражают методы проектирования сетки макетов, существовавшие много лет назад. Синие чернила использовались, потому что их не было на предпечатных пленках.
Как дизайнеры используют иерархию в веб-дизайне?
Иерархия — это условие, при котором элементы устанавливаются в порядке важности. Это слово происходит от концепции королевской власти: сначала король и королева, затем принц и принцесса, затем герцоги и так далее.Веб-дизайнеры используют иерархию, чтобы в первую очередь видеть наиболее важную информацию. Призыв к действию и специальные уведомления выделяются первыми.
Источник изображения
Это зависит от типа разрабатываемого веб-сайта. Например, онлайн-журнал или блог может использовать иерархический дизайн на своей домашней странице, демонстрируя статьи разных размеров. Также используйте заголовки с разными размерами шрифта. На веб-сайтах электронной коммерции используются целевые страницы с одним или двумя призывами к действию, которые должны быть наиболее заметными.
Иерархические сетки — самые незаметные из всех сеток. Их цель — привлечь внимание к конкретным элементам, и они делают это без ведома зрителя, что это было сделано специально. Хороший иерархический макет может повысить конверсию!
Источник изображения
Создавайте профессионально выглядящий визуальный контент с помощью этого инструмента DIY. Попробуйте это бесплатноСоставные сетки
Правило третей
Это сетка композиции, которая разделяет любое пространство на сетку из девяти равных пространств.Эта сетка может быть вертикальной или горизонтальной, но все девять пространств всегда должны быть одинакового размера. Элементы в дизайне расположены двояко. Точки фокусировки размещаются в соответствии с местом пересечения линий сверху слева, сверху справа, снизу слева и затем снизу справа. Другие важные элементы, обычно основной текст, размещаются внутри пространств, образованных пересекающимися линиями.
Считается, что правило третей создает приятную для зрителя композицию. Следуя сетке Правила третей, вы убедитесь, что ваш дизайн сбалансирован и пропорционален.Используется в графическом дизайне, а также в фотографии.
Источник изображения
Золотое сечение
Золотое сечение также называют золотой спиралью или золотым сечением. Это явление композиции, встречающееся в природе, также применяется в дизайне. Многие известные логотипы были созданы с использованием золотого сечения, которое также очень часто используется в фотографии.
Золотое сечение тесно связано с последовательностью Фибоначчи. Это математическое уравнение управляет измерением Золотого Прямоугольника, идеально сбалансированной формы.Использование золотого сечения или группы золотых прямоугольников в ваших проектах будет соответствовать древней композиции природы.
Сетки композитные
Когда дизайнеры используют сетки, они не всегда придерживаются основ. Смешивание сеток — распространенный способ сделать дизайн макета более креативным и привлекательным. Многостраничный документ будет соответствовать тем же размерам сетки рукописи, но будет иметь разные сетки для разных частей форматов.
Посмотрите, как выглядит макет журнала, когда страницы открыты и расположены рядом.Обратите внимание на пробелы, которые сохраняют одинаковую пропорцию от страницы к странице, и другие, которые различаются на каждой странице. Креативное использование композитных сеток сделает ваши проекты более приятными. Это мастерство требует большой практики!
Этот пример постраничного макета всего шаблона журнала от Graphic River — отличный пример составной сетки. Каждая страница уникальна, но каждая страница содержит базовую сетку. Вы можете заметить это в нижнем колонтитуле и номере страницы, а также в центрировании столбцов и элементов.
Источник изображения
Выбор правильной сетки для макета
Выбор лучшей сетки будет зависеть от того, над каким дизайном вы будете работать. Для дизайнов с большим количеством текста нужны сетки. Дизайн с большим количеством абстрактных цветовых и формальных композиций лучше подходит для правила третей или золотой середины. Если вы нанимаете дизайнера, доверьтесь своему дизайнеру!
Шаблонысуществуют, чтобы сэкономить вам (и вашему дизайнеру) драгоценное время на построение сетки. Вы можете быть уверены, что большинство шаблонов в редакторе Visme были созданы в виде сетки.Те, которых не было, были созданы дизайнерами, у которых сетки укоренились в их видении после многих лет практики. Вы можете переключить опцию «привязать к сетке» в опциях просмотра редактора Visme.
.

 html — будет содержать структуру будущей страницы;
html — будет содержать структуру будущей страницы;