Visual Studio Code: что это, настройка, установка
Теоретически писать код можно и в простом текстовом редакторе. Но лучше использовать специальные программы, например Visual Studio Code. Расскажем о нём подробнее: от установки до горячих клавиш VS Code.
- Что такое Visual Studio Code
- Как установить Visual Studio Code
- Интерфейс программы
- Настройка Visual Studio Code
- Горячие клавиши Visual Studio Code
- Совет эксперта
Что такое Visual Studio Code
Visual Studio Code (VS Code) — это редактор исходного кода. Его разработал Microsoft для всех популярных операционных систем: Windows, Linux и macOS. Визуальный редактор кода позволяет:
● Работать с IntelliSense — автоматическим дописыванием функций при вводе первых букв.
● Выполнять отладку — искать и устранять ошибки в написанном коде.
● Удобно писать код — автоматически заполнять нужную информацию, подсвечивать элементы синтаксиса в зависимости от выбранного языка, расставлять нужные отступы.
● Контролировать версии кода, в том числе с помощью системы управления версиями Git.
● Рефакторить код для улучшения его работы и читабельности.
Все эти функции значительно облегчают труд разработчика: позволяют избежать опечаток, реже ошибаться и работать быстрее. У Visual Studio Code есть особенности, которые отличают его от других визуальных редакторов кода:
● Можно скачать и использовать без оплаты лицензии.
● Для VS Code есть расширения, которые позволяют подстраивать его под конкретные задачи.
● Весит немного и запускается даже на не очень мощных компьютерах, при этом обладает всем нужным функционалом.
● Подходит для кроссплатформенной разработки, позволяет писать код на разных языках для облачных и веб-приложений.
● Простота в освоении: начать работать можно сразу после установки, а потом постепенно открывать для себя новые функции, чтобы больше автоматизировать работу.
Материал по теме:
6 самых популярных и удобных редакторов кода
Как установить Visual Studio Code
На Windows
- Скачать программу для установки.

- Запустить установщик и следовать инструкциям. Здесь всё стандартно, как с установкой любой программы: выбираете папку и устанавливаете.
На Mac OS X
- Скачать программу для установки.
- Открыть архив VSCode-osx.zip.
- Перетащить Visual Studio Code.app в папку Applications.
- Добавить Visual Studio Code в Dock, выбрав в Options «Keep in Dock».
На Linux
- Скачать программу для установки.
- Распаковать скачанный архив VSCode-linux-x64.zip в новую папку.
- Запустить Visual Studio Code двойным щелчком.
Подробнее об установке Visual Studio Code можно прочитать в официальной документации программы.
Интерфейс программы
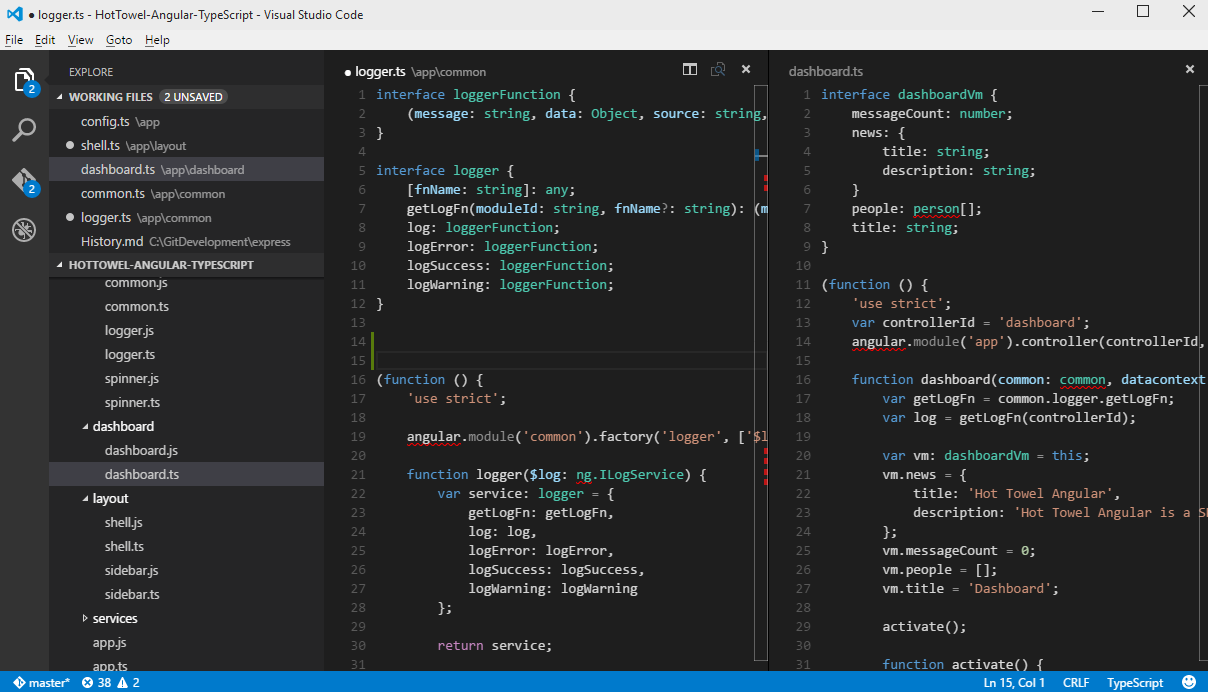
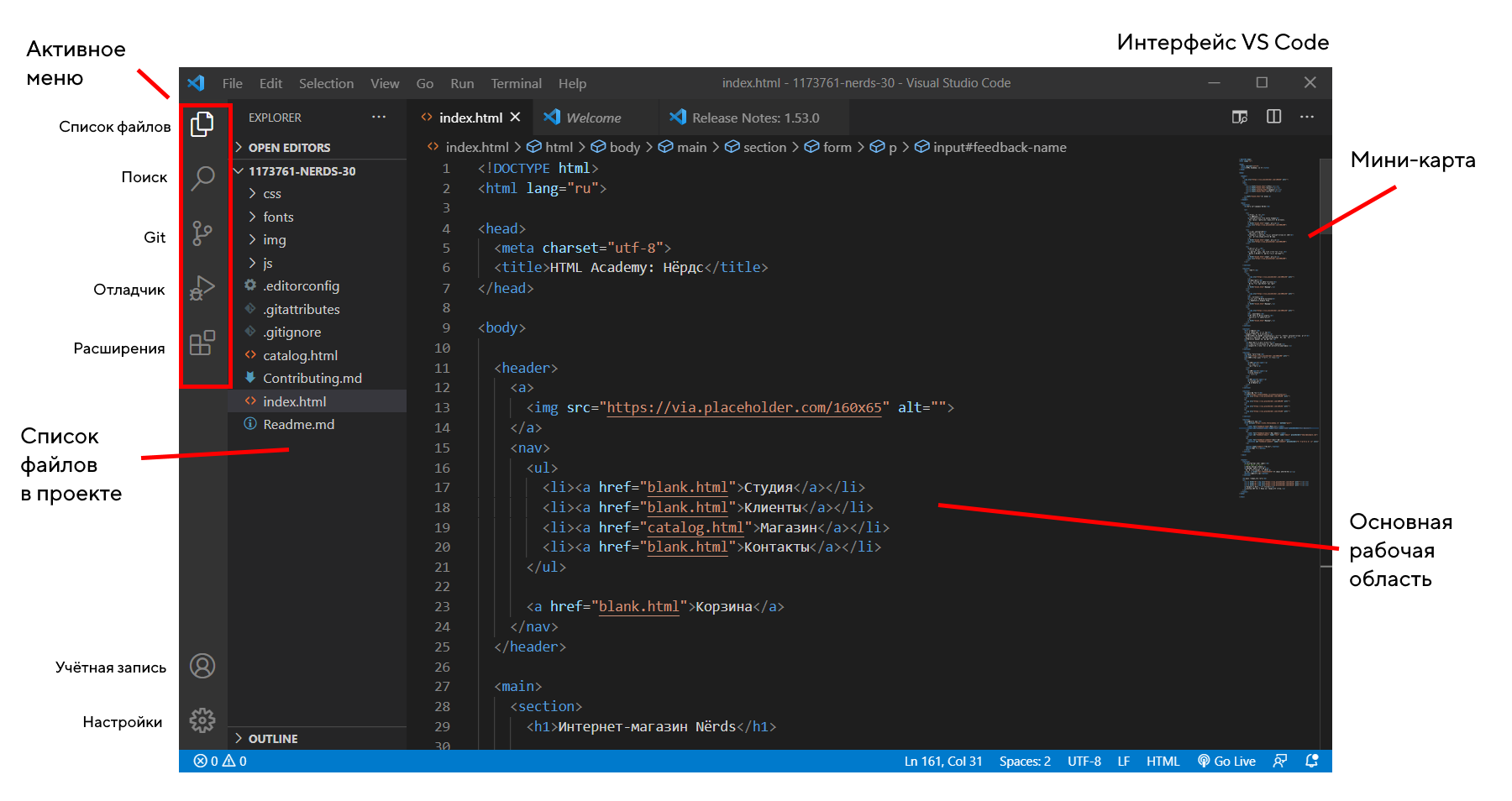
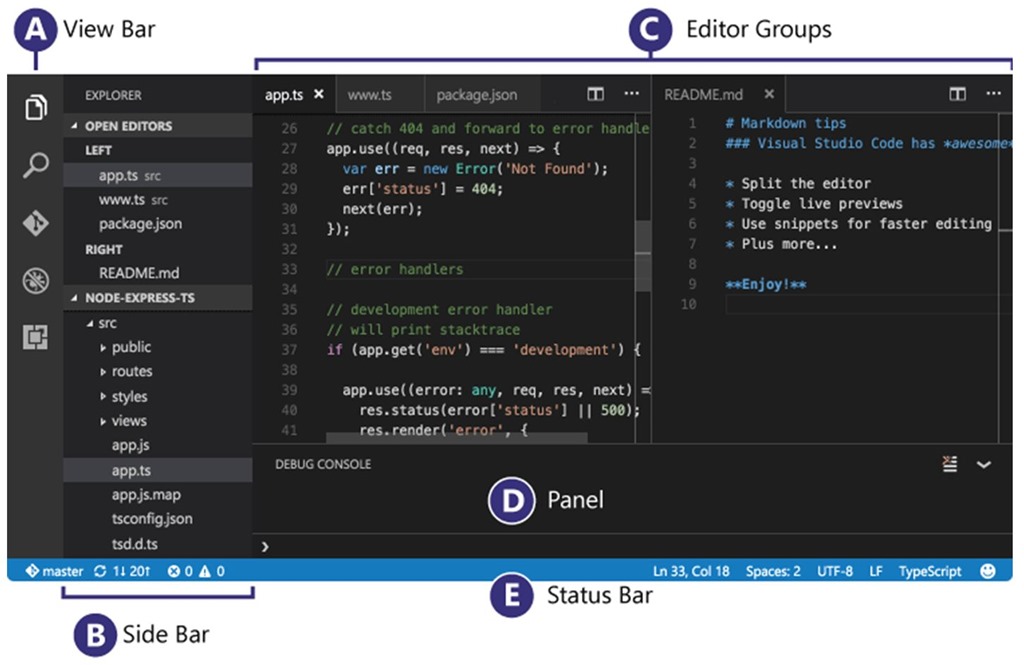
Интерфейс VS Code во многом похож на интерфейс MS Word или Photoshop: меню с выпадающими списками вверху, инструменты для работы — слева, рабочая область — справа.
Так выглядит интерфейс VS Code с уже открытым рабочим проектом
Интерфейс на английском, и лучше всего таким его оставить: если будете искать в интернете решение каких-то проблем, оно, скорее всего, будет описано именно на английском.
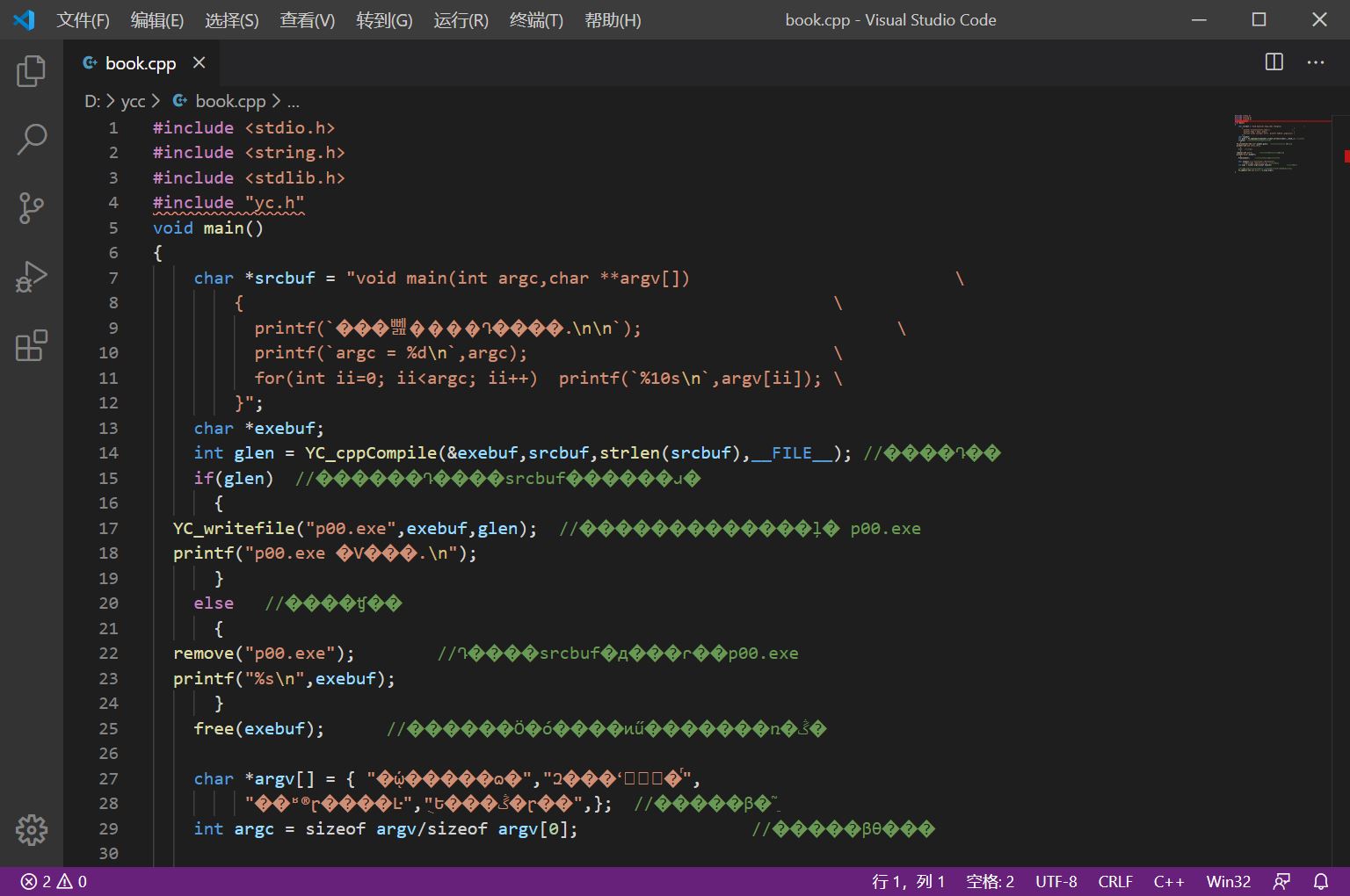
Блоку с кодом отведено больше всего места. Как и в других редакторах, в VS Code здесь есть подсветка синтаксиса — функции, команды и переменные выделены разным цветом.
Слева в блоке есть нумерация строк, чтобы быстрее ориентироваться по коду и искать ошибки
Над блоком с кодом расположено меню с вкладками. Там лежат другие открытые файлы, чтобы между ними можно было быстро переключаться. Это нужно, чтобы работать в Visual Studio Code над проектами с несколькими файлами.
В самой левой части экрана VS Code находится панель управления.
Верхние пять элементов — основные:
● Проводник — чтобы быстро перемещаться между файлами внутри проекта.
● Поиск — для поиска конкретных слов внутри документа. Например, он позволяет найти переменную везде, где она используется.
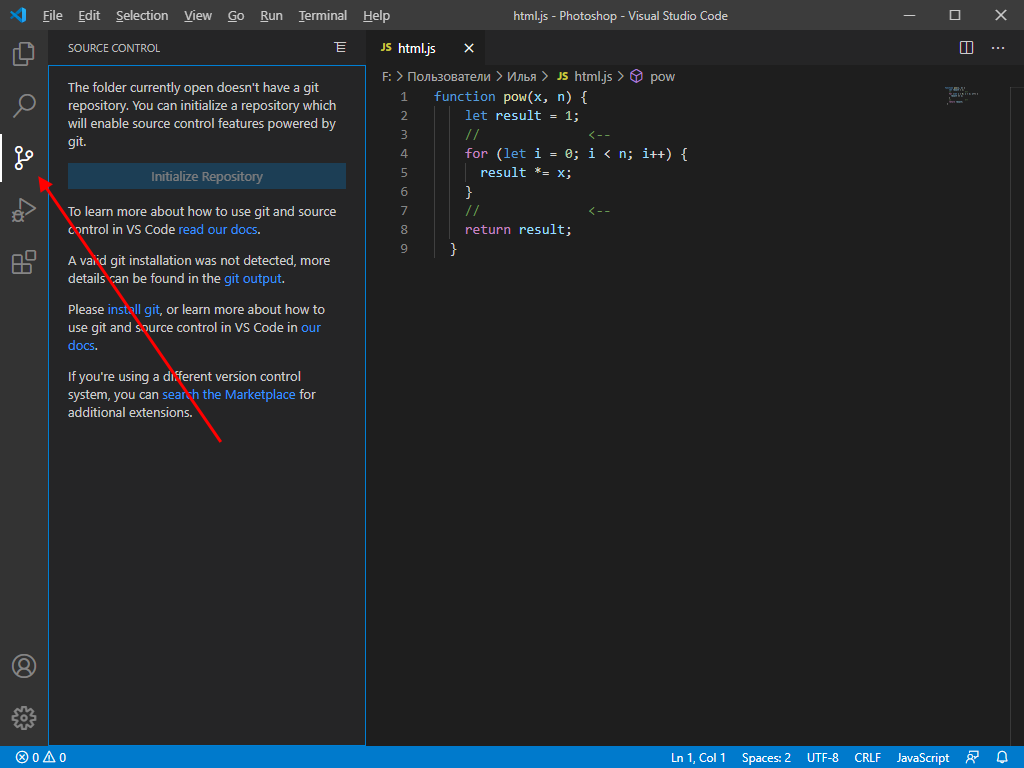
● Система управления версиями — предназначена для взаимодействия с Git, просмотра изменений в коде и разных его версий.
● Запуск кода — позволяет запустить и проверить код на работоспособность.
● Расширения — каталог расширений, которые можно установить для добавления в VS Code дополнительного функционала.
Другие элементы меняются в зависимости от того, какие расширения установлены. Например, Docker для работы с контейнеризацией кода или Jupyter для тех, кто хочет заниматься Data Science и открывать нужные для этого файлы прямо в VS Code.
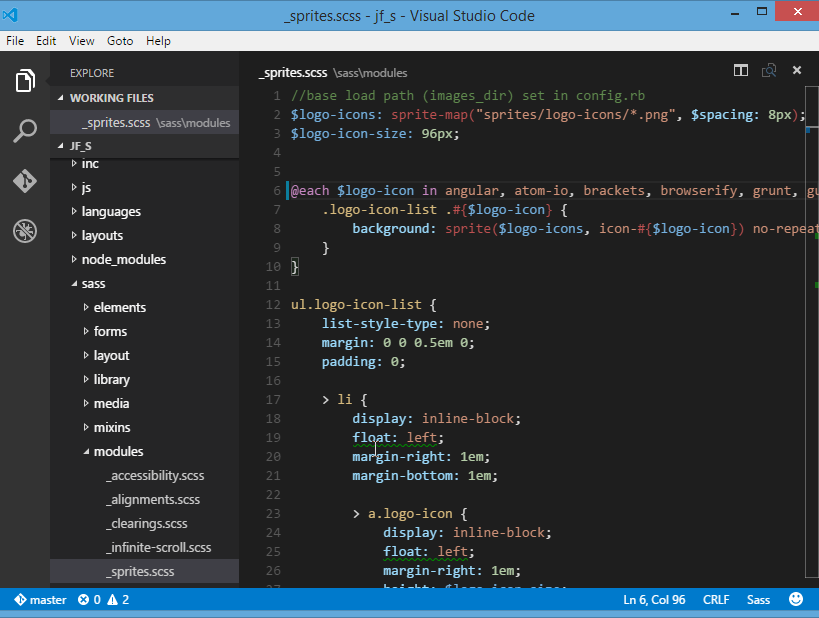
При нажатии на одну из иконок между левой панелью и окном с кодом открывается небольшое окно с возможностями этого элемента управления.
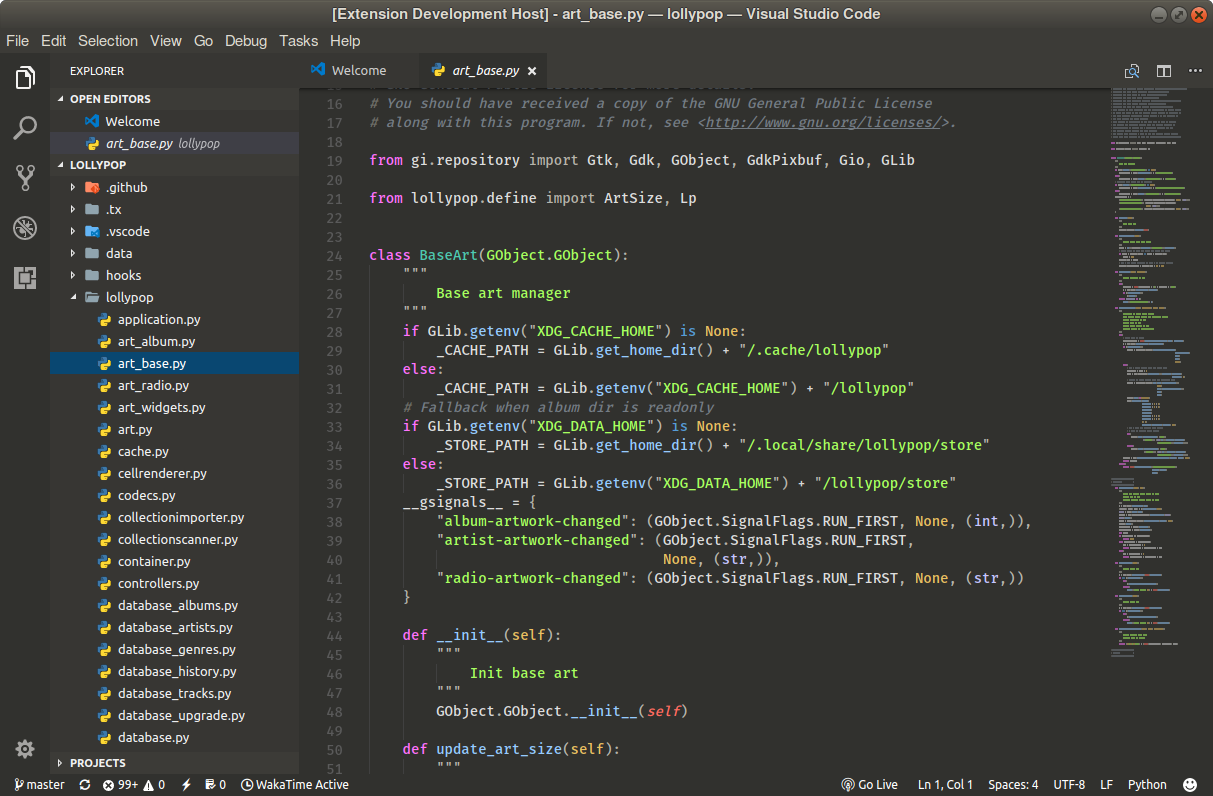
Например, здесь открыт проводник, в котором видны все файлы проекта
В самой нижней части интерфейса находится статус-бар.
В нём VS Code показывает общую информацию о состоянии программы: обнаруженные ошибки, количество строк, язык программирования. Всё это он считает автоматически.
В самой правой части находится небольшое окошко, в котором отображается весь код в уменьшенном варианте, чтобы можно было быстро перейти в нужное место кода.
Настройка Visual Studio Code
Открыть графический редактор настроек можно сочетанием клавиш «Ctrl+», либо пройдя по пути «File → Preferences → Settings».
Теперь можно выбирать разные категории параметров и настраивать их вручную. Чтобы не переключаться по всем вкладкам, нужные параметры для настройки можно вбивать в строку поиска.
Ещё один способ настройки VS Code — редактирование файла settings.json. Он позволяет настраивать программу более тонко, но требует определённого умения. Новичку лучше этим способом не пользоваться.
Мы не рекомендуем начинающим разработчикам слишком сильно менять настройки программы Visual Studio Code. Если столкнётесь с проблемами и станете искать решение в интернете, советы, скорее всего, будут давать по программе со стандартными настройками и можно запутаться.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Начните с бесплатной вводной части курса «Веб-разработчик».
У VS Code есть ряд полезных настроек для автоматизации рабочего процесса:
● Автосохранение. Найдите параметр Files: Auto Save. Измените значение с «Off» на «afterDelay», задайте промежуток времени — и файлы будут автоматически сохраняться в заданный промежуток.
● Размер шрифта. Параметр Font Size. По умолчанию 14, можно изменить на удобный.
● Форматирование кода. Параметр Format On Paste. Код будет автоматически форматироваться при вставке. Позволяет исправить проблемы с лишними отступами.
● Удаление конечных пробелов. Параметр Trim Trailing Whitespace. При сохранении из документа автоматически удаляются пробелы в конце строк. Это нужно, чтобы не перегружать код лишними символами и проходить некоторые проверки на стиль кода.
Некоторые изменения в программе нужно задавать не через меню настроек, а через расширения. Например, если очень хочется русифицировать VS Code, нужно открыть вкладку с расширениями, ввести запрос vscode-language-pack-ru и нажать кнопку «Install». После этого язык интерфейса изменится на русский. Подробнее об этом смотрите в видеоинструкции на Youtube.
После этого язык интерфейса изменится на русский. Подробнее об этом смотрите в видеоинструкции на Youtube.
Можно изменить цвет интерфейса. Для этого нужно нажать «CTRL+SHIFT+P», ввести запрос «theme» и выбрать «Preferences: Color Theme». Там откроется список тем, между которыми можно выбирать.
Горячие клавиши Visual Studio Code
Они нужны, чтобы ускорить работу в редакторе, так как позволяют не выбирать функции мышкой, а быстро набрать на клавиатуре.
Посмотреть весь список горячих клавиш можно внутри VS Code: «File → Preferences → Keyboard Shortcuts». Там же можно настроить горячие клавиши Visual Studio Code для конкретных команд.
Вот список горячих клавиш, которые могут пригодиться новичку:
Совет эксперта
Статью подготовили:
Поделиться
Читать также:
Фронтенд или бэкенд: по какому пути в разработке пойти
Читать статью
10 структур данных, которые должен знать каждый разработчик
Читать статью
Visual Studio Code: определение, описание, назначение и другие нюансы
Visual Studio Code — это инструмент для верстальщиков и программистов, который является одним из самых популярных в своей нише.
Это редактор кода от компании Microsoft, который является «облегченной» версией их другого популярного продукта — Visual Studio. Visual Studio Code позиционирует себя как редактор кода, но при помощи плагинов его функциональность можно «разогнать» до уровня полноценной среды разработки. Facebook недавно объявил, что его разработчики используют этот редактор в качестве основного. Доверие такой компании этому программному обеспечению говорит о многом.
Visual Studio Code — что это такое?
Visual Studio Code распространяется на бесплатной основе и может быть установлен на все популярные платформы: Windows, Linux, MacOS. Его специально сделали очень «легким», чтобы программу можно было запустить на маломощных компьютерах.
Большой проблемой индивидуальных программистов является «тяжесть» профессионального инструмента для программирования, вследствие чего «слабые» устройства не позволяют качественно программировать.
Visual Studio Code исправляет эту ситуацию и позволяет добавлять необходимый функционал при помощи расширений. Профессиональные IDE изначально поставляются «навешанными» крутым инструментом, который может вообще не использоваться разработчиком. В Visual Studio Code происходит наоборот — он поставляется «облегченным», для самых простых задач, например, для верстки сайтов. А для сложных задач вы уже самостоятельно подбираете инструмент.
Работа на Visual Studio Code
Чтобы начать работу с Visual Studio Code, этот инструмент нужно скачать и установить к себе на устройство. Скачать Visual Studio Code можно с официального сайта этого инструмента, а его установка ничем не отличается от установки обычной программы. После установки программы она будет готова к работе, но есть один нюанс, если у вас «старый» компьютер.
На большинстве современных устройств Visual Studio Code будет работать вообще без проблем. Если ваш компьютер «слабоват» и редактор кода загружается очень долго, тогда нужно сделать маленькую хитрость:
щелкните «правым кликом» мыши по ярлыку программы на рабочем столе;
в открывшемся меню найдите пункт «Свойства»;
в свойствах Visual Studio Code откройте пункт «Объект»;
в этом пункте будет указан полный путь до папки, где установлен Visual Studio Code, в этом пути вам необходимо будет дописать флаг «- — disable-gpu»;
не забудьте сохранить изменения. 
Благодаря такой манипуляции Visual Studio Code станет отлично работать даже на самых слабых компьютерах.
После первого запуска программы сразу бросится в глаза, что она полностью на английском языке. Поэтому первым делом можно заняться ее русификацией. Для этого:
откройте Visual Studio Code;
в левом вертикальном меню, где будет расположено несколько иконок, нужно открыть самую нижнюю, которая отвечает за «Расширения», тут будут показаны все расширения, которые вы будете в дальнейшем устанавливать;
в открытой папке «Расширения» воспользуйтесь «поиском» и введите для поиска название плагина «vscode-language-pack-ru»;
вам отобразится найденный плагин для русификации, рядом с ним будет располагаться кнопка «Install», на которую нужно будет нажать;
после окончания установки плагина останется только перезапустить редактор и наслаждаться его русской версией.
Если удалить установленный плагин русификации, то язык программы будет возвращен на английский. Таким же образом можно будет устанавливать и другие плагины, расширяющие функциональность Visual Studio Code.
После добавления русского языка в редактор вам несложно будет разобраться с его дальнейшими настройками внешнего вида, рабочих экранов и т. д. Если вы уже пробовали писать код в других редакторах, тогда Visual Studio Code покажется вам знакомым. Если же вы используете этот редактор в качестве первого и только-только начинаете писать код, тогда не спешите экспериментировать с настройками и оставьте все по умолчанию. А пока предоставим вам список плагинов для Visual Studio Code, которые могут пригодиться в работе.
Плагины для Visual Studio Code
Visual Studio Code по умолчанию уже готов к простой работе, например, верстать макет сайта. Дальнейшая установка плагинов будет нужна, когда потребуется дополнительная функциональность этого инструмента.
В число рекомендованных плагинов входят:
Emeet. Плагин, который ускоряет написание кода за счет того, что добавляет возможность при помощи простых формул добавлять сложные структуры кода. Например, прописав «ul>li*5» и нажав «Таb», вы автоматически добавите в код маркированный список из 5 элементов.
Live Sass Compiler. Плагин является компилятором SASS/SCSS в стандартный CSS, поэтому пригодится тем, кто работает с препроцессорами.
Live Server. Инструмент, который создаст локальный сервер на вашем компьютере. Удобно тем, что позволяет просматривать изменения в HTML-документе, который будет открыт в вашем браузере, в режиме реального времени.
Polacode. Инструмент, который позволяет быстро и без особых усилий создавать скриншоты кода прямо в редакторе. Всего-то нужно выделить участок кода «рамочкой» и сделать скриншот.
Prettier. Благодаря этому инструменту вы можете писать код как вам удобно, а плагин приведет его к единому формату. Такой инструмент полезен в командной работе, когда несколько программистов пишут код по-разному и спорят, чья манера написания лучше. Prettier улаживает споры, потому что приводит все стили написания к единому формату.
Автодополнение. Этот инструмент позволяет быстрее писать код за счет его автоматического завершения. Для каждого отдельного языка программирования есть свой подобный плагин, который обязательно должен оканчиваться на «intellisense». Например, для PHP инструмент будет называться «PHP Intellisense».
Отладка. Для отладки кода существует большое количество плагинов, в названии которых обязательно присутствует слово «debugger» или «debug». Например, для отладки JavaScript в Гугл Хром используется плагин «Debugger for Chrome», а для отладки кода на Java используется плагин «Debugger Java».
Поддержка языка. По умолчанию Visual Studio Code поддерживает небольшое количество языков. Если вам нужна поддержка какого-то языка, можно добавить соответствующее расширение. Например, для языка Golang — плагин «Go», для языка С# — плагин «С#» и т. д.
Заключение
Visual Studio Code — это инструмент, который отлично подойдет как для новичков, так и для крутых профессионалов. Потому что тех и других редактор может обеспечить всем необходимым инструментом благодаря большому количеству доступных расширений. Главным преимуществом этого инструмента является его низкая требовательность к технических характеристикам компьютера, что позволяет запускать его даже на самых слабых устройствах.
Почему код Visual Studio?
Редактировать
Visual Studio Code сочетает в себе простоту редактора исходного кода с мощными инструментами разработчика, такими как завершение кода и отладка IntelliSense.
Прежде всего, это редактор, который вам не мешает. Восхитительно простой цикл редактирования-сборки-отладки означает меньше времени на возню с вашей средой и больше времени на реализацию ваших идей.
Доступно для macOS, Linux и Windows
Visual Studio Code поддерживает macOS, Linux и Windows, поэтому вы можете сразу приступить к работе независимо от платформы.
Простое редактирование, сборка и отладка
В основе Visual Studio Code лежит молниеносный редактор исходного кода, идеально подходящий для повседневного использования. Благодаря поддержке сотен языков VS Code помогает вам мгновенно повысить продуктивность благодаря подсветке синтаксиса, сопоставлению скобок, автоматическому отступу, выбору полей, фрагментам кода и многому другому. Интуитивно понятные сочетания клавиш, простая настройка и сопоставления сочетаний клавиш, предоставленные сообществом, позволяют с легкостью перемещаться по коду.
Для серьезного кодирования вам часто будут полезны инструменты, которые лучше понимают код, чем просто блоки текста. Visual Studio Code включает встроенную поддержку завершения кода IntelliSense, глубокое семантическое понимание кода и навигацию, а также рефакторинг кода.
А когда кодирование становится сложным, крутые получают отладку. Отладка часто является единственной функцией, которой больше всего не хватает разработчикам при более компактном кодировании, поэтому мы сделали это возможным. Visual Studio Code включает в себя интерактивный отладчик, поэтому вы можете пошагово просматривать исходный код, проверять переменные, просматривать стеки вызовов и выполнять команды в консоли.
VS Code также интегрируется с инструментами сборки и сценариев для выполнения общих задач, ускоряя повседневные рабочие процессы. VS Code поддерживает Git, поэтому вы можете работать с системой управления версиями, не выходя из редактора, включая просмотр ожидающих изменений различий.
Создайте свой собственный
Настройте каждую функцию по своему вкусу и установите любое количество сторонних расширений. В то время как большинство сценариев работают «из коробки» без настройки, VS Code также растет вместе с вами, и мы рекомендуем вам оптимизировать свой опыт в соответствии с вашими уникальными потребностями. VS Code — это проект с открытым исходным кодом, поэтому вы также можете внести свой вклад в растущее и динамичное сообщество на GitHub.
Создан с любовью к Интернету
VS Code включает расширенную встроенную поддержку разработки Node.js с помощью JavaScript и TypeScript, основанную на тех же базовых технологиях, что и Visual Studio. VS Code также включает в себя отличные инструменты для веб-технологий, таких как JSX/React, HTML, CSS, SCSS, Less и JSON.
Надежная и расширяемая архитектура
Архитектурно Visual Studio Code сочетает в себе лучшие веб-технологии, собственные технологии и технологии, зависящие от языка. Используя Electron, VS Code сочетает веб-технологии, такие как JavaScript и Node.js, со скоростью и гибкостью нативных приложений. VS Code использует более новую, более быструю версию того же промышленного HTML-редактора, который использовался в облачном редакторе Monaco, инструментах F12 для Internet Explorer и других проектах. Кроме того, VS Code использует архитектуру службы инструментов, которая позволяет интегрироваться со многими из тех же технологий, что и Visual Studio, включая Roslyn для .NET, TypeScript, механизм отладки Visual Studio и многое другое.
Используя Electron, VS Code сочетает веб-технологии, такие как JavaScript и Node.js, со скоростью и гибкостью нативных приложений. VS Code использует более новую, более быструю версию того же промышленного HTML-редактора, который использовался в облачном редакторе Monaco, инструментах F12 для Internet Explorer и других проектах. Кроме того, VS Code использует архитектуру службы инструментов, которая позволяет интегрироваться со многими из тех же технологий, что и Visual Studio, включая Roslyn для .NET, TypeScript, механизм отладки Visual Studio и многое другое.
Visual Studio Code включает общедоступную модель расширяемости, которая позволяет разработчикам создавать и использовать расширения, а также гибко настраивать процесс редактирования-сборки-отладки.
Готов, набор, код!
Если вы предпочитаете инструмент разработки, ориентированный на редактор кода, или создаете кроссплатформенные веб-приложения и облачные приложения, мы приглашаем вас попробовать Visual Studio Code и сообщить нам свое мнение!
Следующие шаги
Читайте дальше, чтобы узнать о:
- Пользовательский интерфейс Visual Studio Code — краткий обзор VS Code.

- Вступительные видеоролики — узнайте о функциях редактора VS Code.
- Отладка — самое время заняться действительно интересными вещами — сломать, шагнуть, посмотреть.
03.05.2023
Что такое Visual Studio Code? Расширяемый редактор кода Microsoft
Приходите для быстрого редактирования. Оставайтесь с нами для отладки, поддержки управления исходным кодом и огромной экосистемы расширений.
Мартин Хеллер
пишущий редактор, Информационный Мир |
Жойсолей / Shutterstock Visual Studio Code — это бесплатный, легкий, но мощный редактор исходного кода, который работает на вашем рабочем столе и в Интернете и доступен для ОС Windows, macOS, Linux и Raspberry Pi. Он поставляется со встроенной поддержкой JavaScript, TypeScript и Node. js и имеет богатую экосистему расширений для других языков программирования (таких как C++, C#, Java, Python, PHP и Go), сред выполнения (таких как .NET и Unity), среды (такие как Docker и Kubernetes) и облака (такие как Amazon Web Services, Microsoft Azure и Google Cloud Platform).
js и имеет богатую экосистему расширений для других языков программирования (таких как C++, C#, Java, Python, PHP и Go), сред выполнения (таких как .NET и Unity), среды (такие как Docker и Kubernetes) и облака (такие как Amazon Web Services, Microsoft Azure и Google Cloud Platform).
Помимо общей идеи легкости и быстрого запуска, Visual Studio Code имеет автодополнение кода IntelliSense для переменных, методов и импортированных модулей; графическая отладка; линтинг, редактирование с несколькими курсорами, подсказки параметров и другие мощные функции редактирования; шикарная навигация по коду и рефакторинг; и встроенный контроль исходного кода, включая поддержку Git. Многое из этого было адаптировано из технологии Visual Studio.
Код Visual Studio построен с использованием оболочки Electron, Node.js, TypeScript и протокола Language Server и обновляется ежемесячно. Многие расширения обновляются так часто, как это необходимо. Богатство поддержки варьируется в зависимости от разных языков программирования и их расширений: от простой подсветки синтаксиса и сопоставления скобок до отладки и рефакторинга. Вы можете добавить базовую поддержку вашего любимого языка с помощью колоризаторов TextMate, если языковой сервер недоступен.
Вы можете добавить базовую поддержку вашего любимого языка с помощью колоризаторов TextMate, если языковой сервер недоступен.
Код в репозитории Visual Studio Code является открытым исходным кодом под лицензией MIT. Сам продукт Visual Studio Code поставляется под стандартной лицензией продукта Microsoft, поскольку он имеет небольшой процент настроек, специфичных для Microsoft. Это бесплатно, несмотря на коммерческую лицензию.
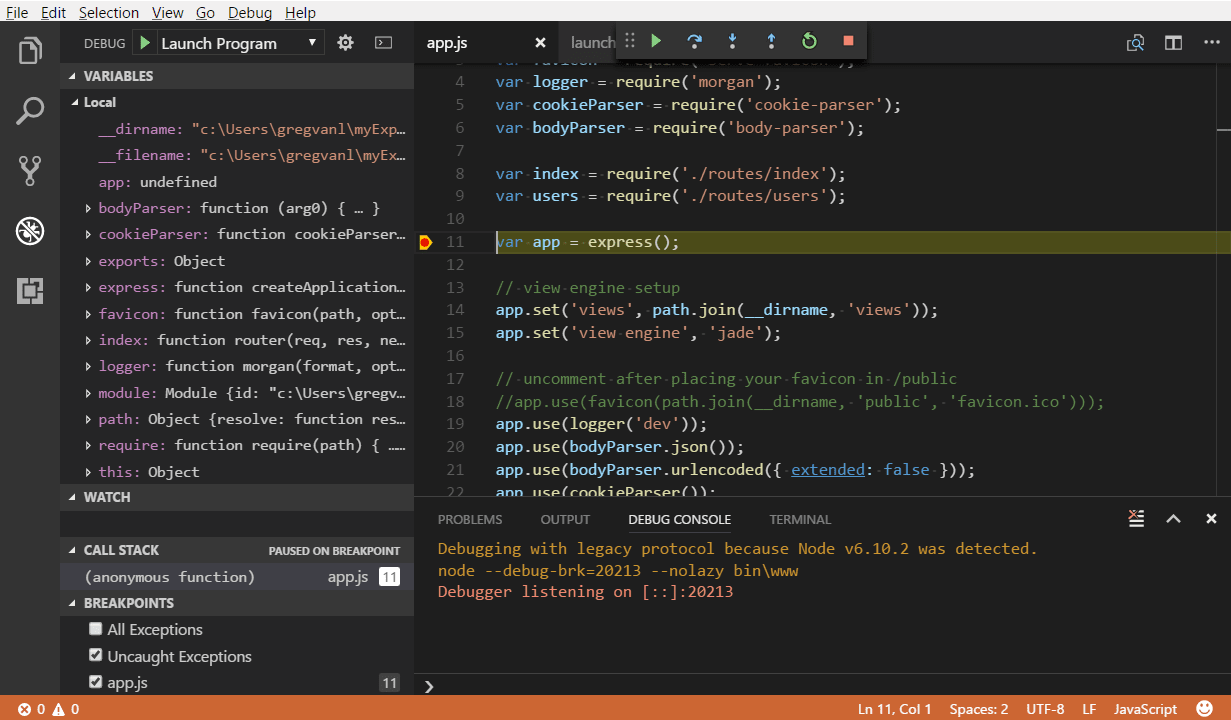
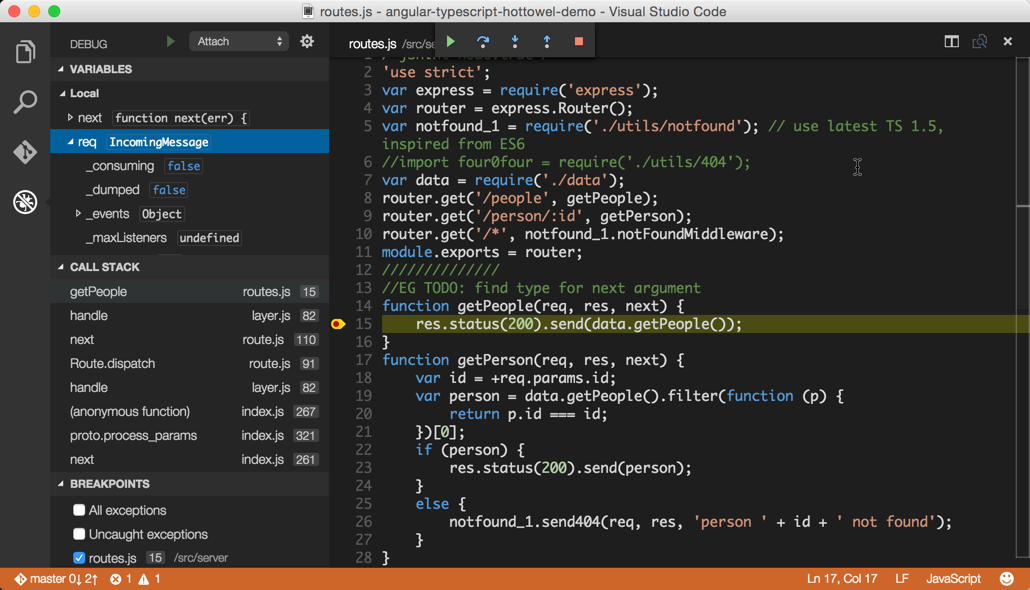
ИДГКод Visual Studio, работающий в macOS в режиме запуска и отладки. Код Python в правом верхнем углу был частично сгенерирован GitHub Copilot.
Архитектура кода Visual Studio
Сообщение о том, что Visual Studio Code использует оболочку Electron, Node.js, TypeScript и протокол языкового сервера, не соответствует архитектуре. Для начала, что говорит нам поле «О программе»?
Версия: 1.66.2
Коммит: dfd34e8260c270da74b5c2d86d61aee4b6d56977
Дата: 2022-04-11T07:49:20.994Z
Электрон: 17.2.0
Хром: 98.0.4758.109
Node.js: 16.13.0
V8: 9.8.177.11- электрон.0
ОС: Darwin x64 19.6.0
Таким образом, в дополнение к Electron (фреймворк, позволяющий писать кроссплатформенные настольные приложения с использованием JavaScript, HTML и CSS) и Node.js (среда выполнения JavaScript, построенная на движке Google Chrome V8 JavaScript), VS Code использует Chromium ( проект браузера с открытым исходным кодом, целью которого является создание более безопасного, быстрого и стабильного способа работы в Интернете для всех пользователей Интернета) и V8 (высокопроизводительный механизм JavaScript и WebAssembly с открытым исходным кодом от Google, написанный на C++). Дарвин — это основа macOS; если вы используете Windows или Linux, вы увидите эту ОС в списке.
Протокол языкового сервера определяет протокол, используемый между редактором или IDE и языковым сервером, который обеспечивает языковые функции, такие как автозаполнение, переход к определению, поиск всех ссылок и т. д. Языковой сервер предназначен для предоставления для связи со средствами разработки по протоколу, обеспечивающему межпроцессное взаимодействие.
д. Языковой сервер предназначен для предоставления для связи со средствами разработки по протоколу, обеспечивающему межпроцессное взаимодействие.
Протокол адаптера отладки (DAP) определяет абстрактный протокол, используемый между средством разработки (редактором или IDE) и отладчиком. Протокол адаптера отладки позволяет реализовать универсальный отладчик для средства разработки, который может взаимодействовать с различными отладчиками через адаптеры отладки. Адаптеры отладки можно повторно использовать в нескольких инструментах разработки, что значительно упрощает поддержку нового отладчика в разных инструментах.
Эта диаграмма Франца Верди Торреза примерно описывает, как части кода VS соединяются друг с другом.
Расширения Visual Studio Code
Быстрый поиск в Visual Studio Code Marketplace дает примерно 38 000 результатов, поддерживающих сотни языков программирования. Вы можете управлять расширениями из Marketplace, с боковой панели расширений в VS Code и из палитры команд VS Code.
Лучшее расширение для Python имело почти 60 миллионов установок, когда я проверял в июле 2022 года. Помимо поддержки кодирования, отладки и рефакторинга Python 3.7+, расширение Python автоматически устанавливает Pylance (IntelliSense) и Jupyter ( блокнот) расширения.
Текущие категории подключаемых модулей показаны в следующей таблице.
IDGКто использует Visual Studio Code и почему?
У Visual Studio Code миллионы активных пользователей, и не только в Microsoft. Многие пользователи VS Code являются, например, разработчиками в Google или Facebook. Многие пользователи VS Code являются специалистами по данным, которым нравится иметь полную поддержку языка Python или R при использовании блокнотов Jupyter.
Разработчикам нравится легкость Visual Studio Code в качестве редактора в сочетании с возможностью проверки синтаксиса, завершения кода, рефакторинга кода, отладки и возврата в репозиторий. Разработчикам облачных сред и контейнеров нравятся удаленные возможности VS Code и его явная поддержка основных облачных сред, Docker и Kubernetes.![]() Разработчикам, которые работают в командах, нравится интеграция с Git в VS Code.
Разработчикам, которые работают в командах, нравится интеграция с Git в VS Code.
Загрузка и установка Visual Studio Code
Вы можете загрузить Visual Studio Code с его домашней страницы или, при наличии дополнительных возможностей, со страницы загрузки. Вы также можете установить из командной строки ОС Linux или Raspberry Pi, используя apt , apt-get , rpm , yum или snap , в зависимости от вашей системы. Существуют инструкции по установке для Linux, macOS, Windows и Raspberry Pi. Вам может потребоваться установить дополнительные компоненты для поддержки вашего менеджера исходного кода и языков программирования, например Git, Node.js, TypeScript, компилятор C++, Python 3.7 или более поздней версии, Yeoman и/или какую-либо версию .NET.
Visual Studio Code по сравнению с Visual Studio
Что выбрать: Visual Studio Code или Visual Studio? В то время как код Visual Studio легковесен, но расширяем, Visual Studio тяжеловесна, но полна. Многие технологии VS Code возникли в Visual Studio, и переключаться между ними довольно легко.
Многие технологии VS Code возникли в Visual Studio, и переключаться между ними довольно легко.
Visual Studio может создавать новые проекты из шаблонов. Visual Studio Code не может, но вы можете использовать инструменты командной строки, такие как Yeoman, для создания схем проекта в консоли VS Code. Если вам нужно профилирование кода, вы, вероятно, захотите использовать Visual Studio.
Раньше для открытия больших проектов в Visual Studio требовалось ужасно много времени. Судя по всему, эта проблема устранена. Он также использовал целые дисковые накопители. Однако дисковые накопители стали больше, и теперь вы можете установить только те части Visual Studio, которые вам нужны.
Если вы ищете что-то еще более легкое и быстрое для редактирования, чем Visual Studio Code, обратите внимание на Sublime Text. Большой компромисс здесь заключается в том, что Sublime Text не выполняет отладку.
Код Visual Studio для Интернета
На самом деле вам не нужно устанавливать Visual Studio Code на свой компьютер. Вы можете просмотреть vscode.dev или github.dev для стабильной сборки или Insiders.vscode.dev для последней ежедневной сборки. Затем вы можете открывать файлы и папки со своего компьютера или из удаленного репозитория в облегченной версии Visual Studio Code. Это веб-редактор, и он не может запускать кодовые или языковые серверы, хотя он может запускать множество расширений и настроек VS Code. Для получения дополнительных возможностей вы можете использовать кодовое пространство GitHub, которое может запускать и отлаживать код и использовать языковые серверы, если ваша организация использует план GitHub Team или GitHub Enterprise Cloud.
Вы можете просмотреть vscode.dev или github.dev для стабильной сборки или Insiders.vscode.dev для последней ежедневной сборки. Затем вы можете открывать файлы и папки со своего компьютера или из удаленного репозитория в облегченной версии Visual Studio Code. Это веб-редактор, и он не может запускать кодовые или языковые серверы, хотя он может запускать множество расширений и настроек VS Code. Для получения дополнительных возможностей вы можете использовать кодовое пространство GitHub, которое может запускать и отлаживать код и использовать языковые серверы, если ваша организация использует план GitHub Team или GitHub Enterprise Cloud.
Код Visual Studio для Интернета. Боже, это выглядит знакомо.
ИДГКогда я открыл папку разработки на своем локальном компьютере, а затем открыл файл Python, Visual Studio Code предложил установить расширения Python.
ИДГ К сожалению, расширения Python, для которых требуется языковой сервер, а также функции отладки и запуска для любого языка, отсутствуют в Visual Studio Code для Интернета. «Ограниченная функциональность» — преувеличение. Если вам нужно отлаживать и запускать код или использовать языковой сервер, переключитесь на локальный экземпляр VS Code или GitHub Codespace.
«Ограниченная функциональность» — преувеличение. Если вам нужно отлаживать и запускать код или использовать языковой сервер, переключитесь на локальный экземпляр VS Code или GitHub Codespace.
Таким образом, Visual Studio Code — это быстрый бесплатный редактор программирования, который поддерживает большую часть, если не весь жизненный цикл разработки программного обеспечения. VS Code имеет десятки тысяч плагинов и поддерживает сотни языков программирования. Это один из лучших редакторов кода.
Связанный:
- Код Visual Studio
- Средства разработки
- Интегрированные среды разработки
- Разработка программного обеспечения
Мартин Хеллер — пишущий редактор и обозреватель InfoWorld. В прошлом он был консультантом по веб-программированию и программированию для Windows, с 1986 по 2010 год он разрабатывал базы данных, программное обеспечение и веб-сайты.



 Visual Studio Code исправляет эту ситуацию и позволяет добавлять необходимый функционал при помощи расширений. Профессиональные IDE изначально поставляются «навешанными» крутым инструментом, который может вообще не использоваться разработчиком. В Visual Studio Code происходит наоборот — он поставляется «облегченным», для самых простых задач, например, для верстки сайтов. А для сложных задач вы уже самостоятельно подбираете инструмент.
Visual Studio Code исправляет эту ситуацию и позволяет добавлять необходимый функционал при помощи расширений. Профессиональные IDE изначально поставляются «навешанными» крутым инструментом, который может вообще не использоваться разработчиком. В Visual Studio Code происходит наоборот — он поставляется «облегченным», для самых простых задач, например, для верстки сайтов. А для сложных задач вы уже самостоятельно подбираете инструмент.

 В число рекомендованных плагинов входят:
В число рекомендованных плагинов входят:


 2.0
2.0