Основы Web-технологий
Аннотация курса
Развитие Web-технологий является следствием и движущей силой стремительного прогресса глобальной сети. Web-технологии, являясь основой для создания инструментов кросплатформенного и кроссбраузерного доступа пользователей к ресурсам глобальной сети, во многом определяют приближённый к человеческим потребностям характер представления информации и пользовательский интерфейс современных web-сайтов.
Знакомство с ними, изучение лежащих в их основе принципов и базовых понятий, получение практических знаний в данной области, представляется достаточно интересным для начинающих исследователей в области естественных наук. Также курс может служить основой для самостоятельного углублённого изучения отдельных технологий для задач разработки сайтов и программных продуктов — как создания образовательных и научных web-ресурсов, так и в интересах сторонних заказчиков.
В начале курса слушатель познакомится с основными понятиями web-технологий, а также с операционной системой Linux, и получит ряд практических сведений, необходимых для выполнения практических занятий по программированию в данной среде.
Основное содержание курса включает в себя знакомство с основами HTML, CSS и отработку практических навыков программирования на языках PHP и JavaScript. Кроме того, слушатель изучит возможности имеющихся средств визуализации (HTML5, PHP, R) на примерах, связанных с задачами реализации численных экспериментов.
Также будут рассмотрены основы работы с базами данных (на примере MySQL), и практические приёмы их использования как средства хранения информации в задачах web-программирования.
Помимо этого, будут затронуты вопросы клиент-серверного взаимодействия, удалённого хранения данных, и построения систем удалённых вычислений.
Введение
В качестве серверной операционной системы в настоящее время наиболее популярной является ОС Linux, ядро которого начал разрабатывать студент Университета Хельсинки Линус Торвальдс в 1991 г.
Открытость исходного кода системы, открытость всего процесса разработки системы сделали её привлекательной для как сообщества разработчиков, так и для ряда крупных IT-корпораций. За время существования системы, она была портирована на большинство существующих аппаратных платформ, было написано большое количество прикладных программ. Всё это обусловило значительный рост популярности системы в последние годы, прежде всего как серверной ОС (60% интернет-серверов на 2014г.), особенно для суперкомпьютеров (97% на 2014г.). Также большую популярность в последние годы получила система Android, основанная на ядре Linux (более 60% мобильных устройств на 2012г.).
За время существования системы, она была портирована на большинство существующих аппаратных платформ, было написано большое количество прикладных программ. Всё это обусловило значительный рост популярности системы в последние годы, прежде всего как серверной ОС (60% интернет-серверов на 2014г.), особенно для суперкомпьютеров (97% на 2014г.). Также большую популярность в последние годы получила система Android, основанная на ядре Linux (более 60% мобильных устройств на 2012г.).
Преимуществами использования системы Linux для задач создания web-ресурсов является её бесплатность, наличие специализированных и мощных серверных пакетов (web-сервера apache, nginx), стабильность системы и простота настройки. По всем аспектам использования системы можно легко найти справочную информацию в открытых источниках. Кроме того, значительным преимуществом является наличие большого числа прикладных программ, большинство из которых также распространяется бесплатно.
Именно поэтому система Linux(Ubuntu) является основой для изучения web-технологий и выполнения практических задач в данном курсе.
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. В ходе развитии сети Интернет (WWW) язык HTMLстал основой для оформления гипертекстовых web-страниц.
С течением времени язык HTMLсовершенствовался (HTML5), получили широкое распространение технологии для оформления web-страниц (CSS, каскадные таблицы стилей), для создания динамических страниц на уровне клиента (язык JavaScript, Ajax), а также языки разработки серверной части web-систем (PHP). Ядром большинства современных сайтов являются системы управления контентом (Content Management Systems, CMS), на основе связки PHPи СУБД (например, MySql).
Приобретаемые знания и умения
В результате прохождения курса обучающийся должен приобрести пользовательские навыки и освоить приёмы программирования в Linux, принципы работы сетевых сервисов Linux, изучить основы языков HTML, JavaScript (Ajax, jQuery), PHP, SQL, CSS-верстки web-страниц, принципы построения систем клиент-серверного обмена информацией, систем удалённых вычислений, приёмы визуализации и представления данных на wеb-страницах.![]()
Образовательные технологии
Материалы курса по мере его прохождения будут доступны в электронном виде на сайте distant.msu.ru в формате дистанционного курса. Взаимодействие с преподавателем, помимо аудиторного общения, может осуществляться в дистанционной форме. Практические занятия проходят в компьютерном классе.
Каждый обучающийся получает отдельную учетную запись на виртуальной машине с установленной операционной системой Linux.
Формат курса
Курс предполагает сочетание лекций и самостоятельной практической работы. Обучающийся имеет возможность выполнять практические задания как в компьютерном классе, и удалённо (например, из дома), подключаясь к учебной виртуальной машине по RDPили SSH.
Зачёт в конце 3 семестра ставится с учётом текущей успеваемости/посещаемости, а также по результатам своевременного выполнения практических задач.
В 4 семестре обучающийся получает индивидуальное задание, которое рассматривается как курсовая работа. Выбор задания происходит с учётом мнения обучающегося. Курсовая работа предполагает использование изученных технологий и навыков для разработки клиент-серверного web-приложения, обеспечивающего проведение численного эксперимента или функционирования системы обработки экспериментальных данных.
Выбор задания происходит с учётом мнения обучающегося. Курсовая работа предполагает использование изученных технологий и навыков для разработки клиент-серверного web-приложения, обеспечивающего проведение численного эксперимента или функционирования системы обработки экспериментальных данных.
Что такое WEB-технологии? Как работают сайты?
- Информация о материале
- Категория: Статьи
- Опубликовано: 24.01.2020, 13:57
- Автор: Super Roman
- Просмотров: 22197
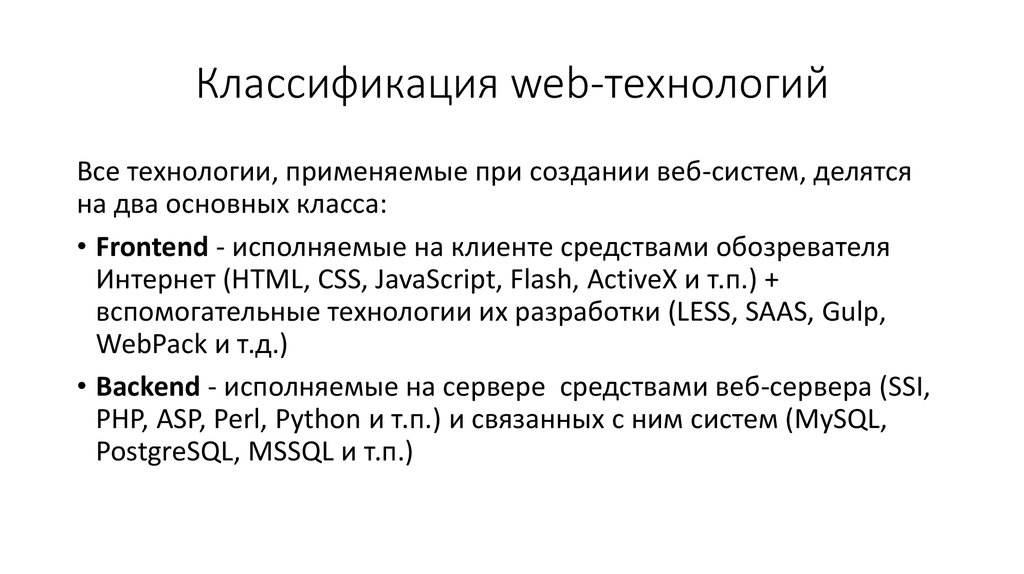
Под «веб-технологиями» обычно подразумеваются языки разметки, языки программирования, базы данных, системы и платформы CMS и другие технологии, которые позволяют создавать веб-сайты, приложения и магазины. Люди, которые делают это, называются веб-разработчиками или веб-мастерами.
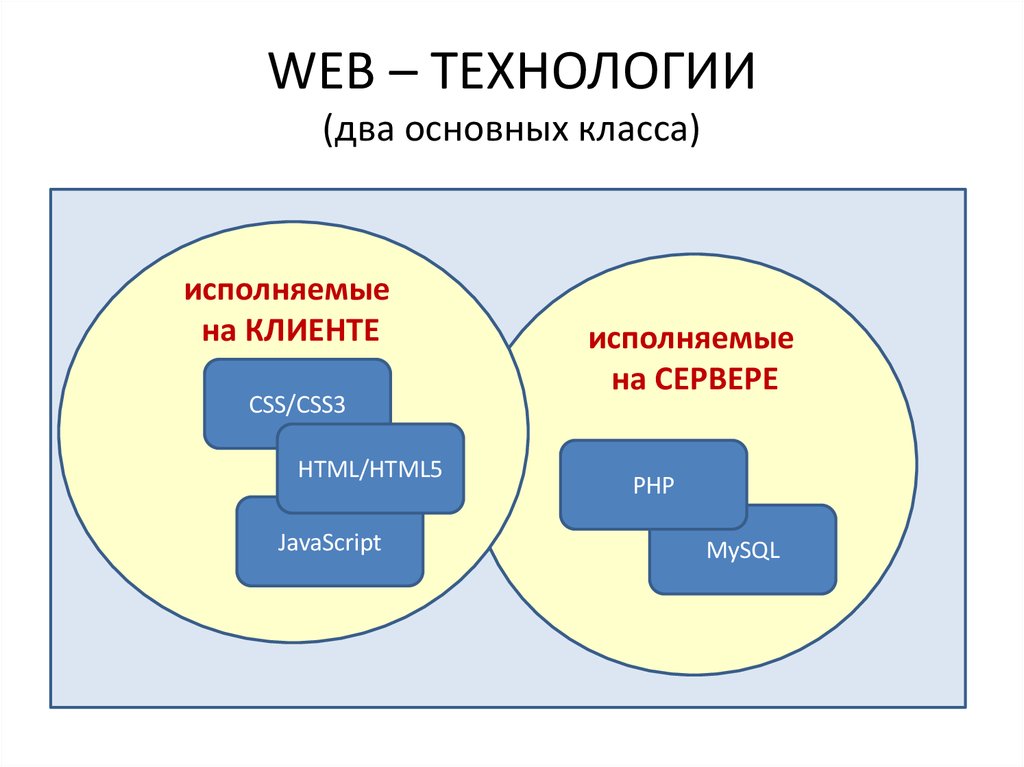
Есть два типа веб-технологий. Первый, так называемый front-end — это тот, который отвечают за внешний вид сайта, и виден в браузере пользователя. Такие технологии включают HTML, CSS, JavaScript. Второй тип веб-технологий — back-end, который работает на сервере и используется для обработки данных. Их действие обычно невидимо для пользователя, видны только введенные данные или действия, выполненные на веб-сайте, и результат этих данных или действий. Таким образом, весь процесс выполнения выходит за рамки браузера.
Первый, так называемый front-end — это тот, который отвечают за внешний вид сайта, и виден в браузере пользователя. Такие технологии включают HTML, CSS, JavaScript. Второй тип веб-технологий — back-end, который работает на сервере и используется для обработки данных. Их действие обычно невидимо для пользователя, видны только введенные данные или действия, выполненные на веб-сайте, и результат этих данных или действий. Таким образом, весь процесс выполнения выходит за рамки браузера.
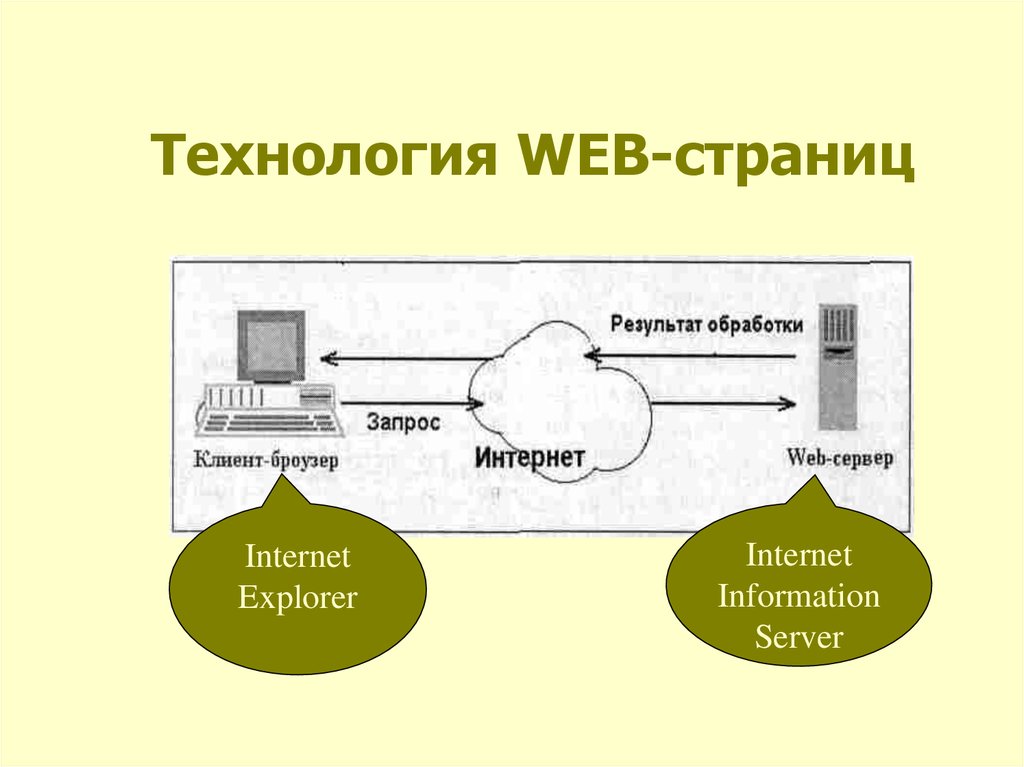
Что такое сервер?
Сервер — это устройство, которое предоставляет услуги другим устройствам. Любой компьютер может быть сервером, но важно, чтобы он был хорошо защищен, работал эффективно и был подключен к компьютерной сети. При создании веб-сайтов обычно используется серверы внешнего поставщика услуг — хостинг-провайдера, таких как serverspace.by.
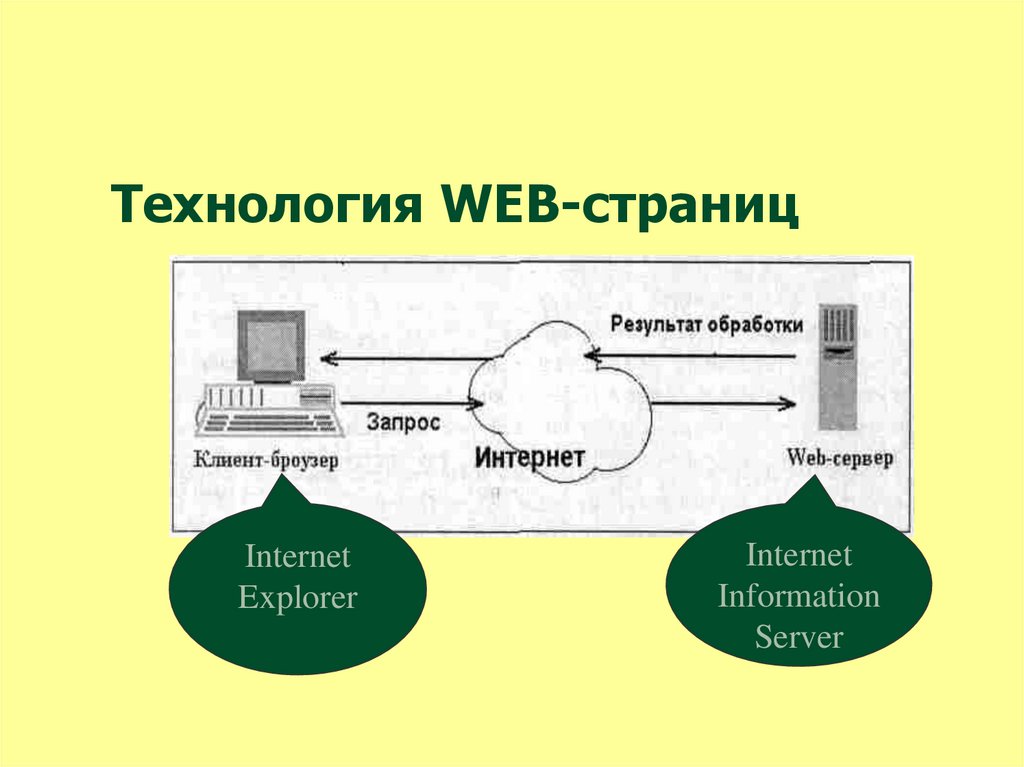
Как работает сервер? В огромном упрощении — когда пользователь вводит адрес веб-сайта, например , компьютер, смартфон или другое устройство отправляет на сервер, на котором размещена эта страница, запрос на ее загрузку.
Back-End
В то время как HTML, CSS и JavaScript практически всегда используются во внешнем интерфейсе, во внутреннем интерфейсе гораздо больше свободы выбора. Самым популярным на сегодняшний день языком программирования является PHP, который был создан специально для использования на веб-сайтах. Однако ничто не мешает использовать другие, гораздо более универсальные языки — Python, Java, C #, C ++ — популярные варианты.
Серверная часть также включает в себя базы данных, которые, как следует из названия, позволяют хранить различные типы данных. Данные можно вводить и читать, используя язык запроса, который всегда является SQL. Управление базой данных осуществляется с использованием специальных систем, таких как MySQL или MariaDB.
Для облегчения управления данными были созданы специальные инструменты, которые позволяют представлять данные в наглядной графической форме, например phpMyAdmin.
Например, человеку нужно войти на какой-нибудь форум. Он вводит имя и пароль и … Что происходит? Данные, отправленные на сервер, проверяются. Написанный на любом из внутренних языков программирования, скрипт спрашивает базу данных, существует ли такой пользователь и правильный ли пароль. Если это так — скрипт позволяет пользователю войти в систему. Если нет — отобразится информация о том, что имя или пароль неверны.
Сценарий и база данных невидимы для пользователя — в противном случае он может украсть имена и пароли других пользователей, создавших учетные записи на форуме. Системы управления контентом используются для облегчения создания, обновления и публикации контента на веб-сайте. Благодаря простоте использования и обширным функциям, они значительно облегчают работу сайта.
Latest video
Понравилась новость? Поделись ею
Что такое WEB-технологии? Как работают сайты?
Читайте также наши другие новости:
- Комментарии сайта
Please enable JavaScript to view the comments powered by Disqus.
9 Веб-технологии, которые должен знать каждый веб-разработчик
Веб-разработка включает в себя огромный набор правил и методов, о которых должен знать каждый веб-разработчик. Если вы хотите, чтобы веб-сайт выглядел и функционировал так, как вы этого хотите, вам необходимо ознакомиться с веб-технологиями, которые помогут вам достичь своей цели.
Разработка приложения или веб-сайта, даже такого простого, как веб-сайт пекарни, обычно сводится к знанию 3 основных языков: JavaScript, CSS и HTML. И хотя это звучит довольно сложно, когда вы знаете, что делаете, понимание веб-технологий и принципов их работы становится значительно проще.
Не волнуйтесь, если вам не сразу это дается легко. Вам может понадобиться больше времени, тренировок и терпения, чтобы глубже погрузиться в предмет, но в конечном итоге вы получите хорошее понимание.
Мы представляем вам введение в веб-технологии и список новейших веб-технологий в надежде, что это хоть немного облегчит вам жизнь. Теперь давайте посмотрим.
Теперь давайте посмотрим.
Вы, наверное, уже слышали термин «технологии веб-разработки», но задумывались ли вы когда-нибудь о том, что он на самом деле означает?
Поскольку компьютеры не могут общаться друг с другом так, как это делают люди, вместо этого им требуются коды. Веб-технологии — это языки разметки, такие как HTML, XML и XHTML, а также мультимедийные пакеты, которые компьютеры используют для связи.
1. БраузерыБраузеры запрашивают информацию, а затем показывают ее так, как мы можем ее понять. Думайте о них как о интерпретаторах сети. Вот самые популярные из них:
Google Chrome — в настоящее время самый популярный браузер, представленный вам Google
Safari — веб-браузер Apple
Firefox — браузер с открытым исходным кодом, поддерживаемый Mozilla Foundation
Internet Explorer — браузер Microsoft
2. HTML и CSS HTML — это одно из первых предметов, которые вы должны изучить. Благодаря HTML веб-браузеры знают, что показывать после получения запроса. Если вы хотите лучше понять, как работает HTML, вам также необходимо знать, что такое CSS.
Благодаря HTML веб-браузеры знают, что показывать после получения запроса. Если вы хотите лучше понять, как работает HTML, вам также необходимо знать, что такое CSS.
CSS означает каскадные таблицы стилей и описывает, как HTML-элементы должны отображаться на экране. Если вы просмотрите достаточно руководств, вы скоро сможете создавать текстовые эффекты CSS, переходы между страницами, эффекты наведения изображения и многое другое.
Дополнительное примечание. Прочтите эту статью с самыми замечательными инструментами веб-разработки, которые вы можете использовать. Это стоит того!
3. Платформы веб-разработки
Платформы веб-разработки — это отправная точка, которую разработчик может использовать, чтобы избежать выполнения простых или рутинных задач, а вместо этого приступить к работе.
Angular
Angular — одна из новейших веб-технологий, разработанная специально для разработки динамических веб-приложений. С помощью этой платформы вы можете легко создавать интерфейсные приложения без необходимости использования других платформ или плагинов.
С помощью этой платформы вы можете легко создавать интерфейсные приложения без необходимости использования других платформ или плагинов.
Особенности включают в себя хорошо сделанные шаблоны, архитектуру MVC, генерацию кода, разделение кода и т. д. Все выражения похожи на фрагменты кода, заключенные в фигурные скобки, и не используют циклы или условные операторы.
Если вы хотите начать использовать Angular или просто быстро оценить, будет ли этот фреймворк подходящим решением для ваших проектов, вы можете ознакомиться с этим трехчасовым обучением, опубликованным в июне 2019 года Джастином Шварценбергером, экспертом Google Developer. Этот курс охватывает все, что необходимо для начала использования Angular, от базовой архитектуры, работы с DOM, привязки данных, маршрутизации и компонентов до более сложных тем, таких как директивы и каналы.
Ruby on Rails
Ruby on Rails — это серверная технология веб-сайтов, которая значительно упрощает и ускоряет разработку приложений. То, что действительно отличает этот фреймворк, — это повторное использование кода, а также некоторые другие интересные функции, которые помогут вам выполнить работу в кратчайшие сроки.
То, что действительно отличает этот фреймворк, — это повторное использование кода, а также некоторые другие интересные функции, которые помогут вам выполнить работу в кратчайшие сроки.
Популярные веб-сайты, написанные на Ruby, включают Basecamp, Ask.fm, GitHub, 500px и многие другие.
Вот все, что вам нужно знать о Ruby on Rails.
Если вы заинтересованы в более глубоком обучении инфраструктуре Ruby on Rails, этот 10-часовой курс Кевина Скоглунда, старшего разработчика Ruby, может быть подходящим ресурсом для начала работы. Он охватывает полный цикл обучения, от самых основ до более сложных тем, таких как макеты, партиалы и вспомогательные функции представления, параллельно давая довольно много практических задач.
YII
Yii — это среда разработки веб-приложений с открытым исходным кодом, построенная на PHP5. Он оптимизирован для производительности и поставляется с рядом отличных инструментов для отладки и тестирования приложений. Еще один плюс в том, что он довольно прост и удобен в использовании.
Meteor JS
Meteor JS написан на Node.js и позволяет создавать веб-приложения в реальном времени для различных платформ. Фреймворк для создания простых веб-сайтов для личного использования действительно выделяется благодаря Meteor JS.
Это изоморфная веб-инфраструктура JavaScript с открытым исходным кодом, что также означает, что время загрузки веб-страницы значительно короче. Стек JavaScript также позволяет получить те же результаты с меньшим количеством строк кода, чем обычно.
В этом онлайн-видеокурсе представлен интересный практический пример объединения MeteorJS и React для создания веб-приложения.
Express.js
Разработанная в Node.js, Express.js представляет собой сеть разработки веб-приложений, которая отлично подходит для тех, кому нужно разрабатывать приложения и API как можно быстрее. Многие замечательные функции предоставляются с помощью плагинов.
Этот курс дает хорошее представление о расширенном использовании Express. js в сочетании с MongoDB и Mongoose, а также демонстрирует различные способы развертывания приложения Express и его запуска в рабочей среде.
js в сочетании с MongoDB и Mongoose, а также демонстрирует различные способы развертывания приложения Express и его запуска в рабочей среде.
Zend
Zend — это платформа с открытым исходным кодом, основанная на PHP, ориентированная на создание более безопасных и надежных веб-приложений и сервисов. Это один из первых фреймворков MVC корпоративного уровня, который появился до современных суперхитов, таких как Laravel или Symfony, и многие популярные движки PHP, такие как Magento, были созданы в Zend.
Сегодня Zend все еще находится в стадии активной разработки, и хотя он может быть менее популярен, чем его собратья с открытым исходным кодом, это отличное решение для крупномасштабного PHP-приложения.
Посмотрите этот короткий видеокурс, в котором сравниваются различные фреймворки PHP MVC, чтобы вы могли сделать выбор самостоятельно.
Django
Django — одна из самых популярных платформ, написанных на Python и использующая архитектуру MVC. Это значительно упрощает процесс разработки приложений благодаря своей простоте.
Django значительно упрощает использование Python и предоставляет несколько инструментов, облегчающих жизнь разработчика веб-приложений. ORM, модели, администратор Django, шаблоны и т. д. Этот 1,5-часовой видеокурс может помочь любому разработчику, даже новичку, начать разработку приложений Python/Django за пару дней.
Ознакомьтесь с более популярными платформами Python.
Laravel
Laravel — это среда разработки PHP, идеально подходящая для небольших веб-сайтов. Он поставляется с рядом полезных функций, включая поддержку MVC, объектно-ориентированные библиотеки, Artisan, технику авторизации, миграцию базы данных и т. д. В настоящее время это одна из наиболее поддерживаемых и разрабатываемых сообществом платформ, и, учитывая, что PHP имеет одно из крупнейших сообществ, Laravel — отличный инструмент, поддерживающий как небольшие веб-сайты, так и крупные B2B-порталы, ежедневно управляющие миллионами транзакций.
Чтобы начать работу с Laravel менее чем за 3 часа, посмотрите этот видеокурс Бернандо Пинеды, старшего DevOps и инженера с более чем 15-летним опытом разработки программного обеспечения.
Это один из наших любимых фреймворков PHP.
4. Языки программированияКак мы объясняли ранее, поскольку компьютеры не используют языки, похожие на человеческие, им нужен другой способ общения. Вот некоторые из самых популярных языков программирования:
Javascript — используется всеми веб-браузерами, Meteor и множеством других фреймворков.
CoffeeScript — «диалект» JavaScript. Он считается более простым, но конвертируется обратно в JavaScript
Python — используется фреймворком Django, а также в большинстве математических вычислений
Ruby — используется фреймворком Ruby on Rails
PHP — используется WordPress для создания этих Редакторы WYSIWYG, которыми сейчас пользуются все. Он также используется Facebook, Wikipedia и другими крупными сайтами 9.0003
Go — более новый язык, созданный для повышения скорости
Swift — новейший язык программирования Apple
Java — используется Android и многими настольными приложениями.
Итак, давайте поговорим о самых популярных из них немного подробнее.
JavaScript
Согласно ежегодному опросу StackOverflow, JavaScript является самым популярным языком программирования: 62,5% респондентов утверждают, что используют его.
Это одна из основных веб-технологий, и если вы хотите узнать о ней больше, вы можете начать с этого необходимого обучения, которое охватывает все основы, работу с функциями и объектами, взаимодействие с DOM и т. д. Этот курс недавно — с апреля 2019 г.– Javascript быстро развивается, поэтому он позволяет вам использовать новейшие языковые «привилегии» по мере изучения.
RubyРазработчики любят Ruby — и по всем правильным причинам. Разработанный, чтобы быть удобным и очень простым в использовании, неудивительно, что этот язык программирования часто называют «лучшим другом программиста».
Чего можно ожидать от Ruby, так это более короткого и читаемого кода. К сожалению, иногда это означает более низкую эффективность по сравнению с другими языками программирования, но также означает более высокую производительность.
Если вы новичок в мире веб-разработки, Ruby будет отличным выбором в качестве первого языка программирования для изучения. Хорошо написанный код Ruby может быть почти таким же читаемым, как и предложение на простом английском языке.
Но настоящая причина, по которой большинство людей используют Ruby, — это его популярный фреймворк — Ruby on Rails, о котором мы упоминали ранее в тексте. Высокая производительность, достигнутая с помощью Rails, делает его обычным выбором для стартапов, стремящихся к быстрому старту.
ЭликсирЭликсир появился еще в 2011 году и практически сразу завоевал популярность. Он был вдохновлен Erlang, языком, разработанным еще в 80-х годах компанией Ericsson. Сам автор Elixir Хосе Валим сказал, что ему нравится Erlang, но он также заметил некоторые вещи, которые можно немного улучшить.
Scala Scala означает масштабируемый язык и является одной из многих попыток «переписать Java», и он скомпилирован для работы на виртуальной машине Java (JVM). Можно с уверенностью сказать, что этот язык программирования оказался довольно успешным, учитывая, что такие компании, как LinkedIn, Twitter и The Guardian, используют его в своих кодовых базах. Scala известен как сложный язык, но его стоит изучать.
Можно с уверенностью сказать, что этот язык программирования оказался довольно успешным, учитывая, что такие компании, как LinkedIn, Twitter и The Guardian, используют его в своих кодовых базах. Scala известен как сложный язык, но его стоит изучать.
Это важное трехчасовое обучение может стать хорошим началом вашего пути к Scala.
5. ПротоколыИнструкции по обмену информацией между компьютерами и устройствами широко известны как протоколы.
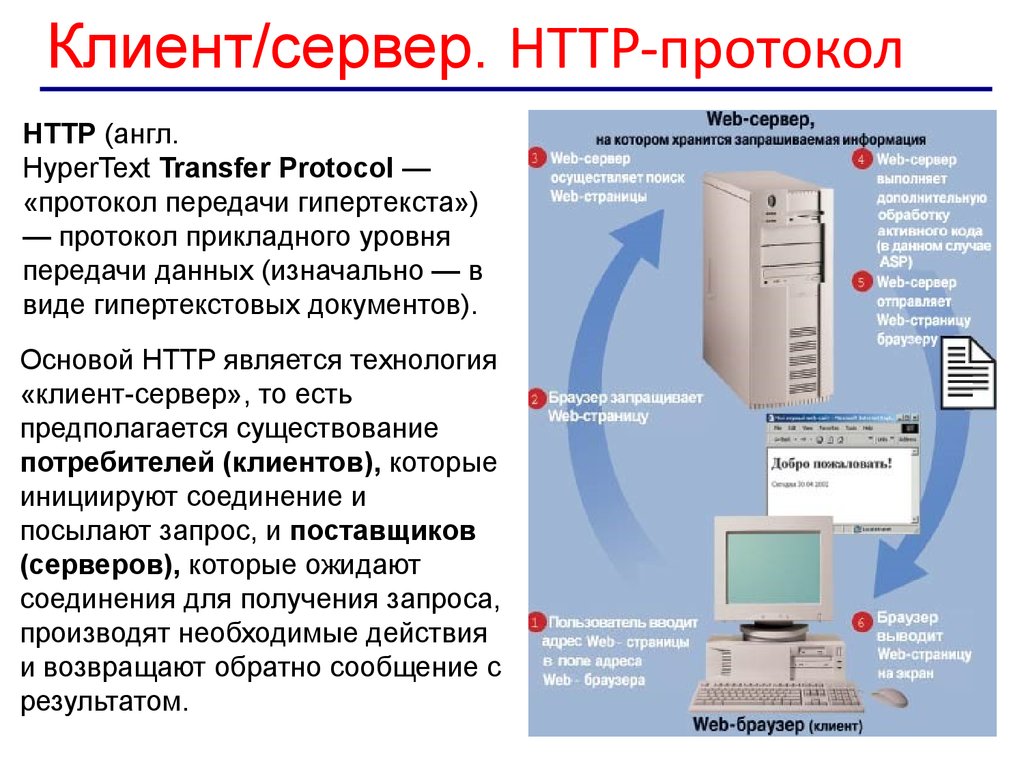
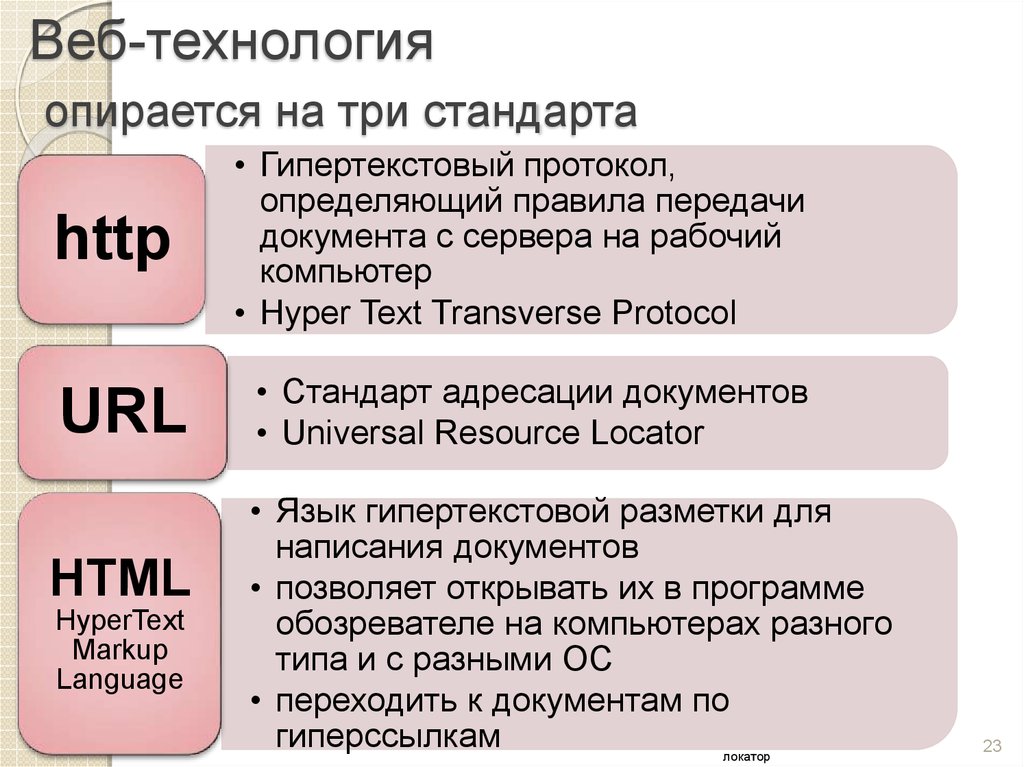
HTTP
Благодаря этому протоколу каждый сайт может попасть в браузер. Протокол запрашивает веб-сайт с сервера Google, а затем получает ответ с HTML, CSS и JavaScript веб-сайта.
DDP
Использует WebSockets для создания согласованного соединения между клиентом и сервером. В результате вы получаете обновления веб-сайта в режиме реального времени без необходимости обновлять браузер.
REST
Используемый в основном для API, этот протокол имеет стандартные методы, такие как GET, POST и PUT, которые позволяют обмениваться информацией между приложениями.
API (интерфейс прикладного программирования) позволяет другим разработчикам использовать некоторые функции приложения без совместного использования кода.
Конечные точки предоставляются разработчиками, в то время как API может управлять доступом с помощью ключа API. Примерами хорошо сделанных API являются API, созданные Facebook, Twitter и Google для своих веб-сервисов.
7. Форматы данныхДанные хранятся в структуре, называемой форматом данных.
JSON — нотация объектов JavaScript — это синтаксис для хранения и обмена данными (так же, как XML). В настоящее время он становится самым популярным форматом данных.
XML — в основном используется системами Microsoft, раньше он был самым популярным форматом данных
CSV – данные отформатированы запятыми; например данные Excel
8. Клиент (или на стороне клиента) Каждый пользователь приложения называется клиентом. Клиентами могут быть компьютеры, мобильные устройства, планшеты и т. д. Обычно несколько клиентов взаимодействуют с одним и тем же приложением, хранящимся на сервере.
Клиентами могут быть компьютеры, мобильные устройства, планшеты и т. д. Обычно несколько клиентов взаимодействуют с одним и тем же приложением, хранящимся на сервере.
Код приложения обычно хранится на сервере. Клиенты делают запросы к серверам. Затем серверы отвечают на эти запросы после сбора запрошенной информации.
Заканчивая размышления о новейших веб-технологияхЧтобы быть в курсе новейших веб-технологий, нужно постоянно узнавать что-то новое. Веб-технологии постоянно совершенствуются и обновляются, и каждая команда веб-разработчиков должна использовать это, когда это возможно.
Новые веб-технологии меняют весь процесс веб-разработки, и иногда бывает сложно правильно понять их все. К счастью, с правильным учебником по интернет-технологиям вы сможете узнать о них больше в кратчайшие сроки.
Если вам понравилась эта статья о веб-технологиях, вы должны прочитать и эту о разработке веб-приложений.
Мы также писали о нескольких связанных темах, таких как тенденции веб-разработки и тестирование веб-приложений.
- Автор
- Последние сообщения
Веб-технологии. Что такое веб-технологии? Веб-технологии… | Навинкумар
Что такое веб-технологии?
Веб-технология — это создание и использование механизмов, позволяющих различным компьютерам и устройствам взаимодействовать и совместно использовать ресурсы. Веб-технологии являются инфраструктурными строительными блоками любой эффективной компьютерной сети.
Веб-технологии являются инфраструктурными структурными элементами любой эффективной компьютерной сети: локальной сети, городской сети или глобальной сети, такой как Интернет. Коммуникации на компьютере никогда не были бы такими эффективными без изобилия существующих веб-технологий
Какая польза от веб-технологий?
→ Механизм должен позволять компьютеру взаимодействовать с другим компьютером в той же или другой сети.

→ Механизм должен гарантировать, что сообщение перемещается от отправителя к получателю, позволяя получателю получить сообщение, отправить отзыв и подтвердить получение или отказ связи.
→ Разнообразие веб-технологий жизненно важно для функционирования и успеха многих предприятий.
→ К ним относятся онлайн-программы для планирования встреч, веб-сайты и способы общения клиентов с представителями. Кроме того, веб-технологии позволяют предприятиям собирать данные о своих клиентах для дальнейшей настройки своих услуг.
Как развиваются веб-технологии?
С помощью языков разметки:
→ Языки разметки, такие как HTML, CSS и XML, являются частью веб-технологий.
→Эти языки сообщают компьютерам в текстовом виде, как форматировать, размещать и стилизовать веб-страницы и программы.
→Два типа языков разметки включают процедурную разметку и описательную разметку. Дополнительные типы языков включают CGI и HTTP.
Языки программирования:
Языки программирования включают Perl, C#, Java и Visual Basic .
HTML : Основа любого веб-сайта.
HTML (язык разметки гипертекста) — это связующее звено, скрепляющее каждый веб-сайт. Как и при строительстве дома, вы всегда сначала строите прочный фундамент. Для любого сайта такой основой является HTML. HTML — это язык с открытым исходным кодом (т. е. никому не принадлежащий), который легко освоить, и для начала его использования не требуются причудливые (или дорогие!) пакеты. Все, что вам нужно, это что-то для печати, например Блокнот Windows, а также много времени и терпения.
HTML работает в системе «тегов», где каждый тег влияет на содержимое, помещенное в этот тег;
CSS (каскадные таблицы стилей)
→CSS — относительно новый язык, разработанный для расширения ограниченных свойств стилей HTML.
→ Простой в освоении и реализации, CSS — отличный способ управлять стилем вашего сайта, например, стилями текста, такими как размер, цвет и шрифт.
→ CSS также может быть размещен внутри HTML-страницы или в отдельных файлах.
Java Script
→JavaScript — это объектно-ориентированный язык программирования, разработанный для того, чтобы сделать веб-разработку проще и привлекательнее. В большинстве случаев JavaScript используется для создания адаптивных интерактивных элементов для веб-страниц, повышающих удобство работы пользователей.
→ Такие вещи, как меню, анимация, видеоплееры, интерактивные карты и даже простые браузерные игры, можно быстро и легко создавать с помощью JavaScript.
→ Реальное преимущество наличия всех свойств стиля для всего вашего сайта в одном файле CSS заключается в том, что вы можете редактировать этот единственный файл, чтобы внести изменения на весь сайт, вместо того, чтобы просматривать каждый файл HTML по одному.