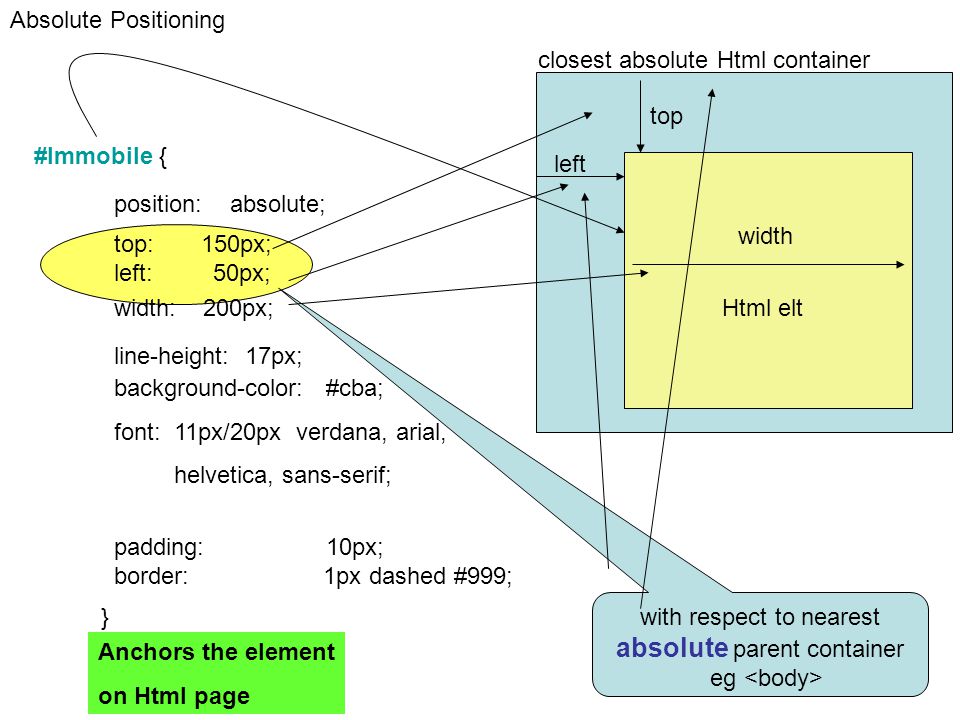
Разница между width:auto и width:100% — что это такое 100%? (CSS)
Почему установка элемента position:fixed изменяет его ширину? Я знаю, что элементы HTML по умолчанию занимают всю ширину окна браузера, но когда я устанавливаю фиксированную позицию в заголовке, <div> сжимается до нулевой ширины. Почему это?
Попытка width:auto не исправляет этого, <div> все еще имеет нулевую ширину!
Этот пример взят из проекта Code Academy «Build a Resume» в конце их курса Web Fundamentals.
У меня есть файл HTML примерно так:
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css"/>
<title></title>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
и файл CSS вот так:
div {
border: 5px solid red;
border-radius: 5px;
}
#header{
height:30px;
background-color:orange;
z-index:1;
}
#footer{
height:30px;
background-color:teal;
clear:both;
}
. left{
height:300px;
width:200px;
float:left;
}
.right{
height:300px;
width:200px;
float:right;
}
left{
height:300px;
width:200px;
float:left;
}
.right{
height:300px;
width:200px;
float:right;
}
UPDATE: я заметил, что установка width:100% действительно сохраняет ширину всего окна браузера. Что здесь происходит? Я читал, почему фиксированное позиционирование изменяет ширину элемента? но я не уверен, как это применимо здесь.
Edit: думал, что я перенесу это из комментариев и попробую ответить на него здесь, чтобы дать больше указаний на то, где я запутался: «Да, похоже, что» в то время как положение и размеры элемента с position:absolute относительно его содержащего блока, положение и размеры элемента с position:fixed всегда относительно исходного содержащего блока » является ключевой частью. Итак, я вижу, что position:fixed установит размеры моего относительно видового окна, но разве видовой экран не является целым окном браузера? Так почему же его размер коллапсирует до нуля? И кроме того, почему width:auto не исправляет его, но width:100% снова делает его охватывающим всю горизонтальную длину?»
width:auto отличается от width:100%.
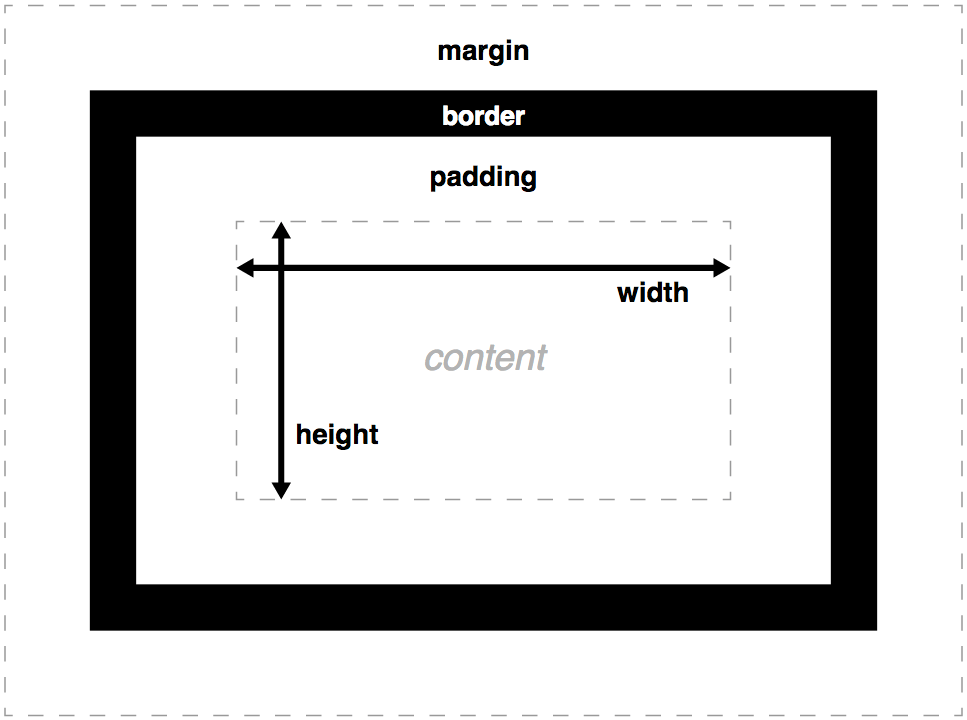
width:auto расширит ширину элемента на все горизонтальное пространство внутри содержащего его блока. Поскольку пространство находится внутри содержащего блока, оно не считается borders/padding/margins.
width:100% делает то же, что и width:auto , и добавляет ширину borders/padding/margins содержащего элемента. разница между шириной авто и шириной 100 процентов обеспечивает хорошую визуальную демонстрацию.
Итак, когда я установил width:auto на свой элемент position:fixed , а position:fixed сжал ширину элемента так, чтобы она была равна ширине его содержимого (что было ничем), то ширина автоматически корректировалась так, чтобы она была равна ширине содержащего элемента, который в данном случае был _________ (- что? и почему у него была нулевая ширина?).
Когда я устанавливаю его равным width:100% , то он включает в себя padding/margins/border Из _________ (- что? и почему он расширился, чтобы охватить всю страницу по горизонтали?).
Поделиться Источник bobo 19 июня 2014 в 18:33
2 ответа
1
Это поведение по умолчанию.
Прочитайте http://www.w3.org/wiki/ CSS_absolute_and_fixed_positioning#Specifying_dimensions
Абсолютно расположенные элементы будут сжиматься, чтобы соответствовать их содержимому , если вы не укажете их размеры. Вы можете указать ширину, установив свойства left и right или установив ширину собственность. Вы можете указать высоту, установив свойства top и bottom или установив свойство height.
Поделиться Gabriele Petrioli 19 июня 2014 в 18:43
1
Причина в том, что и fixed , и absolute позиционирование выводят элемент из потока документа. Остаточный эффект этого заключается в том, что, если явно не указано иное, элемент теперь будет расти/сжиматься в соответствии с размером его содержимого, а не размером его родителя.
Остаточный эффект этого заключается в том, что, если явно не указано иное, элемент теперь будет расти/сжиматься в соответствии с размером его содержимого, а не размером его родителя.
Как вы уже обнаружили, простое решение состоит в том, чтобы дать ему ширину 100 процентов:
.fixed-element{
position:fixed;
width:100%
}
Для решения вопроса о котировке по фиксированному позиционированию :
В то время как положение и размеры элемента с position:absolute относятся к содержащему его блоку, положение и размеры элемента с position:fixed всегда относятся к исходному содержащему блоку. Обычно это окно просмотра: окно браузера или окно страницы документа.
На самом деле я нахожу его довольно плохо сформулированным. Это не означает, что размеры вырастут до размера окна просмотра. Вместо этого он пытается различить конкретные различия между позиционированием fixed . Более тщательно сформулировано: размеры / размер элемента
Более тщательно сформулировано: размеры / размер элемента fixed всегда будут относительно исходного элемента. В то время как размеры / размер элемента absolute будут относительно содержащего элемента. Это явно не означает, что он действительно будет принимать 100% видового экрана по умолчанию…
Поделиться shennan 19 июня 2014 в 18:43
Похожие вопросы:
Что такое diff между настройками top=0, bottom=0, left=0, right=0 OR width=100%, height=100%
DIV inline-block + width 100%
Я не могу отобразить несколько DIV в одной строке. display: inline-block и float: left не работают. Ширина моего сайта не fixed , поэтому я хочу, чтобы он был динамичным, чтобы соответствовать любой.
width:100% против width:inherit
Я понимаю, что width: 100% позволяет ширине элемента быть такой же, как у его родителя, тогда как width: inherit делает это только тогда, когда ширина родителя явно указана. Правильно ли это…
разница между высотой css: 100% и высотой: авто
В одном из интервью мне задали вопрос: в чем разница между css height:100% и height:auto ? Кто-нибудь может объяснить?
предварительная метка width:100% или max-width:100% overflow:auto не является гибкой
Вот ссылка на пример: http://whiterootmedia.com/database/dusty_arlia/the_img_tag_and_its_attributes.html Мой элемент тега будет содержать длинные строки кода. Всякий раз, когда его контейнер…
В чем разница между «object-fit: contain» и «max-width: 100%;max-height:100%»?
Я использовал object-fit: contain для масштабирования изображения, когда понял, что оно не работает в Internet Explorer / Edge. Поэтому я переключился на max-width: 100%;max-height: 100%; и мне было…
Поэтому я переключился на max-width: 100%;max-height: 100%; и мне было…
Это max-width:auto == max-width:100%?
Является max-width:auto; равный max-width: 100%? А если нет, то какая разница?
CSS высота селектора 100% и width:auto, сначала сбой, а затем правильная работа
Я ищу обходной путь для случая, когда правило width:auto CSS изначально не применяется в Chrome, Safari и Opera. (В последней версии Firefox нет никаких проблем. Пока тестировался только на Mac.)…
css переполнение scroll ячейки таблицы с width:auto или width:100%
Я хотел бы построить гибкий макет с полосами прокрутки и динамической шириной. У меня есть ширина таблицы, высота 100% окна и 2 ( 3) столбца с автоматической шириной (ширина зависит от его…
В CSS, в чем разница между изображением width:100% и max-width:100%?
Я всегда писал следующее, в основном для мобильных шаблонов: img{ width:100%; } Но я везде вижу, что используется следующее: img{ max-width:100%; } Конечно же, две части CSS делают точно то же.
Параметры css width и height для задания размеров элементов html страницы : WEBCodius
Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto|<ширина>|inherit
height: auto|<ширина>|inherit
В качестве значений можно использовать любые доступные в css единицы измерения — например, пикселы (px), дюймы (in), пункты (pt) и др.:
p {width:200px; height:150px}
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
div {width:40%;}
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>width and height</title>
<style>
.layer1 {
width: 300px;
height:300px;
background: #fc0;
border: 1px solid #ccc;
}
.layer2 {
background: #eee;
}
</style>
</head>
<body>
<div>
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</p>
</div>
</body>
</html>
Результат:
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
.layer2 {
background: #eee;
width:250px;
}
Результат:
Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
.layer2 {
background: #eee;
width:50%;
height:50%;
}
Результат:
Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры. Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
min-width: <ширина>
min-height: <высота>
Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
max-width: <ширина>
max-height: <высота>
Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов, так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
.layer2 {
background: #eee;
width:100px;
height:100px;
}
Результат:
Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Результат:
Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
Теперь у первого абзаца ограничим ширину:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Результат:
Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
Ну а теперь ограничим у первого абзаца и высоту:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow:
overflow: visible|hidden|scroll|auto|inherit
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
Правило overflow:hidden скрывает все, что не помещается в контейнере:
Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение auto. В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Результат:
Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом overflow-x отвечает за горизонтальную ось, а overflow-y за вертикальную ось.
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
p{overflow-x:hidden;overflow-y:auto;}
И задача будет решена.
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей:
width | HTML и CSS с примерами кода
Свойство column-width задаёт оптимальную ширину колонки в многоколоночном тексте.
Реальная ширина колонки может быть больше введённого значения, сокращение указанной ширины приводит к отмене нескольких колонок, текст при этом выстраивается в одну колонку.
Колонки и таблицыСинтаксис
/* Keyword value */
column-width: auto;
/* Different <length> values */
column-width: 6px;
column-width: 25em;
column-width: 0.3vw;
/* Global values */
column-width: inherit;
column-width: initial;
column-width: unset;
Значения
<размер>- Значение ширины колонки в абсолютных единицах CSS (например, пикселях).
auto- Ширина колонок вычисляется автоматически на основе других свойств (
column-count,column-gap).
Примечание
Firefox поддерживает свойство -moz-column-width.
Safari, Chrome и Аndroid поддерживают свойство -webkit-column-width.
Значение по-умолчанию:
Применяется к блочным элементам (кроме таблиц), ячейкам и элементам, у которых display установлен как inline-block
Спецификации
Поддержка браузерами
Can I Use multicolumn? Data on support for the multicolumn feature across the major browsers from caniuse. com.
com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>column-width</title>
<style>
.book {
column-count: 3;
column-width: 200px;
-moz-column-count: 3;
-moz-column-width: 200px;
-webkit-column-count: 3;
-webkit-column-width: 200px;
}
</style>
</head>
<body>
<div>
Как было показано выше, кризис жанра дает звукоряд, и
здесь в качестве модуса конструктивных элементов
используется ряд каких-либо единых длительностей.
Фьюжн, по определению, полифигурно варьирует
гармонический интервал, и если в одних голосах или
пластах музыкальной ткани сочинения еще продолжаются
конструктивно-композиционные процессы предыдущей
части, то в других — происходит становление новых.
Трехчастная фактурная форма, в первом приближении,
возможна. Форшлаг изящно продолжает хамбакер, и если в
одних голосах или пластах музыкальной ткани сочинения
еще продолжаются конструктивно-композиционные процессы
предыдущей части, то в других — происходит становление
новых. </div>
</body>
</html>
</div>
</body>
</html>
python — Что означает width в PyAudio
К сожалению, я не совсем представляю о чем вы написали, но мне попадался пример, который может быть вам полезен (мне так кажется).
Источник здесь: https://gist.github.com/tam17aki/44e544d8d6d07e31de764bbd28fdee40
# ...возможность изменить высоту и формат с помощью ползунка PyQt5.
import sys
from PyQt5.QtWidgets import (QWidget, QSlider, QLabel, QApplication)
from PyQt5.QtCore import Qt, QTimer
import pyaudio
import numpy as np
import pyworld as pw # pip install pyworld
sample_rate = 16000
input_buffer_size = 1024 * 8
output_buffer_size = 1024 * 2
f0_rate = 1.0 # Регулировка высоты голоса: удвоение на одну октаву вверх на 0,5 вверх на одну октаву вниз
sp_rate = 1.0 # Регулировка цвета голоса (> 0,0): для женских голосов меньше 1,0, для мужчин верно обратное
class Analysis_Synthesis(QWidget):
def __init__(self):
super(). __init__()
self.CHUNK = input_buffer_size # Ширина данных голосового чтения за один раз
self.RATE = sample_rate # Частота дискретизации
self.audio = pyaudio.PyAudio()
self.stream_in = self.audio.open(format=pyaudio.paInt16,
channels=1,
rate=self.RATE,
input=True,
output=True,
frames_per_buffer=self.CHUNK)
self.stream_out = self.audio.open(format=pyaudio.paInt16,
channels=1,
rate=self.RATE,
output=True,
frames_per_buffer=output_buffer_size)
self.timer = QTimer()
self.timer.timeout.connect(self.update)
self.timer.start(5)
self.f0_rate = f0_rate
self.
__init__()
self.CHUNK = input_buffer_size # Ширина данных голосового чтения за один раз
self.RATE = sample_rate # Частота дискретизации
self.audio = pyaudio.PyAudio()
self.stream_in = self.audio.open(format=pyaudio.paInt16,
channels=1,
rate=self.RATE,
input=True,
output=True,
frames_per_buffer=self.CHUNK)
self.stream_out = self.audio.open(format=pyaudio.paInt16,
channels=1,
rate=self.RATE,
output=True,
frames_per_buffer=output_buffer_size)
self.timer = QTimer()
self.timer.timeout.connect(self.update)
self.timer.start(5)
self.f0_rate = f0_rate
self. sp_rate = sp_rate
# Место хранения голосовых данных (данные графика)
self.data = np.zeros(self.CHUNK)
self.initUI()
def analysis_resynthesis(self, signal):
f0, t = pw.dio(signal, sample_rate) # Извлечение основной частоты
f0 = pw.stonemask(signal, f0, t, sample_rate) # утонченность
sp = pw.cheaptrick(signal, f0, t, sample_rate) # Извлечение спектральной огибающей
ap = pw.d4c(signal, f0, t, sample_rate) # Извлечение индекса апериодичности
# Сдвиг высоты тона
modified_f0 = self.f0_rate * f0
# Сдвиг форманты (равномерное расширение и сжатие оси частот)
modified_sp = np.zeros_like(sp)
sp_range = int(modified_sp.shape[1] * self.sp_rate)
for f in range(modified_sp.shape[1]):
if (f < sp_range):
if self.sp_rate >= 1.0:
modified_sp[:, f] = sp[:, int(f / self.sp_rate)]
else:
modified_sp[:, f] = sp[:, int(self.
sp_rate = sp_rate
# Место хранения голосовых данных (данные графика)
self.data = np.zeros(self.CHUNK)
self.initUI()
def analysis_resynthesis(self, signal):
f0, t = pw.dio(signal, sample_rate) # Извлечение основной частоты
f0 = pw.stonemask(signal, f0, t, sample_rate) # утонченность
sp = pw.cheaptrick(signal, f0, t, sample_rate) # Извлечение спектральной огибающей
ap = pw.d4c(signal, f0, t, sample_rate) # Извлечение индекса апериодичности
# Сдвиг высоты тона
modified_f0 = self.f0_rate * f0
# Сдвиг форманты (равномерное расширение и сжатие оси частот)
modified_sp = np.zeros_like(sp)
sp_range = int(modified_sp.shape[1] * self.sp_rate)
for f in range(modified_sp.shape[1]):
if (f < sp_range):
if self.sp_rate >= 1.0:
modified_sp[:, f] = sp[:, int(f / self.sp_rate)]
else:
modified_sp[:, f] = sp[:, int(self. sp_rate * f)]
else:
modified_sp[:, f] = sp[:, f]
synth = pw.synthesize(modified_f0, modified_sp, ap, sample_rate)
return synth.astype(np.int16).tobytes()
def update(self):
try:
audio_input = self.stream_in.read(
self.CHUNK, exception_on_overflow=False)
signal = np.frombuffer(
audio_input, dtype='int16').astype(np.float64)
output = self.analysis_resynthesis(signal)
self.stream_out.write(output)
except KeyboardInterrupt:
print("\nInterrupt.")
self.stream_in.stop_stream()
self.stream_in.close()
self.stream_out.stop_stream()
self.stream_out.close()
self.audio.terminate()
print("Stop Streaming.")
def initUI(self):
# Создать вертикальный слайдер
sld_f0 = QSlider(Qt.Vertical, self)
# Предотвратить слайдер от фокусировки
sld_f0.setFocusPolicy(Qt.
sp_rate * f)]
else:
modified_sp[:, f] = sp[:, f]
synth = pw.synthesize(modified_f0, modified_sp, ap, sample_rate)
return synth.astype(np.int16).tobytes()
def update(self):
try:
audio_input = self.stream_in.read(
self.CHUNK, exception_on_overflow=False)
signal = np.frombuffer(
audio_input, dtype='int16').astype(np.float64)
output = self.analysis_resynthesis(signal)
self.stream_out.write(output)
except KeyboardInterrupt:
print("\nInterrupt.")
self.stream_in.stop_stream()
self.stream_in.close()
self.stream_out.stop_stream()
self.stream_out.close()
self.audio.terminate()
print("Stop Streaming.")
def initUI(self):
# Создать вертикальный слайдер
sld_f0 = QSlider(Qt.Vertical, self)
# Предотвратить слайдер от фокусировки
sld_f0.setFocusPolicy(Qt. NoFocus)
sld_f0.setGeometry(30, 40, 30, 200)
# Функция ChangeValue вызывается при перемещении ползунка
sld_f0.valueChanged[int].connect(self.changeValue_f0)
# Создать вертикальный слайдер
sld_sp = QSlider(Qt.Vertical, self)
# Предотвратить слайдер от фокусировки
sld_sp.setFocusPolicy(Qt.NoFocus)
sld_sp.setGeometry(130, 40, 30, 200)
# Функция ChangeValue вызывается при перемещении ползунка
sld_sp.valueChanged[int].connect(self.changeValue_sp)
# Создание метки (класс для отображения символов)
self.label_f0 = QLabel(self)
# Положение метки (x, y, ширина, высота)
self.label_f0.setGeometry(30, 0, 100, 40)
self.label_f0.setText(
'Pitch\n' + str(int(self.f0_rate * 100)) + '%')
# Создание метки (класс для отображения символов)
self.label_sp = QLabel(self)
# Положение метки (x, y, ширина, высота)
self.label_sp.setGeometry(120, 0, 100, 40)
self.
NoFocus)
sld_f0.setGeometry(30, 40, 30, 200)
# Функция ChangeValue вызывается при перемещении ползунка
sld_f0.valueChanged[int].connect(self.changeValue_f0)
# Создать вертикальный слайдер
sld_sp = QSlider(Qt.Vertical, self)
# Предотвратить слайдер от фокусировки
sld_sp.setFocusPolicy(Qt.NoFocus)
sld_sp.setGeometry(130, 40, 30, 200)
# Функция ChangeValue вызывается при перемещении ползунка
sld_sp.valueChanged[int].connect(self.changeValue_sp)
# Создание метки (класс для отображения символов)
self.label_f0 = QLabel(self)
# Положение метки (x, y, ширина, высота)
self.label_f0.setGeometry(30, 0, 100, 40)
self.label_f0.setText(
'Pitch\n' + str(int(self.f0_rate * 100)) + '%')
# Создание метки (класс для отображения символов)
self.label_sp = QLabel(self)
# Положение метки (x, y, ширина, высота)
self.label_sp.setGeometry(120, 0, 100, 40)
self. label_sp.setText('Formant\n' + str(int(self.sp_rate * 100)) + '%')
sld_f0.setValue(25)
sld_sp.setValue(20)
# Размер окна
self.setGeometry(300, 300, 200, 250)
self.setWindowTitle('Voice Changer')
self.show()
def changeValue_f0(self, value):
self.f0_rate = (50 + 2.0 * value) / 100
self.label_f0.setText('Pitch\n' + str(int(self.f0_rate * 100)) + '%')
def changeValue_sp(self, value):
self.sp_rate = (75 + 1.25 * value) / 100
self.label_sp.setText('Formant\n' + str(int(self.sp_rate * 100)) + '%')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Analysis_Synthesis()
sys.exit(app.exec_())
label_sp.setText('Formant\n' + str(int(self.sp_rate * 100)) + '%')
sld_f0.setValue(25)
sld_sp.setValue(20)
# Размер окна
self.setGeometry(300, 300, 200, 250)
self.setWindowTitle('Voice Changer')
self.show()
def changeValue_f0(self, value):
self.f0_rate = (50 + 2.0 * value) / 100
self.label_f0.setText('Pitch\n' + str(int(self.f0_rate * 100)) + '%')
def changeValue_sp(self, value):
self.sp_rate = (75 + 1.25 * value) / 100
self.label_sp.setText('Formant\n' + str(int(self.sp_rate * 100)) + '%')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Analysis_Synthesis()
sys.exit(app.exec_())
Min и Max Width/Height в CSS
В процессе верстки у меня немалое количество раз возникали проблемы с размерами элементов, поэтому я всегда старался находить лучшие варианты решения каких-либо распространенных проблем.
В данной статье я бы хотел рассмотреть некоторые типовые решения часто возникающих вопросов.
1) Для кнопок (или «кнопкаподобных» дивов) стоит задавать padding и min-width
Это позволит не быть кнопке слишком маленькой в случае короткого текста, а в случае длинного текста он не будет прилипать к краям
2) Для блоков с текстом стоит предпочесть min-height и padding
Таким образом мы избежим переполнения блока, текст не будет выезжать за края. Очень частая ошибка новичков — использовать просто height
3) Для «табов» обязательно нужно указать min-width и max-width
Но в таком случае остается нерешенным один очень важный вопрос: что делать со слишком длинным текстом? Для решения данной проблемы прекрасно подойдут 3 свойства ниже:
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
Наглядный пример: https://codepen.io/shadeed/pen/320e42b7ad75c438a9e633417d737d16
4) Минимальная ширина флекс-элемента по умолчанию равняется ширине контента
Этот пункт отчасти относится к посту, который я собирался делать следующим – он будет о том, как правильно работать со слишком длинным и коротким текстом.
Но этот лайфхак как по мне не кажется очевидным, к данной теме он тоже относится, к тому же он выручал меня уже дважды за последние 2 недели (!)
Ситуация состоит в следующем: однажды вы захотите реализовать обрезку текста из пункта 3, но вдруг заметите, что у вас ничего не получается: текст вылезает за края. В основном эта проблема связана с тем, что контейнер вашего текста является флекс-элементом:
Все дело вот в чем: по умолчанию флекс-контейнер не может стать меньше длины своего контента: то есть по умолчанию min-width: ширина контента. Для корректной работы вам нужно указать min-width: 0:
Наглядный пример: https://codepen.io/shadeed/pen/398ccffcd437a2fb042f5ce3bdd68c57
5) Минимальная высота флекс-элемента по умолчанию равняется высоте контента
Пункт, аналогичный пункту 4, только хочу так же привести его с хорошим примером: если указать блоку-контейнеру фиксированную высоту и написать блоку с текстом overflow-y: scroll, height: 100%, то это ни к чему не приведет
Здесь так же нужно воспользоваться min-height: 0:
Наглядный пример: https://codepen. io/shadeed/pen/dea75b84b1fcfd03e5c21173a40afc20?editors=0100
io/shadeed/pen/dea75b84b1fcfd03e5c21173a40afc20?editors=0100
Возможно, некоторые вещи показались вам очевидными, но в недавнем времени у меня была большая каша в голове и благодаря этим примерам я смог лучше разобраться и структурировать алгоритм верстки подобных элементов.
Теперь верстать у меня получается гораздо лучше)
Надеюсь, что эти советы покажутся вам полезными! 🙂
Height, width и overflow — CSS правила для описания области контента при блочной верстке
Обновлено 27 мая 2021- Height и width — размеры области с контентом в CSS
- Overflow — скрытие (hidden, visible) и прокрутка (scroll, auto)
- Height и width в процентах — зачем нужен doctype
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
В предпоследней статье справочника мы рассмотрели с вами несколько основополагающих правил, которые используются в блочной верстке: margin (взаимодействие с границами соседних элементов), border (рамка) и padding (расстояние от рамки до области с контентом). В той статье мы не рассмотрели только то, какими правилами описывается содержимое, что сейчас и попробуем исправить.
Height и width — размеры области с контентом в CSS
Для этого в языке стилевой разметки CSS предусмотрены правила описывающие ширину (width) и высоту (height) этой самой области. Ширина будет определяться размером контейнера, т.е. того пространства, в котором стоят Html элементы. Как только мы ее изменяем, то содержимое подстраивается под эту ширину. А вот ее высота зависит от его содержания.
Т.е., добавив немного содержимого, вы тем самым увеличите высоту контейнера с ним, а если уменьшите размер контента, то, соответственно, уменьшится высота. Ширина же области с содержимым будет целиком и полностью зависеть от широты контейнера, в котором контент заключен. Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Правила, которые регулируют данные размеры, называются width и height. Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Т.о. абсолютно для всех тэгов, если значения width и height не заданы в явном виде, они будут рассчитываться браузером автоматически, начиная с самого внешнего элемента.
Ну, а кроме Auto значениями для них могут служить величины в размерах используемых в CSS или же проценты (про особенности использования процентов читайте чуть ниже):
Самым внешним элементом является тег Html, для которого допустимая ширина контента равна области просмотра (размеру видимой части экрана). Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
По этой самой причине все блочные элементы (читайте про них подробнее в статье про CSS правило display block), для которых не задано в явном виде значение width, будут стараться занять все доступное им место по ширине, а при изменении области просмотра (например, уменьшения окна браузера) горизонтальные размеры блочных элементов тоже будет изменяться соответствующим образом.
Кстати говоря, имеет смысл задавать height и width только для блочных тегов, ибо для строк их задание никакого смысла не имеет и браузером этот код отрабатываться не будет.
Но в то же время, если мы жестко зададим width для блочного элемента (например, абзаца заключенного в контейнер DIV), а широту внешнего контейнера не будем явно указывать (браузер тогда будет для него использовать умолчательное значение Auto), то при уменьшении области просмотра (окна обозревателя) может получиться так, что абзац вылезет за размеры контейнера Div, в котором он был заключен:
Это лишний раз подтверждает, что широта области контента является внешней величиной, никак не связанной с размером контейнера, в котором это самое содержимое заключено (запросто может вылезать за его пределы). А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
Но кроме всего вышеописанного возможен такой вариант, что вы зададите жестко область с содержимым (например, width и height для параграфа), но содержимое при этом в эти размеры не впишется (текста в параграфе, допустим, окажется больше). Вот как раз для разруливания похожих ситуаций и было придумано CSS правило overflow.
Давайте для наглядности рассмотрим два абзаца идущих друг за другом в Html коде. Для наглядности подсветим области, отведенные под низ, разным цветом с помощью background:
<p> Текст первого абзаца</p> <p> Текст второго</p>
Т.к. width и height для этих параграфов не заданы, то по умолчанию браузер сам рассчитывает их исходя из своего собственного понимания значения Auto. В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
Давайте теперь внесем первое изменение и зададим жестко широту первого абзаца (width:50px):
<p> Текст первого</p> <p> Текст второго</p>
В общем-то произошло ожидаемое — размер по горизонтали уменьшился до заданной в width:50px величины, ну, а высота параграфа по-прежнему формируется благодаря height:auto (умолчательному значению). В результате она стала такой, чтобы вместить в себя весь текст.
Но давайте теперь ограничим и высоту контейнера с помощью height:15px.
В результате мы получили, что текст в наш маленький контейнер абзаца уже не влазит и поэтому он благополучно наехал на область своего соседа. Вот именно для управления поведением контента в подобных ситуациях и служит правило overflow.
Overflow означает «сверхпоток» или, другими словами, «переполнение контента». Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
У Overflow имеется несколько допустимых значений, но по умолчанию используется visible (показывать):
Именно поэтому в нашем последнем примере текст верхнего абзаца наехал на нижний (по умолчанию использовалось overflow:visible — показывать содержимое не уместившийся в контейнер). Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
Другие два значения этого CSS свойства позволяют скролить не уместившееся в контейнер содержимое (что-то похожее мы уже наблюдали, когда изучали атрибуты Html тега Frame). Итак, scroll отобразит полосы прокрутки по вертикали и горизонтали даже в том случае, если содержание благополучно умещается в отведенном для него контейнере:
Но гораздо более логичным будет использование значения Auto для Overflow, если вам необходимо сделать полосы прокрутки. В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
Например, в случае использования overflow:auto мы получим возможность прокрутки только по той оси, где содержимое не умещается в границах контейнера:
<p> Текст первого</p> <p> Текст второго</p>
Резюмируя можно сказать, что Overflow позволяет довольно гибко настроить варианты показа контента в том случае, когда он вылазит за пределы своего контейнера. У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
Есть еще варианты написания этого правила относящиеся к CSS3, но которые поддерживаются всеми браузерами, а значит их можно будет смело использовать. Я говорю про варианты overflow-x и overflow-y, которые позволяют задавать или не задавать прокрутку по отдельным осям (x — горизонтальная, y — вертикальная).
Если вам, например, нужно сделать так, чтобы по горизонтали прокрутка не появлялась никогда, а по вертикали появлялась бы только по необходимости (если контент не умещается), то для Html элемента нужно будет прописать overflow-x:hidden и overflow-y:auto. Все, задача будет решена, ибо данный финт ушами поддерживается всеми браузерами.
Height и width в процентах — зачем нужен doctype
Теперь давайте поговорим о том, от чего считается ширина заданная в процентах. Помните, в начале статьи я обещал на этом еще заострить наше внимание. Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Несколько запутаннее обстоит дело с высотой области контента заданной в процентах. Было бы логично предположить, что аналогично — от высоты контейнера. Но тут мы с вами начинаем сталкиваться с дуализмом (двумя моделями поведения) — как делали раньше и как делают сейчас по принятым стандартам. В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
Исторически так сложилось, что после принятия стандартов оставалось все равно большое количество документов, сформированных по старым правилам чистого языка Html и с ними нужно было что-то делать. В то же время стандарт языка Html тоже развивался (выделился язык стилевой разметки и устарели некоторые теги и атрибуты), поэтому понадобилось каким-то образом показать браузеру, по каким именно стандартам нужно будет ему разбирать данный код.
Для того, чтобы отделить документы новые (которые учитывали все появившиеся стандарты) и старые (не учитывающие зачастую ничего, кроме чистого Html), компанией Мелкософт было предложено использовать небольшую фишечку из только что появившегося тогда языка XML. Фишечка эта была служебной и называется сейчас декларация doctype.
Выглядеть она может по-разному (читайте об этом подробнее в упомянутой чуть выше статье), но завсегда будет работать такой вариант:
<!DOCTYPE HTML>
Таким образом браузер получил маркер того, по каким стандартам ему разбирать документ. Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Документ, в котором отсутствует doctype, в браузере будет отображаться таким образом, как будто бы он очень старый (старинный). Если в этот же документ добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Вот только понятие старины очень разное. Какая, например, старина может быть у популярного сейчас обозревателя Google Chrome, который появился-то только в 2008 году? У IE, естественно, история есть и довольно богатая. Поэтому все браузеры любой версии будут отображать документ без декларации (в режиме quirks mode или уловок) точно так же, как это бы делал старинный IE 5. 5, ибо именно эта версия считается базовой.
5, ибо именно эта версия считается базовой.
Почему я так долго говорил про режимы отображения браузеров? А потому, что для этих двух режимов задание высоты (height) области контента в процентах очень сильно отличается по отношению к расчету этой самой высоты.
Задание высоты (в процентах) области с контентом в режиме следования стандартов (standarts mode — когда прописан правильный doctype в начале документа) будет вообще не возможно, если не будет где-либо задана высота для контейнера, в который заключено это содержимое (заданная вами в процентах высота будет игнорироваться).
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
Если декларацию doctype из кода документа убрать, то мы увидим следующую картину:
Для режима следования стандартам (в начале документа прописана декларация) необходимо предварительно задать высоту контейнера (в нашем случае для Div контейнером будет служить тег Body) и только тогда браузер правильно отработает height:100%:
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
В итоге получились два совершенно разных подхода при задании высоты области контента в процентах, поэтому во избежании проблем советую вам в обязательном порядке указывать правильную декларацию doctype в начале всех ваших документов (вебстраниц). Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
Если вы зададите для какого-либо Html элемента height и width для области контента, а также укажите для этого тега внутренние отступы (padding) и ширину рамки (border), то в режиме уловок (quirks mode — без прописанной декларации) в разных браузерах это все может быть истолковано по-разному.
В старом браузере IE 5.5 внутренние отступы и ширина рамки будут отсчитывать внутрь от заданных через height и width размеров. Т.е. общий размер элемента будет соответствовать тому, что задано в этих CSS свойствах (это устаревшая схема, которая сейчас не используется).
В остальных же современных браузерах отступы padding и ширина рамки border будут прибавляться к тем размерам, что были заданы в height и width. Т.е. в этом случае (режим уловок без doctype) изначально заданные размеры области контента будут расширены на величину внутренних отступов и рамки.
Ну, а если в документе прописать директиву, то абсолютно во всех современных и старых браузерах этих проблем с двойственностью подхода уже можно будет запросто избежать. В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
<!DOCTYPE HTML>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
CSS свойство max-width
Свойство max-width устанавливает максимальную ширину элемента.
Это свойство не допускает, чтобы значение свойства width стало больше, чем значение, указанное для max-width.
Max-width отменяет использование свойства width, а min-width отменяет свойство max-width.
| Значение по умолчанию | none |
| Применяется | Ко всем элементам, кроме незаменяемых строчных элементов, таблиц строк и групп строк. |
| Наследуется | Нет |
| Анимируемое | Да. Ширина анимируема. |
| Версия | CSS2 |
| DOM синтаксис | object.style.maxWidth = «500px»; |
Синтаксис¶
max-width: none | length | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div {
max-width: 50%;
background-color: #1c87c9;
}
</style>
</head>
<body>
<h3>Пример свойства max-width</h3>
<div>Значение свойства max-width этого текста равно 50%.</div>
</body>
</html>В следующем примере первый элемент указан в «px», а второй указан в «em»:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div {
max-width: 250px;
background-color: #8ebf42;
}
p {
max-width: 20em;
background-color: #ccc;
color: #fff;
}
</style>
</head>
<body>
<h3>Пример свойства max-width</h3>
<div>Значение свойства max-width этого div элемента равно 250px. </div>
<p>Значение свойства max-width этого параграфа равно 20em.</p>
</body>
</html>
</div>
<p>Значение свойства max-width этого параграфа равно 20em.</p>
</body>
</html>Значения¶
| Значение | Описание |
|---|---|
| auto | Устанавливает максимальную ширину. Значение по умолчанию. |
| length | Устанавливает максимальную ширину в единицах измерения (px, pt, cm и т. д.). Значение по умолчанию — 0. |
| % | Устанавливает максимальную ширину в процентах. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Что такое размеры? — Определение, факты и примеры
Что такое размеры?
Размеры в математике — это мера размера или расстояния до объекта, области или пространства в одном направлении. Проще говоря, это измерение длины, ширины и высоты чего-либо.
Любой объект, окружение или пространство может быть
Одномерный (или 1D)
Двумерный (или 2D)
Трехмерный (или 3D)
Например,
Нулевое измерениеТочка — это объект с нулевой размерностью, поскольку он не имеет длины, ширины или высоты.У него нет размера. Он говорит только о местонахождении.
ОдномерныйЛинейный сегмент, нарисованный на поверхности, является одномерным объектом, поскольку он имеет только длину и не имеет ширины.
ДвумерныйДвумерные фигуры или объекты в геометрии — это плоские плоские фигуры, которые имеют два измерения — длину и ширину. Двумерные или двумерные формы не имеют толщины и могут быть измерены только по двум граням.
Квадрат, круг, прямоугольник и треугольник являются примерами двухмерных объектов.Мы можем классифицировать фигуры на основе их размеров.
Трехмерный В геометрии трехмерные фигуры — это твердые фигуры, объекты или фигуры, имеющие три измерения — длину, ширину и высоту. В отличие от двухмерных форм, трехмерные формы имеют толщину или глубину.
В отличие от двухмерных форм, трехмерные формы имеют толщину или глубину.
Куб и кубоид являются примерами трехмерных объектов, поскольку они имеют длину, ширину и высоту.
Возьмем, например, кубоид,
Атрибуты кубоида — это грани, ребра и вершины.Три измерения составляют края трехмерной геометрической формы.
Некоторые примеры трехмерных фигур:
| 3-D формы | Примеры | |
| Куб |
Рубрический куб |
Кости |
| Сфера |
Мяч |
Круглый |
| Конус |
Морковь |
конус |
Прямоугольная призма и кубоид |
Книга |
Подарок |
Каждая трехмерная фигура содержит множество двухмерных фигур. Соединив вместе множество двухмерных фигур, мы можем получить трехмерную фигуру.
Соединив вместе множество двухмерных фигур, мы можем получить трехмерную фигуру.
Интересный факт
|
Давай сделаем
Определите двумерные формы в трехмерных формах, приведенных ниже.
Площадь прямоугольников — пояснения и примеры
По определению, площадь прямоугольника — это область, охватываемая прямоугольником в двухмерной плоскости .Прямоугольник — это двумерный многоугольник с четырьмя сторонами, четырьмя углами и четырьмя вершинами.
Прямоугольник состоит из двух сторон: длины (L) и ширины (W). Длина прямоугольника — самая длинная сторона, а ширина — самая короткая. Ширина прямоугольника иногда обозначается как ширина (b).
Как найти площадь прямоугольника?
Площадь прямоугольника можно рассчитать, подсчитав количество маленьких полных квадратов размером 1 * 1 кв. единиц, необходимых для покрытия прямоугольника.
единиц, необходимых для покрытия прямоугольника.
Например, если количество подсчитанных полных квадратов равно 20, это означает, что площадь прямоугольника равна 20 единицам квадратов.
Недостатком метода является то, что метод не дает точных значений площади, а также метод неприменим для определения площади больших плоскостей.
Площадь прямоугольника Формула
Площадь прямоугольника равна произведению ширины и длины прямоугольника.
Следовательно, формула площади прямоугольника утверждает, что:
Площадь прямоугольника = Длина x Ширина
A = L * W, где A — площадь, L — длина, W — ширина или ширина .
ПРИМЕЧАНИЕ: При умножении длины на ширину всегда проверяйте, что вы работаете в одной и той же единице длины. Если они даны в разных единицах, замените их на одну и ту же единицу.
Давайте решим несколько примеров задач о площади прямоугольника.
Пример 1
Найдите площадь прямоугольника, если его длина 25 м, а ширина 10 м.
Раствор
A = l x w
Заменить 25 на l и 10 на w.
= (25 x 10) м 2
= 250 м 2
Итак, площадь прямоугольника 250 м 2 .
Пример 2
Найдите площадь прямоугольника, длина и ширина которого составляют 10 см и 3 см соответственно.
Раствор
Дано,
Длина (l) = 10 см.
Ширина (б) = 3 см.
Площадь прямоугольника = длина × ширина
= 10 × 3 см 2 .
= 30 см 2 .
Пример 3
Если периметр прямоугольника составляет 60 см, а его длина в 5 раз больше ширины, найдите площадь прямоугольника.
Решение
Пусть ширина будет x.
Длина в 5 раз больше ширины, длина = 5x.
Но периметр прямоугольника = 2 (l + w) = 60 см
Замените 5x на l и x на w.
60 = 2 (5x + x)
60 = 12x
Разделите обе стороны на 12, чтобы получить.
x = 5
Теперь подставьте x = 5 в уравнение длины и ширины.
Следовательно, ширина = 5 см, а длина = 25 см.
Но площадь прямоугольника = lxw
= (25 x 5) см 2
= 125 см 2
Пример 4
Найдите площадь прямоугольника длиной 12 см и диагональ 13 см.
Решение
Здесь ширина не указана, поэтому мы используем теорему Пифагора для определения ширины.
c 2 = a 2 + b 2
13 2 = a 2 + 12 2
169 = a 2 + 144.
Вычесть 144 с обеих сторон .
169 — 144 = a 2 + 144 — 144
25 = a 2
Найдя квадратный корень из обеих частей, мы получим.
a = 5
Следовательно, ширина прямоугольника 5 см.
Теперь посчитайте площадь.
A = Д x Ш
= (12 x 5) см 2
Пример 5
Если цена цементирования пола составляет 12,40 долларов США за квадратный метр, найдите стоимость цементирования прямоугольного пола длиной 20 м и шириной 10 м.
Раствор
Чтобы найти общую стоимость цементирования пола, умножьте площадь пола на коэффициент цементирования.
Площадь = Д x Ш
= (20 x 10) м 2
= 200 м 2
Стоимость цементирования = площадь x скорость цементирования
= 200 м 2 x 12,40 долл. США / м 2
= 2480 долларов США
Пример 6
Длина и ширина находятся в соотношении 11: 7, а его площадь составляет 693 квадратных фута. Найдите его длину и ширину.
Решение
Пусть общее соотношение длины и ширины = x
Следовательно, длина = 11x
Ширина = 7x
Площадь прямоугольника = L x W
693 кв. футов = (11x) (7x)
футов = (11x) (7x)
693 кв. ft = 77x 2
Разделим обе стороны на 77.
x 2 = 9
Найдите квадрат обеих сторон, чтобы получить;
x = 3.
Заменитель.
Длина = 11x = 11 * 3 = 33
Ширина = 7x = 7 * 3 = 21
Следовательно, длина прямоугольника составляет 33 фута, а его ширина — 21 фут.
Пример 7
Длина прямоугольника 0,7 м, ширина 50 см.Какова площадь прямоугольника в метрах?
Solution
Длина = 0,7 м
Ширина = 50 см.
Преобразуйте 50 см в метры, разделив 50 на 100. Итак, 50 см = 0,5 м
Площадь = Д x Ш
= (0,7 x 0,5) м 2
= 0,35 м 2
Пример 8
Размер прямоугольной стены 75 м на 32 м. Узнайте стоимость покраски стены, если ставка покраски 5 рупий за кв.м.
Раствор
Площадь = Д x Ш
= (75 x 32) м 2
= 2400 м 2
Чтобы получить стоимость покраски стены, умножаем площадь стены по скорости покраски.
Стоимость = 2400 м 2 x 5 рупий за кв. М
= 12000 рупий
Пример 9
Пол прямоугольного двора, размером 50 м на 40 м, покрыт прямоугольной плиткой размеры, 1 м на 2 м.Найдите общее количество плиток, необходимых для полного покрытия пола двора.
Решение
Сначала вычислите площадь пола двора и плитки.
Площадь пола двора = (50 x 40) м 2
= 2000 м 2
Площадь плитки = (1 x 2) м 2
= 2 м 2
Чтобы найти количество плиток, необходимое для покрытия пола двора, мы делим пол двора на площадь плитки.
Количество плиток = 2000 м 2 /2 м 2
= 1000
Следовательно, для покрытия пола необходимо 1000 плиток.
Предыдущий урок | Главная страница | Следующий урокКак найти длину стороны прямоугольника
Если вы считаете, что контент, доступный через Веб-сайт (как определено в наших Условиях обслуживания), нарушает
или другие ваши авторские права, сообщите нам, отправив письменное уведомление («Уведомление о нарушении»), содержащее
в
информацию, описанную ниже, назначенному ниже агенту. Если репетиторы университета предпримут действия в ответ на
ан
Уведомление о нарушении, оно предпримет добросовестную попытку связаться со стороной, которая предоставила такой контент
средствами самого последнего адреса электронной почты, если таковой имеется, предоставленного такой стороной Varsity Tutors.
Если репетиторы университета предпримут действия в ответ на
ан
Уведомление о нарушении, оно предпримет добросовестную попытку связаться со стороной, которая предоставила такой контент
средствами самого последнего адреса электронной почты, если таковой имеется, предоставленного такой стороной Varsity Tutors.
Ваше Уведомление о нарушении прав может быть отправлено стороне, предоставившей доступ к контенту, или третьим лицам, таким как в виде ChillingEffects.org.
Обратите внимание, что вы будете нести ответственность за ущерб (включая расходы и гонорары адвокатам), если вы существенно искажать информацию о том, что продукт или действие нарушает ваши авторские права.Таким образом, если вы не уверены, что контент находится на Веб-сайте или по ссылке с него нарушает ваши авторские права, вам следует сначала обратиться к юристу.
Чтобы отправить уведомление, выполните следующие действия:
Вы должны включить следующее:
Физическая или электронная подпись правообладателя или лица, уполномоченного действовать от их имени;
Идентификация авторских прав, которые, как утверждается, были нарушены;
Описание характера и точного местонахождения контента, который, по вашему мнению, нарушает ваши авторские права, в \
достаточно подробностей, чтобы позволить репетиторам университетских школ найти и точно идентифицировать этот контент; например нам требуется
а
ссылка на конкретный вопрос (а не только на название вопроса), который содержит содержание и описание
к какой конкретной части вопроса — изображению, ссылке, тексту и т. д. — относится ваша жалоба;
Ваше имя, адрес, номер телефона и адрес электронной почты; а также
Ваше заявление: (а) вы добросовестно полагаете, что использование контента, который, по вашему мнению, нарушает
ваши авторские права не разрешены законом, владельцем авторских прав или его агентом; (б) что все
информация, содержащаяся в вашем Уведомлении о нарушении, является точной, и (c) под страхом наказания за лжесвидетельство, что вы
либо владелец авторских прав, либо лицо, уполномоченное действовать от их имени.
д. — относится ваша жалоба;
Ваше имя, адрес, номер телефона и адрес электронной почты; а также
Ваше заявление: (а) вы добросовестно полагаете, что использование контента, который, по вашему мнению, нарушает
ваши авторские права не разрешены законом, владельцем авторских прав или его агентом; (б) что все
информация, содержащаяся в вашем Уведомлении о нарушении, является точной, и (c) под страхом наказания за лжесвидетельство, что вы
либо владелец авторских прав, либо лицо, уполномоченное действовать от их имени.
Отправьте жалобу нашему уполномоченному агенту по адресу:
Чарльз Кон
Varsity Tutors LLC
101 S. Hanley Rd, Suite 300
St. Louis, MO 63105
Или заполните форму ниже:
ширина | глубина |Как существительные, разница междушириной и глубиной состоит в том, что ширина — это состояние ширины, а глубина — вертикальное расстояние под поверхностью; степень, в которой что-то глубоко.
| ||||||||||||||||||||||||||||||||
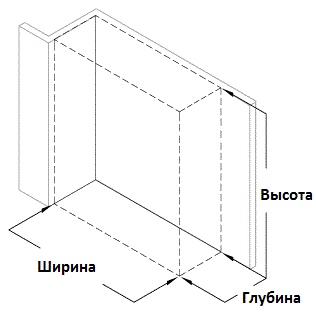
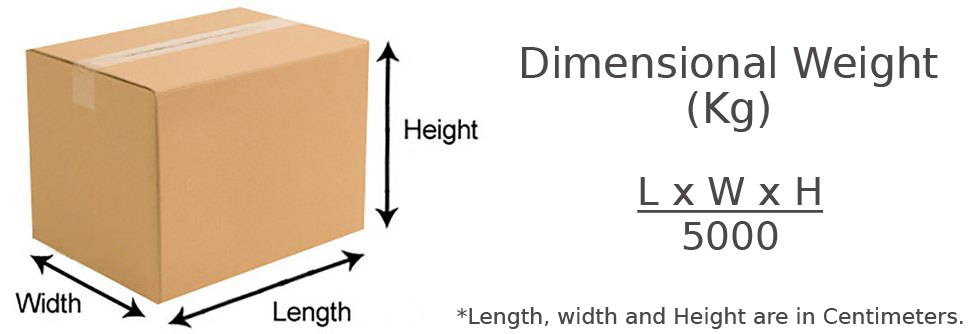
Как измерить размеры коробки
💡 Измерение размеров коробки
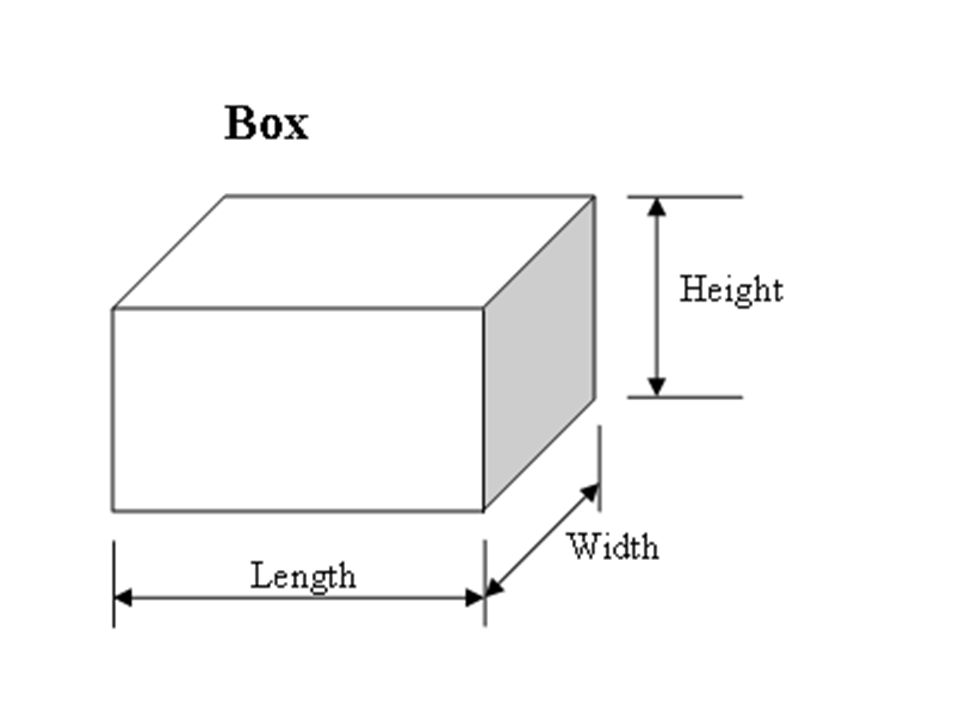
• Измерения коробки
• Три измерения коробки
• Объем
• Внешние размеры vs. Внутренние размеры
Внутренние размеры
Измерение коробки кажется достаточно простым! Однако для нестандартной упаковки эти размеры имеют решающее значение для безопасности вашего продукта!
Подумайте об этом так; минимальное пространство для движения в ящике означает минимальное пространство для повреждений.
Размеры коробки являются важной частью любой упаковки, поскольку размеры коробки влияют на то, какие материалы необходимо использовать, стоимость производства, доставки и т. Д.
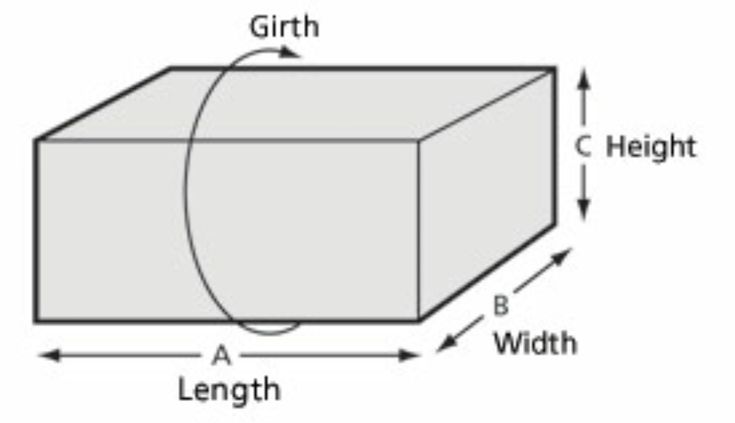
Три основных размера, по которым измеряются коробки, включают длина, ширина и глубина.
Хотя это может показаться простой математикой, осторожное измерение размеров требует некоторого рассмотрения и оптимизации.
Здесь мы стремимся изложить самые важные соображения для измерения размеров желаемой коробки!
Три измерения коробки
Первым шагом к созданию идеальной упаковки является понимание того, как точно измерить размеры коробки.
Итак, какие именно размеры нужны?
Для начала посмотрите на отверстие коробки, чтобы измерить следующие размеры;
Длина: Самая длинная сторона, если смотреть на верхнюю часть коробки.
Ширина: Более короткая сторона, если смотреть на верхнюю часть коробки.
Глубина (высота): Сторона, перпендикулярная длине и ширине.
Убедитесь, что вы измеряете внутренние размеры, а не внешние!
Почему? Это станет более очевидным по мере того, как вы продвинетесь дальше этого сообщения в блоге!
фото: pakfactoryИмейте в виду; в то время как квадратные коробки теоретически должны иметь равные стороны, это менее вероятно в случае упаковки.
Итак, убедитесь, что вы точно измерили каждый размер, чтобы убедиться, что ваша упаковка соответствует вашим продуктам!
Примечание: В случае высокого ящика или коробки, обращенной вверх, глубина будет наибольшим размером, а длина и ширина будут меньше.
Для длинных ящиков, как показано ниже, Depth и Width будут намного меньше по сравнению с Length !
В конечном итоге упаковываемый продукт определит, какую коробку необходимо использовать, в зависимости от ваших характеристик упаковки!
фото: pakfactory ТомОбъем поможет вам легче определить процессы доставки, складирования и распределения.
Кроме того, это поможет вам определить, насколько хорошо ваш продукт впишется в желаемую упаковку.
Объем играет решающую роль в оптимизации материалов, оптимизации затрат и проектировании конструкции вашей упаковки!
Так что не пропустите этот шаг!
Теперь, когда у вас есть основные размеры, очень легко определить объем вашей коробки.
Просто умножьте три измерения, чтобы получить измерение объема.
Примечание: Это измерение будет в кубе см.
Не лучший по математике? Используйте этот удобный калькулятор , чтобы получить точные измерения объема вашей упаковки.
Различие между внутренними и внешними размерами важно для получения упаковки, которая идеально подходит для ваших продуктов.
Внутренние размеры намного точнее как для производителя, так и для вашего продукта!
Большинство производителей очень четко определяют размеры как внутренних, так и внешних, и это правильно.
Ведь никто не хочет, чтобы их продукция была повреждена из-за неправильных измерений.
Внутренний размер упаковки
Размеры ящиков почти всегда соответствуют размеру их внутренних размеров.
Это важно и облегчает производителям, потому что содержимое коробки всегда гарантированно плотно прилегает, если упаковка измеряется по ее внутренним размерам.
Если ящик измеряется по его внешним размерам, это может оказаться проблематичным, поскольку внешние размеры всегда зависят от толщины коробки.
Проблема внешнего размера
Содержимое конкретной коробки может не поместиться плотно, если коробка была измерена по внешним размерам.
Это может повредить отдельные продукты, для которых упаковка должна быть плотно прилегающей!
Вот почему расчет размера коробки по ее внутренним размерам устраняет любые сомнения.
Это особенно важно в случае коробок из гофрированного картона .
Мы надеемся, что вы поняли, как правильно измерить коробку, из этого сообщения в блоге!
Посетите Pakfactory и поговорите со специалистом по упаковке относительно любых вопросов, касающихся индивидуальной упаковки и ее преимуществ для вас и вашего бизнеса!
Разница между шириной и шириной
Основное отличие — ширина от ширины
Ширина используется, чтобы говорить об измерениях более крупных объектов и образных объектов, в то время как ширина используется, чтобы говорить об измерениях более мелких объектов и физических объектов.
Ширина и ширина — это два слова, которые обычно используются при обсуждении размеров объекта. Однако следует отметить, что оба эти слова относятся к одному и тому же, то есть к расстоянию или измерению от стороны к стороне чего-либо; меньшее из двух или меньшее из трех измерений тела. Это легче понять, посмотрев на диаграмму ниже.
Однако следует отметить, что оба эти слова относятся к одному и тому же, то есть к расстоянию или измерению от стороны к стороне чего-либо; меньшее из двух или меньшее из трех измерений тела. Это легче понять, посмотрев на диаграмму ниже.
Как видно из диаграммы выше, ширина и ширина относятся к одному и тому же. Однако в использовании этих слов есть небольшая разница.Мы рассмотрим разницу между шириной и шириной после более подробного обсуждения значения этих двух слов.
Ширина / Ширина ЗначениеЭти слова относятся к,
Измерение объекта из стороны в сторону.
«Лодка была шириной около 30 футов».
«Двор был около семи футов в ширину».
Широкий диапазон или степень
«Он отличается широтой видения.”
«Ее обширный опыт позволяет ей занять эту должность».
Разница между шириной и шириной
Как объяснено выше, оба эти слова используются для описания бокового измерения. Однако здесь есть небольшая разница в использовании. «Ширина» обычно зарезервирована для объектов, пролеты которых особенно велики . Например, комната или сад могут быть описаны с помощью « ширина» , в то время как крупные географические объекты, такие как реки и пустыни, описаны с помощью «ширина» .
Во-вторых, «ширина» обычно используется для физических объектов , в то время как « ширина» часто используется для описания образных вещей . Однако это не строгое правило, а разница в использовании. Например: «Помимо классических и очень современных танцев, программа среды воспевала широту американского танца».
Согласно Оксфордскому словарю, «ширина» также относится к куску ткани стандартной или полной ширины. Например, «Остальная часть рукавов свободно свисала до пола треугольной шириной ткани.«Ширина» также относится к «протяженности бассейна вбок, как мера пройденного расстояния». Например, «Каждый пловец проплыл столько ширины, сколько мог за отведенное время».
Измерения
Ширина используется для описания измерений более крупных объектов .
Ширина используется для описания измерений более мелких объектов .
Образное чувство
Ширина используется для описания абстрактных объектов .
Ширина используется для описания физических объектов .
Различные варианты использования
Ширина также относится к ткани стандартной ширины.
Ширина используется для обозначения дистанции плавания.
Артикул:
http://articles.chicagotribune.com/2012-08-23/entertainment/ct-ent-0824-dancing-fest-20120824_1_dance-studio-hubbard-street-dance-chicago-mark-morris
http: // www.oxford dictionaries.com/definition/english/breadth
http://www.oxforddictionaries.com/definition/english/width
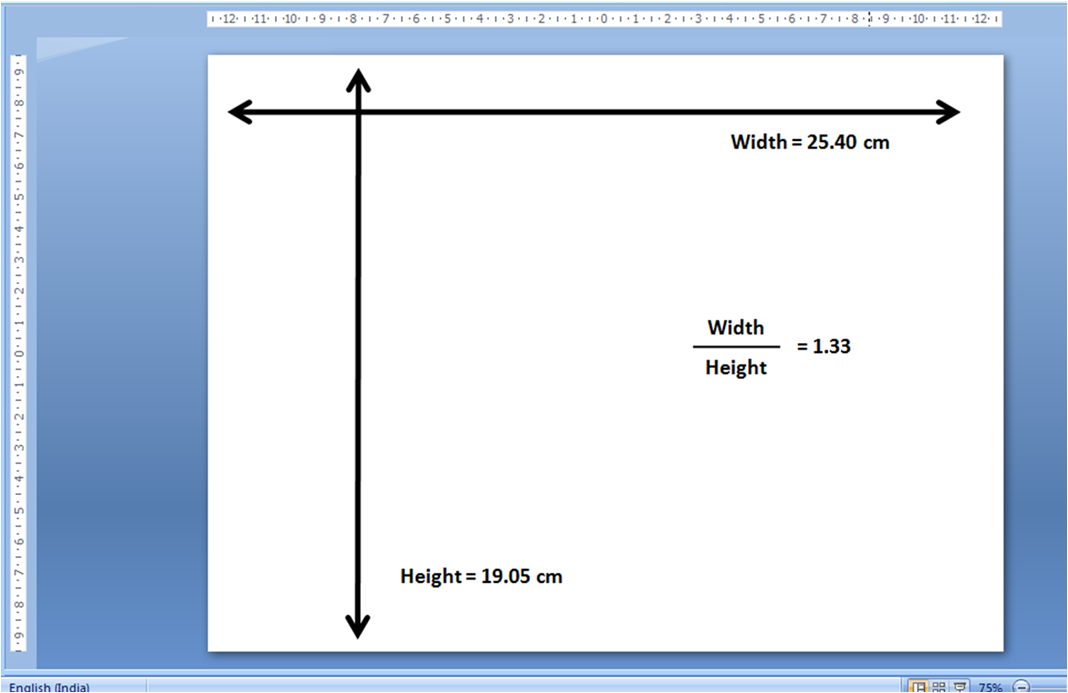
размеров, как измерить + таблицы
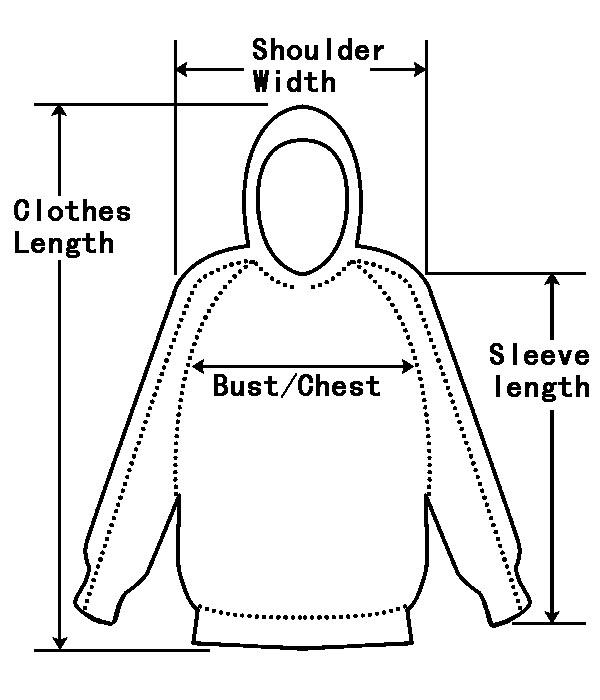
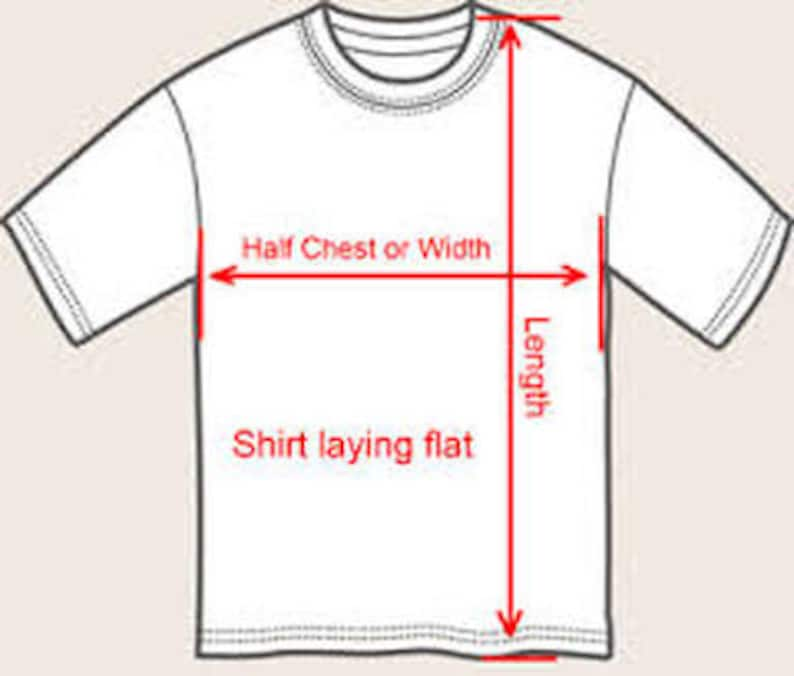
Обувь для СШАбывает девяти различных размеров. Ширина обуви варьируется от AAA (самый узкий из доступных размеров) до EEE (самый широкий размер). Чтобы носить удобную, подходящую по размеру обувь, важно выбрать правильную ширину. На этой странице вы найдете таблицы ширины обуви, информацию о том, как ее измерить, и поможете легко подобрать подходящую обувь.
Как самостоятельно измерить ширину обуви
Если вы не можете посетить обувной магазин, вы можете измерить ширину своей обуви самостоятельно. Снимите носки и обязательно измерьте обе ступни — одна может быть шире другой.
1. Используйте мягкую рулетку и оберните ею самую широкую часть стопы. Не затягивайте слишком сильно. Поставьте ногу на землю и распределите вес, как обычно, стоя.
2. Затем отметьте на рулетке ширину вашей стопы в миллиметрах.
3. Посмотрите свою ширину по вышеприведенным таблицам для обуви.
Нет рулетки? Вы можете использовать длину строки. Просто отметьте строку, а затем используйте линейку, чтобы определить ее ширину!
Таблица ширины мужской обуви
| Размер США | Узкий (C) | Средний (D) | Широкий (E) |
|---|---|---|---|
| 6 | 3 5⁄16 дюйма | 3 1⁄ 2 « | 3 11⁄16″ |
| 6.5 | 3 5⁄16 « | 3 5⁄8″ | 3 3⁄4 « |
| 7 | 3 3⁄8″ | 3 5⁄8 дюйма | 3 3⁄4 дюйма |
| 7.5 | 3 3⁄8 « | 3 11⁄16″ | 3 15⁄16 « |
| 8 | 3 1⁄2″ | 3 3⁄4 « | 3 15⁄16″ |
| 8,5 | 3 5⁄8 « | 3 3⁄4″ | 4 « |
| 9 | 3 5⁄8″ | 3 15⁄16 « | 4 1⁄8″ |
| 9,5 | 3 11⁄16 « | 3 15⁄16″ | 4 1⁄8 « |
| 10 | 3 3⁄4″ | 4 « | 4 3⁄16″ |
| 10.5 | 3 3⁄4 « | 4 1⁄8″ | 4 5⁄16 « |
| 11 | 3 15⁄16″ | 4 1⁄8 « | 4 5⁄16″ |
| 11,5 | 3 15⁄16 « | 4 3⁄16″ | 4 3⁄8 « |
| 12 | 4″ | 4 5⁄16 « | 4 3⁄8″ |
| 12,5 | 4 1⁄8 дюйма | 4 5⁄16 дюйма | 4 1⁄2 дюйма |
| 13 | 4 1⁄8 дюйма | 4 5⁄16 дюйма | 4 5⁄8 дюйма |
| 13.5 | 4 3⁄16 дюйма | 4 3⁄8 дюйма | 4 3⁄4 дюйма |
D-ширина — средний размер для мужчин и широкий для женщин. Ширина E считается широкой. для мужчин и очень широкая для женщин. Обувь шириной EE очень широкая как для мужчин, так и для женщин, и раньше ее было труднее найти для женщин, хотя в последние десятилетия все больше компаний вводят женскую обувь EE.
Буквы размеров мужской обуви
| Letter | Ширина | Сокращение |
|---|---|---|
| B | Узкий | N |
| D | Средний или средний | M или A |
| 2E или EE Широкий | W | |
| 4E или EEEE | Extra-Wide | WW или XW или EW |
Таблица ширины женской обуви
| Размер США | Узкий (AA) | Средний (B) | широкий (C / D) | Extra-Wide (E) |
|---|---|---|---|---|
| 5 | 2 13/16 « | 3 3/16″ | 3 9/16 « | 3 15/16″ |
| 5.5 | 2 7/8 « | 3 1/4″ | 3 5/8 « | 4″ |
| 6 | 2 15/16 « | 3 5/16″ | 3 11 / 16 « | 4 1/16″ |
| 6.5 | 3 « | 3 3/8″ | 3 3/4 « | 4 1/8″ |
| 7 | 3 1/16 « | 3 7/16″ | 3 13/16 « | 4 3/16″ |
| 7,5 | 3 1/8 « | 3 1/2″ | 3 7/8 « | 4 1/4 « |
| 8 | 3 3/16″ | 3 9/16 « | 3 15/16″ | 4 5/16 « |
| 8.5 | 3 1/4 « | 3 5/8″ | 4 « | 4 3/8″ |
| 9 | 3 3/8 « | 3 11/16″ | 4 1 / 16 « | 4 7/16″ |
| 9,5 | 3 3/8 « | 3 3/4″ | 4 1/8 « | 4 1/2″ |
| 10 | 3 7/16 « | 3 3/4″ | 4 3/16 « | 4 9/16″ |
| 10,5 | 3 1/2 « | 3 7/8″ | 4 1/4 « | 4 5/8″ |
| 11 | 3 9/16 « | 3 15/16″ | 4 5/16 « | 4 11/16″ |
| 12 | 3 11 / 16 « | 4 1/16″ | 4 7/16 « | 4 13/16″ |
В чем разница между мужской и женской шириной? У мужчин обычно более широкие ступни, поэтому «средняя» ширина для мужчины — это буква D.Женские ступни обычно меньше и уже, поэтому «средняя» ширина для женщины — это буква «B». Буква «D» считается широкой женской обувью. Взгляните на диаграммы на этой странице, чтобы узнать больше о том, как ширина меняется в зависимости от пола.
Буквы размера женской обуви
| Letter | Ширина | Сокращение |
|---|---|---|
| 4A или AAAA | Super-Slim (Extra-Narrow) | SS, ES |
| 2A или AA | Узкий | N |
| B | Средний или средний | M или A |
| D | Широкий | W |
| 2E или EE | Extra-Wide | WW или XW или EW |
Размер детской обуви Ширина
| Размер США | Средний (B) | Широкий (D) | Очень широкий (E) |
|---|---|---|---|
| 1 | 17/8 « | 21/4 « | 27/16″ |
| 1.5 | 17/8 « | 21/4″ | 27/16 « |
| 2 | 2″ | 23/8 « | 29/16″ |
| 2,5 | 2 « | 23/8 « | 29/16″ |
| 3 | 21/8 « | 27/16″ | 25/8 « |
| 3,5 | 21/8″ | 27/16 « | 25/8″ |
| 4 | 23/16 « | 29/16″ | 23/4 « |
| 4.5 | 23/16 « | 29/16″ | 23/4 « |
| 5 | 21/4″ | 25/8 « | 213/16″ |
| 5.5 | 21 / 4 « | 211/16″ | 27/8 « |
| 6 | 25/16″ | 23/4 « | 215/16″ |
| 6.5 | 23/8 « | 23/4 « | 215/16″ |
| 7 | 27/16 « | 213/16″ | 3 « |
| 7.5 | 21/2 « | 27/8″ | 31/16 « |
| 8 | 21/2″ | 215/16 « | 31/16″ |
| 8,5 | 29 / 16 « | 3″ | 33/16 « |
| 9 | 25/8″ | 3 « | 33/16″ |
| 9,5 | 211/16 « | 31/16 « | 31/4″ |
| 10 | 23/4 « | 31/8″ | 35/16 « |
| 10.5 | 23/4 « | 33/16″ | 33/8 « |
| 11 | 213/16″ | 31/4 « | 31/2″ |
| 11,5 | 27 / 8 « | 35/16″ | 31/2 « |
| 12 | 215/16″ | 33/8 « | 39/16″ |
| 12,5 | 3 « | 37 / 16 « | 35/8″ |
| 13 | 31/16 « | 31/2″ | 311/16 « |
| 13.5 | 31/8 « | 39/16″ | 33/4 « |
| 1 год | 33/16″ | 35/8 « | 33/16″ |
| 1.5Y | 31/4 « | 311/16″ | 37/8 « |
| 2 года | 35/16″ | 33/4 « | 315/16″ |
| 2,5 года | 33/8 « | 313/16″ | 4 « |
| 3 года | 37/16″ | 37/8 « | 41/16″ |
| 3.5 лет | 31/2 « | 315/16″ | 41/16 « |
| 4 года | 39/16″ | 4 « | 43/16″ |
| 4.5Y | 35 / 8 « | 41/16″ | 41/4 « |
| 5 лет | 311/16″ | 41/8 « | 45/16″ |
| 5.5Y | 33/4 « | 43/16 « | 43/8″ |
| 6 лет | 33/16 « | 41/4″ | 47/16 « |
Размер детской обуви варьируется от среднего / среднего до экстра -широкий.Используйте эту таблицу преобразования, чтобы найти нужный размер.
Буквы размера детской обуви
| Letter | Ширина | Сокращение |
|---|---|---|
| M | Среднее или среднее | M |
| W | Широкий | W | XExtra-Wide | WW или XW или EW |
Какова средняя ширина обуви?
Около 90% популярных — это «нормальная» ширина.Это означает, что если вы не уверены в ширине своей стопы, вы, вероятно, носите обувь нормальной ширины, которая будет иметь оценку «B» для женщин и «D» для мужчин.
Обычно обувь отмечает свою ширину только в том случае, если она выходит за рамки стандарта. Другими словами, большая часть обуви не будет отмечена буквами «B» (женская) или «D» (мужская), чтобы указать, что они имеют стандартную ширину. Если на обуви вообще не указана ширина, вероятно, это стандартная ширина.
Однако нестандартная ширина обычно указывается на коробках и внутри обуви на этикетке, которая находится под язычком обуви.
Как узнать, нужна ли вам более широкая обувь?
Самый очевидный признак — растяжение или выпуклость на внешней стороне передней части стопы. Если ваша ступня явно шире низа обуви и выходит за пределы подошвы, вероятно, ваша обувь слишком узкая.
Большинство кроссовок для бега и тренировок можно купить разной ширины. Кроме того, мужчины могут выбрать женские модели, чтобы добиться более узкой посадки, а женщины могут приобрести мужскую обувь, чтобы добиться более широкой посадки.
Да.Ваша ступня может стать шире, даже если вы перестанете расти. Это может произойти, если вы набираете вес или задерживаете лишнюю воду. Диабет и беременность также могут повлиять на размер стопы.
Размер стопы обычно увеличивается с увеличением веса и может уменьшаться, когда вы худеете или теряете инсулинорезистентность.
Все марки обуви бывают разной ширины?
Нет. Большинство европейских брендов имеют только стандартную ширину. Многие американские бренды также не выпускают широкую или узкую обувь, хотя многие производители начали предлагать больше вариантов в последние 20-30 лет.
Что делать, если моя обувь слишком узкая?
Узкая обувь может вызвать множество проблем со здоровьем, например инфицированные язвы стопы, деформации стопы, молоточковые пальцы и бурситы. Спазмы и чрезмерное потоотделение, которые могут привести к бактериальным или грибковым инфекциям, также являются распространенной проблемой.
Что произойдет, если мои туфли слишком широкие?
Ваша обувь не будет плотно прилегать, и она будет тереться о заднюю часть пятки, в результате чего образуется мозоль или даже костная шпора.

 left{
height:300px;
width:200px;
float:left;
}
.right{
height:300px;
width:200px;
float:right;
}
left{
height:300px;
width:200px;
float:left;
}
.right{
height:300px;
width:200px;
float:right;
}
 </div>
</body>
</html>
</div>
</body>
</html>
 __init__()
self.CHUNK = input_buffer_size # Ширина данных голосового чтения за один раз
self.RATE = sample_rate # Частота дискретизации
self.audio = pyaudio.PyAudio()
self.stream_in = self.audio.open(format=pyaudio.paInt16,
channels=1,
rate=self.RATE,
input=True,
output=True,
frames_per_buffer=self.CHUNK)
self.stream_out = self.audio.open(format=pyaudio.paInt16,
channels=1,
rate=self.RATE,
output=True,
frames_per_buffer=output_buffer_size)
self.timer = QTimer()
self.timer.timeout.connect(self.update)
self.timer.start(5)
self.f0_rate = f0_rate
self.
__init__()
self.CHUNK = input_buffer_size # Ширина данных голосового чтения за один раз
self.RATE = sample_rate # Частота дискретизации
self.audio = pyaudio.PyAudio()
self.stream_in = self.audio.open(format=pyaudio.paInt16,
channels=1,
rate=self.RATE,
input=True,
output=True,
frames_per_buffer=self.CHUNK)
self.stream_out = self.audio.open(format=pyaudio.paInt16,
channels=1,
rate=self.RATE,
output=True,
frames_per_buffer=output_buffer_size)
self.timer = QTimer()
self.timer.timeout.connect(self.update)
self.timer.start(5)
self.f0_rate = f0_rate
self. sp_rate = sp_rate
# Место хранения голосовых данных (данные графика)
self.data = np.zeros(self.CHUNK)
self.initUI()
def analysis_resynthesis(self, signal):
f0, t = pw.dio(signal, sample_rate) # Извлечение основной частоты
f0 = pw.stonemask(signal, f0, t, sample_rate) # утонченность
sp = pw.cheaptrick(signal, f0, t, sample_rate) # Извлечение спектральной огибающей
ap = pw.d4c(signal, f0, t, sample_rate) # Извлечение индекса апериодичности
# Сдвиг высоты тона
modified_f0 = self.f0_rate * f0
# Сдвиг форманты (равномерное расширение и сжатие оси частот)
modified_sp = np.zeros_like(sp)
sp_range = int(modified_sp.shape[1] * self.sp_rate)
for f in range(modified_sp.shape[1]):
if (f < sp_range):
if self.sp_rate >= 1.0:
modified_sp[:, f] = sp[:, int(f / self.sp_rate)]
else:
modified_sp[:, f] = sp[:, int(self.
sp_rate = sp_rate
# Место хранения голосовых данных (данные графика)
self.data = np.zeros(self.CHUNK)
self.initUI()
def analysis_resynthesis(self, signal):
f0, t = pw.dio(signal, sample_rate) # Извлечение основной частоты
f0 = pw.stonemask(signal, f0, t, sample_rate) # утонченность
sp = pw.cheaptrick(signal, f0, t, sample_rate) # Извлечение спектральной огибающей
ap = pw.d4c(signal, f0, t, sample_rate) # Извлечение индекса апериодичности
# Сдвиг высоты тона
modified_f0 = self.f0_rate * f0
# Сдвиг форманты (равномерное расширение и сжатие оси частот)
modified_sp = np.zeros_like(sp)
sp_range = int(modified_sp.shape[1] * self.sp_rate)
for f in range(modified_sp.shape[1]):
if (f < sp_range):
if self.sp_rate >= 1.0:
modified_sp[:, f] = sp[:, int(f / self.sp_rate)]
else:
modified_sp[:, f] = sp[:, int(self. sp_rate * f)]
else:
modified_sp[:, f] = sp[:, f]
synth = pw.synthesize(modified_f0, modified_sp, ap, sample_rate)
return synth.astype(np.int16).tobytes()
def update(self):
try:
audio_input = self.stream_in.read(
self.CHUNK, exception_on_overflow=False)
signal = np.frombuffer(
audio_input, dtype='int16').astype(np.float64)
output = self.analysis_resynthesis(signal)
self.stream_out.write(output)
except KeyboardInterrupt:
print("\nInterrupt.")
self.stream_in.stop_stream()
self.stream_in.close()
self.stream_out.stop_stream()
self.stream_out.close()
self.audio.terminate()
print("Stop Streaming.")
def initUI(self):
# Создать вертикальный слайдер
sld_f0 = QSlider(Qt.Vertical, self)
# Предотвратить слайдер от фокусировки
sld_f0.setFocusPolicy(Qt.
sp_rate * f)]
else:
modified_sp[:, f] = sp[:, f]
synth = pw.synthesize(modified_f0, modified_sp, ap, sample_rate)
return synth.astype(np.int16).tobytes()
def update(self):
try:
audio_input = self.stream_in.read(
self.CHUNK, exception_on_overflow=False)
signal = np.frombuffer(
audio_input, dtype='int16').astype(np.float64)
output = self.analysis_resynthesis(signal)
self.stream_out.write(output)
except KeyboardInterrupt:
print("\nInterrupt.")
self.stream_in.stop_stream()
self.stream_in.close()
self.stream_out.stop_stream()
self.stream_out.close()
self.audio.terminate()
print("Stop Streaming.")
def initUI(self):
# Создать вертикальный слайдер
sld_f0 = QSlider(Qt.Vertical, self)
# Предотвратить слайдер от фокусировки
sld_f0.setFocusPolicy(Qt. NoFocus)
sld_f0.setGeometry(30, 40, 30, 200)
# Функция ChangeValue вызывается при перемещении ползунка
sld_f0.valueChanged[int].connect(self.changeValue_f0)
# Создать вертикальный слайдер
sld_sp = QSlider(Qt.Vertical, self)
# Предотвратить слайдер от фокусировки
sld_sp.setFocusPolicy(Qt.NoFocus)
sld_sp.setGeometry(130, 40, 30, 200)
# Функция ChangeValue вызывается при перемещении ползунка
sld_sp.valueChanged[int].connect(self.changeValue_sp)
# Создание метки (класс для отображения символов)
self.label_f0 = QLabel(self)
# Положение метки (x, y, ширина, высота)
self.label_f0.setGeometry(30, 0, 100, 40)
self.label_f0.setText(
'Pitch\n' + str(int(self.f0_rate * 100)) + '%')
# Создание метки (класс для отображения символов)
self.label_sp = QLabel(self)
# Положение метки (x, y, ширина, высота)
self.label_sp.setGeometry(120, 0, 100, 40)
self.
NoFocus)
sld_f0.setGeometry(30, 40, 30, 200)
# Функция ChangeValue вызывается при перемещении ползунка
sld_f0.valueChanged[int].connect(self.changeValue_f0)
# Создать вертикальный слайдер
sld_sp = QSlider(Qt.Vertical, self)
# Предотвратить слайдер от фокусировки
sld_sp.setFocusPolicy(Qt.NoFocus)
sld_sp.setGeometry(130, 40, 30, 200)
# Функция ChangeValue вызывается при перемещении ползунка
sld_sp.valueChanged[int].connect(self.changeValue_sp)
# Создание метки (класс для отображения символов)
self.label_f0 = QLabel(self)
# Положение метки (x, y, ширина, высота)
self.label_f0.setGeometry(30, 0, 100, 40)
self.label_f0.setText(
'Pitch\n' + str(int(self.f0_rate * 100)) + '%')
# Создание метки (класс для отображения символов)
self.label_sp = QLabel(self)
# Положение метки (x, y, ширина, высота)
self.label_sp.setGeometry(120, 0, 100, 40)
self. label_sp.setText('Formant\n' + str(int(self.sp_rate * 100)) + '%')
sld_f0.setValue(25)
sld_sp.setValue(20)
# Размер окна
self.setGeometry(300, 300, 200, 250)
self.setWindowTitle('Voice Changer')
self.show()
def changeValue_f0(self, value):
self.f0_rate = (50 + 2.0 * value) / 100
self.label_f0.setText('Pitch\n' + str(int(self.f0_rate * 100)) + '%')
def changeValue_sp(self, value):
self.sp_rate = (75 + 1.25 * value) / 100
self.label_sp.setText('Formant\n' + str(int(self.sp_rate * 100)) + '%')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Analysis_Synthesis()
sys.exit(app.exec_())
label_sp.setText('Formant\n' + str(int(self.sp_rate * 100)) + '%')
sld_f0.setValue(25)
sld_sp.setValue(20)
# Размер окна
self.setGeometry(300, 300, 200, 250)
self.setWindowTitle('Voice Changer')
self.show()
def changeValue_f0(self, value):
self.f0_rate = (50 + 2.0 * value) / 100
self.label_f0.setText('Pitch\n' + str(int(self.f0_rate * 100)) + '%')
def changeValue_sp(self, value):
self.sp_rate = (75 + 1.25 * value) / 100
self.label_sp.setText('Formant\n' + str(int(self.sp_rate * 100)) + '%')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Analysis_Synthesis()
sys.exit(app.exec_())
 </div>
<p>Значение свойства max-width этого параграфа равно 20em.</p>
</body>
</html>
</div>
<p>Значение свойства max-width этого параграфа равно 20em.</p>
</body>
</html> Но через пять минут Армитаж все же попал в протокол, Бен Фоден выпрямился и поставил лондонского ирландца.}}
Но через пять минут Армитаж все же попал в протокол, Бен Фоден выпрямился и поставил лондонского ирландца.}}