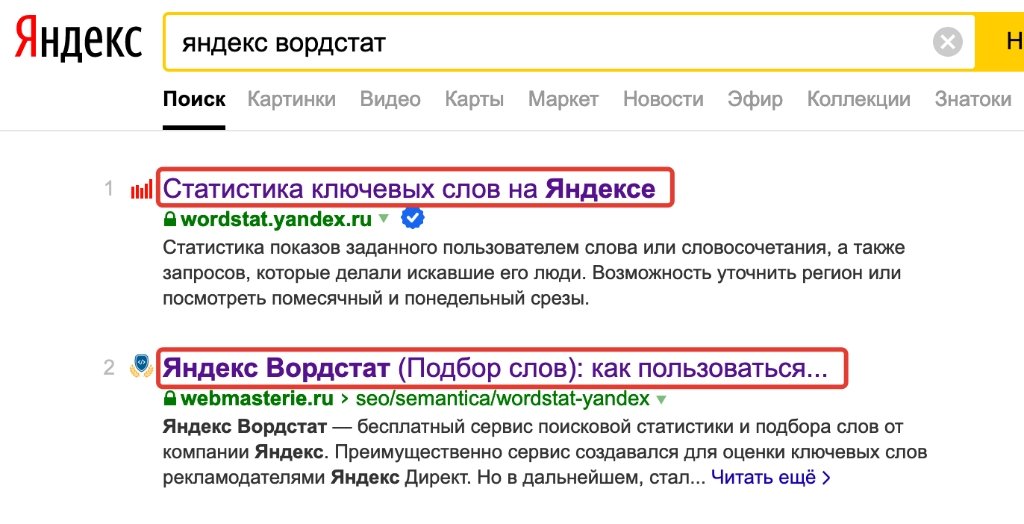
Заголовки страниц h2 и h3
Грамотный подбор и расстановка заголовков h2 и h3 при оптимизации текстов на продвигаемых страницах сайта – важный этап seo работ. В этом материале мы расскажем о том, что такое заголовки h2 и h3, какую роль они играют, а также научим правильно использовать их для достижения наилучшего результата.
Что такое заголовки h2 и h3?
Заголовками называются слова, словосочетания или фразы, обобщающие смысл информации, следующей после них. Нам вовсе необязательно перечитывать весь текст статьи в журнале или газете, чтобы понять, о чем же в ней будет идти речь. Мы бросаем взгляд на заголовки и подзаголовки и решаем, интересен ли нам этот материал, стоит ли ее читать. Если мы открываем учебник или инструкцию, то с помощью заголовков нам легко найти именно ту информацию, которая нам нужна. Словом, заголовки не только привлекают читателей, но и служат их удобству.
Тексты на сайтах также должны иметь заголовки. Этому существует как минимум 2 причины:
1. Заголовки структурируют текст, делают его более удобным для чтения. Сплошной текст (часто его называют «простыней») труден для восприятия, читать его не хочется. А так как поведенческие факторы (совокупность действий посетителей на сайте) сегодня учитываются поисковыми системами, вы заинтересованы в том, чтобы пользователь прочел текст на вашем ресурсе, а не закрыл страницу, испугавшись «простыни».
Заголовки структурируют текст, делают его более удобным для чтения. Сплошной текст (часто его называют «простыней») труден для восприятия, читать его не хочется. А так как поведенческие факторы (совокупность действий посетителей на сайте) сегодня учитываются поисковыми системами, вы заинтересованы в том, чтобы пользователь прочел текст на вашем ресурсе, а не закрыл страницу, испугавшись «простыни».
2. Заголовки дают понять поисковым системам, какая информация содержится в той или иной части текста. Опираясь на заголовки, поисковики оценивают, насколько данная информация соответствует ожиданиям пользователей. Именно поэтому они так важны при оптимизации текстов.
Теперь вы понимаете, что пренебрегать использованием заголовков в текстах на страницах сайта не стоит? Тогда следуем дальше!
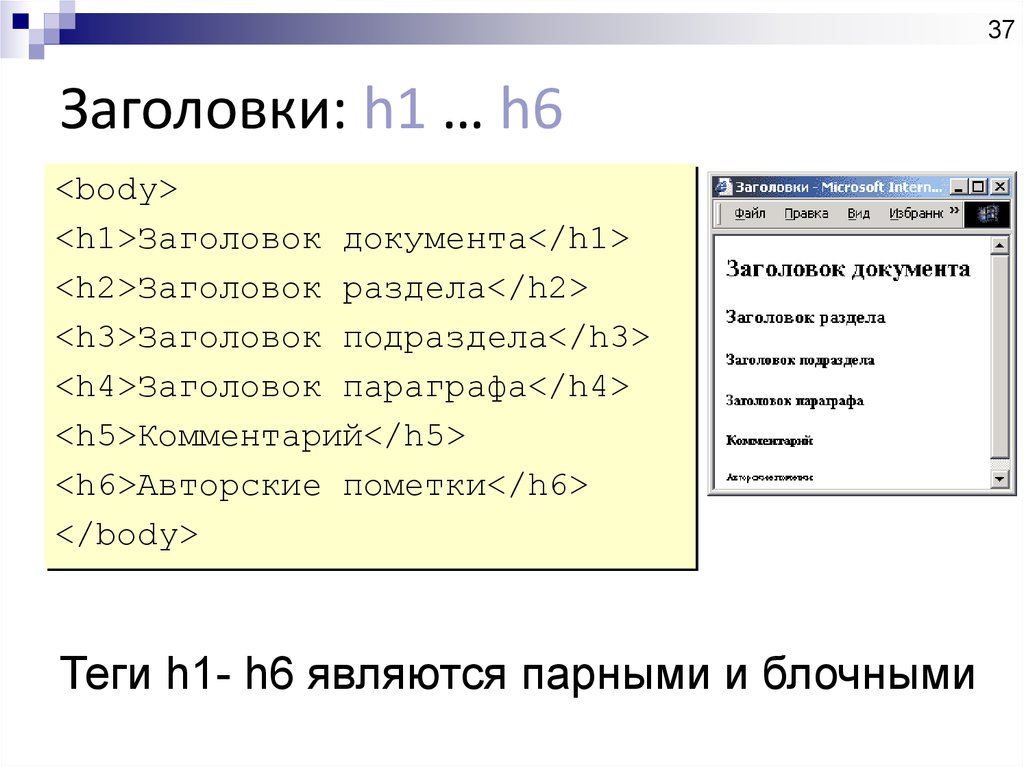
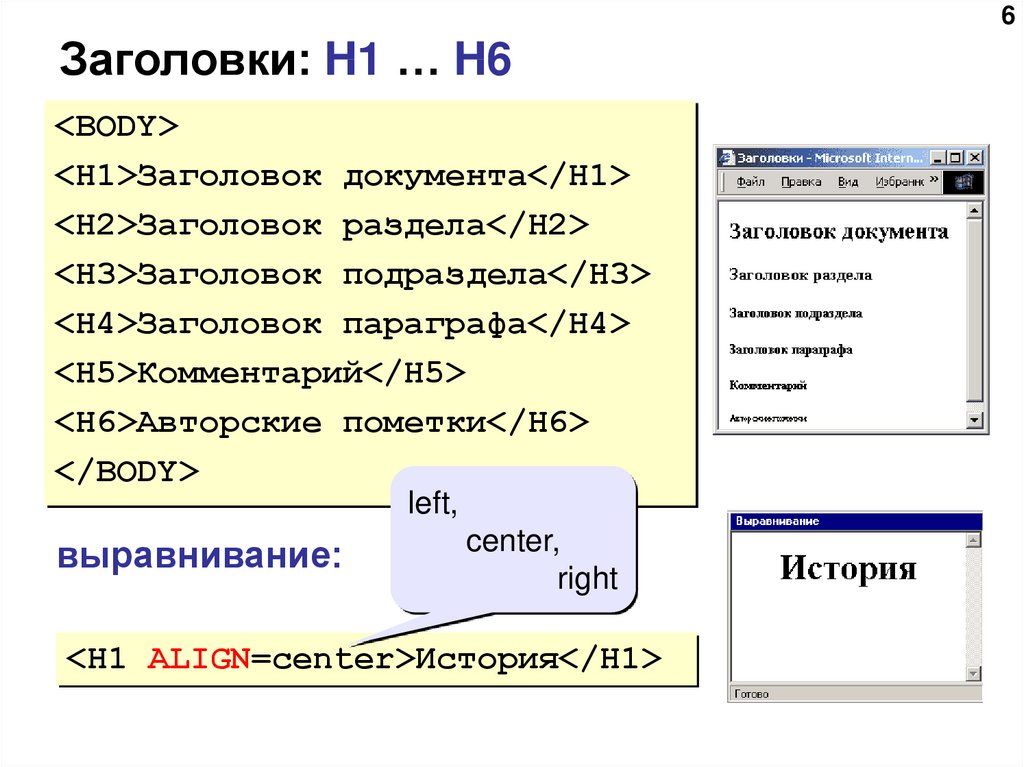
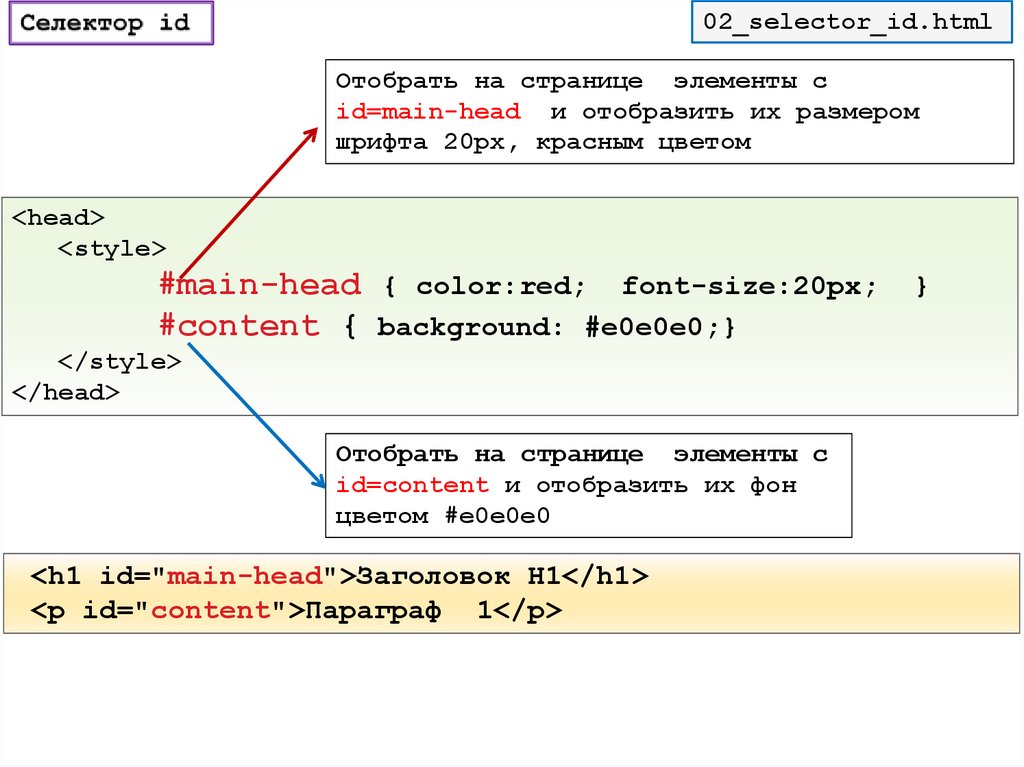
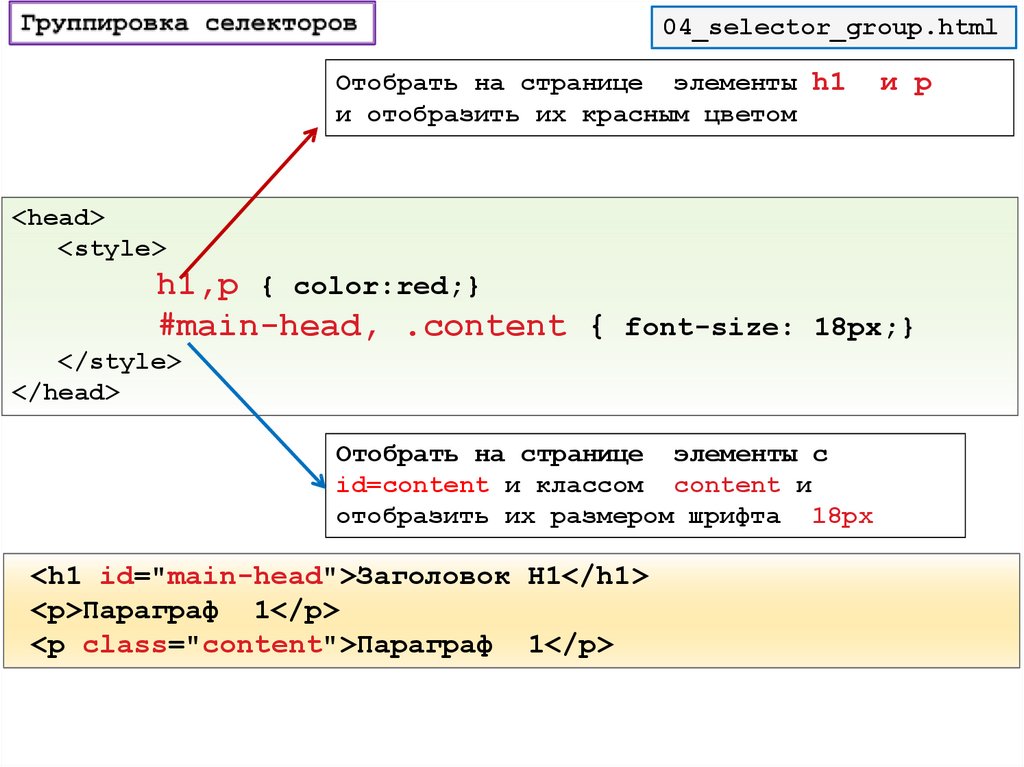
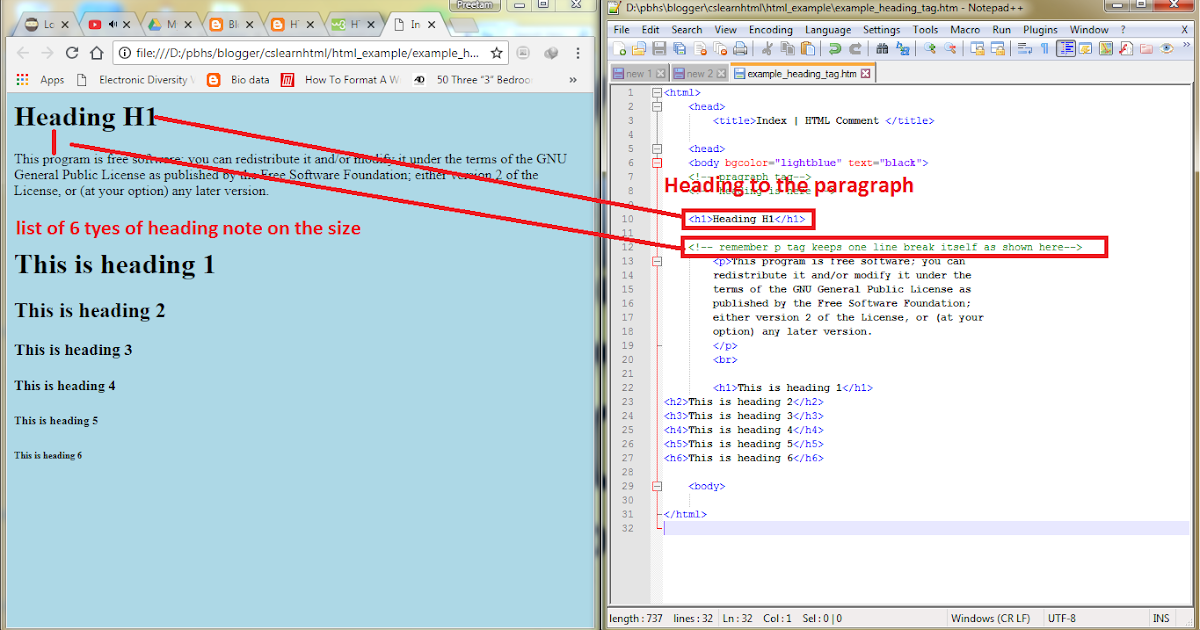
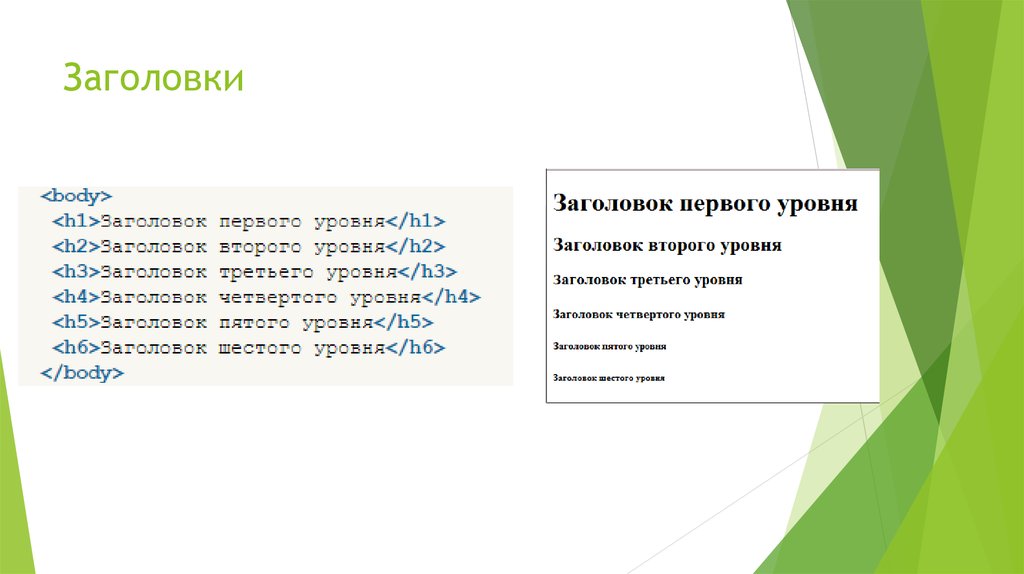
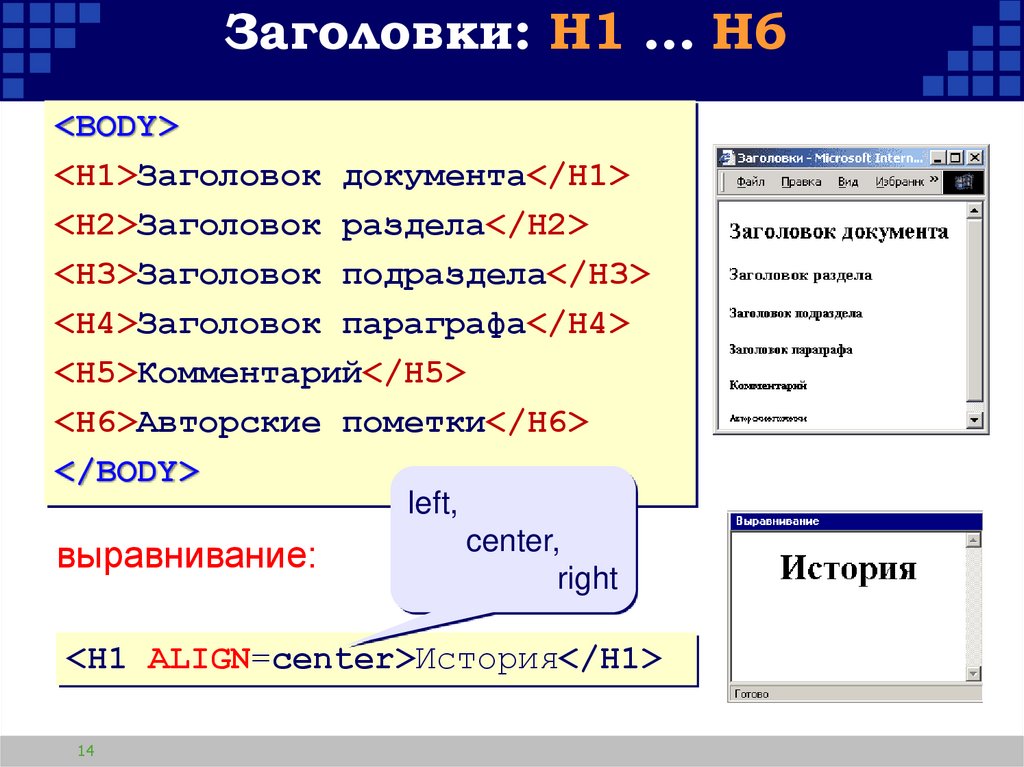
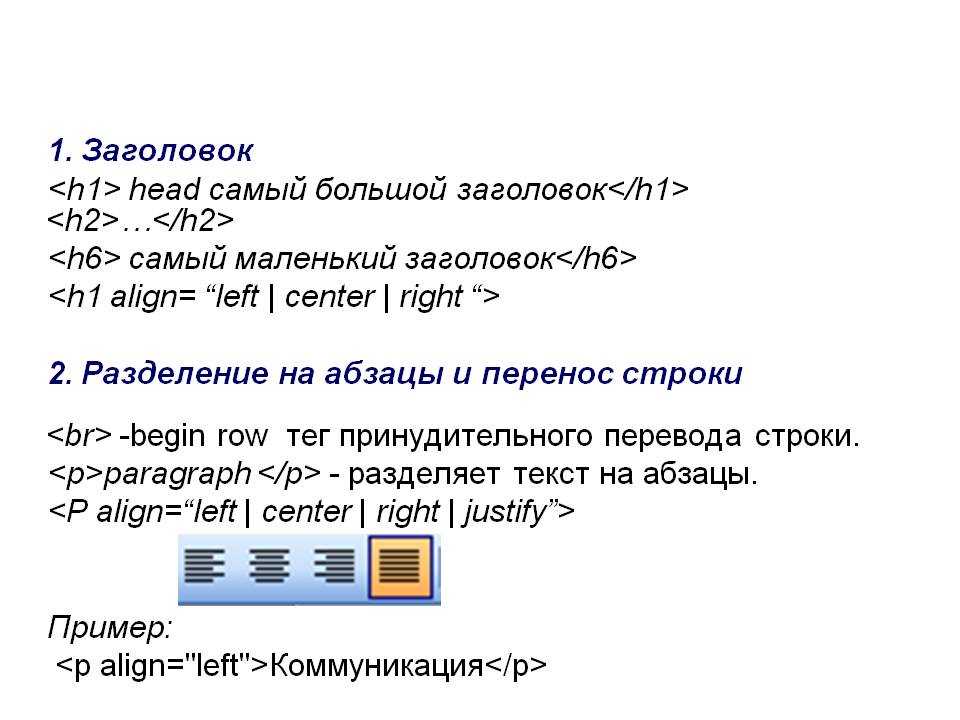
Что же обозначают термины h2 и h3? Нам придется немного затронуть вопросы, касающиеся html-верстки. Н1 и h3 (а, точнее, <h2> и <h3>) – html теги, которые показывают важность текста, следующего после них. Их еще называют тегами акцентирования. В html-документе это выглядит так:
Их еще называют тегами акцентирования. В html-документе это выглядит так:
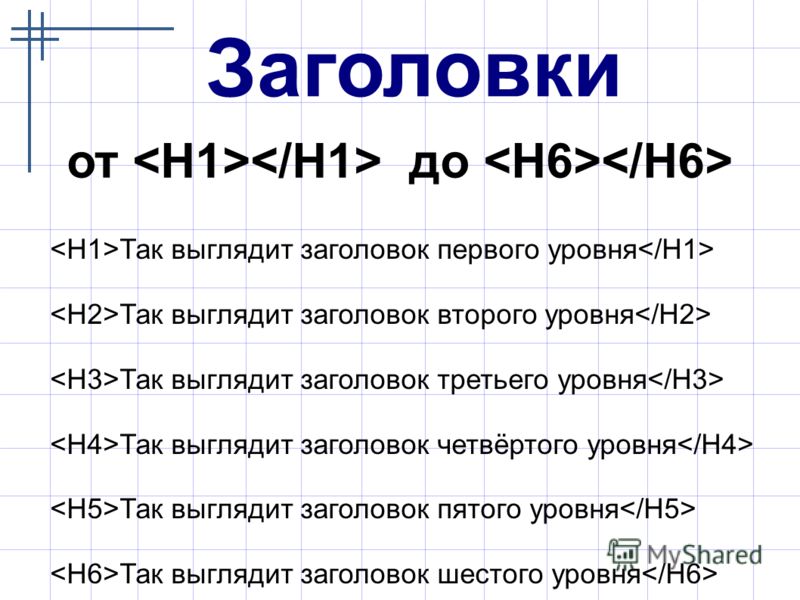
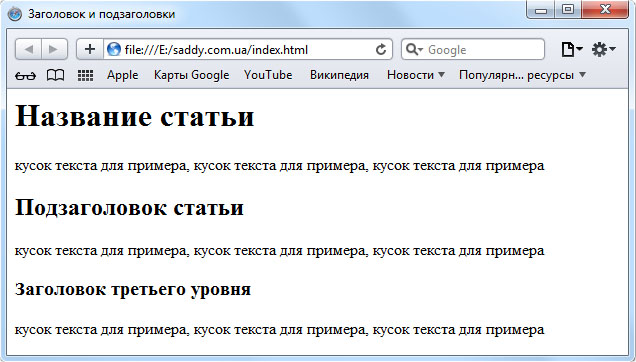
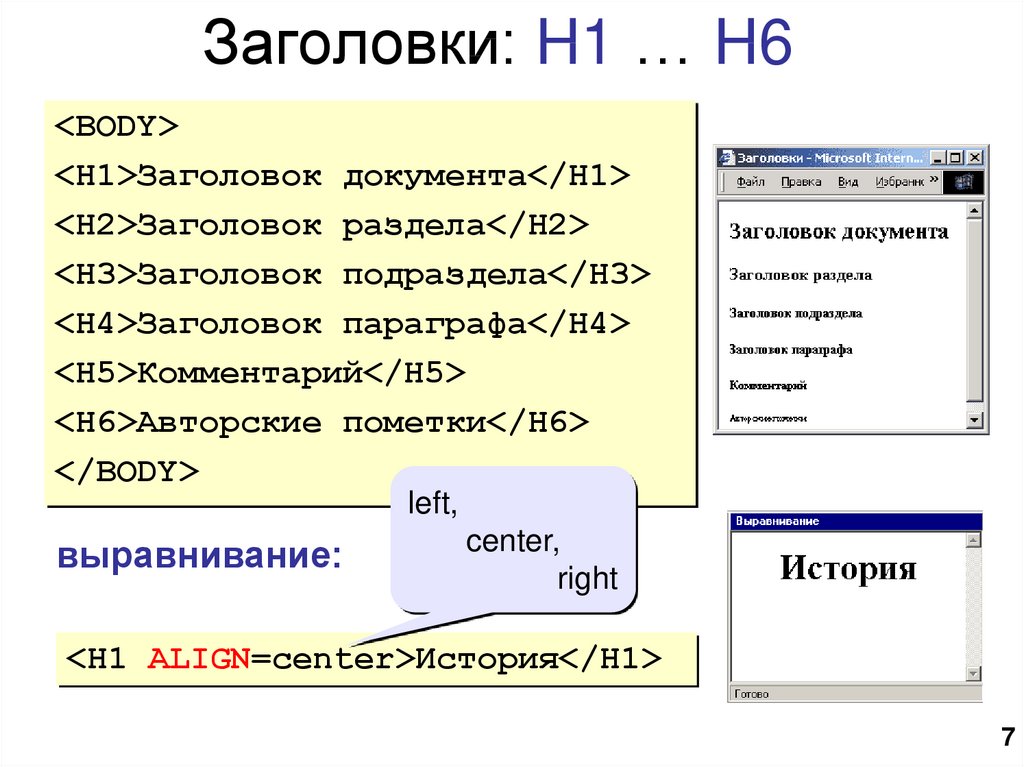
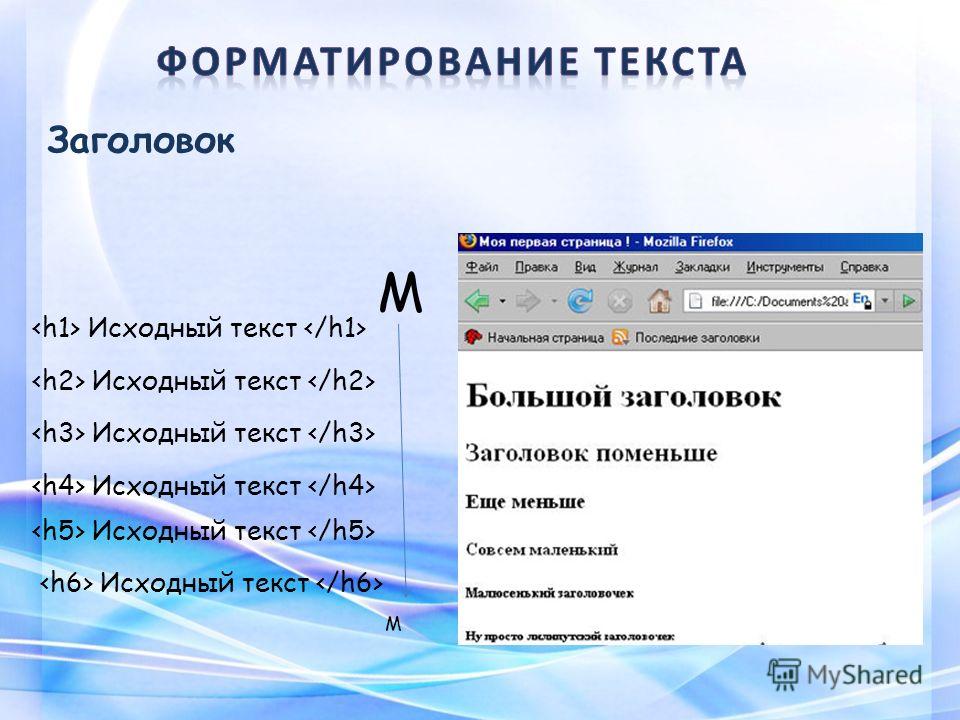
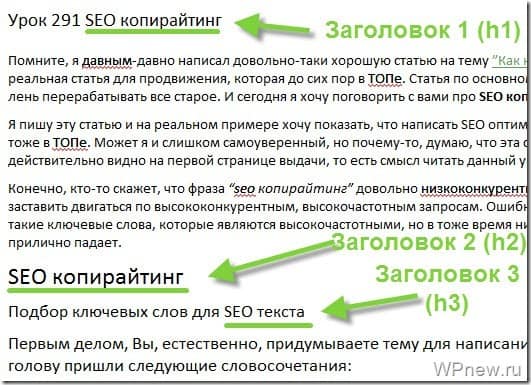
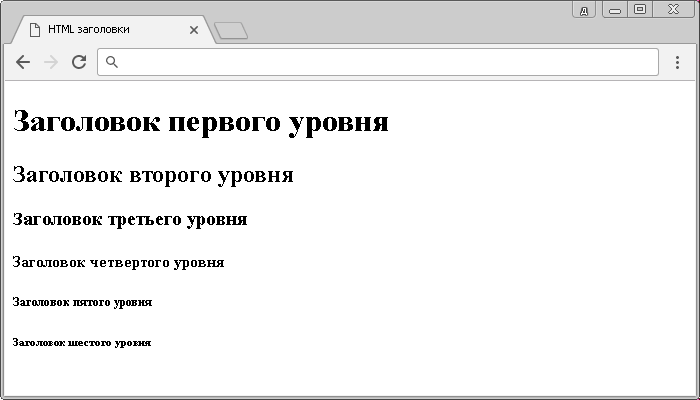
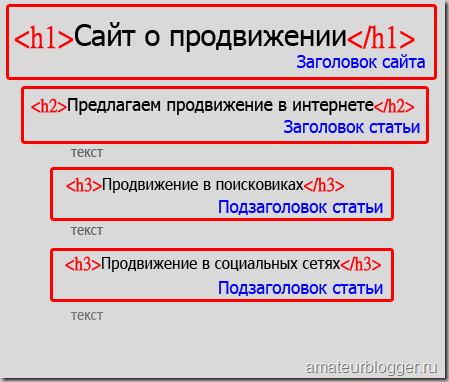
На веб-странице такие заголовки по умолчанию имеют разное форматирование:
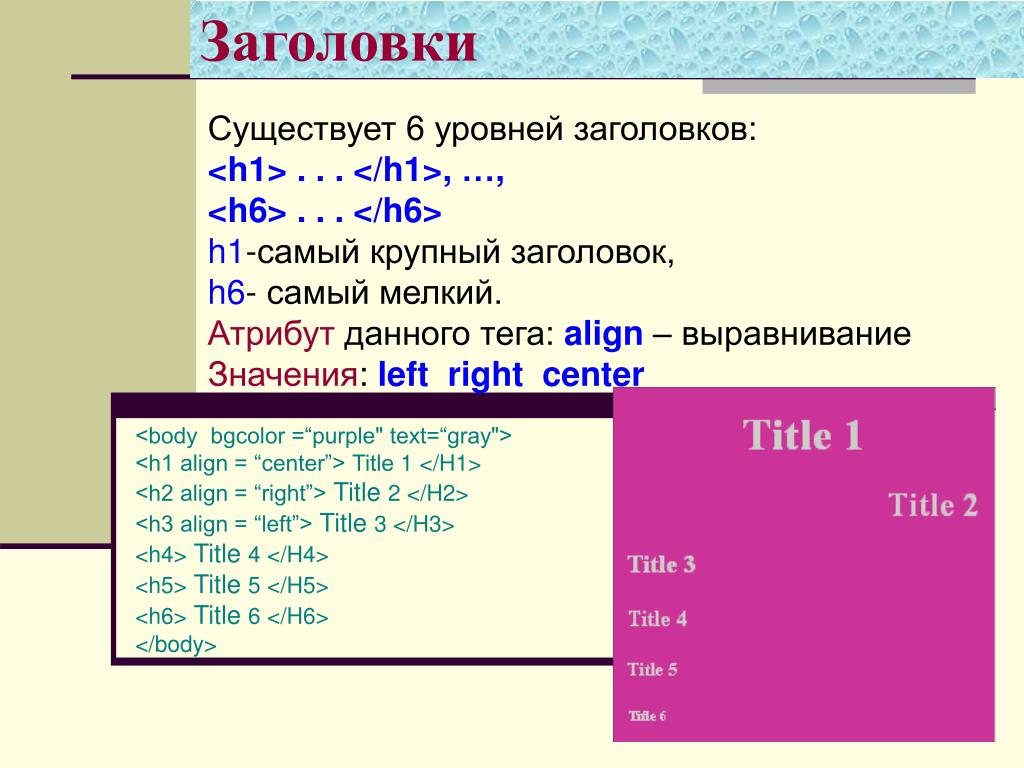
Вообще-то, существует 6 уровней заголовков: от h2 до H6. Соответственно, наибольший вес имеет заголовок h2, заголовок h3 является второстепенным, а заголовок шестого уровня H6 наименее значим. Однако для сео продвижения наиболее важны заголовки h2 и h3. О правилах их использования для оптимизации текстов мы и поговорим.
Что нужно знать для грамотной расстановки заголовков h2 и h3?
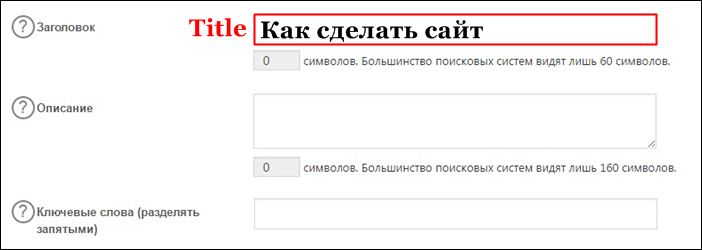
Заголовок h2 играет важную роль не только при оптимизации текста, но и при оптимизации всей страницы. Именно он сообщает поисковой системе, насколько контент, представленный на странице, соответствует заголовку страницы (Title), а, следовательно, отвечает ожиданиям пользователей.
Вы придумали для текста креативный, необычный, привлекательный заголовок, основанный, например, на игре слов? Такой подход может быть хорош для печатной рекламы или газетной статьи, однако для поискового продвижения такой креатив может принести негативные последствия. Поисковые системы не обладают фантазией и образным мышлением, им важна конкретика. Ниже мы приведем важные рекомендации для составления заголовка h2.
Поисковые системы не обладают фантазией и образным мышлением, им важна конкретика. Ниже мы приведем важные рекомендации для составления заголовка h2.
Основные правила использования заголовка h2
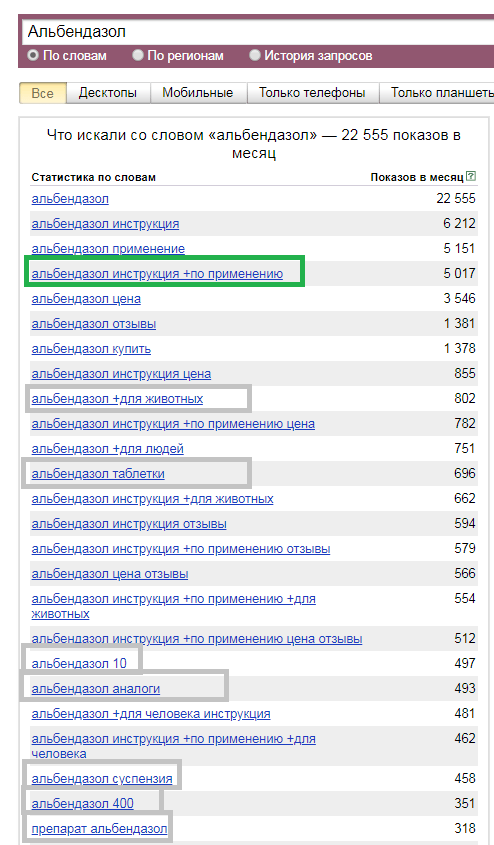
Заголовок h2 должен быть кратким, но емким. Важное условие – естественное вхождение в него ключевых слов. Приведем пример. Допустим, вы оптимизируете страницу, на которой представлен каталог женской обуви. Для продвижения данной страницы выбраны следующие запросы (о том, что такое поисковые запросы, вы можете прочесть в нашем материале «Понимай своего сео-специалиста»): «женская обувь» (частотность — 3896), «женская обувь в Минске» (частотность — 490), «купить женскую обувь» (частотность — 384), «обувь для женщин» (частотность — 207), «женская обувь каталог цены» (частотность — 318). Для текста на данной странице логичнее всего использовать заголовок h2 «Женская обувь», так как он является наиболее общим, но в то же время описывает содержание контента, а также может быть конкретизирован заголовками более никого уровня.

Заголовок h2 должен встречаться на странице только один раз.
Данный заголовок помещается в самом начале текста, желательно вверху страницы.
Заголовок h2 должен располагаться выше заголовков других уровней (перед ним не допускается ставить, например, заголовок h3).
Размер шрифта данного заголовка должен быть больше размера шрифта заголовков низшего уровня. По умолчанию так оно и есть, но если стилями задано иное, следует исправить ситуацию.
Примеры составления заголовков h3
Каким образом составляются заголовки h3? Их в тексте может быть несколько. Как правило, они конкретизируют заголовок h2 и структурируют весь текст. Вернемся к нашему примеру со страницей, на которой представлена женская обувь. Для данной страницы можно написать продающий текст, в котором будут описаны преимущества моделей, предлагаемых покупательницам, и представлена таблица размеров. Также на странице пользователь сможет найти каталог обуви с фото и ценами. При этом заголовки в тексте могут быть такими:
При этом заголовки в тексте могут быть такими:
Если вы вспомните поисковые запросы, которые мы используем для продвижения нашей страницы в данном примере, то поймете, что в заголовки h3 мы включаем расширенные запросы, которые имеют более низкую частотность. Они могут быть представлены в непрямом вхождении (их можно склонять, «разбавлять» другими словами). А главное – они конкретизируют наш заголовок h2 и сигнализируют поисковой системе о том, что текст, идущий после них, действительно отвечают поисковым запросам, прописанным в заголовке страницы (Title).
Наиболее распространенные ошибки использования заголовков h2 и h3
При использовании заголовков для оптимизации текстов постарайтесь избежать следующих ошибок:
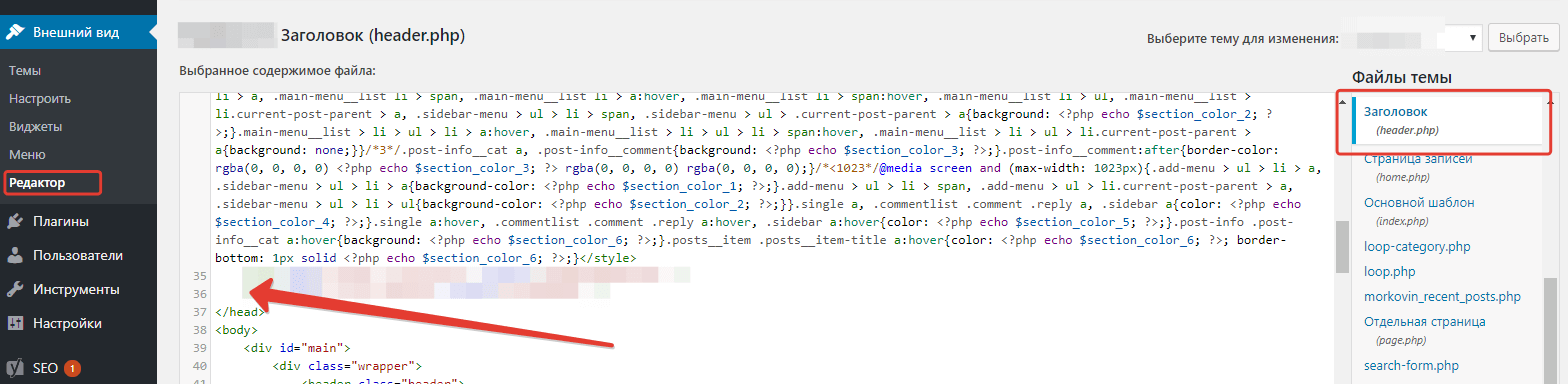
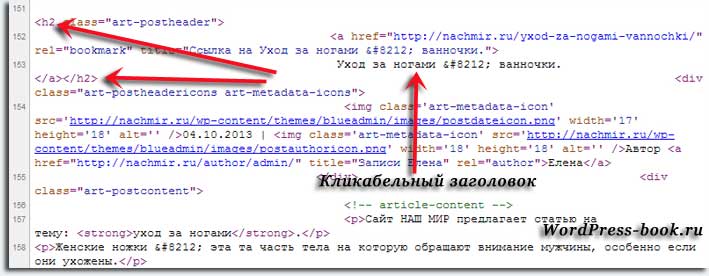
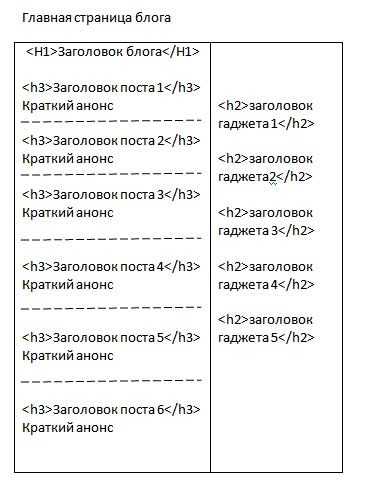
Использование тегов <h2> и <h3> для стилизации элементов страницы. Это частая ошибка, которая может возникнуть даже помимо вашей воли. Во многих готовых шаблонах сайтов (например, на Joomla или WordPress) в теги <h2> и <h3> заключены, например, названия блоков.
 Допустим, такие как «Популярные товары», «Последние новости», «Мы в социальных сетях» и проч. Такой прием вводит в заблуждение поисковые системы и не приносит ничего хорошего. Поэтому при проведении сео-аудита сайта специалист обязательно проверяет, «по назначению» ли используются заголовки. Запомните важное правило – h2 и h3 должны применяться лишь для структурирования текста!
Допустим, такие как «Популярные товары», «Последние новости», «Мы в социальных сетях» и проч. Такой прием вводит в заблуждение поисковые системы и не приносит ничего хорошего. Поэтому при проведении сео-аудита сайта специалист обязательно проверяет, «по назначению» ли используются заголовки. Запомните важное правило – h2 и h3 должны применяться лишь для структурирования текста!Использование одинаковых заголовков для разных страниц. Это, конечно, нонсенс, однако и такое встречается. Как минимум заголовки h2должны быть уникальны для каждой страницы!
Помещение в заголовки гиперссылок.
Присутствие на странице двух и более заголовков h2. Мы помним, что это недопустимо! Наш девиз: «Одна страница – один заголовок h2»!
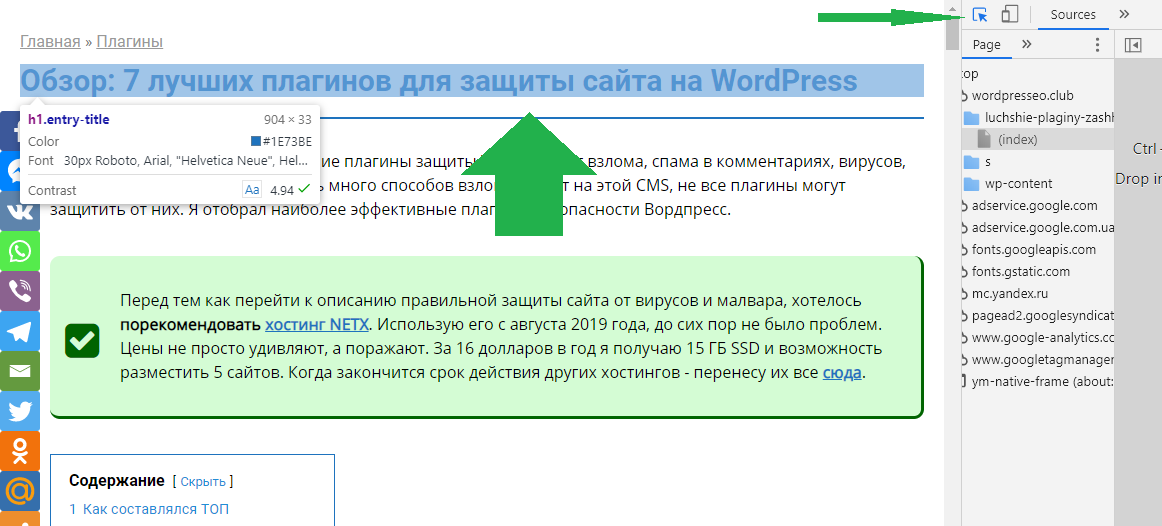
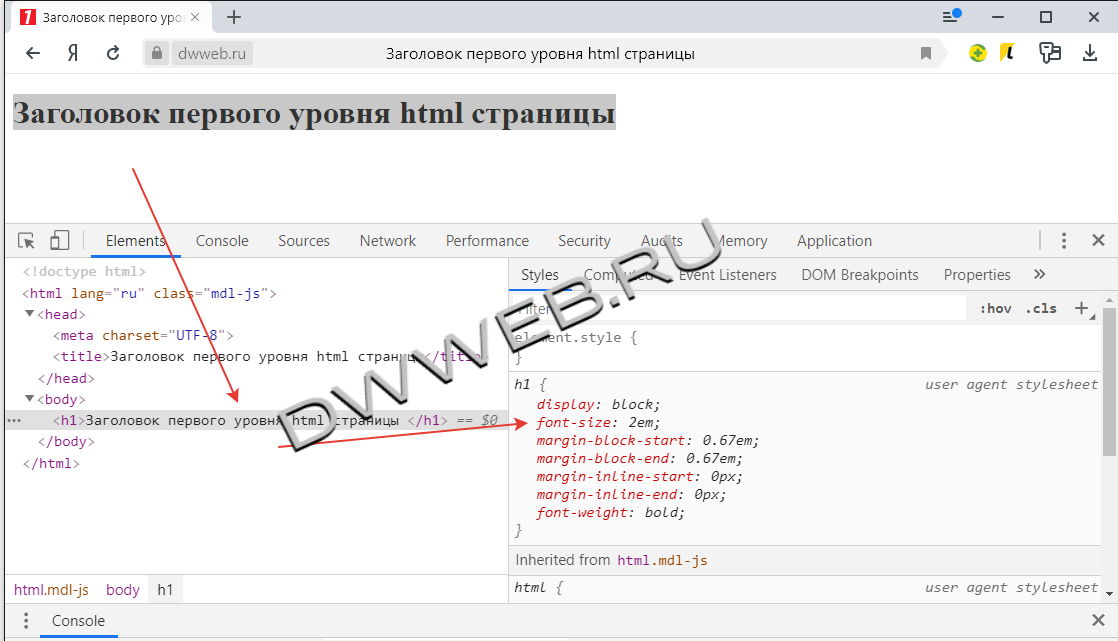
В заключение нашей статьи обратим ваше внимание на еще один важный момент. Речь снова пойдет о шаблонах сайтов. Известны случаи, когда в стандартных шаблонах страниц вовсе нет заголовков h2. Вместо них идут заголовки h3. Даже если в административной части сайта вам предлагается ввести текст в поле «Заголовок материала», на деле может оказаться, что он будет заключен в теги <h3></h3>. Проверьте, нет ли такой недоработки на вашем сайте – изучите структуру документа, нажав клавишу F12. Ваш заголовок заключен в теги <h2></h2>? Значит, все отлично!
Даже если в административной части сайта вам предлагается ввести текст в поле «Заголовок материала», на деле может оказаться, что он будет заключен в теги <h3></h3>. Проверьте, нет ли такой недоработки на вашем сайте – изучите структуру документа, нажав клавишу F12. Ваш заголовок заключен в теги <h2></h2>? Значит, все отлично!
О важности правильной расстановки заголовков текста следует напомнить и разработчику, мало знакомому с seo, при верстке уникального сайта.
HTML теги h2, h3, h4, h5, h5, h6 заголовки
HTML теги h2, h3, h4, h5, h5, h6 — это шесть заголовков показывающих относительную важность блока после заголовка в зависимости от уровня заголовка h2, h3, h4 и т.д. Тег h2 — заголовок первого уровня, тег h3 — второго, тег h4 — третьего, тег h6 — наименее значимый заголовок из всех. Заголовок h2 — второй по важности для SEO сайта элемент на странице после тега title (заголовка страницы) и самый важный тег из всех тегов H.
Использование html тега заголовка h2 на странице допускается не более одиного раза и по умолчанию, заголовок первого уровня h2 отображается самым крупным (среди прочих тегов H) шрифтом жирного начертания. Остальные теги заголовков H имеют шрифт меньшего размера в зависимости от уровня.
Пример использования заголовка h2
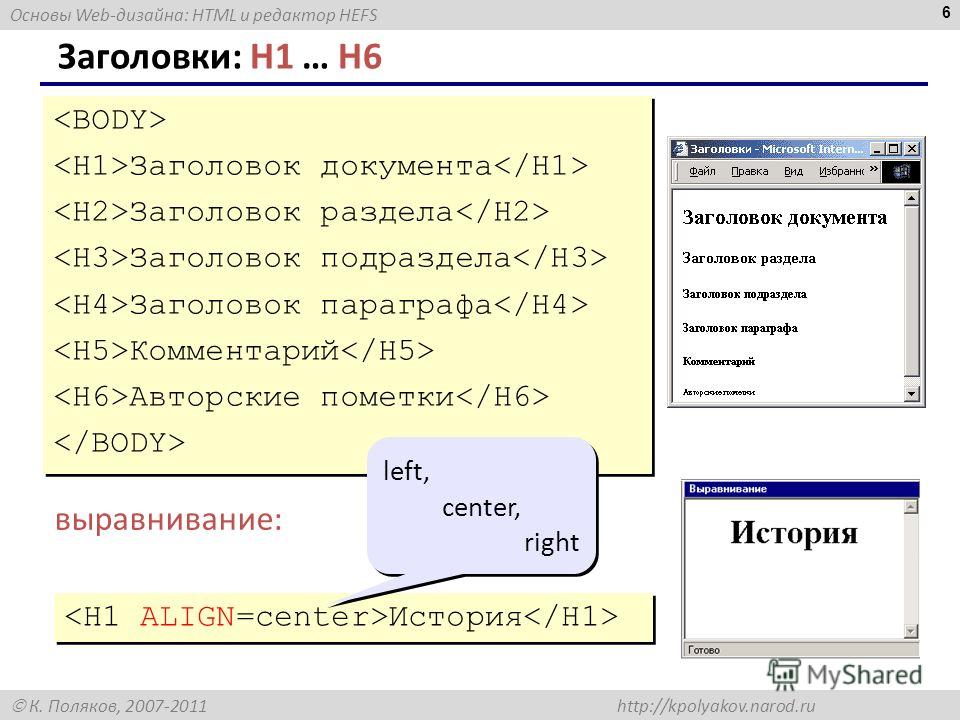
Заголовки h2, h3, h4,…, h6 — html теги имеющие обязательный закрывающий тег. Они относятся к блочным элементам и всегда отображаются с новой строки. Элементы следующие после заголовка H также начинаются с новой строки без использования <br />. Так же, до и после заголовка h2-h6 добавляется отступ. При использовании тега h2 и других тегов заголовков допускается использование атрибута align, который определяет выравнивание заголовка. По умолчанию, все html-теги h2-h6 выравниваются по левому краю (h2 align left), при помощи атрибута align можно выровнять тег h2 по центру (h2 align center) или по правому краю (h2 align right).
Так же, нежелательно использование тегов внутри h2, h3, h4,…,H6. Особенно совместное использование заголовков H с html-тегами: STRONG, B, EM и A.
Теги h2,h3,h4 пример:
<html> <head> <title>Заголовки h2, h3, h4</title> </head> <body> <h2>Название статьи</h2> <p>Вступление.</p> <h3>Заголовок статьи 1</h3> <p>Часть статьи 1.</p> <h4>Подзаголовок статьи 1</h4> <p>Пункт 1 части 1.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 2 части 1.</p> <h3>Заголовок статьи 2</h3> <p>Часть статьи 2.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 1 части 2.</p> </body> </html>
Поскольку теги h2,…,h6 призваны акцентировать внимание поисковых систем на определённых участках текста, их используют при SEO верстки сайта, например для отображения h2 заголовка текста или иного контента.
HTML тег h2 что писать и как заполнять
От того как прописать тег h2 и остальные теги H, во многом зависит успешность оптимизации и SEO продвижения сайта по запросам в поиске. Перед тем
Как использовать заголовки h2-h6:
- Иерархия заголовков.
 Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.
Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня. - Не больше одного h2 на странице. HTML-тег h2 можно использовать только один раз на странице. Два заголовка h2 введут в заблуждение поскового робота, что может привести к непредсказуемым последствиям при индексации сайта.
- Ничего лишнего в заголовках H. Не используйте в заголовках h2-H6 ничего кроме текста. Избегайте использования других тегов акцентирования (strong, b, em) и ссылок внутри тегов H.
- Не злоупотребляйте заголовками h3,h4,h5,h5,h6. Чрезмерное количество «важных» элементов страницы может быть истолковано как спам или переоптимизация сайта.
Текст заголовка h2,h3,h4,…,h6
Теги h2-h6 должны содержать коротокое описание соответствующей секции текста с харатерными ключевыми словами. Не стоит включать в содержимое заголовка ничего лишнего.![]() При заполнении h2,h3,h4,h5,h5,h6 заголовков, а так же заголовка страницы title и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
При заполнении h2,h3,h4,h5,h5,h6 заголовков, а так же заголовка страницы title и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
Содержание заголовков h2-H6:
- Прямое вхождение ключевого слова в заголовке. Точное соответствие ключевого слова в заголовке повышает релевантность страницы по соответствующему запросу.
- Уникальность заголовка относительно других страниц сайта. Повторяющиеся заголовки на разных страницах сайта могут не учитыватся поисковыми системами.
- Близость заголовка к началу документа. Чем ближе к началу html-кода находится заголовок, тем больше его значение относительно других элементов страницы и тем более значимым является содержимое заголовка.
- Близость ключевого слова к началу заголовка. В идеале, заголовок должен начинаться с ключевого слова.
- Длина заголовка h2,h3,h4,…,h6. Длина заголовка не должна превышать 60 символов. Поисковые системы обрабатывают ограниченое количество знаков, длинные заголовки не будут восприняты полностью.

- Грамотность заголовков. Грамматические ошибки в заголовке снижают релевантность заголовка.
- Плотность ключевых слов в заголовке. Все заголовки оцениваются на переоптимизацию. По этому, не стоит впихивать в заголовок все больше ключевых слов, заголовок может быть проигнорирован.
Тег h2 joomla, wordpress — заголовки в CMS
Многие CMS поддерживают использование заголовков h2,…,h6. Иногда заголовки расставляются автоматически. Однако не всегда с учетом специфики сайта. Правильная расстановка заголовков в тегах h2,2,3,4,5,6 на joomla, wordpress и сайтах других современных CMS может дать потрясающий результат для СЕО сайта. По этому, не жалейте времени на настройку движка сайта. Поверьте, окупится.
h2-H6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.
Пишите в комментариях, как вы используете H-заголовки.
Добавляйте статью в избранное, делитесь с друзьями.
Подписывайтесь на СЕО-блог.
Пишите коротки, емкие и грамотные заголовки.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Заголовки h2, h3, h4 — как правильно прописать теги для SEO — Labrika
Зачем нужны заголовки h2 — H6
Заголовки необходимы, чтобы коротко описать основную тематику текста на странице, грамотно его структурировать, выделить разделы, показать их иерархию. С их помощью пользователю будет намного проще ориентироваться в контенте и находить нужный ему материал.
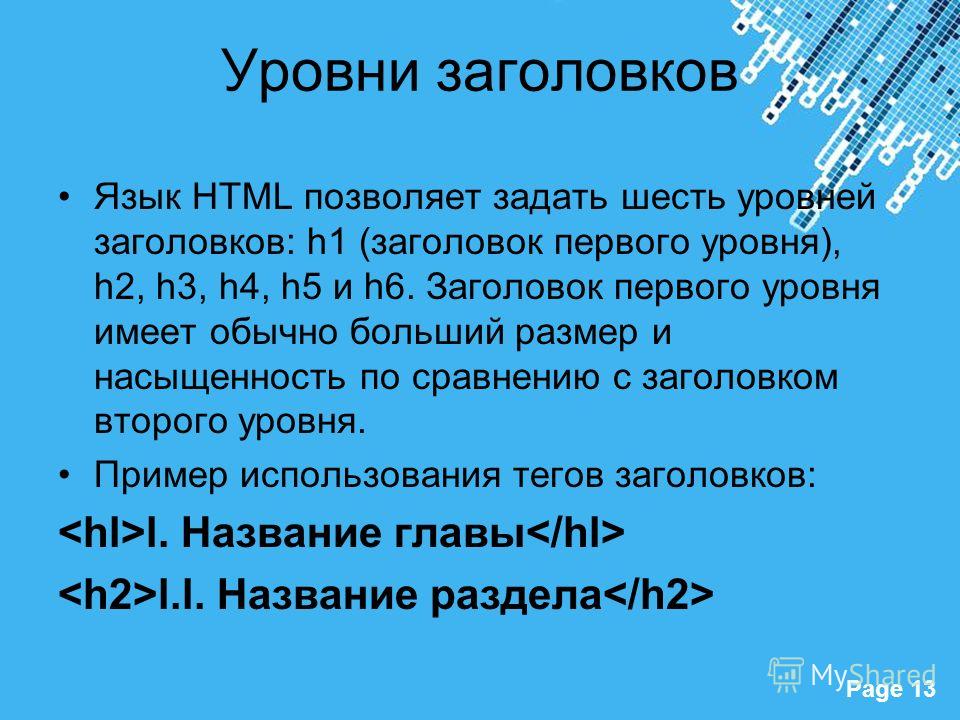
Иерархия заголовков на странице
В языке HTML, на котором создаются web-стрницы, существует 6 уровней заголовков — от тега h2 до h6. Каждый из них в иерархической цепочке подчинен предыдущему. Самый главный заголовок — тег h2, в него вложен подзаголовок h3, соответственно, h4 уже разграничивает текст внутри h3 и т. д.
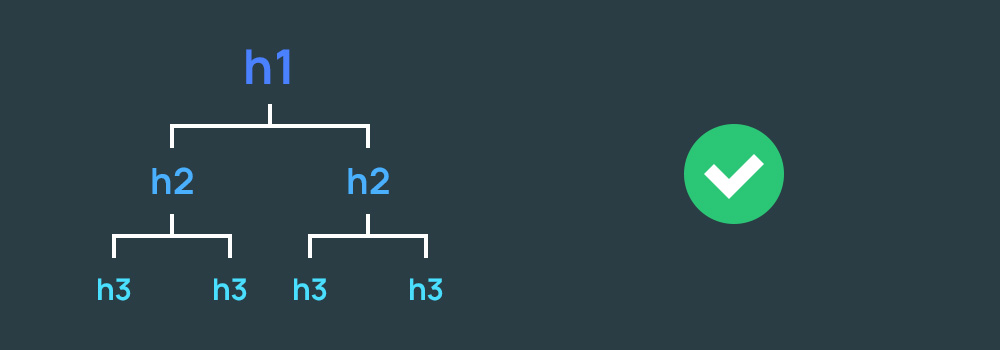
Пример иерархии с правильной вложенностью тегов:
<h2>Животные<h2> <h3>Млекопитающие<h3> <h4>Грызуны<h4> <h4>Хищные<h4> <h4>Приматы<h4> <h3>Птицы<h3> <h4>Совы<h4> <h4>Воробьинообразные<h4> <h4>Куриные<h4>
Как мы видим, в такой иерархии прослеживается логическая последовательность, благодаря которой становится понятно содержание текста и тематика каждого раздела. Недопустимо нарушать иерархию, например, использовать тег Н3 перед Н2 или использовать тег Н6, если на странице нет Н4 и Н5. Как правило, для оформления текста на сайте достаточно тегов Н1 — Н3. Остальные используют в редких случаях.
Недопустимо нарушать иерархию, например, использовать тег Н3 перед Н2 или использовать тег Н6, если на странице нет Н4 и Н5. Как правило, для оформления текста на сайте достаточно тегов Н1 — Н3. Остальные используют в редких случаях.
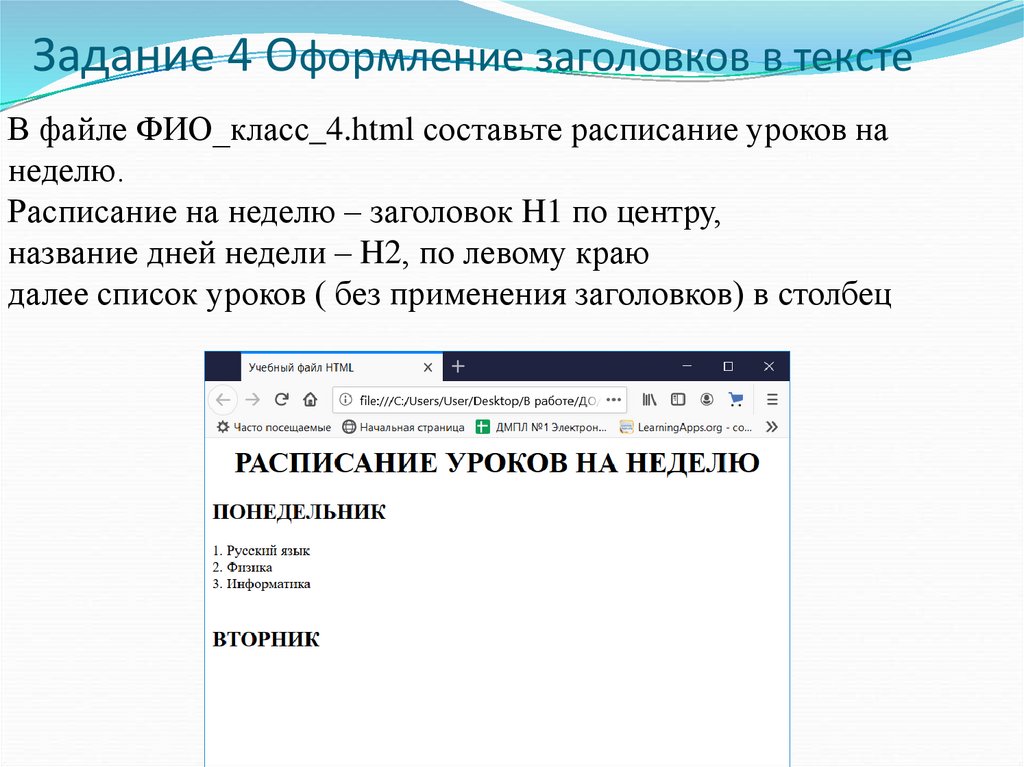
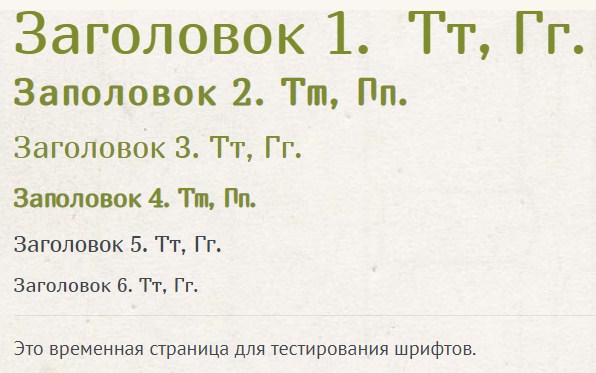
Пример визуального отображения заголовков в тексте:
Как заголовки в тексте влияют на продвижение сайтов?
Правильно оформленные заголовки помогают пользователю ориентироваться на странице. Текст с удобной структурой и интересными подзаголовками привлекает посетителей и побуждает их дольше оставаться на странице интернет-магазина. Это положительно отражается на поведенческих характеристиках сайта и способствует росту его позиций в результатах поисковой выдачи.
Яндекс и Google рекомендуют использовать заголовки и подзаголовки для удобства пользователей.
Они помогают и поисковым роботам быстрее разобраться со структурой документа, определить характер и качество контента. Содержимое заголовков учитывается поисковыми системами для определения релевантности страницы поисковому запросу.

Слова, размещенные в тег Н1, получают больший вес, чем остальной текст на странице.
Заголовок (тег) h2
Тег h2 — самый главный заголовок на странице. Он считается названием документа и должен отображать суть размещенного контента. Это поможет пользователям и поисковым роботам точно определить назначение страницы.
Неправильное употребление данного заголовка может просто негативно сказаться на ранжировании станицы, именно поэтому его написанию и оптимизации следует уделить особое внимание.
Правила, которые нужно соблюдать при написании Н1
Правильно написанный заголовок уровня Н1:
располагается выше текста и заголовков следующих уровней и пишется шрифтом наибольшего размера;
отражает содержание текста;
присутствует на странице в единственном экземпляре, если иного не требует логическая структура текста;
не совпадает с Тitle (тайтл) или другими тегами;
уникален для каждой страницы;
длина тега имеет значение: не слишком длинный (количество 60-70 символов) — хотя при ранжировании учитывается больше слов, чем выводится на экран, надо учитывать, что чем больше слов в заголовке, тем меньше будет «вес» каждого из них по формуле БМ25;
содержит в себе ключевое слово — это значимый фактор ранжирования для поисковых систем;
не должен быть переоптимизированным;
в конце не ставится точка (при этом может стоять восклицательный или знак вопроса).

Как прописывать ключевые слова в Н1?
Заголовок на главной странице должен содержать в себе релевантные запросы. Это значимый фактор ранжирования для поисковых систем. На страницах с описанием конкретных товаров пишите заголовки с низкочастотными ключевыми словами.
Ключевое слово должно находиться как можно ближе к началу заголовка.
Избегайте переспама в Н1. Не стоит употреблять слишком много ключевых слов и включать фразы в прямом вхождении, если они звучат неестественно. Используйте разные словоформы и разбавленные вхождения.
Не обязательно всегда начинать заголовок со слов «купить» или «цена» — это может стать негативным сигналом для поисковых систем.
Употребление заголовков Н1 и Тitle
Н1 не должен совпадать с МЕТА-тегом Тitle — заголовком, который описывает содержимое страницы для поисковых систем, а также отображается во вкладке браузера. Тitle можно увидеть и в качестве заголовка сниппета в поисковой выдаче.
Использование одинаковые ключевых слов в МЕТА-теге Тitle и заголовке h2 создает угрозу наложения санкций со стороны поисковых систем. Поскольку Тitle и тег h2 имеют большое значение для ранжирования сайта в результатах поиска, то написание одних и тех же ключевых слов в данных элементах может быть расценено как попытка искусственного увеличения их веса. Также не рекомендуется использовать дубль тега h2 в Description.
Страницы с совпадающими тегами Title и Н1 показывает отчет «Ошибки МЕТА тегов» в разделе «SEO-аудит» сервиса «Лабрика».
Сколько раз можно прописать заголовок (тег) Н1 на странице?
Только один! Правилами языка HTML 5 допускается использование нескольких заголовков Н1.
Тег h2 для Google
Согласно нашим исследованиям, Google не считает наличие нескольких заголовков Н1 критической ошибкой. Специалист компании Мэтт Каттс также говорил о возможности размещения на странице нескольких тегов h2 в тех случаях, когда этого требует логическая структура контента. Однако автор рекомендовал не злоупотреблять этим тэгом и не применять его без необходимости. Например, не стоит выделять тэгами заголовка значительные фрагменты текста. Это, как и слишком частое использование заголовков, не соответствующее структуре статьи, может привести к понижению страницы в результатах поисковой выдачи.
Однако автор рекомендовал не злоупотреблять этим тэгом и не применять его без необходимости. Например, не стоит выделять тэгами заголовка значительные фрагменты текста. Это, как и слишком частое использование заголовков, не соответствующее структуре статьи, может привести к понижению страницы в результатах поисковой выдачи.
Тег h2 для Яндекс
Важно понимать: для Яндекса присутствие нескольких тегов h2 на странице является отрицательным сигналом ранжирования в интернете.
Информацию по наличию на странице нескольких заголовков h2 можно получить с помощью отчета «Ошибки МЕТА тегов» в разделе «Технический аудит» сервиса «Лабрика».
Как составить «цепляющий» заголовок?
Создание привлекательных заголовков — сложная работа. Чтобы заголовок привлекал внимание пользователей он должен:
сразу показать читателю полезность данного контента — например, предложить решение проблемы, получение какой-либо выгоды и т. п.:
«Как писать заголовки в SMM»;
добавлять интригу — обещать какую-либо эксклюзивную, самую полную, самую актуальную информацию:
«Создаем самый надежный пароль и запоминаем его»;
быть понятным и предоставлять точные, конкретные данные в цифрах — это вызовет больше доверия:
«100+ заголовков, привлекающих внимание»;
обозначать некоторую целевую аудиторию, то есть указывать, для кого предназначен контент страницы:
«Как придумать заголовок к статье? Шпаргалка копирайтера»;
включать побудительные глаголы — они помогут создать нужное вам отношение пользователя к содержимому страницы:
«Получайте новости о конкурсах и грантах быстрее всех!»;
бросать читателю вызов, предлагать ему проверить свои знания:
«А вы знаете, как правильно читать книги?».

Помните, что создание заголовка должно соответствовать контенту страницы вообще. Если вы обманете ожидания читателя, вызванные заголовком, то потеряете доверие к следующим своим текстам и трафик.
Правила оформления заголовков Н2 — Н6
Подзаголовки уровней Н2 — Н6 прописываются внутри текста страницы, чтобы выделить его разделы. Они также учитываются поисковыми системами при анализе контента страницы и должны соответствовать определенным правилам.
Заголовки должны:
располагаться в строгом соответствии с уровнем иерархии;
раскрывать тематику раздела;
начинаться с новой строки;
отличаться по стилю от основного текста и заголовков других уровней;
Заголовки не должны:
включать ниакие другие теги, например, для дополнительного выделения жирным шрифтом;
использоваться для выделения фраз и предложений, не являющихся заголовками по смыслу;
избыточно наполняться ключевыми словами;
находиться в элементах меню и содержать активные ссылки.

Переспам ключевыми словами и наличие тегов в заголовках Н1, Н2, Н3 можно найти с помощью отчета «Тошнота слов на страницах» в разделе «SEO-аудит» сервиса «Лабрика».
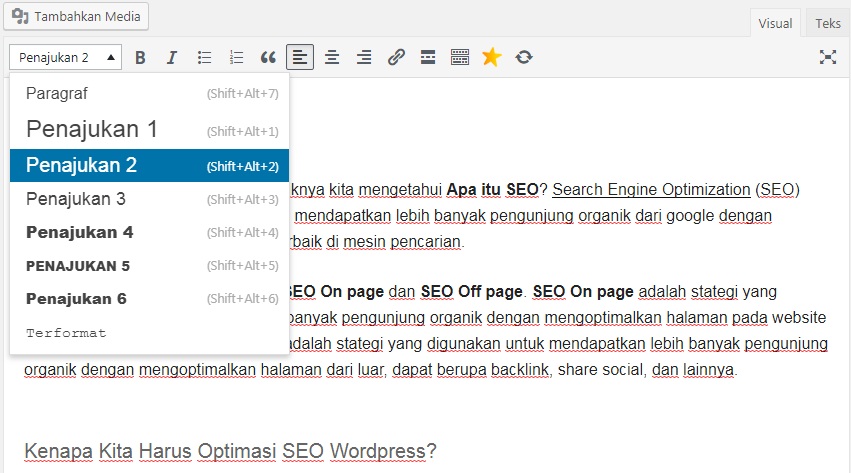
Способы: как сделать заголовок Н1 — Н6 в CMS ?
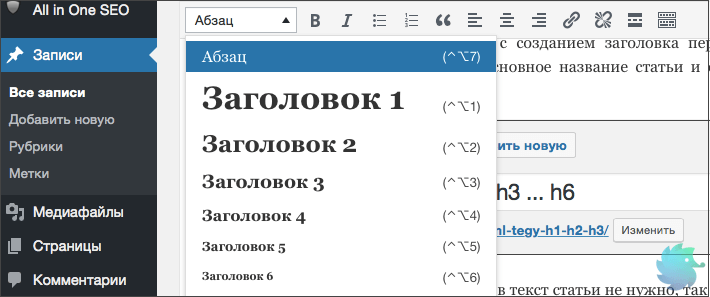
Обычно в шаблонах систем управления контентом (CMS) заголовок Н1 отображается как название страницы. В других CMS Н1, как и подзаголовки в тексте, нужно вручную добавить в содержимом страницы с помощью редактора. Для этого нужный текст выделяется, а в меню выбирается заголовок соответствующего уровня. Проверьте, как прописываются заголовки в систем управления вашего ресурса.
Пример в WordPress:
Теги h2 h3 h4, все о заголовках и подзаголовках
Alla Rud 18.02.2016 10.12.2021 82561 на прочтение 9 минут
В данной статье рассмотрим особенности правильной расстановки тегов h2, h3…h6 (h сокращение от англ. слова heading — заголовок) и их влияние на оптимизацию сайта в целом.
слова heading — заголовок) и их влияние на оптимизацию сайта в целом.
Если теги расставлены неверно, поисковым системам трудно получать информацию о размещенных на вашем сайте статьях и ключевых словах, которые они содержат. Теги дают возможность выделить заголовки и сделать Вашу статью более удобной для прочтения. Кроме того они обеспечивают преимущества вашего сайта в системе ранжирования, упорядочивая html код страницы.
Заголовок Вашего сайта обозначает тег h2. Он дает возможность понять ПС название онлайн-ресурса. Например, сайт об аренде серверов. В главном названии будет выводиться именно данное название при поиске в системе.
Не стоит путать h2 с тегом <title> (заголовком страницы), ведь <title> пишется в шапке страницы между <head></head>, в то время, когда h2-h6 указывают в «теле» страницы и заключают между тегов <body></body>.
Как правильно составить главный заголовок h2?
- обязательное использование ключевых слов для продвижения;
- h2 используют один раз на одной странице, если размещать больше ПС может воспринять данный факт как переоптимизацию;
- будет достаточно нескольких слов, не нужно помещать в данный тег все ключевики страницы;
- заголовок должен быть читабельным;
- мета тег h2 должен содержать только текст;
- h2 должен отвечать тематике, которая указана в title данной страницы;
- не перечисляйте ключевые фразы через запятую, это усугубляет релевантность;
- делайте заголовок уникальным и тематическим, не делайте его копией Title;
- каждая страница должна содержать уникальные h2-h6, пытайтесь как можно качественней избегать любых повторений.

Ключевые слова в заголовке h2
В заголовке h2 обязательно должны быть ваши ключевые слова. Но ключевое слово лучше размещать ближе к началу предложения и следить, чтобы ключевиков не было слишком много. Вы можете использовать разные формы слов, синонимы, разбавлять словосочетания другими дополнительными словами.
Начинать любой h2 со слов Цена или Купить — опасно, поисковые системы могут воспринять подобные действия за спам.
Используйте только релевантные запросы, посмотрите в сторону низкочастотных, возможно в этой нише вы сможете подобрать наиболее подходящие h2 заголовки для страницы сайта.
Для чего нужен h3?
Тег h3 в зависимости от размера и содержимого страницы сайта можно использовать пару раз и он показывает подзаголовок h2. Значение данного тега несколько меньше чем h2, но его часто используют в качестве описания страницы. Он помогает раскрыть тематику разделе и располагается в строгой иерархии.
Тег h3 используют в качестве заголовка второго уровня, ним выделяют подзаголовки на страницы сайта.
Для чего нужен тег h4?
Тег h4 также помогает сайту подняться по запросам в поисковой системе. В большинстве случаев его используют непосредственно в статье в качестве подзаголовков (3-5 штук в статье). Он придает значения ключевым словам, наполняет их определенным смыслом.
Назначение остальных тегов на сайте
Теги h5, h5, h6 не имеют весомого значения и влияния. На практике они вовсе редко используются. Текст, который оформлен данными тегами, будет ранжироваться где-то чуть ниже, чем текст, который выделен жирным шрифтом (тегом strong). Данные теги предназначены для мелких элементов на странице. Их обычно отделяют от остального текста.
По сравнению с h2 их можно размещать на странице по несколько раз.
Итак, подытожим назначение тегов на сайте в таблице ниже:
| Тег | h2 | h3 | h4 | h5, 5, 6 |
| Назначение | Содержит ключевые слова, отражает тематику страницы | Подзаголовок, раскрывающий тематику раздела | Подзаголовок, который наполняет смыслом ключевые слова, дает описание | Подзаголовки для отделения мелких элементов страницы от основного текста |
Правила написания текста заголовков h2,h3,h4,…,h6
Из чего должны состоять заголовки h2-h6:
✓ прямое вхождение ключевого слова в заголовке, которое повысит релевантный запрос в поисковой выдачи;
✓ уникальный заголовок по отношению других страниц сайта, так как одинаковые заголовки могут не учитываться ПС;
✓ если заголовок находится близко к html-коду, то его значение относительно других элементов страницы значительно увеличивается;
✓ ключевое слово должно быть как можно ближе к началу заголовка;
✓ длина заголовка не должна превышать 60-70 символов, так как длинный заголовок не будет воспринят поисковиком;
✓ исключить из заголовка грамматические ошибки;
✓ заголовки проверяются на переоптимизацию, поэтому не стоит помещать как можно больше ключевых слов в один заголовок.
Что писать и как правильно заполнять. Практические советы.
Успешность оптимизации сайта во многом зависит от того, как прописаны теги. Поэтому следует придерживаться следующих правил написания тегов:
- соблюдать иерархию тегов, то есть h2 должен быть выше остальных, другие заголовки по порядку уровней;
- чем больше уровень тем должен быть больше шрифт заголовка, то есть придерживаться градации шрифтов;
- отказаться от всего лишнего и ненужного в заголовках — акцентирующих тегов и ссылок, только текст;
- не нужно злоупотреблять h2,h3,h4,…,h6. Огромное количество важных элементов на странице воспринимается поисковыми роботами как переспам.
- в качестве заголовка может быть даже картинка, например, с логотипом, которую соответствующим образом оптимизируют
- структурирование должно происходить по логическим правилам, а заголовки соответствовать тексту на странице.
 При написании h4, h5, H5, H6 можно использовать метафоры, чтобы избежать повторений и переспама. Можно также добавлять ключевые слова, если они гармонично вписываются в текст.
При написании h4, h5, H5, H6 можно использовать метафоры, чтобы избежать повторений и переспама. Можно также добавлять ключевые слова, если они гармонично вписываются в текст.
Основная задача заголовков и подзаголовков — структурирование текста. Для читателя ваш текст будет восприниматься намного легче и это значительно и положительно повлияет на продвижение сайта в поисковых системах.
Ошибки при написании тегов h2 h3 h4…
Ошибка №1. Одинаковые h2 и title.
Их содержание естественно должно быть разным и не повторятся. Обязательно проконтролируйте этот момент.
Ошибка №2. Очень много заголовков на одной странице сайта.
Поисковая система может решить, что это спам. Поэтому не стоит рисковать и заниматься подобными манипуляциями.
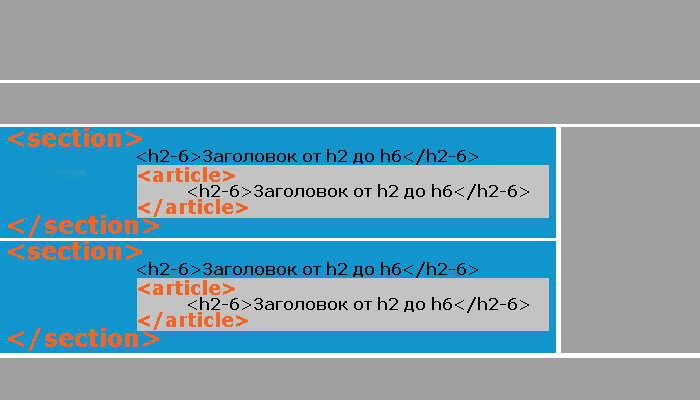
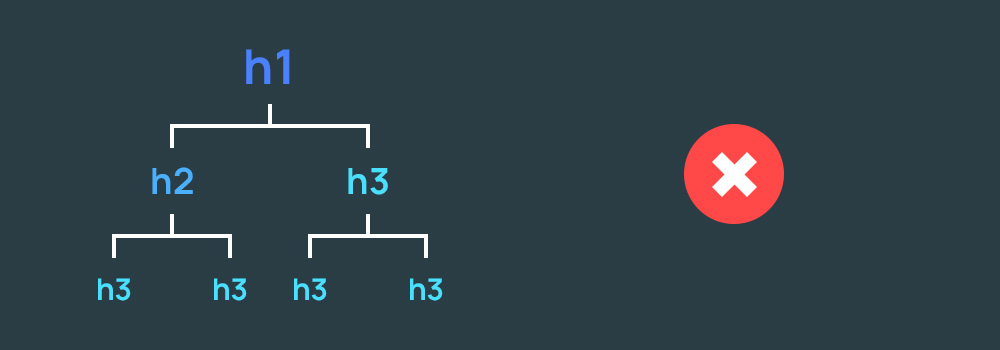
Ошибка №3. Не правильная вложенность заголовков страницы.
Последовательность должна быть точно такой как на изображении ниже, не нужно ничего менять местами, так как это будет ошибкой:
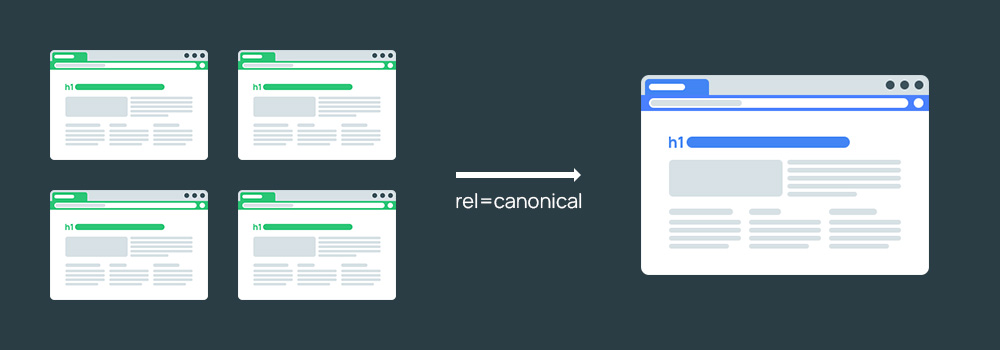
Ошибка №4. Тег h2 дублируется на сайте.
Тег h2 дублируется на сайте.
Это может происходить из-за того, что на сайте дублируются страницы. Используйте rel=canonical, чтобы поисковик правильно анализировал информацию с вашего сайта.
Ошибка №5. Бессмысленные заголовки.
Речь идет о тех заголовках, которые никак не связаны по смыслу с текстом на странице. Пользы от такой разметки не будет.
Ошибка №6. Длинные заспамленные заголовки.
Не длина (более 70 или даже 100 знаков), не переспам ключевиками не сможет позитивно отразится на ваших заголовках. Если h2 состоит только из ключевых слов, то поисковая система учтет это как спам, а из длинного заголовка будет сложно извлечь суть.
Ошибка №7. Отсутствие тегов на странице.
Если на сайте нет ни одного тега, то это также существенная ошибка, которая навредит продвижению вашего сайта. Каждая страница должна быть проструктурирована правильно.
Также некрасиво и неграмотно выглядят в заголовках грамматические ошибки, поэтому перед размещением обязательно проверьте правильность написания слов, от этого зависит ваша репутация.
Чтобы найти SEO ошибки, связанные с тегами, можно использовать специальные сервисы по аудиту, к примеру, MegaIndex или другие.
Важно отметить, что наличие на страницы сайта всех уровней заголовков не обязательное условие. В большинстве случаев вполне достаточно h2, h3, h4, а применение остальных может и навредить, если ними выделять и вовсе не важные элементы текста страницы.
Надеемся наши советы помогли Вам разобраться с особенностями тегов h2, h3, h4,…, h6 и в их роли в правильном структурировании контента на сайте. Если возникнут дополнительные вопросы, обращайтесь!
Примеры тегов заголовков h2 h3 h4 в SEO
Яндекс и Google учитывает эти HTML-элементы страницы при ранжировании. Роботы поисковых систем сканируют теги для семантического анализа, чтобы определить релевантность текста запросу. И присвоить высокую или низкую позицию в выдаче.
И присвоить высокую или низкую позицию в выдаче.
Удачная структура сыграет в плюс при продвижении сайта. За переспам можно получить санкции.
Иерархия
В языке HTML для обозначения иерархии заголовков используют цифры от 1 до 6. Самый важный и значимый — Н1. Это название статьи. Наименее значимый уровень – шестой.
Текст делится на логические блоки, им присваиваются заголовки второго уровня. Если информация под заголовком Н2 содержит несколько аспектов, то можно разделить ее на части с подзаголовками Н3. Каждая из этих частей может быть разбита на более мелкие куски текста с Н4. И так далее – до шестого уровня. Каждый следующий уровень подзаголовка раскрывает предыдущий.
Чаще всего достаточно двух-трех уровней, более глубокая вложенность подходит для объемных сложных документов.
Пример правильной структуры на странице:
<h2>Управление персоналом организации: стратегии и методы</h2>
<h3>Общие принципы</h3>
<h3>Методы управления</h3>
<h4>Экономические методы</h4>
<h5>Уровень оплаты труда</h5>
<h5>Система поощрений и наказаний<h5>
<h4>Административные методы</h4>
<h4>Социально-психологические методы</h4>
<h3>Задачи</h3>
<h4> Формирование кадрового состава</h4>
<h4>Управление затратами на персонал</h4>
<h4>Анализ качества работы сотрудников</h4>
Роль тегов h2…H6 в SEO
Заголовочные теги относятся к внутренней оптимизации, это важный фактор ранжирования.
Правильные заголовки – словосочетания или фразы, которые обобщают информацию, передают ее смысл в сжатом виде. Их учитывают не только пользователи, но и поисковые роботы.
SEO-аналитики считают, что поисковики придают особое значение ключам в заголовках. Вес ключа зависит от уровня: в Н1 ключевая фраза «весит» больше, чем в Н2, и так далее. Прописывать ключевые слова в точном вхождении не запрещено, но это рискованно. Если использовать их в каждом подзаголовке, можно получить санкции за спам.
SEO-оптимизация заголовков – тонкая задача. Аналитики советуют проверить топ выдачи. Если у конкурентов ключи целиком вписаны в заголовок, то можно рискнуть. Если они используют только синонимы или свободную форму ключа, то предпочтительнее такой же «белый» способ.
В любом случае ключевые слова нужно использовать максимально естественно. Прописывать в неизменном виде фразы типа «поставить пластиковые окна недорого Киров» — провальная стратегия.
Использовать точные ключи сразу в нескольких подзаголовках не стоит. Лучше комбинировать. Где-то вписать точное вхождение, где-то «хвост» (часть ключа), где-то использовать разбавку или синоним, а где-то вообще обойтись без вхождения.
Лучше комбинировать. Где-то вписать точное вхождение, где-то «хвост» (часть ключа), где-то использовать разбавку или синоним, а где-то вообще обойтись без вхождения.
Базовые правила
- Проверьте HTML-код шаблона. Заголовки всех уровней должны быть тегами Н, без замен при верстке. Иногда заголовки выводится не через теги, а через стили CSS. Это нужно исправить.
- Эти теги могут быть только в контенте. Использование заголовков для сайта в служебных и оформительских элементах недопустимо. Если вы обнаружите их в HTML-верстке сайтбара, подвала или меню, шаблон нужно поменять.
- Заголовки должны визуально отличаться от основного текста размером шрифта.
- Они не комбинируются с другими тегами. Например, нельзя делать их ссылкой, выделять наклонным или полужирным шрифтом. Верстку можно проверить через HTML-код.
- Должны быть уникальными, лучше и в рамках страницы, и в рамках всего сайта.
- Подзаголовки проверяются на переоптимизацию, поэтому нельзя злоупотреблять вхождением ключей.

- Важна лаконичность. Один подзаголовок – одна мысль или тезис. Оптимальная длина – до 50 знаков (некоторые исследователи считают, что до 65).
Главный заголовок
Начинающие веб-мастера иногда путают заголовок Н1 и Title. Это разные теги сайта, хотя у них похожие задачи.
Тайтл работает на продвижение страницы в поиске и на кликабельность сниппета. Чаще всего он начинается с главного ключа в прямом вхождении.
Н1 обычно виден только на сайте, а не в поисковой выдаче. Он сообщает, о чем страница, его цель — заинтересовать и удержать пользователя.
Н1 и Title не должны дублировать друг друга. Поисковые системы могут воспринять дубль с вхождением ключевой фразы как переспам. И понизить документ в выдаче.
Делать эти теги абсолютно разными – другая крайность. Получится смысловой конфликт, и пользователь, перейдя на сайт из поисковых систем, может подумать, что попал не на тот ресурс.
Основные требования
- Н1 всегда один.
 На странице (в тексте, в оформительских элементах и так далее) не должно быть второго такого тега. Проверьте HTML-код.
На странице (в тексте, в оформительских элементах и так далее) не должно быть второго такого тега. Проверьте HTML-код. - Всегда стоит в начале текста.
- Не должен дублировать другие заголовки на этом сайте.
- Его пишут для людей, он должен соответствовать контенту, быть читабельным, информативным, интересным.
- Идеальная длина Н1 – до 50 символов, но это не жесткое правило.
- Точка в конце не нужна. Ее можно поставить в середине, если заголовок состоит из двух или трех предложений.
- Грамматические и орфографические ошибки недопустимы.
- Можно вписать ключевые слова, если они выглядят там естественно. «Белые» оптимизаторы используют не всю ключевую фразу, а только ее часть. «Разбавляют» ее другими словами или заменяют синонимами. Например, ключ – «купить кухню от производителя дешево Самара». Пример правильного заголовка: «Недорогие кухни от производителя в Самаре», «Готовые недорогие кухонные гарнитуры в Самаре»
Подзаголовок h3
Заголовки второго уровня делают статью удобной для чтения, превращают «простыню» текста в структурированный документ.
Подзаголовки должны быть информативными, грамотными и простыми для восприятия. Сложные креативные конструкции, основанные, например, на игре слов, затрудняют понимание со стороны поисковых роботов, да и пользователей тоже.
Прописывать ключевые слова в h3 не запрещено, если они раскрывают смысл главы. В подзаголовки иногда включают информационные вопросительные запросы. Примеры: «как долго служат пластиковые окна», «что такое армирование». Знак вопроса не ставится, ведь вы не спрашиваете об этом у читателя, а объясняете сами.
В тексте может быть много разных заголовков второго уровня, ограничений нет. Но SEO-аналитики считают, что не стоит дробить текст на маленькие кусочки. Оптимальная длина главы – 600-1000 знаков, но это не абсолютное правило.
Подзаголовки h4-H6
Использовать подзаголовки третьего-шестого уровня необязательно. Часто для грамотной структуризации достаточно первого и второго уровня. Четвертый, пятый, шестой уровни используются крайне редко, для этого статья должна быть очень большой.
- Не забывайте про иерархию. В HTML-коде Н3 находятся строго после Н2, четвертый уровень после третьего и так далее.
- Чем больше цифра, тем меньше шрифт заголовка.
- Нельзя вписывать в подзаголовок другие теги, вставлять ссылки, картинки.
- Ключевые слова в точной или свободной форме не запрещены, если вхождение будет выглядеть естественно. Иногда рекомендуют использовать только часть ключа (хвост), чтобы избежать переспама. Например, в обзоре лосьонов один из ключей – «лосьон для зрелой кожи». Подзаголовок – «Для зрелой кожи». Такая фраза понятна пользователю, способствует SEO продвижению, а причин для санкций нет.
Читайте на askusers.ru
Title важен и для роботов поисковых систем, и для юзеров. Именно мета-тег Title чаще всего виден в поисковой выдаче. Именно по нему ПС определяет релевантность страницы, а пользователь решает, стоит ли переходить по ссылке.
Мета-тег description поисковые системы могут использовать для формирования сниппетов, то есть тех фраз, которые пользователь видит в выдаче. Этот мета-тег часто выводится в анонс. Правильный description повысит кликабельность страницы.
Этот мета-тег часто выводится в анонс. Правильный description повысит кликабельность страницы.
Раньше считали, что URL – адрес страницы – интересен только роботам поисковых систем. Но исследования показали, что пользователи тоже смотрят на адресную строку браузера. Именно поэтому там должен быть человечески понятный URL (ЧПУ).
Закажи юзабилити-тестирование прямо сейчас
Заказать услугу
Заголовки h2, h3, h4 в SEO. ТОП эффективных практик в 2021 || Блог Megaindex.com
Текстовые факторы входят в перечень ключевых факторов ранжирования. Содержание заголовка h2 является значимым сигналом, который влияет на ранжирование в поисковой выдаче. Влияние подтверждено поисковыми системами.
Какая длина заголовка является оптимальной? Как оптимизировать содержание заголовков?
Разберемся с вопросами далее.
1 — Влияние заголовков h2—h6 на продвижение сайта
Заголовками называется фрагменты тексты, которые размечены в коде страницы тегами h2, h3, h4, h5, h5, h6.
Заголовок является значимым сигналом.
Пример разметки:
<h2>Главный заголовок 1</h2> <h3>Вложенный заголовок 2</h3> <h4>Вложенный заголовок 3</h4> <h5>Вложенный заголовок 4</h5> <h5>Вложенный заголовок 5</h5> <h6>Вложенный заголовок 6</h6>
Факторов ранжирования много, но текстовые входят в перечень главных. Какие есть основания доверять данному утверждению? Факт подтверждается практикой, но не только. Основания такие:
- Публичные заявления от имени поисковых систем;
- Упоминания в патентах о ранжировании.
Заявление Google:
So headings on a page help us to better understand the content on the page.Headings on the page are not the only ranking factor that we have.
We look at the content on its own as well.
But sometimes having a clear heading on a page gives us a little bit more information on what that section is about.
Перевод:
Заголовки на странице помогают нам лучше понимать контент страницы. Но это не единственный фактор ранжирования, который у нас есть. Мы также смотрим на сам контент. Однако иногда наличие чёткого заголовка на странице даёт нам немного больше информации про то, о чём раздел.Когда дело доходит до текста на странице, заголовок – это действительно сильный сигнал, который говорит нам, что эта часть страницы связана с этой темой.
Еще:
When it comes to text on a page, a heading is a really strong signal telling us this part of the page is about this topic.whether you put that into an h2 tag or an h3 tag or H5 or whatever, that doesn’t matter so much.
Rather kind of this general signal that you give us that say this part of the page is about this topic. And this other part of the page is maybe about a different topic.
Еще:
We do use headings when it comes to search.But we use them to better understand the content on the pages.
Патенты гласят о следующем:
- Заголовки используются в ранжировании. Ссылка на патент — Document ranking based on semantic distance between terms in a document;
- Заголовки также влияют на формирование featured snippet. Ссылка на патент — Context scoring adjustments for answer passages.
Рекомендованный материал в блоге MegaIndex на тему featured snippets по ссылке далее — Google Featured Snippets — Как вывести сайт на позицию ТОП-0?
Как правильно провести поисковую оптимизацию заголовков? Разберемся далее.
2 — Поисковая оптимизация заголовков h2-h6
Полный список главных правил поисковой оптимизации заголовков h2-h6:
- Использовать заголовок h2 только один раз на странице;
- В содержание использовать вхождения ключевых фраз из продвигаемых запросов;
- Использовать h2 на каждой странице;
- Размещать h2 в верхней части страницы;
- Размещать ключевые фразы ближе к началу текста;
- Выделять заголовки крупным размером шрифта;
- Корректная иерархия h2-h6;
- Содержание title и h2 должны быть разным;
- Содержание заголовка должно быть уникальным в рамках сайта.

Полезным действием при создании заголовков является анализ конкурентных сайтов, которые являются лидерами поисковой выдачи на предмет структуры и содержания заголовков.
Алгоритмы научились распознавать смысл текста, поэтому частить повторами ключевых фраз в заголовках смысла мало.
Поисковая оптимизация является комплексом мер. Если на сайте будет много заголовков h2, больших проблем не будет. Факторов ранжирования много. Приведенные правила являются лучшими практиками.
Какой должна быть длина заголовка?
Оптимальная длина заголовков h2-h6
Длина определяется требуемым вхождением ключевых фраз.
Прямых рекомендация по длине нет. Если следовать данным из исследований, то лучше работают информативные заголовки — 14+ слов.
Оформление заголовков h2-h6
Заголовкам следует задавать крупный размер шрифта. Часто на страницах, где потоптался поисковый оптимизатор заголовок содержит точные вхождения ключевых фраз, но исполнен в мелком шрифте.
Часто на страницах, где потоптался поисковый оптимизатор заголовок содержит точные вхождения ключевых фраз, но исполнен в мелком шрифте.
Поисковые системы выполняют рендеринг страниц. Такая тактика может быть воспринята как средство манипуляции. В частности, если конкурент отправит в поисковую систему претензию к рассмотрению.
Интересно, что в патенте как фактор ранжирования упоминается размер шрифта.
Ссылка на патент — The Anatomy of a Large-Scale Hypertextual Web Search Engine.
Google considers each hit to be one of several different types (title, anchor, URL, plain text large font, plain text small font, …), each of which has its own type-weight.Google counts the number of hits of each type… Then every count is converted into a count-weight.
Count-weights increase linearly with counts at first but quickly taper off so that more than a certain count will not help. We take the dot product of the vector of count-weights with the vector of type-weights to compute an IR score for the document.
Finally, the IR score is combined with PageRank to give a final rank to the document.
Ошибки в поисковой оптимизации заголовков
Ошибка: h2 и title с одинаковым содержанием
Содержание title и h2 на странице должно быть разным.
Ошибка: Сбой последовательности
Вложенность заголовков имеет значение. Часто данное правило игнорируется.
Ошибка:
Правильно:
Ошибка: Большое количество заголовков на странице
Является ошибкой использование большого количества заголовков. Такая тактика может восприниматься как средство манипуляции. Если направить претензию в отдел по борьбе со спамом, то есть риск что сайт попадет под санкции поисковой системы.
Заявление от Google:
Наличие большого количества разделов не будет иметь смысла, а изменение чего-либо на последнем уровне не изменит ничего в отношении SEO. С точки зрения SEO это пустая трата ресурсов.
С точки зрения SEO это пустая трата ресурсов.
Ошибка: Дубли заголовков h2 на сайте
На многих сайтах есть дубли страниц, а значит есть и дубли заголовков.
Как решить проблему дублей? Следует использовать rel=canonical. На основании разметки поисковая система перестанет учитывать страницы и заголовки как дубли.
Зачастую дубли появляются по причине использования GET параметров.
Что делать? Закрыть лишние страницы с параметрами от индексации.
Как? Проблема легко решается через использование директивы disallow. В robots.txt следует прописать такие директивы:
Disallow: *?* Allow: *?разрешено_к_индексации*
Разберемся с логикой команд.
Сначала запрещаем индексацию всех страниц, на которых используются параметры.
Далее, отдельными строками, указываем названия нужных параметров, страницы с которыми следует допускать к добавлению в индекс поисковой системы.
Рекомендованный материал на тему robots.txt в блоге по ссылке далее — Как удалить страницы из индекса поисковых систем? Какие страницы нужно удалить из выдачи? Зачем?
Аудит заголовков
Задача поиска страниц ошибок в заголовках легко решается с использованием автоматических систем.
Например, можно использовать сервис по аудиту от MegaIndex.
Ссылка на сервис — Аудит сайта.
Сервис бесплатный.
Пример отчета для сайта seoheronews.
Выводы
В алгоритмах Yandex YATI и Google BERT есть механизм внимания, применяя который поисковые системы способны анализировать только часть контента на странице.
Заголовки выполняют функцию тематической разметки блоков текста.
Если использовать h2-h6 правильно, поисковые системы точно распознают тему разделов.
Перечень основных рекомендаций по поисковой оптимизации приведен выше. Применяйте на практике для улучшения ранжирования.
Применяйте на практике для улучшения ранжирования.
Если есть вопросы по теме, напишите в комментариях. Предлагайте темы материалов, которые следовало бы осветить в блоге.
Что такое теги заголовков и как их использовать?
Создавая контент для своего веб-сайта, вы хотите, чтобы его можно было сканировать и легко читать.
Если у вас нет ничего, кроме гигантских блоков текста, пользователям будет сложнее погрузиться и начать потреблять ваш контент.
Как правило, чем больше блок, тем меньше кто-то захочет в нем участвовать. К счастью, есть простой способ обойти это с помощью тегов заголовков.
Они могут облегчить восприятие вашего контента, независимо от того, пишете ли вы сообщение в блоге, веб-страницу или целевую страницу.
Теги заголовков также отлично подходят для Поисковой оптимизации (SEO) , что означает, что они могут помочь быстро и надежно повысить посещаемость вашего сайта.
Итак, давайте окунемся в мир тегов заголовков и поймем, в чем дело с h2, h3 и h4.
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим.Что такое теги заголовков?
Проще говоря, тег заголовка — это строка текста, разделяющая содержимое. Думайте об этом как о заголовке, который вы можете прочитать в газете или цифровой статье.
Назначение тега заголовка — разбить ваш контент на более мелкие части.
Таким образом, читатели могут сосредоточиться на одном разделе за раз, а не пытаться прочитать всю статью сразу.
Теги заголовков бывают четырех основных размеров: от h2 до h5.
Мы разберем их позже в этом тексте, но просто чтобы вы знали, заголовок « Что такое теги заголовков? » — это пример тега h3.
Почему теги заголовков так важны?
Без этих тегов ваш контент был бы гораздо менее привлекательным для вашей аудитории.
Даже если вы разбиваете текст изображениями или графикой , заголовки все равно облегчают чтение.
Вот основные преимущества использования тегов заголовков на ваших страницах:
Сканируемость
Исследования показывают, что большинство интернет-пользователей не сразу погружаются в контент.
Вместо этого они просматривают различные теги заголовков, чтобы увидеть, о чем страница, прежде чем читать.
Сканируемость имеет решающее значение для онлайн-контента, поскольку помогает снизить показатель отказов. Посетители гораздо охотнее остаются на странице, если они могут быстро и эффективно ее просмотреть.
Организация
Без заголовков ваш контент может быть беспорядочным.
Эти теги позволяют упорядочивать материал, чтобы он лучше и естественнее читался.
Поисковая оптимизация
Не только читатели хотят сканировать ваш контент. Поисковые системы также обращают внимание на заголовки, чтобы правильно индексировать ваши страницы.
Без тегов заголовков такие сайты, как Google, могут не ранжировать ваш контент так высоко, как при наличии тегов.
Чтобы максимизировать эффективность SEO-оптимизации, вы также должны включать ключевые слова в свои заголовки.
h2 vs h3 vs h4: как работает эта иерархия
Как мы уже упоминали, существует четыре основных типа тегов заголовков, пронумерованных от h2 до h5. Проходя через них, вы заметите, что они постепенно уменьшаются.
Смысл наличия нескольких вариантов тегов состоит в том, чтобы разбить текст на подразделы.
Вот краткий обзор того, как работает эта иерархия:
Теги h2
Обычно тег h2 зарезервирован для верхней части страницы. Он служит заголовком для всего произведения.
У вас должен быть только один заголовок h2 для каждой страницы. Более того, вы можете запутать и читателей, и поисковые системы.
В некоторых случаях Google будет использовать ваш h2 в качестве мета-заголовка страницы в результатах поиска.
Теги h3
Эти заголовки используются чаще всего, поскольку они разбивают содержимое на более мелкие подразделы.
Думайте о h3 как о главном элементе вашего произведения.
Если кто-то только собирался прочитать эти теги, он должен иметь хорошее представление о потоке вашей статьи.
Теги h4
Эти теги менее распространены, но они помогают разбивать подразделы на более мелкие части.
Если вы пишете о сложном материале, полезно сегментировать его несколько раз. В противном случае читателю будет сложнее оставаться сосредоточенным на протяжении всего произведения.
Метки h5
Обычно теги h5 встречаются редко, но они могут помочь разбить разделы h4. Только очень сложные фрагменты будут нуждаться во всех тегах заголовков, чтобы разбить содержимое.
Вот визуальное представление различных тегов в иерархии:
- h2 — основной заголовок
- h3 — подраздел
- h4 — подподраздел
- h5 — подподподраздел
Поскольку поисковые системы обращают внимание на заголовки, вы хотите максимально оптимизировать их, чтобы улучшить свой рейтинг.
Хотя заголовки не выводят вас на первое место автоматически, каждый компонент имеет значение.
Итак, вот несколько советов, как получить максимальную отдачу от ваших заголовков:
Используйте только один h2 на странице
Мы говорили вам, что Google иногда будет использовать ваш h2 в качестве мета-заголовка в результатах поиска.
Хотя этого можно избежать, написав собственный тег title, это поможет сделать h2 максимально информативным. Таким образом, если Google использует его, заголовок действует как вторичный тег заголовка.
Тем не менее, Google заявил, что нет проблем с наличием нескольких h2 на странице. Так что, если у вас есть более одного, вы не получите штраф за это.
Однако из-за дополнительных символов h2 может показаться, что вы переходите к новой теме, что сбивает с толку ваших читателей.
Используйте ключевые слова в заголовках
Исследование ключевых слов имеет важное значение для поисковой оптимизации, поскольку оно показывает, что люди ищут, пытаясь найти ваш сайт.
На самом деле у вас должен быть короткий список ключевых слов с самым высоким рейтингом, которые хорошо работают в вашей отрасли.
При разработке контента вы должны включать в заголовки как можно больше ключевых слов.
Но помните: они должны органично вписываться, а не впихивать их. Google имеет тенденцию наказывать сайты за наполнение ключевыми словами, поэтому избегайте этого вообще.
Опять же, эта тактика сводится к тому, как Google индексирует ваши страницы. Алгоритм сканирует заголовки, поэтому добавление связанных ключевых слов помогает усилить содержание и доказать его актуальность.
Оптимизация заголовков для избранных фрагментов
Если вы введете вопрос в Google, поисковая система часто предоставит ответ в расширенном фрагменте (если это возможно). Итак, при разработке контента вы хотите использовать свои заголовки соответствующим образом.
Например, если вы размещаете вопрос в шапке, обязательно отвечайте на него сразу.
Итак, если вопрос звучит примерно так: «Что означает SEO?», вы можете ответить на него, сказав «SEO означает поисковую оптимизацию», а затем перейти к остальному контенту.
Это повысит вероятность того, что ваш ответ попадет в избранное, что повысит ваш рейтинг в поисковой выдаче.
Вы также можете использовать заголовки для создания списка избранных фрагментов.
Например, Google просматривает h4 соответствующего раздела и организует их в маркированный список. Без этих заголовков Google не смог бы их эффективно упорядочить.
Будьте единообразны на всех страницах
При создании контента для вашего веб-сайта у вас должен быть стандартный шаблон или план, который вы используете для каждой страницы.
Это обеспечивает лучшую согласованность, а это означает, что пользователи и поисковые системы знают, чего ожидать.
Если вы не будете постоянно использовать правильную иерархию заголовков, некоторые страницы будут выглядеть запутанными.
В зависимости от того, сколько у вас контента, вам, возможно, придется просмотреть прошлые страницы и реорганизовать их, чтобы они были максимально оптимизированы для SEO.
Как мы уже упоминали, важен каждый компонент, даже самый маленький.
Сделайте их короткими, но привлекательными
Хотя вы должны включать ключевые слова в свои заголовки, вы не должны сосредотачиваться на длинных ключевых словах.
Вместо этого ваши заголовки должны быть относительно короткими, например, восемь слов или меньше. Если они слишком длинные, то они начнут обрезаться на конце, из-за чего кусок будет выглядеть загроможденным.
Также помните, что больше людей посещают ваш сайт с мобильных устройств, поэтому короткие заголовки лучше всего подходят для маленьких экранов.
Кроме того, вам нужно сделать заголовки увлекательными, чтобы читатели захотели продолжить.
Если заголовки слишком сухие или общие, они будут гораздо менее привлекательными. К счастью, для этого не нужно иметь степень магистра писательского мастерства.
Вот два примера заголовков — скучный и интересный.
- Как хорошее SEO помогает вашему бизнесу
- Укрепите свою прибыль с помощью передовых методов SEO
В целом, постарайтесь сделать заголовки активными и динамичными. Посадите читателя на место водителя, и он с большей охотой прочитает и запомнит ваш контент.
Подведение итогов: отличные заголовки — это форма искусства
Вот почему при их создании нужно уделять особое внимание.
Мы надеемся, что различия между «h2, h3 и h4» теперь более понятны , и вы сможете начать делать свой контент более удобным для сканирования, организованным и оптимизированным для SEO.
Говоря о содержании, как продвигаются ваши стратегии? Мы можем помочь вам определить области, в которых они преуспевают, и где есть возможности для улучшения.
Просто откройте наш Оценка зрелости контент-маркетинга и ответьте на вопросы!
Как эффективно использовать теги заголовков h2, h3 и h4 для SEO
Перейти к содержимому Если вы пытаетесь увеличить трафик органически, вы, вероятно, хотите использовать SEO в своих интересах. Итак, когда дело доходит до заголовков h2, h3 и h4 — насколько они полезны для SEO? Хотя они могут показывать смешанные результаты в более высоком рейтинге поисковой системы, эти теги очень ценны для вашего контента.
Итак, когда дело доходит до заголовков h2, h3 и h4 — насколько они полезны для SEO? Хотя они могут показывать смешанные результаты в более высоком рейтинге поисковой системы, эти теги очень ценны для вашего контента.
Чтобы представить это в перспективе, подумайте о своих тегах заголовков как о должностях. Теги h2 наиболее важны, затем h3 и так далее. Каждый подзаголовок будет содержать разную информацию, но относится к основной теме. Вы можете использовать ряд коротких и длинных ключевых слов, которые затем подхватываются поисковыми системами.
Хотя правильные заголовки сами по себе не оказывают существенного влияния на SEO, у них есть много преимуществ. Чем более прямолинейны ваши заголовки, тем большую ценность вы даете своим читателям. Вы хотите, чтобы заголовки были простыми, и вам нужен контент, чтобы доставлять их.
Связанные блоги: Каков средний рейтинг кликов в Google по позициям и вопросы, которые следует задать перед наймом SEO-агентства
Не секрет, что люди легко устают. Когда кто-то ищет тему, он ищет прямые ответы. Если вы забиваете свое письмо бесполезной информацией или танцуете вокруг темы, не доходя до сути, они, скорее всего, будут двигаться дальше.
Когда кто-то ищет тему, он ищет прямые ответы. Если вы забиваете свое письмо бесполезной информацией или танцуете вокруг темы, не доходя до сути, они, скорее всего, будут двигаться дальше.
Обозначение каждого заголовка в соответствии с его содержанием поможет вашему читателю извлечь максимальную пользу из предоставленных знаний.
Связанные блоги: Как создать воронку контент-маркетинга, которая конвертирует, и как использовать Google Data Studio — что это такое?.
Что делают теги h2, h3 и h4?
Ваш тэг h2 — это ваш головной убор, содержащий целевые ключевые слова для вашего поста. Это первое впечатление, которое люди получают, когда видят вашу статью в поисковой системе. По этой причине в нем должно быть четко указано, что читатель узнает, просмотрев вашу статью.
Так как это сообщает читателю тему сообщения заранее, вы должны предоставлять контент, непосредственно относящийся к этой теме. Вы бы не хотели нажимать на статью под названием «Как ухаживать за орхидеей» только для того, чтобы прочитать о том, сколько видов орхидей существует. Это заблуждение и неправильно.
Это заблуждение и неправильно.
Используйте теги h2 как средство демонстрации всего, что человек получит, нажав на заголовок. Все ваши основные ключевые слова должны появляться в определенной последовательности, чтобы привлечь вашу целевую аудиторию.
Сопутствующие услуги: Local SEO, Enterprise SEO, SEO для электронной коммерции, контент-маркетинг, построение ссылок и маркетинг с оплатой за клик.
Затем вы используете теги h3 в качестве подзаголовков для вашего текста. Вы можете думать об этом как об отдельных главах, составляющих целую историю. Каждый тег h3 будет включать в себя ключевые слова, относящиеся к основным ключевым словам, но предлагающие конкретную направленность.
Ваши теги h4 также должны соответствовать каждому заголовку h3. Таким образом, вы сможете лучше классифицировать свой материал. Вы можете определить конкретные точки, чтобы дать лучшую ясность. Теги h4 также являются отличным дополнением, когда у вас есть умеренно длинные разделы h3.
Чтобы разбить его, помните:
- h2 = Основные ключевые слова и тема, о чем пост в целом
- h3 = Разделы для разбивки контента с использованием ключевых слов, аналогичных тегу h2
- h4 = Подкатегории, чтобы еще больше разбить содержимое, чтобы его было легко сканировать
Сколько тегов h2, h3 и h4 нужно иметь?
Когда дело доходит до настроек h2, касающихся SEO, есть несколько противоречивых отчетов по этому вопросу. В целом, мало доказательств того, что ваш тег h2 помогает вам занимать более высокие позиции в Google. Результаты в лучшем случае противоречивы.
Также существует некоторая путаница в отношении того, как несколько тегов h2 в сообщении на самом деле влияют на SEO. Раньше было большим запретом иметь более одного, потому что это может быть воспринято как спам, что отрицательно скажется на рейтинге.
Как правило, наличие только одного тега h2 создает четкую и прямую структуру вашей статьи без путаницы. Так что, если вы пытаетесь решить, вам лучше остановиться на единственном числе h2.
Так что, если вы пытаетесь решить, вам лучше остановиться на единственном числе h2.
Связанные блоги: Нужен ли маркетинг частной медицинской практике?, Как привлечь больше людей в ваш магазин Shopify и Маркетинговые стратегии местного малого бизнеса.
Теги h3 немного отличаются. Наличие нескольких разделов в сообщении делает ваш контент легко усваиваемым. Каждый аспект поста должен иметь свой собственный тег h3. Вы сообщаете своему читателю, что предлагает этот раздел, позволяя ему быстро найти информацию, которую он ищет.
Теги h4 могут еще больше разбить ваш текст, еще больше разделив абзацы на части. Никто не хочет читать большие блоки текста, если они пытаются найти что-то конкретное. Чем точнее вы будете писать и чем больше разбивать текст, тем лучше люди смогут ориентироваться в нем.
Правильного количества тегов h4 нет, так как многое зависит от статьи. Вы также можете использовать теги h5, H5 и H6, но это менее распространено и не всегда практично.
Создание отличных тегов h2, h3 и h4 для SEO
Когда вы создаете свой пост, наметьте тему, чтобы узнать, какие ключевые слова наиболее полезны. Убедитесь, что ваш заголовок говорит вашей аудитории именно то, что они будут читать.
Броские заголовки h2, h3 и h4, которые заставляют читателя задуматься, о чем статья, могут работать в некоторых случаях. Но вам, вероятно, повезет больше, если вы будете откровенны. Неуловимость может помочь людям пропустить ваш заголовок, даже если ваш пост содержит именно то, что им нужно знать.
Обобщите всю статью с помощью одного тега h2, богатого ключевыми словами, без путаницы. С каждым тегом h3 расширяйте различные элементы вашего тега h2. Затем, чтобы улучшить читаемость, используйте теги h4 для дополнительных сегментов.
Связано: Инструмент SEO-аудита веб-сайта и варианты финансирования веб-сайта.
Для повышения эффективности поисковой оптимизации следите за каждым тегом и направляйте его прямо к делу. Следуйте за каждым тегом с информацией, относящейся к основному заголовку. Используйте ключевые слова естественно и не заставляйте термины звучать натянуто, неуклюже или бессмысленно.
Следуйте за каждым тегом с информацией, относящейся к основному заголовку. Используйте ключевые слова естественно и не заставляйте термины звучать натянуто, неуклюже или бессмысленно.
Старайтесь не впихивать в свою работу кучу ключевых слов без необходимости. Поисковые системы, такие как Google, могут — и будут — улавливать это, когда их поисковые роботы сканируют ваш контент. Попытка обмануть Google не улучшит ваш рейтинг.
Оптимизация вашей стратегии SEO с помощью тегов h2, h3 и h4
При эффективной стратегии SEO хорошо составленный контент важнее всего. Сделайте свой пост информативным и применимым для читателей. Если ваш пост обещает научить читателя теме, придерживайтесь этого.
Помните, что ваши теги h2, h3 и h4 помогают в общении. Чем лучше ваш контент отвечает их основным интересам, тем больше вероятность того, что они будут читать дальше. Качество всегда должно иметь приоритет над чрезмерным использованием ключевых слов или неуместным жаргоном.
Помощь в повышении эффективности SEO
Если вам нужна помощь в разработке стратегии SEO, наше SEO-агентство в Денвере будет радо обсудить для вас наилучшие варианты. Вместе мы сможем разработать лучший план расширения вашего охвата.
Давайте посмотрим, как мы можем помочь развитию вашего бизнеса. Свяжитесь с нами сегодня.
Рон является основателем и генеральным директором Clicta Digital — местного агентства SEO, Enterprise SEO, PPC, электронной коммерции и веб-дизайна, расположенного в Денвере, штат Колорадо. У него более 10 лет опыта работы в цифровом маркетинге, и он очень увлечен отдыхом на свежем воздухе.
Ссылка для загрузки страницыПерейти к началу
Простое (но полное) руководство по тегам h2, h3 и h4
Это полное руководство по тегам заголовков в 2021 году.
В этом новом руководстве вы узнаете, как именно использовать теги от h2 до H6 для повышения рейтинга в поисковых системах, даже если вы новичок в тегах заголовков SEO или вас обманули (Google), заставив думать о тегах заголовков. не работает.
не работает.
Вы скоро узнаете все, что вам нужно знать об элементах заголовков HTML, от того, что они из себя представляют (просто говоря), до продвинутых стратегий заголовков, которые, как доказано, увеличивают охват и вовлеченность вашего контента.
Вот краткий обзор того, что покрывается:
- Что такое теги заголовков и идеально структурированная иерархия тегов заголовков
- Как создавать теги от h2 до H6, которые обеспечивают более высокий рейтинг (и продажи)
- Многое другое
Приступим.
СКАЧАТЬ: Бесплатный контрольный список, который покажет вам, как именно реализовать советы по оптимизации тегов заголовков, содержащиеся в этом посте.
Что такое теги заголовков? A Jargon Free Definition
Проще говоря:
Теги заголовков — это элементы HTML, используемые для определения заголовков страницы.
Они отличают заголовок
и подзаголовки от
до
от остального содержимого.

Число от 1 до 6 определяет важность и положение заголовка в общей иерархии структуры заголовка.
Как и в случае с большинством SEO-терминов, существует множество синонимов, которые взаимозаменяемо используются для описания заголовков:
Теги заголовков, заголовки HTML и теги H — это еще несколько способов описать одно и то же.
Итак, если вы уже слышали эти термины SEO, теперь вы знаете, что они означают.
Все это просто теги заголовков с разными именами.
С другой стороны, « HTML-заголовок » — это раздел кода между элементом
Это контейнер для вводного контента, такого как навигация, логотип, информация об авторе и сведения о заголовках.
Другими словами, это контейнер, который может включать ваши теги заголовков (среди прочего).
Также НЕ следует путать теги заголовков с элементом < head > HTML-кода.
< head > представляет собой контейнер для метаданных (данные о данных) и размещается между < html > тегом и тегом на вашей веб-странице. Его содержимое не отображается на странице, но имеет решающее значение для SEO.
Это место в вашем коде, где размещаются заголовок страницы, метаописание и скрипты, такие как Google Analytics.
Все еще со мной?
Отлично, продолжаем.
Что такое тег h2?
Предположим, вы ничего не знаете о h2s.
Я поделюсь с вами действительно простым определением:
Тег h2 — это HTML-тег, обозначающий основной заголовок веб-страницы.
Давайте распакуем это.
- Это элемент HTML, то есть тег h2 находится внутри кода вашего сайта.
- Используется для разметки основного заголовка, обычно первого видимого заголовка на странице.
Чтобы выделить текст, тег h2 обычно отображается крупнее и заметнее, чем остальной текст на вашей странице или в публикации.
Самый простой способ понять, как использовать тег «Заголовок 1», — представить, что вы пишете план документа.
Главным заголовком вашего документа должен быть ваш
.
Должен представлять общую тему документа и отображаться в начале крупным шрифтом.
Пример тега h2:
В приведенном выше примере из Smart Passive Income тег h2 имеет значение «Изучите этический партнерский маркетинг».
При просмотре в формате HTML тег h2 выглядит следующим образом:
Изучите этический партнерский маркетинг
Конечно, страницам вашего веб-сайта может потребоваться более одного заголовка.
Здесь вступают в действие другие теги заголовков.
Что такое тег h3?
Принимая во внимание, что ваш тег h2 используется для основного заголовка вашего документа ;
Ваши основных пунктов обернуты в подзаголовки, известные как h3.
Другими словами:
Тег определяет заголовки второго уровня на вашей веб-странице.

Но теги заголовков не ограничиваются h3s.
Подпункты под тегами
используют теги заголовков
:
И подпункты под тегами
используют теги заголовков
.
Эта последовательность может продолжаться вплоть до тегов,
которые являются наименее важными в иерархии тегов заголовка.
Однако:
Довольно редко вы будете писать контент достаточно глубоко, чтобы нуждаться в тегах h5, H5 и H6.
(если ваш контент не очень длинный и технический).
Как и в случае с SEO-оптимизацией изображений, большинство сообщений в моем блоге содержат более 5000 слов.
И даже несмотря на это, мои подзаголовки состоят из простых h3 и h4:
Итак, давайте закруглимся на тегах h3:
Теги подзаголовков h3 используются для разбиения контента и делают его сканируемым и легко читаемым.
h3s используются для выделения важной информации и заголовка подразделов на вашей странице.
При необходимости вы можете использовать теги h4 в качестве заголовков для подпунктов под h3.
Используя приведенный выше пример, вот как выглядит тег h3 в HTML-коде:
Как заявить о своей компании в Google
Понятно? Хороший.
Далее мы углубимся в теги заголовков и способы их кодирования в HTML.
Теги заголовков в HTML: и важность h2
Теги заголовков и, в частности, тег h2, выполняют важную функцию в структуре HTML.
Поясню:
Файл HTML можно определить как комбинацию узлов, где тег заголовка является отправной точкой, от которой разветвляются другие узлы.
Таким образом, файл HTML должен (теоретически) иметь только один заголовок h2.
Почему? Потому что тег h2 — это корень, от которого начинаются все остальные узлы.
Напротив, заголовки ниже по порядку (от h3 до H6) можно использовать сколь угодно часто.
Однако они должны поддерживать логическую иерархию — об этом позже.
С точки зрения кода теги заголовков используются только для отображения текста.
Таким образом, форматирование заголовков должно быть указано в файлах CSS для разделения формата и содержания.
Примеры тегов заголовков и способы их кодирования в HTML
Что делает тег заголовка заголовком в коде вашего веб-сайта, так это два простых тега HTML:
Открывающий тег
Внутри этих двух тегов находится текст заголовка, который вы хотите отобразить:
Строки кода для заголовка с двумя подзаголовками выглядят следующим образом:
Это заголовок
Это подзаголовок
Это третий подзаголовок
Конечно, код вашего сайта будет отображать не только заголовки.
Он будет содержать основной текст и другие элементы.
Вот как выглядит HTML-код с рядом заголовков И основным текстом:
Это заголовок
Обзор
Текст здесь...
Примеры
Пример 1
Текст здесь...
Пример 2
Текст здесь. ..
..
См. также
Текст здесь...
Элементы кода не намного больше.
Просто помните:
Каждый тег заголовка начинается с открывающего тега
Иерархия тегов (1-6) указывается сразу после «h» и должна быть определена как в открывающем, так и в закрывающем тегах.
Ваше текстовое содержимое записывается между двумя элементами тега.
С учетом всего сказанного:
Если вы не создаете веб-страницу по индивидуальному заказу (это НЕ то, что я обычно рекомендую), HTML-код ваших тегов заголовков будет обрабатываться вашей системой управления контентом.
Как добавить теги h2 в H6 в WordPress
WordPress — самая популярная система управления контентом в Интернете.
По данным WordCamp, в настоящее время существует более 75 миллионов сайтов, использующих WordPress .
Это около 30 % всех веб-сайтов во всемирной паутине.
Что делает WordPress таким популярным, так это его удобство для поисковых систем и простота использования.
Добавление функций SEO, таких как настраиваемые заголовки страниц и постоянные ссылки, гиперссылки и оптимизированные изображения, в WordPress очень просто.
То же самое относится и к добавлению тегов заголовков на страницу или сообщение.
Существует два основных способа добавления тегов заголовков в WordPress; Я покажу вам оба:
(а). Добавление тегов h2 в WordPress через редактор
Самый простой способ добавить заголовки — через редактор. Если вы уже используете редактор блоков Gutenberg, нажмите кнопку «+» и выберите «Заголовок»;
Оттуда вы можете выбрать, какой заголовок вы хотите добавить.
Если вы все еще используете классический редактор, это тоже просто.
Просто убедитесь, что вы находитесь на визуальной вкладке редактора и перейдите к раскрывающемуся списку стилей текста.
Затем просто выберите «Заголовок 1» или «Заголовок 2»… или любой другой заголовок из выпадающего меню.
Легко, да?
Следующий вариант добавления тегов h2 в H6 в WordPress — использование HTML.
(б). Добавление тегов h2 в WordPress с помощью редактора
Если вы склонны к этому, вы также можете добавить заголовки в WordPress с помощью HTML.
Я уверен, что вы следили за мной, так что вы уже знаете код HTML для
,
,
и т. д.
Начинается с открывающего тега
Чтобы добавить теги
в
в WordPress с помощью классического редактора, вам потребуется находиться на вкладке текста:
В редакторе блоков необходимо переключиться на редактирование как HTML.
Для этого нажмите на три вертикальные точки на панели инструментов блока. Затем выберите параметр «Редактировать как HTML».
Вот так:
В любом редакторе просто скопируйте/вставьте тег заголовка, который вы хотите использовать, из тех, что ниже , обновите текст заголовка, и все готово.
Это заголовок h2
Это подзаголовок h3
Это подзаголовок h4
Это подзаголовок h5
Это подзаголовок H5
Это подзаголовок H6
Теперь обратим внимание на Shopify.
Как добавить (или изменить) теги h2 на H6 в Shopify
С тех пор как Shopify появился на сцене, он быстро стал предпочтительной платформой для электронной коммерции.
По данным Хостинг-трибунала, Shopify используют почти полмиллиона веб-сайтов.
Как и WordPress, Shopify делает его наиболее привлекательным, так как он ориентирован на пользователя.
Управление продуктами, добавление и удаление страниц и сообщений невероятно просто.
То же самое относится и к тегам заголовков
и
.
В редакторе страниц или сообщений просто нажмите на вкладку форматирования:
Затем выберите нужный тег заголовка:
Как и в случае с WordPress и другими системами управления контентом, Shopify также предоставляет редактор кода.
Чтобы добавить заголовки в Shopify с помощью редактора кода, нажмите кнопку <> в окне редактора и добавьте код заголовка:
Довольно просто!
С другой стороны, если вы хотите добавить и оптимизировать теги
и
на других страницах вашего магазина Shopify, таких как главная страница или страница продукта…
Вам потребуется отредактировать файлы темы Shopify.
К счастью, Даниэль Сим из Plugin Useful составил удобное руководство по этому вопросу.
Зачем использовать заголовки?
Итак, мы рассмотрели, как добавлять теги заголовков.
Но, тем не менее, вам может быть интересно, «зачем» вообще использовать заголовки?
Особенно, когда Google назвал использование заголовков для SEO переоцененным:
Несмотря на то, что говорит Google, есть (на самом деле) несколько важных причин почему вам следует использовать теги заголовков:
1. Теги заголовков улучшают доступность, что расширяет охват вашего контента
Если вы хотите, чтобы ваш контент был доступен для всех, включая читателей с нарушениями зрения, теги заголовков невероятно полезны.
Технология чтения с экрана использует h2 и другие теги заголовков, чтобы помочь пользователям перемещаться по содержимому, сканировать и искать страницу.
Источник изображения: Jackie TidwellКак вы уже узнали, заголовки встроены в HTML, что означает:
Программа чтения с экрана может использовать HTML для определения структуры содержимого и чтения заголовков вслух.
В свою очередь, это помогает слабовидящим и слепым пользователям получить представление о том, о чем статья (без необходимости прослушивания дословно).
Затем они могут решить, читать статью полностью или нет.
Более того:
Программы чтения с экрана предлагают ярлыки для перехода от одного заголовка к другому.
Другими словами, 9Теги заголовков 0011 также используются слабовидящими для навигации .
2. Google использует h2 вместо тегов заголовков (где это уместно)
В некоторых (не очень) редких случаях;
Например, когда Google не может найти или обработать ваш тег title.
Google может извлекать заголовок из следующей наиболее релевантной части вашей страницы.
В большинстве случаев это будет тег «Заголовок 1», так как это наиболее заметный из доступных текстовых элементов.
В некотором смысле тег h2 страницы служит той же цели, что и тег title.
Он должен соответствовать поисковому запросу, сообщать читателям, что они могут ожидать от страницы, и побуждать пользователей читать дальше.
Теперь вы знаете, что Google может отображать ваш h2 в поисковой выдаче; не забудьте создать привлекательный заголовок, достойный кликов.
Я поделюсь советами, как это сделать позже.
3. Заголовки используются в избранных фрагментах
Проверьте этот избранный фрагмент.
Это фрагмент списка, в котором представлены самые популярные блоги в социальных сетях на 2020 год.
И откуда, по-вашему, взят этот текст?
Вы угадали. Заголовки страницы рейтинга:
Если вы хотите появляться в растущем числе избранных фрагментов, то включение заголовков на вашу страницу имеет решающее значение.
Что подводит меня к следующей причине:
4. Google использует заголовки, чтобы интерпретировать ваш контент (и повысить его рейтинг).
Подчеркну это двумя заявлениями от Google.
Во-первых, от Джона Мюллера, старшего аналитика тенденций для веб-мастеров в Google, который говорит:
«Мы используем H-теги, чтобы лучше понять структуру текста на странице».
И, во-вторых, от Мэтта Каттса, бывшего сотрудника отдела качества поиска Google.
«Google рассматривает множество разных вещей. Мы рассматриваем более 200 вещей, PageRank — лишь одна из них. Всякий раз, когда мы ранжируем вещи, мы используем вещи в заголовке, в URL, даже вы знаете вещей, которые выделены как теги h2 и тому подобное».
Matt Cutts, Google
Чтобы расширить это дальше:
Google использует заголовки страницы, чтобы (лучше) интерпретировать содержание.
Так как заголовок обычно должен предшествовать блоку контента:
Google просматривает заголовок, чтобы узнать о последующем контенте: тексте, изображении или видео.
Если ваш заголовок и основной текст совпадают, Google может быть уверен, что ваш контент будет давать релевантные ответы на запросы (относящиеся к контенту).
И, в свою очередь, вы получите небольшое повышение рейтинга.
Итак, перейдем к моей пятой причине использования заголовков.
5. Использование заголовков коррелирует с более высокими рейтингами
Почти каждое исследование корреляции SEO, которое я когда-либо видел , показывало небольшую, но положительную корреляцию между более высокими рейтингами и заголовками на странице.
Возьмем этот от SEM Rush:
Было обнаружено, что хорошо структурированные статьи (с использованием тегов h3 и h4) с большей вероятностью будут более эффективными.
И этот от Moz:
Исследование факторов ранжирования Moz показало, что страницы с ключевым словом, включенным в тег заголовка h2, с большей вероятностью будут иметь более высокий рейтинг.
Несмотря на то, что вес, придаваемый тегам заголовков в этих исследованиях, является лишь умеренным, и;
Некоторые специалисты по поисковой оптимизации будут (правильно) утверждать, что корреляция тега заголовка с более высокими рейтингами не доказывает, что они вызывают более высокий рейтинг , я уверен, вы согласитесь со мной:
Использование хорошо оптимизированных тегов заголовков стоило того.
Или это?
Теги h2 действительно работают (эксперимент SEO)?
Каждое руководство по SEO предлагает один и тот же совет:
Источник: BacklinkoНо не все блоги следуют этим так называемым передовым методам SEO, и Moz является одним из них.
Moz.com является одним из самых надежных (и посещаемых) веб-сайтов, посвященных SEO, и все же:
Блог Moz не имеет тега h2 и вместо этого использует тег h3 для своего основного заголовка.
Заметив, что в блоге Moz для заголовков используются теги h3 (вместо h2s), Крейг Брэдфорд из Distilled обратился к Сайрусу Шепарду из Moz.
Вместе Крейг и Сайрус решили провести эксперимент , который, как мы надеемся, определит раз и навсегда, повлияют ли теги h2 на ранжирование в поисковых системах.
Для этого они разработали раздельный тест 50/50 заголовков блогов Moz с помощью SearchPilot; инструмент сплит-тестирования SEO A/B.
В ходе эксперимента половина заголовков Moz была заменена на h2, а другая половина осталась на h3.
Затем они измерили разницу в органическом трафике между двумя группами.
Как вы думаете, что произошло, когда в основных заголовках был изменен неправильный тег заголовка (h3) на правильный заголовок (h2)?
Ответ:
Совсем немного!
После восьми недель сбора данных они определили:
Изменение заголовков сообщений блога с h3 на h2 не дало статистически значимой разницы.
Что из этого можно сделать?
Только то, что Google в равной степени может определить контекст страницы, если ваш основной заголовок заключен в h2 или h3.
Означает ли это, что вам следует отказаться от лучших практик и покончить с h2?
Вовсе нет.
Структура заголовков: Анатомия идеально структурированной иерархии тегов заголовков
Как я уже указывал:
Заголовки сообщают об организации контента на вашей странице.
И сделайте свой контент более удобным для читателей.
Итак, несмотря на то, что Google заявил, что даже без «тегов заголовков», они могут определить, что примечательно на странице…
Преимущество SEO от использования тегов заголовков и их правильной структуризации делает любые дополнительные усилия перевешивающими отказ от их использования вообще…
Тогда возникает вопрос:
Как структурировать теги заголовков: простая (логическая) иерархия для веб-страницы
Когда дело доходит до структурирования заголовков, необходимо следовать нескольким простым правилам:
- Распределите заголовки по рангу (или уровню)
- Самый важный заголовок имеет самый высокий ранг (
)
- Наименее важный заголовок имеет низший ранг (
)
- Заголовки с таким же или более высоким рангом начинают новый раздел
- Заголовки с более низким рангом начинают новые подразделы, которые являются частью раздела с более высоким рангом
Когда применяя эти правила, помните о пользователе.
Во-первых, визуальный пользователь, который будет сканировать вашу страницу;
Делает ли ваша иерархия тегов структуру страницы более заметной и легкой для просмотра?
Второй слабовидящий пользователь;
Описывает ли ваша иерархия тегов каждый раздел (и страницу в целом), позволяя слепым пользователям переходить непосредственно к той части, которая их больше всего интересует?
Если бы вы прочитали вслух теги заголовков, узнал бы пользователь (точно), какую информацию содержит ваша страница и как она организована?
Если вы ответите «нет» на любой из этих вопросов, ваша структура нуждается в переосмыслении.
Давайте рассмотрим пример:
Быстрые ссылки
Учебники по фотографии
Настройка экспозиции вручную на камере
Установите ISO
Влияние ISO на качество изображения
Камеры с высоким ISO
Выберите апертуру
Влияние диафрагмы на глубину резкости
Виньетирование
Дифракция
Выберите выдержку
Ограничения скорости затвора для удержания камеры в руках
Длинная выдержка
В приведенной выше структуре:
Схема начинается с двух заголовков
, а не
, и ни один из этих заголовков не является основным заголовком веб-страницы.

Вместо этого они являются частью структуры навигации вокруг заголовка в шаблоне.
Более того, как только содержание начинается, структура перескакивает с уровня 1 на уровень 3 без промежуточного уровня заголовка 2.
Как вы понимаете;
Пользователь, просматривающий эти заголовки (например, на устройстве для чтения с экрана), может быть несколько сбит с толку.
Предположим, что это не то, что им нужно;
Нажмите кнопку «Назад» и перейдите в другое место.
Посетитель потерян!
Я уверен, что теперь вы понимаете, почему так важно создать правильную структуру заголовков?
Придерживаясь того же примера…
Вот как должна выглядеть структура заголовка в соответствующем порядке:
Настройка экспозиции вручную на камере
Установите ISO
Влияние ISO на качество изображения
Камеры с высоким ISO
Выберите апертуру
Влияние диафрагмы на глубину резкости
Виньетирование
Дифракция
Выберите скорость затвора
Ограничения скорости затвора для удержания камеры в руках
Длинная выдержка
Каждый уровень заголовка, от
до
, указывает на связь одной части содержимого с другими частями.

Содержимое под заголовком логически связано с заголовком над ним.
Точно так же содержимое в блоке содержимого
логически располагается под предшествующим ему
.
Таким образом, структура заголовков иерархически организует содержимое документа.
И ясно показывает, что важно.
Бинго!
Проверка тегов h2: как провести аудит заголовков
Итак, теперь вы знаете, как структурировать новые страницы на своем сайте, верно!
А как насчет ваших существующих страниц?
Как вы можете проверить, используют ли они правильные теги заголовков?
Есть несколько способов:
Во-первых, вы можете проверить исходный код вашего веб-сайта .
Для этого перейдите на веб-страницу, которую вы хотите проверить, с помощью Google Chrome.
Затем нажмите «Просмотр», затем «Разработчик», затем «Просмотр исходного кода». процесс можно повторить для h3s, используя поиск ‘
Вы также можете просматривать теги заголовков с помощью расширения для браузера, такого как SEO Quake.
Установив SEO Quake, откройте страницу, которую хотите проверить, перейдите на вкладку «Диагностика» внутри SEO Quake, затем прокрутите вниз до раздела «Заголовки».
Он покажет вам общее количество тегов заголовков на каждом уровне, а затем перечислит теги заголовков в иерархии, в которой они отображаются.
Беглый просмотр приведенной выше страницы показывает, что на ней используются теги h2, h3 и h4, и эти теги структурированы в логической иерархии.
Но может быть проблема.
Страница содержит два заголовка h2.
Теги h2: сколько элементов h2 рекомендуется на одной странице
Как я уже отмечал ранее, на странице должен быть только один тег h2 .
Это потому, что тег h2 является корневым узлом, из которого происходят все остальные заголовки.
И, имея только один тег h2, ваши усилия по поисковой оптимизации сосредоточены вокруг одной основной темы — с несколькими (обширными) подтемами под заголовками, которые используют h3 и h4.
В наши дни это идеальная структура для ранжирования.
Но как насчет случаев, когда на вашей странице более одного h2?
Или вообще без h2?
Согласно исследованию, проведенному SEMRush, огромный процент веб-сайтов содержит проблемы с тегом h2:
Но, согласно Google, это не повод для беспокойства:
Тем более, что HTML5 может использовать h2 для заголовка нескольких разделов на одной странице.
Так что я рекомендую?
Если вы уже используете HTML5, который может иметь отдельные разделы на одной странице, то использование тегов h2 для каждого раздела вполне нормально.
Если же вы используете код до HTML5, где одна страница обычно означает одну основную тему, то придерживайтесь правила один h2/одна страница!
Как создать теги Killer от h2 до H6. Пять советов по написанию заголовков
Далее я расскажу, как именно написать заголовок, который снизит показатель отказов, увеличит время пребывания на странице и, в конечном итоге, повысит рейтинг вашего сайта в поисковых системах и конверсию.
Давайте перейдем к делу:
1. Дайте им то, за чем они пришли — овладение поисковым намерением с помощью h2s
Google говорит, что использование ключевых слов в ваших заголовках не поможет вам повысить рейтинг.
Они ошибаются!
Я согласен с тем, что ключевые слова внутри заголовков могут не быть прямым фактором ранжирования , но они все же помогают вам повышаться в рейтинге с течением времени.
Как же так?
Два словечка; цель поиска.
Представьте на мгновение, что вы искали что-то в Google, нажали на соответствующий результат и оказались на целевой странице.
В сценарии A страница, на которую вы попали, имеет четко сформулированный заголовок, который идеально соответствует вашему поисковому запросу.
В сценарии B заголовок страницы вообще не соответствует поисковому запросу.
На какой странице вы остаетесь?
Страница А, конечно.
Алгоритм машинного обучения Google, известный как RankBrain, использует эту концепцию в качестве фактора ранжирования, измеряя время пребывания пользователей.
Длительное время пребывания (также известное как время пребывания на странице) является мерой удовлетворенности пользователя.
Если пользователь проводит длительное время на веб-странице, а не сразу возвращается к результатам поиска, Google будет считать, что пользователь нашел то, что искал.
И, в свою очередь, повысить рейтинг страницы.
Проще говоря:
Максимальное время ожидания и минимизация зависаний необходимы для более высоких позиций в наши дни.
Одним из наиболее важных факторов, влияющих на время пребывания, является то, что пользователи видят, когда впервые попадают на страницу. Другими словами, заголовок.
Как скажут вам все специалисты по платному поиску, если вы ориентируетесь на ключевое слово «хоккейные клюшки», ваша целевая страница должна включать этот термин (или его очень близкий вариант) в заголовок. То же самое верно и для органического поиска.
Главное здесь; целевое ключевое слово или близкий вариант .
Конечно, вы можете указать точное ключевое слово, если хотите, но это не обязательно.
Главное, чтобы цель соответствовала цели поиска пользователей, что позволяет использовать варианты и синонимы, чтобы сделать заголовок более естественным и привлекательным.
В любом случае, отражение поискового запроса в заголовке скажет пользователю: «Вы нашли то, что ищете», что увеличивает шансы, что они останутся.
Давайте проиллюстрируем это на примере:
Глен Оллсопп из Detailed.com написал этот громкий пост о линкбилдинге.
Он нацелен на ключевое слово «расширенное создание ссылок».
Чтобы сообщение соответствовало поисковым запросам, Глен включает ключевое слово в заголовок страницы сообщения:
И снова в заголовок страницы.
Каждому, кто ищет «продвинутое создание ссылок», ясно, что пост Глена найдет то, что он ищет.
Это может только помочь улучшить время ожидания поста Глена и успокоить алгоритм Google RankBrain.
2. Используйте метод «Ну и что» и превратите скучные, ориентированные на особенности заголовки в зацепки, ориентированные на выгоду
Вместо того, чтобы писать только короткие, ориентированные на характеристики подзаголовки.
Я включаю преимущества как минимум в 50% своих h3:
Почему я это делаю?
Используя преимущества, я намекаю на то, как моя информация поможет моим читателям в их роли специалистов по поисковой оптимизации.
Например:
В этом посте об экспериментах с SEO я мог бы просто написать «Использовать исходящие ссылки» в качестве h3.
Но вместо этого я включил важное преимущество, показывающее проблему, которую эта информация решит.
Если вы SEO-специалист и у вас такая же проблема, вы почти наверняка будете читать дальше.
Так как же составить заголовки, ориентированные на выгоду?
Спросите: «Ну и что?» много раз.
Позвольте мне показать вам пример , который я почерпнул из Enchanting Marketing:
Особенность: Печь быстро разогревается.
И что?
Быстро можно приступить к приготовлению лазаньи.
И что?
Ваша еда будет на столе раньше.
И что?
Жизнь стала менее напряженной. Меньше слоняется по кухне, ожидая, пока духовка приготовится. И вам не о чем беспокоиться; вы можете забыть предварительно разогреть духовку.
Ваш заголовок, который начинался как «Функция предварительного нагрева»
Теперь может стать:
«Экономьте время и снизьте стресс с помощью этой уникальной функции предварительного нагрева»
Что с большей вероятностью удержит вас приклеенным к странице?
3. Сделайте заголовки яркими с помощью выделяющихся шрифтов и контрастных цветов
Вы сделали текст, и ваши заголовки идеально соответствуют поисковому запросу, что дальше?
Чтобы помочь читателям лучше ориентироваться в вашем содержании, вы должны сделать заголовки и подзаголовки различимыми.
Другими словами, ваши заголовки должны появляться на странице.
Быть различимым может означать визуальную дифференциацию по цвету, размеру, шрифту или эффекту.
ИЛИ их комбинация.
Давайте рассмотрим пару примеров:
Блог Ahrefs отлично различает заголовки:
В них используется другой размер шрифта, а по мере продвижения вниз по иерархии заголовков они плавно переходят от черного к серому.
Для бонусных баллов они также используют специальный шрифт, разработанный специально для их бренда.
Другим хорошим примером является Single Grain Эрика Сиу , который использует контрастный оранжевый цвет для заголовков своего блога.
Вы хотите, чтобы ваши заголовки выделялись, чтобы они визуально отличались от других элементов на странице – особенно призыв к действию .
Слишком сильное визуальное перекрытие может привести к тому, что ваши призывы к действию будут меньше просмотрены, что приведет к снижению конверсии.
На этом мой четвертый совет
4. Используйте эти изящные техники копирайтинга, снизьте показатель отказов и увеличьте продажи
Если это не заставит вас серьезно отнестись к написанию заголовка, ничто не заставит:
Это утверждение подчеркивает важность заголовка и то, почему он определяет эффективность всего вашего материала.
Короче говоря, чем лучше ваш заголовок, тем выше ваши шансы превзойти средние показатели и прочитать то, что вы написали.
Это касается не только основного заголовка (h2), но и подзаголовков (от h3 до H6).
Каждый раз, когда в вашем содержании происходит перерыв, у вашего читателя есть два варианта;
Либо остановятся, либо продолжат чтение.
Вот почему так важно использовать привлекательный текст во всех заголовках (от H2 до H6).
Я не специалист по копирайтингу, поэтому я оставлю это Невилу Медхоре Копировальному курсу , чтобы поделиться некоторыми советами по написанию заголовков.
5.
 ОСТАНОВИТЕ читателей в их следах, вставив эти элементы заголовков в ваш контент
ОСТАНОВИТЕ читателей в их следах, вставив эти элементы заголовков в ваш контентИспользование графики превосходно.
Использование заголовков превосходно.
Но когда вы объединяете их вместе, происходит настоящее волшебство.
Как мы уже обсуждали:
Увеличение времени нахождения пользователя на странице улучшает результаты ранжирования.
Длительное время ожидания говорит Google, что ваши пользователи довольны, и, в свою очередь, ваш контент получает повышение рейтинга.
Чтобы увеличить время пребывания на странице, есть одна вещь, на которой вы должны сосредоточиться в первую очередь.
Сделайте ваш контент более читабельным .
Помимо;
- Краткие абзацы
- Изображения и мультимедиа
- Блоки цитат
- Пункты списка
- Тесты
Существует еще один прерывающий элемент контента, который вы должны вставить вместе с вашими подзаголовками, который обязательно остановит «скиммеры контента»:
Пользовательская графика заголовка
Взгляните на этот обзор о локальное SEO в блоге SEO Sherpa.
Наряду с тегами заголовка h3 я добавил пользовательскую графику, которая представляет каждый подраздел поста.
Они не только делают пост НАМНОГО более впечатляющим.
Но они помогают увеличить время нахождения на странице до приличных 4-х минут в среднем:
Что намного выше среднего для сайта:
Создать эту графику было легко, так как мне посчастливилось иметь два полных -тайм дизайнеры в штате.
Но если вы не готовы создать собственную команду дизайнеров, есть еще множество вариантов
- Canva — инструмент для редактирования изображений (бесплатно)
- PicMonkey — средство для создания графического дизайна (бесплатно)
- 99 Дизайны – дизайнеры-фрилансеры (недорогие)
- Upwork — платформа для фриланса (недорогая)
Какой бы маршрут вы ни выбрали.
В следующий раз, когда вы будете писать длинный фрагмент содержимого для SEO, добавьте немного графики в заголовок и наблюдайте, как увеличивается время пребывания на странице (и рейтинг).
Вот и все, что вам нужно знать о тегах заголовков и о том, как их использовать для улучшения поисковой оптимизации.
Теперь все кончено!
Как применить эти методы на практике на своем сайте
Я составил бесплатный контрольный список заголовков, который поможет вам воспользоваться этими методами для повышения производительности вашего сайта.
В нем шаг за шагом описывается, как именно использовать стратегии, о которых я говорил в посте.
Как только вы загрузите его ниже , дайте мне знать в комментариях, какой ваш любимый совет по написанию заголовков. Я ХОЧУ знать.
Включите JavaScript для просмотра комментариев с помощью Disqus.Почему теги заголовков h2 и h3 важны для SEO
Мы нередко оцениваем существующий веб-сайт потенциального клиента и обнаруживаем, что на нем отсутствуют теги h2 и h3 (сокращение от Header 1 и Header 2). Как правило, это приводит к двум реакциям: приподнятой брови и легкому съеживанию. Причина этого довольно проста, но сначала вы должны понять, что такое h2s и h3s.
Причина этого довольно проста, но сначала вы должны понять, что такое h2s и h3s.
Текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.
Если бы веб-страница была книгой, текст h2 был бы названием книги. Он сообщает потенциальным читателям, соответствует ли этот предмет их интересам. Например, если вы ищете советы о том, как распутать шерсть пуделя, и наткнулись на страницу под названием «Как ухаживать за пуделем», вы, вероятно, прочтете эту страницу. И наоборот, если страница озаглавлена «Почему Барри Бондс не должен быть в Зале славы», вы почти наверняка не будете читать эту страницу, потому что она почти наверняка не поможет вашему грязному, вонючему пуделю. .
Когда вы смотрите на веб-страницу и видите что-то похожее на большой заголовок в верхней части страницы, скорее всего, это текст Заголовка 1. В этом блоге заголовок в верхней части страницы «Теги заголовков h2 и h3 и их влияние на SEO» отмечен тегами h2. Если бы вы посмотрели исходный код этой страницы, вы бы нашли это:
Если бы вы посмотрели исходный код этой страницы, вы бы нашли это:
.Объяснение тегов заголовков h2 и h3 и их влияния на SEO
Нас интересуют два экземпляра «h2» в скобках по обе стороны от заголовка. Это теги Заголовка 1, которые обозначают текст между ними как текст Заголовка 1. Эти теги сообщают вашему браузеру и поисковым системам, что это самый большой текст на странице (если только кто-то не изменил настройки сайта вручную) и, следовательно, самый важный текст на странице.
Предположим, что наш текст Заголовка 1 привлек внимание посетителя, и посетитель ищет очень конкретную информацию, подпадающую под тему, описанную в тексте Заголовка 1. Время идет. Эмпирическое правило заключается в том, что посетитель проведет на странице от 10 до 15 секунд, чтобы найти то, что он хочет. Так как же ваш посетитель находит нужную информацию?
Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента.

Если текст Заголовка 1 — это название вашей книги, то Заголовок 2 — это заголовки глав, которые дают читателям более четкое представление о том, о чем идет речь в вашем содержании, и позволяют им быстро находить нужную информацию.
Приведенный выше текст подзаголовка «Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента» является текстом заголовка 2. Если бы вы посмотрели на исходный код этой страницы и поискали эту фразу, вы бы нашли этот фрагмент текста:
Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента.
Два экземпляра «h3» в квадратных скобках по обе стороны от текста сообщают вашему браузеру и, конечно же, Google, что текст между ними должен быть больше обычного текста, но не должен быть таким большим, как « текст h2». Это не громкое старое гудящее название, но подзаголовок хорошего размера, который все равно привлечет внимание.
Эти субтитры, которые делят веб-страницы на небольшие фрагменты информации, помогают посетителям быстро найти нужную им информацию.
Это основная причина проблем, связанных с отсутствием тегов h2 и h3. Сайт, на котором отсутствуют h2 и h3, подобен книге, в которой нет названия и заголовков глав. Весь контент по-прежнему присутствует, но читателям значительно сложнее быстро оценить общую тему, а затем углубиться и найти конкретную информацию, которая им нужна. Помните, я говорил, что посетители тратят около 10 секунд, чтобы найти то, что ищут? Если для них нет текста h2 и h3, скорее всего, они потеряют терпение и уйдут.
Наличие или отсутствие h2s и h3s влияет на поведение посетителей сайта. И, как следствие, поисковые системы используют этот текст (или его отсутствие), чтобы помочь определить, о чем сайт и насколько хорошо он должен ранжироваться.
Влияют ли теги h2 и h3 на SEO и рейтинг в поисковых системах?
Этот вопрос уже более десяти лет является источником бесконечных дебатов среди экспертов по поисковой оптимизации. По прошествии стольких лет общепринятым ответом является громкое «вероятно». Считается, что текст Заголовка 1 и Заголовка 2 раньше оказывал большее влияние на поисковый рейтинг, чем сейчас, поскольку его вытеснили более сложные меры.
По прошествии стольких лет общепринятым ответом является громкое «вероятно». Считается, что текст Заголовка 1 и Заголовка 2 раньше оказывал большее влияние на поисковый рейтинг, чем сейчас, поскольку его вытеснили более сложные меры.
Было проведено сравнительно немного тематических исследований, посвященных прямому влиянию оптимизированных тегов h2 и h3 на ранжирование в поиске, но иногда просачивается одно, указывающее на то, что теги h2 и h3 напрямую влияют на ранжирование в поиске. И наоборот, другие обнаружили, что простое использование более крупных шрифтов для ключевых фраз дало те же результаты, что и использование h2s и h3s (что, честно говоря, равнозначно тому же, и, исходя из опыта, намного проще просто использовать теги заголовков, чем вручную возиться с текстом). размер, особенно с учетом того, что WordPress упрощает реализацию тегов заголовков).
На данный момент мы не уверены на 100% в том, обращают ли Google и компания особое внимание на теги заголовков, или то, как пользователи реагируют на контент с тегами заголовков, оказывает большее влияние на ранжирование в поиске. Это стало чем-то вроде загадки «курица или яйцо».
Это стало чем-то вроде загадки «курица или яйцо».
Мы знаем, что Google очень тщательно изучает поведение пользователей, чтобы определить качество веб-сайта, поэтому Google Analytics сообщает такую информацию, как показатель отказов, среднее время, проведенное на веб-странице и т. д., поскольку эти точки данных показывают, насколько полезно страница, и, таким образом, насколько высоко их ранжирует Google. Если среднее время посещения одной страницы о распутывании шерсти пуделя составляет 12 секунд, а средней продолжительности посещения другой — 50 секунд, есть вероятность, что вторая страница будет ранжироваться выше. И основным фактором того, сколько времени посетитель проведет на странице, является то, насколько легко анализировать содержимое страницы. Итак… что помогает посетителю анализировать контент? теги h2 и h3.
Основываясь на личном опыте и многолетней работе со многими клиентами, мы считаем, что эффективное использование тегов h2 и h3 напрямую влияет на ранжирование в поиске. Но даже если улучшения производительности, которые мы приписываем использованию h2s и h3s, являются просто результатом улучшения пользовательского опыта, что приводит к более низким показателям отказов и лучшему вовлечению пользователей (и, как следствие, к лучшему рейтингу), вывод остается тем же: используйте теги h2 и h3.
Но даже если улучшения производительности, которые мы приписываем использованию h2s и h3s, являются просто результатом улучшения пользовательского опыта, что приводит к более низким показателям отказов и лучшему вовлечению пользователей (и, как следствие, к лучшему рейтингу), вывод остается тем же: используйте теги h2 и h3.
Правильное использование тегов h2 и h3 довольно просто.
Индустрия веб-разработки в целом установила довольно краткие и простые стандарты использования тегов Заголовок 1 и Заголовок 2:
#1: Используйте только один тег Заголовок 1 на страницу. Некоторые люди любят спорить об этом, и есть определенные обстоятельства, когда может быть уместно использовать более одного тега Заголовка 1 на странице. Но если вы читаете это и нуждаетесь в руководстве по правильному использованию тегов h2, выберите простой путь: один тег h2 на страницу. К счастью, WordPress, который мы используем почти для всех клиентских сайтов, делает это довольно легко. Большинство тем просто берут название поста или страницы и автоматически устанавливают его как текст h2. Бум. Сделанный.
Большинство тем просто берут название поста или страницы и автоматически устанавливают его как текст h2. Бум. Сделанный.
#2: экономно используйте заголовки 2. Не засоряйте свой контент h3s. Чем больше h3 на вашей странице, тем менее они полезны. Я стараюсь убедиться, что каждый h3, который я использую, служит подзаголовком как минимум для пары сотен слов текста. Если длина страницы составляет от 800 до 1000 слов, максимум четыре заголовка 2 — это максимум, и я почти наверняка использовал бы меньше.
Этот пост длиной почти 2000 слов использует в общей сложности четыре h3.
#3: Убедитесь, что ваши h2 и h3 описательные. Чтобы увидеть, полезны ли ваши h2 и h3, попробуйте записать их на листе бумаги в виде краткого списка. Например, мой список для этого сообщения в блоге будет выглядеть следующим образом:
- h2: объяснение тегов заголовков h2 и h3 и их влияния на SEO.
- h3: текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.

- h3: Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента.
- h3: Влияют ли теги h2 и h3 на SEO и рейтинг в поисковых системах?
- h3: Правильное использование тегов h2 и h3 довольно просто.
- h3: текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.
Теперь, глядя на этот список, ясно ли, о чем страница и каждый из ее разделов?
Да. Я знаю из h2, что пост объяснит, что такое теги заголовков и как они влияют на SEO. Глядя на h3, я знаю, что содержание поста объяснит, что такое h2, что такое h3, влияют ли h2 и h3 на SEO и как правильно использовать теги h2 и h3. Совершенно ясно, что здесь происходит.
Теперь предположим, что в первом черновике этой записи в блоге я тщательно проверил свои h2 и h3, перечислив их, и пришел к следующему списку:
- h2: Объяснение тегов заголовков h2 и h3 и Как они влияют на SEO
- h3: текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.

- h3: Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента.
- h3: Влияют ли теги h2 и h3 на SEO и рейтинг в поисковых системах?
- h3: Следующий шаг…
- h3: текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.
Сразу видно, что самый последний h3 бесполезен. Это ничего не говорит мне о содержании этого раздела. Я, вероятно, могу догадаться из контекста, что есть своего рода прогресс, что мы берем то, что узнали в предыдущих разделах, и делаем… что-то… с этим. Но, может быть, я ошибаюсь. Возможно, следующим шагом будет инвестирование в Amway. Кто скажет?
С технической точки зрения этот h3 слаб, потому что не содержит ключевых слов. В нем не упоминаются «Заголовок 1», «Заголовок 2», «SEO» или что-либо косвенно связанное с предметом. Он не дает указаний. Хороший h3 не оставит вас в неведении. Оно не должно быть расплывчатым. Это не кликбейт.
Надеемся, что это довольно глубокое исследование довольно скучной темы помогло развеять некоторую путаницу, которая может возникнуть у вас в отношении тегов заголовков и их роли в поисковой оптимизации и поведении при просмотре веб-страниц.
Обратите внимание, что это не последнее слово по этому вопросу. Как я уже отмечал выше, важность тегов заголовков является спорным вопросом, и со временем их роль в SEO, скорее всего, изменится. Но в Nowspeed мы используем именно этот подход как для веб-сайтов наших клиентов, так и для нашего собственного веб-сайта, и он работает для нас. Скорее всего, это сработает и для вас.
Когда и как использовать h2, h3, h4
Когда дело доходит до написания и форматирования сообщения в блоге, нужно о многом подумать. Если вы публикуете его на сайте, вам необходимо учитывать ключевые слова, SEO, организацию контента, включение изображений и многое другое.
Важнейшим приоритетом для включения в ваш контент (и тот, который обычно сложно правильно отобразить) является наличие отличных подзаголовков для оптимизации и визуального форматирования вашего контента для читателя.
Известен своими тегами h2s, h3s и h4s, хотя может показаться, что подзаголовки статей могут быть небольшими элементами, которые можно игнорировать. Но в мире контента и онлайн-письма это просто неверно.
Но в мире контента и онлайн-письма это просто неверно.
На самом деле то, как вы решите использовать теги заголовков, может сильно повлиять на эффективность вашего контента. Используйте их неправильно, и в результате вы можете столкнуться с тем, что ваш контент пострадает.
Вот руководство по подзаголовкам: что вам нужно знать об этих надоедливых, но очень важных элементах, которые следует размещать в вашем контенте с осторожностью. Читать дальше!
Узнайте, как мы можем помочь вам, создавая экспертные блоги.
Узнайте, как использовать подзаголовки в вашем #SEO-контенте, в руководстве @JuliaEMcCoy. Нажмите, чтобы твитнуть
Прежде всего в нашем Руководстве по подзаголовкам: определение цели подзаголовка
Подзаголовки, подзаголовки или теги заголовков относятся к тому, что написано внутри фрагмента кода, известного как h2, h3, h4. Код, размещенный в текстовом редакторе, сообщает HTML, что это жирный подзаголовок, и визуально представить его таким образом.
Вот так:
(Можете ли вы сказать, что в нашем Руководстве в первую очередь… это h3 ?) онлайн-контент. Если люди читают веб-страницы слово в слово, например книгу, заголовки могут быть не такими важными, как сейчас. Учитывая тот факт, что люди чаще просматривают веб-страницы, чем читают их, теги заголовков помогают людям определить, что они могут ожидать найти в данном фрагменте веб-контента.
Они жизненно необходимы для отличного присутствия в Интернете и презентации контента.
По данным Slate.com, большинство посетителей читают только около 60 % контента, прежде чем покинуть страницу. 10% людей вообще никогда не прокручивают! В свете того факта, что концентрация внимания людей в последние годы ухудшилась, для создателей контента крайне важно подбодрить своих читателей, вставив соответствующие подзаголовки, которые дают подсказку о том, что будет дальше и почему это важно.
В дополнение к тому, что они помогают людям находить точки интереса в части контента, эти небольшие текстовые руководства также могут помочь поисковым системам определить, о чем ваш контент, и ранжировать его соответствующим образом.
Ваше руководство по подзаголовкам: когда использовать h2, h3 и h4 в вашем онлайн-контенте
Очень важно научиться использовать h2, h3 и h4 в письменном онлайн-контенте. Вот несколько ключевых советов для каждого из этих тегов.
Теги h2
Некоторые люди используют теги h2 в качестве тегов подзаголовков. Не сомневайтесь: это ужасная идея. Хотя h2 может помочь вашему рейтингу при правильном использовании, вы должны знать, что вы не должны никогда использовать заголовок h2 в своих блогах WordPress. Никогда. h2 следует использовать только в HTML, с которого начинается страница. Если вы добавите h2 в свои блоги WordPress, роботы SERP будут сбиты с толку темой страницы и могут неправильно ранжировать ее.
Можно с уверенностью сказать, что тег h2 практически никогда не должен использоваться писателем. Команда разработчиков может использовать его для ввода кода в заголовок страницы, но обычно это не то, к чему прикасается писатель.
Теги h3
Теги заголовка 2 гораздо более распространены и необходимы, чем теги заголовка 1. Теги h3 и h4 имеют решающее значение для правильного форматирования контента и могут сыграть огромную роль в том, насколько хорошо контент работает в Интернете.
Вот пример того, как теги h3 должны быть представлены в онлайн-контенте:
Думайте о тегах h3 как о крошечных фрагментах оглавления, показывающих вашим читателям, куда идти и что они могут ожидать найти в данных разделах вашего блога. Более того, теги h3 должны быть оптимизированы в соответствии с выбранными вами ключевыми фразами, поскольку они помогают поисковым роботам SERP интерпретировать ваши страницы и ранжировать их соответствующим образом.
Теги h4
Теги заголовка 3, как и теги h3, имеют решающее значение для организации вашего контента. Используемые в сочетании с тегами h3, но всегда после тегов h3, они важны для организации вашего контента и помогают вашим читателям ориентироваться в нем.
В качестве примера того, как работает h4, посмотрите этот фиктивный абзац:
Теги h4 подобны младшим братьям и сестрам контента h3, и их следует использовать во всем контенте, чтобы организовать его более эффективно.
7 маленьких советов и хитростей, которые помогут вам создавать потрясающие подзаголовки
Теперь, когда вы знаете, почему заголовки важны, давайте поговорим о том, как правильно использовать их при написании контента:
1. Воспринимайте подзаголовки как заголовки статей и пишите произвести впечатление на ваших читателей
Вы знаете, как усердно вы работаете над названием блога? Оптимизируйте свои подзаголовки с такой же тщательностью и вниманием! Думайте о каждом из них как о выигрышном названии, которое может улучшить или разрушить ваш контент (потому что, на самом деле, люди прокручивают вниз в зависимости от того, насколько хорош ваш контент *кашель* подзаголовки *кашель*). Сегодняшняя типичная продолжительность концентрации внимания меньше, чем у золотой рыбки (<12 секунд), поэтому вы хотите сбить с толку своего читателя.
Используйте такие инструменты, как Анализатор заголовков Advanced Marketing Institute, чтобы помочь вам проанализировать и создать выигрышный заголовок.
2. Сократите их до пяти слов или более
Если у вас нет клиента, который указал, что он или она хотел бы, чтобы их подзаголовки были длиннее или короче, оставьте их не менее чем из пяти слов. Это помогает улучшить SEO-ценность подзаголовков и повысить вашу видимость в Интернете. Это также повысит ценность ваших отдельных заголовков и облегчит взаимодействие читателей с ними.
3. Первый подзаголовок, который вы пишете, должен быть оптимизирован с помощью ключевого слова focus
Повысьте себе SEO, включив ключевую фразу в первый написанный вами подзаголовок. Это поможет поисковым роботам Google определить, о чем ваш сайт, и соответствующим образом ранжировать его. Это также помогает вашему контенту быть связным и привлекательным для читателей.
4. Включайте не менее двух подзаголовков в каждые 500 слов материала блога
Подзаголовки помогают разбить и организовать ваш контент, поэтому не бойтесь использовать их соответствующим образом. Если вы пишете контент из более чем 500 слов, рассмотрите возможность включения более двух подзаголовков.
Если вы пишете контент из более чем 500 слов, рассмотрите возможность включения более двух подзаголовков.
Например: эта статья состоит из 1400 слов и содержит поразительные 14 подзаголовков! Это почти 1 на каждые 100 слов. Но если отойти в сторонку, произведение вполне читабельно. Поскольку вашей целью является удобство чтения, не бойтесь создавать много подзаголовков в своем контенте.
5. Первый подзаголовок и последний подзаголовок в вашем контенте должны иметь h3
Думайте об этом как об форзацах вашего контента. Они помогают организовать его и сделать его визуально привлекательным для читателей. Более того, они могут помочь вашему контенту выглядеть более читабельным и могут повысить его коэффициент конверсии.
6. Всегда используйте завершающий заголовок h3
Заключительный заголовок более важен, чем многие думают. Тем не менее, используйте его в своем контенте, чтобы повысить читабельность и закончить материал на хорошей ноте для ваших читателей. Никогда не пренебрегайте заключительным заголовком h3 в своем контенте.
Никогда не пренебрегайте заключительным заголовком h3 в своем контенте.
7. Используйте h4 для конкретизации контента под заголовками h3
Заголовки h4 играют основную роль, поскольку они используются для разбивки контента по подзаголовкам h3. Используйте их для списков и маркированной информации.
Хотите узнать больше об обучении SEO-контенту? Ознакомьтесь с моим интенсивным недельным курсом The Expert SEO Content Writer Course.
Используйте это руководство по созданию подзаголовков и созданию потока контента в вашем онлайн письме.
Просто помните, как писатель, ваш домен h3s и h4s. Не нужно возиться с тегами h2, если только вы не прописываете их в код страницы. Вместо этого используйте заголовки h3 и h4, чтобы прояснить смысл вашей страницы, разбить ее более интуитивно и помочь вашим читателям легче проследить за ней.
Если вы сделаете это правильно, это может помочь читателям познакомиться с вашим контентом и насладиться им, а также может облегчить чтение для некоторых людей.
Более того, это может помочь вам занять более видное место в поисковой выдаче, что одновременно принесет пользу вам и вашему контенту.
Хотя заголовки могут сбивать с толку, научиться использовать их в своем онлайн-контенте очень важно, и это руководство поможет вам научиться использовать заголовки в своих онлайн-письмах, не совершая многих предотвратимых ошибок, которые другие совершали с заголовками в прошлом. . Когда вы научитесь осваивать заголовки, вся ваша писательская онлайн-жизнь выиграет от этого, и вы будете процветать.
Нужен профессиональный писатель, который поможет вам создать текст в Интернете? Посмотрите, как наша команда может вам помочь: посетите Content Shop!
Как использовать заголовки на вашем сайте • Yoast
Заголовки помогают пользователям и поисковым системам читать и понимать текст. Например, они действуют как указатели для читателей и облегчают им понимание того, о чем пост или страница. Заголовки также определяют, какие части вашего контента важны, и показывают, как они взаимосвязаны. Здесь мы дадим вам советы о том, как думать о заголовках и использовать их для улучшения читабельности вашего контента.
Заголовки также определяют, какие части вашего контента важны, и показывают, как они взаимосвязаны. Здесь мы дадим вам советы о том, как думать о заголовках и использовать их для улучшения читабельности вашего контента.
Содержание
- Как добавить заголовок в Shopify
Вы получили красный или оранжевый маркер для распределения подзаголовков в Yoast SEO? Научитесь лучше их распределять. Или Yoast SEO дал вам отзыв о том, как вы используете свою ключевую фразу в подзаголовках? Узнайте, как это улучшить.
Зачем использовать заголовки?
Используйте заголовки для отображения структуры текста
Заголовки — это указатели, которые направляют читателей по статье. Поэтому они должны указывать, о чем идет речь в разделе или абзаце. В противном случае люди не будут знать, чего ожидать.
Читатели любят сканировать содержимое, чтобы понять, о чем текст, и решить, какие разделы текста они собираются читать. Заголовки помогают им в этом. Сканирование текста становится значительно сложнее для ваших читателей, когда он не содержит заголовков. Еще хуже, когда вы добавляете длинные отрезки текста после заголовка. Вы не хотите отпугивать людей печально известной стеной текста.
Сканирование текста становится значительно сложнее для ваших читателей, когда он не содержит заголовков. Еще хуже, когда вы добавляете длинные отрезки текста после заголовка. Вы не хотите отпугивать людей печально известной стеной текста.
Для веб-копии рекомендуется убедиться, что ваши заголовки информативны для читателя. Некоторые люди любят дразнить свою аудиторию в заголовках, пытаясь побудить их читать дальше. Хотя это может работать очень хорошо, также очень легко ошибиться. Помните, что основное внимание заголовков должно быть сосредоточено на содержании, и основная цель должна состоять в том, чтобы сделать текст более легким для чтения и понимания.
Также помните о следующих двух вещах: во-первых, абзац должен начинаться с основного предложения, которое вы развиваете в остальной части абзаца. При реструктуризации текста для добавления заголовка убедитесь, что первое предложение вашего абзаца содержит основную информацию этого абзаца. Во-вторых, подумайте, как информация структурирована в ваших абзацах, какова связь между абзацами и как подзаголовок может помочь облегчить восприятие этой информации.
Подробнее: Почему структура текста важна для SEO »
Используйте заголовки для улучшения доступности
Структура заголовков также важна для доступности. Особенно для тех, кто не умеет читать с экрана. Поскольку заголовки написаны в формате HTML, программа чтения с экрана может понять структуру статьи и прочитать ее вслух. Читая или слушая заголовки в статье, люди с нарушениями зрения могут решить, читать статью или нет. Кроме того, средства чтения с экрана предлагают ярлыки для перехода от одного заголовка к другому, поэтому они также используются для навигации.
Не забывайте, что во многих случаях то, что хорошо для доступности, хорошо и для SEO!
Продолжайте читать: Написание доступного контента: 4 проверки, которые вы можете выполнить с Yoast SEO и редактором блоков
Используйте заголовки для улучшения SEO Внесение незначительных изменений в отдельные заголовки, скорее всего, не улучшит вашу работу. Тем не менее, есть
косвенных выгод . Использование заголовков создает тексты более высокого качества, которые легче читать. Чем лучше текст, тем лучше для пользователей, что лучше для вашего SEO.
Использование заголовков создает тексты более высокого качества, которые легче читать. Чем лучше текст, тем лучше для пользователей, что лучше для вашего SEO.Если посетители не могут быстро найти то, что ищут, они, вероятно, покинут ваш сайт и будут искать другой ответ на свой вопрос. Вот почему структура текста и использование заголовков также влияют на SEO. Поисковые системы улавливают людей, уходящих с вашего сайта. Когда у вас высокий показатель отказов, поисковые системы могут сделать вывод, что ваша страница не дает пользователям того, что они ищут. Следовательно, вы можете получить более низкие оценки.
При использовании заголовков вы всегда должны ставить пользователя на первое место. Используйте их, чтобы добавить структуру и указатели к вашему контенту, а также описать, о чем каждый раздел. Если ваши заголовки сообщают пользователям, о чем ваша статья, они также помогут Google понять ваш контент.
Как эффективно использовать заголовки
Итак, как лучше всего использовать заголовки? Мы можем посоветовать вам две вещи: вы должны хорошо структурировать заголовки и использовать в них свою ключевую фразу. Yoast SEO может помочь вам в обоих случаях. Анализ читабельности проверяет, как вы распределяете заголовки. И в SEO-анализе он проверяет, использовали ли вы свою ключевую фразу. Итак, давайте рассмотрим важность этих двух аспектов и посмотрим, как вы можете использовать Yoast SEO для написания отличных заголовков.
Yoast SEO может помочь вам в обоих случаях. Анализ читабельности проверяет, как вы распределяете заголовки. И в SEO-анализе он проверяет, использовали ли вы свою ключевую фразу. Итак, давайте рассмотрим важность этих двух аспектов и посмотрим, как вы можете использовать Yoast SEO для написания отличных заголовков.
Структурирование заголовков
ПРИМЕЧАНИЕ. Существует два разных набора «правил», когда речь идет об использовании тегов заголовков HTML; «классический» подход (из стандарта HTML4) и «современный» подход (из стандарта HTML5). Мы сосредоточимся на классическом подходе, так как современный подход сопряжен с некоторыми проблемами юзабилити и SEO (подробнее об этом можно прочитать здесь).
Когда вы редактируете статью в WordPress или Shopify, вы обычно видите разные «уровни» заголовков в текстовом редакторе — от « Заголовок 1 ‘до ‘ Заголовок 6 ’. Они бывают разных размеров; двигаясь от большего к меньшему. Незаметно они преобразуются в тегов заголовков HTML ; от до . Ваша тема, вероятно, также использует эти теги HTML в своих шаблонах.
Ваша тема, вероятно, также использует эти теги HTML в своих шаблонах.
Вот почему, когда мы говорим о том, как правильно структурировать заголовки и контент, мы говорим о тегах h2 , тегах h3 и так далее. Мы имеем в виду лежащий в основе HTML-код, чтобы различать уровни заголовков.
Как структурировать заголовки
Ваш h2 — это не то же самое, что заголовок вашей страницы. Для получения дополнительной информации вы можете прочитать о разнице между h2 и SEO-заголовком.
Во-первых, вы можете использовать только один заголовок h2 на каждой странице. Заголовок h2 должен быть названием/названием страницы или поста. На этой странице это « Как использовать заголовки на вашем сайте ». Вы можете думать о своем h2, как если бы вы думали о названии книги. Например, на категория , ваш h2 будет названием этой категории. Или, на странице продукта , это должно быть название продукта.
Затем, когда вы пишете свой контент, вы можете использовать подзаголовки h3 и h4 для представления различных разделов — например, раздела « Как улучшить распределение ваших заголовков », который вы сейчас читаете, который находится внутри « Структурирование заголовков ». Думайте о подзаголовках h3 как о главах книги. Эти отдельные разделы также могут использовать более конкретные заголовки (теги h4, затем теги h5 и т. д.) для представления подразделов. Большая часть контента редко становится достаточно «глубокой», чтобы использовать теги h5 и выше, если только вы не пишете 9.0035 действительно длинные, или действительно техническое содержание.
Думайте о подзаголовках h3 как о главах книги. Эти отдельные разделы также могут использовать более конкретные заголовки (теги h4, затем теги h5 и т. д.) для представления подразделов. Большая часть контента редко становится достаточно «глубокой», чтобы использовать теги h5 и выше, если только вы не пишете 9.0035 действительно длинные, или действительно техническое содержание.
Что делает проверка распределения подзаголовков в Yoast SEO?
Проверка распределения подзаголовков позволяет оценить, достаточно ли вы использовали подзаголовков в тексте. Большинству текстов, содержащих более 300 слов, нужны подзаголовки, чтобы читатели могли просматривать текст. Итак, эта проверка уведомит вас, если ваш текст длиннее 300 слов и не содержит подзаголовков. Он также сообщит вам, если текстовый раздел, следующий за подзаголовком, слишком длинный — например, более 300 слов — и предложит добавить подзаголовки, чтобы улучшить читаемость этой части текста.
У нас также есть видео, в котором больше рассказывается о проверке распределения подзаголовков и ключевой фразе в проверке подзаголовков в Yoast SEO:
Как получить зеленую маркировку для распределения подзаголовков
Итак, что делать, если вы получили оранжевый или красная пуля в плагине Yoast SEO для распределения подзаголовков? Ну, во-первых — и это совершенно очевидно — не забывайте использовать подзаголовки! Вы должны попытаться создать подзаголовок для каждой отдельной темы в вашем тексте. Это может быть для каждого абзаца, но также и для пары абзацев, обсуждающих одну и ту же тему.
Это может быть для каждого абзаца, но также и для пары абзацев, обсуждающих одну и ту же тему.
Мы рекомендуем размещать заголовок над каждым длинным абзацем или над группой абзацев, образующих тематическую единицу. Текст после подзаголовка обычно не должен превышать 250-350 слов.
Go Premium и
получите бесплатный доступ к нашим курсам SEO!Научитесь писать отличный контент для SEO и разблокируйте множество функций с Yoast SEO Premium:
Получите Yoast SEO Premium »Всего €99 EUR / год (без НДС)
Пример структуры заголовка
Допустим, у нас есть запись в блоге о балетках . Мы выбрали «балетки» в качестве основного ключевого слова и написали статью обо всех причинах, по которым нам нравятся балетки. Без заголовков есть риск, что в итоге мы напишем действительно длинную бессвязную статью, которую трудно понять. Но если мы логически структурируем информацию, используя заголовки, мы не только облегчим чтение, но и поможем сфокусировать собственное письмо.
Вот как может выглядеть структура этого поста:
- h2: Балетки — это круто
- h3: Почему мы считаем, что балетки — это круто
- h4: Они бывают не только розовыми!
- h4: Вы можете использовать их не только для танцев
- h4: Они могут быть дешевле, чем вы думаете
- h3: Где купить балетки?
- h4: 10 лучших веб-сайтов, посвященных балетному инвентарю
- h4: Наши любимые местные танцевальные магазины
- h3: Почему мы считаем, что балетки — это круто
Посмотрите, как мы создали логическую структуру, используя теги h3 для планирования разделов и теги h4 для освещения определенных тем? Мы сделали то же самое в посте, который вы сейчас читаете!
Это хороший пример того, как должны быть структурированы ваши заголовки в статье среднего размера. Для более короткой статьи следует использовать меньшее количество (или более общие, высокоуровневые) заголовки. Если вы хотите углубиться в детали, ничто не мешает вам использовать теги h5 для создания разделов даже «более низкого уровня».
Добавление заголовков
Но подождите, хорошо знать, как их структурировать, но как на самом деле добавлять заголовки? Мы объясним, как это сделать в двух самых популярных CMS: WordPress и Shopify!
Как добавить заголовок в WordPress
Если вы используете WordPress, есть несколько способов сделать это:
Через редактор
Самый простой способ добавить заголовки — через редактор. Если вы используете новый редактор блоков, вы можете нажать кнопку + и выбрать «Заголовок». Затем вы можете выбрать, какой заголовок (h3, h4 и т. д.) вы хотите добавить.
Если вы все еще используете классический редактор в WordPress, это тоже просто. Убедитесь, что вы находитесь на визуальной вкладке редактора и выберите «Заголовок 2» или другой заголовок в раскрывающемся меню.
Использование HTML
Заголовки также можно добавлять с помощью HTML. В классическом редакторе вам нужно будет убедиться, что вы находитесь на вкладке текста (или непосредственно в коде), и использовать теги заголовков
,
,
и т.
 д., чтобы указать каждый тип заголовка. . Завершайте каждый заголовок закрывающим тегом, например. Вот так:
д., чтобы указать каждый тип заголовка. . Завершайте каждый заголовок закрывающим тегом, например. Вот так:В редакторе блоков вы также можете переключаться между визуальным редактором или редактировать как HTML. Для этого нажмите на три вертикальные точки на панели инструментов блока. Затем выберите параметр «Редактировать как HTML». Вот так:
Как добавить заголовок в Shopify
Добавление заголовков в Shopify очень похоже на добавление заголовков в классическом редакторе WordPress. Если вы находитесь в редакторе контента, вы можете просто выделить фрагмент текста и выбрать соответствующий заголовок из раскрывающегося списка в пункте меню форматирования:
Выделите текст и выберите заголовок в ShopifyЕсли вы предпочитаете работать в HTML, вы можете выбрать знак кода в правом верхнем углу редактора и создать заголовки в HTML, как описано в инструкции для WordPress выше.
Нажмите знак кода, чтобы переключиться на HTML в редакторе ShopifyИспользование вашей ключевой фразы в подзаголовках
Заголовки дают вам прекрасную возможность использовать ключевое слово (или его синонимы) на видном месте, чтобы было действительно понятно, о чем страница . Добавляя ключевую фразу в подзаголовки, вы подчеркиваете ее важность. Более того, если вы пытаетесь ранжироваться по ключевой фразе, вам придется написать об этом. Если ни один из ваших абзацев не касается основной темы, вам, вероятно, будет трудно ранжироваться.
Добавляя ключевую фразу в подзаголовки, вы подчеркиваете ее важность. Более того, если вы пытаетесь ранжироваться по ключевой фразе, вам придется написать об этом. Если ни один из ваших абзацев не касается основной темы, вам, вероятно, будет трудно ранжироваться.
Тем не менее, как и в случае с ключевыми фразами, важно не переусердствовать. Добавьте свою ключевую фразу там, где она имеет смысл, и оставьте ее там, где она не имеет смысла.
Yoast SEO может помочь вам с ключевой фразой в оценке заголовков
После того, как вы вставите свою ключевую фразу в Yoast SEO, ключевая фраза в оценке подзаголовков проверит, достаточно ли вы ее использовали. В Yoast SEO вы получите зеленую метку, если используете ключевую фразу в 30–75% подзаголовков. Имейте в виду, что мы будем проверять только ваши подзаголовки h3 и h4. Если у вас есть Yoast SEO Premium или вы используете приложение Yoast SEO для Shopify, вы можете даже проверить использование синонимов.
Как добавить свою ключевую фразу в подзаголовки
Добавляете ли вы свою ключевую фразу в подзаголовок, зависит от абзаца(ов), с которым он связан. Каждый абзац в вашем тексте должен сообщать читателю что-то о рассматриваемой теме. Кроме того, ваши подзаголовки — это не что иное, как очень краткое изложение того, что вы собираетесь сказать в одном или нескольких абзацах. Поэтому всегда должна быть возможность добавить вашу ключевую фразу в один или несколько подзаголовков. Если вы все еще пытаетесь достичь этого, задайте себе пару вопросов о структуре вашей статьи.
Каждый абзац в вашем тексте должен сообщать читателю что-то о рассматриваемой теме. Кроме того, ваши подзаголовки — это не что иное, как очень краткое изложение того, что вы собираетесь сказать в одном или нескольких абзацах. Поэтому всегда должна быть возможность добавить вашу ключевую фразу в один или несколько подзаголовков. Если вы все еще пытаетесь достичь этого, задайте себе пару вопросов о структуре вашей статьи.
- Обсуждается ли в моем тексте тема, описанная в ключевой фразе? Если нет, следует ли выбрать другую ключевую фразу?
- Точно ли мои текущие подзаголовки описывают то, что я обсуждаю под ними?
- Какие абзацы наиболее тесно связаны с темой и ключевой фразой?
- На какие вопросы отвечают эти абзацы относительно темы и ключевой фразы?
В большинстве случаев вы обнаружите, что ответы на эти вопросы помогут вам добавить ключевую фразу в один или несколько ваших подзаголовков. Если вы не можете, вам, вероятно, следует снова рассмотреть вопрос номер один. Если это не решит ваши проблемы, подумайте о том, чтобы научиться копирайтингу и структуре текста, чтобы получить более четкое представление о том, как устроена хорошая статья. Ваша ключевая фраза должна быть центральной в теме. Поэтому у вас должна быть возможность добавить его в пару подзаголовков.
Если это не решит ваши проблемы, подумайте о том, чтобы научиться копирайтингу и структуре текста, чтобы получить более четкое представление о том, как устроена хорошая статья. Ваша ключевая фраза должна быть центральной в теме. Поэтому у вас должна быть возможность добавить его в пару подзаголовков.
Заголовки в темах
Большинство тем используют заголовки как часть своего HTML-кода, но некоторые не следуют рекомендациям. Почти все темы автоматически используют название вашей статьи в теге h2. Это полезно, потому что это означает, что вам не нужно повторять название поста внутри вашего контента.
К сожалению, некоторые темы используют теги неправильно — они используют теги в нелогичном порядке (например, h5, затем h3) или беспорядочно используют теги в боковых панелях, верхних и нижних колонтитулах. Это может вызвать проблемы с доступностью, так как порядок заголовков может не иметь смысла. Пользователи, поисковые системы и вспомогательные технологии обычно смотрят на вся страница , а не только область содержимого.
Если у вас есть собственная тема, вы можете исправить это, изменив свой HTML-код. Если вы используете готовую тему, возможно, вам придется обратиться к разработчикам. В любом случае, вы должны проверить, имеют ли смысл ваши заголовки для каждого типа шаблона на вашем веб-сайте!
Проверьте заголовки вашего блога
Грамотное использование заголовков полезно для ваших пользователей. Это увеличивает вероятность того, что люди действительно прочитают вашу статью, улучшает доступность и может даже способствовать SEO. Так что добавьте их в свою копию — просто убедитесь, что вы используете их правильно!
В левом верхнем углу экрана редактирования контента в редакторе блоков WordPress есть удобная кнопка «Подробности». Это показывает схему страницы, которую вы редактируете. Если вы хорошо структурировали свой контент, он должен выглядеть примерно так!
Если вы используете Shopify или классический редактор в WordPress, вы можете протестировать опубликованную статью с помощью W3 Validator.


 Допустим, такие как «Популярные товары», «Последние новости», «Мы в социальных сетях» и проч. Такой прием вводит в заблуждение поисковые системы и не приносит ничего хорошего. Поэтому при проведении сео-аудита сайта специалист обязательно проверяет, «по назначению» ли используются заголовки. Запомните важное правило – h2 и h3 должны применяться лишь для структурирования текста!
Допустим, такие как «Популярные товары», «Последние новости», «Мы в социальных сетях» и проч. Такой прием вводит в заблуждение поисковые системы и не приносит ничего хорошего. Поэтому при проведении сео-аудита сайта специалист обязательно проверяет, «по назначению» ли используются заголовки. Запомните важное правило – h2 и h3 должны применяться лишь для структурирования текста! Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.
Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.





 При написании h4, h5, H5, H6 можно использовать метафоры, чтобы избежать повторений и переспама. Можно также добавлять ключевые слова, если они гармонично вписываются в текст.
При написании h4, h5, H5, H6 можно использовать метафоры, чтобы избежать повторений и переспама. Можно также добавлять ключевые слова, если они гармонично вписываются в текст. 
 На странице (в тексте, в оформительских элементах и так далее) не должно быть второго такого тега. Проверьте HTML-код.
На странице (в тексте, в оформительских элементах и так далее) не должно быть второго такого тега. Проверьте HTML-код.
 But we use them to better understand the content on the pages.
But we use them to better understand the content on the pages.
 ..
..