Сочные Баннеры для поста ВК и инстаграм Шаблон PSD за 500 руб., исполнитель Евгений Фолайт (Pholight) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Маркетплейсы и соцсети.
Pholight
- 4.9
- (32)
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Маркетплейсы и соцсети.
Посмотрите другие примеры работ
в профиле Pholight
Открыть портфолио
1 из 25
Об этом кворке
Здравствуйте! Предлагаю сочный дизайн шаблоны для вк и инсты
1. Комплект для презентации смартфонов с готовым текстом различной длины текста, с возможностью вставки своего фото как PNG так и JPEG c фоном, предусмотрено место под Jpeg.
— Малое кол-во текста 3 шаблона — 3 цвета
— Среднее кол-во 3 шаблона — 3 цвета
— Много текста 3 шаблона — 3 цвета
3 цветовых решения Фиолетовый, оранжевый и голубой.
Только для ВК
Каждый отдельный шаблон в архиве рар, в нём:
1. PSD 1 шт.
2. Шрифты которые в макете
+1 Отдельно архив превью чтобы быстро найти какой шаблон открыть.
Примеры:
Juicydglight_COLOR_1K и итд.
2. Комплект одного дизайна с адаптацией для инсты
В архиве:
1. Один PSD вк и инста
2. Презентации в JPEG
3. Шрифты используемые в макете
Примеры:
Juicy Sale 2
3. Лайтовый один под Jpeg фото для ВК.
Color Digital — один дизайн и один PSD также в архиве рар
А также в архиве:
1. Презентации в JPEG
2. Шрифт
3. Видеоинструкция как пользоваться шаблоном
Видеоинструкция как пользоваться шаблоном
4. Инструкция по установке шрифтов в систему
Размер: 1000×700, 1000×1000
Внимание! Доработку не делаю, шаблон предлагается в том виде, как описано состав архива и описание шаблонов.
С Уважением, Евгений!
<p><strong>Здравствуйте! Предлагаю сочный дизайн шаблоны для </strong>вк<strong> и инсты </strong></p><p>1. Комплект для презентации смартфонов с готовым текстом различной длины текста, с возможностью вставки своего фото как PNG так и JPEG c фоном, предусмотрено место под Jpeg. </p><p><em>- Малое кол-во текста 3 шаблона — 3 цвета</em></p><p><em>- Среднее кол-во 3 шаблона — 3 цвета</em></p><p><em>- Много текста 3 шаблона — 3 цвета</em></p><p><strong>3 цветовых решения Фиолетовый, оранжевый и голубой. </strong></p><p><strong>Только для ВК</strong></p><p>Каждый отдельный шаблон в архиве рар, в нём:</p><p>1. PSD 1 шт. </p><p>2. Шрифты которые в макете</p><p>+1 Отдельно архив превью чтобы быстро найти какой шаблон открыть. </p><p><strong>Примеры:</strong></p><p><strong>Juicy</strong>dglight_COLOR_1K<strong> и </strong>итд<strong>. </strong></p><p><strong>2. Комплект одного дизайна с адаптацией для инсты</strong></p><p>В архиве:</p><p>1. Один PSD вк и инста</p><p>2. Презентации в JPEG</p><p>3. Шрифты используемые в макете</p><p>Примеры:</p><p>Juicy Sale 2</p><p><strong>3. </strong>Лайтовый<strong> один под Jpeg фото для ВК. </strong></p><p>Color Digital — один дизайн и один PSD также в архиве рар</p><p>А также в архиве:</p><p>1. Презентации в JPEG</p><p>2. Шрифт</p><p>3. Видеоинструкция как пользоваться шаблоном</p><p>4.
PSD 1 шт. </p><p>2. Шрифты которые в макете</p><p>+1 Отдельно архив превью чтобы быстро найти какой шаблон открыть. </p><p><strong>Примеры:</strong></p><p><strong>Juicy</strong>dglight_COLOR_1K<strong> и </strong>итд<strong>. </strong></p><p><strong>2. Комплект одного дизайна с адаптацией для инсты</strong></p><p>В архиве:</p><p>1. Один PSD вк и инста</p><p>2. Презентации в JPEG</p><p>3. Шрифты используемые в макете</p><p>Примеры:</p><p>Juicy Sale 2</p><p><strong>3. </strong>Лайтовый<strong> один под Jpeg фото для ВК. </strong></p><p>Color Digital — один дизайн и один PSD также в архиве рар</p><p>А также в архиве:</p><p>1. Презентации в JPEG</p><p>2. Шрифт</p><p>3. Видеоинструкция как пользоваться шаблоном</p><p>4. Инструкция по установке шрифтов в систему</p><p><strong>Размер: </strong>1000×700, 1000×1000</p><p>Внимание! Доработку не делаю, шаблон предлагается в том виде, как описано состав архива и описание шаблонов. </p><p>С Уважением, Евгений!</p>
Инструкция по установке шрифтов в систему</p><p><strong>Размер: </strong>1000×700, 1000×1000</p><p>Внимание! Доработку не делаю, шаблон предлагается в том виде, как описано состав архива и описание шаблонов. </p><p>С Уважением, Евгений!</p>
Соцсеть: Другие
Язык перевода:
Объем услуги в кворке: 14 файлов PSD , 4 дизайна + 2 адаптации для инстаграм , все шрифты, видеоинструкция, инструкция по установке шрифтов
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
размеры обложки, баннеров, рекламы, сториз, статей
Чтобы красиво оформить группу Вконтакте нужно знать размеры всех элементов. Кроме обложки или аватара, есть еще баннеры для ежедневных постов, сниппеты для рекламы, заставка статей, карточки товаров, обложки фотоальбомов, иконки в блоке ссылок и так далее.
В статье вы найдете удобную таблицу со всеми размерами, описание каждого формата, а также в конце статьи ссылка на бесплатное скачивание шаблонов для оформления группы в формате psd.
Все эти элементы, оформленные в едином стиле, дают ощущение целостности дизайна.
Содержание
- Таблица размеров для оформления группы в ВК;
- Горизонтальная обложка;
- Аватар;
- Баннер;
- Сниппет;
- Обложка для статьи;
- Истории;
- Фотоальбом;
- Видеозаписи;
- Карточка товара;
- Промопост с кнопкой;
- Универсальный промопост;
- Боковушка большая;
- Боковушка маленькая;
- Карусель;
- Скачать бесплатно шаблоны psd для оформления группы
Таблица размеров для оформления группы в ВК
| Размеры элементов группы | |
| Горизонтальная обложка полноразмерная | 1590 х 400 px |
| Горизонтальная обложка в мобильном приложении | 1196 x 317 px |
| Аватар группы полноразмерный | 200 x 500 px |
| Аватар группы неполноразмерный | 200 х <500 px |
| Аватар миниатюра (превью) | 200 x 200 px |
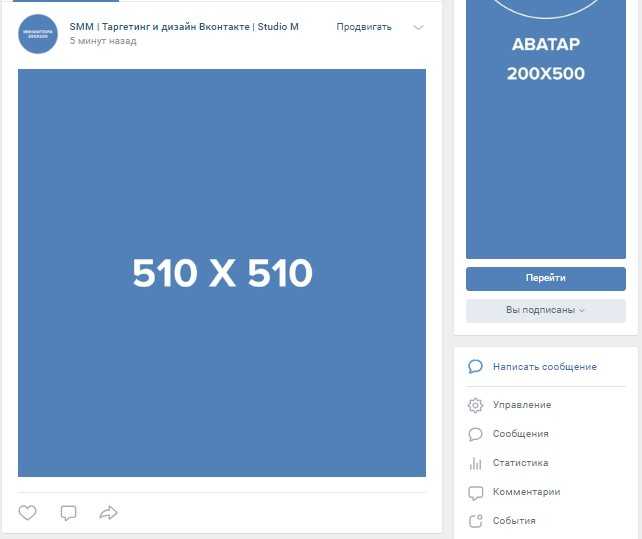
| Баннер в ленте квадратный | 510 x 510 px |
| Баннер в ленте прямоугольный | 510 x <510 px |
| Сниппет | 537 x 240 px |
| Статья | 510 x 285. 59 px 59 px |
Истории фото Истории видео | 1080 x 1920 px 720 x 1280 px |
| Фотоальбом | 1000 x 660 px |
| Видеозаписи | 1280 x 720 px |
| Товар | 1000 x 1000 px |
| Размеры рекламы | |
| Промопост с кнопкой (со ссылкой) | 537 x 240 px |
| Универсальный промопост | 1000 x 700 px 700 x 500 px |
| Боковушка большая (тизер) | 145 х 165 px |
| Боковушка малая (тизер) | 145 х 85 px |
| Карусель | 600 x 600 px |
Сохраните страницу себе в закладки, эти размеры пригодятся вам, когда будете делать дизайн для раскрутки группы ВК.
Прежде, чем я приведу размеры и образцы элементов, нужно сделать одно важное замечание.
Если будете сами рисовать в фотошопе или канве оформление для группы, то делайте все размеры в 2 раза больше, потому что при загрузке их в группу, Вконтакт сильно сжимает изображения, и они могут потерять в качестве.
Горизонтальная обложка. Размер 1590 на 400 пикселей
У горизонтальной обложки 2 размера.
1-й размер 1590х400 для компьютерной версии вконтакте.
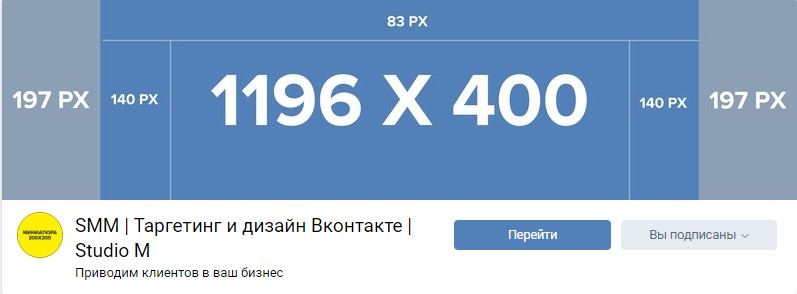
Полноразмерная горизонтальная обложка
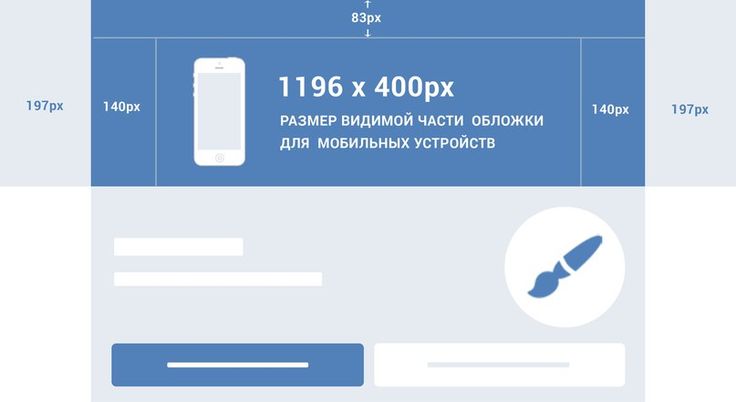
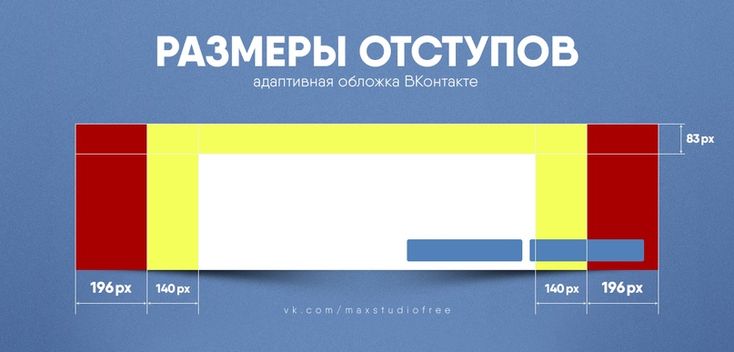
В мобильном приложении в контакте у обложки обрезаются слева и справа по 197 пикселей.
Поэтому в мобильном приложении на экране видно только 1196х400 пикселей.
Из них область которая ничем не перекрыта еще меньше, так как полоску сверху размером в 83 пикселя перекрывает бар с уведомлениями андроида.
Еще по 140 пикселей слева и справа в мобильной версии могут занимать кнопки, но они чаще белого цвета и не перекрывают изображение сильно.
Но поскольку обложку мы можем загрузить только одну и для компьютерной и для мобильной версии ВК, то все эти отступы нужно учитывать при рисовании обложки и не размещать туда никаких важных элементов, вроде логотипа и надписей.
Так выглядит адаптированная под мобайл обложка на компьютере:
Обложка адаптированная для мобильной версии
Так выглядит эта же обложка в мобильном приложении:
Аватар группы.
 Размер 200 на 500 пикселей
Размер 200 на 500 пикселейАватар и миниатюра
Максимальный размер аватара 200х500 пикселей. Из аватара формируется превьюшка (миниатюра) — круг.
Так как около 70-80% посетителей групп сидят с мобильных устройств, то аватарку в полном размере они не видят.
Поэтому используйте ее только для создания превьюшки, а в качестве основной обложки — горизонтальную шапку.
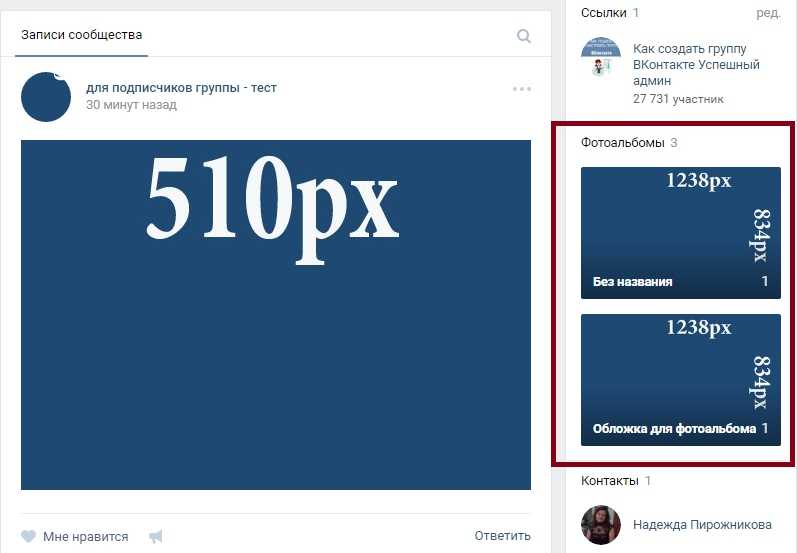
Баннеры можно делать разнообразных размеров.
Имейте в виду вот что: ширина баннера должна быть не меньше 510 пикселей. Если делать меньше, то баннер будет уже чем размер ленты и будет пустое место справа.
Высоту делайте какую хотите:
- 510 для квадратного баннера;
- меньше 510 для прямоугольного.
Например, 510 на 500 или 510 на 300.
Баннер 510 на 510
Сниппет. Размер 537 на 240
Сниппет получается, когда вы прикрепляете к записи ссылку. И вот эта ссылка формирует под записью картинку, по которой можно кликнуть.
Выглядит так:
Сниппет
Когда я публикую статью на этом сайте я готовлю картинку для статьи и отдельно сниппет для соцсетей.
Разработчики выбрали интересный размер для баннера статьи. Здесь нужно учитывать, что заголовок статьи может быть в 1 и в 2 строки и поэтому кнопка читать может смещаться.
Если планируете как-то обыгрывать эти элементы, то учитывайте расстояния.
От верхнего края баннера до начала однострочного заголовка будет 88px (заглавными) и 94px (прописными), до двухстрочного заголовка будет 75px (заглавными) и 79px (прописными). Расстояние от верхнего края обложки до верхнго края кнопки при однострочном заголовке будет 174px , при двухстрочном будет 189px, при этом размер самой кнопки 89.19px по ширине и 30px по высоте. Шрифт заголовка — Roboto с начертанием Black, размер шрифта в заголовке в одну строку 30px, а если заголовок в две строки, то 24px.
Обложка для статьи
Истории. Размер 1080 на 1920 (видео 720 на 1280)
Как таковые истории с компьютера пока публиковать нельзя.
Но можно заранее подготовить шаблон, загрузить его в телефон, и опубликовать.
Истории
Фотоальбом.
 Размер 1000 на 660
Размер 1000 на 660В обложках для фотоальбомов одна тонкость — нижний край изображения перекрывает название альбома и он затемняется.
Это затемнение можно интересно обыграть в оформлении.
Обложка для фотоальбома
Видеозаписи. Размер 1280 на 720
Видеоальбом
Карточка товара. Размер 1000 на 1000
Блок товаров
В блоке товаров на страницу группы выводится 3 элементы. Можно покреативить с ними и сделать что-то общее.
Размер карточки товара — 1000 на 1000. Или любой другой квадрат.
Промопост с кнопкой. Размер 537 на 240
Промопост с кнопкой
Промопост с кнопкой — это тот же сниппет.
Есть мнение, что на промопосты с кнопкой больше переходят. По моему личному опыту, он сработал не очень. Гораздо лучше, а именно в 3 раза был эффективнее обычный промопост, без сниппета и кнопки.
Универсальный промопост. Размер 1000 на 700 (или 1000 на 1000)
Универсальный промопост это обыкновенный баннер. Но его задача привлечь внимание неподготовленного пользователя, который не хочет никакой рекламы. Задача промопоста — выделиться среди других, заинтересовать. Поэтому в подавляющем большинстве случаев, чем он больше, тем лучше. Но все зависит от ваших целей.
Задача промопоста — выделиться среди других, заинтересовать. Поэтому в подавляющем большинстве случаев, чем он больше, тем лучше. Но все зависит от ваших целей.
Боковушка большая. Размер 145 на 163
Большая боковушка
Боковушка маленькая. Размер 145 на 85
Боковушка маленькая
Карусель. Размер 600 на 600
Карусель Вконтакте
Карусель Вконтакте позволяет загружать 10 изображений. Применять этот формат можно для показа товара с разных сторон, для рассказывания историй в фотографиях. В общем, много где.
Скачать бесплатно шаблоны для оформления группы Вконтакте
В качестве бонуса архив с шаблонами в формате psd самых популярных размеров для оформления группы ВК.
[urlspan]Скачать архив с шаблонами для оформления групп Вконтакте[/urlspan].
Размеры оформления сообщества ВКонтакте ⋆ Targbox SMM
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества
Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества
Давайте настроим Ваше сообщество ВКонтакте
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
Размеры аватара для сообщества ВКонтактеКак установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
Размер обложки для сообщества или группы ВКонтакте
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 530 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране. Новое обновление дизайна ВК (лето 2021) позволило решить данную проблему, но по прежнему осталось незначительное изменение размеров в мобильной версии.
Размеры обложки Вконтакте TargboxШаблон размер обложка Вконтакте мокап (mockup)Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
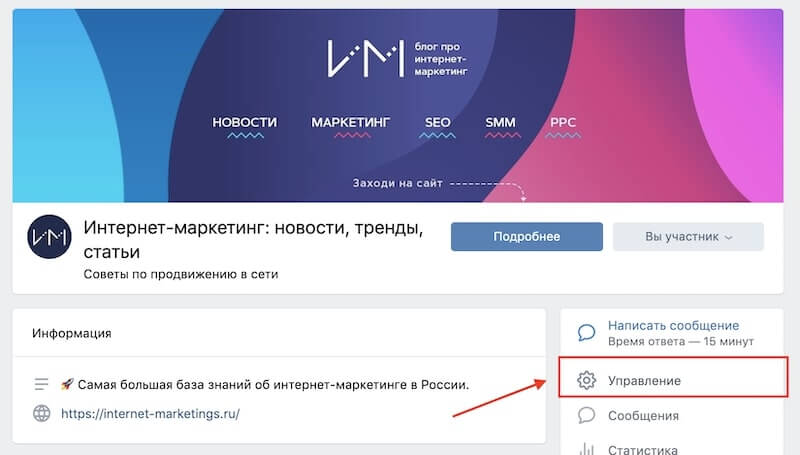
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.

- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.

- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Правильные размеры живых обложек для вкДанный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Просто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H. 264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
Размеры обложки для статьи ВКонтактеРазмер обложки специального блока для внешних ссылок ВКонтакте
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
Размеры обложки для фотоальбома ВКонтактеРазмер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
Размеры изображений для витрины товаров ВКонтактеРазмер видеозаписей для сообщества ВКонтакте.
Видео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
Размер видеозаписей и видео для сообщества ВКонтактеРазмер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 1080 х 1920 pixel (минимальный 720 х 1280 pixel).
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
Размеры Истории вконтактеРазмеры изображений для рекламы ВКонтакте — блог Aitarget One
Некачественное изображение в рекламной кампании ВКонтакте может быть причиной отклонения объявления модераторами платформы. Если такой креатив всё же допустят до показов — он вряд ли будет кликабельным и может вызывать негативные реакции: колкие комментарии пользователей, отписки и скрытие объявлений.
Изначально правильно подобранный размер изображения позволит избежать зернистости, неудачного кадрирования, растяжения по вертикали или горизонтали. В этой статье мы рассмотрим технические характеристики и основные рекомендации по размерам для каждого формата рекламной записи ВКонтакте.
Основные форматы рекламы на платформе VKТри дополнительных рекламных возможности для продвижения игр и приложенийОплата рекламы в VK по специальным условиям
Клиенты Aitarget One оплачивают рекламу ВКонтакте по специальным выгодным условиям, а также получают доступ к секретным таргетингам и ускоренной модерации рекламы.
Узнать условия
Базовые рекомендацииНесмотря на то что, каждый формат имеет разный размер карточки для рекламы ВКонтакте, все они подчиняются базовым правилам:
- Максимальная сумма высоты и ширины изображения: 14 000 px;
- Минимальный размер квадратного изображения: 510×510 px;
- Для прямоугольного изображения рекомендуется использовать соотношение сторон 3:2;
- Текст должен занимать не более 20% от общей площади изображения.

Читайте также: Как проверить площадь текста на изображении для прохождения модерации?
Лайфхак: Чтобы увеличить качество и четкость картинки или видео, нужно увеличить вдвое рекомендуемый минимальный размер.
Важно!Без выполнения правил размещения рекламы, объявление не будет запущено.
Рекламные записи в новостной ленте Карусель- От 3 до 10 изображений
- Минимум 400х400 px
- JPG, PNG или GIF (без анимации)
- Минимум 537х240 px
- JPG, PNG или GIF (без анимации)
- Минимум 537х240 px
- Соотношение сторон 16:9
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Нужно загрузить в плеер ВКонтакте
- До 10 изображений
- JPG, GIF, TIF или PNG
 С гиф-анимацией
С гиф-анимацией- Максимум 1000х1000 px
- Вес файла не более 50 МБ, оптимальный — до 10-12 МБ, чтобы работал автоплей
- Больше 1 кадра с интервалом от 0,01 до 1 секунды
- Минимум 1280х720 рх, оптимально — 1920×1080 рх
- Квадратные, вертикальные, горизонтальные видеозаписи
- Вес файла не более 2 ГБ
- Максимальное разрешение 1080p
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Можно загрузить из видеохостинга (Youtube, Rutube, Vimeo и другие)
- Минимум 537х240 px
- JPG, PNG или GIF (без анимации)
Клипы
- Вертикальное видео с соотношением сторон 9:16
- Обязательно наличие аудиодорожки
- Минимум 720х1280 рх, оптимально — 1080×1920 рх
- Вес файла не более 2 ГБ
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Продолжительность от 2 до 60 секунд, рекомендованная — от 15 секунд
Истории
- До 3 фотографий или видео
- Вертикальное расположение 9:16
Для фото:
- Минимум 720х1280 рх, оптимально — 1080×1920 рх
- JPG, PNG или GIF (без анимации)
Для видео:
- Минимум 720х1280 рх, оптимально — 1080×1920 рх
- Вес файла не более 10 МБ
- Кодек h.
 264, звук AAC
264, звук AAC - AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Продолжительность до 15 секунд
- 1 вертикальное видео с соотношением сторон 9:16
- Минимум 720х1280 рх, оптимально — 1080×1920 рх
- Вес файла не более 10 МБ
- Кодек h.264, звук AAC
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Продолжительность до 15 секунд
Технические характеристики к этим форматам одинаковые. Однако кнопка в рекламе сайта ведет на внешний ресурс, а в рекламе личной страницы — на страницу или запись внутри социальной сети ВКонтакте.
C изображением- Минимум 1080х607 рх
- Соотношение сторон строго 16:9
- Вес файла не более 5 МБ
- JPG, PNG, BMP, TIF или GIF (без анимации)
- Минимум 600 px по ширине
- Допустимые соотношения сторон 16:9, 4:3 или 1:1
- Вес файла не более 1 ГБ
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Длительность от 3 секунд до 5 минут
объявления сообществ, внешних сайтов, а также игр и приложений ВКонтакте. Они расположены слева от новостной ленты. Это маленькие блоки, в которые помещаются краткие рекламные предложения.
Они расположены слева от новостной ленты. Это маленькие блоки, в которые помещаются краткие рекламные предложения.
Размер баннера для рекламы ВКонтакте в ТГБ может быть 3 разных форматов:
Изображение и текст- Минимум 145×85 px
- Вес файла не более 5 МБ
- JPG, PNG, BMP, TIF или GIF (без анимации)
- Минимум 145×165 px
- Вес файла не более 5 МБ
- JPG, PNG, BMP, TIF или GIF (без анимации)
- Минимум 145×145 px
- Вес файла не более 5 МБ
- JPG, PNG, BMP, TIF или GIF (без анимации)
Дополнительные форматы рекламы предусмотрены для продвижения игр и приложений ВКонтакте. Их можно оплатить не только деньгами, но и внутренней валютой платформы через VK Pay. Также эти объявления запускаются только через платформу VK Реклама, а не обычный рекламный кабинет.
Также эти объявления запускаются только через платформу VK Реклама, а не обычный рекламный кабинет.
- Минимум 560×315 px
- Вес файла не более 5 МБ
- Минимум 145×145 px
- Вес файла не более 5 МБ
- Минимум 256×256 px
- Изображение больше или равно минимальному значению для выбранного типа рекламы;
- На изображении нет мелких нечитаемых надписей, пустых областей или однотонной заливки. Цвета неагрессивные и не вызывают раздражения;
- Текст занимает не более 20% от общей площади изображения;
- Текст на картинке чёткий и легко читается;
- Если для рекламы используется видео — его размер равен 1920×1080 рх;
- Если реклама размещается в историях или клипах ВКонтакте, используется размер 1080×1920 px;
- Если выбрана универсальная запись, то для квадратного фото выбранный размер не меньше 510×510 px, а для прямоугольного — 1400×1000 px.

- Если картинка получилась слишком маленькой или нечёткой — умножаем значения всех сторон на 2.
Данные успешно отправлены!
Поле заполнено не верно!
ТОП-60 оформлений группы вк (божественные примеры)
Отличный дизайн в группе ВКонтакте — это возможность показать потенциальным клиентам, что Вы серьёзный человек, что с Вами можно и нужно работать. К тому же, грамотно оформленная страница сориентирует пользователей в куче информации без лишних звонков и переписок.
При этом, стремление к прекрасному ограничено строгими правилами: есть набор блоков, элементов, имеется свод правил к размерам картинок для декстопа, смартфонов и тд. За эти рамки не выйти, они едины и для всех. Универсальных рецептов оформления сообщества ВК в природе не существует, всё зависит от Ваших целей и фантазии. В статье разберём как оформить паблик в VK, чтобы использовать возможности соцсети по максимуму.
Элементы оформления
Оформить сообщесто можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
1. Аватар
Главная картинка паблика расположена рядом с названием. Аватарка — единственный элемент, который виден пользователям ещё до момента входа в паблик. От ее привлекательности зависит, зайдет человек в Ваше сообщество или нет. Есть несколько вариантов представления аватара.
—
ЛоготипОтлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.
Известный бренд—
НазваниеИспользуйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.
— Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Так, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи — ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
Сфера работы2. Обложка
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу. И первое, что бросится ему в глаза здесь — обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать её статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
—
Активные подписчикиНа динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т. д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
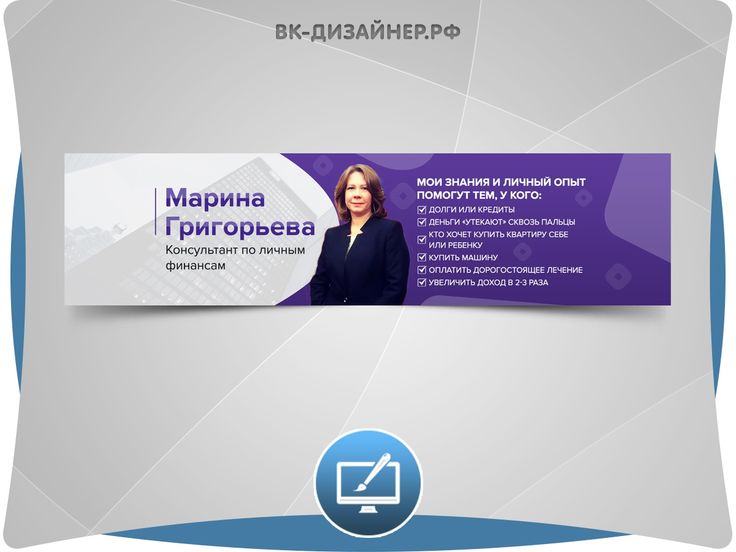
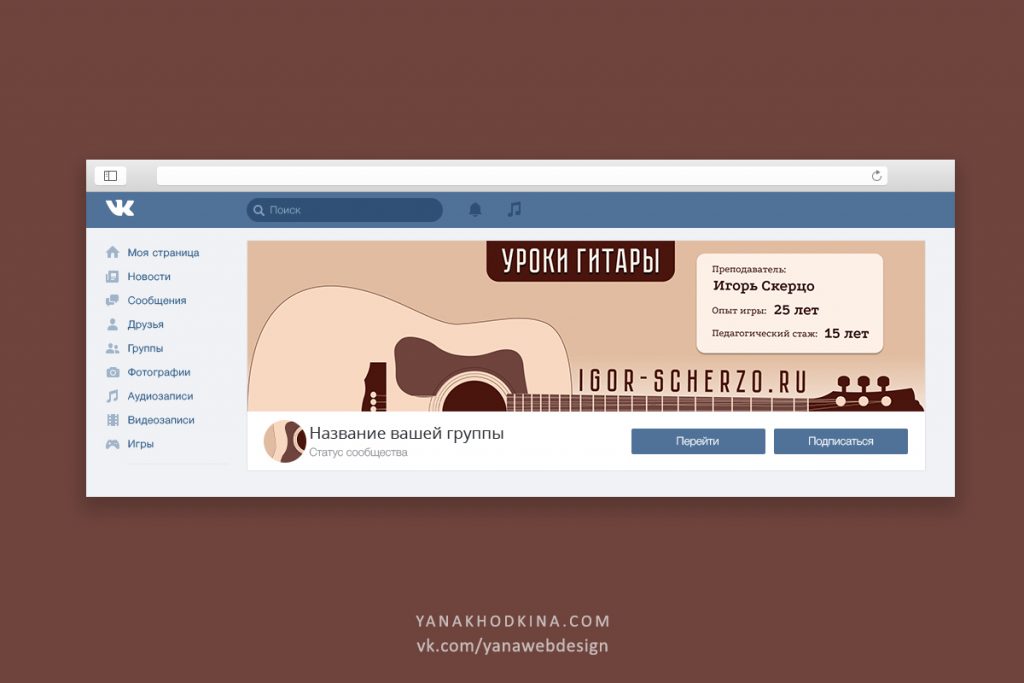
— Лицо бренда
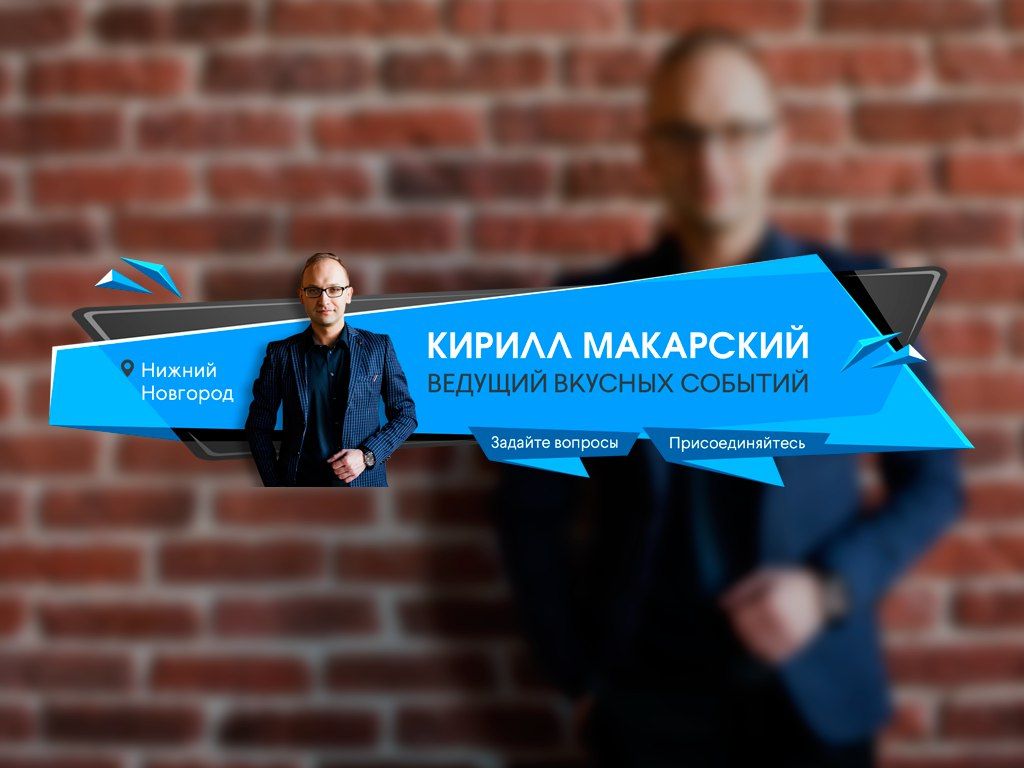
Яркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то — Вас же должны узнавать и запоминать?
Статичная обложка— Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).
Живая обложкаНа ПК показывается только первый слайд или любая другая картинка в статичном виде.
Фрагмент живой обложки3. Кнопки активного действия
Следующий элемент визуально продолжает шапку группы, но в нём есть свои особенности, которые я оформила в отдельный пункт. Это кнопки действия. Они настраиваются в разделе «Управление». Вы можете назвать кнопку по-разному, в зависимости, допустим, от оффера, расположенного в шапке.
Они настраиваются в разделе «Управление». Вы можете назвать кнопку по-разному, в зависимости, допустим, от оффера, расположенного в шапке.
Самое большое преимущество таких кнопок — возможность заставить потенциального клиента совершить нужное вам действие быстро и минуя лишние шаги: хотите продаж — направляйте сразу к товару или услуге; хотите больше подписчиков — приглашайте пользователей вступить в Ваше сообщество в один клик и тд. Ниже рассмотрим примеры использования кнопок активного действия в группах из разных сфер.
— Подробности
Подробнее— Звонок
Позвонить— Перейти к рассылке
Перейти— Переход на сайт
Сайт4. Меню
Это навигатор по Вашему сообществу. Меню облегчает поиск информации для подписчиков. Особенно актуально, если паблик создан для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню — оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
— Виджет-меню
Если хотите быть в тренде — это Ваш вариант. Это миниатюрные иконки под названием или описанием сообщества. Настройте их в разделе “Управление сообществом”. Только учтите, что на внешние ссылки переход будет невозможен.
Виджеты-иконкиКстати. Оптимизируйте общение с клиентами с помощью SaleBot. Чат-бот автоматически ответит на сообщения, сохранит данные о клиенте и его заявках. А еще Вы сможете не только выбрать готовый шаблон ответов, но и создать свой. Согласитесь это облегчит работу в соцсети? Кликайте и тестируйте 7 дней бесплатно -> SaleBot (Промокод «Inscale» + 7дней бесплатного доступа)
— Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово «Меню». Виден этот элемент будет только при нажатии на вкладку.
— Открытое
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.
Открытое меню— Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи. Но сейчас такое меню редко кто используют, это устаревший вариант. Но если Вам он нравится, дерзайте.
Ссылка для разворота меню5. Закрепленный пост
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.
На правах рекламы
— Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.
— Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.
Реклама товараКстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание — качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самый ТОПовый – Pepper Ninja (“INSCALE22” +30 дней при оплате).
— Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.
Анонс мероприятия5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов пабликов. Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже приведу самые популярные и полезные.
Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже приведу самые популярные и полезные.
— Приветствие / информация о себе
Создает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.
Рассказ о группе— Оформление заявки
Подходит для повышения уровня продаж. В паблике виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
Ссылка на виджетЗаявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
— Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.
Отзывы клиентовИнтересно. Не успеваете вовремя выложить пост или историю? Или не знаете что выкладывать в своем аккаунте? Эти проблемы можно решить за пару минут с помощью SmmBox. Сервис составит контент-план и автоматически будет публиковать материал любого формата. А еще он найдет популярный контент под указанную тематику. Согласитесь таких сервисов мало? Кликайте и пользуйтесь бесплатно -> SmmBox
6. Подкаст
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания. К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
Размещать их можно над лентой или сбоку.
— Аудио
Обычные аудиодорожки в паблике могут отображаться под разделом с информацией – на виду у подписчиков.
Аудио подкаст— Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.
Видео подкаст7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
— Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Ссылки на аккаунты в соц.сетях— Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
— Партнёры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар. В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
Ссылки на сайты партнеровКстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.
Блог обсуждения— Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.
— Вопрос-ответ
Вы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.
Ответы на частые вопросы— Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т.д.
Правила сообщества
По теме:
Конкурс ВКонтакте: 20 идей + 9 советов маркетолога9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
— Корпоративные цвета
Видеозаписи— Обложки-карточки товаров
Фотоальбомы10. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Так, для информационных постов — одна подложка, для развлекательных — другая, и так далее.
Допустимо применять различные подложки для разных видов рубрик. Так, для информационных постов — одна подложка, для развлекательных — другая, и так далее.
—
Картинка / видеоСамый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т.д.
Картинка+видео— Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Так, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен — поздравлений с каким-либо праздником.
Подборка аудиозаписейИ пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
— Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.
Форматы изображений и сервисы
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону — в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост. Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
- Фотоальбомы.
 Один формат — 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
Один формат — 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома; - Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи. Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
По теме:
Статистика Вконтакте: 15 важных метрикДля оформления паблика ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
| Название сервиса | Бесплатный доступ | Платный доступ |
| Wilda | Есть | от 150 руб/мес |
| Supa | Есть | 990 руб/мес |
| Smmbullet | Есть | Нет |
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Коротко о главном
Легко заметить, что даже на этапе оформления сообщество отнимает много сил и времени. Оформление сообщества в VK — процесс, в котором творческая составляющая должна подчёркивать коммерческую привлекательность компании. Для этого соцсеть предлагает разные возможности оформления для реализации этой задачи.
Оформление сообщества в VK — процесс, в котором творческая составляющая должна подчёркивать коммерческую привлекательность компании. Для этого соцсеть предлагает разные возможности оформления для реализации этой задачи.
Продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере. Поэтому здесь важно с умом подойти не только к продаже товара, но и к сообществу, через которое он будет реализован.
По теме:
Охват в Вконтакте: что это + как посмотретьНа Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала. Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
Пошаговая инструкция по созданию обложки ВКонтакте
Искушенные красивыми фотографиями Инстаграм* (*признана экстремистской социальной сетью, деятельность запрещена на территории России), пользователи хотят видеть в соцсетях гармоничный дизайн, безупречное оформление, а также удобный интерфейс. Поэтому ВКонтакте постоянно совершенствует инструменты для создания эстетичного оформления сообществ. Кстати, как красиво оформить сообщество мы рассказывали в этой статье. А сейчас более подробно поговорим о том, как самостоятельно создать обложку для своего сообщества ВКонтакте.
Поэтому ВКонтакте постоянно совершенствует инструменты для создания эстетичного оформления сообществ. Кстати, как красиво оформить сообщество мы рассказывали в этой статье. А сейчас более подробно поговорим о том, как самостоятельно создать обложку для своего сообщества ВКонтакте.
Обложка — это баннер, который находится вверху страницы сообщества. При переходе на страницу, баннер — это первое, что бросается в глаза пользователю, поэтому хорошо оформленная обложка является отличной возможностью заинтересовать человека и остаться у него в памяти.
Виды обложек Вконтакте
Социальная сеть создала возможность загружать обложки в различных вариациях. Немного разберемся в терминах, чтобы не запутаться.
-
Статичная обложка — одно изображение. Не забывайте о том, что пользователи смартфонов видят неполную версию — по бокам часть обложки обрезается, поэтому всю важную информацию старайтесь размещать по центру.
-
Динамичная обложка автоматически меняет свое содержимое.
 Например, позволяет размещать виджеты с погодой, таймер обратного отсчета, показатели активности подписчиков и так далее; все зависит от ваших целей и конструктора, с помощью которого создаются баннеры. Можно сказать, что динамичная обложка — это своего рода интерактивная доска, которая показывает пользователям актуальную на данный момент информацию и избавляет от необходимости переходить на какие-либо вкладки.
Например, позволяет размещать виджеты с погодой, таймер обратного отсчета, показатели активности подписчиков и так далее; все зависит от ваших целей и конструктора, с помощью которого создаются баннеры. Можно сказать, что динамичная обложка — это своего рода интерактивная доска, которая показывает пользователям актуальную на данный момент информацию и избавляет от необходимости переходить на какие-либо вкладки. -
Живая обложка — фотографии или видео, которые сменяют друг друга. Их может быть не более 5. Уточним, что такую обложку можно установить лишь для мобильной версии, с компьютера пользователи будут видеть обычный баннер.
Живая обложка, просматриваемая с телефона, крупнее статичной и привлекает к себе гораздо больше внимания. Для сравнения: вот так выглядит сообщество, в которой размещена статичная обложка:
А вот так выглядит сообщество с живой обложкой.
При нажатии на живую обложку, фото или видео раскроются полностью, и пользователь сможет рассмотреть все детали. Также такие баннеры позволяют просматривать видео со звуком.
Также такие баннеры позволяют просматривать видео со звуком.
Требования к размерам баннеров
Размер изображения для главной обложки сообщества ВКонтакте не должен превышать 1590×530 пикселей.
К фотографиям, которые используются для создания живой обложки, иные требования. Они должны быть вертикальными и иметь пропорцию 9:16, рекомендуемый размер — 1080×1920 пикселей. Если вы хотите загрузить видео, обратите внимание, что его длительность не может превышать 30 секунд. ВКонтакте позволяет добавлять до 5 видео или фото.
Что должно быть на обложке ВКонтакте
Обложка должна привлекать внимание, быть интересной и, самое главное, полезной для пользователя. То, какую информацию вы разместите на главном баннере, зависит от сферы вашего бизнеса и, конечно, от ваших целей.
Если вы хотите, например, повысить узнаваемость вашего бренда, используйте в обложке фирменные цвета и обязательно разместите логотип и название компании. В случае, если вы занимаетесь доставкой еды, разместите на баннере номер телефона. Так, пользователю не придется искать его в описании и путь к покупке станет для него немного проще.
Так, пользователю не придется искать его в описании и путь к покупке станет для него немного проще.
Что еще можно вынести на обложку:
- главные конкурентные преимущества вашей компании,
- фотографию продукта,
- краткое описание деятельности.
Главное, чтобы данная информация была полезна для пользователя и побуждала его задержаться в сообществе и более подробно познакомиться с вашей компанией.
Создаем статичную обложку для ВКонтакте самостоятельно
Итак, мы познакомились с форматами обложек и требованиями к ним, теперь перейдем к самому интересному — к их созданию. Разберем несколько сервисов, с помощью которых можно создавать эстетичные обложки для сообщества.
Wilda является конструктором документов. Данный сервис позволяет создавать обложки как с нуля, загрузив собственное изображение, так и из готовых шаблонов.
Чтобы создать баннер с нуля, нажимаем на странице сервиса кнопку «Новый документ».
Затем нужно загрузить изображение, для этого нажимаем на кнопку «Изменить фон» → «Выберите изображение».
Wilda предоставляет возможность загрузить собственное изображение с компьютера, а также выбрать изображение из фотостока.
Загружаем картинку и на ее основе создаем обложку, добавляя текст и нужные элементы по инструкции, которую предоставили ниже.
Чтобы создать обложку на основе шаблона, заходим на страницу, выбираем подходящую тематику и нужный шаблон.
После выбора шаблона открывается множество инструментов, с помощью которых можно добавить необходимые элементы, такие как текст, изображение, логотип.
На примере агентства недвижимости «Империя» создадим статичную обложку.
После выбора шаблона, добавляем название агентства. Для этого нужно дважды нажать на текст и ввести нужный.
Если нажать на текст правой кнопкой мыши и выбрать пункт «Редактировать», откроется окно, в котором можно изменить шрифт, цвет и расположение текста, добавить эмодзи и так далее.
Также сервис дает возможность переворачивать элементы, изменять их размер и прозрачность.![]() Для этого нужно нажать на них правой кнопкой мыши, затем выбрать пункт «Редактировать», после чего откроется окно, в котором можно скорректировать настройки.
Для этого нужно нажать на них правой кнопкой мыши, затем выбрать пункт «Редактировать», после чего откроется окно, в котором можно скорректировать настройки.
Выглядеть это может так:
Но вернемся к первоначальному варианту и продолжим создание обложки.
Чтобы добавить новую информацию, нажимаем на кнопку «Текст» в левом меню.
Появляется поле для текста, нажимаем два раза, вписываем нужную информацию.
Для агентства недвижимости можно указать номер телефона, преимущества и обязательно город, в котором работает агентство. Обложка готова, как видите, ничего сложного нет. 🙂
Другие сервисы работают аналогичным образом.
Создаем динамичную обложку ВКонтакте самостоятельно
Теперь разберем сервис, который поможет создать обложку с постоянно меняющейся информацией. На этот раз создадим баннер для компании, которая занимается доставкой еды, так как там постоянно обновляется информация — появляются новые акции, меняются цены, меню и так далее.
Для примера возьму сервис letscover.me. Выглядит он следующим образом:
Нажимаем «Попробовать бесплатно», разрешаем приложению доступ к аккаунту, выбираем сообщество, для которого необходимо создать динамичную обложку и можем начинать работу.
Первым делом загружаем изображение. Проверьте, чтобы оно было размером 1590×530 пикселей. Картинку другого размера загрузить, к сожалению, не получится.
После загрузки изображения выбираем нужный нам элемент. Начнем с текста.
После нажатия на кнопку «Текст» сервис открывает возможности выбрать шрифт, его размер, цвет и так далее:
Сделаем подложку, чтобы текст не сливался с картинкой. Нажимаем «Добавить виджет» и выбираем «Фигура». При нажатии на кнопку сервис также предлагает настройки, с помощью которых можно изменять положение фигуры, ее размер, прозрачность и другие функции.
В данном примере создания обложки я использовала изменение цвета фигуры и поворот виджета.
Теперь установим таймер обратного отсчета, который будет считать время до окончания акции.![]() Снова нажимаем «Добавить виджет», затем «Обратный отсчет». Задаем необходимые настройки.
Снова нажимаем «Добавить виджет», затем «Обратный отсчет». Задаем необходимые настройки.
Здесь мы можем выбирать формат таймера (дни, часы, минуты или часы и минуты), часовой пояс и многое другое. Я выбрала формат, в котором отображаются только часы и минуты, московский часовой пояс и 2 цифры в формате.
Вверху над баннером устанавливаем то, как часто будет обновляться информация. На выбор несколько вариантов:
Выглядит все это следующим образом:
Конечно, здесь есть что дополнить, сервис дает огромное количество возможностей и все зависит от вашей фантазии и цели. Мы рассмотрели лишь несколько виджетов, вы можете попробовать их все (конечно, не на одном баннере или хотя бы не сразу).
Как самостоятельно создать живую обложку Вконтакте
При создании живой обложки учитывайте, что пользователи первым делом видят неразвернутую обложку, поэтому самую важную информацию размещайте в центре.
Для создания баннера будем использовать сервис Supa. Заходим на главную страницу, выбираем формат, который нам нужен. В данном случае это «Живая обложка ВКонтакте».
Заходим на главную страницу, выбираем формат, который нам нужен. В данном случае это «Живая обложка ВКонтакте».
Supa дает возможность создать обложку с нуля, загрузив собственное фото. Для примера будем создавать баннер на основе шаблона. Из всего многообразия, что предоставляет нам сервис, выбираем нужное изображение.
После выбора шаблона открывается окно настроек, с помощью которых мы можем добавить текст, картинку, фигуру, а также видео и аудио.
Сервис предоставляет возможность создать анимированную обложку из нескольких слайдов.
В каждый слайд можно добавить огромное количество самых разных элементов — от текста до стикеров и видеороликов. Для этого нужно нажать на кнопку «Добавить объект» и выбрать нужный из списка.
Разберем, как добавить видео для создания обложки. Видеоролик можно загрузить со своего устройства или добавить из библиотеки Supa.
Я загружу видео из тех, которые предлагает сервис. После нажатия на кнопку «Видеоролики» выбираю нужное и добавляю.
Видео появилось на слайде.
К нему вы можете добавить остальные элементы аналогичным образом — текст, фигуры и так далее.
Таким образом вы можете оформить каждый слайд, добавляя видео, картинки, гифки, все что угодно. Сервис дает большое количество возможностей для воплощения любых идей.
После завершения оформления всех слайдов, вы можете посмотреть итоговый вариант обложки, нажав на кнопку воспроизведения внизу.
Как загрузить обложку ВКонтакте
Итак, вы выбрали для себя нужный формат обложки, разобрались с сервисами, создали невероятно привлекательный баннер, осталось дело за малым — загрузить обложку в свое сообщество.
Сделать это достаточно просто: нужно зайти на главную страницу сообщества в раздел «Управление»
После этого ищем пункт «Обложка» и нажимаем на «Добавить»
Далее загружаем изображения или видео.
Готово! Теперь ваше сообщество стало еще более уникальным и привлекательным.
Вывод
Как видите, создать интересную и неповторимую обложку для сообщества ВКонтакте не составляет особого труда, на помощь приходит огромное разнообразие сервисов, нужно только немного их изучить. 🙂
Ну а если вам некогда этим заниматься, то тут уже на помощь приходим мы — не только создадим и настроим обложку сообщества, но и возьмем на себя множество других задач по продвижению вашего бизнеса в Сети. Обращайтесь. 🙂
дизайнов, тем, шаблонов и графических элементов для баннеров Вк на Dribbble
Посмотреть ВК СПОРТ
ВК СПОРТ
Посмотреть Вк Спорт
Вк Спорт
Просмотр ВКонтакте — Экран поста на стене
ВКонтакте — Экран поста на стене
Просмотр записи подкастов
Запись подкастов
Посмотреть анимированный рисунок Vk doodle
Анимированный рисунок Vk doodle
Посмотреть Рекламный баннер для сообщества ВКонтакте
Рекламный баннер для сообщества ВКонтакте
Посмотреть набор стикеров для ВКонтакте
Набор стикеров для ВКонтакте
Посмотреть логотип Vk doodles
Логотип Vk doodles
Посмотреть логотип монограммы ВКонтакте
Логотип VK с монограммой
Посмотреть редизайн тёмной темы ВКонтакте
Редизайн тёмной темы ВКонтакте
Посмотреть цифровое сопротивление
Цифровое сопротивление
- Посмотреть ВК
Посмотреть дизайн логотипа письма ВК
Логотип буквы ВК
Посмотреть Катоджи
Катойи
Посмотреть обложку Facebook/VK
Обложка Facebook/VK
Посмотреть Музыку в социальной сети
Музыка в социальной сети
Посмотреть дизайн сообщества ВКонтакте — Студия дизайна Stepanovgg
Дизайн сообщества ВК — Студия дизайна Stepanovgg
Посмотреть подарок ко дню Святого Валентина (для vk.
 com)
com)Подарок на День святого Валентина (для vk.com)
Посмотреть иллюстрацию для ВК
Иллюстрация для VK
Просмотр ВКонтакте для iPad | ВК
ВКонтакте для iPad | ВК
Просмотр концепции Vk Messnger
ВКонтакте Messnger Concept
Посмотреть Мессенджер ВК
Мессенджер ВКонтакте
Посмотреть сообщество администраторов
Сообщество администраторов
Посмотреть редизайн десктопного приложения ВКонтакте
Редизайн десктопного приложения ВКонтакте
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
|| Размеры социальных сетей 2022 + Шаблоны || → SocialSizes.
 io
ioSocialSizes.io
Шаблоны для Sketch, Figma, XD, Photoshop и Illustrator.
все
Последнее обновление 9 июля 2021 г.
Все из всех сетей в одном файле.
СкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым мы доверяем и которыми будем пользоваться сами.
Последнее обновлениеMar. 18, 2020
Загрузите все размеры для facebook в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.![]()
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым мы доверяем и которыми будем пользоваться сами.
Лента новостей
Изображение
1200 x 1200
Вы также можете использовать 1080 на 1350 пикселей, если хотите, чтобы в ленте было больше.
Видео
1200 x 1200
Вы также можете использовать 1080 на 1350 пикселей, если хотите увеличить размер в ленте.
Истории
Изображение
1080 x 1920
Видео
1080 x 1920
Изображение профиля
Изображение
720 x 720
Мин. 180 x 180 пикселей
Обложка Фото
Изображение
820 x 312
Фотографии телефона. 20 секунд, макс. 90 секунд
20 секунд, макс. 90 секунд
Фото события
Изображение
1336 x 700
В настоящее время Facebook внедряет новый дизайн. Размер старой фотографии мероприятия 1000×524.
Групповое фото
Изображение
640 x 334
Изображение будет немного обрезано сверху и снизу на рабочем столе.
Open Graph (og:image)
Image
1200 x 630
Open Graph Image (og:image). Размер файла изображения не должен превышать 8 МБ.
Последнее обновлениеSep. 10, 2020
Загрузите все размеры для Instagram в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым доверяем и которыми будем пользоваться сами.
Лента
Изображение
1200 x 1200
Вы также можете использовать 1080 на 1350 пикселей, если хотите, чтобы в ленте было больше, но оно будет обрезано на странице вашего профиля. Мин. 640 х 640 пикселей.
Видео
1200 x 1200
Вы также можете использовать 1080x1350px, если хотите, чтобы в ленте было больше, но оно будет обрезано на странице вашего профиля. Мин. 640 х 640 пикселей.
Истории
Изображение
1080 x 1920
Макс. Продолжительность: 7 секунд
Видео
1080 x 1920
Макс. Продолжительность: 15 секунд
Изображение профиля
Изображение
720 x 720
Мин. 160 x 160 пикселей
160 x 160 пикселей
Ролики
Видео
1080 x 1920
Ролики отображаются в формате 4:5 в ленте, когда люди прокручивают, поэтому помните об этом при их создании.
Последнее обновление ноябрь. 20, 2020
Загрузите все размеры для твиттера в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым доверяем и которыми будем пользоваться сами.
Подача
Изображение
1040 x 584
Мин. 520 x 292 пикселей
520 x 292 пикселей
Видео
1044 x 588
Мин. 522 x 294 пикселей
Изображение профиля
Изображение
720 x 720
Фото обложки
Изображение
6009 900 x 40000 Мин. 600 x 200Open Graph (og:image)
Image
1200 x 630
Open Graph Image (og:image). Размер изображений не должен превышать 5 МБ. Поддерживаются форматы JPG, PNG, WEBP и GIF.
Флоты
Изображение
1080 x 1920
JPG, PNG поддерживаются .
Видео
1080 x 1920
MP4 поддерживается. Максимум. длина 2 минуты 20 секунд (512 МБ).
Snapchat
Последнее обновлениеFeb. 1, 2019
Загрузите все размеры для Snapchat в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Пишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым доверяем и которыми будем пользоваться сами.
Истории
Изображение
1080 x 1920
Видео
1080 x 1920
YouTube
Последнее обновление нояб. 20, 2020
Загрузите все размеры для YouTube в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым мы доверяем и которыми будем пользоваться сами.
Изображение профиля
Изображение
800 x 800
Размер должен быть не менее 98 x 98 пикселей и не более 4 МБ. Используйте файл PNG или GIF (без анимации).
Обложка Фото
Изображение
2048 x 1152
6 МБ или меньше
Видео Thumbnail
Изображение
1280 x 720
Вид.0295 Изображение
150 x 150
Используйте файлы PNG, GIF (без анимации), BMP или JPEG размером не более 1 МБ.
Последнее обновление 1, 2019
Скачать все размеры для пинтереста в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым доверяем и которыми будем пользоваться сами.
Profile Picture
Изображение
720 x 720
квадратный штифт
Изображение
600 x 600
Краткий штифт
.
600 x 1260
Длинная булавка
Изображение
600 x 1560
дергаться
Последнее обновление февр. 5, 2019
Скачать все размеры для твича в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым мы доверяем и которыми будем пользоваться сами.
Profile Avatar
Image
720 x 720
Cover Photo
Image
1200 x 480
Image
1920 x 1080
Info Panels
Image
320 x 200
Последнее обновление 2 мая 2019 г.
Загрузите все размеры для WhatsApp в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым доверяем и которыми будем пользоваться сами.
Изображение профиля
Изображение
192 x 192
AppStore
Последнее обновление May. 2, 2019
Загрузите все размеры для AppStore в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым мы доверяем и которыми будем пользоваться сами.
iPhone 5.5″
Image
1242 x 2208
iPhone X, iPhone XS, iPhone 8 and below
iPhone 6.5″
Image
1242 x 2688
iPhone XS Max
tikTok
Последнее обновлениеиюль. 9, 2021
Скачать все размеры для тикТок в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Пишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым доверяем и которыми будем пользоваться сами.
Лента
Изображение
1080 x 1920
Видео
1080 x 1920
Макс. длина 60 секунд
Изображение профиля
Изображение
720 x 720
Фотографии профиля не будут отображаться в вашем профиле после установки видео профиля. Фотографии должны быть не менее 20×20 пикселей для загрузки.
productHunt
Последнее обновлениеМар. 7, 2020
Загрузите все размеры для productHunt в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Пишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым доверяем и которыми будем пользоваться сами.
Миниатюра
Изображение
240 x 240
JPG, PNG, GIF. Максимальный размер: 2 МБ
Галерея
Изображение
1270 x 760
Макс. Можно загрузить 4 изображения.
вк
Последнее обновление 10 мая 2021
Скачать все размеры для вк в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым доверяем и которыми будем пользоваться сами.
Profile Picture
Изображение
720 x 720
GIF, PNG или JPG
Фотография
Изображение
1590 x 530
ПНГ
1590 x 530
9
ПНГ.
1200 х 1200
GIF, PNG или JPG
Open Graph (og:image)
Image
1074 x 480
Open Graph Image (og:image).
PlayStore
Последнее обновление в марте. 13, 2020
Загрузите все размеры для PlayStore в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Партнер
Напишите текст в 10 раз быстрее
Генератор контента с искусственным интеллектом, который может написать рекламный текст за считанные секунды.
Получите бесплатную учетную запись сегодня
Кредитная карта не требуется.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас.
Мы рекомендуем только те продукты и услуги, которым доверяем и которыми будем пользоваться сами.
Значок высокого разрешения
Изображение
512 x 512
32-битный PNG (с альфа-каналом). Максимальный размер файла: 1 МБ.0005
JPEG или 24-битный PNG (без альфа-канала). Не размещайте копии или важную визуальную информацию рядом с границами объекта, особенно в нижней трети кадра. Если вы добавляете текст, используйте крупный размер шрифта. Ваша графика может отображаться отдельно без значка приложения.
Скриншоты 5 «
Изображение
1080 x 1920
Пиксель 3 и аналогичный.0005
Pixel 3 XL и аналогичные. JPEG или 24-битный PNG (без альфа-канала).
Social Media Sizes
SocialSizes — это самый быстрый способ найти правильные размеры для самых популярных социальных сетей в мире. Сайт предлагает бесплатные шаблоны для загрузки для самых популярных инструментов дизайна, включая Sketch, Figma, Adobe XD и Adobe Photoshop.
Одной из лучших функций SocialSizes является то, что вы можете получать уведомления об изменении размера социальных сетей. Все, что вам нужно сделать, это подписаться на обновления, используя форму в верхней части страницы или при загрузке шаблона. Если вы подписались, обновление будет отправлено, как только мы узнаем об изменении или когда на платформу будет добавлен новый формат. Не волнуйтесь, размеры меняются не так часто, но все равно приятно не тратить время на разработку старых размеров.
Размеры социальных сетей для Facebook, LinkedIn и многих других
Поиск в Google правильных размеров социальных сетей может быть проблемой. Часто вам придется прокручивать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Это то, что эта страница пытается решить. Чтобы найти нужные вам размеры, может буквально потребоваться целая вечность, если вы окажетесь на одной из этих текстовых страниц. Мы считаем, что это должно быть легко и быстро.
Если вы столкнулись с какими-либо проблемами или размер не соответствует. Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят. В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, которые вы хотели бы, чтобы я сделал. Не стесняйтесь обратиться ко мне. У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят. В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, которые вы хотели бы, чтобы я сделал. Не стесняйтесь обратиться ко мне. У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Размеры социальных сетей, представленные в блоге о дизайне dribbble
В августе я увидел огромный всплеск посетителей, когда блог о дизайне dribbble опубликовал информацию о сайте. Автор гостевого поста в блоге, дизайнер Вера Вашковская, написала:
«Большая часть моей работы состоит из создания изображений для социальных сетей, таргетированной рекламы и дизайна страниц в социальных сетях. Дизайнерам с такой же направленностью я предлагаю используя SocialSizes — фантастический инструмент, который позволяет проверять актуальные размеры для всех социальных сетей.Здесь дизайнеры могут видеть размеры изображений для различных типов сообщений, рекламных акций и баннеров».
Очень приятно видеть, что все больше и больше дизайнеров и менеджеров социальных сетей используют этот сайт в своей повседневной работе. Большое спасибо Вере за продвижение сайта и рассказ людей об этом дизайнерском ресурсе.
Размеры для социальных сетей для Photoshop
В социальных сетях вы найдете идеальные шаблоны для Photoshop. У нас есть все самые популярные социальные сети. Просто выберите сеть и выберите, какой шаблон вы хотите загрузить. Photoshop — один из самых популярных шаблонов.
Не забывайте использовать последнюю версию Photoshop при работе с размерами в социальных сетях. Photoshop довольно часто обновляется, и некоторые шаблоны могут не работать со старыми версиями.
Ссылки
- Facebook Photo размер
- Примеры фото обложки Facebook
- Tiktok Size
- Шаблоны социальных сетей
- Cover In Linkedin Cover Размер
- Post Size
- Tiktok Profice Profice Размер
- Post Size
- Tiktok Profice.
 0010
0010
Другие
- около
- Работа
- Создание изображений в социальных сетях
📌
Закладка на эту страницу
+D
Delt Delt, US
.
Vercel
Senior Visual Web Designer
Remote, США
Copy.ai
Senior Product Designer
Remote, США/Канада
View All
Начальная буква шаблона логотипа здания vk Векторное изображение
Начальная буква шаблона дизайна логотипа здания vk Векторное изображение- лицензионные векторы
- Векторы строительства
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный
Вы можете использовать вектор на предметах для перепродажи и печати по требованию.
Расширенный
Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменять | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Способы купитьСравнить
Плата за изображение € 14,99 Кредиты € 1,00 Подписка € 0,69 Оплатить стандартные лицензии можно тремя способами. Цены евро евро .
Цены евро евро .
| Оплата с | Цена изображения |
|---|---|
| Плата за изображение € 14,99 Одноразовый платеж | |
| Предоплаченные кредиты € 1 Загружайте изображения по запросу (1 кредит = 1 евро). Минимальная покупка 30р. | |
| План подписки Из 0,69 € Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы купитьСравнить
Плата за изображение € 39,99 Кредиты € 30,00Существует два способа оплаты расширенных лицензий. Цены евро евро .
| Оплата с | Стоимость изображения |
|---|---|
Плата за изображение € 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты € 30 Загружайте изображения по запросу (1 кредит = 1 евро). | |
Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение € 85,00Нравится изображение, но нужны лишь некоторые изменения? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменение размера до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
файлов включены
Информация о загрузке…
- Идентификатор изображения
- 27274243
- Цветовой режим
- CMYK
- Художник
- иллюстратор
самый подробный гайд в рунете для группы или паблика.
 Как использовать вики-разметку
Как использовать вики-разметкуБольшинство администраторов считают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они отнимут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном оформлении группы и даже находясь на первом месте пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — плохое качество тизера поиска по сообществу. Проще говоря, ваша поисковая группа должна выделяться на фоне конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска сообщества?
Наиболее эффективным рычагом влияния на CTR группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как отображается во всех местах упоминания группы:
- в ленте новостей группы
- в поисковике контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте новостей пользователей ВК
Нельзя пренебрегать деталями такого широкого диапазона. И при групповом оформлении миниатюре нужно уделить особое внимание.
И при групповом оформлении миниатюре нужно уделить особое внимание.
Принципы создания интерактивных эскизов.
1) Ассоциативный ряд клиента при вводе вашего запроса.
Подумайте, что ожидает увидеть ваш потенциальный клиент при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контрастность по сравнению с конкурентами.
Выбирая картинку для групповой миниатюры, смотрите на миниатюры ваших конкурентов. Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделяющуюся на фоне других. Например, если основная масса миниатюр зеленая — сделай свою красной, если все тусклые — сделай свою яркой, если все разноцветные — сделай свою монохромной Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова на изображении.
По нашему опыту, размещение ключевой фразы на изображении также оказывает положительное влияние на показатель кликабельности эскиза, посещаемость сообщества и общее продвижение группы performance.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальной ситуацией было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВК.
Евгения Крюкова
* Обновление статьи.
Красивое оформление сообщества ВКонтакте – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если паблик или группа оформлены непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы так же халатно относитесь к своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница ВКонтакте была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Как это сделать? Читай ниже.
Реальные размеры изображений ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем новшествам и содержит актуальные на данный момент размеры.
Теперь давайте подробнее рассмотрим каждый предмет.
Размер аватара ВКонтакте
Минимальный размер аватара 200 х 200 пикселей. Если вы попытаетесь загрузить изображение шириной или длиной менее 200 пикселей, вы увидите эту ошибку:
Максимальный размер аватара 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть образ. Его размер 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все равно не могу использовать это изображение, так как «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина новостной ленты стала фиксированной. Это означает, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заполнило отведенное ему место в новостной ленте, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Итак, покажу на примере.
Допустим, у нас есть квадратное изображение со стороной 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов . Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные берутся из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение взято из статьи. При этом его можно легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Или загрузить свое:
Минимальный размер изображения, который можно использовать в качестве превью для вашей статьи 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка для статьи, созданная в редакторе
Размер изображения для обложки статьи, созданной в редакторе, 510 на 286 пикселей. Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ; кодек
- h.264; Звук
- aAC.
В историях должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + Описание сообщества + Ссылка на веб -сайт
. Некоторые компании не определяют. информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хештеги, которые характеризуют ее. Это делается для того, чтобы у страницы была более четкая релевантность, и за счет этого она была выше в поиске по релевантным запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленный пост, рассказывающий о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить вики-пост или статью, набранную в редактор, с яркой картинкой на анонсе в шапке, которая будет стимулировать пользователей кликнуть по нему. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню — быстро и без всяких мучений с вики-страницами. Выглядит немного примитивно, поэтому я тоже расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключен магазин. Например, на предыдущей картинке все три пункта меню — это ссылки на приложения. Сюда можно добавлять свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы внутри социальной сети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить» .
Если вы хотите скрыть приложение из меню, изменить его название или обложку, нажмите «Изменить» рядом с соответствующим пунктом. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и нуждаются в корректировке.
Вывод должен выглядеть примерно так:
Групповое меню открыто
Открытым меню я называю такое меню, которое сразу показывает из каких пунктов оно состоит. То есть картинка предварительного просмотра вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в шапке Flatro:
Меню группы закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем пункте, только в объявлении есть картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по публичным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо отметить, что это не единственные варианты. В принципе, вы можете написать все, что хотите, на этой картинке. Главное, чтобы пользователю захотелось на нее кликнуть, и он понял, что его ждет после этого. Пример:
В принципе, вы можете написать все, что хотите, на этой картинке. Главное, чтобы пользователю захотелось на нее кликнуть, и он понял, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда картинка на анонсе вашего меню представляет собой одно изображение с аватаркой. Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Хотите красиво оформить свое сообщество ВКонтакте, но не хватает необходимых навыков? Заказать регистрацию в нашей компании. Мы подготовим для вас аватарку, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и аватарка в одном изображении
А вот этот вариант оформления шапки меня очень впечатлил. Автоматически воспроизводимая гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже несмотря на то, что на ней вообще нет никакой информации.
Кстати, этот пример я видел в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему благодарность 🙂
Так что за находку выражаю ему благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такого функционала). Чтобы его увидеть, нужно нажать на соответствующую ссылку. Преимущество этого метода оформления в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им достаточно сделать один клик. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное новшество — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает. ..
..
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить видео к посту и закрепить этот пост в топе сообщества.
- Кроме видео к записи не должно прилагаться ничего. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, которым поделились
Еще один способ продуктивно использовать место в шапке своей страницы — прикрепить к ней один из своих самых успешных постов — тот, который уже набрал и продолжает набирать большое количество лайков и репостов. Зачем это делать, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых товаров/услуг
Discounts and promotions
Cases, customer reviews
App advertising
Practical jokes
Community rules
Links to other social сетей
Я перечислил далеко не все варианты оформления шапки. В принципе, на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами выше. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
В принципе, на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами выше. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватарка — это не только красивое изображение с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Рассмотрим подробнее, какой она должна быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.

- Нежелательно, чтобы миниатюра аватара была слишком унылой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватаров в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Например, меня уже привлекали аватарки с горящей лампочкой, которая обычно указывает на то, что пришло новое сообщение. Это очень старая техника, но почему-то она до сих пор действует на меня — когда я увижу такой свет, я обязательно остановлю на нем свой взгляд.
Я не утверждаю, что этот трюк сработает и на вашей странице. Суть, которую я хочу донести, заключается в том, что есть очень и очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, до которой я бы сам вряд ли додумался:
Суть, которую я хочу донести, заключается в том, что есть очень и очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, до которой я бы сам вряд ли додумался:
Аватарка — черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватарки привлекают внимание, ведь они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара очень маленькая, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте посмотрим на несколько вариантов:
Новый продукт / услуга / объявление о мероприятиях
Компания / Сервис / Страница преимущества
Компания Номер телефона
.0295 Бесплатная доставка
Кстати, очень часто в название самой группы добавляется информация о том, что компания предоставляет бесплатную доставку, так что пользователи обязательно обратят на это внимание.
Акции
Конкурсы
Вакансии
- 5 9029 Сам аватар?
- Аватар должен быть высокого качества. Я писал чуть выше о том, как этого добиться. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка сочеталась с меню: имела ту же цветовую гамму, те же шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут отличаться. Например, вы можете нарисовать круг на своем аватаре, оформить его по своему усмотрению, выбрать эту область в качестве миниатюры и оформить остальную часть аватара в другом стиле.
- Для того, чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопроводить его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные точки и следите, чтобы между ними был «воздух».
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — ширина 510 пикселей, аватарка — 200) или увеличенный (меню — ширина 1020 пикселей, аватарка — 400).
- Откройте образ, который вы хотите взять за основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотели бы его вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения была потеряна (в том пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующей гифке:
- Выберите инструмент «Вырезание» и нажмите кнопку «Разрезы по направляющим».

- Удалить ненужные фрагменты (правый клик мыши — «Удалить фрагмент») и отредактировать существующие (правый клик мыши — клик в пустом месте — взять нужную область и растянуть ее до нужного размера ).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, где вы сохранили изображения (рабочий стол или конкретный каталог), и найдите там папку с названием «Изображения». Здесь будут ваши изображения. Теперь осталось только заполнить ими страницу.
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самой аватарке. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть аватарка вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, вы можете поместить что угодно на свой аватар.![]() В отличие от миниатюр, здесь действительно есть где разгуляться. Most importantly, don’t overuse it 🙂
В отличие от миниатюр, здесь действительно есть где разгуляться. Most importantly, don’t overuse it 🙂
Site domain
Phone / address / opening hours
Contests / promotions
Most bought products / new items
Информация о доставке
Мобильные приложения Реклама
Основные преимущества компании / Page / Product и т. Д.
Ассортимент продления / новая креативность и др. что ваше сообщество официальное
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Браги
Вообще на аватарке можно разместить абсолютно любую информацию. Я предоставил лишь несколько идей, чтобы вы могли увидеть, что делают другие, и вдохновиться их примерами. Ну и учтите основные рекомендации: аватарка должна быть качественной, шрифт крупным, а между элементами должно быть больше «воздуха».
Ну и учтите основные рекомендации: аватарка должна быть качественной, шрифт крупным, а между элементами должно быть больше «воздуха».
Как создать слитный аватар и меню
Чтобы сделать объединенный аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как пользоваться виджетами
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. д.
д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut» >
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для ваших изображений. Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь). Поэтому давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все-таки решитесь на это, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент будет идти на него, а изображение будет потерять свою привлекательность.
Где взять хорошие изображения?
У нас есть хорошая статья в блоге на эту тему — «». Все они бесплатны, но некоторые требуют регистрации. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы тратить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1 Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду Слой (значок сэндвича) и нажмите Переместить вниз. Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д. в кнопку загрузки.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Вики-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежащих к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным постам и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирный шрифт, подчеркивание, заголовки и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет HTML-редактор, с помощью которого вы создаете статьи, так и Contact имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платящую и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу вконтакте
Обложка
Обложка сообщества на сегодняшний день является важным инструментом оформления группы в бренде ВКонтакте и его продвижения. Скачать его можно в разделе «Управление сообществом», перейдя во вкладку «Настройки». Качественное горизонтальное изображение в шапке сообщества само по себе выступает основным промо-баннером компании в социальной сети. Задает настроение, информирует, улучшает имидж, призывает к целенаправленным действиям и одновременно продает.
Качественное горизонтальное изображение в шапке сообщества само по себе выступает основным промо-баннером компании в социальной сети. Задает настроение, информирует, улучшает имидж, призывает к целенаправленным действиям и одновременно продает.
1. Используйте качественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному с разных устройств — на мобильных края будут обрезаны, поэтому всю самую важную информацию лучше размещать ближе к центр.
3. Разместите свой слоган и USP
Позвольте покупателю увидеть вашу философию и преимущества с первого экрана.
4. Показать товар/услугу, процесс или результат его использования
Так потенциальный клиент сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам связаться с вами прямо сейчас
Напишите свой номер телефона, адрес электронной почты и другие контакты компании на баннере. Если для вашего бизнеса важно территориальное расположение, например, вы вроде бы работаете в сфере общепита или ресторанного бизнеса, то адрес тоже будет полезен.
6. Анонс событий
Вы рекламируете концерты, ожидаете выхода новой коллекции или продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто посещает сообщество.
7. Подарите акции и скидки
Где, как ни как на основном сайте рассказать аудитории, что прямо сейчас они могут сделать у вас заказ в 2 раза дешевле? Главное, не забудьте сменить обложку после окончания предложения.
8. Предложение совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Вступить в группу. Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар показан на баннере, вы можете предложить его сразу заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар показан на баннере, вы можете предложить его сразу заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не используют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка». При этом одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер картинки в закрепленном посте должен быть установлен на 510×308 пикселей. Отличный вовлекающий прием — закрепить загруженное через плеер соцсети видео, которое стилистически продолжает аватарку.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде миниатюры.
Правила оформления миниатюр аватарки сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большой аватарки и появляющееся в поиске группы, в списке сообщества каждого пользователя и слева под обложкой, если доступный. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятной аудитории
Не размещайте фрагмент странной иллюстрации. Визуализируйте, что впоследствии будет ассоциироваться у целевой аудитории с брендом, например, логотип, иконка для товара/услуги или, может быть, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходники лучше скачивать в 2-3 раза больше необходимого размера, чтобы можно было забыть о жутких пиксельных «квадратиках», заставляющих смотреть не в лучший свет.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные проекты в той же концепции и цветах, что и остальная часть дизайна.
Создавайте уникальные проекты в той же концепции и цветах, что и остальная часть дизайна.
4. Контрастный фон картинок на странице — то, что нужно
Когда миниатюры ВКонтакте оформлены так ярко, «круг» будет выделяться в ленте среди других групп и не будет сливаться с фоном страницы.
5. Разместите контакты или УТП фирмы
В зависимости от назначения миниатюры разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегмент или продвижение.
6. Сделать текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсив — они слишком «шумят» при просмотре с экранов ПК, мобильных устройств и смартфонов, загромождая обзор. Убедитесь, что текст не выходит за пределы обрезанной миниатюры. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Используйте нестандартные формы
Например, в нужном круглом узоре напишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или иконку онлайн.
Создайте эффект непрочитанного уведомления или иконку онлайн.
Оформление меню
Меню — важный элемент оформления группы в Контакте, который облегчает пользователям навигацию по группе — людям будет удобнее находить нужную им информацию. Каждый элемент и страница создается на специальном языке программирования — вики-разметке. С его помощью можно сделать изображения кликабельными и оформить удобные страницы внутри социальной сети, как если бы это была страница сайта.
Вы можете использовать как открытое, так и закрытое меню. В первом случае пользователь сразу видит входящие в него разделы, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, в том случае, если вы используете старую версию оформления сообщества.
Дизайн витрины товаров
При размещении товаров на витрине сообщества помните, что первые 3 объекта всегда видны пользователям. Разместите в них самые популярные и самые упорядоченные, загрузив презентационное изображение в том же стиле. Размещайте здесь унифицированные значки или фотографии самих продуктов. Продукты могут быть размещены услуги. В дизайне покажите процесс оказания услуги или его результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Размещайте здесь унифицированные значки или фотографии самих продуктов. Продукты могут быть размещены услуги. В дизайне покажите процесс оказания услуги или его результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Дизайн поста
1. Максимально используйте доступные размеры изображений
Максимальная ширина изображения в ленте – 510 пикселей. Наиболее эффектны квадратные изображения размером 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль поста
Чтобы ваши посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую схему.
3. Разместите краткий текст на картинке
Например, можно разделить изображение на 2 части — текстовую и графическую, или написать текст, при этом затемнив фон. Чтобы текст был виден без затемненного фона, напишите его на подложке (высококонтрастном графическом блоке однородного цвета) или добавьте тень к текстовому полю. Фотографии с рамкой смотрятся хорошо.
Фотографии с рамкой смотрятся хорошо.
4. Сделать несколько шаблонов разного назначения
Например, использовать один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет представлена в лучшем виде Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей для украшения сообщества ВК ищите на странице услуг агентства Tesla Target.
В k векторов скачать бесплатно графический дизайн
Расширенный поиск Запросить дизайн
[ Векторы ] k kutts логотип круг квартиры магазин нижнего белья для мужчин, женщин и детей плоские тексты эскиз нижнего белья ( .ai .eps 548.59КБ)
All-free-download.com
[ Векторы ] honda cr v 2018 модели автомобилей рекламный шаблон современные разные виды эскиз ( . ai 1.80MB )
ai 1.80MB )
All-free-download.com
[ Векторы ] honda zr v 2022 значок модели автомобиля плоский черный белый симметричный нарисованный от руки вид сверху контур ( .ai .eps .svg 1.43MB )
All-free-download.com
[Векторы] с новым годом 2022 от а К Сингх и шаблон семейного баннера элегантные классические рождественские элементы декора ( .ai .eps .svg 5.06MB )
All-free-download.com
[ Векторы ] honda hr v 2022 модели автомобилей рекламный шаблон черный белый нарисованный от руки разные виды контур ( .ai .eps .svg 2.96MB )
All-free-download. com
com
[ Векторы ] k kutts logo Магазин нижнего белья с рукописным шрифтом для мужчин, женщин и детей нарисованные от руки тексты ( .ai .eps 704.59КБ)
All-free-download.com
[ Векторы ] honda zr v 2022 модель автомобиля рекламный шаблон современный симметричный дизайн вид сверху ( .ai .eps .svg 1.65MB )
All-free-download.com
[ Векторы ] honda zr v 2022 значок модели автомобиля плоский черный белый симметричный вид сзади контур ( .ai .eps .svg 1.46MB )
All-free-download.com
[ Векторы ] honda br v 2021 модели автомобилей рекламный шаблон современные разные виды эскиз ( . ai .eps .svg 3.89MB )
ai .eps .svg 3.89MB )
All-free-download.com
[ Векторы ] honda hr v 2022 модель автомобиля рекламный шаблон современный эскиз разных видов ( .ai .eps .svg 2.48MB )
All-free-download.com
[ Векторы ] k kutts logo магазин нижнего белья для мужчин женщин и детей плоский дизайн тексты квадратный эскиз нижнего белья ( .ai .eps 552.91 КБ)
All-free-download.com
[ Векторы ] honda zr v 2022 значок модели автомобиля современный симметричный дизайн вид спереди ( .ai .eps .svg 1.92MB )
All-free-download.com
[ Векторы ] honda zr v 2022 значок модели автомобиля плоский черный белый вид сбоку контур ( . ai .eps .svg 1.73MB )
ai .eps .svg 1.73MB )
All-free-download.com
[ Векторы ] с новым годом 2022 от а к синга и семьи эскиз классических элегантных элементов декора ( .ai .eps .svg 4.69МБ)
All-free-download.com
[ Векторы ] Образовательный дизайн буквы v с дикими животными (ai, eps 3.15MB)
All-free-download.com
буква v k шрифт v письмо специальный k письмо k бесплатно v honda cr v вектор vw kfer заглавная буква k стилизованный k k mart v шея эффект буквы алфавит серебро k алфавит отслеживание буква k алфавит k dfgjklliouy6wscbzxv bbtfv bved k k way bunny k
[ Векторы ] k kutts logo магазин нижнего белья для мужчин, женщин и детей бюстгальтер значок тексты эскиз ( . ai .eps 554.48KB )
ai .eps 554.48KB )
All-free-download.com
[ Векторы ] honda zr v 2022 значок модели автомобиля современный плоский вид сзади дизайн ( .ai .eps .svg 1.71MB )
All-free-download.com
[ Векторы ] honda zr v 2022 значок модели автомобиля плоский черный белый симметричный нарисованный от руки контур вид спереди ( .ai .eps .svg 1.58MB )
All-free-download.com
[ Векторы ] С Новым 2022 годом от К Сингха и семьи элегантные снежинки представляют безделушки декор ( .ai .eps .svg 7.82MB )
All-free-download.com
[ Векторы ] k алфавит образование шаблон красочные символы контур ( ai , eps 2. 37MB )
37MB )
All-free-download.com
[ Векторы ] honda cr v 2018 шаблон рекламы автомобиля черный белый нарисованный от руки контур ( .ai 1.57MB )
All-free-download.com
[ Векторы ] honda zr v 2022 значок модели автомобиля плоский современный дизайн сбоку ( .ai .eps .svg 2.03MB )
All-free-download.com
[ Векторы ] honda br v 2021 модели автомобилей рекламный шаблон черный белый нарисованный от руки контур ( .ai .eps .svg 3.22MB )
All-free-download.com
[ Векторы ] v алфавит образовательный шаблон красочные символы эскиз ( ai , eps 2. 86MB )
86MB )
All-free-download.com
[ Векторы ] дошкольное образование почерк практика шаблон алфавит письмо трассировка v смешной гриф наброски ( .ai .eps .svg 1.28MB )
All-free-download.com
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотографииШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
2.
 048 Vk Стоковые фото, картинки и изображения
048 Vk Стоковые фото, картинки и изображенияInitial handwriting logo design beautyful designhandwriting logo for fashion, team, Wedding, luxury logo.
Первоначальная буква vk дизайн шаблона логотипа
Познань, pol — 6 января 2021: ноутбук с логотипом vk, российской онлайн-социальной сети и социальной сети, базирующейся в санкт-петербурге
Киев, Украина-январь, 2021: вконтакте на экране смартфона. смартфон лежит на темной поверхности с приложением вконтакте.
Рука со смартфоном с приложением вк на гугл плей, популярная социальная сеть из россии. темная тема
Хельсинки, Финляндия, 17 февраля 2019 г.: значок приложения вконтакте на экране apple iphone x крупным планом. иконка приложения вк. мобильное приложение вконтакте. сеть социальных сетей. значок социальных сетей
Познань, Поль — 6 января 2021 г.: ноутбук с логотипом vk, российской онлайн-службы социальных сетей и социальных сетей, базирующейся в санкт-петербурге
Цвет радуги, цветная красочная буква алфавита vk vk, комбинированный дизайн логотипа, подходящий для компании или бизнеса
Начальная буква vk, логотип с перьями золотого и серебряного цвета, простой и чистый дизайн для названия компании. векторный логотип для бизнеса и компании.
векторный логотип для бизнеса и компании.
Желтая черная линия буква vk v k логотип комбинация значок для бизнеса компании или дизайн фирменного стиля векторный логотип для бизнеса и фирменного стиля.
Начальная буква vk изогнутый округлый логотип
Набор начальной буквы vk дизайн шаблона логотипа
Vk v k дизайн логотипа буквы с креативным вырезом. креативный дизайн логотипа..
Концепция дизайна логотипа алфавита K или vk
Начальная буква логотипа vk, название компании, окрашенное в зеленый и черный дизайн swoosh. векторный логотип для бизнеса и фирменного стиля.
Тула, Россия — 28 ноября 2018 г.: логотип vk на экране смартфона. вконтакте — российская социальная сеть и сеть
Рукописный логотип vk v k со сверкающими кругами с розовым блеском. декоративная векторная иллюстрация с буквами v и k.
Штаб-квартира группы вк логотип вывеска почта москвы ру .россия,москва, 18окт2021.
Векторный шаблон логотипа Letter. дружелюбный забавный шрифт. красочный алфавит collection.type символы логотипа символов.
дружелюбный забавный шрифт. красочный алфавит collection.type символы логотипа символов.
Начальная буква логотипа vk золотого и серебряного цвета с лавром и венком, векторный логотип для бизнеса и фирменного стиля.
Головной офис группы вк логотип вывеска почта москвы ру .россия,москва, 18окт2021.
Аланья, турция — 6 декабря 2020 г.: мужчина держит в руке iphone 12 pro max gold с мессенджером социальной сети vkontakte на экране.
Штаб-квартира группы вк логотип вывеска почта москвы ру .россия,москва, 18окт2021.
Vk kv дизайн векторного шаблона логотипа
Комбинация черно-белых букв алфавита vk v k дизайн подходит для компании или бизнеса
Тула, Россия — 28 ноября 2018 г.: логотип vk на экране смартфона. vkontakte — российская социальная сеть и сеть
Буква vk простой геометрический вектор логотипа
Москва, Россия — 22 января 2021 г.: приложение vkontakte на экране iphone
Первоначальная буква vk логотип наука иконка синего, красного, зеленого и желтого цвета swoosh design . векторный логотип для бизнеса и фирменного стиля.
векторный логотип для бизнеса и фирменного стиля.
Дизайн буквы vk для названия компании красочный swoosh. вектор для бизнеса и фирменного стиля.
Первоначальный почерк дизайн логотипа красивый дизайн рукописный логотип для моды, команды, свадьбы, роскошный логотип.
Желтый синий vk v k алфавит буква логотипа дизайн иконки подходит для компании или бизнеса
Начальная буква vk дизайн шаблона логотипа
Воронеж, Россия — 05 января 2020: набор цветных популярных иконок социальных сетей: youtube, instagram, twitter, facebook, whatsapp, google+, skype, viber и vk
Алушта, россия — 26 августа 2018 г.: iphone x с мессенджером социальных сетей на экране и фоновым деревянным столом. iPhone 10 был создан и разработан Apple Inc.
Нью-Йорк, США — 14 сентября 2019 г.: приложения для социальных сетей на экране смартфона крупным планом
Нью-Йорк, США — 14 сентября 2019 г.: папка с приложениями социальных сетей на экране смартфона крупным планом
Одесса, южный , украина — 29 октября 2019 г. женский чемпионат Европы по волейболу. cev лига чемпионов залп 2020. вк химик южный (белый) — вк оломоуц (чехия) синий
женский чемпионат Европы по волейболу. cev лига чемпионов залп 2020. вк химик южный (белый) — вк оломоуц (чехия) синий
тула россия 16.01.20 вк на экране планшетного компьютера изолированы.
Воронеж, Россия — 05 января 2020 г.: набор черных икон популярных социальных сетей: youtube, instagram, twitter, facebook, whatsapp, google+, skype, viber и vk
Харьков, Украина — 24 февраля 2021 года: многие значки популярных социальных сетей и мессенджеров напечатаны на белой бумаге. логотип современных коммуникационных порталов и приложений для смартфонов
Харьков, украина — 17 февраля 2020 г.: множество бумажных логотипов популярных социальных сетей и интернет-ресурсов. красочный баннер
Дизайн логотипа Vk letter с креативной современной модной типографикой и черными цветами.
Только для редакционного использования. развевающиеся баннеры самых популярных социальных сетей в мире. аниматон. facebook, vk, instagram, youtube, skype, twitter и другие логотипы.
Одесса, южный, украина — 29 октября 2019 г. чемпионат Европы по волейболу среди женщин. лига чемпионов cev volley 2020. вк химик южный (белый) — вк оломоуц (чехия) синий
Одесса, южный, украина — 29 октября 2019 г. женский чемпионат Европы по волейболу. лига чемпионов cev volley 2020. вк химик южный (белый) — вк оломоуц (чехия) синий
Харьков, украина — 24 февраля 2021 года: многие иконки популярных социальных сетей и мессенджеров напечатаны на белой бумаге. логотипы современных коммуникационных порталов и приложений для смартфонов.
Познань, pol — 6 января 2021 г.: портативный компьютер с логотипом vk, российской онлайн-службы социальных сетей и социальных сетей, базирующейся в санкт-петербурге
Темный режим популярных социальных сетей современный круглый векторный набор 3d иконок. видео, фото, музыка, аудио, подкаст, онлайн-видеопоток, файлообменник, цифровой бизнес, дизайн, портфолио, аккаунт, логотип чата
Харьков, украина — 26 декабря 2020 г. : обзор самых популярных социальных сетей и мобильных мессенджеров на деревянный фон. facebook instagram youtube twitter tiktok twitch reddit и другие
: обзор самых популярных социальных сетей и мобильных мессенджеров на деревянный фон. facebook instagram youtube twitter tiktok twitch reddit и другие
Только для редакционного использования. развевающиеся баннеры самых популярных социальных сетей в мире. аниматон. facebook, vk, instagram, youtube, skype, twitter и другие логотипы.
Креативный векторный шаблон логотипа vk с черным цветом. vk logo design
Харьков, украина — 17 февраля 2020 года: деревянный молоток судьи лежит на многих бумажных логотипах популярных социальных сетей и интернет-ресурсов. концепция иска развлечений
Золотая монограмма vk, изолированная в белом.
Харьков, Украина — 17 февраля 2020 г.: множество бумажных логотипов популярных социальных сетей и интернет-ресурсов. красочный баннер
Харьков, Украина — 17 февраля 2020 г.: деревянный молоток судьи лежит на многих бумажных логотипах популярных социальных сетей и интернет-ресурсов. концепция развлекательного судебного процесса
Одесса, южный, украина — 29 октября 2019 г. чемпионат Европы по волейболу среди женщин. лига чемпионов cev volley 2020. вк химик южный (белый) — вк оломоуц (чехия) синий
чемпионат Европы по волейболу среди женщин. лига чемпионов cev volley 2020. вк химик южный (белый) — вк оломоуц (чехия) синий
Первоначальная буква логотип vk название компании окрашено в зеленый и черный дизайн swoosh. векторный логотип для бизнеса и фирменного стиля.
Присоединенный или подключенный vk v k комбинация букв желтого черного алфавита, подходящая в качестве дизайна иконок для компании или бизнеса
Харьков, Украина — 17 февраля 2020 года: множество бумажных логотипов популярных социальных сетей и интернет-ресурсов. красочный баннер
Вк (вконтакте), ок (одноклассники) — мобильные приложения российской социальной сети на экране смартфона. москва, россия — 28 ноября 2020 г.
харьков, украина — 24 февраля 2021 г.: многие иконки популярных социальных сетей и мессенджеров напечатаны на белой бумаге. логотипы современных коммуникационных порталов и приложений для смартфонов.
Ташкент, Узбекистан — 15 июля 2021 года: мобильное приложение vk или vkontakte на экране смартфона iphone. популярные российские социальные сети вконтакте, российская альтернатива фейсбуку
популярные российские социальные сети вконтакте, российская альтернатива фейсбуку
Харьков, Украина — 17 октября 2019 г.: множество бумажных значков с логотипом самых популярных социальных сетей и приложений для смартфонов для чата и онлайн-разговоров
Казань, Россия — 13 ноября 2021 г.: смартфон с логотипом социальной сети вконтакте на экране в сжатой руке на фоне логотипов вконтакте
Бангкок, таиланд — 15 июня 2019 года: макрофото иконок facebook на экране смартфона. facebook — крупнейшая социальная сеть в мире.
Вид с воздуха на казанский собор в ясный зимний день, медный купол, золотой крест, колонны, невский проспект, дом Зингера, канал Грибоедова, квартиры персонала vk.com, vkontakte
Тула, Россия — 28 ноября 2018 г. значок приложения vkontakte на экране apple iphone x значок приложения vk. мобильное приложение вконтакте. сеть социальных сетей. значок социальных сетей
Letter vk простой красочный геометрический вектор логотипа
Харьков, Украина — 17 октября 2019 г. : множество бумажных значков с логотипом самых популярных социальных сетей и приложений для смартфонов для чата и онлайн-разговоров
: множество бумажных значков с логотипом самых популярных социальных сетей и приложений для смартфонов для чата и онлайн-разговоров
Харьков, Украина — 17 февраля 2020 г.: много бумажные логотипы популярных социальных сетей и интернет-ресурсов. красочный баннер
Буква k логотип монограмма геометрическая форма редактируемая
Коувола, Финляндия — 23 января 2020 года: логотип приложения vkontakte на экране смартфона asus
Харьков, Украина — 24 февраля 2021 года: многие иконки популярных социальных сетей и мессенджеров напечатаны на белой бумаге. современных коммуникационных порталов и приложений для смартфонов.
Харьков, Украина — 24 февраля 2021 года: многие иконки популярных социальных сетей и мессенджеров напечатаны на белой бумаге. логотипы современных коммуникационных порталов и приложений для смартфонов.
Харьков, Украина — 26 декабря 2020 г.: бумажные логотипы самых популярных социальных сетей и мобильных мессенджеров на деревянном фоне. facebook instagram youtube twitter tiktok twitch reddit и другие
facebook instagram youtube twitter tiktok twitch reddit и другие
Начальная монограмма vk, v, k шаблон логотипа черного цвета векторная иллюстрация — вектор
Мобильные приложения vk, ok, rutube, телеграмма на экране смартфона, крупный план. иконки российских социальных сетей на экране смартфона. избирательный фокус. москва, россия — 8 мая 2022
алушта, россия — 29 июля 2018 года: мужчина держит iphone x с социальной сетью vk на экране. iPhone Ten был создан и разработан компанией Apple Inc.
Konskie, Польша — 01 декабря 2018 г.: логотип vkontakte (vk) отображается на смартфоне
Одесса, южный, украина — 4 февраля 2020 г. чемпионат Европы по волейболу среди женщин. вк химик — украина принимает игор горгонзола новара, италия (красно-синие). cev cup challendge round european women volleyball
Алушта, россия — 29 июля 2018 г.: женщина держит iphone x с социальной сетью vk на экране. iPhone 10 был создан и разработан Apple Inc.
Харьков, Украина — 24 февраля 2021 года: многие иконки популярных социальных сетей и мессенджеров напечатаны на белой бумаге. современных коммуникационных порталов и приложений для смартфонов.
современных коммуникационных порталов и приложений для смартфонов.
Письмо vk подпись вектор шаблона логотипа
Москва, Россия — 08 января 2018: рука держит яблоко iphone 7s с загрузкой приложения социальной сети vk из магазина приложений на экране.
Харьков, Украина — 26 декабря 2020 г.: бумажные логотипы самых популярных социальных сетей и мобильных мессенджеров на деревянном фоне. facebook instagram youtube twitter tiktok twitch reddit и другие
Харьков, украина — 17 февраля 2020 года: деревянный молоток судьи лежит на многих бумажных логотипах популярных социальных сетей и интернет-ресурсов. концепция развлекательного иска
Алушта, Россия — 26 сентября 2018 г.: женщина держит iphone x с мессенджером в социальных сетях на экране. iPhone 10 был создан и разработан Apple Inc.
Рязань, Россия — 04 мая 2018 года: мобильное приложение vk на дисплее мобильного телефона
Буква k галочка геометрический вектор логотипа
Серебряная буква vk v k металлическая комбинация алфавита логотип значок дизайн с серым цветом на черном фоне подходит для компания или бизнес
вк кв дизайн логотипа вектор шаблон
Дизайн комбинации букв алфавита vk v k на черном фоне с гранжевой текстурой и бело-красным цветом, подходящим в качестве логотипа для компании или бизнеса
Варшава, Польша — 29 января 2021 г.




 264, звук AAC
264, звук AAC
 Один формат — 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
Один формат — 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома; Например, позволяет размещать виджеты с погодой, таймер обратного отсчета, показатели активности подписчиков и так далее; все зависит от ваших целей и конструктора, с помощью которого создаются баннеры. Можно сказать, что динамичная обложка — это своего рода интерактивная доска, которая показывает пользователям актуальную на данный момент информацию и избавляет от необходимости переходить на какие-либо вкладки.
Например, позволяет размещать виджеты с погодой, таймер обратного отсчета, показатели активности подписчиков и так далее; все зависит от ваших целей и конструктора, с помощью которого создаются баннеры. Можно сказать, что динамичная обложка — это своего рода интерактивная доска, которая показывает пользователям актуальную на данный момент информацию и избавляет от необходимости переходить на какие-либо вкладки. com)
com) Здесь дизайнеры могут видеть размеры изображений для различных типов сообщений, рекламных акций и баннеров».
Здесь дизайнеры могут видеть размеры изображений для различных типов сообщений, рекламных акций и баннеров».  0010
0010
 Пример:
Пример: