Bootstrap Бутстрап 4 Large grid
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
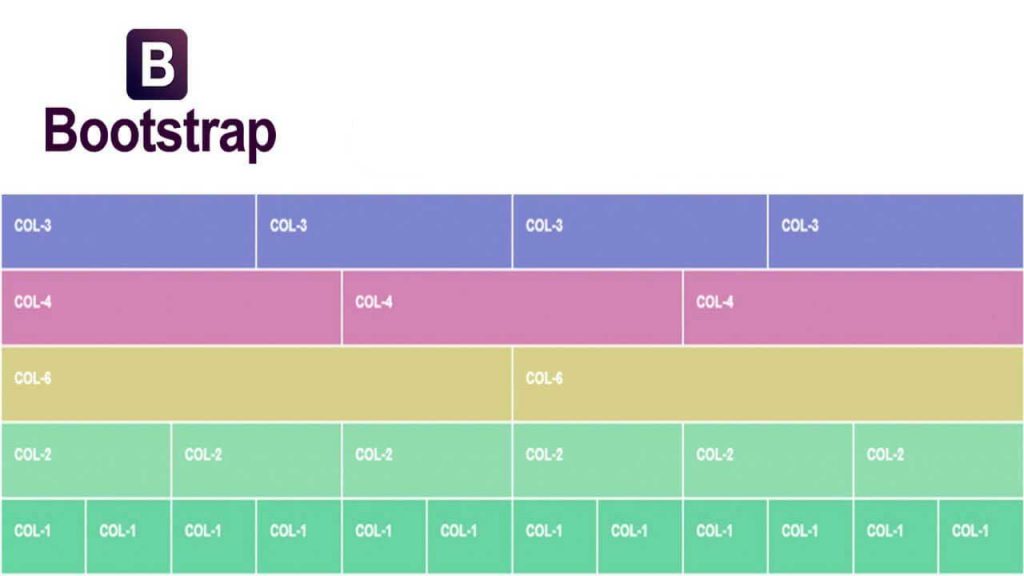
Пример большой сетки
| Extra small | Small | Medium | Large | Extra Large | |
|---|---|---|---|---|---|
| Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| Screen width | <576px | >=576px | >=768px | >=992px | >=1200px |
В предыдущей главе мы представили пример Grid с классами для малых и средних устройств. Мы использовали два Div (столбцы), и мы дали им 25% 75% Сплит на небольших устройствах, и 50%% разделить на средние устройства:
<div>….</div>
<div>….</div>
Но на больших устройствах дизайн может быть лучше, как 33%% Сплит.
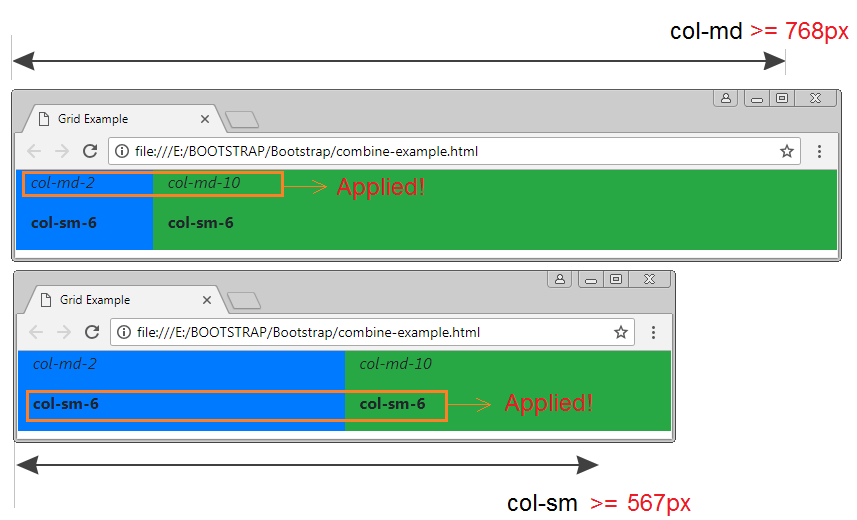
Большие устройства определяются как имеющие ширину экрана от
Для больших устройств мы будем использовать .col-lg-* классы:
<div>….</div>
<div>….</div>
Теперь Bootstrap собирается сказать «на малых размеров, посмотрите на классы с-SM-в них и использовать их. На средних размерах, посмотрите на классы с-MD-в них и использовать их. На больших размерах, посмотрите на классы со словом-LG-в них и использовать эти «.
Следующий пример приведет к 25% 75% Сплит на малых устройствах, 50% 50% Сплит на средних устройствах, и 33%% на 66% Сплит на больших и XLarge устройств. На дополнительных малых устройствах, он будет автоматически стек (100%):
.col-sm-3 .col-md-6 .col-lg-4
.col-sm-9 .col-md-6 .col-lg-8
Пример
<div>
<div>
<div>
<p>Lorem ipsum…</p>
</div>
<div>
<p>Sed ut perspiciatis. ..</p>
..</p>
</div>
</div>
</div>
Примечание: Убедитесь, что сумма добавляет до 12 или меньше (не обязательно использовать все 12 доступных столбцов):
Использование только больших
В приведенном ниже примере мы указываем только .col-lg-6 класс (без .col-md-* и/или .col-sm-* ). Это означает, что большие и XLarge устройства будут разделены на 50%. Однако, для средних, малых и экстренных малых приспособлений, оно будет штабелировать вертикально (100% ширины):
Пример
<div>
<div>
<div>
<p>Lorem ipsum…</p>
</div>
<div>
<p>Sed ut perspiciatis…</p>
</div>
</div>
</div>
Автоматические столбцы макета
В Bootstrap 4 имеется простой способ создания столбцов с одинаковой шириной для всех устройств: просто удалите номер из . и используйте только  col-lg-*
col-lg-*.col-lg класс на указанное число элементов Col. Bootstrap будет распознать количество столбцов, и каждый столбец будет иметь одинаковую ширину.
Если размер экрана меньше 992пкс, столбцы будут складываться горизонтально:
<!— Two columns: 50% width on large and up—>
<div>1 of 2</div>
<div>2 of 2</div>
</div>
<!— Four
columns: 25% width on large and up —>
<div>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3
of 4</div>
<div>4 of 4</div>
</div>
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
css — Значение чисел в «col-md-4», «col-xs-1», «col-lg-2» в Bootstrap
Применимо только к Bootstrap 3.
Игнорируя буквы (x s , sm , md , lg ) пока , начну только с цифр 20 90-90… 12) представляют часть общей ширины любого div
col-*-6 охватывает 6 из 12 столбцов (половина ширины), col-*-12 Итак, если вы хотите, чтобы два одинаковых столбца охватили div, напишите
Столбец 1Столбец 2
Или, если вы хотите, чтобы три неравных столбца занимали одинаковую ширину, вы можете написать:
Столбец 1Столбец 2Столбец 3
Вы заметите, что количество столбцов в сумме всегда равно 12. Оно может быть меньше двенадцати, но будьте осторожны, если больше 12, так как ваши оскорбительные элементы div переместятся на следующую строку (а не на 9).0026 .row
Оно может быть меньше двенадцати, но будьте осторожны, если больше 12, так как ваши оскорбительные элементы div переместятся на следующую строку (а не на 9).0026 .row
Вы также можете вложить столбцы в столбцы (лучше всего с оболочкой .row вокруг них), например:
<дел>Столбец 1-aСтолбец 1–b

 ..
..
 row
row 
