Классы Bootstrap 3 для изменения порядка следования блоков
В этой статье познакомимся с классами сетки Bootstrap 3, предназначенными для адаптивного изменения порядка следования блоков в пределах строки, в которой они расположены.
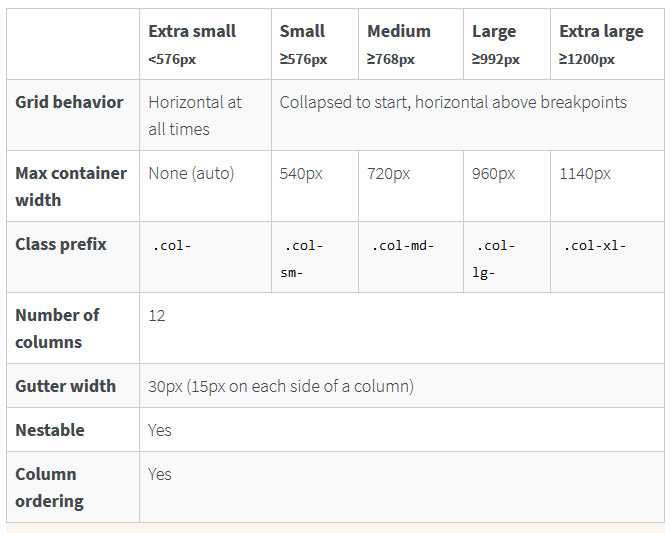
Фреймворк Bootstrap содержит большое количество классов и компонентов. Но перед тем как переходить к наполнению сайта этими элементами, необходимо сначала создать каркас (макет) страницы. Данное действие в Bootstrap выполняется с помощью «строительных» элементов сетки. К этим элементам относятся обёрточные контейнеры, ряды, адаптивные блоки и др. Более подробно ознакомиться с этими элементами можно в статье «Bootstrap 3 – Сетка».
Но при проектировании макета зачастую бывает так, что необходимо на одних устройствах блоки расположить в одном порядке, а на других – в другом. Для реализации этого поведения блоков в Bootstrap 3 предназначены классы push и pull.
Классы push и pull
Классы push и pull предназначены для изменения порядка следования адаптивных блоков для конкретных типов устройств в пределах некоторой строки. Это означает, что адаптивные блоки на одном устройстве могут иметь один порядок следования, а на другом другой.
Это означает, что адаптивные блоки на одном устройстве могут иметь один порядок следования, а на другом другой.
Классы push и pull должны использоваться вместе с классами сетки Bootstrap. Класс push выполняет смещение адаптивного блока на определённое количество колонок вправо, а класс pull — на определённое количество колонок влево.
Синтаксис классов push и pull:
col-{breakpoint}-push-{nc}
col-{breakpoint}-pull-{nc}
{breakpoint} - тип устройства (xs, sm, m или lg)
{nc} - количество колонок (по умолчанию 0...12)В следующей таблице показан синтаксис классов push и pull для различных размеров экрана.
| Ширина viewport | Классы push | Классы pull |
|---|---|---|
>0px (xs) |
.col-xs-push-{nc} |
.col-xs-pull-{nc} |
>=768px (sm) |
. |
.col-sm-pull-{nc} |
>=992px (md) |
.col-md-push-{nc} |
.col-md-pull-{nc} |
>=1200px (lg) |
.col-lg-push-{nc} |
.col-lg-pull-{nc} |
Пример использования классов push и pull
Рассмотрим небольшой пример. Допустим, есть макет, состоящий из трёх блоков. Необходимо, чтобы на больших экранах блоки располагались горизонтально. Причём второй (2) блок, который содержит основной контент, находился посередине между первым (1) и третьим (3) блоками.
В то же время, на устройствах с маленьким экраном, нужно чтобы блоки располагались вертикально один под другим. Причём второй (2) блок должен располагаться над первым (1).
Разработку макета начнём с устройств, имеющих маленький размер экрана (xs и sm):
<div>
<div>
2 блок
</div>
<div>
1 блок
</div>
<div>
3 блок
</div>
</div>Доработаем адаптивные блоки, а именно установим им ширину, которые они должны иметь на средних и больших экранах:
<div>
<div>
2 блок
</div>
<div>
1 блок
</div>
<div>
3 блок
</div>
</div>Теперь изменим порядок следования адаптивных блоков.
<!-- Boostrap 3 -->
<div>
<div>
2 блок
</div>
<div>
1 блок
</div>
<div>
3 блок
</div>
</div>Рекомендации по разработке макета с помощью сетки Bootstrap
При создании макета с использованием сетки фреймворка Bootstrap 3 предпочтительнее начинать разработку с устройств, которые имеют крохотный размер экрана (смартфоны).
Почему так? Потому что изменить порядок следования адаптивных блоков для устройств с большим размером экрана намного проще, чем для устройств с крохотным экраном.
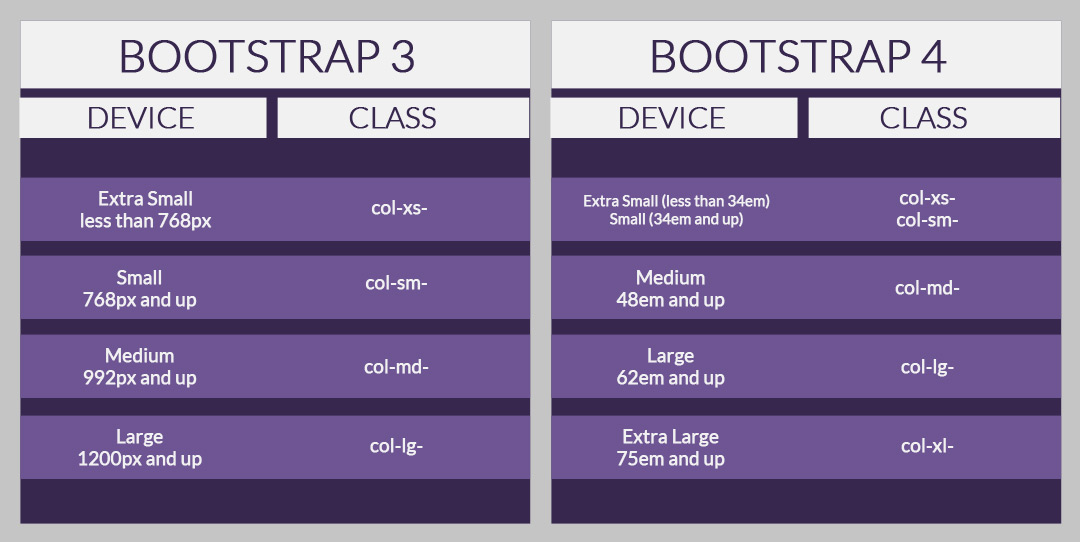
css — что — col-xs bootstrap 4
Игнорируя буквы (x s , sm , md , lg ), я начну с чисел …
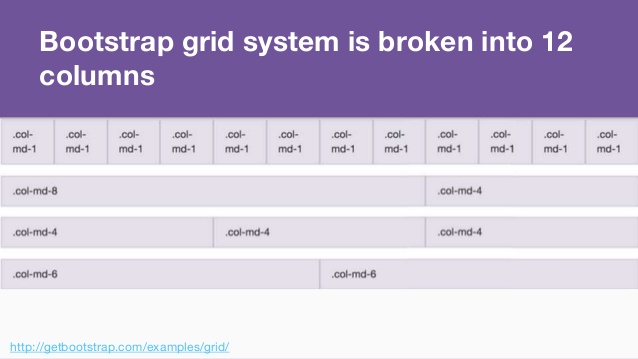
- числа (1-12) представляют часть полной ширины любого div
- все div разделены на 12 столбцов
- так что
col-*-6охватывает 6 из 12 столбцов (половина ширины),col-*-12охватывает 12 из 12 столбцов (вся ширина) и т.
Итак, если вы хотите, чтобы два равных столбца охватывали div, напишите
<div>Column 1</div> <div>Column 2</div>
Если вы хотите, чтобы три неравных столбца охватывали ту же ширину, вы могли бы написать:
<div>Column 1</div> <div>Column 2</div> <div>Column 3</div>
Вы заметите, что число столбцов всегда составляет до 12. Это может быть меньше двенадцати, но будьте осторожны, если больше 12, так как ваши оскорбительные divs будут .row до следующей строки (а не .row
Вы также можете .row столбцы в столбцы (лучше всего использовать оболочку .row вокруг них), например:
<div>
<div>
<div>Column 1-a</div>
<div>Column 1-b</div>
</div>
</div>
<div>
<div>
<div>Column 2-a</div>
<div>Column 2-b</div>
</div>
</div>
Каждый набор вложенных div также охватывает до 12 столбцов их родительского div. ПРИМЕЧАНИЕ. Поскольку каждый класс
ПРИМЕЧАНИЕ. Поскольку каждый класс .col имеет 15px дополнение с обеих сторон, вы обычно должны обернуть вложенные столбцы в
— Вы конкретно не спрашивали об использовании xs, sm, md, lg , но они идут рука об руку, поэтому я не могу не касаться этого …
Короче говоря, они используются для определения размера экрана, который должен применять этот класс:
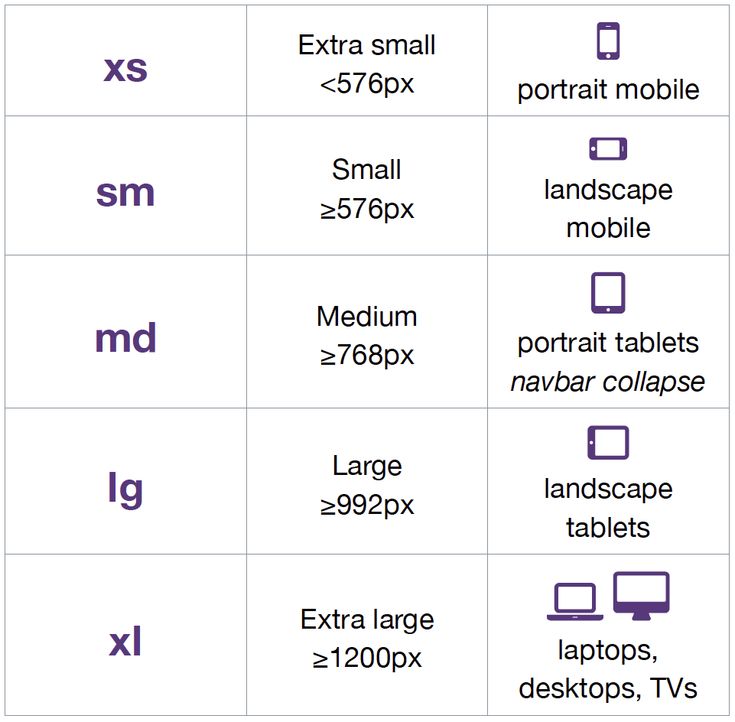
- xs = дополнительные маленькие экраны (мобильные телефоны)
- sm = маленькие экраны (планшеты)
- md = средние экраны (некоторые настольные компьютеры)
- lg = большие экраны (остальные рабочие столы)
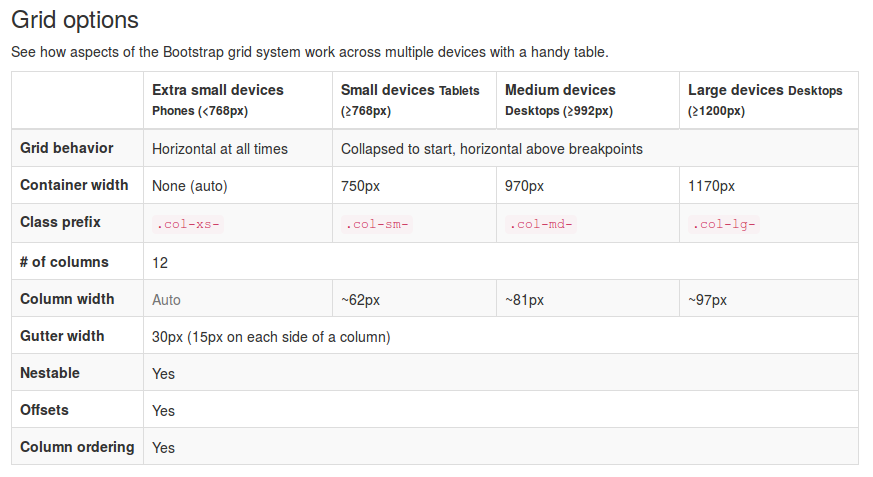
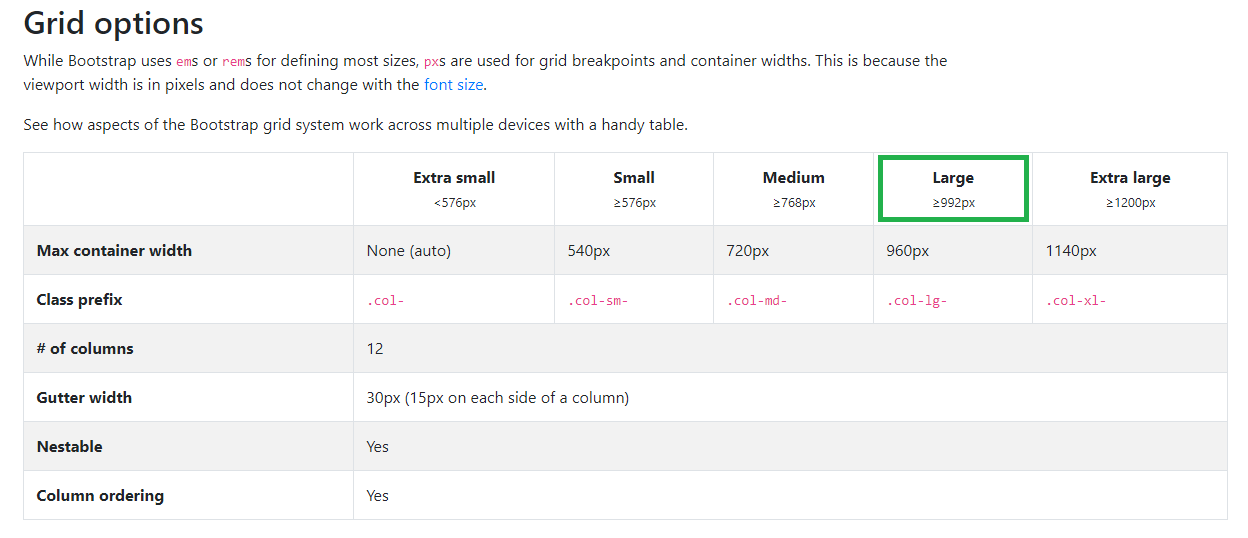
Подробнее читайте в главе « Параметры сетки » из официальной документации Bootstrap.
Обычно вы должны классифицировать div, используя несколько классов столбцов, чтобы он вел себя по-разному в зависимости от размера экрана (это является основой того, что делает бутстрап отзывчивым). например: div с классами col-xs-6 и col-sm-4 будет охватывать половину экрана на мобильном телефоне (xs) и 1/3 экрана на планшетах (см).
<div>Column 1</div> <!-- 1/2 width on mobile, 1/3 screen on tablet) --> <div>Column 2</div> <!-- 1/2 width on mobile, 2/3 width on tablet -->
ПРИМЕЧАНИЕ. В соответствии с приведенным ниже комментарием классы сетки для данного размера экрана применяются к размеру экрана и больше, если другое объявление не отменяет его (то есть col-xs-6 col-md-4 охватывает 6 столбцов на xs и sm и 4 столбца на md и lg , хотя sm и lg никогда не были явно объявлены)
ПРИМЕЧАНИЕ.
xs , по умолчанию будет установлено значение col-xs-12 (то есть col-sm-6 составляет половину ширины на экранах sm , md и lg , но полноэкранный режим на экранах xs ).
ПРИМЕЧАНИЕ: на самом деле это абсолютно нормально, если ваш .row включает более 12 колоний, если вы знаете, как они будут реагировать. — Это спорный вопрос, и не все согласны.
Научитесь использовать col-xs в своем коде
К этому моменту вы уже знакомы с использованием системы сеток и служебных классов. Поэтому наш следующий урок должен показаться простым: мы представим адаптивные классы, которые вы можете использовать в своих сетках.
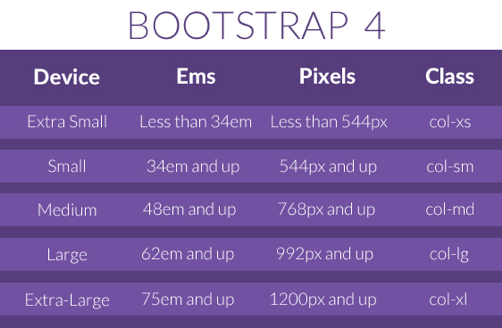
Классы Bootstrap Col-XS применяются в случаях устройств с крошечными экранами — не более 576 пикселей в ширину. В большинстве случаев это довольно простой телефон.
Содержимое
- 1. Bootstrap Col-XS: основные советы
- 2.
 XS Grid
XS Grid - 3. Auto Layout
- 4. Bootstrap Col-XS: сводка
Bootstrap Col-XS: основные советы
- Система сетки Bootstrap 4 предлагает набор из адаптивных классов , чтобы указать, на каких экранах работает.
- Он создается с помощью Bootstrap
col-xs-*в вашем коде.
XS Grid
Классы сверхмалых столбцов Bootstrap ( col-xs ) применяются, когда экран уже 576 пикселей.
Столбцы, подобные приведенным ниже, создаются с использованием префикса класса .col-xs-* :
col-xs-4
col-xs-8
Теперь у нас есть пример HTML, который создает простую компоновку, которая применима к любому размеру экрана и выглядит так, как показано выше:
Пример
<дел>
<дел>
<дел>
.
..

 col-sm-push-{nc}
col-sm-push-{nc}

 XS Grid
XS Grid
 СКИДКА
СКИДКА



 css/bootstrap.min.css"
css/bootstrap.min.css" 
