Цвета в самп в формате rrggbb. WEB-технологии. informatik-m.ru
цвета в самп в формате rrggbbВ web-дизайне существует несколько способов представления цвета
HEX – шестнадцатеричная система представления цвета по основанию 16. Для данной системы используются арабские десятичные цифры от 0 до 9 и латинские буквы от A до F для дополнения цифрового количества до 16. Для web-дизайна взяты 16 основных (ключевых) цветов, так называемый шестнадцатеричный код цвета #RRGGBB, где каждая пара отвечает за свою долю цвета: RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Два других представления цвета в web-дизайне это: в виде RGB(*,*,*), где каждая «*» доля цвета представлена десятичными цифрами от 0 до 255 и по наименованиям цвета на английском языке.
При создании цветного изображения главной проблемой является правильная передача цветов на разных типах компьтеров, мониторов и браузеров. Если браузер не может правильно отобразить цвет, то он подбирает похожий или смешивает несколько цветов. А иногда может заменить на какой-то совсем другой цвет.
Таблица 16 основных цветов. которые используются во всех браузерах
Marshall_Fox Игрок
Регистр. 2 ноя Сообщения: 123 Симпатии: 85
Многие сталкивались с проблемой в какой цвет перекрасить своё транспортное средство, но не знали ID цветов, чтобы сказать сотруднику СТО.#8203
Данная тема поможет вам выбрать любимый цвет авто.
Вот стандартные цвета,которые появляются в автосалонах:
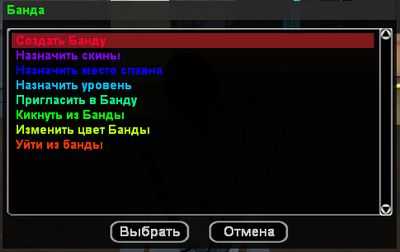
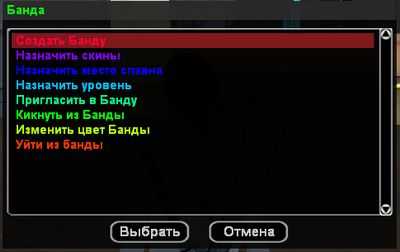
Для создания банды на сервере есть команда /band
1. После ввода команды появится окошко:

2. Выбираем Создать банду
Здесь самое интересное и начинается.
Создадим банду Моя банда
В фигурных скобках пишите html код цвета ( посмотреть коды цветов можно здесь )
Источники: http://persei100.narod.ru/RGB-color/color16.html, http://samp-nova.com/threads/f-a-q-%D0%9F%D0%BE%D0%BC%D0%BE%D1%89%D1%8C-%D0%BF%D0%BE-%D0%BF%D0%B0%D0%BB%D0%B8%D1%82%D1%80%D0%B5-%D1%86%D0%B2%D0%B5%D1%82%D0%BE%D0%B2.1923/, http://laska-samp.biz/articles/vsjak-vsjash/sozdaem-bandy
Комментариев пока нет!
informatik-m.ru
Цвета в самп в формате rrggbb. WEB-технологии. informatik-m.ru
цвета в самп в формате rrggbbВ web-дизайне существует несколько способов представления цвета
HEX – шестнадцатеричная система представления цвета по основанию 16. Для данной системы используются арабские десятичные цифры от 0 до 9 и латинские буквы от A до F для дополнения цифрового количества до 16. Для web-дизайна взяты 16 основных (ключевых) цветов, так называемый шестнадцатеричный код цвета #RRGGBB, где каждая пара отвечает за свою долю цвета: RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Два других представления цвета в web-дизайне это: в виде RGB(*,*,*), где каждая «*» доля цвета представлена десятичными цифрами от 0 до 255 и по наименованиям цвета на английском языке.
При создании цветного изображения главной проблемой является правильная передача цветов на разных типах компьтеров, мониторов и браузеров. Если браузер не может правильно отобразить цвет, то он подбирает похожий или смешивает несколько цветов. А иногда может заменить на какой-то совсем другой цвет.
Таблица 16 основных цветов. которые используются во всех браузерах
Marshall_Fox Игрок
Регистр. 2 ноя Сообщения: 123 Симпатии: 85
Многие сталкивались с проблемой в какой цвет перекрасить своё транспортное средство, но не знали
Данная тема поможет вам выбрать любимый цвет авто.
Вот стандартные цвета,которые появляются в автосалонах:
Для создания банды на сервере есть команда /band
1. После ввода команды появится окошко:

2. Выбираем Создать банду
Здесь самое интересное и начинается.
Создадим банду Моя банда
В фигурных скобках пишите html код цвета ( посмотреть коды цветов можно здесь )
Источники: http://persei100.narod.ru/RGB-color/color16.html, http://samp-nova.com/threads/f-a-q-%D0%9F%D0%BE%D0%BC%D0%BE%D1%89%D1%8C-%D0%BF%D0%BE-%D0%BF%D0%B0%D0%BB%D0%B8%D1%82%D1%80%D0%B5-%D1%86%D0%B2%D0%B5%D1%82%D0%BE%D0%B2.1923/, http://laska-samp.biz/articles/vsjak-vsjash/sozdaem-bandy
Комментариев пока нет!
| Основные теги Теги оглавления Атрибуты тела документа Теги форматирования текста Гиперссылки Форматирование Графические элементы Таблицы Атрибуты таблицы Фреймы Атрибуты фреймов Ифрейм и его атрибуты Формы | |||||||||||||
| Основные теги | |||||||||||||
| <html> </html> | Указывает браузеру, что это HTML документ. | ||||||||||||
| Определяет место, где помещается информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин. | <body> </body> | Определяет видимую часть документа. | |||||||||||
| Теги оглавления | |||||||||||||
| <base href=»www.?»> | Указывает браузеру от какого базового адреса все ссылки (кроме ссылок явно прописанных полностью). | ||||||||||||
| <base target=»?»> | Указывает браузеру от какого базового окна в котором открываются все ссылки (кроме ссылок с отдельным указанием данного параметра). | ||||||||||||
| <meta name=»allow-search» content=»?»> | Указание для поисковых роботов как следует сканировать данную страницу. | ||||||||||||
| <meta http-equiv=»distribution» content=»?»> | Указание для поисковых роботов относится ли данная страница к мировым. | ||||||||||||
| <meta name=»robots» content=»?»> | Указание для поисковых роботов как следует сканировать данную страницу. | ||||||||||||
| Указание автора странички. | |||||||||||||
| <meta name=»keywords» content=»?»> | Описание содержащийся информации (для поисковых машин) | <meta http-eguiv=»content-type» content=»text/plain;churset=»?»> | Указание браузеру в какой кодировке следует подгружать страницу (Window-1251, KOI8-R, KOI8-U, ISO-8859-5, UTF-8, UTF-16 и д.р.) Некоторые хостинги (восновном иностранные) автоматически перекодируют страници получаемые сервером в определенную кодировку. Поэтому уточняйте передпостановкой этого тега у поставщиков хостинга этот вопрос. | ||||||||||
| <meta name=»description» content=»?»> | Ключевые слова странички (для поисковых машин). | ||||||||||||
| <meta http-equiv=»Refresh» content=»1;url=http://www.google.ru/»> | Через 1 секунду происходит переключение на сайт Гугла. | ||||||||||||
| <title> </title> | Помещает название документа в оглавление программы просмотра страниц. | ||||||||||||
| Атрибуты тела документа | |||||||||||||
| Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB — пример: ffffff — красный цвет. | |||||||||||||
| <body text=»?»> | Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB — пример: 000000 — черный цвет. | ||||||||||||
| <body link=»?»> | Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB — пример: 00FF00 — зеленый цвет. | ||||||||||||
| <body vlink=»?»> | |||||||||||||
| <body alink=»?»> | Устанавливает цвет гиперссылок при нажатии. | ||||||||||||
| Теги форматирования текста | |||||||||||||
| <pre> </pre> | Обрамляет предварительно отформатированный текст. | ||||||||||||
| <h2> </h2> | Создает самый большой заголовок. | ||||||||||||
| <h3> </h3>, <h4> </h4>, <h5> </h5>, <h5> </h5> | Создает заголовки промежуточных размеров. | ||||||||||||
| <h6> </h6> | Создает самый маленький заголовок. | ||||||||||||
| <b> </b> | Жирный текст (нерекомендованный). | ||||||||||||
| <i> </i> | Наклонный текст (нерекомендованный). | ||||||||||||
| <tt> </tt> | Имитирует стиль печатной машинки. (нерекомендованный). | ||||||||||||
| <kbd> </kbd> | Имитирует стиль печатной машинки. (рекомендованный). | ||||||||||||
| <var> </var> | Название переменных отображается курсивом. | ||||||||||||
| <cite> </cite> | Курсив. | ||||||||||||
| <address> </address> | Отображается курсивом в виде отдельного абзаца | ||||||||||||
| <em> </em> | Наклонный текст (воспринимается посковыми роботами как выделение) | ||||||||||||
| <u> </u> | Подчеркивание. | ||||||||||||
| <strong> </strong> | Жирный текст (воспринимается посковыми роботами, как особо сильное выделение) | ||||||||||||
| <font size=»?»> </font> | Устанавливает размер текста в пределах от 1 до 7. | ||||||||||||
| <font color=»?»> </font> | Устанавливает цвет текста, используя значение цвета в виде RRGGBB. | ||||||||||||
| Гиперссылки | |||||||||||||
| <a href=»URL»> </a> | Создает гиперссылку на другие сайты. | ||||||||||||
| <atarget=»?»> </a> | Указывает в каком окне открывать гиперссылку.
| ||||||||||||
| <a href=»NAME»> </a> | Создает гиперссылку на другую страницу. | ||||||||||||
| <a href=»mailto:EMAIL»> </a> | Создает гиперссылку вызова почтовой программы для написания письма по указанному адресу. | ||||||||||||
| <a href=»#name»> </a> | Создает гиперссылку на метку текущей страници. | ||||||||||||
| <a name=»name»> </a> | Отмечает часть текста, как метку для гипперссылок на странице. | ||||||||||||
| <a href=»NAME#name»> </a> | Создает гиперссылку на метку другой страници. | ||||||||||||
| Форматирование | |||||||||||||
| <p> </p> | Создает новый параграф | ||||||||||||
| <p align=»?»> </p> | Выравнивает параграф относительно одной из сторон документа, значения: left, right, justify или center | ||||||||||||
| <nobr> | Запрещает перевод строки. | ||||||||||||
| <wbr> | Указывает где разбивать строку для переноса при необходимости. | ||||||||||||
| <br> | Вставляет перевод строки. | ||||||||||||
| <blockquote> </blockquote> | Создает отступы с обеих сторон текста. | ||||||||||||
| <dl> </dl> | Создает список определений. | ||||||||||||
| <dt> | Определяет каждый из терминов списка | ||||||||||||
| <dd> | Описывает каждое определение | ||||||||||||
| <ol> </ol> | Создает нумерованный список | ||||||||||||
| <li> | Определяет каждый элемент списка и присваивает номер | ||||||||||||
| <ul> </ul> | Создает ненумерованный список | ||||||||||||
| <li> | Предваряет каждый элемент списка и добавляет кружок или квадратик. | ||||||||||||
| <div align=»?»> </div> | Важный тег используемый для форматирования больших блоков текста HTML документа, также используется в таблицах стилей | ||||||||||||
| Графические элементы | |||||||||||||
| <img src=»name»> | Добавляет изображение в HTML документ | ||||||||||||
| <img src=»name» align=»?»> | Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle | ||||||||||||
| <img src=»name» border=»?»> | Устанавливает толщину рамки вокруг изображения | ||||||||||||
| <img src=»name» vspase=»?»> | Устанавливает поля сверху и снизу | ||||||||||||
| <img src=»name» hspase=»?»> | Устанавливает поля сбоков | ||||||||||||
| <img src=»name» alt=»?»> | Всплывающая подсказка при наведении на имедж | ||||||||||||
| <hr> | Добавляет в HTML документ горизонтальную линию. | ||||||||||||
| <hr size=»?»> | Устанавливает высоту (толщину) линии | ||||||||||||
| <hr> | Устанавливает ширину линии, можно указать ширину в пикселах или процентах. | ||||||||||||
| <hr noshade> | Создает линию без тени. | ||||||||||||
| <hr color=»?»> | Задает линии определенный цвет. Значение RRGGBB. | ||||||||||||
| Таблицы | |||||||||||||
| <table> </table> | Создает таблицу. | ||||||||||||
| <tr> </tr> | Определяет строку в таблице. | ||||||||||||
| <td> </td> | Определяет отдельную ячейку в таблице. | ||||||||||||
| <th> </th> | Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом) | ||||||||||||
| <caption> </caption> | Определяет подпись таблицы | ||||||||||||
| Атрибуты таблицы | |||||||||||||
| <table border=»#»> | Задает толщину рамки таблицы. | ||||||||||||
| <table cellspacing=»#»> | Задает расстояние между ячейками таблицы. | ||||||||||||
| <table cellpadding=»#»> | Задает расстояние между содержимым ячейки и ее рамкой. | ||||||||||||
| <table> | Устанавливает ширину таблицы в пикселах или процентах от ширины документа. | ||||||||||||
| <table> | Устанавливает высоту таблицы в пикселах или процентах от высоты документа. | ||||||||||||
| <tr align=»?»> или <td align=»?»> | Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. | ||||||||||||
| <tr valign=»?»> или <td valign=»?»> | Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom. | ||||||||||||
| <td colspan=»#»> | Указывает кол-во столбцев, которое объединено в одной ячейке. (по умолчанию=1) | ||||||||||||
| <td rowspan=»#»> | Указывает кол-во строк, которое объединено в одной ячейке. (по умолчанию=1) | ||||||||||||
| <td nowrap> | Не позволяет программе просмотра делать перевод строки в ячейке таблицы. | ||||||||||||
| <td> | Устанавливает ширину ячейки в пикселах или процентах от ширины таблицы (ячейки одного столбца не могут иметь разную ширину). | ||||||||||||
| <td> | Устанавливает высоту ячейки в пикселах или процентах от высоты таблици (ячейки одной строки не могут иметь разную высоту). | ||||||||||||
| Фреймы | |||||||||||||
| <frameset> </frameset> | Предваряет тег <body> в документе, содержащем фреймы; | ||||||||||||
| <frameset rows=»value,value»> | Определяет строки в таблице фреймов, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы фреймов. | ||||||||||||
| <frameset cols=»value,value»> | Определяет столбцы в таблице фреймов, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы фреймов. | ||||||||||||
| <frame> | Определяет единичный фрейм или область в таблице фреймов. | ||||||||||||
| <noframes> </noframes> | Определяет, что будет показано в окне браузера, если он не поддерживает фреймы. | ||||||||||||
| Атрибуты фреймов | |||||||||||||
| <frame src=»URL»> | Определяет какой из HTML документов будет показан во фрейме. | ||||||||||||
| <frame name=»name»> | Указывает Имя фрейма или области, что позволяет перенаправлять информацию в этот фрейм или область из других фреймов. | ||||||||||||
| <frame marginwidth=»#»> | Определяет величину отступов по левому и правому краям в нутрь фрейма; должно быть равно или больше 1. | ||||||||||||
| <frame marginheight=»#»> | Определяет величину отступов по верхнему и нижнему краям в нутрь фрейма; должно быть равно или больше 1. | ||||||||||||
| <frame scrolling=VALUE> | Указывает будет-ли выводится линейка прокрутки во фрейме; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto. | ||||||||||||
| <frame noresize> | Препятствует изменению размеров фрейма пользователем. | ||||||||||||
| Ифрейм и его атрибуты | |||||||||||||
| <iframe> </iframe> | Создает контейнер, который может содержать любые элементы. Остальные элементы обтекают этот контейнер. | ||||||||||||
| <iframe src=»URL»> | Определяет какой из HTML документов будет показан в ифрейме. | ||||||||||||
| <iframe name=»name»> | Указывает Имя ифрейма, что позволяет перенаправлять информацию в этот ифрейм . | ||||||||||||
| <iframe vspase=»?»> | Устанавливает поля сверху и снизу с наружи от ифрейма | ||||||||||||
| <iframe hspase=»?»> | Устанавливает поля сбоков с наружи от ифрейма | ||||||||||||
| <iframe marginwidth=»#»> | Определяет величину отступов по левому и правому краям в нутрь ифрейма; должно быть равно или больше 1. | ||||||||||||
| <iframe marginheight=»#»> | Определяет величину отступов по верхнему и нижнему краям в нутрь ифрейма; должно быть равно или больше 1. | ||||||||||||
| <iframe scrolling=VALUE> | Указывает будет-ли выводится линейка прокрутки в ифрейме; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto. | ||||||||||||
| <iframe> | Определяет ширину ифрейма | ||||||||||||
| <iframe> | Определяет высоту ифрейма; | ||||||||||||
| <iframe title=»?»> | Текст всплывающей подсказки | ||||||||||||
| Формы | |||||||||||||
| <form> </form> | Создает формы | ||||||||||||
| <select multiple name=»NAME» size=»?»> </select> | Создает скролируемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки. | ||||||||||||
| <option> | Указывает каждый отдельный элемент меню | ||||||||||||
| <select name=»NAME»> </select> | Создает ниспадающее меню | ||||||||||||
| <option> | Указывает каждый отдельный элемент меню | ||||||||||||
| <textarea name=»NAME» cols=40 rows=8> </textarea> | Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту. | ||||||||||||
| <input type=»checkbox» name=»NAME»> | Создает checkbox. | ||||||||||||
| <input type=»radio» name=»NAME» value=»x»> | Создает radio кнопку. | ||||||||||||
| <input type=text name=»foo» size=20> | Создает строку для ввода текста. Параметром Size указывается длина в символах. | ||||||||||||
| <input type=»submit» value=»NAME»> | Создает кнопку «Отправить» | ||||||||||||
| <input type=»image» border=»0″ name=»NAME» src=»name.gif»> | Создает кнопку «Отправить» — для этого используется изображение | ||||||||||||
| <input type=»reset»> | Создает кнопку «Очистить» | ||||||||||||
a-b-sergeev.narod.ru
