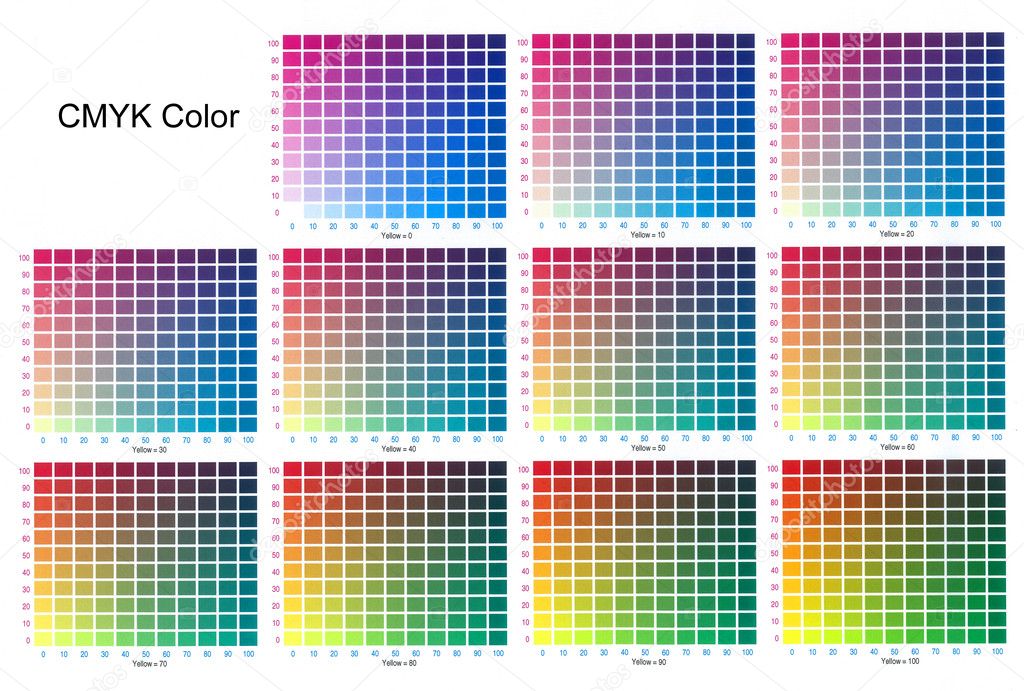
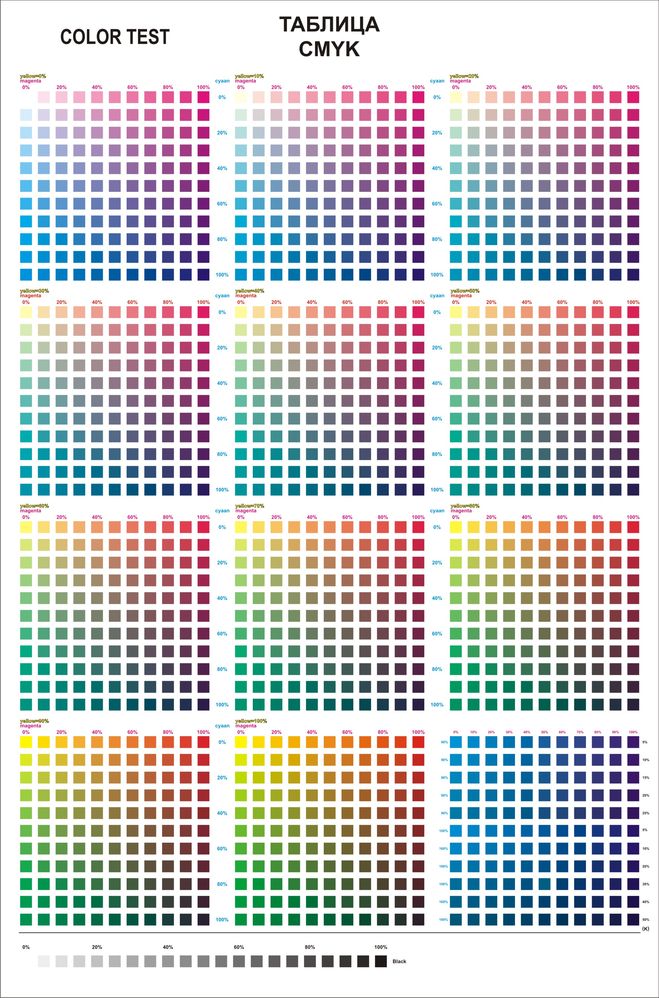
Таблица CMYK цветов
КатегорияОнлайн-курсыУрокиСтатьиВдохновениеО школе Контакты Оплата
Пример HTML-страницы
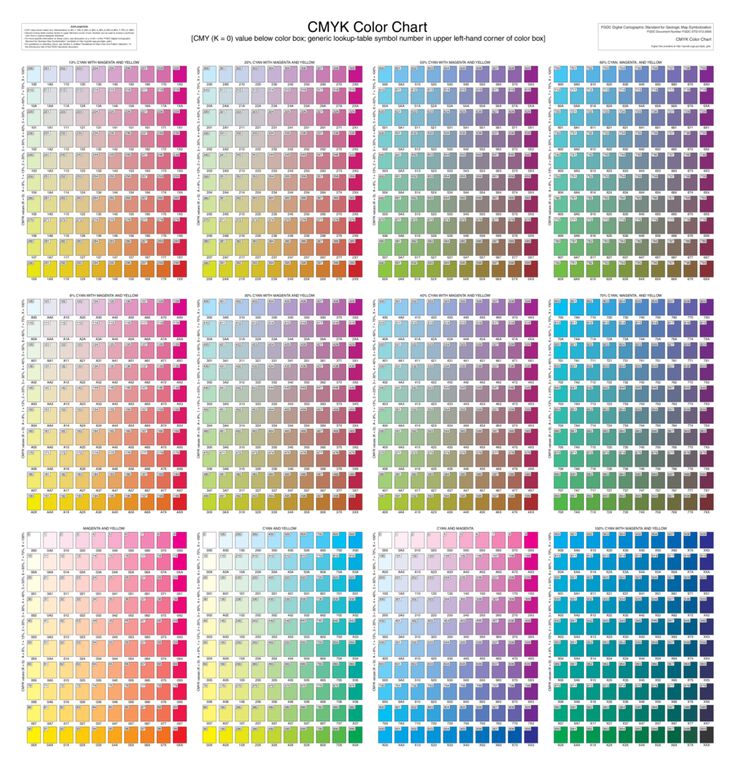
CMYK (Cyan-Magenta-Yellow-blacK) Color Codes
Цветовые коды CMYK.
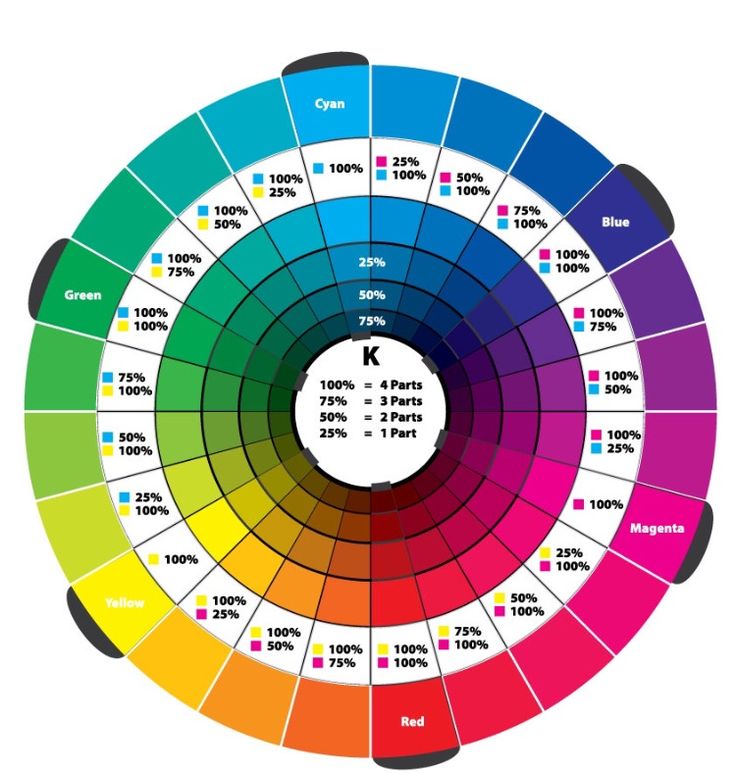
В этой таблице мы собрали все варианты сочетаний цветов в цветовой модели CMYK. Где под C, M, Y и K обозначены процентные значения Cyan (Голубой), Magenta (Пурпурный), Yellow (Желтый), Black (Черный). Цветовая модель CMYK используется для печати на бумаге. Подробнее о том что такое цветовая модель CMYK читайте в статье.
| белый (Safe 16 SVG Hex3) | cmyk(0%, 0%, 0%, 0%) | серый 99 | cmyk(0%, 0%, 0%, 1%) | серый 98 | cmyk(0%, 0%, 0%, 2%) | |||
|---|---|---|---|---|---|---|---|---|
| cmyk(0%, 0%, 0%, 3%) | whitesmoke (SVG) | cmyk(0%, 0%, 0%, 4%) | серый 95 | cmyk(0%, 0%, 0%, 5%) | ||||
| серый 94 | cmyk(0%, 0%, 0%, 6%) | серый 93 | cmyk(0%, 0%, 0%, 7%) | серый 92 | cmyk(0%, 0%, 0%, 8%) | |||
| серый 91 | cmyk(0%, 0%, 0%, 9%) | серый 90 | cmyk(0%, 0%, 0%, 10%) | серый 89 | cmyk(0%, 0%, 0%, 11%) | |||
| серый 88 | cmyk(0%, 0%, 0%, 12%) | серый 87 | cmyk(0%, 0%, 0%, 13%) | серый 86 | cmyk(0%, 0%, 0%, 14%) | |||
| gainsboro (SVG) | cmyk(0%, 0%, 0%, 14%) | серый 85 | cmyk(0%, 0%, 0%, 15%) | серый 84 | cmyk(0%, 0%, 0%, 16%) | |||
| lightgrey (SVG) | cmyk(0%, 0%, 0%, 17%) | lightgray (SVG) | cmyk(0%, 0%, 0%, 17%) | серый 83 | cmyk(0%, 0%, 0%, 17%) | |||
| серый 82 | cmyk(0%, 0%, 0%, 18%) | серый 81 | cmyk(0%, 0%, 0%, 19%) | verylight grey | cmyk(0%, 0%, 0%, 20%) | |||
| gray80 (Safe Hex3) | cmyk(0%, 0%, 0%, 20%) | серый 79 | cmyk(0%, 0%, 0%, 21%) | серый 78 | cmyk(0%, 0%, 0%, 22%) | |||
| серый 77 | cmyk(0%, 0%, 0%, 23%) | серый 76 | cmyk(0%, 0%, 0%, 24%) | silver (16 SVG) | cmyk(0%, 0%, 0%, 25%) | |||
| серый | cmyk(0%, 0%, 0%, 25%) | серый 75 | cmyk(0%, 0%, 0%, 25%) | серый 74 | cmyk(0%, 0%, 0%, 26%) | |||
| серый 73 | cmyk(0%, 0%, 0%, 27%) | серый 72 | cmyk(0%, 0%, 0%, 28%) | серый 71 | cmyk(0%, 0%, 0%, 29%) | |||
| серый 70 | cmyk(0%, 0%, 0%, 30%) | серый 69 | cmyk(0%, 0%, 0%, 31%) | серый 68 | cmyk(0%, 0%, 0%, 32%) | |||
| cmyk(0%, 0%, 0%, 33%) | sgilight gray (Hex3) | cmyk(0%, 0%, 0%, 33%) | darkgrey (SVG) | cmyk(0%, 0%, 0%, 34%) | ||||
| серый 66 | cmyk(0%, 0%, 0%, 34%) | darkgray (SVG) | cmyk(0%, 0%, 0%, 34%) | серый 65 | cmyk(0%, 0%, 0%, 35%) | |||
| серый 64 | cmyk(0%, 0%, 0%, 36%) | серый 63 | cmyk(0%, 0%, 0%, 37%) | серый 62 | cmyk(0%, 0%, 0%, 38%) | |||
| серый 61 | серый 60 (Safe Hex3) | cmyk(0%, 0%, 0%, 40%) | серый 59 | cmyk(0%, 0%, 0%, 41%) | ||||
| серый 58 | cmyk(0%, 0%, 0%, 42%) | серый 57 | cmyk(0%, 0%, 0%, 43%) | серый 56 | cmyk(0%, 0%, 0%, 44%) | |||
| серый 55 | cmyk(0%, 0%, 0%, 45%) | серый 54 | cmyk(0%, 0%, 0%, 46%) | серый 53 | cmyk(0%, 0%, 0%, 47%) | |||
| серый 52 | cmyk(0%, 0%, 0%, 48%) | серый 51 | cmyk(0%, 0%, 0%, 49%) | серый (16 SVG) | cmyk(0%, 0%, 0%, 50%) | |||
| серый 50 | cmyk(0%, 0%, 0%, 50%) | серый (16 SVG) | cmyk(0%, 0%, 0%, 50%) | серый 49 | cmyk(0%, 0%, 0%, 51%) | |||
| серый 48 | cmyk(0%, 0%, 0%, 52%) | серый 47 | cmyk(0%, 0%, 0%, 53%) | серый 46 | cmyk(0%, 0%, 0%, 54%) | |||
| серый 45 | cmyk(0%, 0%, 0%, 55%) | серый 44 | cmyk(0%, 0%, 0%, 56%) | серый 43 | cmyk(0%, 0%, 0%, 57%) | |||
| серый 42 | cmyk(0%, 0%, 0%, 58%) | dimgrey (SVG) | cmyk(0%, 0%, 0%, 59%) | dimgray (SVG) | cmyk(0%, 0%, 0%, 59%) | |||
| серый 40 (Safe Hex3) | cmyk(0%, 0%, 0%, 60%) | серый 39 | cmyk(0%, 0%, 0%, 61%) | серый 38 | cmyk(0%, 0%, 0%, 62%) | |||
| серый 37 | cmyk(0%, 0%, 0%, 63%) | серый 36 | cmyk(0%, 0%, 0%, 64%) | серый 35 | cmyk(0%, 0%, 0%, 65%) | |||
| серый 34 | cmyk(0%, 0%, 0%, 66%) | серый 33 (Hex3) | cmyk(0%, 0%, 0%, 67%) | серый 32 | cmyk(0%, 0%, 0%, 68%) | |||
| серый 31 | cmyk(0%, 0%, 0%, 69%) | серый 30 | cmyk(0%, 0%, 0%, 70%) | серый 29 | cmyk(0%, 0%, 0%, 71%) | |||
| серый 28 | cmyk(0%, 0%, 0%, 72%) | серый 27 | cmyk(0%, 0%, 0%, 73%) | серый 26 | cmyk(0%, 0%, 0%, 74%) | |||
| серый 25 | cmyk(0%, 0%, 0%, 75%) | серый 24 | cmyk(0%, 0%, 0%, 76%) | серый 23 | cmyk(0%, 0%, 0%, 77%) | |||
| серый 22 | cmyk(0%, 0%, 0%, 78%) | серый 21 | cmyk(0%, 0%, 0%, 79%) | серый 20 (Safe Hex3) | cmyk(0%, 0%, 0%, 80%) | |||
| серый 19 | cmyk(0%, 0%, 0%, 81%) | серый 18 | cmyk(0%, 0%, 0%, 82%) | серый 17 | cmyk(0%, 0%, 0%, 83%) | |||
| серый 16 | cmyk(0%, 0%, 0%, 84%) | серый 15 | cmyk(0%, 0%, 0%, 85%) | серый 14 | cmyk(0%, 0%, 0%, 86%) | |||
| серый 13 | cmyk(0%, 0%, 0%, 87%) | серый 12 | cmyk(0%, 0%, 0%, 88%) | серый 11 | cmyk(0%, 0%, 0%, 89%) | |||
| серый 10 | cmyk(0%, 0%, 0%, 90%) | cmyk(0%, 0%, 0%, 91%) | серый 8 | cmyk(0%, 0%, 0%, 92%) | ||||
| серый 7 | cmyk(0%, 0%, 0%, 93%) | серый 6 | cmyk(0%, 0%, 0%, 94%) | серый 5 | cmyk(0%, 0%, 0%, 95%) | |||
| серый 4 | cmyk(0%, 0%, 0%, 96%) | серый 3 | cmyk(0%, 0%, 0%, 97%) | серый 2 | cmyk(0%, 0%, 0%, 98%) | |||
| серый 1 | cmyk(0%, 0%, 0%, 99%) | black (Safe 16 SVG Hex3) | cmyk(0%, 0%, 0%, 100%) | stainless steel | cmyk(0%, 0%, 2%, 12%) | |||
| blackberry | cmyk(0%, 0%, 3%, 77%) | ivory (SVG) | cmyk(0%, 0%, 6%, 0%) | ivory2 | cmyk(0%, 0%, 6%, 7%) | |||
| ivory3 | cmyk(0%, 0%, 6%, 20%) | ivory4 | cmyk(0%, 0%, 6%, 45%) | beige (SVG) | cmyk(0%, 0%, 10%, 4%) | |||
| fog | cmyk(0%, 0%, 10%, 20%) | lightyellow (SVG) | cmyk(0%, 0%, 12%, 0%) | light yellow2 | cmyk(0%, 0%, 12%, 7%) | |||
| wheat | cmyk(0%, 0%, 12%, 15%) | light yellow3 | cmyk(0%, 0%, 12%, 20%) | light yellow4 | cmyk(0%, 0%, 12%, 45%) | |||
| lightgoldenrodyellow (SVG) | cmyk(0%, 0%, 16%, 2%) | warmgrey | cmyk(0%, 0%, 18%, 50%) | bone (Safe Hex3) | cmyk(0%, 0%, 20%, 0%) | |||
| medium goldenrod | cmyk(0%, 0%, 26%, 8%) | popcornyellow (Hex3) | cmyk(0%, 0%, 33%, 0%) | khaki | cmyk(0%, 0%, 40%, 38%) | |||
| darkolivegreen | cmyk(0%, 0%, 41%, 69%) | goldenrod | cmyk(0%, 0%, 49%, 14%) | papaya | cmyk(0%, 0%, 51%, 0%) | |||
| ganegreen (Hex3) | cmyk(0%, 0%, 57%, 53%) | sgiolivedrab | cmyk(0%, 0%, 61%, 44%) | brightgold | cmyk(0%, 0%, 88%, 15%) | |||
| yellow (Safe 16 SVG Hex3) | cmyk(0%, 0%, 100%, 0%) | yellow2 (Hex3) | cmyk(0%, 0%, 100%, 7%) | ralphyellow (Safe Hex3) | cmyk(0%, 0%, 100%, 20%) | |||
| yellow3 | cmyk(0%, 0%, 100%, 20%) | yellow4 | cmyk(0%, 0%, 100%, 45%) | olive (16 SVG) | cmyk(0%, 0%, 100%, 50%) | |||
| snow4 | cmyk(0%, 1%, 1%, 45%) | coconut | cmyk(0%, 1%, 19%, 0%) | lemonchiffon4 | cmyk(0%, 1%, 19%, 45%) | |||
| yellow candy | cmyk(0%, 1%, 41%, 7%) | green grape | cmyk(0%, 1%, 90%, 19%) | snow (SVG) | cmyk(0%, 2%, 2%, 0%) | |||
| snow2 | cmyk(0%, 2%, 2%, 7%) | snow3 | cmyk(0%, 2%, 2%, 20%) | floralwhite (SVG) | cmyk(0%, 2%, 6%, 0%) | |||
| ash | cmyk(0%, 2%, 9%, 22%) | cornsilk3 | cmyk(0%, 2%, 14%, 20%) | sgibrightgray | cmyk(0%, 2%, 14%, 23%) | |||
| cornsilk4 | cmyk(0%, 2%, 14%, 45%) | lemonchiffon (SVG) | cmyk(0%, 2%, 20%, 0%) | lemonchiffon2 | cmyk(0%, 2%, 20%, 7%) | |||
| cream city brick | cmyk(0%, 2%, 20%, 11%) | lemonchiffon3 | cmyk(0%, 2%, 20%, 20%) | pickle | cmyk(0%, 2%, 72%, 52%) | |||
| oldlace (SVG) | cmyk(0%, 3%, 9%, 1%) | cornsilk (SVG) | cmyk(0%, 3%, 14%, 0%) | cornsilk2 | cmyk(0%, 3%, 14%, 7%) | |||
| palegoldenrod (SVG) | cmyk(0%, 3%, 29%, 7%) | tank | cmyk(0%, 3%, 35%, 62%) | darkkhaki (SVG) | cmyk(0%, 3%, 43%, 26%) | |||
| khaki2 | cmyk(0%, 3%, 44%, 7%) | khaki3 | cmyk(0%, 3%, 44%, 20%) | seashell4 | cmyk(0%, 4%, 6%, 45%) | |||
| seashell (SVG) | cmyk(0%, 4%, 7%, 0%) | seashell2 | cmyk(0%, 4%, 7%, 7%) | seashell3 | cmyk(0%, 4%, 7%, 20%) | |||
| titanium | cmyk(0%, 4%, 7%, 29%) | linen (SVG) | cmyk(0%, 4%, 8%, 2%) | khaki (SVG) | cmyk(0%, 4%, 42%, 6%) | |||
| khaki1 | cmyk(0%, 4%, 44%, 0%) | khaki4 | cmyk(0%, 4%, 44%, 45%) | yellow perch | cmyk(0%, 4%, 49%, 12%) | |||
| buttermilk | cmyk(0%, 5%, 29%, 0%) | grapefruit | cmyk(0%, 5%, 42%, 5%) | lavenderblush (SVG) | cmyk(0%, 6%, 4%, 0%) | |||
| lavenderblush3 | cmyk(0%, 6%, 4%, 7%) | lavenderblush4 | cmyk(0%, 6%, 4%, 20%) | lavenderblush5 | cmyk(0%, 6%, 4%, 45%) | |||
| manatee gray | cmyk(0%, 6%, 7%, 31%) | antiquewhite1 | cmyk(0%, 6%, 14%, 0%) | peach | cmyk(0%, 6%, 14%, 0%) |
| antiquewhite (SVG) | cmyk(0%, 6%, 14%, 2%) | antiquewhite2 | cmyk(0%, 6%, 14%, 7%) | antiquewhite3 | cmyk(0%, 6%, 14%, 20%) | |||
|---|---|---|---|---|---|---|---|---|
| antiquewhite4 | cmyk(0%, 6%, 14%, 45%) | papayawhip (SVG) | cmyk(0%, 6%, 16%, 0%) | corn | cmyk(0%, 6%, 63%, 2%) | |||
| anjou pear | cmyk(0%, 6%, 96%, 27%) | light goldenrod1 | cmyk(0%, 7%, 45%, 0%) | light goldenrod | cmyk(0%, 7%, 45%, 7%) | |||
| light goldenrod3 | cmyk(0%, 7%, 45%, 20%) | light goldenrod4 | cmyk(0%, 7%, 45%, 45%) | blanchedalmond (SVG) | cmyk(0%, 8%, 20%, 0%) | |||
| light goldenrod2 | cmyk(0%, 8%, 45%, 7%) | brass | cmyk(0%, 8%, 64%, 29%) | lemon | cmyk(0%, 8%, 74%, 16%) | |||
| desert sand | cmyk(0%, 9%, 16%, 0%) | eggshell | cmyk(0%, 9%, 20%, 1%) | beige dark | cmyk(0%, 9%, 21%, 36%) | |||
| wheat1 | cmyk(0%, 9%, 27%, 0%) | wheat (SVG) | cmyk(0%, 9%, 27%, 4%) | wheat2 | cmyk(0%, 9%, 27%, 7%) | |||
| wheat3 | cmyk(0%, 9%, 27%, 20%) | wheat4 | cmyk(0%, 9%, 27%, 45%) | banana | cmyk(0%, 9%, 62%, 11%) | |||
| pink glass | cmyk(0%, 10%, 2%, 17%) | mistyrose4 | cmyk(0%, 10%, 12%, 45%) | bisque4 | cmyk(0%, 10%, 23%, 45%) | |||
| beach sand | cmyk(0%, 10%, 26%, 7%) | honey | cmyk(0%, 10%, 32%, 0%) | yolk | cmyk(0%, 10%, 100%, 0%) | |||
| blue corn chips | cmyk(0%, 11%, 2%, 65%) | mistyrose (SVG) | cmyk(0%, 11%, 12%, 0%) | mistyrose2 | cmyk(0%, 11%, 12%, 7%) | |||
| mistyrose3 | cmyk(0%, 11%, 12%, 20%) | bisque (SVG) | cmyk(0%, 11%, 23%, 0%) | bisque2 | cmyk(0%, 11%, 23%, 7%) | |||
| bisque3 | cmyk(0%, 11%, 23%, 20%) | moccasin (SVG) | cmyk(0%, 11%, 29%, 0%) | cadmiumlemon | cmyk(0%, 11%, 99%, 0%) | |||
| thistle1 | cmyk(0%, 12%, 0%, 0%) | thistle2 | cmyk(0%, 12%, 0%, 7%) | thistle (SVG) | cmyk(0%, 12%, 0%, 15%) | |||
| thistle3 | cmyk(0%, 12%, 0%, 20%) | thistle4 | cmyk(0%, 12%, 0%, 45%) | ivoryblack | cmyk(0%, 12%, 20%, 84%) | |||
| pistachio shell | cmyk(0%, 12%, 27%, 8%) | mocha latte | cmyk(0%, 13%, 26%, 21%) | navajowhite (SVG) | cmyk(0%, 13%, 32%, 0%) | |||
| navajowhite2 | cmyk(0%, 13%, 32%, 7%) | navajowhite3 | cmyk(0%, 13%, 32%, 20%) | navajowhite4 | cmyk(0%, 13%, 32%, 45%) | |||
| canvas | cmyk(0%, 13%, 48%, 38%) | oldgold | cmyk(0%, 13%, 71%, 19%) | pineapple | cmyk(0%, 13%, 77%, 1%) | |||
| gummi yellow | cmyk(0%, 13%, 95%, 2%) | peachpuff4 | cmyk(0%, 14%, 27%, 45%) | espresso | cmyk(0%, 14%, 29%, 9%) | |||
| tan (SVG) | cmyk(0%, 14%, 33%, 18%) | bronze | cmyk(0%, 14%, 41%, 45%) | orange candy | cmyk(0%, 14%, 43%, 16%) | |||
| dark wheat | cmyk(0%, 14%, 44%, 9%) | golden delicious apple | cmyk(0%, 14%, 59%, 7%) | corfu pink | cmyk(0%, 15%, 0%, 7%) | |||
| peachpuff (SVG) | cmyk(0%, 15%, 27%, 0%) | peachpuff2 | cmyk(0%, 15%, 27%, 7%) | peachpuff3 | cmyk(0%, 15%, 27%, 20%) | |||
| newtan | cmyk(0%, 15%, 33%, 8%) | bread | cmyk(0%, 15%, 38%, 1%) | sandstone | cmyk(0%, 16%, 21%, 35%) | |||
| gold (SVG) | cmyk(0%, 16%, 100%, 0%) | gold2 | cmyk(0%, 16%, 100%, 7%) | gold3 | cmyk(0%, 16%, 100%, 20%) | |||
| gold4 | cmyk(0%, 16%, 100%, 45%) | pink shell | cmyk(0%, 17%, 11%, 4%) | piglet snout | cmyk(0%, 17%, 19%, 7%) | |||
| light wood | cmyk(0%, 17%, 29%, 9%) | burlywood1 | cmyk(0%, 17%, 39%, 0%) | burlywood2 | cmyk(0%, 17%, 39%, 7%) | |||
| burlywood (SVG) | cmyk(0%, 17%, 39%, 13%) | burlywood3 | cmyk(0%, 17%, 39%, 20%) | burlywood4 | cmyk(0%, 17%, 39%, 45%) | |||
| bartlett pear | cmyk(0%, 17%, 78%, 20%) | sign yellow | cmyk(0%, 17%, 91%, 1%) | bermuda sand | cmyk(0%, 18%, 17%, 4%) | |||
| light copper | cmyk(0%, 18%, 38%, 7%) | beer | cmyk(0%, 18%, 74%, 10%) | conch | cmyk(0%, 19%, 18%, 18%) | |||
| flatpink (Safe Hex3) | cmyk(0%, 20%, 20%, 0%) | sand (Safe Hex3) | cmyk(0%, 20%, 40%, 0%) | mustard (Hex3) | cmyk(0%, 20%, 93%, 0%) | |||
| cashew | cmyk(0%, 22%, 48%, 13%) | semisweet chocolate2 | cmyk(0%, 22%, 83%, 10%) | strawberry smoothie | cmyk(0%, 23%, 16%, 8%) | |||
| medium wood | cmyk(0%, 23%, 40%, 35%) | cheddar | cmyk(0%, 23%, 59%, 0%) | rosybrown1 | cmyk(0%, 24%, 24%, 0%) | |||
| rosybrown2 | cmyk(0%, 24%, 24%, 7%) | rosybrown3 | cmyk(0%, 24%, 24%, 20%) | rosybrown (SVG) | cmyk(0%, 24%, 24%, 26%) | |||
| rosybrown4 | cmyk(0%, 24%, 24%, 45%) | goldenrod1 | cmyk(0%, 24%, 85%, 0%) | goldenrod (SVG) | cmyk(0%, 24%, 85%, 15%) | |||
| goldenrod2 | cmyk(0%, 24%, 86%, 7%) | goldenrod3 | cmyk(0%, 24%, 86%, 20%) | goldenrod4 | cmyk(0%, 24%, 86%, 45%) | |||
| lavender (Safe Hex3) | cmyk(0%, 25%, 0%, 20%) | pink (SVG) | cmyk(0%, 25%, 20%, 0%) | cappuccino | cmyk(0%, 25%, 60%, 30%) | |||
| bronzeii | cmyk(0%, 25%, 63%, 35%) | sienna | cmyk(0%, 25%, 75%, 44%) | plum2 | cmyk(0%, 26%, 0%, 8%) | |||
| pink candy | cmyk(0%, 26%, 7%, 14%) | dustyrose | cmyk(0%, 26%, 26%, 48%) | melon | cmyk(0%, 26%, 54%, 11%) | |||
| cafe americano | cmyk(0%, 26%, 54%, 79%) | organic tea | cmyk(0%, 26%, 79%, 33%) | plum1 (Hex3) | cmyk(0%, 27%, 0%, 0%) | |||
| plum2 | cmyk(0%, 27%, 0%, 7%) | plum3 | cmyk(0%, 27%, 0%, 20%) | plum4 | cmyk(0%, 27%, 0%, 45%) | |||
| darkgoldenrod1 | cmyk(0%, 27%, 94%, 0%) | darkgoldenrod2 | cmyk(0%, 27%, 94%, 7%) | darkgoldenrod3 | cmyk(0%, 27%, 94%, 20%) | |||
| darkgoldenrod (SVG) | cmyk(0%, 27%, 94%, 28%) | darkgoldenrod4 | cmyk(0%, 27%, 94%, 45%) | plum (SVG) | cmyk(0%, 28%, 0%, 13%) | |||
| cotton candy | cmyk(0%, 28%, 12%, 3%) | ham | cmyk(0%, 28%, 24%, 14%) | almond | cmyk(0%, 28%, 63%, 23%) | |||
| packer gold | cmyk(0%, 28%, 92%, 1%) | pink4 | cmyk(0%, 29%, 22%, 45%) | pink1 | cmyk(0%, 29%, 23%, 0%) | |||
| pink2 | cmyk(0%, 29%, 23%, 7%) | pink3 | cmyk(0%, 29%, 23%, 20%) | lightpink (SVG) | cmyk(0%, 29%, 24%, 0%) | |||
| darkwood | cmyk(0%, 29%, 50%, 48%) | feldspar | cmyk(0%, 30%, 44%, 18%) | verydarkbrown | cmyk(0%, 30%, 45%, 64%) | |||
| darktan | cmyk(0%, 30%, 48%, 41%) | latte | cmyk(0%, 30%, 64%, 38%) | pyridiumorange | cmyk(0%, 30%, 98%, 6%) | |||
| purple ink | cmyk(0%, 31%, 3%, 39%) | cadmium yellowlight | cmyk(0%, 31%, 94%, 0%) | grape | cmyk(0%, 32%, 14%, 67%) | |||
| amethyst | cmyk(0%, 32%, 16%, 38%) | pink cloud | cmyk(0%, 32%, 26%, 4%) | peachpuff | cmyk(0%, 32%, 27%, 0%) | |||
| light pink1 | cmyk(0%, 32%, 27%, 0%) | light pink2 | cmyk(0%, 32%, 27%, 7%) | tongue | cmyk(0%, 32%, 27%, 9%) | |||
| light pink3 | cmyk(0%, 32%, 27%, 20%) | light pink4 | cmyk(0%, 32%, 27%, 45%) | cafe au lait | cmyk(0%, 32%, 66%, 29%) | |||
| dog tongue | cmyk(0%, 33%, 13%, 4%) | black beauty plum | cmyk(0%, 33%, 29%, 74%) | tan | cmyk(0%, 33%, 49%, 14%) | |||
| sandybrown (SVG) | cmyk(0%, 33%, 61%, 4%) | gold7 (Hex3) | cmyk(0%, 33%, 100%, 0%) | aureolineyellow | cmyk(0%, 34%, 86%, 0%) | |||
| naplesyellowdeep | cmyk(0%, 34%, 93%, 0%) | tan1 | cmyk(0%, 35%, 69%, 0%) | tan2 | cmyk(0%, 35%, 69%, 7%) | |||
| peru (SVG) | cmyk(0%, 35%, 69%, 20%) | tan4 | cmyk(0%, 35%, 69%, 45%) | brick | cmyk(0%, 35%, 80%, 39%) | |||
| orange (SVG) | cmyk(0%, 35%, 100%, 0%) | orange2 | cmyk(0%, 35%, 100%, 7%) | orange3 | cmyk(0%, 35%, 100%, 20%) | |||
| orange4 | cmyk(0%, 35%, 100%, 45%) | purple fish | cmyk(0%, 36%, 7%, 30%) | darksalmon (SVG) | cmyk(0%, 36%, 48%, 9%) | |||
| apricot | cmyk(0%, 36%, 57%, 2%) | rawumber | cmyk(0%, 36%, 84%, 55%) | lightsalmon (SVG) | cmyk(0%, 37%, 52%, 0%) | |||
| light salmon2 | cmyk(0%, 37%, 52%, 7%) | light salmon3 | cmyk(0%, 37%, 52%, 20%) | light salmon4 | cmyk(0%, 37%, 53%, 45%) | |||
| coconut shell | cmyk(0%, 37%, 65%, 26%) | pecan | cmyk(0%, 37%, 80%, 12%) | 20 pound | cmyk(0%, 38%, 21%, 36%) | |||
| semisweet chocolate1 | cmyk(0%, 38%, 64%, 58%) | cantaloupe pulp | cmyk(0%, 38%, 68%, 2%) | copper | cmyk(0%, 38%, 72%, 28%) | |||
| gold5 | cmyk(0%, 38%, 75%, 20%) | gold6 | cmyk(0%, 38%, 76%, 20%) | cool copper | cmyk(0%, 38%, 88%, 15%) | |||
| kumquat | cmyk(0%, 38%, 96%, 14%) | carrot | cmyk(0%, 39%, 86%, 7%) | blueviolet | cmyk(0%, 40%, 0%, 38%) | |||
| carnation | cmyk(0%, 40%, 20%, 13%) | smyrna purple | cmyk(0%, 40%, 25%, 36%) | peach (Hex3) | cmyk(0%, 40%, 67%, 0%) |
| goldochre | cmyk(0%, 40%, 81%, 22%) | cadmiumyellow | cmyk(0%, 40%, 93%, 0%) | cinnamon (Hex3) | cmyk(0%, 40%, 100%, 33%) | |||
|---|---|---|---|---|---|---|---|---|
| violet | cmyk(0%, 41%, 0%, 69%) | salmon5 | cmyk(0%, 41%, 41%, 56%) | ochre (Hex3) | cmyk(0%, 42%, 83%, 20%) | |||
| bubble gum | cmyk(0%, 43%, 27%, 0%) | sgisalmon | cmyk(0%, 43%, 43%, 22%) | tan (Hex3) | cmyk(0%, 43%, 79%, 7%) | |||
| yellowochre | cmyk(0%, 43%, 90%, 11%) | sea urchin | cmyk(0%, 44%, 10%, 59%) | violet (SVG) | cmyk(0%, 45%, 0%, 7%) | |||
| salmon1 | cmyk(0%, 45%, 59%, 0%) | salmon2 | cmyk(0%, 45%, 59%, 7%) | salmon3 | cmyk(0%, 45%, 59%, 20%) | |||
| salmon4 | cmyk(0%, 45%, 59%, 45%) | bakerschocolate | cmyk(0%, 45%, 75%, 64%) | crema | cmyk(0%, 45%, 97%, 22%) | |||
| darkorange (SVG) | cmyk(0%, 45%, 100%, 0%) | lightcoral (SVG) | cmyk(0%, 47%, 47%, 6%) | deepochre | cmyk(0%, 47%, 77%, 55%) | |||
| mandarianorange | cmyk(0%, 47%, 78%, 11%) | sign brown | cmyk(0%, 47%, 82%, 62%) | darkorange5 | cmyk(0%, 47%, 100%, 0%) | |||
| sign orange | cmyk(0%, 47%, 100%, 13%) | fuji apple | cmyk(0%, 48%, 54%, 16%) | orchid | cmyk(0%, 49%, 0%, 14%) | |||
| orchid4 | cmyk(0%, 49%, 1%, 45%) | orchid1 | cmyk(0%, 49%, 2%, 0%) | orchid2 | cmyk(0%, 49%, 2%, 7%) | |||
| orchid (SVG) | cmyk(0%, 49%, 2%, 15%) | orchid3 | cmyk(0%, 49%, 2%, 20%) | palevioletred1 | cmyk(0%, 49%, 33%, 0%) | |||
| palevioletred2 | cmyk(0%, 49%, 33%, 7%) | palevioletred (SVG) | cmyk(0%, 49%, 33%, 14%) | palevioletred3 | cmyk(0%, 49%, 33%, 20%) | |||
| palevioletred4 | cmyk(0%, 49%, 33%, 45%) | salmon (SVG) | cmyk(0%, 49%, 54%, 2%) | sienna1 | cmyk(0%, 49%, 72%, 0%) | |||
| sienna2 | cmyk(0%, 49%, 72%, 7%) | sienna3 | cmyk(0%, 49%, 72%, 20%) | sienna (SVG) | cmyk(0%, 49%, 72%, 37%) | |||
| sienna4 | cmyk(0%, 49%, 73%, 45%) | cinnamon | cmyk(0%, 49%, 100%, 52%) | coral (SVG) | cmyk(0%, 50%, 69%, 0%) | |||
| chocolate1 | cmyk(0%, 50%, 86%, 0%) | chocolate2 | cmyk(0%, 50%, 86%, 7%) | chocolate (SVG) | cmyk(0%, 50%, 86%, 18%) | |||
| chocolate3 | cmyk(0%, 50%, 86%, 20%) | saddlebrown (SVG) | cmyk(0%, 50%, 86%, 45%) | orange | cmyk(0%, 50%, 100%, 0%) | |||
| darkorange1 | cmyk(0%, 50%, 100%, 0%) | darkorange2 | cmyk(0%, 50%, 100%, 7%) | darkorange3 | cmyk(0%, 50%, 100%, 20%) | |||
| darkorange4 | cmyk(0%, 50%, 100%, 45%) | pummelo pulp | cmyk(0%, 51%, 63%, 4%) | orange5 | cmyk(0%, 51%, 75%, 0%) | |||
| brownochre | cmyk(0%, 51%, 77%, 47%) | marsyellow | cmyk(0%, 51%, 89%, 11%) | rawsienna | cmyk(0%, 51%, 90%, 22%) | |||
| coffee | cmyk(0%, 51%, 98%, 33%) | hotpink3 | cmyk(0%, 53%, 30%, 20%) | bacon | cmyk(0%, 53%, 56%, 22%) | |||
| red roof | cmyk(0%, 53%, 61%, 22%) | orange crush | cmyk(0%, 53%, 80%, 3%) | oregon salmon (Hex3) | cmyk(0%, 53%, 87%, 0%) | |||
| marsorange | cmyk(0%, 54%, 87%, 41%) | hotpink2 | cmyk(0%, 55%, 30%, 7%) | indianred (SVG) | cmyk(0%, 55%, 55%, 20%) | |||
| coral1 | cmyk(0%, 55%, 66%, 0%) | coral2 | cmyk(0%, 55%, 66%, 7%) | coral4 | cmyk(0%, 55%, 66%, 45%) | |||
| tangerine | cmyk(0%, 55%, 91%, 0%) | thistle | cmyk(0%, 56%, 14%, 29%) | coral3 | cmyk(0%, 56%, 66%, 20%) | |||
| neonpink | cmyk(0%, 57%, 22%, 0%) | hotpink1 | cmyk(0%, 57%, 29%, 0%) | hotpink4 | cmyk(0%, 58%, 29%, 45%) | |||
| indianred1 | cmyk(0%, 58%, 58%, 0%) | indianred2 | cmyk(0%, 58%, 58%, 7%) | indianred4 | cmyk(0%, 58%, 58%, 45%) | |||
| hotpink (SVG) | cmyk(0%, 59%, 29%, 0%) | bunny eye | cmyk(0%, 59%, 44%, 35%) | indianred3 | cmyk(0%, 59%, 59%, 20%) | |||
| cherry | cmyk(0%, 60%, 57%, 8%) | seattle salmon (Safe Hex3) | cmyk(0%, 60%, 60%, 0%) | sepia | cmyk(0%, 60%, 81%, 63%) | |||
| vandykebrown | cmyk(0%, 60%, 95%, 63%) | orange (Safe Hex3) | cmyk(0%, 60%, 100%, 0%) | sgibeet | cmyk(0%, 61%, 0%, 44%) | |||
| tomato (SVG) | cmyk(0%, 61%, 72%, 0%) | tomato2 | cmyk(0%, 61%, 72%, 7%) | tomato3 | cmyk(0%, 61%, 72%, 20%) | |||
| tomato4 | cmyk(0%, 61%, 73%, 45%) | burntsienna | cmyk(0%, 61%, 89%, 46%) | apple | cmyk(0%, 62%, 55%, 20%) | |||
| cadmiumorange | cmyk(0%, 62%, 99%, 0%) | cola | cmyk(0%, 63%, 70%, 31%) | burntumber | cmyk(0%, 63%, 74%, 46%) | |||
| jonathan apple | cmyk(0%, 63%, 76%, 30%) | hematite | cmyk(0%, 64%, 64%, 11%) | kidney bean | cmyk(0%, 65%, 92%, 31%) | |||
| chili | cmyk(0%, 66%, 69%, 17%) | fleshochre | cmyk(0%, 66%, 87%, 0%) | brown | cmyk(0%, 67%, 67%, 50%) | |||
| safety cone | cmyk(0%, 67%, 80%, 0%) | chocolate (Safe Hex3) | cmyk(0%, 67%, 100%, 40%) | chili powder | cmyk(0%, 68%, 88%, 22%) | |||
| plum pudding | cmyk(0%, 69%, 40%, 47%) | cranberry jello | cmyk(0%, 69%, 54%, 4%) | pomegranate | cmyk(0%, 69%, 66%, 4%) | |||
| maroon5 | cmyk(0%, 70%, 99%, 59%) | pink jeep | cmyk(0%, 71%, 43%, 12%) | watermelon pulp | cmyk(0%, 71%, 74%, 5%) | |||
| englishred | cmyk(0%, 71%, 88%, 17%) | soylent red | cmyk(0%, 71%, 97%, 12%) | raspberry | cmyk(0%, 72%, 36%, 47%) | |||
| cranberry | cmyk(0%, 73%, 41%, 29%) | maroonb0 | cmyk(0%, 73%, 45%, 31%) | orangered (SVG) | cmyk(0%, 73%, 100%, 0%) | |||
| orangered2 | cmyk(0%, 73%, 100%, 7%) | orangered3 | cmyk(0%, 73%, 100%, 20%) | brown1 | cmyk(0%, 73%, 100%, 45%) | |||
| violetred | cmyk(0%, 75%, 25%, 20%) | maroon6 | cmyk(0%, 75%, 25%, 44%) | orangered4 | cmyk(0%, 75%, 75%, 0%) | |||
| brown2 | cmyk(0%, 75%, 75%, 7%) | brown3 | cmyk(0%, 75%, 75%, 20%) | orange | cmyk(0%, 75%, 75%, 20%) | |||
| brown (SVG) | cmyk(0%, 75%, 75%, 35%) | brown | cmyk(0%, 75%, 75%, 35%) | firebrick5 | cmyk(0%, 75%, 75%, 44%) | |||
| brown4 | cmyk(0%, 75%, 75%, 45%) | violetred1 | cmyk(0%, 76%, 41%, 0%) | violetred2 | cmyk(0%, 76%, 41%, 7%) | |||
| violetred3 | cmyk(0%, 76%, 41%, 20%) | violetred4 | cmyk(0%, 76%, 41%, 45%) | passion fruit | cmyk(0%, 76%, 67%, 67%) | |||
| rosemadder | cmyk(0%, 76%, 75%, 11%) | greenishumber | cmyk(0%, 76%, 95%, 0%) | darkpurple | cmyk(0%, 77%, 11%, 47%) | |||
| barney | cmyk(0%, 77%, 34%, 17%) | bing cherry | cmyk(0%, 77%, 79%, 37%) | braeburn apple | cmyk(0%, 78%, 68%, 27%) | |||
| maroon4 | cmyk(0%, 80%, 29%, 45%) | maroon1 | cmyk(0%, 80%, 30%, 0%) | maroon2 | cmyk(0%, 80%, 30%, 7%) | |||
| maroon3 | cmyk(0%, 80%, 30%, 20%) | madderlakedeep | cmyk(0%, 80%, 79%, 11%) | novascotia salmon (Safe Hex3) | cmyk(0%, 80%, 80%, 0%) | |||
| strawberry | cmyk(0%, 80%, 81%, 25%) | nectarine (Safe Hex3) | cmyk(0%, 80%, 100%, 0%) | deeppurple | cmyk(0%, 81%, 40%, 67%) | |||
| ruby red | cmyk(0%, 81%, 73%, 22%) | burntsienna | cmyk(0%, 81%, 80%, 67%) | firebrick1 | cmyk(0%, 81%, 81%, 0%) | |||
| brownmadder | cmyk(0%, 81%, 81%, 14%) | firebrick3 | cmyk(0%, 81%, 81%, 20%) | firebrick (SVG) | cmyk(0%, 81%, 81%, 30%) | |||
| firebrick4 | cmyk(0%, 81%, 81%, 45%) | harold’s crayon | cmyk(0%, 82%, 27%, 29%) | firebrick2 | cmyk(0%, 82%, 82%, 7%) | |||
| permanent redviolet | cmyk(0%, 83%, 68%, 14%) | sign red | cmyk(0%, 83%, 74%, 31%) | alizarin crimson | cmyk(0%, 83%, 76%, 11%) | |||
| bordeaux | cmyk(0%, 84%, 71%, 40%) | scarlet | cmyk(0%, 84%, 84%, 45%) | violetred | cmyk(0%, 85%, 31%, 18%) | |||
| orangered | cmyk(0%, 86%, 100%, 0%) | indianred | cmyk(0%, 87%, 82%, 31%) | raspberry red | cmyk(0%, 88%, 81%, 2%) | |||
| venetianred | cmyk(0%, 88%, 85%, 17%) | red delicious apple | cmyk(0%, 88%, 94%, 38%) | spicypink | cmyk(0%, 89%, 32%, 0%) | |||
| mediumvioletred (SVG) | cmyk(0%, 89%, 33%, 22%) | red coat | cmyk(0%, 90%, 80%, 28%) | cadmiumreddeep | cmyk(0%, 90%, 94%, 11%) | |||
| crimson (SVG) | cmyk(0%, 91%, 73%, 14%) | deeppink (SVG) | cmyk(0%, 92%, 42%, 0%) | deeppink2 | cmyk(0%, 92%, 42%, 7%) | |||
| deeppink3 | cmyk(0%, 92%, 42%, 20%) | geraniumlake | cmyk(0%, 92%, 79%, 11%) | gummi red | cmyk(0%, 92%, 100%, 1%) | |||
| bloodorange (Hex3) | cmyk(0%, 92%, 100%, 20%) | deeppink4 | cmyk(0%, 93%, 42%, 45%) | burgundy | cmyk(0%, 97%, 95%, 38%) | |||
| cadmiumredlight | cmyk(0%, 99%, 95%, 0%) | magenta (Safe 16=fuchsia SVG Hex3) | cmyk(0%, 100%, 0%, 0%) | fuchsia (Safe 16 SVG Hex3) | cmyk(0%, 100%, 0%, 0%) | |||
| magenta2 (Hex3) | cmyk(0%, 100%, 0%, 7%) | magenta3 | cmyk(0%, 100%, 0%, 20%) | truepurple (Safe Hex3) | cmyk(0%, 100%, 0%, 40%) |
| darkmagenta (SVG) | cmyk(0%, 100%, 0%, 45%) | purple (16 SVG) | cmyk(0%, 100%, 0%, 50%) | rose (Safe Hex3) | cmyk(0%, 100%, 20%, 0%) | |||
|---|---|---|---|---|---|---|---|---|
| fuchsia2 (Hex3) | cmyk(0%, 100%, 33%, 0%) | orangered | cmyk(0%, 100%, 50%, 0%) | broadwaypink (Safe Hex3) | cmyk(0%, 100%, 60%, 0%) | |||
| bright red (Safe Hex3) | cmyk(0%, 100%, 80%, 0%) | red (Safe 16 SVG Hex3) | cmyk(0%, 100%, 100%, 0%) | red2 (Hex3) | cmyk(0%, 100%, 100%, 7%) | |||
| red3 | cmyk(0%, 100%, 100%, 20%) | darkred (SVG) | cmyk(0%, 100%, 100%, 45%) | maroon (16 SVG) | cmyk(0%, 100%, 100%, 50%) | |||
| bloodred (Safe Hex3) | cmyk(0%, 100%, 100%, 60%) | darkcherryred (Safe Hex3) | cmyk(0%, 100%, 100%, 80%) | titaniumwhite | cmyk(1%, 0%, 6%, 0%) | |||
| battleship | cmyk(1%, 0%, 7%, 18%) | soylent yellow | cmyk(1%, 0%, 52%, 3%) | zincwhite | cmyk(1%, 3%, 0%, 0%) | |||
| lavender field | cmyk(2%, 37%, 0%, 53%) | turnip | cmyk(2%, 56%, 0%, 33%) | ghostwhite (SVG) | cmyk(3%, 3%, 0%, 0%) | |||
| mintcream (SVG) | cmyk(4%, 0%, 2%, 0%) | chrome | cmyk(4%, 0%, 12%, 5%) | celery | cmyk(4%, 0%, 39%, 16%) | |||
| eggplant | cmyk(4%, 24%, 0%, 47%) | moon | cmyk(5%, 0%, 3%, 10%) | camo1 | cmyk(5%, 0%, 10%, 14%) | |||
| fire truck green | cmyk(5%, 0%, 98%, 16%) | azure (SVG) | cmyk(6%, 0%, 0%, 0%) | azure2 | cmyk(6%, 0%, 0%, 7%) | |||
| azure3 | cmyk(6%, 0%, 0%, 20%) | azure4 | cmyk(6%, 0%, 0%, 45%) | honeydew (SVG) | cmyk(6%, 0%, 6%, 0%) | |||
| honeydew2 | cmyk(6%, 0%, 6%, 7%) | honeydew3 | cmyk(6%, 0%, 6%, 20%) | honeydew4 | cmyk(6%, 0%, 6%, 45%) | |||
| park ranger | cmyk(6%, 0%, 9%, 70%) | flight jacket | cmyk(6%, 0%, 11%, 47%) | avocado | cmyk(6%, 0%, 55%, 37%) | |||
| aliceblue (SVG) | cmyk(6%, 3%, 0%, 0%) | coldgrey | cmyk(7%, 0%, 2%, 46%) | wasabi sauce | cmyk(7%, 0%, 57%, 27%) | |||
| aluminum | cmyk(7%, 5%, 0%, 29%) | purple candy | cmyk(7%, 21%, 0%, 20%) | violet | cmyk(7%, 39%, 0%, 40%) | |||
| brushed aluminum | cmyk(8%, 0%, 4%, 23%) | new $20 | cmyk(8%, 0%, 9%, 22%) | cantaloupe | cmyk(8%, 0%, 10%, 34%) | |||
| pear | cmyk(8%, 0%, 78%, 11%) | silver | cmyk(8%, 7%, 0%, 2%) | lavender (SVG) | cmyk(8%, 8%, 0%, 2%) | |||
| cobaltvioletdeep | cmyk(8%, 79%, 0%, 38%) | lizard | cmyk(9%, 0%, 18%, 61%) | seaweed | cmyk(10%, 0%, 15%, 56%) | |||
| iceberg lettuce | cmyk(10%, 0%, 50%, 11%) | garden plum | cmyk(10%, 21%, 0%, 51%) | indigo tile | cmyk(10%, 31%, 0%, 50%) | |||
| blue ice | cmyk(11%, 0%, 2%, 4%) | seaweed roll | cmyk(11%, 0%, 19%, 49%) | cactus | cmyk(11%, 0%, 22%, 56%) | |||
| limepulp | cmyk(11%, 0%, 39%, 7%) | key lime pie | cmyk(11%, 0%, 55%, 21%) | quartz | cmyk(11%, 11%, 0%, 5%) | |||
| lightcyan (SVG) | cmyk(12%, 0%, 0%, 0%) | light cyan2 | cmyk(12%, 0%, 0%, 7%) | light blue | cmyk(12%, 0%, 0%, 15%) | |||
| light cyan3 | cmyk(12%, 0%, 0%, 20%) | light cyan4 | cmyk(12%, 0%, 0%, 45%) | lichen | cmyk(12%, 0%, 19%, 15%) | |||
| heather blue | cmyk(12%, 6%, 0%, 18%) | medium orchid1 | cmyk(12%, 60%, 0%, 0%) | medium orchid2 | cmyk(12%, 60%, 0%, 7%) | |||
| mediumorchid (SVG) | cmyk(12%, 60%, 0%, 17%) | medium orchid3 | cmyk(12%, 60%, 0%, 20%) | medium orchid4 | cmyk(12%, 60%, 0%, 45%) | |||
| mint ice cream | cmyk(13%, 0%, 16%, 11%) | green goo | cmyk(13%, 0%, 21%, 46%) | melonrindgreen | cmyk(13%, 0%, 35%, 0%) | |||
| mint blue | cmyk(14%, 0%, 2%, 0%) | shamrock shake | cmyk(14%, 0%, 13%, 18%) | camo3 | cmyk(14%, 0%, 23%, 29%) | |||
| kermit | cmyk(14%, 0%, 90%, 26%) | green cheese | cmyk(15%, 0%, 24%, 34%) | green quartz | cmyk(15%, 0%, 25%, 36%) | |||
| od green | cmyk(15%, 0%, 27%, 68%) | watermelon rind | cmyk(15%, 0%, 56%, 61%) | martini olive | cmyk(15%, 0%, 57%, 36%) | |||
| breadfruit | cmyk(15%, 0%, 75%, 39%) | army uniform | cmyk(16%, 0%, 2%, 75%) | vanilla mint | cmyk(16%, 0%, 11%, 16%) | |||
| camo2 | cmyk(16%, 0%, 18%, 21%) | broccoli | cmyk(16%, 0%, 30%, 59%) | mint candy | cmyk(16%, 0%, 32%, 27%) | |||
| avacado | cmyk(16%, 0%, 55%, 24%) | blue nile | cmyk(16%, 14%, 0%, 42%) | ultramarine violet | cmyk(16%, 67%, 0%, 57%) | |||
| green card | cmyk(17%, 0%, 5%, 2%) | pond scum | cmyk(17%, 0%, 29%, 51%) | soylent green | cmyk(17%, 0%, 33%, 34%) | |||
| cat eye | cmyk(17%, 0%, 63%, 10%) | dolphin | cmyk(17%, 14%, 0%, 48%) | snake | cmyk(18%, 0%, 20%, 58%) | |||
| kiwi | cmyk(18%, 0%, 34%, 40%) | jack pine | cmyk(18%, 0%, 77%, 69%) | safety vest | cmyk(18%, 0%, 84%, 4%) | |||
| robin’s egg | cmyk(18%, 4%, 0%, 7%) | LCD back | cmyk(19%, 0%, 13%, 29%) | tea leaves | cmyk(19%, 0%, 20%, 54%) | |||
| sweet potato vine | cmyk(19%, 0%, 71%, 21%) | chartreuse verte | cmyk(19%, 0%, 76%, 9%) | blue dog | cmyk(19%, 9%, 0%, 60%) | |||
| offwhitegreen (Safe Hex3) | cmyk(20%, 0%, 20%, 0%) | green hornet | cmyk(20%, 0%, 36%, 48%) | pea | cmyk(20%, 0%, 58%, 41%) | |||
| chromeoxidegreen | cmyk(20%, 0%, 84%, 50%) | offwhiteblue (Safe Hex3) | cmyk(20%, 20%, 0%, 0%) | grape (Safe Hex3) | cmyk(20%, 100%, 0%, 0%) | |||
| green mist | cmyk(21%, 0%, 39%, 7%) | darkolivegreen1 | cmyk(21%, 0%, 56%, 0%) | darkolivegreen2 | cmyk(21%, 0%, 56%, 7%) | |||
| darkolivegreen3 | cmyk(21%, 0%, 56%, 20%) | darkolivegreen4 | cmyk(21%, 0%, 56%, 45%) | darkolivegreen (SVG) | cmyk(21%, 0%, 56%, 58%) | |||
| light steelblue1 | cmyk(21%, 12%, 0%, 0%) | light steelblue2 | cmyk(21%, 12%, 0%, 7%) | lightsteelblue (SVG) | cmyk(21%, 12%, 0%, 13%) | |||
| light steelblue3 | cmyk(21%, 12%, 0%, 20%) | light steelblue4 | cmyk(21%, 12%, 0%, 45%) | england pound | cmyk(22%, 0%, 15%, 48%) | |||
| pastel blue | cmyk(22%, 2%, 0%, 4%) | slategray1 | cmyk(22%, 11%, 0%, 0%) | slategray2 | cmyk(22%, 11%, 0%, 7%) | |||
| slategray3 | cmyk(22%, 11%, 0%, 20%) | lightslategrey (SVG Hex3) | cmyk(22%, 11%, 0%, 40%) | lightslategray (SVG Hex3) | cmyk(22%, 11%, 0%, 40%) | |||
| slategrey (SVG) | cmyk(22%, 11%, 0%, 44%) | slategray (SVG) | cmyk(22%, 11%, 0%, 44%) | slategray4 | cmyk(22%, 12%, 0%, 45%) | |||
| purple rose | cmyk(22%, 63%, 0%, 53%) | green bark | cmyk(23%, 0%, 10%, 55%) | fisherman’s float | cmyk(23%, 0%, 11%, 51%) | |||
| guacamole | cmyk(23%, 0%, 38%, 16%) | jolly green | cmyk(23%, 0%, 88%, 20%) | goldgreen (Hex3) | cmyk(23%, 0%, 100%, 13%) | |||
| powderblue (SVG) | cmyk(23%, 3%, 0%, 10%) | purple rain | cmyk(23%, 50%, 0%, 46%) | darkseagreen1 | cmyk(24%, 0%, 24%, 0%) | |||
| darkseagreen2 | cmyk(24%, 0%, 24%, 7%) | darkseagreen3 | cmyk(24%, 0%, 24%, 20%) | darkseagreen (SVG) | cmyk(24%, 0%, 24%, 26%) | |||
| darkseagreen4 | cmyk(24%, 0%, 24%, 45%) | olivedrab4 | cmyk(24%, 0%, 76%, 45%) | light steelblue | cmyk(24%, 24%, 0%, 26%) | |||
| wavecrest | cmyk(25%, 0%, 2%, 20%) | liberty | cmyk(25%, 0%, 5%, 14%) | blue fern | cmyk(25%, 0%, 15%, 39%) | |||
| eton blue | cmyk(25%, 0%, 19%, 22%) | mint green | cmyk(25%, 0%, 20%, 1%) | yellowgreen2 | cmyk(25%, 0%, 75%, 20%) | |||
| olivedrab (SVG) | cmyk(25%, 0%, 75%, 44%) | olivedrab1 | cmyk(25%, 0%, 76%, 0%) | olivedrab2 | cmyk(25%, 0%, 76%, 7%) | |||
| yellowgreen (SVG) | cmyk(25%, 0%, 76%, 20%) | light blue1 | cmyk(25%, 6%, 0%, 0%) | light blue2 | cmyk(25%, 6%, 0%, 7%) | |||
| lightblue (SVG) | cmyk(25%, 6%, 0%, 10%) | light blue3 | cmyk(25%, 6%, 0%, 20%) | light blue4 | cmyk(25%, 6%, 0%, 45%) | |||
| violet flower | cmyk(25%, 63%, 0%, 0%) | darkorchid (SVG) | cmyk(25%, 75%, 0%, 20%) | darkslateblue | cmyk(25%, 75%, 0%, 44%) | |||
| darkorchid1 | cmyk(25%, 76%, 0%, 0%) | darkorchid2 | cmyk(25%, 76%, 0%, 7%) | darkorchid3 | cmyk(25%, 76%, 0%, 20%) | |||
| darkorchid | cmyk(25%, 76%, 0%, 20%) | darkorchid4 | cmyk(25%, 76%, 0%, 45%) | paleturquoise (SVG) | cmyk(26%, 0%, 0%, 7%) | |||
| turquoise | cmyk(26%, 0%, 0%, 8%) | wet moss | cmyk(26%, 0%, 50%, 68%) | fenway grass | cmyk(26%, 0%, 52%, 56%) | |||
| paleturquoise1 (Hex3) | cmyk(27%, 0%, 0%, 0%) | paleturquoise2 | cmyk(27%, 0%, 0%, 7%) | paleturquoise3 | cmyk(27%, 0%, 0%, 20%) | |||
| paleturquoise4 | cmyk(27%, 0%, 0%, 45%) | pumice | cmyk(27%, 0%, 16%, 36%) | palm | cmyk(27%, 0%, 50%, 49%) | |||
| green ash | cmyk(28%, 0%, 6%, 44%) | pastel green | cmyk(28%, 0%, 19%, 20%) | Coke bottle | cmyk(28%, 0%, 19%, 34%) | |||
| fraser fir | cmyk(28%, 0%, 25%, 58%) | spinach | cmyk(28%, 0%, 42%, 64%) | mtn dew bottle | cmyk(29%, 0%, 52%, 52%) |
| romaine lettuce | cmyk(29%, 0%, 58%, 67%) | pea | cmyk(30%, 0%, 59%, 33%) | wild violet | cmyk(30%, 94%, 0%, 27%) | |||
|---|---|---|---|---|---|---|---|---|
| darkviolet (SVG) | cmyk(30%, 100%, 0%, 17%) | putting | cmyk(31%, 0%, 34%, 40%) | frog | cmyk(31%, 0%, 44%, 25%) | |||
| light skyblue1 | cmyk(31%, 11%, 0%, 0%) | light skyblue2 | cmyk(31%, 11%, 0%, 7%) | light skyblue3 | cmyk(31%, 11%, 0%, 20%) | |||
| light skyblue4 | cmyk(31%, 12%, 0%, 45%) | cerulean blue | cmyk(31%, 13%, 0%, 11%) | blue tuna | cmyk(31%, 18%, 0%, 41%) | |||
| bluegrass | cmyk(32%, 0%, 11%, 56%) | 100 euro | cmyk(32%, 0%, 37%, 22%) | forestgreen2 | cmyk(32%, 0%, 54%, 51%) | |||
| greenyellow (SVG) | cmyk(32%, 0%, 82%, 0%) | isle royale greenstone | cmyk(33%, 0%, 17%, 61%) | obsidian | cmyk(33%, 0%, 26%, 64%) | |||
| greenyellow | cmyk(33%, 0%, 49%, 14%) | noble fir | cmyk(33%, 0%, 51%, 58%) | periwinkle (Hex3) | cmyk(33%, 33%, 0%, 0%) | |||
| medium purple1 | cmyk(33%, 49%, 0%, 0%) | medium purple2 | cmyk(33%, 49%, 0%, 7%) | mediumpurple (SVG) | cmyk(33%, 49%, 0%, 14%) | |||
| medium purple3 | cmyk(33%, 49%, 0%, 20%) | medium purple4 | cmyk(33%, 49%, 0%, 45%) | purple | cmyk(33%, 87%, 0%, 6%) | |||
| concord grape | cmyk(33%, 99%, 0%, 40%) | purple6 (Hex3) | cmyk(33%, 100%, 0%, 0%) | light blue | cmyk(34%, 0%, 0%, 15%) | |||
| green stamp | cmyk(34%, 0%, 28%, 52%) | douglas fir | cmyk(34%, 0%, 55%, 62%) | kakapo | cmyk(34%, 0%, 69%, 56%) | |||
| lindsay eyes | cmyk(34%, 6%, 0%, 40%) | greencopper | cmyk(35%, 0%, 7%, 50%) | lampblack | cmyk(35%, 0%, 17%, 72%) | |||
| green apple | cmyk(35%, 0%, 67%, 41%) | sgilight blue | cmyk(35%, 18%, 0%, 25%) | green visor | cmyk(36%, 0%, 16%, 53%) | |||
| scotland pound | cmyk(36%, 0%, 27%, 56%) | green moth | cmyk(36%, 0%, 45%, 25%) | tree moss | cmyk(36%, 0%, 68%, 38%) | |||
| darkgreencopper | cmyk(37%, 0%, 7%, 54%) | shamrock | cmyk(37%, 0%, 25%, 60%) | green soap | cmyk(37%, 0%, 42%, 13%) | |||
| olive3b | cmyk(37%, 0%, 54%, 63%) | limerind | cmyk(37%, 0%, 71%, 69%) | old copper | cmyk(37%, 3%, 0%, 28%) | |||
| lake huron | cmyk(37%, 16%, 0%, 42%) | blue corn | cmyk(37%, 21%, 0%, 68%) | palegreen (SVG) | cmyk(39%, 0%, 39%, 2%) | |||
| light green (SVG) | cmyk(39%, 0%, 39%, 7%) | green grass of home | cmyk(39%, 0%, 45%, 64%) | royal palm | cmyk(39%, 0%, 63%, 59%) | |||
| fenway monster | cmyk(39%, 2%, 0%, 52%) | blue shark | cmyk(39%, 13%, 0%, 32%) | blue cow | cmyk(39%, 23%, 0%, 12%) | |||
| blue jeans | cmyk(39%, 24%, 0%, 58%) | purple1 | cmyk(39%, 81%, 0%, 0%) | blueviolet (SVG) | cmyk(39%, 81%, 0%, 11%) | |||
| purple3 | cmyk(39%, 81%, 0%, 20%) | purple4 | cmyk(39%, 81%, 0%, 45%) | purple2 | cmyk(39%, 82%, 0%, 7%) | |||
| cadetblue | cmyk(40%, 0%, 0%, 38%) | green agate | cmyk(40%, 0%, 2%, 55%) | palegreen1 | cmyk(40%, 0%, 40%, 0%) | |||
| palegreen3 | cmyk(40%, 0%, 40%, 20%) | palegreen4 | cmyk(40%, 0%, 40%, 45%) | night vision | cmyk(40%, 0%, 45%, 20%) | |||
| terreverte | cmyk(40%, 0%, 84%, 63%) | cadetblue1 | cmyk(40%, 4%, 0%, 0%) | cadetblue2 | cmyk(40%, 4%, 0%, 7%) | |||
| cadetblue3 | cmyk(40%, 4%, 0%, 20%) | cadetblue4 | cmyk(40%, 4%, 0%, 45%) | LCD dark | cmyk(40%, 11%, 0%, 47%) | |||
| darkslategray1 | cmyk(41%, 0%, 0%, 0%) | darkslategray2 | cmyk(41%, 0%, 0%, 7%) | darkslategray3 | cmyk(41%, 0%, 0%, 20%) | |||
| darkslategray4 | cmyk(41%, 0%, 0%, 45%) | darkslategrey (SVG) | cmyk(41%, 0%, 0%, 69%) | darkslategray (SVG) | cmyk(41%, 0%, 0%, 69%) | |||
| medium seagreen | cmyk(41%, 0%, 41%, 56%) | darkgreen | cmyk(41%, 0%, 41%, 69%) | cadetblue (SVG) | cmyk(41%, 1%, 0%, 37%) | |||
| lake superior | cmyk(41%, 22%, 0%, 47%) | nikko blue | cmyk(41%, 36%, 0%, 13%) | cornflowerblue | cmyk(41%, 41%, 0%, 56%) | |||
| midnightblue | cmyk(41%, 41%, 0%, 69%) | green party | cmyk(42%, 0%, 26%, 58%) | emerald | cmyk(42%, 0%, 36%, 39%) | |||
| green algae | cmyk(42%, 0%, 43%, 33%) | lake erie | cmyk(42%, 21%, 0%, 35%) | seurat blue | cmyk(42%, 22%, 0%, 23%) | |||
| indigo (SVG) | cmyk(42%, 100%, 0%, 49%) | cool mint | cmyk(43%, 0%, 1%, 0%) | sgichartreuse | cmyk(43%, 0%, 43%, 22%) | |||
| circuit board | cmyk(43%, 0%, 60%, 60%) | skyblue (SVG) | cmyk(43%, 12%, 0%, 8%) | sgislate blue | cmyk(43%, 43%, 0%, 22%) | |||
| presidential blue | cmyk(43%, 49%, 0%, 67%) | green scrubs | cmyk(44%, 0%, 8%, 44%) | blueberry | cmyk(44%, 23%, 0%, 18%) | |||
| cooler | cmyk(45%, 0%, 10%, 71%) | holly | cmyk(45%, 0%, 85%, 49%) | malta blue | cmyk(45%, 20%, 0%, 42%) | |||
| cat eye | cmyk(45%, 24%, 0%, 13%) | indigo | cmyk(45%, 90%, 0%, 67%) | packer green | cmyk(46%, 0%, 21%, 76%) | |||
| cinnabargreen | cmyk(46%, 0%, 77%, 30%) | lightskyblue (SVG) | cmyk(46%, 18%, 0%, 2%) | mediterranean | cmyk(47%, 0%, 8%, 54%) | |||
| green gables | cmyk(47%, 0%, 8%, 54%) | neon green | cmyk(47%, 0%, 82%, 4%) | blue sponge | cmyk(47%, 18%, 0%, 31%) | |||
| skyblue1 | cmyk(47%, 19%, 0%, 0%) | skyblue2 | cmyk(47%, 19%, 0%, 7%) | skyblue3 | cmyk(47%, 19%, 0%, 20%) | |||
| skyblue4 | cmyk(47%, 19%, 0%, 45%) | blue whale | cmyk(48%, 21%, 0%, 50%) | richblue | cmyk(48%, 48%, 0%, 33%) | |||
| light slateblue | cmyk(48%, 56%, 0%, 0%) | mediumslateblue (SVG) | cmyk(48%, 56%, 0%, 7%) | slateblue (SVG) | cmyk(48%, 56%, 0%, 20%) | |||
| darkslateblue (SVG) | cmyk(48%, 56%, 0%, 45%) | medium turquoise | cmyk(49%, 0%, 0%, 14%) | ooze | cmyk(49%, 0%, 23%, 52%) | |||
| aquamarine | cmyk(49%, 0%, 33%, 14%) | blue mist | cmyk(49%, 18%, 0%, 1%) | darkturquoise | cmyk(49%, 33%, 0%, 14%) | |||
| blueberry fresh | cmyk(49%, 35%, 0%, 32%) | slateblue1 | cmyk(49%, 56%, 0%, 0%) | slateblue2 | cmyk(49%, 57%, 0%, 7%) | |||
| slateblue3 | cmyk(49%, 57%, 0%, 20%) | slateblue4 | cmyk(49%, 57%, 0%, 45%) | aqua (Safe Hex3) | cmyk(50%, 0%, 0%, 20%) | |||
| aquamarine (SVG) | cmyk(50%, 0%, 17%, 0%) | aquamarine2 | cmyk(50%, 0%, 17%, 7%) | mediumaquamarine (SVG) | cmyk(50%, 0%, 17%, 20%) | |||
| aquamarine4 | cmyk(50%, 0%, 17%, 45%) | chartreuse (SVG) | cmyk(50%, 0%, 100%, 0%) | chartreuse2 | cmyk(50%, 0%, 100%, 7%) | |||
| chartreuse3 | cmyk(50%, 0%, 100%, 20%) | chartreuse4 | cmyk(50%, 0%, 100%, 45%) | blue stone | cmyk(50%, 28%, 0%, 38%) | |||
| medium slateblue2 | cmyk(50%, 100%, 0%, 0%) | leaf | cmyk(51%, 0%, 67%, 32%) | lawngreen (SVG) | cmyk(51%, 0%, 100%, 1%) | |||
| pacific blue | cmyk(51%, 19%, 0%, 58%) | aquamarine | cmyk(51%, 25%, 0%, 37%) | forget me nots | cmyk(51%, 29%, 0%, 0%) | |||
| curacao | cmyk(51%, 52%, 0%, 27%) | dress blue | cmyk(51%, 59%, 0%, 53%) | blue deep | cmyk(52%, 97%, 0%, 55%) | |||
| cucumber | cmyk(53%, 0%, 32%, 64%) | lake ontario | cmyk(53%, 31%, 0%, 36%) | park bench | cmyk(54%, 0%, 32%, 61%) | |||
| green pepper | cmyk(54%, 0%, 98%, 51%) | blue ice | cmyk(54%, 25%, 0%, 2%) | blue green algae | cmyk(55%, 0%, 14%, 48%) | |||
| old money | cmyk(55%, 0%, 37%, 56%) | pollock blue | cmyk(55%, 35%, 0%, 33%) | neptune | cmyk(55%, 36%, 0%, 5%) | |||
| green lantern | cmyk(56%, 0%, 60%, 45%) | swimming pool | cmyk(56%, 3%, 0%, 7%) | army men | cmyk(57%, 0%, 26%, 54%) | |||
| fresh green | cmyk(57%, 0%, 28%, 15%) | viridianlight | cmyk(57%, 0%, 56%, 0%) | carolina blue | cmyk(57%, 19%, 0%, 24%) | |||
| liz eyes | cmyk(57%, 21%, 0%, 55%) | blue bird | cmyk(57%, 33%, 0%, 33%) | blue lagoon | cmyk(58%, 0%, 10%, 28%) | |||
| cobaltgreen | cmyk(58%, 0%, 56%, 43%) | cornflowerblue (SVG) | cmyk(58%, 37%, 0%, 7%) | green MM | cmyk(59%, 0%, 58%, 28%) | |||
| grass | cmyk(59%, 0%, 73%, 26%) | kelly | cmyk(59%, 0%, 88%, 27%) | surf | cmyk(59%, 14%, 0%, 4%) | |||
| lake michigan | cmyk(59%, 14%, 0%, 24%) | blue grapes | cmyk(59%, 49%, 0%, 44%) | green taxi | cmyk(60%, 0%, 51%, 38%) | |||
| wasabi (Safe Hex3) | cmyk(60%, 0%, 60%, 0%) | neon blue | cmyk(60%, 22%, 0%, 0%) | tropical blue | cmyk(60%, 28%, 0%, 4%) | |||
| cobalt (Safe Hex3) | cmyk(60%, 60%, 0%, 0%) | blue safe (Safe Hex3) | cmyk(60%, 100%, 0%, 0%) | sgiteal | cmyk(61%, 0%, 0%, 44%) | |||
| clover | cmyk(61%, 0%, 47%, 37%) | steelblue1 | cmyk(61%, 28%, 0%, 0%) | steelblue2 | cmyk(61%, 28%, 0%, 7%) | |||
| steelblue3 | cmyk(61%, 28%, 0%, 20%) | steelblue (SVG) | cmyk(61%, 28%, 0%, 29%) | steelblue4 | cmyk(61%, 28%, 0%, 45%) |
| denim | cmyk(61%, 33%, 0%, 33%) | chemical suit | cmyk(61%, 36%, 0%, 10%) | blue train | cmyk(61%, 41%, 0%, 42%) | |||
|---|---|---|---|---|---|---|---|---|
| la maison bleue | cmyk(62%, 31%, 0%, 0%) | wales | cmyk(63%, 0%, 64%, 21%) | sapgreen | cmyk(63%, 0%, 84%, 50%) | |||
| green LED | cmyk(63%, 0%, 96%, 1%) | greek roof | cmyk(63%, 34%, 0%, 37%) | natural gas | cmyk(63%, 41%, 0%, 4%) | |||
| masters jacket | cmyk(64%, 0%, 13%, 75%) | octopus | cmyk(64%, 0%, 36%, 43%) | cobalt | cmyk(64%, 48%, 0%, 33%) | |||
| natural turquoise | cmyk(65%, 0%, 6%, 24%) | huntergreen | cmyk(65%, 0%, 65%, 63%) | blue spider | cmyk(65%, 36%, 0%, 57%) | |||
| blue ridge mtns | cmyk(65%, 37%, 0%, 19%) | big blue bus | cmyk(65%, 39%, 0%, 35%) | mediumturquoise (SVG) | cmyk(66%, 0%, 2%, 18%) | |||
| mediumseagreen (SVG) | cmyk(66%, 0%, 37%, 30%) | green line | cmyk(66%, 0%, 43%, 42%) | blue pill | cmyk(66%, 39%, 0%, 7%) | |||
| seagreen (SVG) | cmyk(67%, 0%, 37%, 45%) | seagreen1 | cmyk(67%, 0%, 38%, 0%) | seagreen2 | cmyk(67%, 0%, 38%, 7%) | |||
| seagreen3 | cmyk(67%, 0%, 38%, 20%) | blue angels | cmyk(67%, 39%, 0%, 49%) | Nerf green | cmyk(68%, 0%, 94%, 11%) | |||
| YInMn blue | cmyk(68%, 44%, 0%, 44%) | electric turquoise | cmyk(69%, 0%, 19%, 9%) | go | cmyk(69%, 0%, 34%, 16%) | |||
| delft | cmyk(69%, 55%, 0%, 58%) | atlantic green | cmyk(70%, 0%, 8%, 44%) | blue bucket | cmyk(70%, 36%, 0%, 4%) | |||
| neonblue | cmyk(70%, 70%, 0%, 0%) | turquoise (SVG) | cmyk(71%, 0%, 7%, 12%) | aquaman | cmyk(71%, 0%, 48%, 26%) | |||
| mailbox | cmyk(71%, 40%, 0%, 35%) | st louis blues | cmyk(71%, 46%, 0%, 41%) | royalblue (SVG) | cmyk(71%, 53%, 0%, 12%) | |||
| aquarium | cmyk(72%, 0%, 12%, 33%) | nypd blue | cmyk(72%, 11%, 0%, 20%) | royalblue1 | cmyk(72%, 54%, 0%, 0%) | |||
| royalblue2 | cmyk(72%, 54%, 0%, 7%) | royalblue3 | cmyk(72%, 54%, 0%, 20%) | royalblue4 | cmyk(72%, 54%, 0%, 45%) | |||
| pabst blue | cmyk(72%, 60%, 0%, 44%) | 6 ball | cmyk(73%, 0%, 17%, 61%) | blue velvet | cmyk(73%, 59%, 0%, 68%) | |||
| pool table | cmyk(74%, 0%, 58%, 27%) | caribbean | cmyk(74%, 24%, 0%, 2%) | pacific green | cmyk(75%, 0%, 8%, 14%) | |||
| medium aquamarine2 | cmyk(75%, 0%, 25%, 20%) | seagreen | cmyk(75%, 0%, 27%, 44%) | peacock | cmyk(75%, 20%, 0%, 21%) | |||
| summersky | cmyk(75%, 21%, 0%, 13%) | skyblue6 | cmyk(75%, 25%, 0%, 20%) | steelblue | cmyk(75%, 25%, 0%, 44%) | |||
| medium blue | cmyk(75%, 75%, 0%, 20%) | navyblue | cmyk(75%, 75%, 0%, 44%) | indigo2 | cmyk(76%, 0%, 24%, 47%) | |||
| medium aquamarine3 | cmyk(76%, 0%, 25%, 20%) | limegreen (SVG) | cmyk(76%, 0%, 76%, 20%) | forestgreen (SVG) | cmyk(76%, 0%, 76%, 45%) | |||
| parrot | cmyk(76%, 45%, 0%, 14%) | medium blue2 | cmyk(76%, 76%, 0%, 20%) | emeraldgreen2 | cmyk(77%, 0%, 29%, 32%) | |||
| blue line | cmyk(77%, 27%, 0%, 13%) | metallic mint | cmyk(78%, 0%, 0%, 1%) | midnightblue (SVG) | cmyk(78%, 78%, 0%, 56%) | |||
| parrotgreen (Safe Hex3) | cmyk(80%, 0%, 80%, 0%) | royalblue (Safe Hex3) | cmyk(80%, 80%, 0%, 0%) | cornflower (Safe Hex3) | cmyk(80%, 100%, 0%, 0%) | |||
| alaska sky | cmyk(81%, 55%, 0%, 45%) | lightseagreen (SVG) | cmyk(82%, 0%, 4%, 30%) | bottle green | cmyk(82%, 0%, 66%, 36%) | |||
| stained glass | cmyk(82%, 78%, 0%, 0%) | emerald city | cmyk(83%, 0%, 17%, 25%) | gummi green | cmyk(83%, 0%, 77%, 17%) | |||
| garden hose | cmyk(87%, 0%, 26%, 44%) | ультрамарин | cmyk(87%, 93%, 0%, 44%) | malachite | cmyk(88%, 0%, 13%, 50%) | |||
| dodgerblue3 | cmyk(88%, 43%, 0%, 20%) | dodgerblue (SVG) | cmyk(88%, 44%, 0%, 0%) | dodgerblue2 | cmyk(88%, 44%, 0%, 7%) | |||
| dodgerblue4 | cmyk(88%, 44%, 0%, 45%) | peafowl | cmyk(88%, 49%, 0%, 5%) | banker’s lamp | cmyk(90%, 0%, 59%, 45%) | |||
| indigo dye | cmyk(91%, 43%, 0%, 45%) | ulysses butterfly | cmyk(92%, 59%, 0%, 4%) | turquoise | cmyk(93%, 0%, 21%, 13%) | |||
| diamond blue | cmyk(94%, 18%, 0%, 9%) | sea green | cmyk(95%, 0%, 2%, 48%) | permanent green | cmyk(95%, 0%, 79%, 21%) | |||
| police strobe | cmyk(96%, 29%, 0%, 0%) | manganeseblue | cmyk(98%, 0%, 6%, 34%) | teal LED | cmyk(98%, 7%, 0%, 0%) | |||
| indiglo | cmyk(98%, 9%, 0%, 0%) | cerulean | cmyk(98%, 10%, 0%, 20%) | mouthwash | cmyk(99%, 0%, 5%, 23%) | |||
| picasso blue | cmyk(99%, 53%, 0%, 1%) | aqua (Safe 16 SVG Hex3) | cmyk(100%, 0%, 0%, 0%) | cyan (Safe 16=aqua SVG Hex3) | cmyk(100%, 0%, 0%, 0%) | |||
| cyan2 (Hex3) | cmyk(100%, 0%, 0%, 7%) | cyan3 | cmyk(100%, 0%, 0%, 20%) | darkcyan (SVG) | cmyk(100%, 0%, 0%, 45%) | |||
| teal (16 SVG) | cmyk(100%, 0%, 0%, 50%) | light teal (Safe Hex3) | cmyk(100%, 0%, 20%, 0%) | sign green | cmyk(100%, 0%, 21%, 58%) | |||
| turquoiseblue | cmyk(100%, 0%, 30%, 22%) | seagreen (Hex3) | cmyk(100%, 0%, 33%, 0%) | mediumspringgreen (SVG) | cmyk(100%, 0%, 38%, 2%) | |||
| springgreen (SVG) | cmyk(100%, 0%, 50%, 0%) | springgreen2 | cmyk(100%, 0%, 50%, 7%) | springgreen3 | cmyk(100%, 0%, 50%, 20%) | |||
| springgreen4 | cmyk(100%, 0%, 50%, 45%) | starbucks (Safe Hex3) | cmyk(100%, 0%, 50%, 60%) | emeraldgreen | cmyk(100%, 0%, 57%, 21%) | |||
| neonavocado (Safe Hex3) | cmyk(100%, 0%, 60%, 0%) | truegreen | cmyk(100%, 0%, 71%, 31%) | celtics | cmyk(100%, 0%, 71%, 62%) | |||
| springgreen (Safe Hex3) | cmyk(100%, 0%, 80%, 0%) | lime (Safe 16 SVG Hex3) | cmyk(100%, 0%, 100%, 0%) | green2 (Hex3) | cmyk(100%, 0%, 100%, 7%) | |||
| green3 | cmyk(100%, 0%, 100%, 20%) | irish flag (Safe Hex3) | cmyk(100%, 0%, 100%, 40%) | green4 | cmyk(100%, 0%, 100%, 45%) | |||
| green (16 SVG) | cmyk(100%, 0%, 100%, 50%) | darkgreen (SVG) | cmyk(100%, 0%, 100%, 61%) | dumpster | cmyk(100%, 0%, 100%, 69%) | |||
| pinegreen (Safe Hex3) | cmyk(100%, 0%, 100%, 80%) | darkturquoise (SVG) | cmyk(100%, 1%, 0%, 18%) | turquoise1 | cmyk(100%, 4%, 0%, 0%) | |||
| turquoise2 | cmyk(100%, 4%, 0%, 7%) | turquoise3 | cmyk(100%, 4%, 0%, 20%) | turquoise4 | cmyk(100%, 4%, 0%, 45%) | |||
| deepskyblue (SVG) | cmyk(100%, 25%, 0%, 0%) | deepskyblue2 | cmyk(100%, 25%, 0%, 7%) | skyblue5 (Safe Hex3) | cmyk(100%, 25%, 0%, 20%) | |||
| deepskyblue3 | cmyk(100%, 25%, 0%, 20%) | deepskyblue4 | cmyk(100%, 25%, 0%, 45%) | topaz | cmyk(100%, 32%, 0%, 12%) | |||
| slateblue | cmyk(100%, 50%, 0%, 0%) | sign blue | cmyk(100%, 53%, 0%, 47%) | ty nant | cmyk(100%, 72%, 0%, 2%) | |||
| cichlid | cmyk(100%, 76%, 0%, 0%) | blue (Safe 16 SVG Hex3) | cmyk(100%, 100%, 0%, 0%) | blue2 (Hex3) | cmyk(100%, 100%, 0%, 7%) | |||
| mediumblue (SVG) | cmyk(100%, 100%, 0%, 20%) | newmidnightblue | cmyk(100%, 100%, 0%, 39%) | darkblue (SVG) | cmyk(100%, 100%, 0%, 45%) | |||
| navy (16 SVG) | cmyk(100%, 100%, 0%, 50%) | midnightblue2 (Safe Hex3) | cmyk(100%, 100%, 0%, 80%) |
Ссылка на источник
Пример HTML-страницы- Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.

- Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе. Разберем, как установить нейронные фильтры в Фотошоп.
- Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
- Что делать с Фотошопом? Как купить? Где скачать? (Ответы на вопросы)
В этом уроке вы узнаете, что делать в текущей ситуации с Фотошопом. Что делать если закончился срок лицензии? Как можно продлить? Где найти и скачать Фотошоп?
- Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
- Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
- Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.

ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
- Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
- Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
- Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
- Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.

- Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
- Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
- Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
- Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
- Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.

- Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
- Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
- Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
- Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
Комментарии 241
Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.
Copyright © 2012 — 2022 (+18)
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
Разработка сайта — ASTDESIGN
Цвета Pantone — Онлайн каталог Pantone. Таблица Пантонов по CMYK и RGB — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
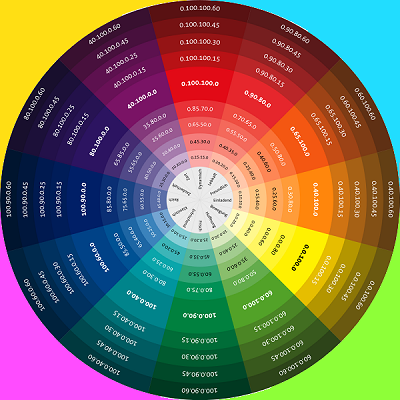
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
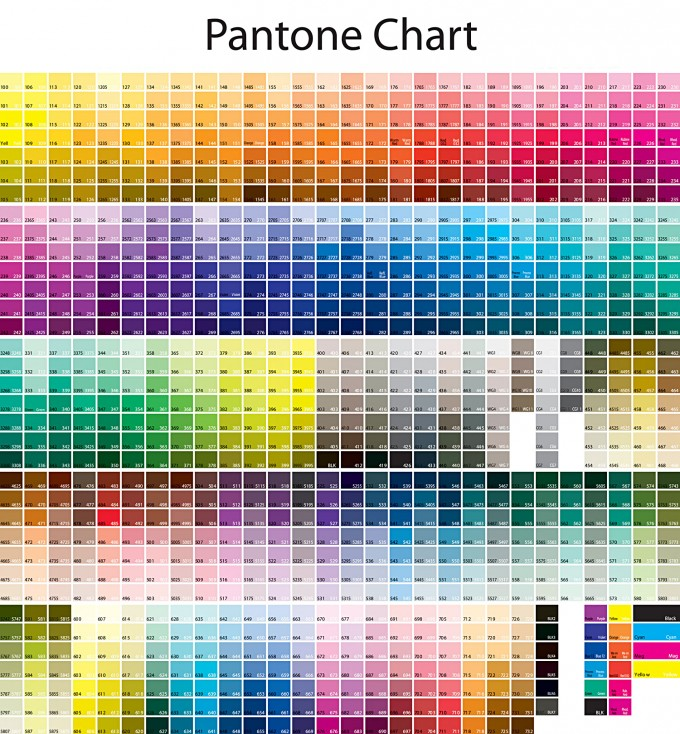
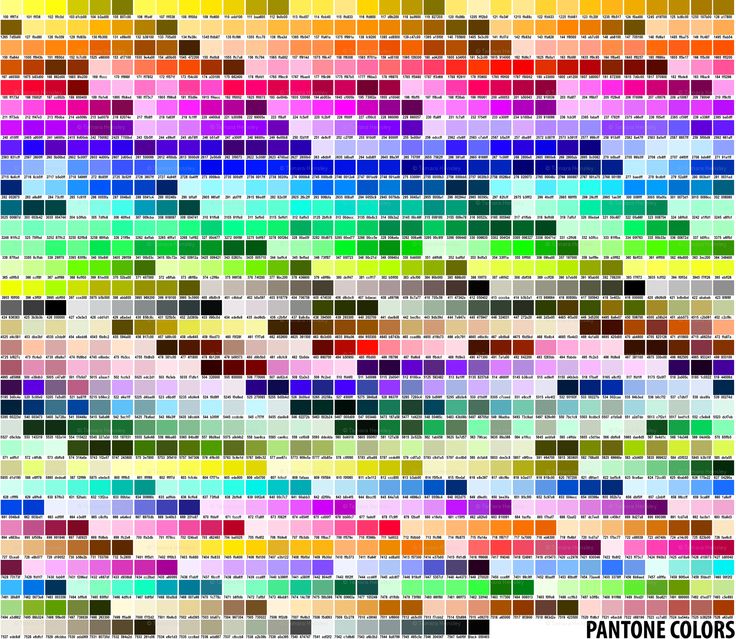
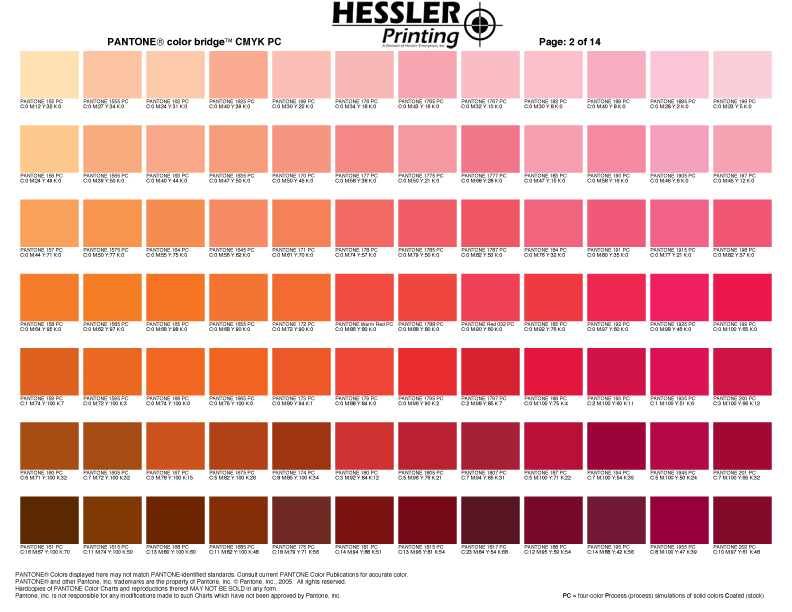
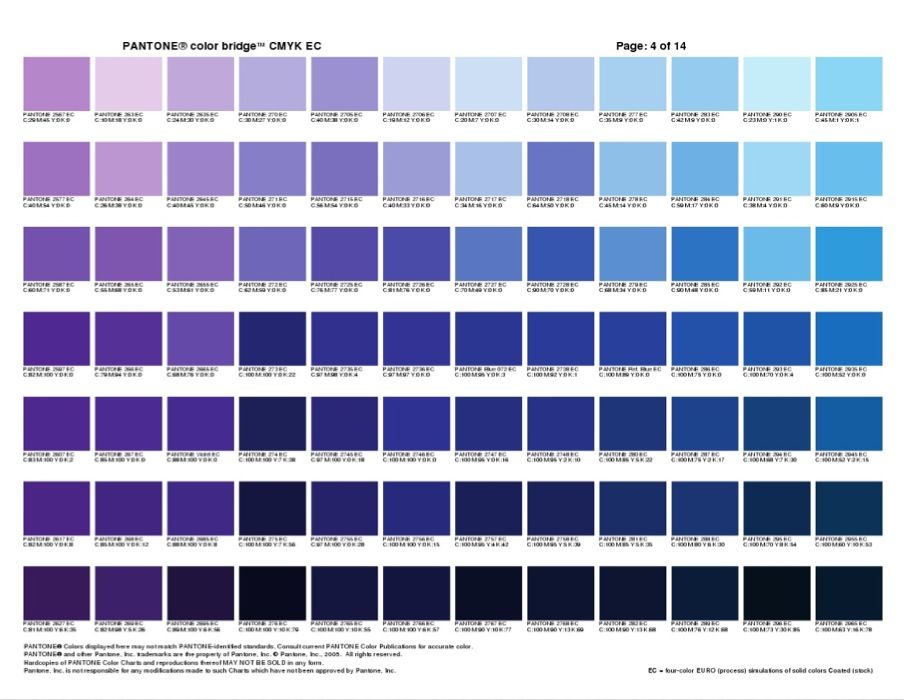
Цветовая модель Пантон, система Pantone Matching System — это широко используемая стандартизованная система идентификации и подбора цвета, общепризнанный международный стандарт в издательском деле и офсетном производстве.
Идея стандартизации цвета в том, чтобы независимо от используемого оборудования позволить дизайнерам точно воспроизвести нужный цвет, лишь указав его номер. С середины XX века компания выпускает каталоги эталонных цветов (цветовые веера Pantone, пантонники). Каждый цвет из каталога имеет свой код идентификации и пропорции составляющих его базовых красок.
Каждый цвет из каталога имеет свой код идентификации и пропорции составляющих его базовых красок.
Цвет в каталога Pantone — нанесённая в один прокат готовая краска, предварительно смешанная из базовых цветов в точно заданной пропорции.
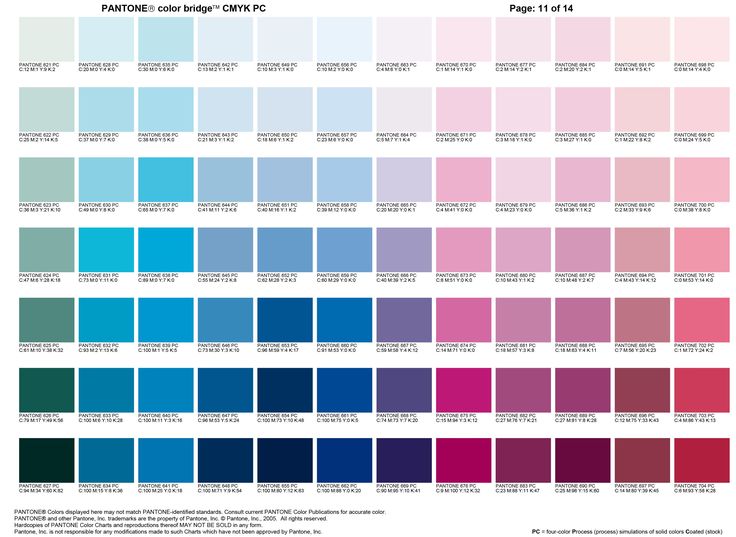
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 0 | 0 | 56 | 0 | #FCEA76 | 252 | 234 | 118 | |
| PANTONE 101 | 0 | 0 | 68 | 0 | #FCE85F | 252 | 232 | 95 | |
| PANTONE 102 | 0 | 0 | 95 | 0 | #FEE500 | 254 | 229 | 0 | |
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | 0 | |
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 0 | 0 | 75 | 0 | #FCE85D | 252 | 232 | 93 | |
| PANTONE 107 | 0 | 0 | 92 | 0 | #FDE724 | 253 | 231 | 36 | |
| PANTONE 108 | 0 | 5 | 98 | 0 | #F9DA00 | 249 | 218 | 0 | |
| PANTONE 109 | 0 | 9 | 100 | 0 | #F8D500 | 248 | 213 | 0 | |
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 0 | 2 | 83 | 0 | #FAE34E | 250 | 227 | 78 | |
| PANTONE 114 | 0 | 4 | 87 | 0 | #F9DE45 | 249 | 222 | 69 | |
| PANTONE 115 | 0 | 6 | 87 | 0 | #F8DB46 | 248 | 219 | 70 | |
| PANTONE 116 | 0 | 14 | 100 | 0 | #F5CB08 | 245 | 203 | 8 | |
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 0 | 5 | 64 | 0 | #F7DD76 | 247 | 221 | 118 | |
| PANTONE 121 | 0 | 8 | 70 | 0 | #F6D86F | 246 | 216 | 111 | |
| PANTONE 122 | 0 | 11 | 80 | 0 | #F5D258 | 245 | 210 | 88 | |
| PANTONE 123 | 0 | 19 | 89 | 0 | #F2C541 | 242 | 197 | 65 | |
| PANTONE 124 | 0 | 30 | 100 | 0 | #EDB220 | 237 | 178 | 32 | |
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 0 | 4 | 62 | 0 | #FAE17B | 250 | 225 | 123 | |
| PANTONE 128 | 0 | 7 | 75 | 0 | #F8D962 | 248 | 217 | 98 | |
| PANTONE 129 | 0 | 11 | 78 | 0 | #F6D15A | 246 | 209 | 90 | |
| PANTONE 130 | 0 | 32 | 100 | 0 | #EDAC1A | 237 | 172 | 26 | |
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 0 | 12 | 60 | 0 | #F5D27A | 245 | 210 | 122 | |
| PANTONE 135 | 0 | 21 | 76 | 0 | #F1C15C | 241 | 193 | 92 | |
| PANTONE 136 | 0 | 28 | 87 | 0 | #EFB646 | 239 | 182 | 70 | |
| PANTONE 137 | 0 | 41 | 100 | 0 | #EAA124 | 234 | 161 | 36 | |
| PANTONE 138 | 0 | 52 | 100 | 0 | #E68C28 | 230 | 140 | 40 | |
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 0 | 16 | 65 | 0 | #F5CD66 | 245 | 205 | 102 | |
| PANTONE 142 | 0 | 24 | 78 | 0 | #F2BF4C | 242 | 191 | 76 | |
| PANTONE 143 | 0 | 32 | 87 | 0 | #F0B336 | 240 | 179 | 54 | |
| PANTONE 144 | 0 | 51 | 100 | 0 | #EA961C | 234 | 150 | 28 | |
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 0 | 17 | 43 | 0 | #F4D199 | 244 | 209 | 153 | |
| PANTONE 149 | 0 | 24 | 51 | 0 | #F2C688 | 242 | 198 | 136 | |
| PANTONE 150 | 0 | 41 | 78 | 0 | #EDAA50 | 237 | 170 | 80 | |
| PANTONE 151 | 0 | 60 | 100 | 0 | #E88D21 | 232 | 141 | 33 | |
| PANTONE 152 | 0 | 66 | 100 | 0 | #E68523 | 230 | 133 | 35 | |
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 0 | 12 | 34 | 0 | #F5D7A5 | 245 | 215 | 165 | |
| PANTONE 156 | 0 | 23 | 49 | 0 | #F1C382 | 241 | 195 | 130 | |
| PANTONE 157 | 0 | 42 | 74 | 0 | #EBA344 | 235 | 163 | 68 | |
| PANTONE 158 | 0 | 62 | 95 | 0 | #E47E1A | 228 | 126 | 26 | |
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 0 | 25 | 35 | 0 | #F0C4A0 | 240 | 196 | 160 | |
| PANTONE 163 | 0 | 44 | 52 | 0 | #EBA677 | 235 | 166 | 119 | |
| PANTONE 164 | 0 | 59 | 80 | 0 | #E68A48 | 230 | 138 | 72 | |
| PANTONE 165 | 0 | 70 | 100 | 0 | #E37828 | 227 | 120 | 40 | |
| PANTONE 166 | 0 | 76 | 100 | 0 | #E06C2A | 224 | 108 | 42 | |
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 0 | 30 | 26 | 0 | #EEBCA8 | 238 | 188 | 168 | |
| PANTONE 170 | 0 | 48 | 50 | 0 | #E89C77 | 232 | 156 | 119 | |
| PANTONE 171 | 0 | 61 | 72 | 0 | #E4834E | 228 | 131 | 78 | |
| PANTONE 172 | 0 | 73 | 87 | 0 | #E06E37 | 224 | 110 | 55 | |
| PANTONE 173 | 0 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | |
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 0 | 35 | 18 | 0 | #EDB9B4 | 237 | 185 | 180 | |
| PANTONE 177 | 0 | 54 | 38 | 0 | #E7948A | 231 | 148 | 138 | |
| PANTONE 178 | 0 | 70 | 58 | 0 | #E27865 | 226 | 120 | 101 | |
| PANTONE 179 | 0 | 87 | 85 | 0 | #DD5143 | 221 | 81 | 67 | |
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 0 | 31 | 8 | 0 | #ECBEC5 | 236 | 190 | 197 | |
| PANTONE 183 | 0 | 49 | 17 | 0 | #E79CA6 | 231 | 156 | 166 | |
| PANTONE 184 | 0 | 73 | 32 | 0 | #DF6B7C | 223 | 107 | 124 | |
| PANTONE 185 | 0 | 93 | 79 | 0 | #D93740 | 217 | 55 | 64 | |
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 0 | 39 | 10 | 0 | #EBB3BC | 235 | 179 | 188 | |
| PANTONE 190 | 0 | 56 | 18 | 0 | #E58F9E | 229 | 143 | 158 | |
| PANTONE 191 | 0 | 79 | 36 | 0 | #DE6276 | 222 | 98 | 118 | |
| PANTONE 192 | 0 | 94 | 64 | 0 | #DB3B50 | 219 | 59 | 80 | |
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 0 | 23 | 6 | 0 | #EFCAD0 | 239 | 202 | 208 | |
| PANTONE 197 | 0 | 46 | 12 | 0 | #E8A1B0 | 232 | 161 | 176 | |
| PANTONE 198 | 0 | 82 | 37 | 0 | #DC5672 | 220 | 86 | 114 | |
| PANTONE 199 | 0 | 100 | 72 | 0 | #D82949 | 216 | 41 | 73 |
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
Цветовые пространства RGB и CMYK.
 Или PANTONE? А в чем разница?
Или PANTONE? А в чем разница?Работа с графикой требует от дизайнера знаний о том, какие существуют цветовые пространства, чем они отличаются. Это связано с тем, что различные цветовые пространства используются в зависимости от целей проекта.
В этой статье попробуем разобраться, в чем же разница между RGB, CMYK и PANTONE, и когда применять каждое из них.
Цветовые пространства RGB и CMYK
Что такое цветовое пространство RGB?
«Правильное» цветовое пространство для проекта, который предназначен для отображения на различных электронных устройствах, — это RGB.
Аббревиатура составлена из первых букв английских названий базовых цветов: красного (Red), зеленого (Green) и синего (Blue).
Отправной точкой формирования цвета в данном пространстве является свет. Чем больше света – тем больше цветность. В отсутствии света любой цвет для человеческого глаза выглядит как черный. А при переизбытке яркости любой цвет высветляется до белого.
Цвет в RGB формируется из смешивания трех базовых цветов в различных соотношениях с регулировкой яркости каждого из них.
Можно представить это следующим образом:
Белая стена в темной комнате и три лампочки с регулировкой яркости (одна красная, одна зеленая и одна синяя). Если мы включим только красную лампочку, то белая стена окрасится в красный. Включим только синюю – в синий. Зеленую – в зеленый. Если одновременно включим красную и зеленую, то стена будет желтой – два этих цвета наложатся друг на друга, и мы получим новый цвет за счет смешивания. Убавим яркости красному, стена станет желтовато-зеленой, снизим яркость зеленого и получим оранжевый. Включим синюю лампу, и оранжевый станет менее насыщенным. Таким образом, регулирование доли каждого из трех цветов будет приводить к появлению нового оттенка.
Экран любого устройства можно рассматривать как сетку из огромного количества таких лампочек.
Цвет состоит из комбинации трех основных цветов (красного, зеленого, синего). Количество каждого цвета находится в диапазоне от 0 (нет цвета) до 255 (полный цвет). Всего таким образом можно создать 16 777 216 цветов.
Как RGB соотносится с реальностью?
Отображение цвета в палитре RGB во многом зависит от качества и типа конкретного монитора. Один и тот же цвет на разных экранах будет выглядеть по-разному. Отсюда следует частая проблема взаимодействия клиента и дизайнера. В случае работы с печатными материалами эта проблема разрешается путем пробной печати тестового образца, который покажет, как в реальности будет выглядеть изображение.
А вот с дизайнами, которые предназначены исключительно для просмотра на экранах, дела обстоят сложнее. Красивый на профессиональном, хорошо откалиброванном мониторе цвет может быть значительно искажен при просмотре на устаревшем по характеристикам экране, и выглядеть грязным или тусклым.
Для того, чтобы снизить подобные риски, можно порекомендовать использовать лишь «безопасные цвета» в своих работах. Это палитра из 216 оттенков, которые способен достаточно точно передавать даже самый старый монитор.
Почему красный, зеленый и синий?
Почему модель RGB представлена именно в этих трех цветах? Дело в особенностях строения человеческого глаза, в котором так называемые фоторецепторы, в свою очередь, состоящие из палочек и колбочек. Эти рецепторы реагируют на длины волн света. Есть три основные группы, которые особенно чувствительны к определенным длинам волн. Волны длиной около 700 нанометров «передают» мозгу красный цвет, волны длиной около 530 нм отвечают за синий цвет, а волны длиной 420 нм — за зеленый цвет. Цветовая палитра в мозгу создается одновременной реакцией разных групп колбочек на световые волны разной длины.
Эти рецепторы реагируют на длины волн света. Есть три основные группы, которые особенно чувствительны к определенным длинам волн. Волны длиной около 700 нанометров «передают» мозгу красный цвет, волны длиной около 530 нм отвечают за синий цвет, а волны длиной 420 нм — за зеленый цвет. Цветовая палитра в мозгу создается одновременной реакцией разных групп колбочек на световые волны разной длины.
RGB в печати
RGB-цвет не может быть напечатан, так как бумага не производит никакого света. Бумага лишь поглощает и отражает свет, излучаемый другим источником света. И, если необходимо цвет напечатать, то необходимо преобразовать изображение в другую цветовую модель – CMYK.
Что такое CMYK?
Вторая цветовая палитра, используемая для описания цвета – CMYK. Это цветовое пространство состоит из 4 цветов: Cyan (голубой), Magenta (пурпурный), Yellow (жёлтый) и Key (ключевой, чёрный).
Как и в случае с RGB, цвет в данной палитре образуется путем комбинирования основных цветов. Количество каждого цвета находится в диапазоне от 0 до 100%. Поскольку цветов четыре, суммарно при печати может выходить до 400% цвета.
Количество каждого цвета находится в диапазоне от 0 до 100%. Поскольку цветов четыре, суммарно при печати может выходить до 400% цвета.
Смешивая цветовые компоненты палитры CMYK, невозможно получить все цвета, встречающиеся в природе, однако возможно воспроизвести тысячи оттенков, которых вполне достаточно для большинства потребностей печати.
Черный всегда черный? Зачем нужен ключевой цвет?
Черный получается из трех основных цветов, что дает каждому из них насыщенность, равную 100% (голубой 100%, пурпурный 100%, желтый 100%). Так зачем нам четвертый компонент палитры CMYK, то есть K (черный)?
В пространстве CMYK фоном (белым цветом) является бумага, а черный цвет, полученный при наложении C + M + Y, выглядит как черный только на графическом дизайне, просматриваемом на экране монитора. При печати он будет выглядеть более коричневым и «грязным». Он не будет чистым, глубоким черным. Именно поэтому в палитру CMY добавлен K — просто для того, чтобы технически максимально точно воспроизвести этот цвет на любой распечатке.
Кроме того, есть и экономическое обоснование данного подхода. В ряде печатных материалов используется исключительно черный. И «налить» на бумагу один готовый черный на практике дешевле, нежели получать его наложением капель чернил трех цветов.
Но стоит отметить, что при печати дорогих материалов используют наложение всех четырех чернил: 100% голубого, 100% пурпурного, 100% желтого и 100% черного. Так черный получается максимально насыщенным и глубоким.
В свою очередь, белый цвет находится на другом конце этой шкалы, и мы получаем его, задавая каждому цвету 0% насыщенности: голубой 0%, пурпурный 0%, желтый 0% и черный 0%.
Печать графики в палитре CMYK
Печать с использованием цветовой палитры CMYK выполняется с использованием так называемого растрового метода, то есть техники наложения крошечных точек, которые на 100% насыщены своим цветом. Они могут быть разного размера и плотности залегания на однородной подложке. Эти точки настолько малы, что их можно увидеть только в увеличительное стекло. Поскольку все четыре цвета частично прозрачны, разные цвета получаются путем наложения последовательных слоев четырех компонентов CMYK.
Поскольку все четыре цвета частично прозрачны, разные цвета получаются путем наложения последовательных слоев четырех компонентов CMYK.
Проценты от 0 до 100, которые каждый из четырех цветов CMYK может принимать, достигаются путем большей или меньшей насыщенности поверхности точками каждого цвета. Если разделить значение площади, покрытой точками данного цвета, на значение площади фона, мы получим так называемый тональное значение. Например, если поверхность будет полностью напечатана пурпурным цветом, значение тона будет 100%. Если поверхность вообще не запечатывается пурпурным, то тональное значение этого цвета будет 0%.
Значения каждого цвета указываются в процентах, то есть от 0 до 100, то есть без цвета, полный цвет и между ними частичная заливка. Об этом стоит помнить при разработке дизайна и избегать таких цветовых комбинаций, в которых компоненты имеют очень маленькие значения (от 1 до 10), потому что некоторые цвета могут тогда выглядеть грязными.
Бумага поглощает и отражает свет, в отличие от монитора, излучающего его. А отражается только непоглощенный свет. Это означает, что цвет самой бумаги также имеет значение. Одно и то же изображение, напечатанное на кипенно-белой бумаге и серой бумаге, будет выглядеть по-разному. При необходимости получения чистых ярких цветов на тонированной бумаге часто используют грунтовку белым цветом на нужных участках, а потом наносят уже цвет.
А отражается только непоглощенный свет. Это означает, что цвет самой бумаги также имеет значение. Одно и то же изображение, напечатанное на кипенно-белой бумаге и серой бумаге, будет выглядеть по-разному. При необходимости получения чистых ярких цветов на тонированной бумаге часто используют грунтовку белым цветом на нужных участках, а потом наносят уже цвет.
Графический дизайн на экране компьютера и его печать
Важно помнить, что цвета, которые мы видим на экране компьютера, никогда не будут такими же, как те, которые мы увидим после печати. Это та же проблема, которая упоминалась выше: качество монитора, его калибровка оказывают значительное влияние на отображение картинки. Поэтому тестовая печать является обязательной перед запуском полноценной партии графических материалов в печать.
Очень важно отправлять в типографию файлы, которые используют соответствующее цветовое пространство, то есть CMYK. Поскольку при конвертации файла из пространства RGB в CMYK неизбежны частичные потери цвета.
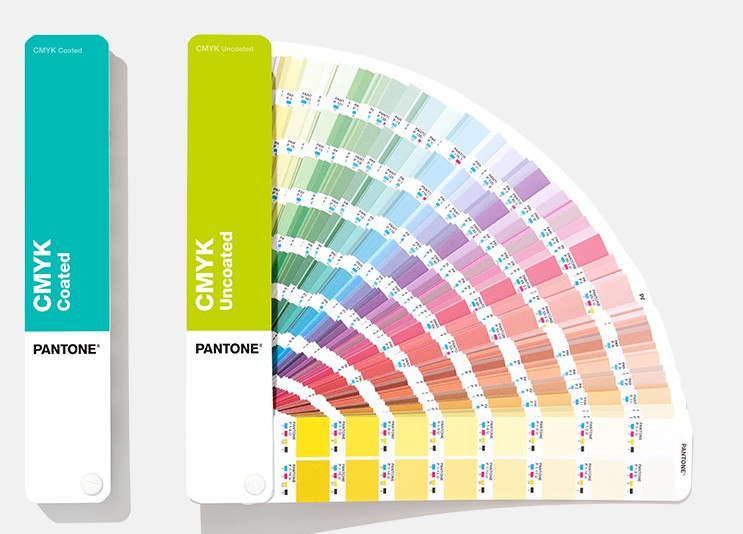
Что такое PANTONE?
Система соответствия Pantone (Pantone Matching System) существенно отличается от ранее упомянутых цветовых пространств. В этом случае мы имеем дело с заранее подготовленными однородными цветами, разработанными производителем пигментов компанией Pantone.
До эпохи Pantone каждая полиграфическая компания имела свой собственный справочник цветов, основанный на том, как при печати выглядят чернила, используемые конкретно данной компанией. И цвет зависел от того, как производитель чернил интерпретировал базовый цвет. У одних производителей чернил желтый был темнее, у других светлее, некоторые желтые были более оранжевыми, а некоторые «уходили» в зеленый подтон. И на практике задумка дизайнера могла получить совершенно неожиданную реализацию после печати.
В 1963 году компания Pantone разработала первую систему согласования (унификации) цветов. Благодаря этой системе графические дизайнеры теперь могут точно видеть, как «желтый» будет выглядеть на бумаге, просто «предоставить принтеру» номер Pantone и быть уверенными в том, что печатный результат будет именно таким как задумано.
Это не только решило проблему различия в отображении цветов, но и позволило обеспечить стабильность и единообразие цвета во всех маркетинговых материалах бизнеса, независимо от того, в какой полиграфической компании они будут заказывать печать.
Система Pantone состоит из более чем 2000 оттенков, которые получены комбинированием 13 базовых пигментов. На бумагу при печати цвет по палитре Pantone наносят не наслоением пигментов базовых цветов в определенной пропорции, а одной конкретной краской, полученной на производственном предприятии по формуле Pantone. Такой способ печати называется плашечным. По такой технологии стало возможным печатать флуоресцентными пигментами или пигментами металлик.
Каждому оттенку присвоен уникальный номер, состоящий из цифр или английского именования цвета, за которыми следуют буквы U или C. Эти буквы обозначают «немелованную» (офсетную) и «мелованную» (глянцевую) бумагу соответственно. Таким образом клиент и дизайнер сразу могут увидеть, как выбранный цвет будет выглядеть на любом типе бумаги.
Кроме того, существует и подсистема, предназначенная для обозначения цветов в пространстве CMYK. Для маркировки используют дополнительную букву P. И цвет выглядит как набор цифр или слово, с добавлением абревиатуры CP или UP (имитация Pantone в пространстве CMYK для глянцевой или офсетной бумаги соответственно).
Некоторые цвета почти не меняются визуально на разных видах бумаг, а ряд цветов имеет заметные глазу различия. Кроме того, цвета с одинаковым номером, но разной буквой также имеют отличия. Поэтому, при использовании данной системы обязательно указание буквы.
В настоящее время Pantone предоставляет также систему идентификации цветов для прозрачного и непрозрачного пластика.
Понятие «цветовое пространство» некорректно применять к системе Pantone. PMS – это именно система подбора цвета, готовые чернила. У цветов есть код-идентификатор, но нет никаких конкретных цветовых координат.
Печать при помощи данной палитры довольно дорога, ведь здесь невозможно использовать чернила бюджетных линеек. Однако это могут позволить себе крупные бренды, для которых брендирование со стабильным прогнозируемым результатом является действительно важным.
Однако это могут позволить себе крупные бренды, для которых брендирование со стабильным прогнозируемым результатом является действительно важным.
Цветовая палитра RAL соответствие RGB, Pantone, CMYK
Внимание! Цвета на экране монитора ЗНАЧИТЕЛЬНО отличаются от печатных оригиналов из-за особенностей цветопередачи. Данная таблица не может служить онлайн-каталогом и предоставлена только в ознакомительных целях. Цвета RAL не имеют соответствий в системах: CMYK, Pantone, NCS, HTML или в RGB. Cоответствие примерное!
RAL — международная система соответствия цветов, востребованная сегодня практически во всех отраслях. Стандарт занял доминирующее положение в промышленности, торговле, архитектуре и дизайне. Ведущие российские и западные компании используют цвета по RAL в своём производстве.
ВНИМАНИЕ! соответствие примерное! требует проверки.
| Ral | Pantone (best match) | CMYK / CMJN | RGB (hex) |
| ral 1000 Beige vert | 4525 | 0 6 38 18 | ccc188 |
| ral 1001 Beige | 728 | 0 18 43 11 | ceb487 |
| ral 1002 Jaune Sable | 465 | 18 31 56 0 | d0b173 |
| ral 1003 Jaune signalisation | 137 | 0 34 91 0 | f2ad00 |
| ral 1004 Jaune d’Or | 124 | 0 27 100 6 | e4a700 |
| ral 1005 Jaune miel | 131 | 0 27 100 9 | c79600 |
| ral 1006 Jaune maïs | 144 | 0 47 100 0 | d99300 |
| ral 1007 Jaune de chrome | 144 | 0 47 100 0 | e69400 |
| ral 1011 Beige brun | 723 | 0 38 94 18 | af8552 |
| ral 1012 Jaune citron | 612 | 0 0 100 18 | d8ba2e |
| ral 1013 Perl white, Blanc perl | 468 | 6 9 24 0 | e5dfcc |
| ral 1014 Ivory, Ivoire | 467 | 9 15 34 0 | dfcea1 |
| ral 1015 Ivoire clair | 726 | 0 6 18 6 | e6d9bd |
| ral 1016 Sulphur yellow, Jaune soufre | 604 | 0 0 87 0 | ecea41 |
| ral 1017 Saffron yellow, Jaune safran | 150 | 0 31 69 0 | f6b256 |
| ral 1018 Zinc yellow, Jaune de zinc | 123 | 0 31 94 0 | fdda38 |
| ral 1019 Gris beige | 479 | 31 43 47 0 | a6937b |
| ral 1020 Jaune olive | 4505 | 0 15 76 38 | a09465 |
| ral 1021 Jaune Cadmium | 1235 | 0 27 76 0 | f2c000 |
| ral 1023 Jaune trafic | 1235 | 0 27 76 0 | f2bf00 |
| ral 1024 Jaune ocre | 722 | 0 34 83 15 | b89650 |
| ral 1027 Jaune curry | 1255 | 0 27 100 34 | a4861a |
| ral 1028 Jaune melon | 137 | 0 34 91 0 | ffa600 |
| ral 1032 Jaune genêt | 124 | 0 27 100 6 | e2ac00 |
| ral 1033 Jaune dahlia | 1375 | 0 38 76 0 | f7a11f |
| ral 1034 Jaune pastel | 715 | 0 27 60 0 | eba557 |
| ral 1037 Sun yellow, Jaune soleil | 715 | 0 27 60 0 | eba557 |
| ral 2000 Orange yellow, Jaune orange | 152 | 0 51 100 0 | d97604 |
| ral 2001 Red orange, Orange rouge | 173 | 0 69 100 6 | bb4926 |
| ral 2002 Blood orange, Orange sang | 485 | 0 100 91 0 | c13524 |
| ral 2003 | 164 | 0 47 76 0 | f97a31 |
| ral 2004 | 1655 | 0 65 87 0 | e8540d |
| ral 2008 | 1585 | 0 70 90 0 | f46f29 |
| ral 2009 | 172 | 0 82 100 0 | db5316 |
| ral 2010 | 1665 | 0 78 100 0 | d55d23 |
| ral 2011 | 1585 | 0 66 96 0 | ea7625 |
| ral 2012 | 178 | 0 75 73 0 | d6654e |
| ral 3000 | 484 | 19 99 100 9 | a02725 |
| ral 3001 | 484 | 18 100 100 9 | a0001c |
| ral 3002 | 187 | 20 100 100 12 | 991424 |
| ral 3003 | 704 | 24 100 97 21 | 870a24 |
| ral 3004 | 491 | 30 99 80 37 | 6c1b2a |
| ral 3005 | 490 | 36 94 73 50 | 581e29 |
| ral 3007 | 4975 | 46 82 67 65 | 402226 |
| ral 3009 | 181 | 31 88 84 37 | 6d312b |
| ral 3011 | 1815 | 28 99 96 29 | 791f24 |
| ral 3012 | 729 | 13 54 54 1 | c68873 |
| ral 3013 | 484 | 21 98 100 12 | 992a28 |
| ral 3014 | 709 | 4 69 41 0 | cf7278 |
| ral 3015 | 197 | 0 47 11 0 | e3a0ac |
| ral 3016 | 180 | 16 93 98 5 | ab392d |
| ral 3017 | 1787 | 2 84 55 1 | cc515e |
| ral 3018 | 710 | 2 91 64 0 | ca3f51 |
| ral 3020 | 485 | 6 100 100 1 | bf111b |
| ral 3022 | 178 | 1 72 68 1 | d36b56 |
| ral 3027 | 186 | 13 100 74 2 | b01d42 |
| ral 3031 | 1805 | 17 95 79 6 | a7323e |
| ral 4001 | 682 | 46 73 23 2 | 865d86 |
| ral 4002 | 201 | 28 88 57 14 | 8f3f51 |
| ral 4003 | 205 | 4 80 10 0 | ca5b91 |
| ral 4004 | 505 | 32 99 71 38 | 69193b |
| ral 4005 | 667 | 53 70 4 1 | 7e63a1 |
| ral 4006 | 465 | 50 93 16 1 | 912d76 |
| ral 4007 | 5185 | 57 91 47 48 | 48233e |
| ral 4008 | 689 | 45 91 18 2 | 853d7d |
| ral 4009 | Cool gray, gris froid | 0 0 0 65 | 9d8493 |
| ral 5000 | 533 | 98 75 31 16 | 2f4a71 |
| ral 5001 | 302 | 100 71 38 25 | 0e4666 |
| ral 5002 | 288 | 100 92 21 11 | 162e7b |
| ral 5003 | 540 | 100 47 0 47 | 193058 |
| ral 5004 | Black, Noir 6 | 86 77 55 71 | 1a1d2a |
| ral 5005 | 294 | 100 80 20 7 | 004389 |
| ral 5007 | 5405 | 94 61 23 5 | 38618c |
| ral 5008 | 433 | 86 67 53 49 | 2d3944 |
| ral 5009 | 3025 | 100 61 34 14 | 245878 |
| ral 5010 | 541 | 100 80 25 11 | 00427f |
| ral 5011 | 289 | 98 83 46 53 | 1a2740 |
| ral 5012 | 307 | 96 36 6 0 | 2781bb |
| ral 5013 | 5255 | 100 88 38 35 | 202e53 |
| ral 5014 | 646 | 69 46 24 2 | 667b9a |
| ral 5015 | 3015 | 100 49 4 1 | 0071b5 |
| ral 5017 | 2945 | 100 76 18 4 | 004c91 |
| ral 5018 | 3145 | 100 23 43 2 | 138992 |
| ral 5019 | 301 | 100 43 0 18 | 005688 |
| ral 5020 | 3155 | 100 34 48 10 | 00747d |
| ral 5021 | 3155 | 100 34 48 10 | 00747d |
| ral 5022 | 276 | 87 87 0 51 | 28275a |
| ral 5023 | 5405 | 86 60 21 3 | 486591 |
| ral 5024 | 5483 | 73 30 20 1 | 6391b0 |
| ral 6000 | 568 | 97 30 70 15 | 327663 |
| ral 6001 | 349 | 100 30 100 21 | 266d3b |
| ral 6002 | 349 | 100 0 83 47 | 276230 |
| ral 6003 | 448 | 87 72 100 0 | 4e553d |
| ral 6004 | 316 | 90 53 56 42 | 004547 |
| ral 6005 | 3308 | 100 45 76 52 | 0e4438 |
| ral 6006 | Black | 0 11 51 100 | 3b3d33 |
| ral 6007 | 5605 | 76 53 81 65 | 2b3626 |
| ral 6008 | Black, Noir 4 | 65 59 78 69 | 302f22 |
| ral 6009 | 5467 | 85 51 77 66 | 213529 |
| ral 6010 | 349 | 100 0 83 47 | 426e38 |
| ral 6011 | 625 | 67 31 73 12 | 68825f |
| ral 6012 | 5467 | 84 56 66 57 | 293a37 |
| ral 6013 | 417 | 53 40 69 16 | 76785b |
| ral 6014 | Black, Noir | 59 58 75 54 | 443f31 |
| ral 6015 | 426 | 69 58 68 57 | 383b34 |
| ral 6016 | 342 | 100 0 69 43 | 00664f |
| ral 6017 | 364 | 87 23 100 9 | 4d8542 |
| ral 6018 | 363 | 90 10 100 1 | 4b9b3e |
| ral 6019 | 557 | 37 0 37 | b2d8b4 |
| ral 6020 | 5535 | 76 48 78 49 | 394937 |
| ral 6021 | 624 | 55 22 58 2 | 87a180 |
| ral 6022 | Black, Noir 2 | 0 0 31 100 | 3c372a |
| ral 6024 | 348 | 100 19 89 7 | 008455 |
| ral 6025 | 371 | 75 33 99 21 | 56723d |
| ral 6026 | 2735 | 100 94 0 0 | 005c54 |
| ral 6027 | 631 | 66 2 29 0 | 77bbbd |
| ral 6028 | 3305 | 92 43 69 37 | 2e554b |
| ral 6029 | 349 | 100 28 97 20 | 006f43 |
| ral 6032 | 3288 | 100 0 56 18 | 00855a |
| ral 6033 | 569 | 92 25 52 5 | 3f8884 |
| ral 6034 | 624 | 66 12 31 0 | 75adb1 |
| ral 7000 | 424 | 58 38 36 4 | 798790 |
| ral 7001 | 444 | 49 34 31 1 | 8c969f |
| ral 7002 | Warm gray, gris chaud 10 | 0 15 27 56 | 827d67 |
| ral 7003 | 417 | 52 43 56 13 | 79796c |
| ral 7004 | 423 | 42 34 31 1 | 999a9f |
| ral 7005 | 431 | 59 46 49 14 | 6d7270 |
| ral 7006 | Warm Gray, Gris chaud 11 | 48 51 60 20 | 766a5d |
| ral 7008 | 463 | 60 65 100 0 | 756444 |
| ral 7009 | 405 | 65 49 61 29 | 585e55 |
| ral 7010 | 5477 | 65 54 56 30 | 565957 |
| ral 7011 | 5477 | 70 55 50 26 | 525a60 |
| ral 7012 | 445 | 68 53 50 24 | 575e62 |
| ral 7013 | 449 | 57 54 68 37 | 585346 |
| ral 7015 | 446 | 71 60 51 32 | 4c5057 |
| ral 7016 | 433 | 78 64 56 49 | 363d43 |
| ral 7021 | 419 | 75 65 59 60 | 2e3236 |
| ral 7022 | 465 | 14 29 65 0 | 464644 |
| ral 7023 | 424 | 52 49 49 8 | 7f8279 |
| ral 7024 | 432 | 71 61 52 36 | 484b52 |
| ral 7026 | Black, Noir 7 | 80 61 57 47 | 354044 |
| ral 7030 | 416 | 0 0 15 51 | 919089 |
| ral 7031 | 445 | 69 50 46 17 | 5b686f |
| ral 7032 | Warm gray, Gris chaud 5 | 30 22 33 0 | b5b5a7 |
| ral 7033 | 5625 | 55 37 53 9 | 7a8376 |
| ral 7034 | Warm gray, Gris chaud 8 | 42 37 56 6 | 928d75 |
| ral 7035 | 421 | 23 14 17 0 | c4caca |
| ral 7036 | Cool gray, Gris froid 8 | 44 37 36 2 | 949294 |
| ral 7037 | 424 | 53 43 42 7 | 7e8082 |
| ral 7038 Gris agathe | 429 | 32 23 27 0 | b0b3af |
| ral 7039 Quartz gray | 431 | 56 49 55 19 | 6d6b64 |
| ral 7040 Gris fenêtre | 423 | 43 31 28 1 | 9aa0a7 |
| ral 7042 Gris trafic A | 430 | 46 33 35 1 | 929899 |
| ral 7043 Gris trafic B | 446 | 68 56 55 32 | 505455 |
| ral 8000 | 464 | 47 65 100 0 | 8b7045 |
| ral 8001 Ocre brun | 471 | 0 56 100 18 | 9c6935 |
| ral 8002 Brun signalisation | 478 | 34 71 78 29 | 774c3b |
| ral 8003 Brun argile | 4635 | 32 69 90 25 | 815333 |
| ral 8004 Brun cuivre | 4635 | 26 78 83 17 | 904e3b |
| ral 8007 Brun chevreuil | 478 | 36 72 91 37 | 6b442a |
| ral 8008 Brun olivâtre | 463 | 37 64 91 31 | 735230 |
| ral 8011 Brun noyer | 477 | 39 74 86 47 | 5b3927 |
| ral 8012 Red brown, Brun rouge | 175 | 34 85 82 42 | 64312a |
| ral 8014 Brun sépia | 4695 | 49 57 77 57 | 49372a |
| ral 8015 Brun châtaigne | 175 | 37 83 77 49 | 5a2e2a |
| ral 8016 Brun acajou | 4695 | 42 75 77 55 | 4f3128 |
| ral 8017 Brun chocolat | 497 | 48 72 71 60 | 45302b |
| ral 8019 Brun gris | 412 | 62 67 64 60 | 3b3332 |
| ral 8022 Brun noir | Black, Noir 6 | 69 69 66 81 | 1e1a1a |
| ral 8023 Brun orangé | 471 | 0 56 100 18 | a45c32 |
| ral 8024 Brun beige | 4705 | 0 60 72 47 | 7b5741 |
| ral 8025 Pale brown, brun pâle | 4705 | 42 59 67 25 | 765d4d |
| ral 8028 Earth brown, brun terre | 4695 | 0 79 100 72 | 4f3b2b |
| ral 9001 Cream white, blanc cream | Warm gray, gris chaud 1 | 5 6 13 0 | eee9da |
| ral 9002 Gray white, blanc gris | 420 | 13 9 13 0 | dadbd5 |
| ral 9003 Signal white, blanc signalisation | 705 | 2 1 1 0 | f8f9fb |
| ral 9004 Noir signalisation | Black, Noir 6 | 73 69 62 73 | 252427 |
| ral 9005 Deep black, noir profond | Black, Noir Quadri | 75 68 65 82 | 151619 |
| ral 9010 Pure white, blanc pur | Cool gray, gris froid 1 | 3 2 6 0 | f4f4ed |
| ral 9011 Graphite black, noir graphite | Black, Noir 6 | 78 70 60 75 | 1f2126 |
| ral 9016 Blanc traffic | 705 | 4 1 2 0 | f3f6f6 |
| ral 9017 Noir trafic | Black, Noir Quadri | 74 70 63 80 | 1b191d |
| ral 9018 Blanc Papyrus | 428 | 20 10 15 0 | cbd2d0 |
Каталог RAL CLASSIC в настоящее время содержит 213 цветов, в том числе 15 перламутровых, 5 люминесцентных, и 2 железных.
Имя цвета в таблице RAL CLASSIC состоит из четырёхзначного числа в сочетании с префиксом «RAL» (например, RAL 1037). Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
|
Жёлтые тона |
Цвет RAL |
CMYK (C) |
RGB |
|---|---|---|---|
| RAL 1000 Зелёно-бежевый |
10 10 50 10 |
204 197 143 |
|
|
RAL 1001 Бежевый |
0 20 50 20 |
209 188 138 |
|
|
RAL 1002 Песочно-жёлтый |
0 20 60 10 |
210 183 115 |
|
|
RAL 1003 Сигнальный жёлтый |
5 20 90 0 |
247 186 11 |
|
|
RAL 1004 Жёлто-золотой |
5 30 100 0 |
226 176 7 |
|
|
RAL 1005 Медово-жёлтый |
10 30 100 0 |
200 159 4 |
|
|
RAL 1006 Кукурузно-жёлтый |
5 30 90 0 |
225 161 0 |
|
|
RAL 1007 Нарциссово-жёлтый |
0 40 100 0 |
231 156 0 |
|
|
RAL 1011 Коричнево-бежевый |
30 40 70 0 |
175 138 84 |
|
|
RAL 1012 Лимонно-жёлтый |
10 10 90 0 |
217 192 34 |
|
|
RAL 1013 Жемчужно-белый |
0 5 20 10 |
233 229 206 |
|
|
RAL 1014 Слоновая кость |
0 10 40 10 |
222 208 159 |
|
|
RAL 1015 Светлая слоновая кость |
0 5 30 10 |
234 222 189 |
|
|
RAL 1016 Жёлтая сера |
10 0 90 0 |
234 240 68 |
|
|
RAL 1017 Шафраново-жёлтый |
0 30 70 0 |
244 183 82 |
|
|
RAL 1018 Цинково-жёлтый |
0 0 80 0 |
243 224 59 |
|
|
RAL 1019 Серо-бежевый |
5 20 40 40 |
164 149 125 |
|
|
RAL 1020 Оливково-жёлтый |
1 5 30 40 |
154 148 100 |
|
|
RAL 1021 Рапсово-жёлтый |
0 10 100 0 |
238 201 0 |
|
|
RAL 1023 Транспортно-жёлтый |
0 10 90 0 |
240 202 0 |
|
|
RAL 1024 Охра жёлтая |
30 40 70 10 |
184 156 80 |
|
|
RAL 1026 Люминесцентный жёлтый |
0 0 100 0 |
245 255 0 |
|
|
RAL 1027 Карри жёлтый |
10 20 90 40 |
163 140 21 |
|
|
RAL 1028 Дынно-жёлтый |
0 30 100 0 |
255 171 0 |
|
|
RAL 1032 Жёлтый ракитник |
0 30 90 10 |
221 178 15 |
|
|
RAL 1033 Георгиново-жёлтый |
0 30 90 0 |
250 171 33 |
|
|
RAL 1034 Пастельно-жёлтый |
0 30 80 0 |
237 171 86 |
|
|
RAL 1035 Перламутрово-бежевый |
16 19 33 26 |
162 153 133 |
|
|
RAL 1036 Перламутрово-золотой |
33 46 80 18 |
146 117 73 |
|
|
RAL 1037 Солнечно-жёлтый |
0 40 100 0 |
238 162 5 |
|
|
Оранжевые тона |
Цвет RAL |
CMYK (C) |
RGB |
|
RAL 2000 Жёлто-оранжевый |
0 50 100 0 |
221 121 7 |
|
|
RAL 2001 Красно-оранжевый |
0 80 100 20 |
190 78 36 |
|
|
RAL 2002 Алый |
0 90 100 10 |
198 57 39 |
|
|
RAL 2003 Пастельно-оранжевый |
0 52 100 0 |
250 132 43 |
|
|
RAL 2004 Оранжевый |
0 70 100 0 |
231 91 18 |
|
|
RAL 2005 Люминесцентный оранжевый |
0 75 75 5 |
255 35 0 |
|
|
RAL 2007 Люминесцентный ярко-оранжевый |
0 50 100 0 |
255 164 33 |
|
|
RAL 2008 Ярко-красно-оранжевый |
0 60 100 0 |
243 117 44 |
|
|
RAL 2009 Транспортный оранжевый |
5 70 100 10 |
225 85 1 |
|
|
RAL 2010 Сигнальный оранжевый |
0 70 100 10 |
212 101 47 |
|
|
RAL 2011 Насыщенный оранжевый |
0 55 100 0 |
236 124 37 |
|
|
RAL 2012 Лососёво-оранжевый |
0 60 70 0 |
219 106 80 |
|
|
RAL 2013 Перламутрово-оранжевый |
0 80 100 40 |
149 69 39 |
|
|
Красные тона |
Цвет RAL |
CMYK (C) |
RGB |
|
RAL 3000 Огненно-красный |
0 100 100 20 |
171 37 36 |
|
|
RAL 3001 Сигнальный красный |
20 100 90 10 |
160 33 40 |
|
|
RAL 3002 Карминно-красный |
10 100 90 20 |
161 35 43 |
|
|
RAL 3003 Рубиново-красный |
0 100 100 40 |
141 29 44 |
|
|
RAL 3004 Пурпурно-красный |
20 100 100 60 |
112 31 41 |
|
|
RAL 3005 Винно-красный |
20 100 80 40 |
94 32 40 |
|
|
RAL 3007 Чёрно-красный |
60 100 70 80 |
64 34 37 |
|
|
RAL 3009 Оксид красный |
5 90 100 80 |
112 55 49 |
|
|
RAL 3011 Коричнево-красный |
20 100 100 40 |
126 41 44 |
|
|
RAL 3012 Бежево-красный |
5 50 50 10 |
203 141 115 |
|
|
RAL 3013 Томатно-красный |
20 90 100 20 |
156 50 46 |
|
|
RAL 3014 Розовый антик |
0 70 30 10 |
212 116 121 |
|
|
RAL 3015 Светло-розовый |
0 50 20 10 |
225 166 173 |
|
|
RAL 3016 Кораллово-красный |
0 90 90 20 |
172 64 52 |
|
|
RAL 3017 Розовый |
0 80 50 10 |
211 84 95 |
|
|
RAL 3018 Клубнично-красный |
5 90 70 5 |
209 65 82 |
|
|
RAL 3020 Транспортный красный |
0 100 100 10 |
193 18 28 |
|
|
RAL 3022 Лососёво-красный |
0 60 70 0 |
213 109 86 |
|
|
RAL 3024 Люминесцентный красный |
0 80 90 0 |
247 0 0 |
|
|
RAL 3026 Люминесцентный ярко-красный |
0 80 100 0 |
255 0 0 |
|
|
RAL 3027 Малиново-красный |
0 100 70 20 |
180 32 65 |
|
|
RAL 3028 Красный |
5 100 100 0 |
203 51 52 |
|
|
RAL 3031 Ориент красный |
20 100 90 20 |
172 50 59 |
|
|
RAL 3032 Перламутрово-рубиновый |
10 100 90 50 |
113 21 33 |
|
|
RAL 3033 Перламутрово-розовый |
8 84 72 13 |
178 76 67 |
|
|
Фиолетовые тона |
Цвет RAL |
CMYK (C) |
RGB |
|
RAL 4001 Красно-сиреневый |
60 70 5 10 |
138 90 131 |
|
|
RAL 4002 Красно-фиолетовый |
40 100 90 5 |
147 61 80 |
|
|
RAL 4003 Вересково-фиолетовый |
10 70 10 0 |
209 91 143 |
|
|
RAL 4004 Бордово-фиолетовый |
60 100 50 20 |
105 22 57 |
|
|
RAL 4005 Сине-сиреневый |
60 100 5 10 |
131 99 157 |
|
|
RAL 4006 Транспортный пурпурный |
50 100 0 10 |
153 37 114 |
|
|
RAL 4007 Пурпурно-фиолетовый |
70 100 20 60 |
74 32 59 |
|
|
RAL 4008 Сигнальный фиолетовый |
60 90 0 10 |
144 70 132 |
|
|
RAL 4009 Пастельно-фиолетовый |
40 40 30 0 |
163 137 149 |
|
|
RAL 4010 Телемагента |
10 90 30 0 |
198 54 120 |
|
|
RAL 4011 Перламутрово-фиолетовый |
47 57 3 7 |
135 115 161 |
|
|
RAL 4012 Перламутрово-ежевичный |
50 50 20 23 |
107 104 128 |
|
|
Синие тона |
Цвет RAL |
CMYK (C) |
RGB |
|
RAL 5000 Фиолетово-синий |
100 40 5 40 |
56 76 112 |
|
|
RAL 5001 Зелёно-синий |
90 20 0 80 |
31 71 100 |
|
|
RAL 5002 Ультрамариново-синий |
100 70 0 40 |
43 44 124 |
|
|
RAL 5003 Сапфирово-синий |
100 50 0 80 |
42 55 86 |
|
|
RAL 5004 Чёрно-синий |
100 100 70 40 |
29 31 42 |
|
|
RAL 5005 Сигнальный синий |
100 40 0 40 |
21 72 137 |
|
|
RAL 5007 Бриллиантово-синий |
80 20 0 40 |
65 103 141 |
|
|
RAL 5008 Серо-синий |
60 0 0 90 |
49 60 72 |
|
|
RAL 5009 Лазурно-синий |
90 30 10 40 |
46 89 120 |
|
|
RAL 5010 Горечавково-синий |
100 40 5 40 |
19 68 124 |
|
|
RAL 5011 Стально-синий |
100 60 10 80 |
35 44 63 |
|
|
RAL 5012 Голубой |
90 30 10 10 |
52 129 184 |
|
|
RAL 5013 Кобальтово-синий |
100 60 0 60 |
35 45 83 |
|
|
RAL 5014 Голубино-синий |
50 20 0 40 |
108 124 152 |
|
|
RAL 5015 Небесно-синий |
100 30 0 10 |
40 116 178 |
|
|
RAL 5017 Транспортный синий |
100 20 5 40 |
14 81 141 |
|
|
RAL 5018 Бирюзово-синий |
90 10 40 10 |
33 136 143 |
|
|
RAL 5019 Капри синий |
100 50 20 10 |
26 87 132 |
|
|
RAL 5020 Океанская синь |
100 0 40 80 |
11 65 81 |
|
|
RAL 5021 Водная синь |
100 20 50 10 |
7 115 122 |
|
|
RAL 5022 Ночной синий |
100 100 40 40 |
47 42 90 |
|
|
RAL 5023 Отдалённо-синий |
80 40 10 20 |
77 102 142 |
|
|
RAL 5024 Пастельно-синий |
70 20 10 20 |
106 147 176 |
|
|
RAL 5025 Перламутровый горечавково-синий |
97 48 31 15 |
41 100 120 |
|
|
RAL 5026 Перламутровый ночной синий |
100 80 0 50 |
16 44 84 |
|
|
Зелёные тона |
Цвет RAL |
CMYK (C) |
RGB |
|
RAL 6000 Патиново-зелёный |
80 20 60 20 |
50 118 98 |
|
|
RAL 6001 Изумрудно-зелёный |
90 30 90 10 |
40 113 62 |
|
|
RAL 6002 Лиственно-зелёный |
90 40 90 10 |
39 98 53 |
|
|
RAL 6003 Оливково-зелёный |
80 50 80 20 |
75 87 62 |
|
|
RAL 6004 Сине-зелёный |
100 50 60 40 |
14 66 67 |
|
|
RAL 6005 Зелёный мох |
100 60 90 20 |
15 67 54 |
|
|
RAL 6006 Серо-оливковый |
90 80 90 20 |
64 67 59 |
|
|
RAL 6007 Бутылочно-зелёный |
80 50 80 60 |
40 52 36 |
|
|
RAL 6008 Коричнево-зелёный |
70 50 70 80 |
53 56 46 |
|
|
RAL 6009 Пихтовый зелёный |
90 50 90 60 |
38 57 47 |
|
|
RAL 6010 Травяной зелёный |
70 10 80 40 |
62 117 59 |
|
|
RAL 6011 Резедово-зелёный |
70 30 70 5 |
102 130 91 |
|
|
RAL 6012 Чёрно-зелёный |
100 80 100 20 |
49 64 61 |
|
|
RAL 6013 Тростниково-зелёный |
40 20 60 40 |
121 124 90 |
|
|
RAL 6014 Жёлто-оливковый |
80 50 90 60 |
68 67 55 |
|
|
RAL 6015 Чёрно-оливковый |
80 60 70 40 |
61 64 58 |
|
|
RAL 6016 Бирюзово-зелёный |
100 30 80 0 |
2 106 82 |
|
|
RAL 6017 Майский зелёный |
80 20 100 10 |
70 134 65 |
|
|
RAL 6018 Желто-зелёный |
70 0 90 0 |
72 164 63 |
|
|
RAL 6019 Бело-зелёный |
35 0 40 0 |
183 217 177 |
|
|
RAL 6020 Хромовый зелёный |
90 60 80 20 |
53 71 51 |
|
|
RAL 6021 Бледно-зелёный |
50 10 50 10 |
134 164 124 |
|
|
RAL 6022 Коричнево-оливковый |
90 80 100 20 |
62 60 50 |
|
|
RAL 6024 Транспортный зелёный |
90 10 80 10 |
0 135 84 |
|
|
RAL 6025 Папоротниково-зелёный |
80 30 90 10 |
83 117 60 |
|
|
RAL 6026 Опаловый зелёный |
100 30 70 40 |
0 93 82 |
|
|
RAL 6027 Светло-зелёный |
60 0 30 0 |
129 192 187 |
|
|
RAL 6028 Сосновый зелёный |
100 60 100 0 |
45 85 70 |
|
|
RAL 6029 Мятно-зелёный |
100 20 100 5 |
0 114 67 |
|
|
RAL 6032 Сигнальный зелёный |
90 10 80 0 |
15 133 88 |
|
|
RAL 6033 Мятно-бирюзовый |
80 20 50 0 |
71 138 132 |
|
|
RAL 6034 Пастельно-бирюзовый |
60 10 40 0 |
127 176 178 |
|
|
RAL 6035 Перламутрово-зелёный |
90 0 100 75 |
27 84 44 |
|
|
RAL 6036 Перламутровый опаловый зелёный |
100 10 60 50 |
0 93 76 |
|
|
RAL 6037 Зелёный |
90 0 100 0 |
0 143 57 |
|
|
RAL 6038 Люминесцентный зелёный |
100 0 100 0 |
0 187 46 |
|
|
Серые тона |
Цвет RAL |
CMYK (C) |
RGB |
|
RAL 7000 Серая белка |
40 10 10 40 |
126 139 146 |
|
|
RAL 7001 Серебристо-серый |
10 0 0 40 |
143 153 159 |
|
|
RAL 7002 Оливково-серый |
30 30 50 40 |
129 127 104 |
|
|
RAL 7003 Серый мох |
30 20 40 40 |
122 123 109 |
|
|
RAL 7004 Сигнальный серый |
0 0 0 45 |
158 160 161 |
|
|
RAL 7005 Мышино-серый |
30 10 20 60 |
107 113 111 |
|
|
RAL 7006 Бежево-серый |
0 10 30 60 |
117 111 97 |
|
|
RAL 7008 Серое хаки |
30 40 70 40 |
116 102 67 |
|
|
RAL 7009 Зелёно-серый |
20 50 40 80 |
91 98 89 |
|
|
RAL 7010 Брезентово-серый |
20 5 30 80 |
87 93 87 |
|
|
RAL 7011 Железно-серый |
40 10 20 80 |
85 93 97 |
|
|
RAL 7012 Базальтово-серый |
20 0 10 80 |
89 97 99 |
|
|
RAL 7013 Коричнево-серый |
10 10 40 80 |
85 85 72 |
|
|
RAL 7015 Сланцево-серый |
40 10 10 80 |
81 86 92 |
|
|
RAL 7016 Антрацитово-серый |
60 30 30 80 |
55 63 67 |
|
|
RAL 7021 Чёрно-серый |
50 10 5 95 |
46 50 52 |
|
|
RAL 7022 Серая умбра |
30 20 40 80 |
75 77 70 |
|
|
RAL 7023 Серый бетон |
40 20 40 40 |
129 132 121 |
|
|
RAL 7024 Графитовый серый |
80 60 50 40 |
71 74 80 |
|
|
RAL 7026 Гранитовый серый |
60 20 30 80 |
55 68 71 |
|
|
RAL 7030 Каменно-серый |
20 10 20 40 |
147 147 136 |
|
|
RAL 7031 Сине-серый |
60 30 30 40 |
93 105 112 |
|
|
RAL 7032 Галечный серый |
0 0 20 40 |
185 185 168 |
|
|
RAL 7033 Цементно-серый |
30 10 30 40 |
129 137 121 |
|
|
RAL 7034 Жёлто-серый |
5 5 40 40 |
147 145 118 |
|
|
RAL 7035 Светло-серый |
5 0 5 20 |
203 208 204 |
|
|
RAL 7036 Платиново-серый |
10 10 10 40 |
154 150 151 |
|
|
RAL 7037 Пыльно-серый |
30 20 20 40 |
124 127 126 |
|
|
RAL 7038 Агатовый серый |
30 10 20 20 |
180 184 176 |
|
|
RAL 7039 Кварцевый серый |
50 40 50 40 |
107 105 95 |
|
|
RAL 7040 Серое окно |
20 5 10 40 |
157 163 166 |
|
|
RAL 7042 Транспортный серый A |
30 10 20 40 |
143 150 149 |
|
|
RAL 7043 Транспортный серый B |
30 10 20 80 |
78 84 81 |
|
|
RAL 7044 Серый шёлк |
0 0 15 30 |
189 189 178 |
|
|
RAL 7045 Телегрей 1 |
20 10 10 40 |
145 150 154 |
|
|
RAL 7046 Телегрей 2 |
30 10 10 40 |
130 137 142 |
|
|
RAL 7047 Телегрей 4 |
0 0 5 20 |
207 208 207 |
|
|
RAL 7048 Перламутровый мышино-серый |
32 32 39 27 |
136 129 117 |
|
|
Коричневые тона |
Цвет RAL |
CMYK (C) |
RGB |
|
RAL 8000 Зелёно-коричневый |
50 50 80 10 |
136 113 66 |
|
|
RAL 8001 Охра коричневая |
40 60 90 10 |
156 107 48 |
|
|
RAL 8002 Сигнальный коричневый |
60 80 80 10 |
123 81 65 |
|
|
RAL 8003 Глиняный коричневый |
50 70 80 10 |
128 84 47 |
|
|
RAL 8004 Медно-коричневый |
40 80 80 10 |
143 78 53 |
|
|
RAL 8007 Олень коричневый |
60 70 80 20 |
111 74 47 |
|
|
RAL 8008 Оливково-коричневый |
50 60 70 20 |
111 79 40 |
|
|
RAL 8011 Орехово-коричневый |
10 60 100 80 |
90 58 41 |
|
|
RAL 8012 Красно-коричневый |
5 100 100 80 |
103 56 49 |
|
|
RAL 8014 Сепия коричневый |
30 60 100 80 |
73 57 45 |
|
|
RAL 8015 Каштаново-коричневый |
0 90 100 80 |
99 58 52 |
|
|
RAL 8016 Махагон коричневый |
40 80 80 80 |
76 47 38 |
|
|
RAL 8017 Шоколадно-коричневый |
60 80 80 80 |
68 50 45 |
|
|
RAL 8019 Серо-коричневый |
90 90 80 80 |
63 58 58 |
|
|
RAL 8022 Чёрно-коричневый |
100 100 80 95 |
33 31 32 |
|
|
RAL 8023 Оранжево-коричневый |
20 70 100 20 |
166 94 47 |
|
|
RAL 8024 Бежево-коричневый |
30 60 70 40 |
121 85 60 |
|
|
RAL 8025 Бледно-коричневый |
40 50 60 40 |
117 92 73 |
|
|
RAL 8028 Терракотовый |
20 50 70 80 |
78 59 43 |
|
|
RAL 8029 Перламутровый медный |
23 80 93 43 |
119 60 39 |
|
|
Чёрные и белые тона |
Цвет RAL |
CMYK (C) |
RGB |
|
RAL 9001 Кремово-белый |
0 0 10 5 |
239 235 220 |
|
|
RAL 9002 Светло-серый |
5 0 10 10 |
221 222 212 |
|
|
RAL 9003 Сигнальный белый |
0 0 0 0 |
244 248 244 |
|
|
RAL 9004 Сигнальный чёрный |
100 90 100 80 |
46 48 50 |
|
|
RAL 9005 Чёрный янтарь |
100 100 100 95 |
10 10 13 |
|
|
RAL 9006 Бело-алюминиевый |
0 0 0 40 |
165 168 166 |
|
|
RAL 9007 Тёмно-алюминиевый |
0 0 0 60 |
143 143 140 |
|
|
RAL 9010 Белый |
0 0 5 0 |
247 249 239 |
|
|
RAL 9011 Графитно-чёрный |
100 100 100 80 |
41 44 47 |
|
|
RAL 9016 Транспортный белый |
3 0 0 0 |
247 251 245 |
|
| RAL 9017 Транспортный чёрный |
100 90 100 95 |
42 45 47 |
|
|
RAL 9018 Папирусно-белый |
10 0 10 20 |
207 211 205 |
|
|
RAL 9022 Перламутровый светло-серый |
21 14 14 31 |
156 156 156 |
|
|
RAL 9023 Перламутровый тёмно-серый |
8 6 6 57 |
126 129 130 |
Что такое CMYK? Палитра цветов CMYK :: SYL.
 ru
ruНа сегодняшний день, наверное, не существует такого человека, который не знает что такое принтер. Практически каждый из нас хоть раз распечатывал какой-либо документ или текст. Наверняка многие сталкивались с аббревиатурой CMYK. Ее часто можно встретить в области полиграфической печати. Однако далеко не всем известно, что она означает. Что такое CMYK? Попробуем подробней рассмотреть этот вопрос в данном обзоре.
Оптическая иллюзия
Перед тем как пытаться разбираться в том, что такое CMYK, необходимо рассмотреть природу такого явления, как естественное освещение. Мало кому известно, что понятие цвета есть только в системе, элементами которой выступают различные поверхности, свет и наблюдатели. Однако, оптические обманы на этом еще не заканчиваются. Хотя наш глаз воспринимает белый свет как бесцветный, в нем содержатся все цвета, присутствующие в спектре. Окраска предметов получается именно за счет наличия множества компонентов. После того как белый свет достигает предметов, поверхность его вне зависимости от их характеристик начинает поглощать определенные цвета. Остальные при этом оказываются отраженными. В результате наблюдатель воспринимает изображение, как яркое или тусклое.
Остальные при этом оказываются отраженными. В результате наблюдатель воспринимает изображение, как яркое или тусклое.
Воспроизведение изображений или текста
Печать чаще всего осуществляется на бумаге. Как правило, изначально она имеет белый цвет, но при этом характеризуется возможностью отражать полный спектр оттенков, падающих на ее поверхность. Чем выше качество бумаги, тем лучше будут отражающие характеристики. Краситель представляет собой вещество, поглощающее конкретный цвет. Если он будет задерживать лучи любой длины, кроме тех, которые соответствуют красному компоненту спектра, зритель в результате будет воспринимать только такой цвет. Если же посмотреть на этот пигмент при освещении синей лампой, то он будет виден в черном цвете. Количество отражаемых цветов снижается, когда на белую бумагу наносят всевозможные красители. К примеру, при нанесении на бумагу синего красителя возникает ситуация, когда она не будет поглощать только его.
Имеются также сочетания цветов, при перемешивании которых можно получить краску, способную поглотить совершенно все лучи. В результате бумага становится фактически черной. В частности, для этого достаточно просто нанести на нее одинаковое количество желтого, голубого и пурпурного пигмента. Цветовая модель CMYK не требует белой краски, поскольку это цвет самой бумаги. Но на тех элементах картинки, где это необходимо, не наносят никаких красителей, оставляя тем самым поверхность в первоначальном виде.
В результате бумага становится фактически черной. В частности, для этого достаточно просто нанести на нее одинаковое количество желтого, голубого и пурпурного пигмента. Цветовая модель CMYK не требует белой краски, поскольку это цвет самой бумаги. Но на тех элементах картинки, где это необходимо, не наносят никаких красителей, оставляя тем самым поверхность в первоначальном виде.
Субтрактивная модель
Как и прочие печатные материалы, бумага представляет собой поверхность, имеющую способность к отражению искусственного или естественного света. Удобнее всего рассчитать, какой процент лучей меняет свое направление, чем тот, который поглощается. Таким образом, если удалить три первичных цвета из белого — так называемые базовые цвета RGB, то получится набор дополнительных цветов CMY.
«K» вместо «B»
Тех, кто не знает, что собой представляет палитра цветов CMYK, это название может привести в шок. Как уже говорилось ранее, в данной системе используется четыре разных цветовых пигмента. В аббревиатуре берутся первые литеры их названий. Также применяется черный цвет. По одной из версий, «K»– это сокращение от Black. В полиграфической промышленности ее используют вместо «B» для обозначения черной пленки. Это делается для того, чтобы не путать с той же буквой из модели RGB, где «B» означает синий цвет. Проблема в том, что профессиональные программы цветокоррекции работают с десятком каналов и применяют все имеющиеся цветовые пространства.
В аббревиатуре берутся первые литеры их названий. Также применяется черный цвет. По одной из версий, «K»– это сокращение от Black. В полиграфической промышленности ее используют вместо «B» для обозначения черной пленки. Это делается для того, чтобы не путать с той же буквой из модели RGB, где «B» означает синий цвет. Проблема в том, что профессиональные программы цветокоррекции работают с десятком каналов и применяют все имеющиеся цветовые пространства.
Офсетные краски из Германии
Существует и другая точка зрения о том, как расшифровывается буква «K». Возможно, это сокращение от слова «ключевой». Так обозначается печатная форма для черной краски. Она используется поверх нанесенных ранее трех предыдущих красителей. При этом многие специалисты считают, что «К» происходит от слова Kontur. Справедливость данной версии подтверждается еще и тем, что черную пленку в типографиипо традиции зовут контурной.
Как читается по-русски
Система CMYK применяется уже довольно давно. При этом многие до сих пор не знают, как правильно читается название этой аббревиатуры. Профессионалыобычно произносят это как «Си-Эм-Уай-Кей». Некоторые также используют термины «триадные краски» или «полноцвет».
При этом многие до сих пор не знают, как правильно читается название этой аббревиатуры. Профессионалыобычно произносят это как «Си-Эм-Уай-Кей». Некоторые также используют термины «триадные краски» или «полноцвет».
Различие между CMYK и RGB
Что такое CMYK? В чем состоит ее отличие от RGB? Главная особенность заключается в том, что CMYK используется в типографии. Модель RGB обычно применяется в мониторах, телевизорах и прочих дисплеях. Они состоят из пикселей. Эти элементы представляют собой небольшие точки, каждая из которых имеет три подсветки, в зависимости от яркости каждой из которых получается разный цвет.
При осуществлении печати с компьютера, офсетная машина или принтер делают то же самое, используя при этом CMYK цвета – CYAN, MAGENTA,YELLOW, KEYCOLOR. Просмотр картинки по схеме RGB в связи с этим может различаться с результатом на бумаге или другом физическом носителе. Причина кроется в способе перевода изображения из одной цветовой схемы в другую. Полное соответствие здесь обеспечить просто невозможно. Многие из оттенков палитры RGB просто отсутствуют в схеме CMYK. Их заменяют на наиболее близкие оттенки. При этом различия могут оказаться слишком заметными.
Многие из оттенков палитры RGB просто отсутствуют в схеме CMYK. Их заменяют на наиболее близкие оттенки. При этом различия могут оказаться слишком заметными.
Сколько цветов используется в каждой модели?
Уже издавна известно, что для получения нужного цвета необходимо смешивать другие цвета. Так, если взять в одинаковых пропорциях желтый, голубой и пурпурный, можно получить черную краску. Но по некоторым причинам возникает необходимость также использовать дополнительный пигмент.
Существует несколько обстоятельств, по которым четырехцветная автотипия предполагает применение черной краски.
- Комбинация голубого, пурпурного, желтого красителя выдает в результате краску грязно-коричневого цвета.
- Триадные краски не гарантируют стабильности и насыщенности оттенков серых областей картинки.
- При выводе небольших деталей рисунка или текста без применения данного красителя велик риск неточного совпадения точек нанесения пурпурного, желтого, голубого оттенков.

- Черный пигмент стоит намного дешевле, чем другие красители.
- При струйной печати смешивание 100% голубого, пурпурного и желтого красителей в одной точке выдает достаточно сильное смачивание бумаги. В результате поверхность деформируется, а время, необходимое для просушки, увеличивается. Особенно часто такие проблемы возникают при офсетной печати.
- На некоторых печатающих устройствах установлено ограничение по сумме красок. На таких принтерах получить настоящий черный цвет путем смешивания невозможно в принципе. Поэтому применяется дополнительный черный краситель.
CMYK-печать: что это?
Чем является система цвета CMYK? В случае печати на офсетном или лазерном принтере, существует возможность на каждую отдельно взятую точку наносить слой краски определенной толщины или оставить подложку нетронутой. Чтобы точно передать все полутона, картинку сперва необходимо растрировать или, иначе говоря, представить в виде комбинации точек четырех цветов. Процент применения каждой краски определяется по плотности их размещения. Близко расположенные точки сливаются. В результате глаз человека воспринимает нужный оттенок.
Близко расположенные точки сливаются. В результате глаз человека воспринимает нужный оттенок.
Выделяют следующие виды растрирования:
- амплитудное: количество точек постоянно, отличается только их размер;
- стохастическое: нет точно определенной регулярной структуры точек;
- частотное: размер сохраняется при меняющемся количестве точек.
Как получить высокое качество печати?
В чем же заключается особенность цветопередачи CMYK? Сегодня у многих дома установлены печатающие устройства. Они особенно полезны при создании рефератов, курсовых и подготовке домашних работ. Некоторые также используют принтеры для печати фотографий. Но очень часто подобные действия заканчиваются настоящим разочарованием. Картинка, которая кажется яркой на экране, на бумаге превращается в тусклую копию. Все дело в принципе перевода изображения из модели RGB в CMYK. Чтобы понять, как будет смотреться распечатанное изображение, необходимо использовать программный продукт Adobe Photoshop. Картинку в этом случае можно будет редактировать, чтобы результат получился более качественным.
Картинку в этом случае можно будет редактировать, чтобы результат получился более качественным.
CMYK: числовое представление
Что собой представляет каждое число, определяющее оттенок в системе CMYK? Фактически это процент краски данного цвета. К примеру, чтобы получить «хаки», смешивается 30 частей голубой краски, 80 частей желтой, 45 пурпурной и 5 черной. Обозначить такой цвет можно комбинацией C30 M45 Y80 K5. Само по себе числовое обозначение в CMYK цвета не описывает. Это только набор аппаратной информации, который используется для осуществления печати. Получаемый в результате цвет будет зависеть от множества факторов: качества бумаги, состояния печатного аппарата, размера точки растра и других.
Заключение
В данном обзоре мы разобрались, что собой представляет CMYK цвета. Расшифровка данной аббревиатуры — CYAN, MAGENTA, YELLOW, KEYCOLOR. Использование комбинации этих красок позволяет получить любые оттенки.
Теперь, надеемся, понятно, что такое CMYK. Мы рассмотрели более подробно все преимущества и недостатки данной системы цвета. Она обычно используется в типографии. Данная модель также известна под названием субстрактивной, поскольку в ней первичные цвета вычитаются из белого цвета. RGB в отличие от CMYK применяется для вывода изображения на дисплей. Данная палитра характеризуется большим цветовым охватом. Состоит она всего из трех цветов – синего, зеленого, красного.
Мы рассмотрели более подробно все преимущества и недостатки данной системы цвета. Она обычно используется в типографии. Данная модель также известна под названием субстрактивной, поскольку в ней первичные цвета вычитаются из белого цвета. RGB в отличие от CMYK применяется для вывода изображения на дисплей. Данная палитра характеризуется большим цветовым охватом. Состоит она всего из трех цветов – синего, зеленого, красного.
В данном обзоре мы постарались подробно рассказать о системе CMYK. Благодаря тому, что современные технологии не стоят на месте, а постоянно развиваются, существует вероятность появления в скором будущем более усовершенствованной цветовой модели CMYK. Как утверждают эксперты, соответственно, и качество печати значительно улучшится.
Таблица «безопасных» цветов
Этот инструмент сдан в архив и больше не поддерживается
| Все цвета интернетаВашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов (dithering). Иногда первоначальный цвет может быть заменен на что-то совершенно неподходящее. Цвета из нашей палитры везде будут отображаться правильным образом и без искажений. Как пользоваться палитройПалитра состоит из 36 сочетаний 6 оттенков красного, зеленого и синего. Эти градации 0, 51, 102, 153, 204, 255. Над каждым цветом указаны два значения RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML). |
Палитра CMYK – как и почему?
Одной из наиболее популярных «основных» палитр для рисования, о которой вы, возможно, слышали, является палитра CMYK. Голубой, пурпурный, желтый и черный.
«Основные цвета» здесь — голубой, пурпурный и желтый. Черный добавлен, предположительно, для расширения диапазона значений.
Скажу честно: до того, как я начала серьезно рассматривать эту палетку, я относилась к ней крайне скептически. Почему? Ну, потому что это происходит от фотопечати, а печать по своей сути отличается от живописи.
Не так ли?
Как ни странно, на уровне света и цвета это не так уж и отличается, особенно когда мы говорим об остеклении. Свет, создающий в мозгу цветовые ощущения, отражается в обоих процессах очень похожим образом.
Свет, создающий в мозгу цветовые ощущения, отражается в обоих процессах очень похожим образом.
Замечательный Дэвид Бриггс объясняет, почему они оба используют комбинацию аддитивного среднего смешивания и субтрактивного смешивания. На этой странице подробно объясняется, что происходит, когда мы смешиваем краски.
Чем больше я узнавал об этой палитре — об этих конкретных цветах — тем больше я понимал, что это гораздо больше, чем просто какая-то странная и нишевая основная идея палитры.
Это не значит, что я думаю, что рисовать им — хорошая идея, вовсе нет. Я вернусь к этому позже. Но это не так просто, как кажется сначала. В основном потому, что наука, на которой он основан или экстраполирован, в основном верна.
Изучая эту палетку, я узнал несколько очень интересных вещей, которыми я поделюсь с вами хотя бы в сокращенной форме здесь. Потому что вы не можете по-настоящему оценить полезность или непригодность этой палитры для рисования, если не понимаете, откуда она взялась, а это означает науку о свете и процесс печати.
Происхождение CMY
Нет, я не буду вдаваться в подробности в этом посте. Потому что опять же, Дэвид Бриггс уже проделал замечательную работу, особенно здесь.
Если вам действительно интересно узнать, откуда взялись все эти различные первичные теории, я настоятельно рекомендую подробно прочитать его сайт. Вероятно, не один раз. Я постоянно ссылаюсь на него, поскольку я изучаю CMY, и мне еще многое предстоит узнать. Насколько я знаю, нет лучшего веб-сайта о том, как работают цвета.
По сути, CMY — это субтрактивные основные цвета. Итак, вы начинаете с белого (который отражает самый широкий спектр света), а затем, вычитая области спектра с помощью прозрачных «масок» одного из этих основных цветов, вы можете создать широкую цветовую гамму. (Изображение из Википедии)0002 Дело в том, что я нашел два разных способа использования этой палитры в живописи. И они настолько разные, что приходится разбираться с каждым отдельно.
Первый — использование красок в виде прозрачной глазури на ярко-белом фоне. Это очень близко к печати, по сути является своего рода переводом процесса с машины на ручную реализацию, и по сути работает так же.
Это очень близко к печати, по сути является своего рода переводом процесса с машины на ручную реализацию, и по сути работает так же.
Второй — рисование непрозрачно — как мы обычно это понимаем, смешивая эти основные цвета с белым (и черным, если хотите). С этим намного проще справиться, поэтому давайте сначала начнем с сложного.
Прозрачный рисунок краской CMY
Автор Максфилд Пэрриш.
Я имею в виду вау, посмотри на это. Даже в репродукции это довольно удивительно. Цвет не похож ни на один цвет, который я когда-либо видел в масляной живописи. Не потому, что цвета или оттенки недостижимы каким-либо другим способом, а потому, что это так идиосикратично! Несмотря на то, что он нарисован, он выглядит как , как напечатанный. И большая часть его работ была сделана для репродукции.
Вы можете найти гораздо больше его работ на изображениях Google, и это потрясающе.
Но реальный мир выглядит иначе. Тем не менее, этот идеализированный, фантастический мир, несомненно, прекрасен и неотразим, как мне кажется.
Фактически, Максфилд Пэрриш находился под непосредственным влиянием процесса печати, который он видел, и пытался воспроизвести его в красках. И он подошел совсем близко! Вот одна из его картин наполовину — вы можете увидеть сходство между ней и печатными масками выше.
Теперь мне кажется, что если вы собираетесь рисовать вот так, вам придется быть чрезвычайно дотошным и организованным, планируя каждый этап на несколько шагов вперед. Вам нужно рисовать с почти машинной точностью.
Теоретически должно быть возможно рисовать реалистично, используя этот метод, но я думаю, что это будет настолько сложно, что почти невозможно. А работы Максфилда Пэрриша, хоть и репрезентативные — и, на мой взгляд, красивые, — совсем не реалистичны.
Вот фотореалист-аэрограф Дон Эдди, работающий аналогичным образом, но с другими пигментами; фиалка, фталозеленая и жженая сиена. Процесс очень похож:
Вы можете узнать больше об этом процессе здесь.
Глядя на оба этих метода внимательно, мне кажется, что может быть какая-то проекция или даже прямая печать фотореференса, с которого они начинаются, на холст. Уровень детализации и контроля очень высок.
Уровень детализации и контроля очень высок.
Возможно, вы могли бы сделать все это вручную, но готовый эффект настолько близок к печати, для рисования, что я был бы удивлен, если бы не было чего-то из этого или, по крайней мере, проецирования и трассировки.
Это не делает его плохим. Это не значит, что это не искусство. По крайней мере, не мне.
Но я считаю, что это другая форма искусства, чем та, которой я занимаюсь, и, возможно, ваша тоже, если вы читаете здесь. Так что, несмотря на то, что процесс захватывающий, я не вижу, чтобы когда-либо использовал его так дотошно и по всему изображению.
Эти подходы по существу своеобразны и требуют такого высокого уровня точности, а также настолько сильно отличаются от того, что большинство из нас понимает под живописью (особенно традиционно), что, какими бы удивительными они ни были, я думаю, что они не особенно актуален для большинства художников как модель обращения с цветом, на которой можно учиться.
Переходим к следующему.
Непрозрачная окраска в CMYK
Хорошо, здесь я должен признаться. Я еще не закончил свои тесты с этим. Я делаю несколько тестовых миксов, чтобы выяснить, какой диапазон цветов можно смешивать с этой палитрой, а также посмотреть, каково это — пытаться смешивать цвета с низкой насыщенностью. Для этих тестов я использую как белый, так и черный, потому что, если вы рисуете непрозрачно, вы должны использовать хотя бы немного белого.
Я также провожу некоторые базовые тесты остекления, чтобы увидеть, какой цветности можно достичь, и это занимает некоторое время, потому что краска должна высохнуть между слоями. Я планирую поделиться результатами всех этих тестов в посте на следующей неделе.
Нет ли чего-то среднего?
Ну, возможно, да. Я видел как минимум одно видео на ютубе, где художник смешивал краски в тюбиках обычным способом, якобы CMY, но без использования белого. Она добавляла очень большое количество медиума, чтобы сделать краску более прозрачной. В некоторых случаях медиума было больше, чем краски — гораздо больше.
В некоторых случаях медиума было больше, чем краски — гораздо больше.
Лично меня это более чем беспокоит. Все, что мы знаем о долговечности лакокрасочных покрытий, противоречит этому. Хорошее эмпирическое правило — использовать как можно меньше добавок, особенно смол. А современные смолы на алкидной основе существуют не так уж и давно.
Также следует иметь в виду, что у картин Максфилда Пэрриша есть некоторые серьезные проблемы, по-видимому, не в последнюю очередь из-за заметного пожелтения, потому что он лакировал между глазурью.
Какой тюбик краски?
Одна из проблем с этой палитрой заключается в том, что, кажется, нет единого мнения о том, какие именно пигменты мы должны использовать для нашего голубого, желтого или пурпурного.
Наиболее распространенные пигменты, которые я видел рекомендованными, для голубого PB 15.3 — фталоцианиновый синий. Для пурпурного цвета обычно используется хинакридон. Я использую ПВ 19, хинакридон поднялся, в моих тестах. Для желтого цвета PY 74 кажется популярным выбором, и именно его я использовал. Но я также собираюсь попробовать PY 3, так как желтый, вероятно, должен быть ближе к лимонно-желтому.
Для желтого цвета PY 74 кажется популярным выбором, и именно его я использовал. Но я также собираюсь попробовать PY 3, так как желтый, вероятно, должен быть ближе к лимонно-желтому.
Несколько слов, потому что это меня беспокоит. Некоторые производители красок выпускают так называемые триадные цвета, или первичные голубой, пурпурный и синий. Что меня беспокоит в этом, так это то, что это, как правило, предполагает, что есть что-то особенное в этих конкретных красках в тюбиках, что-то другое: это не так. В случаях, которые я видел у Talens и Daler-Rowney, это пигменты, о которых я только что упомянул.
В частности, голубой цвет в ассортименте Talens включает PW 7 – цинковый белый. Так что, если вам нужна полная прозрачность, я бы предположил, что это сделало бы ее более непрозрачной, не так ли?
Есть ли место для CMYK в маслах?
Возможно. Дэвид Бриггс недавно сказал мне в очень интересном разговоре на Facebook, что, по его мнению, это хорошая отправная точка для выбора красок в тюбиках, чтобы порекомендовать их ученику, скажем, из которых вы могли бы затем добавить краски, чтобы обеспечить более высокую насыщенность в некоторых областях оттенка. (красно-оранжевый и т. д.) и немного землистого и черного, чтобы помочь с цветами с низкой насыщенностью.
(красно-оранжевый и т. д.) и немного землистого и черного, чтобы помочь с цветами с низкой насыщенностью.
Я бы с этим согласился, за исключением того, что лично я не вижу необходимости начинать с основных цветов, если вы выбираете более полную палитру. Что касается меня, я бы просто удостоверился, что вы получили хорошую цветность в широком диапазоне значений по всему колесу оттенков, а затем, как предлагает Дэвид, добавить черный, белый и землистый цвет, чтобы облегчить смешивание цветов с низкой насыщенностью. Но я еще немного подумаю об этом. Это может быть потому, что я использую другой метод микширования, который я считаю гораздо более эффективным и который позволяет лучше контролировать. Я, вероятно, расскажу об этом (снова) более подробно в ближайшее время.
Насколько это полезно?
Ну, я хочу увидеть результаты своих тестов.
Но, честно говоря, мне кажется, что если вы не хотите делать что-то эзотерическое, как Максфилд Пэрриш, я бы сказал, что использование этой палитры скорее запутает вас, чем поможет.
Если вы смешиваете белила, а не лессировку, то вы можете смешивать более широкую гамму — и, таким образом, рисовать с большей насыщенностью — с более широким набором красок в тюбиках. Так что яркость сама по себе, если смешать ее с белым, не является аргументом в пользу этой палитры.
Если вы действительно хотите использовать очень мало красок с максимально широкой гаммой цветов, то CMY, безусловно, лучше, чем красный, синий и желтый.
Я не понимаю, как использование такой ограниченной палитры поможет вам научиться лучше смешивать или лучше рисовать, если уж на то пошло. Если вы хотите достичь широкой гаммы, ближе к самой широкой гамме, которую можно получить с помощью краски, вам нужно будет добавить больше цветов.
На самом деле, единственная реальная причина, которую я вижу для использования этой палитры, заключается в том, что вы хотите использовать очень мало красок и получить максимально широкую гамму с ними. Возможно, из соображений дороговизны или веса вы считаете хорошей идеей иметь только три или четыре тюбика в коробке.
Помимо довольно своеобразного подхода, который использовали такие художники, как фотореалисты Дон Эдди и Максфилд Пэрриш, который, в конце концов, очень близок к механистическому процессу печати, на самом деле нет никакой веской причины использовать эту палитру, как я вижу, основанную на только на свойствах краски.
Но давайте дождемся теста на следующей неделе, прежде чем делать слишком много резких заявлений.
Что вы думаете?
Конечно, это только мои мысли после нескольких часов возни. Вы можете сказать, что это было несправедливо, и вполне возможно, что вы правы. В конце концов, я не считал Munsell полезной системой, пока не провел с ней много-много часов (сначала я был настроен очень скептически).
В любом случае, мне бы очень хотелось услышать мнение любого, кто обычно использует эту палитру. Мне искренне интересно узнать, что, по вашему мнению, вы получаете от этого, чего вы не могли бы получить никаким другим способом.
Если вы можете продемонстрировать свою точку зрения примерами своей работы или работ других художников, которыми вы восхищаетесь, которые, по вашему мнению, демонстрируют то, что вы говорите, это было бы очень полезно. Либо напишите в комментариях здесь, либо напишите мне по электронной почте paul — at — learning-to-see.co.uk.
Либо напишите в комментариях здесь, либо напишите мне по электронной почте paul — at — learning-to-see.co.uk.
Наконец, я хочу сказать большое спасибо моим друзьям на Facebook, которые указали мне на многие ресурсы в этом посте в очень интересном разговоре, который у нас состоялся об этой палитре и ее использовании.
Этот разговор продолжается, и я ожидаю узнать больше из него по мере его развития. Если вы хотите стать частью этого (или просто посмотреть), свяжитесь со мной на Facebook.
С наилучшими пожеланиями и спасибо за чтение,
Пол
Ключи к цвету — Бесплатный 6-этапный курс по электронной почте
Узнайте, как:
- точно смешать любой цвет
- посмотреть значение цветов
- осветлить или затемнить цвет без искажений
- краска нежного естественного цвета
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно делиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Меня зовут Бетани, и я первая скажу вам, что я не артистична от природы. И все же я нашел силу в визуализации данных в HubSpot, где я провел большую часть своего дня, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Так что, хотя я и не сказал бы, что я от природы артистичен, я научился создавать привлекательный визуальный контент. Так и вы можете.
И вы можете сделать это, изучив теорию цвета. Считайте, что это ваш вводный курс, и мы рассмотрим следующие темы:
- Что такое теория цвета?
- Почему теория цвета важна в веб-дизайне?
- Теория цвета 101
- Аддитивная и субтрактивная теория цвета
- Значение цвета
- Семь цветовых схем
- Как выбрать цветовую схему
- Цветные инструменты
Что такое теория цвета?
Теория цвета является основой для основных правил и указаний, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает вызов определенной эмоции, вибрации или эстетики.
Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает вызов определенной эмоции, вибрации или эстетики.
Почему теория цвета так важна в веб-дизайне?
Цвет является важным, если не самым важным аспектом дизайна, и может влиять на значение текста, на то, как пользователи перемещаются по определенному макету, и на то, что они при этом чувствуют. Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Несмотря на то, что существует множество инструментов, которые помогут даже самым неискушенным из нас создавать привлекательные визуальные эффекты, задачи графического дизайна требуют немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильного сочетания цветов. Поначалу это может показаться простым, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
От эффективных призывов к действию до конверсий продаж и маркетинговых усилий, правильный выбор цвета может выделить определенные разделы вашего веб-сайта, облегчить пользователям навигацию или дать им ощущение знакомства с первого момента, когда они щелкают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов, чем больше вы знаете об использовании цвета, тем выше ваши шансы на успех.
Ознакомьтесь с нашим руководством для дизайнеров по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Основные цвета
Основные цвета — это цвета, которые нельзя получить, комбинируя два или более других цвета. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других 9.0053 цифры вместе.
Три основных цвета:
- Красный
- Желтый
- Синий
Думайте об основных цветах как о своих родительских цветах, закрепляющих дизайн в общей цветовой схеме. Любой один или комбинация этих цветов может дать вашему бренду ограждения, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При проектировании или даже рисовании с использованием основных цветов не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Знание того, какие основные цвета создают оранжевый , поможет вам определить цвета, которые могут хорошо сочетаться с оранжевым — при условии правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цветов…
Вторичные цвета
Вторичные цвета — это цвета, образованные комбинацией любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Существует три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичных цветов:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета. Эта чистая форма известна как 9 цветов.0053 оттенок , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Эта чистая форма известна как 9 цветов.0053 оттенок , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый первичный цвет может сочетаться со вторичным цветом для создания третичного цвета. Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается с вторичным цветом, который идет рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + Зеленый = Сине-зеленый (бирюзовый)
- Желтый + Оранжевый = Желто-оранжевый (янтарный)
- Желтый + Зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая вам, как каждый цвет связан с цветом, который идет рядом с ним в цветовой шкале радуги. (Как вы, наверное, знаете, цветов радуги по порядку 9.0236 Red , Orange , Yellow , Green , Blue , Indigo и Viollet .). ярче, светлее, мягче и темнее цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже:
Оттенок
Оттенок во многом является синонимом того, что мы на самом деле подразумеваем, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Например, все первичные и вторичные цвета являются «оттенками».
Важно помнить об оттенках при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Если бы вы смешали, например, оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Оттенок
Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или Насыщенность)
Вы также можете добавить к цвету белый и черный для создания тона. Тон и насыщенность, по сути, означают одно и то же, но большинство людей используют насыщенность, если говорят о цветах, созданных для цифровых изображений. Тон будет чаще использоваться для покраски.
Ознакомившись с основами, давайте углубимся в нечто более сложное — например, в аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
CMYK — это субтрактивная цветовая модель . Он так называется, потому что вам нужно вычесть цвета из , чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?
Подумайте о печати на листе бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые модели RGB, с другой стороны, предназначены для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите, тем ближе вы получите к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если он вам понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может стимулировать действия на вашем сайте
- Оранжевый — радость и энтузиазм, хороший выбор для позитивных сообщений
- Желтый — счастье и интеллект, но опасайтесь злоупотребления
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки создают ощущение умиротворения, темные — более уверенные
- Фиолетовый — роскошь или креативность, особенно при обдуманном и экономном использовании на вашем сайте
- Черный — сила и тайна, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные зрители могут по-разному воспринимать цвета. Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов радуги, скорее всего, конечный продукт не будет выглядеть великолепно. К счастью, эксперты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, расщепленная дополнительная, триадная, квадратная и прямоугольная (или тетрадная).
Рассмотрим каждый подробнее.
1. Монохроматический
Монохроматические цветовые схемы используют один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Монохроматические цветовые схемы часто используются для диаграмм и графиков, когда нет необходимости в создании высокой контрастности.
Проверьте все монохроматические цвета, которые относятся к красному оттенку, основному цвету.
2. Аналоговые
Аналоговые цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналоговые структуры не создают тем с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, аналогичную структуру можно использовать для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы хорошо сочетаются друг с другом.
3. Дополнительные
Как вы уже догадались, схема дополнительных цветов основана на использовании двух цветов, расположенных непосредственно напротив друг друга на цветовом круге, и соответствующих оттенков этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне. Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Раздельно-дополнительный цвет
Раздельно-дополнительный цвет включает один доминирующий цвет и два цвета, непосредственно примыкающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов.
Схему разделенных дополнительных цветов трудно сбалансировать, поскольку в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
5. Triadic
Цветовые схемы Triadic предлагают высококонтрастные цветовые схемы с сохранением одного тона. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для создания сравнений.
6. Квадрат
Квадратная цветовая схема использует четыре цвета, равноудаленные друг от друга на цветовом круге, для создания формы квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст с вашим дизайном, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Квадратные цветовые схемы отлично подходят для создания интереса к веб-дизайну. Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема для вашего бренда или веб-сайта. Также рекомендуется попробовать квадратные схемы как на черном, так и на белом фоне, чтобы найти наилучший вариант.
Источник изображения
7. Прямоугольник
Прямоугольник, также называемый тетрадной цветовой схемой, похож на квадратный аналог, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно смелые, зеленый и оранжевый на другой стороне прямоугольника более приглушенные, что, в свою очередь, способствует более смелым оттенкам. выделяться, быть заметным.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, если вы строите цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять. Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- В первую очередь отдавайте предпочтение пользовательскому опыту. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Создание нескольких дизайнов.
1. В первую очередь отдайте предпочтение пользовательскому опыту.

Прежде чем добавить цвет на свой веб-сайт, приложение, продукт или упаковку, сделайте базовый дизайн в оттенках серого.
Это позволяет вам сосредоточиться на самом важном: пользовательском опыте. Вместо того, чтобы сосредотачиваться на цветовой гамме вашего сайта в целом или на оттенке конкретных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписки по электронной почте готовы к работе.
И вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не смогут найти то, что ищут.
2. Используйте естественное вдохновение.
Как только работа вашего сайта наладится, пора приступать к выбору цветов.
Не знаете, что выглядит хорошо? Посмотрите снаружи. Природа — лучший пример цветов, которые дополняют друг друга — от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков — вы не ошибетесь, выбрав контекст из естественных цветов и сочетаний.
3. Создайте настроение для своей цветовой схемы.
Имея в виду несколько цветовых вариантов, подумайте, какое настроение вы хотите создать с помощью цветовой схемы. Если страсть и энергия являются вашими приоритетами, больше склоняйтесь к красному или яркому желтому цвету. Если вы хотите создать ощущение умиротворения или спокойствия, отдайте предпочтение более светлым голубым и зеленым цветам.
Также стоит подумать о негативном. Это связано с тем, что негативное пространство — либо черное, либо белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
4. Учитывайте цветовой контекст.
Также стоит учитывать, как воспринимаются цвета на контрасте.
На изображении ниже середина каждого из кругов имеет одинаковый размер, форму и цвет. Единственное, что меняется, это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую гистограмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
5. Обратитесь к цветовому кругу.
Далее рассмотрите свой цветовой круг и упомянутые выше схемы. Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первой попытки подобрать правильные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом резонирует с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые теоретически выглядят хорошо, не работают с дизайном вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Часто используемое в домашнем дизайне правило 60-30-10 также полезно для дизайна веб-сайтов или приложений. Идея состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, дополнительный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают придать вашему сайту ощущение пропорции и баланса, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7. Набросайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
И вот почему: хотя многие дизайнеры приходят с видением того, что они хотят видеть и что выглядит хорошо, готовый продукт на цифровых экранах часто отличается от физических цветовых кругов — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может закончиться. выглядит серым или устаревшим.
выглядит серым или устаревшим.
Не бойтесь набрасывать, просматривать, набрасывать снова и выбрасывать то, что не работает — цвет, как и создание веб-сайта, — это постоянно развивающаяся форма искусства.
Проще говоря? Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты для работы с цветом
Существует много теоретической и практической информации для понимания того, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для ваших рисунков.
Adobe Color
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Цветовая шкала Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является цветовая шкала. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Поэтому, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, цветовая шкала имеет несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.
Предустановленные направляющие цветов
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Поиск правильной цветовой схемы
Насколько я знаю, в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет. Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, в которых можно настраивать цвета.
Первоначально опубликовано 21 июня 2021 г., 10:00:00, обновлено 22 июня 2021 г.
Не забудьте поделиться этой публикацией!
Цвет • Руководство по бренду
Помимо нашего логотипа, цвет является наиболее узнаваемым аспектом идентичности нашего бренда. Цвета нашего бренда отражают наше смелое и разнообразное сообщество. Правильное использование цвета — один из самых простых способов убедиться, что наши материалы отражают сплоченный бренд Berkeley.
Цветовая палитра Беркли состоит из двух слоев: первичной и вторичной палитр, каждая со своими подгруппами цветов.
Наша цветовая палитра изменена для использования в Интернете. Шесть из наших оригинальных фирменных цветов — Founder’s Rock, Medalist, Lap Lane, Soybean, Pacific и Bay Fog — были немного изменены, чтобы обеспечить доступность в Интернете.
При использовании цветовых сборок всегда используйте перечисленные значения цветов. Они были скорректированы для наилучшего воспроизведения при печати и на экране и не соответствуют разбивке цветового моста Pantone®.
Основные палитры
Berkeley Blue Hex 003262 CMYK 100 | 71 | 10 | 47 PANTONE 282 Варианты цвета текста
Рок HEX 3B7EA1 CMYK 76 | 340237 3B7EA1 CMYK 76 | 340237 3B7EA1 CMYK 76 | 340237 3B7EA1 CMYK 76 | 340237 3B7EA1 CMYK 76. California Gold HEX FDB515 CMYK 0 | 32 | 100 | 0 PANTONE 123
California Gold HEX FDB515 CMYK 0 | 32 | 100 | 0 PANTONE 123
Варианты текста
MEDALIST HEX C40236 HEX C40236 HEX C40236 HEX C4237. C423202 HEX C4237 C40236.0236 Pantone 7550
Text color options
Secondary Palettes
Wellman Tile Hex D9661F CMYK 0|69|98|12 Panton e 7416
Text color options
Rose Garden HEX EE1F60 CMYK 0 | 98 | 46 | 0 PANTONE 1925
Варианты цвета текста
Golden Gate HEX ED4E33 CMYK 77777 1 PANTS 9028 88 8 88 88 88 88 8 88 88 8 88 8 88 88 88 887 1 ФОТРИ 1 |0237 1 0237 1 ФИНТИ 1 | 1 | 1 0237 1 |0237 1 0237 1 |0237 1 | 8028 1 | 77 1. 0237 7417
0237 7417
Text color options
South Hall Hex 6C3302 CMYK 11|68|95|62 Pantone 7602
Text color options
Bay Fog Hex DDD5C7 CMYK 5|11 | 8 | 12 Pantone 434
Варианты цвета текста
Lawrence HEX 00B0DA CMYK 79 | 0 | 6 | 5 PANTONE 306
.0237 Hex 00A598 CMYK 81|0|39|0 Pantone 326
Text color options
Pacific Hex 46535E CMYK 45|25|16|59 Pantone 431
Text Варианты цвета
Sather Gate HEX B9D3B6 CMYK 25 | 2 | 30 | 4 PANTONE 558
Варианты текста
ION
. |0 Pantone 381
|0 Pantone 381
Text color options
Soybean Hex 859438 CMYK 17|0|88|39 Pantone 7746
Text color options
Stone Pine Hex 584F29 CMYK 40|40|80|55 Pantone 450
Варианты цвета текста
Новые веб-цвета
Два цвета — фоновый серый и веб-серый — были добавлены в нашу базовую палитру и интегрированы в наши веб-шаблоны и в IST. веб-шаблон Откройте Berkeley.
Серый HEX EEEEEE
Варианты цвета текста
Веб -серый Hex 888888
Варианты текста
черный и белый цвет 9019
. всплывающее окно параметров.
Черный Hex 000000
Варианты цвета текста
Белый Hex FFFFFF
Варианты цвета текста
При использовании палитры, баланса и гармонии важно поддерживать чувство гармонии. Наша цветовая система чрезвычайно гибкая, но соблюдайте сдержанность. Уникальные и захватывающие цветовые палитры могут быть созданы всего из трех или четырех цветов в дополнение к основной палитре Беркли. Посмотреть рекомендации по цвету
Наша цветовая система чрезвычайно гибкая, но соблюдайте сдержанность. Уникальные и захватывающие цветовые палитры могут быть созданы всего из трех или четырех цветов в дополнение к основной палитре Беркли. Посмотреть рекомендации по цвету
Файлы Adobe Swatch Exchange (ASE)
InDesign, Illustrator и Photoshop поддерживают обмен цветами через файлы ASE . Загрузите эти файлы цветов в свою программу, чтобы легко получить доступ к цветовой палитре Berkeley.
Наше обязательство по обеспечению доступности веб-сайтов
В соответствии с общесистемной Политикой доступности информационных технологий UC и для помощи людям со слабым зрением наша цветовая палитра веб-сайтов доступна в Интернете и в цифровых материалах.
Загрузите файлы ASE.
Загрузите файлы ACO.
Используйте следующую цветовую шкалу:
Шестнадцатеричные цвета следует использовать при проектировании для экранов или настольной печати.
Цвет CMYK следует использовать при проектировании для 4-цветной печати (C=голубой, M=пурпурный, Y=желтый, K=черный).
SPOT Цвет — это один цвет, созданный Pantone и наиболее точно отображающий цвет при печати.
Adobe COlor (ACO) файлов. Файл с расширением ACO — это файл Adobe Color, созданный в Adobe Photoshop, в котором хранится набор цветов в цветовых пространствах HEX, RGB и CMYK.
Инструкции по импорту для Adobe Photoshop, Illustrator или InDesign:
- Найдите и загрузите файл ASE.
- Откройте палитру образцов, щелкнув меню > «Окно» > «Образцы»
- Щелкните всплывающее меню и выберите «Загрузить образцы» или «Открыть библиотеку образцов/другую библиотеку»
- Перейдите к файлу ASE
- Образцы откроются в новой палитре образцов
Что такое CMYK и для чего предназначена эта цветовая палитра?
Опубликовано
в графическом дизайне
• 0 комментариев
• 5 мин.
Все еще не знаете, что такое цветов CMYK и в чем разница между цветами RGB? Не волнуйтесь, в этой статье вы узнаете все, что вам нужно знать об этих цветах и их использовании для достижения оптимальных результатов. Оставайтесь до конца и узнайте, как использовать цвета CMYK, как найти их цветовые коды или таблички и обо всех их возможных применениях. Не пропусти это!
В Open Print, как компании, специализирующейся на полиграфической печати, мы хотим помочь вам в разработке ваших проектов, и мы знаем, что правильное использование цветов очень важно с точки зрения конечного результата. Вот почему мы решили написать этот пост и, таким образом, объяснить нашим клиентам все, что они должны сделать, чтобы получить свой цвет CMYK и получить наилучший конечный продукт.
Список содержимого
Что такое цвета CMYK?
Цвета CMYK названы в честь четыре основных цвета , используемые в цветной печати; голубой, пурпурный, желтый и черный. Самой старой базовой цветовой моделью является RGB (красный, зеленый и синий), которая до сих пор используется в изобразительном искусстве, но предлагает более ограниченный диапазон цветов. Вот почему они решили создать более современную версию, предлагающую более широкую и точную гамму для цветной печати, цветовую модель CMYK. Это цвета, которые есть в картриджах любого принтера.
Самой старой базовой цветовой моделью является RGB (красный, зеленый и синий), которая до сих пор используется в изобразительном искусстве, но предлагает более ограниченный диапазон цветов. Вот почему они решили создать более современную версию, предлагающую более широкую и точную гамму для цветной печати, цветовую модель CMYK. Это цвета, которые есть в картриджах любого принтера.
Эта модель создает другие цвета на основе смеси цветов CMY (голубой, пурпурный и желтый), поскольку объединение этих трех цветов на белом фоне создает черный цвет, который не является основным цветом;
Но в случае любой печати используются черные чернила, так как черный цвет, созданный из этого союза, не самый точный и нам нужно было бы использовать огромное количество чернил, что вызвало бы увлажнение бумаги, что привело бы к его поломке.
Цветовые коды и палитры CMYK
Цвета CMYK используются для создания цветовой модели, которая состоит из математической модели, описывающей цвета с помощью цифровые коды . В этом случае цветовая модель CMYK использует 4 цвета для создания своих кодов. Код CMYK состоит из букв аббревиатуры CMYK, к которой добавляется число, определяющее количество основного цвета, которое эта печать будет использовать для создания желаемого цвета.
В этом случае цветовая модель CMYK использует 4 цвета для создания своих кодов. Код CMYK состоит из букв аббревиатуры CMYK, к которой добавляется число, определяющее количество основного цвета, которое эта печать будет использовать для создания желаемого цвета.
Где можно применять цвета CMYK?
Основной функцией цветов CMYK являются печатные материалы, поскольку, в отличие от цветов RGB, которые более используются в цифровых устройствах , у них яркость меньше. Использование этой цветовой модели является наиболее распространенной формой печати и идеально подходит для полноцветной печати рекламных элементов. Есть две системы печати, в которых используются цвета CMYK:
Офсетная печать
Использование цветов CMYK в офсетной печати дает превосходные результаты. Печать четкая и четкая благодаря его работе. Каждый цвет работает отдельно, один за другим. В некоторых случаях можно использовать шесть или восемь цветов для получения более широкой цветовой гаммы, но это более дорогой процесс.
Этот тип печати идеально подходит для создания ваших брошюр, листовок или даже визитных карточек, которые идеально подходят для продвижения вашей продукции и поощрения ее продажи.
Цифровая печать
В цифровой печати используются цвета CMYK , так как это тип печати, использующий тонер или струйную технологию. Но в отличие от офсетной печати, в данном случае все цвета используются одновременно.
Цифровая печать станет лучшим союзником для печати ваших рекламных плакатов, которые повысят продажи вашей компании.
В чем разница между CMYK, RGB и Pantone?
Цветовая система RGB , в отличие от CMYK, использует три основных цвета (красный, зеленый и синий) для представления всех остальных цветов. Эта модель основана на интенсивности основных цветов света.
Основное различие между цветами RGB и цветами CMYK заключается в том, что первые используются для электронных устройств в основном потому, что пиксели всех дисплеев формируются с использованием цветов RGB. Это также цвета, которые излучают больше света и имеют большую яркость.
Это также цвета, которые излучают больше света и имеют большую яркость.
Эти цвета также используют цветовые коды, такие как CMYK Color System :
Цвета Pantone — это совершенно разные взы. Они используют предварительно смешанные чернила каждого конкретного цвета, которые используются для печати плашечных цветов. Отличие цветов Pantone от цветов CMYK заключается в том, что последние имеют больше цветовых возможностей, но графическое качество результата хуже из-за их тусклых цветов, а также они менее точны. Цвета Pantone более яркие и резкие.
Что касается его применения, работы, выполненные с использованием цветов Pantone, обычно дороже, поскольку они печатаются отдельно. Также сложно перейти от цвета Pantone к CMYK, потому что Pantone использует 15 базовых пигментов.
Как перейти с RGB на CMYK без изменения цветов?
Как мы уже объясняли ранее, цвета, которые мы видим на наших цифровых экранах, воспроизводятся в цветах RGB , поэтому при печати проекта цвет всегда будет выглядеть немного иначе, чем на компьютере или планшете. Физически невозможно создать точно такой же цвет при переходе из RGB в CMYK и наоборот. Кроме того, один и тот же цвет CMYK или RGB будет по-разному восприниматься на разных устройствах и принтерах. Вот почему мы всегда должны думать о RGB и CMYK как о числах, настроенных для конкретного устройства.
Физически невозможно создать точно такой же цвет при переходе из RGB в CMYK и наоборот. Кроме того, один и тот же цвет CMYK или RGB будет по-разному восприниматься на разных устройствах и принтерах. Вот почему мы всегда должны думать о RGB и CMYK как о числах, настроенных для конкретного устройства.
Существуют различные программы , которые преобразуют ваши изображения RGB в цветовую систему CMYK, но невозможно полностью сохранить яркость цветов RGB. В большинстве программ редактирования и инструментов дизайна есть этот параметр, например:
- Photoshop , щелкните Изображение > Режим > Цвет CMYK .
- Illustrator , щелкните Файл > Цветовой режим документа > Цвет CMYK .
Если в вашем распоряжении нет ни одной из этих программ, и вы хотите выполнить проект печати с помощью наших услуг, наши специалисты помогут вам и сделают необходимое преобразование цветов максимально точно. Вам не нужно ни о чем беспокоиться!
Вам не нужно ни о чем беспокоиться!
Заключение
Узнав все о цветах CMYK и различиях, существующих между другими цветовыми системами, мы надеемся, что вы сможете выполнять свои проекты более эффективно, так как это не простые вещи и их необходимо понимать их хорошо, чтобы результаты ваших впечатлений были соответствующими.
По телефону Open Print мы всегда готовы решить любые проблемы или сомнения, которые могут возникнуть при отправке нам ваших файлов или документов для печати. Не бойтесь обращаться к нам. Вы не будете сожалеть об этом!
Поделиться в социальных сетях
Вам также может понравиться…
Цветовая палитра— идентичность и бренд
Наша палитра отражает яркую и настойчивую природу нашего сообщества, а также наши строгие академические стандарты и легендарную историю.
Основная палитра
Синий и белый
Фирменный синий и белый цвета UB восходит к 1886 году, через 40 лет после основания Медицинской школы. Медицинский факультет в то время перевязывал свои дипломы белыми лентами. Когда Фармацевтическая школа готовилась к выпуску первого класса, она стремилась отличиться и вместо этого использовала голубые ленты. По мере появления других факультетов и увеличения числа студентов возникла необходимость в создании символики университетского духа. Ленты дипломов были восприняты как характерное цветовое сочетание, не конфликтующее с лентами других университетов. Наши синий и белый претерпели множество итераций за последние 130 с лишним лет, но они существуют и по сей день, представляя университет в Буффало на самом высоком уровне.
Медицинский факультет в то время перевязывал свои дипломы белыми лентами. Когда Фармацевтическая школа готовилась к выпуску первого класса, она стремилась отличиться и вместо этого использовала голубые ленты. По мере появления других факультетов и увеличения числа студентов возникла необходимость в создании символики университетского духа. Ленты дипломов были восприняты как характерное цветовое сочетание, не конфликтующее с лентами других университетов. Наши синий и белый претерпели множество итераций за последние 130 с лишним лет, но они существуют и по сей день, представляя университет в Буффало на самом высоком уровне.
UB Blue*
CMYK: 100/53/0/0
PMS: 2935
RGB: 0/91/187
HEX: #005BB
Hayes Hall White
CMOK: 0/0/002 Hayes Hall
CMOK: 0/0/03
. /0/0
PMS: белый
RGB: 255/255/255
HEX: #ffffff
Вторичная палитра
Поддерживающие цвета
необходимо использовать другие цвета. Для этих обстоятельств мы разработали этот набор вторичных цветов.
Для этих обстоятельств мы разработали этот набор вторичных цветов.
Эти цвета следует использовать время от времени и с осторожностью. Ни при каких обстоятельствах ни один из них не должен стать преобладающим цветом для школы, центра, института или кафедры.
* Цвета, отмеченные звездочкой, подходят для использования в тексте на белом фоне в Интернете.
Посмотреть все доступные комбинации текста и цветов
Letchworth Autumn
CMYK: 0/72/70/0
PMS: 7416
RGB: 229/106/84
HEX: #e56a54
Solar Strand
CMYK: 0/19/89/0
PMS: 123
RGB: 255/199/44
HEX: #ffc72c
Greiner Green
CMYK: 10 /0/95/0
PMS: 396
RGB: 235/236/0
HEX: #ebec00
Lake LaSalle
CMYK: 66/0/39/0
PMS: 3265 : /156
HEX: #00a69c
Capen Brick*
CMYK: 8/92/100/33
PMS: 484
RGB: 153/0/0
HEX: #9
Bronze Buffalo
CMYK: 9/35/98/30
PMS: 1255
RGB: 173/132/31
HEX: #ad841f
Olmsted Green
CMYK: 56 /2/78/5
PMS: 7489
RGB: 109/160/75
HEX: #6da04b
Niagara Whirlpool*
CMYK: 96/9/32/29
RGB4MS 9 106/47 101/112
HEX: #006570
Victor E. Blue
Blue
CMYK: 67/2/0/0
PMS: 298
RGB: 47/159/208
HEX: #2f9fd0
Harriman Blue*
CMYK: 100/30/19/76
PMS: 3035
RGB: 0/47/86
HEX: #002f56
Baird Point
CMYK: 5/11/8/12
PMS: 434
RGB: 228/228/228
HEX: #e4e4e4
Таунсенд Грей*
CMYK: 30/22/17/57
GRAMS: COOL 9126
RGB: 102/102/102
HEX: #666666
Нельзя использовать никакие значения, кроме перечисленных на этой странице. Оттенки и оттенки этих цветов не допускаются.
Загрузка цветовой палитры
Этот загружаемый файл состоит из наших фирменных основных и дополнительных цветовых палитр CMYK, PMS и RGB/HEX, упакованных в файл ASE для вашего удобства. При разработке фирменного контента загрузите эти цветовые палитры, чтобы убедиться в правильности значений цветов.
Примечание. Файлы Adobe Swatch Exchange (ASE) используются для сохранения набора цветов, к которым можно получить доступ через палитру образцов в большинстве программ Adobe Creative Suite.
Цветовые палитры ASE:
Загрузить Zip
Совместимо только с программами Adobe Creative Suite
Университет Буффало стремится обеспечить цифровую доступность для людей с ограниченными возможностями. Мы постоянно улучшаем пользовательский интерфейс для всех и применяем соответствующие стандарты доступности, чтобы обеспечить равный доступ для всех пользователей. Если у вас возникли трудности с доступом к контенту или услугам на этом веб-сайте, или если у вас есть предложения по улучшению взаимодействия с пользователем, обращайтесь по адресу:
University Communications по адресу [email protected] или 716-645-6969
Цифровая цветовая палитра
Когда зрители сталкиваются с UB в цифровом мире, наша специальная палитра делает его согласованным.
Наши зрители обычно впервые знакомятся с UB в цифровом виде, задолго до того, как столкнутся с ним лично. Чтобы вдумчиво перевести наш бренд для наших цифровых коммуникаций, мы создали специальные веб-значения для нашей цветовой палитры, используя варианты HEX и RGB, перечисленные ниже. Они были оптимизированы для цифрового использования и никоим образом не должны изменяться.
Чтобы вдумчиво перевести наш бренд для наших цифровых коммуникаций, мы создали специальные веб-значения для нашей цветовой палитры, используя варианты HEX и RGB, перечисленные ниже. Они были оптимизированы для цифрового использования и никоим образом не должны изменяться.
Посмотреть все доступные комбинации текста и цветов
Обеспечить высокую контрастность
Обратите особое внимание на использование светло-серого, оранжевого и желтого цветов. Проверьте уровни контрастности с помощью инструмента цветового контраста WAVE.
Дизайн для доступности
Мы хотим, чтобы наши сообщения находили отклик у любой аудитории, поэтому внимательно относитесь к выбору цветовых комбинаций для цифровых коммуникаций. Наша цифровая цветовая палитра была оптимизирована для соответствия Закону об американцах-инвалидах (ADA) — закону о равных возможностях для людей с ограниченными возможностями — так что она визуально эффективна и функционально полезна.
Не полагайтесь только на цвет
Поскольку некоторые пользователи могут переопределять цвета страницы, цвет не должен быть единственным способом передачи информации. Убедитесь, что информация доступна, даже если цвета изменены. Это может означать добавление еще одной подсказки, например, подчеркивания, чтобы показать ссылку, или значка, чтобы усилить значение.
Убедитесь, что информация доступна, даже если цвета изменены. Это может означать добавление еще одной подсказки, например, подчеркивания, чтобы показать ссылку, или значка, чтобы усилить значение.
Рекомендации по использованию текста и цвета
Hayes Hall White
на UB Blue
Hayes Hall White
на Townsend Grey
Bulls Black
on Baird Point
UB Blue
on Hayes Hall White
Townsend Grey
on Hayes Hall White
Bulls Black
on Hayes Hall White
Цветовые палитры — University Marketing & Communications
Наши исторические цвета красный и зеленый являются важным элементом нашей идентичности, и цвета, которые мы выбираем для общения, должны сделать все, что мы создаем, мгновенно узнаваемым как Вашингтонский университет. Используйте эти формулы цвета и сопоставьте правильную формулу с вашим проектом. Эти значения цвета были тщательно подобраны, чтобы максимально точно соответствовать всем типам носителей и выходных данных.
Для художников-графиков, создающих университетские сообщения в продуктах Adobe Suite, таких как Photoshop, Illustrator или InDesign, вы можете напрямую импортировать пользовательские библиотеки цветов, используя палитру образцов в программном обеспечении. Мы создали собственные палитры (файлы .ASE) для наших фирменных цветов в моделях PMS Spot, CMYK и RGB.
Загрузите образцы цветов в CMYK, PMS и RGB
Основная цветовая палитра
Чтобы упростить и прояснить нашу визуальную идентичность, красный, серый и белый цвета были выбраны в качестве основной цветовой палитры для использования в коммуникационном дизайне.
Печать:
PMS 200
CMYK 0, 100, 59, 24
Веб:
RGB (165, 20, 23)
#A51417
$ RED
. ПРИНЯТИ: 77 71126
.
CMYK 59, 41, 42, 15
Веб:
RGB (108, 115, 115)
#6C7373
$ Grey
Печать:
PMS COOL 3
CMOK 20, 17, 17, 17, 17, 0237
PMS COOL 3
CMOK 20, 17, 17, 17, 17, 17, 0237
PMS COOL GREY 3
CMOK 20, 17, 17, 17, 17, 17, 17, 0237
PMS COOL SREA
Интернет:
rgb(200, 200, 200)
#c8c8c8
$серо-светлый
Только веб-серые
Чтобы соответствовать стандартам доступности в Интернете, иногда может потребоваться затемнить или осветлить значение серого для повышения контрастности и удобочитаемости. В этих случаях только для Интернета могут использоваться эти альтернативные оттенки серого.
Web Only:
rgb(61, 61, 61)
#3d3d3d
$gray-dark
Web Only:
rgb(238, 238, 238)
#eeeeee
$gray-extra-light
Акцентный цвет
Наш зеленый цвет можно использовать по своему усмотрению в качестве акцентного цвета в дизайне страницы. Обычно его не следует использовать непосредственно рядом с красным. Равные комбинации красного и зеленого вместе могут быть визуально сложными.
Обычно его не следует использовать непосредственно рядом с красным. Равные комбинации красного и зеленого вместе могут быть визуально сложными.
Печать:
PMS 342
CMYK 100, 0, 60, 40
Веб:
RGB (0, 115, 96)
#007360
$ Green
Second Colort Цветовая палитра состоит из набора дополнительных оттенков, которые хорошо сочетаются друг с другом, а красный цвет WashU обеспечивает глубину и разнообразие коммуникаций. Эти дополнительные цвета предоставят дизайнерам широкую творческую свободу и гибкость в разработке средств коммуникации, сохраняя при этом скоординированный, интегрированный вид. Для отдельных факультетов или областей университета нет определенных цветов. Любой из цветов палитры может быть использован для любого сообщения.
Print:
PMS 567
CMYK 85, 51, 71, 54
Web:
rgb(23, 62, 58)
#173e3a
$green-dark
Print:
PMS 576
CMYK 58, 22, 91, 4
Веб:
RGB (120, 155, 74)
#789B4A
$ Green-Light
Печать:
PMS 4685
CMOK 0, 100237
PMS 4685
CMOK 0, 100237
PMS 4685
CMOK 0, 100237
PM
Интернет:
rgb(225, 196, 172)
#e1c4ac
$tan
Печать:
PMS 655
CMYK 100, 90, 36, 37
Веб:
RGB (23, 39, 82)
#172752
$ Blue-Dark
Печать:
PMS
. , 29,
, 29,
Веб:
RGB (0, 95, 133)
#005F85
$ Blue
Печать:
PMS 7527
. rgb(216, 210, 197)
#d8d2c5
$pearl
Print:
PMS 7408
CMYK 2, 26, 100, 0
Веб:
RGB (255, 204, 0)
#FFCC00
$ Yellow
Печать:
PMS 159
CMYK 13, 75, 100, 0
6.
. 95, 39)
#D15F27
$ Orange
Только в Интернете:
RGB (184, 83, 35)
#B85323
$ Orange-Dark
. , 16
Интернет:
rgb(98, 36, 102)
#622466
$purple
Печать:
PMS 325
CMYK 56, 0, 25, 0
Веб:
RGB (103, 200, 199)
#67C8C7
$ Turquoise-Light
: 7. , 130, 130)
#2b8282
$бирюзовый
Целенаправленное использование цвета
Эффективные схемы дизайна поддерживают контент.




 Можно представить это следующим образом:
Можно представить это следующим образом:

 255.204
255.204 102.51
102.51 204.204
204.204 102.102
102.102 204.255
204.255 102.153
102.153 204.255
204.255 0.153
0.153 204.255
204.255 102.102
102.102 204.153
204.153 153.51
153.51 255.0
255.0 51
51 255.255
255.255 Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов.
Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов.