Как найти свои цвета в одежде. Какие бывают палитры
Каждый цвет относится к определенной палитре, всего же их существует 12. Разберемся, как не путаться в этой дюжине.
Это часть интерактивных уроков, подготовленных образовательной платформой Level One в сотрудничестве с крупнейшими российскими экспертами.
Еще 500 уроков по 15 направлениям, от истории и архитектуры до здоровья и кулинарии на levelvan.ru/plus
посмотреть все уроки
Автор урока
Наталия Котляревская
Стилист, создатель сервиса Marla.Style. Помогает дистанционно разобрать гардероб, подобрать образы на любой случай и стать лучшей версией себя
Разберем каждую из 12 палитр подробно, чтобы вы смогли найти среди них свою.
🎨 Начнем знакомство со светлых палитр: светлой теплой и светлой холодной.
⚪️ У светлых палитр есть общая черта — осветление и легкое приглушение оттенков.
→ Поэтому в сравнении с цветами из других палитр они будут выглядеть светлее.
🌼 Светлая теплая — палитра с нежным светло-золотистым подтоном. Здесь много желтых, зеленых и персиковых оттенков. Но голубой, синий и фиолетовый тоже присутствуют. Есть и довольно яркие, и более приглушенные цвета.
🌿 Ассоциация: цветущий весенний сад. Нежные бутоны цветов, свежая трава в первых лучах солнца.
🌸 Светлая холодная — палитра с легким светло-голубым подтоном. Кроме голубого и фиолетового в ней есть холодные оттенки из противоположной части спектра: лимонный, свекольный красный и холодный розовый. По яркости цвета варьируются от довольно мягких к более сочным.
💦 Ассоциация: прохладное летнее утро, зелень в росе, легкий ветер у морского побережья.
1 — светлая теплая
2 — светлая холодная
Узнайте больше о стиле на двухчасовой лекции с экспертом.
Посмотрите вебинар прямо сейчас или запишитесь и посмотрите в удобное время:
Бесплатная лекция
Как собрать капсульный гардероб
Шкаф полон, а надеть нечего: многие сталкиваются с этим парадоксом. Собирать интересные комплекты по утрам становится всё сложнее, и никак не складывается собственный стиль. На лекции разберемся с логикой гардероба, научимся создавать базовый гардероб и гардеробные капсулы для себя, и сделаем шаг к гардеробу, в котором есть наряд на любой случай.
500 ₽ 0 ₽
смотреть бесплатно
Теперь поговорим о темных палитрах.
🖤 Темные палитры объединяет затемнение и легкое приглушение всех цветов.

🌰 Темная теплая — палитра с темным охровым подтоном. Яркость оттенков варьируется: есть довольно мягкие и более яркие.
🍒 Ассоциация: сложные, чувственные, глубокие цвета экзотической марокканской ночи.
🌚 Темная холодная — палитра с темным серовато-синим подтоном. Здесь тоже есть градация от ярких к более мягким оттенкам.
🍇 Ассоциация:
1 — темная теплая
2 — темная холодная
Яркие палитры объединяет чистота и насыщенность.
🌈 Цвета в ярких палитрах почти не разбавлены другими пигментами, а теплый или холодный подтон лишь слегка сдерживают напор ярких красок.
👠 С такой палитрой можно выглядеть уместно в любой ситуации: в ней есть базовые бежевые или серые, просто в них содержится тот же чистый подтон.
☀️ Яркая теплая — палитра, цвета которой содержат золотисто-желтый подтон и варьируются от светлых до темных.
🐞 Ассоциация: тропические флора и фауна, залитые солнечным светом на фоне океанической бирюзы.
🦋 Яркая холодная — это палитра, содержащая синий подтон. Цвета тоже могут быть светлыми и темными.
🐠 Ассоциация: зимний полдень, когда рябина и хвоя елей поражают насыщенностью красок на фоне сияющего белого снега. Или райские острова с экзотическими птицами и цветами.
1 — яркая теплая
2 — яркая холодная
Для мягких палитр общим будет сильное смягчение всех цветов за счет добавление серого пигмента.
💄 Не стоит думать, что эти палитры выглядят скучно или блекло. Посмотрите на самые яркие из оттенков — на людях, которым они подходят, эти цвета будут казаться насыщенными и глубокими.
🍯 Мягкая теплая — эта палитра содержит серовато-охровый подтон. За счет него и светлые, и темные цвета в ней выглядят приглушенными.
🍂 Ассоциация: туманные оттенки осеннего дня, когда яркие краски полудня уже поутихли, но еще не перешли в сумерки.
💎 Мягкая холодная — палитра с серовато-голубым подтоном. Темные и светлые оттенки в ней будут смягченными.
🏞 Ассоциация: туманный прохладный августовский вечер, летний лес после дождя, акварельные пейзажи.
1 — мягкая теплая
2 — мягкая холодная
Прежде чем мы разберем оставшиеся четыре палитры, предлагаем поиграть в цветовые ассоциации.
✔️ Выберите любую из палитр, которые мы уже обсудили,> и подберите к ним иллюстрацию. Это может быть картина, стильный образ или просто абстрактная картина.
✔️ Опишите ассоциации, которые вызывают у вас эти цвета.
Теперь разберем оставшиеся четыре палитры: теплые яркую и мягкую и холодные яркую и мягкую.
🌕 Общее для теплых палитр — выраженный желтый подтон, который согревает все краски. Это не значит, что в палитре не будет синих или фиолетовых цветов, просто у них должен быть правильный оттенок.
🐡 Теплая яркая — палитра с насыщенным золотистым подтоном. Краски ближе к чистым, чем к мягким, хотя в них есть небольшая градация по яркости.
Ассоциация. Луговые травы и цветы в яркий солнечный день, тропические рыбки в бирюзовой воде и сочные цитрусовые.
🌾 Теплая мягкая палитра содержит слегка сероватый желтый подтон. В ней цвета ближе к мягким, чем к ярким, хотя все еще довольно насыщенные.
Ассоциация. Сбор урожая, специи, теплые тона солнечного осеннего вечера, сентябрьского леса и поля.
1 — теплая яркая
2 — теплая мягкая
Две холодные палитры будут последними из двенадцати.
🔵 Общий подтон холодных палитр — льдистый сине-голубой. Он может быть и у желтых, и у красных оттенков — они есть в обеих палитрах.
💎 Холодная яркая — палитра с чистым синим подтоном. Он почти не приглушает яркости красок, но сдержанные варианты синего или базовых серых оттенков тоже найдутся.
Ассоциация. Яркие краски холодных зимних дней, блеск драгоценных камней — сапфира, изумруда, аметиста.
🌫 Холодная мягкая — палитра, которая содержит серовато-голубой подтон. Поэтому цвета ближе к мягким, чем к ярким.
Ассоциация. Загадочные и элегантные цвета прохладного летнего вечера. Озеро под дождем где-то в Англии или скандинавский облачный день у воды.
1 — холодная яркая
2 — холодная мягкая
👆 Обратите внимание: вы можете выбрать уровень сложности в каждом тренажере.
На легком уровне в сравнение попадут картинки из всех палитр, а на
курс Level One
Мода для себя
Практический курс со стилистами поможет разобрать шкаф и наконец создать гардероб мечты. За 2 месяца занятий соберем комплекты для разных случаев: на работу, праздник и прогулку. Теперь не нужно думать, что надеть — все вещи будут сочетаться между собой, и под рукой будет несколько красивых аксессуаров, чтобы разнообразить образ.
Сегодня можно купить со скидкой 50%
6900₽
3450₽
подробнее о курсе
3.5. Диалог выбора палитры
3.5. Диалог выбора палитры
Палитра представляет собой набор отдельных цветов, расположенных в любом порядке. Более подробная информация о наборах цветов, как их создавать и использовать содержится в разделе Образцы цветов.
Этот диалог используется для выбора палитры. В базовом наборе GIMP есть некоторое количество палитр, кроме того, вы можете его пополнить своими собственными. Помимо выбора палитр, диалог «Палитры» предоставляет доступ к некоторым функциям для создания новых палитр или редактирования уже существующих.
| Примечание | |
|---|---|
Не путайте диалог «Палитры» с диалогом Цветовая карта, который применяется для управления цветами индексированных изображений. |
3.5.1. Вызов диалога
Диалог «Образцы цветов» можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоги и панели».
Его можно открыть следующими способами:
через меню изображения: Окна → Прикрепляющиеся диалоги → Образцы цветов;
через меню вкладки на любой панели, появляющееся при щелчке по значку c последующим выбором пункта Добавить вкладку → Образцы цветов.
3.5.2. Использование диалога палитр
Чтобы сделать палитру активной, нажмите на неё левой кнопкой мыши. В отличие от кистей, градиентов и шаблонов, активная палитра не отображается ни на каком индикаторе. Чтобы открыть Редактор палитр щёлкните левой кнопкой мыши дважды на нужной палитре или выделите её с помощию клавиш-стрелок. С помощью редактора палитр можно сделать цвета фона и переднего плана равными выбранному цвету палитры.
Чтобы изменить название палитры (в режиме списка), дважды щелкните на нем левой кнопкой мыши. Обратите внимание на то, что изменить можно названия лишь тех палитр, которые вы создали или добавили в набор самостоятельно. Если вы измените название палитры, входящей в базовый набор GIMP, то при нажатии Enter (после введения нового имени) название палитры вернется к прежнему значению.
- Режимы таблицы и списка
Рисунок 15.52. Диалог «Палитры»
Режим таблицы
Режим списка
В меню закладки есть возможность выбрать способ отображения палитр: В виде таблицы и В виде списка. В первом случае вся информация располагается в прямоугольной таблице, позволяя просматривать множество палитр сразу и легко находить ту, которую вы ищите. Во втором случае каждая палитра располагается в отдельной строке, в которой также содержится ее название.

Через вложенное меню Размер миниатюры можно выбрать размер изображения палитры.
- Добавление тегов
Для реорганизации показа палитр можно использовать теги. Смотрите Раздел 3.6, «Добавление тегов».
Кнопки в диалоге «Палитры цветов»
В нижней части диалога расположено несколько кнопок:
- Правка палитры
По нажатию этой кнопки открывается Раздел 3.5.4, «Редактор палитры».
- Новая палитра
Более подробная информация об этой кнопке содержится в разделе Новая палитра.

- Создать копию палитры
Более подробная информация об этой кнопке содержится в разделе Создать копию палитры.
- Удалить палитру
Более подробная информация об этой кнопке содержится в разделе Удалить палитру.
- Обновить палитры
Более подробная информация об этой кнопке содержится в разделе Обновить палитры.
3.5.3. Меню «Палитры»
Рисунок 15.53. Меню «Палитры»
Меню палитры вызывается щелчком правой кнопки мыши в окне диалога палитр. Кроме того, это меню можно вызвать, воспользовавшись первым пунктом меню закладки диалога ().
Кроме того, это меню можно вызвать, воспользовавшись первым пунктом меню закладки диалога ().
| Примечание | |
|---|---|
Некоторые элементы всплывающего меню зависят от установленных компонентов и требуют интерпретатор языка Python для возможности их установки. На момент написания данного руководства это следующие элементы: Смещение палитры…, Палитра в градиент, Палитра в повторяющийся градиент и Отсортировать палитру…. |
- Правка палитры
Этот пункт меню является одним из способов вызова Редактора палитры. Кроме того, редактор можно открыть двойным щелчком левой кнопкой мыши на палитре в диалоге «Палитры», или кнопкой «Правка палитры», расположенной в нижней части диалога палитр.

- Новая палитра
С помощью этого пункта меню создается новая палитра, не имеющая названия и набора цветов, и открывается редактор палитр. Созданная палитра автоматически сохраняется в вашем персональном каталоге
palettes, так что при следующем запуске GIMP вы сможете воспользоваться ею так же, как всеми остальными.- Импортировать палитру
Рисунок 15.54. Диалог импорта палитры
С помощью пункта «Импортировать палитру» меню можно импортировать палитру из набора цветов в градиент, изображение или файл палитры. При выборе этого пункта открывается диалог «Импортировать палитру», в котором есть следующие параметры:
Примечание В предыдущих версиях GIMP была команда «Сохранить палитру».
 Её больше нет. Чтобы сохранить палитру изображения, индексированное или нет, необходимо её импортировать из изображения.
Её больше нет. Чтобы сохранить палитру изображения, индексированное или нет, необходимо её импортировать из изображения.- Выбрать источник (исходное)
Палитру можно импортировать из любого градиента GIMP, а так же из любого открытого изображения. Кроме того, начиная с версии 2.2, возможен импорт файлов формата RIFF (с расширением
.pal), который используется некоторыми приложениями для Windows.Новые параметры изображения как источника доступны только для изображений RGB :
Объединять по образцу: при выборе этот параметра цвет выбирается из всех видимых слоёв. Если параметр не выбран, цвет выбирается из активного слоя, даже если он невидимый.
Только выделенные точки: точки выбираются только из активного выделения.
 Слой выборки зависит от предыдущего параметра.
Слой выборки зависит от предыдущего параметра.
- Имя палитры
Здесь указывается название новой палитры. Если такое название уже есть в списке существующих палитр, то к нему будет добавлен номер (например, «#1»).
- Число цветов
Здесь указывается количество цветов, содержащихся в палитре. По умолчанию используется 256 цветов, и для этого существует несколько причин. Во-первых, каждый градиент содержит 256 цветов. Во-вторых, файлы формата GIF могут содержать максимум 256 цветов. И в третьих, индексированные изображения, созданные в GIMP, так же могут содержать максимум 256 цветов. Тем не менее, вы можете попробовать создать палитру с любым количеством цветов. В этом случае GIMP распределит указанное число цветов в существующих ячейках.

- Столбцы
Здесь указывается число столбцов в палитре. Это значение влияет только на то, как палитра будет отображаться в диалоге.
- Интервал
Что бы это значило?..
Импортированная палитра будет сохранена в персональном каталоге
palettesи отобразится в диалоге, так что вы сможете воспользоваться ей и при последующих запусках GIMP.- Создать копию палитры
С помощью этого пункта меню создается копия выбранной палитры. Скопированная палитра автоматически сохраняется в вашем персональном каталоге
palettes, ее можно использовать во время всех последующих запусков GIMP.
- Объединить палитры
На момент написания документации эта функция еще не реализована.
- Скопировать место палитры
Эта команда позволяет скопировать путь файла палитры в буфер. Затем его можно скопировать в тесктовый редактор.
- Удалить палитру
Эта функция удаляет выбранную палитру из списка и из каталога палитр на жёстком диске. Перед удалением файла палитры требуется подтверждение. Обратите внимание на то, что вы не можете удалить палитры, входящие в состав базового комплекта GIMP.
- Обновить палитры
С помощью этой функции можно перечитать все каталоги, содержащие палитры. Подобное действие может понадобиться в том случае, если вы добавляете новую палитру из какого-либо внешнего источника, а не создаёте её с помощью GIMP.

- Сместить палитру…
Эта команда открывает следующий диалог:
Рисунок 15.55. Диалог «Сместить палитру»
Это команда берёт последний цвет палитры и ставит его на первое место. Параметр «Смещение» определяет число повторений этой операции.
С отрицательным «Смещением» цвета перемещаются с первой позиции на конец листа.
Рисунок 15.56. Пример команды «Смещение палитры»
Сверху вниз: искомая палитра, смещение = 1, смещение = 2
- Палитра в градиент
Эта команда создаёт градиент из всех цветов палитры. Каждому цвету соответствует один сегмент градиента. Градиент сохраняется в диалоге градиентов.

- Палитра в повторяющийся градиент
Эта команда создаёт повторяющийся градиент из всех цветов палитры (хотя повторяется только первый). Созданный градиент появляется в диалоге градиентов и становится активным градиентом. Число цветов ограничено до 20. Число сегментов в градиенте на один больше, чем число цветов. Цвет левой стороны самого левого сегмента будет таким же, как и цвет правой стороны самого прваого сегмента.
Рисунок 15.57. Примеры команды «Палитра в повторяющийся градиент»
Вверху: палитра. Внизу: созданный градиент.
- Сортировать палитру…
This command opens a dialog window which allows you to sort the colors of the palette according to certain criteria:
Рисунок 15.
 58. Диалог «Сортировки палитры»
58. Диалог «Сортировки палитры»Цветовая модель: даётся выбор между RGB и HSV.
Канал для сортировки: можно выбрать между тремя каналами RGB, если выбрана цветовая модель RGB, или тремя каналами HSV, если выбрана цветовая модель HSV.
По возрастающей (по умолчанию «да») : значения сортируются от меньшего к большему. При нажатие на этот параметр он становится на «нет» и значения сортируются по нисходящей.
3.5.4. Редактор палитры
Рисунок 15.59. Редактор палитры
Редактор палитры используется для двух целей. Во-первых, для установки цвета переднего плана и фона в значения, равные цветам палитры. Во-вторых, собственно, для редактирования палитры. Вызвать редактор можно для любой палитры в списке, однако изменить можно лишь ту палитру, которая не входит в базовый набор GIMP. Если вы хотите отредактировать палитру из базового набора, создайте ее копию и работайте с ней. Палитры, измененные в редакторе, автоматически сохраняются перед выходом из GIMP.
Вызвать редактор можно для любой палитры в списке, однако изменить можно лишь ту палитру, которая не входит в базовый набор GIMP. Если вы хотите отредактировать палитру из базового набора, создайте ее копию и работайте с ней. Палитры, измененные в редакторе, автоматически сохраняются перед выходом из GIMP.
3.5.4.1. Как вызвать редактор палитры
Редактор «Палитры» можно открыть только с помощью диалога палитр. Для этого дважды щёлкните на изображении палитры, или нажмите на кнопку «Правка палитры» (она расположена в нижней части диалога), или воспользуйтесь пунктом меню палитр «Правка палитры».
Редактор палитры можно прикрепить на панель. Более подробно об этом написано в разделе Диалоги и закладки.
3.5.4.2. Использование редактора палитр
Чтобы сделать цвет переднего плана равным какому-либо цвету палитры, нажмите на него левой кнопкой мыши. Если вам нужно сделать цвет фона равным какому-либо цвету палитры, нажмите на него левой кнопкой мыши, удерживая клавишу Ctrl.
Если дважды нажать на каком либо цвете палитры, то помимо установки цвета переднего плана откроется диалог выбора цвета, где вы сможете изменить выбранный цвет палитры (не забудьте, что эта функция работает только для тех палитр, которые не входят в базовый набор GIMP).
Меню редактора палитры вызывается нажатием правой кнопки мыши в окне редактора. Многие функции, содержащиеся в этом меню, доступны так же при помощи кнопок, расположенных в нижней части окна редактора.
Под таблицей цветов расположено поле ввода, в котором отображается название выбранного цвета палитры (или «Unnamed», если название отсутствует). Эта информация не несёт никакой функциональной нагрузки и является вспомогательной, для удобства поиска того или иного цвета в палитре.
Справа от названия цвета есть ещё одно поле ввода — для определения количества столбцов при отображении палитры. Если количество столбцов равно нулю, то для отображения палитры используется режим по умолчанию.
В нижней части окна редактора расположены кнопки, которые, в основном, дублируют пункты меню, вызываемого правой кнопкой мыши:
- Сохранить
С помощью этой кнопки вы можете сохранить палитру в вашем персональном каталоге
palettes. В принципе, палитра всё равно будет сохранена перед выходом из GIMP, однако, если вам кажется, что программа работает некорректно и вот-вот «упадёт», лучше воспользоваться этой кнопкой.
В принципе, палитра всё равно будет сохранена перед выходом из GIMP, однако, если вам кажется, что программа работает некорректно и вот-вот «упадёт», лучше воспользоваться этой кнопкой.- Восстановить
На момент написания документации эта функция еще не реализована.
- Редактировать цвет
При нажатии этой кнопки открывается окно выбора цвета. Обратите внимание на то, что эта кнопка доступна только для тех палитр, которые не входят в базовый набор GIMP.
- Новый цвет из переднего плана
Более подробная информация об этой кнопке содержится в разделе ниже.

- Удалить цвет
Более подробная информация об этой кнопке содержится в разделе ниже.
- Уменьшение масштаба
Более подробная информация об этой кнопке содержится в разделе ниже.
- Увеличение масштаба
Более подробная информация об этой кнопке содержится в разделе ниже.
- Вернуть к размеру окна
Более подробная информация об этой кнопке содержится в разделе ниже.

3.5.5. Меню редактора палитры
Рисунок 15.60. Меню редактора палитры
Меню редактора палитры вызывается нажатием правой кнопки мыши в области отображения палитры. Кроме того, это меню доступно из меню закладок (самый первый пункт) окна редактора палитры. Некоторые пункты меню дублируются кнопками, расположенными в нижней части окна редактора палитры.
- Редактировать цвет
«Edit Color» brings up a color editor that allows you to modify the color of the selected palette entry. If the palette is one that you are not allowed to edit (that is, one supplied by GIMP when it is installed), then the menu entry will be insensitive.
- Новый цвет из переднего плана/из фона
С помощью этих команд создаются новые ячейки в палитре.
 Цвет создаваемой ячейки равен, соответственно, либо текущему цвету переднего плана, либо текущему цвету фона.
Цвет создаваемой ячейки равен, соответственно, либо текущему цвету переднего плана, либо текущему цвету фона.- Удалить цвет
С помощью этого пункта удаляются ячейки из палитры. Этот пункт меню доступен только для тех палитр, которые не входят в базовый набор GIMP.
- Уменьшение масштаба
С помощью этого пункта можно уменьшить размер просмотра палитры по вертикали.
- Увеличение масштаба
С помощью этого пункта можно увеличить размер просмотра палитры по вертикали.
- Вернуть к размеру окна
Размер палитры становится равным области отображения в окне редактора.
- Правка активной палитры
При выборе этого параметра (по умолчанию) можно редактировать другую палитру, нажав на неё в диалоге палитр.

Коды цветов html css палитра
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
Нажмите здесь, чтобы увидеть 140 цветов отсортированы по имени
Нажмите здесь, чтобы увидеть 140 цвета отсортированы по шестнадцатеричное значение
Розовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
Фиолетовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
Красные цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
Оранжевые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
Желтые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
Голубые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
Синие цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
Коричневые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
Белые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix | |
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
10 лучших бесплатных генераторов цветовых палитр (2022)
При работе над несколькими дизайн-проектами легко стать жертвой привычки и каждый раз выбирать одинаковую цветовую палитру. Подавляющий спектр доступных тонов, оттенков и оттенков позволяет легче придерживаться того, что, как мы знаем, работает, а не экспериментировать с чем-то новым и смелым.
Но эксперименты с цветом не должны нас пугать. Вместо этого его потенциал для творческой свободы должен вдохновлять нашу повседневную работу и стимулировать инновации.
Цвет — один из самых мощных элементов дизайна веб-сайта. Исследования показывают, что до 85 % потребителей считают, что цвет является самым большим мотивом для выбора конкретного продукта, а 92 % признают внешний вид наиболее убедительным маркетинговым фактором в целом.
Учитывая потенциал такого огромного влияния, стоит потратить время на изучение мира цвета и тщательный выбор схемы для каждого дизайна.
Чтобы помочь вам в поиске идеального сочетания цветов, мы составили исчерпывающий список лучших бесплатных онлайн-генераторов цветовых палитр. Мы надеемся, что вы найдете инструмент, который вам понравится, который вдохновит вас выйти за пределы вашей цветовой зоны комфорта.
Ярлыки ✂️
- Что такое цветовая палитра?
- Как найти цветовую палитру
- 10 лучших генераторов цветовой палитры
- Выбор лучшей цветовой палитры для вашего бренда
Что такое цветовая палитра?
Цветовая палитра или цветовая схема — это сочетание цветов, используемых для дизайна, произведения искусства, веб-сайта, приложения или бренда в целом. Цветовые палитры выбираются намеренно, потому что визуальное изображение, использующее выбранные цвета, не предназначено для использования каких-либо цветов за пределами палитры.
Цветовая палитра может состоять как из одного цвета (с разными оттенками и оттенками — это монохроматическая цветовая схема), так и из восьми цветов, если они дополняют друг друга.
Но когда мы говорим о цветах бренда, вы обычно предпочитаете использовать два или три цвета, чтобы визуальное оформление вашего бренда было простым и узнаваемым.
Давайте рассмотрим пример того, как можно представить цветовую палитру. Дизайнер вытащил основные цвета из фотографии ниже, оставив нам потрясающую палитру из шести цветов, которые прекрасно сочетаются друг с другом.
Источник: Design-SeedsТем не менее, это редкий случай, когда визуальная часть существует до цветовой схемы. Что делает выбор фирменных цветов и цветовой палитры для дизайна, веб-сайта или приложения настолько сложным, так это начинать с нуля и находить цвета, которые уравновешивают друг друга.
Прежде чем перейти к нашему списку генераторов цветовых палитр, давайте поговорим подробнее о том, как найти цветовую палитру.
Как найти цветовую палитру
Когда вы пытаетесь найти цветовую палитру, состоящую всего из пары подходящих цветов, может показаться ошеломляющим взгляд на цветовой круг и бесконечные доступные варианты. Просто следуйте нашим советам, и найти идеальную цветовую палитру для вашего бренда или проекта станет намного проще.
Просто следуйте нашим советам, и найти идеальную цветовую палитру для вашего бренда или проекта станет намного проще.
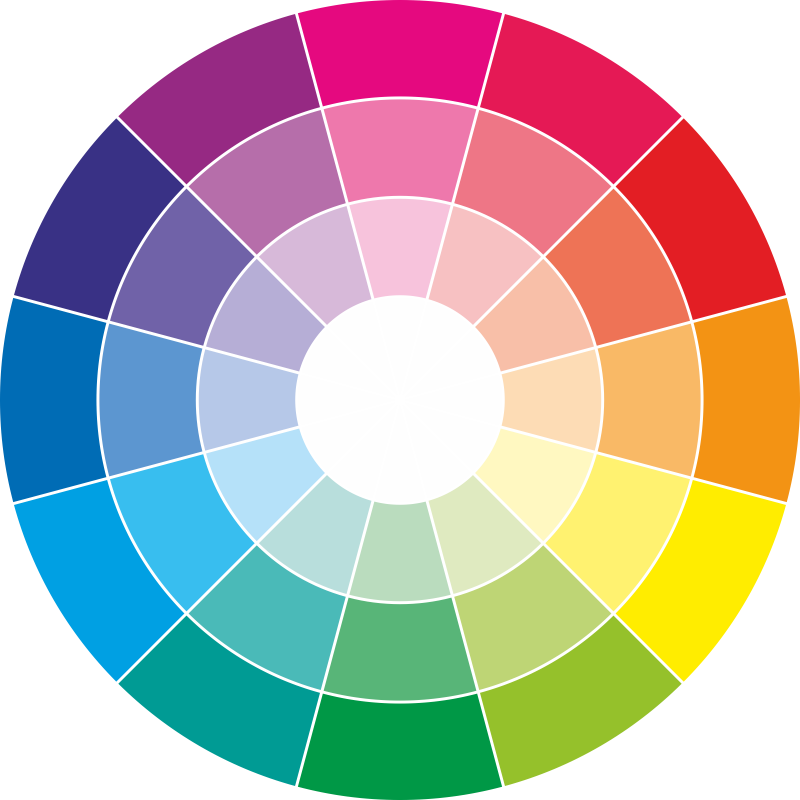
Понимание теории цвета
Теория цвета относится к руководящим принципам, согласно которым мы используем цвет для общения с аудиторией. И чтобы начать понимать теорию цвета, вам сначала нужно узнать, как выглядит цветовой круг.
Источник: ВикисловарьЦветовой круг можно разделить на три группы цветов:
- Основные цвета: Красный, синий и желтый
- Дополнительные цвета: Оранжевый, зеленый и фиолетовый
- Третичные цвета: Красно-фиолетовый, сине-фиолетовый, желто-зеленый, сине-зеленый, желто-оранжевый и красно-оранжевый (хотя Crayola дал им гораздо более красочные названия)
Цветовой круг также разделен на теплые цвета (красный, оранжевый и желтый) и холодные цвета (зеленый, синий и фиолетовый).
Но есть и другие свойства цвета, о которых нужно знать:
- Оттенок: Чистый цвет на цветовом круге
- Оттенок: Цвет с добавлением черного (становится темнее в зависимости от количества добавленного черного)
- Оттенок: Цвет с добавлением белого (осветление в зависимости от количества добавленного белого)
Теперь поговорим о цветовых палитрах. Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
- Монохроматический: Начните с одного оттенка, затем добавьте дополнительные оттенки и оттенки этого оттенка, чтобы создать полную цветовую палитру
- Дополнительно: Цветовая схема с двумя цветами с противоположных сторон цветового круга
- Аналог: Цветовая схема с тремя цветами, расположенными рядом друг с другом на цветовом круге
- Триада: Цветовая схема с тремя равноудаленными цветами на цветовом круге
- Сплит-комплементарность: Цветовая схема с одним цветом с одной стороны цветового круга и двумя цветами, расположенными прямо напротив него на цветовом круге
- Tetradic: Цветовая схема с двумя наборами дополнительных цветов
- Квадрат: Цветовая схема с четырьмя равноудаленными цветами на цветовом круге
Хорошее понимание цветовых групп, свойств и гармоний поможет вам создать собственную прекрасную цветовую палитру.
Определите суть вашего бренда
«Сущность вашего бренда» — это ваш бренд, основные ценности и миссия компании. Что вы отстаиваете? В этом и заключается суть вашего бренда.
Зачем это нужно знать при выборе цветовой палитры вашего бренда?
Итак, мы поговорили о теории цвета. Теперь добавим новый элемент: психология цвета . Цвета вызывают чувства и посылают определенные сообщения — например, синий цвет считается успокаивающим, — поэтому поиск цветовой схемы, которая воплощает суть вашего бренда, может найти отклик у вашей целевой аудитории.
Подумайте об этом так:
Какие цвета часто используют медицинские компании? Синий. Это потому, что синий цвет символизирует доверие и спокойствие, две эмоции, которые медицинские компании хотят, чтобы вы чувствовали, когда они помогают вам.
Аналогичным образом, цвет зеленый олицетворяет экологичность и природу. Вот почему он преобладает в цветовых схемах, используемых некоммерческими или экологически чистыми компаниями.
Помните об этих значениях цветов, чтобы вы могли сопоставить основной цвет с сутью вашего бренда:
- Красный: Сила, мужество, волнение
- Оранжевый: Оптимизм, теплота, игривость
- Желтый: Дружелюбие, счастье, энергия
- Зеленый: Природа, свежий, спокойный
- Синий: Надежность, уверенность, лояльность
- Фиолетовый: Роскошь, духовность, исцеление
- Розовый: Модерн, любовь, женственность
- Белый: Чистота, простота, ясность
- Черный: Элегантность, изысканность, престиж
- Серый: Зрелость, класс, интеллект
- Коричневый: Приземленность, надежность, стабильность
Выберите основной цвет
Каждая хорошая цветовая палитра начинается с основного цвета. И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
Подумайте о зеленом Starbucks или синем Tiffany.
Источник: TiffanyЭти бренды мгновенно узнаются по основному цвету. Вы хотите стремиться к той же связи. Какой из цветов и их значений действительно соответствует индивидуальности вашего бренда и тому сообщению, которое вы хотите передать? Найдите оттенок того цвета, который вы хотите представить для своего бренда.
Создайте цветовую палитру бренда
После того, как вы определились с основным цветом бренда, пришло время найти дополнительную цветовую палитру. Вспомните цветовые гармонии, которые мы рассмотрели ранее: в какой цветовой схеме лучше всего будет смотреться ваш основной цвет?
Но не забывайте о психологии цвета. Какие значения цвета резонируют с вашим брендом?
Вы хотите придерживаться основной цветовой палитры всего из двух-трех цветов. Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Взгляните на цветовую палитру HubSpot:
Источник: HubSpotНесмотря на то, что синий и оранжевый являются их основными цветами, HubSpot включает цветовые коды для шести дополнительных цветов, которые разрешены в фирменном дизайне. Это помогает сохранить визуальный контент на бренде, даже если для завершения маркетинговых материалов требуется больше цветов.
10 лучших генераторов цветовых палитр
Готовы выбрать правильный инструмент для поиска цветовой палитры вашего бренда? С помощью этих 10 вариантов вы можете легко создать цветовую палитру, которая найдет отклик у вашей аудитории. Независимо от того, начинаете ли вы с одного цвета или извлекаете цвета из изображения, эти генераторы цветовой палитры облегчают процесс.
- Охладители
- Adobe Цвет
- Палеттон
- Колормайнд
- Цветная охота
- Канва
- Хрома
- ColorSpace
- Колоркулер
- Дизайнерское вдохновение
1.
 Coolors
CoolorsИнтерфейс Coolors максимально прост и интуитивно понятен. Вы можете запустить генератор, чтобы создать новую палитру, или изучить популярные палитры, чтобы получить вдохновение для того, что вы, возможно, ищете в своем бренде.
В Coolors вы можете ввести выбранный вами базовый цвет или просто нажать клавишу пробела, чтобы просеять случайные варианты цветовой палитры, пока не найдете цвет, который вам нравится. Как только вы нашли хотя бы один цвет, нажмите значок «замок», чтобы сохранить его.
Добавьте или удалите желаемое количество цветов в палитре, зафиксируйте нужные цвета на месте и продолжайте нажимать клавишу пробела, пока не найдете полную палитру, соответствующую вашей концепции дизайна. Вы можете сохранить созданные палитры в Coolors, чтобы другие могли их использовать.
Подходит для: Дизайнеры или владельцы бизнеса, которые только начинают искать фирменную цветовую схему.
2. Adobe Color
Adobe Color, ранее известный как Kuler, представляет собой онлайн-генератор цветовой палитры, который, вероятно, следует добавить в закладки в вашем веб-браузере.
Этот инструмент чрезвычайно полезен для дизайнеров, которые полагаются на Adobe Creative Cloud для своих сборок, поскольку он дает возможность сохранять цветовые палитры и напрямую загружать их в виде образцов в программы CC, такие как Photoshop и Illustrator.
Adobe Color также имеет возможность применять правило цветовой гармонии, что означает, что вы можете легко найти цветовую палитру, соответствующую цветовой гармонии, которую вы уже имели в виду, — монохромную, аналогичную, дополняющую и т. д.
Чтобы найти свою цветовую палитру , выберите предпочитаемую цветовую гармонию или выберите «Пользовательский». Затем перетаскивайте круги вокруг палитры цветов, пока не найдете цветовую схему, которая вас устраивает.
Подходит для: Дизайнеры, которые используют Adobe Creative Cloud и могут легко интегрировать цветовую схему в свои существующие инструменты.
3. Paletton
Paletton посвящен процессу поиска цветовой палитры. Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Paletton также позволяет выбирать между существующей цветовой гармонией или полностью пользовательской цветовой схемой. Он показывает различные оттенки и оттенки каждого цвета в палитре, чтобы помочь вам действительно выбрать идеальный оттенок.
Подходит для: Дизайнеры, которые ищут цветовую схему, дополняющую существующие цвета бренда.
4. Colormind
Colormind — очень простой инструмент для работы с цветом, но в лучшем виде. Он имеет аналогичную функциональность Coolors и идеально подходит для начинающих, которые хотят найти правильную цветовую схему для своего бренда или веб-дизайна.
Вы можете начать с нуля, нажав кнопку «Создать» и увидев всплывающие цветовые схемы, или вы можете ввести шестнадцатеричный код вашего основного цвета и нажать кнопку блокировки, чтобы получить цветовую схему, соответствующую выбранному вами оттенку.
Каждый раз, когда появляется цвет, который вы хотите оставить в своей палитре, нажимайте кнопку блокировки. Запишите каждый из шестнадцатеричных кодов, чтобы вы могли обратиться к своей новой цветовой схеме и поделиться ею с графическими дизайнерами, создающими ваш логотип или другие активы бренда.
Подходит для: Новые предприятия или компании, желающие провести ребрендинг и находящие цветовую схему с нуля.
5. Color Hunt
Color Hunt обновляется каждый день новыми цветовыми палитрами, созданными членами сообщества. Каждая схема состоит из простых, но элегантных тонов, которые можно использовать для вдохновения в любом дизайн-проекте.
Просмотрите вкладки «Новые» или «Популярные», чтобы найти вдохновение для своей цветовой схемы. Или выполните поиск по категориям, связанным с сутью бренда, который вы ищете, чтобы найти более уникальную цветовую схему.
Этот инструмент цветовой палитры избавляет от тяжелой работы по выбору фирменных цветов, поскольку вам не нужно создавать цветовую палитру. Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Подходит для: Дизайнеры, которые ищут вдохновение или цветовые схемы, соответствующие определенной эстетике.
6. Canva
Canva — это инструмент для графического дизайна, поэтому вполне логично, что они создали бесплатный генератор цветовых схем для бизнеса и дизайнеров. Но этот инструмент немного отличается от других в нашем списке, потому что он основывает цветовые схемы на загруженном вами изображении. Вы можете попробовать демонстрационное изображение или импортировать изображение с понравившейся палитрой и посмотреть, как инструмент отображает цветовую схему, аналогичную цветовой схеме фотографии.
Легко скопируйте шестнадцатеричные коды, нажав на цветной квадрат, и сохраните их для использования в логотипе или дизайне веб-сайта.
Подходит для: Дизайнеры, которые хотят получить цветовую схему из существующего изображения.
7. Khroma
Khroma помогает дизайнерам определить лучшую цветовую схему для своих проектов с помощью искусственного интеллекта (ИИ). Их алгоритм работает, чтобы обнаружить ваши любимые цвета и основывает цветовую схему на основе этих результатов.
Для начала инструмент попросит вас выбрать 50 ваших любимых цветов. Они рекомендуют выбирать различные оттенки, значения и насыщенность, чтобы гарантировать, что они получат хорошее представление о том, что вам нравится. Как только вы выберете 50 лучших вариантов, ИИ начнет обучение и узнает, что он может о ваших предпочтениях. После того, как он выбрал ваши пары, вы можете создавать градиенты, помещать их в шаблоны, чтобы визуализировать их в реальной жизни, и многое другое.
Подходит для: Дизайнеры, которые постоянно пытаются найти отличные цветовые схемы и хотят иметь бесконечные варианты, которые им понравятся.
8. ColorSpace
ColorSpace — отличный инструмент для использования после того, как вы определили свой основной цвет. Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Затем генератор цветовой палитры отобразит множество различных вариантов, сосредоточенных вокруг вашего основного цвета. Пользовательский интерфейс сохраняет все на главной странице, что делает его очень простым инструментом для экспериментов, когда вы пытаетесь найти свою цветовую палитру.
Подходит для: Дизайнеров или владельцев бизнеса, которым нужна цветовая схема, дополняющая определенный цвет.
9. Colorkuler
Colorkuler не столько помогает найти новую цветовую схему вашего бренда, сколько помогает вам использовать существующую цветовую схему для создания однородной ленты Instagram, которая понравится вашим подписчикам. Вы можете бесплатно использовать этот инструмент для изучения последних девяти изображений или использовать профессиональную версию Colokuler за 2,99 долл. США за анализ, чтобы получить общее представление о всей ленте.
Затем этот инструмент создает схему с доминирующими цветами вашего профиля в Instagram, а также с одним цветом, который суммирует общий цвет вашего профиля. Это полезно для оптимизации ваших будущих сообщений и сохранения согласованности внешнего вида.
Это также может быть полезно, если вы планируете ребрендинг: просмотр цветов на ваших последних фотографиях может помочь вам найти новую цветовую палитру, которую вы уже используете в своем маркетинге, что упрощает переход.
Подходит для: Дизайнеры или маркетологи, желающие создать связную ленту в Instagram.
10. Designspiration
Designspiration идеально подходит именно для этого — поиска вдохновения для будущих дизайнов, будь то цвета вашего бренда, дизайн маркетинговых материалов, дизайн веб-сайта или приложения и многое другое.
Каждый раз, когда вы попадаете на домашнюю страницу Designspiration, их цветовые предустановки меняются, предоставляя вам совершенно новый набор цветов и изображений для изучения. Вы также можете искать различные темы и категории, чтобы найти еще больше вдохновения для вашего бренда или доски настроения.
Вы также можете искать различные темы и категории, чтобы найти еще больше вдохновения для вашего бренда или доски настроения.
Подходит для: Дизайнеры, которые ищут вдохновение в цвете для своего следующего дизайна.
Выбор лучшей цветовой палитры для вашего бренда
Поиск лучшей цветовой палитры для вашего бренда может показаться непростой задачей, но это не должно быть сложной задачей. Имея базовое понимание теории цвета и психологии цвета, которое у вас теперь есть благодаря нашему мини-мастер-классу в этой статье, и стратегическое использование генератора цветовой палитры, вы сможете легко найти цветовую схему, которая идеально подходит для вашего бренда.
Цветовая палитра | Quasar Framework
Color Palette
Quasar Utils
Color Utils
Quasar Framework предлагает широкий выбор цветов из коробки. Вы можете использовать их как переменные Sass/SCSS в коде CSS или непосредственно как классы CSS в своих шаблонах HTML.
Фирменные цвета
Большинство цветов, используемых Quasar Components, тесно связаны с этими тремя цветами, которые вы можете изменить. Выбор этих цветов — это первый шаг, который необходимо сделать при дифференциации дизайна приложения. Сразу после изменения значений по умолчанию вы заметите, что компоненты Quasar следуют этим цветам в качестве ориентира.
основной
дополнительный
акцент
положительный
отрицательный
предупреждение
СОВЕТЫ
Также проверьте Theme Builder для инструмента для настройки фирменных цветов вашего веб-сайта/приложения.
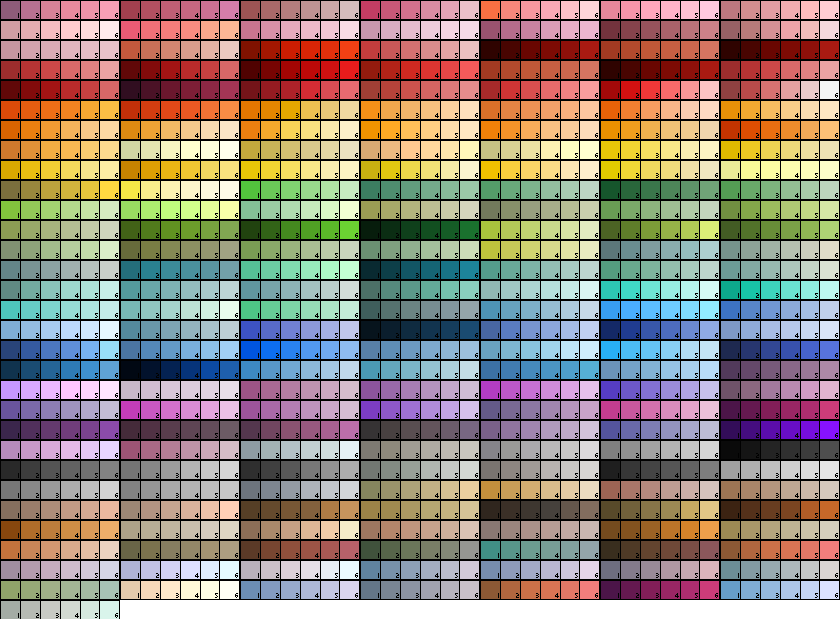
Список цветов
Вот список цветов, поставляемых в комплекте. В файлах вашего приложения *.vue вы можете использовать их как классы CSS (в шаблонах HTML) или как переменные Sass/SCSS в тегах





 Её больше нет. Чтобы сохранить палитру изображения, индексированное или нет, необходимо её импортировать из изображения.
Её больше нет. Чтобы сохранить палитру изображения, индексированное или нет, необходимо её импортировать из изображения. Слой выборки зависит от предыдущего параметра.
Слой выборки зависит от предыдущего параметра.



 58. Диалог «Сортировки палитры»
58. Диалог «Сортировки палитры» В принципе, палитра всё равно будет сохранена перед выходом из GIMP, однако, если вам кажется, что программа работает некорректно и вот-вот «упадёт», лучше воспользоваться этой кнопкой.
В принципе, палитра всё равно будет сохранена перед выходом из GIMP, однако, если вам кажется, что программа работает некорректно и вот-вот «упадёт», лучше воспользоваться этой кнопкой.

 Цвет создаваемой ячейки равен, соответственно, либо текущему цвету переднего плана, либо текущему цвету фона.
Цвет создаваемой ячейки равен, соответственно, либо текущему цвету переднего плана, либо текущему цвету фона.