Назначение, виды и характеристика цветовых моделей.
Цвета в природе не простые, а сотавные, и способ разделения цвета на эти составляющие компоненты – цветовая модель. Существует много цветовых модели(RGB, CMYK, MSB, LAB).
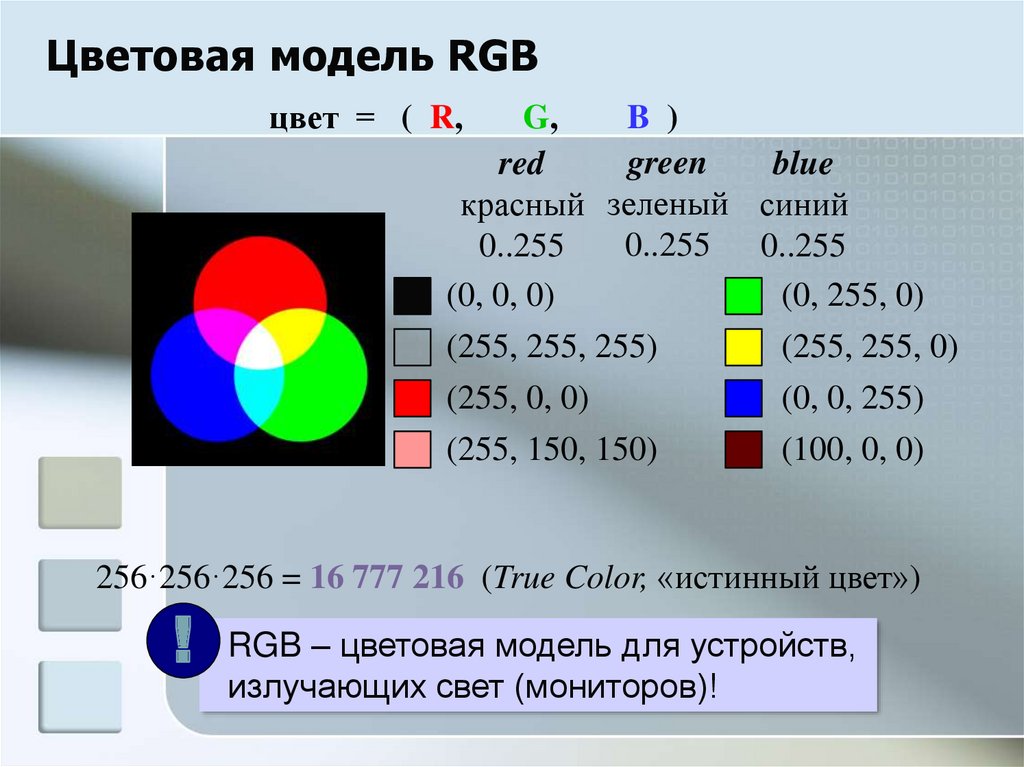
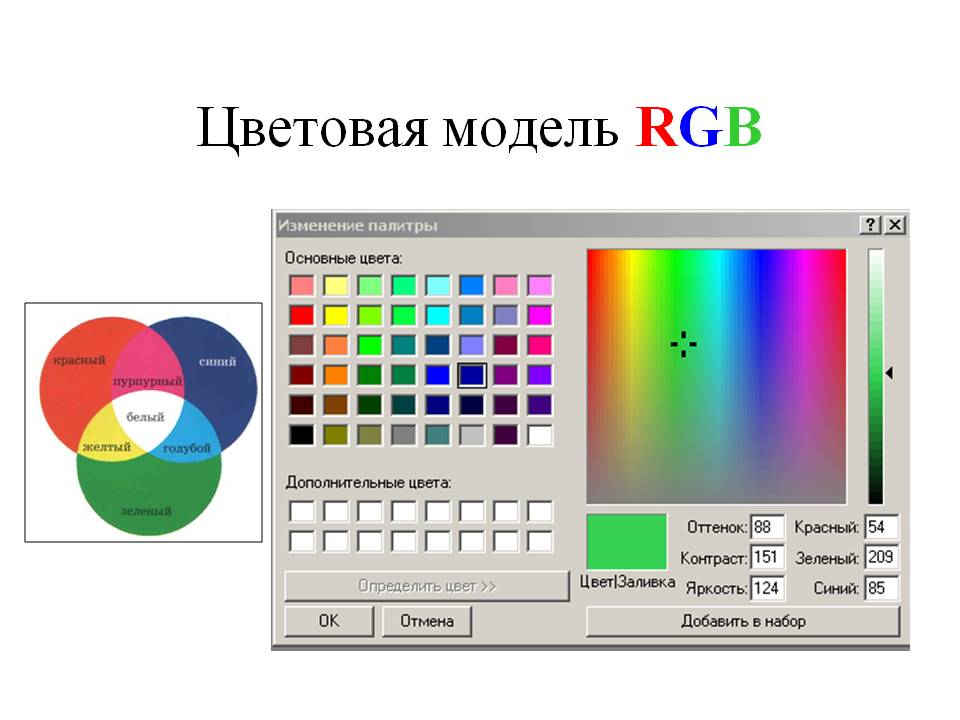
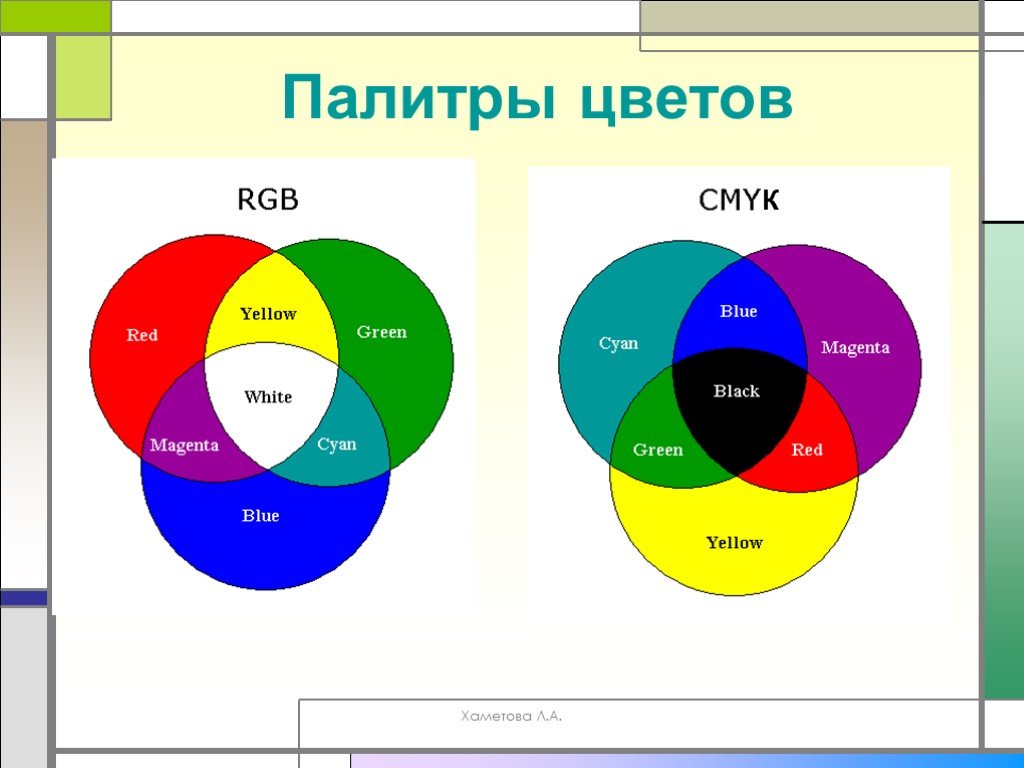
Цветовой модуль RGB
Используется на экранах мониторов и телевизоров. Многочисленные психологические тесты считают, что яркость цвета можно вычислить по формуле:
Яркость=0.59*G+0.3*R+0.11*B
Эта модель соответствует просмотру картинок в проходящем светеи является аудитивной(яркость складывается и при максимальном значении получается белый цвет).
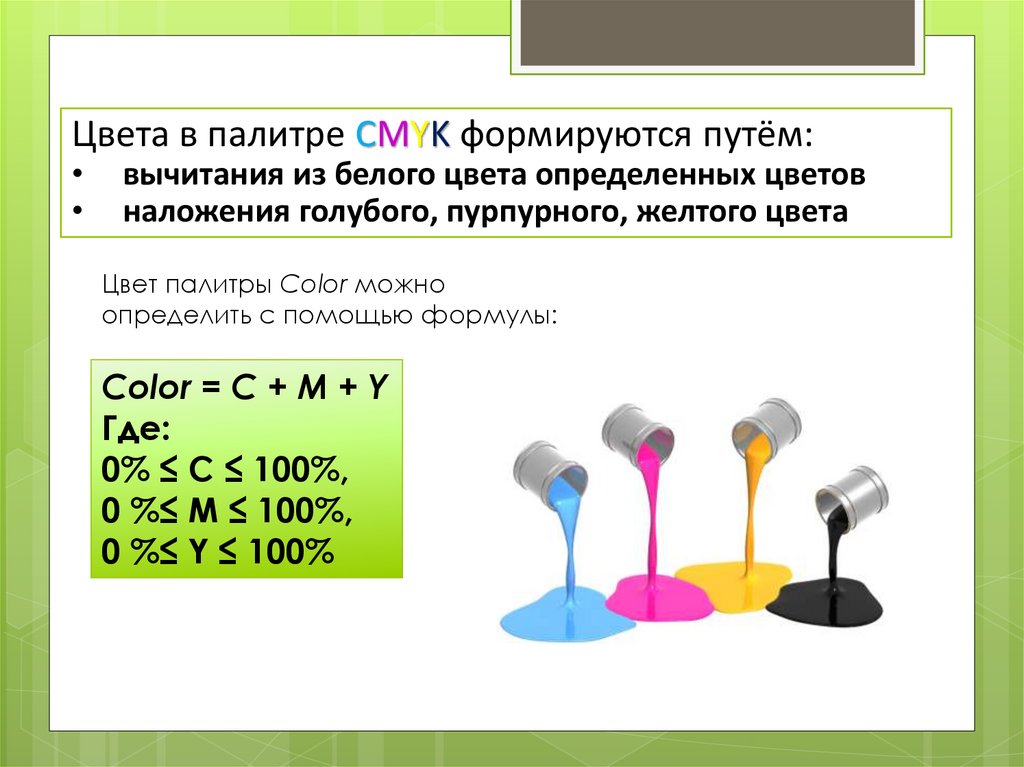
Цветовая модель CMYK.
Эту модель используют для подготовки печатных изображений. Печатные изображения отличаются тем, что их видят не в проходящем свете, а в отраженном. Чем больше краски положено на бумагу, тем больше цвета она поглощает и меньше отражает.
Поэтому для
подготовки печатных изображений
используется субтрактивная (вычитающая)
модель. Составными цветами этой модели
являются те цвета, которые получаются
при вычитании:
Составными цветами этой модели
являются те цвета, которые получаются
при вычитании:
Голубой(Cuan)= Белый – Красный
Пурпурный(Magente)= Белый – Зеленый
Желтый(Yellow)= Белый – Синий
Черный(Black).
Цветовая палитра – таблица данных в которой хранится информация о том, каким кодом закодирован цвет.
Эта таблица создается и хранится вместе с графическим файлом.
Самый удобный способ кодирования цветов – RGB(3байта). Яркость кажой составляющей определяется от 0 до 255. В этой ситуации цветовая палитра не нужна.
Индексная палитра.
В этом случае каждый цвет кодируется одним байтом. Можно воспроизвести 256 цветов, каждый оттенок представлен числом, но при этом это не цвет пикселя, а номер цвета в цветовой палитре. Цвет разыскивается по этому номеру в сопроводительной цветовой палитре.
Фиксированная палитра.
В тех случаях, когда
цвет закодирован 2мя байтами можно
воспроизвести 65536 цветов. В этом случае
существует понятие фиксированной
палитры, ее не надо прикладывать к файлу,
т.к. в любом графическом файле, имеющем
16-ти разрядное кодирование одному коду
соответствует 1 цвет.
В этом случае
существует понятие фиксированной
палитры, ее не надо прикладывать к файлу,
т.к. в любом графическом файле, имеющем
16-ти разрядное кодирование одному коду
соответствует 1 цвет.
Безопасная палитра.
Этот вид палитры используется в веб-графике. Поскольку скорость передачи данных невелика, то для оформления веб-страниц не применяют графику имеющую кодирование цвета выше 8ми разрядов.
НО в этой палитре 216 цветов, т.к. в Интернете работают люди не только с компьютеров IBM PC.
Приложение- это комплекс взаимосвязанных программ для создания и модификации объектов (документов), а также для управления объектами определенного типа.
Документ- это объект, созданный в приложении и содержащий информацию определенного типа. В отличие от программы, документ нельзя запустить на выполнение, т.к. это не программа, а данные. Документ можно открыть в той программе, в которой он был создан.
Окно- это область
экрана стандартного вида, через которую
пользователь взаимодействует с
программой.
Типовые окна Windows:
окно приложения
окно документа
окно диалога (диалоговое окно)
Проводник- это программа (приложение) с помощью которой пользователь может отыскать любой объект файловой системы и произвести с ним необходимые действия. С помощью проводника можно запускать приложение, открывать документы, перемещать, копировать, форматировать дискеты, просматривать Web- страницы в Internet и т.д.
Настройка среды Windows осуществляется через инструменты, находящиеся в папке “Панель управления”. (Пуск- настройка- панель управления).
8.Два
подхода к информации, обрабатываемой
на компьютере. Краткая характеристика
видов навигации и выводы.
Возможны 2 подхода к информации, хранящейся в компьютере:
Физический (когда информация на компьютере рассматривалась с точки зрения хранения ее на дисках, а так же в каталогах и файлах, расположенных в конкретных секторах конкретного диска).
Логический (когда информация рассматривается с точки зрения хранения ее в папках и документах на компьютере)
Навигация по логической структуре через главное меню кнопки “Пуск”, является самым грамотным способом навигации и используется когда рабочей стол закрыт или тогда значков или папок на нем не хватает.
Компьютерное представление цвета (8 класс) Информатика и ИКТ
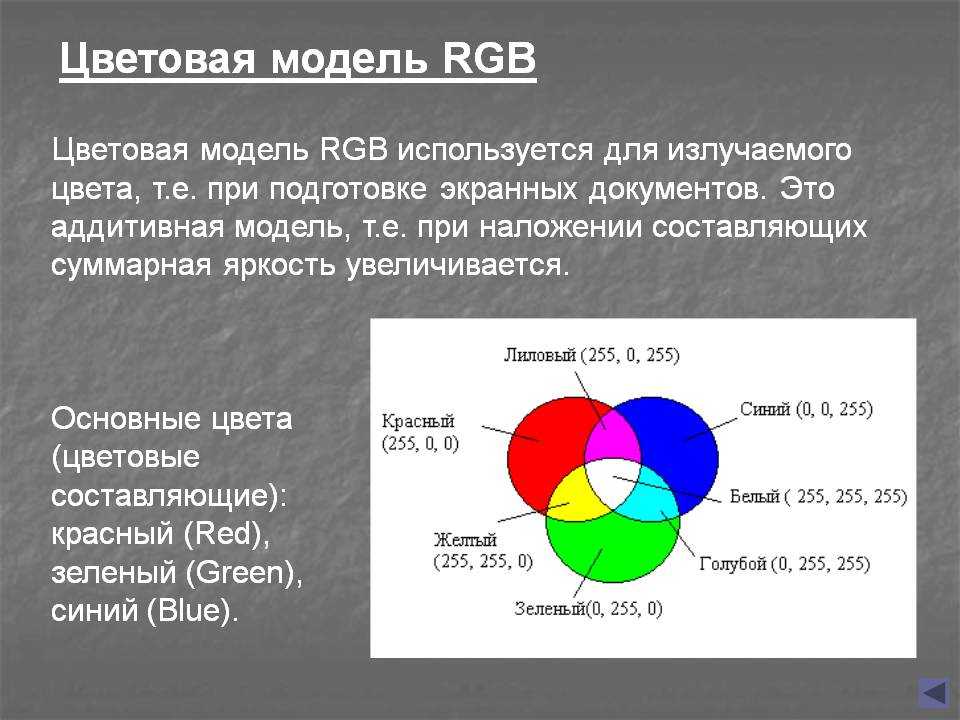
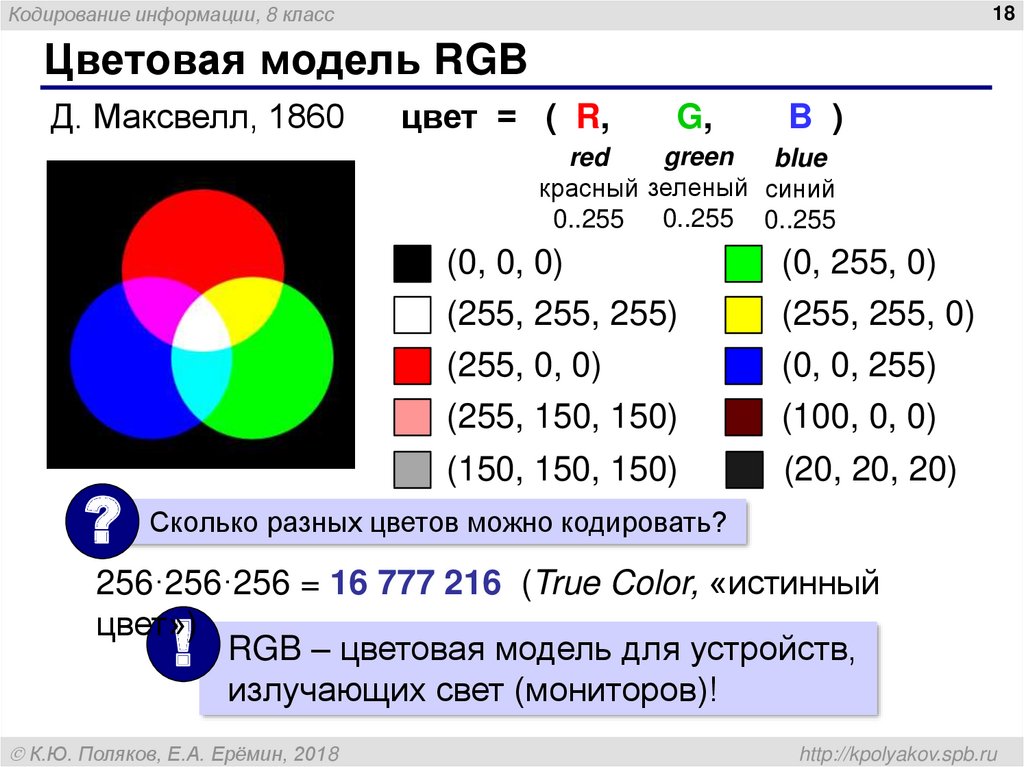
Человеческий глаз воспринимает каждый из многочисленных цветов и оттенков окружающего мира как сумму взятых в различных пропорциях трёх базовых цветов — красного, зелёного и синего. Например, пурпурный цвет — это сумма красного и синего, жёлтый – сумма красного и зелёного, голубой — сумма зелёного и синего цветов.
Такая модель цветопередачи называется RGB, по первым буквам английских названий цветов: Red — красный, Green — зелёный, Blue- синий.
Рассмотренная особенность восприятия цвета человеческим глазом и положена в основу окрашивания каждого пикселя на экране компьютера в тот или иной цвет. На самом деле пиксель — это три крошечные точки красного, зелёного и синего цветов, расположенные так близко друг к другу, что человек их воспринимает как единое целое. Пиксель принимает тот или иной цвет в зависимости от яркости базовых цветов.
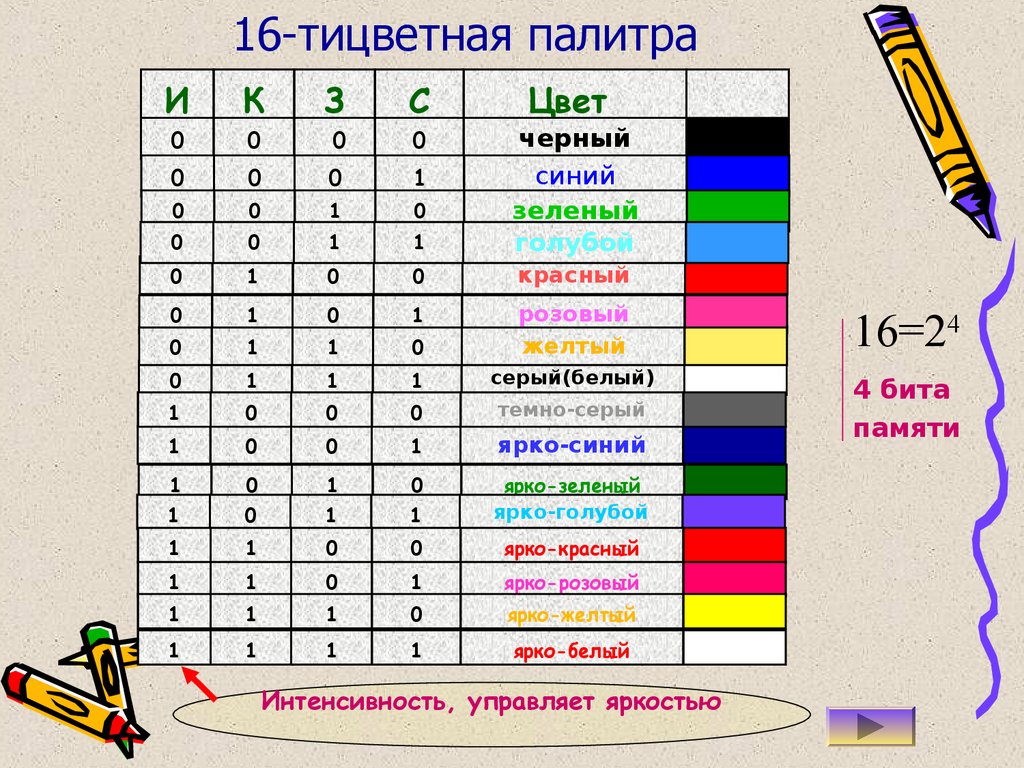
У первых цветных мониторов базовые цвета имели всего две градации яркости, т. е. каждый из трёх базовых цветов либо участвовал в образовании цвета пикселя (обозначим это состояние 1), либо нет (обозначим это состояние 0). Палитра таких мониторов состояла из восьми цветов. При этом каждый цвет можно было закодировать цепочкой из трёх нулей и единиц — трёхразрядным двоичным кодом.
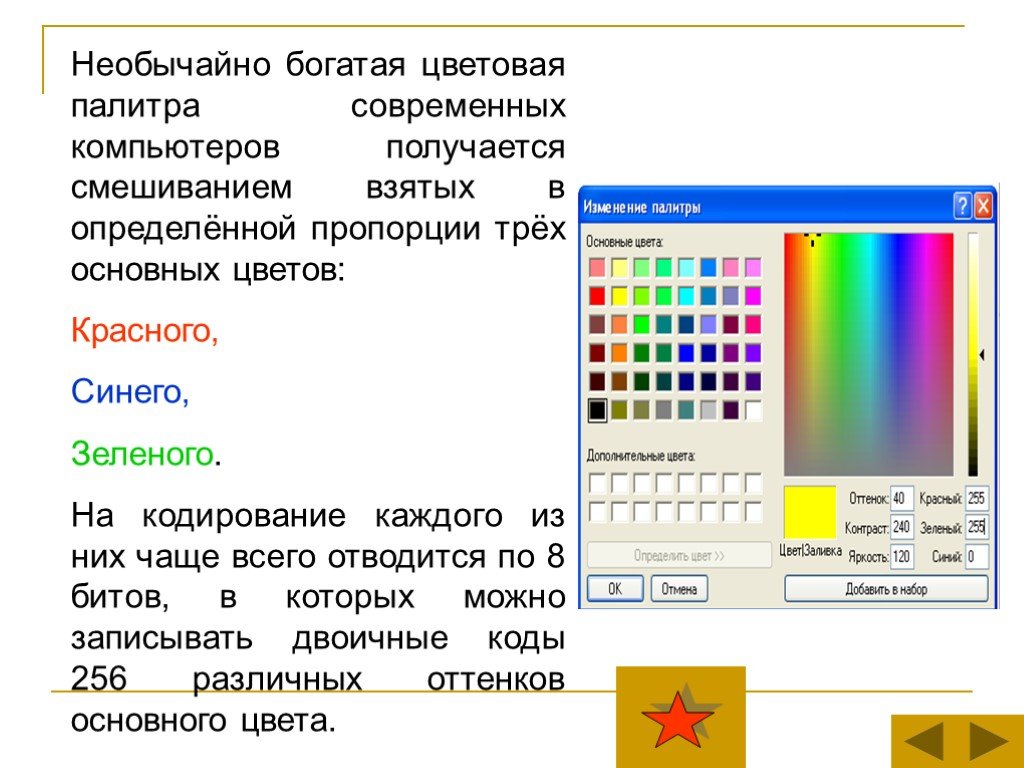
Современные компьютеры обладают необычайно богатыми палитрами, количество цветов в которых зависит от того, сколько двоичных разрядов отводится для кодирования цвета пикселя.
Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество N цветов в палитре и глубина i цвета связаны между собой соотношением: N = 2i.
В настоящее время наиболее распространёнными значениями глубины цвета являются 8, 16 и 24 бита, которым соответствуют палитры из 256, 65 536 и 16 777 216 цветов:
Самое главное:
- Каждый пиксель имеет определённый цвет, который получается комбинацией трёх базовых цветов — красного, зелёного и синего (цветовая модель RGB).
- Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество цветов N в палитре и глубина i цвета связаны между собой соотношением: N = 2i.
Вопросы и задания:
- Опишите цветовую модель RGB.

(Цветовая модель RGB базируется на трех основных цветах: Red — красном, Green — зеленом и Blue — синем. Каждый варьироваться в пределах от 0 до 255. Смешивая эти три цвета можно получить 16 миллионов различных оттенков цвета) - Какие особенности нашего зрения положены в основу формирования изображений на экране компьютера?
Содержание
| Понравилось? | Нравится | Твитнуть |
Изображения и цвета. Представление данных
В школе или на уроках рисования вы можете смешивать разные цвета красок или красителей, чтобы получить новые цвета.
В живописи обычно используют красный, желтый и синий как три «основных» цвета, которые можно смешивать, чтобы получить гораздо больше цветов.
Смешивание красного и синего дает фиолетовый, красного и желтого — оранжевый и так далее.
Для печати принтеры обычно используют три основных цвета, несколько отличающихся друг от друга: голубой, пурпурный и желтый (CMY). Все цвета на печатном документе были получены путем смешивания этих основных цветов.
Оба эти вида смешивания называются «вычитающим смешиванием», потому что они начинаются с белого холста или бумаги и «вычитают» из него цвет. Интерактив ниже позволяет вам поэкспериментировать с CMY, если вы с ним не знакомы или просто любите смешивать цвета.
Смеситель цветов CMY — используется принтерами
Голубой — В настоящее время установлено значение
Пурпурный — В настоящее время установлено значение
Желтый — В настоящее время установлено значение
2 Десятичное число0003
Шестнадцатеричный
Компьютерные экраны и связанные с ними устройства также полагаются на смешивание трех цветов, за исключением того, что им нужен другой набор основных цветов, потому что они являются аддитивными , начиная с черного экрана и добавляя к нему цвет. Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB).
Каждый пиксель на экране обычно состоит из трех крошечных «огонеков»; один красный, один зеленый и один синий.
Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB.
Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB).
Каждый пиксель на экране обычно состоит из трех крошечных «огонеков»; один красный, один зеленый и один синий.
Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB.
RGB Color Mixer — используется на экранах
RED — в настоящее время установлена
Green — в настоящее время установлен на
Blue — в настоящее время установлен на
Decimal
Hexadecimal
. с интерактивным RGB . Можете ли вы сделать черный, белый, оттенки серого, желтого, оранжевого и фиолетового?
Подсказки выше Спойлер! Если все ползунки находятся в крайних положениях, получится черно-белое изображение, а если все они имеют одинаковое значение, но находятся между ними, изображение будет серым (т. е. между черным и белым).
е. между черным и белым).
Желтый — это не то, что вы могли бы ожидать — он сделан из красного и зеленого, без синего.
Основные цвета и человеческий глаз Любопытство Есть очень веская причина, по которой мы смешиваем три основных цвета, чтобы определить цвет пикселя.
В человеческом глазу миллионы датчиков света, и те из них, которые определяют цвет, называются «колбочками».
Существует три различных типа колбочек, которые обнаруживают красный, синий и зеленый свет соответственно.
Цвета воспринимаются по количеству красного, синего и зеленого света в них.
Пиксели экрана компьютера используют это преимущество, испуская количество красного, синего и зеленого света, которое будет восприниматься вашими глазами как желаемый цвет.
Итак, когда вы видите «фиолетовый», это на самом деле стимулируются красные и синие колбочки в ваших глазах, и ваш мозг преобразует это в воспринимаемый цвет.
Ученые все еще выясняют, как именно мы воспринимаем цвет, но представления, используемые на компьютерах, кажутся достаточно хорошими, чтобы создать впечатление, будто мы смотрим на реальные изображения.
Дополнительные сведения о дисплеях RGB см. в разделе RGB в Википедии; для получения дополнительной информации о глазе, воспринимающем три цвета, см. Конусную ячейку и трихроматию в Википедии.
5.5.1.
Описание цвета цифрами
Поскольку цвет просто состоит из количества основных цветов (красного, зеленого и синего), можно использовать три числа, чтобы указать, сколько каждого из этих основных цветов необходимо для создания общего цвета.
Пиксель Жаргон Бастер Слово «пиксель» является сокращением от «элемент изображения».
На экранах компьютеров и принтерах изображение почти всегда отображается с помощью сетки пикселей, каждый из которых настроен на необходимый цвет.
Размер пикселя обычно составляет долю миллиметра, а изображения могут состоять из миллионов пикселей (один мегапиксель — это миллион пикселей), поэтому отдельные пиксели обычно не видны.
Фотографии обычно имеют разрешение в несколько мегапикселей.
Экраны компьютеров нередко имеют миллионы пикселей на них, и компьютер должен представить цвет для каждого из этих пикселей.
Обычно используется схема с использованием чисел в диапазоне от 0 до 255. Эти числа сообщают компьютеру, насколько полно включить каждый из «светов» основного цвета в отдельном пикселе. Если красный был установлен на 0, это означает, что красный «свет» полностью выключен. Если бы красный «свет» был установлен на 255, это означало бы, что «свет» был полностью включен.
С 256 возможными значениями для каждого из трех основных цветов (не забудьте посчитать 0!), это дает 256 x 256 x 256 = 16 777 216 возможных цветов — больше, чем может обнаружить человеческий глаз!
Что особенного в 255? ИспытаниеВспомните раздел о двоичных числах. Что особенного в числе 255, которое является максимальным значением цвета?
Мы рассмотрим ответ позже в этом разделе, если вы все еще не уверены!
Следующий интерактив позволяет увеличить изображение, чтобы увидеть пиксели, которые используются для его представления. Каждый пиксель представляет собой квадрат сплошного цвета, и компьютер должен хранить цвет для каждого пикселя.
Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
Каждый пиксель представляет собой квадрат сплошного цвета, и компьютер должен хранить цвет для каждого пикселя.
Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
Пиксельный просмотрщик
5.5.2.
Представление цвета битами
Следующее, на что нам нужно обратить внимание, это то, как биты используются для представления каждого цвета в высококачественном изображении. Во-первых, сколько бит нам нужно? Во-вторых, как нам определить значения каждого из этих битов? В этом разделе мы рассмотрим эти проблемы.
Сколько бит нам понадобится для каждого цвета в изображении?
С 256 различными возможными значениями количества каждого основного цвета это означает, что для представления числа потребуется 8 бит.
Наименьшее число, которое может быть представлено с помощью 8 бит, — это 00000000, то есть 0. И самое большое число, которое может быть представлено с помощью 8 бит, — это 11111111, то есть 255.
Поскольку существует три основных цвета, каждому из которых потребуется 8 бит для представления каждого из его 256 различных возможных значений, нам потребуется 24 бита в всего для представления цвета.
Итак, сколько всего цветов с 24 битами? Мы знаем, что каждый цвет может принимать 256 возможных значений, поэтому самый простой способ его вычисления:
Это то же самое, что и .
Поскольку требуется 24 бита, это представление называется 24-битный цвет . 24-битный цвет иногда упоминается в настройках как «истинный цвет» (потому что он более точен, чем может видеть человеческий глаз). В системах Apple это называется «Миллионы цветов».
Как мы используем биты для представления цвета?
Логичным способом является использование 3 двоичных чисел, представляющих количество красного, зеленого и синего в пикселе. Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.
Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.
Поскольку постоянство важно для того, чтобы компьютер мог понять битовую комбинацию, мы обычно придерживаемся соглашения о том, что двоичное число для красного должно быть помещено первым, затем зеленым и, наконец, синим. Единственная причина, по которой мы ставим красный цвет первым, заключается в том, что это соглашение используется большинством систем. Если бы все согласились, что зеленый должен быть первым, то он был бы первым.
Например, предположим, что у вас есть цвет, красный = 145, зеленый = 50 и синий = 123, который вы хотите представить битами. Если вы поместите эти значения в интерактив, вы получите цвет ниже.
Начните с преобразования каждого из трех чисел в двоичный код, используя для каждого 8 бит.
Вы должны получить:
— красный = 10010001,
— зеленый = 00110010,
— синий = 01111011.
Объединив эти значения, мы получим 100100010011001001111011, что является битовым представлением цвета выше.
нет пробелов между тремя числами, так как это комбинация битов, а не три двоичных числа, и в любом случае у компьютеров нет такой концепции пробела между битовыми комбинациями — все должно быть 0 или 1. Вы могли бы написать его с пробелами, чтобы его было легче читать, и представить идею, что они, вероятно, будут храниться в 3 8-битных байтах, но внутри памяти компьютера есть просто последовательность высоких и низких напряжений, так что даже запись 0 и 1 является произвольной записью.
Кроме того, все ведущие и конечные 0 в каждой части сохраняются — без них число было бы короче. Если бы было 256 различных возможных значений для каждого основного цвета, то окончательное представление должно было бы иметь длину 24 бита.
Монохроматические изображения Любопытство «Черно-белые» изображения обычно содержат более двух цветов; обычно 256 оттенков серого, представленные 8 битами.
Помните, что оттенки серого можно получить, используя равное количество каждого из 3 основных цветов, например красный = 105, зеленый = 105 и синий = 105.
Таким образом, для монохроматического изображения мы можем просто использовать представление, представляющее собой одно двоичное число от 0 до 255, которое сообщает нам значение, которое должны быть установлены для всех трех основных цветов.
Компьютер никогда не преобразует число в десятичное, так как он работает с двоичным числом напрямую — большая часть процесса, который принимает биты и создает правильные пиксели, обычно выполняется графической картой или принтером. Мы только начали с десятичной дроби, потому что ее легче понять людям. Главное в знании этого представления — понять компромисс между точностью цветопередачи (которая в идеале должна быть за пределами человеческого восприятия) и объемом необходимой памяти (биты) (которой должно быть как можно меньше). .
Шестнадцатеричные коды цветов ЛюбопытствоЕсли вы еще этого не сделали, прочтите подраздел о шестнадцатеричном формате в разделе чисел, иначе этот раздел может не иметь смысла!
При написании HTML-кода часто требуется указывать цвета для текста, фона и т. д.
Один из способов сделать это — указать название цвета, например, «красный», «синий», «фиолетовый» или «золотой».
Для некоторых целей это нормально.
д.
Один из способов сделать это — указать название цвета, например, «красный», «синий», «фиолетовый» или «золотой».
Для некоторых целей это нормально.
Однако использование имен ограничивает количество цветов, которые вы можете представить, и оттенок может быть не таким, как вы хотели.
Лучший способ — указать 24-битный цвет напрямую.
Поскольку 24 двоичных разряда трудно прочитать, цвета в HTML используют шестнадцатеричные коды как быстрый способ записать 24 бита, например #00FF9E .
Знак решетки означает, что его следует интерпретировать как шестнадцатеричное представление, а поскольку каждая шестнадцатеричная цифра соответствует 4 битам, 6 цифр представляют 24 бита информации о цвете.
Этот формат «шестнадцатеричный триплет» используется на HTML-страницах для указания цветов фона страницы, текста и цвета ссылок. Он также используется в CSS, SVG и других приложениях.
В предыдущем примере с 24-битным цветом 24-битный шаблон был 100100010011001001111011 .
Можно разбить на группы по 4 бита: 1001 0001 0011 0010 0111 1011 .
Теперь каждую из этих групп из 4 бит нужно представить шестнадцатеричной цифрой .
- 1001 -> 9
- 0001 -> 1
- 0011 -> 3
- 0010 -> 2
- 0111 -> 7
- 1011 -> B
Что дает #91327B .
Понимание того, как получаются эти шестнадцатеричные коды цветов, также позволяет вам немного изменить их, не обращаясь к таблице цветов, когда цвет не совсем тот, который вам нужен.
Помните, что в 24-битном цветовом коде первые 8 бит определяют количество красного (так что это первые 2 цифры шестнадцатеричного кода), следующие 8 бит определяют количество зеленого (следующие 2 цифры шестнадцатеричного кода). ), а последние 8 бит определяют количество синего (последние 2 цифры шестнадцатеричного кода).
Чтобы увеличить количество любого из этих цветов, вы можете изменить соответствующие шестнадцатеричные символы.
Например, #000000 имеет ноль для красного, зеленого и синего, поэтому установка более высокого значения для двух средних цифр (например, #004300 ) добавит немного зеленого к цвету.
Вы можете использовать эту HTML-страницу для экспериментов с шестнадцатеричными цветами. Просто введите цвет в поле ниже:
Изменение цвета фона RGB
5.5.3.
Представление цветов с меньшим количеством битов
Что, если бы мы использовали менее 24 бит для представления каждого цвета? Сколько места будет сэкономлено по сравнению с влиянием на изображение?
Диапазон цветов с меньшим количеством бит
Следующее интерактивное действие позволяет вам попытаться сопоставить определенный цвет, используя 24 бита, а затем 8 бит.
Должна быть возможность получить идеальное совпадение, используя 24-битный цвет. А как насчет 8 бит?
Сопоставитель цветов
Вышеупомянутая система использовала 3 бита для указания количества красного (8 возможных значений), 3 бита для указания количества зеленого (снова 8 возможных значений) и 2 бита для указания количества синего (4 возможных значения). Это дает в общей сложности 8 битов (отсюда и название), которые можно использовать для создания 256 различных битовых комбинаций и, таким образом, могут представлять 256 различных цветов.
Это дает в общей сложности 8 битов (отсюда и название), которые можно использовать для создания 256 различных битовых комбинаций и, таким образом, могут представлять 256 различных цветов.
Вам может быть интересно, почему синий цвет представлен меньшим количеством битов, чем красный и зеленый. Это связано с тем, что человеческий глаз наименее чувствителен к синему, и, следовательно, это наименее важный цвет в представлении. Представление использует 8 бит, а не 9 бит, потому что компьютеру проще всего работать с полными байтами.
При использовании этой схемы для представления всех пикселей изображения требуется одна треть количества битов, необходимых для 24-битного цвета, но она не так хороша для отображения плавных изменений цветов или тонких оттенков, потому что существует только 256 возможных вариантов. цветов для каждого пикселя. Это один из важных компромиссов в представлении данных: вы выделяете меньше места (меньше битов) или вам нужно более высокое качество?
Глубина цвета Жаргон Бастер Число битов, используемых для представления цветов пикселей в конкретном изображении, иногда называют его «глубиной цвета» или «разрядностью». Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя.
Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризация» (т. е. создание похожего на плакат, напечатанный всего несколькими цветами).
Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя.
Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризация» (т. е. создание похожего на плакат, напечатанный всего несколькими цветами).
Существует тонкая грань между представлением данных низкого качества (например, 8-битным цветом) и методами сжатия. В принципе, уменьшение изображения до 8-битного цвета — это способ его сжатия, но это очень плохой подход, и правильный метод сжатия, такой как JPEG, сделает эту работу намного лучше.
Какое влияние оказывает меньшее количество битов на общее изображение?
Следующий интерактив показывает, что происходит с изображениями, когда вы используете меньший диапазон цветов (в том числе вплоть до нуля битов!). Вы можете выбрать изображение с помощью меню или загрузить свое.
В каких случаях изменение качества наиболее заметно?
В каком нет?
В каком из них вы бы действительно заботились о цветах изображения?
В каких ситуациях цвет на самом деле не нужен (например, когда нам достаточно двух цветов)?
Вы можете выбрать изображение с помощью меню или загрузить свое.
В каких случаях изменение качества наиболее заметно?
В каком нет?
В каком из них вы бы действительно заботились о цветах изображения?
В каких ситуациях цвет на самом деле не нужен (например, когда нам достаточно двух цветов)?
Сравнение битов изображения
Хотя мы предоставляем простой интерактивный инструмент для уменьшения количества битов в изображении, вы также можете использовать такие программы, как Gimp или Photoshop, для сохранения файлов с разной глубиной цвета.
Вы, наверное, заметили, что 8-битный цвет особенно плохо смотрится на лицах, на которых мы привыкли видеть тонкие тона кожи. Даже 16-битный цвет заметно хуже для лиц.
В других случаях 16-битные изображения почти так же хороши, как 24-битные, если только вы не посмотрите очень внимательно. Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом.
Для изображений, которые нужно будет загружать на устройства 3G, где интернет дорогой, об этом стоит тщательно подумать.
Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом.
Для изображений, которые нужно будет загружать на устройства 3G, где интернет дорогой, об этом стоит тщательно подумать.
Проведите эксперимент со следующим интерактивом, чтобы увидеть, какое влияние оказывает различное количество битов для каждого цвета. Считаете ли вы, что 8-битный цвет был правильным, имея 2 бита для синего, или зеленый или красный должны были иметь только 2 бита?
Сравнение битов изображения
Еще одна интересная вещь, о которой следует подумать, это то, хотим ли мы более 24-битного цвета.
Оказывается, человеческий глаз может различать только около 10 миллионов цветов, поэтому ~ 16 миллионов, обеспечиваемые 24-битным цветом, уже находятся за пределами того, что могут различать наши глаза. Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто!
Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто!
Сколько места сэкономят низкокачественные изображения?
Изображение, представленное с использованием 24-битного цвета, будет иметь 24 бита на пиксель. В изображении размером 600 x 800 пикселей (что является разумным размером для фотографии) оно будет содержать пиксели и, следовательно, будет использовать биты. Это составляет около 1,44 мегабайта. Если вместо этого мы используем 8-битный цвет, он будет использовать треть памяти, поэтому сэкономит почти мегабайт памяти. Или, если образ загружен, то будет сохранен мегабайт трафика.
8-битный цвет больше не используется, хотя он все еще может быть полезен в таких ситуациях, как удаленный доступ к рабочему столу компьютера при медленном интернет-соединении, поскольку вместо этого изображение рабочего стола может быть отправлено с использованием 8-битного цвета вместо 24-битного. .
Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не помешает вам получить все, что вам нужно, чтобы сделать, сделать.
Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!
.
Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не помешает вам получить все, что вам нужно, чтобы сделать, сделать.
Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!
В некоторых странах мобильный интернет стоит очень дорого. Каждый сэкономленный мегабайт будет означать экономию средств. Есть также ситуации, когда цвет вообще не имеет значения, например диаграммы и черно-белые печатные изображения.
А на практике?
Если пространство действительно является проблемой, то этот грубый метод сокращения диапазона цветов обычно не используется; вместо этого используются методы сжатия, такие как JPEG, GIF и PNG.
Они предлагают гораздо более умные компромиссы, чтобы уменьшить пространство, которое занимает изображение, не делая его таким уж плохим, включая выбор лучшей палитры цветов для использования, а не просто использование простого представления, описанного выше. Однако методы сжатия требуют гораздо большей обработки, а изображения необходимо декодировать до представлений, обсуждаемых в этой главе, прежде чем их можно будет отобразить.
Однако методы сжатия требуют гораздо большей обработки, а изображения необходимо декодировать до представлений, обсуждаемых в этой главе, прежде чем их можно будет отобразить.
Идеи, изложенные в настоящей главе, чаще всего возникают при проектировании систем (например, графических интерфейсов) и работе с высококачественными изображениями (например, фотографиями в формате RAW), и обычно цель состоит в том, чтобы выбрать наилучшее возможное представление, не теряя слишком много космос.
Посмотрите главу о сжатии, чтобы узнать больше!
Предыдущий:
Текст Далее:
Программные инструкции
Как выбрать цветовую схему для вашей научной фигуры — Обновления исследовательских вычислительных служб
Опубликовано от Aaron Geller
Выбор цвета (цветов) оказывает сильное влияние на сообщение, которое передается в научной фигуре. Поэтому крайне важно тщательно продумать цветовую гамму, которую вы выбираете для своих изображений и сюжетов. Хороший выбор цветовой схемы может привлечь зрителя непосредственно к наиболее важной информации и направить его к результату. Плохой выбор цвета может сделать фигуру чрезмерно запутанной, а иногда может ввести в заблуждение. В этом сообщении в блоге я предложу рекомендации по использованию цвета в ваших научных фигурах.
Поэтому крайне важно тщательно продумать цветовую гамму, которую вы выбираете для своих изображений и сюжетов. Хороший выбор цветовой схемы может привлечь зрителя непосредственно к наиболее важной информации и направить его к результату. Плохой выбор цвета может сделать фигуру чрезмерно запутанной, а иногда может ввести в заблуждение. В этом сообщении в блоге я предложу рекомендации по использованию цвета в ваших научных фигурах.
Когда использовать цвет
Одним словом: экономно. Существует большое искушение использовать цвет для каждой фигуры и использовать много цветов для каждой фигуры, потому что вы думаете, что это привлечет внимание. Но, пожалуйста, боритесь с этим желанием! Многие фигуры лучше оставить в оттенках серого (и вы лучше поймете, почему это так, когда будете читать дальше). Тем не менее, цвет можно эффективно использовать, если хорошо подумать.
Возможно, наиболее эффективное использование цвета на рисунке — это привлечение внимания к наиболее важным областям или точкам данных на графике или изображении. Например, попробуйте создать фигуру в градациях серого, а затем раскрасить самый важный результат другим цветом.
Например, попробуйте создать фигуру в градациях серого, а затем раскрасить самый важный результат другим цветом.
Вы также можете использовать цвет, чтобы помочь разделить разные наборы данных и/или определить диапазон значений (например, при использовании карты цветов). Независимо от того, как вы используете цвет, часто важно использовать дополнительный метод вместе с цветом (известный как «множественное кодирование»), а не использовать только цвет. Например, вы можете использовать цвет И символ (или заливку, или линию), чтобы различать наборы данных.
Рис. 1: Три разных представления скорости ветра в Чикаго. (вверху слева) Цвет используется скупо, чтобы привлечь внимание к сообщению о том, что лето — наименее ветреный сезон в Чикаго. (вверху справа) Цвет используется вместо этого, чтобы помочь различать разные годы, чтобы подчеркнуть сообщение о том, что оба года следуют одинаковому шаблону в разные времена года. 2016 год закодирован дважды, с обеих штриховок и синего цвета. (внизу) Скорость ветра в 2017 г. нанесена с использованием представления «тепловой карты», показывающей непрерывную переменную (скорость ветра) с помощью цветной карты в оттенках серого. Зеленый цвет используется, как и на верхней левой панели, чтобы подчеркнуть лето. Данные для всех панелей на этом рисунке взяты с Чикагского портала данных.
(внизу) Скорость ветра в 2017 г. нанесена с использованием представления «тепловой карты», показывающей непрерывную переменную (скорость ветра) с помощью цветной карты в оттенках серого. Зеленый цвет используется, как и на верхней левой панели, чтобы подчеркнуть лето. Данные для всех панелей на этом рисунке взяты с Чикагского портала данных.
Вопросы доступности
Основная причина важности нескольких кодировок заключается в том, что не все видят цвет одинаково. Существует множество различных нарушений зрения, связанных с цветовым восприятием, которые часто объединяют в группу термином «дальтонизм». Дефицитом цветового зрения (ССЗ) страдают около 8% (1 из 12) мужчин и 0,5% (1 из 200) женщин. Поэтому вы, вероятно, знаете кого-то, у кого есть сердечно-сосудистые заболевания, и почти наверняка кто-то с сердечно-сосудистыми заболеваниями будет смотреть на вашу фигуру.
Один из способов убедиться, что ваша фигура подходит для CVD, — просто использовать оттенки серого.
Если вы решили использовать цвет, рассмотрите возможность использования цветовой палитры, подходящей для CVD. Colorbrewer — классический веб-сайт для выбора цветов, совместимых с CVD, и в конце этого поста я привожу несколько дополнительных ссылок, которые могут помочь. Добавление второй кодировки (например, другого стиля линии) позволит любому увидеть визуальные различия, не полагаясь только на цвет.
Я также рекомендую вам проверить вашу окончательную цифру, чтобы убедиться, что она доступна для людей с сердечно-сосудистыми заболеваниями. Один из способов состоит в том, чтобы просто преобразовать вашу фигуру в оттенки серого и посмотреть, сможете ли вы по-прежнему интерпретировать график так же эффективно, как если бы он был цветным. Другой метод заключается в использовании онлайн-конвертера, который может имитировать различные типы сердечно-сосудистых заболеваний, например веб-сайт COBLIS.
Выбор цвета
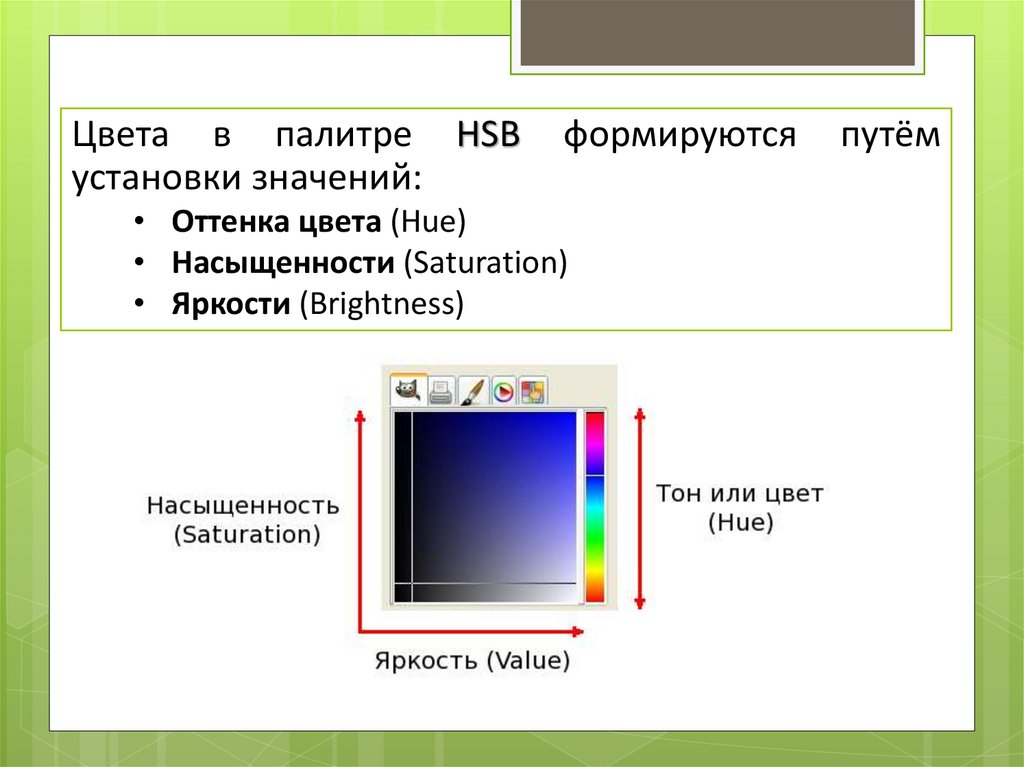
Итак, вы решили, что вам обязательно нужно использовать цвет. Вот как вы должны выбрать. Цель состоит в том, чтобы выбрать цвета с высокой контрастностью и безопасные для CVD. У вас есть три переменные для работы: оттенок, насыщенность и яркость (HSL). Чтобы выбрать оттенки, рекомендуется выбирать с противоположных сторон цветового круга (или равномерно распределять цвета по цветовому кругу). Однако обратите внимание, что красный и зеленый цвета не подходят для CVD. Вы также можете настроить насыщенность и яркость, чтобы создать различие (даже между одним и тем же основным цветом или оттенком). Coolors — один из моих любимых веб-сайтов для выбора цвета, и я привожу другие примеры по ссылкам внизу.
Вот как вы должны выбрать. Цель состоит в том, чтобы выбрать цвета с высокой контрастностью и безопасные для CVD. У вас есть три переменные для работы: оттенок, насыщенность и яркость (HSL). Чтобы выбрать оттенки, рекомендуется выбирать с противоположных сторон цветового круга (или равномерно распределять цвета по цветовому кругу). Однако обратите внимание, что красный и зеленый цвета не подходят для CVD. Вы также можете настроить насыщенность и яркость, чтобы создать различие (даже между одним и тем же основным цветом или оттенком). Coolors — один из моих любимых веб-сайтов для выбора цвета, и я привожу другие примеры по ссылкам внизу.
Существует также множество готовых цветовых карт, с которыми можно работать. Например, посмотрите на цветовые карты в пакете Python matplotlib. Однако не все карты цветов подходят для всех типов данных, и многие из них могут вводить в заблуждение. Основная проблема заключается в том, что некоторые цветовые карты имеют разные воспринимаемые шаги цвета (HSL) для одного и того же шага значения. Цветовая карта радуги (или джет) печально известна в этом отношении; переход к желтому в середине палитры обеспечивает огромное воспринимаемое изменение цвета при очень небольшом изменении значения. Чтобы исправить эту ситуацию, существуют «однородные по восприятию» цветовые карты (например, «viridis»), которые обеспечивают такое же воспринимаемое изменение цвета при одном и том же изменении значения. Хороший способ визуально проверить это — изучить заданную карту цветов в оттенках серого (например, см. нижнюю часть веб-страницы matplotlib, на которую я ссылался выше).
Цветовая карта радуги (или джет) печально известна в этом отношении; переход к желтому в середине палитры обеспечивает огромное воспринимаемое изменение цвета при очень небольшом изменении значения. Чтобы исправить эту ситуацию, существуют «однородные по восприятию» цветовые карты (например, «viridis»), которые обеспечивают такое же воспринимаемое изменение цвета при одном и том же изменении значения. Хороший способ визуально проверить это — изучить заданную карту цветов в оттенках серого (например, см. нижнюю часть веб-страницы matplotlib, на которую я ссылался выше).
Рисунок 2: Сравнение однородной для восприятия цветовой карты viridis (вверху) с вопиюще ужасной цветовой картой струи (или радуги) (внизу). Справа каждая карта цветов показана в соответствующей градации серого. Обратите внимание, что у viridis плавный переход от темного к светлому, а у Jet есть сильные всплески яркости в середине палитры. По этой причине я настоятельно не рекомендую использовать струйную (или радужную) цветовую карту и призываю вас вместо этого выбрать перцептивно однородную цветовую карту, такую как viridis. Эти цветовые карты были взяты из библиотеки Python matplotlib.
Эти цветовые карты были взяты из библиотеки Python matplotlib.
Независимо от того, выбираете ли вы отдельные цвета самостоятельно или рисуете из цветовой карты, тип данных должен определять тип выбранных вами цветов.
- Категориальные (или качественные) данные можно разделить на группы. Например, если вы собирали данные о погоде в Чикаго с течением времени, вы можете разделить данные на отдельные категории. Для рисунка 1 (выше) я разделил данные по годам, а затем создал сгруппированную гистограмму, используя цвет и стиль заливки столбцов для обозначения года. Для этого типа данных часто целесообразно выбирать цвета по отдельности из цветового круга, чтобы обеспечить максимальный контраст (в отличие от выбора из предопределенной карты цветов).
- Последовательные данные следуют четко определенной числовой шкале, которая, как ожидается, будет увеличиваться в заданном направлении. Например, в приведенном выше примере скорость ветра является последовательной (см.
 нижнюю часть рисунка 1). С последовательными данными рекомендуется использовать последовательную цветовую карту (однородную для восприятия). Для любого рисунка, использующего цветовую карту для представления значений данных, вы должны включить цветовую полосу, которая определяет взаимосвязь между цветом и значением (в данном случае скоростью ветра).
нижнюю часть рисунка 1). С последовательными данными рекомендуется использовать последовательную цветовую карту (однородную для восприятия). Для любого рисунка, использующего цветовую карту для представления значений данных, вы должны включить цветовую полосу, которая определяет взаимосвязь между цветом и значением (в данном случае скоростью ветра). - Расходящиеся данные также соответствуют числовой шкале, но имеют осмысленную среднюю точку, обычно нулевую. Ежедневная температура — хороший пример расходящегося набора данных; мы ожидаем, что температура (в градусах Фаренгейта или Цельсия) будет опускаться ниже и выше нуля в течение года. Существует множество готовых расходящихся цветовых карт на выбор, часто с белым цветом посередине. (И опять же, нужно включить цветовую полосу вместе с любой фигурой, использующей цветовую карту для представления значений данных.)
Общие ловушки
- Цветовая карта радуги (или струи) : Это (к сожалению) очень широко используемая цветовая карта, но она вопиюще плохая.
 Во-первых, в нем используются и красный, и зеленый цвета, которые люди со многими формами ССЗ не различают. Во-вторых, переход к желтому цвету в середине цветовой карты может привести к очень резкому восприятию изменения данных, когда их на самом деле не существует (что искажает ваши данные). С другой стороны, очень незначительные воспринимаемые изменения цвета от синего до голубого в нижней трети цветовой карты могут скрыть контраст в ваших данных, который действительно существует. Для получения дополнительной информации см. эту прекрасную статью в Nature, в которой раскритикована цветовая карта радуги.
Во-первых, в нем используются и красный, и зеленый цвета, которые люди со многими формами ССЗ не различают. Во-вторых, переход к желтому цвету в середине цветовой карты может привести к очень резкому восприятию изменения данных, когда их на самом деле не существует (что искажает ваши данные). С другой стороны, очень незначительные воспринимаемые изменения цвета от синего до голубого в нижней трети цветовой карты могут скрыть контраст в ваших данных, который действительно существует. Для получения дополнительной информации см. эту прекрасную статью в Nature, в которой раскритикована цветовая карта радуги. - Слишком много разных цветов: Может возникнуть соблазн выбрать много цветов или даже несколько цветовых карт, чтобы попытаться закодировать множество дополнительных значений в одной фигуре. Однако это неизменно будет сбивать с толку зрителя и часто очень трудно интерпретировать. Подумайте об использовании меньшего количества цветов; возможно, вы можете представить большую часть своих данных в шкале серого, а затем выделить наиболее важную часть (одним) цветом.
 Вы также можете извлечь выгоду из создания нескольких разных рисунков (каждый с минимальным количеством цветов), а не пытаться отобразить слишком много информации на одном рисунке.
Вы также можете извлечь выгоду из создания нескольких разных рисунков (каждый с минимальным количеством цветов), а не пытаться отобразить слишком много информации на одном рисунке. - Цвета, кодирующие неправильное значение: Цвета несут внутреннее культурное значение. Например, в США у многих людей зеленый ассоциируется с хорошим, а красный — с плохим. Если у вас на графике есть и то, и другое (что опять же не подходит для сердечно-сосудистых заболеваний), многие люди будут интерпретировать красные точки как плохие; это может быть полезно, например, если вы рисуете результаты опроса, в котором люди ранжируют удовлетворенность от хорошего к плохому, но в других обстоятельствах это может ввести в заблуждение. А также обратите внимание, что в других культурах разным цветам придается разное значение.
Я надеюсь, что по крайней мере дал вам пищу для размышлений, и что в следующий раз, когда вы будете создавать научную фигуру, вы тщательно обдумаете свой выбор цвета.


 нижнюю часть рисунка 1). С последовательными данными рекомендуется использовать последовательную цветовую карту (однородную для восприятия). Для любого рисунка, использующего цветовую карту для представления значений данных, вы должны включить цветовую полосу, которая определяет взаимосвязь между цветом и значением (в данном случае скоростью ветра).
нижнюю часть рисунка 1). С последовательными данными рекомендуется использовать последовательную цветовую карту (однородную для восприятия). Для любого рисунка, использующего цветовую карту для представления значений данных, вы должны включить цветовую полосу, которая определяет взаимосвязь между цветом и значением (в данном случае скоростью ветра). Во-первых, в нем используются и красный, и зеленый цвета, которые люди со многими формами ССЗ не различают. Во-вторых, переход к желтому цвету в середине цветовой карты может привести к очень резкому восприятию изменения данных, когда их на самом деле не существует (что искажает ваши данные). С другой стороны, очень незначительные воспринимаемые изменения цвета от синего до голубого в нижней трети цветовой карты могут скрыть контраст в ваших данных, который действительно существует. Для получения дополнительной информации см. эту прекрасную статью в Nature, в которой раскритикована цветовая карта радуги.
Во-первых, в нем используются и красный, и зеленый цвета, которые люди со многими формами ССЗ не различают. Во-вторых, переход к желтому цвету в середине цветовой карты может привести к очень резкому восприятию изменения данных, когда их на самом деле не существует (что искажает ваши данные). С другой стороны, очень незначительные воспринимаемые изменения цвета от синего до голубого в нижней трети цветовой карты могут скрыть контраст в ваших данных, который действительно существует. Для получения дополнительной информации см. эту прекрасную статью в Nature, в которой раскритикована цветовая карта радуги. Вы также можете извлечь выгоду из создания нескольких разных рисунков (каждый с минимальным количеством цветов), а не пытаться отобразить слишком много информации на одном рисунке.
Вы также можете извлечь выгоду из создания нескольких разных рисунков (каждый с минимальным количеством цветов), а не пытаться отобразить слишком много информации на одном рисунке.