Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
- Тепло и холод
- Выбор цветовой гаммы
- Сочетание цветовой гаммы
- Зачем нужна таблица сочетания цветов
- Выбор цветовой гаммы для сайта
- Как работать с хроматическим кругом
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
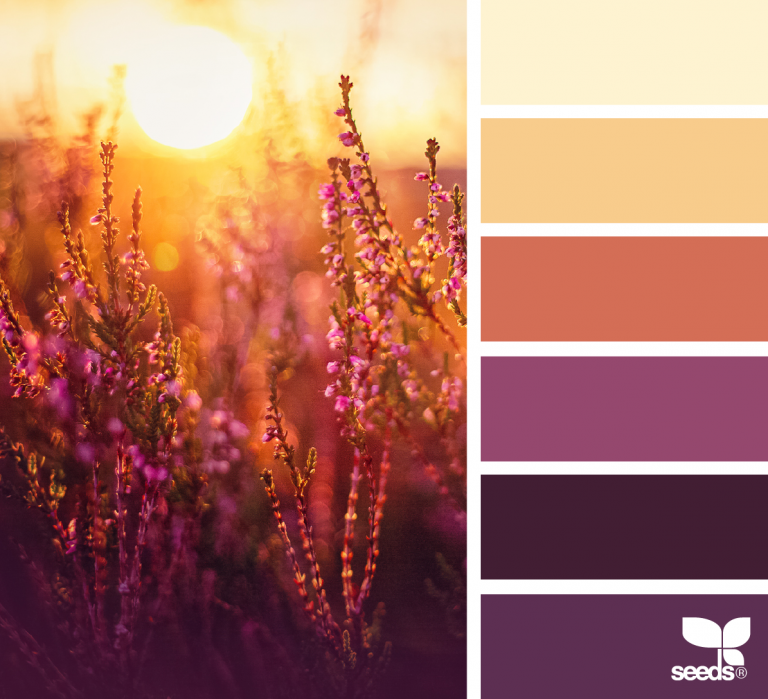
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
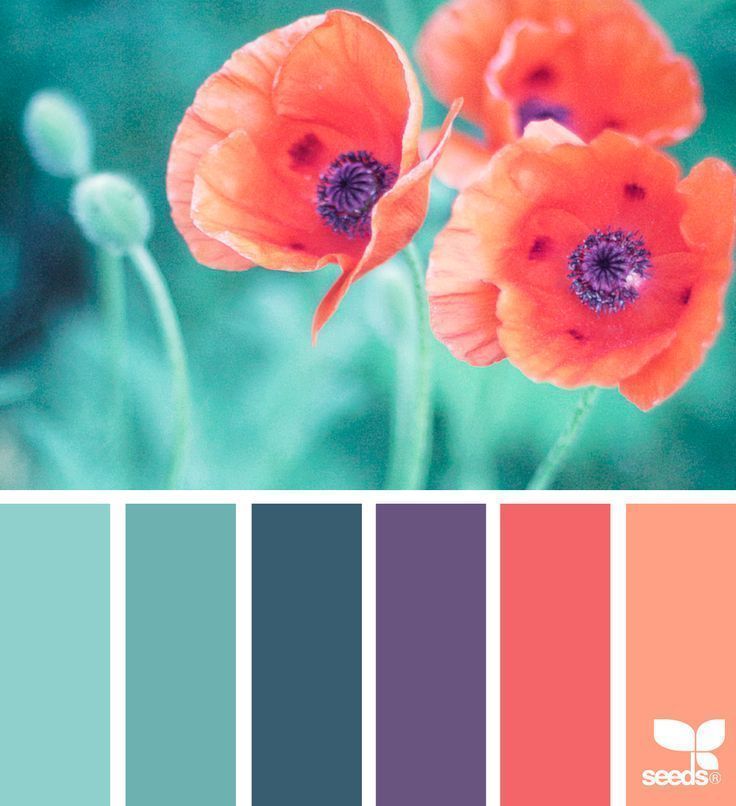
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
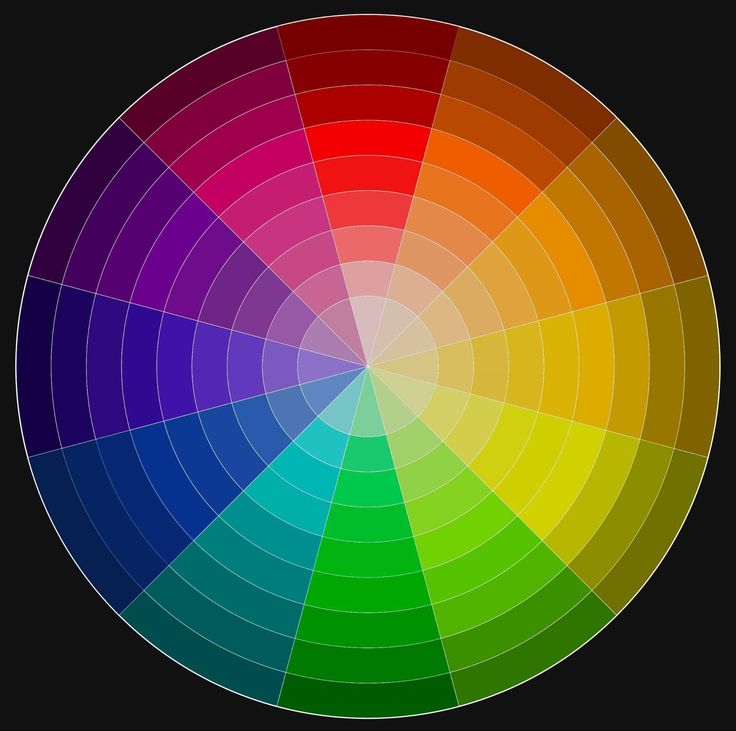
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
- Тепло и холод
- Выбор цветовой гаммы
- Сочетание цветовой гаммы
- Зачем нужна таблица сочетания цветов
- Выбор цветовой гаммы для сайта
- Как работать с хроматическим кругом
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
- Тепло и холод
- Выбор цветовой гаммы
- Сочетание цветовой гаммы
- Зачем нужна таблица сочетания цветов
- Выбор цветовой гаммы для сайта
- Как работать с хроматическим кругом
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
цветовых схем—ArcGIS Pro | Документация
Цветовая схема представляет собой набор связанных цветов, которые можно применять в набор пространственных объектов, растров, графических элементов или компонентов символов. Цветовые схемы содержат как минимум два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным цветовые схемы также могут быть случайными, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем можно комбинировать для создания сложных наборов цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или обмена. ArcGIS Pro включает свои цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Различные типы цветовых схем можно комбинировать для создания сложных наборов цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или обмена. ArcGIS Pro включает свои цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Узнайте больше о стилях.
Пользовательские цветовые схемы можно изменять или создавать в редакторе цветовых схем, расположенном на панели символов. Дополнительную информацию см. в разделе Работа с цветовыми схемами.
Устаревшая версия:
Цветовые схемы называются цветовыми схемами в ArcMap, ArcScene и ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавную градацию двух или более цветовых точек. Каждая цветовая точка определяется цветом, его прозрачностью и положением на схеме, определяемым как
процент от общей длины схемы слева направо. Остановка
всегда находится в каждой конечной точке, в позициях 0 процентов и 100 процентов; в
цвет и прозрачность этих двух остановок можно изменить, но их
позиции не могут.
Сегменты между точками цвета также определяют внешний вид цветовая схема. Сегменты цветовой схемы имеют два свойства: Алгоритм определяет путь, пройденный через цветовое пространство между два стоп-цвета (HSV или CIE Lab), а полярное направление определяет направление движения по цветовому кругу для вариации оттенка (кратчайший путь или самый длинный путь).
Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме определяется свойством Algorithm, которое вычисляет промежуточные цвета между двумя окружающими цветовыми остановками.
ВПГ (оттенок, насыщенность и значение) алгоритм представляет собой линейный обход через цветовое пространство между парами значений: линейный путь от оттенка цвет 1 к оттенку цвета 2, линейный путь от насыщенности цвет 1 до насыщенности цвета 2 и линейный путь от значения цвета 1 на значение цвета 2.

Когда сегмент использует алгоритм HSV, свойство Polar Direction определяет, будет ли путь от оттенка цвета 1 к оттенку цвета 2 следует кратчайшее направление по цветовому кругу (по умолчанию) или самый длинный. Используйте раскрывающееся меню «Полярное направление», чтобы сделать свой выбор. Когда один или оба цветовых маркера на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), параметр «Полярное направление» не действует, поскольку нет оттенков для смешивания. Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в прогрессии цвета. По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS.
Алгоритм CIELab смешивает два цвета без пересечения промежуточного цветового пространства, что приводит к более плавному переход от цвета 1 к цвету 2, чем алгоритм HSV производит.
 Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут
быть серым (низкая насыщенность), если есть большая разница
между двумя цветами. Полярное направление недоступно для
Сегменты CIELab, так как этот алгоритм всегда
следует прямому пути через цветовое пространство.
Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут
быть серым (низкая насыщенность), если есть большая разница
между двумя цветами. Полярное направление недоступно для
Сегменты CIELab, так как этот алгоритм всегда
следует прямому пути через цветовое пространство.Линейный алгоритм смешивает два цвета с линейным обходом значений цветового канала цвета 1 и цвета 2. Алгоритм не требует обхода цветового пространства и работает непосредственно со значениями канала указанных цветов. Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются эквивалентными шагами восприятия. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более сплошных блоков цветов без градации между ними. Дискретные цветовые схемы можно использовать для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами цветовых остановок в непрерывных цветовых схемах, но они имеют только свойства цвета и прозрачности. В дискретных цветовых схемах нет ни понятия сегмента цветовой схемы, ни ограничения на количество блоков. Однако рекомендуется использовать от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Дискретные цветовые схемы можно использовать для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами цветовых остановок в непрерывных цветовых схемах, но они имеют только свойства цвета и прозрачности. В дискретных цветовых схемах нет ни понятия сегмента цветовой схемы, ни ограничения на количество блоков. Однако рекомендуется использовать от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Случайные цветовые схемы
Случайные цветовые схемы не включают каких-либо выбираемых компонентов вдоль
предварительный просмотр схемы. Внешний вид цветовой схемы определяется значениями HSV, указанными как минимумы и максимумы.
из двух цветовых палитр. Эти значения можно изменить в редакторе цветовой схемы.
Внешний вид цветовой схемы определяется значениями HSV, указанными как минимумы и максимумы.
из двух цветовых палитр. Эти значения можно изменить в редакторе цветовой схемы.
Хотя ArcGIS Pro объявляет каждое значение HSV случайным, два или более цвета могут выглядеть очень похожими. Как правило, нетренированный человеческий глаз может различать до восьми различных оттенков одного и того же цвета. При отображении больших наборов данных случайными цветовыми схемами цвета с похожими значениями HSV, скорее всего, будут неразличимы. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любых
сочетание двух или более непрерывных или дискретных
подсхемы. Подсхемы идентичны своим автономным
аналоги, за исключением того, что непрерывные цветовые схемы в составных частях
цветовая схема содержит только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может
содержат другую составную цветовую схему.
Двумерные цветовые схемы
Двумерные цветовые схемы предназначены для использования только с двумерными цветовыми символами. Они объединяют значения цвета двух дискретных цветовых схем для создания многоклассовой сетки цветов. Размер сетки всегда 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, двумерные цветовые схемы можно вращать, но их последовательный порядок нельзя изменить динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Похожие темы
Отзыв по этой теме?
цветовых схем | Современные коллекции цветовой палитры 2022
Строительный маркетинг
Это снова то время года, когда мы рассматриваем цветовые тенденции, которые были за последние пару лет, и как они могут измениться в 2022 году. Какие цветовые схемы…
Расчетное время чтения: 11 минут
Поделиться:
Снова наступило то время года, когда мы размышляем о цветовых тенденциях, которые были за последние пару лет, и о том, как они могут измениться в 2022 году. Какие цветовые схемы будут популярны в 2022 году? Какие цвета умрут плоскими и безжизненными и будут отправлены на стеллаж со скидкой?
Какие цветовые схемы будут популярны в 2022 году? Какие цвета умрут плоскими и безжизненными и будут отправлены на стеллаж со скидкой?
- Этот список потрясающих цветовых палитр станет отличным инструментом для дизайнеров, желающих освежить свою работу в 2022 году.
- Они не создаются автоматически, а создаются дизайнерами для дизайнеров.
- Мы интегрировали некоторые из лучших цветовых палитр со всего Интернета и добавили несколько собственных!
Один из самых крутых инструментов цветовой палитры Design, которые я видел в 2022 году — Happy Hues!
Во-первых, вот несколько прогнозов цветовых тенденций на 2021 год, которые мы сделали на основе данных модельеров и компаний по производству красок:
Содержание
Цветовые схемы на 2022 год!
Вот цветовые схемы прошлых лет «Цветовые схемы 2020» — опубликовано в декабре 2020 года!
с тех пор, как я начал блог в 2012 году — спрос на больше Вот почему, когда я увидел AWSM Color Instagram, я был очарован. Я не мог найти эти цветовые схемы в любом удобном для сохранения виде в Интернете. Так почему бы не поделиться ими со всеми, кто ищет 2019-2020 Цветовые схемы сайта !
Я не мог найти эти цветовые схемы в любом удобном для сохранения виде в Интернете. Так почему бы не поделиться ими со всеми, кто ищет 2019-2020 Цветовые схемы сайта !
Надеюсь, вам они понравятся так же, как и мне, и, пожалуйста, подпишитесь на AWSM Color в Instagram.
Лучшие инструменты цветовых схем на сегодняшний день в 2022 году:
Критерии:
- Необходимо упростить экспорт цветовых схем
- Можно использовать бесплатно
- На самом деле предлагает потрясающие цветовые схемы.
- Coolers.co — предлагает несколько приличных цветовых схем — просто нажмите «Генерировать» несколько раз, чтобы запустить двигатель!
2. Палитра — «Добавить дополнительные» и перетащите селектор на цветовой диаграмме, чтобы легко найти цвета. Попробуйте некоторые другие настройки, чтобы ознакомиться с этим очень полезным и мощным инструментом.
3. Colormind.io. Говорят, что Colormind использует «глубокое обучение» для ассимиляции цветовых схем из популярных фильмов и произведений искусства, чтобы помочь придумать лучшие цветовые схемы. По крайней мере, это забавный вариант цветовых схем на 2022 год!
Colormind.io. Говорят, что Colormind использует «глубокое обучение» для ассимиляции цветовых схем из популярных фильмов и произведений искусства, чтобы помочь придумать лучшие цветовые схемы. По крайней мере, это забавный вариант цветовых схем на 2022 год!
Спасибо за прочтение — добавьте этот пост в закладки. Вскоре мы добавим больше цветовых схем на 2021 год, когда начнем анализировать тенденции дизайнеров высокой моды на 2021 год. Мы также напишем подробную статью об этих тенденциях в ближайшие пару недель, так что следите за новостями. глаза.
Из исходного сообщения: 2019 Цветовые схемы:
12 Инструменты современной цветовой палитры для использования в 2019-2021
1.
 Coolors.io
Coolors.ioЛучшие для: Графические дизайнеры / веб-дизайнеры
. Coolors.co — это первый и наиболее полный инструмент для создания цветовой палитры и схемы в этом списке. Платформа невероятно надежна и включает в себя веб-приложение для создания, а также приложение для IOS, загрузку изображений в цвета, дополнительные настройки и параметры экспорта/совместного использования. Он даже поставляется с плагином для программ Adobe CC (Photoshop и Illustrator), хотя эта функция стоит 5 долларов (что я лично считаю довольно доступным). Одна из вещей, которые мне больше всего нравятся, это то, что вы можете зарегистрировать бесплатную учетную запись для управления и организации созданных вами цветовых палитр. Эта учетная запись также будет синхронизироваться с приложениями iOS + Adobe. Это особенно полезно, если вы графический или веб-дизайнер и хотите отслеживать цвета, которые создаете для разных клиентов. Это также пригодится, если вам нужен быстрый доступ во время проектирования. Подходит для: Графические дизайнеры-любители Canva.com предлагает инструмент, который позволяет пользователям загружать изображения, из которых будет создана цветовая палитра. Что замечательно, так это то, что этот инструмент предлагается совершенно БЕСПЛАТНО БЕЗ РЕГИСТРАЦИИ. Это чрезвычайно полезно при разработке материалов для бренда, который имеет сильное фотографическое присутствие и где цвета не имеют значения для брендинга. Или, возможно, есть конкретная фотография, на которую обратил внимание клиент, и он хотел бы создать палитру для своего бренда на основе этой фотографии. Canva.com также предлагает множество других бесплатных инструментов, таких как инструмент подбора типографики, руководство по размеру дизайна, средство для создания логотипов и инструмент для редактирования фотографий. Подходит для: Графических дизайнеров/веб-дизайнеров Когда я нашел Colormind.io, я подумал, что это простое приложение для создания цветовых схем, но, копнув немного глубже, я понял, что это гораздо больше и намного КРУЧЕ. Colormind — это веб-приложение, которое позволяет создавать цветовые схемы для вашего сайта. Но что делает его уникальным, так это то, что он фактически визуализирует, как это будет выглядеть на веб-сайте для вас. Он также имеет встроенную поддержку Material Design и поддержку загрузки изображений. Как это круто? Простой, но действительно получает некоторое преимущество от того, что он делает. Подходит для: Веб-дизайнеры / дизайнеры пользовательского интерфейса Лично я использую этот инструмент довольно часто. Что мне действительно нравится в MyColor.Space, так это его простота и чистый пользовательский интерфейс. Инструмент создания цветовой палитры позволяет вам выбрать один цвет, из которого веб-приложение будет выдавать различные градиенты и шестнадцатеричные коды, основанные на этом цвете. Кроме того, веб-приложение также имеет несколько отличных инструментов для создания градиентов. Что мне действительно нравится в инструменте создания градиентов, так это то, что он выдает CSS, необходимый для создания градиентов. Так что вы можете просто скопировать и вставить их прямо в свой интерфейсный код! Подходит для: Визуальные дизайнеры / графические дизайнеры / веб-дизайнеры Каким был бы пост в блоге с инструментами цветовой палитры без включения Design Seeds? Это не веб-приложение для создания палитр, а блог, посвященный публикации вдохновения для создания палитр. Подходит для: Графические дизайнеры / полиграфисты Этот список был бы неполным без упоминания Pantone, тем более что они, по сути, являются ведущими экспертами в области цвета. Оказывается, у них есть довольно классное приложение для составления палитр. С помощью приложения вы можете обнаружить множество цветовых гармоний, значений и перекрестных ссылок, выплевывая их в RGB, CMYK и HEX. Единственным недостатком является то, что приложение предназначено только для iOS, поэтому пользователи Android проигрывают. Подходит для: Графических дизайнеров / веб-дизайнеров / дизайнеров пользовательского интерфейса Я давно знаю об Adobe Kuler, потому что раньше он существовал как приложение для iOS. Возможно, признаю, что я еще не подтвердил этого. Однако, если вы зайдете на сайт, теперь он будет ссылаться на довольно простой инструмент для создания цветовой палитры. Здесь нет излишеств, но вы можете создавать палитры, импортируя изображение или используя цветовой круг. Затем вы можете сохранить эти темы. Если у вас есть учетная запись Adobe CC, вы можете сохранить ее в своем профиле и синхронизировать с приложениями CC. Довольно изящно, если вы спросите меня! Единственная проблема заключается в том, что если вы не очень вдохновлены (я рекомендую ознакомиться с Design Seeds ранее в этом посте), вам может быть сложно начать. Подходит для: Веб-дизайнеры / Дизайнеры пользовательского интерфейса / Разработчики интерфейсов Давая еще немного любви к Web/UI/Front-End в этом списке, я представляю вам Site Palette. Site Palette — это расширение для Chrome, Safari и Firefox, позволяющее создавать сложные цветовые палитры. Он также имеет возможность захватывать / извлекать цветовые схемы с уже существующих веб-сайтов. Так что, если вам нравится то, что делает другой парень, то это ваше дело. Это удобный инструмент с отличным пользовательским интерфейсом, которым вы можете делиться в таких приложениях, как Sketch и Adobe. Если вы хотите погрузиться еще глубже, он даже поставляется с API для семантического извлечения цвета. Это немного выше моей зарплаты, чтобы понять, но ничто другое в этом списке не делает этого. Хотя есть бесплатная версия, она также поставляется с PRO-версией, где цены основаны на запросах API, если вам это нужно. Подходит для: веб-дизайнеров / дизайнеров пользовательского интерфейса / разработчиков интерфейсов Приветствую всех веб-дизайнеров, дизайнеров пользовательского интерфейса и интерфейсных разработчиков, использующих Bootstrap! Самый популярный адаптивный фреймворк на планете! Одна из вещей, которые мне лично не нравятся в Bootstrap, это то, что стандартная раскраска довольно универсальна. Настройка, которая является массивным P.T.A. если вы понимаете, о чем я говорю, и знакомы с попытками сделать это. Откройте для себя Bootstrap Magic, где настройка цветовых схем для Bootstrap становится легкой задачей. По-прежнему утомительно проходить и выбирать цвета для всего, но, по крайней мере, у вас есть модный пользовательский интерфейс, чтобы делать это вместо того, чтобы копаться в минимизированных строках переменных SASS и миксинов. Bootstrap даже поставляется с редактором HTML, поэтому вы можете сделать это прямо из пользовательского интерфейса, если вам нужно (я часто настраиваю такие вещи, как кнопки и высоту строки). Подходит для: веб-дизайнеров / дизайнеров пользовательского интерфейса / разработчиков интерфейсов Bootstrap.build очень похож на Bootstrap Magic, описанный выше, хотя кажется немного более надежным. Это веб-приложение больше предназначено для разработчиков с большим количеством настроек переменных SASS. Он также имеет специальные параметры экспорта / импорта, а также режим предварительного просмотра. Пользовательский интерфейс, на мой взгляд, также немного приятнее. Он поставляется с профессиональными опциями за 5 долларов в месяц, что позволяет вам организовывать темы Bootstrap в различные проекты. Вы также можете размещать темы через CDN. Это довольно ценные функции, если вы много занимаетесь дизайном и разработкой для клиентов. Проверьте, работает ли это на вас! Подходит для: Дизайнеры пользовательского интерфейса / Дизайнеры приложений Если мы собираемся немного полюбить Bootstrap, нам нужно уделить немного внимания и материалам, стандартам дизайна Google. Подходит для: Дизайнеры пользовательского интерфейса / Дизайнеры приложений / Веб-дизайнеры Другой инструмент на основе материалов — палитра дизайна материалов. Это значительно проще, чем инструмент Google Material. Инструмент «Палитра» позволяет выбрать два цвета, которые затем автоматически сгенерируют палитру на основе стандартов материалов Google. 62% опрошенных компаний заявили, что считают, что веб-сайт необходимо обновлять каждые 2-3 года. Источник: Hook Agency Надеюсь, вам понравились эти потрясающие современные цветовые палитры/цветовые схемы для веб-сайтов и инструменты для работы с цветовыми схемами! Большое спасибо за чтение — и, пожалуйста, дайте ссылку на нас в своем обзоре новостей или поделитесь им в социальных сетях, если он был вам полезен 🙂 Если вы хотите продолжить чтение, посмотрите этот пост о Коди Уоррене: самый сексуальный мужчина в Миннесоте или наш SEO-гид по сантехникам. Просмотр 🌈 Цветовая палитра для графиков — новый пользовательский интерфейс Countly 🌈 Палитра цветов для диаграмм — новый пользовательский интерфейс Countly Посмотреть дизайн-систему Ninox Дизайн-система Ninox Посмотреть цветовую палитру Testportal Цветовая палитра Testportal Посмотреть любимые узоры 🌈 Любимые узоры 🌈 Посмотреть дизайн-систему Moeco — Цветовая палитра Дизайн-система Moeco — цветовая палитра View Banky — Фирменный стиль Banky — фирменный стиль Посмотреть 🌐 Система дизайна 🌐 Дизайн-система Просмотр Workly — Система цвета Workly — цветовая система Посмотреть любимые узоры 🌈 Любимые узоры 🌈 View Создание цветовой палитры между 2 цветами Создание цветовой палитры из двух цветов Посмотреть совет по мини-интерфейсу — дополнительные цвета Наконечник Mini UI — дополнительные цвета Посмотреть Banyan — Дизайн-система! Баньян — Система Дизайна! Просмотреть NEWTONE. Еще одним бонусом является то, что Coolors предлагает два месяца бесплатных занятий на Skillshare.com. Я бы сказал, что это настоящая кража!
Еще одним бонусом является то, что Coolors предлагает два месяца бесплатных занятий на Skillshare.com. Я бы сказал, что это настоящая кража! 2. Canva.com
 Однако, если пользователи хотят воспользоваться полной платформой Canva, которая включает в себя еще более надежные функции с управлением учетными записями, экспортом и веб-приложением в стиле фотошопа, им придется платить ежемесячную плату. Существуют также скидки для студентов и некоммерческих организаций.
Однако, если пользователи хотят воспользоваться полной платформой Canva, которая включает в себя еще более надежные функции с управлением учетными записями, экспортом и веб-приложением в стиле фотошопа, им придется платить ежемесячную плату. Существуют также скидки для студентов и некоммерческих организаций. 3. Colormind.io
 Убедитесь в этом сами на Colormind.io.
Убедитесь в этом сами на Colormind.io. 4. Mycolor.space
5. Design Seeds
 Что они сделают, так это сфотографируют, а затем опубликуют палитру на основе этой фотографии с модным названием, таким как «Moody Opulence» и «Drift». Лично я редко пользуюсь этим сайтом, но отправляю его клиентам, когда пытаюсь понять их брендинг. Это полезно, если у вас нет отправной точки или вы действительно не знаете, что ищете, когда дело доходит до дизайнерского вдохновения. Я также думаю, что это то, что будет распространяться на пространство дизайна интерьера.
Что они сделают, так это сфотографируют, а затем опубликуют палитру на основе этой фотографии с модным названием, таким как «Moody Opulence» и «Drift». Лично я редко пользуюсь этим сайтом, но отправляю его клиентам, когда пытаюсь понять их брендинг. Это полезно, если у вас нет отправной точки или вы действительно не знаете, что ищете, когда дело доходит до дизайнерского вдохновения. Я также думаю, что это то, что будет распространяться на пространство дизайна интерьера. 6. Pantone Studio
 Я также не уверен, что действительно когда-либо использовал подобные приложения для мобильных телефонов в своем процессе проектирования, но это может работать лучше для кого-то другого. Попробуйте, чтобы увидеть, работает ли это для вас!
Я также не уверен, что действительно когда-либо использовал подобные приложения для мобильных телефонов в своем процессе проектирования, но это может работать лучше для кого-то другого. Попробуйте, чтобы увидеть, работает ли это для вас! 7. Adobe Kuler (цветовое колесо)

8. Палитра сайта
9.
 Bootstrap Magic
Bootstrap Magic Это бесплатное веб-приложение, так что сходите с ума!
Это бесплатное веб-приложение, так что сходите с ума! 10. Bootstrap.build
11. Инструмент цвета материала
 Google выпустил Material как средство оптимизации своего дизайна на всех своих платформах. Они даже опубликовали эти стандарты для широкой публики, чтобы интеграция приложений выглядела более плавной и нативной. В рамках этого они предлагают различные инструменты веб-приложений для дизайнеров и разработчиков, которые помогают создавать интерфейсы на основе этих стандартов. Вот где в игру вступает инструмент Google Material Color. Это довольно сложный зверь, но если вы разрабатываете приложение для Android, которое соответствует стандартам дизайна материалов, этот инструмент необходим для воплощения этого в жизнь.
Google выпустил Material как средство оптимизации своего дизайна на всех своих платформах. Они даже опубликовали эти стандарты для широкой публики, чтобы интеграция приложений выглядела более плавной и нативной. В рамках этого они предлагают различные инструменты веб-приложений для дизайнеров и разработчиков, которые помогают создавать интерфейсы на основе этих стандартов. Вот где в игру вступает инструмент Google Material Color. Это довольно сложный зверь, но если вы разрабатываете приложение для Android, которое соответствует стандартам дизайна материалов, этот инструмент необходим для воплощения этого в жизнь. 12. Цветовая палитра материалов
 Хотя цель этого инструмента ориентирована на приложения, он может быть полезен, если вы просто ищете средство генерации цветовых палитр. Приложение выдает шестнадцатеричные коды и все такое, чтобы их цвета действительно можно было использовать для любого приложения. Также есть отличное справочное руководство по значкам материалов, а также справочное руководство по цветам материалов, где вы можете копировать и вставлять шестнадцатеричные коды. Проверьте это!
Хотя цель этого инструмента ориентирована на приложения, он может быть полезен, если вы просто ищете средство генерации цветовых палитр. Приложение выдает шестнадцатеричные коды и все такое, чтобы их цвета действительно можно было использовать для любого приложения. Также есть отличное справочное руководство по значкам материалов, а также справочное руководство по цветам материалов, где вы можете копировать и вставлять шестнадцатеричные коды. Проверьте это!
Цветовые схемы, темы, шаблоны и загружаемые графические элементы на Dribbble


 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
 Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут
быть серым (низкая насыщенность), если есть большая разница
между двумя цветами. Полярное направление недоступно для
Сегменты CIELab, так как этот алгоритм всегда
следует прямому пути через цветовое пространство.
Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут
быть серым (низкая насыщенность), если есть большая разница
между двумя цветами. Полярное направление недоступно для
Сегменты CIELab, так как этот алгоритм всегда
следует прямому пути через цветовое пространство.