Как сделать ссылку в HTML?
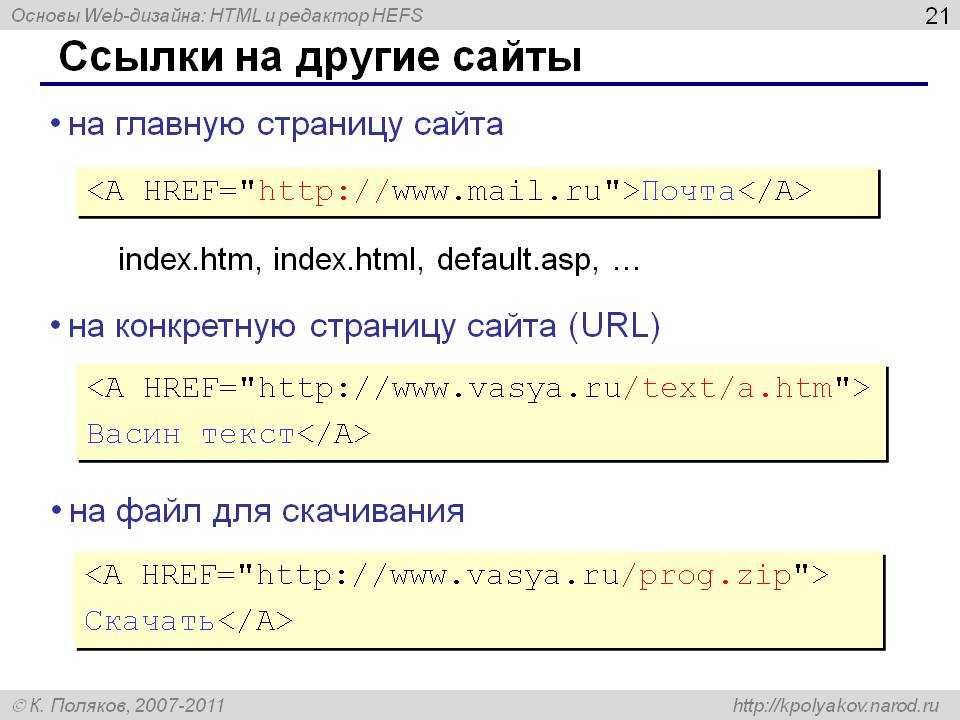
В этой статье мы расскажем, как создается ссылка в HTML с одной страницы на другую. Также кратко опишем различные типы гиперссылок.
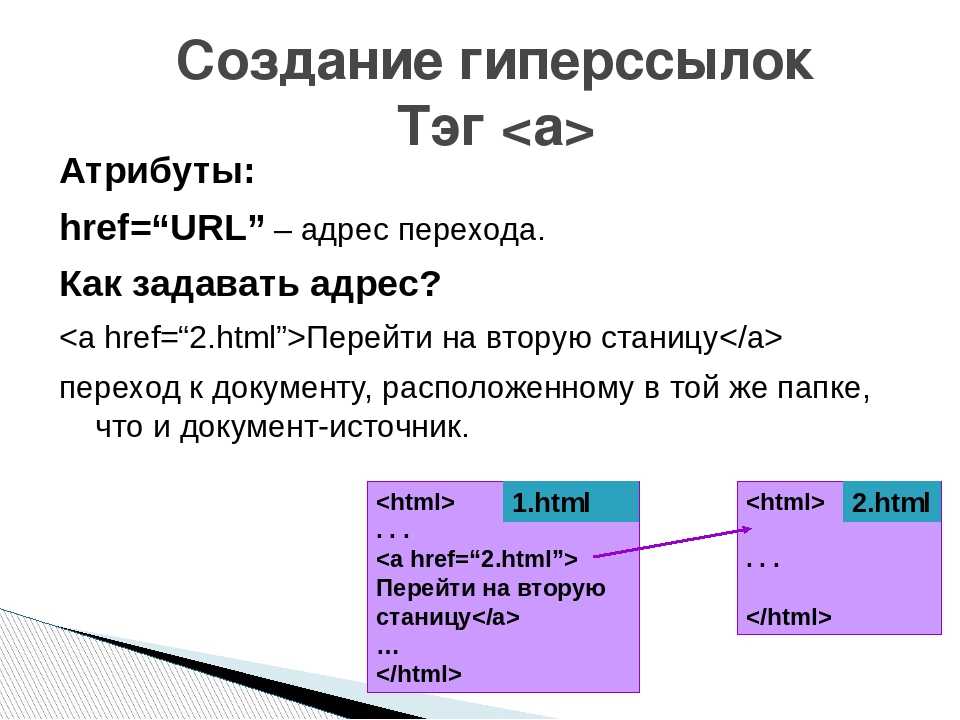
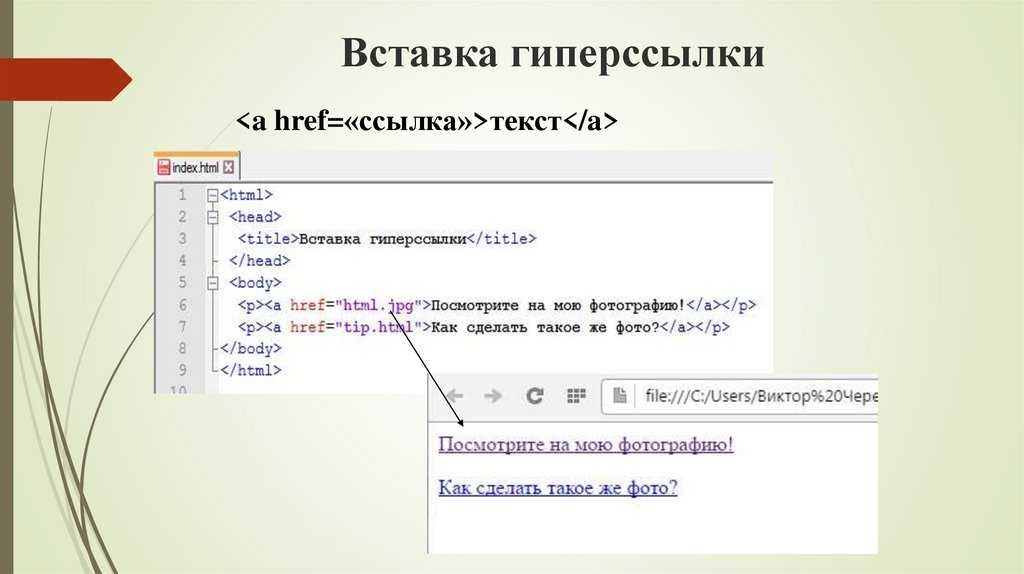
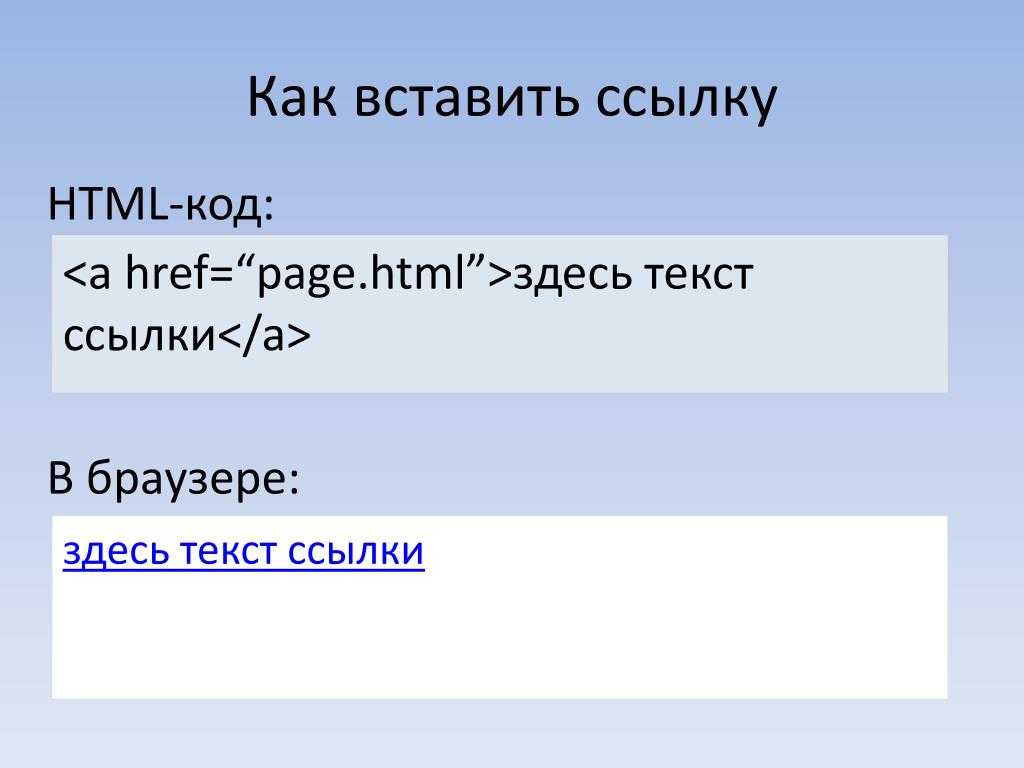
Для создания гиперссылки, воспользуйтесь тегом <a> вместе с атрибутом href. Значением атрибута href является URL-адрес или местоположение, на которое будет указывать ссылка.
Пример:
<p>Here are some <a href="https://www.quackit.com/html/codes/">HTML codes</a> to play with.</p>
Посмотреть пример
Гипертекстовые ссылки могут использовать абсолютные, а также относительные URL-адреса и адреса относительно корня сайта.
- Ссылка в HTML-абсолютные адреса
- Ссылка в HTML- относительные адреса
- Ссылка в HTML — адреса относительно корня сайта
- Ссылка в HTML — цели
- Ссылка в HTML — ссылки перехода
- Ссылка в HTML — ссылки на электронную почту
- Ссылка в HTML — базовый href
Это относится к случаю, когда URL-адрес содержит полный путь. Например:
Например:
<a href="https://www.quackit.com/html/tutorial/">HTML Tutorial</a>
В этом случае в URL-адресе указывается путь относительно текущего положения. Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="tutorial/">HTML Tutorial</a>
Это относится к URL-адресу ссылки HTML, в котором определен путь относительно корня домена.
Например, если мы хотим ссылаться на URL-адрес https://www.quackit.com/html/tutorial/, а текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="/html/tutorial/">HTML Tutorial</a>
Прямой слэш означает корень домена. Независимо от того, где находится ваш файл, всегда можно использовать этот метод для определения пути, даже если вы не знаете, каким будет имя домена (при условии, что вы знаете полный путь от корня).
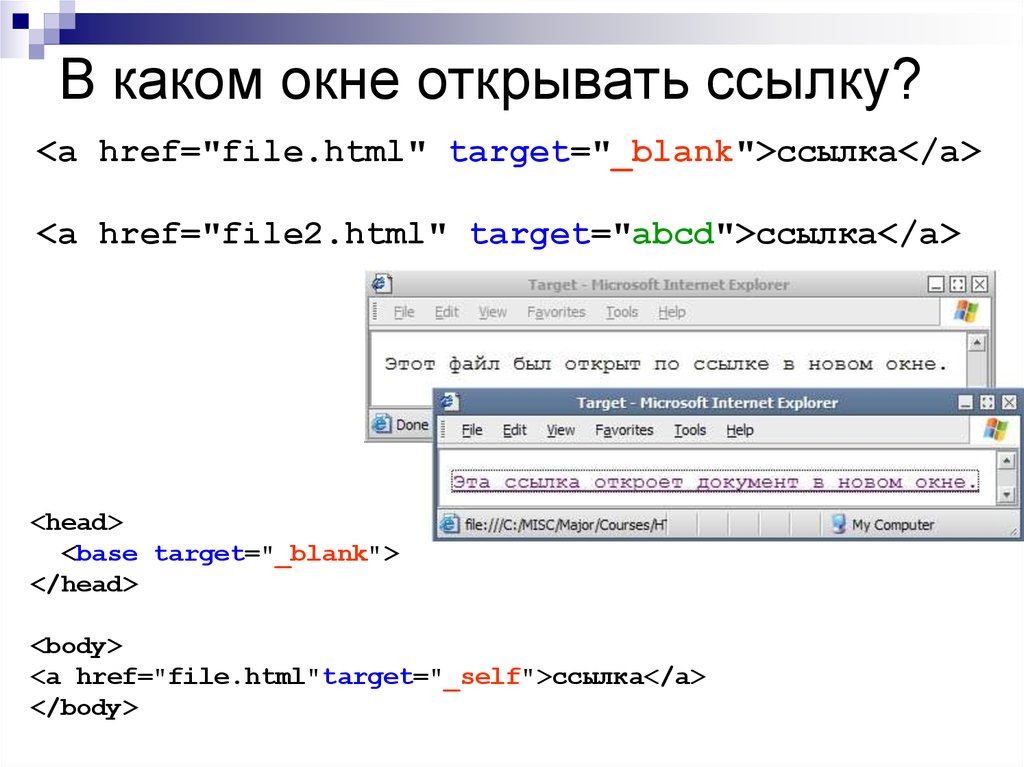
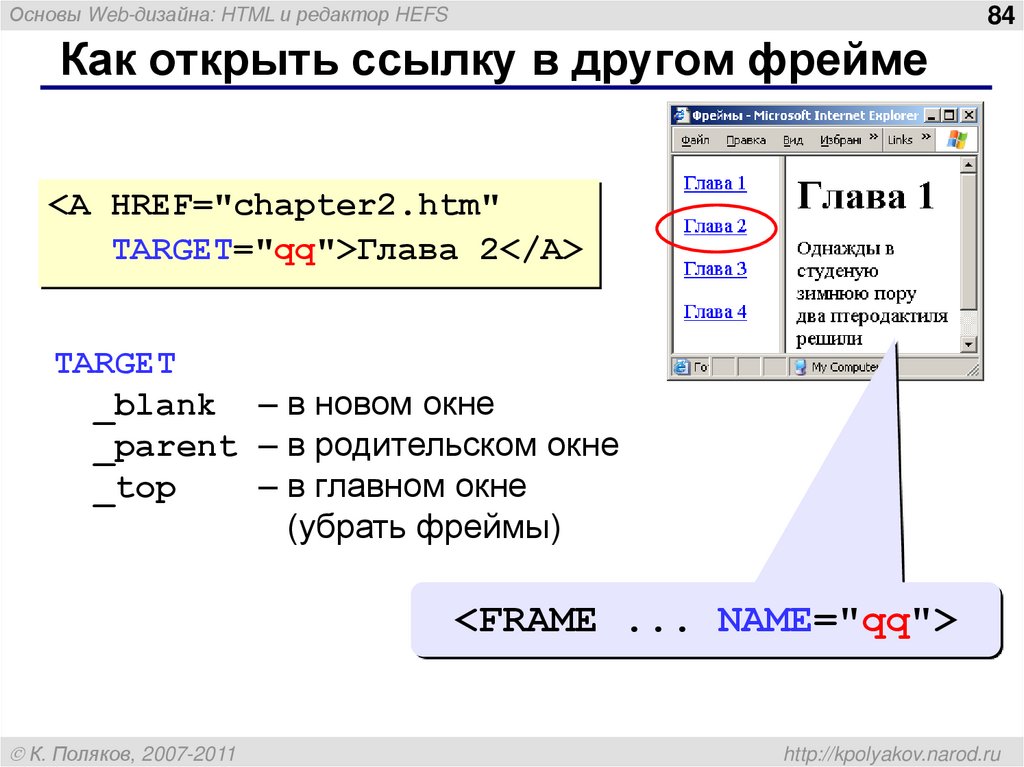
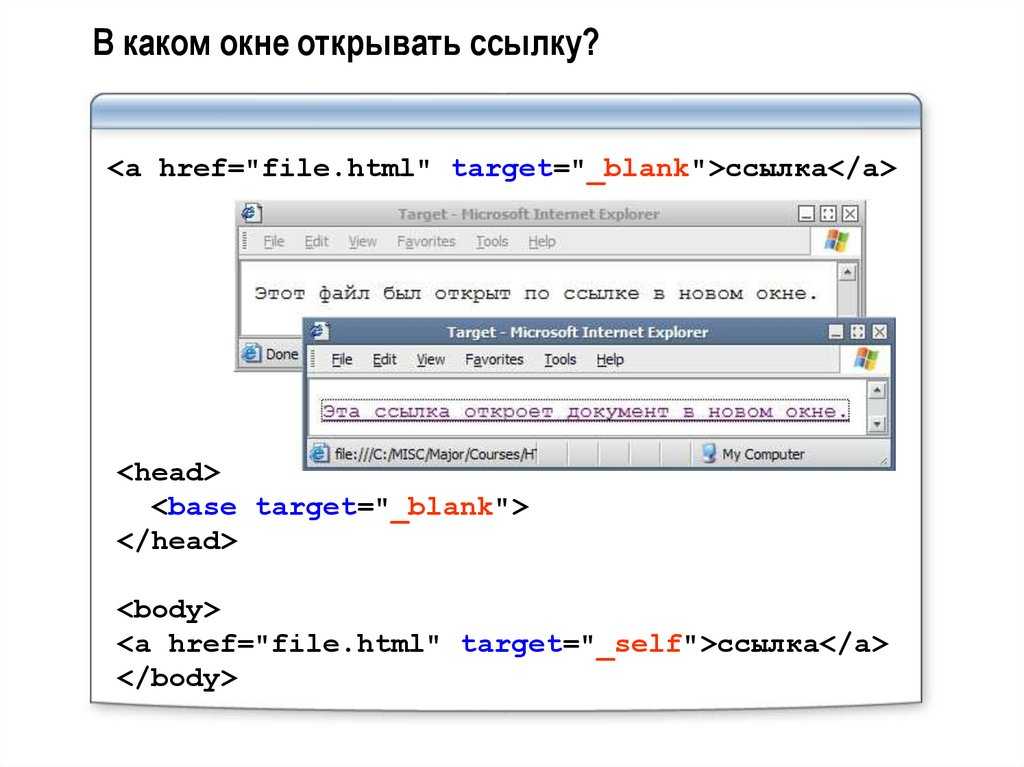
Также можно определить, где будет открыт URL-адрес: в новом окне или в текущем. Это можно сделать с помощью атрибута target. Например, target = «_ blank» открывает URL в новом окне.
Атрибут target может принимать следующие значения:
_blank: открывает ссылку в новом окне HTML. _self: загружает URL-адрес в текущем окне. _parent: загружает URL-адрес в родительский фрейм (все также в текущем окне браузера). Применимо только при использовании фреймов. _top: загружает URL-адрес в текущем окне браузера, но отменяет другие фреймы.
Пример:
<a href="https://www.quackit.com" target="_blank">Quackit</a>
Посмотреть пример
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как создается ссылка в HTML на эту же страницу:
- Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
<h3>Elephants</h3>
- Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
<a href="#elephants">Jump to Elephants</a>
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
<!DOCTYPE html> <html> <title>Example</title> <body> <p><a href="#elephants">Jump to Elephants</a></p> <h3>Cats</h3> <p>All about cats.</p> <h3>Dogs</h3> <p>All about dogs.</p> <h3>Birds</h3> <p>All about birds.</p> <h3>Elephants</h3> <p>All about elephants.</p> <h3>Monkeys</h3> <p>All about monkeys.</p> <h3>Snakes</h3> <p>All about snakes.</p> <h3>Rats</h3> <p>All about rats.</p> <h3>Fish</h3> <p>All about fish.</p> <h3>Buffalo</h3> <p>All about buffalo.</p> </body> </html>
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
<a href="http://www.example.com#elephants">Jump to Elephants</a>
Конечно, предполагается, что на странице есть идентификатор с этим значением.
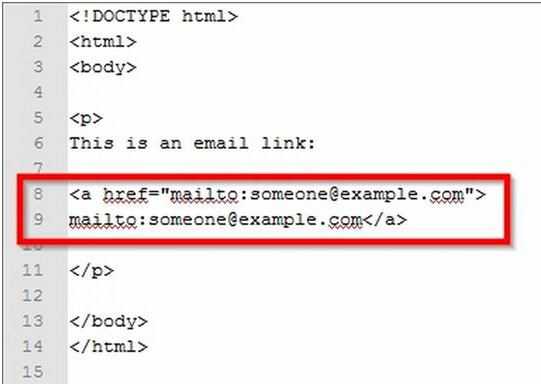
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:[email protected]">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:[email protected]?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Можно задать URL-адрес по умолчанию, с которого будут начинаться все ссылки HTML на странице. Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Пример HTML кода:
<!DOCTYPE html> <html> <head> <title>Example</title> <base url="https://www.quackit.com"> </head> <body> <a href="html">HTML</a> </body> </html>
Посмотреть пример
Пожалуйста, оставьте ваши мнения по текущей теме материала. За комментарии, подписки, дизлайки, лайки, отклики низкий вам поклон!
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, отклики, дизлайки, подписки!
МЛМария Логутенкоавтор-переводчик статьи «HTML Links: How to create Links to other Web Pages»
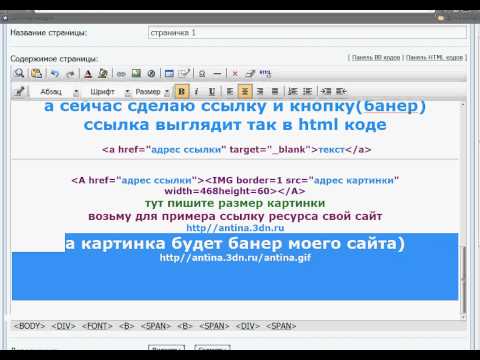
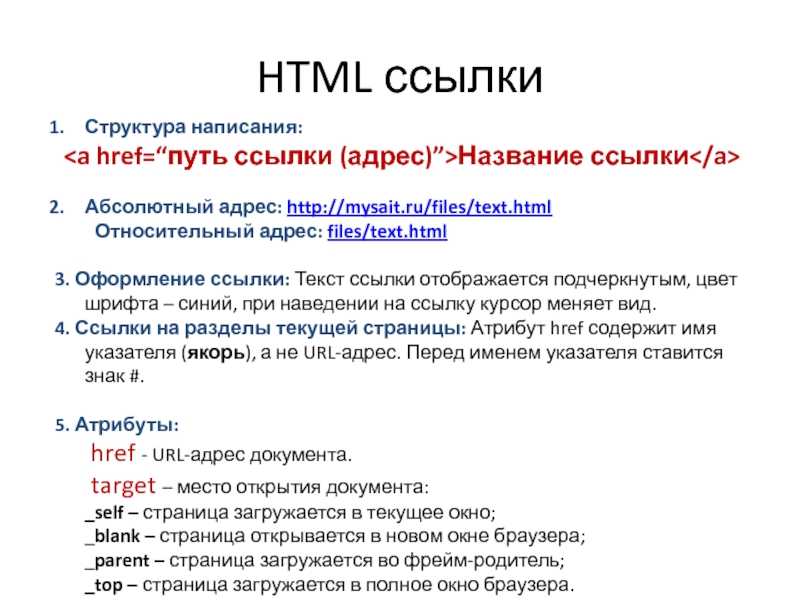
как в HTML сделать ссылку?
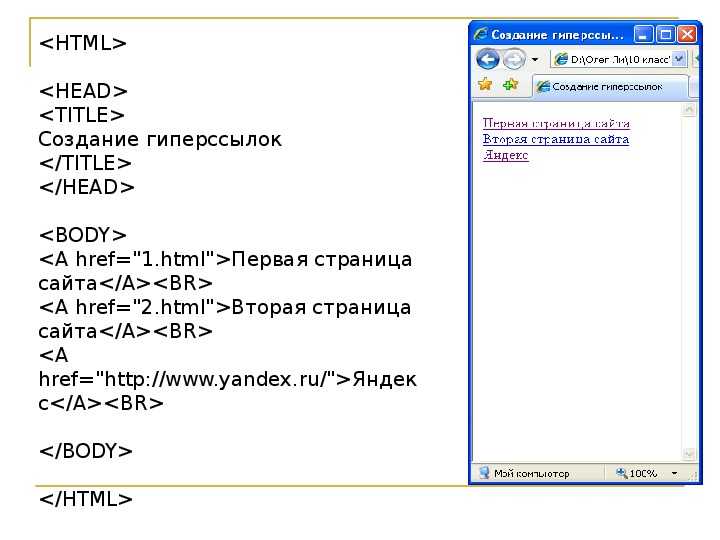
Перед тем, как в HTML сделать ссылку, нужно разобраться, что это такое и какие их виды бывают. Любая ссылка начинается с тега <а> и закрывается тегом </a>. Пользователю отображается только то, что заключено между этими тегами. Саму ссылку браузер не показывает. Ее можно увидеть при наведении в строке состояния.
Любая ссылка начинается с тега <а> и закрывается тегом </a>. Пользователю отображается только то, что заключено между этими тегами. Саму ссылку браузер не показывает. Ее можно увидеть при наведении в строке состояния.
Все ссылки можно разделять по разным критериям и видам. Например, ссылки делить можно по назначению:
- внутри документа;
- на другую веб-страницу;
- на различные файлы;
- на почтовые адреса.
Кроме этого, 2-й и 3-й пункт можно разделять на абсолютные и относительные адреса. Об этом немного позже. Сейчас рассмотрим самый простой случай.
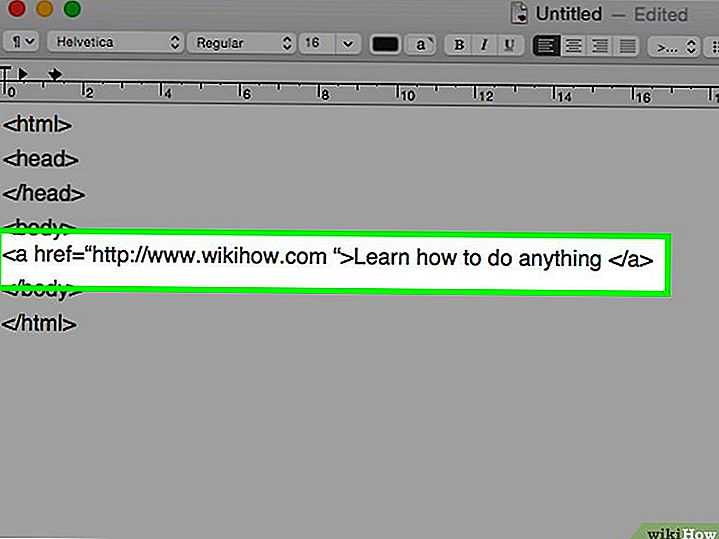
Как в HTML сделать ссылку? Для этого можно открыть блокнот или любой другой редактор и переписать приведеный выше код.
Результатом будет следующее.
Из чего состоит ссылка?
Запомните, что у любой ссылки обязательными являются:
- открывающий и закрывающий тег;
- текст ссылки;
- атрибут href, в котором указывается адрес, куда будет направлен пользователь.

Остальные атрибуты являются не обязательными. Их использую на свое усмотрение.
Как видите, на первом рисунке указана ссылка pages/about.html. Это относительная ссылка. На рисунке выше ссылка начинается с http://. В этом случае используется абсолютная ссылка.
Если вы не укажете закрывающийся тег, то всё последующее тоже будет являться продолжением этой ссылки. Будьте внимательны. Когда пишете код, сразу ставьте открывающий и закрывающий тег. Так безопаснее.
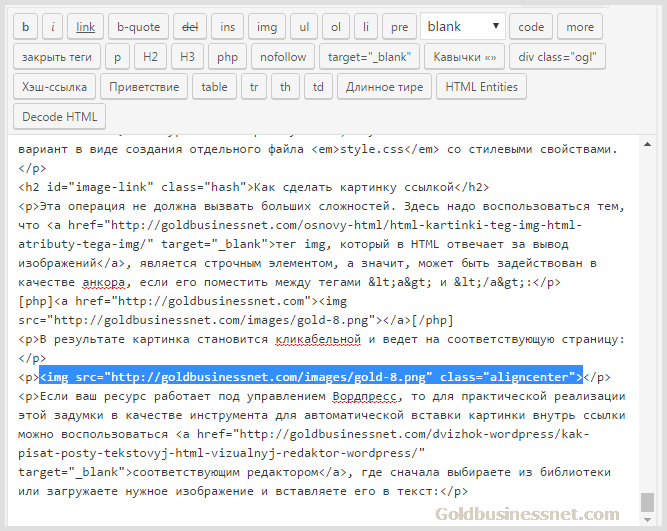
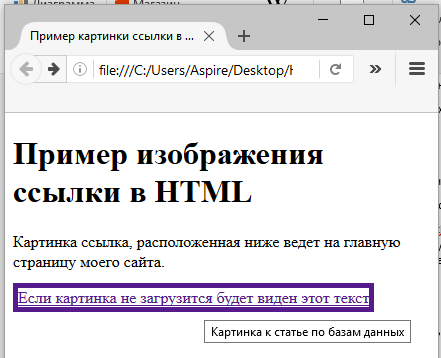
Как сделать картинку ссылкой в HTML?
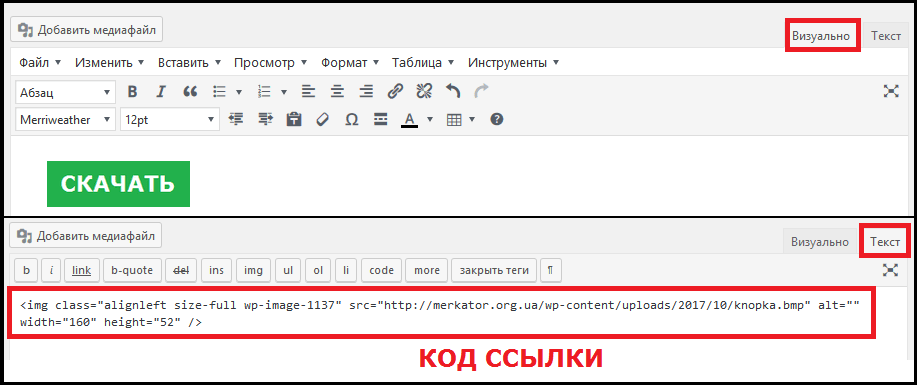
Вместо текста в тегах <а>…</a> можно указывать изображения. То есть если пользователь нажмет на картинку, то перейдет по вашей ссылке.
Данный способ используется очень часто. Особенно в меню на красивых сайтах. Верстальщики перед созданием дизайна каркаса сайта всегда думают, как сделать ссылку на страницу в HTML. Точнее, в каком виде всё это сделать. В ход идут все способы, которыми владеет веб-мастер. Оформление рассмотрим немного дальше.
Как в HTML сделать ссылку на файл?
В атрибуте href можно указывать ссылки на файлы. Так обычно происходит, когда указывают ссылку на скачивание файла (архив, фильм, музыка, книга, текстовый файл и так далее).
Другими словами, вы можете указать в адресе что угодно. Если это не будет веб-страница, то браузер попытается ее скачать.
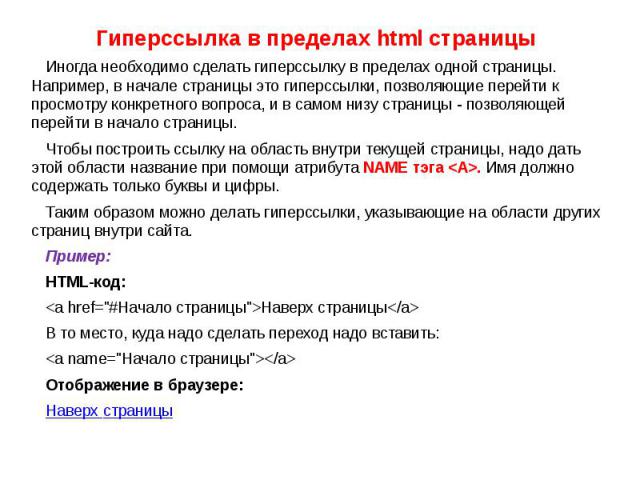
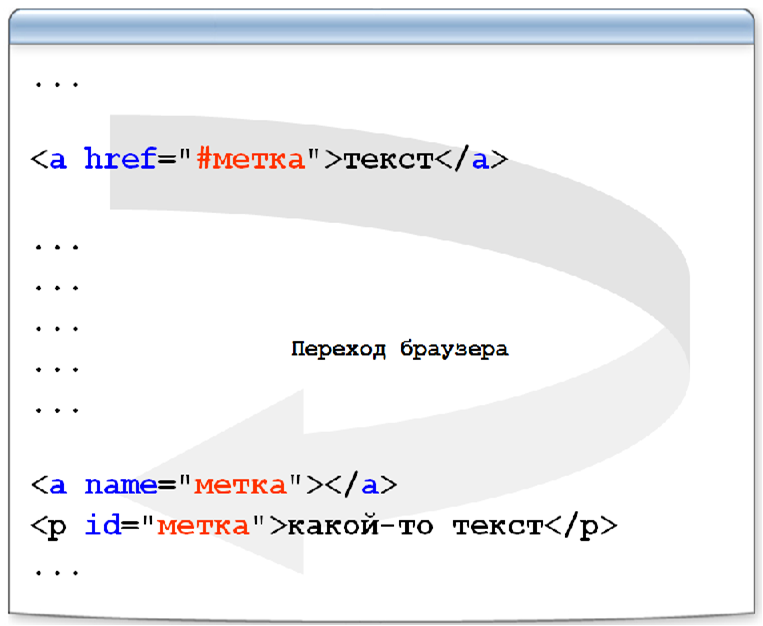
Ссылки внутри страницы
Наверняка вы посещали хотя бы один раз «Википедию». Там есть содержание статьи. И при нажатии на какой-нибудь пункт вы переноситесь к соответствующему подзаголовку. Такие ссылки называют ссылками внутри документа или закладками.
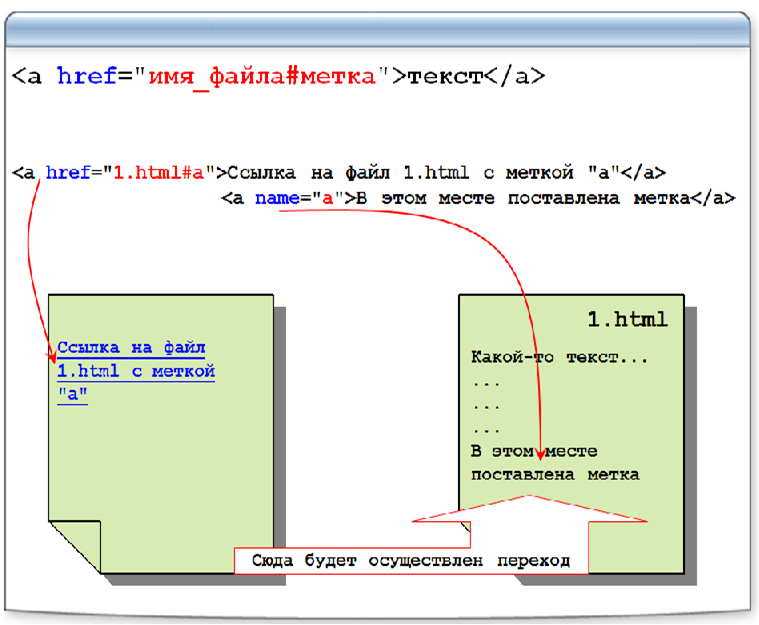
Как в HTML сделать ссылку внутри страницы?
Всё очень просто. Указываем ссылки в тексте атрибутом <а>, но не указываем href. Нужно писать атрибут name и задать уникальное имя внутри документа. А в том месте, где вы указываете ссылки на эти заметки внутри документа, в атрибуте href пишем сначала решетку, а потом то уникальное имя.
Как только браузер видит в адресе символ #, он понимает, что ссылаться нужно на какой-то элемент внутри этого же документа.
Ссылки на электронную почту
Иногда нужно указать ссылку на электронную почту. Это можно сделать так.
После нажатия на эту ссылку у пользователя откроется приложение для управления почтой. Обычно это стандартный Outlook. Но эта программа обычно ни у кого не настроена. Поэтому обычно адрес электронной почты просто указывают в виде текста.
Атрибуты
Если вы разобрались, как в HTML сделать ссылку, то рекомендуется изучить остальные атрибуты тега <а>. Это очень важная информация. Рассмотрим самые основные:
- Атрибут title — создает всплывающую подсказку при наведении на ссылку. Это весьма удобно. Благодаря этому можно предоставить дополнительную информацию пользователю.
- Атрибут target — место, где будет загружен новый документ (веб-страница). Здесь могут быть следующие значения:
- _blank — откроется новое окно браузера;
- _self — открытие в текущем окне, это значение по умолчанию, его указывать не обязательно;
- _parent — загрузка во фрейм-родитель, если их нет, то атрибут принимает значение_self;
- _top — отмена всех фреймов и загрузка страницы в полный размер браузера.
 Если фреймы отсутствуют, то происходит аналогия с _self.
Если фреймы отсутствуют, то происходит аналогия с _self.
- Атрибут download. Благодаря нему можно насильно заставить скачать файл, который указан в атрибуте href. У этого параметра нет значения. Указываем просто <a download href=»img/photo.jpg»>Ссылка на файл</a>. Если не указатьdownload, то браузер просто откроет фотографию. В данном случае начнется ее закачка на компьютер.
Оформление ссылок
Если вы поняли, как сделать картинку ссылкой в HTML, то желательно позаботиться еще о том, чтобы она выглядела нормально. По умолчанию вокруг картинки, которая является ссылкой, появляется рамочка. Она смотрится грубо и некрасиво. Так как ее толщина 3 пикселя.
Чтобы этого не было, нужно указать border=»0″. То есть граница будет равной нулю. Вот такая ссылка из картинки будет выглядеть красиво и приемлемо. Иначе вы испугаете всех посетителей сайта.
Заключение
Ссылки, на первый взгляд, являются очень простым тегом. Но если углубиться и рассматривать все виды ссылок и атрибуты, то оказывается, что не всё так легко и безоблачно.
Помните, ссылки являются основой Всемирной сети. Без них она бы не существовала.
Создание ссылок
Создание ссылок- Основные понятия
- Документ с гиперссылкой на локальный файл
- Документ с гиперссылкой на файл в WWW
- Ссылки на электронный адрес
- Графические ссылки
- Создание графической карты ссылок
Основные понятия
Ссылки — вот что заставляет Web двигаться!
Ссылки создаются в HTML с помощью тега <а>.
Кроме того, следует включить атрибут ссылки —
<a href="URL объекта, на который необходимо сделать ссылку">текст_ссылки</а>
Броузер не выводит на экран саму ссылку, а показывает только текст, заключенный между угловыми скобками > и < (текст_ссылки).
Можно создавать ссылки не только на другие документы, но и на
определенные точки внутри одной и той же страницы HTML.
Для определения места ссылки в HTML-документе необходимо создать
метку (иначе —
Метка (закладка, якорь) также создается при помощи тега <а>, но уже с другим атрибутом — name (или id).
<a name="метка в документе, на которую необходимо сделать ссылку" id="метка в документе, на которую необходимо сделать ссылку"> текст_на_экране</а>
Обратите внимание на атрибут id!
В последених двух стандартах
XHTML и
XML
(которые со временем могут
вытеснить HTML) —
Консорциумом W3C
предусмотрен новый атрибут тега
<а> — атрибут id, который должен заменить атрибут
name.
Совет
Для того, чтобы не пришлось редактировать ваши Web-страницы после
введения нового стандарта, уже сейчас можно использовать оба этих
атрибута.
Например:
The Third Rule can be found here.
Это ссылка на определенное место в документе.
А вот как это должно быть написано в вашем HTML-документе:
<a href="#Anchor"The Third Rule can be found here.</a>
Здесь #Anchor — метка, на которую указывает атрибут ссылки. Символ # обязателен перед меткой. Он необходим для того, чтобы отличить метку от имени файла.
Совет
Конечно, если ваш документ помещается в окне броузера и не требует прокрутки, использовать такие ссылки бесполезно. Но если вы создали длинный (а может быть и нудный документ) — то ссылки необходимы. Хотя бы развлечете своего читателя.А вот в случае, когда вы создаете большой (длинный) документ, который вы предваряете его содержанием, желательно использовать в таблице содержания ссылки на заголовки вашего документа.
По умолчанию, текст ссылки в HTML-документе подчеркнут и окрашен в
синий цвет.
НО! Как только вы воспользуетесь этой ссылкой (прочитаете ее), «щелкнув»
по ней, она изменит свой
цвет на бордовый. Это подскаывает пользователю, что в этом уголке страны
Интернет его «уже видели».
Разумеется, вы можете изменить эти цвета и удалить подчеркивание текста
ссылки, воспользовавшись таблицами стилей.
Этот результат можно получить при помощи тега <body>, используя
атрибут <link> для непрочитанной ссылки и
<vlink> — для прочитанной ссылки.
Например:
<body bgcolor="#303030" text="blue" link="green" vlink="yellow">
Совет
Подумайте хорошенько, следует ли вам изменять стандартные значения цветов для ссылок. Пользователь — консерватор, не старайтесь запутать его!
The Third Rule:
Don’t be worry!
А это в HTML-документе записано так:
<A NAME="Anchor"> <FONT FACE="Garamond" SIZE=4 COLOR="#ff0080"> <B><The Third Rule:></B></A></FONT><BR> <FONT FACE="Courier New" SIZE=8 COLOR="#0000FF">Don't be worry!</FONT>
Возврат в начало страницы Возврат на главную страницу сайта
Можно сделать ссылки на другие Web-страницы вашего собственного
Web-сайта или на отдельные файлы, которые расположены на жестком диске вашего
компьютера. Для этого необходимо указать путь поиска файла.
Для этого необходимо указать путь поиска файла.
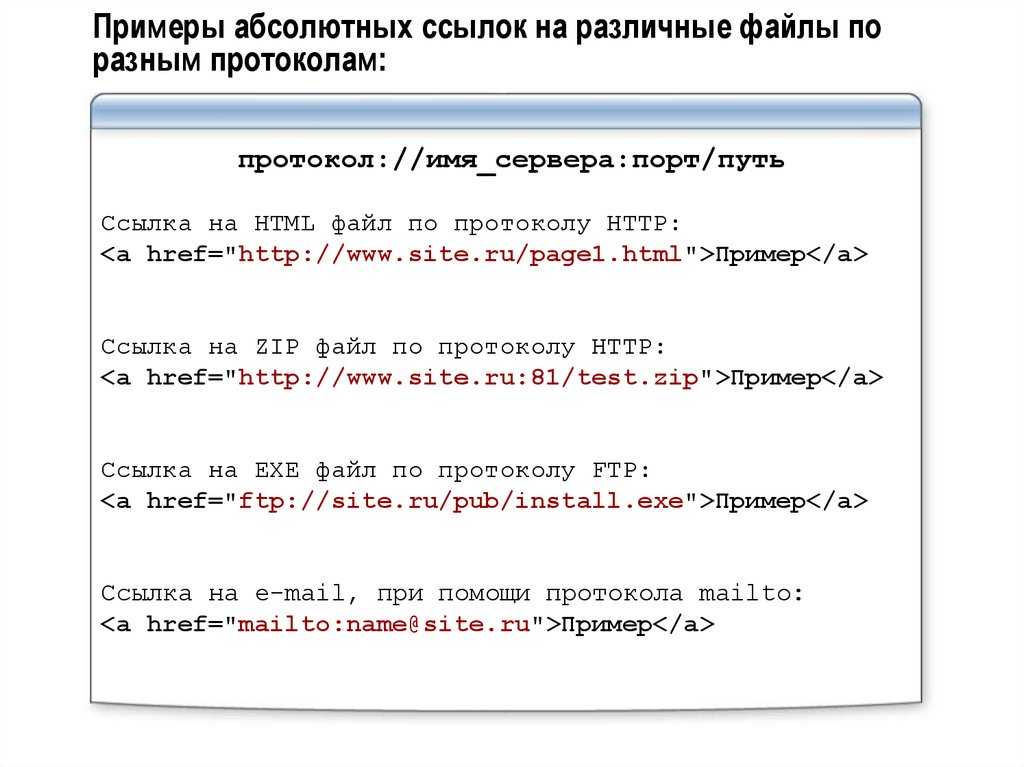
Путь поиска может быть абсолютным или относительным.
Абсолютный путь описывает местоположение файла, начиная с самого высокого уровня, и
включает имена всех каталогов, ведущих к файлу.
Формат абсолютного пути для файла на жестком диске выглядит так:
<file:\\имя_компьютера\имя_папки\имя файла>
Относительный путь описывает местоположение файла относительно места расположения текущего HTML-документа.
Таким образом, если вы указываете просто имя файла (например, content.htm), это означает, что вы указываете его относительный адрес. Если перед именем файла поставить (например, ..\content.htm, то броузер будет искать файл в каталоге, находящимся на один уровень выше ,чем тот, в котором находится текущий документ.
Попробуйте открыть документ, щелкнув на моей
гиперссылкe .
Попробовали? Отлично! В HTML-документе это записано так:
<A HREF="content.htm"> моей гиперссылкe </A>Здесь указан относительный адрес. А теперь попробуем открыть документ, находящийся в другой папке Галерея Клода Моне.
В HTML-документе это записано так:
<A HREF="./Claude_Monet/gallery1.htm"> Галерея Клода Моне </A>Здесь тоже указан относительный адрес. Чтобы создать ссылку на другую страницу, необходимо убедиться, что эта ссылка действительно создает связь с этой страницей.Для этого есть несколько методов.
Надеюсь, вы заметили, что в одном случае употрбляются «прямые
» косые черты /, а в другом обратные \?
Это связано с тем, что прямые косые черты используются для разделения имен
папок файлового сервера в World Wide Web.
Обратные косые черты предназначены для разделения имен папок в файловых системах
ОС Windows и DOS.
Предположим, вы создаете длинный документ и разбиваете его на разделы. Каждый раздел начинается с заголовка. В этом случае вы можете вставить метку в заголовок. Например, пусть имеется заголовок:
<h2>Стандартные ссылки</h2>
Вы можете сделать этот заголовок потенциальной меткой, включив в него тег <a name=identifier> …. </a>
<h2><A NAME="метка_0">Стандартные ссылки</A></h2>
Теперь вы можете использовать эту метку, например как это сделано на странице «Содержание».
<ul> ... <li><a href="ref.htm#метка_1">Стандартные ссылки</a></li> ... </ul>
Обратите внимание — в качестве метки используется имя файла страницы «Содержание» ref.htm, которое предваряет метку #метка_1
Совет
Не забывайте о символе # перед именем метки!
Возврат в начало страницы Возврат на главную страницу сайта
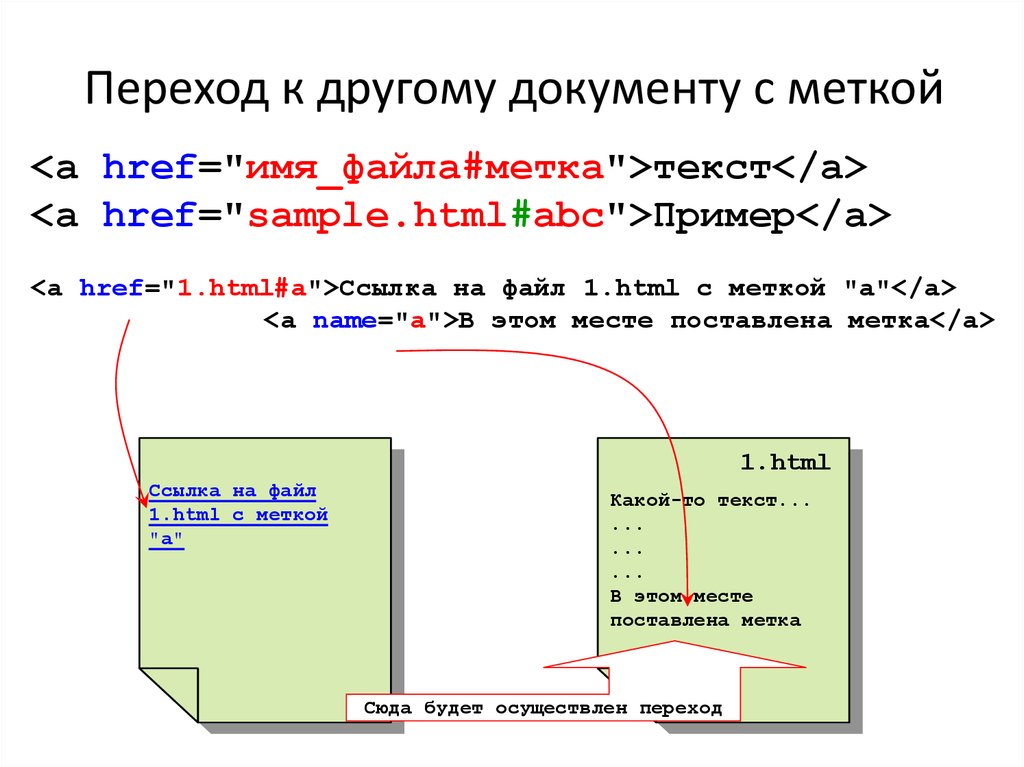
Если необходимо создать ссылку на конкретное место Web-документа,
опубликованного во «всемирной паутине», в качестве метки указывается
Web-адрес документа + символ # + метка конкретного
места в документе. Например, если адрес документа «http://www.bath.co.uk/»,
то ссылка на этот документ будет выглядеть так:
Например, если адрес документа «http://www.bath.co.uk/»,
то ссылка на этот документ будет выглядеть так:
<a href="http://www.bath.co.uk/#night-spots">Local Night Spots</a>
В качестве ссылки может быть указан только Web-адрес документа. В этом
случае ссылка делается на весь документ.
Зайдем в галерею Клода Моне во всемирной паутине?
В HTML-документе это выглядит так:
<a href="http://www.impression.hut.ru/gallery2.htm" target="_self"> Зайдем в галерею Клода Моне во всемирной паутине?</a>
Обратите внимание на новый атрибут ссылки target !
Он используется для того, чтобы HTML-документ (в данном случае страница
gallery2.htm) загрузился в тот же фрейм, из которого он вызывался.
Подробно понятие фреймов и работа с ними описаны в документе
Фреймы.
Возврат в начало страницы Возврат на главную страницу сайта
Можно сделать ссылку на любой электронный адрес. Для этого в код
ссылки необходимо включить префикс mailto:.
Для этого в код
ссылки необходимо включить префикс mailto:.
Например,
Напишите мне, пожалуйста, была ли
понятна и полезна вам эта статья.
В HTML-документе эта ссылка выглядит так:
<a href="mailto:[email protected]">Напишите мне, пожалуйста, была ли понятна и полезна вам эта статья.</a>Таким образом, чтобы отправить сообщение по электронной почте, пользователю нет необходимости самому открывать программу электронной почты. Эта программа будет запущена автоматически, как только пользователь щелкнет по ссылке.
Возврат в начало страницы Возврат на главную страницу сайта
Структура графической ссылки имеет вид:
<a href="адрес_ссылки"><img src="имя_графического файла"> </a>
Например, полюбуемся цветами!
В HTML-коде это записано так:
<a href="images/big_flower.jpg"><img src="images/small_flower.gif"> </a>
К графической ссылке можно добавить поясняющий текст и всплывающую надпись:
<a href="images/big_flower.jpg"><img src="images/small_flower.gif" title="Красота спасет мир!">Хотите полюбоваться цветком ? Щелкните здесь! </a>
А вот результат:
Хотите полюбоваться цветком ? Щелкните здесь!Разумеется графическая ссылка может быть применена для ссылки на любой HTML-документ. Например,
Это графическая ссылка на документ «Добавление изображений»Возврат в начало страницы Возврат на главную страницу сайта
Существует возможность создания графической карты ссылок для Web-сайта
(группы Web-страниц). Для этого необходимо сопоставить одному изображению
сопоставить несколько ссылок, сопоставив каждую из них к какой-либо
области этого изображения.
Эти области могут быть различной формы:
прямоугольной, многоугольной, в виде окружности. Это очень удобный прием
оформления группы ссылок.
Совет
При выборе изображения, служащего основой карты ссылок, необходимо стремиться к тому, чтобы границы областей были хорошо очерченными и не пересекались.Используйте пояснительные тексты, для того, чтобы пользователь понял, что это карта ссылок, а не просто красивая картинка.
При наведении на область ссылки курсор мыши изменяет свою форму, как и
при использовании обычных ссылок. При щелчке мыши на этой области ее
границы становятся видимыми.
Графическая карта создается с помощью нескольких тегов.
Первым является тег <map> с атрибутом name для указания
имени карты. Имя карты выбирается как имя переменной. В контейнере
внешних тегов <map> и </map> содержатся
теги <area> (область) для задания областей ссылок.
Тег <area> имеет атрибуты, определяющие ссылку, форму и
положение области ссылки.
- href — строка, определяющая адрес ссылки
- shape — определяет форму области; возможны значения
- rect — прямоугольник
- polygone — мноугольник
- circle — круг
- coords — координаты области, которые задаются в виде перечня чисел, разделенных запятыми. Весь перечень заключается в кавычки (для прямоугольника задаются четыре числа — координаты верхнего левого и правого нижнего угла; для мноугольника — задаются координаты каждого угла; для круга задаются три числа — координаты цента и радиус).
После закрывающего тега следует указать тег, вставляющий графическое изображение и реализующий привязку карты к нему — тег <img>,подробно описанный в документе «добавление изображений»
Кроме атрибутов, описанных раннее в этом случае в теге <img> добавляется атрибут связи с картой:
usemap=»имя_карты»
В качестве имени карты указывается аргумент атрибута name
тега </map>
Рассмотрим пример:
Перед вами усеченный вариант карты ссылок этого сайта. Попробуйте подвести
курсор мыши к прямоугольной или круглой области и вы увидете «всплывающее»
название страницы. Щелкнув мышкой по любому из выбранных объектов вы
можете перейти на интересующую вас страницу. В HTML-код это записано так:
Попробуйте подвести
курсор мыши к прямоугольной или круглой области и вы увидете «всплывающее»
название страницы. Щелкнув мышкой по любому из выбранных объектов вы
можете перейти на интересующую вас страницу. В HTML-код это записано так:
<P align=center><IMG height=337 alt="карта сайта" src="images/map.jpg" width=693 useMap="#sitemap" border=0><MAP name=sitemap> <AREA shape=RECT alt="Изучение HTML" coords="234,16,420,86" href="http://www.html-exp.narod.ru/content.htm"> <AREA shape=RECT alt="Основы HTML" coords="19,166,190,279" href="http://www.html-exp.narod.ru./base.htm"> <AREA shape=CIRCLE alt="Каскадные таблицы стилей" coords="320,240,60" href="http://www.html-exp.narod.ru./css.htm"> <AREA shape=RECT alt="Полезные советы" coords="414,160,616,272" href="http://www.html-exp.narod.ru./advice.htm"> </MAP> </P>
Здесь атрибут src тега img определяет графический элемент «map. jpg».
jpg».
Атрибут usemap ссылается на элемент карты как на Web-адрес, следовательно
указывается символ #. В качестве атрибута границы border указан «0».
В теге map указывается какие области графического элемента (карты)
«работают» как гиперссылки. Атрибут name соответствует атрибуту usemap
тега img и «работает» как атрибут name в теге якоря <a>.
Совет
Желательно, чтобы все элементы карты находились в том же файле, что и гоафический элемент, определяемый в теге img.
Теги area используется для определения областей на карте графических ссылок, которые будут связаны с Web-адрессами. Атрибуты shape определяют типы областей, в данном случае «rect» и «circle». В этом же теге area определяются координаты объектов (различные для каждого типа объекта) с помощью атрибута coords.
Примечание
Если две или более областей на карте перекрывают друг друга, то
преимущество имеет та область, описание которой появилось в
HTML-документе раньше (т. е. пользователю будет предоставлена
возможность использовать описание и ссылку первой появившейся
в документе области.
е. пользователю будет предоставлена
возможность использовать описание и ссылку первой появившейся
в документе области.
В некоторых случаях удобно созавать перекрывающиеся области, делая одну из них неактивной исползуя атрибут nohref, например:
<area shape="circle" coords="320,240,30" nohref>
<area shape="circle" coords="320,240,60"
href="css.htm" alt="Каскадные таблицы стилей">
В этом случае первая окружность создает неактивную область,
находящуюся в пределах большой окружности — созданной вторым тегом area.
Чтобы получить ожидаемый эффект, необходимо, чтобы неактивная область
была описана первой (иначе она будет скрыта активной формой).
Посмотрим, что получится?
Возврат в начало страницы Возврат на главную страницу сайта
Хостинг от uCoz
Как правильно использовать интерактивный номер телефона в формате HTML
Время чтения 8 минут
Монитор кампании — 29 марта 2019 г.
Когда-то мобильные устройства в основном использовались для звонков друзьям и родственникам. Однако те дни давно прошли, и с тех пор мы перешли на использование наших iPhone и Android для всего: от игры в Angry Birds до серфинга в Интернете. Тем не менее, голосовые вызовы по-прежнему занимают свое место в мире. Вот почему вам нужен интерактивный HTML-номер телефона в ваших электронных письмах.
Существует множество предприятий, которые до сих пор полагаются на телефонные звонки, чтобы зарабатывать на жизнь — от тайских ресторанов на вынос до вашего местного салона. Возможно, даже вы и ваши клиенты тоже относитесь к этой категории.
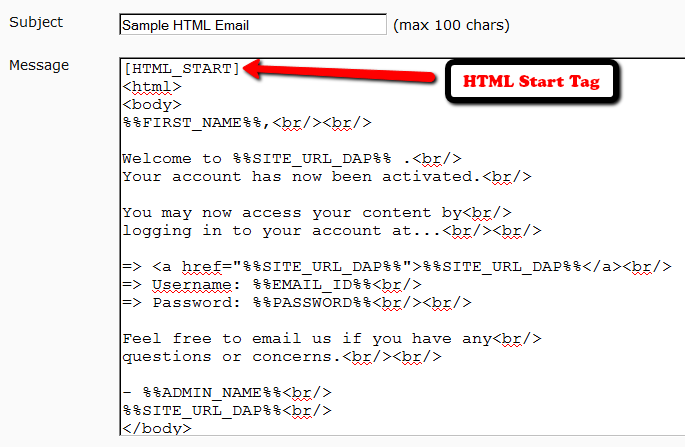
Читайте дальше, чтобы узнать, как заставить своих подписчиков звонить из электронной рассылки в формате HTML, полученной в почтовом клиенте для настольных компьютеров, в Интернете или на мобильных устройствах. Рекомендуемый пример — информационный бюллетень электронной почты в формате HTML (на фото), который вы можете загрузить, адаптировать и использовать, чтобы узнать больше об этой технике.
Как работает интерактивный номер телефона в формате HTML?
В создании ссылок для удобного звонка нет ничего нового. До того, как эти ссылки использовались кем-либо из вышеперечисленных, URL-адреса Skype были обычным явлением в Интернете. Skype — это программа, которую можно установить на машины Windows и Mac, а также на телефоны iOS и Android. По состоянию на 2017 год у Skype было в среднем 300 миллионов активных пользователей в месяц.
Эти методы можно адаптировать для использования в электронной почте в формате HTML. Полученные ссылки можно настроить, а это означает, что вы можете превратить номер телефона или имя пользователя Skype в смелый призыв к действию. Чтобы продемонстрировать, посмотрите пример шаблона (щелкните, чтобы просмотреть):
Кнопка «Позвонить:» отключена в большинстве браузеров, и об этом будет рассказано далее в этой статье.
Как создать интерактивный номер телефона в формате HTML?
При изучении того, как сделать телефонные номера кликабельными, все зависит от того, насколько вы опытны в кодировании HTML.
Кодирование — это то, что сейчас преподается в школах как часть их обычной учебной программы. Однако так было не всегда, поэтому для многих кодирование может показаться довольно сложным.
Однако существует довольно много инструментов, позволяющих упростить этот процесс. Например, такие веб-сайты, как Wix и WordPress, позволяют выполнять простую настройку веб-сайта без каких-либо предварительных знаний в области кодирования.
То же самое доступно и для маркетинговых инструментов. Здесь, в Campaign Monitor, например, мы разрешаем клиентам доступ и редактирование HTML-кода электронной почты, чтобы помочь им создавать интерактивные кампании по электронной почте. Этот вариант требует знания кодирования HTML. Однако клиенты всегда могут воспользоваться нашим конструктором писем, если у них нет опыта в этой области.
Как создать ссылку «Нажми и позвони» с помощью HTML-кода?
Хотя есть и другие варианты для тех, кто не имеет опыта кодирования HTML, очень важно иметь общее представление о том, как должен выглядеть ваш код, прежде чем вы начнете над ним работать.
Один из самых основных HTML-кодов, с которым маркетологи электронной почты захотят ознакомиться, — это как сделать интерактивный номер телефона в своих электронных письмах, информационных бюллетенях и других рекламных материалах.
Перед тем, как подробно изучить кодирование, необходимое для таких вещей, как номера Skype и другой контент, мы рассмотрим базовый HTML-код, необходимый для создания кликабельного номера телефона.
Для этого откройте HTML-редактор и выполните следующие действия по порядку:
- Начните свой код с
- Запишите, где находятся кавычки, потому что теперь вы будете вводить свой рабочий номер телефона между кавычками. Обязательно введите его без дефисов и введите «тел:», прежде чем начать вводить свой номер. Например:
- Далее вы добавите любой текст, который хотите связать. Этот текст будет находиться между ><. Текст, который будет введен здесь, будет вашим призывом к действию (CTA), за которым снова следует ваш номер телефона.
 ПРИМЕР: >Позвоните нам по номеру +ВАШ НОМЕР ЗДЕСЬ<
ПРИМЕР: >Позвоните нам по номеру +ВАШ НОМЕР ЗДЕСЬ< - Далее вы добавите любой текст, который хотите связать. Этот текст будет находиться между ><. Текст, который будет введен здесь, будет вашим призывом к действию (CTA), за которым снова следует ваш номер телефона.
Ниже показано, как выглядит весь код после того, как вы соберете его вместе:
Некоторые почтовые клиенты вызывают головную боль при написании кода
При тестировании рассылок по электронной почте на iPhone и в Gmail мы обнаружили, что оба почтовых клиента автоматически заключают телефонные номера в теги , как в следующем примере:
555-666-7777
Эти теги могут сильно раздражать дизайнеров электронной почты, так как эти «новые» ссылки tel:, как правило, выделяются жирным шрифтом, ярко-синим цветом и часто трудно стилизуются с помощью CSS.
Избавьтесь от головной боли: привязка к телефонным номерам и именам пользователей Skype
Для этой проблемы существует универсальное решение: упреждающее добавление собственных ссылок tel: в HTML-код. Используя этот метод, вы также можете добавлять ссылки на номера телефонов везде, где считаете нужным. Например, это может быть ваш призыв к действию или окружение строки «Позвоните нам сейчас» в вашем тексте:
Например, это может быть ваш призыв к действию или окружение строки «Позвоните нам сейчас» в вашем тексте:
Чтобы заказать пиццу, позвоните нам сейчас.
То же самое можно сделать со ссылками на Skype:
Свяжитесь с нами по телефону 555-666-7777. Не забудьте добавить abcpizza в свои контакты!
Недостатком этого метода является то, что для того, чтобы ссылки можно было обнаружить в почтовых клиентах, мы не можем преобразовать их в ссылки для отслеживания для использования в отчетах о кампаниях Campaign Monitor. Чтобы отключить отслеживание именно для этих ссылок, мы используем атрибут cm_dontconvertlink :
.Чтобы заказать пиццу, позвоните нам сейчас.
Однако не все почтовые клиенты умеют работать с тел: ссылками. Skype должен быть на компьютере получателя, чтобы Skype: ссылки работали. Имея это в виду, вот как выглядит поддержка в основных почтовых клиентах:
Имея это в виду, вот как выглядит поддержка в основных почтовых клиентах:
| Настольные почтовые клиенты | Тел: Поддержка | Скайп: Поддержка |
| Перспективы 2007/2010 | № | Да |
| Перспектива 2003 | № | Да |
| Apple Mail | № | Да |
| Почта Windows Live | № | Да |
| Тандерберд | № | Да |
| Клиенты веб-почты | Тел: Поддержка | Скайп: Поддержка |
| Горячая почта | № | № |
| Yahoo! Почта | № | Да |
| Gmail | Да | № |
| АОЛ | № | № |
| Мобильные почтовые клиенты | Тел: Поддержка | Скайп: Поддержка |
| Айфон | Да | Да |
| Android (Gmail) | Да | № |
| Android (по умолчанию) | Да | № |
| BlackBerry 6 ОС | Да | № |
| Windows Mobile 7 | Да | № |
Несмотря на то, что поддержка по телефону: отлично работает в мобильных клиентах, она может быть ненадежной на настольных компьютерах и в клиентах веб-почты. И наоборот, поддержка Skype: чрезвычайно эффективна в клиентах для настольных ПК, но неэффективна в клиентах для мобильных устройств и веб-почты (если у вас не установлена веб-панель инструментов Skype).
И наоборот, поддержка Skype: чрезвычайно эффективна в клиентах для настольных ПК, но неэффективна в клиентах для мобильных устройств и веб-почты (если у вас не установлена веб-панель инструментов Skype).
Отключение тел: ссылок в настольных и веб-почтовых клиентах
Учитывая проблемы, связанные с размещением ссылок tel: в любых почтовых клиентах, кроме мобильных, лучше всего отключить их. Это можно сделать, вложив текст ссылки в блочный элемент (например, в таблицу), обернув его ссылкой tel:, а затем применив следующий CSS:
. a.disable-ссылка {
события-указатели: нет;
курсор: по умолчанию;
}
...
<таблица>
Звоните: +1800-ABC-ПИЦЦА
Ссылка tel: выше неактивна в Outlook, Apple Mail, Thunderbird и большинстве комбинаций браузер/веб-почта. Однако Google Voice по-прежнему улавливает тел: ссылки, даже при использовании описанных выше обходных путей.
В мобильных почтовых клиентах мы активируем ссылку с помощью запроса:
@media только экран и (max-device-width: 480px) {
[класс = «отключить ссылку»] {
события-указатели: auto !important;
курсор: авто !важно;
}
} Красиво сделано, если я сам так говорю.
Шаблон, который вы можете загрузить и настроить
Это не идеальное решение из-за отсутствия отслеживания и ограничений с поддержкой тел:. Однако, если ваш бизнес опирается на телефонные запросы, вы можете создавать очень инновационные кампании на основе этой техники.
Большое спасибо vlanzoiz за вдохновение и раннее тестирование, а также Panic за то, что позволили мне снова использовать их дизайн. Если у вас есть какие-либо вопросы или комментарии об инициировании телефонных звонков из рассылок по электронной почте, мы будем рады услышать их в комментариях ниже.
Опять же, ниже приведен HTML-код для создания кликабельного номера телефона, который вы можете использовать и настраивать по своему усмотрению.
Подведение итогов
Одна только мысль о HTML-кодировании может вызвать у некоторых моментальную головную боль. Однако со всеми доступными технологиями так быть не должно.
Благодаря HTML-редакторам и программам, созданным специально для маркетологов, вставка HTML-кода в электронные письма, информационные бюллетени и другие маркетинговые материалы может быть простой.
HTML-кодирование может помочь вам добавить в свои почтовые кампании следующее:
- Простые в использовании призывы к действию для потребителей
- Интерактивные телефонные номера
- Интерактивные адреса электронной почты, которые открываются прямо в заданном почтовом приложении
- Интерактивные номера Skype
- Разрешить потребителям отправлять текстовые сообщения на заданный номер
Хотите вывести свои кампании по электронной почте на новый уровень? С конструктором электронной почты Campaign Monitor и редактором HTML добавление интерактивных телефонных номеров и других CTA становится проще простого!
Руководство по форматированию и стилю MLA // Purdue Writing Lab
Резюме:
Стиль MLA (Modern Language Association) чаще всего используется для написания статей и цитирования источников в области гуманитарных и гуманитарных наук. Этот ресурс, обновленный с учетом Справочника MLA (9 th ed.), предлагает примеры для общего формата исследовательских работ MLA, цитирования в тексте, примечаний/сносок и страницы «Процитированные работы».
Этот ресурс, обновленный с учетом Справочника MLA (9 th ed.), предлагает примеры для общего формата исследовательских работ MLA, цитирования в тексте, примечаний/сносок и страницы «Процитированные работы».
Следующий обзор должен помочь вам лучше понять, как цитировать источники с помощью MLA 9-е издание , в том числе о том, как форматировать страницу «Процитированные работы» и цитаты в тексте.
Пожалуйста, используйте пример внизу этой страницы, чтобы процитировать Purdue OWL в MLA. Смотрите также нашу серию видеокастов MLA на YouTube-канале Purdue OWL.
Примечание: Для получения дополнительной информации об услугах для сообщества Университета Пердью, включая индивидуальные консультации, разговорные группы ESL и семинары, посетите сайт Writing Lab.
MLA — это стиль документации, который можно применять ко многим различным типам письма. Поскольку тексты становятся все более цифровыми, а один и тот же документ часто можно найти в нескольких разных источниках, следование набору жестких правил уже недостаточно.
Поскольку тексты становятся все более цифровыми, а один и тот же документ часто можно найти в нескольких разных источниках, следование набору жестких правил уже недостаточно.
Таким образом, текущая система основана на нескольких руководящих принципах, а не на обширном списке конкретных правил. Хотя в руководстве по-прежнему описывается, как цитировать источники, оно организовано в соответствии с процессом документирования, а не самими источниками. Это дает писателям гибкий метод, применимый почти повсеместно.
Как только вы освоитесь с этим методом, вы сможете использовать его для документирования любого типа источника, для любого типа бумаги, в любой области.
Вот обзор процесса:
Решая, как цитировать ваш источник, начните со списка основных элементов. Это общие сведения, которые MLA предлагает включать в каждую запись Works Citation. В цитате элементы должны быть перечислены в следующем порядке:
- Автор.
- Название источника.
- Название контейнера,
- Другие участники, Версия
- ,
- Номер,
- Издатель,
- Дата публикации,
- Местоположение.

За каждым элементом должен следовать соответствующий знак препинания, показанный выше. В более ранних изданиях справочника указывалось место публикации и требовалась различная пунктуация (например, номера журналов в скобках и двоеточие после номеров выпусков) в зависимости от типа источника. В текущей версии пунктуация упрощена (элементы разделяются только запятыми и точками), а информация об источнике сведена к основам.
АвторНачните запись с фамилии автора, запятой и остальной части имени, как указано в работе. Завершите этот элемент точкой.
Бхабха, Хоми К. Место культуры. Routledge, 1994.
Название источникаНазвание источника должно следовать за именем автора. В зависимости от типа источника он должен быть указан курсивом или в кавычках.
Книга должна быть выделена курсивом:
Хенли, Патрисия. Дом колибри . MacMurray, 1999.
Отдельные веб-страницы должны быть заключены в кавычки. Название родительского веб-сайта, который MLA рассматривает как «контейнер», должно быть выделено курсивом:
Название родительского веб-сайта, который MLA рассматривает как «контейнер», должно быть выделено курсивом:
Lundman, Susan. «Как приготовить вегетарианский перец чили». eHow, www.ehow.com/how_10727_make-vegetarian-chili.html.*
Статья в периодическом (журнале, журнале, газете) должна быть в кавычках:
Bagchi, Alaknanda. «Противоречивые национализмы: голос подчиненного в Башай Туду Махасветы Деви». Талса Исследования женской литературы , vol. 15, нет. 1, 1996, стр. 41-50.
Песня или музыкальное произведение в альбоме должны быть заключены в кавычки. Затем следует название альбома, выделенное курсивом:
Beyoncé. «Молись, поймай меня». Lemonade, Parkwood Entertainment, 2016, www.beyonce.com/album/lemonade-visual-album/.
*Справочник MLA рекомендует включать URL-адреса при цитировании онлайн-источников. Дополнительные сведения см. в разделе «Необязательные элементы» ниже.
Название контейнера Восьмое издание справочника MLA представило так называемые «контейнеры», которые представляют собой более крупные объекты, в которых находится источник. Например, если вы хотите процитировать стихотворение, указанное в сборнике стихотворений, отдельное стихотворение является источником, а более крупное собрание — контейнером. Название контейнера обычно выделено курсивом и сопровождается запятой, поскольку следующая за ним информация описывает контейнер.
Например, если вы хотите процитировать стихотворение, указанное в сборнике стихотворений, отдельное стихотворение является источником, а более крупное собрание — контейнером. Название контейнера обычно выделено курсивом и сопровождается запятой, поскольку следующая за ним информация описывает контейнер.
Кинкейд, Ямайка. «Девочка.» Старинная книга современных американских рассказов, под редакцией Тобиаса Вольфа, Vintage, 1994, стр. 306-07.
Контейнер также может быть телесериалом, состоящим из эпизодов.
«94 встречи». Parks and Recreation, , созданный Грегом Дэниелсом и Майклом Шуром, исполнение Эми Полер, сезон 2, серия 21, Deedle-Dee Productions и Universal Media Studios, 2010.
Контейнер также может быть веб-сайтом, который содержит статьи, посты и другие работы.
Уайз, ДеВанда. «Почему телешоу заставляют меня чувствовать себя менее одиноким». НАМИ, 31 мая 2019 г., www.nami.org/Blogs/NAMI-Blog/May-2019/How-TV-Shows-Make-Me-Feel-Less-Alone. По состоянию на 3 июня 2019 г.
По состоянию на 3 июня 2019 г.
В некоторых случаях контейнер может находиться внутри более крупного контейнера. Возможно, вы читали книгу рассказов в Google Книгах или смотрели телесериал в Netflix . Возможно, вы нашли электронную версию журнала на JSTOR. Важно цитировать эти контейнеры внутри контейнеров, чтобы ваши читатели могли найти точный источник, который вы использовали.
«94 встречи». Парки и зоны отдыха , сезон 2, серия 21, NBC , 29 апреля 2010 г. Netflix, -2d9d868b9f64-12120962.
Лангхамер, Клэр. «Любовь и ухаживание в Англии середины двадцатого века». Исторический журнал , том. 50, нет. 1, 2007, стр. 173-96. ProQuest, doi:10.1017/S0018246X06005966. По состоянию на 27 мая 2009 г.
Другие участники Помимо автора, могут быть другие участники источника, которые должны быть указаны, например, редакторы, иллюстраторы, переводчики и т. д. Если их вклад имеет отношение к вашему исследованию или необходим для идентификации источника , включите их имена в свою документацию.
Фуко, Мишель. Безумие и цивилизация: история безумия в эпоху разума. Перевод Ричарда Ховарда, Vintage-Random House, 1988.
Вулф, Вирджиния. Комната Джейкоба . С аннотациями и введением Vara Neverow, Harcourt, Inc., 2008.
ВерсияЕсли источник указан как издание или версия работы, включите его в ссылку.
Библия . Авторизованная версия короля Якова, Oxford UP, 1998.
Кроули, Шэрон и Дебра Хоуи. Древняя риторика для современных студентов. 3-е изд., Пирсон, 2004 г.
НомерЕсли источник является частью пронумерованной последовательности, например, многотомная книга или журнал с номерами тома и выпуска, эти номера должны быть указаны в вашем цитировании.
Долби, Надин. «Исследования в области молодежной культуры и политики: текущие условия и будущие направления». Социальная работа и общество: Международный онлайн-журнал, vol. 6, нет. 2, 2008 г., www.socwork.net/sws/article/view/60/362. По состоянию на 20 мая 2009 г.
6, нет. 2, 2008 г., www.socwork.net/sws/article/view/60/362. По состоянию на 20 мая 2009 г.
«94 встречи». Парки и зоны отдыха, , созданный Грегом Дэниелсом и Майклом Шуром, исполнение Эми Полер, сезон 2, серия 21, Deedle-Dee Productions и Universal Media Studios, 2010.
Quintilian. Институт Оратории. Перевод Х. Э. Батлера, том. 2, Loeb-Harvard UP, 1980.
ИздательИздатель производит или распространяет исходный код среди общественности. Если имеется более одного издателя, и все они имеют отношение к вашему исследованию, перечислите их в своем цитировании, разделив косой чертой (/).
Клее, Пол. Машина для твиттера. 1922. Музей современного искусства, Нью-Йорк. Архив, www.artchive.com/artchive/K/klee/twittering_machine.jpg.html. По состоянию на май 2006 г.
Женское здоровье: проблемы пищеварительной системы . Американский колледж акушеров и гинекологов, 2006 г.
Дэниелс, Грег и Майкл Шур, создатели. Парки и зоны отдыха . Deedle-Dee Productions и Universal Media Studios, 2015.
Парки и зоны отдыха . Deedle-Dee Productions и Universal Media Studios, 2015.
Примечание : Имя издателя не обязательно должно быть включено в следующие источники: периодические издания, произведения, опубликованные их автором или редактором, веб-сайты, название которых совпадает с названием их издателя, веб-сайты, которые делают произведения доступными, но фактически не публикуют их (такие как как YouTube , WordPress или JSTOR ).
Дата публикации Один и тот же источник мог быть опубликован более чем в одну дату, например, онлайн-версия оригинального источника. Например, телесериал может быть показан в сети вещания в один день, но выпущен 9 0271 Нетфликс на другую дату. Если в источнике указано более одной даты, достаточно использовать дату, которая наиболее актуальна для вашего письма. Если вы не уверены, какую дату использовать, используйте дату первоначальной публикации источника.
В следующем примере Mutant Enemy является основной производственной компанией, а «Тише» был выпущен в 1999 году. Ниже приведена общая цитата для этого телевизионного эпизода:
«Тише». Баффи — истребительница вампиров , создано Джоссом Уидоном, перформанс Сары Мишель Геллар, 4 сезон, Mutant Enemy, 1999.
Однако, если вы обсуждаете, например, исторический контекст, в котором эпизод изначально транслировался, вы должны указать полную дату. Поскольку вы указываете дату выхода в эфир, вам следует использовать телевизионную сеть WB (а не Mutant Enemy), потому что именно сеть (а не производственная компания) транслировала эпизод в указанную вами дату.
«Тише». Баффи, истребительница вампиров, созданная Джоссом Уидоном, исполнение Сары Мишель Геллар, 4 сезон, 10 серия, WB Television Network, 14 декабря 1999.
МестонахождениеВы должны быть как можно более конкретными в определении места работы.
Эссе в книге или статья в журнале должны содержать номера страниц.
Адише, Чимаманда Нгози. «В понедельник прошлой недели». Вещь вокруг вашей шеи, Альфред А. Кнопф, 2009 г., стр. 74–94.
Местоположение онлайн-работы должно включать URL-адрес. Удалите все теги «http://» или «https://» в начале URL-адреса.
Уилис, Марк. «Расследование вспышек заболеваний в соответствии с Протоколом к Конвенции о биологическом и токсинном оружии». Emerging Infectious Diseases , vol. 6, нет. 6, 2000 г., стр. 595-600, wwwnc.cdc.gov/eid/article/6/6/00-0607_article. По состоянию на 8 февраля 2009 г.
При упоминании физического объекта, с которым вы столкнулись лично, укажите место его нахождения.
Матисс, Анри. Бассейн. 1952, Музей современного искусства, Нью-Йорк.
Дополнительные элементы Девятое издание максимально упрощено. Автор должен включать любую информацию, которая поможет читателям легко идентифицировать источник, не включая ненужную информацию, которая может отвлекать внимание. Ниже приведен список необязательных элементов, которые могут быть включены в документированный источник по усмотрению автора.
Ниже приведен список необязательных элементов, которые могут быть включены в документированный источник по усмотрению автора.
Дата первоначальной публикации:
Если источник был опубликован более чем в одну дату, автор может указать обе даты, если это предоставит читателю необходимую или полезную информацию.
Эрдрих, Луиза. Лекарство от любви. 1984. Perennial-Harper, 1993.
Город издания:
В справочнике седьмого издания требуется указать город, в котором находится издатель, но в восьмом издании говорится, что это необходимо только в определенных случаях, например, в произведение, опубликованное до 1900. Поскольку произведения до 1900 года обычно ассоциировались с городом, в котором они были опубликованы, в вашей документации название издателя может быть заменено названием города.
Торо, Генри Дэвид. Экскурсии . Boston, 1863.
Дата доступа:
Когда вы цитируете онлайн-источник, Справочник MLA рекомендует указывать дату доступа, когда вы получили доступ к материалу, поскольку онлайн-работа может измениться или переместиться в любое время. .
.
Бернштейн, Марк. «10 советов по написанию живой сети». A List Apart: для тех, кто делает веб-сайты, , 16 августа 2002 г., alistapart.com/article/writeliving. По состоянию на 4 мая 2009 г.
URL-адреса:
Как упоминалось выше, несмотря на то, что руководство MLA рекомендует включать URL-адреса при цитировании онлайн-источников, вам всегда следует проверять у своего преподавателя или редактора и включать URL-адреса по их усмотрению.
DOI:
DOI, или цифровой идентификатор объекта, представляет собой набор цифр и букв, который указывает на местонахождение онлайн-источника. Статьям в журналах часто присваиваются DOI, чтобы гарантировать, что источник можно найти, даже если URL-адрес изменится. Если ваш источник указан с DOI, используйте его вместо URL.
Алонсо, Альваро и Хулио А. Камарго. «Токсичность нитрита для трех видов пресноводных беспозвоночных». Экологическая токсикология , том. 21, нет. 1, 3 февраля 2006 г., стр. 90-94. Интернет-библиотека Wiley, doi: 10.1002/tox.20155.
21, нет. 1, 3 февраля 2006 г., стр. 90-94. Интернет-библиотека Wiley, doi: 10.1002/tox.20155.
Хотя справочник MLA в настоящее время находится в девятом издании, некоторая информация о цитировании в тексте с использованием более старого (восьмого) издания сохраняется. Цитата в тексте — это краткая ссылка в вашем тексте, указывающая на источник, к которому вы обращались. Он должен правильно соотносить любые идеи, парафразы или прямые цитаты с вашим источником и должен направлять читателей к записи в списке цитируемых работ. По большей части цитирование в тексте — это имя автора и номер страницы (или просто номер страницы, если автор указан в предложении) в скобках :
Империализм — это «практика, теория и отношение господствующего столичного центра, управляющего отдаленной территорией ( Саид 9 ).
или
Согласно Эдварду У. Саиду , империализм определяется «практикой, теорией и установками доминирующего столичного центра, управляющего отдаленной территорией» ( 9).
Саиду , империализм определяется «практикой, теорией и установками доминирующего столичного центра, управляющего отдаленной территорией» ( 9).
Процитированная работа
Саид, Эдвард В. Культура и империализм. Knopf, 1994.
При создании цитат в тексте для медиафайлов, которые имеют время выполнения, таких как фильмы или подкасты, укажите диапазон часов, минут и секунд, на которые вы планируете ссылаться. Например: (00:02:15-00:02:35).
Опять же, ваша цель — указать источник и дать ссылку, не прерывая текста. Ваши читатели должны иметь возможность следить за ходом ваших рассуждений, не отвлекаясь на дополнительную информацию.
Как цитировать Purdue OWL в MLA
Весь веб-сайт
Purdue OWL . Purdue U Writing Lab, 2019.
Индивидуальные ресурсы
Имена авторов. «Название ресурса». The Purdue OWL , Purdue U Writing Lab, дата последнего редактирования.
В новом OWL больше не указаны авторы большинства страниц или даты публикации. Таким образом, в большинстве случаев цитаты будут начинаться с названия ресурса, а не с имени разработчика.
«Руководство по форматированию и стилю MLA». Purdue OWL, Purdue U Writing Lab. По состоянию на 18 июня 2018 г.
Создание вашего первого приложения Cordova
В этом руководстве показано, как создать приложение JS/HTML Cordova и развернуть его на
различные собственные мобильные платформы с использованием командной строки Cordova интерфейс (CLI). Подробную информацию о командной строке Cordova см. в справочнике по интерфейсу командной строки
Установка интерфейса командной строки Cordova
Инструмент командной строки Cordova распространяется в виде пакета npm.
Чтобы установить инструмент командной строки Cordova , выполните следующие действия:
Загрузите и установите Node.js. На установки вы должны иметь возможность вызывать
nodeиnpmна вашем командная строка.
(необязательно) Загрузите и установите клиент git, если вы этого не сделали. уже есть один. После установки вы сможете вызывать
git. в вашей командной строке. CLI использует его для загрузки ресурсов, когда на них ссылаются с помощью URL-адреса репозитория git.Установите модуль Cordova
с помощью утилитыnpmNode.js. Кордоваnpm.- в OS X и Linux:
$ sudo npm установить -g кордова
В OS X и Linux префикс команды
npmс префиксомsudoможет потребоваться для установки этой утилиты разработки в другие ограниченные каталоги, такие как/usr/local/доля. Если вы используете дополнительный nvm/nave или иметь доступ для записи в каталог установки, вы можете опустить префиксsudo. - в Windows:
C:\>npm install -g кордова
Флаг
-gвыше указываетnpmустановитьCordovaглобально. В противном случае
он будет установлен в подкаталог
В противном случае
он будет установлен в подкаталог node_modulesтекущего рабочий каталог.После установки вы сможете запустить
cordovaв командной строке без аргументов и должно распечатать текст справки.- в OS X и Linux:
Создайте приложение
Перейдите в каталог, в котором вы храните исходный код, и создайте проект Cordova:
$ cordova create hello com.example.hello HelloWorld
Это создает необходимую структуру каталогов для вашего приложения Cordova. По умолчанию сценарий cordova create создает скелетное веб-приложение, домашней страницей которого является 9 проект.0652 www/index.html файл.
См. также
- Справочная документация по командам Cordova create
- Структура каталогов проекта Cordova
- Шаблоны проектов Cordova
Добавить платформы
Все последующие команды необходимо выполнять в каталоге проекта, или любые подкаталоги:
$ cd привет
Добавьте платформы, на которые вы хотите ориентировать свое приложение. Мы добавим платформы «ios» и «android» и обеспечим их сохранение в
Мы добавим платформы «ios» и «android» и обеспечим их сохранение в config.xml и package.json :
$ платформа Cordova добавить ios Платформа $ Cordova добавить Android
Чтобы проверить текущий набор платформ:
$ cordova platform ls
Выполнение команд для добавления или удаления платформ влияет на содержимое каталог платформ проекта , где каждая указанная платформа отображается как подкаталог.
Примечание. При использовании интерфейса командной строки для создания приложения следует не отредактируйте любые файлы в каталоге
/platforms/. Файлы в этом каталоге обычно перезаписываются при подготовке приложений для сборки или при переустановке плагинов.
См. также
- Справочная документация по командам платформы Cordova
Установка необходимых компонентов для сборки
Чтобы создавать и запускать приложения, необходимо установить SDK для каждой целевой платформы. В качестве альтернативы, если вы используете браузер для разработки, вы можете использовать
В качестве альтернативы, если вы используете браузер для разработки, вы можете использовать браузер платформа, которая не требует каких-либо SDK платформы.
Чтобы проверить, соответствуете ли вы требованиям для создания платформы:
$ cordova requirements Результаты проверки требований для Android: Java JDK: установлен. Android SDK: установлен Цель Android: установлен android-19, android-21, android-22, android-23, Google Inc.: API Google: 19, Google Inc.: API Google (образ системы x86): 19, Google Inc.: API Google: 23 Грейдл: установлен Результаты проверки требований для ios: Apple OS X: не установлена Для инструментов Cordova для iOS требуется Apple OS X Ошибка: проверка некоторых требований не удалась
См. также
- Требования к платформе Android
- Требования к платформе iOS
- Требования к платформе Windows
Создание приложения
По умолчанию сценарий cordova create создает каркас веб-приложения, стартовой страницей которого является файл www/index. проекта. Любой
инициализация должна быть указана как часть обработчика события deviceready, определенного в  html
html www/js/index.js .
Выполните следующую команду, чтобы построить проект для все платформы :
$ кордова сборка
При желании вы можете ограничить объем каждой сборки определенными платформами — в данном случае «ios»:
$ cordova build ios
См. также
- Справочная документация по командам сборки Cordova
Протестируйте приложение
SDK для мобильных платформ часто поставляются в комплекте с эмуляторами, которые выполнить образ устройства, чтобы вы могли запускать приложение из дома экран и посмотрите, как он взаимодействует со многими функциями платформы. Запустите команда, такая как следующая, чтобы перестроить приложение и просмотреть его в эмулятор конкретной платформы:
$ Cordova эмулирует Android
Выполнение команды Cordova emulate обновляет эмулятор
изображение для отображения последнего приложения, которое теперь доступно для
запуск с главного экрана:
Кроме того, вы можете подключить телефон к компьютеру и проверить приложение напрямую:
$ Cordova запускает Android
Перед запуском этой команды необходимо настроить устройство для
тестирование, следуя процедурам, которые различаются для каждой платформы.
См. также
- Настройка эмулятора Android
- Справочная документация по команде запуска Cordova
- Справочная документация по командам эмуляции Cordova
Добавить плагины
Вы можете изменить сгенерированное по умолчанию приложение, чтобы воспользоваться преимуществами стандартных веб-технологий, но чтобы приложение могло получить доступ к функциям на уровне устройства, вам необходимо добавить плагины.
Плагин предоставляет Javascript API для собственных функций SDK. Плагины обычно размещаются на npm, и вы можете искать их на странице поиска плагинов. Некоторые ключевые API-интерфейсы предоставляются проектом с открытым исходным кодом Apache Cordova и называются API-интерфейсами основных подключаемых модулей. Вы также можете использовать CLI для запуска страницы поиска:
$ плагин камеры поиска Cordova
Для добавления и сохранения плагина камеры в package.json укажем имя пакета npm для плагина камеры:
$ cordova plugin add cordova-plugin-camera Получение плагина «cordova-plugin-camera@~2.1.0» через npm Установка «кордова-плагин-камера» для андроида Установка "cordova-plugin-camera" для ios
Плагины также можно добавлять с помощью каталога или репозитория git.
ПРИМЕЧАНИЕ : Интерфейс командной строки добавляет код подключаемого модуля в соответствии с требованиями каждой платформы. Если вы хотите разрабатывать с помощью инструментов оболочки более низкого уровня или SDK платформы как обсуждалось в обзоре, вам нужно запустить утилиту Plugman, чтобы добавлять плагины отдельно для каждой платформы. (Для получения дополнительной информации см. Использование Plugman для управления плагинами.)
Используйте плагин ls (или список плагинов , или плагин сам по себе) для просмотра
Установленные на данный момент плагины. Каждый отображается по своему идентификатору:
$ cordova plugin ls Cordova-плагин-камера 2.1.0 "Камера" Cordova-plugin-whitelist 1.2.1 «Белый список»
См.
 также
также- Справочная документация по командам плагина Cordova
- Страница поиска плагина Cordova
- Основные API плагинов
Использование объединений
для настройки каждой платформы В то время как Cordova позволяет легко развертывать приложения для различных
платформы, иногда вам нужно добавить настройки. В этом случае,
вы не хотите изменять исходные файлы в различных каталогах www в каталоге платформ верхнего уровня , потому что они регулярно
заменен кроссплатформенным исходным кодом каталога www верхнего уровня.
Вместо этого каталог верхнего уровня объединяет и предлагает место для указания
активы для развертывания на определенных платформах. Каждая платформа специфична
подкаталог в пределах объединяет зеркально отражает структуру каталогов www исходное дерево, позволяющее переопределять или добавлять файлы по мере необходимости. Например, вот как вы можете использовать
Например, вот как вы можете использовать слияния для повышения значения по умолчанию.
размер шрифта для устройств Android:
Отредактируйте файл
www/index.html, добавив ссылку на дополнительный CSS файл,overrides.cssв этом случае:При необходимости создайте пустой файл
www/css/overrides.css, который применяется для всех сборок, отличных от Android, предотвращая ошибку отсутствия файла.Создайте подкаталог
cssвmerges/android, затем добавьте соответствующий файлoverrides.css. Укажите CSS, который переопределяет Размер шрифта по умолчанию 12 пунктов, указанный вwww/css/index.css, для пример:body { размер шрифта: 14 пикселей; }
Когда вы перестраиваете проект, версия для Android имеет пользовательский
размер шрифта, а другие остаются без изменений.



 Если фреймы отсутствуют, то происходит аналогия с _self.
Если фреймы отсутствуют, то происходит аналогия с _self. jpg"><img src="images/small_flower.gif">
</a>
jpg"><img src="images/small_flower.gif">
</a>
 ПРИМЕР: >Позвоните нам по номеру +ВАШ НОМЕР ЗДЕСЬ<
ПРИМЕР: >Позвоните нам по номеру +ВАШ НОМЕР ЗДЕСЬ<

 В противном случае
он будет установлен в подкаталог
В противном случае
он будет установлен в подкаталог  1.0» через npm
Установка «кордова-плагин-камера» для андроида
Установка "cordova-plugin-camera" для ios
1.0» через npm
Установка «кордова-плагин-камера» для андроида
Установка "cordova-plugin-camera" для ios