Цветовой круг, как достичь гармоничного сочетания цветов.
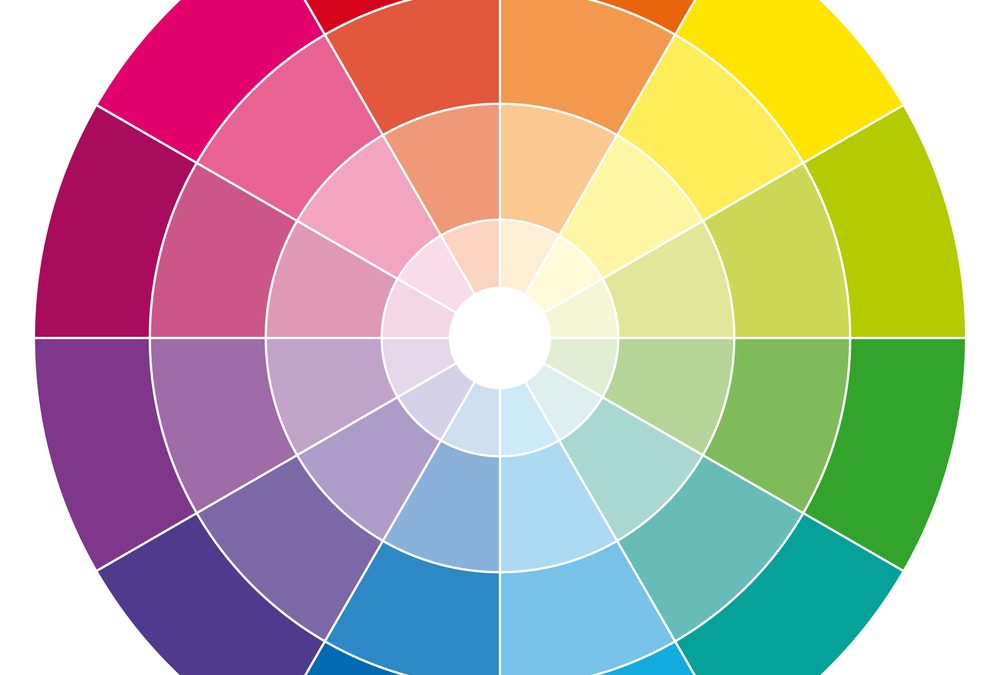
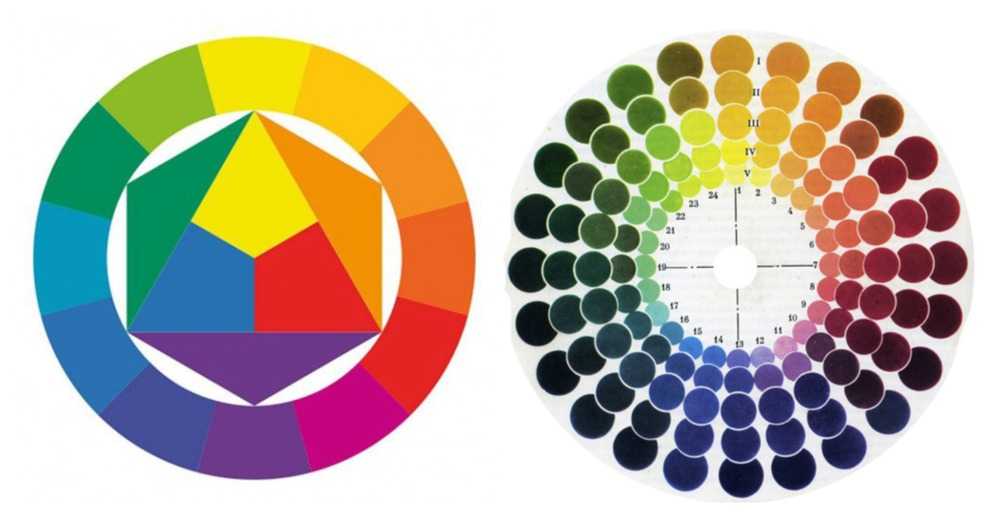
Цветовой круг – это основной инструмент для комбинирования цветов.
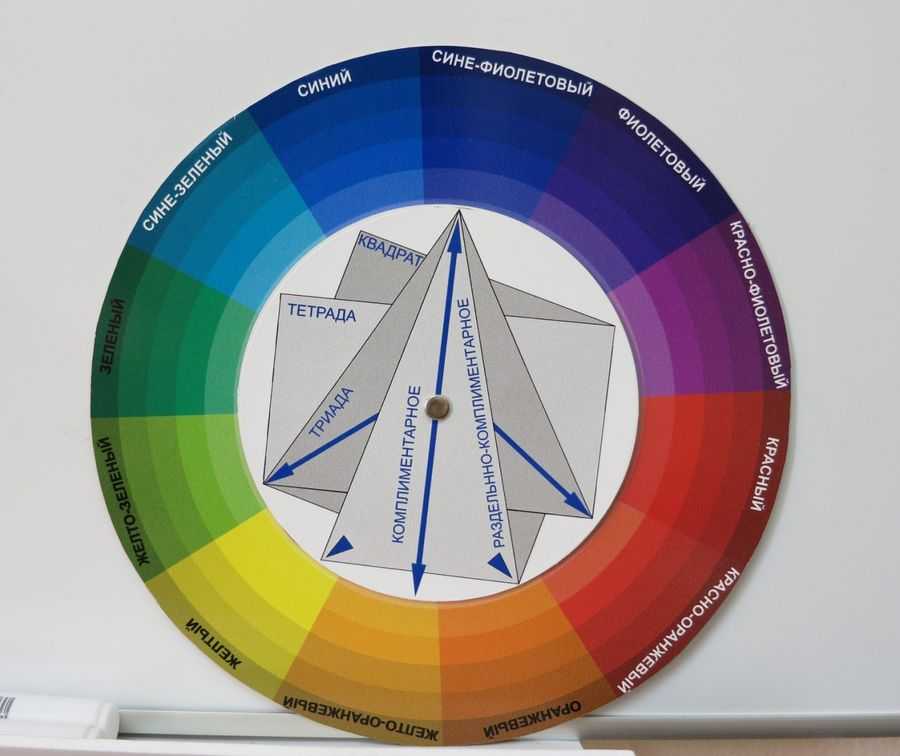
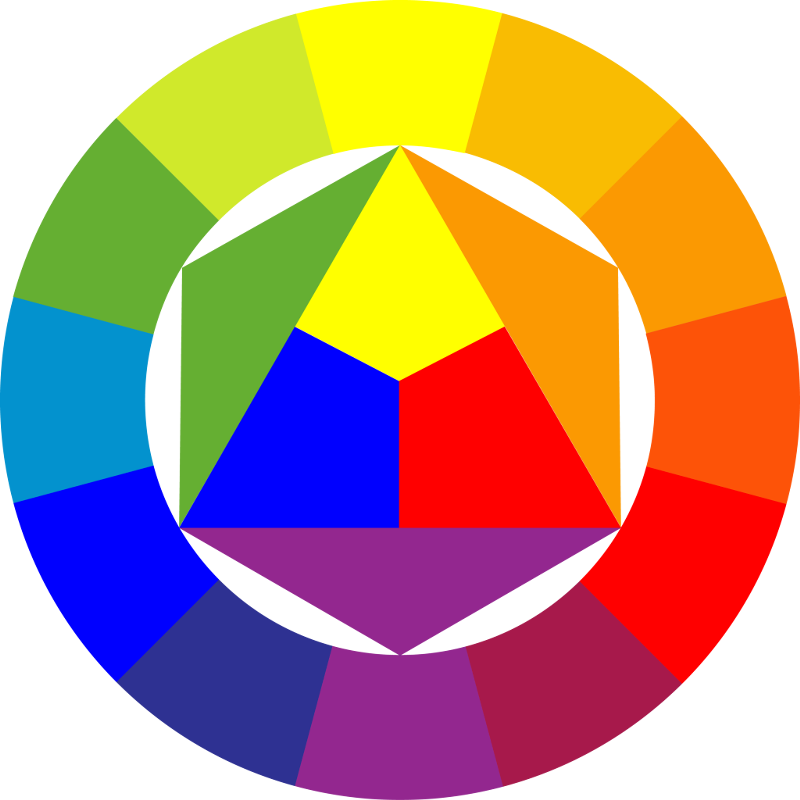
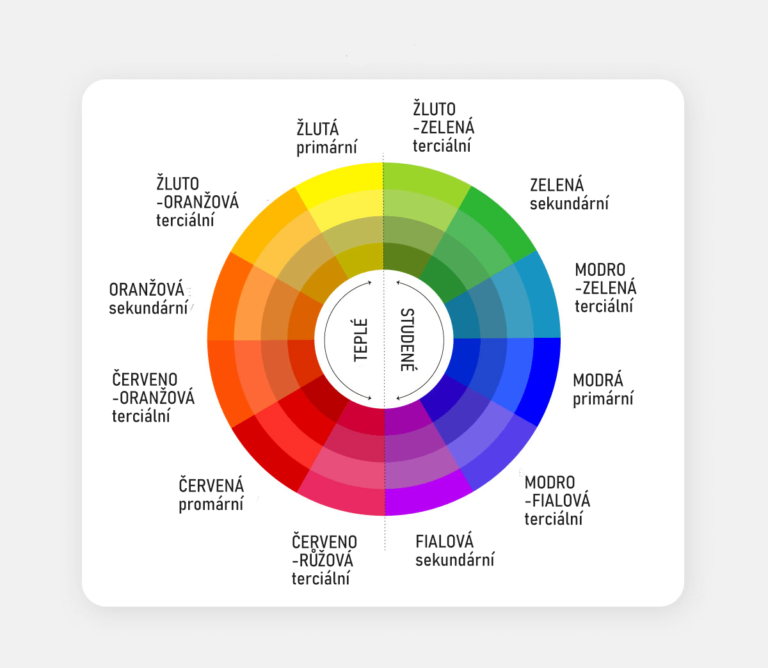
Цветовой круг спроектирован так, что сочетания любых цветов, выбранных из него, будут хорошо смотреться вместе. Главное — научиться пользоваться этим инструментом.
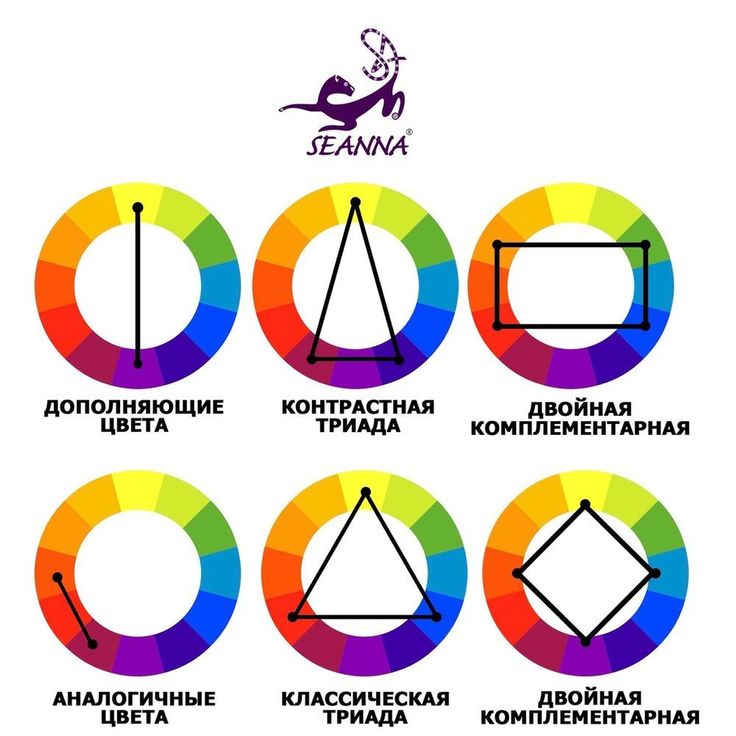
Согласно теории цвета, гармоничные цветовые сочетания получаются
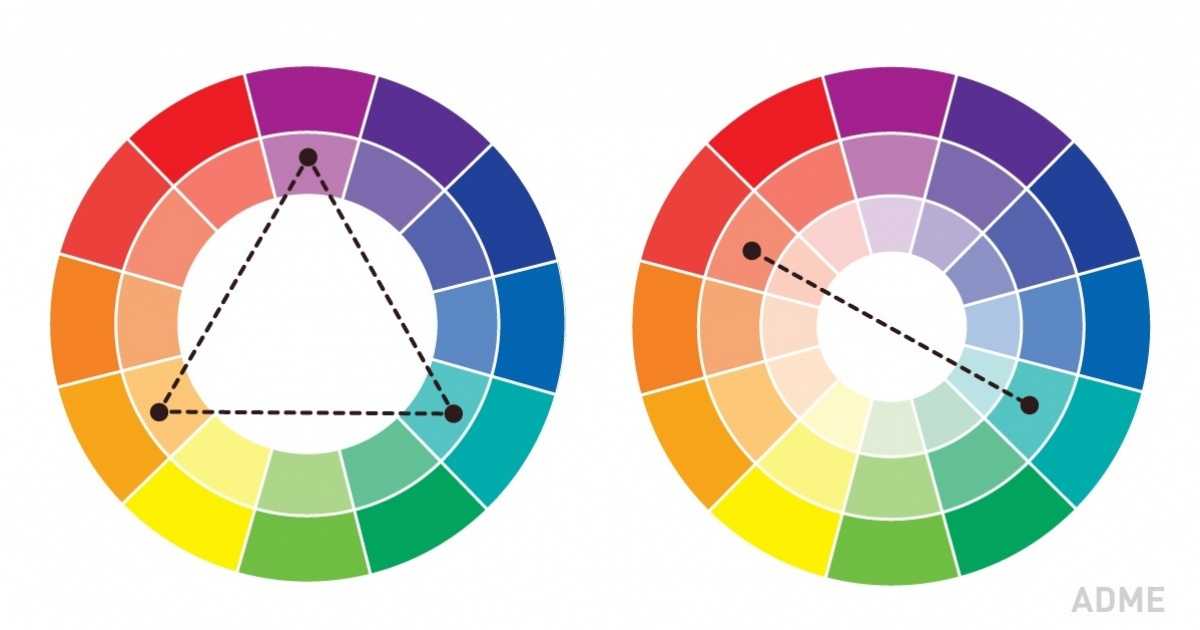
— Из двух любых цветов, расположенных друг против друга на цветовом круге.
— При использовании любых трех цветов, равномерно распределенных по цветовому кругу, образуя треугольник.
— При использовании любых четырех цветов, образующих прямоугольник.
Гармоничные сочетания цветов называются цветовыми схемами. Цветовые схемы остаются гармоничными вне зависимости от угла поворота.
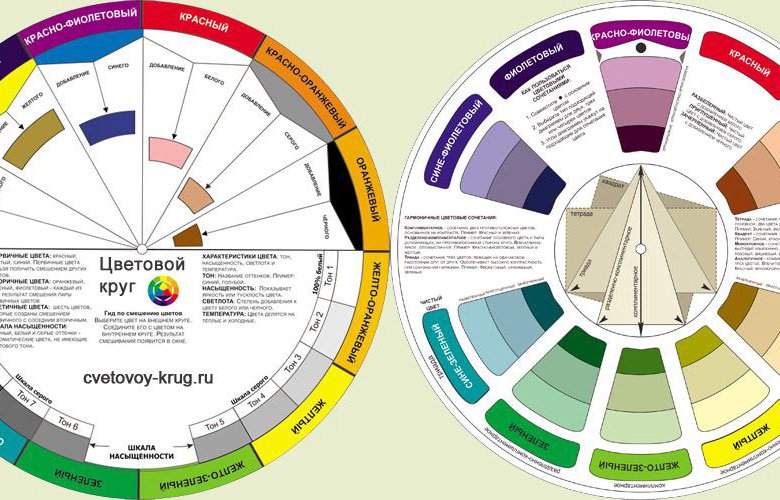
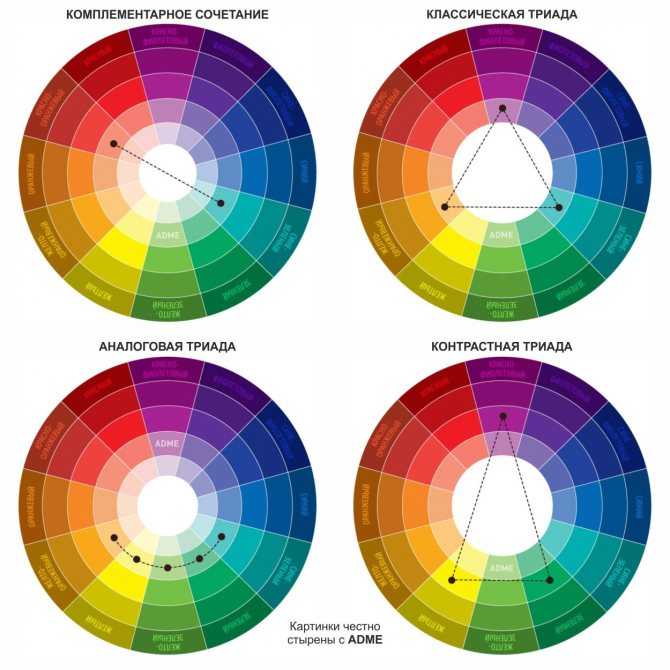
Комплементарные или дополнительные цвета
Комплементарными или дополнительными цветами являются любые два цвета, расположенные напротив друг друга на цветовом круге. Например, синий и оранжевый, красный и зеленый. Эти цвета создают высокий контраст, поэтому они используются, когда надо что-то выделить. В идеале нужно использовать один цвет как фон, а другой в качестве акцента.
Эти цвета создают высокий контраст, поэтому они используются, когда надо что-то выделить. В идеале нужно использовать один цвет как фон, а другой в качестве акцента.
Классическая триада
Классическая триада это сочетание трех цветов, которые в равной степени отстоят друг от друга на цветовом круге. Например, красный, желтый и синий. Триадная схема также обладает высокой контрастностью, но более сбалансированной, чем дополнительные цвета. Принцип здесь состоит в том, что один цвет доминирует и акцентирует с двумя другими. Такая композиция выглядит живой даже при использовании бледных и ненасыщенных цветов.
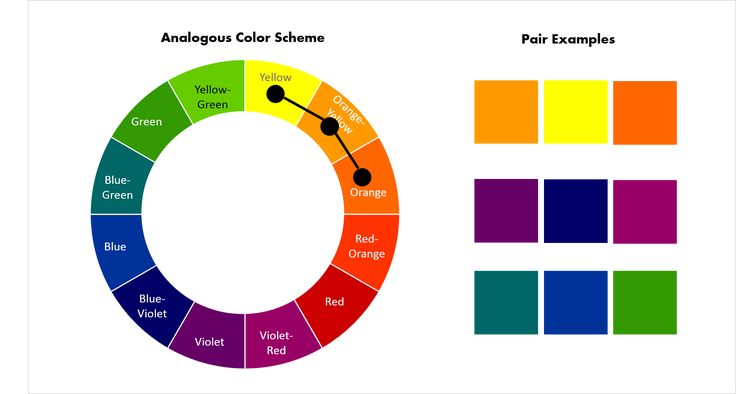
Аналоговая триада
Аналоговая триада: сочетание от 2 до 5 (в идеале от 2 до 3) цветов, находящихся рядом друг с другом на цветовом круге. Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Контрастная триада (сплит — дополнительных цветов)
Использование сплит — дополнительных цветов дает высокую степень контрастности, но не настолько насыщенных, как дополнительный цвет. Сплит дополнительные цвета дают большую гармонию, чем использование прямого дополнительного цвета.
Сплит дополнительные цвета дают большую гармонию, чем использование прямого дополнительного цвета.
Тетрада — сочетание четырех цветов
Эта схема включает в себя один основной и два дополнительных цвета, плюс дополнительный цвет, который подчеркивает акценты. Пример: сине-зеленый, сине-фиолетовый, оранжево-красный, оранжево-желтый.
Это самая сложная схема. Она предлагает большее разнообразие цвета, чем какая-либо другая схема, но если все четыре цвета используются в равных количествах, то схема может выглядеть несбалансированной, поэтому нужно выбрать один цвет доминирующим. Надо избегать использования чистого цвета в равных количествах.
Квадрат
Сочетание 4 цветов, равноудаленных друг от друга на цветовом круге. Эти цвета отличаются друг от друга по тону, но также дополняют друг друга. Пример: фиолетовый, оранжево-красный, желтый, сине-зеленый.
Вы можете зарегистрироваться в нашей бесплатной школе и получить доступ к большому числу бесплатных уроков!
Не пропустите анонсы и новости проекта!
4 лучших онлайн инструмента — Блог о визуальной грамотности
Alexey Demin
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Выбор цвета на colordrop. io
ioКроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
Плоские цвета на colordrop.io3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.

Главная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Понравилось это:
Нравится Загрузка. ..
..
- Основы дизайна
%d такие блоггеры, как:
Цветовой круг — Теория цвета и многое другое
Комбинируйте цвета различными способами с помощью цветового круга Picsarts. Используйте цветовой круг, чтобы выбрать основной цвет и посмотреть, какие комбинации выглядят лучше всего.
Выберите комбинацию цветов
Дополнительный
Базовый цвет
Базовый цвет
Правила цветовой гармонии основаны на установленном вами базовом цвете.
#
Нажмите, чтобы скопировать
#
Нажмите, чтобы скопировать
Что такое цветовой круг?
Цветовой круг — это иллюстративный инструмент, который позволяет пользователям обнаруживать взаимосвязь различных цветов друг с другом, а также определять идеальный цвет для использования в любых целях — от художественного творчества до рекламы или маркетинговых мероприятий. Первоначальный цветовой круг был фактически разработан сэром Исааком Ньютоном более четырех столетий назад, но современные цветовые круги стали намного более сложными и нюансированными, поскольку цифровые технологии позволили нам видеть очень специфические изменения в основных цветах для создания крошечных различий между оттенками зеленого. , например. Цветовые круги также важны в сочетании с теорией цвета, которая является художественной школой мышления, утверждающей, что существуют особенно эффективные и привлекательные комбинации цветов для различных целей.
Первоначальный цветовой круг был фактически разработан сэром Исааком Ньютоном более четырех столетий назад, но современные цветовые круги стали намного более сложными и нюансированными, поскольку цифровые технологии позволили нам видеть очень специфические изменения в основных цветах для создания крошечных различий между оттенками зеленого. , например. Цветовые круги также важны в сочетании с теорией цвета, которая является художественной школой мышления, утверждающей, что существуют особенно эффективные и привлекательные комбинации цветов для различных целей.
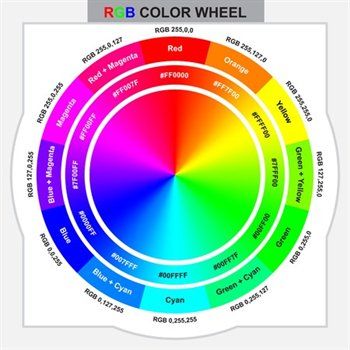
Что означает HSL?
HSL — это аббревиатура, обозначающая оттенок, насыщенность и яркость. Значения цвета HSL используются в кодировании и веб-браузерами для отображения определенной степени разных цветов при просмотре веб-сайта или приложения и особенно важны для программистов, дизайнеров игр, создателей цифрового мультимедиа и т. д. Оттенок — это степень на цветовом круге, где 0 соответствует красному, 120 — зеленому и 240 — синему в качестве базовых значений. Насыщенность представлена в процентах, где 0 означает оттенок серого, а 100% — полный нормальный цвет. Яркость также выражается в процентах: 0 соответствует черному цвету, а 100 % — белому. Регулируя эти различные значения, пользователь цветового круга может создавать определенные пользовательские цвета для любых цифровых потребностей.
Насыщенность представлена в процентах, где 0 означает оттенок серого, а 100% — полный нормальный цвет. Яркость также выражается в процентах: 0 соответствует черному цвету, а 100 % — белому. Регулируя эти различные значения, пользователь цветового круга может создавать определенные пользовательские цвета для любых цифровых потребностей.
Как пользоваться цветовым кругом
1
Выберите комбинацию цветов
Используйте раскрывающееся меню, чтобы выбрать предпочитаемую комбинацию цветов, например монохроматический, дополнительный и т. д.
2
Выберите основной цвет
Выберите цвет, нажав на цветовой круг, или вставьте шестнадцатеричный код, если он у вас есть.
3
Скопируйте или экспортируйте HEX-коды
Вы автоматически получите HEX-коды, которые нужно просто скопировать на свой веб-сайт или в приложение, чтобы добавить выбранный цвет.
Какое отношение цветовой круг имеет к цветовой гармонии?
Теория цветовой гармонии — это идея о том, что определенные сочетания цветов (в любом из пяти методов, указанных выше) создают особенно хорошо сочетающиеся и эстетически приятные визуальные эффекты или передают определенное настроение или впечатления. Цветовые гармонии основаны на геометрических формах (например, идея триады может напоминать квадрат, если ее нарисовать поверх цветового круга), что затем позволяет пользователям настраивать значения HSL, чтобы сохранить свою цветовую комбинацию, настраивая ее для эффекта или визуальной стимуляции.
Цветовые гармонии основаны на геометрических формах (например, идея триады может напоминать квадрат, если ее нарисовать поверх цветового круга), что затем позволяет пользователям настраивать значения HSL, чтобы сохранить свою цветовую комбинацию, настраивая ее для эффекта или визуальной стимуляции.
Какие существуют уровни цветового круга?
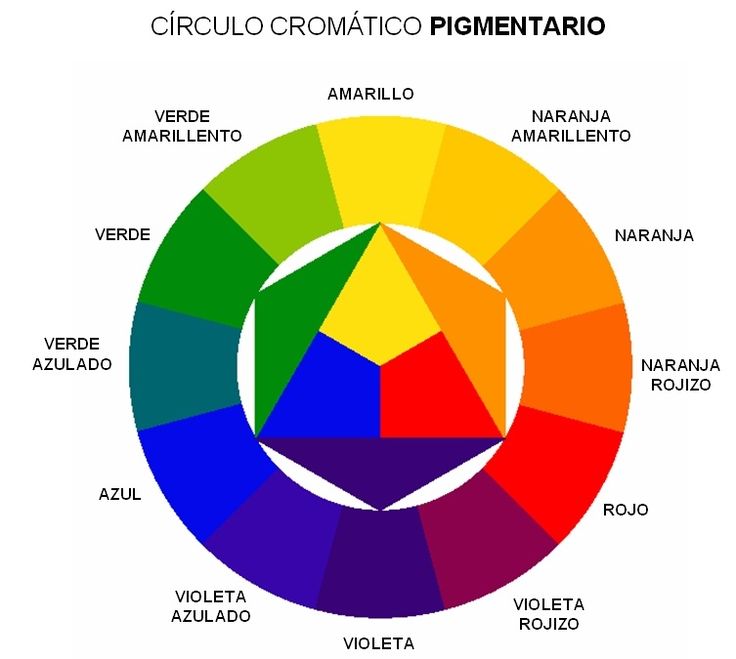
Вы также можете думать о генераторе цветового круга как о структурированном на трех различных уровнях, которые вместе включают двенадцать различных оттенков, причем уровни состоят из:
> Первичные цвета — синий, красный и желтый два основных цвета) — зеленый, оранжевый и фиолетовый
> Третичные цвета (полученные путем объединения одного основного и одного дополнительного цвета)
— красно-фиолетовый — сине-фиолетовый, сине-зеленый, желто-зеленый, желто-оранжевый и красный -апельсин.
Какие существуют уровни цветового круга?
Landing.imageSection.3.description
Часто задаваемые вопросы
Ознакомьтесь с наиболее часто задаваемыми вопросами, чтобы получить необходимую помощь по использованию этого инструмента. Если вы все еще не можете найти то, что ищете, мы будем рады помочь — просто свяжитесь с нами
Если вы все еще не можете найти то, что ищете, мы будем рады помочь — просто свяжитесь с нами
Color Wheel — бесплатное онлайн-приложение Color Wheel и подробное руководство
рисование на холсте или работа с графикой на компьютере требует некоторых знаний теории цвета. Во всех случаях вы, скорее всего, будете использовать цветовой круг, и вам придется понять и научиться использовать этот инструмент для смешивания цветов. Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Содержание
- 1 Основы теории цвета
- 1.1 Первичные цвета
- 1.2 Вторичные цвета
- 1.3 Третичные цвета
- 7 Цветовое колесо?
- 2.1 комплементарные цвета
- 2,2 монохроматические цвета
- 2.3.0093
- 2.7.1 Цветные оттенки
- 2.7.2 Цветовые оттенки
- 2.7.3 Color Hue
- 2,7,4 Цветовой тон
- 3.
 1. Система
1. Система - 3.3 Как выбрать цветовую схему для компьютерной графики
- 3.3.1 Создание исходного дизайна
- 3.3.2 Выбор цветовых комбинаций
- 3.3.3 Будьте осторожны при выборе цветов
- 3.3.4 См. таблицу цветового круга
- 3.3.5 Использование инструментов цвета
Цветовой круг — самый полезный инструмент, когда дело доходит до смешивания цветов. Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Если вы хотите узнать больше о самой теории цвета, ознакомьтесь с нашей статьей о смешивании цветов , а также с нашим бесплатным смешиванием цветов .
Вам не хватает каких-либо функций? Не стесняйтесь связаться с нами.
Основы теории цвета
Понимание теории цвета поможет вам более эффективно использовать цвета. Есть несколько правил, которым нужно следовать, чтобы создавать визуально привлекательные произведения искусства. Делая это, вы можете улучшить способ рисования, создав глубину и контраст. Цвета также можно использовать для воздействия на эмоции или для привлечения клиентов, что делает его важным в рекламной индустрии.
Создание привлекательных веб-сайтов также зависит от использования цветового круга. Дизайнеры интерьеров используют теорию цвета для оформления и оформления комнат дома и в офисе. Таким образом, чем больше вы сможете оценить сложность цвета и научиться извлекать из этого пользу, тем выше ваши шансы на успешное создание визуально привлекательных произведений искусства и графики.
Давайте начнем с основ и постепенно перейдем к пониманию диаграммы цветового круга.

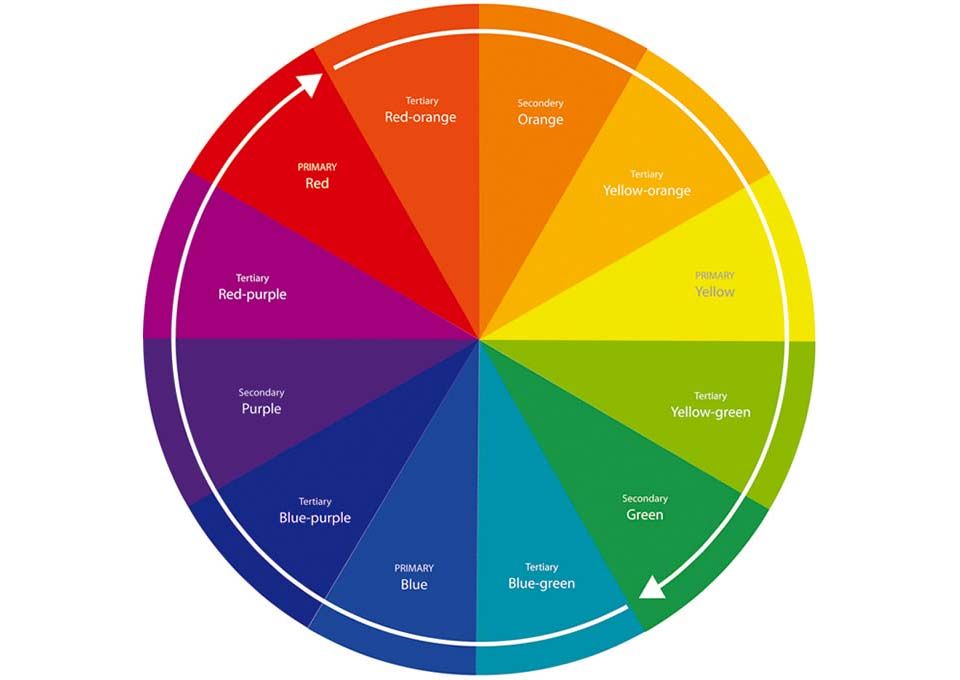
Основные цвета
Вы всегда должны начинать с базовых знаний, чтобы на их основе можно было наращивать. Многие из нас уже со школы понимают, что такое основных цветов . У вас есть три основных цвета, включая:
| Название цвета | Шестнадцатеричный код цвета | CMYK Color Code | RGB Color Code | Color |
| Blue | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Yellow | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Red | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 |
Эти цвета являются основой всех других цветов, а также различных оттенков, полутонов и тонов, о которых мы поговорим позже. Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета, чтобы создать свои 9 цветов.0088 вторичные цвета .
Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета, чтобы создать свои 9 цветов.0088 вторичные цвета .
Вторичные цвета
Вторичные цвета легко создаются путем комбинирования основных цветов. У вас есть три вторичных цвета, включая зеленый, фиолетовый и оранжевый. Чтобы создать эти цвета, вы будете комбинировать два из следующих основных цветов.
- Синий и желтый образуют зеленый
- Желтый и красный составляют оранжевый
- Красный и синий составляют фиолетовый
| Color Name | Color Hex Code | CMYK Color Code | RGB Color Code | Color |
| Green | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Orange | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 | |
| Purple | #a020f0 | 33, 87, 0, 6 | 160, 32, 240 |
Эти истинные цвета создаются только с использованием самой чистой формы основных цветов, что означает отсутствие оттенка, тона или оттенка. Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Третичные цвета
Это спорный вопрос; однако многие называют комбинацию первичных и вторичных цветов третичными цветами . Другие скажут, что это промежуточные цвета, в то время как третичные цвета представляют собой комбинацию ваших вторичных цветов. Мы будем называть эти цвета промежуточными.
Единственное правило, которое следует помнить для третичных цветов: не каждый основной цвет может смешиваться с любым вторичным цветом. Например, зеленый и красный, потому что зеленый содержит желтый и синий. Итак, вы будете комбинировать все три основных цвета, что создаст коричневатый цвет.
Промежуточные цвета образуются при смешивании вторичного цвета с основным цветом, расположенным рядом друг с другом на цветовом круге. Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
- Желто-оранжевый, также известный как янтарный
- Желто-зеленый, известный как шартрез
- Сине-фиолетовый, известный как фиолетовый
- Сине-зеленый, известный как бирюзовый
- Red-Purple, known as magenta
- Red-Orange, known as vermillion
| Color Name | Color Hex Code | CMYK Color Code | RGB Color Code | Color |
| Amber | #ffbf00 | 0, 25, 100, 0 | 255, 191, 0 | |
| Chartreuse | #dfff00 | 13, 0, 100, 0 | 223, 255, 0 | |
| Violet | #8f00ff | 44, 100, 0, 0 | 143, 0, 255 | |
| Teal | #008080 | 100, 0 , 0, 50 | 0, 128, 128 | |
| Magenta | #ff00ff | 0, 100, 0, 0 | 255, 0, 255 | |
| Vermillion | #e34234 | 0, 71, 77, 11 | 227, 66, 52 |
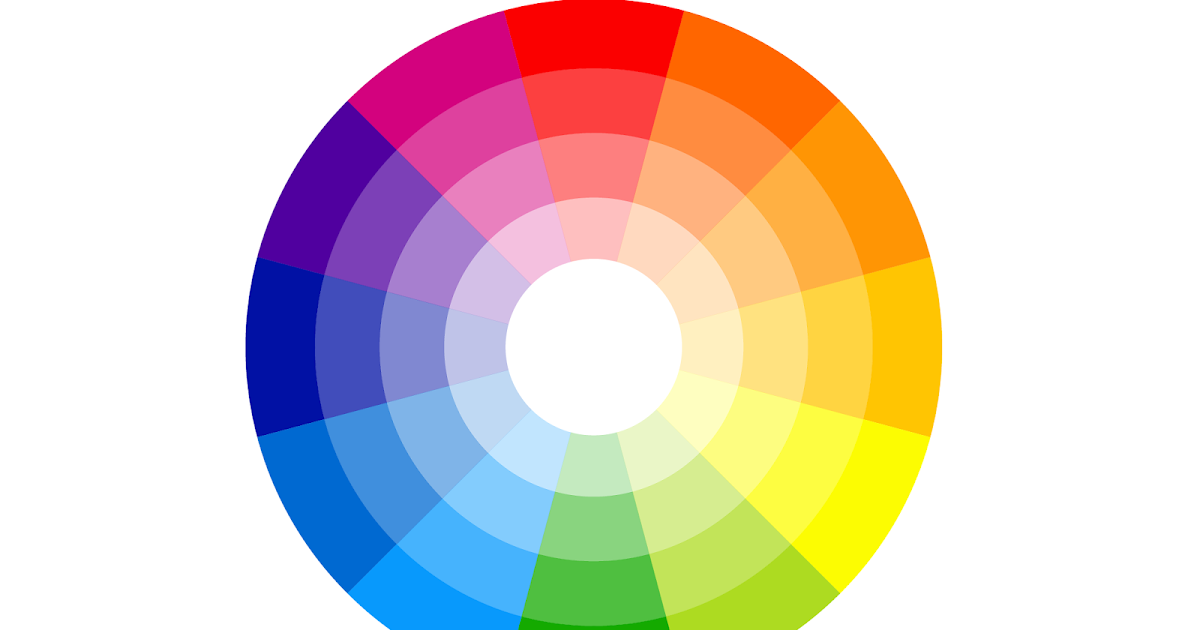
Что такое цветовой круг?
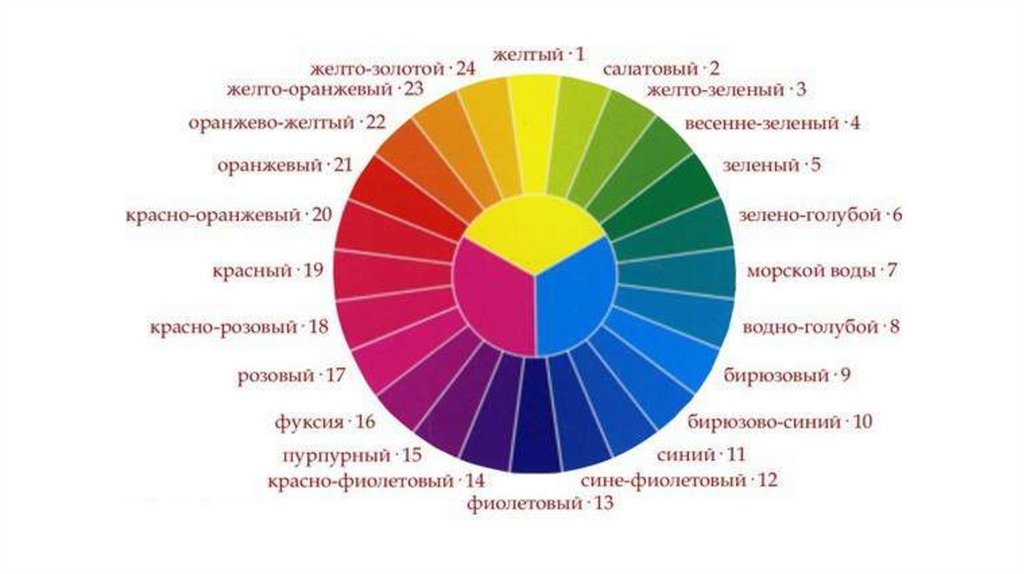
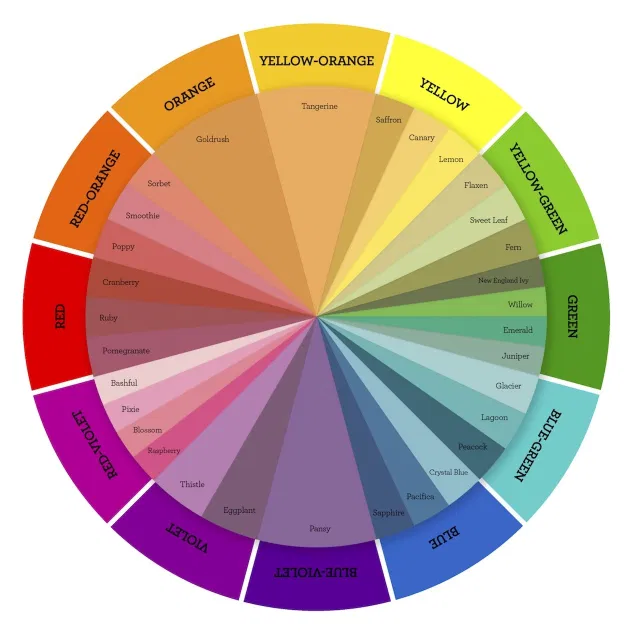
Прежде чем двигаться дальше, мы можем добавить цветовой круг. Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Художники используют цветовой круг для смешивания цветов, и даже дизайнеры интерьеров используют цветовой круг, чтобы ориентироваться в дизайне интерьеров.
Первичные, вторичные, третичные и промежуточные цвета расположены на цветовом круге. Однако существует множество различных типов цветов, каждый из которых можно использовать для создания различных эффектов при рисовании и создании компьютерной графики. Есть также много других отраслей, где можно производить самые маленькие вариации цвета.
Многие цвета хорошо смотрятся вместе, хорошо сочетаются и создают цветовую гармонию. Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
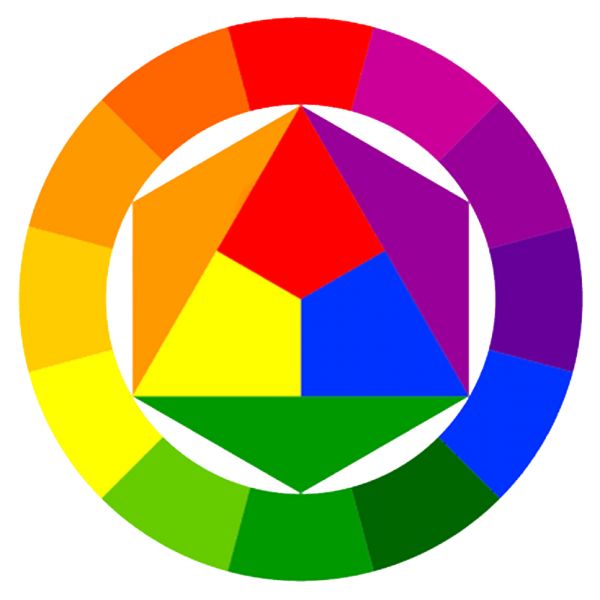
Кто первым составил карту цветового спектра? Неудивительно, что это был сэр Исаак Ньютон в 17 -м -м веке. Это привело к цветовому кругу и отправной точке теории цвета. Тем не менее, многие из них основывались на теории цвета, и существует несколько версий, в том числе версия Йоханнеса Иттена, швейцарского художника конца 19 905–14 905 15 веков, который создал цветовой круг, используемый большинством из нас сегодня, и основан на том, как различные смешение цветов.
Йоханнес Иттен, ок. 1920 г.; Фотография: Паула Стокмар (упоминается на https://bauhaus.daserste.de/credits) Производная работа: MagentaGreen, CC BY-SA 3.0, через Wikimedia Commons
Затем у вас есть Харальд Либеданк Купперс, родившийся в начале 20-го века, который увлекся технологиями цветной печати. Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Его теория цвета находится между первичными (изначальными) цветами оранжево-красного (R), зеленого (G), фиолетово-синего (B) и основных цветов.
Наконец, Иоганн Вольфганг фон Гёте, родившийся в середине 18 -го -го века, был поэтом, ученым и многим другим. Он разработал свою собственную теорию цветов и связал ее с тем, как светлые и темные цвета влияют на цвета. Другие имена, которые сыграли важную роль в развитии теории цвета, включают Аристотеля и профессора Альберта Манселла, которого считают отцом теории цвета.
Иоганн Вольфганг фон Гете в возрасте 79 лет (1828 г.) картина маслом Йозефа Карла Штилера; Джозеф Карл Штилер, общественное достояние, через Wikimedia Commons
Наиболее распространенная цветовая модель, используемая сегодня, — это RYB (красный, желтый и синий), который используется многими художниками, который является цветовым кругом для смешивания цветов для художников. и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
Давайте теперь сначала посмотрим, какие типы цветов вы можете получить в своем основном цветовом круге.
Дополнительные цвета
Цветовой круг — это именно то, что представляет собой круглое изображение, представляющее множество различных цветов. Итак, если вы можете найти свои основные цвета: красный, синий и желтый, затем найдите цвета, расположенные напротив каждого из них, это будут ваши дополнительные цвета. При близком расположении дополнительные цвета всегда будут подчеркивать друг друга, создавая смелые контрасты.
Дополнительные цвета относятся не только к основным цветам, но и к любым двум цветам на цветовом круге, расположенным напротив друг друга.

При использовании дополнительных цветов в дизайне рекомендуется использовать один из цветов в качестве основного, а дополнительный цвет — в качестве акцента. При использовании слишком большого количества контрастных цветов на это может стать трудно смотреть.
Чтобы добавить больше разнообразия и смягчить яркие контрастные цвета, вы можете рассмотреть разделить дополнительные цвета . Это почти то же самое, что и дополнительные цвета, разница в том, что у вас есть два цвета напротив вашего основного цвета. У вас все еще есть контраст, но он немного менее привлекателен. Одним из основных недостатков является то, что может быть трудно сбалансировать эти цвета в цветовой схеме, поскольку они все еще обеспечивают контраст.
Например, если вы возьмете желтый в качестве основного цвета, фиолетовый будет его дополнительным цветом. Таким образом, два цвета рядом с фиолетовым будут вашими разделенными дополнительными цветами, которые склоняются либо к более холодному, либо к более теплому цвету фиолетового.

Монохроматические цвета
В этом типе цветовой схемы используется один цвет, а затем используются разные оттенки или оттенки для создания единообразного вида. В отличие от контрастных цветов, которые бросаются в глаза, эти цвета часто успокаивают и создают приятный чистый вид. Например, взять синий и добавить немного белого, получится бледно-голубой. Сделайте его темнее, добавив немного черного и получите темно-синий. Итак, ваша цветовая схема будет синей, бледно-голубой и темно-синей.
Аналогичные цвета
Посмотрите на цветовой круг и выберите цвет, например, красный. Затем проверьте цветовой круг и посмотрите, какие цвета расположены рядом с каждой стороной красного цвета. Итак, у вас есть три цвета рядом друг с другом. Это ваши аналогичных цветов . Вы можете пойти еще дальше и создать пятицветную схему, что означает, что вы берете два цвета, которые находятся рядом с первыми двумя цветами. Эти цвета обычно успокаивают и на них легко смотреть.
Эти цвета обычно успокаивают и на них легко смотреть.
Например, оранжевый, красно-оранжевый и красный. Вы сможете создавать гармоничные теплые или холодные цветовые палитры с аналогичными цветами.
Триадные цвета
Название говорит само за себя, триадное означает три цвета. Все три цвета расположены одинаково, если их расположить в ряд на цветовом круге, и они будут выглядеть как треугольник. Эти цвета, как правило, контрастны, однако каждый из них имеет одинаковый тон. Поскольку эти цвета являются контрастными и доминирующими, лучше всего использовать один цвет в качестве основного, а остальные использовать в качестве акцентов. Вы также можете смягчить два цвета, чтобы создать меньший контраст.
Tetradic Colors
Это означает наличие четырех частей, поэтому вместо приведенного выше треугольника у вас будет квадрат или прямоугольник из четырех соединенных цветов. Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Цвета, расположенные на более коротком конце прямоугольника, разделены одним цветом. Например, красный и желто-зеленый, а фиолетовый и сине-зеленый. Чем больше задействовано цветов, тем сложнее их гармонизировать или сбалансировать. Опять же, рекомендуется взять только один доминирующий цвет, а остальные цвета можно расставить в качестве акцентов.
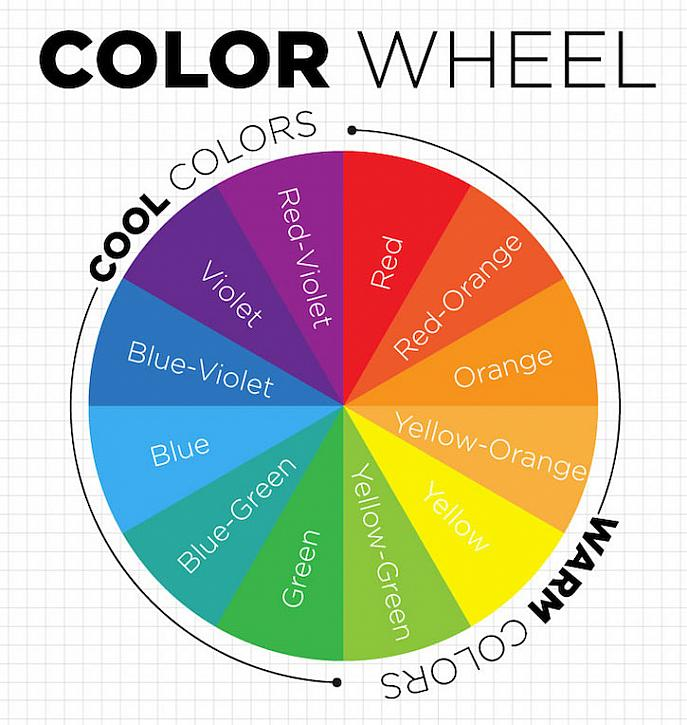
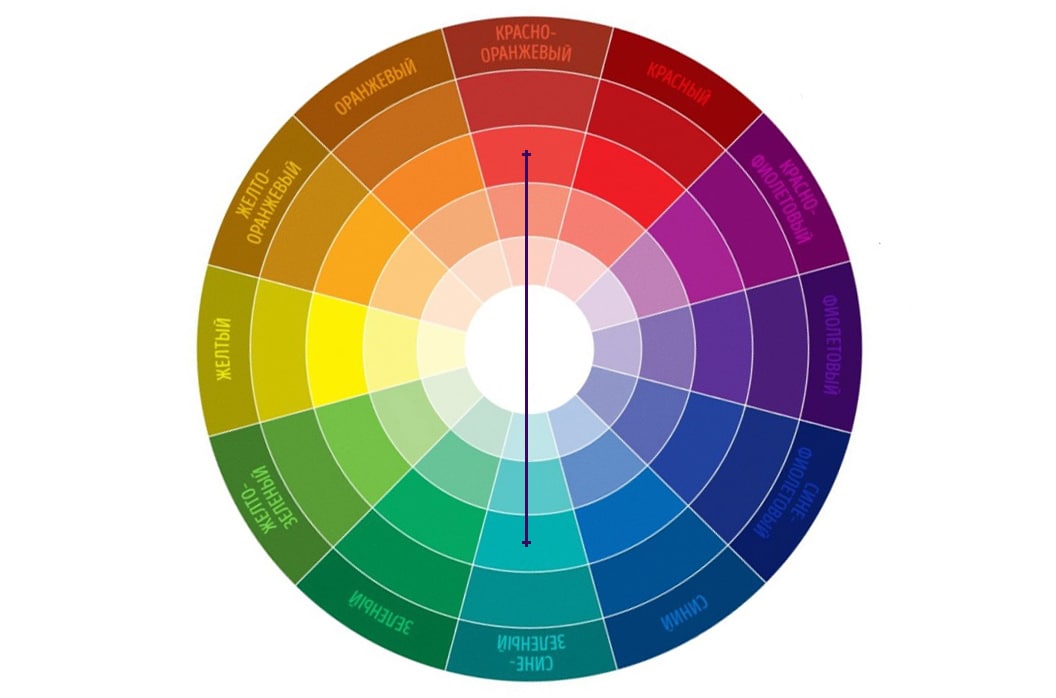
Теплые и холодные цвета
Вы можете легко определить теплые и холодные цвета, так как вы можете провести прямую линию через цветовой круг, и каждый из этих цветов будет на противоположных сторонах. Ваши теплые цвета вызывают чувство тепла и включают в себя красный, оранжевый и желтый. Более холодные цвета вызывают ощущение холодных вещей, таких как вода или лес, и включают в себя зеленый, синий и фиолетовый.
Нейтральные цвета , такие как серый или белый, также могут быть теплыми или холодными, в зависимости от оттенка каждого цвета. Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
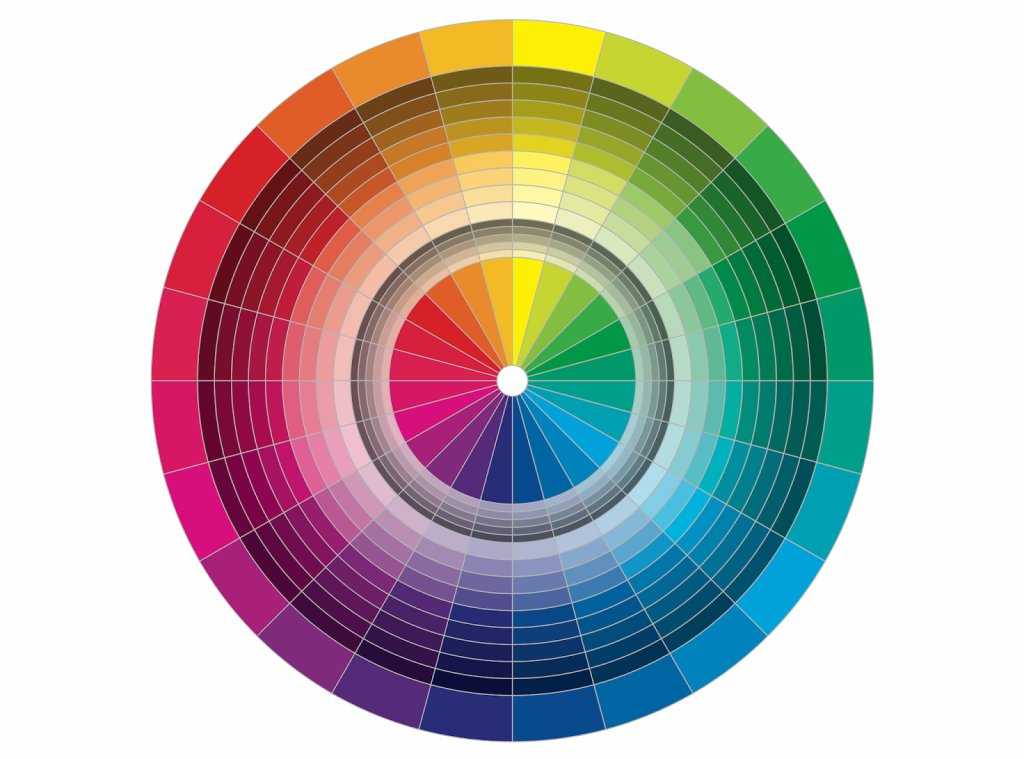
Оттенки, оттенки, оттенки и тона
Каждый полученный цвет может иметь разные оттенки или тона, что позволяет создавать множество цветов. Чтобы лучше понять эти термины, ниже приводится краткое объяснение каждого из них. Это всего лишь еще один шаг к пониманию удивительного многообразия цветов.
Цветовые оттенки
При описании оттенка вы, скорее всего, имеете в виду более светлый и более темный оттенки одного и того же оттенка. Цветовой оттенок описывает количество черного, которое вы добавляете к другому цвету. Различные оттенки зависят от количества используемого черного цвета, но сохраняют одинаковую насыщенность цвета.
Оттенки цвета
Оттенок является полной противоположностью цветовому оттенку и определяется тем, сколько белого добавляется к цвету. Тем не менее, многие используют эти термины взаимозаменяемо, но существует множество различных оттенков и оттенков цвета.
Цвет Оттенок
Оттенки иногда называют цветами и рассматриваются как одно и то же. Однако цвет относится ко всем различным оттенкам, оттенкам и тонам. Даже белый и черный можно рассматривать как цвета. Оттенок относится к чистым или доминирующим цветам. Черный, белый, а также серый никогда не описываются как оттенок.
Оттенок цвета важен при смешивании цветов, потому что истинный цвет или оттенок содержит наименьшее количество других цветов.
Если вы используете, например, основной цвет с оттенком, оттенком или другим тоном, вы технически смешиваете больше цветов , и вы можете получить другой цвет, чем вы ожидали. То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
Цветовой тон
Итак, чистый оттенок или цвет с одинаковой насыщенностью, но с разной степенью светлоты — это ваши оттенки и оттенки. С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
О том, насколько светлые и темные цвета или насколько цвет близок к белому или черному.
Насыщенность цвета рассматривается как интенсивность цвета. Это яркий или более мягкий пастельный цвет ? При добавлении серого цвета исчезают, а меньшее количество серого создает более яркие цвета. Это легко исправить с помощью компьютерной графики.
Компьютерная графика и цвет
Многие не осознают важность цвета и его влияние на нас. Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Система субтрактивного цвета
Это включает в себя печать, поэтому рассмотрите белый лист бумаги, на который вы собираетесь добавлять цвет. Технически это означает, что вы блокируете белый цвет бумаги. Распечатайте на бумаге, а затем снова напечатайте на ней. Вы должны заметить, что цвет печати затем становится темнее и ближе к черному.
Эта система известна как субтрактивная цветовая система и достигается за счет использования четырех цветов, а именно голубого, пурпурного, желтого и черного.
При просмотре чисел от нуля до 100 рассмотрите цвета следующим образом:
- Если все цвета CMYK равны 100, то у вас черный
- Когда все цвета равны нулю, то у вас белый
Эти номера обычно даются для каждого цвета и записываются буквами CMYK, за которыми следуют четыре цифры. Например, красный будет CMYK с номерами 0, 100, 100, 0.
Например, красный будет CMYK с номерами 0, 100, 100, 0.
Система аддитивного цвета
Онлайн-графика использует свет и использует модель RGB (красный, зеленый и синий), которая работает как аддитивная цветовая система. Цвет, который вы добавляете, приблизит вас к белому. Это представлено числами по шкале от 0 до 255. Например, красный будет RGB 255, 0, 0, а белый будет RGB 255, 255 и 255.
При работе с онлайн-графикой цвета обычно отображаются в обеих цветовых системах RGB и CMYK, за которыми следуют числа.
Однако некоторые программы веб-дизайна могут предоставлять только модель RGB, поэтому лучше иметь шестнадцатеричный код для определенного цвета, который вы ищете. Шестнадцатеричный код представляет собой набор цифр и/или букв, обозначающих определенный цвет. Шестнадцатеричный код представляет красный, зеленый и синий цвета определенного цвета. Код всегда начинается с хэштега, за которым следует комбинация из шести цифр и/или букв. Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Существуют миллионы цветовых комбинаций, поэтому обязательно найдется цвет, который соответствует вашим потребностям.
Как выбрать цветовую схему для компьютерной графики
Когда дело доходит до создания веб-сайтов, интернет-рекламы, даже продуктов и упаковки, вам лучше нанять профессионального графического дизайнера для выполнения этой работы. Тем не менее, вот несколько советов, если вы хотите попробовать это сами. Давайте взглянем на несколько простых идей для веб-дизайна.
Создание вашего первоначального дизайна
Сначала вы должны создать свой базовый дизайн, даже если он только в оттенках серого. Вы хотите сосредоточиться на пользовательском опыте, прежде чем переходить к цветам и деталям. Все должно работать правильно, если вы нажмете на ссылку, она должна перейти туда, куда вы хотите. Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие сочетания цветов и графики, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие сочетания цветов и графики, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Выбор цветовых комбинаций
Один из способов черпать вдохновение — смотреть на природу. Все цвета в естественной среде всегда хорошо сочетаются друг с другом. От разной зелени до синего и белого. Вы также можете узнать о значении цветов и о том, как цвета могут влиять на эмоции. Это также зависит от того, что вы продаете, типа услуги или продукта. Вы не хотите выбирать стимулирующую комбинацию цветов , если вы предлагаете расслабляющие спа-услуги.
Возможно, вам придется провести некоторое исследование, чтобы выбрать правильный цвет. В Интернете есть много примеров, из которых вы также можете черпать вдохновение.
Будьте осторожны при выборе цветов
Это особенно верно, если вы хотите создать контраст. Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
См. таблицу цветового круга
При выборе цветов выбирайте различные комбинации из типов цветов, которые мы описали выше. Попробуйте монохромную комбинацию, дополнительные цвета или триадных цветов . Поэкспериментируйте с цветами, чтобы выяснить, какой из них подходит к тому, чего вы хотите достичь.
При выборе цветов рекомендуется использовать правило 60-30-10.
Это означает, что если вы выбрали три цвета, ваш основной цвет будет составлять 60 процентов вашего дизайна, а два других цвета будут составлять 30 процентов и 10 процентов. Это общее правило, но оно помогает создать баланс в дизайне. Это особенно верно, если у вас есть более одного яркого цвета, так как вы не хотите, чтобы цвета слишком сильно конкурировали друг с другом.
Воспользуйтесь Color Tools
Существует множество инструментов и веб-сайтов, которые помогут вам выбрать правильный цвет для вашего проекта. Существует множество цветовых кругов, с помощью которых вы можете выбирать цвета или программы для дизайна, такие как Adobe Color, которые могут вам помочь. Многие цветовые инструменты также предоставляют различные цветовые палитры на ваш выбор, поэтому вам не нужно делать это самостоятельно.
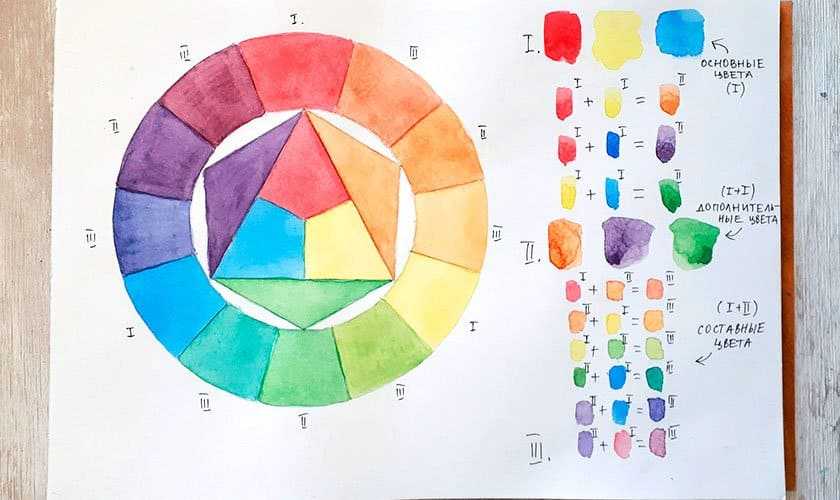
Руководство по смешиванию цветового круга
Чтобы получить правильные цвета для своего произведения искусства, многие художники создают цветовую диаграмму. Это упрощает создание определенных цветов в любое время, когда они вам нужны. Во-первых, вам нужно ознакомиться с теорией цвета и получить себе Таблица цветового круга . Есть много диаграмм цветового круга, которые вы можете использовать в Интернете или купить.
Таблицы цветов можно создавать для любых материалов, включая акварель, масляные краски , акрил и пастель. Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Возможно, вы хотите узнать, как будет выглядеть тот или иной цвет, если вы добавите белый. Вы можете получить множество конкретных цветов. Итак, чтобы упростить задачу, давайте выберем одно цветовое разнообразие, например берлинскую лазурь, кобальтово-синюю и ультрамариновую голубизну.
В первой колонке начните с чистого цвета каждой краски и постепенно добавляйте немного белого к каждому типу синего. Важно маркировать бренды, так как они могут не иметь одинакового цвета. Вы можете усложнить свою цветовую диаграмму, экспериментируя и используя цветовой круг для получения различных цветов. Это поможет составить список цветов, которые вы будете использовать в своих картинах.
Вы даже можете создать множество цветов из ваших основных цветов, включая белый и черный.

В противном случае вы можете приобрести определенный цвет в тюбике, где смешивание не требуется. Однако разные бренды производят свои краски по-разному, поэтому многие художники предпочитают смешивать свои собственные цвета с нуля.
Значение цветов
На протяжении многих лет различным цветам придавалось значение по мере того, как они образовывали ассоциации. Очевидным примером может служить зеленый цвет, так как он в изобилии окружает нас в природе. Таким образом, это связано с ростом и изобилием.
Ниже приведены еще несколько популярных цветов и их общие ассоциации, которые могут различаться в зависимости от человека. Дальнейшее изучение различных оттенков этих разных цветов дает еще больше смысла. Например, красный цвет можно осветлить, чтобы сделать его розовым, что символизирует дружбу, любовь и романтику.
| Цвет | Значение |
| Красный | Энергия, страсть, приключения, а также опасность и насилие |
| Blue | Calming, confidence, trust, loyalty, and intelligence |
| Yellow | Happiness, warmth, enthusiasm, positivity |
| Purple | Luxury, ambition, power, spiritual, royalty |
| Оранжевый | Радость, творчество, энтузиазм, теплота |
Как видите, цвета сложны, и для создания идеальных цветов требуется много усилий.
Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Часто задаваемые вопросы
Что такое цветовой круг?
Цветовой круг для художников Цветовой круг — это визуальное представление цвета и того, как эти цвета взаимодействуют друг с другом. Базовый цветовой круг обычно содержит первичные, вторичные, третичные, дополнительные цвета с различными оттенками и оттенками. Согласно теории цвета, вы сможете определить, какие цвета лучше всего сочетаются друг с другом, изучив цветовой круг.
Что такое контрастные цвета?
Когда дело доходит до вашей традиционной цветовой модели RYB (красный, синий и зеленый), контрастные цвета или цвета, которые выделяют друг друга, являются вашими дополнительными цветами. Эти цвета расположены друг напротив друга.


 1. Система
1. Система



 Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.