— Веб-технологии для разработчиков
Этот перевод не завершён. Пожалуйста, помогите перевести эту статью с английского
SVG позволяет задавать графические объекты для последующего использования. Рекомендуется там, где это возможно, объявлять подобные элементы внутри элемента <defs>. Объекты, созданные внутри элемента <defs> не отображаются немедленно; рассматривайте их, как шаблоны или макросы, созданные для будущего использования.
Создание подобных элементов внутри элемента <defs> способствует лучшему пониманию содержимого SVG и поэтому способствует также доступности. Вы можете использовать элемент <use>, чтобы отрисовать данные элементы в любом месте области просмотра.
<defs> также можно использовать для создания градиентов; в качестве иллюстрации можно посмотреть пример для атрибута x1.
Контекст использования
| Категории | Контейнеры, Структурный элемент |
|---|---|
| Разрешённый контент | Любое количество следующих элементов, в любом порядке: Элементы анимации Элементы описания Фигуры Структурные элементы Градиенты <a>, <altGlyphDef>, <clipPath>, <color-profile>, <cursor>, <filter>, <font>, <font-face>, <foreignObject>, <image>, <marker>, <mask>, <pattern>, <script>, <style>, <switch>, <text><view> |
Атрибуты
Глобальные атрибуты
Специфичные атрибуты
Нет
Интерфейс DOM
Элемент реализует интерфейс SVGDefsElement.
Пример
<svg viewBox="0 0 80 30"
xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient>
<stop offset="20%" stop-color="#39F" />
<stop offset="90%" stop-color="#F3F" />
</linearGradient>
</defs>
<rect x="10" y="10"
fill="url(#Gradient01)" />
</svg>
Спецификации
Браузерная совместимость
Update compatibility data on GitHub| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
defs | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1.5 | IE | Opera Полная поддержка 8 | Safari Полная поддержка 3.1 | WebView Android Полная поддержка 3 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка 3.1 | Samsung Internet Android Полная поддержка 1.0 |
Легенда
- Полная поддержка
- Полная поддержка
Связанные темы
SVG-фигуры можно группировать, чтобы удобно структурировать файл. Для этих целей существует несколько тегов: defs и symbol. Элементы, группы элементов и символы можно использовать повторно.
g
Тег g служит для группировки фигур по смыслу, чтобы поддерживать прозрачную структуру документа. Группа элементов может быть использована повторно.
<svg> <g> <circle fill="purple" r="20" cx="25" cy="25"/> <circle fill="crimson" r="20" cx="70" cy="25"/> <circle fill="red" r="20" cx="115" cy="25"/> <circle fill="orange" r="20" cx="160" cy="25"/> <circle fill="gold" r="20" cx="205" cy="25"/> <circle fill="yellow" r="20" cx="250" cy="25"/> </g> <g> <circle fill="greenyellow" r="20" cx="25" cy="70"/> <circle fill="yellowgreen" r="20" cx="70" cy="70"/> <circle fill="green" r="20" cx="115" cy="70"/> <circle fill="steelblue" r="20" cx="160" cy="70"/> <circle fill="darkviolet" r="20" cx="205" cy="70"/> <circle fill="purple" r="20" cx="250" cy="70"/> </g> </svg>
Группе, как и фигурам, можно задавать заливку и рамки. Стиль будет работать для фигур внутри группы, у которых нет своего стиля:
<svg> <g fill="tomato"> <ellipse rx="30" ry="10" cx="25" cy="25" transform="rotate(-45 25 25)"/> <ellipse rx="30" ry="10" cx="105" cy="25" transform="rotate(-45 105 25)"/> </g> <g fill="skyblue"> <ellipse rx="30" ry="10" cx="65" cy="25" transform="rotate(45 65 25)"/> <ellipse rx="30" ry="10" cx="145" cy="25" transform="rotate(45 145 25)"/> </g> </svg>
Группы работают не как вложенные элементы в HTML, а скорее как группировка элементов в графических редакторах.
Группы никак не проявляют себя визуально, но могут быть использованы для групповых операций над своим содержимым: можно применять трансформации сразу для группы элементов, без необходимости двигать их по одному, можно задать визуальное оформление всей группе сразу, и его унаследуют все элементы внутри группы. При этом свойства группы добавляются внутренним элементам, не переопределяя существующие. Например, если у элемента заливка красная, а у группы зеленая, — заливка элемента останется красной.
Чтобы элемент мог унаследовать визуальное оформление группы, у него не должно быть своего оформления.
defs
Тег defs служит библиотекой элементов и эффектов, которые будут использоваться позже. Содержимое тега не отображается на странице.
<svg> <defs> <g> <linearGradient x1="0%" y1="0%" x2="90%" y2="90%"> <stop stop-color="crimson" offset="0%"/> <stop stop-color="gold" offset="100%"/> </linearGradient> <linearGradient x1="0%" y1="0%" x2="90%" y2="90%"> <stop stop-color="yellowgreen" offset="0%"/> <stop stop-color="green" offset="100%"/> </linearGradient> </g> <g> <circle fill="url(#g1)" r="50"/> <rect fill="url(#g2)"/> </g> </defs> <use xlink:href="#sun" x="120" y="60"/> <use xlink:href="#rect" x="0" y="110" transform="rotate(10 100 110)"/> </svg>
symbol
Символ — это группа фигур, представляющая собой единое целое. Так же, как и g, может быть использована ещё раз. Внутри символа действует своя система координат.
<svg> <defs> <g> <circle fill="gold" r="30"/> </g> <symbol> <polyline points="15 15 5 10 15 5" stroke="crimson" fill="none" stroke-width="3"/> </symbol> <symbol> <g stroke="brown"> <polyline points="0 0 0 25" stroke-width="3" transform="translate(25 100)"/> <polyline points="0 0 0 25" stroke-width="3" transform="translate(45 100)"/> <polyline points="0 0 12 0" stroke-width="3" transform="translate(19 125)"/> <polyline points="0 0 12 0" stroke-width="3" transform="translate(40 125)"/> </g> <use xlink:href="#mouth" x="83" y="35"/> <use xlink:href="#yellowball" x="90" y="55" transform="scale(.75)"/> <use xlink:href="#yellowball" x="35" y="75"/> <polyline points="55 70 45 90 20 80" stroke="orange" stroke-width="3" fill="none"/> <circle fill="black" r="5" cx="75" cy="35"/> <circle fill="gray" r="1" cx="77" cy="35"/> </symbol> </defs> <use xlink:href="#bird" x="15" y="15"/> <use xlink:href="#bird" x="0" y="35" transform="translate(225 -20) scale(-1,1)"/> </svg>
use
Тег, позволяющий переиспользовать SVG-элементы. Можно копировать любые элементы внутри одной HTML-страницы. Также можно подключить библиотеку элементов в начале страницы, а затем использовать их в нужных местах.
Копии можно задать положение, ширину и высоту:
<svg>
<defs>
<symbol>
<circle r="50" fill="gold" cx="50" cy="50"/>
<circle r="35" fill="orangered" cx="50" cy="50"/>
<circle r="20" fill="crimson" cx="50" cy="50"/>
<circle r="5" fill="maroon" cx="50" cy="50"/>
</symbol>
</defs>
<use xlink:href="#color-wheel" x="20" y="20"/>
<use xlink:href="#color-wheel" x="140" y="20"/>
</svg>Положение копии определяется относительно верхнего левого угла фигуры в существующей системе координат. При этом внутри символа своя система координат.
При вставке символа ширина и высота (width и height) определяют не размеры фигуры, а видимую область копии (как у правой фигуры), однако при копировании группы (g) ширина и высота ни на что не влияют. Для изменения размеров копии используйте трансформации.
Также можно задавать обводку, заливку и трансформации:
<svg>
<defs>
<symbol>
<rect x="2" y="2"/>
</symbol>
</defs>
<use xlink:href="#s-rect" x="20" y="20"/>
<use xlink:href="#s-rect" x="140" y="20"
fill="yellowgreen"/>
<use xlink:href="#s-rect" x="20" y="80"
fill="gold" stroke="orange" stroke-width="4"/>
<use xlink:href="#s-rect" x="140" y="80"
fill="skyblue" stroke="steelblue" stroke-width="2"
transform="rotate(-25 190 92)"/>
</svg>Копиям можно задавать разные классы:
Домик с icomoon.io
<svg>
<style>
.col-1 {
fill: #F35C78;
}
.col-2 {
fill: #E77D6D;
}
.col-3 {
fill: #D99B64;
}
.col-4 {
fill: #C8B357;
}
.col-5 {
fill: #B2CC49;
}
</style>
<defs>
<path d="M32 18.451l-16-12.42-16 12.42v-5.064l16-12.42 16 12.42zM28 18v12h-8v-8h-8v8h-8v-12l12-9z"/>
</defs>
<use xlink:href="#house"
x="20" y="10"
transform="rotate(35 36 26)"/>
<use xlink:href="#house"
x="67" y="10"
transform="rotate(100 83 26)"/>
<use xlink:href="#house"
x="114" y="10"
transform="rotate(140 130 26)"/>
<use xlink:href="#house"
x="161" y="10"
transform="rotate(30 177 26)"/>
<use xlink:href="#house"
x="208" y="10"
transform="rotate(100 224 26)"/>
</svg>Хорошо структурированный файл сделает разработку быстрее и комфортнее, а копирование символов может сделать код значительно короче.
Клонирование SVG элементов с помощью Use

От автора: use – инструмент клонирования SVG элементов. С его помощью можно дублировать существующие и заданные элементы. Также данный инструмент предоставляет возможность изменять созданные копии. Use – легкий способ облегчить ваш SVG код, используя при этом лучшие DRY практики («Не повторяться»).
Тег <use>
Есть SVG элемент с id:
<circle cx=»50″ cy=»50″ r=»10″ fill=»red» />
<circle cx=»50″ cy=»50″ r=»10″ fill=»red» /> |
С помощью use данный элемент можно скопировать:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<use xlink:href=»#primcirc» />
<use xlink:href=»#primcirc» /> |
Обратите внимание на атрибут ссылки xlink в коде выше. В корневом SVG элементе необходимо объявить пространство имен xlink.
Новая копия унаследует все качества оригинала, по умолчанию она будет неотличима от настоящего элемента. Чтобы дубликат стал уникальным, в него необходимо внести изменения. Однако изменения нужно вносить не в оригинал, иначе ничего не сработает, возникнет противоречие:
<use xlink:href=»#primcirc» fill=»blue» />
<use xlink:href=»#primcirc» fill=»blue» /> |
Дубликат будет иметь красный цвет, а не синий, так как атрибут fill изначально задан в исходном элементе. Но в копию вполне можно добавить новый атрибут, которого нет в оригинале:
<use xlink:href=»#primcirc» stroke=»black» />
<use xlink:href=»#primcirc» stroke=»black» /> |
Дубликат так и останется красного цвета, но у него появится черная обводка.
Работа с <defs>
Для решения вышеописанной проблемы исходный элемент зачастую заворачивается в тег <defs>. В таком случае все атрибуты оригинала не будут передаваться на его клон.
<defs> <circle r=»10″ /> </defs>
<defs> <circle r=»10″ /> </defs> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВсе, что попало в тег defs не будет отрисовано в SVG; заданные элементы будут показываться только через ссылки. Теперь добавим клону атрибуты, которых нет у оригинала:
<use xlink:href=»#primcirc» cx=»50″ cy=»50″ fill=»red» />
<use xlink:href=»#primcirc» cx=»50″ cy=»50″ fill=»red» /> |
Так мы создали первый видимый круг. Радиус круга равен 5, что унаследовано от оригинала, но в то же время у него своя позиция и цвет. Можно создать еще один дубликат, просто скопировав тег use:
<use xlink:href=»#primcirc» cx=»80″ cy=»80″ fill=»yellow» />
<use xlink:href=»#primcirc» cx=»80″ cy=»80″ fill=»yellow» /> |
Оба круга с радиусом 5, который получен (и не меняется) от оригинала, но у каждого круга своя уникальная позиция и цвет. Если в оригинале задать позицию:
<defs> <circle r=»10″ cx=»50″ cy=»50″ /> </defs>
<defs> <circle r=»10″ cx=»50″ cy=»50″ /> </defs> |
То для изменения позиции клона можно воспользоваться атрибутом transform:
<use xlink:href=»#primcirc» fill=»yellow» transform=»translate(50 50)» />
<use xlink:href=»#primcirc» fill=»yellow» transform=»translate(50 50)» /> |
Другие предзаданные атрибуты в клоне можно сменить похожим образом: заранее заданный атрибут fill можно изменить с помощью opacity или blend-mode, к примеру. Все изменения в оригинале отразятся на копиях. Через ссылки можно клонировать не только элементы, также можно создавать целые группы элементов. Группе необходимо присвоить идентификатор, после чего ее можно копировать сколь угодно много раз:
<svg version=»1.1″ xmlns=»http://www.w3.org/2000/svg» xmlns:xlink=»http://www.w3.org/1999/xlink» viewBox=»0 0 100 100″> <defs> <g> <circle cx=»50″ cy=»50″ r=»10″ fill=»red» /> <circle cx=»70″ cy=»70″ r=»10″ fill=»blue» /> </g> </defs> <use xlink:href=»#primgroup» /> </svg>
<svg version=»1.1″ xmlns=»http://www.w3.org/2000/svg» xmlns:xlink=»http://www.w3.org/1999/xlink» viewBox=»0 0 100 100″> <defs> <g> <circle cx=»50″ cy=»50″ r=»10″ fill=»red» /> <circle cx=»70″ cy=»70″ r=»10″ fill=»blue» /> </g> </defs> <use xlink:href=»#primgroup» /> </svg> |
Для простоты я использовал элементы circle, однако в основу можно положить почти любую векторную графику. use ссылки также можно генерировать с помощью JavaScript, о чем я расскажу уже в следующей статье.
Источник: http://thenewcode.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьПеревод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
Глава 1. Организация документа
Все детали SVG находятся в элементе <svg>. Этот элемент содержит несколько атрибутов, которые позволяют настроить ваш графический «холст». Хотя отрисовать изображение можно и без этих атрибутов, но если их не указывать, то более сложная графика может остаться уязвимой к особенностям браузеров и риск, что она в них не отобразится как надо, будет выше.
Как уже упоминалось, встроенная графика может быть написана «вручную», или копированием XML-кода, сгенерированного программой для векторной графики. В любом случае, правильная организация и структура являются ключевыми для написания эффективного SVG-кода, и прежде всего потому, что эти графические элементы определяют их порядок наложения.
Организация и семантика
Фрагмент SVG-документа состоит из неограниченного количества SVG-элементов, находящихся внутри элемента <svg>. Организация внутри этого документа является ключевой. Содержимое внутри документа может быстро расширяться, а правильная организация способствует доступности и эффективности во всех отношениях, от чего выигрывают как автор, так и пользователи.
Этот раздел будет знакомством с основами написания SVG – элементом <svg> и обзором некоторых общих атрибутов, которые помогают в начальной установке документа.
Элемент svg
Элемент <svg> является и контейнером, и структурным элементом, и может быть использован для вложения отдельного SVG-фрагмента внутрь документа. Этот фрагмент устанавливает свою собственную систему координат.
Атрибуты, используемые внутри элемента, такие как width, height, preserveAspectRatio и viewBox определяют холст для создаваемой графики.
При получении SVG-кода из определённых графических программ, внутрь элемента <svg> добавляется много информации, такой как номер SVG-версии (указывает используемую версию языка SVG) и DOCTYPE. Как я упоминала, эта информация не будет включена в примеры на всём протяжении этого руководства, и их исключение не помешает вашей графике отобразиться на экране.
Элемент g
Элемент g является контейнером для группировки связанных графических элементов. Его использование в связке с элементами заголовка и описания предоставляет информацию о вашей графике и помогает в организации и доступности объединяя связанные графические компоненты в группу.
Также благодаря группировке связанных элементов вы можете управлять группой как единым целым, а не отдельными частями. Это особенно удобно при анимации этих элементов, так как можно анимировать всю группу.
Любой элемент, который не содержится внутри g, рассматривается как группа из него одного.
Элемент use
Элемент <use> позволяет повторно использовать элементы в любом месте документа. К этому элементу можно добавить такие атрибуты, как x, y, width и height, которые определяют подробности положения элемента в системе координат.
Атрибут xlink:href здесь позволяет обратиться к элементу, чтобы использовать его повторно. Например, если у нас есть элемент <g> с идентификатором «apple», содержащий изображение яблока, то на это изображение можно ссылаться с помощью <use>: <use x="50" y="50" xlink:href="#apple" />.
Этот элемент может существенно сэкономить время и помочь минимизировать требуемый код.
Элемент defs
Если <use> позволяет повторно использовать отображённую графику, графика внутри элемента <defs> не отображается на холсте, но на нее можно ссылаться и затем отображать ее посредством xlink:href.
Графика определяется внутри <defs> и затем может быть использована во всём документе с помощью привязки по id.
Например, следующий код рисует очень простой градиент внутри прямоугольника:
<svg>
<defs>
<linearGradient>
<stop offset="0%" stop-color="#bbc42a" />
<stop offset="100%" stop-color="#765373" />
</linearGradient>
</defs>
<rect x="10" y="10" fill= "url(#Gradient-1)" stroke="#333333" stroke-width="3px" />
</svg>
Содержимое <defs> визуально никак не отображается, пока на него не сошлются по уникальному id, в данном случае с помощью атрибута fill прямоугольника
Элемент symbol
Элемент <symbol> похож на <g>, так как предоставляет возможность группировать элементы, однако, элементы внутри <symbol>; не отображаются визуально (как и в <defs>) до тех пор, пока не будут вызваны с помощью элемента <use>.
Также, в отличие от элемента <g>, <symbol> устанавливает свою собственную систему координат, отдельно от области просмотра, в которой он отображается.
Область просмотра SVG и viewBox, которые устанавливают систему координат для графики, преобразуемой для вывода, будут рассмотрены далее в другом разделе.
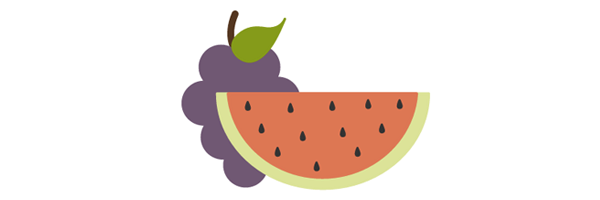
Порядок наложения
Порядок наложения SVG не может управляться через z-index в CSS, как другие элементы внутри HTML. Порядок, в котором раскладываются SVG-элементы, полностью зависит от их размещения внутри фрагмента документа.
Виноград и арбуз ниже находятся внутри одного и того же элемента <svg>. Арбуз располагается впереди винограда, так как группа, содержащая пути, из которых в итоге получается арбуз, следует в документе после винограда.
<svg>
<g>
<!--<path <путь для черешка> />-->
<!--<path <путь для винограда> />-->
<!--<path <путь для листочка> />-->
</g>
<g>
<!--<path <путь для корки> />-->
<!--<path <путь для мякоти> />-->
<!--<path <путь для семечек> />-->
</g>
</svg>

Если бы группа, содержащая виноград, была перемещена в конец документа, тогда она оказалась бы перед арбузом.
<svg>
<g>
<!--<path <путь для корки> />-->
<!--<path <путь для мякоти> />-->
<!--<path <путь для семечек> />-->
</g>
<g>
<!--<path <путь для черешка> />-->
<!--<path <путь для винограда> />-->
<!--<path <путь для листочка> />-->
</g>
</svg>
Этот метод, определяющий порядок наложения, также применяется к отдельным элементам внутри группы. Например, перемещение пути для черешка на картинке с виноградом в конец его группы приведет к тому, что он окажется поверх всего.
Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
P.S. Это тоже может быть интересно:
« SVG / Справочник SVG атрибутов »
SVG элементы
A B C D E F G H I J K L M N O P Q R S T U V — ZЭлементы SVG по категориям
Элементы анимации
<animate>, <animateColor>, <animateMotion>, <animateTransform>, <discard>, <mpath>, <set>
Базовые фигуры
<circle>, <ellipse>, <line>, <polygon>, <polyline>, <rect>
Контейнеры
<a>, <defs>, <glyph>, <g>, <marker>, <mask>, <missing-glyph>, <pattern>, <svg>, <switch>, <symbol>, <unknown>
Элементы описания
<desc>, <metadata>, <title>
Фильтры
<feBlend>, <feColorMatrix>, <feComponentTransfer>, <feComposite>, <feConvolveMatrix>, <feDiffuseLighting>, <feDisplacementMap>, <feDropShadow>, <feFlood>,<feFuncA>, <feFuncB>, <feFuncG>, <feFuncR>,<feGaussianBlur>, <feImage>, <feMerge>, <feMergeNode>, <feMorphology>, <feOffset>, <feSpecularLighting>, <feTile>, <feTurbulence>
Элементы шрифта
<font>, <font-face>, <font-face-format>, <font-face-name>, <font-face-src>, <font-face-uri>, <hkern>, <vkern>
Градиентные элементы
<linearGradient>, <meshgradient>, <radialGradient>, <stop>
Графические элементы
<circle>, <ellipse>, <image>, <line>, <mesh>, <path>, <polygon>, <polyline>, <rect>, <text>, <use>
Элементы ссылки на графику
<mesh>, <use>
Источники света
<feDistantLight>, <fePointLight>, <feSpotLight>
Непрозрачные элементы
<clipPath>, <defs>, <hatch>, <linearGradient>, <marker>, <mask>, <meshgradient>, <metadata>, <pattern>, <radialGradient>, <script>, <style>, <symbol>, <title>
Элементы сервера печати
<hatch>, <linearGradient>, <meshgradient>, <pattern>, <radialGradient>, <solidcolor>
Отличительные элементы
<a>, <circle>, <ellipse>, <foreignObject>, <g>, <image>, <line>, <mesh>, <path>, <polygon>, <polyline>, <rect>, <svg>, <switch>, <symbol>, <text>, <textPath>, <tspan>, <unknown>, <use>
Элементы формы
<circle>, <ellipse>, <line>, <mesh>, <path>, <polygon>, <polyline>, <rect>
Структурные элементы
<defs>, <g>, <svg>, <symbol>, <use>
Элементы текстового контента
<altGlyph>, <altGlyphDef>, <altGlyphItem>, <glyph>, <glyphRef>, <textPath>, <text>, <tref>, <tspan>
Текстовые контентные дочерние элементы
<altGlyph>, <textPath>, <tref>, <tspan>
Некатегоризированные элементы
<clipPath>, <color-profile>, <cursor>, <filter>, <foreignObject>, <hatchpath>, <meshpatch>, <meshrow>, <script>, <style>, <view>
Смотрите также
d — Веб-технологии для разработчиков
Атрибут d предоставляет определение пути для рисования.
Определение пути — это список команд пути, в которых каждая команда состоит из буквы и некоторых чисел, представляющих параметр команды. Ниже приведены все возможные команды.
Три элемента используют этот атрибут: <path>, <glyph>, и <missing-glyph>
html,body,svg { height:100% }<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<path fill="none" stroke="red"
d="M 10,30
A 20,20 0,0,1 50,30
A 20,20 0,0,1 90,30
Q 90,60 50,90
Q 10,60 10,30 z" />
</svg>path
Для <path>, d — строка, содержащая ряд команд пути, которые определяют путь, который должен нарисован.(maybe ‘drawn’ not ‘drown’)
| Value | <string> |
|---|---|
| Default value | none |
| Animatable | Yes |
glyph
Warning: Начиная с SVG2 <glyph> устарел и не должен использоваться.
Для <glyph>, d является строкой, содержащей серию команд пути, которые определяют форму контура глифа.
| Value | <string> |
|---|---|
| Default value | none |
| Animatable | Yes |
Сноска: Точка происхождения (координата 0,0) обычно является верхним левым углом контекста. Однако элемент <glyph> имеет свое происхождение в левом нижнем углу своего бокса.
missing-glyph
Внимание: Начиная с SVG2 <missing-glyph> устарел и не должен использоваться.
Для <missing-glyph>, d является строкой, содержащей серию команд пути, которые определяют форму контура глифа.
| Value | <string> |
|---|---|
| Default value | none |
| Animatable | Yes |
Команды пути
(Path commands)
Команды пути — это команды, объединённые вместе в одну строку и определяющие путь, который нужно нарисовать. Каждая команда состоит из буквы, следующей за некоторыми числами, которые представляют параметры команды.
SVG определяет 6 типов команд пути для всех 20 команд:
- MoveTo:
M,m - LineTo:
L,l,H,h,V,v - Cubic Bézier Curve:
C,c,S,s - Quadratic Bézier Curve:
Q,q,T,t - Elliptical Arc Curve:
A,a - ClosePath:
Z,z
Заметка: Команды чувствительны к регистру; команда верхнего регистра указывает свои аргументы как абсолютные позиции, тогда как команда нижнего регистра указывает точки относительно текущей позиции.
Всегда можно указать отрицательное значение в качестве аргумента для команды: отрицательные углы будут вращаться против часовой стрелки, абсолютные позиции x и y будут приниматься за отрицательные координаты, отрицательные относительные значения x будут перемещаться влево, а отрицательные относительные значения y будут двигаться вверх.
Команды перемещения
(MoveTo path commands)
MoveTo инструкции можно рассматривать как собирание чертежного инструмента и установку его в другом месте. Между предыдущей точкой и указанной точкой нет линии.
Заметка: Хорошей практикой является открытие всех путей с помощью команды moveto, потому что без начального moveto команды будут выполняться с начальной точки, где бы это ни было ранее, что может привести к неопределенному поведению.
| Команда | Параметры | Примечания |
|---|---|---|
| M | (x, y)+ | Движение начала следующего под-пути к координатам x,y. Любая последующая координатная пара(ы) интерпретируется как параметр(ы) для неявных абсолютных команд LineTo(L) (см. Ниже).Формула: Pn = { x, y} |
| m | (dx, dy)+ | Перемещает начало следующего подпути, сдвинув последнюю известную позицию пути на |
Examples
html,body,svg { height:100% }<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<path fill="none" stroke="red"
d="M 10,10 h 10
m 0,10 h 10
m 0,10 h 10
M 40,20 h 10
m 0,10 h 10
m 0,10 h 10
m 0,10 h 10
M 50,50 h 10
m-20,10 h 10
m-20,10 h 10
m-20,10 h 10" />
</svg>LineTo path commands
LineTo инструкции проводят прямую линию от current point (Po; {xo, yo}), до end point (Pn; {xn, yn}), на основе указанных параметров. Конечная точка end point (Pn) становится текущей точкой для следующей команды (Po‘).
| Command | Parameters | Notes |
|---|---|---|
| L | (x, y)+ | Рисует линию из текущей точки в конечную точку определенную |
| l | (dx, dy)+ | Draw a line from the current point to a point for which coordinates are those of the current point shifted by dx along the x-axis and dy along the y-axis. The current point gets its X and Y coordinates shifted by dx and dy for the next command. All usubsequente pair of coordinates are considered implicite relative LineTo (l) command (see below). |
| H | x+ | Draw a horizontal line from the current point to the new x coordinate (y coordinate stay unchanged). The current point get its x coordinate updated for the next command. All subsequente value are considered an implicite absolute horizontal LineTo (H) command. |
| h | dx+ | Draw a horizontal line from the current point to a point shift by dx along the the x-axis (y coordinate stay unchanged). The current point get its X coordinate updated by dx for the next command. All subsequente value are considered an implicite relative horizontal LineTo (h) command. |
| V | y+ | Draw a vertical line from the current point to the new y coordinate (x coordinate stay unchanged). The current point get its y coordinate updated for the next command. All subsequente value are considered an implicite absolute vertical LineTo (V) command. |
| v | dy+ | Draw a vertical line from the current point to a point shift by dy along the y-axis (x coordinate stay unchanged). The current point get its Y coordinate updated by dy for the next command. All subsequente value are considered an implicite relative vertical LineTo (v) command. |
Examples
html,body,svg { height:100% }<svg viewBox="0 0 200 100" xmlns="http://www.w3.org/2000/svg"> <!-- LineTo commands in absolute coordinates --> <path fill="none" stroke="red" d="M 10,10 L 90,90 V 10 H 50" /> <!-- LineTo commands in relative coordinates --> <path fill="none" stroke="red" d="M 110,10 l 80,80 v -80 h -40" /> </svg>
Cubic Bézier Curve
Cubic Bézier curves are smooth curve definitions using four points: A starting point, a end point, and two control points to define the curvature.
| Command | Parameters | Notes |
|---|---|---|
| C | (x1,y1, x2,y2, x,y)+ | Draw a Bézier curve from the current point to the coordinate x,y. x1,y1 are the coordinates of the control point at the begining of the curve where x2,y2 are the coordinates of the controle point at the end of the curve. The coordinate x,y become the new current point for the next command. All subsequente triplets of coordinates are considered implicite absolute cubic Bézier curve (C) command. |
| c | (dx1,dy1, dx2,dy2, dx,dy)+ | Draw a Bézier curve from the current point to a point for which coordinates are those of the current point shifted by dx along the x-axis and dy along the y-axis. dx1,dy1 are the coordinates of the control point at the beginning of the curve relative to the starting point of the curve and dx2,dy2 are the coordinates of the controle point at the end of the curve relative to the starting point of the curve. The current point gets its X and Y coordinates shifted by dx and dy for the next command. All subsequente triplets of coordinates are considered implicite relative cubic Bézier curve (c) command. |
| S | (x2,y2, x,y)+ | Draw a smooth Bézier curve from the current point to the coordinate x,y. x2,y2 are the coordinates of the controle point at the end of the curve. The controle point at the begining of the curve is a reflexion of the controle points at the end of the previous curve command. If the previous command wasn’t a curve, then the coordinate of the controle point at the begining of the curve match those of the curve starting point. The coordinate x,y become the new current point for the next command. All subsequente duo of coordinates are considered implicite absolute smooth cubic Bézier curve (S) command. |
| s | (dx2,dy2, dx,dy)+ | Draw a smooth Bézier curve from the current point to a point for which coordinates are those of the current point shifted by dx along the x-axis and dy along the y-axis. dx2,dy2 are the coordinates of the controle point at the end of the curve relative to the starting point of the curve. The controle point at the begining of the curve is a reflexion of the controle points at the end of the previous curve command. If the previous command wasn’t a curve, then the coordinate of the controle point at the begining of the curve match those of the curve starting point. The current point gets its X and Y coordinates shifted by dx and dy for the next command. All subsequente duo of coordinates are considered implicite relative smooth cubic Bézier curve (s) command. |
Examples
html,body,svg { height:100% }<svg viewBox="0 0 200 100" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Quadratic Bézier curve with absolute coordinate -->
<path fill="none" stroke="red"
d="M 10,90
C 30,90 25,10 50,10
S 70,90 90,90" />
<!-- Quadratic Bézier curve with relative coordinate -->
<path fill="none" stroke="red"
d="M 110,90
c 20,0 15,-80 40,-80
s 20,80 40,80" />
<!-- Highlight the curve vertex and control points -->
<g>
<!-- First cubic command control points -->
<line x1="10" y1="90" x2="30" y2="90" stroke="lightgrey" />
<circle cx="30" cy="90" r="1.5"/>
<line x1="50" y1="10" x2="25" y2="10" stroke="lightgrey" />
<circle cx="25" cy="10" r="1.5"/>
<!-- Second smooth command control points (the first one is implicite) -->
<line x1="50" y1="10" x2="75" y2="10" stroke="lightgrey" stroke-dasharray="2" />
<circle cx="75" cy="10" r="1.5" fill="lightgrey"/>
<line x1="90" y1="90" x2="70" y2="90" stroke="lightgrey" />
<circle cx="70" cy="90" r="1.5" />
<!-- curve vertex points -->
<circle cx="10" cy="90" r="1.5"/>
<circle cx="50" cy="10" r="1.5"/>
<circle cx="90" cy="90" r="1.5"/>
</g>
<use xlink:href="#ControlPoints" x="100" />
</svg>Quadratic Bézier Curve
Quadratic Bézier curves are smooth curve definitions using three points: A starting point, a end point, and a control point to define the curvature.
| Command | Parameters | Notes |
|---|---|---|
| Q | (x1,y1, x,y)+ | Draw a Bézier curve from the current point to the coordinate x,y. x1,y1 are the coordinates of the control point for the curve. The coordinate x,y become the new current point for the next command. All subsequente duo of coordinates are considered implicite absolute quadratic Bézier curve (Q) command. |
| q | (dx1,dy1, dx,dy)+ | Draw a Bézier curve from the current point to a point for which coordinates are those of the current point shifted by dx along the x-axis and dy along the y-axis. dx1,dy1 are the coordinates of the control point for the curve relative to the starting point of the curve. The current point gets its X and Y coordinates shifted by dx and dy for the next command. All subsequente duo of coordinates are considered implicite relative quadratic Bézier curve (q) command. |
| T | (x,y)+ | Draw a smooth Bézier curve from the current point to the coordinate x,y. The controle point for the curve is a reflexion of the controle points at the end of the previous curve command. If the previous command wasn’t a curve, then the coordinate of the controle point at the begining of the curve match those of the curve starting point. The coordinate x,y become the new current point for the next command. All subsequente coordinates are considered implicite absolute smooth quadratic Bézier curve (T) command. |
| t | (dx,dy)+ | Draw a smooth Bézier curve from the current point to a point for which coordinates are those of the current point shifted by dx along the x-axis and dy along the y-axis. The controle point for the curve is a reflexion of the controle points at the end of the previous curve command. If the previous command wasn’t a curve, then the coordinate of the controle point at the begining of the curve match those of the curve starting point. The current point gets its X and Y coordinates shifted by dx and dy for the next command. All subsequente coordinates are considered implicite relative smooth quadratic Bézier curve (t) command. |
Examples
html,body,svg { height:100% }<svg viewBox="0 0 200 100" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Quadratic Bézier curve with implicite repetition -->
<path fill="none" stroke="red"
d="M 10,50
Q 25,25 40,50
t 30,0 30,0 30,0 30,0 30,0" />
<!-- Highlight the curve vertex and control points -->
<g>
<polyline points="10,50 25,25 40,50" stroke="rgba(0,0,0,.2)" fill="none" />
<circle cx="25" cy="25" r="1.5" />
<!-- curve vertex points -->
<circle cx="10" cy="50" r="1.5"/>
<circle cx="40" cy="50" r="1.5"/>
<g>
<polyline points="40,50 55,75 70,50" stroke="rgba(0,0,0,.2)" stroke-dasharray="2" fill="none" />
<circle cx="55" cy="75" r="1.5" fill="lightgrey" />
<circle cx="70" cy="50" r="1.5" />
</g>
<g>
<polyline points="70,50 85,25 100,50" stroke="rgba(0,0,0,.2)" stroke-dasharray="2" fill="none" />
<circle cx="85" cy="25" r="1.5" fill="lightgrey" />
<circle cx="100" cy="50" r="1.5" />
</g>
<use xlink:href="#SmoothQuadraticDown" x="60" />
<use xlink:href="#SmoothQuadraticUp" x="60" />
<use xlink:href="#SmoothQuadraticDown" x="120" />
</g>
</svg>Elliptical Arc Curve
Elliptical arc curves are curves define as a portion of an ellipse. It is sometimes easier than Bézier curve to draw highly regular curves.
| Command | Parameters | Notes |
|---|---|---|
| A | (rx ry angle large-arc-flag sweep-flag x y)+ | Draw an Arc curve from the current point to the coordinate
x,y become the new current point for the next command. All subsequente set of parameters are considered implicite absolute arc curve (A) command. |
| a | (rx ry angle large-arc-flag sweep-flag dx dy)+ | Draw an Arc curve from the current point to to a point for which coordinates are those of the current point shifted by
dx and dy for the next command. All subsequente set of parameters are considered implicite relative arc curve (a) command. |
Examples
html,body,svg { height:100% }<svg viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<!-- The influence of the arc flags on which arc is drawn -->
<path fill="none" stroke="red"
d="M 6,10
A 6 4 10 1 0 14,10" />
<path fill="none" stroke="lime"
d="M 6,10
A 6 4 10 1 1 14,10" />
<path fill="none" stroke="purple"
d="M 6,10
A 6 4 10 0 1 14,10" />
<path fill="none" stroke="pink"
d="M 6,10
A 6 4 10 0 0 14,10" />
</svg>ClosePath
ClosePath instructions draw a straight line from the current position, to the first point in the path.
| Command | Parameters | Notes |
|---|---|---|
| Z, z | Close the curent subpath by connecting the last point of the path with its initial point. If the two points doesn’t have the same coordinates, a straight line is drawn between those two points. |
Note: The appearance of a shape closed with closepath may be different to that of one closed by drawing a line to the origin, using one of the other commands, because the line ends are joined together (according to the stroke-linejoin setting), rather than just being placed at the same coordinates.
Examples
html,body,svg { height:100% }<svg viewBox="0 -1 30 11" xmlns="http://www.w3.org/2000/svg">
<!--
An open shape with the last point of
the path different than the first one
-->
<path stroke="red"
d="M 5,1
l -4,8 8,0" />
<!--
An open shape with the last point of
the path matching the first one
-->
<path stroke="red"
d="M 15,1
l -4,8 8,0 -4,-8" />
<!--
An closed shape with the last point of
the path different than the first one
-->
<path stroke="red"
d="M 25,1
l -4,8 8,0
z" />
</svg>Specification
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться
Примеры
В следующем примере я использовал элемент defs, чтобы определить фигуры перед они оказаны. Чтобы понять, как это работает, просто посмотрите на строку <круг ...
Мы определили круг в так же, как мы делали ранее, но атрибут id дает ему имя. Позже я могу использовать идентификатор, который я назначил здесь. В этом случае я просто хочу нарисовать их, чтобы я мог сделать это с помощью элемента use.Который элемент принимает идентификатор в качестве значения для атрибута xlink: href (смотрите вниз немного дальше в источнике к строке с xlink: href = «# s1»). Атрибуты x и y элемента ‘use’ добавляются к атрибутам в оригинальное определение (то есть, cx и cy круга в этом случае). Я использую ‘defs’ и ‘use’ для удобства в некоторых из следующих примеров. Использование здесь довольно просто, так что если вы хотите узнать подробности того, как они работай, посмотри записи спецификации w3c для элемента use и элемент defs.
— Веб-технология для разработчиков
Элемент берет узлы из документа SVG и дублирует их где-то еще.
html, body, svg {height: 100%} Эффект такой же, как если бы узлы были глубоко клонированы в неоткрытый DOM, а затем вставлены туда, где использует элемент , очень похоже на клонированные элементы шаблона в HTML5.
Большинство атрибутов в используют до , а не переопределяют те атрибуты, которые уже есть в элементе , на который ссылается по , используют .(Это отличается от того, как атрибуты стиля CSS переопределяют те, которые установлены «ранее» в каскаде). Только атрибуты x , y , ширина , высота и href на элементе use будут переопределять те, которые установлены на ссылочном элементе. Однако любые другие атрибуты , не установленные для ссылочного элемента , будут применяться к элементу использования .
Поскольку клонированные узлы не предоставляются, необходимо соблюдать осторожность при использовании CSS для стилизации , использовать элемент и его клонированных потомков.Свойства CSS не гарантируются для наследования клонированным DOM, если вы явно не запросите их, используя наследование CSS.
В целях безопасности браузеры могут применять политику одинакового происхождения к , использовать элементы и могут отказать в загрузке URL-адреса перекрестного происхождения в атрибуте href . В настоящее время не существует определенного способа установки перекрестной политики для , использующей элементов.
атрибутов
-
href - URL-адрес элемента / фрагмента, который необходимо дублировать.
Тип значения : -
xlink: href - Ссылка
на элемент / фрагмент, который необходимо дублировать.
Тип значения : -
x - X координата элемента использования.
Тип значения : <координата> ; Значение по умолчанию :0; Анимабельный : да -
и - Координата Y элемента использования.
Тип значения : <координата> ; Значение по умолчанию :0; Анимабельный : да -
ширина - Ширина используемого элемента.
Тип значения : <длина> ; Значение по умолчанию :0; Анимабельный : да -
высота - Высота использования элемента.
Тип значения : <длина> ; Значение по умолчанию :0; Анимабельный : да
Примечание: шириной и высотой не влияют на , используют элементов, если только у упомянутого элемента нет окна просмотра — i.е. они имеют эффект только тогда, когда использует ссылается на svg или символ элемент.
Примечание: Начиная с SVG2, x , y , ширина и высота являются свойством геометрии с, то есть эти атрибуты также могут использоваться в качестве свойств CSS для этого элемента.
Глобальные атрибуты
- Основные атрибуты
- В частности:
ID,tabindex - Атрибуты для укладки
-
класс,стиль - Атрибуты условной обработки
- В частности: требуется
Расширения,systemLanguage - Атрибуты события
- Глобальные атрибуты события, Графические атрибуты события
- Атрибуты презентации
- Наиболее значимо:
путь клипа,правило клипа,цвет,цветовая интерполяция,цветопередача,курсор,дисплей,заливка,заполнение непрозрачность,, правило заполнения, фильтр,, маска,,, непрозрачность, события-указатели,, рендеринг,,,,,,,. linecap,штрих-линейное соединение,штрих-митрэмитит,непрозрачность хода,ширина хода, преобразованиевекторный эффект, видимость - ARIA Атрибуты
-
aria-activedescendant,aria-atomic,aria-autocomplete,aria-busy,aria-checked,aria-colcount,aria-colindex,aria-controls,ария-ток,ария-описана,ария-детали,ария-отключена,ария-дропэффект,сообщение об ошибке арии-,ария-расширенно,-поток,ария-захват,ария-haspopup,ария-скрытый,недопустимый ария,ария-короткие клавиши,ария-метка,ария-маркировка byby,aria-live,aria-modal,aria-multiline,aria-multiselectable,aria-directional,aria-owns,aria-placeholder,aria-posinАрия прессованная 90 005,aria-readonly,aria-релевантно,aria-Требуется,aria-roledescription,aria-rowcount,aria-rowindex,aria-rowspan,арияaria-setsize,aria-sort,aria-valuemax,aria-valuemin,aria-valueenow,aria-valuetext,роль - атрибуты XLink
-
xlink: href,xlink: title
Примечания по использованию
Технические характеристики
Совместимость браузера
Данные совместимости обновлений на GitHub| Desktop | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Край | Firefox | Internet Explorer | Opera | Safari | Android WebView | Chrome для Android | Firefox для Android | Opera для Android | Safari на iOS | Samsung Интернет | |
использовать | Chrome Полная поддержка 22 | Edge Полная поддержка 12 | Firefox Полная поддержка 4
| IE Полная поддержка Да | опера Полная поддержка 11,5 | Safari Полная поддержка 3 | WebView Android Полная поддержка 4 | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4
| Opera Android Полная поддержка 11,5 | Safari iOS Полная поддержка 3 | Samsung Интернет Android Полная поддержка Да |
Загрузить данные : URI | Chrome Полная поддержка 22 | Edge Полная поддержка ≤18 | Firefox Полная поддержка 4 | IE Нет поддержки № | Opera Полная поддержка 11.5 | Safari Полная поддержка 5.1 | WebView Android Полная поддержка 4 | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 11.5 | Safari iOS Полная поддержка 5.1 | Samsung Интернет Android Полная поддержка Да |
| Нагрузка от внешнего URI | Chrome Полная поддержка 22 | Edge Полная поддержка 13 | Firefox Полная поддержка 4 | IE Нет поддержки № | Opera Полная поддержка 11.5 | Safari Полная поддержка 6.1 | WebView Android Полная поддержка 4.4 | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 11.5 | Safari iOS Полная поддержка 6.1 | Samsung Интернет Android Полная поддержка Да |
высота | Chrome Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | опера Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Интернет Android Полная поддержка Да |
href | Chrome Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | опера Полная поддержка Да | Safari Полная поддержка 12.1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка 12.2 | Samsung Интернет Android Полная поддержка Да |
ширина | Chrome Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | опера Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Интернет Android Полная поддержка Да |
x | Chrome Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | опера Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Интернет Android Полная поддержка Да |
xlink: href | Chrome Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | опера Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Интернет Android Полная поддержка Да |
и | Chrome Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | опера Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Интернет Android Полная поддержка Да |
Легенда
- Полная поддержка
- Полная поддержка
- Нет поддержки
- Нет поддержки
- Устаревший.Не для использования на новых сайтах.
- Устаревший. Не для использования на новых сайтах.
- См. Примечания к реализации.
- См. Примечания к реализации.
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
