Как делать баннер в фотошопе: разные способы с примерами
Автор Иван Фролов На чтение 7 мин Просмотров 9к. Опубликовано Обновлено
Привет, народ! Как ваши дела? Я тут к вам пришел с новым и очень интересным уроком. Тема: как делать баннер в фотошопе. Тема огромная, о ней можно разговаривать очень много.
Создание баннеров, как мне кажется, это отдельная сфера в дизайне со своими нюансами, которые необходимо учитывать. Давайте сначала разберёмся: что же такое баннер, зачем он нужен и его разновидности.
Содержание
- Баннер и его разновидности
- Немного о размерах
- Начинаем
- Фотография
- Украшения
- Текст
По сути, баннер – это графическое изображение, созданное с целью прорекламировать какой-либо продукт или услугу.
Смысл его в том, чтобы донести до зрителя определенную информацию, как правило, рекламную. Очень часто, с помощью баннеров магазины уведомляют покупателей о проводимых акциях и скидках.
Поэтому при его создании очень важно учитывать то, на кого он направлен, т.е. целевую аудиторию, её возраст, увлечения и вкусы. Также нужно принимать во внимание тематику рекламируемого товара или услуги, подбирать под них цвета, которые вызывают определенные ассоциации.
Три основные разновидности баннеров по их расположению:
- Наружные (плакаты, афиши, дорожные перетяжки и транспаранты и т.д.),
- Для сайтов (шапки сайтов, боковые баннеры и т.д.)
- Для социальных сетей (в ленте новостей, в шапках сообществ и личных страниц).
У каждой из этих площадок имеются собственные правила при их создании: размер, разрешённые цвета и допустимое информационное наполнение.
Так как баннер – по сути реклама товара и услуги, то обязательно нужно ознакомиться с правилами размещения рекламы, ведь у нас в России есть целый список услуг и товаров, которые рекламировать запрещено.
А в некоторых социальных сетях добавлены дополнительные пункты к этому списку. Поэтому для каждой площадки сначала изучите всю информацию, касающуюся рекламы.
Поэтому для каждой площадки сначала изучите всю информацию, касающуюся рекламы.
Еще баннеры разделяются в зависимости от выбранного формата на 3 вида:
- Статические (просто картинка или текст),
- Gif-анимация,
- Видео.
Немного о размерах
Вообще размеры баннеров зависят от многих факторов: где они будут размещены, пойдут они на печать или создаются для веб-страницы, социальная сеть или обычный сайт.
Размеры для печати устанавливают сами рекламные компании, которые будут непосредственно их печатать. Поэтому, если вам необходимо создать баннер для какого-либо рекламного агентства, скорее всего, вам уже известны размеры.
Каких-то общих стандартов нет, размеры могут абсолютно разными. Создавая баннер для какой-либо из социальных сетей, обратите внимание на то, что все размеры указаны непосредственно на их сайтах.
Если это обложка для группы, то допустимые размеры указаны в окне добавления обложки. Если рекламный баннер, то размеры указаны в правилах размещения рекламы. Поэтому, чтобы точно знать, какой размер вам нужен, ознакомьтесь со всей документацией.
Поэтому, чтобы точно знать, какой размер вам нужен, ознакомьтесь со всей документацией.
А чтобы не бегать по сайту в поисках информации, можно написать администраторам, они с радостью пришлют вам всё, что касается вашего вопроса.
В нашем с вами уроке мы будем создавать статический графический баннер для свадебной фотосессии.
Начинаем
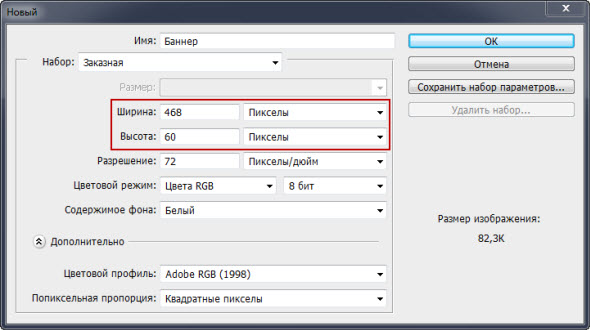
Открываем фотошоп и нажимаем на «Создать». Размеры холста выбираем в зависимости от места на сайте, где будет находиться баннер. Мы делаем баннер для шапки сайта, поэтому по ширине он должен занимать всю страницу. Высоту устанавливаем меньше.
Можно взять приблизительные размеры, ведь в конце их всегда можно отредактировать. При создании обязательно проверяем настройки цветового режима: для веб-баннеров должен стоять RGB, для печатных – CMYK.
Заливаем наш фон нужным цветом с помощью инструмента «Заливка» (горячая клавиша G).
Фотография
Выбираем фотографию или картинку, которая будет на баннере в качестве показательной работы. Перетаскиваем её на холст, меняем размеры и перемещаем так, как нам нужно.
Перетаскиваем её на холст, меняем размеры и перемещаем так, как нам нужно.
Сделаем так, чтобы фотография стала как бы частью фона, плавно перетекая краями в этот цвет. Вот что должно получиться в итоге.
Для этого два раза кликнем по слою с фотографией. Откроется окно настроек стиля для слоя. В открывшемся окне выбираем «Наложение градиента».
Чтобы открыть окно выбора цвета и настроек градиента, просто кликаем на цвет градиента (область отмечена на скриншоте). Выставляем настройки, как показано на следующей картинке.
Чтобы цвет градиента не отличался от цвета фона, его можно взять пипеткой (горячая клавиша I). Просто выбрать этот инструмент и кликнуть по фону.
Обратите внимание, что напротив инверсии стоит галочка. Это значит, что градиент будет прозрачным цветом наружу, а не внутрь. Именно так нам и нужно сделать. Чтобы градиент был по бокам, нужно выставить угол в 180 градусов.
После того как мы настроили параметры, нажимаем на плюсик в меню слева, чтобы создать еще один такой же градиент с другой стороны. У него в настройках меняем только угол на 90 градусов.
У него в настройках меняем только угол на 90 градусов.
Вот такая красота у нас вышла.
Украшения
Далее добавим какие-нибудь декоративные украшения. Для этого будем использовать инструмент «Произвольная фигура». Это не единственный инструмент, которым можно украсить работу.
Если у вас есть какие-то свои идеи вы можете нарисовать их инструментом «Кисть» от руки, как вам нравится. Еще можно взять png-картинки с прозрачным фоном и также их вставить. Вариантов декораций просто уйма, вам потребуется лишь воображение.
Из уже созданных фигур в фотошопе я выбрал сердца. Теперь размещаем их так, как нам нравится.
Изменить обводку и заливку сердец можно сверху в их настройках. Рисунки на фоне фотографии очень сильно выделяются и забирают всё внимание на себя, предлагаю уменьшить их непрозрачность до 10-15%.
Чтобы было удобно редактировать непрозрачность сразу у всех сердец, а не по отдельности, объединим слои с ними в одну группу. Для этого с зажатой клавишей Shift выделяем все слои с сердцами и нажимаем на кнопку «Создать новую группу». Они автоматически объединятся в неё. Группе можно поменять название, два раза щелкнув по названию группы.
Для этого с зажатой клавишей Shift выделяем все слои с сердцами и нажимаем на кнопку «Создать новую группу». Они автоматически объединятся в неё. Группе можно поменять название, два раза щелкнув по названию группы.
Функция очень полезная, ведь она позволяет редактировать сразу несколько объектов, не кликая по ним отдельно.
Текст
Далее давайте вставим текст на наш баннер. Это можно сделать с помощью горячей клавиши T, либо нажав на инструмент «Текст». После активации инструмента кликаем в месте, где примерно будет текст, и начинаем набирать.
Шрифт, размер, цвет текста можно изменить сверху в параметрах. Размещаем текст так, как нам нужно, подбираем шрифт и размер. Для удобства и более понятной сортировки слоев, текст можно также объединить в группу.
Далее добавим еще немного декоративных элементов. Я добавил PNG картинку с камерой и линию между текстом, чтобы отделить и акцентировать внимание.
Далее появилось желание как-то выделить номер телефона и имя фотографа. Для этого я создал новый пустой слой под текстом, выбрал широкую декоративную кисть, уменьшил непрозрачность и провел по тексту. Посмотрите, как интересно получилось.
Для этого я создал новый пустой слой под текстом, выбрал широкую декоративную кисть, уменьшил непрозрачность и провел по тексту. Посмотрите, как интересно получилось.
Я считаю, что на этот баннер можно больше ничего не добавлять. Вот, что в итоге у нас получилось. Просто и со вкусом.
Ну что, друзья, как вам урок? Делитесь своими впечатлениями, рассказывайте у кого что получилось, мне очень интересно почитать! Кстати свадебная тема сегодня и вот для вас лучшие свадебные фотографы мира!
Способов создания баннеров огромное количество, в этом уроке мы посмотрели лишь одни из них. Самое главное – разобраться в инструментах программы, а дальше вам поможет воображение.
Сейчас дизайнеры создают просто потрясающие рекламные баннеры, от которых захватывает дух. На просторах интернета можно найти бесконечно много красивых примеров работ.
Смотрите, запоминайте то, что вам понравилось и берите за основу какие-то элементы, создавая абсолютно новые произведения. Если делали для сайта, то сохраняйте с разрешением 72 dpi, а если для печати, то соответственно — 320dpi.
Если делали для сайта, то сохраняйте с разрешением 72 dpi, а если для печати, то соответственно — 320dpi.
Я считаю, что сегодня мы проделали очень большую работу. Попробуйте повторить всё дома со своими фотографиями, экспериментируйте и создавайте новое, это всегда очень интересно и захватывающе!
На этом у меня всё, скоро мы с вами увидимся в новых уроках! А старые можно посмотреть вот тут. Развивайтесь, пробуйте и творите! Пока-пока!
С вами был Иван.
Как сделать рекламный баннер в Photoshop
Автор Алексей Волконский На чтение 3 мин Просмотров 83
Photoshop – это один из лучших современных графических редакторов, который позволяет вам не только делать фотографии более красивыми, но и делать картинки и изображения полностью с нуля. Одним из самых частых запросов в сети являются вопрос, как правильно сделать баннер в Photoshop. И в сегодняшней статье мы постараемся как можно подробнее ответить вам на этот вопрос.
Итак, для начала вам нужно будет выбрать размеры вашего баннера, так что когда будете создавать новый проект, просто задайте нужные параметры размерам холста. В следующем окошке выберите профиль sRGB. Также сразу скажем, что все виды баннеров можно разделить на 2 типа, и о каждом из ним мы скажем вам пару слов.
Для этого вам понадобится найти какую-нибудь удачную картинку и вставить ее на ваш холст. Если ее размеры не совпадают с заданными вами параметрами – не страшно. Нужно воспользоваться горячими клавишами Ctrl+T, чтобы выделить всю картинку, а затем зажать Alt и Shift, после чего нужно просто растянуть картинку, сохраняя ее пропорции. Нажимаете Enter, чтобы выйти из редактирования размеров.
Далее можно удалять нижний слой, ибо теперь фоном является наша готовая картинка с нужными размерами. Остается просто добавить текст. Для этого выбираете соответствующий инструмент на панели инструментов слева, и красивым шрифтом (как их загрузить мы уже рассказывали в предыдущих уроках) вводите необходимую информацию.
В баннере нужно делать текст таким образом, чтобы он красиво лежал на картинке, но желательно так, чтобы не закрывал основную информацию на ней. В нашем случае – это спицы и клубок ниток. Поэтому аккуратно перемещаем его в сторону и вниз. При необходимости редактируем его размеры.
Бывают ситуации, когда текст слишком сильно сливается с картинкой. В этом случае само изображение нужно сделать темнее. Для этого выбираем корректирующие слои, находящиеся под панелью со слоями в правом нижнем углу.
Открываете функцию Solid Color (заливка цветом) и просто выбираете черный цвет. Теперь у вас будет черное изображение с текстом. Останется только просто понизать непрозрачность примерно до 50%, и после чего текст будет хорошо бросаться в глаза, но и картинка со смыслом останется на месте.
Тип баннеров № 2 – Текст + вырезанный объектНачнем с того, что сначала делаем весь фон черным, а после – добавляем сюда наш текст, чтобы видеть свободное пространство.
При необходимости добавляем и другой вариант текста. После этого вырезаем картинку, подходящую нам по смыслу и добавляем ее на наш баннер. При необходимости можем добавить на задний фон какой-то красивый фон, подходящий по смыслу, а на передний фон вынести что-то яркое и бросающееся в глаза.
Все это делается быстрым выделением, а затем Ctrl+C – Crtl+V, так что проблем с этим не будет.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьямиКак создать рекламный баннер в Photoshop (шаг за шагом)
Вы можете подумать, что вам нужно отдать дизайн вашей рекламы на аутсорсинг, но на самом деле любой может научиться делать рекламный баннер в Photoshop. В этом руководстве я подробно расскажу, как вы можете это сделать, выполнив несколько простых шагов.
Используя Photoshop, вы можете создать свое собственное высококачественное объявление любого размера и включить в него изображения, текст, кнопки и любые другие элементы по вашему желанию. Используя монтажные области, вы даже можете одновременно просматривать и работать с несколькими холстами, что полезно, если вы пытаетесь создать одинаковый дизайн для рекламных баннеров разного размера.
Итак, давайте углубимся в то, как это делается.
Баннер какого размера нужно создать в Photoshop?
- 468×60 (стандартный веб-баннер)
- 240×400 (хороший размер для вертикального баннера)
- 728×90 (стандартный баннер «таблицы лидеров»)
- 120×600 (баннер «небоскреб»)
- 300×600 (еще один хороший вертикальный баннер для большой рекламы)
- 750×750 (большой квадратный баннер)
- 250×250 (меньший квадратный баннер)
- 320×50 (самый эффективный размер баннера для мобильных устройств)
Как видите, для создания рекламного баннера можно использовать самые разные размеры, а вариантов даже больше, чем указано выше. Найдите размер, который лучше всего подходит для ваших целей, так как он будет важен для шага 1 в следующем процессе,
Найдите размер, который лучше всего подходит для ваших целей, так как он будет важен для шага 1 в следующем процессе,
Как создать баннер в Photoshop
В этом примере я создам пример рекламного баннера с основным изображением и текстом. Тем не менее, вашей рекламе, очевидно, понадобится что-то совершенно другое, чтобы соответствовать вашему бренду. Вот почему эти шаги следует использовать только в качестве руководства, и вы можете настроить стиль в соответствии с вашими потребностями.
Шаг 1. Создайте новую монтажную область
Как уже упоминалось, лучше всего использовать монтажные области для создания рекламного баннера, так как это позволит вам работать с несколькими досками одновременно и перемещать элементы, чтобы они соответствовали всем размерам.
Чтобы открыть новую монтажную область, выберите Файл > Создать.
Откроется окно Новый документ . Во-первых, вы можете щелкнуть вкладку Web и выбрать Web Most Common , так как это гарантирует, что вы работаете с правильным PPI (пикселей на дюйм), 72 PPI.
Затем установите размер холста, используя рекомендованные выше размеры. В моем примере я буду использовать квадратный баннер 750×750 пикселей . Установите флажок Монтажные области , чтобы убедиться, что вы работаете с монтажными областями, а не с одним обычным документом.
Шаг 2. Добавьте любые изображения
Независимо от того, рекламируете ли вы продукт или услугу, у вас наверняка есть одно или два изображения, которые вы хотели бы добавить на свой баннер. Это может быть изображение продукта, который вы продаете, или даже логотип компании. Несмотря ни на что, вы должны попытаться использовать изображение в своем объявлении, потому что объявления с изображениями обычно работают лучше, чем объявления, в которых нет ничего, кроме текста.
Чтобы добавить изображение в свой проект, вы можете перетащить фотографию из ваших файлов в проект, и она сразу появится там. Вы также можете отправиться в Файл > Открыть и выберите изображение из ваших файлов, чтобы оно открылось в новой вкладке рядом с проектом рекламного баннера.
Это полезно, если вы хотите отредактировать изображение перед добавлением его в свой проект. Когда вы будете готовы добавить изображение в свой проект, щелкните слой изображения на панели слоев и перетащите его на другую вкладку. Наведите курсор на мгновение, и вкладка откроется. Затем вы можете перетащить изображение на холст и поместить его туда.
Помните, что вы не можете отпустить курсор, пока не поместите изображение прямо на монтажную область!
Хорошо использовать изображения с прозрачным фоном, например, файл .png, чтобы просвечивать фон объявления. В противном случае вы всегда можете отредактировать фон объявления, чтобы он соответствовал фону изображения, что я и сделаю для своего объявления, поскольку цвет фона изображения такой же, как тот, который я хотел бы использовать для мое объявление (подробнее о том, как это сделать позже!)
Шаг 3. Измените размер изображения, чтобы оно соответствовало баннеру
После того, как вы поместили изображение на монтажную область, вы можете изменить его размер в любое время, перейдя на Правка > Свободная трансформация.
Вокруг изображения появятся переключатели, и вы можете щелкнуть и перетащить, чтобы изменить размер и перемещать изображение по холсту, пока вы не будете довольны. Нажмите за пределами переключателей и перетащите влево и вправо, чтобы повернуть изображение.
Шаг 4. Изменение цвета фона (необязательно)
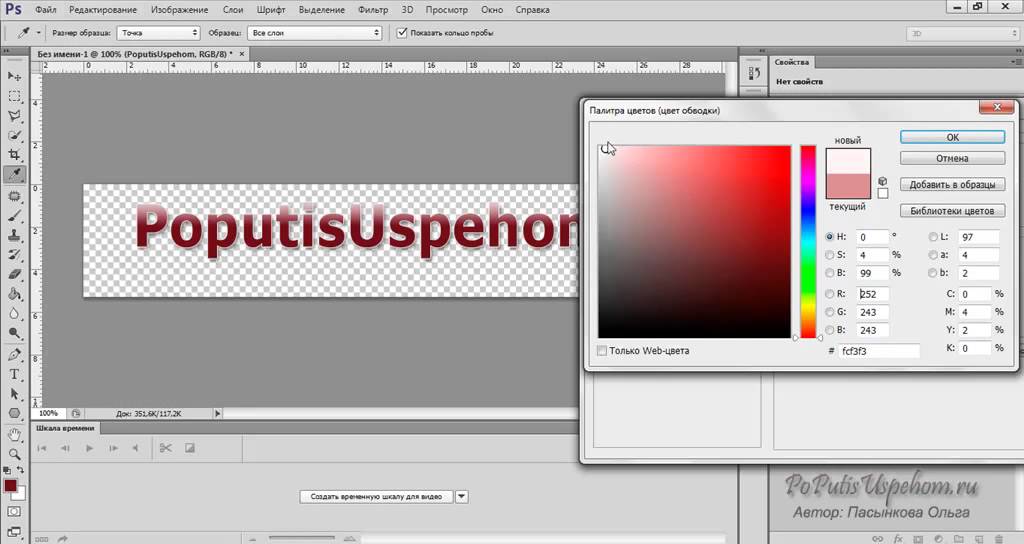
Для наиболее профессионального вида необходимо, чтобы фон вашего объявления соответствовал цвету фона вашего изображения. Если у вас есть прозрачное изображение, вы можете установить цвет фона, отличный от белого, перейдя к образцам цвета в левом нижнем углу под панелью инструментов.
Щелкните один из квадратов перед двумя квадратами и выберите цвет, который вы хотите использовать, в окне палитры цветов .
После выбора цвета щелкните Слой 1 на панели слоев , , чтобы выбрать слой, а не монтажную область.
Затем щелкните Paint Bucket Tool , который может быть скрыт в Gradient Tool , поэтому щелкните и удерживайте инструмент Gradient, чтобы найти Paint Bucket.
Щелкните холст, и фон изменится на выбранный вами цвет.
В противном случае, если вы хотите, чтобы фон вашего объявления соответствовал цвету фона изображения, которое вы добавили, вы можете щелкнуть инструмент «Пипетка» , а затем фон изображения, чтобы подобрать цвет.
Затем щелкните Paint Bucket Tool и щелкните фон холста, чтобы подобрать цвета.
Теперь ваше изображение сливается с фоном объявления. Это возможно только в том случае, если фон вашего изображения в основном одноцветный; в противном случае может быть лучше преобразовать изображение в прозрачный PNG, прежде чем добавлять его в свой проект.
Шаг 5: Добавьте текст к баннеру
Чтобы добавить текст к вашему объявлению, нажмите Инструмент ввода текста на панели инструментов.
Ваш курсор изменится на текстовый значок, и вы можете щелкнуть в любом месте на холсте, чтобы добавить текстовое поле.
На панели параметров , , вы можете изменить шрифт, стиль, цвет и размер текста.
Чтобы добавить новое текстовое поле, щелкните другую область холста. Добавляйте столько, сколько хотите!
Шаг 6. Добавьте кнопку
Последнее, что вам нужно добавить, — это кнопку, которую потенциальные клиенты будут нажимать, когда увидят рекламу. Это может быть как просто, так и сложно, как вы хотите. Чтобы сделать кнопку, вам нужно использовать Инструмент формы . Выберите любую форму, которая вам нравится. Для своего объявления я создам прямоугольную кнопку.
Нажмите и перетащите, чтобы создать прямоугольную форму.
Теперь вы можете редактировать внешний вид кнопки. Выберите цвет заливки, щелкнув образец заливки на панели параметров , чтобы открыть окно заливки.
Стиль заливки можно выбрать с помощью значков вверху. Первая иконка слева сделает внутреннюю часть фигуры прозрачной, вторая заполнит фигуру сплошным цветом, третья заполнит фигуру градиентом, а четвертая заполнит ее узором.
Щелкните по папкам, чтобы просмотреть доступные типы цветных заливок, узоров и градиентов.
Вы также можете изменить внешний вид обводки или контура кнопки. Чтобы изменить толщину, введите желаемую ширину в пикселях в поле. Измените стиль, щелкнув раскрывающееся меню и выбрав один из вариантов: сплошной, пунктирный или пунктирный.
Наконец, щелкните значок рядом с Обводка , чтобы отредактировать заливку границы так же, как вы редактировали заливку фигуры. Выберите тип заливки из четырех значков вверху, а затем щелкните по папкам, чтобы увидеть больше цветов, градиентов и узоров.
Для целей моего объявления я оставлю заливку кнопки прозрачной со сплошной белой рамкой.
Шаг 7. Добавьте текст на кнопку
Наконец, вы, возможно, захотите добавить текст на кнопку. Щелкните инструмент Type Tool на панели инструментов.
Щелкните внутри кнопки, чтобы добавить текстовое поле.
Введите то, что хотите, а затем вы сможете отредактировать внешний вид текста на панели параметров .
После добавления текста у вас будет кнопка в вашем объявлении, готовая для использования клиентами.
Ваш баннер готов.
Как изменить размер рекламного баннера в Photoshop
Когда у вас есть баннер, который вас устраивает, вы можете изменить размер проекта, если хотите использовать тот же дизайн для баннера другого размера. Функция «Размер изображения» в Photoshop позволяет легко изменять размер, но вы можете потерять качество, если слишком сильно измените размер проекта.
В общем, лучше уменьшить размер, чем увеличить — увеличение размера проекта более чем на чуть-чуть может снизить качество и привести к пикселизации. Например, если я создал объявление размером 750 × 750, я могу уменьшить его до 250 × 250 без снижения качества и оставить соотношение прежним.
Чтобы изменить размер баннера, выберите Изображение > Размер изображения.
Введите новые значения ширины и высоты в поля и убедитесь, что разрешение установлено на 72 PPI . Щелкните OK .
Щелкните OK .
Холст изменится, чтобы отразить новый размер, который вы установили. Пока вы уменьшаете размер, вы не заметите больших изменений в разрешении.
Вы также можете изменить размер изображения при экспорте, что я объясню в следующем разделе.
Как экспортировать рекламный баннер
Когда вы закончите, вы можете экспортировать свой баннер как файл определенного типа, выбрав Файл > Экспорт > Экспортировать как.
Появится окно Экспортировать как. Во-первых, вы должны убедиться, что формат файла установлен на PNG или JPG. Как правило, лучше всего экспортировать в формате PNG, так как это стандарт для веб-графики и гарантирует, что качество останется четким, а при необходимости сохранится любая прозрачность. На этом этапе вы также можете изменить размер изображения, если вам нужно, введя другой Ширина и Высота значение в полях под Размер изображения .
После настройки параметров экспорта нажмите Экспорт , чтобы сохранить проект в свои файлы.
Затем вы можете промыть и повторить этот процесс с другими дизайнами рекламных баннеров или с тем же дизайном, но в другом размере. Имея базовое представление о том, что вы ищете, создать рекламный баннер в Photoshop на удивление легко!
Создание баннеров веб-сайта Show Stopper с помощью Photoshop! — Intellisoft
Как создать баннер с помощью Photoshop: примите участие в обучении Adobe Photoshop от IntellisoftЗнаете ли вы, что баннеры были созданы в Adobe Photoshop?
Баннер сайта — это первое, что видит человек, зайдя на сайт. Выбор изображения, смешивание цветов, яркость, контрастность, размер, соотношение сторон, размер и разрешение — все это имеет большое значение для обеспечения того, чтобы первое впечатление было неизгладимым.
Общий эффект должен быть привлекательным, информативным, комфортным для глаз и помогать убедить зрителя дольше оставаться на вашем сайте .
В этой статье мы покажем вам концепции и инструменты, чтобы начать создавать баннеры Show Stopper для веб-сайтов с помощью самого популярного инструмента — Adobe Photoshop!
Что такое баннер веб-сайта?
Баннер представляет собой графическое изображение. В зависимости от того, как и где он используется. вы можете дать ему разные имена — изображение баннера веб-сайта, баннер электронной почты или даже создать рекламные баннеры для отображения между статьями, сообщениями и для рекламы в Google.
Баннер сайта |
|
Баннер электронной почты |
|
Баннерная реклама |
|
Одной из лучших платформ для создания любых баннеров является Adobe Photoshop.
Вы можете легко создавать сложные и профессиональные баннеры, которые дадут вам высококачественные результаты!
Вот некоторые из наиболее часто используемых инструментов Photoshop в для создания баннеров веб-сайтов :
- Paint Bucket Tool & Gradient Tool
- Инструменты выделения , такие как: инструмент «Прямоугольное выделение», инструмент «Лассо», инструменты быстрого выбора
- Текст Инструмент
- Слои , чтобы вставлять и размещать несколько объектов по отдельности, а также объединять их для создания уникального коллажа
- Кисть Инструмент
- Эффект вращения
- Переместить Инструмент и многое другое тоже можно использовать.

Как создать баннер веб-сайта в Adobe Photoshop
Чтобы создать потрясающий баннер веб-сайта, выполните несколько простых шагов
Определите размер изображения и его ориентацию.Во-первых, вы создаете баннер, чтобы он отображался по всей длине веб-сайта, или вы создаете его для выставки. В случае баннера веб-сайта выберите больший размер — например, 1200 пикселей в ширину и не менее 480–600 пикселей в высоту. Вы можете выбрать больший или меньший размер и определить холст. Разрешение веб-сайта лучше всего поддерживать на уровне 72 DPI.
Для печатных баннеров, используемых на выставках и выставках, необходимо придерживаться разрешения 300 DPI. Размер должен быть указан в дюймах или сантиметрах.
Установка цвета фона для баннера в Photoshop
Во-вторых, вы можете выбрать сплошной цвет или цветовую схему градиента. Градиентный оттенок показывает, как цвета меняются и превращаются из одного цвета в другой. Таким образом, переход от светлого к темному, от розового к голубому или от желтого к оранжевому может действительно выглядеть ослепительно. Кроме того, вы можете добавить к градиенту эффект круга, ромба или звезды. Вы можете использовать инструмент градиента для этой настройки.
Таким образом, переход от светлого к темному, от розового к голубому или от желтого к оранжевому может действительно выглядеть ослепительно. Кроме того, вы можете добавить к градиенту эффект круга, ромба или звезды. Вы можете использовать инструмент градиента для этой настройки.
Найдите подходящее изображение для фона баннера
Хотя вы можете приобрести изображения, изображения хорошего качества с оплатой за лояльность могут быть дорогостоящими. Но лучше заплатить один раз и быть спокойным, что вы владеете изображениями или приобрели права на их использование на своем сайте.
Другой вариант — использовать изображения по лицензии Royalty Free. Существует несколько веб-сайтов для обмена изображениями хорошего качества, таких как Pixabay, где вы можете найти изображение практически на любую тему. И вам не нужно платить никаких роялти. Но лучше отдать должное фотографу за проделанную работу.
Обратите внимание, что изображения такого хорошего качества будут иметь довольно высокое разрешение. Вы должны научиться использовать Adobe Photoshop для изменения размера изображения.
Вы должны научиться использовать Adobe Photoshop для изменения размера изображения.
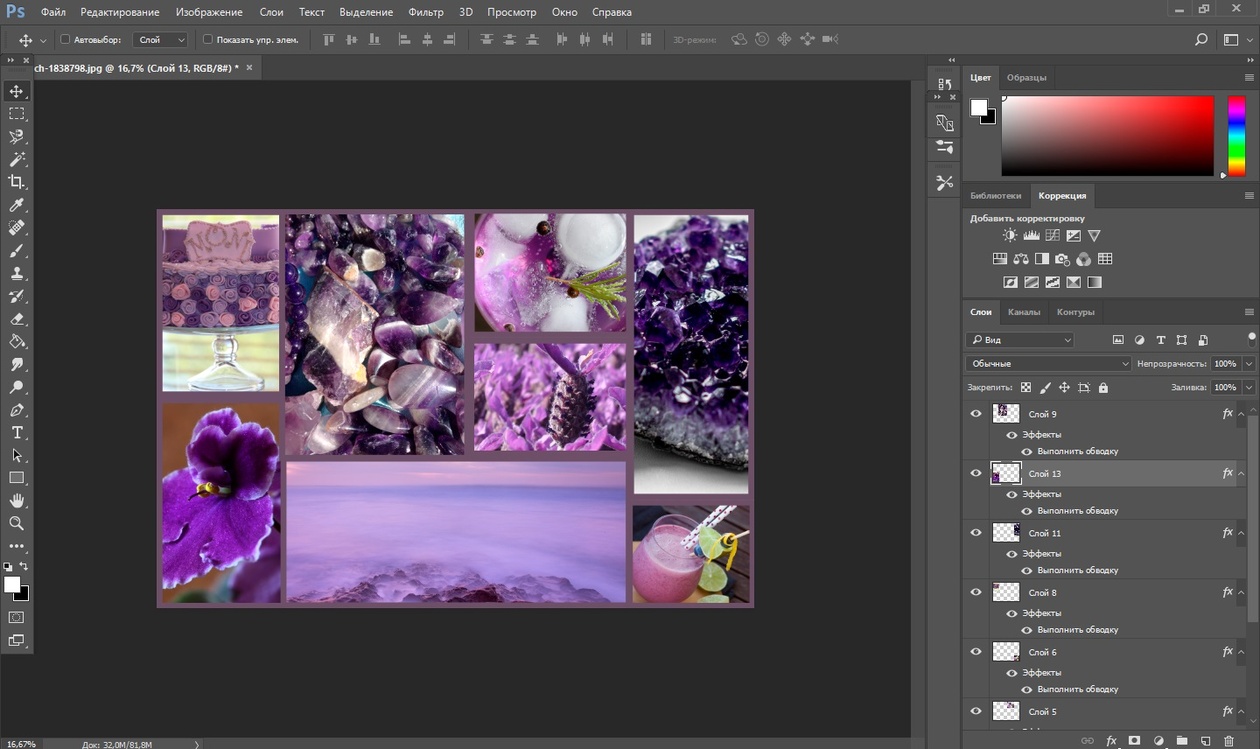
Объединение нескольких изображений в Photoshop
Следующим шагом в создании баннеров для веб-сайтов с помощью Photoshop является размещение изображений. Лучше всего размещать каждое изображение на отдельном слое. Затем вы можете использовать возможности Photoshop для смешивания и объединения изображений несколькими способами. Вы будете поражены красочными художественными эффектами, которые можно создать, смешивая изображения с помощью слоев в Photoshop.
Вы можете объединить вниз, объединить несколько слоев и объединить выбранные слои в Photoshop. Имейте в виду, что верхний слой частично или полностью скроет слои под ним. Таким образом, чтобы отображались различные изображения, вы должны использовать режимы наложения c
Добавить текст и кнопки на составное изображение Для баннера веб-сайта
Когда вы довольны объединенным изображением, пришло время добавить текст . Текст должен быть размещен отдельно, в своем слое. Текст — это векторный инструмент в Photoshop, поэтому его можно масштабировать до большего или меньшего размера без пикселизации и без потери качества. Вы можете указать интервал, кернинг и множество параметров для настройки текста. Наконец, вы можете деформировать текст, поместить текст в круг или даже создать контур, чтобы разместить текст в плавной форме по вашему выбору.
Текст должен быть размещен отдельно, в своем слое. Текст — это векторный инструмент в Photoshop, поэтому его можно масштабировать до большего или меньшего размера без пикселизации и без потери качества. Вы можете указать интервал, кернинг и множество параметров для настройки текста. Наконец, вы можете деформировать текст, поместить текст в круг или даже создать контур, чтобы разместить текст в плавной форме по вашему выбору.
Сохранить баннер как изображение GIF, PNG или JPG
В зависимости от того, где вы собираетесь разместить изображение, вам нужно будет выбрать тип расширения. GIF и PNG меньше по размеру и подходят для Интернета. Если вы собираетесь распечатать баннер для выставки или выставки, вы можете сохранить его в виде файла JPG. Кроме того, обратите внимание, что каждый раз, когда вы сохраняете JPG, он теряет качество. Поэтому всегда сохраняйте исходный файл PSD (собственный формат сохранения всех слоев в одном файле в Photoshop).
Вот и все.


