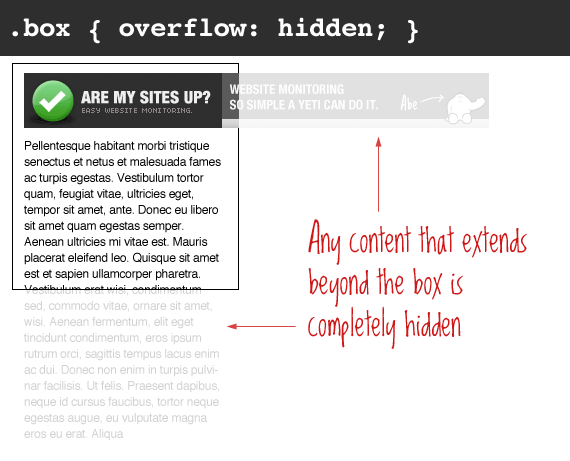
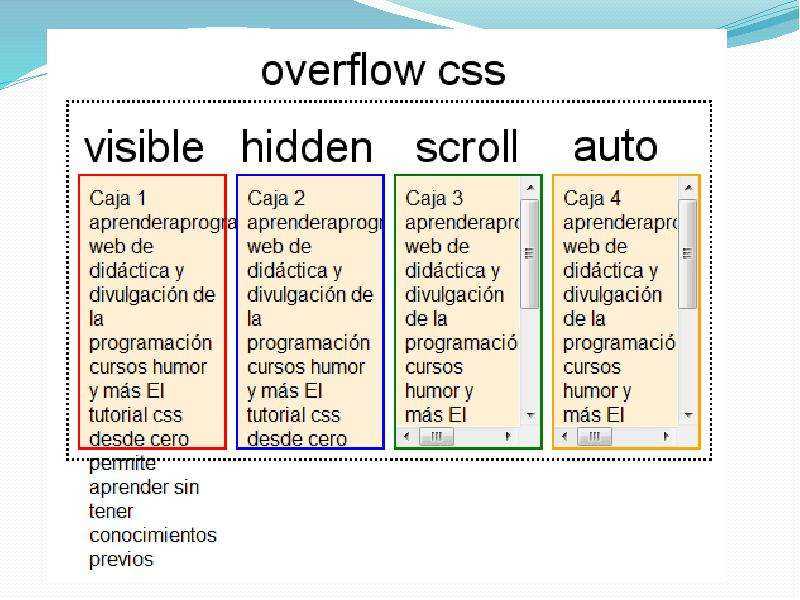
Свойство переполнения CSS overflow контролирует, что происходит с содержимым, выходящим за границы элемента. Например вы создали div, для которого явно установили ширину 200px, но внутри него поместили изображение шириной 300px. Это изображение будет выступать за пределы div и по умолчанию будет видимым. Если вы установите значение overflow как скрытое – hidden, изображение обрежется до 200 px.
overflow: [ visible | hidden | clip | scroll | auto | inherit ]{1,2}
Содержание
- Значения
- Visible
- Hidden
- Scroll
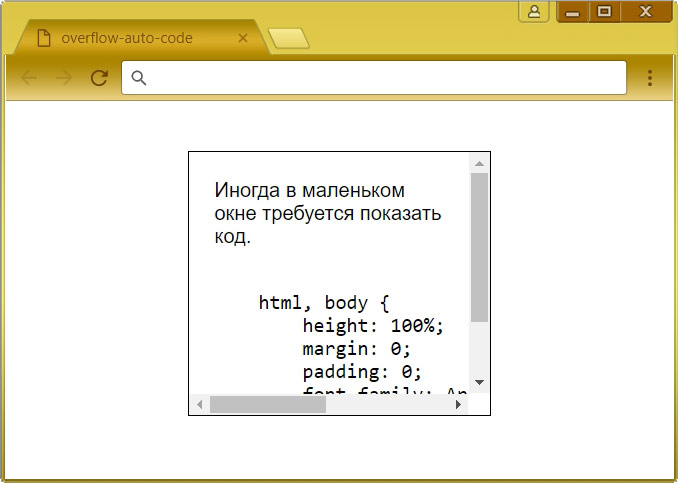
- Auto
- overflow-x and overflow-y
- Очистка Float
- Overlay
Значения
- visible
- Содержимое не обрезается, когда выходит за пределы своего контейнера. Это значение по умолчанию.
- hidden
- Выходящий за границы контейнера контент будет скрыт.
- scroll
- Аналогично hidden, за исключением того, что добавляется полоса прокрутки, чтобы пользователи могли прокручивать скрытый контент.

- auto
- Если контент выходит за пределы своего контейнера, этот контент будет скрыт и появится полоса прокрутки. То есть в отличие от предыдущего значения полоса прокрутки появится только при необходимости.
- initial
- использует значение по умолчанию –
visible. - inherit
- перенимает значение переполнения от родительского элемента.
Текстовый контент естественным образом переноситься на новые строки (если не используется white-space), поэтому текст редко может быть причиной переполнения. Переполнение чаще возникает, когда заданы явные значения ширины и высоты блока.
Visible
Если вы не настроили свойство переполнения, по умолчанию будет visible. Таким образом, в общем случае нет причин явно устанавливать это значение, если только вы не отменяете его более раннюю установку в другом месте.
На примере ниже выводится div, в котором находится текст. У этого div указана высота height:100px; и сделана синяя рамка, чтобы были видны границы. И хорошо видно, что хотя сам блок заканчивается нижней рамкой, текст идет ниже и выходит за его пределы. Все потому, что по умолчанию видимость при переполнении установлена в
И хорошо видно, что хотя сам блок заканчивается нижней рамкой, текст идет ниже и выходит за его пределы. Все потому, что по умолчанию видимость при переполнении установлена в visible – видима.
See the Pen
overflow visible by Андрей (@adlibi)
on CodePen.
Еще интересный момент в том, что даже если контент виден за пределами блока, это вылезающее содержимое не влияет на поток страницы. Например, под блоком с синей рамкой выведен блок с красной рамкой и прозрачным красным фоном. Видно, что текст за пределами первого контейнера не мешает второму контейнеру и тот примыкает вплотную к первому.
See the Pen
overflow flow by Андрей (@adlibi)
on CodePen.
Говоря в целом: не стоит без особой причины устанавливать фиксированную высоту элементов.
Hidden
Это значение противоположность visible. Оно скрывает любой контент, выходящий за рамки контейнера. Повторим первый пример, но с примененным к контейнеру свойством:
overflow: hidden;
See the Pen
overflow hidden by Андрей (@adlibi)
on CodePen.
Текст, который выходит за пределы div, перестал быть видимым.
Это особенно полезно при использовании динамического содержимого и возможности переполнения, способной вызвать серьезные проблемы с версткой. Например, вы выводите заголовки последних записей в определенном месте, для которого определен фиксированный размер. В этом случае если на сайте возникнет статья с длинным заголовком, не помещающемся полностью в указанное место, то скрыв “лишнюю” ее часть, вы покажете часть заголовка и сохраните верстку.
Установка значения переполнения в scroll скроет содержимое за пределами поля, но создаст полосы прокрутки для просмотра скрытого содержимого.
See the Pen
overflow scroll by Андрей (@adlibi)
on CodePen.
Следует отметить, что с этим значением вы получаете И горизонтальную И вертикальную полосы прокрутки независимо от того, что для содержимого требуется только одна или другая.
Для iOS это значение будет работать с помощью -webkit-overflow-scrolling.
Auto
Значение auto похоже scroll, но оно решает вопрос получения полос прокрутки, только когда они вам нужны. Полосы прокрутки будут отображаться только в случае, если есть контент, который действительно выходит за пределы контейнера.
На примере ниже видно, с этим значением осталась только вертикальная полоса прокрутки.
See the Pen
overflow auto by Андрей (@adlibi)
on CodePen.
overflow-x and overflow-y
Также можно управлять переполнением содержимого по горизонтали или вертикали с помощью свойств overflow-x и overflow-y. Например, в демонстрации ниже горизонтальное переполнение можно прокручивать, в то время как текст, выходящий за пределы высоты поля, скрыт:
See the Pen
overflow x y by Андрей (@adlibi)
on CodePen.
При этом основное свойство можно использовать как составное и указывать значения сразу для оси X и Y таким образом:
overflow: auto hidden;
Очистка Float
Как ни странно, одним из наиболее популярных способов использования overflow является очистка свойства float.
Проблема встречается в следующем: когда вы помещаете в элемент дочерний элемент с установленным свойством float (плавающий), то родительский элемент не растягивается, чтобы охватить дочерний элемент, а сворачивается, не учитывая его. Это бывает проблемой, например, когда у родительского элемента задан фон или рамка.
Это бывает проблемой, например, когда у родительского элемента задан фон или рамка.
На примере это наглядно видно. Внутри родительского элемента (в синей рамке) помещен элемент с текстом и установленным свойством float. Родительский элемент при этом свернулся.
See the Pen
overflow float by Андрей (@adlibi)
on CodePen.
Элемент с установленным свойством переполнением (любое значение, кроме visible) будет расширяться настолько, насколько необходимо, чтобы охватить все дочерние элементы внутри его, которые являются плавающими. Ниже тот же пример, но с установленным для родителя свойством overflow: auto:
See the Pen
overflow float 2 by Андрей (@adlibi)
on CodePen.
Overlay
Есть еще одно значение свойства overflow: overlay, но оно не стандартизировано. Работает, как auto, но в отличие от него не изменяет размеры блока, то есть скроллинг при необходимости накладывается “поверх” элемента.
overflow Сокращенное свойство CSS переполнения устанавливает желаемое поведение для элемента, т.е.
Сокращенное свойство CSS overflow задает желаемое поведение для переполнения элемента — т. е. когда содержимое элемента слишком велико, чтобы соответствовать его контексту форматирования блока — в обоих направлениях.
Try it
Constituent properties
overflow-xoverflow-y
Syntax
/ * Значения ключевых слов * / overflow: visible; overflow: hidden; overflow: clip; overflow: scroll; overflow: auto; overflow: hidden visible; / * Глобальные значения * / overflow: inherit; overflow: initial; overflow: revert; overflow: revert-layer; overflow: unset;
Свойство overflow указывается в виде одного или двух ключевых слов, выбранных из списка значений ниже. Если указаны два ключевых слова, первое относится к
Если указаны два ключевых слова, первое относится к overflow-y . В противном случае и overflow-x , и overflow-y устанавливаются в одно и то же значение.
Values
visibleСодержимое не обрезается и может выводиться за пределы набивки.
hiddenСодержимое обрезается, если необходимо, чтобы соответствовать блоку заполнения. Полосы прокрутки не предоставляются, и не разрешена поддержка прокрутки пользователем (например, путем перетаскивания или использования колеса прокрутки). Содержимое можно прокручивать программно (например, задав значение такого свойства, как
scrollTo()), поэтому элемент по-прежнему остается контейнером прокрутки.clipПодобно
hidden, содержимое обрезается до поля заполнения элемента. Разница междуclipиhiddenзаключается в том, что ключевое словоclipтакже запрещает любую прокрутку, включая программную. Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать для этого
Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать для этого scrollСодержимое обрезается,если это необходимо,чтобы поместиться в поле с прокладками.Браузеры всегда отображают полосы прокрутки независимо от того,обрезано содержимое или нет,предотвращая появление или исчезновение полос прокрутки при изменении содержимого.Принтеры все равно могут печатать переполненное содержимое.
autoЗависит от пользовательского агента . Если содержимое помещается внутри поля заполнения, оно выглядит так же, как
visible, но все же устанавливает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки при переполнении содержимого.-
overlay Ведет себя так же, как
auto, но полосы прокрутки рисуются поверх содержимого, а не занимают место.
Mozilla extensions
-
-moz-scrollbars-noneDeprecated Используйте вместо этого
overflow: hidden.-
-moz-scrollbars-horizontalDeprecated Вместо этого используйте
overflow-x: scrolloverflow-y: hiddenoverflow: scroll hidden.-
-moz-scrollbars-verticalDeprecated Вместо этого используйте
overflow-x: hiddenoverflow-y: scrolloverflow: hidden scroll.-
-moz-hidden-unscrollableDeprecated Вместо этого используйте
overflow: clip.
Начиная с Firefox 63, -moz-scrollbars-none , -moz-scrollbars-horizontal и -moz-scrollbars-vertical находятся за настройкой параметров функции. В about: config установите для
В about: config установите для layout.css.overflow.moz-scrollbars.enabled значение true
Description
Варианты переполнения включают обрезку,показ полос прокрутки или отображение содержимого,вытекающего из своего контейнера в окружающую область.
Указание значения, отличного от visible (по умолчанию) или clip , создает новый контекст форматирования блока . Это необходимо по техническим причинам — если плавающий элемент пересекался с элементом прокрутки, он принудительно перематывал содержимое после каждого шага прокрутки, что приводило к медленной прокрутке.
Чтобы overflow имело эффект, контейнер уровня блока должен иметь либо установленную высоту ( height или max-height ), либо white-space установленное в nowrap .
Установка одной оси в visible области (по умолчанию) при установке других до различных результатов значения в visible себя как auto .
Свойство JavaScript Element.scrollTop можно использовать для прокрутки HTML-элемента, даже если для параметра overflow установлено значение hidden .
Formal definition
| Initial value | visible |
|---|---|
| Applies to | Блок-контейнеры,гибкие контейнеры и сетчатые контейнеры |
| Inherited | no |
| Computed value | в качестве каждого из свойств стенографии:
|
| Animation type |
Formal syntax
overflow = [ visible | hidden | clip | scroll | auto ]{1,2} Examples
Установка различных значений переполнения для текста
HTML
<div>
<code>visible</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. </p>
</div>
<div>
<code>hidden</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
<div>
<code>scroll</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
<div>
<code>auto</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
</p>
</div>
<div>
<code>hidden</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
<div>
<code>scroll</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
<div>
<code>auto</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
CSS
body {
display: flex;
justify-content: space-around;
}
div {
margin: 1em;
font-size: 1.2em;
}
p {
width: 8em;
height: 5em;
border: dotted;
}
p.visible {
overflow: visible;
}
p.hidden {
overflow: hidden;
}
p.scroll {
overflow: scroll;
}
p.auto {
overflow: auto;
}
Result
Specifications
| Specification |
|---|
| Модуль переполнения CSS, уровень 3 # propdef-overflow |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
overflow | 1 | 12 | 1 После Firefox 3. | 4 С версии 4 до 6 Internet Explorer увеличивает элемент с | 7 | 1 | 37 | 18 | 4 | 14 | 1 | 1.0 |
clip | 90 | 90 | 81 1.5-81 | No | 76 | 16 | 90 | 90 | 81 4-81 | No | 16 | 15.0 |
multiple_keywords | 68 | 79 | 61 | No | 55 | No | 68 | 68 | 61 | 48 | No | 10. |
overlay | 15 | 79 | No | No | 15 | No | 100 | 100 | No | No | No | 4.0 |
See also
- Связанные свойства CSS:
text-overflow,white-space,overflow-x,overflow-y,overflow-inline,overflow-block,clip,display. - Переполнение CSS Overflow и Debug с возможностью прокрутки
© 2005–2022 Авторы MDN.
Лицензия Creative Commons Attribution-ShareAlike License v2.5 или более поздняя.
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow
- 1
- …
- 674
- 675
- 676
- 677
- 678
- …
- 865
- Next
Свойство CSS overflow-wrap
❮ Назад Полное руководство по CSS Далее ❯
Пример
Разрешить браузеру разбивать строки длинными словами, если они переполняются контейнер:
div {
overflow-wrap: break-word;
}
Попробуйте сами »
Определение и использование
Свойство overflow-wrap указывает,
или нет, браузер может разбивать строки длинными словами, если они переполняют контейнер.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.overflowWrap=»нормальный» Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| переливная пленка | 23,0 | 18,0 | 49,0 | 6.1 | 12.1 |
Синтаксис CSS
overflow-wrap: normal|anywhere|break-word|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Длинные слова не будут разбиваться, даже если они переполняют контейнер. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| везде | Длинные слова будут ломаться, если они переполняют контейнер | Демонстрация ❯ |
| ключевое слово | Длинные слова будут прерываться, если они переполняют контейнер | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: CSS Overflow
❮ Предыдущая Полное руководство по CSS Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900372
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Переполненный контент — Изучите веб-разработку
- Предыдущий
- Обзор: строительные блоки
- Следующий
Переполнение — это то, что происходит, когда слишком много содержимого не помещается в контейнер. В этом руководстве вы узнаете, что такое переполнение и как им управлять.
| Предпосылки: | Базовая компьютерная грамотность, установлено базовое программное обеспечение, базовые знания работа с файлами, основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучите Первые шаги CSS.) |
|---|---|
| Цель: | Чтобы понять переполнение и как им управлять. |
Все в CSS представляет собой коробку. Вы можете ограничить размер этих блоков, назначив значения ширины и высоты (или встроенный размер и размер блока ). Переполнение происходит, когда слишком много содержимого не помещается в поле. CSS предоставляет различные инструменты для управления переполнением. По мере того, как вы продвигаетесь дальше с макетом CSS и написанием CSS, вы столкнетесь с большим количеством ситуаций переполнения.
Рассмотрим два примера, демонстрирующих поведение CSS по умолчанию при переполнении.
Первый пример — ящик, ограниченный установкой высоты . Затем мы добавляем контент, превышающий выделенное пространство. Содержимое переполняет поле и попадает в абзац ниже.
Второй пример — слово в рамке. Коробка была сделана слишком маленькой для слова, и поэтому она вырывается из коробки.
Вы можете задаться вопросом, почему CSS работает таким беспорядочным образом, отображая содержимое за пределами его предполагаемого контейнера. Почему бы не скрыть избыточный контент? Почему бы не масштабировать размер контейнера, чтобы он вмещал все содержимое?
Почему бы не скрыть избыточный контент? Почему бы не масштабировать размер контейнера, чтобы он вмещал все содержимое?
Везде, где это возможно, CSS не скрывает содержимое. Это может привести к потере данных. Проблема с потерей данных заключается в том, что вы можете этого не заметить. Посетители сайта могут этого не заметить. Если кнопка отправки в форме исчезает и никто не может заполнить форму, это может быть большой проблемой! Вместо этого CSS переполняется видимыми способами. Вы, скорее всего, увидите, что есть проблема. В худшем случае посетитель сайта сообщит вам, что контент перекрывается.
Если вы ограничиваете поле шириной или height , CSS доверяет вам знать, что вы делаете. CSS предполагает, что вы управляете возможностью переполнения. Как правило, ограничение размера блока проблематично, если поле содержит текст. Текста может быть больше, чем вы ожидали при разработке сайта, или текст может быть больше (например, если пользователь увеличил размер шрифта).
В следующих двух уроках объясняются различные подходы к изменению размеров элементов управления, которые менее подвержены переполнению. Однако, если вам нужен фиксированный размер, вы также можете контролировать поведение переполнения. Давайте читать дальше!
Свойство overflow позволяет управлять переполнением элемента. Это способ, которым вы указываете браузеру, как он должен себя вести. Значение переполнения по умолчанию — visible . С этим значением по умолчанию мы можем видеть контент, когда он переполняется.
Чтобы обрезать содержимое при его переполнении, вы можете установить overflow: hidden . Это делает именно то, что он говорит: он скрывает переполнение. Помните, что это может сделать некоторый контент невидимым. Вы должны делать это только в том случае, если сокрытие контента не вызовет проблем.
Вместо этого, возможно, вы хотели бы добавить полосы прокрутки, когда содержимое переполняется? Используя overflow: scroll , браузеры с видимыми полосами прокрутки всегда будут отображать их, даже если контента недостаточно для переполнения. Преимущество этого заключается в сохранении единообразия макета, а не в появлении или исчезновении полос прокрутки в зависимости от объема содержимого в контейнере.
Преимущество этого заключается в сохранении единообразия макета, а не в появлении или исчезновении полос прокрутки в зависимости от объема содержимого в контейнере.
Удалите содержимое из поля ниже. Обратите внимание, как полосы прокрутки остаются, даже если в прокрутке нет необходимости.
В приведенном выше примере нам нужно прокручивать только по оси y , однако мы получаем полосы прокрутки по обеим осям. Чтобы просто прокрутить по оси y , вы можете использовать свойство overflow-y , установив overflow-y: scroll .
Вы также можете прокручивать по оси x, используя overflow-x , хотя это не рекомендуется для размещения длинных слов! Если у вас есть длинное слово в маленьком поле, вы можете рассмотреть возможность использования word-break или свойства overflow-wrap . Кроме того, некоторые из методов, описанных в разделе Изменение размера элементов в CSS, могут помочь вам создать блоки, которые лучше масштабируются с различным объемом содержимого.
Как и в случае с scroll , вы получаете полосу прокрутки в измерении прокрутки, независимо от того, достаточно ли содержимого для создания полосы прокрутки.
Примечание: Можно указать прокрутку по осям x и y с помощью свойства overflow , передав два значения. Если указаны два ключевых слова, первое применяется к overflow-x , а второй относится к overflow-y . В противном случае оба параметра overflow-x и overflow-y имеют одинаковое значение. Например, overflow: scroll hidden установит overflow-x в scroll и overflow-y в hidden .
Если вы хотите, чтобы полосы прокрутки отображались только тогда, когда содержимого больше, чем может поместиться в поле, используйте overflow: auto . Это позволяет браузеру определить, должен ли он отображать полосы прокрутки.
В приведенном ниже примере удаляйте содержимое, пока оно не поместится в поле. Вы должны увидеть, как исчезают полосы прокрутки.
Вы должны увидеть, как исчезают полосы прокрутки.
Когда вы используете значение переполнения, такое как scroll или auto , вы создаете контекст форматирования блока (BFC). Содержимое поля, для которого вы изменили значение overflow , приобретает автономный макет. Содержимое вне контейнера не может попасть в контейнер, и ничто не может выйти из этого контейнера в окружающий макет. Это обеспечивает возможность прокрутки, так как все содержимое блока должно содержаться и не перекрываться, чтобы обеспечить единообразную прокрутку.
Современные методы макета (описанные в макете CSS) управляют переполнением. Они в основном работают без предположений или зависимостей относительно того, сколько контента будет на веб-странице.
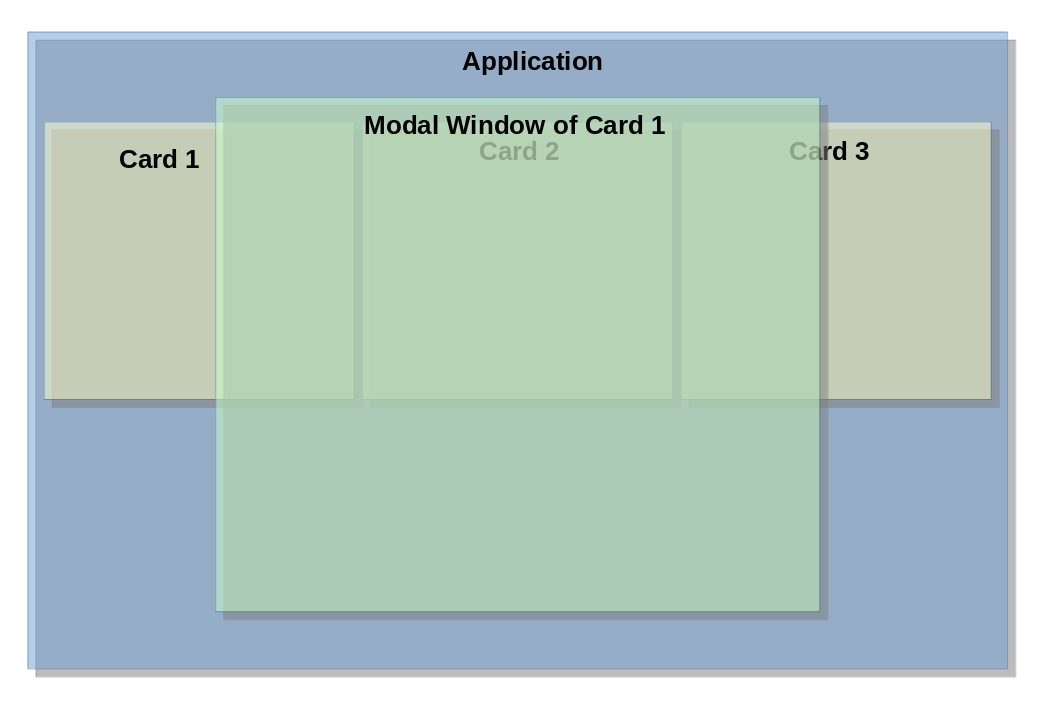
Это не всегда было нормой. В прошлом некоторые сайты были построены с контейнерами фиксированной высоты для выравнивания дна коробок. В противном случае эти блоки могут не иметь отношения друг к другу. Это было хрупко. В устаревшем приложении вы можете столкнуться с полем, в котором содержимое перекрывает другое содержимое на странице. Теперь вы можете понять, что это происходит при переполнении. В идеале вы проведете рефакторинг макета, чтобы не полагаться на контейнеры фиксированной высоты.
Это было хрупко. В устаревшем приложении вы можете столкнуться с полем, в котором содержимое перекрывает другое содержимое на странице. Теперь вы можете понять, что это происходит при переполнении. В идеале вы проведете рефакторинг макета, чтобы не полагаться на контейнеры фиксированной высоты.
При разработке сайта всегда помните о переполнении. Тестируйте проекты с большим и малым количеством контента. Увеличьте размер шрифта текста. Как правило, убедитесь, что ваш CSS работает надежно. Изменение значения переполнения для скрытия содержимого или добавления полос прокрутки, скорее всего, будет зарезервировано для нескольких избранных вариантов использования (например, если вы хотите иметь поле прокрутки).
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: переполнение.
В этом уроке мы познакомились с концепцией переполнения.


 Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать для этого
Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать для этого 
 </p>
</div>
<div>
<code>hidden</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
<div>
<code>scroll</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
<div>
<code>auto</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
</p>
</div>
<div>
<code>hidden</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
<div>
<code>scroll</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
<div>
<code>auto</code>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</p>
</div>
 6 свойство
6 свойство  0
0