Как прижать div к низу
Каждый верстальщик рано или поздно сталкивается с необходимостью прижать подвал (футер) сайта к низу страницы. В сети существует несколько способов, позволяющих решить данную проблему. Я покажу некоторые из них, которые сам использую на практике.
Простейшая html разметка:
Способ #1
Footer прижимается к низу путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и wrapper ) на 100%. При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
Способ #2
Footer прижимается вниз за счет вытягивания блока content и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа. Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%.
Способ #3
Данный способ хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. Здесь мы эмулируем поведение таблицы, превратив блок wrapper в таблицу, а блок content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Способ #4
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Способ #5
Пожалуй, это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Способ #6
Здесь целая библиотека на разные случаи (используется Flexbox )
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
Для красоты и наглядности я сделал дочерний элемент квадратным:
Способ №1. Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
При абсолютном позиционировании другие элементы на странице ведут себя так, будто элемента с абс. позиционированием не существует.
позиционированием не существует.
Это значит что в таком случае:
После проделанного выше способа получиться следующее:
Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Но это ерунда, куда важнее универсальность и рациональность. Поясняю, пользуясь способом №1 мы должны:

Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
Данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы полностью видны без прокрутки. Нижний блок не прижимается к низу окна браузера и смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать блок к низу.
Другие статьи на тему CSS3:
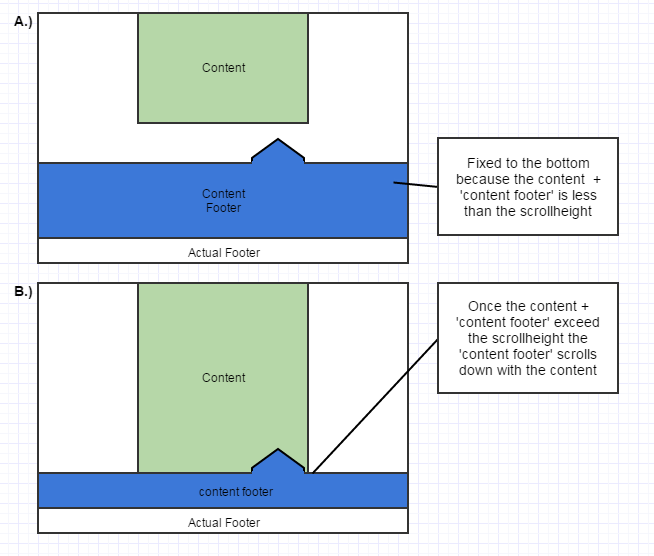
В чем проблема: футер (нижняя часть сайта) по умолчанию становится сразу за основным контентом и не прижимается к низу страницы.
Как должно выглядеть после решения проблемы: прижать футер к низу страницы, если контента не хватает.
На изображении ниже слева отображена страница на которой нижняя часть идет сразу за контентом (проблема), а справа страница с решенной проблемой, где нижний блок всегда прижат к низу.
На данной странице Вы можете посмотреть страницу, которая создана именно таким образом:
Посмотреть примерСкачать
Если Вы хотите научиться создавать продающие страницы с нуля, а не только подписные, тогда рекомендую свой мини-курс: «Лендинг за 60 минут».
Как прижать блок к низу?
1 HTML структура
Рассмотрим всё на простой структуре из 3-х блоков:
Один общий блок, в котором находятся три видимых блока.
2 Стили CSS
Здесь также всё довольно просто:
Здесь хочу отметить строки с комментариями, которые находятся за свойствами. Это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера). В этом и есть весь секрет.
Вывод
Для сайтов, которые рассчитаны для одного экрана, это простой способ решить проблему и прижать блок к низу на чистом CSS.
Если не получается прижать блок к низу: Вы можете обратиться ко мне за помощью, предварительно записавшись на SKYPE консультацию!
Доброго времени суток, дорогие читатели и подписчики блога. Сегодня я расскажу вам несколько способов, которые помогут в Bootstrap footer прижать к низу страницы. После прочтения данной статьи вы узнаете, в каких ситуациях этот прием применим, а также какие существуют инструменты и механизмы в Bootstrap 3 для решения поставленной задачи. Ну что ж, давайте приступим!
После прочтения данной статьи вы узнаете, в каких ситуациях этот прием применим, а также какие существуют инструменты и механизмы в Bootstrap 3 для решения поставленной задачи. Ну что ж, давайте приступим!
Где это применимо?
Основная масса сайтов содержит в себе примерно одинаковый набор частей, на которые разбивается первый: шапку (header), основной блок с контентом, место для меню, место для рекламы и «подвал» (footer). Все они могут размещаться на сервисе в различном порядке, а также дополняться другими объектами (слайдерами, лентами новостей, местами для комментариев и т.д.).
На сайтах футеры нужны для:
- Указания авторства, года создания, названия компании, сервиса и т.д., и других похожих атрибутов;
- Размещения навигационной панели;
- Указания контактной информации и прочее.
Чемоданчик с инструментами
Верстка веб-приложений интересна тем, что для одной поставленной задачи можно найти множество решений и впоследствии выбрать наиболее подходящее для конкретного проекта. Таким образом, чтобы прижать футер к низу экрана, можно воспользоваться множеством различных средств.
Таким образом, чтобы прижать футер к низу экрана, можно воспользоваться множеством различных средств.
Меню, зафиксированное снизу
Если вам необходимо разместить навигационную панель сайта в его «подвале», то воспользуйтесь возможностями navigation bar. С его помощью можно закрепить меню как сверху экрана, так и снизу, используя класс .navbar- fixed- top или .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html> <html lang="en"> <head> <title>Bottom navbar</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn. |
<!DOCTYPE html> <html lang=»en»> <head> <title>Bottom navbar</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js»></script> <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script> <style> .little { width: 50%; margin-left: 25%; text-align: center; } </style> </head> <body> <nav> <div> <div> <a href=»#»>МойБренд</a> </div> <ul> <li><a href=»#»>О нас</a></li> <li><a href=»#»>Продукция</a></li> <li><a href=»#»>Доставкка и оплата</a></li> <li><a href=»#»>Контакты</a></li> </ul> </div> </nav> <div> <div> <div> <h3>Первый заголовок </h3> <h4>Здесь расположен как-то текстовый контент. </h4> <h3>Второй заголовок </h3> <h4>И его очень-очень-очень много!</h4> <!— Добавьте побольше текста, чтобы на веб-странице появился скролл —> </div> </div> </div> </body> </html>
</h4> <h3>Второй заголовок </h3> <h4>И его очень-очень-очень много!</h4> <!— Добавьте побольше текста, чтобы на веб-странице появился скролл —> </div> </div> </div> </body> </html>
Использование Affix Plugin
Это очень полезный и не менее интересный инструмент, который позволяет гибко манипулировать объектами на странице и фиксировать их положение в определенный момент.
Так, в примере футер будет расположен снизу страницы при прокрутке контента, пока пользователь не опустит скролл до конца. В этом случае футер закрепится в «подвале».
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn. |
<!DOCTYPE html> <html lang=»en»> <head> <title>Bootstrap Example</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js»></script> <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script> <style> .affix { bottom: 0; } footer{ margin-left: -15px; text-align: center; height: 45px; width: 100%; color:#fff; background-color:#2196F3; } </style> </head> <body> <div> <h2>Пример работы плагина</h2> <h4>Пролистайте информацию на странице</h4> </div> <br> <div> <div> <div> <h2>Много бесполезного текста. ..</h2> <h2>специально для появления скролла.</h2> <h2>Много бесполезного текста…</h2> <h2>специально для появления скролла.</h2> </div> </div> </div> <div> <footer data-spy=»affix» data-offset-bottom=»0″> <p>Все права защищены</p> </footer> </div> </body> </html>
..</h2> <h2>специально для появления скролла.</h2> <h2>Много бесполезного текста…</h2> <h2>специально для появления скролла.</h2> </div> </div> </div> <div> <footer data-spy=»affix» data-offset-bottom=»0″> <p>Все права защищены</p> </footer> </div> </body> </html>
На этом статья подошла к концу. Вступайте в ряды моих подписчиков, читайте другие публикации блога и делитесь понравившимися со знакомыми и друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 833 раз
Web-разработка • HTML и CSS
Задача прижать footer к низу окна браузера — это одна из самых часто встречаемых задач при верстке. В общем, ситуация следующая: на странице есть три области: шапка, основной контент и подвал. Бывают страницы, в которых основной контент занимает совсем немного места и, в итоге, они начинают выглядеть примерно вот так:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Прижать footer к низу</title> </head> <body> <header> <div> Логотип и слоган </div> </header> <div> <article> <h2>Lorem ipsum dolor sit amet</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore... </p> </article> <aside> <h3>Lorem ipsum</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor... </p> </aside> </div> <footer> <div> © Copyright. All rights reserved </div> </footer> </body> </html>
/* общие стили */
* {
margin: 0;
padding: 0;
}
body {
font: 14px/1.2 Arial, sans-serif;
color: #000;
background: #eee;
}
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .wrapper > article > h2, body > .wrapper > article > p,
body > .wrapper > aside > h3, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
}Нижняя часть сайта прижимается к контенту и внизу страницы остается пустое пространство. А теперь код CSS, который позволит решить проблему и прижать footer к низу окна браузера:
/* общие стили */
* {
margin: 0;
padding: 0;
}
html { /* прижать footer к низу */
position: relative;
min-height: 100%;
}
body {
font: 14px/1.2 Arial, sans-serif;
color: #000;
background: #eee;
/* прижать footer к низу */
height: 100%;
}
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
/* прижать footer к низу */
padding-bottom: 40px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .wrapper > article > h2, body > .wrapper > article > p,
body > .wrapper > aside > h3, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
/* прижать footer к низу */
position: absolute;
bottom: 0;
width: 100%;
}
Более современный способ прижать footer к низу окна браузера — использовать Flexbox:
<body>
<header>Шапка</header>
<main>Контент</main>
<footer>Подвал</footer>
</body>html {
height: 100%;
}
body {
display: flex;
flex-direction: column;
min-height: 100%;
margin: 0;
}
main {
flex-grow: 1;
}Поиск: CSS • HTML • Web-разработка • Верстка
Как прижать футер к низу страницы с помощью CSS
Подготовка полигона для испытаний
Набросаем простенькую страничку, на которой будем экспериментировать:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<header>
<h2>HEADER - HEADER</h2>
</header>
<main>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium molestias nulla neque omnis eaque ad perspiciatis cum mollitia excepturi sit. Amet, totam velit fugiat sunt voluptatum incidunt reprehenderit earum animi.</p>
<p>Sit excepturi natus velit laborum adipisci deserunt quasi veniam, pariatur non aspernatur fuga beatae dolorum cupiditate commodi maxime, id eligendi laboriosam molestiae iusto dignissimos ea et error assumenda architecto! Eos.</p>
<p>Perferendis animi totam, vel at reprehenderit veniam assumenda consequuntur perspiciatis similique. Eum repellat minus sed dolorem molestias, aperiam debitis hic! Quis obcaecati delectus iusto amet atque veritatis incidunt aspernatur temporibus.</p>
<p>Pariatur id ut obcaecati expedita, impedit ipsa error repudiandae fuga harum, saepe ratione perspiciatis recusandae! Hic numquam, beatae fuga laborum id illum voluptates voluptatibus ex deleniti mollitia nesciunt temporibus consequatur.</p>
</main>
<footer>
<h3>FOOTER - FOOTER</h3>
</footer>
</div>
</body>
</html>И зададим для нее такие же простенькие стили:
*{
margin: 0;padding: 0;
}
body{
width:900px;margin: 0 auto;
}
.wrapper{
border:2px dotted black;
}
header{
background: black;color:white;text-align: center;
}
main{
background: #eee;
}
footer{
background: #ffa;text-align: center;
}Пока что это простое украшательство, мы добавили обертке штриховую рамку и раскрасили основные блоки — header, main и footer, чтобы проще их различать. Текущий результат не очень впечатляет, правда?)
Футер висит где-то высоко над землей, а мы очень хотим его к этой земле приклеить.
Постановка задачи
Если в главном блоке мало контента, футер «прилипать» к низу странички. Если контента много, футер должен следовать за ним в нормальном потоке, скрываясь за нижней границей браузера. Другими словами, футер не должен маячить в нижней части страницы как приклеенный, если контент пытается выдавить его вниз.
Рассмотрим несколько вариантов решения проблемы.
Position:absolute
Предупреждение: данный способ годится только для футеров фиксированной высоты (для блока footer определено свойство height)!
footer{
height:50px;
}
Выдернем футер из общего потока контента и спозиционируем его абсолютно, причем позиционировать будем относительно нашей обертки (wrapper), а точнее ее левого нижнего угла. Если мы абсолютно спозиционируем футер относительно самого окна браузера, он, конечно, прилипнет к низу, а вот отлепить его обратно будет уже проблематично. Даже когда контент начнет занимать всю страницу.
.wrapper{
position:relative;
}
footer{
position:absolute;
left:0;
bottom:0;
}
Что произошло? Да в общем ничего, за исключением того, что ширина футера уменьшилась до ширины его содержимого, а сам он наполз на контент главного блока. Чтобы исправить это пропишем футеру 100% ширину, а блоку main нижний паддинг (отступ).
footer{
width:100%;
}
main{
padding-bottom:50px;
}
При этом 100% будут браться от ширины блока wrapper, так как наш футер спозиционирован относительно него.
Однако, проблема по-прежнему не решена: футер парит высоко над землей. Логика подсказывает, что необходимо каким-то образом вытянуть наш шаблон на всю высоту экрана, но при этом не добавляя контент. Справиться с этой задачей поможет свойство минимальной ширины:
.wrapper{
min-height: 100%;
}
Ничего же не изменилось! — возмутитесь вы, и будете правы. Да, мы строго-настрого приказали блоку wrapper растянуться минимум на 100% от высоты доступной ему области. Однако, мы забыли, что этот блок находится внутри тела нашего документа — тега body, а тот, в свою очередь, внутри html, которым никто не потрудился сообщить о том, что следует занять всю доступную высоту. Понаблюдать за этой связью мы можем, назначив body любую высоту, например:
body{
height: 600px;
}
Прогресс налицо — футер уполз вниз. Теперь просто задаем body и html 100%-ную высоту и радуемся прилипшему футеру.
html{
height:100%;
}
body{
width:900px;margin: 0 auto;
height:100%;
}Табличная верстка
Не пугайтесь, никто не заставляет вас верстать таблицами, эта технология постепенно отходит в прошлое. Однако, сложно отрицать тот факт, что таблицы в некоторых аспектах — вещь крайне удобная. Например, в позиционировании футера. Мы можем заставить наши блоки вести себя как строки таблицы с помощью CSS-свойства display:table-row. Это весьма удобный метод, который, к тому же, не требует категорично определять высоту футера.
Блок wrapper станет таблицей, а блоки header, main и footer ее рядами.
.wrapper{
display:table;
}
header, main, footer{
display:table-row;
}На первый взгляд ничего не изменилось. Однако теперь давайте зададим таблице и ее родительским блокам 100%-ную высоту.
html,
body,
.wrapper {
height: 100%;
}
Что такое произошло? Наша таблица растянулась на всю высоту экрана, но все блоки имеют равную ширину. Это волшебное свойство таблиц — автоматически выравнивать высоту своих рядов. С этим очень легко разобраться. Зададим футеру и хедеру высоту в 1 пиксел. Не бойтесь, они не превратятся в узкие полоски, их реальная высота будет высчитываться в зависимости от контента. Этот способ лишь позволить блоку main растянуться во всю высоту страницы.
В принципе, никто не мешает вам и здесь задать конкретную высоту для футера или хедера.
[context]
Флексбоксы
На самом деле, таблицы — не самый лучший инструмент для верстки сайтов. Просто потому, что предназначены они для другого. Но принимая во внимание отсутствие специального инструмента, приходилось как-то крутиться. Теперь же этот инструмент есть и поддерживается он уже почти всеми браузерами.
Это флексбоксы.
С их помощью решение проблемы «липкого футера» осуществляется очень просто и очень изящно:
html, body{
height:100%;
}
.wrapper {
display: flex;
min-height: 100%;
flex-direction: column;
}
main {
flex: 1;
}Вот и вся хитрость «липкого» футера.
Верстайте с удовольствием!
Вам будет интересно:
Прижатый к низу футер во всю ширину экрана
Как прижать футер к низу страницы?
Я думаю, при верстке, мало кто не столкнулся с проблемой «непослушного футера». Если контента много, то выглядит все прилично, но стоит оставить страницу без наполнения — как футер зависает по центру страницы. Бывало?
Решение проблемы.
- Отделяем футер от всего остального содержимого, помещая его за пределы обрамляющего блока wrapper.
- В файле стилей задаем высоту height у тегов html и body — 100%. Таким образом, растягиваем html и body на высоту экрана.
- Обрамляющему блоку wrapper задаем следующие параметры:
- min-height: 100%; — указываем минимальную высоту блока wrapper (Старые версии IE не понимают min-height).
- height: auto !important; — указываем на случай если контент будет занимать больше места, чем указанная высота. Таким образом, блок будет тянуться на высоту, занимаемую контентом.
- height: 100%; — задаем для старых версий браузеров IE.
- У тега content задаем нижний padding — 100px; Делается это для того, чтобы на это место поместить footer. Зачем — читаем ниже.
- Сейчас мы получили высоту страницы равную 100% + 100px. Лишние 100px убираем следующим образом: у тега footer задаем отрицательный верхний отступ, равный высоте футера (height: 100px;) margin-top: -100px; Свойство position: relative; С помощью отрицательного верхнего отступа мы полностью перемещаем футер на область блока wrapper, который занимает 100% экрана.
Применяя такой способ, футер будет всегда прижат к низу страницы.
Заменив теги html5 на обычные div, применяя к ним теже свойства работает и в старых версиях, даже в IE6.
html { height: 100%; } header, nav, section, article, aside, footer { display: block; } body { height: 100%; } #wrapper { width: 1000px; margin: 0 auto; min-height: 100%; height: auto !important; height: 100%; } #header { height: 150px; } #content { padding: 0 0 100px; height:400px; } #footer { width: 1000px; margin: -100px auto 0; height: 100px; position: relative; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
html { height: 100%; } header, nav, section, article, aside, footer { display: block; } body { height: 100%; } #wrapper { width: 1000px; margin: 0 auto; min-height: 100%; height: auto !important; height: 100%; } #header { height: 150px; } #content { padding: 0 0 100px; height:400px; } #footer { width: 1000px; margin: -100px auto 0; height: 100px; position: relative; } |
Ниже предлагаю Вашему вниманию 4 примера как прижать футер к низу экрана. Они кроссбраузерные и резиновые (от увеличения количества контента).
Код общей разметки:
<div> <div>HEADER</div> <div>CONTENT</div> </div> <div>FOOTER </div>
Вариант 1(Абсолютное позиционирование)
html, body { margin: 0; padding: 0; width: 100%; height: 100%; } body { position:relative; min-height: 100%; height: auto! important; height: 100%; } #header { height: 30px; width: 100%; background:yellow; } #content { padding-bottom: 40px; } #footer { height: 40px; width: 100%; position: absolute; left:0; bottom: 0; background:green; } Недостатком этого метода является то, что блок content не растянут на всю высоту окна, таким образом, данный метод не подходит для реализации резинового колоночного дизайна.
Вариант2 (footer с отрицательным отступом)
Растягиваем Wrapper, задаём ему padding-bottom, а потом туда подставляем наш футер. Это мой любимый способ.
html, body { margin:0; padding:0; width:100%; height:100%; } #wrapper { position:relative; min-height: 100%; height: auto! important; height: 100%; } #content { padding-bottom:40px; } #footer { position: relative; margin-top: -40px; height: 40px; background:green; } #header { height: 30px; width: 100%; background:yellow; } Вариант 3 (Отрицательный отступ сверху)
html, body { margin:0; padding:0; width:100%; height:100%; } #wrapper { position:relative; min-height: 100%; height: auto! important; height: 100%; margin-top:-40px; } #footer { position: relative; height: 40px; background:green; } #header { height: 30px; width: 100%; padding-top:40px; background:yellow; } Вариант 4 (Процентное соотношение)
Выставляем показатели в процентах и готово.. Сильный минус — высота блоков зависит от разрешения экрана.
html, body { margin:0; padding:0; width:100%; height:100%; } #wrapper { position:relative; min-height: 92%; height: auto! important; height: 92%; } #footer { position: relative; height: 8%; background:green; } #header { height: 30px; width: 100%; background:yellow; } Naikom » Кодинг » Вёрстка
Как прижать футер к низу страницы (руководство к действию)
26 сентября 2010. Рубрики: Рабочие заметки; автор — Юлия Панина aka Княгиня.
Мой любимый рецепт, которым я пользуюсь, как бы не соврать, лет пять. Абсолютно кроссбраузерный. Краткое изложение рецепта:
html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>…</head> <body> <div>…</div> <div>…</div> <div>…</div> </body> </html>
css:
*{
margin:0;
padding:0;
border-collapse:collapse;
}
html{
height:100%;
}
body{
position:relative;
min-height:100%;
}
#wrapper{
padding-bottom:70px;
}
#footer{
position:absolute;
bottom:0;
left:0;
z-index:500;
width:100%;
height:50px;
overflow:hidden;
}Подробное изложение
Первое и главное условие, позволяющее прибить футер, он же подвал сайта к низу страницы — использование правильного доктайпа (смотрим заметку о доктайпе). Если вы хотите обойтись без него, мы с вами друг друга не поймём, а рецепт вам не поможет.
Второе: подвал страницы является отдельным блоком. Никаких лишних обёрток между футером и боди быть не должно. Возможные варианты размётки:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head>…</head> <body> <div>…</div> <div>…</div> <div>…</div> </body> </html>
или
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>…</head>
<body>
<div>…</div>
<table>
<tr>
<td>…</td>
<td>…</td>
<td>…</td>
</tr>
</table>
<div>…</div>
</body>
</html>
Третье условие: высота футера будет фиксированной. То есть, не рассчитанной на добавление неограниченного количества контента. Впрочем, я не знаю дизайнов, предполагающих свободное наполнение футера чем попало.
Задача первая: обнуляем все лишние поля и отступы:
*{
margin:0;
padding:0;
border-collapse:collapse;
}Если это противоречит вашим принципам, достаточно обнулить вертикальные поля и отступы для html и body.
Задача вторая: прижать к низу футер нам позволит абсолютное позиционирование. Однако абсолютно позиционированный элемент всегда позиционируется относительно своего контейнера, которым является (внимание!) ближайший предок, у которого свойство position отлично от static. Если такого предка нет, элемент позиционируется относительно окна, создавая неопытным верстальщикам проблему в виде прилипания поперёк страницы. Чтобы футер признал body своим контейнером и прилип к низу страницы, а не окна, делаем боди относительно позиционированным:
body{
position:relative;
}Теперь надо задать высоту body таким образом, чтобы при малом количестве содержания body вытягивался по высоте окна, а при большом свободно растягивался за его пределы. Сначала задаём высоту корневому элементу:
html{
height:100%;
}Без прямого указания высоты элемента html невозможно управлять высотой его дочернего элемента body. Теперь высота html определяется высотой окна браузера. Далее задаём минимальную высоту body:
body{
min-height:100%;
}Получаем то, что хотели: мало содержания — body тянется по окну, много содержания — растягивается свободно докуда надо. Тем, кто поддерживает IE6, придётся отдельно указать height:100%; только для него одного — в общий файл стилей это определение попасть не должно: body станет обрезаться по высоте окна.
Теперь, когда контейнер (дом родной) готов, можно заняться самим футером. Его позиционируем и прижимаем к нижней и к левой границам:
#footer{
position:absolute;
bottom:0;
left:0;
}Поскольку абсолютно позиционированные элементы по умолчанию имеют ширину по содержанию, назначаем ширину во всё окно (а высоту какую нам надо):
#footer{
width:100%;
height:50px;
}Боковых padding у футера быть не должно — они добавятся к стопроцентной ширине и подвал вылезет за пределы экрана. Отступы надо будет задать дочерним элементам футера.
Чтобы подвал впоследствии не перекрылся бекграундом основной области, зададим подвалу z-индекс побольше (гарантируем, что он всегда будет лежать «выше» и «ближе» к зрителю, чем прочие элементы страницы):
#footer{
z-index:500;
}И для борьбы со случайными глюками в IE7, а также против распяливания подвала лишним содержанием добавим правило:
#footer{
overflow:hidden;
}Подвал прижат. Осталось «оттолкнуть» от него содержание основной области. Зададим ей нижний отступ немного больше высоты подвала:
div#wrapper{
padding-bottom:70px;
}Если основная область размечена трёхячеечной таблицей, то отступ надо задать всем трём ячейкам:
td#left, td#content, td#right{
padding-bottom:70px;
}Всё! Схема работает — футер всегда внизу страницы, и никаких излишков, вылезающих за пределы окна при малом содержании. Применено в этом блоге и на многом множестве свёрстанных мной сайтов.
позиций | CSS-уловки
Свойство position может помочь вам управлять расположением элемента, например:
.element {
положение: относительное;
верх: 20 пикселей;
} Относительно своего исходного положения элемент выше теперь будет смещен вниз на 20 пикселей. Если бы мы анимировали эти свойства, мы могли бы увидеть, какой контроль это дает нам (хотя это не очень хорошая идея по соображениям производительности):
relative — это только одно из шести значений свойства position .Вот остальные:
Значения
-
static: каждый элемент по умолчанию имеет статическое положение, поэтому элемент будет придерживаться обычного потока страниц. Таким образом, если установлен левый / правый / верхний / нижний / z-индекс, это не повлияет на этот элемент. -
относительный: исходное положение элемента остается в потоке документа, как и статическое значение . Но теперь left / right / top / bottom / z-index будет работать. Позиционные свойства «подталкивают» элемент из исходного положения в этом направлении. -
absolute: элемент удаляется из потока документа, а другие элементы будут вести себя так, как будто его даже нет, в то время как все остальные позиционные свойства будут работать с ним. -
исправлено: элемент удаляется из потока документа, как абсолютно позиционированные элементы. Фактически, они ведут себя почти одинаково, только элементы с фиксированным позиционированием всегда относятся к документу, а не к конкретному родителю, и на них не влияет прокрутка. -
липкий(экспериментальный): элемент обрабатывается какотносительное значениедо тех пор, пока положение прокрутки области просмотра не достигнет заданного порога, после чего элемент займет фиксированную позицию -
наследует: позиция. Значениене каскадно, поэтому его можно использовать специально для принудительного выполнения, анаследуетзначение позиционирования от своего родителя.
Абсолютный
Если дочерний элемент имеет абсолютное значение , тогда родительский элемент будет вести себя так, как будто дочернего элемента нет вообще:
.element {
позиция: абсолютная;
} И когда мы попытаемся установить другие значения, такие как слева , снизу и справа , мы обнаружим, что дочерний элемент реагирует не на размеры своего родителя, а на размер документа:
.element {
позиция: абсолютная;
слева: 0;
справа: 0;
внизу: 0;
} Чтобы дочерний элемент располагался абсолютно относительно своего родительского элемента, нам нужно установить это на самом родительском элементе:
.parent {
положение: относительное;
} Теперь такие свойства, как left , right , bottom и top , будут ссылаться на родительский элемент, поэтому, если мы сделаем дочерний элемент прозрачным, мы сможем увидеть, что он сидит прямо внизу родительского:
фиксированный
Фиксированное значение аналогично абсолютному , поскольку оно может помочь вам расположить элемент в любом месте относительно документа, однако на это значение не влияет прокрутка.Посмотрите на дочерний элемент в демонстрации ниже и посмотрите, как при прокрутке он продолжает оставаться внизу страницы:
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 | 2 | 7 | 12 | |
| Android Chrome | Android Firefox | Android | iOS Safari | |
| 91 | 89 | 3 | 8 |
липкий
липкое значение похоже на компромисс между относительными и фиксированными значениями.На момент написания этой статьи это экспериментальное значение, то есть оно не является частью официальной спецификации и лишь частично принимается некоторыми браузерами. Другими словами, это, вероятно, не лучшая идея использовать это на рабочем веб-сайте.
Что он делает? Что ж, он позволяет вам позиционировать элемент относительно чего-либо в документе, а затем, когда пользователь прокручивает определенную точку в области просмотра, фиксирует положение элемента в этом месте, чтобы он постоянно отображался как элемент с фиксированное значение .
Возьмем следующий пример:
.element {
положение: липкое; верх: 50 пикселей;
} Элемент будет позиционироваться относительно друг друга до тех пор, пока положение прокрутки области просмотра не достигнет точки, в которой элемент будет находиться на расстоянии 50 пикселей от верха области просмотра. В этот момент элемент становится липким и остается в фиксированной позиции 50px вверху экрана.
Следующая демонстрация иллюстрирует эту точку, где для верхней навигации по умолчанию установлено относительного позиционирования , а для второй навигации установлено значение , закрепленное в самом верху области просмотра.Обратите внимание, что на момент написания демоверсия будет работать только в Chrome, Safari и Opera.
Desktop
| Chrome | Firefox | IE | Edge | Safari | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 91 | 59 | Нет | 91 | Нет | 91 | | Android Chrome | Android Firefox | Android | iOS Safari | |
| 91 | 89 | 91 | 8 * |
Дополнительная информация
# 110: Краткий обзор значений позиции CSS
Абсолютное позиционирование внутри относительного позиционирования
Абсолютное, относительное, фиксированное позиционирование: чем они отличаются?
Создание скользящих эффектов с помощью липкого позиционирования
Работа с переполнением и положением: липкое;
Придумайся с позицией: липкая;
Как использовать CSS-сетку для закрепления верхних и нижних колонтитулов
Липкий нижний колонтитул, пять способов
Позиционирование липких заголовков и заголовков таблиц
положение: липкое;
Подробнее Позиция нравится: хитрый;
Что делать, если не было position: static ;?
| inset-0 | top: 0px; вправо: 0 пикселей; внизу: 0px; слева: 0px; |
| -inset-0 | top: 0px; вправо: 0 пикселей; внизу: 0px; слева: 0px; |
| inset-y-0 | top: 0px; внизу: 0px; |
| inset-x-0 | right: 0px; слева: 0px; |
| -inset-y-0 | top: 0px; внизу: 0px; |
| -inset-x-0 | right: 0px; слева: 0px; |
| top-0 | top: 0px; |
| справа-0 | справа: 0px; |
| bottom-0 | bottom: 0px; |
| слева-0 | слева: 0px; |
| -top-0 | top: 0px; |
| -right-0 | right: 0px; |
| -bottom-0 | bottom: 0px; |
| -left-0 | left: 0px; |
| inset-px | top: 1px; справа: 1 пиксель; внизу: 1px; слева: 1px; |
| -inset-px | top: -1px; вправо: -1px; внизу: -1px; слева: -1px; |
| inset-y-px | top: 1px; внизу: 1px; |
| inset-x-px | right: 1px; слева: 1px; |
| -inset-y-px | top: -1px; внизу: -1px; |
| -inset-x-px | right: -1px; слева: -1px; |
| top-px | top: 1px; |
| право-пикс. | право: 1 пиксель; |
| bottom-px | bottom: 1px; |
| left-px | left: 1px; |
| -top-px | top: -1px; |
| -right-px | right: -1px; |
| -bottom-px | bottom: -1px; |
| -left-px | left: -1px; |
| вставка-0.5 | верх: 0,125 бэр; справа: 0,125 бэр; внизу: 0,125 бэр; слева: 0,125 бэр; |
| -вставка-0,5 | верх: -0,125бэр; справа: -0,125 бэр; низ: -0,125 бэр; слева: -0,125 бэр; |
| inset-y-0.5 | top: 0.125rem; внизу: 0,125 бэр; |
| inset-x-0,5 | справа: 0,125 бэр; слева: 0,125 бэр; |
| -inset-y-0.5 | верх: -0.125rem; низ: -0,125 бэр; |
| -inset-x-0.5 | справа: -0.125rem; слева: -0,125 бэр; |
| верхний 0,5 | верхний: 0,125 бэр; |
| правый-0,5 | правый: 0,125бэр; |
| нижний-0,5 | нижний: 0,125бэр; |
| слева-0,5 | слева: 0,125бэр; |
| -верхний-0,5 | верхний: -0,125бэр; |
| -право-0,5 | право: -0,125бэр; |
| -снизу-0,5 | снизу: -0,125бэр; |
| -левый-0.5 | осталось: -0,125бэр; |
| вставка-1 | верх: 0,25 бэр; справа: 0,25 бэр; внизу: 0,25 бэр; слева: 0,25 бэр; |
| -вставка-1 | верх: -0,25бэр; справа: -0,25 бэр; низ: -0,25 бэр; слева: -0,25 бэр; |
| inset-y-1 | top: 0,25rem; внизу: 0,25 бэр; |
| inset-x-1 | справа: 0,25бэр; слева: 0,25 бэр; |
| -inset-y-1 | верх: -0,25бэр; низ: -0,25 бэр; |
| -inset-x-1 | справа: -0.25рем; слева: -0,25 бэр; |
| верх-1 | верх: 0,25 бэр; |
| правый-1 | правый: 0,25бэр; |
| нижний-1 | нижний: 0,25бэр; |
| слева-1 | слева: 0,25бэр; |
| — верх — 1 | верх: -0,25 бэр; |
| -права-1 | правая: -0,25бэр; |
| -нижний-1 | нижний: -0,25бэр; |
| -левый-1 | левый: -0.25рем; |
| вставка 1,5 | верх: 0,375 бэр; справа: 0,375 бэр; внизу: 0,375 бэр; слева: 0,375 бэр; |
| -вставка-1,5 | верх: -0,375бэр; справа: -0,375 бэр; низ: -0,375 бэр; слева: -0,375 бэр; |
| inset-y-1.5 | top: 0.375rem; внизу: 0,375 бэр; |
| inset-x-1.5 | справа: 0,375 бэр; слева: 0,375 бэр; |
| -inset-y-1.5 | верх: -0,375 rem; низ: -0,375 бэр; |
| -inset-x-1.5 | справа: -0,375 бэр; слева: -0,375 бэр; |
| верхний 1,5 | верхний: 0,375 бэр; |
| правый — 1,5 | правый: 0,375 бэр; |
| нижний 1,5 | нижний: 0,375 бэр; |
| слева-1,5 | слева: 0,375бэр; |
| -верхний-1,5 | верхний: -0,375бэр; |
| -право-1,5 | право: -0,375бэр; |
| -снизу-1,5 | снизу: -0.375rem; |
| -левый-1,5 | левый: -0,375бэр; |
| вставка-2 | верх: 0,5 бэр; справа: 0,5 бэр; внизу: 0,5 бэр; слева: 0,5 бэр; |
| -вставка-2 | верх: -0,5бэр; справа: -0,5 бэр; внизу: -0,5 бэр; слева: -0,5 бэр; |
| inset-y-2 | top: 0,5rem; внизу: 0,5 бэр; |
| inset-x-2 | справа: 0,5 бэр; слева: 0,5 бэр; |
| -inset-y-2 | верх: -0.5рем; внизу: -0,5 бэр; |
| -inset-x-2 | справа: -0,5 бэр; слева: -0,5 бэр; |
| верх-2 | верх: 0,5 бэр; |
| правый-2 | правый: 0,5 бэр; |
| нижний 2 | нижний: 0,5 бэр; |
| слева-2 | слева: 0,5 бэр; |
| -верх-2 | верх: -0,5 бэр; |
| -право-2 | правое: -0,5бэр; |
| -снизу-2 | снизу: -0.5рем; |
| -левый-2 | левый: -0,5бэр; |
| вставка 2,5 | верх: 0,625 бэр; справа: 0,625 бэр; внизу: 0,625 бэр; слева: 0,625 бэр; |
| -вставка-2,5 | верх: -0,625бэр; справа: -0,625 бэр; низ: -0,625 бэр; слева: -0,625 бэр; |
| inset-y-2.5 | top: 0.625rem; внизу: 0,625 бэр; |
| inset-x-2,5 | справа: 0,625 rem; слева: 0,625 бэр; |
| -inset-y-2.5 | верх: -0,625 бэр; низ: -0,625 бэр; |
| -inset-x-2,5 | справа: -0,625rem; слева: -0,625 бэр; |
| верхний 2,5 | верхний: 0,625 бэр; |
| правый-2,5 | правый: 0,625брем; |
| нижний 2,5 | нижний: 0,625 бэр; |
| слева-2,5 | слева: 0,625 бэр; |
| — верх — 2,5 | верх: -0,625 бэр; |
| -право-2.5 | справа: -0,625бэр; |
| -внизу-2,5 | внизу: -0,625бэр; |
| -левый-2,5 | левый: -0,625бэр; |
| вставка 3 | верх: 0,75 бэр; справа: 0,75 бэр; внизу: 0,75 бэр; слева: 0,75 бэр; |
| -вставка-3 | верх: -0,75бэр; справа: -0,75 бэр; низ: -0,75 бэр; слева: -0,75 бэр; |
| inset-y-3 | top: 0,75rem; внизу: 0,75 бэр; |
| inset-x-3 | справа: 0.75рем; слева: 0,75 бэр; |
| -inset-y-3 | верх: -0,75 rem; низ: -0,75 бэр; |
| -inset-x-3 | справа: -0.75rem; слева: -0,75 бэр; |
| верх-3 | верх: 0,75 бэр; |
| правый-3 | правый: 0,75бэм; |
| нижний-3 | нижний: 0,75бэр; |
| слева-3 | слева: 0,75бэр; |
| -top-3 | top: -0,75rem; |
| -право-3 | право: -0.75рем; |
| -снизу-3 | снизу: -0,75бэр; |
| -левый-3 | левый: -0,75бэр; |
| вставка 3,5 | верх: 0,875 бэр; справа: 0,875 бэр; внизу: 0,875 бэр; слева: 0,875 бэр; |
| -вставка-3,5 | верх: -0,875бэр; справа: -0,875 бэр; низ: -0,875 бэр; слева: -0,875 бэр; |
| inset-y-3.5 | top: 0.875rem; внизу: 0,875 бэр; |
| inset-x-3.5 | справа: 0.875рем; слева: 0,875 бэр; |
| -inset-y-3.5 | верх: -0,875 rem; низ: -0,875 бэр; |
| -inset-x-3.5 | справа: -0,875rem; слева: -0,875 бэр; |
| верх-3,5 | верх: 0,875 бэр; |
| правый-3,5 | правый: 0,875бэм; |
| нижний-3,5 | нижний: 0,875бэр; |
| слева-3,5 | слева: 0,875бэр; |
| -верх-3,5 | верх: -0.875рем; |
| -право-3,5 | право: -0,875бэр; |
| -снизу-3,5 | снизу: -0,875бэр; |
| -левый-3,5 | левый: -0,875бэр; |
| вставка-4 | верх: 1 бэр; справа: 1 бэр; внизу: 1 бэр; слева: 1 бэр; |
| -вставка-4 | верх: -1рем; справа: -1бэр; внизу: -1бэр; слева: -1бэр; |
| inset-y-4 | top: 1rem; внизу: 1 бэр; |
| inset-x-4 | правая: 1rem; слева: 1 бэр; |
| -inset-y-4 | верх: -1rem; внизу: -1бэр; |
| -inset-x-4 | правый: -1rem; слева: -1бэр; |
| верх-4 | верх: 1 бэр; |
| правый-4 | правый: 1бэм; |
| нижний-4 | нижний: 1бэр; |
| левый-4 | левый: 1бэм; |
| -top-4 | top: -1rem; |
| -право-4 | правое: -1брем; |
| -нижний-4 | нижний: -1бэр; |
| -левый-4 | левый: -1брем; |
| вставка-5 | верх: 1.25рем; справа: 1,25 бэр; внизу: 1,25 бэр; слева: 1,25 бэр; |
| -вставка-5 | верх: -1,25бэр; справа: -1,25 бэр; внизу: -1,25 бэр; слева: -1,25 бэр; |
| inset-y-5 | top: 1,25rem; внизу: 1,25 бэр; |
| inset-x-5 | правый: 1,25бэр; слева: 1,25 бэр; |
| -inset-y-5 | верх: -1,25бэр; внизу: -1,25 бэр; |
| -inset-x-5 | правая: -1,25бэр; слева: -1,25 бэр; |
| верх-5 | верх: 1.25рем; |
| правый-5 | правый: 1,25бэм; |
| нижний-5 | нижний: 1,25бэр; |
| слева-5 | слева: 1,25бэр; |
| -top-5 | верх: -1,25бэр; |
| -права-5 | правая: -1,25бэр; |
| -нижний-5 | нижний: -1,25бэр; |
| -левый-5 | левый: -1,25бэр; |
| вставка-6 | верх: 1.5рем; справа: 1,5 бэр; внизу: 1,5 бэр; слева: 1,5 бэр; |
| -вставка-6 | верх: -1,5бэр; справа: -1,5 бэр; внизу: -1,5 бэр; слева: -1,5 бэр; |
| inset-y-6 | top: 1.5rem; внизу: 1,5 бэр; |
| inset-x-6 | правый: 1,5 бэр; слева: 1,5 бэр; |
| -inset-y-6 | верх: -1,5 бэр; внизу: -1,5 бэр; |
| -inset-x-6 | правый: -1,5 бэр; слева: -1,5 бэр; |
| верх-6 | верх: 1.5рем; |
| правый-6 | правый: 1,5 бэр; |
| нижний-6 | нижний: 1,5 бэр; |
| слева-6 | слева: 1,5 бэр; |
| — верх — 6 | верх: -1,5 бэр; |
| -право-6 | правое: -1,5бэр; |
| -нижний-6 | нижний: -1,5бэр; |
| -левый-6 | левый: -1,5бэр; |
| вставка-7 | верх: 1.75рем; справа: 1,75 бэр; внизу: 1,75 бэр; слева: 1,75 бэр; |
| -вставка-7 | верх: -1,75бэр; справа: -1,75 бэр; внизу: -1,75 бэр; слева: -1,75 бэр; |
| inset-y-7 | верх: 1,75 бэр; внизу: 1,75 бэр; |
| inset-x-7 | справа: 1,75 бэр; слева: 1,75 бэр; |
| -inset-y-7 | верх: -1,75бэр; низ: -1,75 бэр; |
| -inset-x-7 | справа: -1,75бэм; слева: -1,75 бэр; |
| верх-7 | верх: 1.75рем; |
| правый-7 | правый: 1,75 бэр; |
| нижний 7 | нижний: 1,75 бэр; |
| слева-7 | слева: 1,75 бэр; |
| -верхний-7 | верхний: -1,75бэр; |
| -права-7 | правая: -1,75бэм; |
| -снизу-7 | снизу: -1,75бэр; |
| -левый-7 | левый: -1,75бэр; |
| вставка 8 | верх: 2 бэр; справа: 2 бэр; внизу: 2 бэр; слева: 2 бэр; |
| -вставка-8 | верх: -2рем; справа: -2 бэр; внизу: -2 бэр; слева: -2 бэр; |
| inset-y-8 | top: 2rem; внизу: 2 бэр; |
| inset-x-8 | правый: 2rem; слева: 2 бэр; |
| -inset-y-8 | верх: -2rem; внизу: -2 бэр; |
| -inset-x-8 | правый: -2rem; слева: -2 бэр; |
| top-8 | top: 2rem; |
| правый-8 | правый: 2рем; |
| нижний-8 | нижний: 2бэр; |
| слева-8 | слева: 2rem; |
| -top-8 | top: -2rem; |
| -право-8 | правое: -2брем; |
| -снизу-8 | снизу: -2rem; |
| -левый-8 | левый: -2брем; |
| вставка-9 | верх: 2.25рем; справа: 2,25 бэр; внизу: 2,25 бэр; слева: 2,25 бэр; |
| -вставка-9 | верх: -2,25бэр; справа: -2,25 бэр; внизу: -2,25 бэр; слева: -2,25 бэр; |
| inset-y-9 | верх: 2,25 rem; внизу: 2,25 бэр; |
| inset-x-9 | справа: 2,25 rem; слева: 2,25 бэр; |
| -inset-y-9 | верх: -2,25бэр; внизу: -2,25 бэр; |
| -inset-x-9 | правая: -2,25бэр; слева: -2,25 бэр; |
| верх-9 | верх: 2.25рем; |
| правый-9 | правый: 2,25бэм; |
| нижний-9 | нижний: 2,25бэр; |
| слева-9 | слева: 2,25бэр; |
| — верх — 9 | верх: -2,25 бэр; |
| -права-9 | правая: -2,25бэр; |
| -снизу-9 | снизу: -2,25бэр; |
| -левый-9 | левый: -2,25бэр; |
| вставка-10 | верх: 2.5рем; справа: 2,5 бэр; внизу: 2,5 бэр; слева: 2,5 бэр; |
| -вставка-10 | верх: -2,5 бэр; справа: -2,5 бэр; внизу: -2,5 бэр; слева: -2,5 бэр; |
| inset-y-10 | top: 2.5rem; внизу: 2,5 бэр; |
| inset-x-10 | правый: 2,5 бэр; слева: 2,5 бэр; |
| -inset-y-10 | верх: -2,5 бэр; внизу: -2,5 бэр; |
| -inset-x-10 | правый: -2,5 бэр; слева: -2,5 бэр; |
| верх-10 | верх: 2.5рем; |
| правый-10 | правый: 2,5 бэр; |
| нижний 10 | нижний: 2,5 бэр; |
| слева-10 | слева: 2,5 бэр; |
| — верх — 10 | верх: -2,5 бэр; |
| -права-10 | правая: -2,5бэр; |
| -нижний-10 | нижний: -2,5 бэр; |
| -левый-10 | левый: -2,5бэр; |
| вставка-11 | верх: 2.75рем; справа: 2,75 бэр; внизу: 2,75 бэр; слева: 2,75 бэр; |
| -вставка-11 | верх: -2,75бэр; справа: -2,75 бэр; низ: -2,75 бэр; слева: -2,75 бэр; |
| inset-y-11 | верх: 2,75 бэр; внизу: 2,75 бэр; |
| inset-x-11 | справа: 2,75 бэр; слева: 2,75 бэр; |
| -inset-y-11 | верх: -2,75 rem; низ: -2,75 бэр; |
| -inset-x-11 | справа: -2,75 rem; слева: -2,75 бэр; |
| верх-11 | верх: 2.75рем; |
| правый-11 | правый: 2,75 бэр; |
| нижний-11 | нижний: 2,75 бэр; |
| слева-11 | слева: 2,75 бэр; |
| — верх — 11 | верх: -2,75 бэр; |
| -право-11 | правое: -2,75бэр; |
| -снизу-11 | снизу: -2,75бэр; |
| -левый-11 | левый: -2,75бэр; |
| вставка-12 | верх: 3rem; справа: 3бэр; внизу: 3бэр; слева: 3бэр; |
| -вставка-12 | верх: -3бэр; справа: -3 бэр; внизу: -3бэр; слева: -3бэр; |
| inset-y-12 | top: 3rem; внизу: 3бэр; |
| inset-x-12 | правый: 3rem; слева: 3бэр; |
| -inset-y-12 | верх: -3rem; внизу: -3бэр; |
| -inset-x-12 | правый: -3rem; слева: -3бэр; |
| верх-12 | верх: 3рем; |
| правый-12 | правый: 3рем; |
| нижний-12 | нижний: 3бэр; |
| слева-12 | слева: 3rem; |
| -top-12 | top: -3rem; |
| -право-12 | право: -3бэм; |
| -снизу-12 | снизу: -3бэр; |
| -левый-12 | левый: -3бэр; |
| вставка-14 | верх: 3.5рем; справа: 3,5 бэр; внизу: 3,5 бэр; слева: 3,5 бэр; |
| -вставка-14 | верх: -3,5 бэр; справа: -3,5 бэр; внизу: -3,5 бэр; слева: -3,5 бэр; |
| inset-y-14 | верх: 3,5 бэр; внизу: 3,5 бэр; |
| inset-x-14 | правая: 3,5 бэр; слева: 3,5 бэр; |
| -inset-y-14 | верх: -3,5 бэр; внизу: -3,5 бэр; |
| -inset-x-14 | справа: -3,5 бэр; слева: -3,5 бэр; |
| верх-14 | верх: 3.5рем; |
| правый-14 | правый: 3,5 бэр; |
| нижний-14 | нижний: 3,5 бэр; |
| слева-14 | слева: 3,5 бэр; |
| — верх — 14 | верх: -3,5 бэр; |
| -право-14 | правое: -3,5бэр; |
| -нижний-14 | нижний: -3,5 бэр; |
| -левый-14 | левый: -3,5бэр; |
| вставка-16 | верх: 4рем; справа: 4бэр; внизу: 4 бэр; слева: 4 бэр; |
| -вставка-16 | верх: -4бэр; справа: -4 бэр; внизу: -4бэр; слева: -4 бэр; |
| inset-y-16 | top: 4rem; внизу: 4 бэр; |
| inset-x-16 | правая: 4rem; слева: 4 бэр; |
| -inset-y-16 | верх: -4rem; внизу: -4бэр; |
| -inset-x-16 | справа: -4rem; слева: -4 бэр; |
| верх 16 | верх: 4 бэр; |
| правый-16 | правый: 4рем; |
| нижний-16 | нижний: 4бэм; |
| слева-16 | слева: 4rem; |
| -верхний-16 | верхний: -4бэр; |
| -право-16 | правое: -4бэм; |
| -снизу-16 | снизу: -4бэр; |
| -левый-16 | левый: -4бэм; |
| вставка-20 | верх: 5бэм; справа: 5бэр; внизу: 5бэр; слева: 5бэр; |
| -вставка-20 | верх: -5бэр; справа: -5бэр; внизу: -5бэр; слева: -5бэр; |
| inset-y-20 | верх: 5rem; внизу: 5бэр; |
| inset-x-20 | правая: 5rem; слева: 5бэр; |
| -inset-y-20 | верх: -5rem; внизу: -5бэр; |
| -inset-x-20 | правый: -5rem; слева: -5бэр; |
| верх 20 | верх: 5 бэр; |
| правый-20 | правый: 5рем; |
| нижний-20 | нижний: 5бэр; |
| слева-20 | слева: 5rem; |
| -top-20 | верх: -5rem; |
| -право-20 | правое: -5бэм; |
| -нижний-20 | нижний: -5бэр; |
| -левый-20 | левый: -5бэм; |
| вставка-24 | верх: 6рем; справа: 6 бэр; внизу: 6бэр; слева: 6 бэр; |
| -вставка-24 | верх: -6бэр; справа: -6бэр; внизу: -6бэр; слева: -6бэр; |
| inset-y-24 | top: 6rem; внизу: 6бэр; |
| inset-x-24 | правая: 6rem; слева: 6 бэр; |
| -inset-y-24 | верх: -6rem; внизу: -6бэр; |
| -inset-x-24 | правый: -6rem; слева: -6бэр; |
| верх 24 | верх: 6 бэр; |
| правый-24 | правый: 6рем; |
| нижний-24 | нижний: 6бэм; |
| слева-24 | слева: 6rem; |
| -top-24 | top: -6rem; |
| -право-24 | правое: -6бэм; |
| -нижний-24 | нижний: -6бэр; |
| -левый-24 | левый: -6бэм; |
| вставка-28 | верх: 7рем; справа: 7бэм; внизу: 7бэр; слева: 7бэр; |
| -вставка-28 | верх: -7бэр; справа: -7бэр; внизу: -7бэр; слева: -7бэр; |
| inset-y-28 | top: 7rem; внизу: 7бэр; |
| inset-x-28 | правая: 7rem; слева: 7бэр; |
| -inset-y-28 | верх: -7rem; внизу: -7бэр; |
| -inset-x-28 | правый: -7rem; слева: -7бэр; |
| верх-28 | верх: 7рем; |
| правый-28 | правый: 7рем; |
| нижний-28 | нижний: 7бэм; |
| слева-28 | слева: 7rem; |
| -верх-28 | верх: -7бэр; |
| -право-28 | правое: -7бэм; |
| -снизу-28 | снизу: -7бэр; |
| -левый-28 | левый: -7бэм; |
| вставка 32 | верх: 8рем; справа: 8бэм; внизу: 8бэр; слева: 8бэр; |
| -вставка-32 | верх: -8бэр; справа: -8бэр; низ: -8бэр; слева: -8бэр; |
| inset-y-32 | top: 8rem; внизу: 8бэр; |
| inset-x-32 | правая: 8rem; слева: 8бэр; |
| -inset-y-32 | верх: -8rem; низ: -8бэр; |
| -inset-x-32 | правый: -8rem; слева: -8бэр; |
| верх-32 | верх: 8рем; |
| правый-32 | правый: 8рем; |
| нижний-32 | нижний: 8бэм; |
| слева-32 | слева: 8rem; |
| -top-32 | верх: -8rem; |
| -право-32 | правое: -8бэм; |
| -нижний-32 | нижний: -8бэр; |
| -левый-32 | левый: -8бэм; |
| inset-36 | верх: 9rem; справа: 9бэр; внизу: 9бэр; слева: 9бэр; |
| -вставка-36 | верх: -9бэр; справа: -9бэр; внизу: -9бэр; слева: -9бэр; |
| inset-y-36 | top: 9rem; внизу: 9бэр; |
| inset-x-36 | правая: 9rem; слева: 9бэр; |
| -inset-y-36 | верх: -9rem; внизу: -9бэр; |
| -inset-x-36 | правый: -9rem; слева: -9бэр; |
| верх 36 | верх: 9 бэр; |
| правый-36 | правый: 9rem; |
| нижний-36 | нижний: 9бэр; |
| слева-36 | слева: 9rem; |
| -top-36 | top: -9rem; |
| -право-36 | правое: -9бэм; |
| -низ-36 | низ: -9бэр; |
| -левый-36 | левый: -9бэр; |
| вставка 40 | верх: 10 бэр; справа: 10 бэр; внизу: 10 бэр; слева: 10 бэр; |
| -вставка-40 | верх: -10бэр; справа: -10бэр; низ: -10бэр; слева: -10бэр; |
| inset-y-40 | top: 10rem; внизу: 10 бэр; |
| inset-x-40 | правый: 10rem; слева: 10 бэр; |
| -inset-y-40 | верх: -10rem; низ: -10бэр; |
| -inset-x-40 | правый: -10rem; слева: -10бэр; |
| верх 40 | верх: 10 бэр; |
| правый-40 | правый: 10брем; |
| нижний-40 | нижний: 10бэр; |
| левый-40 | левый: 10бэм; |
| -top-40 | top: -10rem; |
| -право-40 | правое: -10бэм; |
| -снизу-40 | снизу: -10бэр; |
| -левый-40 | левый: -10бэр; |
| вставка-44 | верх: 11рем; справа: 11бэр; внизу: 11бэр; слева: 11бэр; |
| -вставка-44 | верх: -11бэр; справа: -11бэр; внизу: -11бэр; слева: -11бэр; |
| inset-y-44 | верх: 11rem; внизу: 11бэр; |
| inset-x-44 | правый: 11rem; слева: 11бэр; |
| -inset-y-44 | верх: -11rem; внизу: -11бэр; |
| -inset-x-44 | правый: -11rem; слева: -11бэр; |
| верх 44 | верх: 11 бэр; |
| правый-44 | правый: 11rem; |
| нижний-44 | нижний: 11брем; |
| слева-44 | слева: 11rem; |
| -top-44 | верх: -11rem; |
| -права-44 | правая: -11бэр; |
| -нижний-44 | нижний: -11бэр; |
| -левый-44 | левый: -11бэр; |
| вставка 48 | верх: 12 бэр; справа: 12 бэр; внизу: 12 бэр; слева: 12 бэр; |
| -вставка-48 | верх: -12бэр; справа: -12бэр; низ: -12бэр; слева: -12бэр; |
| inset-y-48 | верх: 12rem; внизу: 12 бэр; |
| inset-x-48 | правый: 12rem; слева: 12 бэр; |
| -inset-y-48 | верх: -12rem; низ: -12бэр; |
| -inset-x-48 | справа: -12rem; слева: -12бэр; |
| верх 48 | верх: 12 бэр; |
| правый-48 | правый: 12брем; |
| нижний-48 | нижний: 12бэм; |
| слева-48 | слева: 12rem; |
| -top-48 | верх: -12rem; |
| -право-48 | правое: -12бэм; |
| -нижний-48 | нижний: -12бэр; |
| -левый-48 | левый: -12бэр; |
| вставка 52 | верх: 13рем; справа: 13 бэр; внизу: 13бэр; слева: 13бэр; |
| -вставка-52 | верх: -13бэр; справа: -13бэр; внизу: -13бэр; слева: -13бэр; |
| inset-y-52 | верх: 13rem; внизу: 13бэр; |
| inset-x-52 | правый: 13rem; слева: 13бэр; |
| -inset-y-52 | верх: -13rem; внизу: -13бэр; |
| -inset-x-52 | правый: -13rem; слева: -13бэр; |
| верхний 52 | верх: 13рем; |
| правый-52 | правый: 13rem; |
| нижний-52 | нижний: 13бэм; |
| слева-52 | слева: 13rem; |
| -top-52 | верх: -13rem; |
| -право-52 | правое: -13бэм; |
| -нижний-52 | нижний: -13бэр; |
| -левый-52 | левый: -13бэр; |
| вставка 56 | верх: 14 бэр; справа: 14 бэр; внизу: 14 бэр; слева: 14 бэр; |
| -вставка-56 | верх: -14бэр; справа: -14 бэр; низ: -14бэр; слева: -14 бэр; |
| inset-y-56 | верх: 14rem; внизу: 14 бэр; |
| inset-x-56 | правая: 14rem; слева: 14 бэр; |
| -inset-y-56 | верх: -14 rem; низ: -14бэр; |
| -inset-x-56 | правый: -14rem; слева: -14 бэр; |
| верх 56 | верх: 14 бэр; |
| правый-56 | правый: 14брем; |
| нижний 56 | нижний: 14 бэр; |
| слева-56 | слева: 14rem; |
| -верхний-56 | верхний: -14бэр; |
| -право-56 | правое: -14бэм; |
| -снизу-56 | снизу: -14бэр; |
| -левый-56 | левый: -14бэр; |
| вставка 60 | верх: 15 бэр; справа: 15 бэр; внизу: 15 бэр; слева: 15 бэр; |
| -вставка-60 | верх: -15бэр; справа: -15 бэр; внизу: -15бэр; слева: -15бэр; |
| inset-y-60 | верх: 15rem; внизу: 15 бэр; |
| inset-x-60 | правая: 15rem; слева: 15 бэр; |
| -inset-y-60 | верх: -15 rem; внизу: -15бэр; |
| -inset-x-60 | правый: -15rem; слева: -15бэр; |
| верх 60 | верх: 15 бэр; |
| правый-60 | правый: 15брем; |
| нижний-60 | нижний: 15бэр; |
| слева-60 | слева: 15rem; |
| -top-60 | top: -15rem; |
| -право-60 | правое: -15бэр; |
| -нижний-60 | нижний: -15бэр; |
| -левый-60 | левый: -15бэр; |
| inset-64 | верх: 16rem; справа: 16 бэр; внизу: 16бэр; слева: 16бэр; |
| -вставка-64 | верх: -16бэр; справа: -16бэр; низ: -16бэр; слева: -16бэр; |
| inset-y-64 | верх: 16rem; внизу: 16бэр; |
| inset-x-64 | правая: 16rem; слева: 16бэр; |
| -inset-y-64 | верх: -16rem; низ: -16бэр; |
| -inset-x-64 | справа: -16rem; слева: -16бэр; |
| верх-64 | верх: 16 бэр; |
| правый-64 | правый: 16rem; |
| нижний 64 | нижний: 16брем; |
| слева-64 | слева: 16rem; |
| -top-64 | верх: -16rem; |
| -право-64 | правое: -16бэм; |
| -нижний-64 | нижний: -16бэр; |
| -левый-64 | левый: -16бэм; |
| вставка 72 | верх: 18брем; справа: 18 бэр; внизу: 18 бэр; слева: 18 бэр; |
| -вставка-72 | верх: -18бэр; справа: -18бэр; низ: -18бэр; слева: -18бэр; |
| inset-y-72 | верх: 18rem; внизу: 18 бэр; |
| inset-x-72 | правая: 18rem; слева: 18 бэр; |
| -inset-y-72 | верх: -18rem; низ: -18бэр; |
| -inset-x-72 | правый: -18rem; слева: -18бэр; |
| верх-72 | верх: 18 бэр; |
| правый-72 | правый: 18rem; |
| нижний 72 | нижний: 18брем; |
| слева-72 | слева: 18rem; |
| -top-72 | верх: -18rem; |
| -право-72 | правое: -18бэм; |
| -снизу-72 | снизу: -18бэр; |
| -левый-72 | левый: -18бэр; |
| вставка-80 | верх: 20 бэр; справа: 20 бэр; внизу: 20 бэр; слева: 20 бэр; |
| -вставка-80 | верх: -20бэр; справа: -20 бэр; низ: -20бэр; слева: -20бэр; |
| inset-y-80 | верх: 20rem; внизу: 20 бэр; |
| inset-x-80 | правая: 20rem; слева: 20 бэр; |
| -inset-y-80 | верх: -20бэр; низ: -20бэр; |
| -inset-x-80 | правый: -20rem; слева: -20бэр; |
| верх 80 | верх: 20 бэр; |
| правый-80 | правый: 20брем; |
| нижний-80 | нижний: 20бэр; |
| слева-80 | слева: 20rem; |
| -top-80 | top: -20rem; |
| -право-80 | правое: -20бэм; |
| -снизу-80 | снизу: -20бэр; |
| -левый-80 | левый: -20бэр; |
| вставка 96 | верх: 24 бэр; справа: 24 бэр; внизу: 24 бэр; слева: 24 бэр; |
| -вставка-96 | верх: -24бэр; справа: -24бэр; внизу: -24бэр; слева: -24бэр; |
| inset-y-96 | верх: 24rem; внизу: 24 бэр; |
| inset-x-96 | правый: 24rem; слева: 24 бэр; |
| -inset-y-96 | верх: -24бэр; внизу: -24бэр; |
| -inset-x-96 | справа: -24rem; слева: -24бэр; |
| верх-96 | верх: 24 бэр; |
| правый 96 | правый: 24брем; |
| нижний 96 | нижний: 24 бэр; |
| слева-96 | слева: 24rem; |
| -верхний-96 | верхний: -24бэр; |
| -право-96 | правое: -24бэм; |
| -снизу-96 | снизу: -24бэр; |
| -левый-96 | левый: -24бэр; |
| вставка-авто | верх: авто; справа: авто; внизу: авто; слева: авто; |
| вставка-1/2 | верх: 50%; справа: 50%; низ: 50%; осталось: 50%; |
| вставка 1/3 | верх: 33.333333%; справа: 33,333333%; низ: 33,333333%; осталось: 33,333333%; |
| вставка-2/3 | верх: 66,666667%; справа: 66,666667%; низ: 66,666667%; осталось: 66,666667%; |
| вставка-1/4 | верх: 25%; справа: 25%; низ: 25%; осталось: 25%; |
| вставка-2/4 | верх: 50%; справа: 50%; низ: 50%; осталось: 50%; |
| вставка-3/4 | верх: 75%; справа: 75%; низ: 75%; осталось: 75%; |
| полная вставка | верх: 100%; справа: 100%; внизу: 100%; осталось: 100%; |
| -inset-1/2 | верх: -50%; справа: -50%; низ: -50%; осталось: -50%; |
| -вставка-1/3 | верх: -33.333333%; справа: -33,333333%; низ: -33,333333%; осталось: -33,333333%; |
| -вставка-2/3 | верх: -66,666667%; справа: -66,666667%; низ: -66,666667%; осталось: -66,666667%; |
| -inset-1/4 | верх: -25%; справа: -25%; низ: -25%; осталось: -25%; |
| -вставка-2/4 | верх: -50%; справа: -50%; низ: -50%; осталось: -50%; |
| -вставка-3/4 | верх: -75%; справа: -75%; низ: -75%; осталось: -75%; |
| -вставка полная | верх: -100%; справа: -100%; внизу: -100%; осталось: -100%; |
| inset-y-auto | top: auto; внизу: авто; |
| inset-x-auto | справа: авто; слева: авто; |
| вставка-y-1/2 | верх: 50%; низ: 50%; |
| inset-x-1/2 | справа: 50%; осталось: 50%; |
| inset-y-1/3 | верх: 33.333333%; низ: 33,333333%; |
| inset-x-1/3 | справа: 33,333333%; осталось: 33,333333%; |
| inset-y-2/3 | верх: 66,666667%; низ: 66,666667%; |
| inset-x-2/3 | справа: 66,666667%; осталось: 66,666667%; |
| вставка-y-1/4 | верх: 25%; низ: 25%; |
| inset-x-1/4 | справа: 25%; осталось: 25%; |
| inset-y-2/4 | верх: 50%; низ: 50%; |
| inset-x-2/4 | справа: 50%; осталось: 50%; |
| вставка-y-3/4 | верх: 75%; низ: 75%; |
| inset-x-3/4 | справа: 75%; осталось: 75%; |
| inset-y-full | top: 100%; внизу: 100%; |
| inset-x-full | right: 100%; осталось: 100%; |
| -inset-y-1/2 | верх: -50%; низ: -50%; |
| -inset-x-1/2 | справа: -50%; осталось: -50%; |
| -inset-y-1/3 | верх: -33.333333%; низ: -33,333333%; |
| -inset-x-1/3 | справа: -33,333333%; осталось: -33,333333%; |
| -inset-y-2/3 | верх: -66,666667%; низ: -66,666667%; |
| -inset-x-2/3 | справа: -66,666667%; осталось: -66,666667%; |
| -inset-y-1/4 | верх: -25%; низ: -25%; |
| -inset-x-1/4 | справа: -25%; осталось: -25%; |
| -inset-y-2/4 | верх: -50%; низ: -50%; |
| -inset-x-2/4 | справа: -50%; осталось: -50%; |
| -inset-y-3/4 | верх: -75%; низ: -75%; |
| -inset-x-3/4 | справа: -75%; осталось: -75%; |
| -inset-y-full | top: -100%; внизу: -100%; |
| -inset-x-full | справа: -100%; осталось: -100%; |
| верх-авто | верх: авто; |
| правый-авто | правый: авто; |
| снизу-авто | снизу: авто; |
| лево-авто | лево: авто; |
| верх-1/2 | верх: 50%; |
| правый-1/2 | правый: 50%; |
| нижняя 1/2 | нижняя: 50%; |
| слева-1/2 | слева: 50%; |
| верх-1/3 | верх: 33.333333%; |
| правый-1/3 | правый: 33,333333%; |
| нижняя 1/3 | нижняя: 33,333333%; |
| слева-1/3 | слева: 33,333333%; |
| верх-2/3 | верх: 66,666667%; |
| правый-2/3 | правый: 66,666667%; |
| нижняя 2/3 | нижняя: 66,666667%; |
| слева-2/3 | слева: 66,666667%; |
| верхняя 1/4 | верхняя: 25%; |
| правый-1/4 | правый: 25%; |
| низ — 1/4 | низ: 25%; |
| слева-1/4 | слева: 25%; |
| верх-2/4 | верх: 50%; |
| правый-2/4 | правый: 50%; |
| нижний 2/4 | нижний: 50%; |
| слева-2/4 | слева: 50%; |
| верх-3/4 | верх: 75%; |
| правый-3/4 | правый: 75%; |
| нижняя 3/4 | нижняя: 75%; |
| слева-3/4 | слева: 75%; |
| верхнее полное | верхнее: 100%; |
| правый полный | правый: 100%; |
| нижний полный | нижний: 100%; |
| слева-полный | слева: 100%; |
| -верх-1/2 | верх: -50%; |
| -право-1/2 | право: -50%; |
| -снизу-1/2 | снизу: -50%; |
| -левый-1/2 | левый: -50%; |
| -верх-1/3 | верх: -33.333333%; |
| -право-1/3 | право: -33,333333%; |
| -снизу-1/3 | снизу: -33,333333%; |
| -левый-1/3 | левый: -33,333333%; |
| -верх-2/3 | верх: -66,666667%; |
| -право-2/3 | право: -66,666667%; |
| -низ-2/3 | низ: -66,666667%; |
| -левый-2/3 | левый: -66,666667%; |
| -верх-1/4 | верх: -25%; |
| -право-1/4 | право: -25%; |
| -снизу-1/4 | снизу: -25%; |
| -левый-1/4 | левый: -25%; |
| -верх-2/4 | верх: -50%; |
| -право-2/4 | право: -50%; |
| -низ-2/4 | низ: -50%; |
| -левый-2/4 | левый: -50%; |
| -верх-3/4 | верх: -75%; |
| -право-3/4 | право: -75%; |
| -низ-3/4 | низ: -75%; |
| -левый-3/4 | левый: -75%; |
| — верх — полный | верх: -100%; |
| — полный вправо | вправо: -100%; |
| -нижний полный | нижний: -100%; |
| — полный левый | левый: -100%; |
Сделать нижний колонтитул прикрепленным к нижней части страницы
Привет @mirageborska,
Добавьте ниже код CSS в стиль текущей активной дочерней темы.css или вы можете добавить дополнительную опцию CSS в настройщике темы.
.footerclass {
цвет фона: #eeeeee;
положение: фиксированное;
верх: авто;
внизу: 0;
ширина: 100%;
дисплей: встроенный блок;
} Этот CSS кажется хорошим! Я предлагаю добавить в Параметры темы> Пользовательский CSS. Таким образом, вам не нужно будет использовать дочернюю тему, если вы еще этого не сделали.
-Кевин
@ addweb-solution-pvt-ltd. спасибо, но это не тот эффект, которого я хочу добиться.Я не хочу, чтобы нижний колонтитул был прикреплен к основанию и «плавал». На самом деле я хочу подтолкнуть его к низу, только если страница очень короткая и нижний колонтитул отображается в середине области просмотра браузера. Нравится на моей странице контактов.
🙂
@ jx-3p,
спасибо за ответ. У меня нет детской темы, поэтому я всегда добавляю код в Custom CSS. Но этот код работает не так, как я хочу. Он подталкивает нижний колонтитул на странице контактов вниз (что я хотел), но на других страницах он показывает нижний колонтитул на той же высоте, что и на контакте, что делает этот нижний колонтитул поверх другого контента и просто застревает в никуда на всех другие (более длинные) страницы.🙁
Привет @mirageborska,
Попробуйте добавить этот css:
@media (min-width: 992px) {
html, body {
высота: 100%;
}
html body.wide # wrapper.container {
минимальная высота: 100%;
положение: относительное;
padding-bottom: 182px! важно;
}
#containerfooter {position: absolute; bottom: 0; width: 100%;}
}
тело {
фон: # f9f9f9;
} Это работает для вас?
Ханна
Попробуйте вместо этого этот CSS:
@media (min-width: 992px) {
html, body {
высота: 100%;
}
html body.wide # wrapper.container {
минимальная высота: 100%;
положение: относительное;
padding-bottom: 101px! важно;
}
#containerfooter {
позиция: абсолютная;
внизу: 0;
слева: 0;
ширина: 100%;
}
} дайте мне знать, если это сработает для вас!
-Кевин
@ jx-3p, @hannahritner
спасибо вам обоим. Это сработало! Padding-bottom на самом деле не нужен (когда я его использовал, у меня оставалось пространство над нижним колонтитулом на домашней странице). Без него он работает отлично, плюс мне не нужно было менять цвет корпуса.
Ты классный! 🙂
Рад, что у вас сработало!
Ханна
CSS Position Sticky Tutorial с примерами [Полное руководство]
Семь-восемь лет назад разработчики CSS принесли пятого ребенка в мир элементов позиционирования. Имя этого элемента было «липким», потому что все, что он делает, это помещает « stick » в окно просмотра и просто находится у вас на виду (хотя в зависимости от разработчика).Хотя свойство sticky элемента дает имя определенному свойству в CSS, оно не добавляет в таблицу ничего «нового». Если я скажу: «Давайте использовать липкий блок div», вы понимаете, о чем я говорю, но перед его выпуском люди просто определяли, что они хотят делать, например: «Могу ли я иметь блок div, который всегда был бы видим или доступен даже если люди прокручивают? »
Вся суть в том, чтобы сказать вам, что липкость существовала в веб-разработке задолго до того, как она была введена в качестве стандарта в CSS .В этом посте мы расскажем о закреплении позиции CSS и узнаем, как исправить положение CSS. Прежде чем мы это сделаем, давайте вкратце посмотрим, как люди использовали свойство position sticky до его официального выпуска.
Требуется закрепление позиции в CSS
Как я уже упоминал, фиксированная позиция в CSS использовалась еще до того, как стала стандартом в CSS. Итак, почему они ввели его, когда все работало нормально?
Помимо CSS, липкость может быть также достигнута с помощью JavaScript.В JavaScript мы используем обработчики событий прокрутки и вычисляем смещение страницы. С этими значениями мы производим вычисления, чтобы закрепить элемент, как только смещение достигнет точки. Раньше это работало, но за последние восемь-девять лет обработчики прокрутки превратились в полный беспорядок, когда в системы были введены улучшенная графика.
Проблема с обработчиками прокрутки в том, что, в отличие от CSS, он полагается на центральный процессор для выполнения своей работы. С другой стороны, CSS использует аппаратное ускорение (стандарт для всех браузеров теперь для лучшей кроссбраузерной совместимости), что означает, что он полагается на графический процессор для выполнения своей работы.Из-за этого мы часто видим, что пользовательский интерфейс веб-сайта быстро ломается, когда липкий элемент закодирован на JavaScript. Лучшее решение этой проблемы — обеспечить прилипание к графическому процессору. Единственный способ сделать это — сделать это стандартом в CSS. Оглядываясь назад, я понимаю, что в этом есть большой смысл. Итак, свойство «липкость» было добавлено к позициям, у которых уже было четыре значения. Чтобы понять, как получить «фиксированную позицию CSS», мы должны знать поведение других значений CSS.
Прочтите: подробное руководство по поддержке CSS в браузерах
Позиция CSS и ее значения
Атрибут position в CSS используется для определения позиции элемента, используемого в окне браузера.При фиксированной позиции CSS вы можете управлять поведением элемента, используя разные значения этого свойства. До того, как на картинке появилось значение «липкое», CSS: Position имело четыре разных значения:
.Статический: Элемент со статическим значением остается в естественном потоке документа. Указание позиций через верхний, левый, правый и т. Д. Не повлияет на этот элемент. Это также поведение элемента по умолчанию в HTML.
Relative: Относительное значение такое же, как и статическое значение, но теперь значения left, right, top, bottom будут влиять на положение элемента.Таким образом, положение элемента станет относительным по отношению к его положению по умолчанию и, следовательно, к слову «относительный». Однако важно помнить, что перемещение этого элемента не повлияет на другие элементы, и они все равно останутся в своем фактическом положении и фактическом пространстве. Если z-index установлен неправильно, ваши два элемента могут перекрываться следующим образом:
Absolute: Абсолютное значение CSS: Position извлекает элемент из обычного потока страницы и выполняет поиск ближайшего родителя (предка), который доступен с положением, установленным как относительное или абсолютное.Когда такой предок найден, этот элемент перемещается относительно этого предка с использованием указанных значений left, right, top, bottom. Если такого предка, обладающего этим свойством, не существует, предком по умолчанию станет элемент, и этот элемент будет размещен относительно , то есть самой веб-страницы.
Исправлено: Элемент с фиксированным свойством фиксируется относительно блока контейнера, который большую часть времени является окном браузера, также называемым окном просмотра. Преимущество фиксированного элемента с фиксированной позицией заключается в том, что он не перемещается, даже если вы прокручиваете окно.Лучшим примером является панель навигации, которая большую часть времени фиксируется разработчиками в одном месте. Но следует отметить, что блок-контейнер не всегда является окном просмотра браузера. Контейнерный элемент может измениться, если какой-либо из предков фиксированного элемента имеет свойство преобразования, перспективы или фильтра, установленное на что-то иное, кроме «ничего». В таких случаях этот предок становится контейнерным блоком, и поведение фиксированного элемента изменяется соответственно. Когда позиция блока определена, окончательная позиция зависит только от свойств top, left, right, bottom.Это отличный способ исправить положение CSS.
Плавающее поведение фиксированного и абсолютного часто вызывает проблемы при проектировании пользовательского интерфейса неосознанно или когда разработчик не имеет предварительных знаний. Поскольку эти элементы устанавливаются относительно какого-либо другого элемента в HTML, они иногда частично или полностью перекрывают другие элементы и скрывают эти элементы. На самом деле, действительно невозможно записать количество ситуаций, в которых вы можете ошибиться при разработке веб-страницы.Каждый раз в коде происходит что-то новое. В случае фиксированной позиции CSS разработчик часто уверен в статических и относительных элементах, поскольку они всегда находятся в естественном потоке документа и не зависят от других элементов, но фиксированные и абсолютные элементы следует использовать очень осторожно.
Что такое CSS Position Sticky?
Пятое значение CSS: Позиция, которая идет после всех значений, описанных выше, — это закрепленное значение. Прикрепленный элемент позиции переключает между относительным значением и фиксированным значением в области просмотра.Состояние, в котором в настоящее время присутствует липкий элемент CSS, зависит от позиции прокрутки окна браузера.
Положение прикрепленного элемента CSS зависит от заданного смещения или порогового значения верхнего, нижнего, левого и правого края, которые предоставляет разработчик. Если элемент еще не достиг порога, он остается в относительном положении. Как только порог достигнут, позиция CSS фиксируется, и элементы «застревают» в одном и том же блоке . Однако это не разовая операция.Прикрепленный элемент CSS-позиции переключается между этими двумя позициями в зависимости от прокрутки страницы. Таким образом, закрепленный элемент CSS-позиции, который в настоящее время является «фиксированным», переместится обратно в «относительный», когда он встретится с противоположным концом своего контейнерного блока.
Следующий GIF-файл показывает, как выглядит закрепленный элемент CSS-позиции:
Приведенный выше GIF содержит закрепленный элемент CSS-позиции, который является заголовком документа: Знаете ли вы все о закрепленном элементе? Вы можете видеть, что пока я прокручиваю документ, он все еще остается в области просмотра.
Как создать закрепленный элемент позиции с помощью CSS?
Вам необходимо создать закрепленные элементы позиции, чтобы добиться того, что они называют «фиксированной позицией CSS». Как я показал вам выше, закрепленная позиция CSS всегда находится в области просмотра посетителя веб-сайта. Создать закрепленный элемент позиции в CSS, как я сделал выше, очень просто. Но вам нужно иметь в виду две вещи:
- Объявление значения позиции как закрепленного для элемента.
- Определение относительного значения (также называемого пороговым значением).
Как создать липкий заголовок CSS?
Заклеенный заголовок можно использовать для прикрепления заголовка абзаца к окну браузера. Таким образом, если абзац изменится, а вместе с ним и заголовок, новый заголовок останется в браузере до тех пор, пока пользователь не прокрутит весь абзац. Для создания липкого заголовка был использован следующий код:
В приведенном выше коде я сделал элемент прикрепленным с помощью идентификатора id = ”sticky-div” . В части стилизации, чтобы сделать этот элемент липким, я дал top: 0, потому что мне не нужен промежуток между закрепленным элементом и границей области просмотра.
Position: sticky указывает, что мне нужно сделать этот элемент липким. С помощью этих двух параметров вы можете мгновенно закрепить свой элемент или позицию CSS. Веб-страница с указанным выше кодом выглядит следующим образом:
Как создать липкий нижний колонтитул в CSS?
Нижний колонтитул на веб-сайте — отличный способ привлечь внимание пользователей к тому, что вы хотите, чтобы они видели каждый раз, когда они загружают веб-сайт, и даже без прокрутки. В приведенном ниже примере рассмотрим статью, в которой я хочу, чтобы имя автора было видно все время.Вы можете использовать тот же код, который мы использовали выше, с небольшой корректировкой, чтобы сделать заголовок нижним колонтитулом.
<стиль> # sticky-div { положение: липкое; внизу: 0; размер шрифта: 30 пикселей; цвет белый; цвет фона: # 3991bd; }
<стиль> # sticky-div { позиция: липкая; низ: 0; размер шрифта: 30 пикселей; цвет: белый; цвет фона: # 3991bd; } |
Нижний колонтитул будет выглядеть следующим образом:
Как создать прикрепленное изображение в CSS?
Иногда мы хотим описать что-то вместе с изображением, которое имеет отношение к описанию.Но при прокрутке мы теряем изображение, и остается только текст. Если текст описывает изображение, его значение или детали, пользователи могут быть вынуждены многократно прокручивать вверх и вниз, чтобы посмотреть на изображение, а затем посмотреть на текст. Это раздражает пользователя и считается плохой практикой разработки со стороны разработчика.
Как сделать адаптивные изображения с помощью CSS, HTML, WordPress и др.!
Можем ли мы настроить что-то с помощью ручки положения CSS, чтобы изменить восприятие пользователя в таких ситуациях?
Внесите следующие изменения в приведенный выше код:
<стиль> # sticky-div { положение: липкое; верх: 0; размер шрифта: 30 пикселей; цвет белый; цвет фона: # 3991bd; ширина: 150 пикселей; высота: 150 пикселей; }
<стиль> # sticky-div { позиция: липкая; верх: 0; размер шрифта: 30 пикселей; цвет: белый; цвет фона: # 3991bd; ширина: 150 пикселей; высота: 150 пикселей; }
|
Как создать липкую панель навигации в CSS?
Панели навигации применяются на веб-странице, чтобы облегчить пользователю процесс навигации.Но если ваша страница слишком длинная, и как только пользователь доходит до конца, он должен вернуться наверх, чтобы добраться до панели навигации, и щелкнуть ссылки на ней. Это непростой дизайн с учетом точки зрения пользователя. Используя наши знания о позиции CSS, мы можем создавать липкие панели навигации, которые прикрепляются к экрану, чтобы пользователю не приходилось прокручивать назад вверх.
Это будет выглядеть так:
В приведенном выше коде класс навигационной панели стал липким.
Помните, что если вы используете браузер Safari, вы должны добавить position: -webkit-sticky вместе с кодом, написанным выше. Но, если по-прежнему, ваш липкий элемент CSS не работает, я уверен, что вы, возможно, попали в особый случай, который я обсуждал ниже.
Специальный футляр с закреплением позиции CSS
Во время работы над несколькими веб-сайтами, когда я обнаружил липкое поведение CSS-позиции, я часто сталкивался со скрытой проблемой. Проблема с моей липкой позицией заключалась в том, что даже если я указал позицию и порог, липкость не сработает!
Я видел, как многие разработчики совершали эти ошибки (даже опытные), и в Интернете полно таких вопросов. Совершенно необходимо отметить, что если у прикрепленного элемента CSS есть родительский контейнер, а у этого родителя есть свойство overflow: hidden, то прилипание не сработает. Чтобы сделать липкую работу или зафиксировать позицию CSS в таких случаях, вам нужно либо присвоить другое значение переполнению, либо полностью удалить свойство переполнения.
Приоритет в CSS Позиция закреплена
У веб-разработчика может возникнуть быстрый вопрос о приоритете позиции, которую занимает липкий элемент.Например, что, если я укажу как верхний порог, так и нижний? Элемент не может прилипать к обоим концам, верно? Итак, как дела обстоят?
Когда возникают такие случаи, прилипание CSS следует правилу приоритета, чтобы отдать предпочтение одному пороговому значению среди заданных. Правило приоритета следующее:
- Если разработчик указал и верхнее, и нижнее значения, верхние значения выигрывают.
- Если разработчик указал и левое, и правое значение, то:
- Левый выигрывает, если указано направление ltr (слева направо).
- Право побеждает, если указано направление rtl (справа налево).
Направление здесь означает направление письма, например, арабский — rtl (справа налево), а английский — ltr (слева направо). Вы можете посетить CSS Writing Modes для кроссбраузерной совместимости, чтобы узнать больше об этом.
Проблемы с доступностью при закреплении позиции CSS
Если мы на секунду задумаемся, как исправить положение CSS, то нетрудно сделать вывод, что нашему браузеру приходится проделывать большую работу, когда что-то «липнет».Когда пользователь прокручивает окно, фиксированный или липкий элемент должен каждый раз перерисовываться на экране. Хотя кажется, что элемент застрял в окне, на самом деле браузер должен снова и снова рисовать его в соответствии со сценариями (например, прокрутка разного текста за заголовками). Если скорость браузера здесь невысока, то элемент будет выглядеть немного искаженным. Проблема здесь в людях, у которых проблемы с доступностью, например, проблемы с конфиденциальностью.
Но мы можем помочь со своей стороны.Чтобы отрендерить любой элемент в его собственном слое и улучшить скорость перерисовки, мы можем добавить will-change: transform вместе с липкими свойствами.
Кроссбраузерная совместимость для CSS Position Sticky
Текущая поддержка браузером CSS Position: sticky действительно великолепна. Все основные браузеры поддерживают фиксированные элементы положения, за исключением Internet Explorer и Opera Mini.
Если вы обратили внимание на приведенное выше изображение, хотя в настоящее время все браузеры поддерживают эту функцию, поддержка пришла слишком поздно, учитывая базовую реализацию дизайна, которую она предоставляет.Например, Google Chrome поддерживает его с версии 56, Firefox с 59 и так далее. Это заставляет задуматься, насколько часто CSS-позиция остается неизменной в сети?
Чтение: кроссбраузерная совместимость. Плавная прокрутка с помощью CSS, JS и JQuery
Почему мы не так часто используем CSS-позицию?
Если посмотреть на то, что CSS Sticky может предложить в веб-разработке, сегодня веб-разработчики используют их значительно реже, и я не считаю крупные фирмы или устоявшиеся платформы с выделенными командами.CSS Sticky появился в Интернете в нужное время, но поддержка браузера или кроссбраузерная совместимость для него появились слишком поздно. Не видя кроссбраузерной совместимости, разработчики не хотели использовать ее на своих сайтах и в проектах.
До того момента, как основной браузер выпустил свои обновления с липкой поддержкой CSS, он не участвовал в гонке. Долгое пребывание в песке заставило разработчиков забыть об этом. С другой стороны, липкость иногда ведет себя некорректно, как в случае свойства переполнения.Но с другой стороны, липкость стала появляться на многих веб-сайтах, хотя их количество слишком мало. Кроме того, это очень помогает в исправлении вашей позиции CSS. Я надеюсь, что через пару лет он наберет обороты.
Как запустить залипание позиции CSS в Internet Explorer?
Internet Explorer никогда не поддерживал свойство CSS sticky и никогда не будет поддерживать его, поскольку оно устарело (смерть IE). Но как веб-разработчик я не могу публиковать свой веб-сайт, игнорируя браузер Internet Explorer, поскольку он все еще используется многими людьми.Чтобы использовать свойство sticky CSS position, я должен использовать некоторые повороты.
- Отрицательные поля для нижнего колонтитула: для размещения нижних колонтитулов на веб-сайте можно использовать свойство negative margin-top:
#footer { высота: 20 пикселей; Верхнее поле: -50 пикселей; }
#footer {
height: 20 пикселей;
Верхнее поле: -50 пикселей;
}
- Flex-box можно использовать, чтобы не указывать высоту нижнего колонтитула, как в отрицательных полях.Разработчик может использовать свойство flex-box с различными комбинациями для разных элементов контейнера, чтобы закрепить элемент.
- Сетка: сетки CSS также можно использовать вместе с фиксированным значением позиции, чтобы прикрепить его к области просмотра.
- JavaScript: можно продолжить старые методы javascript, которые использовались до введения липкой позиции.
Заключение
Источник: RedditCSS position sticky дает нам то, что разработчики использовали слишком долго, но с большим трудом.Хотя свойство sticky появилось давно, оно не получило особого одобрения со стороны браузеров. Даже если это помогло исправить положение CSS. Самый часто используемый браузер в мире, Google Chrome, предоставил поддержку CSS sticky еще в 2017 году, то есть через 4 года после того, как Safari предоставил свою поддержку. Итак, если я возьму Google Chrome в качестве справочника, я считаю, что позиция CSS является довольно новым свойством (только с точки зрения использования). Видя это, веб-разработчики раньше не использовали его на своих веб-сайтах, но сейчас эта тенденция меняется.
Липкая позиция набирает обороты на рынке, и с новыми хорошими дизайнами она используется очень новаторски. CSS position sticky также использует графический процессор, чтобы обеспечить лучшую доступность для людей, которые в нем нуждаются, что, в свою очередь, иногда требует большой мощности машины. К сожалению, не у всех есть возможность настроить свои собственные графические процессоры для использования фиксированной позиции CSS для кроссбраузерной совместимости. К счастью, LambdaTest делает то же самое, позволяя выполнять тестирование совместимости между браузерами через облако.С помощью LambdaTest вы сможете создать фиксированную позицию CSS и протестировать кроссбраузерную совместимость элемента в более чем 2000 браузерах и операционных системах.
В этом посте я рассказал вам о некоторых особых случаях и проблемах, связанных с CSS. Пока я завершаю этот пост здесь, я был бы рад увидеть некоторые комментарии о вашем опыте использования свойства липкости позиций CSS и о том, как этот пост помог вам исправить положение CSS.
Хариш Раджора
Я инженер по информатике.Мне нравится расти вместе с развитием технологического мира. Я считаю, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
Автор
Хариш РаджораЯ инженер по информатике.Мне нравится расти вместе с развитием технологического мира. Я считаю, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир.
кликов | Документация Cypress
Щелкните элемент DOM.
Синтаксис
. Клик ()
.click (параметры)
.click (позиция)
.click (позиция, параметры)
.click (x, y)
.click (x, y, параметры)
Использование
Правильное использование
cy.get ('.btn '). click ()
cy.focused (). click ()
cy.contains ('Добро пожаловать'). click ()
Неправильное использование
cy.click ('. Btn')
cy.window (). click ()
Аргументы
позиция (строка)
Позиция, в которой должен быть произведен щелчок. Положение центра является положением по умолчанию. Допустимые позиции: topLeft , top , topRight , left , center , right , bottomLeft , bottomRight .
x (Число)
Расстояние в пикселях от элемента слева до щелчка.
y (число)
Расстояние в пикселях от верха элемента до щелчка.
варианты (Объект)
Передайте объект параметров, чтобы изменить поведение по умолчанию .click () .
| Опция | По умолчанию | Описание | ||||
|---|---|---|---|---|---|---|
altKey | false | Активирует клавишу alt (опция для Mac).Псевдонимы: optionKey . | ||||
animationDistanceThreshold | animationDistanceThreshold | Расстояние в пикселях, которое элемент должен превысить с течением времени, чтобы считаться анимированным. | ||||
ctrlKey | false | Активирует управляющий ключ. Псевдонимы: controlKey . | ||||
log | true | Отображает команду в журнале команд | ||||
force | false | Принуждает к действию, отключает ожидание действия 9123ey2 | false | Активирует мета-ключ (клавиша Windows или командная клавиша для Mac).Псевдонимы: commandKey , cmdKey . | ||
несколько | false | Последовательный щелчок по нескольким элементам | ||||
scrollBehavior | scrollBehavior | scrollBehavior | элемент прокрутки должен быть перемещен до позиции окна просмотра до позиции | shiftKey | false | Активирует клавишу Shift. |
таймаут | defaultCommandTimeout | Время ждать .click () для разрешения до истечения времени ожидания | ||||
waitForAnimations | waitForAnimations для waitForAnimations для элементов waitдля элементов | анимация перед выполнением команды. |
Урожайность
-
. Нажмите ()дает ту же тему, что и предыдущая команда.
Примеры
Нет аргументов
Щелкните ссылку в навигаторе
cy.get ('. Nav> a'). Click ()
Позиция
Укажите угол элемента, который нужно щелкнуть
Щелкните в правом верхнем углу кнопки.
cy.get ('img'). Click ('topRight')
Координаты
Укажите точные координаты относительно левого верхнего угла
Щелчок внизу будет произведен внутри элемента (15 пикселей слева и 40 пикселей сверху).
cy.get ('# top-banner'). Click (15, 40)
Опции
Принудительный щелчок независимо от его состояния действия
Принудительный щелчок отменяет действенные проверки, применяемые Cypress, и автоматически запускает события.
cy.get ('. Close'). As ('closeBtn')
cy.get ('@ closeBtn'). click ({force: true})
Принудительный щелчок с аргументом позиции
cy.get ('# collapse-sidebar'). Click ('bottomLeft', {force: true})
Принудительный щелчок с относительными координатами
л.= btn] '). click ({multiple: true})
Нажмите с комбинацией клавиш
Команда .click () также может запускаться с модификаторами клавиш для имитации удерживаемых комбинаций клавиш при щелчке, например ALT + щелчок .
Вы также можете использовать комбинации клавиш во время .type (). Это дает возможность удерживать клавиши в нескольких командах. См. Дополнительные сведения в разделе «Комбинации клавиш».
Следующие ключи можно комбинировать с .щелкните () до опций .
| Опция | Примечания |
|---|---|
altKey | Активирует клавишу alt (опция для Mac). Псевдонимы: optionKey . |
ctrlKey | Активирует управляющий ключ. Псевдонимы: controlKey . |
metaKey | Активирует мета-ключ (клавишу Windows или командную клавишу для Mac).Псевдонимы: commandKey , cmdKey . |
shiftKey | Активирует клавишу Shift. |
Щелчок с зажатой клавишей Shift
cy.get ('li: first'). click ({
shiftKey: правда,
})
Банкноты
Активность
Элемент должен сначала достичь работоспособности
.click () — это «команда действия», которая следует всем правилам, определенным здесь.
Фокус
Фокус на первом фокусируемом элементе
Например, щелчок по внутри дает фокус кнопке, поскольку это то, что происходит в реальном пользовательском сценарии.
Однако Cypress дополнительно обрабатывает ситуации, когда дочерний потомок щелкается внутри фокусируемого родителя, но на самом деле визуально не внутри родителя (согласно объектной модели CSS). В тех случаях, если фокусируемый родитель не найден, окно получает фокус вместо этого (что соответствует реальному поведению браузера).
Аннулирование
Отмена Mousedown не вызывает фокус
Если для события mousedown действие по умолчанию запрещено ( e.preventDefault () ), то элемент не получит фокус в соответствии со спецификацией.
Правила
Требования
-
. Нажмите ()требует привязки к команде, которая дает элемент (ы) DOM.
Утверждения
-
. Нажмите ()будет автоматически ждать, пока элемент достигнет состояние действия -
. Нажмите ()будет автоматически повторить попытку пока все связанные утверждения не пройдут
Таймауты
-
. Нажмите ()может истечь время ожидания, пока элемент достигнет состояние действия . -
. Нажмите ()может время ожидания для утверждений, которые вы добавили, истекло.
Журнал команд
Нажмите кнопку
cy.get ('. Action-btn'). Click ()
Команды, указанные выше, будут отображаться в журнале команд как:
При нажатии щелкните в журнале команд, консоль выдаст следующее:
История
| Версия | Изменения |
|---|---|
| 6.1.0 | Добавлена опция scrollBehavior |
| 3.5.0 | Добавлена отправка mouseover , mousemove , mouseout , mousemove , pointerup |
См. Также
Модель визуального форматирования
Модель визуального форматированияВ этой и следующей главах описывается модель визуального форматирования: как пользователь агенты обрабатывают дерево документов для визуальных медиа.
В модели визуального форматирования каждый элемент в дереве документа генерирует ноль или более ящиков в соответствии с ячейкой модель. Расположение этих блоков регулируется:
Свойства, определенные в этой и следующей главах, применяются к обоим непрерывные СМИ и страничные медиа. Тем не менее значение маржи Свойства различаются при применении к страничным носителям (подробности см. в модели страницы).
Модель визуального форматирования не определяет все аспекты форматирование (например, в нем не указан алгоритм межбуквенного интервала).Соответствующие пользовательские агенты могут вести себя иначе для тех проблем форматирования, которые не рассматриваются в этом Технические характеристики.
9.1.1 Область просмотра
Пользовательские агенты для непрерывных носителей обычно предлагают пользователям viewport (окно или другое область просмотра на экране), через которую пользователи обращаются к документ. Пользовательские агенты могут изменять макет документа, когда размер области просмотра изменяется (см. исходный содержащий блок).
Когда область просмотра меньше, чем область холста, на котором документ отображается, пользовательский агент должен предлагать прокрутку механизм.Есть самое большее одно окно просмотра на холст, но пользователь агенты могут отображать более одного холста (т. е. предоставлять разные просмотры того же документа).
9.1.2 Содержащие блоки
В CSS 2.2 многие положения и размеры блоков рассчитываются с учетом к краям прямоугольной коробки, называемой , содержащей блок . В в общем, сгенерированные блоки действуют как содержащие блоки для потомков коробки; мы говорим, что бокс «устанавливает» содержащий его блок потомки. Фраза «блок, содержащий блок» означает « содержащий блок, в котором находится "ящик", а не тот, который он генерирует.
Каждой коробке дается позиция относительно содержащего ее блока, но он не ограничен этим содержащим блоком; он может переполниться.
Подробная информация о как рассчитываются размеры содержащего блока, описано в следующая глава.
В следующих разделах описаны типы ящиков, которые могут быть сгенерирован в CSS 2.2. Тип бокса частично влияет на его поведение в модель визуального форматирования. Свойство display, описанное ниже, указывает тип коробки.
Определенные значения свойства display вызывают элемент исходный документ для создания принципала ящик , содержащий блоки потомков и сгенерированный контент, а также ящик, участвующий в любой схеме позиционирования. Некоторый элементы могут генерировать дополнительные блоки в дополнение к основным box: элементы 'list-item'. Эти дополнительные коробки размещаются с уважение к основной коробке.
9.2.1 Элементы уровня блока и блок-боксы
Элементы уровня блока - те элементы исходного документа, которые визуально отформатированы как блоки (например,g., параграфы) - это элементы, которые порождают главный блок блочного уровня. Значения свойства display, которые делают Уровень блока элементов включает: «блок», «элемент списка» и «таблица». блочного уровня блоки - это блоки, которые участвуют в контексте форматирования блока.
В CSS 2.2 блок уровня блока также является блоком контейнера блока. кроме случаев, когда это табличный блок или основной блок заменяемого элемента. Блок-контейнер ящик либо содержит только блоки уровня блока, либо устанавливает встроенный контекст форматирования и, таким образом, содержит только встроенный уровень коробки.Элемент, основным блоком которого является блок-контейнер блока, является блок-контейнер элемент. Значения свойства display, которые делают незамещенный элемент генерирует блок-контейнер, включая "блок", 'элемент-списка' и 'встроенный-блок'. Не все ящики для блочных контейнеров блоки уровня блока: незамещенные встроенные блоки и незамещенная таблица ячейки являются блочными контейнерами, но не уровня блоков. Боксы блочного уровня которые также являются блок-контейнерами, называются блок-боксами .
Три термина «блок уровня блока», «блок контейнера блока» и «блок-бокс» иногда сокращенно обозначается как «блок», если это недвусмысленно.
9.2.1.1 Анонимные блоки блоков
В таком документе:
Какой-то текст
Еще текст
(и предполагая, что у DIV и P есть 'display: block'), DIV, похоже, имеет как встроенный контент, так и контент блока. Чтобы сделать это проще определить форматирование, мы предполагаем, что есть анонимный блок-бокс вокруг «Какой-то текст».
[D]
Диаграмма, показывающая три ящика, один из которых анонимный, для примера выше.
Другими словами: если блок контейнера блока (например, сгенерированный для DIV выше) имеет внутри блок уровня блока (например, P выше), затем мы заставляем его иметь только блоков уровня блока внутри него.
Если встроенный блок содержит блок на уровне входящего потока, встроенный блок (и его встроенные предки в том же строчном поле) разбиты вокруг блок уровня блока (и все братья и сестры уровня блока, которые являются последовательными или разделены только сворачиваемыми пробелами и / или вне потока элементов), разделив встроенный блок на два блока (даже если сторона пуста), по одному с каждой стороны блока (ов) уровня блока.Линия коробки до перерыва и после break заключены в анонимные блоки блоков, а блок уровня блока становится братом этих анонимных ящиков. Когда такой встроенный блок зависит от относительного позиционирования, любой результирующий перевод также влияет на блок уровня блока, содержащийся во встроенном блоке.
Примеры:
Эта модель применима в следующем примере, если следующие правила:
p {display: inline}
диапазон {дисплей: блок}
были использованы с этим HTML-документом:
<ГОЛОВА>
Анонимный текст прерван блоком
<ТЕЛО>
Это анонимный текст перед SPAN.
Это содержание SPAN.
Это анонимный текст после SPAN.

 bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.little {
width: 50%;
margin-left: 25%;
text-align: center;
}
</style>
</head>
<body>
<nav>
<div>
<div>
<a href="#">МойБренд</a>
</div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Продукция</a></li>
<li><a href="#">Доставкка и оплата</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</nav>
<div>
<div>
<div>
<h3>Первый заголовок </h3>
<h4>Здесь расположен как-то текстовый контент.
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.little {
width: 50%;
margin-left: 25%;
text-align: center;
}
</style>
</head>
<body>
<nav>
<div>
<div>
<a href="#">МойБренд</a>
</div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Продукция</a></li>
<li><a href="#">Доставкка и оплата</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</nav>
<div>
<div>
<div>
<h3>Первый заголовок </h3>
<h4>Здесь расположен как-то текстовый контент.
 bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.affix {
bottom: 0;
}
footer{
margin-left: -15px;
text-align: center;
height: 45px;
width: 100%;
color:#fff;
background-color:#2196F3;
}
</style>
</head>
<body>
<div>
<h2>Пример работы плагина</h2>
<h4>Пролистайте информацию на странице</h4>
</div>
<br>
<div>
<div>
<div>
<h2>Много бесполезного текста...</h2>
<h2>специально для появления скролла.</h2>
<h2>Много бесполезного текста...</h2>
<h2>специально для появления скролла.
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.affix {
bottom: 0;
}
footer{
margin-left: -15px;
text-align: center;
height: 45px;
width: 100%;
color:#fff;
background-color:#2196F3;
}
</style>
</head>
<body>
<div>
<h2>Пример работы плагина</h2>
<h4>Пролистайте информацию на странице</h4>
</div>
<br>
<div>
<div>
<div>
<h2>Много бесполезного текста...</h2>
<h2>специально для появления скролла.</h2>
<h2>Много бесполезного текста...</h2>
<h2>специально для появления скролла. </h2>
</div>
</div>
</div>
<div>
<footer data-spy="affix" data-offset-bottom="0">
<p>Все права защищены</p>
</footer>
</div>
</body>
</html>
</h2>
</div>
</div>
</div>
<div>
<footer data-spy="affix" data-offset-bottom="0">
<p>Все права защищены</p>
</footer>
</div>
</body>
</html> css" />
<title>Прижать footer к низу</title>
</head>
<body>
<header>
<div>
Логотип и слоган
</div>
</header>
<div>
<article>
<h2>Lorem ipsum dolor sit amet</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
</article>
<aside>
<h3>Lorem ipsum</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor...
</p>
</aside>
</div>
<footer>
<div>
© Copyright. All rights reserved
</div>
</footer>
</body>
</html>
css" />
<title>Прижать footer к низу</title>
</head>
<body>
<header>
<div>
Логотип и слоган
</div>
</header>
<div>
<article>
<h2>Lorem ipsum dolor sit amet</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
</article>
<aside>
<h3>Lorem ipsum</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor...
</p>
</aside>
</div>
<footer>
<div>
© Copyright. All rights reserved
</div>
</footer>
</body>
</html>