Как создать div блок с прокруткой?
1.
Что такое overflow в CSS?
2.
Свойства и значения overflow
3.
Принудительная установка вертикальной и горизонтальной прокрутки в блоке CSS
4.
Пример div блока с прокруткой
В данной статье мы разберём вопрос создания блока (div) фиксированного размера с возможностью прокрутки по горизонтали и вертикали. Это можно реализовать средствами CSS. За это отвечает свойство overflow.
О полезном свойстве overflow
Свойство overflow отвечает за отображение содержания блочного элемента. Можно применить в том случае, когда контент не помещается полностью и выходит за область блока.
overflow-x — отвечает за отображением содержания блочного элемента по горизонтали.
overflow-y — отвечает за отображением содержания блочного элемента по вертикали.
Код CSS
.prokrutka {
overflow: auto; /* свойство для прокрутки по горизонтали. Автоматом, если содержимое больше блока */
}Свойства и значения overflow
visible — отображается все содержание элемента, даже за пределами установленной ширины.
hidden — отображается только область внутри элемента, остальное скрыто.
scroll — принудительно добавляется горизонтальная (y) или горизонтальная (x) полоса прокрутки.
Рассмотри пример класса CSS. В width и height устанавливаем нужные нам ширину и высоту блока (за них не будет выходить содержимое блока), а свойством overflow: auto; задаем прокрутку по горизонтали в случае надобности
Код CSS
.prokrutka {
width:150px; /* ширина нашего блока */
height:100px; /* высота нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */overflow: auto; /* свойство для прокрутки по горизонтали. Автоматом, если больше блока */
}
Принудительная установка прокрутки в блоке CSS
Можно также принудительно создать прокрутку по высоте и ширине. Для этого каждой оси: overflow-y: scroll; (вертикаль) overflow-x: scroll; (горизонталь) укажем параметр scroll, принудительная прокрутка.
Код HTML и CSS
.prokrutka {
height:150px; /* высота нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */
overflow-x: scroll; /* прокрутка по горизонтали */
overflow-y: scroll; /* прокрутка по вертикали */
}Пример div блока с прокруткой
Код HTML и CSS
<html>
<head>
<title>Пример работы CSS</title>
<meta http-equiv=Content-Type content="text/html;charset=utf-8"><style>
.prokrutka {
height: 200px; /* высота нашего блока */
width: 200px; /* ширина нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */overflow-x: scroll; /* прокрутка по горизонтали */
overflow-y: scroll; /* прокрутка по вертикали */
}
</style></head>
<body>
<div class="prokrutka">
А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации.
</div></body>
</html>
Одно из свойств overflow можно убрать, тогда останется прокрутка только по одной оси, чего вполне достаточно.
Посмотреть работу скрипта на примере ниже.
Можно указать принудительную прокрутку только для одной оси. Для этого соответственно уберите строку либо с overflow-x, либо с overflow-y.
Спасибо за внимание! Надеюсь статья была полезна!
css — Скролл страницы с фиксацией DIV
Задать вопрос
Вопрос задан
Изменён 2 года 6 месяцев назад
Просмотрен 51 раз
Помогите пожалуйста, есть страница с контентом, хочу сделать так чтобы при прокрутке страницы блок с текстом с права чтобы приклеивался к низу страницы. Так сейчас реализовано во ВКонтакте.
.page {
width: 600px;
}
.header,
.footer {
border: 1px solid #000;
padding: 10px;
}
. left {
width: 150px;
border: 1px solid #000;
float: left;
}
.right {
width: 150px;
float: right;
padding: 3px;
}
.content {
margin: 0px 160px;
padding: 10px 0px;
border: 1px solid #000;
}
.right .main_div {}
.right .main_div div {
border: 1px solid #000;
margin-bottom: 10px;
padding: 10px;
background: #CCC;
}
left {
width: 150px;
border: 1px solid #000;
float: left;
}
.right {
width: 150px;
float: right;
padding: 3px;
}
.content {
margin: 0px 160px;
padding: 10px 0px;
border: 1px solid #000;
}
.right .main_div {}
.right .main_div div {
border: 1px solid #000;
margin-bottom: 10px;
padding: 10px;
background: #CCC;
}<div>
<div>HEADER</div>
<div>
<div>left</div>
<div>
<div>
<div>Тестовый текст для небольшого примера</div>
<div>Тестовый текст для небольшого примера</div>
<div>Тестовый текст для небольшого примера</div>
<div>Тестовый текст для небольшого примера</div>
<div>Тестовый текст для небольшого примера</div>
<div>Тестовый текст для небольшого примера</div>
</div>
</div>
<div>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач.
Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.
</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач.
Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
</div>
</div>
<div>FOOTER</div>
</div>- css
- jquery
Добавить position: fixed;bottom: 0; в фиксируемый блок.
.page {
width: 600px;
}
.header,
.footer {
border: 1px solid #000;
padding: 10px;
}
.left {
width: 150px;
border: 1px solid #000;
float: left;
}
.right {
width: 150px;
float: right;
padding: 3px;
}
.content {
margin: 0px 160px;
padding: 10px 0px;
border: 1px solid #000;
}
.right .main_div {
position: fixed;
bottom: 0;
}
. right .main_div div {
border: 1px solid #000;
margin-bottom: 10px;
padding: 10px;
background: #CCC;
}
right .main_div div {
border: 1px solid #000;
margin-bottom: 10px;
padding: 10px;
background: #CCC;
}<div>
<div>HEADER</div>
<div>
<div>left</div>
<div>
<div>
<div>Тестовый текст для небольшого примера</div>
</div>
</div>
<div>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.
Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений. </p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
</div>
</div>
<div>FOOTER</div>
</div>
</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
</div>
</div>
<div>FOOTER</div>
</div>Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
overflow-block — CSS | MDN
CSS свойство overflow-block устанавливает, что будет отображаться, когда содержимое переполняет начальные и конечные края блока. Это может быть ничего, полоса прокрутки или содержимое переполнения.
Это может быть ничего, полоса прокрутки или содержимое переполнения.
Примечание: Свойство overflow-block отображается на overflow-y (en-US) или overflow-x (en-US) в зависимости от режима записи документа.
/* Значения свойства */ overflow-block: visible; overflow-block: hidden; overflow-block: scroll; overflow-block: auto; /* Глобальные значения */ overflow-block: inherit; overflow-block: initial; overflow-block: unset;
Свойство overflow-block указывается как одно ключевое слово, выбранное из списка значений ниже.
Значения
visibleСодержимое не обрезается и может отображаться за пределами начального и конечного краёв блока отступа.
hiddenПри необходимости содержимое обрезается, чтобы соответствовать размеру блока в поле заполнения. Полосы прокрутки отсутствуют.
scrollПри необходимости содержимое обрезается, чтобы поместиться в размер блока в поле заполнения.
 Браузеры отображают полосы прокрутки вне зависимости от того, вырезано ли содержимое. (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.
Браузеры отображают полосы прокрутки вне зависимости от того, вырезано ли содержимое. (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.autoЗависит от пользовательского агента. Если содержимое помещается в поле дополнения, оно выглядит так же, как visible, но всё же устанавливает новый контекст форматирования блока. Настольные браузеры устанавливают полосы прокрутки, если содержимое переполняется.
Формат синтаксиса
overflow-block =
<'overflow'>
HTML
<ul>
<li><code>overflow-block:hidden</code> — скрывает текст за пределами поля
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:scroll</code> — всегда добавляет полосу прокрутки
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:scroll</code> — всегда добавляет полосу прокрутки
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div>
</li>
<li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
</div>
</li>
<li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
CSS
#div1,
#div2,
#div3,
#div4 {
border: 1px solid black;
width: 250px;
height: 100px;
}
#div1 { overflow-block: hidden; margin-bottom: 12px;}
#div2 { overflow-block: scroll; margin-bottom: 12px;}
#div3 { overflow-block: visible; margin-bottom: 120px;}
#div4 { overflow-block: auto; margin-bottom: 120px;}
Результат
| Specification |
|---|
| Unknown specification # logical |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.- Связанные свойства CSS:
text-overflow(en-US),white-space,overflow,overflow-inline(en-US),overflow-x(en-US),overflow-y(en-US),clip(en-US),display - Логические свойства CSS (en-US)
- Режимы письма
Last modified: , by MDN contributors
Html прокрутка внутри div — Сборка-Доработка
Создаем блок с прокручиваемым текстом с помощью CSS и HTML
Прокручиваемый HTML-блок — это блок, в котором, когда его содержимое больше размеров самого блока, справа и снизу появляются полосы прокрутки. Другими словами, если у вас есть блок, в котором может поместиться около 50 слов, и у вас есть текст, состоящий из 200 слов, в прокручиваемом HTML-блоке появятся полосы прокрутки, чтобы вы могли видеть остальные 150 слов. В стандартном HTML-блоке дополнительный текст просто выходит за его границы.
В стандартном HTML-блоке дополнительный текст просто выходит за его границы.
Создать прокручиваемый HTML-блок ( скролл для сайта ) довольно просто.
Вам просто нужно установить ширину и высоту элемента, а затем использовать свойство CSS overflow , чтобы указать поведение элемента, когда содержимое выходит за его пределы.
Что делать с дополнительным текстом?
Когда текста больше, чем может поместиться в доступное пространство макета, у вас есть несколько вариантов:
- Перепишите текст, чтобы он стал короче.
- Позвольте, чтобы текст выходил за пределы контейнера, и надейтесь, что макет может растягиваться, чтобы справиться с этой ситуацией.
- Обрежьте текст там, где он выходит за пределы контейнера.
- Добавьте полосы прокрутки (для текста — обычно вертикальные), чтобы с их помощью можно было просмотреть весь текст.
Лучшим вариантом, как правило, является последний: создать прокручиваемый текстовый блок. Тогда пользователь сможет прочитать весь текст, а макет останется без изменений.
HTML и CSS для этого :
overflow: auto; указывает браузеру добавлять полосы прокрутки ( скролл ), если текст выходит за границы блока div .
Но для того, чтобы это сработало, также нужно задать для этого блока div свойства ширины и высоты, чтобы определить границы контейнера.
Вы также можете обрезать текст, изменив значение свойства overflow с auto на hidden . Если вы не укажете свойство overflow , скролл на сайте работать не будет, и текст будет выходить за границы блока div .
Вы можете добавить полосы прокрутки не только для текста
Если у вас есть большое изображение, которое вы хотите отображать на меньшем пространстве, можно добавить вокруг него полосы прокрутки так же, как и для текста.
В этом примере изображение размером 400 на 509 пикселей размещено внутри абзаца, размер которого составляет 300 на 300 пикселей.
Полосы прокрутки могут использоваться в таблицах
Длинные таблицы могут быть очень трудными для восприятия, но, помещая их в блок div ограниченного размера, а затем, добавляя свойство overflow ( как способ сделать скролл ), можно создавать таблицы с большим количеством данных, которые не займут слишком много пространства на странице,
Самый простой способ сделать это — так же, как изображение и текст, просто оберните таблицу в блок div , установите его ширину и высоту и добавьте свойство overflow ( скролл внутри div ):
Однако при этом имеет место один нюанс. В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
Существует множество способов исправить это, например, изменение ширины таблицы и некоторые другие. Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойства CSS3 overflow-x . Просто укажите для блока div свойство overflow-x: hidden; , и горизонтальная полоса прокрутки будет удалена. Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
Firefox поддерживает использование overflow для тегов TBODY
Одна действительно приятная особенность браузера Firefox заключается в том, что вы можете использовать свойство overflow во внутренних тегах таблиц, таких как tbody и thead или tfoot . Это означает, что вы можете установить полосы прокрутки для содержимого таблицы, а ячейки заголовков останутся привязанными к ним.
Это работает только в Firefox , что не очень хорошо, но это полезная функция, если ваши читатели используют только Firefox . Посмотрите следующий пример, чтобы понять, что я имею в виду.
Посмотрите следующий пример, чтобы понять, что я имею в виду.
Данная публикация представляет собой перевод статьи « HTML Scroll Box » , подготовленной дружной командой проекта Интернет-технологии.ру
Свойство overflow при помощи своих параметров управляет тем, как будет отображаться содержание блока, если оно выходит за пределы установленных размеров.
auto – автоматический параметр который добавляет полосы прокрутки только по необходимости.
scroll – при выборе этого параметра добавляется прокрутка на постоянной основе.
visible – данный параметр задаёт видимость всего содержимого элемента.
hidden – параметр задаёт отображение только внутри области элемента.
1. Что такое overflow в CSS?
2. Свойства и значения overflow
3. Принудительная установка вертикальной и горизонтальной прокрутки в блоке CSS
4. Пример div блока с прокруткой
В данной статье мы разберём вопрос создания блока (div) фиксированного размера с возможностью прокрутки по горизонтали и вертикали. Это можно реализовать средствами CSS. За это отвечает свойство overflow.
Это можно реализовать средствами CSS. За это отвечает свойство overflow.
О полезном свойстве overflow
Свойство overflow отвечает за отображение содержания блочного элемента. Можно применить в том случае, когда контент не помещается полностью и выходит за область блока.
overflow-x — отвечает за отображением содержания блочного элемента по горизонтали.
overflow-y — отвечает за отображением содержания блочного элемента по вертикали.
Код CSS
Свойства и значения overflow
visible — отображается все содержание элемента, даже за пределами установленной ширины.
hidden — отображается только область внутри элемента, остальное скрыто.
scroll — принудительно добавляется горизонтальная (y) или горизонтальная (x) полоса прокрутки.
auto — автоматом добавляется горизонтальная полоса прокрутки, в случае если блок меньше.
Рассмотри пример класса CSS. В width и height устанавливаем нужные нам ширину и высоту блока (за них не будет выходить содержимое блока), а свойством overflow: auto; задаем прокрутку по горизонтали в случае надобности
Код CSS
Принудительная установка прокрутки в блоке CSS
Можно также принудительно создать прокрутку по высоте и ширине. Для этого каждой оси: overflow-y: scroll; (вертикаль) overflow-x: scroll; (горизонталь) укажем параметр scroll, принудительная прокрутка.
Код HTML и CSS
Пример div блока с прокруткой
Код HTML и CSS
Одно из свойств overflow можно убрать, тогда останется прокрутка только по одной оси, чего вполне достаточно.
Посмотреть работу скрипта на примере ниже.
Демонстрация Скачать исходники
Можно указать принудительную прокрутку только для одной оси. Для этого соответственно уберите строку либо с overflow-x, либо с overflow-y.
Спасибо за внимание! Надеюсь статья была полезна!
CSS Scroll Snap — мощное средство для создания прокручиваемых контейнеров без JavaScript
Чтобы создать прокручиваемый контейнер, нужно настроить отображение содержимого — его не должно быть видно за пределами блока. Эта задача решается с помощью CSS-свойства overflow. Можно использовать значение auto или scroll. Пример кода:
See the Pen
Basic Slider by Pochemuta (@pochemuta)
on CodePen.
Получился стандартный слайдер, который уже работает. Но он плох тем, что на мобильных устройствах его нельзя листать свайпом. Пользователям приходится перемещать элементы через весь экран. Это происходит из-за того, что прокрутка не учитывает содержимое просматриваемой области.
Решить эту проблему поможет CSS Scroll Snap. Он позволяет привязать положение прокрутки к местоположению или определённым элементам после того, как пользователь прокрутил страницу. Вот классный пример использования из статьи Practical CSS Scroll Snapping:
Вот классный пример использования из статьи Practical CSS Scroll Snapping:
Простой прокручиваемый контейнер
Чтобы добиться похожего эффекта, добавим в наш код два свойства: scroll-snap-type и scroll-snap-align. Первое нужно указать для контейнера, второе — для дочерних элементов.
See the Pen
Scroll Snap by Pochemuta (@pochemuta)
on CodePen.
Отлично — теперь элементы можно пролистывать свайпом, а не перетаскивать пальцем через всю ширину экрана. Посмотрим, какие ещё возможности даёт CSS Scroll Snap.
1
Настройка направления и строгости привязки
Свойство scroll-snap-type задаётся контейнеру и позволяет указать направление, в котором происходит привязка прокрутки (x или y), а также строгость привязки (none, mandatory или proximity).
С направлением всё просто:
- горизонтальная прокрутка — x или ключевое слово inline:
- вертикальная прокрутка — y или ключевое слово block;
- привязка в обоих направлениях — both.

Чуть сложнее увидеть разницу между значениями mandatory и proximity, которые определяют строгость привязки:
- none — нет привязки к точке;
- mandatory — обязательное смещение прокрутки к указанной точке;
- proximity — смещение происходит только в тех ситуациях, когда область видимости находится близко к точке привязки. Степень близости браузер определяет самостоятельно.
Главный плюс mandatory — предсказуемость. Вы знаете, что браузер точно сместит область видимости к заданной точке. Главный минус — негибкость. Например, если содержимое при вертикальной прокрутке слишком большое по высоте, то пользователи окажутся в неприятной ситуации — они просто не смогут переместиться к определённому месту, браузер будет сразу перекидывать их к точке привязки.
See the Pen
Scroll Snap mandatory by Pochemuta (@pochemuta)
on CodePen.
Текст не помещается в области видимости по высоте, последние строчки невозможно прочитать, потому что срабатывает строгая привязка к прокрутке. Чтобы такого эффекта не было, можно заменить mandatory на proximity. Но и здесь остаётся опасность пролистывания — всё зависит от браузера. Проблему можно решить с помощью свойства scroll-padding, о котором мы поговорим ниже.
2
Изменение точек привязки
Свойство scroll-snap-align задаётся дочерним элементам. Это те самые точки привязки, про которые шла речь при изучении значений mandatory и proximity свойства scroll-snap-type. Доступные значения scroll-snap-align — start, center и end.
Чтобы было проще понять разницу, посмотрите на этот пример:
See the Pen
Scroll Snap start, center, end by Pochemuta (@pochemuta)
on CodePen.
У первого и второго элементов значение start, у третьего — center, — у четвёртого и пятого — end. Прокрутите содержимое контейнера вверх и вниз. Проследите, как меняется позиция каждого элемента.
При горизонтальной прокрутке привязка работает аналогичным образом. Start в таком случае — левый край контейнера, end — правый край.
3
Управление прокруткой
Свойство scroll-snap-stop задаётся дочерним элементам и позволяет управлять прокруткой. Принимает два значения:
- normal — привязка происходит только тогда, когда пользователь прекращает прокрутку, отдельные точки привязки могут быть пропущены;
- always — контейнер останавливается на каждой точке привязке, прежде чем пользователь сможет скроллить дальше.
Значение по умолчанию — normal. Но если вы хотите исключить вероятность того, что пользователь пролистнёт важный элемент, установите значение always.
4
Настройка внутреннего отступа контейнера
Свойство scroll-padding задаётся контейнеру и устанавливает внутренний отступ. Вместо сокращённой записи можно использовать более конкретную: scroll-padding-top/right/bottom/left.
Вместо сокращённой записи можно использовать более конкретную: scroll-padding-top/right/bottom/left.
Внутренний отступ может быть полезен, если высота элемента больше высоты контейнера. Это решает рассмотренную выше проблему использования значения mandatory свойства scroll-snap-type. Можно просто указать, чтобы при пролистывании сверху оставалось достаточно место для отображения последних строк фрагмента текста.
See the Pen
Scroll Snap padding by Pochemuta (@pochemuta)
on CodePen.
Ещё одно полезное применение — если внутри контейнера есть фиксированный блок. Отступ поможет избавиться от перекрывания содержимого.
5
Настройка внешнего отступа элемента
Свойство scroll-margin задаётся дочерним элементам и устанавливает внешний отступ до позиции прокрутки. Вместо сокращённой записи можно использовать более конкретную: scroll-margin-top/right/bottom/left.
See the Pen
Scroll Snap margin by Pochemuta (@pochemuta)
on CodePen.
Например, здесь внешний отступ задан только третьему элементу. Он занимает позицию в 50px от позиции прокрутки. При этом следующие за ним элементы снова привязываются к указанной точке.
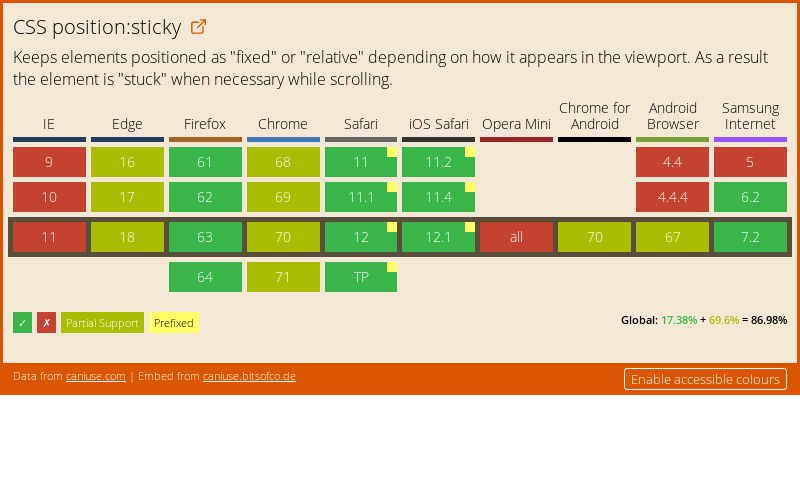
Поддержка в браузерах:
В последних версиях популярных браузеров полная поддержка. В Internet Explorer 10 и 11 — частичная.
Актуальность проверяйте на сайте Can I Use.
Узнать больше:
- Спецификация CSS Scroll Snap
Ещё интересные материалы про CSS и фронтенд:
- Современный CSS мощнее, чем вам кажется: 12 примеров, в которых не нужен JavaScript
- Как работает CSS Flexbox: наглядное введение в систему компоновки элементов на веб-странице
- Как стать фронтенд-разработчиком в 2021 году: дорожная карта
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Отслеживание прокрутки. Компоненты · Bootstrap v5.0.2
Как это работает
У отслеживания прокрутки есть несколько требований для правильной работы:
- Он должен использоваться в Bootstrap компонент навигации или группа списка.
- Отслеживание прокрутки требует
position: relative;на элементе, за которым Вы шпионите, обычно это<body>. - Якоря (
<a>) обязательны и должны указывать на элемент с этимid.
При успешной реализации Ваша группа навигации или списка будет обновляться соответствующим образом, перемещая класс .active от одного элемента к другому в зависимости от связанных с ними целей.
Пример на панели навигации
Прокрутите область под панелью навигации и посмотрите, как меняется активный класс. Выпадающие элементы также будут выделены.
<nav>
<a href="#">Панель навигации</a>
<ul>
<li>
<a href="#scrollspyHeading1">Первый</a>
</li>
<li>
<a href="#scrollspyHeading2">Второй</a>
</li>
<li>
<a data-bs-toggle="dropdown" href="#" role="button" aria-expanded="false">Выпадающий список</a>
<ul>
<li><a href="#scrollspyHeading3">Третий</a></li>
<li><a href="#scrollspyHeading4">Четвертый</a></li>
<li><hr></li>
<li><a href="#scrollspyHeading5">Пятый</a></li>
</ul>
</li>
</ul>
</nav>
<div data-bs-spy="scroll" data-bs-target="#navbar-example2" data-bs-offset="0" tabindex="0">
<h5>Первый заголовок</h5>
<p>. ..</p>
<h5>Второй заголовок</h5>
<p>...</p>
<h5>Третий заголовок</h5>
<p>...</p>
<h5>Четвертый заголовок</h5>
<p>...</p>
<h5>Пятый заголовок</h5>
<p>...</p>
</div>
..</p>
<h5>Второй заголовок</h5>
<p>...</p>
<h5>Третий заголовок</h5>
<p>...</p>
<h5>Четвертый заголовок</h5>
<p>...</p>
<h5>Пятый заголовок</h5>
<p>...</p>
</div>
Пример с вложенной навигацией
Отслеживание прокрутки также работает с вложенными .nav. Если вложенный .nav имеет значение .active, его родители также будут .active. Прокрутите область рядом с панелью навигации и посмотрите, как меняется активный класс.
<nav>
<a href="#">Панель навигации</a>
<nav>
<a href="#item-1">Элемент 1</a>
<nav>
<a href="#item-1-1">Элемент 1-1</a>
<a href="#item-1-2">Элемент 1-2</a>
</nav>
<a href="#item-2">Элемент 2</a>
<a href="#item-3">Элемент 3</a>
<nav>
<a href="#item-3-1">Элемент 3-1</a>
<a href="#item-3-2">Элемент 3-2</a>
</nav>
</nav>
</nav>
<div data-bs-spy="scroll" data-bs-target="#navbar-example3" data-bs-offset="0" tabindex="0">
<h5>Элемент 1</h5>
<p>. ..</p>
<h5>Элемент 1-1</h5>
<p>...</p>
<h5>Элемент 1-2</h5>
<p>...</p>
<h5>Элемент 2</h5>
<p>...</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div>
..</p>
<h5>Элемент 1-1</h5>
<p>...</p>
<h5>Элемент 1-2</h5>
<p>...</p>
<h5>Элемент 2</h5>
<p>...</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div>
Пример со списком-группой
Отслеживание прокрутки также работает с .list-group. Прокрутите область рядом с группой списка и посмотрите, как меняется активный класс.
Элемент 1 Элемент 2 Элемент 3 Элемент 4
<div> <a href="#list-item-1">Элемент 1</a> <a href="#list-item-2">Элемент 2</a> <a href="#list-item-3">Элемент 3</a> <a href="#list-item-4">Элемент 4</a> </div> <div data-bs-spy="scroll" data-bs-target="#list-example" data-bs-offset="0" tabindex="0"> <h5>Элемент 1</h5> <p>...</p> <h5>Элемент 2</h5> <p>...</p> <h5>Элемент 3</h5> <p>...</p> <h5>Элемент 4</h5> <p>...</p> </div>
Использование
Через атрибуты данных
Чтобы легко добавить поведение прокрутки к Вашей навигации на верхней панели, добавьте data-bs-spy="scroll" к элементу, за которым Вы хотите следить (чаще всего это <body>). Затем добавьте атрибут data-bs-target с идентификатором или классом родительского элемента любого компонента Bootstrap .nav.
body {
position: relative;
}
<body data-bs-spy="scroll" data-bs-target="#navbar-example">
...
<div>
<ul role="tablist">
...
</ul>
</div>
...
</body>
Через JavaScript
После добавления position: relative; в Ваш CSS вызовите scrollspy через JavaScript:
var scrollSpy = new bootstrap.ScrollSpy(document.body, { target: '#navbar-example' })
Требуются разрешаемые цели Идентификатора
Ссылки навигационной панели должны иметь разрешаемые идентификаторы. Например, <a href="#home">home</a> должен соответствовать чему-то в DOM, например, <div></div>.
Методы
refresh
При использовании отслеживания прокрутки в сочетании с добавлением или удалением элементов из DOM Вам необходимо вызвать метод обновления следующим образом:
var dataSpyList = [].slice.call(document.querySelectorAll('[data-bs-spy="scroll"]'))
dataSpyList.forEach(function (dataSpyEl) {
bootstrap.ScrollSpy.getInstance(dataSpyEl)
.refresh()
})
dispose
Уничтожает отслеживание прокрутки элемента. (Удаляет сохраненные данные в элементе DOM)
getInstance
Статический метод, позволяющий получить экземпляр отслеживание прокрутки, связанный с элементом DOM.
var scrollSpyContentEl = document.getElementById('content')
var scrollSpy = bootstrap.ScrollSpy.getInstance(scrollSpyContentEl) // Returns a Bootstrap scrollspy instance
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-bs-, как в data-bs-offset="".
| Наименование | Тип | По умочланию | Описание |
|---|---|---|---|
offset |
number | 10 |
Пиксели для смещения сверху при вычислении положения прокрутки. |
method |
string | auto |
Находит, в каком разделе находится отслеживаемый элемент. auto выберет лучший метод для получения координат прокрутки. offset будет использовать Element.getBoundingClientRect() для получения координат прокрутки. position будет использовать HTMLElement.offsetTop and HTMLElement.offsetLeft свойства для получения координат прокрутки. |
target |
string | jQuery object | DOM element | Определяет элемент для применения подключаемого модуля Отслеживания прокрутки. |
События
| Тип события | Описание |
|---|---|
activate.bs.scrollspy |
Это событие запускается в элементе прокрутки всякий раз, когда новый элемент активируется отслеживанием прокрутки. |
var firstScrollSpyEl = document.querySelector('[data-bs-spy="scroll"]')
firstScrollSpyEl.addEventListener('activate. bs.scrollspy', function () {
// сделайте что-нибудь...
})
bs.scrollspy', function () {
// сделайте что-нибудь...
})
Вертикальная прокрутка блока div с помощью CSS
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 10 мая, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Сделать div вертикально прокручиваемым легко с помощью свойства CSS overflow. Существуют разные значения в свойстве переполнения. Например: переполнение:авто; и процедура скрытия оси, такая как overflow-x:hidden; и переполнение-у:авто;. Это сделает вертикальную и горизонтальную прокручиваемую полосу, а auto сделает только вертикально прокручиваемую полосу.
Для вертикальной полосы прокрутки используйте оси x и y. Установите overflow-x:hidden; и переполнение-у: авто; это автоматически скроет горизонтальную полосу прокрутки и представит только вертикальную полосу прокрутки. Здесь div прокрутки будет прокручиваться по вертикали.
Здесь div прокрутки будет прокручиваться по вертикали.
Example 1:
html
90 41 Кроме того, любые гики могут помочь другим гикам, написав |
Выходные данные:
Пример 2: В этом примере используйте auto вместо overflow-x:hidden; и переполнение-у: авто; сделать div вертикально прокручиваемым.
html
|
Выход:
0002 CSS является основой веб-страниц и используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Рекомендуемые статьи
Страница :
Как сделать элемент Div с вертикальной прокруткой
CSS позволяет нам сделать
Для полосы прокрутки используйте оси x и y. Установите overflow-x: hidden; и переполнение-у: авто; чтобы автоматически скрыть горизонтальную полосу прокрутки и показать вертикальную полосу прокрутки.
Давайте посмотрим на пример, где
- Поместите тег
. Напишите в нем какой-нибудь контент.
- Создайтес классом «прокрутка».

<тело>
W3docs
<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда Неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифта. Он пережил не только пять столетий, но и скачок в электронную верстку, оставаясь практически без изменений. Он был популярен в 1960-х годов с выпуском Листы Letraset, содержащие отрывки Lorem Ipsum, а в последнее время и настольные издательские системы. программное обеспечение, такое как Aldus PageMaker, включая версии Lorem Ipsum. это длинный установленный факт, что читатель будет отвлекаться на читаемое содержание страницы если посмотреть на его макет. Суть использования Lorem Ipsum в том, что он имеет более-менее нормальное распределение букв, в отличие от использования 'Содержание здесь, содержание здесь», что делает его похожим на читабельный английский. Многие настольные издательские пакеты
и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск
for 'lorem ipsum' обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
Многие настольные издательские пакеты
и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск
for 'lorem ipsum' обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
- Установите свойства background-color, width и height для элемента.
- Используйте свойство overflow-x, чтобы указать, должно ли содержимое быть скрытым, видимым или прокручиваться по горизонтали, когда содержимое выходит за пределы левого и правого краев элемента. Установите «скрытое» значение.
- Используйте свойство overflow-y, чтобы указать, должно ли содержимое быть скрытым, видимым или прокручиваться по вертикали, когда содержимое выходит за верхний и нижний края элемента. Установите значение «авто».
- Используйте свойство text-align со значением "center".
дел.прокрутка { цвет фона: #fed9ff; ширина: 600 пикселей; высота: 150 пикселей; переполнение-x: скрыто; переполнение-у: авто; выравнивание текста: по центру; отступ: 20 пикселей; }Давайте соберем части вместе и посмотрим весь код!
Пример вертикальной прокрутки
с использованием свойств overflow-x и overflow-y:<голова>Название документа <стиль> div. scroll {
цвет фона: #fed9фф;
ширина: 600 пикселей;
высота: 150 пикселей;
переполнение-x: скрыто;
переполнение-у: авто;
выравнивание текста: по центру;
отступ: 20 пикселей;
}
<тело>
scroll {
цвет фона: #fed9фф;
ширина: 600 пикселей;
высота: 150 пикселей;
переполнение-x: скрыто;
переполнение-у: авто;
выравнивание текста: по центру;
отступ: 20 пикселей;
}
<тело>
W3docs
<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов. когда неизвестный печатник взял набор шрифтов и перемешал их, чтобы сделать шрифт книга образцов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически без изменений. Он был популяризирован в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, и совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker. включая версии Lorem Ipsum. Давно установлен факт, что читатель будет отвлекаться на читаемое содержание страницы при просмотре на его макете. Смысл использования Lorem Ipsum в том, что он имеет более-менее
нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь»,
делая его похожим на читаемый английский. Многие настольные издательские пакеты и
редакторы веб-страниц теперь используют Lorem Ipsum в качестве модели текста по умолчанию, а
поиск по слову «lorem ipsum» обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
Смысл использования Lorem Ipsum в том, что он имеет более-менее
нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь»,
делая его похожим на читаемый английский. Многие настольные издательские пакеты и
редакторы веб-страниц теперь используют Lorem Ipsum в качестве модели текста по умолчанию, а
поиск по слову «lorem ipsum» обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
Попробуй сам "
Результат
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов. когда неизвестный печатник взял набор шрифтов и перемешал их, чтобы сделать шрифт книга образцов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически без изменений. Он был популяризирован в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, и совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker.
 включая версии Lorem Ipsum. Давно установлен факт, что
читатель будет отвлекаться на читаемое содержание страницы при просмотре
на его макете. Смысл использования Lorem Ipsum в том, что он имеет более-менее
нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь»,
делая его похожим на читаемый английский. Многие настольные издательские пакеты и
редакторы веб-страниц теперь используют Lorem Ipsum в качестве модели текста по умолчанию, а
поиск по слову «lorem ipsum» обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
включая версии Lorem Ipsum. Давно установлен факт, что
читатель будет отвлекаться на читаемое содержание страницы при просмотре
на его макете. Смысл использования Lorem Ipsum в том, что он имеет более-менее
нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь»,
делая его похожим на читаемый английский. Многие настольные издательские пакеты и
редакторы веб-страниц теперь используют Lorem Ipsum в качестве модели текста по умолчанию, а
поиск по слову «lorem ipsum» обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.Пример вертикальной прокрутки
с использованием свойства переполнения:<голова>Название документа <стиль> div.scroll { цвет фона: #fed9ff; ширина: 600 пикселей; высота: 150 пикселей; переполнение: авто; выравнивание текста: по ширине; отступ: 20 пикселей; } <тело>W3docs
<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов.
когда неизвестный печатник взял набор шрифтов и перемешал их, чтобы сделать шрифт
книга образцов. Он пережил не только пять столетий, но и скачок
в электронную верстку, оставаясь практически без изменений. Он был популяризирован в
1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum,
а в последнее время с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая
версии Lorem Ipsum. Давно установленный факт, что читатель будет
отвлекается на читаемое содержимое страницы при просмотре ее макета.
Смысл использования Lorem Ipsum в том, что он имеет более-менее нормальное распределение
букв, в отличие от использования «Контент здесь, контент здесь», что делает его
выглядеть как читаемый английский. Многие настольные издательские пакеты и редакторы веб-страниц
теперь используйте Lorem Ipsum в качестве текста модели по умолчанию и выполните поиск «lorem ipsum»
раскроет многие веб-сайты, все еще находящиеся в зачаточном состоянии.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов.
когда неизвестный печатник взял набор шрифтов и перемешал их, чтобы сделать шрифт
книга образцов. Он пережил не только пять столетий, но и скачок
в электронную верстку, оставаясь практически без изменений. Он был популяризирован в
1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum,
а в последнее время с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая
версии Lorem Ipsum. Давно установленный факт, что читатель будет
отвлекается на читаемое содержимое страницы при просмотре ее макета.
Смысл использования Lorem Ipsum в том, что он имеет более-менее нормальное распределение
букв, в отличие от использования «Контент здесь, контент здесь», что делает его
выглядеть как читаемый английский. Многие настольные издательские пакеты и редакторы веб-страниц
теперь используйте Lorem Ipsum в качестве текста модели по умолчанию и выполните поиск «lorem ipsum»
раскроет многие веб-сайты, все еще находящиеся в зачаточном состоянии.
Попробуй сам "
переполнение | CSS-Tricks - CSS-Tricks
Свойство
overflowуправляет тем, что происходит с содержимым, выходящим за его границы: представьте себеdiv, в котором вы явно установили ширину 200 пикселей, но содержит изображение размером 300 пикселей. широкий. Это изображение будет торчать из div и будетвидимымпо умолчанию. Принимая во внимание, что если вы установите значениеoverflowнаhidden, изображение будет обрезано на 200px.раздел { переполнение: видимое | скрытый | прокрутить | авто | наследовать }Значения
-
visible: содержимое не обрезается, когда оно выходит за пределы своего блока. Это значение свойства по умолчанию -
hidden: переполняющее содержимое будет скрыто. -
прокрутка: аналогично скрытому, за исключением того, что пользователи смогут прокручивать скрытый контент.
-
клип: содержимое обрезается, когда оно выходит за пределы своего блока. Это можно использовать сoverflow-clip-margin, чтобы установить обрезанную область. -
auto: если содержимое выходит за пределы своего поля, то это содержимое будет скрыто, в то время как полоса прокрутки должна быть видна пользователям для чтения остального содержимого. -
начальный: использует значение по умолчанию, котороевидимое -
наследование: устанавливает переполнение на значение его родительского элемента.
Помните, что текст будет естественным образом переноситься в конце элемента (если не будет изменен пробел), поэтому текст редко будет причиной переполнения. Если не задана высота, текст также будет увеличивать высоту элемента. Переполнение чаще возникает, когда явно заданы ширина и высота, и было бы нежелательно, чтобы какой-либо контент выплескивался наружу, или когда прокрутки явно избегают.

visibleЕсли вы вообще не устанавливаете свойство переполнения, значение по умолчанию отображается. Таким образом, в общем случае нет причин явно устанавливать для этого свойства значение visible, если только вы не переопределяете его установку в другом месте.
Здесь важно помнить, что даже если содержимое видно за пределами поля, оно не влияет на поток страницы. Например:
Как правило, вы все равно не должны устанавливать статическую высоту для блоков с веб-текстом, поэтому она не должна появляться.
скрытыйПротивоположность видимому по умолчанию скрытому . Это буквально скрывает любой контент, выходящий за рамки коробки.
Это особенно полезно при использовании с динамическим содержимым и возможностью переполнения, вызывающего серьезные проблемы с компоновкой. Однако имейте в виду, что контент, скрытый таким образом, совершенно недоступен (за исключением просмотра источника).
 Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете вытолкнуть текст за пределы поля и полностью скрыть его от их взгляда.
Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете вытолкнуть текст за пределы поля и полностью скрыть его от их взгляда.прокруткаУстановка значения переполнения поля для прокрутки скроет содержимое от рендеринга вне поля, но предложит полосы прокрутки для прокрутки внутренней части поля для просмотра содержимого.
Примечательно, что с этим значением вы получаете ОБА горизонтальную и вертикальную полосы прокрутки, несмотря ни на что, даже если содержимое требует только одного или другого.
Прокрутка импульса iOS может быть включена для этого значения с помощью
-webkit-overflow-scrolling.Примечание: В OS X Lion, когда полосы прокрутки настроены на отображение только при использовании,
scrollведет себя больше какauto, в котором будут отображаться только необходимые полосы прокрутки.autoАвтопереполнение очень похоже на значение прокрутки, только решает проблему получения полос прокрутки, когда они вам не нужны.
 Полосы прокрутки будут отображаться только в том случае, если есть контент, который фактически выходит за пределы элемента.
Полосы прокрутки будут отображаться только в том случае, если есть контент, который фактически выходит за пределы элемента.переполнение-x и переполнение-y
Также можно управлять переполнением содержимого по горизонтали или вертикали с помощью свойств
overflow-xиoverflow-y. Например, в приведенной ниже демонстрации горизонтальное переполнение можно прокручивать, в то время как текст, выходящий за пределы высоты поля, скрыт:.box { переполнение-у: скрыто; переполнение-x: прокрутка; }Очистка плавающих значений
Как ни странно, одним из наиболее популярных способов использования установки переполнения является очистка плавающих значений. Установка переполнения не очищает поплавок на элемент, он самоочищается . Это означает, что элемент с переполнением (любое значение, кроме
visible) будет расширяться настолько, насколько это необходимо, чтобы охватить дочерние элементы внутри, которые плавают (вместо сворачивания), при условии, что высота не объявлена. Вот так:
Вот так:Лучшим методом очистки с плавающей запятой является clearfix, так как он не требует от вас изменения свойства переполнения ненужным вам способом.
Генерация контекста форматирования блока
Интересно отметить, что
переполнениетакже создаст новый контекст форматирования блока, который полезен, если мы хотим выровнять блочный элемент рядом с плавающим. В приведенном ниже примере мы показываем, как несколько абзацев будут взаимодействовать с плавающим изображением по умолчанию, а затем мы используемoverflow: hiddenдля выравнивания текста в своем собственном поле:Это взято из отличного поста Николь Салливан, который был чтобы вдохновить медиа-объект.
Можно ли стилизовать полосы прокрутки с помощью CSS?
Раньше вы могли стилизовать полосы прокрутки в IE (v5.5?), но не более того. Теперь вы снова можете стилизовать их в браузерах WebKit. Если вам нужны настраиваемые полосы прокрутки для разных браузеров, обратите внимание на JavaScript.

Если к элементу необходимо добавить полосы прокрутки для учета значения переполнения, Firefox помещает их за пределы элемента, сохраняя видимую ширину/высоту заявленной. IE помещает полосы прокрутки внутрь, сохраняя общую ширину/высоту заявленной.
Демонстрация
Демонстрации для этой статьи взяты со страницы с образцами.
Browser Support
Desktop
Chrome Firefox IE Edge Safari 90 81 11 90 16.0 Мобильный телефон/планшет
Android Chrome Android Firefox Android iOS Safari 105 104 105 16.  0
0More information
- Understanding the Humble Clearfix
- Overflow: a secret benefit
- Overflow on MDN
- Overflow on W3C
- Finding/fixing unintended body overflow
плавать
Как настроить вертикальную прокрутку внутри блока div - HTML и CSS - Форумы SitePoint
кодовая поэзия
#1
Живая ссылка
Я попробовал это →
переполнение-у: авто; высота: 100 пикселей;
Цель: я хочу установить вертикальную прокрутку на левой боковой панели с содержимым.

Рэй.H
#2
Вы ищете
прокруткапри использовании фиксированной высотыпереполнение-y: прокрутка;1 Нравится
Миттиниг
#3
Что-то не так с сайтом codepen, не вижу где и как вносить правки.
1 Нравится
кодовая поэзия
#4
Луч.
 H:
H:переполнение-у: прокрутка;
Я пробовал и с этим, но он тоже не смог создать вертикальную прокрутку.
Луч.H
#5
Попробуйте просто использовать
переполнение: прокрутка;
РЕДАКТИРОВАТЬ:
Нет, это дает полосы прокрутки в каждом направлении1 Нравится
кодовая поэзия
#6
Луч.H:
переполнение: прокрутка;
Я пробовал, но это также создает горизонтальную прокрутку, которая не нужна.

кодовая поэзия
#7
Миттиниг:
Что-то не так с сайтом codepen, не вижу где и как вносить правки.
Я в хроме и могу перейти к «проверке элемента»
Ray.H
#8
Если вы установите минимальную ширину, она должна работать с overflow-y
overflow-y: scroll; минимальная ширина: 200 пикселей; высота: 200 пикселей;
1 Нравится
кодопоэзия
#9
Рэй.Ч:
переполнение-у: прокрутка;
минимальная ширина: 200 пикселей;
высота: 200 пикселей;Я пробовал это:
max-height: 150px; переполнение-у: прокрутка;это сработало, но полоса прокрутки не была видна. хотя при движении колесика мыши содержимое прокручивалось вертикально.
Веб-машина
#10
У меня получилось работать с:
переполнение-у: авто; высота: 100 пикселей;
Я также использую его на одном из своих сайтов, и он работает хорошо.
1 Нравится
Миттиниг
#11
Является ли элемент, которому вы хотите присвоить полосы прокрутки, блочным?
Веб-документы MDNпереполнение-y
CSS-свойство overflow-y устанавливает, что будет отображаться, когда содержимое выходит за пределы верхнего и нижнего края блочного элемента. Это может быть ничего, полоса прокрутки или содержимое переполнения.
Применяется к незаменяемые элементы блочного уровня и незаменяемые элементы встроенного блока
Веб-машина
#12
Я использую его на
.sidebar, и он соответствующим образом изменился в codepen.1 Нравится
Ray.
 H
H №13
При уменьшении ширины окна просмотра вы получите горизонтальную полосу прокрутки без минимальной ширины.
Он использует flex
1 Нравится
киска
№14
Привет, codeispoetry,
попробуй так…
<голова> <стиль медиа="экран"> тело { цвет фона: #f0f0f0; шрифт: 1em/150% verdana, arial, Helvetica, без засечек; } #коробка { максимальная ширина: 20em; высота: 20см; набивка: 1em; маржа: авто; граница: 0.062em сплошная #999; цвет фона: #fff; переполнение: авто; направление: rtl; выравнивание текста: по левому краю; } <тело> <дел> <р> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur sit amet sem sed libero bibendum tempus faucibus quis mi. Nulla rhoncus vel ipsum in volutpat. Нам Тортор nibh, posuere ac lorem ut, suscipit tincidunt leo. Дуис interdum justo ac justo vehicula consequat. Курабитур и др. волюпат нибх. Phasellus rutrum lacus at dolor placerat фегиат. Morbi porta, sapien nec molestie molestie, odio magna vestibulum lorem, vitae feugiat est leo sit amet нунк. Curabitur ornare tempor turpis. В нибх сем, порт ак magna sed, pretium commodo odio. Sed porttitor augue velit, quis placerat diam sodales ac. Curabitur vitae porta ex.
Praesent rutrum ex fringilla tellus tincidunt interdum.
Proin molestie lectus consectetur purus aliquam porttitor.
Fusce ac nisi ac magna scelerisque finibus a vitae sem.
Curabitur vitae porta ex.
Praesent rutrum ex fringilla tellus tincidunt interdum.
Proin molestie lectus consectetur purus aliquam porttitor.
Fusce ac nisi ac magna scelerisque finibus a vitae sem.
головка
1 Нравится
кодовая поэзия
№15
Веб-машина:
Я использую его на .sidebar, и он соответствующим образом изменился в codepen.
Да, работает.
кодовая поэзия
№16
головка:
максимальная ширина: 20em;
высота: 20см;
набивка: 1em;
поле: авто;
граница: 0. 062em сплошная #999;
062em сплошная #999;
цвет фона: #fff;
переполнение: авто;
направление: rtl;
выравнивание текста: по левому краю;Это тоже сработало. поместить прокрутку влево вот так →
_leftscroll.png710×529 20,9 КБ
#Обновление:
это исправляет ситуацию →направление: ltr;
Луч.H
# 17
Пожалуйста, дайте ссылку на ваш обновленный рабочий код
Вы тестировали с уменьшенной шириной окна просмотра?
overflow-y:autoВводит полосу прокрутки, когда это необходимоoverflow-y:scrollИмеет постоянное положение полосы прокрутки2 лайка
codeispoetry
# 18
Луч.H:
Пожалуйста, дайте ссылку на ваш обновленный рабочий код
Этот
Ray.H
# 19
Я бы все же установил минимальную ширину
У вас появляется нижняя полоса прокрутки, когда вы сужаете область просмотра
codeispoetry
#20
Луч.H:
Вы получаете нижнюю полосу прокрутки при сужении области просмотра
№
_no.
 png895×754 24,4 КБ
png895×754 24,4 КБОкончательный код, который я использую: →
/*max-width: 20em;*/ максимальная высота: 46em; /*заполнение: 1em;*/ маржа: авто; /*граница: 0.062em сплошная #999;*/ цвет фона: #fff; переполнение-у: авто; направление: лтр; выравнивание текста: по левому краю;следующая страница →
CSS Scroll Snap — Ahmad Shadeed
Как часто вы хотели, чтобы была функция CSS, упрощающая создание прокручиваемого контейнера? Привязка прокрутки CSS может сделать это. В первые дни разработки интерфейса я полагался на плагин Javascript для создания компонентов слайдера. Иногда нам нужен простой способ быстро сделать элемент прокручиваемым контейнером. Мы можем сделать это благодаря привязке прокрутки CSS.
В этой статье я познакомлю вас с основами привязки прокрутки CSS. Что меня взволновало, так это то, что я только что изучил привязку прокрутки CSS, поэтому все детали, которые я объясню, будут написаны недавно.
 Вы готовы? Давайте погрузимся!
Вы готовы? Давайте погрузимся!С появлением мобильных и планшетных устройств нам необходимо проектировать и создавать компоненты, которыми можно управлять касанием. Возьмем, к примеру, компонент галереи. Пользователь может легко провести пальцем влево или вправо, чтобы увидеть больше изображений, а не иерархическую структуру.
Согласно спецификации CSS, предоставление разработчикам хорошо контролируемой прокрутки является одной из основных причин введения привязки прокрутки CSS. Это улучшит пользовательский опыт и упростит реализацию прокрутки.
Основы прокручиваемого контейнера
Для создания прокручиваемого контейнера вам понадобятся следующие основные вещи:
- Использование переполнения
visible. - Способ отображения элементов рядом друг с другом (в строке).
Возьмем пример.
<дел>
Элемент 1Элемент 2Элемент 3Элемент 4Элемент 5
- Установите свойства background-color, width и height для элемента
.раздел { пробел: nowrap; переполнение-х: авто; }
В течение многих лет использование пробела : nowrap было популярным решением CSS, чтобы заставить элементы оставаться встроенными. К счастью, мы можем избежать этого и вместо этого использовать Flexbox.
.раздел {
дисплей: гибкий;
переполнение-х: авто;
}
Это базовый рецепт для создания контейнера с прокруткой. Хотя, этого недостаточно. Это непригодный для использования контейнер с прокруткой.
В чем проблема с прокруткой контейнеров
Ну, проблема в том, что они не обеспечивают хорошего опыта по сравнению с тем, как работает смахивание. Основное преимущество жеста смахивания на сенсорных экранах заключается в том, что он позволяет нам использовать один палец для горизонтальной или вертикальной прокрутки.
С предыдущими решениями, вот как выглядит опыт.
Вам буквально нужно переместить каждый предмет на свое место. Это не смахивание, и это очень плохой опыт. Используя привязку прокрутки CSS, мы можем решить эту проблему, просто определив точки привязки , которые облегчат пользователю прокрутку по горизонтали или вертикали.
Используя привязку прокрутки CSS, мы можем решить эту проблему, просто определив точки привязки , которые облегчат пользователю прокрутку по горизонтали или вертикали.
Давайте рассмотрим, как использовать привязку прокрутки CSS.
Чтобы использовать привязку прокрутки к контейнеру, его дочерние элементы должны отображаться в строке, и это можно сделать одним из методов, описанных выше. Я выберу CSS flexbox.
<дел>Элемент 1Элемент 2Элемент 3Элемент 4Элемент 5
.раздел {
дисплей: гибкий;
переполнение-х: авто;
}
При этом нам нужно добавить еще два свойства для работы привязки прокрутки. Где мы должны их добавить? Хороший вопрос.
Во-первых, нам нужно добавить scroll-snap-type в контейнер прокрутки. В нашем примере это элемент .section . Затем нам нужно добавить scroll-snap-align к дочерним элементам, которые . . section__item
section__item
.раздел {
дисплей: гибкий;
переполнение-х: авто;
тип привязки прокрутки: x обязательно;
}
.section__item {
выравнивание прокрутки: начало;
}
Теперь я знаю, что ты чувствуешь. Вам могут быть интересны значения x обязательные и start . Не волнуйтесь, это основная часть статьи, и я подробно их объясню.
Благодаря этим свойствам у нас теперь есть прокручиваемый контейнер, который привязывается к началу своего прокручиваемого контейнера.
В тот момент я был очень взволнован привязкой прокрутки CSS. Это делает прокрутку более естественной. Теперь давайте углубимся в свойства привязки прокрутки.
Спиральная защелка, тип
Согласно спецификации CSS, тип scroll-snap определяет, является ли элемент контейнером прокрутки , как строго он привязывается и какие оси учитываются. Давайте проанализируем это.
Оси контейнера прокрутки
Ось контейнера прокрутки представляет направление прокрутки. Он может быть горизонтальным или вертикальным. Значение
Он может быть горизонтальным или вертикальным. Значение x соответствует горизонтальной прокрутке, а y соответствует вертикальной прокрутке.
/* Горизонтальный */
.раздел {
дисплей: гибкий;
переполнение-х: авто;
тип привязки прокрутки: x;
}
/* Вертикально */
.раздел {
высота: 250 пикселей;
переполнение-у: авто;
тип привязки прокрутки: y;
}
Строгость контейнера привязки прокрутки
Мы можем не только определить направление привязки прокрутки, но и определить, насколько она строга. Это можно сделать, используя одно из значений обязательно | близость со значением типа прокрутки .
обязательный 9Ключевое слово 0042 означает, что браузер должен привязываться к каждой точке прокрутки. Предположим, что свойство scroll-snap-align имеет значение start . Это означает, что прокрутка должна быть привязана к началу контейнера прокрутки .
На рисунке ниже браузер привязывает элементы к началу контейнера каждый раз, когда пользователь выполняет прокрутку вправо.
.раздел {
дисплей: гибкий;
переполнение-х: авто;
тип привязки прокрутки: x обязательно;
}
.section__item {
выравнивание прокрутки: начало;
}
Еще лучше, попробуйте прокрутить вправо в демо ниже. Либо переместите полосу прокрутки вправо, либо используйте сенсорный ввод, если вы используете телефон или планшет. Вы должны чувствовать, как каждый элемент привязывается к началу своего контейнера.
См. перо Scroll Snap Strictness от Ahmad Shadeed (@shadeed) на КодПене.
Однако, если значение равно близость , браузер сделает всю работу. Он может привязаться к определенной точке ( начало в нашем случае). Обратите внимание, что
Обратите внимание, что близость — это значение по умолчанию, но я добавлю его для ясности.
.раздел {
дисплей: гибкий;
переполнение-х: авто;
/* близость — это значение по умолчанию, я добавил его для ясности */
тип привязки прокрутки: x близость;
}
Выравнивание привязки прокрутки
Дочерним элементам контейнера прокрутки нужна точка выравнивания, к которой они могут привязываться. Мы можем использовать start , center или end .
Чтобы было легче понять, вот наглядное изображение того, как это работает.
Давайте представим, что у нас есть магнит на контейнере прокрутки, который поможет нам контролировать точки привязки. Когда тип прокрутки расположен вертикально, выравнивание привязки будет вертикальным. См. рисунок ниже:
Чтобы было понятнее, посмотрите анимацию ниже для start , center и end .
Начало
контейнера прокрутки Дочерний элемент будет привязан к началу его контейнера с горизонтальной прокруткой.
Центр
контейнера прокруткиДочерний элемент будет привязан к центру контейнера прокрутки.
Конец
контейнера прокруткиДочерний элемент будет привязан к концу контейнера прокрутки.
Иногда вам может понадобиться способ предотвратить случайный обход пользователем некоторых важных элементов во время прокрутки. Если пользователь прокручивает слишком быстро, можно пропустить некоторые элементы.
.section__item {
выравнивание прокрутки: начало;
прокрутка-щелчок-стоп: нормальный;
}
В приведенном ниже видео слишком быстрая прокрутка может привести к пропуску трех или четырех элементов.
Значение по умолчанию для scroll-snap-stop : normal . Чтобы заставить прокрутку привязываться к каждой возможной точке, вы должны использовать всегда .
С scroll-snap-stop: всегда браузер будет останавливаться в каждой точке привязки.
.section__item {
выравнивание прокрутки: начало;
прокрутка-щелчок-стоп: всегда;
}
Таким образом, пользователь может прокручивать до одной точки привязки за раз, что поможет не пропустить важные элементы. Представьте, что у каждой остановки есть знак остановки. См. анимацию ниже:
Поиграйте с прокруткой ниже в демо-версии и попробуйте переключить опции.
См. перо Scroll Snap Stop от Ahmad Shadeed (@shadeed) на КодПене.
Большое спасибо Adam Argyle и Šime Vidas за указание на scroll-snap-stop .
Прокрутка 9Сокращенное свойство 0042 задает заполнение прокрутки со всех сторон, аналогично тому, как работает свойство padding . На рисунке ниже у нас есть отступ 50px с левой стороны контейнера прокрутки. В результате дочерние элементы будут привязаны к 50px от левого края.
.раздел {
переполнение-х: авто;
тип привязки прокрутки: x обязательно;
прокрутка-заполнение: 0 0 0 50px;
}
То же самое работает и для вертикальной прокрутки. См. приведенный ниже пример:
.section {
переполнение-у: авто;
тип привязки прокрутки: y обязательный;
прокрутка-заполнение: 50px 0 0 0;
}
Сокращенное свойство scroll-margin устанавливает расстояние между дочерними элементами контейнера прокрутки. Когда к элементу добавляется поле, прокрутка будет привязана к полю. См. рисунок ниже:
.item-2 имеет scroll-margin-left: 20px . В результате контейнер прокрутки привяжется к 20px перед этим элементом. Обратите внимание, что когда пользователь снова прокрутил вправо, .item-3 привязался к началу контейнера прокрутки. Это означает, что будет затронут только элемент с полем.
Список изображений
Отличным вариантом использования привязки прокрутки CSS является список изображений. Использование привязки прокрутки значительно улучшит прокрутку.
Использование привязки прокрутки значительно улучшит прокрутку.
.images-список {
дисплей: гибкий;
переполнение-х: авто;
тип привязки прокрутки: x;
зазор: 1бэр;
-webkit-overflow-scrolling: сенсорный; /* Важно для устройств iOS */
}
.images-список img {
выравнивание прокрутки: начало;
}
Обратите внимание, что я использовал x в качестве значения scroll-snap-type . Строгость привязки будет близость , по умолчанию.
См. перо Scroll Snap - Список изображений от Ahmad Shadeed (@shadeed) на КодПене.
Список друзей
Еще один отличный вариант использования прокрутки — список друзей. Пример ниже взят из Facebook (пример из реальной жизни).
.список {
дисплей: гибкий;
переполнение-х: авто;
тип привязки прокрутки: x обязательно;
зазор: 1бэр;
заполнение прокрутки: 48px;
нижний отступ: 32px;
-webkit-overflow-scrolling: сенсорный;
}
. пункт списка {
выравнивание прокрутки: начало;
}
пункт списка {
выравнивание прокрутки: начало;
}
Обратите внимание, что контейнер прокрутки имеет padding-bottom: 32px . Цель этого состоит в том, чтобы предоставить дополнительное пространство, чтобы box-shadow мог отображаться должным образом.
Список аватаров
Для этого варианта использования мне интересно использовать ключевое слово center в качестве значения для scroll-snap-align для дочерних элементов.
.список {
дисплей: гибкий;
переполнение-х: авто;
тип привязки прокрутки: x обязательно;
-webkit-overflow-scrolling: сенсорный;
}
.пункт списка {
прокрутка-щелчок-выравнивание: центр;
}
Это полезно в списке аватаров, где важно, чтобы аватар находился в середине контейнера прокрутки.
См. перо
Scroll Snap — Аватары от Ahmad Shadeed (@shadeed)
на КодПене.
Полноразмерные секции
Использование привязки прокрутки также может быть полезно для вертикальной прокрутки. Примером этого являются полноразмерные секции.
<основной> <раздел> <раздел> <раздел> <раздел> <раздел>
основной {
высота: 100вх;
переполнение-у: авто;
тип привязки прокрутки: y обязательный;
-webkit-overflow-scrolling: сенсорный;
}
.раздел {
высота: 100вх;
выравнивание прокрутки: начало;
}
См. перо Scroll Snap — Полноразмерные секции от Ahmad Shadeed (@shadeed) на КодПене.
Блочные и встроенные значения
Стоит отметить, что вы можете использовать логические значения inline и block для scroll-snap-type . См. пример ниже:
основной {
тип привязки прокрутки: обязательный встроенный;
}
В этом примере встроенный представляет размер по горизонтали в режимах горизонтального письма, таких как английский язык. Для таких языков, как японский,
Для таких языков, как японский, встроенный будет представлять вертикальное измерение.
Если вы хотите узнать больше о логических свойствах CSS, это отличная статья Адриана Роселли.
Доступность
Обеспечьте доступность при использовании привязки прокрутки CSS. Вот плохое использование привязки прокрутки, которая не позволяет пользователю свободно прокручивать контент, чтобы прочитать его.
.обертка {
тип привязки прокрутки: y обязательный;
}
h3 {
выравнивание прокрутки: начало;
}
Попробуйте сами в демо ниже. Пожалуйста, не делайте этого!
См. перо Scroll Snap — Доступность — Плохой пример от Ahmad Shadeed (@shadeed) на КодПене.
Заключение
Это была длинная статья о новой функции CSS, которую я только что изучил. Я надеюсь, что вы найдете это полезным. Если вы обнаружите какие-либо ошибки или у вас есть отзывы, пожалуйста, напишите мне в Твиттере @shadeed9.
Если вы обнаружите какие-либо ошибки или у вас есть отзывы, пожалуйста, напишите мне в Твиттере @shadeed9.
Спасибо за прочтение!
Прочие ресурсы
- Компонент создания историй
- Привязка прокрутки после изменения макета
- Основные понятия CSS Scroll Snap
- Практическая привязка прокрутки CSS
Я написал электронную книгу
Рад сообщить вам, что написал электронную книгу об отладке CSS.
Если вам интересно, зайдите на сайт debuggingcss.com для бесплатного предварительного просмотра.
Прокрутка разделов и переполнение: скрыто
Руководство Уикхема по HTML и CSS
Карта сайта | Главная | Поиск
Просмотр в Firefox, Safari, Opera и IE, но IE6 часто требует других решений. В целом IE7 и IE8 отображаются так же, как Firefox, за исключением функций HTML5 и CSS3. Обновления IE9 и выше в основном связаны с проблемами HTML 5 и CSS3 и в значительной степени отображаются так же, как и другие основные браузеры. Google Chrome основан на том же движке WebKit, что и Safari.
Google Chrome основан на том же движке WebKit, что и Safari.
Некоторые примеры приведены только для демонстрации проблем, другие показывают решения, которые работают в большинстве основных браузеров. Используйте тот пример, который вам подходит.
проблемы предупреждение: работает в некоторых ситуациях или некоторых браузерах или требует внимания для отображения по вашему желанию ОК в Firefox, Safari, Opera, Google Chrome и IE
Переполнение: прокрутка; и переполнение: авто;
Свойства переполнения: видимое, скрытое, прокрутка или авто. См. w3schools.
Обычно проблем не возникает, если у вас есть свойство переполнения в изолированном div, но проблемы возникают, если у вас есть div со свойством переполнения рядом друг с другом, как показано ниже.
1 Safari и Chrome не отображают верхний правый элемент div с левым полем, как должны. Если overflow: auto удаляется, как в нижнем примере, они отображают его так, как ожидалось.
Если overflow: auto удаляется, как в нижнем примере, они отображают его так, как ожидалось.
IE берет левое поле из содержащего div независимо от того, имеет ли div переполнение: auto.
Это переполнение: авто; но создает только вертикальную полосу прокрутки, потому что слова достаточно короткие, чтобы их можно было обернуть, и им не нужна дополнительная ширина.
Этот div
Помимо добавления переполнения: auto; и высота: 100 пикселей; это то же самое, что и пункт 9 в макетах с двумя и тремя столбцами, но Safari и Chrome не расширяют div до правой стороны контейнера страницы; он уменьшает ширину на ширину левого поля.
Div ниже, с тем же кодом, но без переполнения: auto; создает ширину, как и должно быть в Safari и Chrome.
Больше текста
Больше текста
Этот div —
Этот div с тем же кодом, что и выше, но без переполнения: auto; создает левое поле, как и должно быть в Safari и Chrome.

Элемент div слева называется
2 Верхний правый div такой же, как и выше, но без поля слева: 178px; и все браузеры отображают его правильно. Нижний правый div имеет высоту: 230 пикселей и переполнение: прокрутка.
Это переполнение: авто; но создает только вертикальную полосу прокрутки, потому что слова достаточно короткие, чтобы их можно было обернуть, и им не нужна дополнительная ширина.
Этот div —
На этот раз Safari и Chrome отображают его правильно, как IE.
Помимо добавления переполнения: auto; и высота: 100 пикселей; это похоже на пункт 2 в макетах с двумя и тремя столбцами.
 У этого правого div не указана ни ширина, ни плавание, но ширина по умолчанию: 100%, и он перемещается вверх в пространство рядом с левым плавающим div.
У этого правого div не указана ни ширина, ни плавание, но ширина по умолчанию: 100%, и он перемещается вверх в пространство рядом с левым плавающим div. Больше текста
Больше текста
Больше текста
Этот div —
Этот div имеет тот же код, что и предыдущий, но с overflow: scroll вместо overflow: auto; что не делает видимой разницы. В некоторых случаях с IE overflow: scroll показывает фиктивную полосу прокрутки, если полоса прокрутки не требуется, но overflow: auto; не покажет манекен. Горизонтальная полоса прокрутки не отображается, потому что текст переносится, поэтому дополнительная ширина не требуется.
Обычно, когда правый div простирается ниже левого div, он будет оборачиваться под ним, но здесь он не будет оборачиваться, если только левый div не меньше высоты: 230 пикселей, а высота этого div опущена, а также опущено переполнение: прокрутка или авто.
Элемент div слева называется
 Div имеет только ширину: 170 пикселей, поэтому он создает горизонтальную полосу прокрутки. Div имеет только высоту: 190 пикселей для изображения высотой 200 пикселей, но не создает вертикальную полосу прокрутки, потому что у div есть overflow-y: hidden.
Div имеет только ширину: 170 пикселей, поэтому он создает горизонтальную полосу прокрутки. Div имеет только высоту: 190 пикселей для изображения высотой 200 пикселей, но не создает вертикальную полосу прокрутки, потому что у div есть overflow-y: hidden. Больше текста
Больше текста
Больше текста
Больше текста
Больше текста
Больше текста
Больше текста
3 В этих примерах есть элементы float:left и float:right, но у Firefox и IE разные проблемы. Эти примеры неправильно закодированы независимо от того, указано ли переполнение.
Margin-left с float-right всегда будет вызывать проблемы. Если левое поле удалено, Firefox расширит всю ширину содержащего div под левым div, в то время как IE6 покажет div почти напротив левого div, что почти соответствует ожиданиям.
Это переполнение: авто; но создает только вертикальную полосу прокрутки, потому что слова достаточно короткие, чтобы их можно было обернуть, и им не нужна дополнительная ширина.

Этот div —
Больше текста
Больше текста
Больше текста
Больше текста
Больше текста
Больше текста
Больше текста
Этот div —
Firefox и IE должны располагаться напротив левого div с float: left, но на него должны влиять атрибуты float в левом div.
IE берет свое поле слева от левого div, что оставляет зазор, в то время как Firefox имеет правильную ширину, но находится ниже уровня левого div.
Элемент div слева называется

4 В этих примерах есть элементы float:left и float:right div. Правильные div имеют ширину: 544px. Нижний лазурный элемент div идентичен верхнему, за исключением другой высоты.
Это переполнение: авто; но создает только вертикальную полосу прокрутки, потому что слова достаточно короткие, чтобы их можно было обернуть, и им не нужна дополнительная ширина.
Этот div —
Firefox и IE правильно отображают левый div с float: left.
Больше текста
Больше текста
Больше текста
Больше текста
Больше текста
Больше текста
Больше текста
Этот div —
Этот div похож на элемент 1 в макетах с двумя и тремя столбцами, но Firefox и IE отображаются под левым div, а не рядом с ним.
Этот div имеет тот же код, что и приведенный выше, но на него должны влиять атрибуты float в левом div, который имеет overflow-x: scroll и overflow-y: hidden, тогда как розовый div имеет overflow: auto.

Элемент div слева называется
Больше текста
Больше текста
Больше текста
Общие проблемы с шириной и переполнение: скрыто
5 Различные способы работы с изображением, которое шире содержащего его элемента.
5a Если вы поместите изображение увеличенного размера в элемент, такой как тег div, table или p, содержащий элемент обычно будет расширяться, чтобы показать все изображение, даже если элемент имеет заявленную ширину, которая меньше. Следующий div имеет ширину 150 пикселей, но изображение по-прежнему показывает свою базовую ширину 200 пикселей (обратите внимание, что в Firefox и IE7 поле: auto основано на меньшей ширине div, а не на окончательной ширине, включая большее изображение, в то время как IE6 вычисляет поля из большая ширина):-
<дел>
 jpg" alt="лошади">
jpg" alt="лошади">
5b Если у вас есть содержащий элемент с фиксированной шириной, и вы даете большему изображению ту же ширину, его ширина и высота будут уменьшены пропорционально, если высота не указана, как в следующем примере. Код: -
<дел>

5c Если вы добавите атрибуты overflow: scroll или overflow: auto к элементу с фиксированной шириной, то вы увидите горизонтальную полосу прокрутки при вставке большего изображения.
Однако, если вы добавите overflow: hidden к содержащему элементу, изображение, которое больше, чем содержащий элемент, будет обрезано с правой стороны, а высота не будет скорректирована. Если вы создаете шаблон, в который кто-то другой может непреднамеренно вставить изображение большего размера, чем содержащий элемент, этот атрибут будет мерой безопасности, чтобы предотвратить расширение содержащего элемента и разрушение макета. Меньшие изображения не будут заполнять всю ширину, но обычно это не проблема.
Меньшие изображения не будут заполнять всю ширину, но обычно это не проблема.
Следующий div имеет ширину 150 пикселей с изображением шириной 200 пикселей и имеет этот код: -
. <дел>

5d Если вы не хотите видеть полосу прокрутки, когда изображение больше, чем содержащий элемент, вставлено в div с атрибутами переполнения: прокрутка или переполнение: автоматические атрибуты, но вы хотите видеть все увеличенное изображение даже если он уменьшен по ширине и его высота уменьшена пропорционально, вы можете использовать код максимальной ширины, как показано на максимальной и минимальной ширине. Это уменьшит ширину изображения, которое больше, чем содержащий элемент, без увеличения изображения, которое меньше, как это произошло бы в пункте 5b.
Свойство CSS Clip
6 Свойство clip позволяет обрезать боковую, верхнюю или нижнюю часть изображения в разной степени, чтобы оно соответствовало элементу определенного размера и отображало важную часть изображения. изображение без обрезания всего с одной стороны или одинаковое количество со всех сторон.
изображение без обрезания всего с одной стороны или одинаковое количество со всех сторон.
Для получения подробной информации см. w3schools.
См. также элемент 5c, который позволяет обрезать часть изображения с помощью функции overflow: hidden без уменьшения общего размера изображения до размера элемента.
Notes
View/Source или View/Page Source в меню браузера, чтобы увидеть весь HTML-код.
Поля этой страницы: 20 пикселей. У большинства div есть граница: 1px сплошная #черная и отступы: 3px закодированы в tutorial.css таблицы стилей.
Приведенные выше примеры находятся в содержащем div шириной: 730px; и маржа: авто; так что они централизуются при большом разрешении экрана.
Многие коды в моих примерах помещены в html-теги, а не в таблицу стилей или стиль в заголовке. Я сделал это для удобства вьювера, чтобы большинство (но не все) кодов было в одном месте и таблицу стилей не всегда приходилось просматривать дополнительно. При кодировании своей собственной страницы вы должны попытаться поместить как можно больше в таблицу стилей и связать с идентификатором или классом с тегом html.
При кодировании своей собственной страницы вы должны попытаться поместить как можно больше в таблицу стилей и связать с идентификатором или классом с тегом html.
Помните, что когда Doctype включается над заголовком перед тегом html (как и должно быть), тогда общая ширина div равна его определенной ширине плюс ширина границ, полей и отступов.
Если существуют различия между Firefox и IE6, которые не могут быть преодолены с помощью одного кода, сначала создайте код, чтобы получить удовлетворительное решение в Firefox, а затем создайте стиль IF, который будет применяться только к IE6:-
например, если margin-top: 20px; в Firefox должен быть margin-top: 30px; в IE6 поместите следующее в заголовок страницы html/xhtml: -
или,если есть много разных стилей,создайте отдельную таблицу стилей:-
IE6 будет содержать только измененные стили,такие как div{margin-top:30px}и другие (без тегов head или body или Doctype).

 prokrutka {
prokrutka { prokrutka {
prokrutka { left {
width: 150px;
border: 1px solid #000;
float: left;
}
.right {
width: 150px;
float: right;
padding: 3px;
}
.content {
margin: 0px 160px;
padding: 10px 0px;
border: 1px solid #000;
}
.right .main_div {}
.right .main_div div {
border: 1px solid #000;
margin-bottom: 10px;
padding: 10px;
background: #CCC;
}
left {
width: 150px;
border: 1px solid #000;
float: left;
}
.right {
width: 150px;
float: right;
padding: 3px;
}
.content {
margin: 0px 160px;
padding: 10px 0px;
border: 1px solid #000;
}
.right .main_div {}
.right .main_div div {
border: 1px solid #000;
margin-bottom: 10px;
padding: 10px;
background: #CCC;
}


 right .main_div div {
border: 1px solid #000;
margin-bottom: 10px;
padding: 10px;
background: #CCC;
}
right .main_div div {
border: 1px solid #000;
margin-bottom: 10px;
padding: 10px;
background: #CCC;
} Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.
Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений. </p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
</div>
</div>
<div>FOOTER</div>
</div>
</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
<p>Прежде всего новая модель организационной деятельности способствует подготовке и реализации поставленных обществом и правительством задач. Прежде всего социально-экономическое развитие в значительной степени обуславливает создание существующий финансовых
и административных условий. С другой стороны новая модель организационной деятельности требует анализа новых предложений.</p>
</div>
</div>
<div>FOOTER</div>
</div> Браузеры отображают полосы прокрутки вне зависимости от того, вырезано ли содержимое. (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.
Браузеры отображают полосы прокрутки вне зависимости от того, вырезано ли содержимое. (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:scroll</code> — всегда добавляет полосу прокрутки
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:scroll</code> — всегда добавляет полосу прокрутки
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div>
</li>
<li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
</div>
</li>
<li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>

 ..</p>
<h5>Второй заголовок</h5>
<p>...</p>
<h5>Третий заголовок</h5>
<p>...</p>
<h5>Четвертый заголовок</h5>
<p>...</p>
<h5>Пятый заголовок</h5>
<p>...</p>
</div>
..</p>
<h5>Второй заголовок</h5>
<p>...</p>
<h5>Третий заголовок</h5>
<p>...</p>
<h5>Четвертый заголовок</h5>
<p>...</p>
<h5>Пятый заголовок</h5>
<p>...</p>
</div>
 ..</p>
<h5>Элемент 1-1</h5>
<p>...</p>
<h5>Элемент 1-2</h5>
<p>...</p>
<h5>Элемент 2</h5>
<p>...</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div>
..</p>
<h5>Элемент 1-1</h5>
<p>...</p>
<h5>Элемент 1-2</h5>
<p>...</p>
<h5>Элемент 2</h5>
<p>...</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div>
 ..</p>
<h5>Элемент 2</h5>
<p>...</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 4</h5>
<p>...</p>
</div>
..</p>
<h5>Элемент 2</h5>
<p>...</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 4</h5>
<p>...</p>
</div>
 ScrollSpy(document.body, {
target: '#navbar-example'
})
ScrollSpy(document.body, {
target: '#navbar-example'
})
 bs.scrollspy', function () {
// сделайте что-нибудь...
})
bs.scrollspy', function () {
// сделайте что-нибудь...
})

 0042
0042
 Чтобы ваши статьи
Чтобы ваши статьи 
 Многие настольные издательские пакеты
и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск
for 'lorem ipsum' обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
Многие настольные издательские пакеты
и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск
for 'lorem ipsum' обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
 scroll {
цвет фона: #fed9фф;
ширина: 600 пикселей;
высота: 150 пикселей;
переполнение-x: скрыто;
переполнение-у: авто;
выравнивание текста: по центру;
отступ: 20 пикселей;
}
<тело>
scroll {
цвет фона: #fed9фф;
ширина: 600 пикселей;
высота: 150 пикселей;
переполнение-x: скрыто;
переполнение-у: авто;
выравнивание текста: по центру;
отступ: 20 пикселей;
}
<тело>
 Смысл использования Lorem Ipsum в том, что он имеет более-менее
нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь»,
делая его похожим на читаемый английский. Многие настольные издательские пакеты и
редакторы веб-страниц теперь используют Lorem Ipsum в качестве модели текста по умолчанию, а
поиск по слову «lorem ipsum» обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
Смысл использования Lorem Ipsum в том, что он имеет более-менее
нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь»,
делая его похожим на читаемый английский. Многие настольные издательские пакеты и
редакторы веб-страниц теперь используют Lorem Ipsum в качестве модели текста по умолчанию, а
поиск по слову «lorem ipsum» обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
 включая версии Lorem Ipsum. Давно установлен факт, что
читатель будет отвлекаться на читаемое содержание страницы при просмотре
на его макете. Смысл использования Lorem Ipsum в том, что он имеет более-менее
нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь»,
делая его похожим на читаемый английский. Многие настольные издательские пакеты и
редакторы веб-страниц теперь используют Lorem Ipsum в качестве модели текста по умолчанию, а
поиск по слову «lorem ipsum» обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии.
включая версии Lorem Ipsum. Давно установлен факт, что
читатель будет отвлекаться на читаемое содержание страницы при просмотре
на его макете. Смысл использования Lorem Ipsum в том, что он имеет более-менее
нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь»,
делая его похожим на читаемый английский. Многие настольные издательские пакеты и
редакторы веб-страниц теперь используют Lorem Ipsum в качестве модели текста по умолчанию, а
поиск по слову «lorem ipsum» обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов.
когда неизвестный печатник взял набор шрифтов и перемешал их, чтобы сделать шрифт
книга образцов. Он пережил не только пять столетий, но и скачок
в электронную верстку, оставаясь практически без изменений. Он был популяризирован в
1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum,
а в последнее время с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая
версии Lorem Ipsum. Давно установленный факт, что читатель будет
отвлекается на читаемое содержимое страницы при просмотре ее макета.
Смысл использования Lorem Ipsum в том, что он имеет более-менее нормальное распределение
букв, в отличие от использования «Контент здесь, контент здесь», что делает его
выглядеть как читаемый английский. Многие настольные издательские пакеты и редакторы веб-страниц
теперь используйте Lorem Ipsum в качестве текста модели по умолчанию и выполните поиск «lorem ipsum»
раскроет многие веб-сайты, все еще находящиеся в зачаточном состоянии.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов.
когда неизвестный печатник взял набор шрифтов и перемешал их, чтобы сделать шрифт
книга образцов. Он пережил не только пять столетий, но и скачок
в электронную верстку, оставаясь практически без изменений. Он был популяризирован в
1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum,
а в последнее время с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая
версии Lorem Ipsum. Давно установленный факт, что читатель будет
отвлекается на читаемое содержимое страницы при просмотре ее макета.
Смысл использования Lorem Ipsum в том, что он имеет более-менее нормальное распределение
букв, в отличие от использования «Контент здесь, контент здесь», что делает его
выглядеть как читаемый английский. Многие настольные издательские пакеты и редакторы веб-страниц
теперь используйте Lorem Ipsum в качестве текста модели по умолчанию и выполните поиск «lorem ipsum»
раскроет многие веб-сайты, все еще находящиеся в зачаточном состоянии.


 Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете вытолкнуть текст за пределы поля и полностью скрыть его от их взгляда.
Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете вытолкнуть текст за пределы поля и полностью скрыть его от их взгляда. Полосы прокрутки будут отображаться только в том случае, если есть контент, который фактически выходит за пределы элемента.
Полосы прокрутки будут отображаться только в том случае, если есть контент, который фактически выходит за пределы элемента. Вот так:
Вот так:
 0
0
 H:
H:
 H
H  Curabitur vitae porta ex.
Praesent rutrum ex fringilla tellus tincidunt interdum.
Proin molestie lectus consectetur purus aliquam porttitor.
Fusce ac nisi ac magna scelerisque finibus a vitae sem.
Curabitur vitae porta ex.
Praesent rutrum ex fringilla tellus tincidunt interdum.
Proin molestie lectus consectetur purus aliquam porttitor.
Fusce ac nisi ac magna scelerisque finibus a vitae sem.
 062em сплошная #999;
062em сплошная #999;  png895×754 24,4 КБ
png895×754 24,4 КБ Вы готовы? Давайте погрузимся!
Вы готовы? Давайте погрузимся! раздел {
пробел: nowrap;
переполнение-х: авто;
}
раздел {
пробел: nowrap;
переполнение-х: авто;
}
 пункт списка {
выравнивание прокрутки: начало;
}
пункт списка {
выравнивание прокрутки: начало;
}