Атрибут align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Выравнивание содержимого контейнера <div> по краю.
Синтаксис
<div align="center | left | right | justify">...</div>Значения
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна
браузера или контейнера, где расположен текстовый блок. Строки текста словно
нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придает официальный и солидный вид оформлению текста.
 Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно. - left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки текста равняются по
правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
 Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты. - justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
Значение по умолчанию
left
Аналог CSS
text-align
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег DIV, атрибут align</title>
<style type="text/css">
#layer1 {
background: #fc0;
padding: 5px;
}
#layer2 {
background: #fff;
width: 60%;
padding: 10px;
}
</style>
</head>
<body>
<div align="right">
<div align="left">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat.
</div>
</div>
</body>
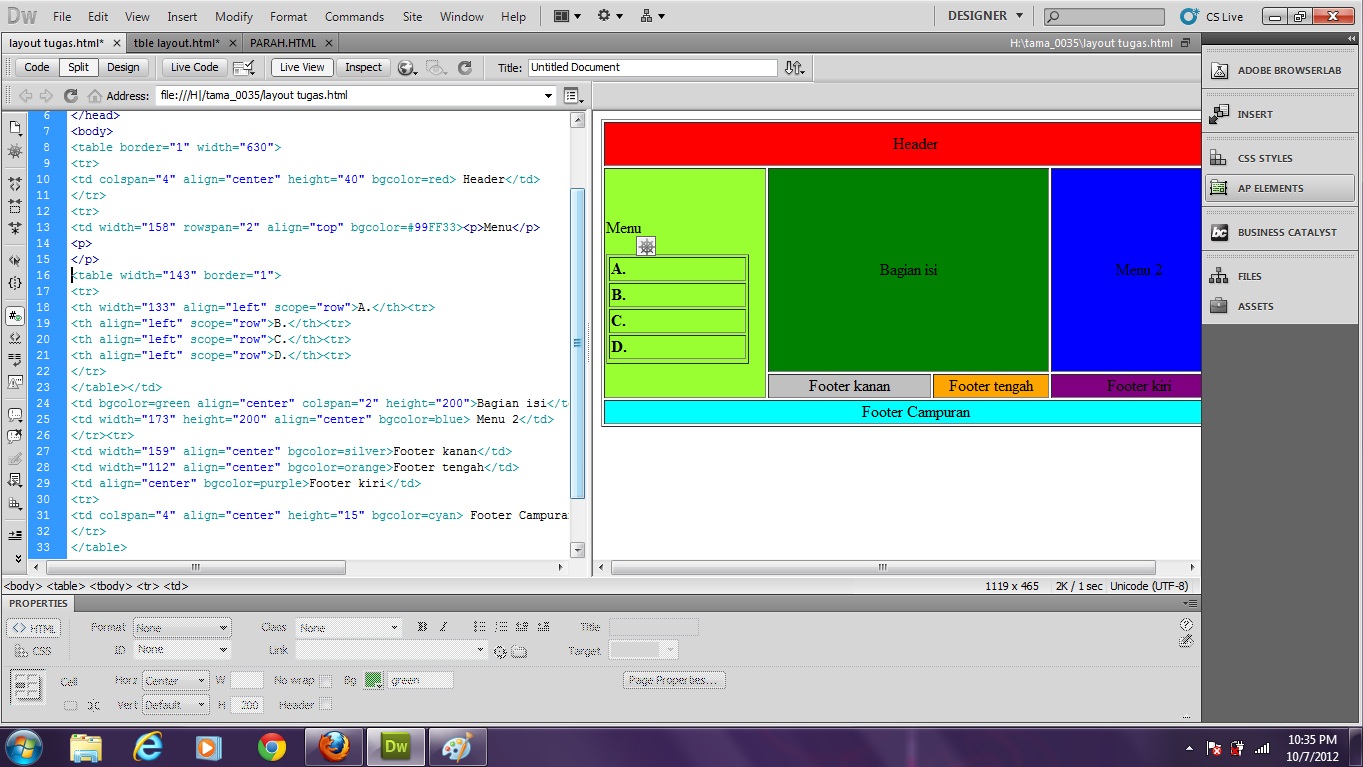
</html>Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание элементов с помощью атрибута align
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS замена для
Я знаю, что этот вопрос задавался много раз, но я никогда не видел удовлетворительного ответа. Я имею в виду ответ, который действительно работает.
Итак, мы снова здесь. Воспользоваться этой jsFiddle: http://jsfiddle.net/KFMyn/3/
Если вы удалите align="center" из HTML, то какой CSS вам нужно использовать, чтобы результат выглядел так же, как оригинал?
Ответы, которые я нашел, обычно составляют margin:0 auto
text-align:center , но ни один из них не имеет желаемого эффекта, чтобы результат выглядел так же, как оригинал. html
css
deprecated
html
css
deprecated Поделиться Источник Mr Lister 29 февраля 2012 в 13:28
7 ответов
- li div Align Center — ошибка Firefox
Работа в IE и Chrome, но в firefox сломано выравнивание. Кто — нибудь может мне помочь? проблема находится в строке .menu_central .navegacao li. с out border: 1px solid #000; width: 215px; работает, но с not work. мне нужно выровнять центр в firefox. <html> <head> <meta…
- Div margin: auto vs align: center
У меня есть 2 дива друг под другом. Я хочу, чтобы они оба были центрированы горизонтально. Дело в том, что я должен использовать align: center для #wrapper и margin: auto для другого. В противном случае только 1 из них центрирован. Если я использую align-center для обоих, то центрируется только…
25
Центр выравнивания текста охватывает большую часть текстовых элементов, но для выравнивания таблицы по центру требуется немного больше
div {width:400px; text-align:center;}
table {margin: 0 auto;}
table td {text-align: left;}
http://jsfiddle. net/NYuv8/4/
net/NYuv8/4/
Поделиться Paul Sheldrake 29 февраля 2012 в 13:29
2
div {width:400px; text-align: center;}
table {display:inline-block;}
Должно сработать также В дополнение к ответу пола.
http://jsfiddle.net/KFMyn/13/
Поделиться Andre Loker
1
div {width:400px; margin: 0 auto; text-align: center; }
div > * { margin: 0 auto; }
Работает на меня. Но это может не работать должным образом, если у вас есть несколько вложенных элементов dom
Поделиться pduersteler 29 февраля 2012 в 13:33
1
margin: 0 auto;
text-align: center;
Приведенный выше код может не работать при использовании загрузочных сеток.
<div>
<div>
<div>
<p> your text goes here </p>
</div>
</div>
</div
вы можете поместить любой столбец, например col-sm-2, 3, 4…….12
Замена Центральной метки в различных ситуациях
1. text-center работает с тегами p, a, button, h и другими тегами, то есть со всеми тегами, содержащими непосредственно данные или текст
2. Flex он может использоваться для выравнивания полного элемента внутри другого элемента, однако он имеет больше утилит проверки документации для справки
Использование может центрировать элементы с помощью flex следующим образом
display:flex;
justify-content:center;
align-items:center;
Еще одним свойством импорта является flex-direction, т. е.
flex-direction:column
flex-direction:row
Используйте направление сгиба в соответствии с типом выравнивания, который вы хотите
3. МХ-авто (загрузочный класс
МХ-авто (загрузочный класс
Поделиться Nishant Singh 11 июля 2018 в 13:12
0
Вы можете попробовать и стиль стола, как это:
div {
width:400px;
margin: 0 auto;
text-align: center;
}
div table {
margin: 0 auto;
}
Поделиться walmik 29 февраля 2012 в 13:38
0
Почему бы просто не оставить его <div align="center"> он все еще отлично работает со всеми браузерами, насколько я знаю. У меня есть много старых html, и я добрался до этой темы только потому, что мой NetBeans IDE предупреждает меня, что это устарело. Я предполагаю, что браузеры автоматически переводят на правильное решение. То же самое и с <span>bla bla</span>
Поделиться Stephane Lapointe 29 августа 2017 в 05:16
0
div { width: 400px; text-align: center; }
table { display: inline-block; }
Это должно сработать..png)
и если вы хотите, чтобы элементы внутри ячейки таблицы были выровнены по левому/правому краю, то вы можете определить отдельные классы и назначить элементу соответственно, как показано ниже:
HTML
<div align="center">
A centered div
<p>A</p>
<table border="1">
<tr><td>centered</td><tr>
<tr><td>div</td><tr>
</table>
<ul><li>A centered div</li></ul>
</div>
CSS
div { width: 400px; text-align: center; }
table { display: inline-block; }
.align-left { text-align: left; }
.align-right { text-align: right; }
Поделиться sikrigagan 14 января 2019 в 09:24
Похожие вопросы:
CSS text-align: center; не центрирует вещи
У меня есть следующее html: <div> <ul> <licenter»> вместо <div> ?
Я использую TinyMCE 3. 2.5, и по умолчанию, когда вы нажимаете кнопку выравнивания по центру, он использует встроенный стиль <div style=text-align=center> . Я хотел бы использовать tinyMCE…
2.5, и по умолчанию, когда вы нажимаете кнопку выравнивания по центру, он использует встроенный стиль <div style=text-align=center> . Я хотел бы использовать tinyMCE…
Align = center-200px?
У меня есть таблица с такой конфигурацией: <table width = 100% border = 0 align = center> <tr> <td width = 200px align = center></td> <td align = center></td>…
li div Align Center — ошибка Firefox
Работа в IE и Chrome, но в firefox сломано выравнивание. Кто — нибудь может мне помочь? проблема находится в строке .menu_central .navegacao li. с out border: 1px solid #000; width: 215px; работает,…
Div margin: auto vs align: center
У меня есть 2 дива друг под другом. Я хочу, чтобы они оба были центрированы горизонтально. Дело в том, что я должен использовать align: center для #wrapper и margin: auto для другого. В противном…
<div align=»center»> </div> разве это плохо?
Считается ли плохой практикой использовать align=center в тегах <div> ?
text-align: center не будет работать, если inline css
Я думал, что мне никогда не придется просить о чем-то подобном. Но вот выходит. <!doctype html> <head></head> <body> <style type=text/css> .center_mobile { text-align:…
Но вот выходит. <!doctype html> <head></head> <body> <style type=text/css> .center_mobile { text-align:…
HTML5 замена «center» для блочных дивов на CSS?
Я пытаюсь написать документ, совместимый с HTML-5, который проходит W3C валидатор: http:/ / validator.w3.org / проверка . Валидатор жалуется на каждое использование тега <center> и предлагает…
height and align-content: center не работает в css flexbox
height:100% и align-content: center не работают в css flexbox. Для приведенного ниже кода, может ли кто-нибудь предложить, как выровнять дочерний элемент по вертикали? body { background-color:…
Отключение align=center on @media
Если я хочу отключить свойство align: center; только тогда, когда выполняется условие @media , какую команду я должен использовать?? @media(max-width=750px){ #innerh3{ disable align; } } <div…
КАРЛ МАРКС К 200-летию со дня рожденияАрхивные документы и музейные коллекции из фондов РГАСПИ
Февральская революция во Франции и провозглашение республики возвестили целую волну дальнейших революций («весну народов»), захлестнувших в 1848 г. европейские столицы. В большинстве своем они имели антифеодальный и национально-освободительный характер. Их причиной стал тяжелый экономический кризис аграрной сферы.
европейские столицы. В большинстве своем они имели антифеодальный и национально-освободительный характер. Их причиной стал тяжелый экономический кризис аграрной сферы.
Начавшаяся промышленная революция усугубляла противоречия между слоями общества. Непрестанно росла напряженность в отношениях между землевладельцами и крестьянами, владельцами фабрик и рабочими. Посередине находились люди интеллектуальных профессий – врачи, юристы и учителя, которых часто лишь одно поколение отделяло от рабочих и крестьян. Некоторые из них защищали кормившую их систему, другие чувствовали себя обойденными и жаждали перемен. Почти в каждом общественном слое царило недовольство. Оно подогревалось постепенным развитием демократических устремлений и республиканской идеи.
Революции 1848 г. были скорее городскими, чем сельскими и возглавлялись главным образом «интеллектуалами». Их политический опыт был невелик, а цели разнились. Рабочие – участники революций работали поденщиками, ремесленниками, являлись мелкими хозяевами, представляя совсем иные социальные группы, чем промышленный пролетариат, к которому обращались в «Манифесте Коммунистической партии» К. Маркс и Ф. Энгельс. А.И. Герцен сделал вывод о том, что эта «революция, побитая на всех точках», уступила «всё приобретенное» с 1789 г.
Маркс и Ф. Энгельс. А.И. Герцен сделал вывод о том, что эта «революция, побитая на всех точках», уступила «всё приобретенное» с 1789 г.
Находясь в Брюсселе, Париже и Кёльне, К. Маркс был непосредственным участником событий 1848-1849 гг., ставших основой для дальнейших теоретических обобщений и развития теории научного коммунизма. Первые итоги германской революции Маркс подвел в серии статей «Буржуазия и контрреволюция» (декабрь 1848 г.), революционный опыт Франции был проанализирован в работе «Классовая борьба во Франции с 1848 по 1850 гг.» и развит далее в произведении «Восемнадцатое брюмера Луи Бонапарта» (1851 г.). «Главным плодом революционных движений 1848 г., – писал К. Маркс, – является не то, что выиграли народы, а то, что они потеряли, – потеря их иллюзий».
HTML | выровнять Атрибут
HTML | Атрибут
Атрибут HTML div align используется для указания выравнивания элемента Синтаксис: Значения атрибутов: Пример: Выход: 9 0005 Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом HTML div align , перечислены ниже: CSS - лучший способ центрировать элементы, но это может быть проблемой для начинающих веб-дизайнеров, потому что существует множество способов сделать это.В этой статье объясняется, как использовать CSS для центрирования текста, блоков текста и изображений. Вам нужно знать только одно свойство стиля для центрирования текста на странице: В этой строке CSS каждый абзац, написанный с помощью класса .center, будет центрирован по горизонтали внутри своего родительского элемента. Вот пример применения этого класса в HTML-документе: Этот текст выровнен по центру. При центрировании текста с помощью свойства text-align помните, что он будет центрирован внутри содержащего его элемента, а не обязательно по центру самой страницы. Читаемость всегда имеет ключевое значение, когда речь идет о тексте веб-сайта. Большие блоки текста с выравниванием по центру могут быть трудночитаемыми, поэтому используйте этот стиль с осторожностью. Заголовки и небольшие блоки текста, такие как текст тизера для статьи, обычно легко читаются, когда они расположены по центру; тем не менее, большие блоки текста, такие как целая статья, было бы сложно использовать, если бы они были полностью выровнены по центру. Блоки контента создаются с использованием HTML Это сокращение CSS для свойства margin установит для верхнего и нижнего поля значение 0, а для левого и правого будет использоваться значение «auto». По сути, это занимает любое доступное пространство и равномерно делит его между двумя сторонами окна просмотра, эффективно центрируя элемент на странице. Здесь это применяется в HTML: Пока ваш блок имеет определенную ширину, он будет центрироваться внутри содержащего элемента. Текст, содержащийся в этом блоке, не будет центрирован внутри него, а будет выровнен по левому краю. Это связано с тем, что текст по умолчанию выровнен по левому краю в веб-браузерах. Если вы хотите, чтобы текст также был центрирован, вы можете использовать свойство text-align, описанное ранее, в сочетании с этим методом, чтобы центрировать разделение. Хотя большинство браузеров будут отображать изображения по центру с использованием того же свойства text-align, консорциум W3C это не рекомендует. Вместо использования выравнивания текста для центрирования изображения вы должны явно указать браузеру, что изображение является элементом уровня блока. Таким образом, вы можете центрировать его, как и любой другой блок. Вот CSS, чтобы это произошло: А вот HTML-код изображения, которое нужно центрировать: Вы также можете центрировать объекты с помощью встроенного CSS (см. Ниже), но этот подход не рекомендуется, поскольку он добавляет визуальные стили к вашей разметке HTML. Помните, что стиль и структура должны быть отдельными; добавление стилей CSS в HTML нарушит это разделение, и поэтому вам следует по возможности избегать его. Центрирование объектов по вертикали всегда было сложной задачей в веб-дизайне, но выпуск модуля CSS гибкого макета блока в CSS3 предоставляет способ сделать это. Вертикальное выравнивание работает аналогично горизонтальному выравниванию, описанному выше. Свойство CSS имеет вертикальное выравнивание, например: Все современные браузеры поддерживают этот стиль CSS.Если у вас есть проблемы со старыми браузерами, W3C рекомендует центрировать текст в контейнере по вертикали. Для этого поместите элементы внутри содержащего элемента, такого как div, и установите для него минимальную высоту. Объявите содержащий элемент как ячейку таблицы и установите вертикальное выравнивание на «середину». Например, вот CSS: А вот HTML: Этот текст расположен по центру поля по вертикали. Не используйте элемент HTML для центрирования изображений и текста; он устарел, и современные веб-браузеры больше не поддерживают его. Вы можете принудительно центрировать Internet Explorer (IE), а затем использовать условные комментарии, чтобы только IE видел стили, но они были немного подробными и непривлекательными.Однако решение Microsoft от 2015 года отказаться от поддержки более старых версий IE сделает это не проблемой, поскольку IE выйдет из употребления. Давайте будем честными. Это должна быть одна из самых простых задач, но она может сбивать с толку, когда вы добавляете на страницу больше элементов и стилей. Поскольку это обычная проблема, я составил список способов центрирования в CSS. Я также включил вставки / ссылки в каждый пример, созданный в CodePen. Не стесняйтесь форкнуть, поделиться или скопировать по своему усмотрению! Посмотреть мой CodePens можно здесь . Без лишних слов, давайте перейдем к делу! Метод «text-align: center», пожалуй, самый распространенный метод центрирования.Он используется в основном для центрирования текста на вашей HTML-странице, но его также можно использовать для центрирования div. Уловка здесь заключается в следующем: В моем примере с синим квадратом я заключил его с другим div с именем Это связано с тем, что по умолчанию свойство display блока div установлено на block, что означает, что он будет охватывать всю ширину страницы. Установив для свойства display моего синего квадрата значение inline-block, мы гарантируем, что синий квадрат будет охватывать только заданную мной ширину, которая составляет 100 пикселей. Добавление нескольких дочерних элементов в родительский элемент (синие квадраты в этом примере) центрирует их все. Другой распространенный способ центрирования - использование автоматического метода полей. Используя этот метод, нам не нужен родительский элемент. Мы можем просто применить Это важно, потому что без ширины 100 пикселей, которую я определил, браузер не сможет отобразить левое и правое поля, необходимые для центрирования желтого поля.Установив ширину, браузер автоматически распределяет нужную величину поля по обе стороны от желтого поля. В части «0» можно установить любое количество пикселей для верхнего и нижнего полей. Еще один интересный трюк - просто установить для margin-left значение auto или margin-right на auto, что позволяет нам перемещать наш div в правую или левую сторону страницы соответственно - попробуйте! Абсолютное позиционирование элемента позволяет нам размещать элемент в любом месте страницы… с одним недостатком. Абсолютное позиционирование удаляет элемент из потока страницы. Почему это важно? Что ж, это важно, потому что это может привести к наложению элементов при неправильном использовании. Если мы хотим просто центрировать элемент по горизонтали на странице, как мы это делали в первых двух методах, нам нужно запомнить три шага: В этом примере мы используем зеленый квадрат (какой красивый зеленый!) Он того же размера, что и в других примерах, так что наша ширина по-прежнему 100 пикселей. Как видите, я дал «position: absolute» и применил «left: 50%» к нашему зеленому квадрату. Это указывает браузеру переместить левый край на 50% вправо. Но если вы воссоздаете этот пример, мы не хотим, чтобы левый край находился посередине, мы хотим, чтобы середина квадрата совпадала с серединой страницы. Это подводит нас к нашему последнему шагу. Чтобы выровнять элементы и компенсировать лишнее пространство, мы применяем левое поле равным половине ширины зеленого квадрата.В нашем случае это 50 пикселей (независимо от ширины элемента, всегда будет половина). До сих пор мы имели дело только с центрированием объектов по горизонтали, но что, если мы хотим поместить что-то прямо посередине страницы? Давайте центрируем наш красный квадрат по горизонтали и вертикали. Хотя этот метод также использует абсолютное позиционирование и «влево: 50%», я также применил к элементу еще два свойства. Устанавливая для свойства top значение 50%, я приказываю браузеру выровнять верхний край нашего красного квадрата с серединой страницы по вертикали. Здесь мы применяем новое свойство, называемое преобразованием. С преобразованием можно делать много интересных вещей, например, переводить, вращать и масштабировать анимацию, но в этом примере мы будем использовать translate. Мы даем свойство transform «transform: translate (-50%, -50%)» и voila - наш красный квадрат центрируется как по горизонтали, так и по вертикали! Мне нравится этот метод, потому что независимо от ширины или высоты нашего элемента он всегда будет в центре страницы. Этот метод часто используется в адаптивном дизайне и не требует определения полей, как в методе абсолютного позиционирования. Если вы не знакомы с Flexbox, ничего страшного! Flexbox - это модуль макета, который обеспечивает более эффективный способ выравнивания и размещения элементов на странице. Если вы заинтересованы в изучении Flexbox (настоятельно рекомендую) , Flexbox Froggy - отличный и интересный способ обучения (конечно, не аффилированный - это именно то, что я использовал для изучения Flexbox!) Четыре шага для центрирования по горизонтали и вертикали с помощью Flexbox: Установка гибкости отображения на родительском контейнере определяет его как гибкий контейнер. Устанавливая align-items в center, мы говорим, что дочерние или гибкие элементы должны быть центрированы по вертикали внутри родительского элемента. Justify-content работает таким же образом, но для нашего примера в горизонтальном направлении. Мне также нравится использовать этот метод, потому что, опять же, отзывчивый и не требует никаких расчетов маржи . Надеюсь, вы нашли этот пост информативным и полезным. Буду рад услышать ваши отзывы! Спасибо за чтение! 🙂 Благодаря суперсилам макета flexbox вы можете идеально выровнять и выровнять свои HTML-элементы в центре его родительского элемента. В этом видео используется старый интерфейс. Скоро выйдет обновленная версия! В этом видео используется старый интерфейс. Скоро выйдет обновленная версия! В этом видео используется старый интерфейс. Скоро выйдет обновленная версия! Центрирование элементов по вертикали всегда было проблемой в веб-дизайне, пока на сцене не появился flexbox. С помощью flexbox легко центрировать элементы по вертикали в их родительском элементе. В этом уроке: Во всех этих примерах для родительского элемента задана высота 100vh, что составляет 100% высоты области просмотра. Узнайте, как использовать все свойства flexbox. Чтобы центрировать один элемент в середине секции как по вертикали, так и по горизонтали: Этот процесс аналогичен тому, когда вы хотите центрировать один элемент, содержащий несколько элементов.Например, если вы хотите вертикально центрировать контейнер, в котором хранится много контента. Установите для родительского элемента значение гибкости, затем выровняйте его по ширине и отцентрируйте. Вы также можете центрировать несколько элементов. Например, если у вас есть 2 карточки, и все они должны быть уложены и выровнены по центру по горизонтали, а затем по центру по вертикали, вы можете использовать flexbox: Попробуйте Webflow - это бесплатно В этом видео используется старый интерфейс . Очень часто в макетах веб-дизайна центрировать столбец в строке или контейнере по горизонтали. Но как это сделать с помощью классов Bootstrap? Ниже приведены несколько различных способов достижения этого эффекта. Классы смещения начальной загрузки можно использовать для горизонтального смещения столбцов влево или вправо.Это полезно, когда вы хотите, чтобы один столбец имел максимальную ширину, но располагал его по центру в строке. В этом примере устанавливается максимальная ширина для средних контрольных точек и ширина до 8 столбцов. В этом примере я использую служебный класс ширины Bootstrap.w-50, чтобы все время делать div шириной 50%. Затем я добавил служебный класс Как и в большинстве случаев в веб-разработке, существует несколько способов достижения одного и того же результата. Посмотреть демонстрацию Codepen Автор: Джейкоб Летт - Джейкоб - консультант по цифровому маркетингу и веб-дизайну, который помогает компаниям увеличивать свои доходы. В отличие от своих конкурентов, он фокусируется на небольших и последовательных изменениях дизайна веб-сайта для повышения результатов.Недавно он создал тему Industrial HubSpot, чтобы помочь производителям быстро создать свой веб-сайт на платформе HubSpot. Свойства CSS Давайте сразу начнем с Ура, я в центре синей области! Щелкните, чтобы изменить высоту содержимого Минимальная разметка и CSS: У этого подхода есть несколько преимуществ: Но все же есть нюанс. Вы должны позаботиться о пустом пространстве между строковыми элементами в вашей разметке . Если бы мы включили псевдоэлемент, он выглядел бы так: Итак, между Размер пространства также различается для разных шрифтов. Например, это 0,625em для Courier и 0,25em для Helvetica. Чтобы исключить это из уравнения, необходимо удалить пробел. Есть два варианта: Изменение отступа разметки или добавление комментариев в нужных местах может вызывать затруднения.Но как только вы это узнаете, это быстро исправляется. Если вы время от времени отчаиваетесь от Зедрик Майерс |
Опубликовано
30 июля 2015 г.
| Категории:
Веб-разработка Нужно центрировать абсолютный div на странице? Это простой фрагмент CSS, который автоматически центрирует абсолютное позиционирование div.Есть несколько способов, но эта полоса намного проще.
< html > < 0
< заголовок > gfg заголовок > < стиль тип = текст / css> p { цвет фона: серый; поле: 10 пикселей; } div { цвет: белый; цвет фона: 009900; поле: 2 пикселя; font-size: 25px; } тело { выравнивание текста: по центру; } стиль > головка > < > < h2 > GeeksForGeeks h2 > < h3 > < div > выровнять атрибут h3 > < div align = "center" > div align = "center" div > < div выровнять = «влево» > div align = "left" div > < div align = "right" > div align = "right" div > < div align = "выравнивание" > div align = "выравнивание" div > корпус > html > Как использовать CSS для центрирования изображений и Другие объекты HTML
Что нужно знать
 центр {[/] выравнивание текста: центр; [/]} .
центр {[/] выравнивание текста: центр; [/]} . Центрирование текста с помощью CSS
.center {
выравнивание текста: по центру;
}  Например, абзац внутри подразделения (дочерний элемент этого подразделения) будет центрирован по горизонтали внутри
Например, абзац внутри подразделения (дочерний элемент этого подразделения) будет центрирован по горизонтали внутри
Центрирование блоков содержимого с помощью CSS
.
 center {
center {
margin: auto;
ширина: 80em;
}
Весь блок центрирован,
, но текст внутри него выровнен по левому краю. Центрирование изображений с помощью CSS
 Следовательно, всегда есть шанс, что будущие версии браузеров проигнорируют этот метод.
Следовательно, всегда есть шанс, что будущие версии браузеров проигнорируют этот метод.
img.центральный {class = "ql-syntax">
дисплей: блок;
левое поле: авто;
поле справа: авто;
}
class = "ql-syntax">
class = "ql-syntax ql-align-center">
Центрирование элементов по вертикали с помощью CSS

.vcenter {
vertical-align: middle;
}
.vcenter {
min-height: 12em;
дисплей: таблица-ячейка;
vertical-align: middle;
}
 Это по большей части является ответом на четкое разделение структуры и стиля в HTML5: HTML создает структуру, а CSS диктует стиль. Поскольку центрирование - это визуальная характеристика элемента (то, как он выглядит, а не то, что он есть), этот стиль обрабатывается с помощью CSS, а не HTML. Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам.
Это по большей части является ответом на четкое разделение структуры и стиля в HTML5: HTML создает структуру, а CSS диктует стиль. Поскольку центрирование - это визуальная характеристика элемента (то, как он выглядит, а не то, что он есть), этот стиль обрабатывается с помощью CSS, а не HTML. Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам. Вертикальное центрирование и предыдущие версии Internet Explorer
Center CSS With Style - A How to
Научитесь центрировать CSS. Мы все разочаровались в центрировании вещей в CSS, вот как это сделать правильно
 В нашей карьере программиста мы все были разочарованы центрированием вещей в CSS и обнаружили, что ищем способы центрировать div внутри div в Google или Stack Overflow.
В нашей карьере программиста мы все были разочарованы центрированием вещей в CSS и обнаружили, что ищем способы центрировать div внутри div в Google или Stack Overflow. text-align: center в родительский элемент display: inline-block blue-square-container . Чтобы центрировать синий квадрат, мне пришлось создать родительский элемент и установить для свойства display моего синего квадрата значение inline-block.
Чтобы центрировать синий квадрат, мне пришлось создать родительский элемент и установить для свойства display моего синего квадрата значение inline-block. margin: 0 auto к нашему желтому прямоугольнику, если у нас определенная ширина. margin: 0 auto - это сокращение для установки верхнего и нижнего полей на ноль, а для левого и правого полей - на auto.

 Но, как и в предыдущем примере, мы не хотим, чтобы края совпадали с центром, мы хотим, чтобы центр нашего квадрата располагался прямо над центром нашей страницы.
Но, как и в предыдущем примере, мы не хотим, чтобы края совпадали с центром, мы хотим, чтобы центр нашего квадрата располагался прямо над центром нашей страницы.

Центральные элементы с flexbox | Webflow University

Центрировать одиночный элемент
Центрировать несколько элементов
 Скоро выйдет обновленная версия!
Скоро выйдет обновленная версия! Как центрировать div по горизонтали в Bootstrap 4 (2021)
Вариант 1 - Смещение начальной загрузки
Смотри! Я центрирован по горизонтали
Смотрите! Я центрирован по горизонтали
Вариант 2 - Margin Auto
 Затем я добавил служебный класс
Затем я добавил служебный класс .mx-auto , который устанавливает поле слева и справа для автоматического центрирования по горизонтали внутри контейнера .row . Я тоже!
Я тоже!
Вариант 3 - Утилита ширины Bootstrap
.mx-auto , который устанавливает поле слева и справа для автоматического центрирования по горизонтали внутри контейнера .row . Я Трое!
Me Three!
Заключение
 Выбор правильного подхода для вашего проекта зависит от того, что, по вашему мнению, легче всего запомнить и поддерживать. Лично мне нравится вариант 1, потому что он позволяет центрировать столбец по горизонтали на больших экранах, а затем перемещаться по всей ширине на мобильных устройствах.
Выбор правильного подхода для вашего проекта зависит от того, что, по вашему мнению, легче всего запомнить и поддерживать. Лично мне нравится вариант 1, потому что он позволяет центрировать столбец по горизонтали на больших экранах, а затем перемещаться по всей ширине на мобильных устройствах.
Категория: Общие вопросы
Теги: Bootstrap Центрирование встроенного блока с помощью Vertical-Align: Middle (CSS)
display: inline-block и vertical-align: middle обеспечивают гибкий и удобный способ центрировать любой контент внутри  Высота
Высота Быстрый пример
.center-area . .container может определяться его содержимым, которое может динамически изменяться. .center-area ). Разметка выглядит так:
Разметка выглядит так:
:: before и 
vertical-align , я рекомендую взглянуть на 3 причины, по которым вертикальное выравнивание не работает. Центр и абсолютное позиционирование Div

.contentBlock {
width: {определить ширину}
позиция: абсолютная;
слева: 0;
справа: 0;
маржа слева: авто;
маржа-право: авто;
} Недавние сообщения
Устали от хаоса с открытым исходным кодом? Найдите баланс с собственной CMS Посмотреть эту историю Всего за месяц до того, как Google «ускорит Интернет»: не отставайте! Посмотреть эту историю Развитие контента: сделайте свой веб-сайт процветающим с помощью управления контентом Посмотреть эту историю .

 Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно. Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты.