Программы просмотра Web-страниц
3.2. Сетевые технологии. Глобальные сети и технологии глобальных сетей
3.2.5. Прикладные программы просмотра Web-страниц
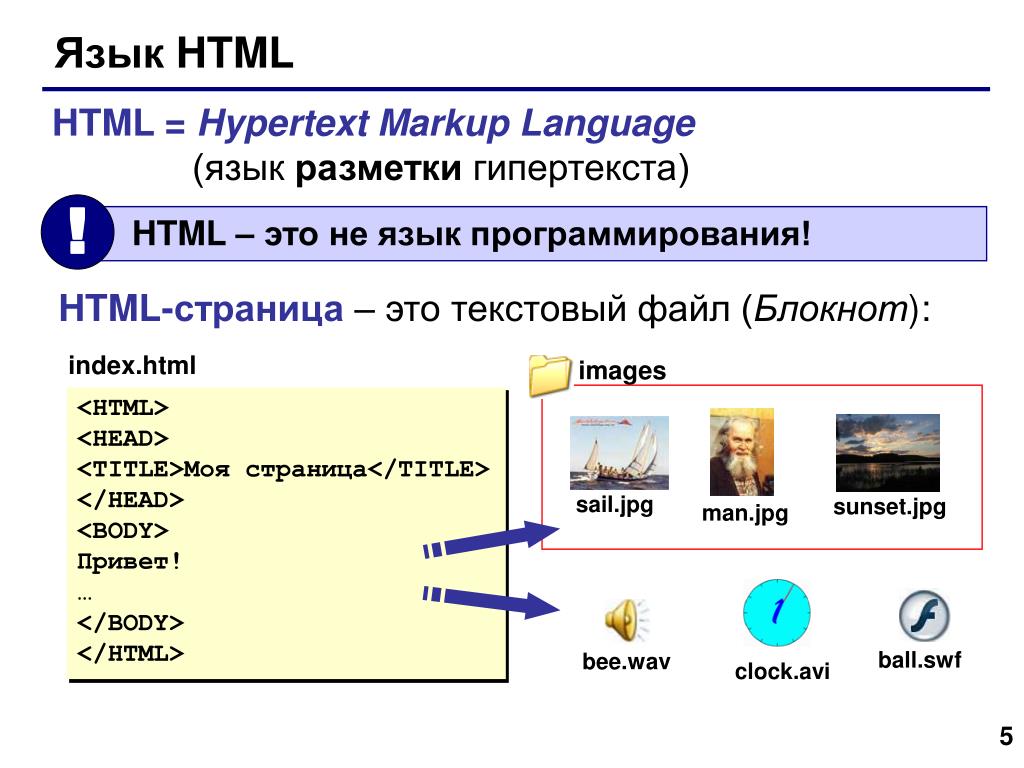
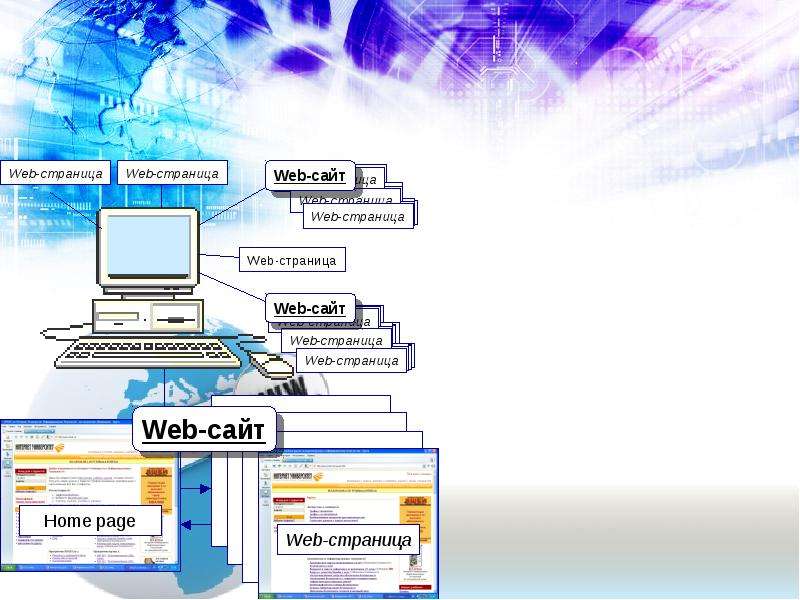
Суть системы World Wide Web (WWW) состоит в применении гипертекстовой модели к информационным ресурсам, распределенным в глобальной сети. WWW — один из видов сервиса Интернет. WWW предоставляет возможность работы с документами, в которых объединены текст, графические изображения, звуки, анимация, что значительно облегчает восприятие информации. Гипертекстовые документы (Web-страницы) создаются с помощью специального языка разметки гипертекста HTML (Hyper Text Markup Language).
Система WWW работает по принципу клиент-сервер. Клиент – это интерпретатор HTML, специальная программу просмотра, называемая WWW-браузер (WWW-browser). WWW-браузер — это прикладная программа, которая взаимодействует с системой WWW, получает затребованные документы, интерпретирует данные и отображает содержание документов на экране.
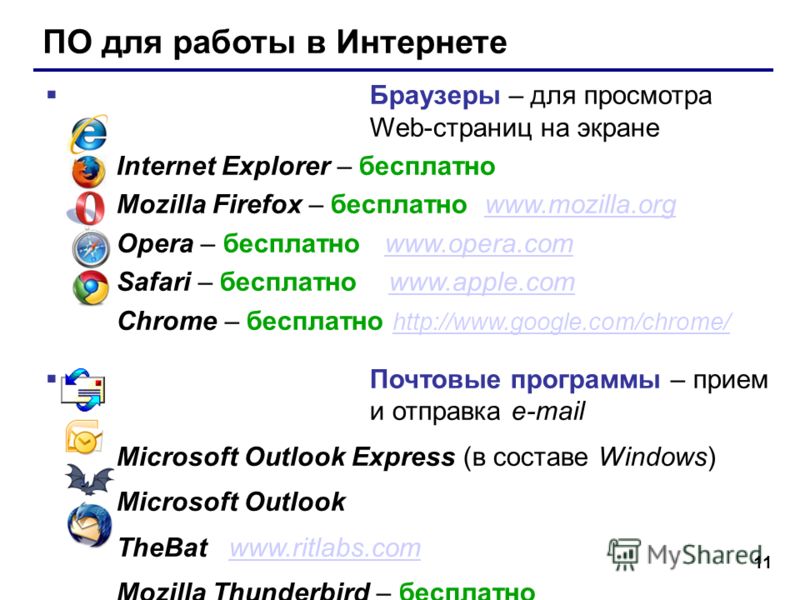
Для работы с системой WWW необходимо установить на своем компьютере одну из программ просмотра Web-страниц, например, Internet Explorer, Mozilla Firefox, MyIE Web Browser, Opera и т.д. Большинство браузеров предоставляют доступ к другим серверам Интернета: к FTP-серверам, Gopher-серверам и серверам телеконференций UseNet.
Обозреватель Internet Explorer
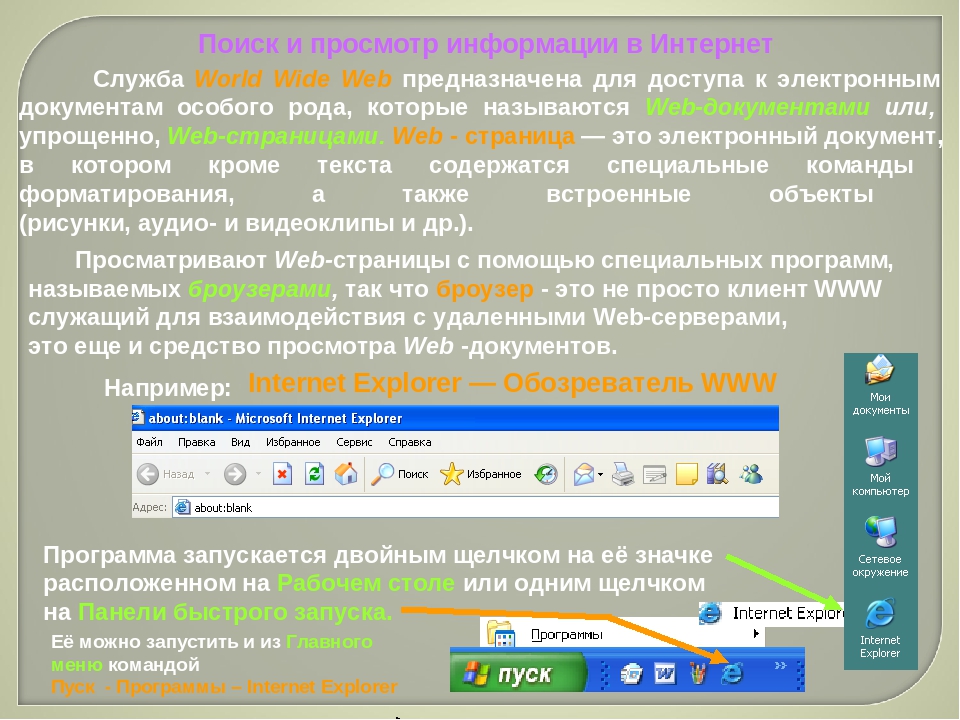
Программа Internet Explorer устанавливается вместе с инсталляцией Windows и на рабочем столе появляется значок обозревателя Internet Explorer. Этот значок может использоваться для запуска программы Internet Explorer. После запуска программы просмотра Web-страниц Internet Explorer на экране появится окно обозревателя.
Рис. 1.
Окно программы просмотра или обозревателя Internet Explorer содержит:
- строку меню;
- три панели инструментов: Обычные кнопки, Адресная строка, Ссылки;
- строку состояния.

Панель Обычные кнопки содержит все основные кнопки управления обозревателем. Панели Адрес и Ссылки используются для указания адреса загружаемой Web-страницы.
Для перехода на Web-страницы можно использовать:
- гиперссылки, содержащиеся в открытой странице;
- панель Адрес, на которой вводится адрес требуемой Web-страницы;
- панели Ссылки и Избранное.
Использование гиперссылок
 Для перехода на другие страницы можно использовать меню навигация, текстовые гиперссылки, графические гиперссылки.
Для перехода на другие страницы можно использовать меню навигация, текстовые гиперссылки, графические гиперссылки.
Обычно текстовые гиперссылки подчеркнуты, поэтому их легко можно найти. Текстовые ссылки к тем страницам, которые вы уже посетили, изменяет свой цвет. Сложнее определить графические гиперссылки. Если при установке курсора на изображение он принимает вид ладони с указывающим перстом, то это гиперссылка.
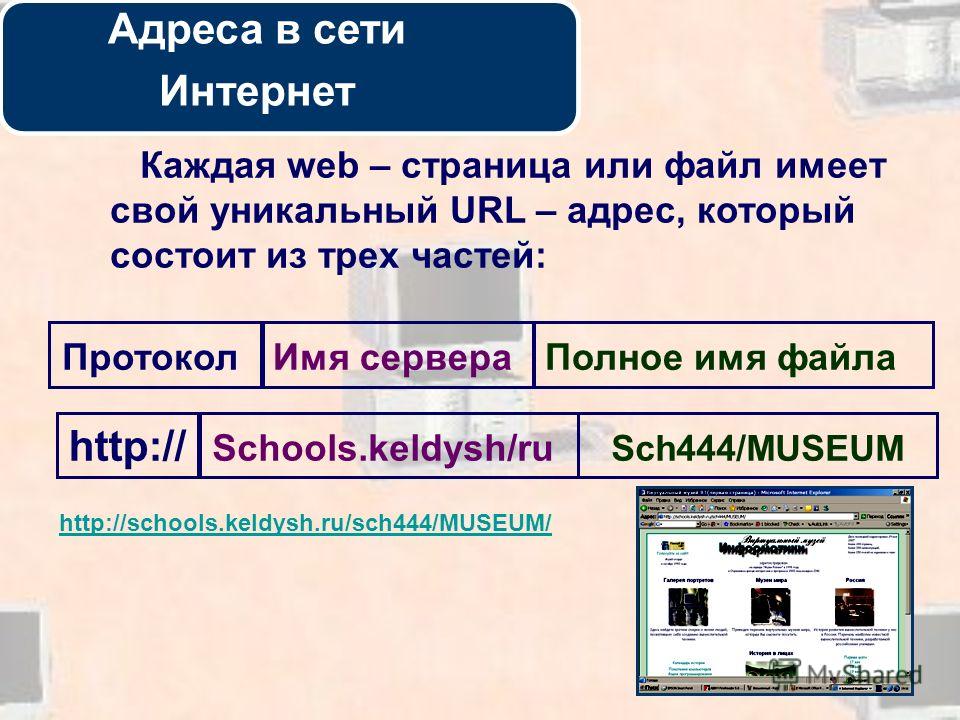
Использование адреса Web-страницы
Для осуществления перехода на Web-страницу можно использовать ее адреса, который начинается с названия протокола. Затем следует имя домена и расположение файла относительно домена. По умолчанию панель Адрес находится под основной панелью инструментов обозревателя.
По умолчанию панель Адрес находится под основной панелью инструментов обозревателя.
Когда вы вводите адрес в находящемся на этой панели раскрывающемся списке и нажимаете клавишу Enter или кнопку Переход, обозреватель открывает Web-страницу, адрес которой вы указали. Все адреса, которые вы раньше вводили на панели Адрес, сохраняются в раскрывающемся списке, и вы можете их выбрать из этого списка по мере надобности.
В панель Адрес можно вводить URL страницы непосредственно с клавиатуры. При вводе адреса вы можете не вводить начальную часть адреса http://www, так как обозреватель добавит ее сам.
Использование папок Ссылки и Избранное для перехода на Web-страницы
Первоначально в папках Ссылки и Избранное надо сохранить адреса отобранных Вами Web-страниц. Необходимо отметить, что папка Ссылки является вложенной в папку Избранное. Для сохранения адреса открытой Web-страницы необходимо щелкнуть мышью на меню Избранное и выбрать команду Добавить в Избранное.
Откроется окно диалога Добавление в избранное, в котором необходимо выбрать папку для сохранения адреса (в том числе и папку Ссылки). После этого для перехода на требуемую страницу щелкните на меню Избранное и выберите в папках нужный адрес Web-страницы, обозреватель открывает Web-страницу, адрес которой вы указали.
Перемещение по Web-странице
Если вас не удовлетворяет скорость загрузки Web-страниц, вы можете отменить вывод графической информации.
Для этого выполните следующие действия:
- Выполните команду Свойства обозревателя меню Сервис.
- В диалоговом окне Свойства обозревателя перейдите на вкладку Дополнительно.
- В разделе Мультимедиа снимите флажок Отображать рисунки.
Изменение вида кодировки web — страницы
Если вид кодировки страницы не совпадает с установленной кодировкой в обозревателе, вы увидите бессмысленный набор символов, то установите требуемый вид кодировки с помощью команды Вид / Кодировка.
Сохранение Web-страницы и ее фрагментов
Web-страница состоит из HTML-документа и других файлов, используемых для оформления страницы. С помощью обозревателя Internet Explorer вы можете сохранить как всю страницу целиком, так и отдельные ее фрагменты.
Сохранение Web-страницы
- Выберите команду Файл / Сохранить как, откроется диалоговое окно Сохранение веб-страницы.
- Выберите папку и задайте имя создаваемого файла.
- В поле Тип файла укажите тип сохраняемых данных:
- веб-страница, полностью — применяется для сохранения всей страницы целиком;
- веб-архив, один файл — вся Web-страница сохранится в виде одного файла;
- веб-страница, только HTML – используется для сохранения только HTML-документа без рисунков и других файлов;
- текстовый файл – для сохранения Web-страницы в обычном текстовом формате.

- Нажмите кнопку Сохранить.
Сохранение фрагментов текста и рисунков Web-страницы
Для сохранения фрагмента текста выделите его и нажмите правую кнопку мыши. Откроется контекстное меню, из которого выберите команду Копировать, фрагмент сохранится во временном буфере обмена Windows. Теперь его можно вставить, например, в документ Word.
Для копирования рисунка с Web-страницы установите курсор на рисунок, и нажмите правую кнопку мыши. Затем из контекстного меню выберите команду «Копировать изображение».
Рисунок можно сохранить в виде отдельного файла. Для этого из контекстного меню рисунка выполните команду «Сохранить изображение как». При сохранении рисунка вы можете выбрать тип файла, совпадающий с типом рисунка, или сохранить рисунок в формате bmp.
Далее …>>> Тема: 3.2.6. Электронная почта
М.Б. Львовский.
 Тесты по информатике.
Тесты по информатике.UCOZ Реклама
UCOZ Реклама
М.Б. Львовский. Тесты по информатике.
UCOZ Реклама
Тест «Язык программирования HTML. Создание Web-страниц»
Web-страница (документ HTML) представляет собой:
Текстовый файл с расширением txt или doc
Текстовый файл с расширением htm или html
Двоичный файл с расширением com или exe
Графический файл с расширением gif или jpgДля просмотра Web-страниц в Интернете используются программы:
MicroSoft Word или Word Pad
MicroSoft Access или MicroSoft Works
Internet Explorer или NetScape Navigator
HTMLPad или Front PageТег — это:
Стартовый и конечный маркеры элемента
Текст, в котором используются спецсимволы
Указатель на другой файл или объект
Фрагмент программы, включённой в состав Web-страницыТег <BODY> — это:
Идентификатор заголовка окна просмотра
Идентификатор заголовка документа HTML
Идентификатор перевода строки
Идентификатор HTML-команд документа для просмотраДля вставки изображения в документ HTML используется команда:
<img src=»ris. jpg»>
jpg»>
<body background=»ris.jpg»>
<a href=»ris.jpg»>
<input=»ris.jpg»>Гиперссылка задается тегом:
<font color=»file.htm»>
<img src=»http://www.chat.ru»>
<a href=»file.htm»>текст</a>
<embed=»http://www.da.ru»>Гиперссылки на Web — странице могут обеспечить переход…
только в пределах данной web — страницы
только на web — страницы данного сервера
на любую web — страницу данного региона
на любую web — страницу любого сервера ИнтернетСсылка на адрес электронной почты задается тегом:
[email protected]
<a href=»mailto:[email protected]»>текст</a>
<a href=»[email protected]»>текст</a>
<[email protected]>Гипертекст — это:
Текст очень большого размера
Текст, в котором используется шрифт большого размера
Структурированный текст, где возможны переходы по выделенным меткам
Текст, в который вставлены объекты с большим объемом информацииДля создания Web-страниц используются программы:
DreamWeaver и MicroSoft Word 97
Turbo Pascal и QBasic
Visual Basic и ACDSee
ScanDisk и Defrag
13.
 Программа для просмотра Web-страниц называют
Программа для просмотра Web-страниц называют— веб-браузер (Firefox)
14. Файлом называется
— программа или данные на диске, имеющие имя
— поименованная область на диске
Файл — либо именованная область памяти на внешнем носителе информации (винчестер, дискета, CD-диск и т.д.), либо логическое устройство представляющее источник или приемник информации (клавиатура , дисплей, принтер, порты и т.д.).
Под файлом можно понимать любой набор данных.
Например: Программа — исходная, откомпилированная, и т.д. Данные – исходные, промежуточные, результирующие, рисунок, текст, график, аудио- видео и т.д. ).
Характеристики файлов:
Файл имеет имя.
Размер.
Файл имеет атрибуты.
Дату и время создания.
Файлы бывают различных типов.
15. Гиперссылка – это
-ссылки на файл в собственном компьютере или Интернете
— часть гипертекстового документа,
ссылающаяся на другой элемент (команда,
текст, заголовок, примечание, изображение)
в самом документе, на другой объект
(файл, директория, приложение) ,
расположенный на локальном компьютере
или в компьютерной сети, либо на элементы
этого объекта.
— это связь между веб-страницами или файлами. При щелчке гиперссылки указанный в ней объект отображается в веб-обозревателе, открывается или запускается в зависимости от типа этого объекта
16. Навигация по Интернету выполняется
— путем ввода адреса URL, чаще посредством использования гиперссылок
17. Лицо, управляющее организацией работы участников локальной компьютерной сети, называется
— системным администратором
18. Было предложено форматировать диск. После согласия пользователь получит…
???? пустой диск – удаляются все данные
19. Основное отличие флэш-карты от оптического (CD, DVD) носителя информации
Флэш-карты, в отличие от компакт-диска, не подвержена царапинам и воздействию пыли, устойчива к вибрации, ударам, падениям. Она работает бесшумно, имеет незначительный вес и размер, что очень удобно при необходимости постоянно носить ее с собой. Некоторые специальные флэшки имеют такую дополнительную функцию, как защита информации
20. Что не является операционной
системой? (7)
Что не является операционной
системой? (7)
Что не является объектом операционной системы Windows?
Рабочий стол
Панель задач
Папка
Процессор
Корзина
Ответ: 4;( http://informatika.na.by/files/razrabotkiurokovimeropriiatii/tests/141208/os.HTML)
21. Для чего предназначен hdd (винчестер)?
HDD — это устройство для хранения данных — накопитель на жестких магнитных дисках.
HDD используется для хранения информации. Информация, находящаяся на жестком диске, называется данными. Данные на диске организованы посредством файловой системы и представляют собой файлы.
HDD — это память компьютера. Не путайте с оперативкой. Жесткий диск — энергоНЕзависимая память, оперативная память — энергозависима.
22. Большинство документов, доступных на серверах Интернет, имеют:
— имеют гипертекстовый формат
23. Для проведения видео-конференции необходимо наличие
— подключения к глобальной сети у всех участников видеоконференции, а также доступ к услугам провайдера сервиса видеосвязи
24. Пример адреса компьютера в сети
Пример адреса компьютера в сети
193.27.61.137 / 198.68.191.10
Каждый компьютер, подключенный к Internet, имеет свой уникальный адрес, даже в случае временного подключения. Адрес в Internet однозначно задает местонахождение компьютера в сети. Для этого используются специальные IP-адреса.IP-адрес всегда имеет длину 32 бита и состоит из четырех ча-стей, называемых октетами (octet). Четыре части объединяются в запись, в которой каждый октет отделяется точкой, например 198.68.191.10.По своей структуре каждый 32-битовый IP-адрес делится на две части — префикс и суффикс, которые образуют двухуровневую иерархию. Префикс означает физическую сеть, к которой подключен компьютер, а суффикс — отдельный компьютер в этой сети.
В сети Internet используется доменный способ адресации, когда все пространство адресов абонентов делится на области, или домены.
Существует семь вариантов доменов, указывающих на тип организации:
•com -наиболее распространенный домен, указывает на то, что компьютер принадлежит коммерческой организации;
•org—принадлежит некоммерческой организации;
•edu—принадлежит университету или другому учебному заведению;
•mil—принадлежит государственной военной организации в США;
•gov—принадлежит государственной невоенной организации;
•int—принадлежит какой-то международной организации;
•net—принадлежит организации,
которая ведет определенные работы,
связанные с сетями.
Домен, указывающий на страну, состоит из двух букв, которые, как правило, повторяют международный код государства: иа — Украина, ш — Россия, us — США, uk — Великобритания, fr — Франция.Например, www.NMU.ua
Контрольная работа по Информатике «Создание Web-страниц»
Тема урока: Контрольная работа по теме «Создание Web-страниц»
Цели и задачи урока:
Образовательная: проверка знаний, умений и навыков работы с основными принципами создания WEB-страниц и командами оформления текста; создания простейших WEB-страниц
Развивающая: коммуникативно-технические умения; расширение кругозора, умение создавать Web-страницы с использованием таблиц
Воспитательная: самостоятельность, ответственность, добросовестное отношение к труду, информационная культура
Оборудование: ПК или ноутбук с ОС Windows XP/Vista/SP3, текстовый редактор Блокнот, браузер Internet Explorer, конспект.
Тип урока: урок закрепления знаний, умений и навыков
Здравствуйте! Садитесь. Сегодня, как уже объявлялось на прошлом уроке, будет проверочная работа по предыдущим темам. Проверочная работа будет состоять из двух частей: написания теста и работы за компьютером. Ребята, попадающие в первую половину списка класса, будут писать тест, а те, кто во вторую – делать задания на компьютере. Как только сделаете задания на компьютере, подзывайте меня, я буду оценивать проделанную вами работу. Через 22 минуты поменяетесь местами. Итак, рассаживайтесь на свои места и приступайте к работе.
Через 22 минуты работа учеников, сидящих за компьютерами оценивается учителем, и ученики меняются местами. Учитель собирает тесты.
До свидания.
Тест на тему: «Создание WEB-страниц»
Замечание: в вопросах 1-17 выберите один правильный ответ
HTML – это:
язык разметки гипертекста
гипертекстовый редактор
страница Internet Explorer
браузер
Тэг – это:
Контейнер
Команда, заключенная в угловые скобки
Гиперссылка
Указатель ссылки
Заголовок WEB-страницы заключается в контейнер:
Основное содержание страницы помещается в контейнер:
Контейнер
предназначен для:Разделения текста на абзацы
Форматирования шрифта любого фрагмента текста
Разделения текста на заголовки
Определения URL-адреса программы, расположенной на WEB-сервере
Набор веб-страниц, связанных между собой перекрестными ссылками, расположенный под одним общим корневым именем, называется … :
Тегом
Контейнером
Электронным учебником
Сайтом
Web-страница (документ HTML) представляет собой:
Текстовый файл с расширением txt или doc
Текстовый файл с расширением htm или html
Двоичный файл с расширением com или exe
Графический файл с расширением gif или jpg
Для просмотра Web-страниц в Интернете используются программы:
MicroSoft Word или Word Pad
MicroSoft Access или MicroSoft Works
Internet Explorer или NetScape Navigator
HTMLPad или Front Page
Для вставки изображения в документ HTML используется команда:
Гиперссылка задается тегом:
текст
Гиперссылки на Web — странице могут обеспечить переход.
 ..
..только в пределах данной web — страницы
только на web — страницы данного сервера
на любую web — страницу данного региона
на любую web — страницу любого сервера Интернет
Ссылка на адрес электронной почты задается тегом:
[email protected]
текст
текст
Гипертекст — это:
Текст очень большого размера
Текст, в котором используется шрифт большого размера
Структурированный текст, где возможны переходы по выделенным меткам
Текст, в который вставлены объекты с большим объемом информации
Для создания Web-страниц используются программы:
MS FrontPage и Блокнот
Turbo Pascal и QBasic
Visual Basic и ACDSee
ScanDisk и Defrag
… используются для разбивки окна браузера на несколько областей, каждая из которых представляет собой отдельный HTML-документ:
линии
контейнеры
гиперссылки
фреймы
Элемент для создания и использования гипертекстовых ссылок:
…
…
…
…
Для выравнивания текста в документе используется атрибут:
align
valign
src
text
Замечание: в вопросах 18-20 выберите несколько правильных ответов
Тэги могут быть:
Закрывающими
Главными
Автономными
Одиночными
Парными
Авторитетными
В теле документа body> могут использоваться следующие элементы:
К контейнерным тэгам относятся:
li> li>
Оценка выполнения теста:
«5» — 80-100% (16-20 правильных ответов)
«4» — 60-79% (12-15 правильных ответов)
«3» — 40-59% (8-11 правильных ответов)
Менее 40% (менее 8 правильных ответов) оценивается на «2».
Задания для практической работы за компьютером:
Задание 1. Оценивается на оценку «3».
Создать страницу, подобную той, которая показана на рис. 1. Цвет фона #66CCFF, цвет шрифта #0000FF.
рис. 1.
Задание 2. Оценивается на оценку «4».
Создать страницу, подобную той, которая показана на рис. 2. Цвет фона #66CCFF, цвет шрифта #0000FF, размер рисунка 80×80, текст, описывающий картинку «рисунок».
рис. 2.
Задание 3. Оценивается на оценку «5».
Создать две страницы (index1.htm и index2.htm), подобные тем, которые показаны на рис. 3. На странице index1.htm цвет фона #66CCFF, цвет шрифта #0000FF, размер рисунка 80×80 (причем рисунок является ссылкой на страницу index2.htm), текст, описывающий картинку «Ссылка». На странице index2.htm цвет фона #0000FF, цвет шрифта #66CCFF.
рис. 3.
3.
© Хисматуллина Айсылу Фазегатовна, 2014
Контрольная работа по теме Создание Web-страниц
Тема урока: Контрольная работа по теме «СозданиеWeb-страниц»
Цели и задачи урока:
Образовательная: проверка знаний, умений и навыков работы с основными принципами создания WEB-страниц и командами оформления текста; создания простейших WEB-страниц
Развивающая: коммуникативно-технические умения; расширение кругозора, умение создавать Web-страницы с использованием таблиц
Воспитательная: самостоятельность, ответственность, добросовестное отношение к труду, информационная культура
Оборудование: ПК или ноутбук с ОСWindows XP/Vista/SP3, текстовый редактор Блокнот, браузерInternet Explorer, конспект.
Тип урока: урок закрепления знаний, умений и навыков
Здравствуйте! Садитесь. Сегодня, как уже объявлялось на прошлом уроке, будет проверочная работа по предыдущим темам. Проверочная работа будет состоять из двух частей: написания теста и работы за компьютером. Ребята, попадающие в первую половину списка класса, будут писать тест, а те, кто во вторую – делать задания на компьютере. Как только сделаете задания на компьютере, подзывайте меня, я буду оценивать проделанную вами работу. Через 22 минуты поменяетесь местами. Итак, рассаживайтесь на свои места и приступайте к работе.
Проверочная работа будет состоять из двух частей: написания теста и работы за компьютером. Ребята, попадающие в первую половину списка класса, будут писать тест, а те, кто во вторую – делать задания на компьютере. Как только сделаете задания на компьютере, подзывайте меня, я буду оценивать проделанную вами работу. Через 22 минуты поменяетесь местами. Итак, рассаживайтесь на свои места и приступайте к работе.
Через 22 минуты работа учеников, сидящих за компьютерами оценивается учителем, и ученики меняются местами. Учитель собирает тесты.
До свидания.
Тест на тему: «Создание WEB-страниц»
Замечание: в вопросах 1-17 выберите один правильный ответ
HTML – это:
язык разметки гипертекста
гипертекстовый редактор
страница Internet Explorer
браузер
Тэг – это:
Контейнер
Команда, заключенная в угловые скобки
Гиперссылка
Указатель ссылки
Заголовок WEB-страницы заключается в контейнер:
<title> </title>
<html> </html>
<head> </head>
<address> </address>
Основное содержание страницы помещается в контейнер:
<address> </address>
<html> </html>
<body> </body>
<head> </head>
Контейнер <p> </p> предназначен для:
Разделения текста на абзацы
Форматирования шрифта любого фрагмента текста
Разделения текста на заголовки
Определения URL-адреса программы, расположенной на WEB-сервере
Набор веб-страниц, связанных между собой перекрестными ссылками, расположенный под одним общим корневым именем, называется … :
Тегом
Контейнером
Электронным учебником
Сайтом
Web-страница (документ HTML) представляет собой:
Текстовый файл с расширением txt или doc
Текстовый файл с расширением htm или html
Двоичный файл с расширением com или exe
Графический файл с расширением gif или jpg
Для просмотра Web-страниц в Интернете используются программы:
MicroSoft Word или Word Pad
MicroSoft Access или MicroSoft Works
Internet Explorer или NetScape Navigator
HTMLPad или Front Page
Для вставки изображения в документ HTML используется команда:
<img src=»/ris. jpg»>
jpg»>
<body background=»ris.jpg»>
<a href=»/ris.jpg»>
<input=»ris.jpg»>
Гиперссылка задается тегом:
<font color=»file.htm»>
<img src=»http://www.chat.ru»>
<a href=»/file.htm»>текст</a>
<embed=»http://www.da.ru»>
Гиперссылки на Web — странице могут обеспечить переход…
только в пределах данной web — страницы
только на web — страницы данного сервера
на любую web — страницу данного региона
на любую web — страницу любого сервера Интернет
Ссылка на адрес электронной почты задается тегом:
<a href=»mailto:[email protected]»>текст</a>
<a href=»/[email protected]»>текст</a>
Гипертекст — это:
Текст очень большого размера
Текст, в котором используется шрифт большого размера
Структурированный текст, где возможны переходы по выделенным меткам
Текст, в который вставлены объекты с большим объемом информации
Для создания Web-страниц используются программы:
MS FrontPage и Блокнот
Turbo Pascal и QBasic
Visual Basic и ACDSee
ScanDisk и Defrag
… используются для разбивки окна браузера на несколько областей, каждая из которых представляет собой отдельный HTML-документ:
линии
контейнеры
гиперссылки
фреймы
Элемент для создания и использования гипертекстовых ссылок:
<p> … </p>
<g> … </g>
<a> … </a>
<img> … </img>
Для выравнивания текста в документе используется атрибут:
align
valign
src
text
Замечание: в вопросах 18-20 выберите несколько правильных ответов
Тэги могут быть:
Закрывающими
Главными
Автономными
Одиночными
Парными
Авторитетными
В теле документа <body> могут использоваться следующие элементы:
<a>
<h2>…<h6>
<head>
<img>
<title>
<html>
<ol>
<sub>
К контейнерным тэгам относятся:
<title> </title>
<br> </br>
<font> </font>
<img> </img>
<hr> </hr>
<li> </li>
<b> </b>
<a> </a>
Оценка выполнения теста:
«5» — 80-100% (16-20 правильных ответов)
«4» — 60-79% (12-15 правильных ответов)
«3» — 40-59% (8-11 правильных ответов)
Менее 40% (менее 8 правильных ответов) оценивается на «2».
Задания для практической работы за компьютером:
Задание 1. Оценивается на оценку «3».
Создать страницу, подобную той, которая показана на рис. 1. Цвет фона #66CCFF, цвет шрифта #0000FF.
рис. 1.
Задание 2. Оценивается на оценку «4».
Создать страницу, подобную той, которая показана на рис. 2. Цвет фона #66CCFF, цвет шрифта #0000FF, размер рисунка 80×80, текст, описывающий картинку «рисунок».
рис. 2.
Задание 3. Оценивается на оценку «5».
Создать две страницы (index1.htm и index2.htm), подобные тем, которые показаны на рис. 3. На странице index1.htm цвет фона #66CCFF, цвет шрифта #0000FF, размер рисунка 80×80 (причем рисунок является ссылкой на страницу index2.htm), текст, описывающий картинку «Ссылка». На странице index2.htm цвет фона #0000FF, цвет шрифта #66CCFF.
рис. 3.
© Хисматуллина Айсылу Фазегатовна, 2014
Адрес публикации: https://www.prodlenka.org/metodicheskie-razrabotki/27535-kontrolnaja-rabota-po-teme-sozdanie-web-stran
Просмотр Web-страниц — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.
 biz
bizПрежде чем начинать создание собственных HTMLдокументов, полезно позна
комиться с программами, необходимыми для просмотра таких документов — бро
узерами. Последние используются не только как средство просмотра, но и как поч
товые программы, а также как средство загрузки файлов посредством FTP. Нам
потребуется изучить две основные функции броузеров: просмотр Webстраниц и
редактирование их содержимого (элементов HTML).
Несмотря на то, что в мире создано немало программ для просмотра HTMLдоку
ментов и даже специализированных редакторов, выбор пользователя всегда огра
ничен. Это объясняется прежде всего тем, что в гипертекстовую технологию по
стоянно вносятся дополнения, и программы перестают удовлетворять последним
требованиям. Сейчас уже почти не осталось приверженцев броузера Mosaic, хотя
сравнительно недавно это был очень популярный продукт. И до сих пор есть еще
фирмы, которые пытаются продолжать его развитие.
Кто из специалистов по Интернету не слышал таких названий, как Cello, Global
Network Navigator или Netcom’s NetCruiser! Однако в настоящее время пользова
тели выбирают продукцию одной из двух фирм: Microsoft и Netscape. Именно им
Именно им
удалось найти решения, завоевавшие всеобщее признание. А тот факт, что обе
фирмы постоянно изыскивают возможности реализовывать в своих программах
поддержку нововведений конкурента, является причиной быстрого развития ги
пертекста. Пользователи в этой ситуации только выигрывают, получая в свое рас
поряжение все новые и новые, самые современные программные продукты.
И все же есть одна область, где даже малоизвестные и примитивные броузеры
применяются с успехом. Я имею в виду компактдиски, на которых размещены
гипертекстовые файлы. Здесь разработчик заранее знает, какие документы при
дется воспроизводить (что напрочь уничтожает проблемы совместимости, такие
актуальные для «узкоспециализированных» броузеров!), а необходимость лицен
зирования приводит к использованию продукции никому не известных доселе
фирм. Потребитель, в свою очередь, освобожден от необходимости устанавливать
на своем компьютере дополнительное программное обеспечений, так как все, что
ему необходимо, записано на диск.
Мы познакомимся с двумя наиболее популярными броузерами, которые обеспе
чивают корректный просмотр гипертекста в подавляющем большинстве случаев.
Microsoft Internet Explorer
Этот броузер фирмы Microsoft удобен в первую очередь тем, что является полнос
тью русифицированным. Вы можете использовать версию 4 или 5. Microsoft
Internet Explorer (MSIE) настолько тесно интегрирован с Windows, что его труд
но назвать автономной программой. Скорее, это один из компонентов операцион
ной системы.
Работа с броузером может начинаться с подключения к Интернету или вестись
автономно, если все необходимые файлы находятся на локальном жестком диске
(то есть диске своего компьютера). В поле Адрес на панели инструментов указы
вается URL. Он может совпадать с IPадресом, а может содержать и дополнитель
ную информацию, необходимую для идентификации определенного документа.
Адрес предваряется кодом, который определяет, с какой подсистемой Интернета
мы хотим работать. Например, если мы ищем компанию Microsoft, то адрес дол
Например, если мы ищем компанию Microsoft, то адрес дол
жен быть таким: http://www.microsoft.com.
Код http указывает на то, что программа должна работать с системой гипертексто
вых документов и использовать соответствующий протокол (HyperText Transfer
Protocol). Но могут быть и другие варианты адреса. Например, адреса с кодом ftp
указывают на архивы файлов, доступных по FTP, код mailto обозначает адреса
электронной почты, а код file — файлы на собственном компьютере. Для трени
ровки попробуйте, например, загрузить на свой компьютер какиенибудь файлы с
адреса ftp://ftp.microsoft.com.
После указания URL броузер загружает данные из Интернета и демонстрирует
нам гипертекстовый документ, находящийся по заданному адресу (рис. 1.2).
Найдя какуюнибудь организацию, мы вначале увидим ее «домашнюю» страницу
(home page). На ней легко обнаружить подчеркнутые надписи. Это ссылки на
другие страницы. Весь комплекс страниц (сайт) очень велик, и его нельзя увидеть
целиком. Гиперссылки позволяют передвигаться по страницам или частям одной
Гиперссылки позволяют передвигаться по страницам или частям одной
большой страницы. Гиперссылкой может быть не только надпись, но и значок,рисунок или часть рисунка. О том, что это гиперссылка, можно догадаться по из
менению внешнего вида указателя мыши. Передвижение по сайту можно уподо
бить хождению по лабиринту, поэтому броузер снабжен кнопками Вперед и Назад,
которые позволяют вернуться к пройденным страницам. Каждой странице соот
ветствует один или несколько файлов, которые броузер помещает в папку вре
менного хранения (кэш). Поэтому, когда вы хотите вернуться к уже загруженной
странице, программа считывает ее не из Интернета, а с жесткого диска. Время
доступа к документу значительно сокращается.
Бывает и так, что с загрузкой страницы возникают проблемы. Тогда
пользователь может прервать загрузку щелчком па кнопке Остановить.
Применять эту кнопку следует в нескольких случаях. В первую очередь, когда
страница еще загружается, а вам уже ясно, что она вам не понадобится. Кнопка
Кнопка
бывает полезна и в том случае, когда на странице много графики и нет времени
ждать, пока вся она загрузится. Ну, и наконец, бывают ситуации, когда броузер
«зацикливается», то есть пытается открыть несуществующий документ. В этом
случае также выручает эта кнопка.
И наоборот, загрузку текущей страницы можно повторить, щелкнув на
кнопке Обновить. При работе с Интернетом она используется редко, а
для разработчика гипертекстовых документов — это важный инструмент.
Если вы чтото изменили в своем файле, то увидеть, как он теперь будет выгля
деть, можно только перезагрузив документ.
]
Ниже представлены другие важные кнопки броузера.
Переход на страницу, которая была открыта ранее. Это очень удоб
ное средство передвижения по документам. Движение вперед обес
печивает гиперссылка, а возможность вернуться назад присутствует не во всяком документе.
Движение по цепочке просмотренных документов вперед, если были выполненны переходы назад.
«Домашняя страница» (home page) — понятие условное. Каждая фир
ма, работающая в Сети, имеет свою собственную домашнюю страницу.
Вы можете использовать в качестве таковой свою страницу, страницу
своего провайдера, производителя программы или любую другую. Адрес домаш
ней страницы указывается в качестве параметра программы и может быть изме
нен (команда Сервис > Свойства обозревателя).
Поиск в Интернете осуществляется путем перехода к странице какого
либо поискового сервера. В настоящее время существует множество
поисковых серверов, и вы можете выбрать любой, а адрес страницы по
иска также задается в качестве параметра.
Каталог ваших любимых или необходимых вам Webстраниц. Исполь
зуя эту кнопку, вы можете добавить текущую страницу в список избран
ных страниц или дать команду броузеру загрузить любую из страниц,
перечисленных в списке.
Вывод на печать текущего документа. На Webстраницах иногда при
сутствуют детали, которые не могут быть распечатаны, но в целом броу
зер производит форматирование для печати вполне удовлетворительно.
Изменение размера шрифта на текущей странице. Это очень удобный инст
румент. Не задавая лишних вопросов, программа увеличивает или умень
шает размер букв. Таким образом решается проблема в двух случаях: ког
да текст на странице слишком мелкий или когда он, наоборот, неоправданно крупный.
Некоторые Webстраницы устроены таким образом, что просмотр их компонен
тов вызывает открытие еще одного окна броузера. Поэтому, поработав в Сети, вы
можете обнаружить, что у вас открыты два или три окна MSIE. За этим нужно
следить при помощи значков на панели задач, и закрывать ненужные окна, чтобы
не перегружать компьютер.
Webстраницы часто оборудованы средствами электронной почты. Щелкнув на
определенной ссылке, вы можете активизировать диалог для создания почтового
сообщения. Если вы его напишете и отправите, то программа все сделает автома
тически: вам даже не надо будет думать об адресе получателя. Другим средством
«обратной связи» являются формы. Заполнив соответствующие поля и щелкнув
Заполнив соответствующие поля и щелкнув
на кнопке «отправить» (которая может иметь в форме название Go, OK, Send, Submit
или другое), можно переслать на сервер необходимую информацию. Так, напри
мер, происходит заказ товаров в Интернетмагазинах или заполнение анкет во
время виртуальных опросов.
С Webстраницами и их компонентами (например, рисунками) можно поступать
как с обычными документами: сохранять на диске под определенными именами
или распечатывать. Чтобы открыть локальный файл в Internet Explorer, достаточ
но ввести в поле Адрес ссылку на файл. Простейший вариант — указать путь и имя:
С:Моя crpaHHuaXStart.htm
Можно записать ссылку по всем правилам, как для работы в Сети:
file:///С:/Моя страница/Start, htm
А сам броузер MSIE «предпочитает» такой формат:
Ше://С:Моя CTpaHMuaStart. htm
Все три способа записи адреса легко распознаются броузером: программа состав
лена так, что выбирает из ссылки только полезную информацию, а сколько косых
черточек идут подряд и в какую сторону они наклонены — это детали, которыми
современное приложение пренебрегает.
Чтобы открыть файл в режиме диалога, надо использовать команду Файл > Открыть.
При этом активизируется окно, показанное на рис. 1.3. В нем доступ к папкам осу
ществляется после щелчка на кнопке Обзор.
Наконец, чтобы совсем не тратить время на поиск файла, пользователи Windows
могут создать ярлык Webстраницы на рабочем столе. Для этого надо выполнить
следующие действия.
- Откройте Проводник Windows, а в нем папку с необходимым файлом.
- Выберите файл (Start.htm) и щелкните на нем правой кнопкой мыши.
- Выберите в контекстном меню команду Создать ярлык.
- Перетащите появившийся в папке ярлык на поверхность рабочего стола.
- Чтобы запустить броузер и сразу же открыть в нем документ, щелкните на этом
ярлыке один или два раза (в зависимости от настроек рабочего стола).
Для работы в локальном режиме этот способ запуска броузера — наилучший, так
как позволяет избежать потери времени на попытку броузера подключиться к
Интернету.
При помощи Webстраниц с ярлыками можно существенно облегчить себе пользо
вание Интернетом или локальными ресурсами. Собранные на странице ссылки
по определенной тематике превращают ее в аналог папки Избранное. Иными сло
вами, можно легко сделать набор справочников со ссылками на интересные Web
страницы.
Можно иметь и несколько папок для избранных страниц. Точнее, несколько па
пок внутри папки Избранное. Для этого надо выбрать команду Избранное > Упоря
дочить избранное, а затем в открывшемся окне щелкнуть на кнопке Создать папку.
После того как вы дадите новой папке имя, можете перетаскивать в нее ярлыки из
основной папки. В дальнейшем, при просмотре содержимого папки Избранное,
созданные внутри нее папки будут раскрываться после щелчка на них мышью.
Папка Избранное хранит не сами документы, а только ссылки на них. Если страни
ца расположена не локально, то для ее просмотра потребуется подключение к
сети. В некоторых случаях возникает необходимость иметь копии реальных доку
ментов на своем компьютере. Тогда пользователь должен сохранить выбранные
Тогда пользователь должен сохранить выбранные
файлы в одной из своих папок. На кэш в этом случае полагаться нельзя, так как
его содержимое регулярно обновляется.
Существует несколько команд для сохранения просмотренных документов. Файл >
Сохранить как позволяет скопировать текущую Webстраницу в папку, выбранную
пользователем. При этом копируется не только сам HTMLдокумент, но и рисун
ки. Для сохранения одного рисунка надо щелкнуть на нем правой кнопкой мыши
и выбрать команду Сохранить рисунок как в контекстном меню.
Средства просмотра HTMLкода дают возможность сохранить документ и даже
модифицировать его. Команда Файл > Править в Microsoft Front Page позволяет
подключить гипертекстовый редактор, который выбран в окне свойств обозре
вателя. Команда Вид > В виде HTML открывает выбранную страницу в Блокноте.
Редактирование страниц в режиме источника очень удобно, так как можно сразу
увидеть результат внесенных изменений: после модификации страницы ее надс
сохранить в текстовом редакторе, а затем в броузере щелкнуть на кнопке Обновить.
Часто при просмотре страниц возникает проблема со шрифтами. Если шрифт на
странице слишком мелкий или, наоборот, неоправданно крупный, вид документа
легко исправить. Используйте команду Вид > Размер шрифта, чтобы изменить раз
мер шрифта на время просмотра. Буквы можно как уменьшить, так и увеличить,
При этом на странице сохраняются пропорции различных шрифтов и заголовков.
Основные инструменты для настройки броузера собраны в окне Свойства обозре
вателя, которое активизируется одноименной командой меню Сервис. На просмотр
HTMLстраниц влияют несколько параметров. На вкладке Общие имеются кноп
ки Цвета, Шрифты, Языки и Оформление, с помощью которых можно установить ре
жимы воспроизведения страниц. В броузере назначаются для использования по
умолчанию два шрифта: пропорциональный и моноширинный. Два разных типа
шрифта необходимы для прорисовки данных из соответствующих элементов
HTML. Какие именно шрифты надо применять, выбирает пользователь. Важен
Важен
также и выбор кодировки: для русскоязычных документов применяют Windows1251
или КОИ8. Можно выбрать и цвета, которыми будут раскрашены текст, прой
денные и неиспользованные гиперссылки.
На этой вкладке можно получить доступ к параметрам настройки кэша. Эти пара
метры позволяют просмотреть содержимое папок кэша (кнопка Настройка в груп
пе Временные файлы Интернета) и скопировать оттуда необходимые файлы, кото
рые были загружены из Сети. При необходимости файлы временного хранения
можно стереть, освободив место на диске.
На вкладке Дополнительно можно установить режим, при котором на странице не
будут воспроизводиться рисунки или мультимедийные компоненты.
На вкладке Программы можно выбрать приложения, которые будут использовать
ся по умолчанию совместно с броузером (HTMLредактор, программа электрон
ной почты и др.).
Netscape Communicator
Этот комплект программ (в настоящее время русифицирована его версия 4. 06)
06)
привлекает к себе внимание многими положительными свойствами. Его попу
лярность во всем мире весьма высока, и не только потому, что пользователи
привыкли работать с его более ранними версиями. Интересными, например,
представляются комментарии в строке состояния, которые дают представление о
процессе загрузки страницы. Удачно, на мой взгляд, организован доступ к пара
метрам. Броузер называется Netscape Navigator, а встроенный редактор гипертек
ста — Netscape Composer. В броузере реализована возможность создания закладок,
что значительно облегчает поиск страниц. Несомненным удобством является
легкость переключения между режимами броузера и редактора. Окно броузера
показано на рис. 1.4
Рассмотрим основные инструменты программы. Они, в основном, такие же, как и
в MSIE.
Возврат к странице, которая была открыта раньше текущей
Переход к странице, которая была открыта позже текущей.
Повторение загрузки страницы.
По умолчанию эта кнопка обеспечивает переход на домашнюю страницу
(home page) Netscape, но пользователь может настроить программу на
любую страницу, используя окно параметров (команда Правка > Настройки).
Активизация поиска в Интернете.
Кнопка для перехода на страницу любителей Netscape. «Мой Netscape
» — виртуальный клуб, в котором можно сделать свою страничку
и получить адрес электронной почты.
Традиционная кнопка для печати текущей страницы. А в меню Файл
как и положено современной программе, имеются команды Настроим
Страницы, Предварительный Просмотр и Печать, которые позволяют настро
ить параметры и выполнить просмотр документа перед печатью.
Останов загрузки текущей страницы. Загрузка может быть продолже
на после щелчка на кнопке Обновить.
Раньше кнопка с логотипом фирмыпроизводителя традиционно исполь
зовалась для инициирования загрузки страницы. Теперь такая команд;
практически не нужна, и в данном броузере щелчок на логотипе приводи!
на домашнюю страницу Netscape. Как правило, логотип снабжается анимацией
Как правило, логотип снабжается анимацией
которая действует в течение загрузки текущей страницы.
В этом броузере, как и в предыдущем, есть поле Адрес. Но в отличие от MSIE, i
раскрывающемся списке этого поля можно выбрать все недавно использовавшие
ся адреса, а не только те, которые введены в строке вручную. Похожие функции
выполняет журнал (команда Компоненты > Журнал). В журнале приводится списо1<
использованных адресов, а щелчок на адресе позволяет выполнить загрузку. Еще
один сервисный инструмент — файл закладок. Он является аналогом папки Избран
ное в Windows. Для доступа к закладкам на панели инструментов есть специаль
ная кнопка.
На формат отображаемой страницы влияют команды меню Вид. С его помощьк
устанавливается размер шрифта, кодировка страницы и другие параметры. Есть
например, команда Остановить анимацию, то есть смену изображений в сложных
рисунках формата GIF. Для возобновления анимации необходимо перезагрузит!
страницу (щелкнуть на кнопке Обновить).
По аналогии с «пользователями» Windows, Netscape Communicator позволяв!
создавать своих «пользователей», то есть варианты настроек программы (их еще
называют профили или конфигурации). Перед началом работы необходимо вы
брать одну из этих конфигураций. Для каждого «пользователя», создается соб
ственный файл закладок, журнал и кэш. Журнал связан с файлами кэша, так каг<
при помощи журнала открываются страницы, которые когдато были загружень:
из Интернета. Как журнал, так и кэш при необходимости можно очистить, не
делается это разными путями. Журнал очищается кнопкой в окне настроек (коман
да Правка > Настройки). Обратите внимание (рис. 1.5), что необходимая панель
настроек выбирается при помощи дерева в левой части окна диалога. Для ОЧИСТКУ
кэша необходимо выбрать ветвь Кэш в разделе Дополнительные настройки.
В Netscape Navigator (NN) можно выбрать те же параметры просмотра, что и в MSIE
шрифты, используемые по умолчанию, цвета просмотренных и непросмотренных
ссылок. Можно также выбрать определенный фон для всех просматриваемых
Можно также выбрать определенный фон для всех просматриваемых
страниц или вообще отказаться от фона. Это особенно удобно при разработке
собственных страниц.
Броузеры позволяют загружать страницы без рисунков. Это, конечно, снижае!
информативность документов, но ускоряет работу. Для отказа от отображения
рисунков в NN надо сбросить флажок Автоматическая загрузка изображений в кате
гории параметров Дополнительные настройки.
Если флажок сброшен, становится доступной команда Вид Показать
рисунки и кнопка Рисунки, которые позволяют загружать графические
компоненты страницы по разрешению пользователя.
Диалог для открытия файлов, расположенных локально, в MSIE и NN имеет осо
бенность: используются два окна диалога, а не одно, как в большинстве программ.
Только во втором окне пользователь получает доступ к традиционному списку
дисков папок и файлов. Надо заметить, что для задания адреса необходимой стра
ницы, расположенной на жестком диске, достаточно ввести путь к HTMLфайлу
в ноле Адрес.
В меню Файл есть команда Сохранить как, которая используется для копирования
текущей страницы в папку, выбранную пользователем. При этом можно выбрать
формат файла: HTML или текстовый. В отличие от MSIE, который позволяет
сохранить Webстраницу вместе с рисунками, NN копирует только основной
файл страницы. Сохранение файла страницы требуется только в определенных
случаях, так как вся страница автоматически записывается в кэш. Текстовый
формат удобен, например, в тех случаях, когда надо распечатать только текст
страницы, не отягощая его элементами оформления и рисунками. Зато если вы
откроете страницу в редакторе Netscape Composer, то сможете сохранить ее в но
вой папке целиком (с рисунками).
Для просмотра элементов HTML в NN служит команда Вид > Код страницы. Эле
менты красиво выделяются цветом, и код легко читать, но редактировать его i
этом случае нельзя.
Поскольку в этой книге рассказывается о самых разных программах для работы
гипертекстом, я рекомендую выбрать для себя определенный набор программ ]
решить, как сохранять созданные файлы (файлов со временем накапливаете:
много). Иными словами, вам необходим броузер, гипертекстовый редактор i
Иными словами, вам необходим броузер, гипертекстовый редактор i
набор папок для хранения результатов своего труда.
А вообще, с гипертекстом и с сопутствующими программами надо эксперимента
ровать. Ни в одной другой области вычислительной техники вы не найдете такоп
разнообразия приемов и эффектов. К тому же, для поиска информации вам до
ступен целый мир: в буквальном смысле — вся планета, а в переносном — удиви
тельный виртуальный мир под названием Интернет.
Параметры веб-страницы
Диалоговое окно «Параметры веб-страницы» используется для управления различными функциями и параметрами веб-страниц, которые сохраняются из Microsoft Office Excel или импортируются в него.
Вкладка «Общие»
Сохранять скрытые данные, необходимые для обновления формул. Установите этот флажок, чтобы сохранять внешние данные формул, не находящиеся в выбранном для публикации диапазоне (это увеличит размер файла). Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы не сохранять внешние данные. При этом формулы будут заменены вычисляемыми значениями, а размер файла уменьшится.
Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы не сохранять внешние данные. При этом формулы будут заменены вычисляемыми значениями, а размер файла уменьшится.
Примечание: Этот параметр применим только к интерактивным веб-страницам, которые используют веб-компоненты Office, которые не входят в состав Microsoft Office Excel 2007.
Загружать с веб-страниц рисунки, не созданные в Excel. Установите этот флажок, чтобы загружать рисунки, которые были созданы в других программах. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы игнорировать рисунки, созданные в других программах.
Вкладка «Браузеры»
Раздел «Настройка на браузеры»
При просмотре веб-страницы будет использоваться : выберите самую раннюю версию браузера, который предполагается использовать для отображения. По умолчанию это Internet Explorer 4.0.
По умолчанию это Internet Explorer 4.0.
Раздел «Параметры»
Разрешить графический формат PNG. Установите этот флажок, чтобы разрешить графический формат PNG. Снимите его, чтобы отключить данный формат. Этот вариант выбран по умолчанию.
Использовать CSS. Установите этот флажок, чтобы использовать каскадные таблицы стилей (CSS). Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы не использовать каскадные таблицы стилей (CSS), поскольку конечный браузер не поддерживает их.
Использовать VML при отображении графики в браузерах. Установите этот флажок, чтобы использовать язык VML для отображения графики в браузере (это может ускорить загрузку веб-страниц). Снимите его, чтобы не использовать VML, поскольку конечный браузер не поддерживает VML. Этот вариант выбран по умолчанию.
Сохранять новые веб-страницы в виде веб-страниц в одном файле. Установите этот флажок, чтобы сохранять файлы как веб-страницы в одном файле (MHT, MHTML) с содержимым из вспомогательных файлов — таким как маркеры, фоновые текстуры и графические объекты, — внедренным в веб-страницу. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы сохранять данные как веб-страницу со вспомогательными файлами. Используйте этот параметр, если вы добавили команду Сохранить как веб-страницу на панель быстрого доступа.
Установите этот флажок, чтобы сохранять файлы как веб-страницы в одном файле (MHT, MHTML) с содержимым из вспомогательных файлов — таким как маркеры, фоновые текстуры и графические объекты, — внедренным в веб-страницу. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы сохранять данные как веб-страницу со вспомогательными файлами. Используйте этот параметр, если вы добавили команду Сохранить как веб-страницу на панель быстрого доступа.
Вкладка «Файл»
Раздел «Имена и размещение файлов»
Создать папку для вспомогательных файлов. Установите этот флажок, чтобы сохранить все вспомогательные файлы — такие как маркеры, фоновые текстуры и графические объекты, — в отдельной подпапке. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы сохранять вспомогательные файлы в той же папке, что и веб-страница.
По возможности использовать длинные имена файлов. Установите этот флажок, чтобы использовать длинные имена файлов (имена файлов с пробелами или длиной более восьми символов), поскольку они поддерживаются на веб-сервере. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы использовать короткие имена (формат 8.3), поскольку длинные имена не поддерживаются на веб-сервере.
Обновлять ссылки при сохранении. Установите этот флажок, чтобы не перемещать и не копировать вспомогательные файлы при перемещении или копировании веб-страницы. Вместо этого адреса на странице изменяются на относительные ссылки. Чтобы новые параметры вступили в силу, необходимо сохранить перемещенную или скопированную веб-страницу. Снимите этот флажок, чтобы перемещать или копировать вспомогательные файлы при перемещении или копировании веб-страницы. Этот вариант выбран по умолчанию.
Раздел «Редактор, используемый по умолчанию»
Office — для веб-страниц, созданных в Office. Установите этот флажок, чтобы проверять, является ли Microsoft Office редактором по умолчанию для веб-страницы. Если в качестве стандартного редактора задано другое приложение, при сохранении веб-страницы запрашивается, хотите ли вы сделать Office редактором по умолчанию. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы это сообщение не появлялось.
Установите этот флажок, чтобы проверять, является ли Microsoft Office редактором по умолчанию для веб-страницы. Если в качестве стандартного редактора задано другое приложение, при сохранении веб-страницы запрашивается, хотите ли вы сделать Office редактором по умолчанию. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы это сообщение не появлялось.
Вкладка «Рисунки»
Конечный монитор. В поле Размер экрана укажите нужный размер экрана. В поле Число пикселей на дюйм выберите нужное значение (в пикселях).
Расположение графических объектов и текста на экране зависит от разрешения монитора (от отношения размеров элементов на экране к его размеру). Выбор размера экрана может влиять на размеры и расположение рисунков в книге, в том числе на отображение градиентного фона страниц. Размер пикселя определяет размеры графических объектов относительно размеров текста на экране.
Вкладка «Кодировка»
Повторить загрузку текущего документа, используя. Выберите нужную кодировку. Этот параметр также будет использоваться при загрузке последующих страниц, если не удастся определить кодировку.
При открытии веб-страницы Office Excel пытается определить кодировку, используемую на ней. Если Excel неправильно отображает текст при открытии страницы в веб-браузере, используемую на веб-странице кодировку можно выбрать вручную. Путем подбора найдите ту кодировку, при которой текст отображается правильно.
Сохранить документ как. Выберите кодировку, в которой вы хотите сохранить веб-страницу.
Всегда сохранять веб-страницы в кодировке по умолчанию. Установите этот флажок, чтобы использовать кодировку, выбранную по умолчанию на вашем компьютере, и сделать поле Сохранить документ как недоступным. Снимите этот флажок, чтобы включить поле Сохранить документ как и использовать указанную кодировку. Установите этот флажок, если вы повторно используете страницы из других источников и хотите сохранять их в одной кодировке. Этот вариант выбран по умолчанию.
Снимите этот флажок, чтобы включить поле Сохранить документ как и использовать указанную кодировку. Установите этот флажок, если вы повторно используете страницы из других источников и хотите сохранять их в одной кодировке. Этот вариант выбран по умолчанию.
Вкладка «Шрифты»
Набор знаков. Выберите набор символов, который должен использоваться на веб-странице.
Пропорциональный шрифт и размер. Выберите шрифт и размер для обычного текста. По умолчанию используется Arial, 10.
Моноширинный шрифт и размер. Выберите шрифт и размер для моноширинного текста. По умолчанию используется Courier New, 10.
Если шрифт на веб-странице или в текстовом файле после импорта в Excel отображается неправильно, вы можете вручную выбрать предполагаемый набор символов. Затем, в зависимости от указанного набора символов, можно выбрать из списка подходящий шрифт.
Затем, в зависимости от указанного набора символов, можно выбрать из списка подходящий шрифт.
Что люди используют для просмотра веб-страниц
Почему нужно правильно проектировать?
Многие люди придерживаются мнения: «Если это работает в том, что я использую, этого достаточно». Это плохое отношение иметь. Так много людей, которые не используют или не могут использовать то, что используете вы. Их не следует исключать (см. Мои Руководство по дизайну сайта для более подробной информации).
Я замечаю, что большинство людей с таким невероятно высокомерным отношением используют ПК с высокими техническими характеристиками.
с красивым быстрым процессором, работающим под управлением последней версии Windows, с хорошим быстрым подключением к Интернету.Обычно они
используйте Internet Explorer или иногда один из браузеров Mozilla. Люди, которые используют что-то еще, обычно имеют
пострадали от рук этих плохих дизайнеров и, как правило, в результате получат лучшее отношение. То, что
эти дизайнеры забывают, что идея веб-страницы заключается в предоставлении информации или услуг другим людям; разные
люди. Требование, чтобы они использовали только «правильные» программы или настройки, просто означает, что люди, у которых их нет, будут
просто идите в другое место. Они не поддадутся необоснованным требованиям, они просто найдут, на что посмотреть.
То, что
эти дизайнеры забывают, что идея веб-страницы заключается в предоставлении информации или услуг другим людям; разные
люди. Требование, чтобы они использовали только «правильные» программы или настройки, просто означает, что люди, у которых их нет, будут
просто идите в другое место. Они не поддадутся необоснованным требованиям, они просто найдут, на что посмотреть.
Моя веб-разработка обычно тестируется в большом количестве браузеров, включая основные браузеры, такие как Opera, Mozilla / Firefox, Konqueror, Safari / Chrome и, конечно же, Internet Explorer. Я также тестирую в менее популярных браузерах, например iCab, ICEbrowser и Lynx, а также более старые версии основных браузеров. В общие принципы легко соблюдать, а это означает, что даже если не все эти браузеры доступны в системах, вы Имея доступ, вы все равно можете без особых усилий следовать хорошим принципам дизайна.
В общем, Opera, Mozilla / Firefox и Safari / Chrome
доступны в большинстве популярных систем и являются лучшими средствами разработки. Internet Explorer всегда будет нуждаться в
особый уход. Konqueror также стоит попробовать, если он у вас есть.
Какую бы систему вы ни использовали, проверьте ее в Lynx (или аналогичном).
В моих руководствах есть информация о большинстве браузеров, поэтому вы можете использовать их, если у вас нет доступа к браузерам.
Internet Explorer всегда будет нуждаться в
особый уход. Konqueror также стоит попробовать, если он у вас есть.
Какую бы систему вы ни использовали, проверьте ее в Lynx (или аналогичном).
В моих руководствах есть информация о большинстве браузеров, поэтому вы можете использовать их, если у вас нет доступа к браузерам.
Ниже приводится небольшой пример того, что люди используют.Я говорю небольшой образец. Это подсказка из очень большого айсберга. Я написал здесь то, что, как я знаю, в настоящее время используется для просмотра веб-сайтов, но я также знаю, что есть сотни вещей, о которых я не упомянул просто потому, что не знаю о них еще.
Компьютеры
IBM PC и совместимые с ними, включая ноутбуки
Это, безусловно, самые распространенные компьютеры, которые производятся различными производителями с широким спектром
разные спецификации.Существует несколько производителей процессоров, наиболее распространенными из которых являются Intel и AMD. Самый быстрый
процессоры имеют тактовую частоту около 4 ГГц (и некоторые из них являются гиперпоточными), но возможности быстро расширяются. (Процессоры AMD обычно
медленнее, но более эффективны, что делает их производительность похожей на Intel.) Как правило, большинство из них
в настоящее время используются более 1 ГГц, но все еще используются более медленные компьютеры. Память обычно составляет от 512 МБ до 4 ГБ.
Разрешение монитора может быть от 640×480, но обычно 1024×768 или выше (обычно до 2560×1600), с отображением от 256 до 4’294’967’296 цветов.
(Процессоры AMD обычно
медленнее, но более эффективны, что делает их производительность похожей на Intel.) Как правило, большинство из них
в настоящее время используются более 1 ГГц, но все еще используются более медленные компьютеры. Память обычно составляет от 512 МБ до 4 ГБ.
Разрешение монитора может быть от 640×480, но обычно 1024×768 или выше (обычно до 2560×1600), с отображением от 256 до 4’294’967’296 цветов.
Microsoft Windows — самая популярная операционная система на этих компьютерах, обычно использующая XP, Vista или Windows 7, но более старые версии. установки все еще используются. Используются Linux и различные версии UNIX, и их число растет, как для дома, так и для дома. корпоративное использование. Некоторые работают только на текстовой основе.
Компьютеры и ноутбуки Apple Macintosh
Сделано Apple. Это второй по популярности тип компьютера. Они обычно бегают
Mac OS X, но небольшое количество установок Mac OS 9 (или аналогичных) все еще используется. Многие конвертируются в Linux или
Установки UNIX. Они используют собственные процессоры, обычно
от 1,5 ГГц до 4 ГГц для многоядерных процессоров. Объем памяти обычно составляет от 1 до 4 ГБ, но может достигать 16 ГБ. Монитор
разрешение обычно составляет 1024×768 или выше (обычно до 2560×1600), но некоторые будут использовать 800×600, как правило, с 16’777’216 цветами.
Apple регулярно отказывается от старого оборудования, вынуждая пользователей покупать новое оборудование, прежде чем они смогут обновить программное обеспечение операционной системы (и Safari).
Многие конвертируются в Linux или
Установки UNIX. Они используют собственные процессоры, обычно
от 1,5 ГГц до 4 ГГц для многоядерных процессоров. Объем памяти обычно составляет от 1 до 4 ГБ, но может достигать 16 ГБ. Монитор
разрешение обычно составляет 1024×768 или выше (обычно до 2560×1600), но некоторые будут использовать 800×600, как правило, с 16’777’216 цветами.
Apple регулярно отказывается от старого оборудования, вынуждая пользователей покупать новое оборудование, прежде чем они смогут обновить программное обеспечение операционной системы (и Safari).
Рабочие станции Sun Microsystems Blade и Ultra
Сделано Sun Microsystems.Используется не очень часто, но все же используется в качестве исследовательских рабочих станций. Обычно работает под Solaris UNIX. Скорость процессора низкая,
с использованием процессоров SPARC и UltraSPARC (макс. 900 МГц), а некоторые рабочие станции имеют до 4 процессоров (макс. 450 МГц). Память может
быть до 2 ГБ, но часто намного меньше, около 100 МБ или меньше. Разрешение монитора может составлять всего 640×480, но может быть
1024×768 или выше, от 256 до 4’294’967’296 цветов.
Разрешение монитора может составлять всего 640×480, но может быть
1024×768 или выше, от 256 до 4’294’967’296 цветов.
Компьютерные системы Amiga
Сделано Amiga. Часто воспринимаемые как игровые приставки, на самом деле это довольно укомплектованные настольные компьютеры.Они обычно бегают ОС Amiga или какая-нибудь UNIX. Они используют процессоры Motorola 68000, 68010 .. 68060. 75 МГц — самый быстрый, что эквивалентно 225 МГц ПК. процессоры. Память обычно составляет от 2 до 10 МБ, но на более новых машинах может быть намного больше. Разрешение монитора может быть как низкое, как 640×480, но может быть 1024×768 или выше, с количеством цветов от 256 (оптимизировано для Интернета) до 4’294’967’296 цветов.
Приставки телевизионные
Сделано разными производителями. Они используются большинством систем цифрового телевидения и часто содержат браузер.Обычно они работают под управлением Linux или некоторой UNIX, или специальной операционной системы. Они используют разные процессоры, но они
вообще быть медленным и некачественным. Памяти также обычно очень мало, часто менее 10 МБ, но иногда с
целых 128 мб. Разрешение монитора привязано к размеру телевизионного экрана. Это будет зависеть от системы,
и отслеживать неэффективность. Самые популярные системы, PAL / SECAM и NTSC, используют 576×720 и 480×720 соответственно, а также между
0% и 20% разрешения теряются из-за неэффективности.Телевизоры HDTV могут предлагать более высокое разрешение.
Количество цветов обычно составляет 16’777’216.
Памяти также обычно очень мало, часто менее 10 МБ, но иногда с
целых 128 мб. Разрешение монитора привязано к размеру телевизионного экрана. Это будет зависеть от системы,
и отслеживать неэффективность. Самые популярные системы, PAL / SECAM и NTSC, используют 576×720 и 480×720 соответственно, а также между
0% и 20% разрешения теряются из-за неэффективности.Телевизоры HDTV могут предлагать более высокое разрешение.
Количество цветов обычно составляет 16’777’216.
Мобильные устройства и планшеты
Сделано разными производителями.
Обычно они работают под управлением Android, iPhone OS, Windows CE / Mobile, BREW, Symbian, BlackBerry OS, Linux / UNIX или Palm OS. Системы очень
ограничено, со скоростью процессора от 100 МГц до 1 ГГц и от 8 МБ до 32 ГБ памяти (обычно на нижнем уровне на старых устройствах,
с новейшими смартфонами с количеством ГБ). Некоторые браузеры (например, Opera
Mini) предназначены для работы на гораздо меньших расходах.Разрешение экрана может достигать 100 пикселей в ширину. Более продвинутые телефоны имеют
разрешение около 900×600 пикселей с 262’144 цветами, и более новые КПК аналогичны, но большинство имеют от 240×320 до 640×480.
Более продвинутые телефоны имеют
разрешение около 900×600 пикселей с 262’144 цветами, и более новые КПК аналогичны, но большинство имеют от 240×320 до 640×480.
Игровые приставки
Сделано разными производителями, такими как Sony Playstation 2+ или Nintendo Wii. Обычно они работают под управлением Linux или некоторой UNIX, или специальной операционной системы. Они используют различные процессоры, обычно много ниже, чем у обычных компьютеров (Playstation 2 использует 295 МГц).Память обычно немного меньше, чем у обычного компьютера, обычно меньше 64 МБ. Разрешение монитора и цвета будут такими же, как и у телевизора, на котором они отображаются.
Скорость модема
В битах (не байтах) в секунду:
- Обычные модемы (по-прежнему требуются в регионах без широкополосного доступа)
- 8 K (v. Редко), 14 K (v. Редко), 28 K (редко), 56 K (нормальные).
- Кабельные модемы
- 128 K, 512 K, 1 M, 2 M, 3 M, 5 M, 10 M, 20 M, 30 M.

- Внутренняя сеть
- 10 м, 54 м, 100 м.
- Магистраль внутренней сети
- 1 G.
- Магистраль Интернета
- 2 G, 6 G, 10 G,> 10 G.
Браузеры
Сюрприз, их довольно много, конечно, намного больше, чем просто Internet Explorer. Это самый обычный компьютер браузеры и мобильные браузеры, которые могут отображать HTML-страницы. Есть много менее способных браузеров для обоих, некоторые из них будут поддерживать ограниченные сценарии, а некоторые могут отображать только HTML 3, но я не буду их здесь перечислять.Существуют также WML-браузеры для мобильных телефонов, но я не включаю их.
Браузеры поколения «4 th » позволяют скрывать или отображать определенные части документа, перемещать их.
на странице или изменить их цвета. Функционал многие ‘4 -й поколение браузеров основано на фирменной технологии. Браузеры «5 поколения » позволяют все, что
Браузеры «4 поколения » позволяют, и, кроме того, они позволяют любым частям документа
быть созданы или удалены, или чтобы их содержание было переписано. Они, безусловно, самые универсальные и позволяют
максимальный контроль над содержимым веб-страницы с использованием стандартов DOM W3C. Смотри мой
Учебник по JavaScript для получения более подробной информации.
Они, безусловно, самые универсальные и позволяют
максимальный контроль над содержимым веб-страницы с использованием стандартов DOM W3C. Смотри мой
Учебник по JavaScript для получения более подробной информации.
Если вы хотите загрузить эти браузеры, посетите сайты поставщиков. Вы также можете попробуйте архив браузера Evolt, чтобы загрузить более старые версии. За Internet Explorer в Windows, вы можете загрузить IETester или Установщик TredoSoft (для более старых версий), позволяющий запускать несколько версий бок о бок на одном компьютере.
Быстрые ссылки браузера
Опера 7-9
Рекомендуется.
Продавец
Программное обеспечение Opera ASA
Операционные системы
Windows 95/98 / ME / NT / 2000 / XP / Vista / 7, Linux IBM-PC / SPARC / POWERPC, Mac OS X, FreeBSD, Solaris, и сотни моделей мобильных телефонов, КПК, телевизоров и других устройств. Скомпилировано для других платформы по запросу.
JavaScript
DOM 1, 2, частичный 3. Собственный DOM.
Собственный DOM.
Возможности
- Изображений; JPEG, GIF, PNG, BMP, ICO, SVG 1.1 базовая, холст
- Рамки
- CSS 1, 2.1, частичный 3 Плагины
- (плагины Java, Netscape, такие как Flash — Shockwave, доступны в Windows)
Описание
Последний и лучший браузер Opera. Этот браузер превосходен, полностью совместим с DOM и имеет один из самых высоких уровней написания сценариев. поддержка любого текущего браузера. Чтобы конкурировать в мире, где доминирует Microsoft, Opera поддерживает многие проприетарные функции Microsoft DOM во всех режимах, а не только при эмуляции. Internet Explorer.
Разработан и написан (среди прочего) изобретателем и соавтором CSS 1
standard, соавтор стандарта CSS 2.1 и авторы многих модулей CSS 3, его CSS
поддержка отличная — самый высокий уровень среди всех существующих браузеров. Opera 9 также выпускает
имеют один из самых высоких уровней поддержки DOM. Это также один из самых быстрых
доступные браузеры с наименьшей занимаемой площадью среди основных браузеров.
Он предлагает пользователю больше контроля, чем любой другой браузер, над своим опытом просмотра, и управляет чтобы упаковать полный настраиваемый Интернет-пакет (браузер, электронная почта, группы новостей, чат, торрент-клиент и т. д.)) в чистый и простой интерфейс и пакет меньше, чем в других основных браузерах. Это также один из самых популярные браузеры, доступные на мобильных телефонах и других устройствах, благодаря чрезвычайно эффективному использованию полосы пропускания, низкие требования к ресурсам и впечатляющие возможности и поддержка стандартов.
Чтобы сделать его еще лучше, Opera полностью бесплатна.
Мое мнение
Этот браузер — один из самых гибких и популярных, и его стоит поддерживать. Это также сделано
с функциями, специально предназначенными для пользователей с потребностями в специальных возможностях, что очень важно с этой точки зрения,
не только для «обычных» пользователей Интернета.К сожалению, некоторые люди не осознают, сколько в Opera
улучшился по сравнению с Opera 6, и все еще неправильно говорят, что это браузер с ограниченными возможностями, хотя на самом деле он просто
такие же возможности, как и большинство других браузеров, если не больше возможностей. Игнорируй их. Они дезинформированы.
Игнорируй их. Они дезинформированы.
См. Мою статью об Opera для получения дополнительной информации.
Другие браузеры
Другие браузеры / устройства, использующие механизм визуализации Opera Presto, включают: Встроенные продукты AMD, беспроводные экраны телефонов Ericsson, IBM NetVista Internet Appliance, Устройство Canal + MediaHighWay iTV, браузер JavaOne Lineo Embedix Plus, браузер LabourStart, Nintendo DS и Wii, мобильные телефоны Nokia, Opera Mini, беспроводные устройства PalmPalm, Psion Series7 и нетбук и т. Д., Веб-терминал FreePad от Screen Media, Sharp Zaurus SL-5000D, коммуникаторы Symbian, Symbian EPOC, Symbian Magpie и множество других.
Mozilla
Рекомендуется.
Продавец
Mozilla Corporation
Операционные системы
- Mozilla / Firefox
- Windows NT4 / 2000 / XP / Vista / 7 (98 / ME отказались от Firefox 3.0 и новее, 95 отказались от Firefox 2.0 и новее), Mac OS X 10.3+ (8.
 5-9 оставлены после Mozilla 1.2, 10-10.2 отказались от Firefox 3 .0 и далее), Linux (IBM PC). Доступно для других UNIX
системы (например, FreeBSD), но их необходимо скомпилировать и, возможно, потребуется некоторый перенос. Доступны порты для Amiga OS. Minimo / Fennec доступен для
некоторые мобильные операционные системы.
5-9 оставлены после Mozilla 1.2, 10-10.2 отказались от Firefox 3 .0 и далее), Linux (IBM PC). Доступно для других UNIX
системы (например, FreeBSD), но их необходимо скомпилировать и, возможно, потребуется некоторый перенос. Доступны порты для Amiga OS. Minimo / Fennec доступен для
некоторые мобильные операционные системы. - Netscape 6+
- Снято с производства. Windows 98SE / ME / 2000 / XP / Vista, Mac OS X 10.2+, Linux, все отказались от Netscape 9 и далее.
JavaScript
DOM 1, 2, частичное 3, минимальная скрытая проприетарная поддержка DOM.
Возможности
- Изображений; JPEG, GIF, PNG, BMP, SVG 1.1, холст
- Рамки
- CSS 1, 2.0, частичный 3
- Плагины (плагины Java, Netscape, такие как Flash и Shockwave)
Описание
Браузер, созданный Mozilla.org, использующий их движок рендеринга Gecko с открытым исходным кодом, один из лучших и наиболее распространенных.
доступные в настоящее время браузерные механизмы рендеринга, соответствующие стандартам, с одним из самых высоких уровней поддержки DOM. Это движок CSS, хотя и очень надежный, но имеет тенденцию обновляться медленнее, чем другие браузеры.В результате это
обычно находится за несколькими другими браузерами, такими как Opera,
Safari / Chrome и Konqueror, но, по крайней мере, все равно лучше, чем
IE. Однако из-за своего наследия Netscape он пользуется большим уважением и довольно популярен.
Это движок CSS, хотя и очень надежный, но имеет тенденцию обновляться медленнее, чем другие браузеры.В результате это
обычно находится за несколькими другими браузерами, такими как Opera,
Safari / Chrome и Konqueror, но, по крайней мере, все равно лучше, чем
IE. Однако из-за своего наследия Netscape он пользуется большим уважением и довольно популярен.
Firefox — один из наиболее часто используемых браузеров, изначально довольно упрощенный, полагающийся на то, что пользователи определяют местонахождение соответствующие расширения для создания браузера, соответствующего их потребностям. Mozilla SeaMonkey — это Интернет-версия пакета тот же браузер, но потерял большую популярность из-за более загроможденного интерфейса и большого размера загрузки.
Netscape 6+ использует тот же механизм рендеринга. Netscape принадлежит AOL, и это видно. Каждая версия
Начиная с 6-го поколения Netscape включает в себя все больше и больше беспорядка от AOL; брендинг, пропаганда и маркетинг. Текущий выпуск,
теперь основанный на Firefox вместо Mozilla, настолько разросся дополнениями AOL, что работает вдвое медленнее, чем
нормальный Firefox. Предыдущие версии даже удаляли все возможные улучшения безопасности, при необходимости встраивая Internet Explorer.
двигатель тоже.
Текущий выпуск,
теперь основанный на Firefox вместо Mozilla, настолько разросся дополнениями AOL, что работает вдвое медленнее, чем
нормальный Firefox. Предыдущие версии даже удаляли все возможные улучшения безопасности, при необходимости встраивая Internet Explorer.
двигатель тоже.
Мое мнение
Этот браузер был и, без сомнения, останется одним из самых популярных и гибких в истории, и его стоит поддерживать.Netscape 6+ ничего не стоит, лучше убедить пользователей использовать соответствующий Firefox.
Другие браузеры
Другие браузеры, использующие механизм рендеринга Mozilla Gecko, включают:
3B, AOL-Compuserve 7, Aphrodite, Beonex Communicator, Blackbird, Browser G !, Camino / Chimera, Conkeror, Doczilla, Encompass, Epiphany,
Firebird / Phoenix, Flock 2-, Galeon, Gnuzilla, IBM Home Page Reader 3, веб-браузер IBM для OS / 2, IceWeasel, K-Meleon, Light,
Madfox, ManyOne, MultiZilla, Nautilus, Neoplanet, OEOne Browser, Oxygen, Pogo, Po rnnzilla (прекращено), Q. BATi, SashXB, SeaMonkey,
SkipStone, SkyFire 1.x, Sleipnir (через плагин), Swiftfox, Torpark, TV Navigator (Liberate и AOLTV), Warpzilla, WebRenderer, X2Web marbrow, XParts
BATi, SashXB, SeaMonkey,
SkipStone, SkyFire 1.x, Sleipnir (через плагин), Swiftfox, Torpark, TV Navigator (Liberate и AOLTV), Warpzilla, WebRenderer, X2Web marbrow, XParts
Другие утверждают, что все еще находятся в разработке, в том числе: Dino !, Kiosk, MozAmiga (DE)
(Windows) Internet Explorer 5-9
Предупреждение; не рекомендуется.
Продавец
Microsoft Corporation — более ранние выпуски через Evolt (истинная установка), IETester (параллельная установка) и TredoSoft (параллельная установка для более старых версий)
Операционные системы
Windows Vista / 7.Windows XP отказалась от IE 9 и далее. Windows 98 / ME / NTSP6a / 2000 исключена из IE 6 SP 1 и более поздних версий. Windows 95 заброшена после IE 5.5. UNIX (Solaris, HP-UX) заброшен после IE 5.0 (нестабилен и содержит ошибки). Поддерживаются выпуски Pocket PC и Windows CE, но не относится к выпуску для настольных ПК.
JavaScript
DOM 1, DOM 2 и ограниченный DOM 3 в IE 9. Частичный DOM 1 в IE 5-8. Проприетарный DOM с несколькими расширениями.
Частичный DOM 1 в IE 5-8. Проприетарный DOM с несколькими расширениями.
Возможности
- Изображений; JPEG, GIF, PNG (прозрачность с IE 7), BMP, ICO, SVG с IE 9, (VML)
- Рамки
- CSS 1, ограниченное 2.0 в IE 5-7, CSS 2.1 в IE 8, частичный CSS 3 в IE 9
- Плагины (Java, элементы управления ActiveX, такие как Flash и Shockwave)
Описание
Флагманский браузер Microsoft, который также служит файловым менеджером для многих операционных систем Windows. Использует множество проприетарных расширений, но поддерживает множество основных Интернет-стандартов.
Microsoft внесла несколько улучшений в поддержку CSS в IE в версии 7, но это довольно
разочаровывает. В IE 8 было еще несколько улучшений, которые фактически сделали его разумным.
CSS 2.1 опора. В IE 9 было значительно больше улучшений, которые увеличили поддержку DOM до большинства
DOM 2 и часть DOM 3, а также добавил несколько модулей CSS 3. Тем не менее, ему еще есть куда пойти, чтобы догнать другие браузеры,
и до сих пор существует огромное количество популярных стандартов, которые IE не поддерживает, например XPath. Им потребовалось на несколько лет больше, чем в любом другом крупном браузере, чтобы реализовать общие стандарты, такие как CSS и DOM, и, похоже, их подтолкнули к этому только из-за потери
рыночная доля. Несмотря на то, что IE стал самым популярным браузером, программа Internet Explorer продемонстрировала гораздо меньшую приверженность стандартам.
чем любой другой крупный браузер, полагаясь вместо этого на пользователей, которые не знают, как переключиться на лучшие браузеры.Большинство платформ Windows теперь заброшены и застряли на IE 6 или IE 8 — пользователям этих платформ следует
используйте альтернативный браузер.
Им потребовалось на несколько лет больше, чем в любом другом крупном браузере, чтобы реализовать общие стандарты, такие как CSS и DOM, и, похоже, их подтолкнули к этому только из-за потери
рыночная доля. Несмотря на то, что IE стал самым популярным браузером, программа Internet Explorer продемонстрировала гораздо меньшую приверженность стандартам.
чем любой другой крупный браузер, полагаясь вместо этого на пользователей, которые не знают, как переключиться на лучшие браузеры.Большинство платформ Windows теперь заброшены и застряли на IE 6 или IE 8 — пользователям этих платформ следует
используйте альтернативный браузер.
Также есть версия IE для PocketPC и Windows CE, но ее возможности заметно
ниже, чем в других основных браузерах устройств. Он понимает только базовый CSS 1 и минимальный CSS 2, и его скриптовый движок
не понимает регулярные выражения (поэтому проверка формы практически невозможна), и только
простейший DHTML. Кроме того, он делает некоторые очень уродливые ошибки при переформатировании страниц для маленьких экранов,
либо из-за невозможности масштабирования больших шрифтов и полей (создание полос прокрутки или сжатие результирующего текста до
одно слово в строке), или неверное расположение поплавков, так что они закрывают текст. Он пытается отобразить наборы фреймов, как если бы
у них был экран рабочего стола, поэтому им не хватало места, и они выглядели очень коряво. Что еще хуже,
большинство текущих версий неправильно понимают типы мультимедиа, поэтому может быть трудно дать ему правильную портативную таблицу стилей.
(Microsoft
собственная страница не документирует реальность. Даже версии Pocket IE WM6 не поддерживают рендеринг демоверсии.
страницы так, как они утверждают.)
Он пытается отобразить наборы фреймов, как если бы
у них был экран рабочего стола, поэтому им не хватало места, и они выглядели очень коряво. Что еще хуже,
большинство текущих версий неправильно понимают типы мультимедиа, поэтому может быть трудно дать ему правильную портативную таблицу стилей.
(Microsoft
собственная страница не документирует реальность. Даже версии Pocket IE WM6 не поддерживают рендеринг демоверсии.
страницы так, как они утверждают.)
Мое мнение
Этот браузер, вероятно, останется самым популярным, в основном из-за Жестокие маркетинговые методы Microsoft, хотя отчасти из-за того, что это разумный браузер, с точки зрения скорости и простоты использования.Однако в основном он используется потому, что он установлен по умолчанию в Windows, и многие пользователи не знают, что можно использовать лучше (или как установить лучший браузер). У веб-разработчиков нет другого выбора, кроме как поддерживать его.
IE — это , а не — хороший браузер с точки зрения поддержки стандартов или безопасности, поскольку он плохо работает в обоих случаях. Прошлая история показывает, что поддержка стандартов браузером редко улучшается, пока он занимает большую часть рынка.
Это означает, что браузер получает короткие периоды активности, чтобы довести свои возможности до уровня конкурирующих браузеров всякий раз, когда
он теряет долю, но затем остается в застое на многие годы, с обновлением только токенов.Microsoft тоже слишком рьяно
отказаться от старых операционных систем, вынуждая пользователей платить за обновленные операционные системы, чтобы получать последние обновления браузера.
По сути, он используется как маркетинговый инструмент, побуждающий пользователей платить за обновления системы.
Прошлая история показывает, что поддержка стандартов браузером редко улучшается, пока он занимает большую часть рынка.
Это означает, что браузер получает короткие периоды активности, чтобы довести свои возможности до уровня конкурирующих браузеров всякий раз, когда
он теряет долю, но затем остается в застое на многие годы, с обновлением только токенов.Microsoft тоже слишком рьяно
отказаться от старых операционных систем, вынуждая пользователей платить за обновленные операционные системы, чтобы получать последние обновления браузера.
По сути, он используется как маркетинговый инструмент, побуждающий пользователей платить за обновления системы.
После многих лет практически полного отсутствия изменений IE 7 и 8 были просто обновлениями токенов, без особых усилий по приведению IE в соответствие с другими браузерами.
Это было слишком мало, слишком поздно и вполне заслуженно, браузер уступил свою долю рынка лучшим браузерам.IE 8 был немного лучше только для CSS, но все же сильно отставал от других браузеров. IE 9 лучше подходит для CSS и написания сценариев, но все же не успевает за темпами, установленными стандартами в других браузерах.
IE 7-9 недоступен в большинстве операционных систем Windows, и, без сомнения, более старые версии будут еще долго оставаться на связи.
длинный.
IE 9 лучше подходит для CSS и написания сценариев, но все же не успевает за темпами, установленными стандартами в других браузерах.
IE 7-9 недоступен в большинстве операционных систем Windows, и, без сомнения, более старые версии будут еще долго оставаться на связи.
длинный.
С точки зрения безопасности я не считаю этот браузер безопасным в использовании. Если возможно, переключитесь на один рекомендуемых браузеров, таких как Opera или Firefox.Несмотря на то, что Microsoft обновляет свою систему безопасности, их послужной список говорит сам за себя, и большое количество дыр в безопасности регулярно обнаруживаются и используются различными пакетами вредоносных программ. Кроме того, Microsoft часто связывает выпуски IE с новейшими версиями. версии своих операционных систем, в результате чего пользователи более старых версий не могут обновить браузер и сохранить себя защищали.
Другие браузеры
Другие браузеры, использующие механизм рендеринга Internet Explorer 5+: ActivatorDesk, AOL 7, AOL-Compuserve 5 и 6
Плагины, которые изменяют интерфейс Internet Explorer 5+, включают: Ace Explorer, ActiveBrowser, Avant, Детский рабочий стол и браузер, Browzar, CooZilla, Copernic, Crazy Browser, CrystalPort, CubicEye, EarthLink Browser, Enigma, Explorer 2002, Fast Browser, Green Browser, IBM Home Page Reader, Kidnet Explorer, Mad Cow, Mathbrowser, Maxthon / MyIE2, MSN Explorer, NeoPlanet, NetCaptor, Netscape 8, Oligo, RapidBrowser, ResearchDesk, Sleipnir, SlimBrowser, Smart Explorer, StarOffice, UltraBrowser, WebRenderer
Плагины, которые кажутся недоступными, включают: Mediadome, Safexplorer, ViOS
(Интернет) Explorer 5.
 x (Mac)
x (Mac)Снято с производства.
Продавец
Корпорация Майкрософт
Операционные системы
Mac OS X заброшена после Explorer 5.2. Mac OS 8-9 заброшена после Explorer 5.1.
JavaScript
DOM 1. Собственный DOM.
Возможности
- Изображений; JPEG, GIF, PNG, BMP
- Рамки
- CSS 1, ограниченное 2.0
- Плагины (плагины Java, Netscape, такие как Flash и Shockwave)
Описание
Версия браузера для Mac использует совершенно другие движки рендеринга и JavaScript; окна
и версии для Mac имеют очень разные ошибки и причуды.Версия для Windows имеет больше функций и
расширений, но до версии 6 он имеет худшую поддержку CSS. Версия для Mac работает намного медленнее, особенно когда
выполняющий DHTML 5 th поколения, но имеет тенденцию лучше соответствовать стандартам (например,
Метод DOM для добавления параметров в поле выбора реализован правильно, вместо использования собственного синтаксиса).
Microsoft больше не выпускает версии Explorer для Mac и прекратили поддержку этого браузера в качестве браузера Apple Safari. теперь является браузером по умолчанию в операционной системе Mac OS X.
Мое мнение
Версия для Mac теперь заменена браузером Apple Safari, и это хорошо. Хотя
Команда Explorer для Mac приложила много усилий для правильной поддержки стандартов (больше работы, чем над Internet Explorer
для команды Windows, так что может показаться), они не могут создать достаточно быстрый браузер или
достаточно удобен для регулярного использования. Когда он был впервые выпущен, это было большим нововведением — первые 5 -й браузер поколения для Mac — но он, похоже, больше не в состоянии конкурировать, и качественные движки рендеринга
как и Presto, KHTML / WebKit и Gecko пришли на смену.Тем не менее, несмотря на то, что он медленный, он способен выполнять 5 тыс. поколение DHTML, поэтому он может работать со многими страницами. Однако сейчас он почти не используется и больше не заслуживает поддержки.
Другие браузеры
MSN для Mac OS X — единственный браузер, все еще использующий этот движок (и, очевидно, он включает поддержку еще нескольких Селекторы CSS). Однако он недоступен для тестирования. Предыдущие версии AOL для Mac OS использовали этот движок.
KHTML / WebKit (Konqueror / Safari / Chrome)
Рекомендуется.
Продавец
KDE e.V., Apple, Омни Групп, Александр Клаус и Google
Операционные системы
- Konqueror
- Linux / UNIX с рабочим столом KDE (по крайней мере частично).
- Safari
- Windows XP / Vista / 7. Mac OS X 10.5+. OS X 10.2 заброшена после Safari 1.0.3. OS X 10.3 заброшена после 1.3.2. OS X 10.4 заброшена после 4. Доступны порты движка для Linux / UNIX.
- OmniWeb
- Макс OS X 10.4+. OS X 10.2-10.3 отменено, начиная с OmniWeb 5.1.
- iCab
- Макс OS X 10.3.9+.
- Хром
- Windows XP / Vista / 7, Mac OS X 10.5+, Linux.

JavaScript
DOM 1, 2, частичное 3, минимальная скрытая проприетарная поддержка DOM в Safari 3.0+.
Возможности
- Изображений; JPEG, GIF, PNG, BMP, TIFF, ICO, холст в Safari 1.3+ (частично в 1.3-2.0), SVG в Safari 3.0+
- Рамки
- CSS 1, 2.1, частичный 3
- Плагины (плагины Java, Netscape, такие как Flash и Shockwave)
Описание
Konqueror — это файловый менеджер рабочего стола KDE для Linux / UNIX.Также служит высокопроизводительным и стандартным
совместимый браузер. У него очень высокий уровень поддержки DOM и CSS, один из самых высоких среди всех современных браузеров.
Версии 2 и более ранние содержат значительные ошибки событий и не требуют поддержки. В будущих версиях возможно переключение на
механизм WebKit, который сам по себе очень похож на механизм KHTML, используемый в текущих версиях Konqueror.
Однако ветви KHTML и Webkit были разработаны отдельно и имеют существенные отличия. Ветвь KHTML обычно имеет несколько более низкие возможности с точки зрения поддержки и улучшений передовых стандартов.
Ветвь KHTML обычно имеет несколько более низкие возможности с точки зрения поддержки и улучшений передовых стандартов.
Safari — это быстрый и гибкий браузер, созданный Apple для их операционной системы Mac OS X и перенесенный на Windows с использованием
производные от механизма рендеринга KHTML KDE и механизма JavaScript KJS (названные соответственно WebCore и JavaScriptCore, или
коллективно; WebKit). Он был немного расширен за пределы Konqueror, но в первую очередь это для расширенных сценариев.
функции (например, холст). Некоторые из них с тех пор стали стандартами и войдут в Konqueror, хотя
часто это была бы независимая реализация.Обработка CSS в целом совместима с Konqueror, но отличается в нескольких местах, например
тень текста и поддержка селектора CSS 3. Версия для Windows использует перенесенные функции, которые в версии для Mac
обычно использует операционную систему для, включая холст, тень текста, шрифты и даже сглаживание шрифтов. Как результат,
ответ почти идентичен версии для Mac. На самом деле он не предназначен для работы с Windows (он использует интерфейс Mac OS
функции и игнорирует системные настройки, такие как те, которые управляют обработкой шрифтов), но вместо этого позволяет разработчикам видеть
как Safari будет вести себя на Mac.
На самом деле он не предназначен для работы с Windows (он использует интерфейс Mac OS
функции и игнорирует системные настройки, такие как те, которые управляют обработкой шрифтов), но вместо этого позволяет разработчикам видеть
как Safari будет вести себя на Mac.
OmniWeb 4.5+ — это крупное обновление OmniWeb, использующее операционную систему Mac OS X WebCore и JavaScriptCore функции — те же, что и в Safari. Наконец, OmniGroup приняла разумное решение. отказаться от их отвратительных движков рендеринга и JavaScript и использовать совместимый со стандартами Safari core, позволяя им сконцентрироваться на отличном в остальном пользовательском интерфейсе.
iCab 4+ также использует тот же движок, что и Safari. Старый двигатель iCab был очень мощным, но, по-видимому, требовал слишком много работы для обслуживания всего двух разработчиков, и это было исключительно медленным.iCab стал еще одним очень функциональным интерфейсом для движка Safari.
Chrome (не путать с хромом пользовательского интерфейса) использует версию WebKit от Google, которая имеет небольшую
другой движок ECMAScript. Хотя технически это означает
могут иметь разные ошибки, движок ECMAScript обычно очень мало влияет на общую функциональность JavaScript. Все
намерений и целей, этот браузер в основном такой же, как Safari, хотя, по крайней мере, он уважает настройки шрифтов Windows.У него есть несколько отличий, поскольку он не использует уровень переноса Safari для Windows, поэтому ему нужны собственные реализации.
некоторых эффектов, которые полагаются на Mac OS, таких как тень текста (доступно начиная с Chrome 2.0, но со многими проблемами), а некоторые
может быть вообще недоступен. Однако это очень мало влияет на общее поведение браузера.
Этот сайт не будет рассматривать его как отдельный браузер и будет рассматривать его как просто еще один интерфейс Safari.
Хотя технически это означает
могут иметь разные ошибки, движок ECMAScript обычно очень мало влияет на общую функциональность JavaScript. Все
намерений и целей, этот браузер в основном такой же, как Safari, хотя, по крайней мере, он уважает настройки шрифтов Windows.У него есть несколько отличий, поскольку он не использует уровень переноса Safari для Windows, поэтому ему нужны собственные реализации.
некоторых эффектов, которые полагаются на Mac OS, таких как тень текста (доступно начиная с Chrome 2.0, но со многими проблемами), а некоторые
может быть вообще недоступен. Однако это очень мало влияет на общее поведение браузера.
Этот сайт не будет рассматривать его как отдельный браузер и будет рассматривать его как просто еще один интерфейс Safari.
Из всех браузеров, использующих движки KHTML или WebKit, Chrome стал самым популярным благодаря повсеместной рекламе Google.
на их собственных веб-сайтах.Однако движок WebKit, который он использует, наиболее строго контролируется Apple, создателем Safari. Как результат,
Я отношусь к Safari как к основному браузеру WebKit. Google действительно производит значительную часть функций, которые входят в
Engine, однако, и если говорить реалистично, это совместный проект двух производителей.
Как результат,
Я отношусь к Safari как к основному браузеру WebKit. Google действительно производит значительную часть функций, которые входят в
Engine, однако, и если говорить реалистично, это совместный проект двух производителей.
Мое мнение
Этот браузер развивается очень быстрыми темпами и уже стал быстрый и гибкий браузер. Нет сомнений в том, что при поддержке нескольких компаний проекты KHTML и WebKit будут продолжать развиваться. создавать отличные браузеры.Версия 2 содержала значительные ошибки, затрудняющие кодирование, но версия 3+ (включая Safari и Omniweb 4.5+) заслуживают поддержки.
Другие браузеры
Другие браузеры, использующие механизм рендеринга KHTML / WebKit, включают: Веб-браузер Android, Arora, Bolt, Blackberry Browser (начиная с OS4), Chromium, Dolphin, Epiphany / WebKit, Espial TV Browser, Flock 3, Iris, Midori, NetFront Life Browser, Nokia Series 60 Browser, OP (не относится к Opera) , Shiira, SkyFire 2+, Spicy Browser, Steel, Sunrise, Swift, ThunderHawk, WebRenderer, Epiphany, Origyn Web Browser, Uzbl, Wake3, xScope
Плагины, которые изменяют интерфейс мобильного Safari, включают: Браузер Edge, инкогнито, встряхивание сети, WebMate
iCab 3
Продавец
Александр Клаус
Операционные системы
Макс OS 8. 5-9 / Х.
5-9 / Х.
JavaScript
Частичный DOM 1 и 2. Собственный DOM.
Возможности
- Изображений; JPEG, GIF, PNG, BMP
- Рамки
- CSS 1, 2.1, ограничено 3
- Плагины (плагины Java, Netscape, такие как Flash и Shockwave)
Описание
Коммерческий браузер с бесплатной и профессиональной (стоимостью около 30 долларов) версиями. Версия 3 теперь поддерживает DOM и расширенный DHTML. Его CSS теперь очень хорош, что значительно лучше его предшественник.В нем есть заметные ошибки, но они исправляются очень быстро.
Однако, хотя на момент выпуска он заметно отставал от Opera с точки зрения поддержки CSS,
он позволял размещать или позиционировать сгенерированный контент, что в то время не могли делать браузеры Mozilla.
К сожалению, его движки сценариев и CSS были намного медленнее, чем у аналогичных браузеров. Скриптовый движок
примерно в 100 раз медленнее, чем выпуски Opera того же возраста, а на очень тяжелых страницах CSS он может занимать более 500 раз больше времени, чем
Opera для отображения страницы (или
примерно в 3000 раз дольше, чем Safari и текущие версии Opera). Однако на обычных страницах он обычно примерно в 10-100 раз медленнее, чем Opera.
или Safari, так что обычно это достаточно быстро, чтобы не создавать особых проблем, хотя это может быть немного
неудобный.
Однако на обычных страницах он обычно примерно в 10-100 раз медленнее, чем Opera.
или Safari, так что обычно это достаточно быстро, чтобы не создавать особых проблем, хотя это может быть немного
неудобный.
Пожалуй, самым впечатляющим аспектом iCab является чрезвычайно маленькая команда, состоящая всего из двух разработчиков. Это означает, что разработка, как правило, идет всплесками, и для того, чтобы произойти серьезные изменения, может потребоваться много времени. (например, поддержка CSS 2 и DOM), но в целом он легко превзошел почти застойный Internet Explorer. разработка.Это также означает, что большая часть времени разработки посвящена добавлению стандартов, необходимых для выживания. в Интернете, а также разработка впечатляюще подробных функций и меньше времени на улучшение производительности.
Начиная с версии 4, iCab больше не использует собственный движок, а вместо этого использует тот же движок, что и Safari, что означает, что
команда разработчиков iCab теряет одного члена и вместо этого получает всю команду WebKit. Это больше не понадобится
следует рассматривать отдельно и рассматривать как Safari.iCab 4 теперь просто хром в чужом браузере.
Это больше не понадобится
следует рассматривать отдельно и рассматривать как Safari.iCab 4 теперь просто хром в чужом браузере.
Мое мнение
Браузер больше не рекомендуется для текущих операционных систем Mac и предназначен только для использования в устаревших операционных системах. Системы Mac. Поддерживать стоит только в том случае, если ваши посетители, скорее всего, будут использовать эти устаревшие системы. Поскольку это браузер, совместимый со стандартами, нужно сделать совсем немного дополнительных действий. чтобы поддержать это. В большинстве случаев он должен работать с тем же кодом, что и другие браузеры, соответствующие стандартам.
ICEbrowser
Снято с производства.
Продавец
ICEsoft
Операционные системы
Netware, Solaris, Windows 95/98 / ME / NT / 2000 / XP / Vista, Mac OS, Linux / UNIX, другие платформы с поддержкой Java, все они заброшены после ICEbrowser 6.1.
JavaScript
Частичный DOM 1 и 2. Собственный DOM.
Собственный DOM.
Возможности
- Изображений; JPEG, GIF, PNG
- Рамки
- CSS 1, частично 2,0
- Плагины (пользовательские Java, Flash, RealMedia)
Описание
Браузер, написанный на Java, предназначенный для встраивания в коммерческие приложения.Несмотря на несколько неожиданных ошибок, это высокопроизводительный браузер, соответствующий стандартам. Цены не были указаны, но бесплатное время доступна ограниченная пробная версия.
Он использует движок Mozilla Rhino на основе Java для обеспечения поддержки ECMAScript и специальный движок DOM. В результате получился механизм сценариев DOM, который лучше, чем любой другой браузер на основе Java. Хотя заметно за такими браузерами, как Opera, Mozilla / Firefox, Konqueror и Safari, во многих случаях он намного лучше IE, и очень похож на iCab 3 по количеству поддерживаемых скриптов (хотя он намного быстрее, чем iCab, но делает больше ошибок).
Поддержка CSS — его основное слабое место. Он поддерживает примерно столько же, сколько Internet Explorer 7, но со многими другими
ошибки, из-за которых некоторые сайты могут стать довольно уродливыми, в том числе многие ошибки, скопированные из IE 6. К сожалению, CSS
ошибки, как правило, оставались нефиксированными, и, во всяком случае, ситуация постепенно ухудшалась с более поздними выпусками
(например, в последних выпусках базовая ширина и поля с плавающей запятой не работают, хотя раньше они работали).
Он поддерживает примерно столько же, сколько Internet Explorer 7, но со многими другими
ошибки, из-за которых некоторые сайты могут стать довольно уродливыми, в том числе многие ошибки, скопированные из IE 6. К сожалению, CSS
ошибки, как правило, оставались нефиксированными, и, во всяком случае, ситуация постепенно ухудшалась с более поздними выпусками
(например, в последних выпусках базовая ширина и поля с плавающей запятой не работают, хотя раньше они работали).
Мое мнение
Это был, безусловно, лучший из доступных на рынке Java-браузеров.В нем есть несколько досадных ошибок CSS, но в целом они не являются помехой для большинства страниц. Больше не стоит поддерживать, так как он был прекращен, хотя из-за впечатляющей долговечности инсталляций Netware он вполне может работать много лет на небольшом количестве серверов. Если вы решите поддержать его, приготовьтесь к нескольким сюрпризам CSS и не слишком беспокоиться о различиях между CSS ICE и CSS других браузеров.
Другие браузеры
ICE в настоящее время служит основным (и почти единственным) браузером для NetWare 6, высококачественного программного обеспечения Novell. серверная платформа, где он называется компонентом «Renderer» удаленного менеджера NetWare.
серверная платформа, где он называется компонентом «Renderer» удаленного менеджера NetWare.
Побег / Evo 5
Снято с производства.
Продавец
Espial
Операционные системы
Solaris, Netware, Windows 95/98 / ME / NT / 2000 / XP / Vista / 7, Mac OS, Linux / UNIX, другие платформы, поддерживающие Java.
JavaScript
Limited DOM 1. Собственный DOM.
Возможности
- Изображений; JPEG, GIF, BMP
- Рамки
- CSS 1, частично 2,0
- Плагины (пользовательская Java и другие ограниченные возможности)
Описание
Браузер, написанный на Java, предназначенный для встраивания в коммерческие приложения, но ранее бесплатный для загрузки (после регистрации).Выпуск версии 5 поддерживал базовую функциональность DOM и улучшил CSS, что сделало теоретически он намного полезнее своего предшественника.
Однако его CSS все еще был на одном уровне с IE 5, намного отставая от его
конкурс (например, Opera). Он неправильно применил
одновременное использование экранных и проекционных носителей —
против спецификации CSS и не
применять переносной тип носителя даже при работе в режиме малого устройства (абсолютно жизненно важно
для приложений, для которых должен быть разработан Escape — Opera, безусловно, здесь намного лучше).Он не смог понять
> Селектор CSS 2 в связанной таблице стилей — то, что Escape 4 удалось сделать правильно,
и ему не хватало поддержки обычных вещей, таких как сгенерированный контент, и неспособность использовать абсолютно
позиционированные элементы внутри относительно позиционированы
элементы.
Он неправильно применил
одновременное использование экранных и проекционных носителей —
против спецификации CSS и не
применять переносной тип носителя даже при работе в режиме малого устройства (абсолютно жизненно важно
для приложений, для которых должен быть разработан Escape — Opera, безусловно, здесь намного лучше).Он не смог понять
> Селектор CSS 2 в связанной таблице стилей — то, что Escape 4 удалось сделать правильно,
и ему не хватало поддержки обычных вещей, таких как сгенерированный контент, и неспособность использовать абсолютно
позиционированные элементы внутри относительно позиционированы
элементы.
Несмотря на то, что он поддерживал position: fixed, его реализация была выполнена плохо, и чаще всего нет, это закрывает содержимое страницы. Полное отсутствие поддержки PNG также очень разочаровало.
Он использовал основанный на Java движок Mozilla Rhino для обеспечения поддержки ECMAScript и специальный движок DOM.Его обработка событий значительно улучшилась, но это DOM
реализация вызвала ошибки даже в простых сценариях DOM и не смогла активировать ошибку try . .. catch
правильная обработка при возникновении этих ошибок. Техническое описание заявило о гораздо большей поддержке, чем браузер.
действительно был способен.
.. catch
правильная обработка при возникновении этих ошибок. Техническое описание заявило о гораздо большей поддержке, чем браузер.
действительно был способен.
Он был ненадолго переименован в Evo, но оставался тем же браузером, что и раньше. Espial больше не производит этот браузер и заменил его браузером Espial TV, который использует тот же движок, что и Safari.
Мое мнение
Вряд ли будет использоваться многими из ваших зрителей.Хотя это было прогрессировал до поддержки DOM, он был недостаточно хорош для запуска многих сценариев DOM и даже не удался на нескольких Скрипты DHTML, которые корректно работали в своей предшественнице. Не стоит поддерживать. Также больше невозможно загрузить, что фактически мешает большинству веб-разработчиков тестировать. сайты в этом браузере.
NetFront 3+
Продавец
Доступ
Операционные системы
Скомпилировано специально для отдельных устройств. Эмулятор для Windows 2000 / XP / Vista / 7 и Linux.
JavaScript
DOM 1 и частичный DOM 2. Собственный DOM.
Возможности
- Изображений; JPEG, GIF, PNG (двоичная прозрачность только в NetFront 3-), BMP
- Рамки
- CSS 1, частичный 2,1
- Плагины (пользовательская анимация Flash Lite и MNG)
Описание
Браузер, предназначенный для встраивания в такие устройства, как КПК и мобильные телефоны, но его можно бесплатно загрузить. эмулятор (после регистрации) или иногда бесплатно для некоторых типов устройств.Он поддерживает базовую функциональность DOM, но не может создавать новые узлы, что делает его практически бесполезным для большинства сценариев DOM. Он часто дает сбой при простых манипуляциях с DOM.
В версии 3.3 его CSS приблизительно эквивалентен Internet Explorer 5 с некоторыми дополнениями, такими как
как проблемная поддержка селекторов CSS 2 и исправлена позиция. Начиная с версии 3.4, он ближе к Интернету
Explorer 7 без поддержки некоторых вещей, таких как : hover , но также имеет минимальную сгенерированную
поддержка контента (только текстовое содержимое). Не всегда справляется с переполнением
правильно, вызывая затемнение содержимого.
Не всегда справляется с переполнением
правильно, вызывая затемнение содержимого.
Он конкурирует на рынке мобильной связи с Opera, и ее возможности заметно ниже, чем у Opera, позади него с точки зрения сценариев, CSS и даже функций HTML, таких как теги. Он не применяется портативных или телевизионных носителей, даже при работе в режиме малых устройств (абсолютно жизненно важно для приложений, для которых он должен быть разработан), и вместо этого он пропускает одни стили из других типы мультимедиа (из-за неправильной обработки правила @media), вызывающие потенциально очень плохой эффект.Некоторые особенные версии для телефонов понимают только портативные носители и останутся без стиля на страницах, предназначенных для других носителей. типы или не нацелены ни на один тип носителя.
Версия 3.x не может правильно реализовать прозрачность PNG,
с версией 3.3 — 100% прозрачность рассматривается как прозрачная, а все другие значения прозрачности — как непрозрачные.
Версия 3. 4 рассматривает все, кроме 100% непрозрачности, как прозрачные, поэтому некоторые изображения PNG полностью исчезают.
4 рассматривает все, кроме 100% непрозрачности, как прозрачные, поэтому некоторые изображения PNG полностью исчезают.
В целом, поддержка CSS очень плохая и сильно отстает от всех основных браузеров.Однако он справляется с страницы с наиболее простыми стилями, которые не работают при переполнении или использовании более продвинутого CSS. Поддержка DOM тоже плохо отсутствуют в нескольких областях, поэтому страницы, загруженные скриптами, обычно не работают. В техническом описании заявлено о гораздо большей поддержке, чем на самом деле способен браузер.
Мое мнение
Вряд ли будет использоваться многими из ваших зрителей. Хотя он поддерживает DOM, в текущих выпусках могут быть проблемы с
продвинутые сценарии DOM, меньшая поддержка CSS и отказ от использования портативных носителей затрудняют создание страниц, которые
работать с ним правильно.В общем, вам придется полагаться на рендеринг Smart-Fit более старых версий, чтобы перенастроить свои страницы для
заставить их работать. У интеллектуального рендеринга есть некоторые серьезные ограничения, такие как невозможность масштабирования крупных шрифтов и
поля, и в результате страницы очень часто стираются и становятся нечитаемыми, всего с одним или двумя
буквы в каждой строке.
У интеллектуального рендеринга есть некоторые серьезные ограничения, такие как невозможность масштабирования крупных шрифтов и
поля, и в результате страницы очень часто стираются и становятся нечитаемыми, всего с одним или двумя
буквы в каждой строке.
Его обработка меню DHTML часто очень неприятна и не подходит для маленьких экранов, и интерфейсы стилуса или клавиатуры. Он пытается отобразить наборы фреймов, как если бы у него был экран рабочего стола, поэтому у них нет места достаточно, да и выглядят очень коряво.Тем не менее, это один из самых эффективных и популярных браузеров для мобильных телефонов. должны поддерживаться, если кто-либо из ваших посетителей использует мобильные телефоны для просмотра.
Другие браузеры
Другие браузеры, использующие механизм визуализации NetFront, включают: Блейзер. Netfront также используется в качестве браузера во многих телефонах, а также в Sony PSP и PlayStation 3.
Tkhtml Hv3 (программа просмотра HTML)
Продавец
tkhtml. tcl.tk
tcl.tk
Операционные системы
Windows 95/98 / ME / NT / 2000 / XP / Vista / 7 и Linux.
JavaScript
Частичный DOM 1 и минимальный DOM 2.
Возможности
- Изображений; JPEG, GIF (не анимированный), PNG
- Рамки
- CSS 1, частичный 2,1
Описание
Браузер, предназначенный для демонстрации механизма рендеринга Tkhtml. Он предназначен для замены Hv2 в дистрибутиве Tcl / Tk, и может быть встроен в другие приложения Tcl. Он использует SEE (Simple ECMAScript Engine) для обеспечения поддержки ECMAScript, и имеет собственный механизм DOM.Параметр ECMAScript по умолчанию отключен.
Его поддержка CSS включает почти весь CSS 2.1, который применяется к экранным носителям, но имеет много проблем, таких как
он не работает со многими стилями таблиц, а также с настройками шрифта и интервала текста,
расширенная блочная модель (для заменяемых элементов), наслоение позиционированных элементов и текста, нетвердые границы,
и сгенерированные котировки и счетчики. Однако его поддержка CSS улучшается довольно быстро.
Однако его поддержка CSS улучшается довольно быстро.
Его поддержка JavaScript и DOM очень нова (с начала 2007 г.) и очень неполна.На данный момент он понимает достаточно, чтобы работать с базовым DHTML и многими простыми сценариями DOM. Более сложный Сценарии DOM имеют тенденцию обнаруживать по крайней мере одну ошибку и работать некорректно. Однако он все еще активно развивается, и его поддержка DOM должна скоро улучшиться.
Мое мнение
Вряд ли будет использоваться многими из ваших зрителей. Хотя он поддерживает минимальную модель DOM, текущие выпуски не смогут для запуска расширенных сценариев DOM. Хотя это интересно тестировать и может поддерживаться, если вы используете только DHTML, проверять работу DOM-скриптов в нем пока не стоит.Просто убедитесь, что ваш код использует правильное ветвление кода без обнаружения браузером, и когда поддержка Tkhtml DOM улучшится достаточно, ваши сценарии DOM будут работать.
Другие браузеры
Другие браузеры, использующие механизм визуализации Tkhtml, включают: BrowseX (хотя здесь используется очень старая версия без CSS и другой (ограниченный) движок JavaScript)
Мозаика для устройств OpenTV / SpyGlass
Продавец
OpenTV
Операционные системы
OpenTV Core.
JavaScript
ДОМ 1.
Возможности
- Изображений; JPEG, GIF, PNG, BMP
- Кадры (предполагаемые)
- CSS 1, ограниченное 2.0
- Плагины (Java и Flash)
Описание
Пакет телевизионного браузера. Достаточно способный (по мнению их техническое описание в формате PDF). Он был разработан на основе SpyGlass Mosaic, предка Internet Explorer.
Мое мнение
Поскольку они требуют, чтобы вы купили SDK, прежде чем вы сможете это увидеть, я никогда его не видел.Я не знаю его точного возможности, поэтому я не поддерживаю его явно, но страницы должны работать в нем, если они правильно написаны.
NetBox
Продавец
Netgem
Операционные системы
Netgem 4 на ядре Linux.
JavaScript
DOM 1 (предполагается).
Возможности
- Изображений; JPEG, GIF, PNG (предполагается)
- Кадры (предполагаемые)
- CSS 1, ограниченное 2.
 0
0 - Плагины (Flash, Shockwave, Quicktime)
Описание
Телевизионный браузер, базирующийся в Европе.Достаточно способный согласно их старой странице технических характеристик. Однако они теперь удалили все ссылки на браузер со своего сайта, поэтому проект, возможно, был заброшен.
Мое мнение
Я не могу узнать, на что способен этот браузер, поэтому я не поддерживаю его явно, но страницы должны работать в нем, если они правильно написаны (при условии, что браузер все еще существует).
iPanel MicroBrowser
Продавец
EmbiSoft
Операционные системы
pSOS, OS20, VxWorks, Linux, встроенный Linux, uClinux, RT-Linux, ATI Nuclues.
JavaScript
ДОМ 1, частичный 2.
Возможности
- Изображений; JPEG, GIF, PNG, BMP
- Кадры (предполагаемые)
- CSS «TV» (нет, я тоже не понимаю)
- Плагины (Java и Flash)
Описание
Телевизионный браузер, базирующийся в Китае. Достаточно способный в соответствии с их
страница технических характеристик. Их старые страницы давали больше
информация о том, что вам нужно установить расширенные модули, чтобы получить поддержку DOM.
Достаточно способный в соответствии с их
страница технических характеристик. Их старые страницы давали больше
информация о том, что вам нужно установить расширенные модули, чтобы получить поддержку DOM.
Мое мнение
Мне не известны его точные возможности, поэтому я не поддерживаю его явно, но страницы должны работать в нем, если они правильно написано.
Internet Explorer 4 (Windows)
Продавец
Microsoft через Evolt, QuirksMode и TredoSoft
Операционные системы
Windows 3.x / 95/98 / NT. Zip-пакеты QuirksMode также работают на ME / 2000 / XP.
JavaScript
Собственный DOM.
Возможности
- Изображений; JPEG, GIF, PNG (без альфа-прозрачности), BMP, ICO
- Рамки
- CSS 1 и ограниченная 2
- Плагины (Java, элементы управления ActiveX, такие как Flash и Shockwave)
Описание
Первая достойная попытка Microsoft создать браузер, который также служил файловым менеджером для Windows 98. Это использовало проприетарные расширения, вводило проприетарный DOM и было причиной основного браузера
несовместимости. W3C принял многие из этих проприетарных расширений и включил их в свои
Стандарт DOM.
Это использовало проприетарные расширения, вводило проприетарный DOM и было причиной основного браузера
несовместимости. W3C принял многие из этих проприетарных расширений и включил их в свои
Стандарт DOM.
Мое мнение
Этот браузер заменен более новыми версиями. Однако многие сценарии DHTML по-прежнему будут работать в нем. Я явно не поддерживаю этот браузер.
(Интернет) Explorer 4 (Mac)
Продавец
Microsoft через Evolt
Операционные системы
Mac OS Classic (8/9 / эмулятор).
JavaScript
Собственный DOM.
Возможности
- Изображений; JPEG, GIF, PNG (без альфа-прозрачности), BMP, ICO
- Рамки
- CSS 1 и ограниченная 2
- Плагины (Java, плагины Netscape, такие как Flash)
Описание
Первая достойная попытка Microsoft создать браузер для Mac с использованием совершенно другого рендеринга и JavaScript.
движок из версии для Windows. Он страдает от серьезных ошибок и требует немного усилий для поддержки.Версии
ниже 4.5 настолько сильно ошибочен, что действительный код часто вызывает ошибки (например, проверка поддержки внутренних
методы). Версия 4.5 является большим улучшением и фактически позволяет выполнять DHTML без ошибок.
Он страдает от серьезных ошибок и требует немного усилий для поддержки.Версии
ниже 4.5 настолько сильно ошибочен, что действительный код часто вызывает ошибки (например, проверка поддержки внутренних
методы). Версия 4.5 является большим улучшением и фактически позволяет выполнять DHTML без ошибок.
Мое мнение
Этот браузер был заменен более новыми версиями, от которых с тех пор отказались. Некоторые сценарии DHTML по-прежнему будут работать в нем, однако. Я явно не поддерживаю этот браузер.
Опера 6-
Продавец
Программное обеспечение Opera ASA
Операционные системы
Windows 3.x / 95/98 / ME / NT3.5 / NT4 / 2000 / XP / Vista / 7, Linux IBM-PC / SPARC / POWERPC, Mac OS 8/9 / X, Solaris, OS / 2, EPOC, BeOS, многие мобильные устройства.
JavaScript
Limited DOM 1. (Собственный режим эмуляции DOM.)
Возможности
- Изображений; JPEG, GIF, PNG, BMP
- Рамки
- CSS 1 и (большая часть) 2,1 Плагины
- (плагины Java, Netscape, такие как Flash — Shockwave, доступны в Windows)
Описание
Лучший браузер поколения 4 -го поколения , несмотря на то, что его DHTML немного ограничен. умение обращаться.Его поддержка CSS — лучшая из всех браузеров поколения 4 . Бесплатные версии содержат
баннерная реклама, лицензии стоят около 40 долларов.
умение обращаться.Его поддержка CSS — лучшая из всех браузеров поколения 4 . Бесплатные версии содержат
баннерная реклама, лицензии стоят около 40 долларов.
Мое мнение
Этот браузер был заменен более новыми версиями, но это последняя версия, доступная для Mac OS 9 и ниже, и до сих пор используется на ряде мобильных устройств. Я больше не поддерживаю этот браузер, но он по-прежнему может отображать большинство страниц, если они не требуют DOM (скрипт поддержка никогда не должна требоваться для просмотра содержимого страницы).
Netscape 4
Продавец
Netscape Corporation (теперь часть AOL) через Evolt
Операционные системы
Windows 3.x / 95/98 / ME / NT / 2000 / XP, Mac OS 8.5+, многие дистрибутивы Linux и UNIX.
JavaScript
слоя.
Возможности
- Изображений; JPEG, GIF, PNG (без альфа-прозрачности)
- Рамки
- Частичный CSS 1, ограниченный 2,0
- Плагины (плагины Java, Netscape, такие как Flash и Shockwave)
Описание
Первый браузер, когда-либо поддерживающий DHTML. К сожалению, в его реализации были серьезные ошибки, а проприетарный
расширения, используемые для предоставления DHTML, вскоре были отклонены. У его поддержки CSS было много серьезных проблем, и он
часто вылетал из-за общих объявлений CSS. Браузер оставался популярным в течение нескольких лет, пока не был
в значительной степени заменен Internet Explorer, а затем Mozilla.
К сожалению, в его реализации были серьезные ошибки, а проприетарный
расширения, используемые для предоставления DHTML, вскоре были отклонены. У его поддержки CSS было много серьезных проблем, и он
часто вылетал из-за общих объявлений CSS. Браузер оставался популярным в течение нескольких лет, пока не был
в значительной степени заменен Internet Explorer, а затем Mozilla.
Мое мнение
К счастью, этот браузер был заменен. Даже в свое время это был один из худших браузеров. Его регулярные сбои и неспособность правильно отображать страницы сделали его одним из самых сложных браузеров для программирования.Поддерживать не стоит. Поскольку его заменили Netscape 6-8 и семейство Entre Mozilla Gecko, я больше не поддерживаю его в явной форме. Если в нем работают страницы, то это бонус.
Побег 4
Продавец
Espial
Операционные системы
Solaris, Netware, Windows 95/98 / ME / NT / 2000 / XP, MacOS, другие платформы, поддерживающие Java.
JavaScript
слоя.
Возможности
- Изображений; JPEG, GIF, BMP
- Рамки
- Частичный CSS 1, ограниченный 2.0
- Плагины (пользовательская Java и другие ограниченные возможности)
Описание
Браузер, написанный на Java, предназначенный для встраивания в коммерческие приложения, но бесплатный для загрузки. (после регистрации). Это пытается имитировать реализацию Netscape 4 JavaScript и DHTML без большинства ошибок, которыми страдает Netscape 4, но с ограниченной обработкой событий. Теперь это было заменено на Escape 5.
Он использует движок Mozilla Rhino на основе Java для обеспечения поддержки ECMAScript и движок настраиваемых слоев.
Мое мнение
Вряд ли будет использоваться кем-либо из ваших зрителей. Однако это лучший доступный браузер слоев, поэтому вы можете хочу попробовать, просто ради интереса. Я не рекомендую явно поддерживать его.
Другие браузеры
Escape 4 используется iBrow.
OmniWeb 4.2–
Продавец
Omni Group через Evolt
Операционные системы
Mac OS X 10.1-10.2.
JavaScript
Частичные слои.
Возможности
- Изображений; JPEG, GIF, PNG, BMP, ICO
- Рамки
- Частичный CSS 1, очень ограниченный 2.0
- Плагины (Java, Flash, QuickTime)
Описание
Коммерческий браузер стоимостью около 30 долларов. Несмотря на отличную поддержку юникода и международных наборы символов (лучший из всех браузеров, как они утверждают), версия 4.2- страдает досадными ошибками, имеет, вероятно, худшую визуализацию среди всех браузеров поколения 4 + и не стоит поддержать.
Они постоянно меняли свои мнения относительно того, какой DHTML он поддерживает, но версия 4.2- поддерживает слои DHTML, а версия 4.1 — также поддерживает проприетарный DOM DHTML.
Мое мнение
Не стоит поддерживать. Правильно написанные страницы могут работать в Omniweb 4. 2, но это бонус.
Вы можете потратить месяцы своей жизни, пытаясь найти обходные пути для этого браузера, и даже тогда
они были бы не очень хороши. К счастью, решение перейти на более быстрые и более высокие стандарты
совместимое ядро Safari для версии 4.5+ означает нестабильность и низкое качество
От ядра 4.2 можно отказаться.
2, но это бонус.
Вы можете потратить месяцы своей жизни, пытаясь найти обходные пути для этого браузера, и даже тогда
они были бы не очень хороши. К счастью, решение перейти на более быстрые и более высокие стандарты
совместимое ядро Safari для версии 4.5+ означает нестабильность и низкое качество
От ядра 4.2 можно отказаться.
Браузер подсказок
Продавец
Корпорация NetClue
Операционные системы
Поддерживающие платформы Java.
JavaScript
Ограниченный проприетарный DOM.
Возможности
- Изображений; JPEG, GIF, PNG
- Рамки
- Частичный CSS 1, ограниченный 2,0
Описание
Коммерческий браузер, написанный на Java и предназначенный для встраивания.Этот браузер пытается поддерживать
проприетарная модель DOM, но не выполняет многие функции обычных браузеров DHTML. Он использует Java
основанный на движке Mozilla Rhino, обеспечивающий поддержку ECMAScript, и собственный проприетарный движок DOM. Это
не может отменить события должным образом, иногда перебирает сценарии несколько раз и имеет перекрестное окно
проблемы со связью. Они утверждают, что он поддерживает DOM, но не из JavaScript, а только из
Ядро Java.
Это
не может отменить события должным образом, иногда перебирает сценарии несколько раз и имеет перекрестное окно
проблемы со связью. Они утверждают, что он поддерживает DOM, но не из JavaScript, а только из
Ядро Java.
Похоже, что проект заброшен.
Мое мнение
Не стоит поддерживать. Страницы могут работать в браузере Clue, но это бонус. Вы могли бы потратить месяцы своей жизни пытаясь найти обходные пути для этого браузера, и даже тогда они не принесут много пользы.
WebTV / MSN TV
Продавец
Корпорация Майкрософт
Операционные системы
WebTV OS, доступен эмулятор для Windows (от эмулятора для Mac отказались).
JavaScript
Частичная проприетарная DOM.
Возможности
- Изображений; JPEG, GIF, PNG
- Рамки
- Частичный CSS 1, ограниченный 2,0
- Плагины (Flash, Windows и Real Media)
Описание
Браузер для телевизоров, поддерживаемый Microsoft, доступный только в США. Для этого требуется собственная коробка приемника.
Он поддерживает DHTML на том же уровне, что и Internet Explorer 4 (с множеством ошибок), и периодически обновляется автоматически.
основание. Ресиверы стоят около 100 долларов, аренда — от 10 до 25 долларов в месяц, а звонки обычно оплачиваются по местному тарифу.
(Ой!).Для Windows доступны бесплатные эмуляторы.
Для этого требуется собственная коробка приемника.
Он поддерживает DHTML на том же уровне, что и Internet Explorer 4 (с множеством ошибок), и периодически обновляется автоматически.
основание. Ресиверы стоят около 100 долларов, аренда — от 10 до 25 долларов в месяц, а звонки обычно оплачиваются по местному тарифу.
(Ой!).Для Windows доступны бесплатные эмуляторы.
Сам браузер сильно устарел и конкурирует с гораздо более функциональными браузерами, такими как Opera.
Мое мнение
ТВ-браузеры должны быть включены, если ваши пользователи могут их использовать, но я не пытаюсь создавать обходные пути. об ограничениях этого браузера. Я стараюсь убедиться, что мои сайты будут работать на доступных маленьких экранах. с ТВ-браузерами.
iCab 2
Продавец
Александр Клаус
Операционные системы
Макс OS 8.5-9 / Х.
JavaScript
Limited DOM 1. Собственный DOM.
Возможности
- Изображений; JPEG, GIF, PNG, BMP
- Рамки
- CSS 1
- Плагины (плагины Java, Netscape, такие как Flash и Shockwave)
Описание
Коммерческий браузер стоимостью около 30 долларов все еще находится в разработке. Он поддерживает DHTML, но только для изменения цвета. Она имеет
очень ограниченная обработка регулярных выражений, что означает, что он не может обрабатывать большинство сценариев проверки формы.Его CSS 1
поддержка относительно полная, но поскольку он не поддерживает CSS 2, он не может обрабатывать большинство страниц на основе CSS.
Он поддерживает DHTML, но только для изменения цвета. Она имеет
очень ограниченная обработка регулярных выражений, что означает, что он не может обрабатывать большинство сценариев проверки формы.Его CSS 1
поддержка относительно полная, но поскольку он не поддерживает CSS 2, он не может обрабатывать большинство страниц на основе CSS.
Мое мнение
Этот браузер был заменен на более функциональный iCab 3, поэтому нет необходимости support iCab 2. Я обычно отношусь к этому браузеру как к текстовому браузеру, за исключением случаев, когда создаются только базовые сценарии. Я рекомендую ты делаешь тоже самое.
Браузер HotJava 3
Продавец
вс
Операционные системы
Solaris, Windows 95/98 / ME / NT / 2000 / XP, MacOS, Linux, другие платформы, поддерживающие Java.
JavaScript
Полная ECMA. Нет поддержки DHTML.
Возможности
Описание
Браузер Sun, написанный на их собственном языке, Java. Разработка этого браузера прекратилась, и он
остался без поддержки многих основных стандартов, таких как CSS. К сожалению, он дал положительный результат на
поддержка Netscape 4 слоя DHTML, но на самом деле вообще не понимает этого.
Разработка этого браузера прекратилась, и он
остался без поддержки многих основных стандартов, таких как CSS. К сожалению, он дал положительный результат на
поддержка Netscape 4 слоя DHTML, но на самом деле вообще не понимает этого.
Это концептуальный браузер, не предназначенный для обычного использования, а просто пример, показывающий, что браузеры может быть написан на Java.
Мое мнение
Поскольку этот браузер не поддерживает DHTML, пробовать не стоит. Однако, как и многие второстепенные браузеры, он поддерживает достаточно скриптов, чтобы иметь возможность выполнять проверки форм и другие базовые скрипты. Этот браузер и все аналогичные браузеры должны поддерживаться только при написании таких базовых скриптов.
AWeb
Продавец
AmiTrix
Операционные системы
Amiga OS.
JavaScript
ECMA.Нет поддержки DHTML.
Возможности
- Изображений; JPEG, GIF, PNG (частично)
- Рамки
- Частичный CSS 1
- Плагины (кастом)
Подробнее.
Описание
Ограниченный, но быстрый браузер, написанный специально для операционной системы Amiga. Похоже, что планируется встроить движок KHTML / WebKit (Konqueror) в будущую версию, но этого еще не произошло.
Мое мнение
Поскольку этот браузер не поддерживает DHTML, пробовать не стоит.Тем не мение, как и многие второстепенные браузеры, он поддерживает достаточно скриптов, чтобы иметь возможность выполнять проверки форм и другие базовые скрипты. Этот браузер и все аналогичные браузеры должны поддерживаться только при написании таких базовых скриптов.
iBrowse
Продавец
IOSPIRIT
Операционные системы
Amiga OS.
JavaScript
Частичный ECMA. Нет поддержки DHTML.
Возможности
- Изображений; JPEG, GIF, PNG (частично)
- Рамки
Подробнее.
Описание
Очень ограниченный, но популярный браузер, написанный специально для операционной системы Amiga. Он коммерческий, стоит около 65 долларов.
Он коммерческий, стоит около 65 долларов.
Мое мнение
Поскольку этот браузер не поддерживает DHTML, пробовать не стоит. Тем не мение, как и многие второстепенные браузеры, он поддерживает достаточно скриптов, чтобы иметь возможность выполнять проверки форм и другие базовые скрипты. Этот браузер и все аналогичные браузеры должны поддерживаться только при написании таких базовых скриптов.
Amiga Voyager
Продавец
VaporWare
Операционные системы
Amiga OS.
JavaScript
Частичный ECMA. Нет поддержки DHTML.
Возможности
- Изображений; JPEG, GIF, PNG, BMP
- Рамки
- Частичный CSS 1
- Плагины (пользовательские Flash, Shockwave)
Подробнее.
Описание
Очень функциональный браузер, написанный специально для операционной системы Amiga.
Мое мнение
Поскольку этот браузер не поддерживает DHTML, пробовать не стоит. Тем не мение,
как и многие второстепенные браузеры, он поддерживает достаточно скриптов, чтобы иметь возможность выполнять проверки форм и другие базовые скрипты.
Этот браузер и все аналогичные браузеры должны поддерживаться только при написании таких базовых скриптов.
Тем не мение,
как и многие второстепенные браузеры, он поддерживает достаточно скриптов, чтобы иметь возможность выполнять проверки форм и другие базовые скрипты.
Этот браузер и все аналогичные браузеры должны поддерживаться только при написании таких базовых скриптов.
GNUscape Emacs-W3
Продавец
Уильям М. Перри через Evolt
Операционные системы
Amiga OS.
JavaScript
Нет поддержки скриптов.
Возможности
- Изображений; JPEG, GIF, PNG (частично)
- Рамки
- Частичный CSS 1 и ограниченный 2
Подробнее.
Описание
Браузер, написанный специально для операционной системы Amiga. Сайт проекта больше не доступен, и проект, возможно, был прекращен.
Мое мнение
Рассматривайте этот браузер как браузер только для текста при написании скриптов.
Amaya
Продавец
Консорциум World Wide Web
Операционные системы
Windows NT / 2000 / XP, несколько Linux / UNIX, Mac OS X. Отказ от Windows 98 / ME после Amaya 8.8.
Отказ от Windows 98 / ME после Amaya 8.8.
JavaScript
Нет поддержки скриптов.
Возможности
- Изображений; JPEG, GIF, PNG, TIFF, SVG
- CSS 1, ограниченная 2
Описание
Браузер, произведенный W3C, старается соответствовать их строгим стандартам. Создан как испытательный стенд, где новые стандарты можно проверить. Полезно только для тестирования, так как это один из самых неудобных и раздражающих браузеров. Его Поддержка CSS довольно слабая — значительно хуже, чем даже в Internet Explorer.
Мое мнение
Используйте этот браузер, чтобы убедиться, что ваш HTML-код не содержит ошибок, а затем полностью игнорируйте его. Он никогда не сделает страницы хорошо выглядишь.
Дилло
Продавец
Дилло Проект
Операционные системы
Linux / UNIX, с некоторыми сломанными версиями, доступными для Windows.
JavaScript
Нет поддержки скриптов.
Возможности
Описание
Браузер с очень ограниченными возможностями, он должен быть маленьким, легким и предположительно быстрым.Однако обычно работает хуже, чем полнофункциональные браузеры, такие как Opera, или другие простые браузеры, такие как Links 2, и относительно неработоспособен на многих веб-сайтах из-за недостатка возможностей. У него очень простой интерфейс, а в General используется людьми, которым нужен быстрый служебный браузер без необходимости загружать полный — и, следовательно, предположительно медленнее — нормальный браузер.
Мое мнение
Пользователи Dillo не ожидают, что он будет работать на всех сайтах. Фактически, они используют его именно потому, что считают его ограниченным
возможности являются для них преимуществом.Однако они правы по крайней мере в одном отношении; правильно написанный сайт не должен просто
потому что браузер не поддерживает JavaScript или CSS. При написании скриптов относитесь к этому браузеру как к текстовому браузеру.
Рысь
Рекомендуется.
Продавец
Множественный. Для Windows 2000 / XP используйте дистрибутив CSant. Для других см. Сайт Internet Systems Consortium, Inc. для получения более подробной информации.
Операционные системы
Почти все, что вы можете придумать и очень популярно в Linux / UNIX.
JavaScript
Нет поддержки скриптов.
Возможности
Нет.
Описание
Самый простой и портативный браузер из доступных. Его можно использовать практически во всех операционных системах, и он — один из самых быстрых и легких браузеров. Он работает только в текстовом режиме, но на удивление хорошая поддержка интернет-стандартов.
Мое мнение
Этот браузер обычно рассматривается как обычный текстовый браузер.Это
жизненно важно, чтобы ваши страницы поддерживали такие браузеры, не только с точки зрения людей, использующих Lynx, но и
с точки зрения слепых людей, использующих средства чтения текста, людей, не поддерживающих изображения, людей, которые
не поддерживают скрипты, люди, не поддерживающие CSS, и т. д. Хорошо спроектированный сайт останется пригодным для использования
в текстовом браузере. Используйте его для тестирования своих сайтов.
д. Хорошо спроектированный сайт останется пригодным для использования
в текстовом браузере. Используйте его для тестирования своих сайтов.
Ссылки
Рекомендуется.
Продавец
Несколько, но самая последняя версия (Links 2) — Twibright Labs.
ELinks с сайта ELinks.
Операционные системы
Почти все, что вы можете придумать и очень популярно в Linux / UNIX.
JavaScript
ECMA. Нет поддержки DHTML.
Возможности
- Дополнительные изображения; JPEG, GIF, PNG, BMP, TIFF, ICO
- Рамки
- Базовый CSS 1 в ELinks
Описание
Безусловно, лучший браузер с текстовым режимом, хотя он не так популярен, как его предшественник Lynx.Ссылки поддерживают таблицы, фреймы, цвета шрифтов, несколько окон (с некоторыми операционными системами), мышь
управления и имеет полнофункциональную систему меню. Кроме того, он имеет базовую поддержку JavaScript даже в
текстовый режим и может работать в буфере кадров высокого разрешения с поддержкой изображений.
ELinks — это альтернативная ветвь Links. Это похоже на использование ссылок в текстовом режиме без поддержки мыши. Однако он имеет очень простую поддержку CSS и может использовать простые стили текста, такие как подчеркивание и полужирный шрифт.
Мое мнение
Хотя большинству из нас не нужен браузер в текстовом режиме, если он вам когда-либо понадобится, вы будете приветствовать простоту использования этого браузера. Для развития, он может заменить Lynx в качестве браузера в текстовом режиме, но только если вы настроите его так, чтобы он не отображал таблицы, рамки или цвета, а также, возможно, отключите JavaScript, так как это то, что будут отображать читатели текста / Брайля.
| Фишинг | Метод, используемый для обмана пользователей компьютеров с целью раскрытия личной или финансовой информации через сообщение электронной почты или веб-сайт. |
| Плагины | Небольшие программы, которые добавляют возможности браузеру, например воспроизведение видео или сканирование на вирусы. |
| Всплывающее окно | Небольшое окно веб-браузера, которое отображается поверх просматриваемого веб-сайта и которое обычно создается рекламодателями. |
| Блокировщик всплывающих окон | Функция Internet Explorer, позволяющая блокировать большинство всплывающих окон. |
| Портал | Веб-сайт, на котором отображаются новости, контент и ссылки, представляющие интерес для определенной аудитории. |
| Защищенный режим | Функция Internet Explorer, которая затрудняет установку вредоносного программного обеспечения на ваш компьютер, не позволяя загруженной программе вносить какие-либо прямые изменения в систему. |
| Префикс протокола | Буквы, обозначающие набор правил связи, используемых компьютером для подключения к другому компьютеру. |
| Щелкните здесь, чтобы перейти к началу страницы | |
| Просмотр с вкладками | Функция в Internet Explorer, которая позволяет открывать несколько веб-сайтов, а затем переключаться между ними. |
| Панель вкладок | В версии Internet Explorer 10 для начального экрана — панель, отображающая плитку для каждой открытой в данный момент веб-страницы — отображается только одна вкладка, поскольку открыта только одна веб-страница. |
| Временные файлы Интернета | Копии веб-страниц, изображений и мультимедиа, которые вы загрузили из Интернета, что ускоряет просмотр при следующем посещении ранее посещенного вами сайта. |
| TLD | Аббревиатура домена верхнего уровня. |
| Домен верхнего уровня | Конечные буквы URL-адреса, например. com , .org и т. Д. com , .org и т. Д. |
| Щелкните здесь, чтобы перейти к началу страницы | |
| A | B |
|---|---|
| поставщик доступа | Бизнес, который предоставляет частным лицам и компаниям доступ к Интернет бесплатно или за плату |
| надстройка | Программа, расширяющая возможности браузера; часто используется для улучшения мультимедийных расширений. |
| адресная книга | Список имен и адресов электронной почты, созданный и сохраненный пользователем |
| анимация | Внешний вид движения, созданный путем отображения серии неподвижные изображения в последовательности |
| аудио | Музыка, речь или любой другой звук |
| блог | Веб-сайт, состоящий из статей или сообщений с отметками времени в формате дневника или журнала, обычно перечисленных в обратном хронологическом порядке порядок. Сокращение от Weblog. Сокращение от Weblog. |
| блогосфера | Всемирная коллекция блогов |
| закладка | Сохраненные веб-адреса, к которым можно получить доступ, щелкнув его имя в списке. |
| широкополосный доступ | Высокоскоростное подключение к Интернету через кабель, DSL, оптоволокно, радиосигналы или спутник. |
| браузер | Прикладное программное обеспечение, которое позволяет пользователям получать доступ и просматривать веб-страницы. |
| услуги кабельного Интернета | Высокоскоростной доступ в Интернет через сеть кабельного телевидения через кабельный модем. |
| сотовая радиосеть | Высокоскоростное подключение к Интернету для устройств со встроенной совместимой технологией или компьютеров с беспроводными модемами. |
| чат | печатный разговор в реальном времени, который происходит на компьютере. |
| чат | Место на Интернет-сервере, позволяющее пользователям общаться друг с другом в чате. |
| click | Чтобы переместить указатель мыши на кнопку или ссылку на экране компьютера, а затем нажать и отпустить левую кнопку мыши. |
| агрегатор контента | Компания, которая собирает и систематизирует веб-контент, а также распространяет или передает контент подписчикам бесплатно или за плату. |
| коммутируемый доступ | Доступ к Интернету, который имеет место, когда модем на вашем компьютере подключается к Интернету через стандартную телефонную линию, которая передает данные и информацию с помощью аналогового (непрерывного волнового) сигнала. |
| доменное имя | Текстовая версия IP-адреса. |
| загрузка | Процесс получения компьютером информации, такой как веб-страница, с сервера в Интернете. |
| DSL | Тип цифровой технологии, обеспечивающей высокоскоростное подключение к Интернету с использованием обычных медных телефонных линий. |
| электронная коммерция | Деловая операция, которая происходит в электронной сети, например в Интернете. |
| адрес электронной почты | Комбинация имени пользователя и имени домена, которая идентифицирует пользователя, чтобы он или она мог получать электронную почту в Интернете. |
| программа электронной почты | Программное обеспечение, используемое для создания, отправки, получения, пересылки, хранения, печати и удаления сообщений электронной почты. |
| электронная витрина | Интернет-магазин, который посещает покупатель, который содержит описания продуктов, графические изображения и корзину для покупок. |
| смайликов | Символы, используемые в Интернете для выражения эмоций. |
| избранное | Сохраненный веб-адрес, доступ к которому можно получить, щелкнув его имя в списке. |
| Fiber to the Premises (FTTP) | Технология, использующая оптоволоконный кабель для обеспечения высокоскоростного доступа в Интернет для дома и бизнеса. |
| фиксированная беспроводная связь | Высокоскоростное подключение к Интернету, при котором в доме или офисе используется тарельчатая антенна для связи с вышкой с помощью радиосигналов. |
| FTP | Интернет-стандарт, позволяющий загружать и скачивать файлы с других компьютеров в Интернете. |
| графика | Цифровое представление нетекстовой информации, такой как рисунок, диаграмма или фотография. |
| домашняя страница | Первая страница, отображаемая на веб-сайте. |
| горячие точки | Беспроводная сеть, которая обеспечивает подключение к Интернету через Wi-Fi мобильных компьютеров и других устройств. |
| гиперссылка | Встроенное соединение с другой связанной веб-страницей или частью веб-страницы. |
| обмен мгновенными сообщениями | Интернет-служба связи в режиме реального времени, которая уведомляет пользователя, когда один или несколько человек находятся в сети, а затем позволяет пользователю обмениваться сообщениями или файлами или присоединяться к частному чату с этими людьми. |
| Интернет | Всемирная совокупность сетей, объединяющих миллионы предприятий, государственных учреждений, образовательных учреждений и частных лиц. Также называется Сетью. |
| Магистраль Интернета | Основные операторы сетевого трафика в Интернете. |
| IP-адрес | Число, однозначно идентифицирующее каждый компьютер или устройство, подключенное к Интернету. (Адрес интернет-протокола). |
| ISP (Интернет-провайдер) | Региональный или национальный провайдер доступа в Интернет. |
| ссылка | Встроенное соединение с другой связанной веб-страницей или частью веб-страницы. Сокращение от гиперссылки. |
| список рассылки | Группа имен и адресов электронной почты, присвоенных одному имени. |
| Веб-сайт обмена мультимедиа | Определенный тип социальной сети в Интернете, которая позволяет участникам обмениваться мультимедийными данными, такими как фотографии, музыка и видео. |
| доска сообщений | Популярный веб-тип дискуссионных групп, для которых не требуется программа чтения новостей. |
| MP3 | Форматирование уменьшает аудиофайл примерно до одной десятой его исходного размера, сохраняя при этом большую часть исходного качества звука. |
| MPEG-4 | Текущая версия популярного стандарта сжатия видео. |
| мультимедиа | Любое приложение, объединяющее текст с графикой, анимацией, аудио, видео и / или виртуальной реальностью. |
| Сеть | Глобальная совокупность сетей, объединяющих миллионы предприятий, государственных учреждений, образовательных учреждений и частных лиц.Сокращение от Интернета. |
| сетевой этикет | Кодекс допустимого поведения, которому пользователи должны следовать при работе в Интернете. |
| группа новостей | Интернет-область, в которой пользователи писали обсуждения по определенной теме. |
| онлайн-аукцион | Метод электронной торговли, который позволяет потребителям делать ставки на товар, продаваемый кем-то другим. |
| поставщик онлайн-услуг (OSP) | Компания, предоставляющая доступ в Интернет, а также многие функции только для участников. |
| социальная сеть в Интернете | Веб-сайт, который побуждает членов своего онлайн-сообщества делиться своими интересами, идеями, историями, фотографиями, музыкой и видео с другими зарегистрированными пользователями. Также называется веб-сайтом социальной сети. |
| player | Программное обеспечение, используемое человеком для прослушивания аудиофайла на компьютере. |
| плагин | Программа, расширяющая возможности браузера; часто используется для улучшения качества мультимедиа.Также известен как надстройка. |
| подкаст | Записанный звук, хранящийся на веб-сайте, который можно загрузить на компьютер или портативный медиаплеер, такой как iPod. |
| портал | Веб-сайт, предлагающий разнообразные интернет-услуги из одного удобного места. |
| в реальном времени | Описывает пользователей и людей, с которыми они разговаривают, находясь в сети одновременно. |
| RSS 2.0 | Действительно простое распространение. Спецификация, которую агрегаторы контента используют для распространения контента среди подписчиков. |
| Служба спутникового Интернета | Обеспечивает высокоскоростное подключение к Интернету через спутник к спутниковой антенне, которая взаимодействует со спутниковым модемом. |
| поисковая машина | Программа, которая находит веб-сайты, веб-страницы, изображения, видео, новости и другую информацию, относящуюся к определенной теме. |
| текст для поиска | Слово или фраза, введенная в текстовое поле поисковой системы, которое описывает элемент, который вы хотите найти. |
| корзина для покупок | Элемент электронной витрины, позволяющий покупателю забирать покупки. |
| потоковая передача | Процесс передачи данных в непрерывном и равномерном потоке. |
| тематический каталог | Инструмент поиска, который классифицирует веб-страницы по организованному набору категорий и подкатегорий. |
| подписка | Процесс добавления пользователем своего имени и адреса электронной почты в список рассылки. |
| серфинг в сети | Использование ссылок для исследования сети. |
| просмотр с вкладками | Вариант, при котором браузер отображает вкладку (аналогичную вкладке папки с файлами) для каждой открытой веб-страницы. |
| эскиз | Уменьшенная версия увеличенного изображения. |
| домен верхнего уровня | Определяет тип организации, связанной с доменом. |
| отказаться от подписки | Процесс удаления пользователем своего имени и адреса электронной почты из списка рассылки. |
| загрузка | Процесс передачи документов, графики и других объектов с компьютера на сервер в Интернете. |
| URL | (унифицированный указатель ресурсов). Уникальный адрес веб-страницы. |
| имя пользователя | Уникальная комбинация символов, таких как буквы алфавита и / или числа, которая идентифицирует конкретного пользователя. |
| видео | Полноформатные изображения, которые воспроизводятся с различной скоростью. |
| видеоблог | Блог, содержащий видеоклипы. |
| виртуальная реальность | Компьютеры, используемые для моделирования реальной или воображаемой среды, которая выглядит как трехмерное (3-D) пространство. |
| vlog | сокращение от видеоблога. Блог, содержащий видеоклипы. |
| vlogosphere | Термин, используемый для обозначения всех видеоблогов по всему миру. |
| VoIP | Технология, которая позволяет пользователям общаться с другими пользователями через Интернет, используя свой настольный компьютер, мобильный компьютер или мобильное устройство. |
| Интернет | Одна из наиболее популярных служб в Интернете, которая состоит из набора электронных документов, называемых веб-страницами. |
| Web 2.0 | Термин, используемый для обозначения веб-сайтов, которые предоставляют пользователям средства для обмена личной информацией, позволяют пользователям изменять содержимое веб-сайтов и имеют встроенное программное обеспечение для посетителей сайта. |
| Веб-адрес | Уникальный адрес веб-страницы.Также называется URL-адресом (унифицированный указатель ресурсов). |
| Веб-приложение | Веб-сайт, который позволяет пользователям получать доступ к программному обеспечению и взаимодействовать с ним через веб-браузер на любом компьютере или устройстве, подключенном к Интернету. |
| Веб-браузер | Прикладное программное обеспечение, позволяющее пользователям получать доступ и просматривать веб-страницы. |
| Веб-страница | Электронный документ в Интернете, который может содержать текст, графику, аудио и видео и часто имеет встроенные подключения к другим документам. |
| Веб-публикации | разработка и обслуживание веб-страниц. |
| Веб-сервер | Компьютер, который доставляет запрошенные веб-страницы на компьютер. |
| Веб-сайт | Коллекция связанных веб-страниц и связанных элементов, таких как документы и изображения, хранящихся на веб-сервере. |
| Wi-Fi (точность беспроводного подключения) | Тип широкополосного подключения к Интернету, использующего радиосигналы для обеспечения подключения к Интернету компьютеров и устройств с беспроводной связью. |
| wiki | Веб-сайт для совместной работы, который позволяет пользователям создавать, добавлять, изменять или удалять содержимое веб-сайта через свой веб-браузер. |
Основы Интернета: использование веб-браузера
Урок 5: Использование веб-браузера
/ ru / internetbasics /standing-the-cloud / content /
Использование веб-браузера
Веб-браузер — это тип программного обеспечения, которое позволяет находить и просматривать веб-сайты в Интернете.Даже если вы этого не знали, сейчас вы используете веб-браузер, чтобы читать эту страницу! Существует множество различных веб-браузеров, но некоторые из наиболее распространенных включают Google Chrome , Internet Explorer , Safari , Microsoft Edge и Mozilla Firefox .
Независимо от того, какой веб-браузер вы используете, вам захочется изучить основы работы в Интернете. В этом уроке мы поговорим о , перемещении на разные веб-сайты, с использованием вкладок , , просмотре , создании закладок, и многом другом.
Посмотрите видео ниже, чтобы узнать об основах использования веб-браузера.
На протяжении всего урока мы будем использовать веб-браузер Google Chrome , но вы можете использовать любой браузер, какой захотите. Имейте в виду, что ваш браузер может выглядеть и действовать немного по-другому, но все веб-браузеры работают в основном одинаково.
URL и адресная строка
Каждый веб-сайт имеет уникальный адрес, называемый URL-адресом (сокращение от Uniform Resource Locator ).Это как уличный адрес, который сообщает вашему браузеру, куда идти в Интернете. Когда вы вводите URL-адрес в адресную строку браузера и нажимаете Введите на клавиатуре, браузер загрузит страницу, связанную с этим URL-адресом.
В приведенном ниже примере мы набрали www.bbc.com/travel в адресную строку.
Ссылки
Всякий раз, когда вы видите слово или фразу на веб-сайте, синий или подчеркнутый синим , вероятно, это гиперссылка или ссылка для краткости.Возможно, вы уже знаете, как работают ссылки, даже если никогда раньше не задумывались о них. Например, попробуйте щелкнуть ссылку ниже.
Эй, я ссылка! Нажми на меня!
Ссылки используются для навигации по сети . Когда вы нажимаете ссылку, она обычно переводит вас на другую веб-страницу. Вы также можете заметить, что ваш курсор меняется на значок руки всякий раз, когда вы наводите курсор на ссылку.
Если вы видите этот значок, это означает, что вы нашли ссылку. Таким же образом вы найдете и другие типы ссылок.Например, многие веб-сайты фактически используют изображений в качестве ссылок, поэтому вы можете просто щелкнуть изображение , чтобы перейти на другую страницу.
Просмотрите наш урок о гиперссылках, чтобы узнать больше.
Кнопки навигации
Кнопки Назад, и Вперед, позволяют перемещаться по веб-сайтам, которые вы недавно просматривали . Вы также можете нажать и удерживать любую кнопку, чтобы просмотреть свою недавнюю историю.
Кнопка Обновить перезагрузит текущую страницу.Если веб-сайт перестает работать, попробуйте использовать кнопку «Обновить».
Просмотр с вкладками
Многие браузеры позволяют открывать ссылки в новой вкладке . Вы можете открывать столько ссылок, сколько хотите, и они останутся в том же окне браузера , , вместо того, чтобы загромождать экран множеством окон.
Чтобы открыть ссылку в новой вкладке, щелкните правой кнопкой мыши ссылку и выберите Открыть ссылку в новой вкладке (точная формулировка может отличаться от браузера к браузеру).
Чтобы закрыть вкладку a, щелкните X .
Чтобы создать новую пустую вкладку , нажмите кнопку справа от любых открытых вкладок.
Закладки и история
Если вы найдете веб-сайт, который хотите просмотреть позже, может быть сложно запомнить точный веб-адрес. Закладки , также известные как избранных , — отличный способ сохранять и систематизировать определенные веб-сайты, чтобы вы могли возвращаться к ним снова и снова. Просто найдите и выберите значок Star , чтобы добавить текущий веб-сайт в закладки.
Ваш браузер также будет хранить историю каждого посещаемого вами сайта. Это еще один хороший способ найти сайт, который вы посещали ранее. Чтобы просмотреть историю, откройте настройки браузера — обычно щелкнув значок в правом верхнем углу — и выберите История .
Скачивание файлов
Ссылки не всегда ведут на другой веб-сайт. В некоторых случаях они указывают на файл , который можно загрузить или сохранить на свой компьютер.
Если щелкнуть ссылку на файл, он может загрузиться автоматически, но иногда он просто открывается в вашем браузере вместо загрузки.Чтобы предотвратить его открытие в браузере, вы можете щелкнуть правой кнопкой мыши ссылку и выбрать Сохранить ссылку как (разные браузеры могут использовать несколько разные формулировки, например Сохранить цель как ).
Просмотрите наш урок по загрузке и отправке, чтобы узнать больше.
Сохранение изображений
Иногда вам может понадобиться сохранить изображение с веб-сайта на свой компьютер. Для этого щелкните изображение правой кнопкой мыши и выберите Сохранить изображение как (или Сохранить изображение как ).
Плагины
Плагины — это небольшие приложения, которые позволяют просматривать определенные типы контента в вашем веб-браузере. Например, Adobe Flash и Microsoft Silverlight иногда используются для воспроизведения видео, а Adobe Reader используется для просмотра файлов PDF.
Если у вас нет подходящего подключаемого модуля для веб-сайта, ваш браузер обычно предоставляет ссылку для его загрузки. Также могут быть случаи, когда вам нужно обновить ваши плагины.Прочтите наш урок по установке и обновлению подключаемых модулей, чтобы узнать больше.
/ ru / internetbasics /standing-hyperlinks / content /
Подготовка к работе — Как работают веб-страницы
На данный момент почти гарантировано, что:
- Вы сидите за компьютером.
- Вы используете веб-браузер для чтения этой страницы, и этим браузером может быть Microsoft Internet Explorer, Firefox или, возможно, Netscape.
- Вы хотите узнать, как работают веб-страницы, и, возможно, научиться создавать свои собственные страницы.
Поскольку вы сидите за компьютером, у вас есть веб-браузер, и у вас есть желание учиться, у вас есть все необходимое для начала работы. Вы можете изучить HTML и поэкспериментировать с вашим веб-браузером, чтобы узнать, как создать любой вид веб-страницы, который вы можете себе представить.
Чтобы поговорить о веб-страницах и о том, как они работают, вам нужно понять четыре простых термина (и если некоторые из них звучат как техническая неразбериха при первом чтении, не волнуйтесь):
- Веб-страница — Веб-страница — это простой текстовый файл, содержащий не только текст, но и набор HTML-тегов , которые описывают, как текст должен быть отформатирован, когда браузер отображает его на экране.Теги — это простые инструкции, которые сообщают веб-браузеру, как должна выглядеть страница при отображении. Теги сообщают браузеру, что нужно сделать что-то вроде изменения размера или цвета шрифта или расположения элементов в столбцах. Веб-браузер интерпретирует эти теги, чтобы решить, как форматировать текст на экране.
- HTML — HTML означает Hyper Text Markup Language . «Язык разметки» — это компьютерный язык, который описывает, как должна быть отформатирована страница. Если все, что вам нужно, это отобразить длинную строку черно-белого текста без форматирования, тогда вам не нужен HTML.Но если вы хотите изменить шрифты, добавить цвета, создать заголовки и встроить графику на свою страницу, HTML — это язык, который вы используете для этого.
- Веб-браузер — Веб-браузер, такой как Netscape Navigator или Microsoft Internet Explorer, представляет собой компьютерную программу (также известную как приложение или просто приложение ), которая выполняет две функции: Веб-браузер знает, как перейти на веб-сервер в Интернете и запросить страницу, чтобы браузер мог перетащить страницу через сеть на ваш компьютер.Веб-браузер знает, как интерпретировать набор HTML-тегов на странице, чтобы отображать страницу на экране так, как задумал создатель страницы.
- Веб-сервер — Веб-сервер — это часть компьютерного программного обеспечения, которое может отвечать на запрос браузера о странице и доставлять страницу в веб-браузер через Интернет. Вы можете думать о веб-сервере как о жилом комплексе, в каждой квартире которого размещается чья-то веб-страница.Для того, чтобы ваша страница могла храниться в комплексе, вам необходимо оплатить арендную плату за место. Страницы, которые находятся в этом комплексе, могут быть показаны и просмотрены кем угодно во всем мире. Ваш арендодатель называется вашим хостом , а ваша арендная плата обычно называется платой за хостинг . Ежедневно миллионы веб-серверов доставляют страницы в браузеры десятков миллионов людей через сеть, которую мы называем Интернетом. Прочтите, как работают веб-серверы, чтобы узнать подробнее об этом процессе.
Очень легко экспериментировать с веб-страницами без использования сервера.Ваш браузер может просматривать веб-страницы, которые вы создаете на своем персональном компьютере. Как только вы поймете, как создавать свои собственные страницы, вполне вероятно, что вы захотите разместить их «на сервере», чтобы люди во всем мире могли загружать ваши страницы и читать их. О том, как это сделать, мы поговорим в конце статьи.
Базовые инструменты браузера | Компьютерные приложения для менеджеров
Цели обучения
- Описание основных инструментов навигации, используемых в браузере.
Теперь, когда вы знакомы с тем, как выглядят три основных браузера, где их искать и как их открывать, пора изучить несколько основных инструментов для навигации и использования окна браузера. Несмотря на то, что мы являемся браузером Chrome в качестве примера для демонстрации этих инструментов, их можно использовать практически в любом браузере.
- Кнопки со стрелками. Эти две стрелки перемещают браузер назад (стрелка влево) к ранее просматриваемой веб-странице или вперед (стрелка вправо) к другим просматриваемым в данный момент веб-страницам.Эти кнопки можно нажимать более одного раза, чтобы браузер мог вернуться или перемотать вперед к веб-страницам, отображаемым в истории сеанса браузера.
- Кнопка обновления. Эта кнопка перезагружает веб-страницу. Обновление обновит информацию на веб-странице, если она изменилась. Если веб-страница не полностью загрузилась, при обновлении страница будет перезагружена так, что она полностью отобразится на экране.
- Кнопка новой вкладки. При выборе открывает новую страницу в том же окне.Этот параметр позволяет открывать множество веб-сайтов, но они находятся в одном фрейме главного окна. Благодаря этому на рабочем столе не будет слишком много открытых окон.
Обозреватель с большим количеством открытых вкладок будет следить за этим.
- Адресная строка. Это текстовое поле в браузере, которое идентифицирует веб-страницу, просматриваемую в данный момент в окне браузера. Все адресные строки расположены в верхней части окна браузера. Пользователь может ввести новый адрес, чтобы перейти на новую веб-страницу. К каждому веб-сайту в Интернете можно перейти по веб-адресу, известному как URL-адрес (унифицированный указатель ресурсов), который ссылается на определенное место в Интернете.Введите URL-адрес в адресную строку браузера, затем нажмите клавишу Enter (Return) на клавиатуре, чтобы браузер загрузил веб-страницу, связанную с URL-адресом. По мере того, как браузеры становятся все более сложными, большинству не требуется вводить http: // или даже www для открытия веб-страницы.
- Кнопки изменения размера и закрытия . Как указано в Общей терминологии, эти кнопки позволяют пользователю изменять размер окна браузера.
а. Кнопка свертывания. Обозначается подчеркиванием в правом верхнем углу окна.В свернутом виде браузер останется на панели задач, но не будет явно открыт на рабочем столе.
г. Кнопка «Развернуть». Обозначается квадратом в правом верхнем углу окна. При максимальном увеличении окно браузера увеличивает окно, обычно заполняя весь экран компьютера.
г. Кнопка закрытия браузера. Кнопка в правом верхнем углу с символом X завершит сеанс браузера. Эта кнопка позволяет пользователю быстро закрыть окно браузера после завершения работы в Интернете.Примечание. Если в браузере открыто несколько окон с вкладками, он обычно спрашивает, хотите ли вы закрыть все вкладки перед закрытием браузера.
- Кнопка меню. В Chrome меню обозначается тремя вертикальными точками в правом верхнем углу окна браузера (Edge использует три горизонтальные точки; Firefox использует три горизонтальные линии, расположенные друг над другом). После выбора кнопки меню появится раскрывающееся меню.
Раскрывающееся меню. После нажатия кнопки меню (# 1) отобразится раскрывающееся меню (# 2) с различными вариантами выбора.
Гиперссылки
Гиперссылка (также называемая ссылкой) — это часть текста, изображения, графика или значка, которая связана с определенной веб-страницей, изображением, файлом или объектом. Обычно это отображается в браузере как текст, часто синего цвета.
После выбора ссылки веб-страница автоматически переходит на связанную веб-страницу, значок, изображение, графику или файл. Это один из основных инструментов, используемых при поиске в сети.
Бонусный инструмент
Если технический специалист службы поддержки спросит вас о версии вашего браузера, быстрый способ узнать вашу версию — это перейти на этот веб-сайт http: // www.whatsmybrowser.org/. Он сообщит вам тип браузера и дополнительную информацию (например, операционную систему, с которой вы работаете на своем компьютере), чтобы вы знали, как настроен ваш браузер.
Браузеры и всемирная паутина
Теперь, когда вы лучше знакомы с веб-браузерами и их навигацией, вот объяснение более широкой картины того, как они работают. Посмотрите это видео, чтобы понять, как браузеры связывают вас со всемирной паутиной.
1.Знакомство с HTML: язык Интернета
Глава 1. Знакомство с HTML: язык Интернета
Единственное, что стоит между вами и выходом в Интернет, — это научиться говорить на жаргоне. :
Язык разметки гипертекста, сокращенно HTML. Итак, приготовьтесь к урокам языка. После этой главы вы не только поймете некоторые основные элементов HTML, но также сможете говорить на HTML с небольшим стилем . Черт возьми, к концу этой книги вы будете говорить на HTML, как если бы выросли в Уэбвилле.
Веб-видео убило радиозвезду
Хотите получить представление? Продать что-нибудь? Просто нужна отдушина для творчества? Обратитесь к Интернету — нам не нужно говорить вам, что он стал универсальной формой общения. Более того, это форма коммуникации, в которой ВЫ, , можете участвовать.
Но если вы действительно хотите эффективно использовать Интернет, вы должны кое-что знать о HTML , не говоря уже о некоторых вещах о как работает Интернет.Давайте посмотрим с высоты 30 000 футов:
Что делает веб-сервер?
Веб-серверы постоянно работают в Интернете, без устали ожидая запросов от веб-браузеров. Какие запросы? Запросы веб-страниц, изображений, звуков или, возможно, даже видео. Когда сервер получает запрос на любой из этих ресурсов, сервер находит ресурс и затем отправляет его обратно в браузер.
Что делает веб-браузер?
Вы уже знаете, как работает браузер: вы просматриваете Интернет и нажимаете ссылку, чтобы перейти на страницу.Этот щелчок заставляет ваш браузер запрашивать HTML-страницу с веб-сервера, извлекать ее и отображать страницу в окне вашего браузера.
Но как браузер узнает, как отображать страницу? Вот где на помощь приходит HTML. HTML сообщает браузеру все о содержании и структуре страницы. Давайте посмотрим, как это работает …
Что вы пишете (HTML)
Итак, вы знаете, что HTML — это ключ к тому, чтобы браузер отображал ваши страницы, но как именно выглядит HTML? И что он делает?
Давайте взглянем на HTML…представьте, что вы собираетесь создать веб-страницу для рекламы Head First Lounge , местной встречи с хорошими мелодиями, освежающими эликсирами и беспроводным доступом. Вот что вы должны написать в HTML:
Relax
Мы еще не ожидаем, что вы знаете HTML.
На этом этапе вы должны просто почувствовать, как выглядит HTML; мы расскажем обо всем в деталях чуть позже. А пока изучите HTML и посмотрите, как он будет представлен в браузере на следующей странице.Обязательно обратите особое внимание на аннотацию к каждой букве, а также на то, как и где она отображается в браузере.
Когда браузер читает ваш HTML, он интерпретирует все теги , окружающие ваш текст. Теги — это просто слова или символы в угловых скобках, например , и т. Д. Теги сообщают браузеру о структуре и означают вашего текста. Таким образом, вместо того, чтобы просто предоставлять браузеру кучу текста, с HTML вы можете использовать теги, чтобы сообщить браузеру, какой текст находится в заголовке, какой текст является абзацем, какой текст нужно выделить или даже где нужно разместить изображения. .
Давайте посмотрим, как браузер интерпретирует теги в Head First Lounge:
Ваш большой перерыв в Starbuzz Coffee
Starbuzz Coffee зарекомендовала себя как самая быстрорастущая кофейня в мире. Если вы видели один на своем углу, посмотрите через улицу — вы увидите еще один.
На самом деле, они выросли так быстро, что им даже не удалось создать веб-страницу … и в этом ваш большой прорыв: случайно, покупая чай Starbuzz Chai, вы наткнетесь на Starbuzz ИСПОЛНИТЕЛЬНЫЙ ДИРЕКТОР…
Brain Power
Решения, решения. Проверьте свой первый приоритет ниже (выберите только один):
A. | Искупайте собаку. | |
B. | Наконец, сбалансируйте мой текущий счет. | |
C. | Примите участие в работе Starbuzz и начните карьеру в сети BIG-TIME. | |
D. | Запись на прием к стоматологу. |
Примечание
Генеральный директор что-то набросал на салфетке и протянул вам …
Примечание
* Если вы случайно выбрали вариант A, B или D на предыдущей странице, мы рекомендуем вам пожертвуйте эту книгу в хорошую библиотеку, используйте ее как растопку этой зимой или, черт возьми, продайте ее на Amazon и заработайте немного денег.
Создание веб-страницы Starbuzz
Конечно, единственная проблема со всем этим заключается в том, что вы еще не создали никаких веб-страниц. Но именно поэтому вы решили сначала погрузиться в HTML, верно?
Не беспокойтесь, вот что вы собираетесь делать на следующих нескольких страницах:
Создайте файл HTML с помощью вашего любимого текстового редактора.
Введите в меню, которое генеральный директор Starbuzz написал на салфетке.
Сохраните файл как index.html.
Откройте файл index.html в своем любимом браузере, сделайте шаг назад и наблюдайте, как происходит волшебство.
Создание файла HTML (Mac)
Все файлы HTML — это текстовые файлы. Чтобы создать текстовый файл, вам нужно приложение, которое позволяет создавать простой текст, не прибегая к изящному форматированию и специальным символам. Вам просто нужен простой, чистый текст.
В этой книге мы будем использовать TextEdit на Mac; однако, если вы предпочитаете другой текстовый редактор, он также должен работать нормально. А если вы работаете в Windows, вам нужно пропустить пару страниц к инструкциям для Windows.
Шаг первый:
Перейдите в папку Applications
Приложение TextEdit находится в папке Applications . Самый простой способ попасть туда — выбрать «Новое окно Finder» в меню «Файл» Finder, а затем найти приложение прямо в ярлыках.Когда найдете, нажмите «Приложения».
Шаг второй:
Найдите и запустите TextEdit
У вас, вероятно, будет много приложений, перечисленных в папке Applications , поэтому прокрутите вниз, пока не увидите TextEdit. Чтобы запустить приложение, дважды щелкните значок TextEdit.
Шаг третий (необязательно):
Сохраните TextEdit в доке
Если вы хотите облегчить себе жизнь, нажмите и удерживайте значок TextEdit в Dock (появляется этот значок после запуска приложения).Когда появится всплывающее меню, выберите «Параметры», а затем «Сохранить в доке». Таким образом, значок TextEdit всегда будет отображаться в вашем Dock, и вам не придется искать его в папке Applications каждый раз, когда вам нужно его использовать.
Шаг четвертый:
Измените настройки TextEdit
По умолчанию TextEdit находится в режиме «RTF», что означает, что он добавит собственное форматирование и специальные символы в ваш файл при сохранении это — не то, что вы хотите.Итак, вам нужно изменить настройки TextEdit, чтобы TextEdit сохранял вашу работу в виде чистого текстового файла. Для этого сначала выберите пункт меню «Настройки» в меню TextEdit.
Шаг пятый:
Установить настройки для Обычный текст
Когда вы увидите диалоговое окно «Настройки», вам нужно будет сделать три вещи.
Сначала выберите «Обычный текст» в качестве режима редактора по умолчанию на вкладке «Новый документ».
Убедитесь, что на вкладке «Открыть и сохранить» установлен флажок «Игнорировать команды отформатированного текста в файлах HTML».
И наконец, убедитесь, что для параметра «Добавить расширение .txt к обычным текстовым файлам» установлено значение и .
Вот и все; чтобы закрыть диалоговое окно, нажмите красную кнопку в верхнем левом углу.
Шаг шестой:
Выйти из и перезапустить
Теперь выйдите из TextEdit, выбрав Quit в меню TextEdit, а затем перезапустите приложение. На этот раз вы увидите окно без меню необычного форматирования текста вверху.Теперь вы готовы создать HTML-код.
Создание файла HTML (Windows)
Note
Или другая версия Windows
Если вы читаете эту страницу, вы должны быть пользователем Windows 7. В противном случае вы можете пропустить пару страниц вперед. Или, если вы просто хотите сидеть сзади и не задавать вопросы, мы тоже не против.
Note
Если вы используете другую версию Windows, вы также найдете там Блокнот.
Для создания HTML-файлов в Windows 7 мы будем использовать Блокнот — он поставляется с каждой копией Windows, цена приемлемая, и им легко пользоваться. Если у вас есть собственный любимый редактор, работающий в Windows 7, это тоже хорошо; просто убедитесь, что вы можете создать простой текстовый файл с расширением «.html».
Предположим, вы используете Блокнот. Вот как вы собираетесь создать свой первый HTML-файл.
Шаг первый:
Откройте меню Start и перейдите в Блокнот.
Приложение «Блокнот» можно найти в Accessories . Самый простой способ попасть туда — щелкнуть меню «Пуск», затем «Все программы», а затем «Стандартные». Вы увидите список Блокнота.
Шаг второй:
Шаг третий (необязательно):
Не скрывайте расширения известных типов файлов.
По умолчанию проводник Windows скрывает расширения файлов известных типов. Например, файл с именем «Irule.html »будет отображаться в проводнике как« Irule »без расширения« .html ».
Будет гораздо проще, если Windows покажет вам эти расширения, поэтому давайте изменим параметры папки, чтобы вы могли их видеть.
Сначала откройте «Параметры папки», нажав кнопку «Пуск», «Панель управления», «Оформление и персонализация», а затем — «Параметры папки».
Затем на вкладке «Просмотр» в разделе «Дополнительные настройки» прокрутите вниз, пока не увидите «Скрыть расширения для известных типов файлов», и снимите флажок с этого параметра.
Вот и все. Нажмите кнопку ОК, чтобы сохранить настройки, и теперь вы увидите расширения файлов в проводнике.
Тем временем, вернемся в Starbuzz Coffee …
Хорошо, теперь, когда вы знаете основы создания текстового файла, вам просто нужно загрузить некоторый контент в текстовый редактор, сохранить его, а затем загрузите его в свой браузер.
Начните с ввода напитков прямо с салфетки генерального директора; эти напитки — содержание вашей страницы.Вы добавите некоторую разметку HTML, чтобы немного структурировать контент, но пока просто наберите базовый контент. Пока вы это делаете, продолжайте и добавьте «Starbuzz Coffee Beverages» в верхней части файл.
После того, как вы наберете напитки с салфетки генерального директора, вы сохраните свою работу в файле с именем index.html. Прежде чем вы это сделаете, вам нужно создать папку с именем «starbuzz» для хранения файлов сайта.
Чтобы все начать, выберите «Сохранить» в меню «Файл», и вы увидите диалоговое окно «Сохранить как».Затем вот что вам нужно сделать:
Сначала создайте папку «starbuzz» для всех ваших файлов, связанных со Starbuzz. Вы можете сделать это с помощью кнопки «Новая папка».
Затем щелкните по вновь созданной папке «starbuzz», затем введите «index.html» в качестве имени файла и нажмите кнопку «Сохранить».
Открытие веб-страницы в браузере
Готовы ли вы открыть свою первую веб-страницу? В любимом браузере выберите «Открыть файл… »(или« Открыть … »в Windows 7 и Internet Explorer) в меню« Файл »и перейдите к файлу« index.html ». Выберите его и нажмите «Открыть».
Возьмите свою страницу на тест-драйв
Успех! Вы загрузили страницу в браузер, хотя результаты немного … э-э … неудовлетворительные. Но это потому, что все, что вы до сих пор делали, — это создавали страницу и просматривали ее в браузере. И пока вы набрали только содержимого веб-страницы.Вот где на помощь приходит HTML. HTML дает вам возможность сообщить браузеру о структуре вашей страницы. Какая структура? Как вы уже видели, это способ разметки текста, чтобы браузер знал, что такое заголовок, какой текст находится в абзаце, какой текст является подзаголовком и т. Д. Как только браузер узнает немного о структуре, он сможет отображать вашу страницу в более понятной и удобочитаемой форме.
У вас есть HTML-файл с разметкой — он делает веб-страницу? Почти.Вы уже видели теги , ,
Хорошо, вы видели небольшую разметку, поэтому давайте увеличим масштаб и посмотрим, как на самом деле работают теги.
Примечание
Чтобы сообщить браузеру о структуре вашей страницы, используйте пары тегов вокруг вашего контента.
Помните:
Элемент = открывающий тег + контент + закрывающий тег
Brain Power
Теги могут быть немного более интересными, чем то, что вы видели до сих пор. Вот тег абзаца с небольшим добавлением к нему. Как вы думаете, что это значит?
Гладкая, мягкая
смесь кофе из Мексики, Боливии и Гватемала.
Справа. У нас есть структура вниз, поэтому теперь мы собираемся сосредоточиться на ее представлении.
Вы уже знаете, что HTML позволяет описывать структуру содержимого ваших файлов. Когда браузер отображает ваш HTML-код, он использует собственный встроенный стиль по умолчанию для представления этой структуры. Но если полагаться на стиль в браузере, то это явно не принесет вам награды «Дизайнер месяца».
Вот где на помощь приходит CSS. CSS дает вам способ описать, как ваш контент должен быть представлен.Давайте промочим ноги, создав некоторый CSS, который сделает страницу Starbuzz более презентабельной (и при этом начнем вашу карьеру в сети).
Примечание
CSS — это сокращение от Cascading Style Sheets. Мы рассмотрим, что все это означает позже, а пока просто знайте, что CSS дает вам способ указать браузеру, как должны выглядеть элементы на вашей странице.
Чтобы добавить стиль, вы добавляете новый (скажите это вместе с нами) E-L-E-M-E-N-T на свою страницу — элемент



 jpg»>
jpg»>  ..
..

 5-9 оставлены после Mozilla 1.2, 10-10.2 отказались от Firefox 3 .0 и далее), Linux (IBM PC). Доступно для других UNIX
системы (например, FreeBSD), но их необходимо скомпилировать и, возможно, потребуется некоторый перенос. Доступны порты для Amiga OS. Minimo / Fennec доступен для
некоторые мобильные операционные системы.
5-9 оставлены после Mozilla 1.2, 10-10.2 отказались от Firefox 3 .0 и далее), Linux (IBM PC). Доступно для других UNIX
системы (например, FreeBSD), но их необходимо скомпилировать и, возможно, потребуется некоторый перенос. Доступны порты для Amiga OS. Minimo / Fennec доступен для
некоторые мобильные операционные системы.
 0
0