Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
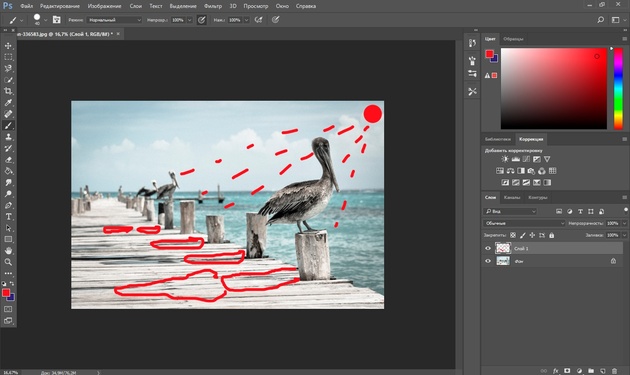
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.

Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.

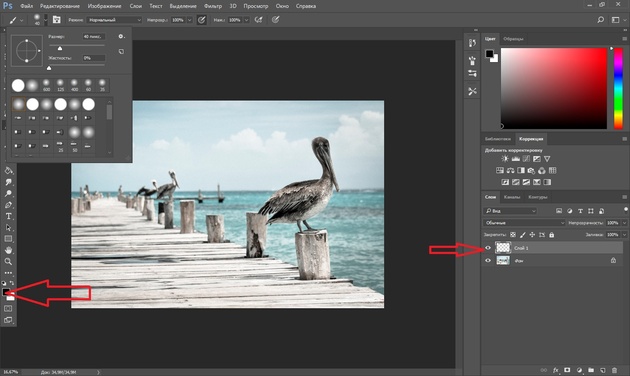
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.

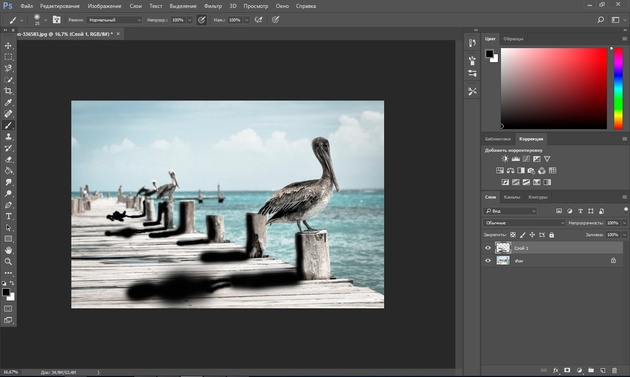
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.

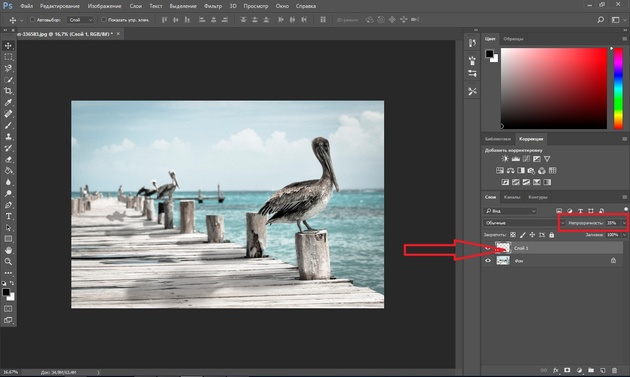
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре

Вот так получилось.


Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».

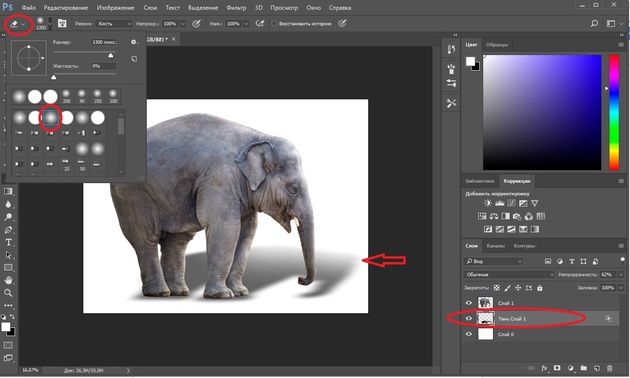
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool. Вызываются они нажатием клавиши W

Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I. Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.

Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.

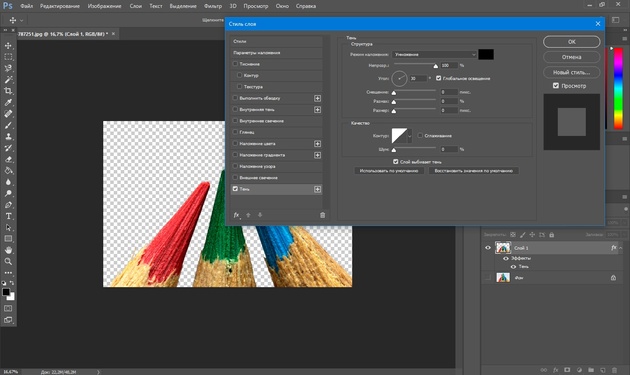
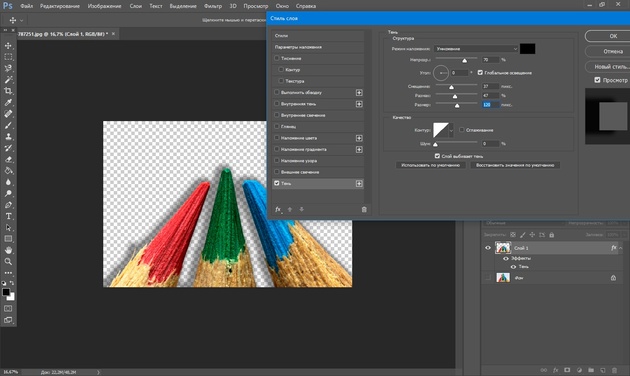
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow.

С помощью параметров «Смещение»/Distance, «Размах»/Spread

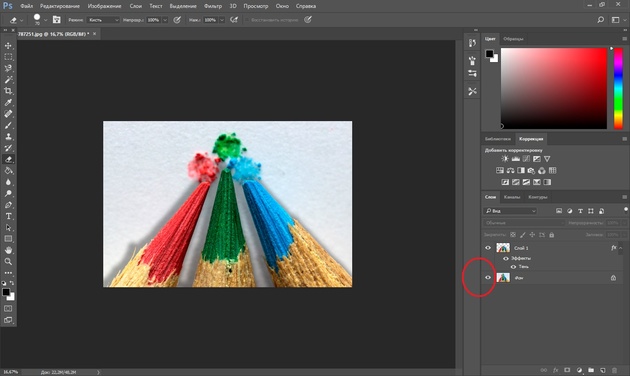
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).



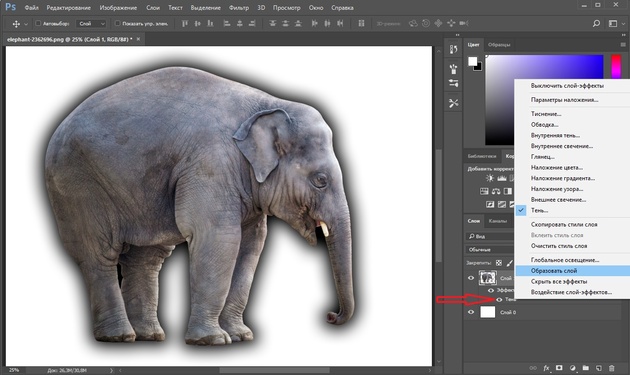
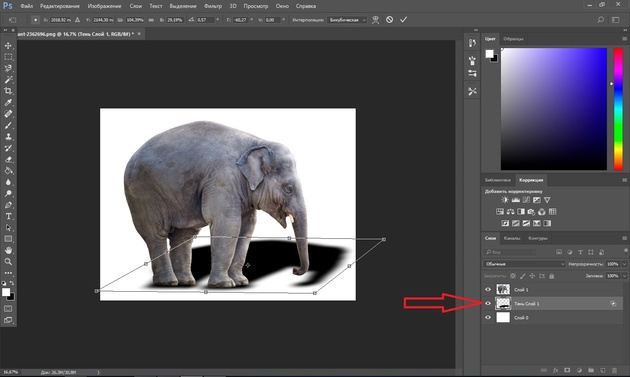
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer.

Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт

Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.

В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.


Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».

3 основных и простых способа как сделать тень в фотошопе
Графический редактор Фотошоп (англ. Adobe Photoshop) позволяет делать с изображениями многое, в том числе сымитировать и рисовать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от человека и предметов на снимках. Применять его удобнее в тех случаях, когда объект или предмет находится на отдельном слое. Для примера возьмем надпись или часть текста.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите этот параметр мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Что получилось на нашем образце, смотрим на рисунке ниже:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
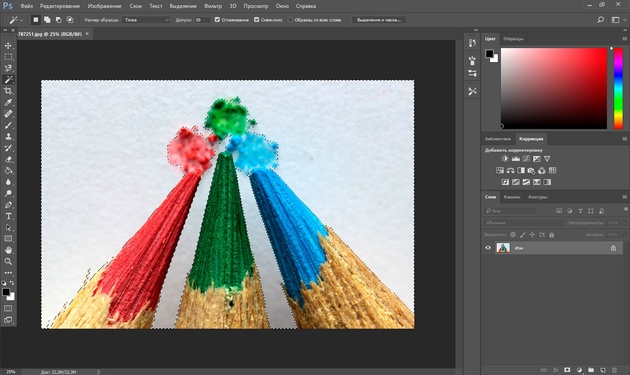
- Продублируйте изображение объекта (CTRL+J).
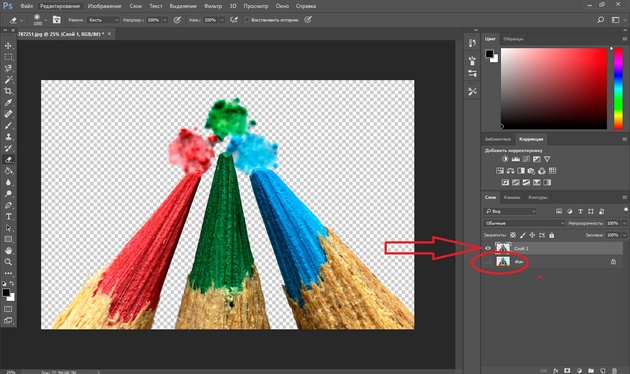
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
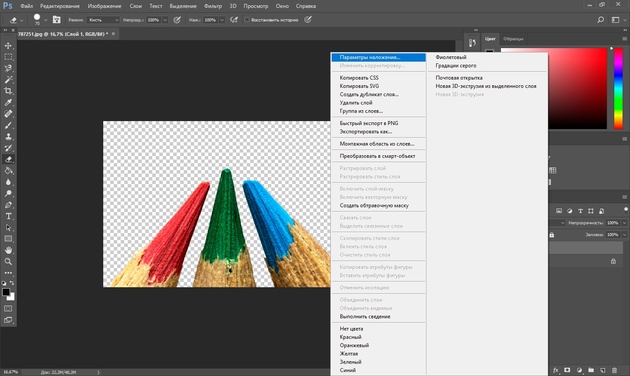
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать. Нажимаете правую кнопку мышки, далее выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Удалить частично ластиком, если нужно.
• Свободно перемещать по изображению.
• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю». Если всё сделать правильно, то результат получится как на рисунке ниже:
• Собственно, можно делать все что угодно.
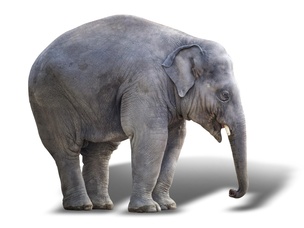
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, добавим второй и располагаем его сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от нашего маленького человека:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно добавить и нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать и нарисовать тень. Если у Вас остались вопросы или что-то не получилось,то предлагаем Вам посмотреть видео урок. Он поможет Вам просто повторить за действиями учителя. Уверены,что у Вас получится рисовать правильно!
Видео «Как сделать тень в Adobe Photoshop»:
Подборка лучших видео уроков по фотошоп:
Три способа создания рассеянной тени в Photoshop / Фотошоп-мастер
Диффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.

В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
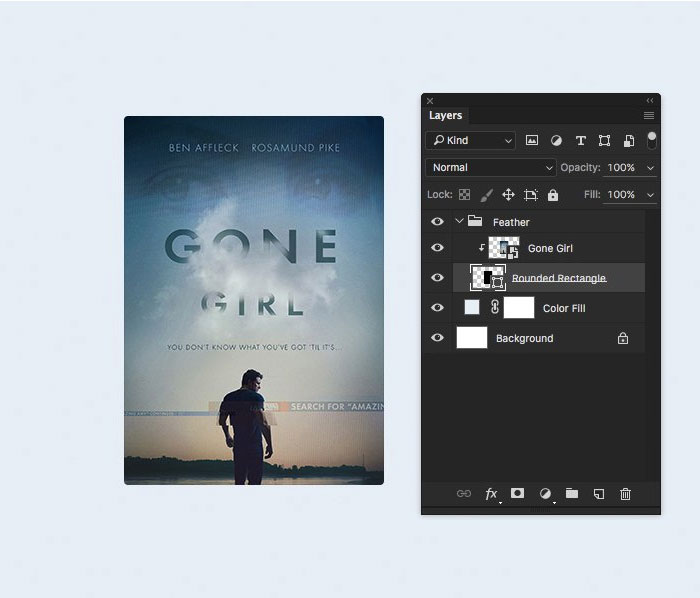
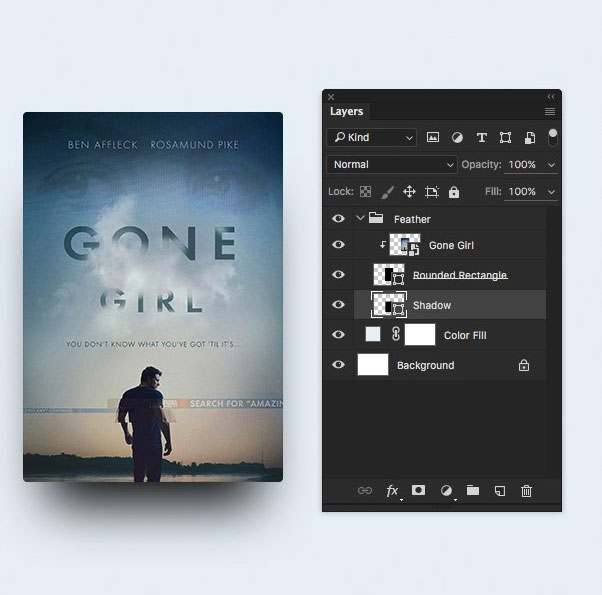
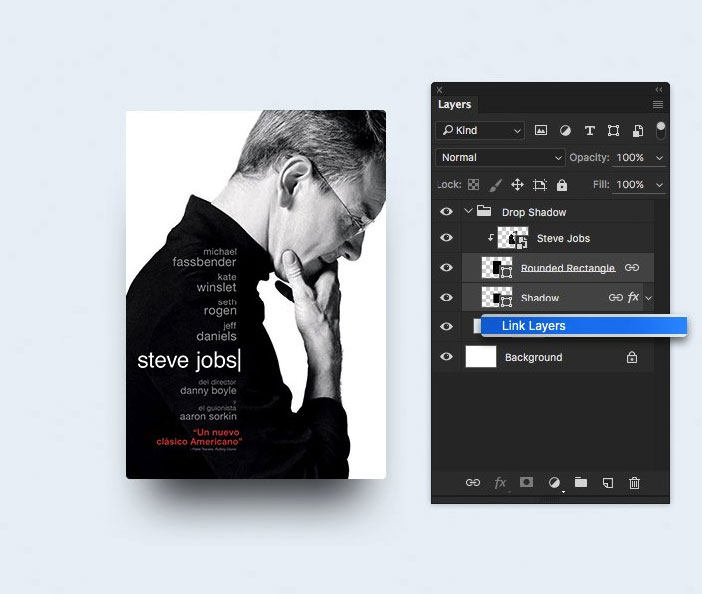
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).

- Примечание переводчика: Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Подробнее о Слой-фигуре вы можете узнать из статьи Фигура и слой-фигура в Photoshop.
Шаг 2
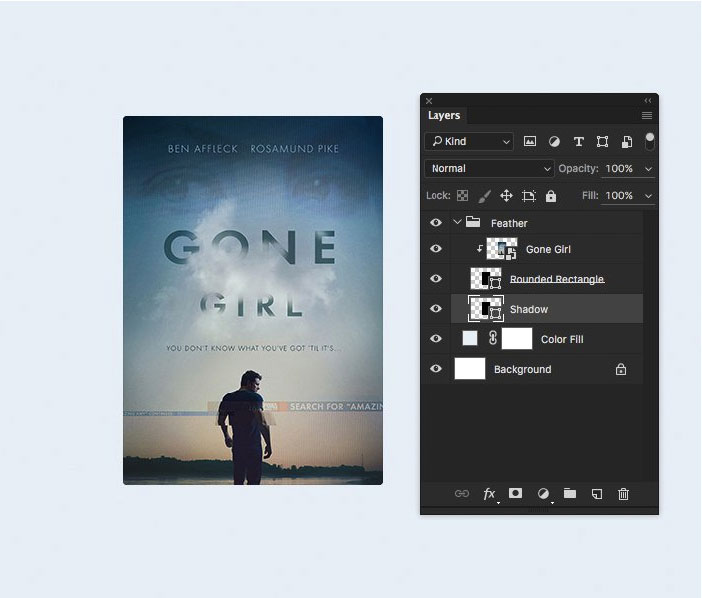
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).

Шаг 3
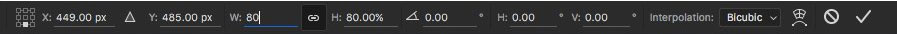
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).


Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».

Шаг 5
Находясь на слое «Тень», вызовите окно Свойства (Window — Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).


Шаг 6
Снизьте непрозрачность для слоя «Тень».

Шаг 7 (опционально)
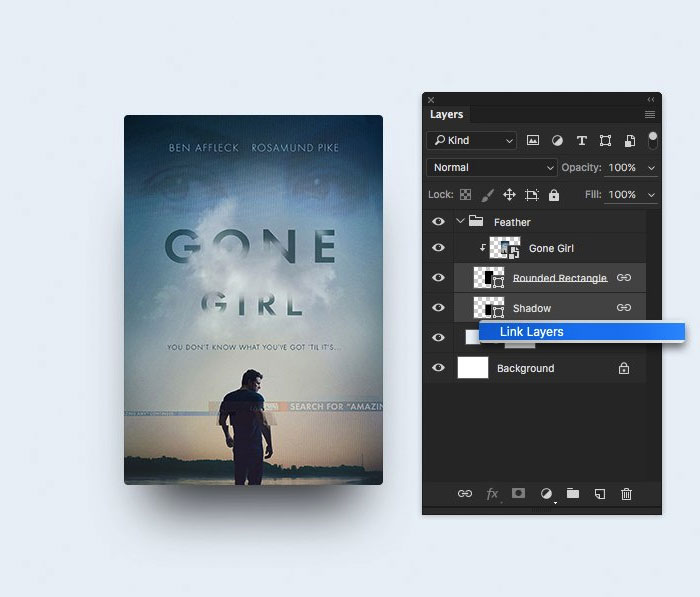
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.


Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
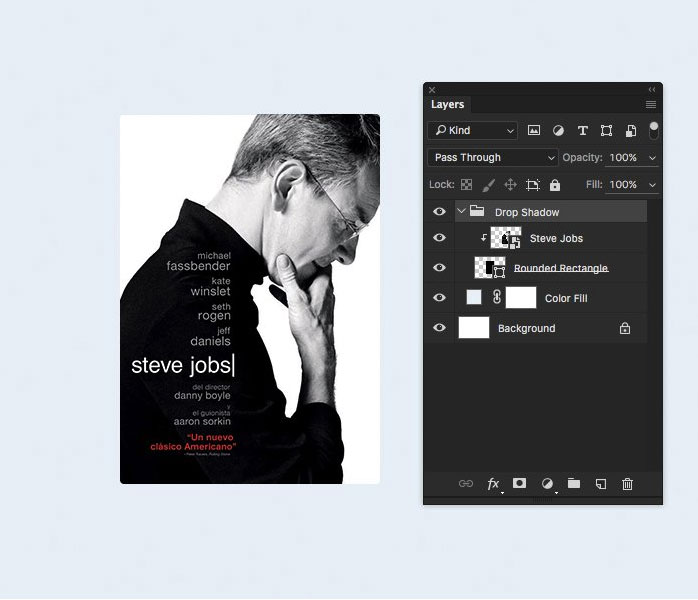
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.

Шаг 2
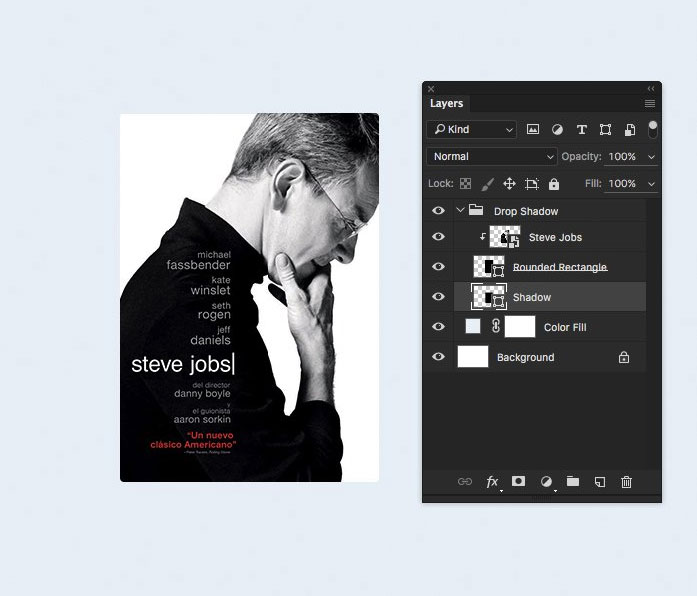
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».

Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).


Шаг 4
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.


Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.


Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
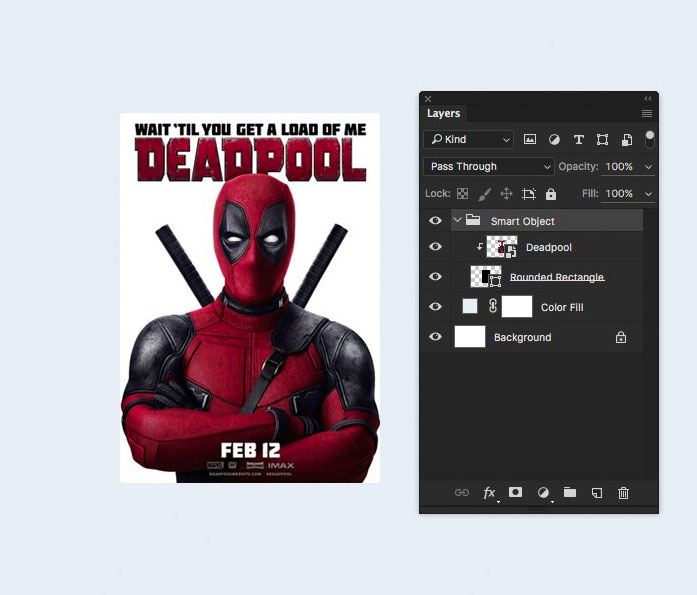
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.

Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).

Шаг 3
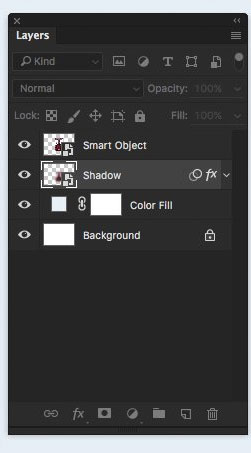
Дублируйте смарт-объект и переименуйте его в «Тень».

Шаг 4
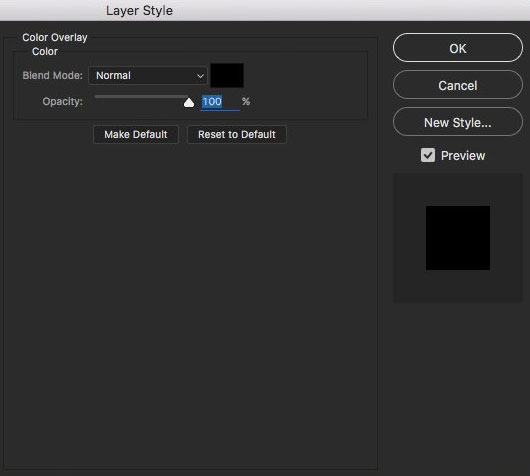
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.

Шаг 5
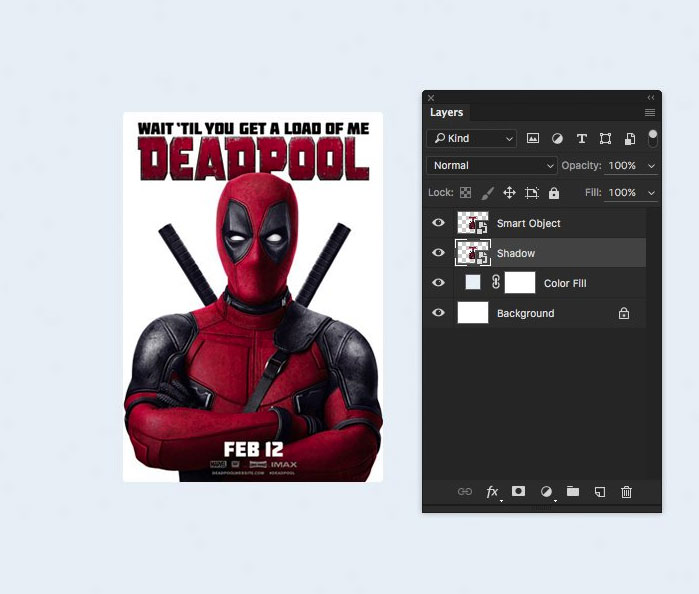
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).


Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.

Шаг 7
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.


Шаг 8
Измените непрозрачность для слоя «Тень».

Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).


Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
Как сделать тень в фотошопе
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Если хотите в совершенстве изучить фотошоп, советуем пройти курс Фотошоп с нуля 4.0
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
![]()
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
![]()
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
![]()
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
![]()
![]()
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
![]()
Ставим галочку у Стиля слоя Тень (Drop Shadow):
![]()
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
![]()
Вот как преобразился наш маленький коллаж после добавления тени:
![]()
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
![]()
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
![]()
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
![]()
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
![]()
![]()
Создаем новый слой между фоновым белым слоем и слоем с девушкой, Слои-Новый-Слой (Layer—New—Layer) или клик по иконке создания нового слоя в панели слоев:
![]()
![]()
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Вот как на данный момент выглядит наша будущая тень:
![]()
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
![]()
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
![]()
![]()
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
![]()
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
![]()
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
![]()
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
![]()
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Скачать PSD-исходник (4 Мб)
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Стиль слоя «Тень» в Photoshop
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:

В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:

Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:

В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:

Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.

Пример текстов с разными значениями «Размаха»:

Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.

Пример разных значений «Размера»:

Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:

В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:

Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.

В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:

Слой выбивает тень (Layer Knocks Out Drop Shadow)

Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и практический пример.
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним, и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.

Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Тени и свет / Фотошоп-мастер
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.

Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
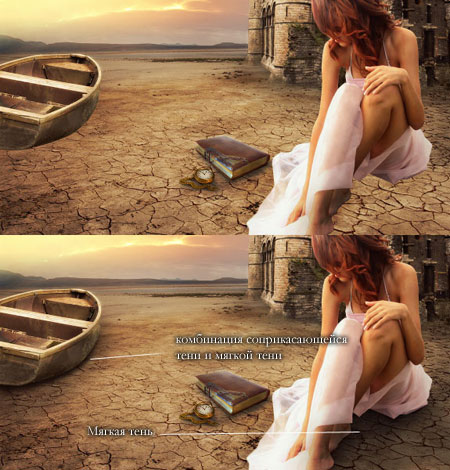
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.

Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть  (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
(Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
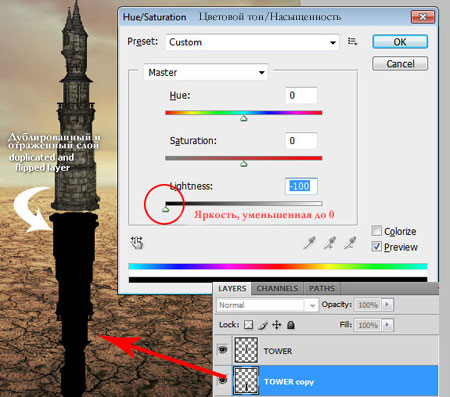
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
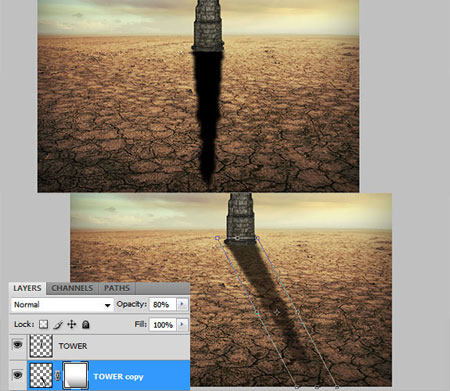
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.

Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя  (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.
(Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.

Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя  (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
(Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

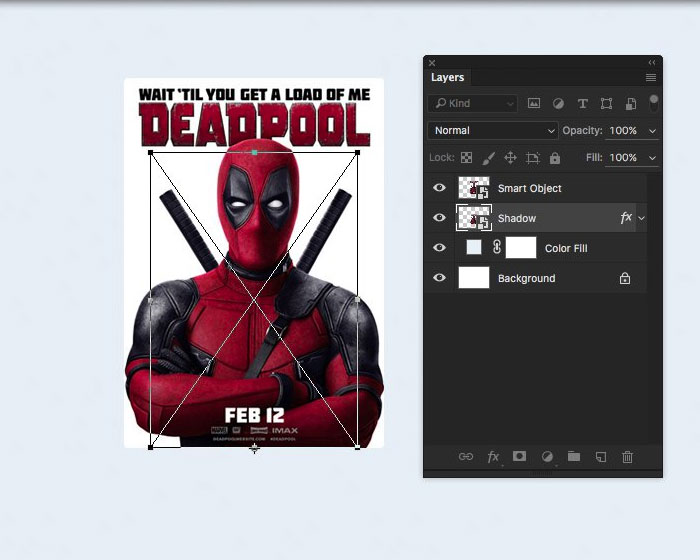
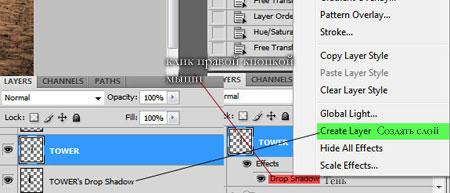
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.

Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя  (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
(Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

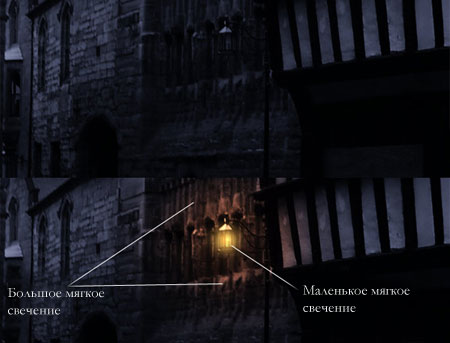
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.

Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя  (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
(Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
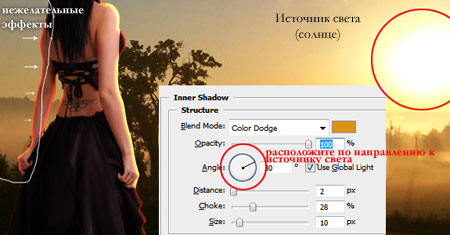
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
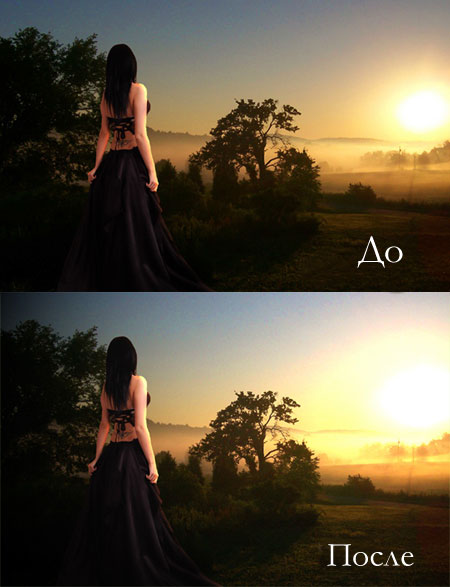
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

Вот еще один пример коллажа VinternnV с сайта deviantART.

Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Автор: Andrei Oprinca
Новый способ создать реалистичную тень с помощью Photoshop
Я придумал отличный способ создания тени в Photoshop без использования одноименного стиля слоя. Этот механизм намного быстрее в реализации и реалистичнее.
Определите объект, к которому вы хотите добавить тень в отдельном слое.
- Выберите стиль слоя «Градиентная заливка».
- Создайте градиент от черного к серому. Кликните по полю «Градиент», чтобы открыть редактор градиентов.
- С помощью контрольной точки цвета выберите средний серый оттенок. У вас должен получиться градиент от темного к светлому с более светлой частью сверху.
Нажмите кнопку «ОК», чтобы применить настройки и стиль слоя.
- Кликните правой кнопкой мыши по надписи «Эффекты» и выберите пункт «Образовать слой».
- Удерживая нажатой клавишу Ctrl, кликните по исходному слою объекта, чтобы загрузить его прозрачность.
- При активном слое градиента нажмите на иконку «Добавить слой-маску».
Кликните правой кнопкой мыши по маске слоя и выберите пункт «Применить слой-маску».
Перетащите градиент под слой объекта.
Выделив слой градиента, нажмите Ctrl + T для активации режима свободного трансформирования. Переместите курсор на ограничивающий прямоугольник (в Photoshop CC 2019 или более поздней удерживайте нажатой клавиш Shift) и перетащите его вниз, чтобы изменить размеры градиента. Кликните правой кнопкой мыши и выберите пункт «Наклон». Перетащите верхнюю часть рамки влево, чтобы наклонить градиент.
Теперь нужно сделать тень более мягкой по мере удаления от объекта. Для этого перейдите в меню Фильтр > Галерея размытия > Размытие поля.
- Перетащите кольцо, чтобы изменить мягкость размытия. Сделайте тень красивой и мягкой.
- Кликните мышкой около нижней части объекта, чтобы добавить вторую точку. Размытие будет плавно применено к пространству между двумя точками. Перетащите второе кольцо, чтобы уменьшить размытие. Нажмите «ОК»
Теперь у нас есть мягкий градиент на одном конце объекта. Осталось превратить его в тень, изменив режим наложения слоев на «Умножение». После чего светлый серый оттенок станет более прозрачным, чем темный серый. Я добавил фон, чтобы вы могли увидеть эффект.
Данная публикация представляет собой перевод статьи «How to Make a realistic cast shadow in Photoshop, new way» , подготовленной дружной командой проекта Интернет-технологии.ру
Как добавить эффекты тени и свечения в Photoshop Elements 9
- Фотография
- Программа для обработки фотографий
- Adobe Photoshop Elements
- Как добавить эффекты тени и свечения в Photoshop Elements 9
Барбара Обермайер, Тед Падова
Стили слоя в Photoshop Elements варьируются от простых эффектов тени, свечения и скоса до более сложных стилей, таких как кнопки и узоры. В стилях слоев замечательно то, что они абсолютно неразрушающие.В отличие от фильтров, стили слоя не изменяют данные пикселей. Вы можете отредактировать их или даже удалить, если вас не устраивают результаты.
Вот несколько важных фактов о стилях слоев:
Стили слоя можно применять только к слоям. Если ваше изображение — это просто фон, сначала преобразуйте его в слой.
Стили слоя динамически связаны с содержимым слоя. При перемещении или редактировании содержимого слоя результаты обновляются.
Когда вы применяете стиль слоя к слою, рядом с именем слоя на панели «Слои» появляется символ fx . Дважды щелкните fx , чтобы открыть диалоговое окно «Параметры стиля» и выполнить любое редактирование, необходимое для получения желаемого вида.
Применение стилей слоя
Стили слоя хранятся в нескольких разных библиотеках. Вы можете добавлять тени, свечение, скошенные и рельефные края и более сложные стили, такие как неон, пластик, хром и различные другие эффекты изображения.Примеры стилей показаны на следующем рисунке.
Кредит: istockphoto.com
Добавьте размер, применив тени и скосы к вашему объекту или шрифту.
Вот шаги по применению стиля и описание каждой из библиотек стилей:
Выберите желаемое изображение или типовой слой на панели «Слои».
Выберите «Окно» → «Эффекты».
Нажмите кнопку «Стили слоя» в верхней части панели «Эффекты».
Выберите нужную библиотеку стилей из раскрывающегося меню в правом верхнем углу панели:
Photoshop Elements предоставляет множество библиотек стилей для стилей слоя.
Фаски: Фаски добавляют трехмерную кромку к внешним или внутренним краям содержимого слоя, придавая элементу некоторый размер. Благодаря стилям тиснения элементы выглядят так, как будто они приподняты или врезаны в страницу. Вы можете изменить внешний вид этих стилей в зависимости от выбранного типа фаски.Отрегулируйте параметры, такие как угол освещения, расстояние (насколько близко тень от содержимого слоя), размер, направление скоса и непрозрачность.
Падение и внутренние тени: Добавьте к слою мягкую падающую или внутреннюю тень. Выберите тени садового разнообразия или тени с шумом, неоном или очертаниями. Вы можете настроить угол освещения, расстояние, размер и непрозрачность по желанию.
Внешнее и внутреннее свечение: Добавьте мягкий ореол, который появляется на внешних или внутренних краях содержимого вашего слоя.Отрегулируйте внешний вид свечения, изменив угол освещения, размер и непрозрачность свечения.
Видимость: Щелкните «Показать», «Скрыть» или «Призрачный», чтобы отобразить, скрыть или частично отобразить содержимое слоя. Стиль слоя остается полностью отображенным.
Сложный и другие: Остальные стили слоя представляют собой рог изобилия различных эффектов, начиная от простых стеклянных кнопок до более экзотических эффектов, таких как Groovy и Rose Impressions.Вы можете настроить все эти стили слоя до определенной степени, отрегулировав различные настройки, аналогичные настройкам других стилей в этом списке.
На панели «Стили слоя» дважды щелкните нужный эффект или перетащите эффект на изображение.
К слою применяется стиль с настройками по умолчанию. Обратите внимание, что стили слоя суммируются. Вы можете применить несколько стилей, в частности, по одному стилю из каждой библиотеки, к одному слою.
Чтобы изменить настройки стиля, дважды щелкните fx на панели «Слои» или выберите «Слой» → «Стиль слоя» → «Параметры стиля».
Вы также можете применять стили слоя к текстовым слоям, и текстовый слой не нужно упрощать.
Работа со стилями слоя
Вот несколько последних советов по работе со стилями слоя:
Удалите стиль или стили слоя. Выберите «Слой» → «Стиль слоя» → «Очистить стиль слоя» или перетащите значок fx на панели «Слои» на значок корзины.
Скопируйте и вставьте стили слоя на другие слои. Выберите слой, содержащий стиль слоя, и выберите «Слой» → «Стиль слоя» → «Копировать стиль слоя». Выберите слой (-ы), к которому вы хотите применить эффект, и выберите «Слой» → «Стиль слоя» → «Вставить стиль слоя». Если это проще, вы также можете просто перетащить эффект с одного слоя на другой, удерживая нажатой клавишу Alt (Option на Mac).
Скрыть или отобразить стили слоя. Выберите «Слой» → «Стиль слоя» → «Скрыть все эффекты» или «Показать все эффекты».
Масштабировать стиль слоя. Выберите «Слой» → «Стиль слоя» → «Масштабировать эффекты». Выберите Предварительный просмотр и введите значение от 1 до 1000 процентов. Это действие позволяет масштабировать стиль без масштабирования элемента.
Отбрасывание теней в уроке Photoshop
Когда вы объединяете фотографии вместе, реалистичные отбрасываемые тени — это трюк, позволяющий сделать их реалистичными. В этом уроке Photoshop Колин Смит покажет вам различные способы создания теней, чтобы смешать людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео с отбрасыванием тени с использованием основной формы на белом.
Трехэтапный метод Колина для создания отбрасываемой тени: форма, размытие и смешивание!
Посмотрите 14-минутное видео с более подробным описанием прямо здесь.
Шаг 1
© Фотография и учебное пособие Колина Смита
Откройте изображение и удалите его с фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для закрепления объекта на его поверхности.

Шаг 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Нажмите кнопку «Стиль слоя» в нижней части панели «Слои» (выглядит как маленькая буква «f»). Выберите «Тень».
На данный момент это больше похоже на человека, стоящего перед рекламным щитом, а не на интегрированного в сцену. В этом разница между падающей тенью и отбрасываемой тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне Drop Shadow.Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите ОК, чтобы применить.


Step 3
Теперь у нас есть довольно хорошая тень, но нам нужна отбрасываемая тень.
Мы собираемся отделить стиль слоя от слоя, чтобы тень была на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя.Вы увидите выпадающее меню.
Выберите вариант под названием Create Layer
Теперь слой будет разбит на 2 слоя. Тень будет перемещена на свой собственный слой непосредственно под оригиналом, как показано на снимке экрана. (Я переместил нашу девушку-гитару влево от ее тени, просто вы можете увидеть разделение на изображении здесь).

Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала отобразить тип)
Нажмите Ctrl / Cmd + T, это вызовет инструмент свободного преобразования.Щелкните правой кнопкой мыши выбранный объект (Mac: щелкните Cmd). Выберите «Искажение» во всплывающем меню.
Вы увидите ограничивающую рамку с 8 маленькими квадратами. Перетащите середину поля, чтобы переместить его. Щелкните и перетащите верхний правый квадрат (называемый ручками), пока он не станет похож на рисунок.

Шаг 5
Щелкните и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую ручку.
Нажмите Enter / Return, чтобы применить преобразование.
Теперь у вас есть базовая тень. Однако в нем отсутствует реализм, который мы сейчас добавим.

Step 6
Если вы посмотрите на тень в реальном мире, вы заметите, как объект, отбрасывающий тень, удаляется от поверхности, которая получает тень, происходят 2 вещи. С увеличением расстояния тень смягчается и теряет интенсивность (или темноту).
Теперь мы хотим сделать тень более мягкой по мере ее удаления.
Дублируйте слой shadow , перетащив слой на «значок нового слоя» на панели слоев, или нажмите Cmd / Ctrl + J.
Отключите видимость нижнего слоя тени и выберите верхний слой тени. Это тот, который мы собираемся смягчить.

Step 7
Давайте установим эту вторую тень на более мягкий конец. (Мы собираемся смешать две тени вместе)
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Добавьте достаточно размытия, чтобы сделать тень мягче, настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Когда закончите, нажмите ОК.

Шаг 8
Пришло время смешать две тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
Возьмите инструмент «Градиент» и установите цвета на черный и белый (клавиша D). Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента градиента перетащите ее примерно от 1/4 до нижней части тени до примерно 3/4 от высоты, чтобы смешать 2 слоя тени. (Красный на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. Здесь

Шаг 9
Наконец, установите для тени режим умножения и непрозрачность верхнего слоя тени примерно на 50. % -75% и нижняя тень примерно до 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть простая реалистичная отбрасываемая тень, но читайте дальше.

Xtra credit
Одна из вещей, в которой меня часто обвиняют, — это перфекционизм. Я считаю, что именно дополнительные мелочи действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом конкретном изображении есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней на обочине дороги, так как на фоновой пластине есть расстояние.# 2 Цвет нашей девочки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые методы быстрого исправления, которые я разработал.
fix # 1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, поскольку объект обычно не отбрасывает тень на небо (кроме тумана или облачности).
На верхнем теневом слое создайте маску слоя.Закрасьте часть тени, которую вы хотите скрыть, с помощью черной кисти на маске. Если вы хотите, чтобы тени оставались, но уменьшенными; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Сдвиньте ползунок плотности, чтобы настроить непрозрачность замаскированной области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели масок).


Fix # 2
Вот небольшой трюк, который я часто делаю с композитами.Чтобы визуально соединить все слои вместе, я применяю цветовой оттенок ко всему изображению. 
Создайте новый твердый слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет, соответствующий вашему настроению.
Измените режим наложения слоя на Цвет и уменьшите непрозрачность до минимума.

Последние штрихи
Я сделал несколько последних штрихов, чтобы он выглядел немного более реалистичным и резким.
Прежде всего, я немного уменьшил ее размер, чтобы она лучше подходила (я сделал ее большой ранее, чтобы вы могли легко видеть создаваемую тень). Я также повернул тень по часовой стрелке, чтобы лучше соответствовать направлению движения машины (возможно, я мог бы пройти еще немного, но эй, это всего лишь учебник, а не произведение искусства). Я также добавил немного «Self Shadow» (затенение на самом объекте) прикосновением или прожиганием (см. Руководство по уклонению и прожиганию здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил небольшое размытие холмов при имитации глубины резкости.

Советы по теням
Найдите время, чтобы понаблюдать за миром вокруг вас и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как изменяются тени по мере приближения объекта к более удаленной поверхности.
- Обратите внимание на то, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваши работы выглядели реалистично, вам нужно потратить время и стать учеником наблюдателя.Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в программе Photoshop. Если вас заинтересует такой вид обучения, ознакомьтесь с моим премиальным курсом «Композиция в Photoshop», который включает раздел «Слои и каналы, глубокое погружение», где вы узнаете еще много всего. (Это обучение основам Photoshop, и большая часть его применима к любой версии Photoshop).
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂

.
Как использовать наложение теней в Adobe Photoshop CC
Если вы собираетесь создать реалистичные макеты или добавить модную тропическую атмосферу в свой бренд, это руководство поможет вам максимально эффективно использовать теневые наложения.
Наложение теней — это простой способ добавить фотографии глубины. Вы также можете перенести изображение в совершенно другое место или поместить его в искусственную комнату со светом, проникающим через жалюзи. Это отличный способ придать продукту определенную атмосферу.
Конечно, вы можете использовать их просто для развлечения. Разбейте своим друзьям мозги, заставив их подумать, что вы носите зимнее пальто на Гавайях, со снегом вокруг скамейки в городском парке, на которой вы сидите, просто путем транспонирования тени пальмовой ветви в слой Photoshop. Возможности безграничны.
Используйте это руководство для создания глубины, изменения окружения, изменения сообщения или просто добавления изюминки к любому изображению.
 Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.
Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.Найдите тени наложения
Если вам нужны готовые файлы, у нас есть большой выбор органических теней. Многие уже выложены для обрамления, располагая тени по периметру холста. Многие из них представляют собой отдельные элементы, поэтому их легко настраивать и перемещать. Круто то, что существует множество вариантов, которые удовлетворят практически любые потребности.

Подготовка файла
Есть два способа их использования, в зависимости от вашего программного обеспечения и того, насколько глубоко вы хотите редактировать изображение.Когда вы загружаете тень, вы можете перетащить ее в файл Photoshop вашего базового изображения и настроить по своему усмотрению.
Самый простой способ — использовать файлы из Интернета. Когда вы нажимаете кнопку загрузки, у вас может быть выбор JPG или вектора. Любой из них позволит вам сохранить изображение как файл PNG. Если у вас нет приложения для редактирования векторной графики, например Adobe Illustrator, выберите файл JPG и затем преобразуйте его в PNG.
Чуть более продвинутый метод заключается в использовании режимов наложения на теневом слое, чтобы изменить глубину тени и способ ее взаимодействия со слоями ниже.Используйте это руководство, чтобы узнать больше о режимах наложения в Photoshop. (Вы можете получить поразительные результаты, которых иначе и не ожидали бы.)
Добавление и изменение слоев теней в Photoshop
Чтобы добавить тень к изображению, например к снимку продукта, показанному здесь, мы открываем базовое изображение в Photoshop.
 Изображение предоставлено Марией Ром.
Изображение предоставлено Марией Ром.Затем перетащите файл на открытое изображение или перетащите теневой слой из открытого файла на базовое изображение, чтобы создать свой собственный слой.
 Теневое изображение через Ламьяи.
Теневое изображение через Ламьяи.На этом этапе вы можете изменять размер, растягивать, располагать и настраивать по своему усмотрению. (Вы можете сделать это и позже.)
Теперь измените режим наложения, чтобы применить желаемый эффект. В большинстве случаев на белом фоне тень будет серой. Мы хотим использовать Multiply в качестве отправной точки. Белый цвет исчезнет, а тень станет прозрачной.

Теперь вы можете настроить непрозрачность слоя, чтобы создать более тонкий эффект тени, в зависимости от того, какой вид вы хотите.Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку — или перенесите его в другое место, например в тропики.

Реализм против сюрреализма
При их использовании вы можете заметить, что в таких сценах, как комната, или если изображение имеет перспективу и глубину, тень не будет реалистично ложиться на изображения с разной глубиной. Вы либо игнорируете это для получения сюрреалистического эффекта наслоения, либо исправляете его, используя маски слоя, чтобы удалить тень в определенных областях.
Для этого обратитесь к этому руководству по использованию масок слоя. Отрегулируйте с помощью мягкой кисти и поиграйте с непрозрачностью кисти и самого слоя. Чем мягче тень, тем легче будет сделать ее более реалистичной.
Как сделать свой собственный
 Изображение предоставлено Amilao.
Изображение предоставлено Amilao.Если вы имеете в виду что-то конкретное, вы можете создавать свои собственные тени. Работая с уже изолированным объектом, вы можете создать выделение. Используйте это руководство для получения дополнительной информации о выборе.
 Изображение предоставлено tahsgiant.
Изображение предоставлено tahsgiant.Создайте новый слой, нажав Command + Shift + N или нажав кнопку New Layer в окне «Слои». Перейдите к Select> Modify> Feather и выберите значение Radius , соизмеримое с разрешением вашего изображения. Большее число = более размытое (более размытое).

Залейте выделение — на новом слое — черным или серым. Вы можете изменить прозрачность позже; черный облегчит просмотр.

Затем перенесите этот слой в базовое изображение и используйте описанные выше процессы, чтобы настроить и расположить его вместе с его непрозрачностью и режимом наложения.

Изображение на обложке: базовое изображение через Вадима Андрущенко; тень окна через павлеп; тень растений через Ламьяи.
Дополнительные инструкции и советы по дизайну можно найти в следующих статьях:
.Как добавить падающую тень в Photoshop
Есть несколько способов добавить падающую тень в Photoshop. Этот простой метод позволяет вам применить тень изображения или текста в Photoshop.
- Разместите изображение на холсте
- Щелкните правой кнопкой мыши слой
- Выберите «Drop Shadow» во всплывающем меню.
- Отрегулируйте такие атрибуты, как «непрозрачность», «расстояние», «распространение» и «размер» с помощью ползунков
- Установите угол тени с помощью инструмента настройки стиля циферблата
- Установите флажок «Global Light», чтобы применить этот угол ко всем падающим теням в проекте для единообразного вида.
- Используйте раздел «Качество» во всплывающем окне, чтобы поэкспериментировать с эффектами «контур» и «шум».
Это отличный метод для новичков, но для более продвинутых пользователей наше видео также расширяет более сложные методы. После того, как вы отточите свои тени, посетите Solopress, чтобы быстро и качественно распечатать готовую работу.
Видеоурок: Как добавить тень в Photoshop
Наши обучающие видео по дизайну полны подобных советов и уловок, которые помогут вам расширить свои навыки. Следите за сериалом, подписавшись на канал Solopress на YouTube.

Транскрипция видео
Как добавить тень в Photoshop
Всем привет,
Меня зовут Дэн, и добро пожаловать в наш урок о том, как добавить тень в Photoshop. Есть множество способов сделать это, но сначала я покажу вам самый простой и простой способ с помощью встроенного инструмента.
Во-первых, нам нужно создать документ Photoshop. Откройте Photoshop, откройте меню «Файл» и выберите «Создать».
Появится окно с предложением назвать новый документ и ввести размеры и настройки.
Меня устраивают эти настройки по умолчанию, поэтому я нажимаю «Создать».
Теперь я перетащу графику на свое изображение.
Я помещаю его туда, где хочу, и нажимаю Enter, чтобы разместить объект.
Выбрав графику на вкладке «Слои», я могу перейти к правой нижней части экрана, щелкнуть маленькую кнопку FX и выбрать «Drop Shadow» во всплывающем меню.
Появится окно с различными вариантами, которые вы можете настроить по своему вкусу.
В разделе «Структура» различные ползунки регулируют различные атрибуты вашей тени. Прежде чем мы исследуем эти варианты, я просто отрегулирую расстояние, чтобы тень стала видимой.
Как вы можете видеть, на данный момент, когда расстояние установлено на 0, тень следует той же форме, что и ваше изображение, поэтому я просто переместу ползунок расстояния до точки, где вы можете легко увидеть свою тень
Если я перетащу прозрачный объект более сложной формы и добавлю падающую тень, только непрозрачная часть изображения будет отбрасывать тень.Мы посмотрим, как отрегулировать это.
Между прочим, если вы использовали более новую версию Photoshop со смарт-объектами, не беспокойтесь, если вы нажмете ОК, не завершив внесение изменений. Вернитесь к своим слоям и дважды щелкните там, где написано «падающая тень», и вы вернете окно «Стиль слоя» вашей тени. Я собираюсь добавить в композицию текстуру фона, чтобы мы могли видеть эффекты тени.
Итак, возвращаясь к настройке атрибутов самой тени, первый ползунок в разделе «Структура» называется «Непрозрачность».’Он может настроить, насколько плотной будет ваша тень на фоне. Если мы полностью изменим непрозрачность тени до 100%, она будет выглядеть как сплошной полностью непрозрачный объект, но вы можете поэкспериментировать с этим сами.
Следующее, на что нужно смотреть, — это угол и расстояние. Мы уже отрегулировали расстояние достаточно, чтобы видеть тень, но теперь мы можем точно настроить это расстояние, а также повернуть тень. Регулировка угла осуществляется не с помощью ползунка, а путем перемещения вокруг циферблата того, что выглядит как рука.
Регулировка угла и расстояния позволяет перемещать источник света, отбрасывая тень с разной высоты и под разными углами. Вместо того, чтобы использовать циферблат и элементы управления ползунком, вы можете вводить числовые значения в поля данных с помощью элементов управления или даже использовать инструмент стрелки, чтобы захватить и перетащить тень вокруг вашего изображения, пока всплывающее окно «Стиль слоя» все еще открыто.
Возможно, вы заметили, что вверху есть флажок «Использовать глобальный свет». Это означает, что вы можете иметь несколько элементов с одинаковыми настройками и изменять их все одновременно.Это особенно полезно, если у вас есть большая композиция с несколькими элементами, которые вы, возможно, захотите изменить в будущем, чтобы вы могли сопоставить все их точные значения тени.
Следующий параметр, о котором следует помнить, — это разброс, который регулирует растушевку или размытие краев. Когда мы перемещаем его на 0, он очень хорошо растушевывается, но при перемещении на 100% тень становится очень резкой и твердой.
Далее идет размер. Не требует пояснений. Переместите ползунок, чтобы настроить размер тени, которая также имитирует, насколько близко источник света находится к объекту.Чем ниже значение, тем меньше тень. Иногда эти настройки кажутся бессмысленными, поэтому при настройке размера и распространения тени часто можно использовать метод проб и ошибок.
Под разделом «Структура» находится раздел «Качество», в котором можно изменить контур и добавить шум. Это банк настроек, который я редко использовал, как кажется, для очень нишевых приложений.
Итак, это самый простой способ манипулирования тенями. Но в то время как встроенный инструмент отлично подходит для базового использования, графические дизайнеры предпочли бы создавать тени вручную, которыми можно идеально манипулировать, поэтому еще один способ добавить тень — использовать метод дублирования.
Метод дублирования
Вместо того, чтобы полагаться на собственный инструмент Photoshop «Тень», этот метод создает дополнительный слой, который дублирует исходную графику и использует его в качестве основы для вашей тени. предоставляя больше возможностей для редактирования и манипуляции.
Начнем с базового текста, нажав кнопку «Слой текста», щелкнув по композиции и напечатав то, что нам нужно. Чтобы было легче различать, я сделаю этот слой красным и нажму клавишу ввода с правой стороны клавиатуры, чтобы подтвердить изменения.Затем я нажимаю на слой и, удерживая Alt, перетаскиваю его ниже, или Option, если вы используете Mac, или, как вариант, Ctrl или Command J. Затем я изменяю текст дублированного слоя на черный, а вы Мы увидим, что когда мы скроем верхний слой с помощью значка глаза, откроется нижний слой.
Если вы создаете дубликат цветного изображения, который будет служить его собственной тенью, вам нужно сделать дубликат плоским черным, прежде чем вы начнете манипулировать им, чтобы он напоминал тень. Вы делаете это, щелкнув правой кнопкой мыши дублированный слой в Layers, выбрав Blending options.Установите флажок Color Overlay и выберите черный цвет в качестве цвета наложения.
Мы переименуем нижний слой в наш «теневой» слой, чтобы не было путаницы. Выбрав слой с тенью, мы нажимаем Ctrl или Command T. Появляется синее поле управления вокруг слоя, которое позволяет вам перемещать его с помощью клавиш направления. Как видите, он движется довольно медленно, поэтому вы также можете удерживать кнопку Shift, чтобы увеличить движение.
Теперь у нас есть возможность манипулировать тенью, как мы хотим, поэтому найдите подходящее место и закрепите объект, нажав кнопку ввода.Это выглядит неплохо и сейчас, но может потребоваться дальнейшее редактирование, чтобы тень выглядела аутентичной в контексте.
Перейдя в меню фильтров вверху, мы перейдем к Blur и Gaussian Blur, и появится это маленькое окно. Перед тем, как продолжить, этот типовой слой необходимо растрировать или преобразовать в смарт-объект. Если он растеризован, его текст больше не будет доступен для редактирования. Всегда лучше преобразовать в смарт-объект, и я объясню почему в другом видео, но сейчас мы сосредоточимся на размытии слоя.
Итак, как вы можете видеть, у фонового слоя теперь менее резкие края, и мы можем настроить его как резкость, так и мягкость, как мы хотим, регулируя ползунок радиуса во всплывающем окне «Размытие по Гауссу». Но если зайти слишком далеко, тень будет выглядеть искаженной или слишком обобщенной, поэтому обычно лучше поддерживать радиус на разумном уровне.
Мы нажмем ОК, чтобы добавить фильтр изменений, который появился на слое, и вы всегда можете дважды щелкнуть, чтобы вернуться к этой опции. Если бы мы растрировали слой, мы не смогли бы добавить интеллектуальный фильтр, он бы просто зафиксировал фильтр слоя навсегда.
Еще одно удобное преимущество использования тени в качестве умного слоя заключается в том, что мы можем продолжать настраивать перспективу. Включив элементы управления слоем для теневого слоя, как мы делали ранее, выбрав его в слоях и нажав Ctrl или Command T, мы можем удерживать клавиши Ctrl или Command, пока мы деформируем любой угол, какой захотим. Умные фильтры будут временно отключены, поэтому не беспокойтесь, если наше красивое размытие исчезнет, пока мы настраиваем перспективу. Это действительно помогает нам на данном этапе, так как мы можем более точно разместить основу тени.
Я хочу, чтобы это выглядело так, будто тень падает прямо от текста, поэтому я растягиваю ее немного дальше, чем высота текста, нажимаю Enter, как мы делали раньше, а затем отключу размытие с помощью значок глаза. Он по-прежнему выглядит неправильно, потому что мы переместили слой тени ранее, когда это была тень в стиле 2D. Теперь мы можем переместить его назад вручную, используя клавиши направления, и теперь он выглядит отлично. Итак, у вас есть два простых способа создания теней в Photoshop.
Если вам понравилось это видео, пожалуйста, оставьте лайк, и если у вас есть какие-либо вопросы или предложения, не стесняйтесь комментировать их. Мы создаем всевозможные учебные пособия по программам Adobe, так что подпишитесь и наслаждайтесь нашим контентом.
Меня зовут Дэн, спасибо за просмотр.
.