Как добавить видео на сайт
Инструкция содержит следующие разделы:
- Способы добавления видео на сайт
- Добавление видео через панель управления
- Добавление видео через панель инструментов
- Добавление видео с главной страницы модуля
Способы добавления видео на сайт
Существует три способа добавления видео на сайт:
- Ссылка
- Код
- Файл
Все три способа актуальны при добавлении ролика через панель инструментов или с главной страницы модуля. В панели управления видео добавляется по ссылке или коду.
Ссылка
Указывается ссылка, которую можно скопировать из адресной строки с видеороликом. В данном случае используются технологии oEmbed. Поддерживаются сервисы Youtube.com, Rutube.ru, Vimeo.com, Dailymotion.com, Сoub.com.
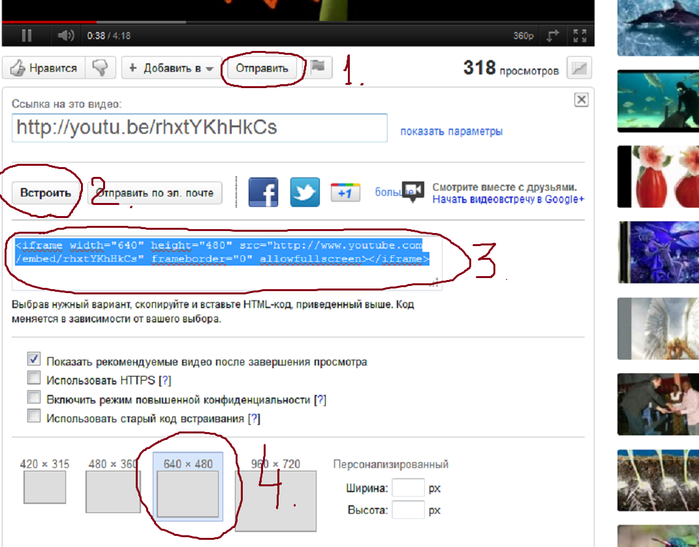
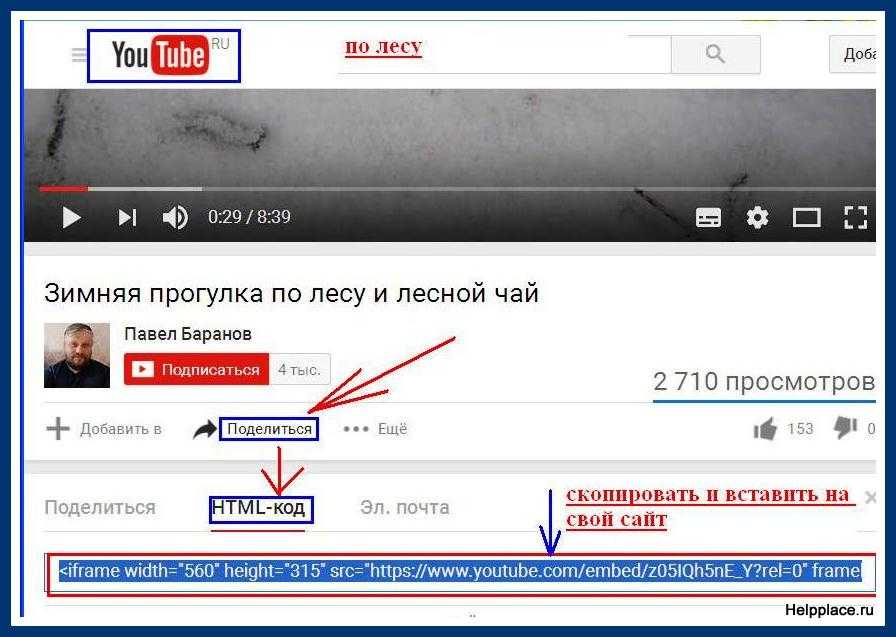
- Скопируйте ссылку на видео. Например, если вам понравилось видео http://www.youtube.com/watch?v=blO3Yb8nZ18, то необходимо на данной странице видео нажать на кнопку «Поделиться» — вкладка «Поделиться».

- Скопированную ссылку пропишите на вкладке «Добавить ссылку» — «Ссылка на видеоролик» (подробнее рассмотрим ниже).
- После прописывания ссылки подождите несколько секунд и пройдите авторизацию в Google, после этого данные будут получены.
- Выберите категорию видео, заполните дополнительные поля (если нужно), нажмите «Добавить видео». Теперь это видео доступно и на вашем сайте.
Код
Некоторые хостинги предлагают размещать видео на своих сайтах с помощью HTML-кодов плееров. В коде видеоролика можно указывать IFRAME-, EMBED-, SCRIPT-элементы. Однако в целях безопасности мы используем свою базу сервисов, которые можно использовать в данной вкладке.
Список доступных сервисов:
- youtube
- youtu
- rutube
- vkontakte
- \bvk\b
- player.vimeo
- video.mail
- video.
 yandex
yandex - dailymotion
- pub.tvigle
Данная база пополняется. Предложить видеосервис, которого ещё нет у нас в базе, вы можете в теме http://forum.ucoz.ru/forum/54-41178-1.
Перейдите на страницу видео. Под плеером кликните «Код для блога» (или «HTML-код»). После этого вам будет выдан код. Например:
<iframe src="http://rutube.ru/embed/1046208" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowfullscreen scrolling="no"></iframe>
Полученный код пропишите в поле «Код для вставки видео» и заполните остальные поля.
Файл
Если у вас есть видеоролик, который вы хотите опубликовать на сайте, выбирайте этот вариант. Потребуется подключить аккаунт Youtube.
Чтобы пользователи могли загружать свои файлы через форму на сайте в панели управления («Видео» / «Настройки» / «Материалы») нужно включить опцию «Загрузка материалов на YouTube». Для добавления файла через панель управления включать эту опцию не требуется.
Все видео, которые вы будете загружать со своего компьютера, будут автоматически в данном сервисе (Youtube). Автоматически получаются данные:
- Код видеоролика
- Скриншот видеоролика
- Название видеоролика
Добавление видео через панель управления
В панели управления сайтом выберите модуль «Видео» из списка:
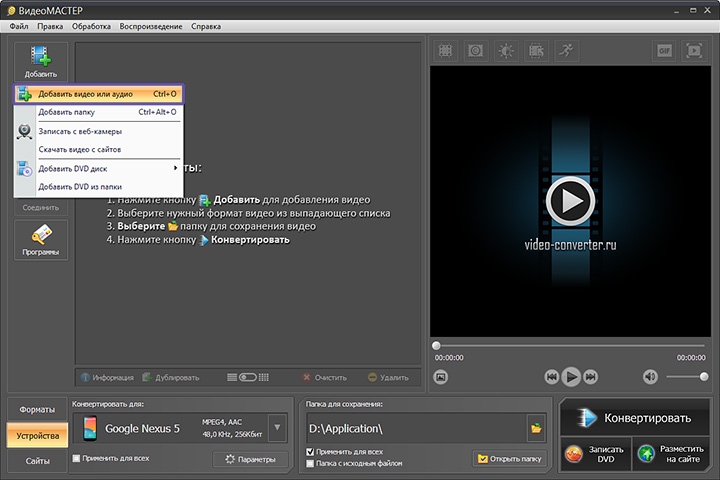
На открывшейся странице нажмите на кнопку «Добавить»:
Откроется окно выбора способа добавления видео (способы мы рассматривали выше):
После загрузки видео одним из способов появятся дополнительные поля, в которых можно указать информацию о видео:
- Категория. В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».

- Название материала. По умолчанию является текстом ссылки на добавляемое видео в каталоге и помещается в переменную $TITLE$. Является обязательным для заполнения полем.
- Канал. Каналы позволяют фильтровать видео. По умолчанию видео добавляется в канал пользователя. Данный способ добавления видео позволяет выбрать созданный ранее канал, который не является пользовательским.
- Скриншоты. Изображения, которые выводятся в списке видеозаписей, а также на странице видео.
- Год создания видео.
- Актеры. Список актеров через запятую. Выводится с помощью переменной $ACTERS$.
- Режиссер. Публикуется с помощью переменной $PRODUCER$.
- Автор.
 Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$). - Email автора. Может быть показан на сайте с помощью переменных $AUTHOR_EMAIL$ и $AUTHOR_EMAIL_JS$. Во втором случае JavaScript препятствует копированию email-адреса роботами и скриптами, что снижает риск возникновения спам-писем по указанному адресу после добавления видео.
- Сайт автора. Ссылка на сайт автора материала. Будет опубликована на странице видео с помощью переменной $AUTHOR_SITE$.
- Качество видеоматериала. Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
- Теги материала. Слова или словосочетания, которыми можно охарактеризовать сайт. Теги указываются через запятую и участвуют в поиске материалов на сайте.
 Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$. - Язык.
- Дополнительное поле 1…N. Подключить дополнительные поля можно в настройках модуля. Изменить названия — с помощью инструмента «Замена надписей».
- HTML-заголовок страницы. Используется в переменной $USER_TITLE$. Так могут быть выведены разные названия для видео на странице сайта и на вкладке браузера.
- Meta description. Явно заданное meta-описание видео. Выводится с помощью <?$META_DESCRIPTION$?>.
- Использовать ЧПУ (человеко-понятный-урл). Часть ссылки на страницу видео.
- Комментирование
- Материал недоступен для просмотра (премодерация). Включает/отключает возможность просмотра материала пользователями. При включении данной опции материал после добавления неактивен (скрыт).

Поля со значениями фильтров появляются после создания фильтров. В нашем примере выше создан фильтр (Год) с множественным выбором.
Когда закончите заполнять все поля материала, нажмите на кнопку «Добавить», и видео появится в списке:
Добавление видео через панель инструментов
Панель инструментов содержит раздел, который позволяет быстро переходить к добавлению видеоматериалов на сайт. Нажмите на иконку «+» и выберите модуль, в который хотите добавить материал:
Откроется страница добавления видео:
Выберите способ добавления видео (способы мы рассматривали ранее). Для внесения данных о видео нажмите на ссылку «Дополнительно»:
Пользователи могут выбирать, нужно ли публиковать видео в их пользовательском канале:
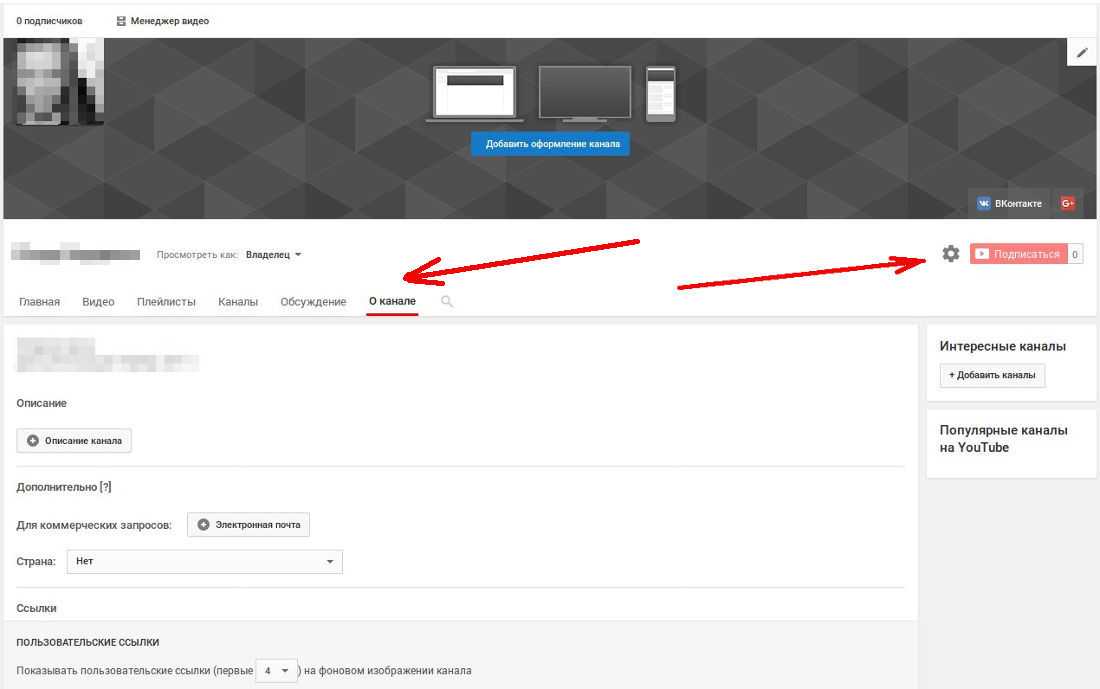
Если нажать на логин пользователя, появится окно с настройками канала:
Можно изменить название и описание канала, а также прикрепить скриншот к каналу. Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Нажмите на кнопку «Добавить видео», и новый материал будет добавлен на сайт.
Чтобы изменить состав полей при добавлении видео, зайдите в настройки модуля «Видео» и в разделе «Материалы» добейтесь желаемого результата:
Добавление видео с главной страницы модуля
В шаблоне страниц каталога может быть размещена ссылка, ведущая на страницу добавления видео. Ссылка имеет следующий вид:
http://example.com/video/viadd
Чтобы ссылка появилась в шаблоне, добавьте в него следующий код:
<?if $ADD_ENTRY_LINK$?><a href="$ADD_ENTRY_LINK$">Добавить материал</a><?endif?>
При переходе по этой ссылке откроется страница добавления видео.
Добавление видео- или аудиофайла на страницу
Важно:
Данная статья переведена с помощью машинного перевода, см. Отказ от ответственности. Используйте английский вариант этой статьи, который находится здесь, в качестве справочного материала.
Используйте английский вариант этой статьи, который находится здесь, в качестве справочного материала.
Имеется несколько способов добавления аудио- или видеоклипа на страницу SharePoint при ее редактировании в браузере. Для воспроизведения отдельного аудио- или видеофайла на страницу можно добавить веб-часть «Мультимедиа». Динамический показ видео- и аудиофайлов можно настроить с помощью веб-части «Запрос контента». Кроме того, с помощью кода внедрения можно внедрить на страницу видеофайл со стороннего сайта для обмена видеоматериалами.
В этой статье
-
Добавление мультимедиа веб-части на страницу
-
Настройка веб-часть содержимого запроса для отображения видео
-
Вставка видео на страницу с помощью код внедрения
Добавление на страницу веб-части «Мультимедиа»
С помощью веб-части мультимедиа для воспроизведения аудио- или видеоклипы на странице. Сведения о конкретных видео- и аудиофайлов форматов, поддерживаемых веб-части мультимедиа Поддерживаемые форматы файлов мультимедиа и протоколы в Silverlightсм.
Сведения о конкретных видео- и аудиофайлов форматов, поддерживаемых веб-части мультимедиа Поддерживаемые форматы файлов мультимедиа и протоколы в Silverlightсм.
Для выполнения описанной ниже процедуры необходимо разрешение на редактирование страниц.
-
Откройте страницу, которую нужно изменить.
-
На вкладке ленты Страница нажмите кнопку Изменить.
-
Выполните одно из перечисленных ниже действий.
-
При редактировании вики-страницы или страницы публикации щелкните на ней доступное для редактирования место, в которое требуется поместить веб-часть «Мультимедиа».
 В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Видео и звук.
В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Видео и звук. -
При редактировании страницы веб-частей щелкните Добавить веб-часть в столбце или зоне, куда требуется внедрить файл мультимедиа. В разделе Категории щелкните элемент Среда и контент. В разделе Веб-части выберите вариант Веб-часть «Мультимедиа» и нажмите кнопку Добавить.
-
-
В появившемся мультимедиа веб-части на странице, щелкните текст, в котором указано, щелкните здесь, чтобы настроить.
-
Откройте на ленте вкладку Параметры мультимедиа.

-
Чтобы настроить веб-часть «Мультимедиа» на отображение определенного аудио- или видеофайла, наведите указатель мыши на команду Изменить мультимедиа и выполните одно из перечисленных ниже действий.
-
Чтобы загрузить файл с компьютера, выберите вариант С компьютера, найдите нужный файл и нажмите кнопку ОК.
-
Чтобы внедрить видеофайл, уже сохраненный на сайте SharePoint, выберите вариант Из SharePoint, перейдите в раздел сайта (например, библиотеку материалов), в котором хранятся видео- и аудиофайлы, выберите нужный файл и нажмите кнопку ОК.

-
Чтобы внедрить видео с видеосайтов, выберите вариант Из Интернета и введите URL-АДРЕС файла, который вы хотите использовать и нажмите кнопку ОК.
Поддерживает воспроизведение файлов из URL-адреса, которые указывают видеофайла мультимедиа веб-части. Например: http://contoso.com/VideoFile.wmv. Если вы используете код внедрения или совместного использования ссылки для страниц, содержащих видео, они не будут работать. Дополнительные сведения о внедрении видео с помощью код внедрения, читайте статью внедрить видео на страницу с помощью код внедрения.
-
-
Выбрав нужный файл, нажмите кнопку ОК.
org/ListItem»>
-
В группе Свойства укажите заголовок, который будет отображаться для веб-части. Можно также указать, должен ли файл воспроизводиться автоматически при загрузке страницы или циклически до остановки.
-
В группе Стили проигрывателя на ленте наведите указатель мыши на команду Стили и выберите стиль для проигрывателя.
org/ListItem»>
В группе Просмотр наведите указатель мыши на команду Изменить изображение и выберите файл изображения, который будет выводиться при предварительном просмотре аудио- или видеофайла. Если не изменить изображение предварительного просмотра, выводится изображение по умолчанию для файлов этого типа.
В группе Размер на ленте можно изменить размер окна проигрывателя по горизонтали и вертикали.
К началу страницы
Настройка веб-части «Запрос контента» для показа видео
С помощью веб-части «Запрос контента» можно организовать на странице динамическое воспроизведение видео- и аудиофайлов. Эта веб-часть может пригодиться для добавления на страницу раздела с популярными видеороликами или раздела видео с определенными тегами метаданных.
Веб-часть «Запрос контента», добавленную на страницу, можно настроить для поиска на сайте всех элементов контента, удовлетворяющих определенному условию. Результаты соответствующего запроса выводятся на странице. При добавлении на сайт нового контента, удовлетворяющего условиям запроса, он также появится в этой веб-части. Веб-часть «Запрос контента» может возвращать контент из определенного списка или библиотеки либо из нескольких списков и библиотек в семействе веб-сайтов.
Веб-часть «Запрос контента» может возвращать контент из определенного списка или библиотеки либо из нескольких списков и библиотек в семействе веб-сайтов.
Для выполнения описанной ниже процедуры необходимо разрешение на редактирование страниц.
В этой процедуре предполагается, что на странице будут отображаться видеофайлы, однако она подходит и для аудиофайлов и файлов изображений.
-
Откройте страницу, которую нужно изменить.
-
На вкладке ленты «Страница» нажмите кнопку Изменить. Выполните одно из указанных ниже действий.
-
При редактировании вики-страницы или страницы публикации щелкните на ней доступное для редактирования место, в которое требуется поместить веб-часть «Запрос контента».
 В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Веб-часть. В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить.
В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Веб-часть. В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить. -
При редактировании страницы веб-частей щелкните Добавить веб-часть в столбце или зоне, куда требуется вставить веб-часть «Запрос контента». В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить.
-
-
В веб-части «Запрос контента» щелкните стрелку и выберите команду Изменить веб-часть.

-
Щелкните ссылку откройте область инструментов.
-
В области инструментов веб-части «Запрос контента» разверните узел Запрос.
-
В разделе Источник укажите местоположение элементов, которые требуется отобразить. Если необходимо, перейдите в нужный раздел соответствующего сайта, дочернего сайта или списка.
-
Если областью действия запроса является сайт, в разделе «Тип списка» укажите тип списка, элементы из которого требуется отобразить.
 Если в действии 6 был выбран определенный список или библиотека, значение в это поле будет подставлено автоматически.
Если в действии 6 был выбран определенный список или библиотека, значение в это поле будет подставлено автоматически. -
В разделе Тип контента в списке Показать элементы с данным типом контента выберите вариант Типы контента цифровых активов.
-
В разделе Показать элементы с данным типом контента выберите вариант Видео. Если в организации созданы настраиваемые версии типов контента цифровых активов, можно установить флажок Включать дочерние типы контента.
-
Кроме того, в разделе Выбор целевой аудитории можно настроить фильтрацию аудитории.
 В результате определенные элементы будут отображаться только для некоторой аудитории в зависимости от значений параметров целевой аудитории сайта.
В результате определенные элементы будут отображаться только для некоторой аудитории в зависимости от значений параметров целевой аудитории сайта. -
В разделе Дополнительные фильтры можно настроить фильтрацию отображаемого контента с помощью метаданных элементов. Например, чтобы отображать видеоматериалы, в тегах которых есть определенное ключевое слово, выберите элемент Корпоративные ключевые слова с оператором содержит хотя бы один из и введите нужные значения.
-
Чтобы добавить другие фильтры, щелкните оператор и или или.
-
Разверните презентацию, сделать все настройки, которые должны в группе Группировка и сортировка, Стили и полей для отображения.
 В разделе Стили полезно убедитесь в том, что установлен флажок Воспроизвести ссылкам мультимедийных файлов в браузере Если посетители узла должны иметь возможность воспроизводить клипы мультимедиа непосредственно в браузере.
В разделе Стили полезно убедитесь в том, что установлен флажок Воспроизвести ссылкам мультимедийных файлов в браузере Если посетители узла должны иметь возможность воспроизводить клипы мультимедиа непосредственно в браузере.При первоначальной настройке веб-частью запроса содержимого, вы не знаете, как вы хотите настроить элементы в разделе презентации. Это может быть полезным сначала предварительного просмотра запроса в веб-части, а затем измените его еще раз, чтобы сделать настройки внешнего вида сведений.
К примеру, если вы не настроить параметры в разделе презентации, видео может отображаться изображение предварительного просмотра больших, который может не работать с макет страницы. В этом случае вы можете выбрать фиксированным размером изображения в разделе стили | Стиль элемента для предоставления посетителям с небольшой миниатюрные изображения, можно щелкнуть для воспроизведения видео. В следующем примере показана содержимого веб-частью запроса, отображающий три видео.
 Он был настроен с фиксированным размером изображения.
Он был настроен с фиксированным размером изображения. -
Нажмите кнопку ОК.
-
Сохраните изменения на странице.
Дополнительные сведения о веб-частью запроса содержимого читайте в статье отображения динамическое представление контента на странице путем добавления веб-частью запроса содержимого.
К началу страницы
Внедрение видео на страницу с помощью кода внедрения
Чтобы добавить на страницу видео со стороннего веб-сайта для обмена видеоматериалами с помощью кода внедрения, нужно вставить этот код в веб-часть «Редактор контента».
Для выполнения описанной ниже процедуры необходимы разрешения разработчика.
-
Найдите видео, которое требуется внедрить на страницу, и скопируйте код внедрения.
-
Откройте страницу, которую нужно изменить.
-
На вкладке ленты Страница нажмите кнопку Изменить. Выполните одно из указанных ниже действий.
-
Если вы редактируете вики-страницы, щелкните место на странице, которую вы хотите добавить веб-часть редактора содержимого, откройте вкладку Вставка на ленте Средства редактирования и нажмите кнопку Веб-части.
 В разделе категории выберите пункт Среда и контент. В разделе Веб-частиРедактора содержимого нажмите кнопку и нажмите кнопку Добавить.
В разделе категории выберите пункт Среда и контент. В разделе Веб-частиРедактора содержимого нажмите кнопку и нажмите кнопку Добавить. -
При редактировании страницы веб-частей щелкните Добавить веб-часть в столбце или зоне, куда требуется внедрить файл мультимедиа. В разделе Категории щелкните элемент Среда и контент. В разделе Веб-части выберите вариант Редактор контента и нажмите кнопку Добавить.
-
-
В веб-части «Редактор контента» наведите указатель мыши на стрелку и выберите команду Изменить веб-часть.
org/ListItem»>
-
На вкладке Формат текста на ленте Инструменты редактирования, в группе » Разметка » выберите пункт HTML и нажмите кнопку Изменить исходный текст HTML.
-
Вставьте код внедрения в диалоговом окне Исходного текста HTML и нажмите кнопку ОК.
-
Сохраните страницу (либо сохраните и верните ее, если для страниц на сайте используется процедура извлечения).
org/ListItem»>
В веб-части «Редактор контента» введите текст, который будет отображаться на странице в качестве описания видео.
Чтобы воспроизвести видео, нажмите кнопку воспроизведения на встроенном видеопроигрывателе.
К началу страницы
Добавить аудио к видео — Clideo
Добавить аудио к видео для загрузки на YouTube, Facebook, Instagram, IGTV или другую социальную сеть
Выбрать файл
Универсальный редактор
Вам не нужно искать приложение для обрезки или зацикливания нужного аудио как Вы можете сделать это прямо в нашем инструменте.
Полная безопасность
Мы храним ваши файлы только 24 часа для вашего удобства. Вы можете получить к ним доступ через свою учетную запись.
Работает с любым форматом
Инструмент поддерживает все распространенные форматы, такие как MP3, WMA, OGG, WAV, MP4, WMV, VOB, AVI и другие.
Дополнительные возможности
Вы можете конвертировать видео в любой формат, который больше подходит для ваших нужд.
Простота в использовании
Вам не нужен опыт редактирования видео, чтобы использовать онлайн-сервис, потому что его интерфейс интуитивно понятен.
Без загрузок
Инструмент добавления аудио не требует загрузки, так как он полностью онлайн и работает в вашем браузере.
Добавьте звук, песню или голос за кадром к вашему видео
Просто загрузите звуковую дорожку и обрежьте ее по длине видео
Как добавить аудио к видео онлайн
Шаг 1
Загрузить видео
Сначала выберите видеофайл на вашем Mac, Windows, Android или iPhone. Вы также можете выбрать его из своей учетной записи Google Диска или Dropbox. Прочтите полное руководство о том, как добавить звук в видео.
Шаг 2
Добавить аудио
Когда видео загружено, добавьте необходимое звуковое сопровождение. Затем вы можете обрезать или сделать петлю. Установите громкость видео и аудио. Когда вы закончите редактирование, выберите формат выходного файла и нажмите «Экспорт».
Затем вы можете обрезать или сделать петлю. Установите громкость видео и аудио. Когда вы закончите редактирование, выберите формат выходного файла и нажмите «Экспорт».
Шаг 3
Скачать клип
Готово! Теперь посмотрите предварительный просмотр и, если он вам нравится, просто нажмите «Загрузить» (вы также можете сохранить результат обратно на Google Диск или Dropbox). В противном случае вернитесь к редактированию.
У вас есть идеальная песня для идеального момента, снятого на видео? С Clideo вы можете легко объединить их в запоминающийся клип!
Инструмент добавления музыки к видео очень прост в использовании, единственное, что вам нужно сделать, это обрезать дорожку, если она длиннее видео, или зациклить, если она короче.
Получить Приложение «Добавить музыку в видео» для iPhone
Загрузите приложение «Добавить музыку в видео» на свой iPhone и добавьте любое аудио к своему видео: песню из учетной записи iTunes или библиотеки iPhone, запишите собственный звук в приложении или извлеките звуковая дорожка из другого видео.
Загрузка из App Store Сканировать QR-код
- Шаг 1
Откройте приложение «Камера» или другое приложение для сканирования QR-кода.
- Шаг 2
Наведите камеру на QR-код, чтобы отсканировать его.
- Шаг 3
Вы будете перенаправлены в App Store, где сможете загрузить приложение «Добавить музыку в видео».
Ресурсы
Как добавить видео в презентацию PowerPoint
Добавление видео в презентацию PowerPoint может сделать ее более привлекательной для аудитории. Вот как это сделать.
Вот как это сделать.
Если вы хотите, чтобы ваша презентация PowerPoint выделялась, рассмотрите возможность добавления видео. Это может быть именно то, что нужно вашей презентации, чтобы понравиться вашей аудитории, а не подавлять всех слишком большим количеством статических слайдов или бесконечным текстом, что также известно как смерть от PowerPoint.
Есть несколько способов добавить видео в презентацию PowerPoint. Вместо этого вы можете вставить свои собственные видеофайлы или добавить видео с YouTube. Вот как это сделать.
Вставка видеофайлов в презентацию PowerPoint
Для вставки собственных видеофайлов в презентацию PowerPoint необходимо, чтобы видео было доступно на вашем ПК. Если вы проводите презентацию на нескольких компьютерах, вам необходимо сохранить видеофайл вместе с презентацией, чтобы иметь возможность его показать.
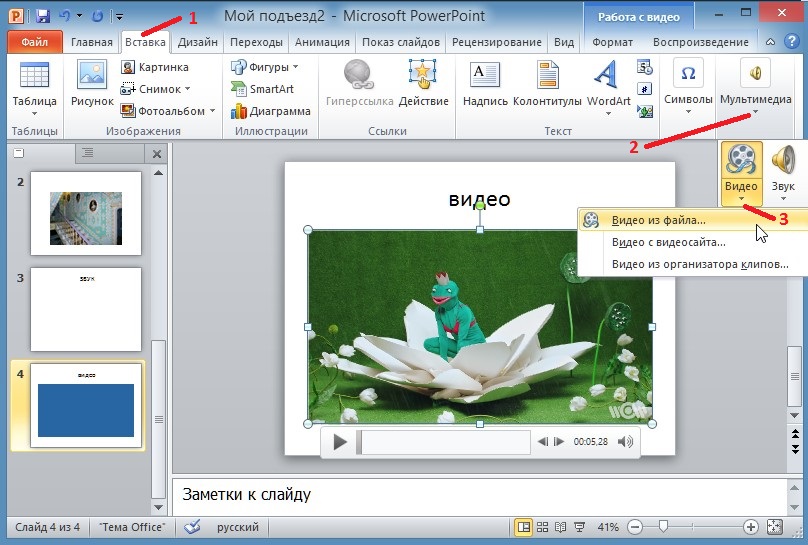
Чтобы вставить видеофайл в PowerPoint, откройте презентацию и выберите слайд. На панели ленты щелкните Вставка > Видео > Видео на моем ПК.
Найдите видеофайл на вашем ПК в папке Поле Вставить видео , затем нажмите кнопку Вставить , чтобы вставить его в презентацию.
Перед вставкой необходимо использовать поддерживаемый формат видео, например mp4, или преобразовать видео в этот формат.
Затем вы можете изменить способ воспроизведения видео во время презентации в разделе Видеоинструменты на панели ленты. Перейдите на вкладку Воспроизведение , чтобы получить доступ к настройкам воспроизведения видео.
Чтобы зациклить видео, когда слайд находится в поле зрения во время презентации, нажмите кнопку Цикл до остановки Установите флажок, чтобы включить его.
Если вы хотите, чтобы видео было полноэкранным во время воспроизведения, установите флажок Воспроизведение в полноэкранном режиме .
Вы также можете установить способ начала воспроизведения вашего видеофайла, который по умолчанию установлен на In Click Sequence .
Выберите При нажатии на в раскрывающемся меню Запустить , чтобы воспроизвести видео, когда вы нажимаете на него во время презентации. Для автоматического воспроизведения вставленного видео выберите « Автоматически ”вместо опции.
Встраивание видео с YouTube в презентацию PowerPoint
Вместо того, чтобы использовать собственные файлы, вы также можете встраивать видео с YouTube в презентацию PowerPoint. В зависимости от сайта можно вставлять видео из других онлайн-источников видео. Однако на YouTube самый большой выбор видео.
Последние версии PowerPoint (включая 2019 и 365) позволяют вставлять видео с YouTube, используя только URL-адрес. Для более старых версий Powerpoint (2016 и старше) вам может понадобиться код для встраивания.
Если вы используете PowerPoint 2019, откройте презентацию PowerPoint и выберите соответствующий слайд. На ленточной панели щелкните Вставка > Видео > Онлайн-видео .
В поле Онлайн-видео вставьте URL-адрес видео YouTube в соответствующее поле. Нажмите Вставить , чтобы добавить видео в презентацию.
Видео появится в виде эскиза с большим значком воспроизведения посередине. Нажав на миниатюру, вы загрузите видео с элементами управления YouTube, где вы можете воспроизвести видео, приостановить его или изменить громкость.
Если вы хотите, чтобы видео запускалось автоматически при загрузке слайда, выберите миниатюру видео и нажмите Воспроизведение в разделе Инструменты для работы с видео на ленточной панели.
Здесь выберите Автоматически в раскрывающемся меню Запустить . Если вы предпочитаете, чтобы видео воспроизводилось при нажатии, вместо этого выберите При нажатии на .
Дальнейшее улучшение презентаций PowerPoint
Если вы добавляете видео в презентацию PowerPoint, вы продвигаетесь вперед.

 yandex
yandex 
 Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$). Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
 В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Видео и звук.
В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Видео и звук.

 В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Веб-часть. В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить.
В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Веб-часть. В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить.
 Если в действии 6 был выбран определенный список или библиотека, значение в это поле будет подставлено автоматически.
Если в действии 6 был выбран определенный список или библиотека, значение в это поле будет подставлено автоматически.