Adobe Dreamweaver — frwiki.wiki
Dreamweaver — это редактор веб-сайтов WYSIWYG для Microsoft Windows и Mac OS X, созданный в 1997 году, продаваемый Macromedia, а затем Adobe Systems по лицензии конечного пользователя .
Dreamweaver был одним из первых редакторов HTML с принципом «как просмотр, как результат», но также одним из первых, кто интегрировал менеджер сайта (CyberStudio GoLive был первым). Эти нововведения быстро ввели его в качестве основных издателей сайтов Интернета , а также может использоваться новичка до профессионала.
Dreamweaver предлагает два режима дизайна в меню «Просмотр».
Пользователь может выбирать между режимом создания, позволяющим выполнять макет непосредственно с использованием простых инструментов, сравнимых с программным обеспечением для обработки текстов (вставка таблицы, изображения и т. Д.). Также возможно напрямую отображать и изменять код (HTML или другой), составляющий страницу. Вы можете очень легко переключаться с одного режима отображения на другой или выбрать смешанный режим отображения.
Dreamweaver эволюционировал вместе с Интернет-технологиями.
Сегодня он предлагает возможность создания таблиц стилей . Также были улучшены связи с базами данных и загрузка файлов на серверы хостинга. Он также предлагает использование вложенных шаблонов веб-страниц в собственном формате.
Начиная с версии MX, его можно использовать с динамическими веб-языками ( ASP , PHP ) с помощью относительно простых в использовании инструментов. Таким образом, это позволяет разрабатывать динамические приложения без предварительного знания языков программирования.
Dreamweaver выпускается компанией Adobe Systems и является частью пакета разработчика Studio 8, который включает Macromedia Flash , Macromedia Fireworks (редактирование графики) и Macromedia Coldfusion (сервер). Компания Macromedia, ранее редактировавшая Dreamweaver, была приобретена Adobe в.
Резюме
- 1 Версии
- 1.1 Макромедиа
- 1.2 Adobe
- 2 Продукция конкурентов
- 3 ссылки
- 4 Внешние ссылки
Версии
Macromedia
- Dreamweaver 1.0 ()
- Dreamweaver 1.2 ()
- Dreamweaver 2.0 ()
- Добавлено создание шаблонов страниц
- Dreamweaver 3.0 ()
- Dreamweaver UltraDev 1.0 ()
- Dreamweaver 4.0 ()
- Интеграция серверных языков (php, asp)
- Dreamweaver UltraDev 4.0 ()
- Dreamweaver MX ()
- Dreamweaver MX 2004 ()
Adobe
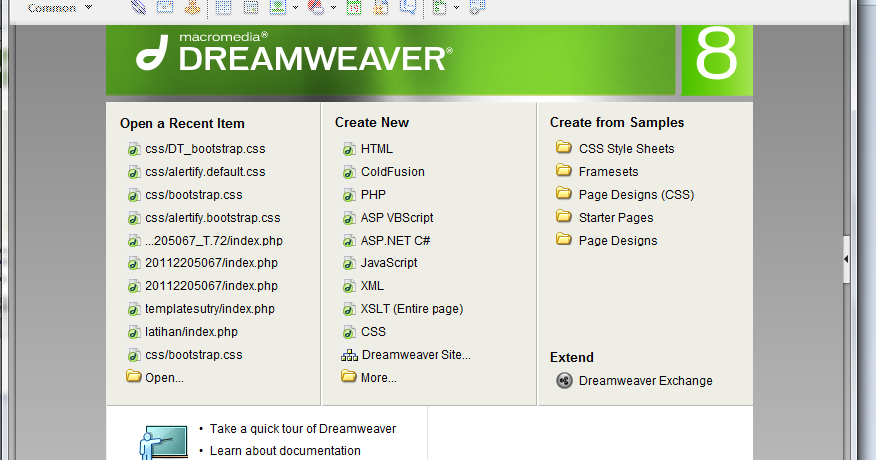
- Dreamweaver 8 () (Последняя версия от издателя Macromedia )
- Dreamweaver CS3 ()
- Dreamweaver CS4 ()
- Dreamweaver CS5 ()
- Dreamweaver CS6 ()
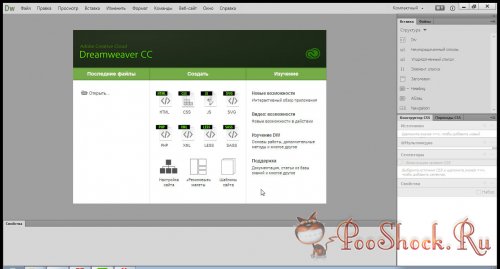
- Dreamweaver CC ()
- Dreamweaver CC 2014 ()
- Dreamweaver CC 2015 ()
- Dreamweaver CC 2017 ()
- Dreamweaver CC 2018 ()
- Dreamweaver CC 2019 ()
Продукция конкурентов
- Adobe GoLive , доступный для Mac OS и Windows (разработка прекращена в 2008 году в пользу Adobe Dreamweaver).
- Microsoft Expression Web , ранее Microsoft FrontPage , главный конкурент Dreamweaver на платформе Windows.
- Nvu , бесплатное программное обеспечение, основанное на бесплатном программном обеспечении, опубликованном Mozilla Foundation , доступное для Linux, Mac OS и Windows, но разработка которого прекращена.
- KompoZer , неофициальная замена бесплатного программного обеспечения для Nvu (неофициальный выпуск Nvu с исправлениями ошибок).
- RapidWeaver , простое программное обеспечение для Mac OS X, позволяющее создавать страницы профессионального качества.
- TopStyle (en) , программное обеспечение, совместимое с html5 / css3, а также asp и php.
- Aptana Studio , доступный как плагин Eclipse или как отдельная версия.
 Это бесплатное кроссплатформенное программное обеспечение под лицензией GPL v3 / APL.
Это бесплатное кроссплатформенное программное обеспечение под лицензией GPL v3 / APL. - BlueGriffon , бесплатное программное обеспечение .
- Фигма
- Безумие
- Студия InVision
- Adobe xd
- Affinity Designer
- Vectr
- Adobe Illustrator
- Gravit Designer
- Inkscape
- Xara Designer Pro
- набросок
- веб-поток
Рекомендации
- ↑ (in) Что нового в Dreamweaver
Внешние ссылки
- (ru) Официальный сайт
-
Macromedia Studio 8 Список продуктов и информация о графическом пакете Studio 8 от Macromedia. | |
|---|---|
| Продукты | Dreamweaver · Вспышка · Фейерверк · Содействие · FlashPaper |
Adobe Creative Suite и Creative Cloud | |
|---|---|
| Продукты |
|
| Общие приложения |
|
| Старые компоненты |
|
<img src=»//fr. wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>
wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>
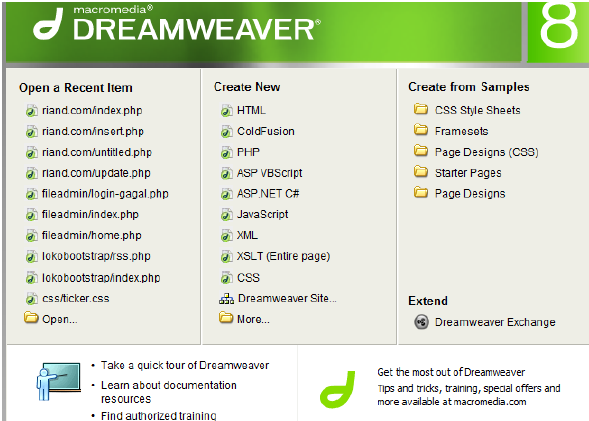
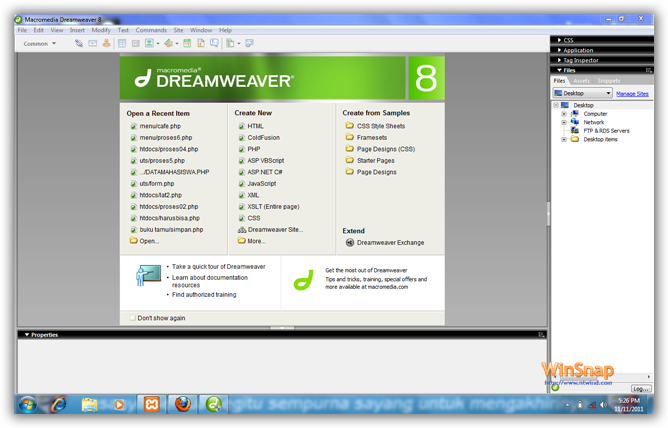
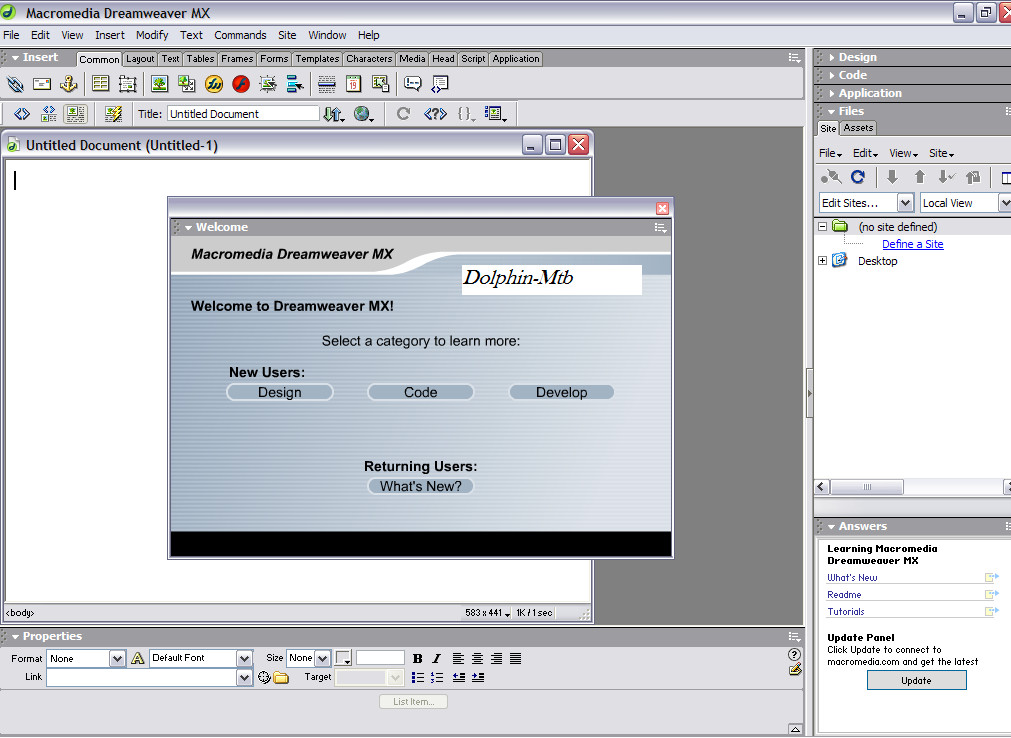
Dreamweaver MX. Первое знакомство
Dreamweaver MX. Первое знакомство
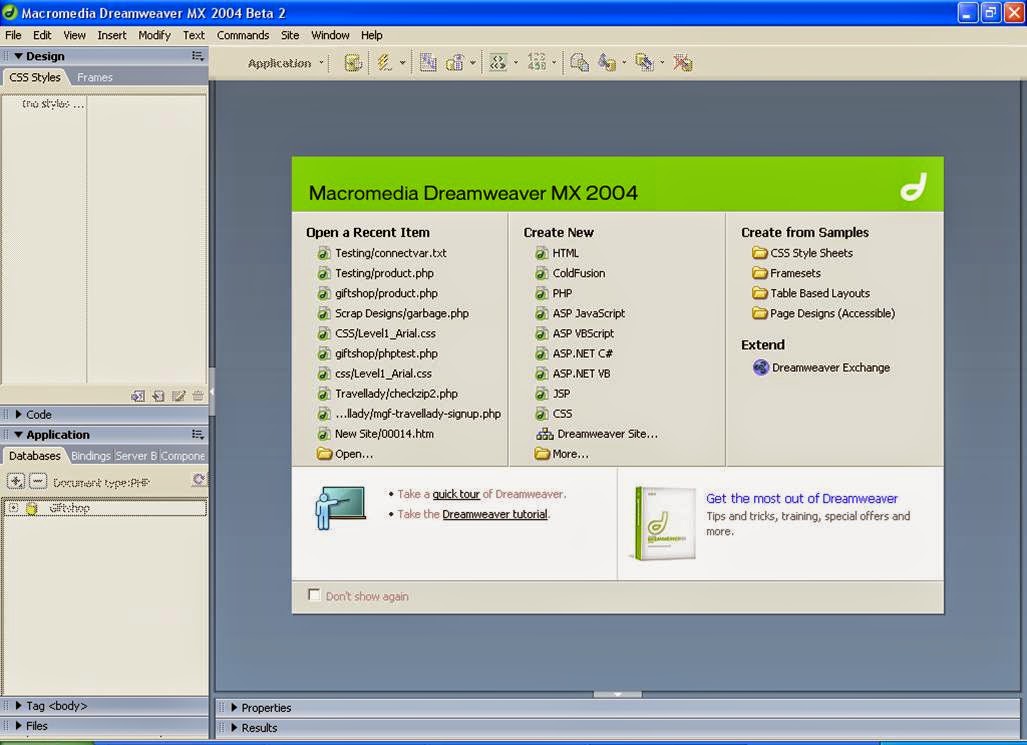
Пакет Dreamweaver компании Macromedia признается одним из лучших на сегодняшний день пакетов для визуального конструирования сайтов различной степени сложности — от самых простых страниц до сложных динамических проектов. Эта программа предоставляет большое количество инструментов, облегчающих работу с различными компонентами сайта. Не стоит, конечно, впадать в крайность и считать этот, безусловно, удачный пакет панацеей на все случаи жизни, но среди программ для web-строительства, претендующих на универсальность, Dremwe-aver представляется хорошим выбором. Освоив Dreamweaver, вы сможете достаточно уверенно и эффективно работать над собственными проектами.
Будем исходить из того, что среди читателей данного цикла статей есть как начинающие, желающие научиться обращению с Dreamweaver, как говорится, с нуля, так и люди, уже знакомые с некоторыми базовыми технологиями web-разработки, которым будут более интересны, например, вопросы работы с динамическим контентом.
Для работы мы будем использовать версию Dreamwe-aver MX. Недавно представленная версия Dreamweaver MX 2004 не содержит революционных изменений по сравнению с «просто МХ», так что в подавляющем большинстве случаев переучиваться не придется, ну, а при необходимости на особенностях Dreamweaver MX 2004 мы будем останавливаться отдельно.
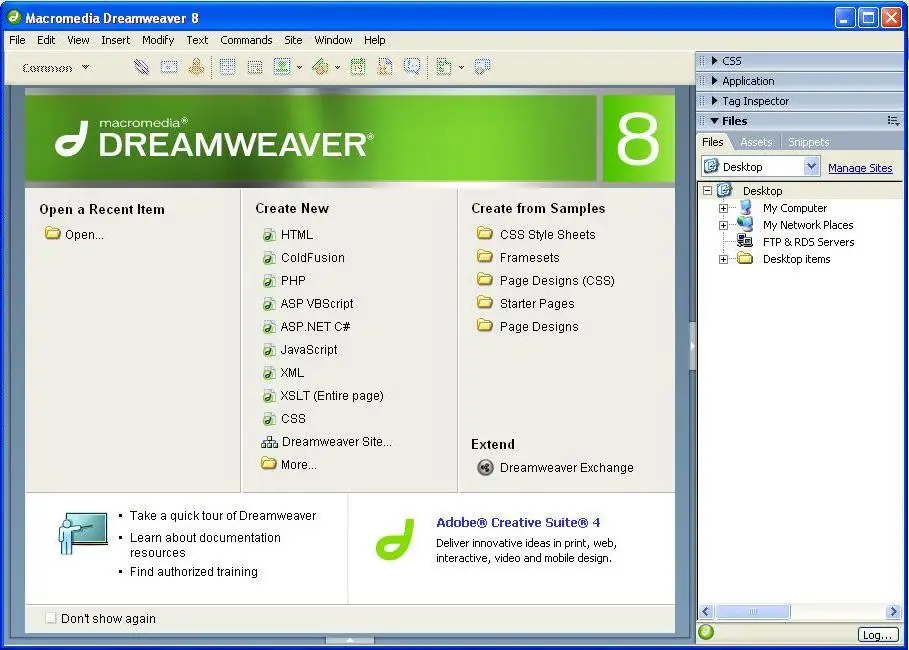
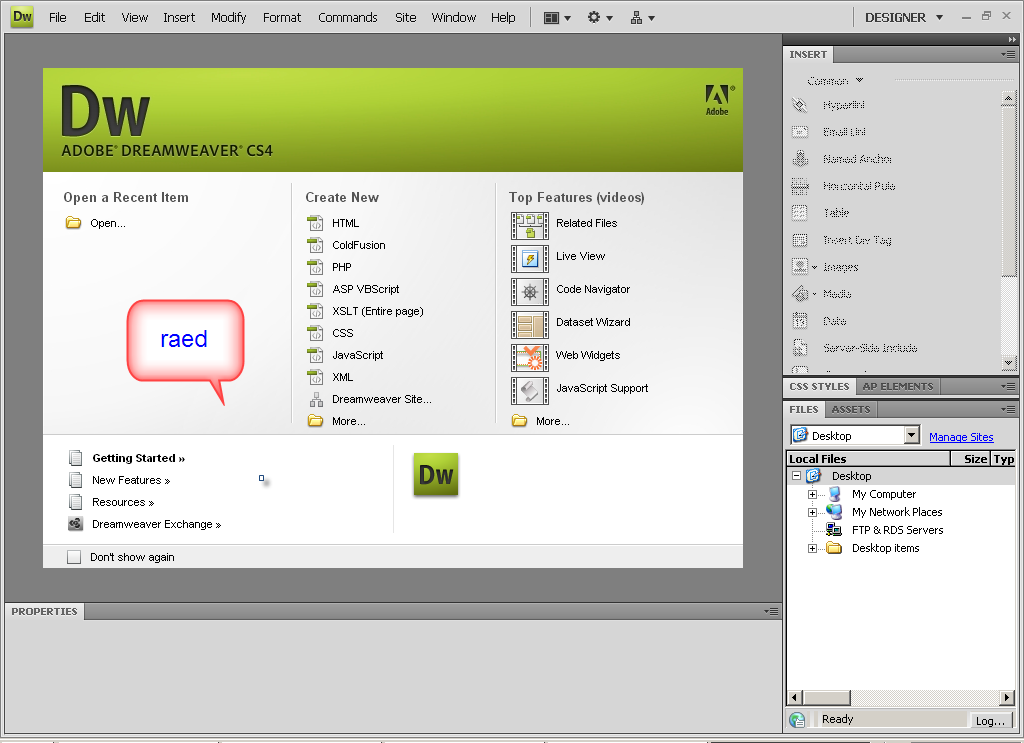
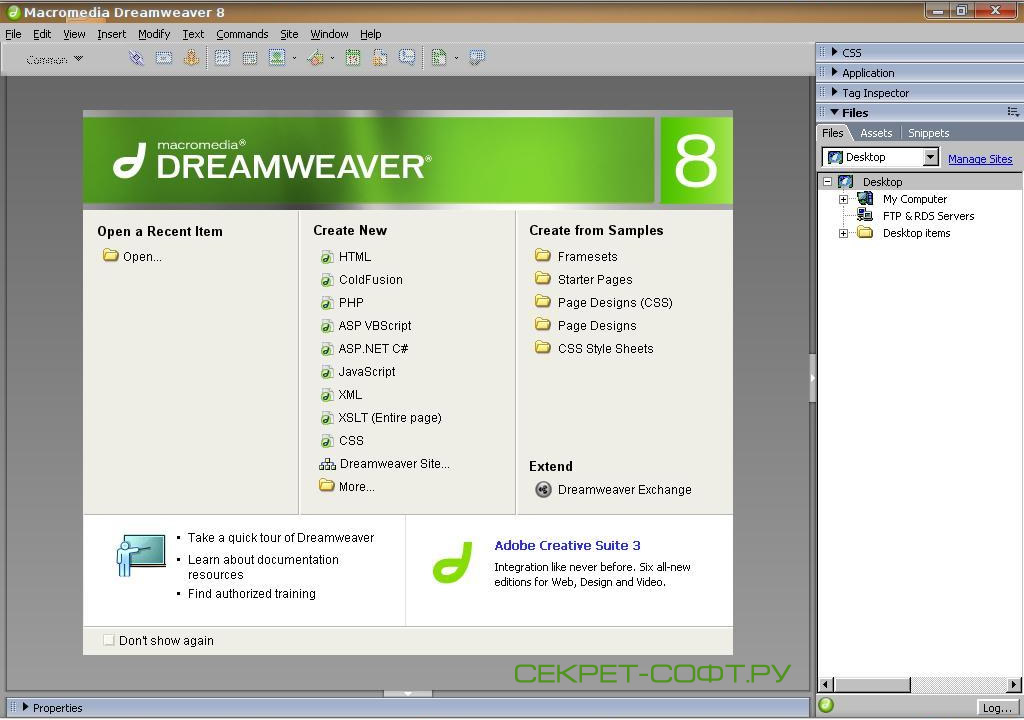
Итак, давайте запустим программу и познакомимся с некоторыми особенностями ее интерфейса. Поскольку многие действия в Dreamweaver можно выполнять с помощью горячих клавиш, давайте сразу договоримся, что доступные клавиатурные комбинации для упоминаемых действий будут приводиться в скобках.
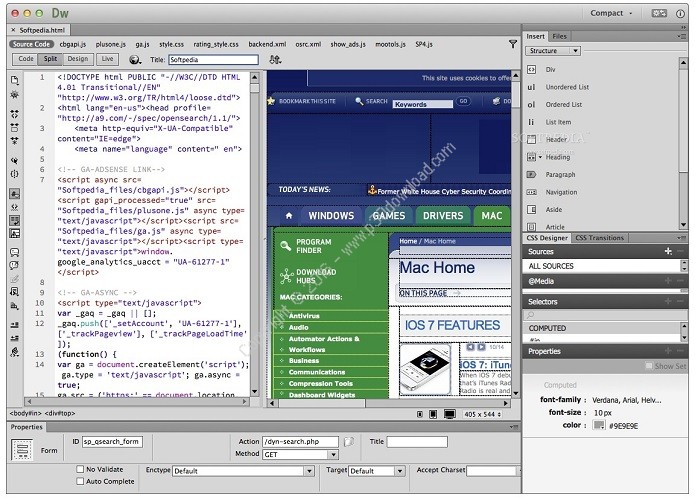
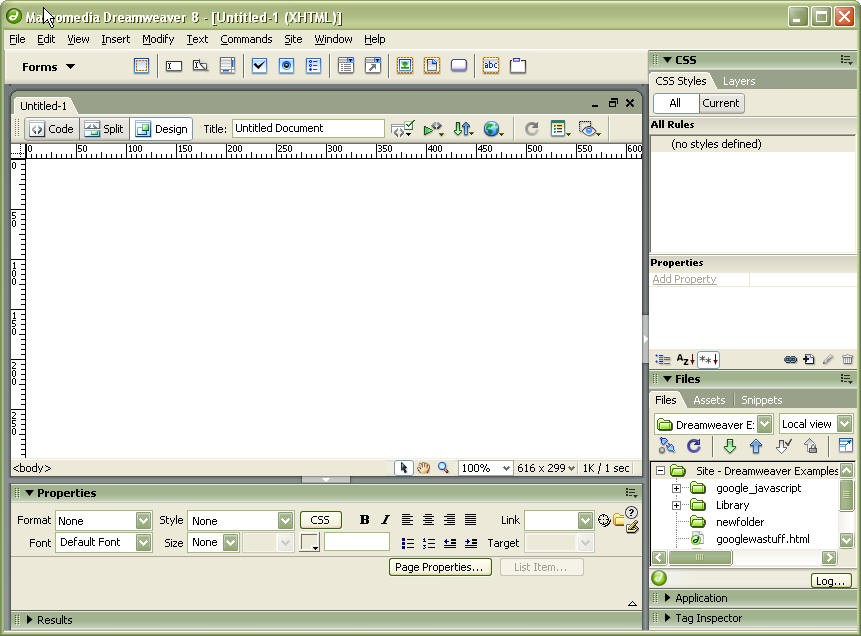
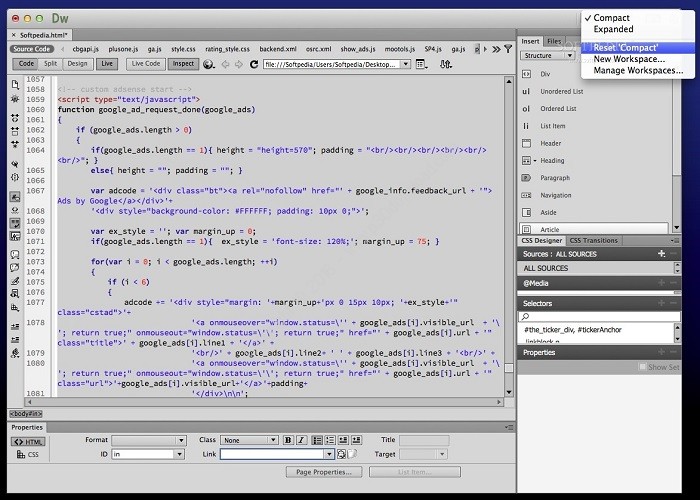
Главное отличие Dream-weaver MX от предыдущих версий программы — многооконный интерфейс. Это значит, что все окна и панели располагаются внутри одного главного окна, что позволяет избежать загромождения экрана монитора. Каждая новая открытая страница отображается в виде вкладки главного окна документа. До этого применялась концепция «каждому документу — отдельное окно». Мы не будем останавливаться на преимуществах и недостатках каждого подхода — в любом случае выбор рабочего окружения целиком зависит от нас и определяется при первом запуске программы. На соответствующем окошке можно избрать новый или старый интерфейс. Третий вариант, позиционируемый для прямой работы с кодом, мало чем отличается от обычной многооконной рабочей среды. В любом случае стоит испробовать все варианты: впоследствии это позволит удобно и со вкусом устроить свое рабочее место со знанием дела и опорой на личный опыт. Изменить свой выбор можно в любой момент при помощи Edit — Preferences (Ctrl+U) — General — Change Workspace.
Это значит, что все окна и панели располагаются внутри одного главного окна, что позволяет избежать загромождения экрана монитора. Каждая новая открытая страница отображается в виде вкладки главного окна документа. До этого применялась концепция «каждому документу — отдельное окно». Мы не будем останавливаться на преимуществах и недостатках каждого подхода — в любом случае выбор рабочего окружения целиком зависит от нас и определяется при первом запуске программы. На соответствующем окошке можно избрать новый или старый интерфейс. Третий вариант, позиционируемый для прямой работы с кодом, мало чем отличается от обычной многооконной рабочей среды. В любом случае стоит испробовать все варианты: впоследствии это позволит удобно и со вкусом устроить свое рабочее место со знанием дела и опорой на личный опыт. Изменить свой выбор можно в любой момент при помощи Edit — Preferences (Ctrl+U) — General — Change Workspace.
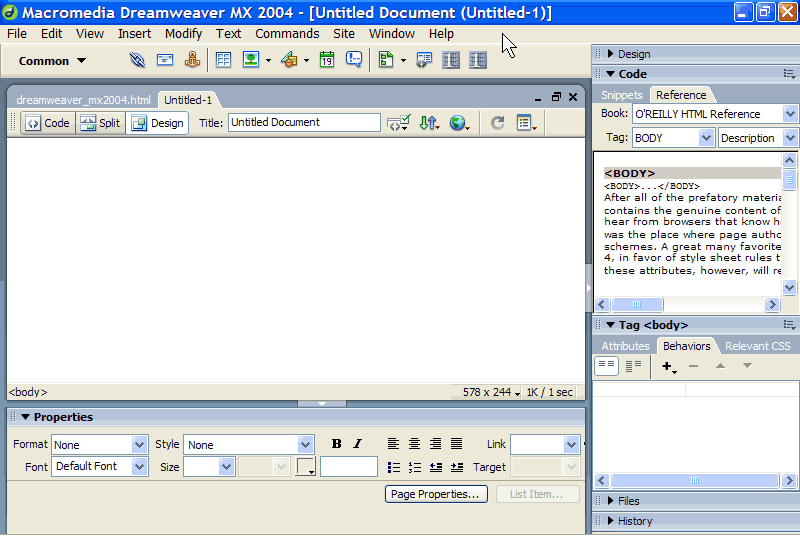
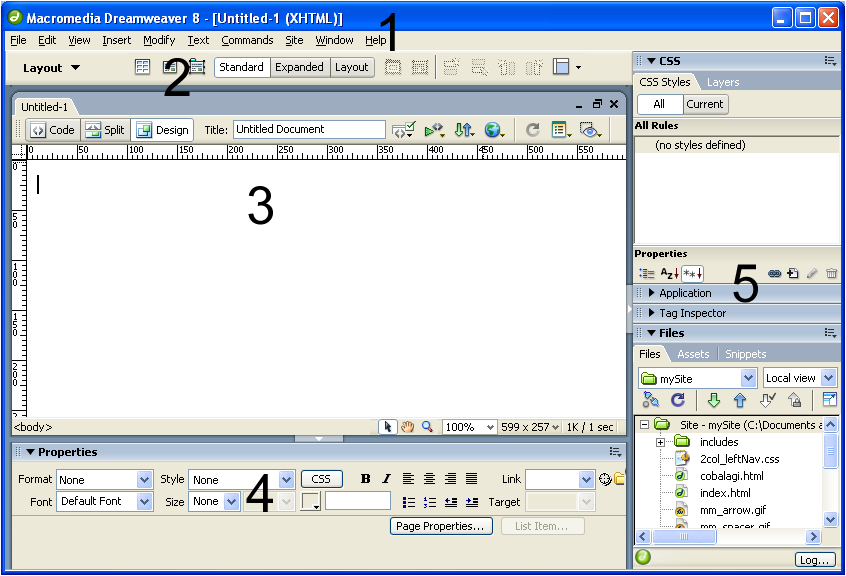
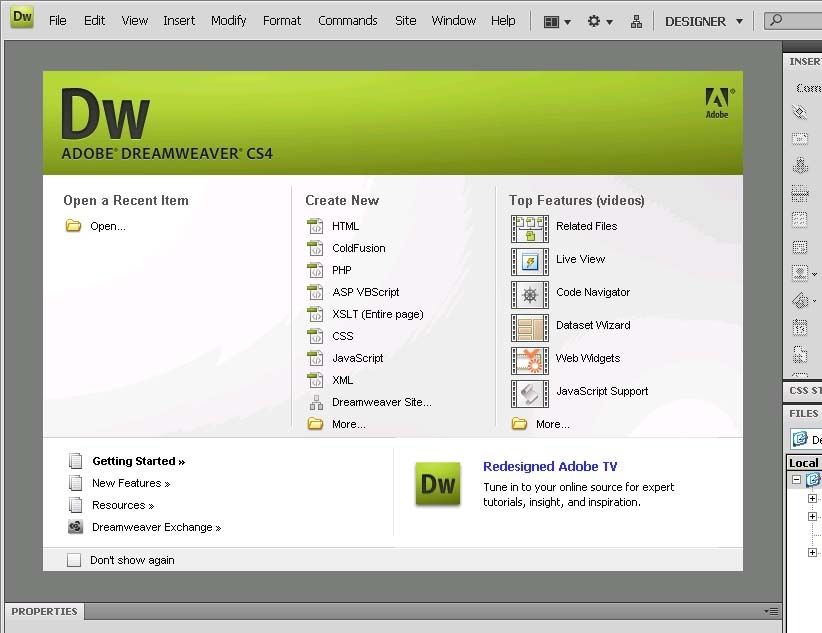
Итак, давайте осмотримся на местности. В общем случае можно сказать, что интерфейс программы состоит из окна документа, в котором отображается содержимое редактируемой страницы и раскрывающихся панелей инструментов, с которыми мы постепенно познакомимся.
Начнем с окна документа. Внизу его находится так называемый Status bar, на котором располагаются несколько интересных служебных элементов. Во-первых, там выводится иерархический список структурных тегов документа (Tag selector), щелкнув по которым можно выделить соответствующую часть страницы. Во-вторых, это меню, управляющее размером окна документа в пикселях. Щелкнув по нему, мы получим перечень фиксированных размеров окна, соответствующих основным разрешениям мониторов потенциальных посетителей готовой странички. Несколько непривычные на первый взгляд размеры типа 955 на 600 объясняются очень просто: даже если развернуть окно браузера на весь экран, некоторое пространство уйдет на границы окна и его заголовок. Настроить какие-либо специфические разрешения можно с помощью пункта Edit выпадающего меню. Крайние справа цифры — это результат автоматического расчета веса страницы в килобайтах и времени ее загрузки в секундах пользователем на канале с определенной пропускной способностью. Настройки данного пункта находятся на той же форме, что и настройки размера окна, и открыть их можно через тот же Edit.
Настройки данного пункта находятся на той же форме, что и настройки размера окна, и открыть их можно через тот же Edit.
Теперь займемся панелями. Они располагаются с разных сторон окна документа и могут быть объединены в группы, которые можно настраивать. Каждую группу можно раскрывать и сворачивать, менять ее расположение, отпускать в свободное плавание по экрану, переименовывать, менять перечень входящих в ее состав панелей. Можно также создавать собственные группы. Для произведения всех этих действий надо либо щелкнуть правой кнопкой по заголовку группы, либо открыть небольшое меню с помощью пиктограммы в правом углу заголовка группы, после чего выбрать требуемый пункт меню.
Объединенные панели в группе показываются как закладки. Давайте посмотрим на некоторые доступные панели инструментов. Так, например, группа Files содержит панели Site и Assets. Первая выводит список всех страниц определенного сайта, а вторая помогает ориентироваться в наборе используемых объектов — картинок, цветов, ссылок, скриптов и тому подобного добра.
Подробнее рассмотрим панель Document Toolbar. На ней находятся кнопки выбора доступных режимов редактирования. Это Code View, Code and Design View и Design View. Первый предназначен для прямого написания кода, что обусловило его специфику. Реализована подсветка тегов — конструкции поддерживаемых языков программирования выделяются различными цветами, что облегчает ориентирование и позволяет избежать многих ошибок, есть и некоторые другие особенности.
Design View реализует столь любимый многими режим WYSIWYG — What You See Is What You Get. Это значит, что мы видим документ таким, каким он должен отображаться браузером, что весьма удобно для работы над дизайном страницы. Кроме этого, мы можем размещать и править на странице различные элементы, визуально отслеживая результат. Это может напоминать работу в текстовом редакторе или в программе верстки. Третий режим представляет собой простую комбинацию двух предыдущих — окно документа делится на две части: в одной мы видим код, в другой — внешний вид наших страниц. Быстрое переключение между Design View и Code View возможно по комбинации Ctrl+~. Кнопка Live Data View включает отображение динамических данных на странице в режиме Design View, которое по умолчанию отключено.
Быстрое переключение между Design View и Code View возможно по комбинации Ctrl+~. Кнопка Live Data View включает отображение динамических данных на странице в режиме Design View, которое по умолчанию отключено.
Результат своей работы полезно время от времени просматривать с помощью браузера. Для этого предназначена кнопка Preview/Debug in Browser (F12). Параметры предварительного просмотра можно настроить с помощью соответствующего пункта меню. Как известно, некоторые элементы в Internet Explorer и, например, Opera выглядят далеко не как близнецы-братья, поэтому создатели Dreamweaver заложили в свой пакет возможность использовать несколько тестовых браузеров. Используемая программа может быть основной (Primary), вызываемой по F12 и дополнительной (Ctrl+F12).
Еще одна часто используемая панель — Insert, с помощью которой на страницу можно добавлять самые различные элементы. Они тематически сгруппированы на вкладках панели. Так, на вкладке Common находятся кнопки вставки гиперссылок, таблиц, слоев, изображений и некоторых других объектов. Обратите внимание на последнюю в ряду кнопку — Tag Chooser. C ее помощью можно вставить в документ любой необходимый тег поддерживаемых языков программирования.
Обратите внимание на последнюю в ряду кнопку — Tag Chooser. C ее помощью можно вставить в документ любой необходимый тег поддерживаемых языков программирования.
Достаточно часто мы будем пользоваться панелью, которая носит имя Properties. Ее предназначение — отображение параметров выделенных объектов, а также их настройка. В зависимости от того, над чем вы работаете в данный конкретный момент. Это могут быть свойства текста, таблицы, изображения либо любого другого объекта. С данной панелью мы будем работать достаточно часто, поэтому посмотрите в ее правый нижний угол, где находится кнопка, разворачивающая ее для отображения дополнительных функций, по умолчанию скрытых с целью экономии места на экране.
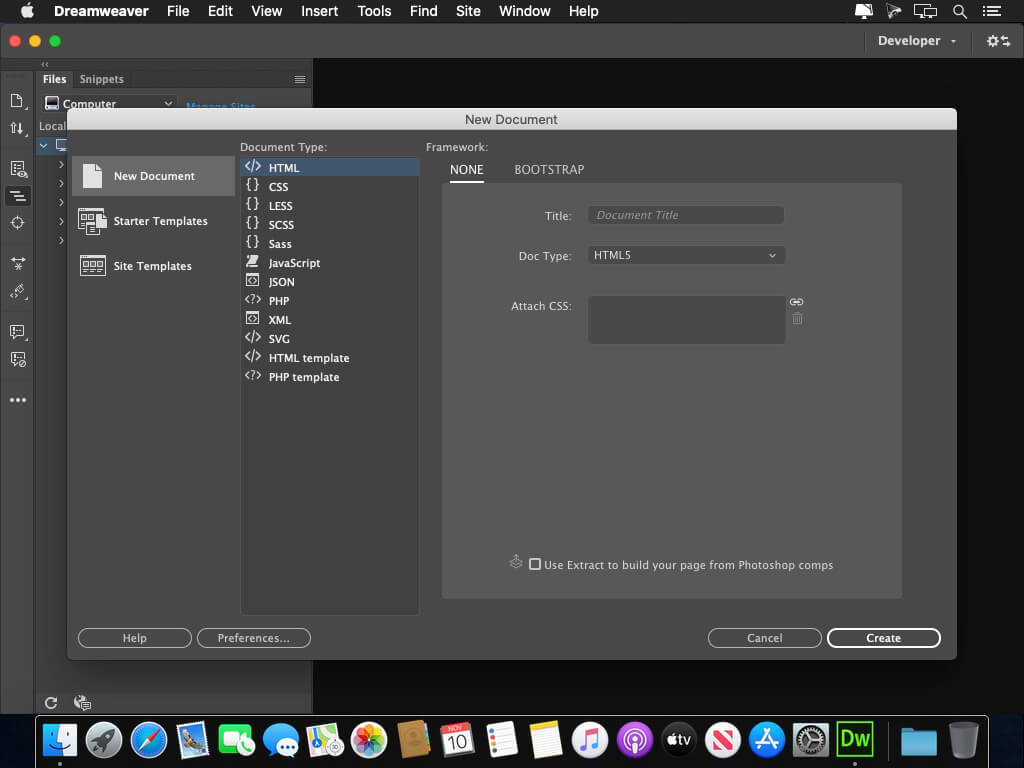
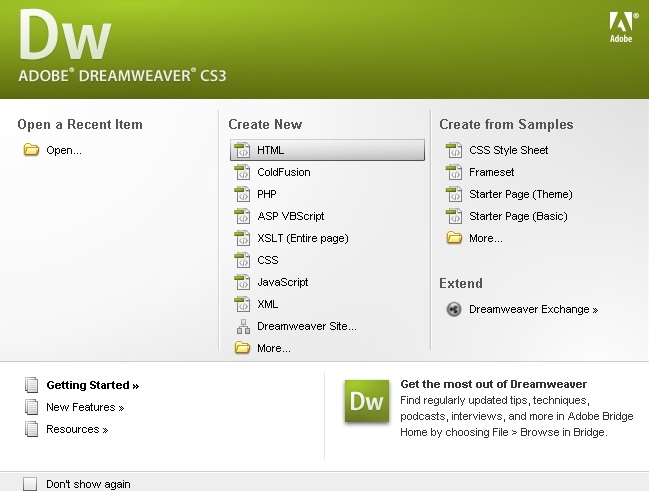
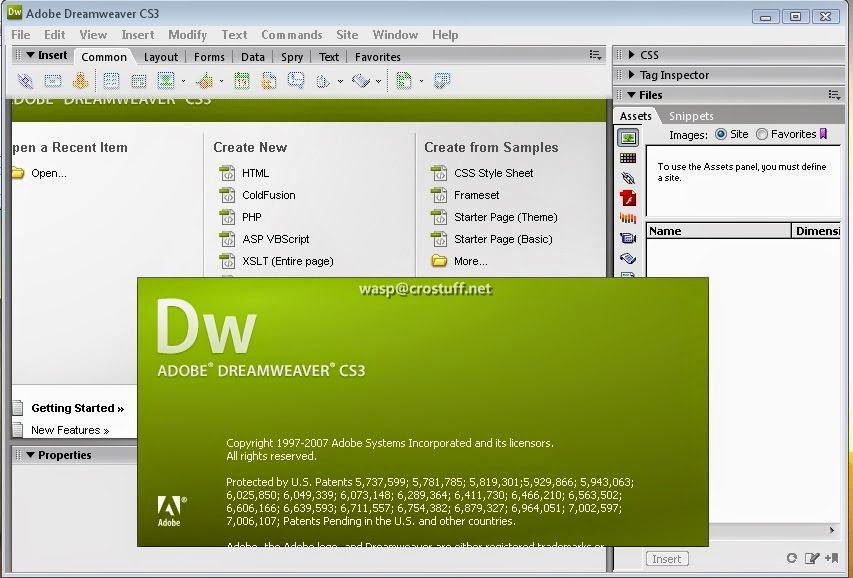
Ознакомившись в общих чертах с интерфейсом, приступим к практическим мероприятиям и посмотрим, как в Dreamweaver создается новый файл. Для этого выберем File — New (Ctrl+N). Открывается окно выбора категории и типа будущего документа. Мы можем выбирать между обычной HTML-страницей (Basic Page), использующей определенный язык программирования динамической (Dynamic Page), содержащей фреймы (Frameset) или же некоторыми идущими в комплекте с Dreamweaver заготовками (Page Designs). При выборе определенной категории отображается список доступных вариантов. Так, например, при выборе Dynamic Page мы видим список доступных языков, среди которых — ASP, ASP .NET, Cold Fusion, JSP и PHP. В этом окне есть еще одна вкладка под названием Templates, позволяющая создать новую страницу на основе изготовленного ранее шаблона, но об этой возможности мы далее поговорим отдельно.
При выборе определенной категории отображается список доступных вариантов. Так, например, при выборе Dynamic Page мы видим список доступных языков, среди которых — ASP, ASP .NET, Cold Fusion, JSP и PHP. В этом окне есть еще одна вкладка под названием Templates, позволяющая создать новую страницу на основе изготовленного ранее шаблона, но об этой возможности мы далее поговорим отдельно.
После создания страницы стоит определить некоторые ее базовые параметры, для чего выполняем Modify — Page Properties (Ctrl+J). Откроется соответствующая форма, с помощью которой стоит определить как минимум заголовок страницы и ее кодировку. Кроме упомянутых пунктов, здесь также присутствует выбор цвета фона страницы или же фонового изображения, цвета ссылок и некоторые другие параметры.
На этом завершим предварительную рекогносцировку. Мы познакомились с интерфейсом программы Macromedia Dreamweaver MX, научились выбирать параметры рабочей среды и создавать новые документы.
В следующей статье мы познакомимся с понятием сайта как его трактует пакет Dreamweaver, научимся создавать, редактировать и настраивать сайты с помощью инструмента Site Manager.
Алексей Кутовенко
Компьютерная газета. Статья была опубликована в номере 04 за 2004 год в рубрике soft :: интернет
1.3 Использование программы Dream Weaver для создания сайтов. Проектирование программного наполнения конфигуратора топливораздаточных колонок на языке html
Проектирование программного наполнения конфигуратора топливораздаточных колонок на языке html
дипломная работа
Одна из последних версий HTML-редактора компании Macromedia- DreamWeaver 3, который относится к категории WYSIWYG-редакторов(т.е.What You See Is What You Get), и этот пакет имеет очень много достоинств: удобный интерфейс, настройка функций, поддержка больших проектов и многое другое. Для работы в этой программе не нужно досконально знать HTML (в этом и заключается преимущество технологии WYSIWYG — что вижу, то и получаю).
Но DreamWeaver на несколько шагов опережает другие редакторы, использующие технологию WYSIWYG, в первую очередь тем, что генерирует очень чистый HTML-код. DreamWeaver позволяет избавиться от однотипной работы при создании страниц (например, верстка текста) при помощи использования опции «запись последовательности команд» вы можете записывать последовательность производимых вами команд, потом нажимаете, например, CTRL+P, и DreamWeaver воспроизводит всё в той же последовательности.
Глобальное отличие DreamWeaver от FrontPage в философии. FrontPage полагает, что пользователь абсолютно не способен породить код HTML самостоятельно, поэтому программа должна сделать все за него. DreamWeaver полагает, что пользователь все может сделать сам, а программа должна создать максимальные условия для творчества.
Таким образом, мы видим, что прогресс не стоит на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver.
Macromedia DreamWeaver — профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet. Нравится ли вам вручную писать код HTML или вы предпочитаете работать в визуальной среде, Dreamweaver облегчает эту работу и обеспечивает полезными инструментами и средствами, чтобы сделать свои собственные проекты непревзойденными.
Нравится ли вам вручную писать код HTML или вы предпочитаете работать в визуальной среде, Dreamweaver облегчает эту работу и обеспечивает полезными инструментами и средствами, чтобы сделать свои собственные проекты непревзойденными.
Dreamweaver включает в себя много инструментов и средств для редактирования и создания профессионального сайта: HTML, CSS, JavaScript, редакторы кода (просмотр кода и инспектор кода), что позволяет вам, редактировать различные текстовые документы, которые поддерживаются в Dreamweaver. Также вы можете настроить Dreamweaver, чтобы он наводил порядок и переформатировал HTML, как вы этого хотите.
Возможность визуального редактирования в Dreamweaver также позволяет быстро создавать или менять дизайн проекта без написания кода. Dreamweaver относится к так называемым «визуальным» редакторам, т.е. вы сразу можете видеть на экране (хотя бы приблизительно) результат своей работы. При этом он предоставляет полный доступ к источнику кода и не вставляет в него ничего лишнего, как это делает, например, FrontPage. Таким образом, можно создавать свою страничку и параллельно изучать HTML, заглядывая в источник. Можно на живом примере убедиться, что HTML — это просто. Простота обращения с редактором DreamWeaver заключается в том, что возможно рассмотреть все централизованные элементы и перетащить их с удобной панели непосредственно в документ.
Таким образом, можно создавать свою страничку и параллельно изучать HTML, заглядывая в источник. Можно на живом примере убедиться, что HTML — это просто. Простота обращения с редактором DreamWeaver заключается в том, что возможно рассмотреть все централизованные элементы и перетащить их с удобной панели непосредственно в документ.
DreamWeaver полностью настраиваемый. Можно использовать Dreamweaver, чтобы создавать свои собственные объекты и команды, изменять «горячие» клавиши и расширять возможности DreamWeaver новыми свойствами, инспекторами свойств и новыми отчетами о сайте.
DreamWeaver — это программа для облегчения написания HTML. Как и многие подобные программы, он изобилует мощными, занимающими достаточно большое количество ресурсов на компьютере средствами облегчить создание HTML кода. DreamWeaver автоматизирует все что только можно автоматизировать, наиболее наглядно отобразит код и получившийся в следствии изменений этого кода дизайн, позволит строить таблицы «на глаз», а не впадая в длительные математические изыскания, сразу же, в процессе работы видеть происходящие изменения, возвращаться на много ходов обратно, если изменения эти вас не устроили и многое, многое другое. DreamWeaver — это на мой взгляд лучшая программа для создания HTML, хотя конечно есть масса других программ, которые в чем-то обходят DreamWeaver, но только в очень узких областях. И тем не менее компания MacroMedia не стоит на месте в своих разработках, а шагает семимильными шагами вперед. Так например в версии DreamWeaver-4 появляются два очень полезных режима Code View и Split View. Они позволяют просматривать как отдельно HTML-код и дизайн, так и просматривать все вместе. А в DreamWeaver-6 MX, это последняя версия данного программного продукта, появляется много новых функций, частично меняется расположение панелей, делая работу с ним гораздо более удобной, чем с предыдущими версиями. Также одним из главных преимуществ последней версии является то, что в ней появляется библиотека стандартных шаблонов Web-страниц, где есть большое количество уже готовых каскадных стилевых таблиц, которые не требуют от пользователя никаких усилий по созданию новых страниц. Эти шаблоны Web-страниц позволяют экономить большое количество времени при проектировании.
DreamWeaver — это на мой взгляд лучшая программа для создания HTML, хотя конечно есть масса других программ, которые в чем-то обходят DreamWeaver, но только в очень узких областях. И тем не менее компания MacroMedia не стоит на месте в своих разработках, а шагает семимильными шагами вперед. Так например в версии DreamWeaver-4 появляются два очень полезных режима Code View и Split View. Они позволяют просматривать как отдельно HTML-код и дизайн, так и просматривать все вместе. А в DreamWeaver-6 MX, это последняя версия данного программного продукта, появляется много новых функций, частично меняется расположение панелей, делая работу с ним гораздо более удобной, чем с предыдущими версиями. Также одним из главных преимуществ последней версии является то, что в ней появляется библиотека стандартных шаблонов Web-страниц, где есть большое количество уже готовых каскадных стилевых таблиц, которые не требуют от пользователя никаких усилий по созданию новых страниц. Эти шаблоны Web-страниц позволяют экономить большое количество времени при проектировании. Несмотря на то, что многое в программе визуализировано и автоматизировано, все на русском и с большим количеством очевидных преимуществ, все равно HTML в чистом виде знать и понимать надо. Причем знать если не профессионально, то хоть примерно осознавать, на что вы смотрите, на какую таблицу или выпадающее меню.
Несмотря на то, что многое в программе визуализировано и автоматизировано, все на русском и с большим количеством очевидных преимуществ, все равно HTML в чистом виде знать и понимать надо. Причем знать если не профессионально, то хоть примерно осознавать, на что вы смотрите, на какую таблицу или выпадающее меню.
Делись добром 😉
Internet. Понятие о веб-странице, веб-сайте, адресе сайта. Назначение и элементы интерфейса браузера
21. История создания сайтов
Первый в мире сайт появился 6 августа 1991 года. Его создатель Тим Бернерс-Ли опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML…
Анализ и изучение программного обеспечения координатно-измерительных машин, средств реализации
Использование серверной ОС Windows Azure как платформы для создания распределенного («облачного») веб-приложения для программы моделирования координатно-измерительной машины
Платформа Windows Azure
Windows Azure — это операционная система Microsoft, предоставляемая как сервис. За счет использования экземпляров Windows Server потребители получают возможность запускать различные сервисы, которым обеспечивается эластичность…
За счет использования экземпляров Windows Server потребители получают возможность запускать различные сервисы, которым обеспечивается эластичность…
Анализ Интернет-ресурсов государственного и муниципального управления (на примере сайта ОГБУ Центр социальной поддержки населения Советского района города Томска)
1.1.3 Критерии и аспекты создания web-сайтов
Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка…
Дизайн-проект web-сайта факультета архитектуры и дизайна
2. Теоретические аспекты создания веб-сайтов
…
Программы создания Web-страниц
2.2 HTML-редактор FrontPage и Dream Weaver
Как результат развития языка HTML появляются HTML-редакторы. Одним из первых редакторов является FrontPage. Редактор входит в программный пакет MS Office. Этот программный продукт упрощает работу с HTML-языком. Основным недостатком MS FrontPage является то…
Основным недостатком MS FrontPage является то…
Разработка брифа на создание сайта и создание примеров элементов сайта Отель «Веллнесс»
1.1.2.2 Технологии создания сайтов
…
Разработка информационного сайта для спортивной молодежи Республики Мордовия
2.2 Этапы создания веб-сайтов
Технология создания веб-сайта включает 3 основных этапа: 1. Получение ТЗ на разработку, сбор необходимых сведений, установка программного обеспечения. 2. Написание кода программы, отладки. 3. Тестирование программы на веб-сервере, SEO оптимизация…
Разработка сайта для фитнес-клуба «Апельсин»
1. Введение в технологию создания Web-сайтов
…
Сайт как информационный носитель
1.2 Цели создания сайтов
Если вы хотите создать сайт, начните с главного — определите его цели…
Сайт спортивного клуба бодибилдинга с интернет-магазином
1. Теоретические основы создания веб-сайтов
…
Создание web-сайта агентства по организации праздников «Креатив» на платформе CMS Joomla!, построенной на базе данных MySQL с использованием PHP
3.
 Средства создания web-сайтов
Средства создания web-сайтовК основным средствам создания сайтов…
Создание web-сайта для ООО «Хлеб»
1. Теоретические аспекты создания сайтов
…
Создание web-сайта для ООО «Хлеб»
1.2 Различные технологии создания сайтов
На данный момент сайты есть уже практически у всех достаточно крупных компаний. А те, у кого сайта нет, мечтают его создать. И, в последнее время, большинство пользователей начали понимать, что создание сайта — не такое уж легкое дело…
Создание web-сайта Таразского инновационно-гуманитарного университета
1. ХАРАКТЕРИСТИКА СРЕДСТВ СОЗДАНИЯ WEB — САЙТОВ
1.1 Обзор web — сайтов При написании данной работы были изучены веб-сайты нескольких университетов (института): Московского государственного университета экономики…
Технология создания web-сайта
Технологии, применяемые для создания и использования сайтов
В современном мире появилось большое количество программ и инструментов, которые помогают создавать качественные веб-ресурсы. Я Ниже перечислены только самые популярные и необходимые.
Программы…
Я Ниже перечислены только самые популярные и необходимые.
Программы…
Обзор Adobe Dreamweaver CC
Adobe Dreamweaver CC – это мощный автономный визуальный инструмент для разработки сайтов, сфера применения которых сводится к созданию, публикации и дальнейшему управлению различными типами веб-сайтов и автономных приложений. Программа входит в сервис Creative Cloud, что позволяет пользоваться всем спектром его преимуществ.
Adobe Dreamweaver приобрел впечатляющую популярность после того, как Adobe объявила о прекращении поддержки Muse. В результате веб-дизайнеры, привыкшие работать с продуктами Adobe (включая Adobe Muse), столкнулись с необходимостью искать достойную альтернативу системе. Являясь одним из лучших продуктов Adobe и одним из самых функциональных инструментов, Dreamweaver быстро стал инструментом, который выбирают профессиональные веб-дизайнеры..
Новички, в свою очередь, тоже могут его использовать, но по сравнению с Adobe Muse потребуется некоторое время, чтобы освоить и изучить все нюансы программного обеспечения, чтобы запустить с ним даже простые проекты. Если вы уже столкнулись с тем же выбором, обзор Adobe Dreamweaver CC поможет выяснить основные параметры системы..
Если вы уже столкнулись с тем же выбором, обзор Adobe Dreamweaver CC поможет выяснить основные параметры системы..
Contents
- 1 1. Простота использования
- 2 2. Особенности & гибкость
- 3 3. Проекты
- 4 4. Поддержка клиентов
- 5 5. Ценовая политика
- 6 6. Плюсы и минусы
- 6.0.0.1 Плюсы:
- 6.0.0.2 Минусы:
- 7 Вывод
1. Простота использования
Adobe Dreamweaver CC довольно прост в использовании. В то же время, однако, это может показаться несколько сложным и загадочным для пользователей, которые привыкли работать со стандартными онлайн- и офлайновыми компоновщиками сайтов. Как автономное программное обеспечение, система требует предварительной загрузки и установки. Это не займет много времени. Вам нужно будет подписаться на платформу Adobe или указать данные существующей учетной записи (если они у вас уже есть) для входа.
Сразу после этого вас попросят указать уровень владения веб-дизайном, нишу, в которой вы специализируетесь, и количество пользователей, которые будут работать над проектом. Это означает, что Adobe Dreamweaver CC позволяет разрабатывать отдельные проекты, а также поощряет сотрудничество в команде. Последний вариант хорошо работает для агентств веб-дизайна, которые работают над созданием заказных клиентских проектов..
Это означает, что Adobe Dreamweaver CC позволяет разрабатывать отдельные проекты, а также поощряет сотрудничество в команде. Последний вариант хорошо работает для агентств веб-дизайна, которые работают над созданием заказных клиентских проектов..
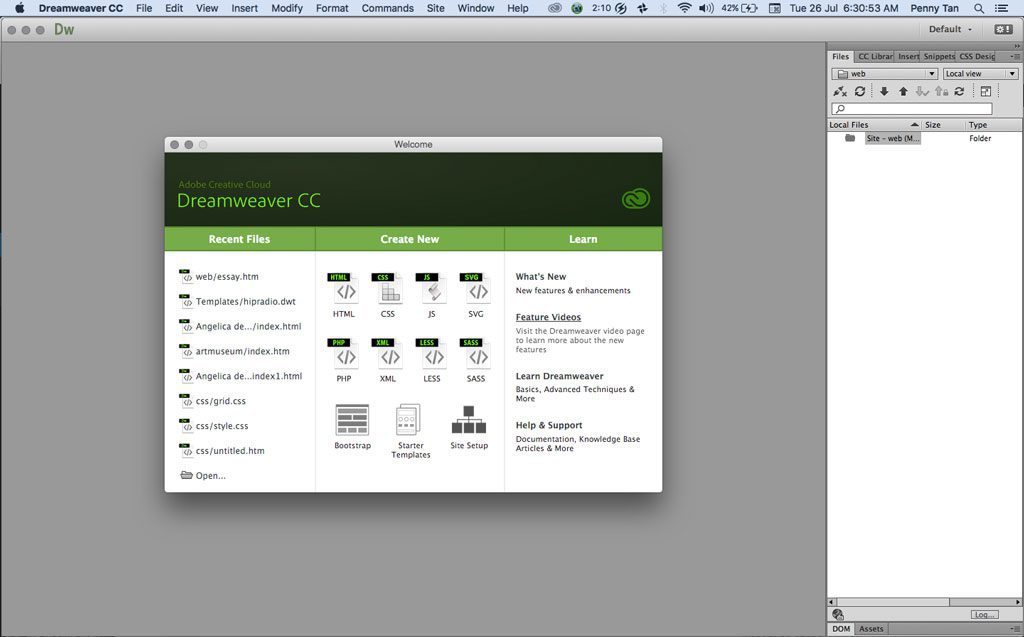
Сразу после установки программы вы будете перенаправлены на информационную панель системы, где сможете приступить к созданию и настройке веб-сайта. Вам будет предложено выбрать шаблон из обширной галереи системы или выбрать опцию «Быстрый старт», изучив руководство для начинающих и выбрав один из доступных типов файлов. Если вы уже работали над проектом и сохранили его для дальнейшей настройки, вы можете открыть файл и продолжить его редактирование с того места, где вы остановились..
Здесь также есть несколько рекомендаций, советов и руководств, доступных в разделе «Помощь». Это упростит исследование системы нетехниками. В общем, панель сервиса довольно понятна и логически структурирована, чтобы вы могли легко начать работу над проектом. .
.
2. Особенности & гибкость
Adobe Dreamweaver CC – это программное обеспечение для создания веб-сайтов, которое поставляется с несколькими инструментами настройки дизайна, которые варьируются по уровню сложности и области применения. Система достаточно гибкая для опытных веб-разработчиков, в то время как новичкам определенно нужно больше времени, чтобы изучить все тонкости сервиса. Вы должны понимать, что здесь невозможно обойтись без знания кодирования, поскольку программное обеспечение подразумевает использование языков программирования. Давайте узнаем больше об основных функциях системы сейчас.
Какие бы шаги веб-дизайна вы ни предпринимали, какие бы инструменты вы ни использовали и какие бы правки вы ни делали – результат будет четко отображаться в режиме визуального просмотра. В то же время вы получите доступ к редактору кода, где сможете работать с кодами, включая HTML, CSS, JSP, XML, PHP, JavaScript и другие..
Работа с кодами несколько упрощена в Dreamweaver, поскольку она поставляется с инструментом автоматического завершения кода, который пишет коды для вас после того, как вы начнете их добавлять. Это полезная функция для тех пользователей, которые не являются профессионалами в программировании..
Это полезная функция для тех пользователей, которые не являются профессионалами в программировании..
Система регулярно обновляется, что помогает улучшить пользовательские публикации, кодирование, дизайн веб-сайта и опыт управления.
Программное обеспечение позволяет разработчикам запускать веб-сайты и приложения для различных настольных и мобильных устройств. Вам нужно кодировать свой проект в системе, и он будет отлично отображаться на планшетах, настольных компьютерах и мобильных телефонах с различными разрешениями экрана и размерами..
Одним из основных моментов программного обеспечения являются его широкие возможности интеграции. Система легко интегрируется с другими продуктами Adobe, в том числе ориентированными на потребности веб-дизайнеров. Это становится возможным с точки зрения интеграции Adobe Stock Marketplace и Creative Cloud Library. Таким образом, вы можете выбрать и интегрировать на свой веб-сайт несколько продуктов Adobe, включая Illustrator CC, InDesign CC, Photoshop CC, Premiere Pro CC, After Effects CC, Dimension CC и Animate CC и другие. .
.
Кроме того, система позволяет интегрировать некоторые сторонние системы и сервисы, такие как GitHub, Bitbucket, Business Catalyst и другие. Наконец, Dreamweaver интегрируется с последними версиями Chromium Embedded Framework. Это позволяет веб-дизайнерам запускать совместимые с HTML-5 проекты и отображать несколько CSS-сеток, элементов Firefox и т. Д. Dreamweaver поставляется с поддержкой Bootstrap 4, которая обеспечивает лучшее редактирование кода и применение визуальных инструментов для упрощения процесса создания веб-сайта..
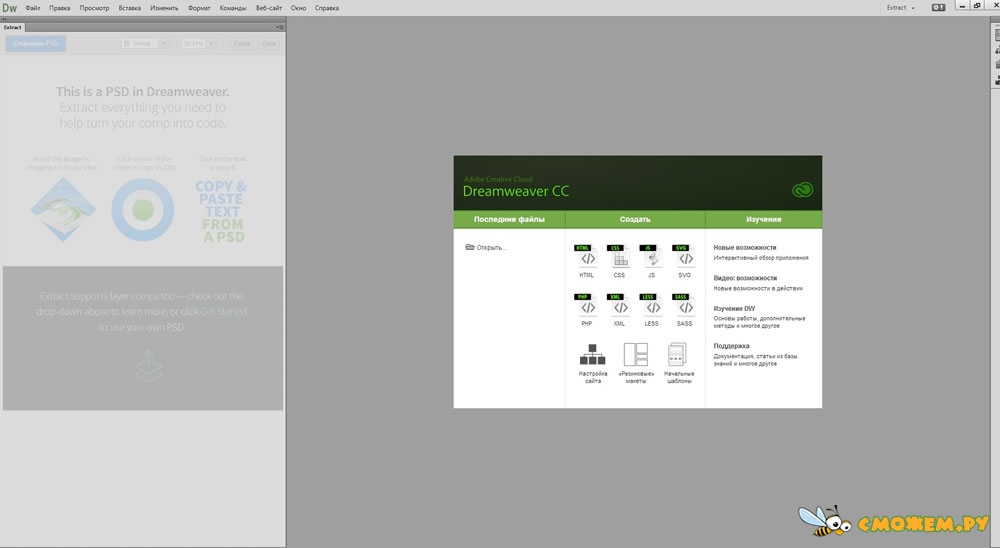
Находясь на обширной торговой площадке Adobe Stock Market, вы можете просматривать потрясающую коллекцию изображений и иллюстраций, которые можно выбрать и загрузить в свои проекты непосредственно из Creative Cloud. Также возможен пакетный экспорт содержимого из PSD-файлов, что помогает сэкономить время благодаря использованию фотографий из документов Photoshop, которые оптимизированы для мобильных устройств по умолчанию и доступны в различных форматах и разрешениях, идеально подходящих для вашего проекта. .
.
Среди других примечательных функций Adobe Dreamweaver имеет смысл упомянуть предварительный просмотр в реальном времени, подсветку и проверку синтаксиса, доступность Typekit Marketplace, поддержку мультиязычности (английский, польский, голландский, шведский и турецкий языки), выбор веб-шрифтов Adobe Edge, интегрированная поддержка сертификатов и CMS и многое другое.
Читайте также: Построение CMS с нуля – подробное руководство по запуску вашего сайта с использованием системы управления контентом.
3. Проекты
| Количество тем: | Нет пользовательских тем |
| Бесплатные темы | &# X2714; ДА |
| Сортировать по отрасли: | ✘ НЕТ |
| Адаптивный дизайн | &# X2714; ДА |
| Редактирование кода CSS: | &# X2714; ДА |
Adobe Dreamweaver CC предлагает возможность загружать и устанавливать темы с других внешних ресурсов. Эти образцы предоставляются бесплатно и за дополнительную плату – вам решать, какой вариант вам нужен больше всего. Dreamweaver позволяет интегрировать шаблоны Joomla, Drupal и WordPress, а также поставляется с системой на основе сетки для создания адаптивных макетов для всех типов устройств, на которых они могут просматриваться..
Эти образцы предоставляются бесплатно и за дополнительную плату – вам решать, какой вариант вам нужен больше всего. Dreamweaver позволяет интегрировать шаблоны Joomla, Drupal и WordPress, а также поставляется с системой на основе сетки для создания адаптивных макетов для всех типов устройств, на которых они могут просматриваться..
Отдавая предпочтение шаблонам, разработанным сторонними веб-разработчиками, убедитесь, что вы имеете дело с доверенным продавцом, чтобы получить проекты, которые не содержат вредоносных кодов, которые впоследствии могут представлять угрозу для безопасности вашего веб-сайта. Программное обеспечение позволяет быстро публиковать сайты благодаря наличию интегрируемых стартовых шаблонов, которые хорошо подходят для различных ниш..
Таким образом, вы можете легко запускать электронные письма, блоги, веб-сайты электронной коммерции, целевые страницы, портфолио и другие типы коммерческих и некоммерческих проектов с помощью Dreamweaver. Интеграция Bootstrap способствует созданию сайтов, которые динамически адаптируются под экраны разных устройств. .
.
4. Поддержка клиентов
Adobe Dreamweaver CC предлагает несколько типов вариантов поддержки клиентов. Существует богатый справочный центр, где вы можете найти ответы на самые распространенные вопросы, касающиеся использования системы. Благодаря удобному и экономящему время фильтрующему поиску пользователи могут найти интересующие их темы, набрав соответствующий поисковый запрос. Система автоматически отсортирует ответы. Adobe также предоставляет доступ к Форумы сообщества, которые охватывают множество тем и дискуссий, где пользователи делятся своим опытом и идеями о том, как получить максимальную отдачу от использования системы. Более того, Adobe предлагает качественную поддержку по телефону, билетам и в режиме реального времени..
Несмотря на то, что Adobe Dreamweaver CC в основном ориентирован на опытных веб-дизайнеров, он уделяет большое внимание потребностям начинающих. Программное обеспечение предлагает богатый выбор учебников, руководств и руководств для всех категорий пользователей. Здесь они могут узнать больше о системных последствиях, процессе веб-разработки, типах проектов, которые могут быть запущены с помощью программного обеспечения, об основах веб-дизайна и кодирования, а также о специальных тонкостях платформы, которые могут повлиять на результат. Здесь также есть форум Dreamweaver для начинающих.
Здесь они могут узнать больше о системных последствиях, процессе веб-разработки, типах проектов, которые могут быть запущены с помощью программного обеспечения, об основах веб-дизайна и кодирования, а также о специальных тонкостях платформы, которые могут повлиять на результат. Здесь также есть форум Dreamweaver для начинающих.
5. Ценовая политика
Adobe Dreamweaver CC не имеет абсолютно бесплатного плана, но предлагает бесплатную пробную версию, которая длится 7 дней и является обязательной для всех, кто планирует использовать платформу в будущем. Что касается платных подписок, программное обеспечение имеет несколько личных и корпоративных планов, чтобы соответствовать потребностям, требованиям и бюджету всех категорий пользователей..
Есть также отдельные планы для образовательных учреждений, а именно школ и университетов..
План для частных лиц стоит 29,99 долл. США в месяц (239,88 долл. США в год при годовой подписке) и предоставляет 100 ГБ пространства для облачного хранения, создание веб-сайта для личного портфолио, премиум-шрифты, инструменты для социальных сетей и другие преимущества. Бизнес-план стоит $ 29,99 / месяц ($ 359,88 / год).
Бизнес-план стоит $ 29,99 / месяц ($ 359,88 / год).
Стоимость планов для школ и университетов составляет 14,99 долл. США в месяц для каждого пользователя, в то время как план лицензирования для каждого устройства стоит 155,88 долл. США в год. Подписки для учебных заведений включают функцию развертывания и управления лицензиями Adobe, облачное хранилище объемом 100 ГБ на каждую лицензию, круглосуточную техническую поддержку, индивидуальный доступ к экспертам по продукту и другие важные функции..
6. Плюсы и минусы
Adobe Dreamweaver CC – довольно мощная и многофункциональная платформа, которая предоставляет множество инструментов и опций для всех типов пользователей. Если у вас все еще есть сомнения относительно возможного выбора системы, имеет смысл указать ее плюсы и минусы, количество и соотношение которых могут помочь вам принять беспристрастное решение. Вот они.
Плюсы: | Минусы: |
| &# X2714; Многофункциональное программное обеспечение для веб-дизайна; &# X2714; Простота установки; &# X2714; Обилие советов, руководств и других опций поддержки; &# X2714; Динамический редактор кода; &# X2714; Предварительный просмотр в реальном времени.  | ✘ Ограниченный номер продукта; ✘ Сложно для начинающих; ✘ Требуется знание кодирования; Plans Дорогие планы. |
Вывод
Adobe Dreamweaver CC – это мощный инструмент для автономного веб-дизайна, который поставляется с визуальным редактором и подразумевает применение навыков кодирования. Программное обеспечение требует предварительной загрузки и установки, что является довольно быстрым и простым процессом. Программное обеспечение отлично подходит для разработки различных типов веб-сайтов, и оно также является хорошим выбором для тех пользователей, которые когда-либо работали с Adobe Muse и начали искать Dreamweaver альтернатива после его недавнего прекращения.
Набор функций Dreamweaver в основном предназначен для опытных программистов, которые работают в агентствах веб-дизайна или имеют достаточно навыков и опыта для создания крупномасштабных проектов. Новички сочтут систему запутанной и сложной, но они все еще могут использовать ее для разработки небольших проектов, следуя рекомендациям и советам, которые генерирует система. В общем, Adobe Dreamweaver CC – отличный выбор для тех, кто знает, как использовать его богатый набор функций..
В общем, Adobe Dreamweaver CC – отличный выбор для тех, кто знает, как использовать его богатый набор функций..
Если вы не можете похвастаться знаниями в области программирования, имеет смысл поискать более простые альтернативы, такие как создатели сайтов которые позволяют выполнять тот же спектр задач и предоставляют более простую и удобную среду веб-дизайна.
Попробуйте Adobe Dreamweaver сейчас
Jeffrey Wilson Administrator
Sorry! The Author has not filled his profile.
Adobe Dreamweaver CC для государственных учреждений, на 1 год в Абакане
Данная номенклатура некоторое время недоступна для покупки.
Dreamweaver CC for Teams Multiple Platforms Multi European Languages New Subscription 12 months L1 (1-9) GOV
Adobe Dreamweaver Creative Cloud — приложение для создания web-сайтов, ПО и написания кода.
Благодаря новым функциям, быстрому доступу к обновлениям и еще более эффективным инструментам вы сможете быстро и качественно создавать новый код.
Возможности разработки материалов для веб-страниц расширены, а затраты времени снижены. Благодаря упрощенному пользовательскому интерфейсу, подключаемым инструментам и новым средствам визуального редактирования CSS процесс создания кода становится быстрым и интуитивно понятным. Теперь результаты работы в Dreamweaver можно передавать другим пользователям непосредственно из этого приложения, а предоставление доступа к новым функциям по мере их появления обеспечивает соответствие стандартам оформления веб-сайтов. В одном приложении реализован полный набор функций для творческой работы. Только в Creative Cloud.
Новые возможности визуального редактирования, в том числе с помощью конструктора CSS и обновленного интерфейса «Резиновые макеты», позволяют ускорить создание кода. Путем перетаскивания мини-приложений пользовательского интерфейса jQuery можно создавать настраиваемые мобильные приложения, а с помощью Adobe PhoneGap Build — формировать пакеты таких приложений.
Основные возможности
Обновленное приложение Dreamweaver
Dreamweaver® CC входит в состав Creative Cloud™. Поэтому его пользователям доступны все последние обновления, а доступ к новым версиям предоставляется с момента их выпуска. Возможность синхронизации настроек позволяет систематизировать свои установки, настройки сайта, пользовательские рабочие пространства и комбинации клавиш на нескольких компьютерах. Благодаря интеграции с Behance® можно обмениваться проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Поэтому его пользователям доступны все последние обновления, а доступ к новым версиям предоставляется с момента их выпуска. Возможность синхронизации настроек позволяет систематизировать свои установки, настройки сайта, пользовательские рабочие пространства и комбинации клавиш на нескольких компьютерах. Благодаря интеграции с Behance® можно обмениваться проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Улучшенный конструктор CSS
Создавайте код, соответствующий веб-стандартам, с помощью интуитивно понятных средств визуального редактирования. Быстро применяйте свойства CSS, такие как градиенты и тени рамок. Новая палитра цветов и оптимизированные функции позволяют улучшить продуктивность работы, ускоряя процессы визуального редактирования CSS.
Интерактивное выделение
Визуализируйте связь между элементами HTML в режиме интерактивного просмотра Live View и примененными селекторами CSS. Просматривайте и выделяйте элементы в Live View в реальном времени, работая с конструктором CSS.
Модернизированный режим интерактивного просмотра Live View
Новый механизм рендеринга в режиме Live View обеспечивает производительность отображения веб-контента и поддержку HTML5, аналогичные Google Chrome. Теперь вы можете тратить больше времени на работу с проектами в Dreamweaver и меньше — на переключения в браузер и обратно, чтобы протестировать контент.
Веб-шрифты Edge
Создавайте яркое оформление текста. Используйте большую и постоянно расширяющуюся библиотеку веб-шрифтов Adobe Edge Web Fonts Library на основе Adobe Typekit®. Добавляйте веб-шрифты прямо из инструментов Dreamweaver и Edge. Добавляйте высокоточную, яркую типографику, создавая страницы, которые будут загружаться невероятно быстро.
Мини-приложения jQuery UI
Больше не нужно тратить время на скучное создание кнопок и базовых значков. Просто перетащите в проект нужные вам мини-приложения jQuery UI. Добавьте раздвижные меню для отображения сворачивающихся панелей содержимого. Обновите все состояния кнопок, чтобы настроить мобильные приложения и интерфейсы.
Обновите все состояния кнопок, чтобы настроить мобильные приложения и интерфейсы.
Ускоренная организация рабочего процесса
Обновленный интерфейс Dreamweaver CC стал проще, рабочие процессы — удобнее. Контекстные меню позволяют легко применять настройки, что повышает эффективность процесса разработки.
Улучшенное представление «Код»
Более эффективно создавайте код, используя улучшенное представление «Код», которое поддерживает выделение номеров строк и совпадающих тегов. Новая функция подсказки по выбору кода CSS включает поддержку настойки цвета.
Переходы CSS3
Анимируйте изменения свойств CSS для создания настраиваемых переходов. Создавайте яркие и динамичные интерфейсы. Используйте возможности точного контроля над разработкой веб-проектов при настройке элементов страниц и создании выразительных эффектов.
Поддержка jQuery и jQuery Mobile
Используйте привычное рабочее пространство Dreamweaver теперь и для создания дизайнов для мобильных устройств. Применяйте встроенную поддержку jQuery Mobile для разработки оригинальных мобильных приложений для платформ iOS и Android. Создавайте проекты для мобильных устройств, используя простые рабочие процессы.
Применяйте встроенную поддержку jQuery Mobile для разработки оригинальных мобильных приложений для платформ iOS и Android. Создавайте проекты для мобильных устройств, используя простые рабочие процессы.
Поддержка PhoneGap Build
Создавайте и упаковывайте оригинальные приложения для Android™ и iOS. Благодаря поддержке услуги Adobe PhoneGap™ Build™ в Dreamweaver вы сможете преобразовать имеющиеся страницы HTML в приложения для мобильных устройств. Перед синхронизацией файлов на устройствах протестируйте свои макеты, используя эмуляторы.
Оптимизация аудио и видео HTML5
Создавайте более яркие проекты для настольных и мобильных устройств, используя различные звуки и видеоролики. С легкостью добавляйте аудио и видео HTML5 на свои веб-сайты и в приложения. Понятный интерфейс и подсказки по коду делают процесс вставки мультимедийных элементов более быстрым и эффективным.
Более быстрая вставка элементов HTML5
Используйте улучшенную панель «Вставка» для быстрой вставки тегов HTML5 и общих элементов страниц. Панель разбита на отдельные категории для более удобного выбора нужных параметров. Теперь вы сможете очень быстро находить и добавлять элементы, применяя удобный централизованный интерфейс панели «Вставка».
Панель разбита на отдельные категории для более удобного выбора нужных параметров. Теперь вы сможете очень быстро находить и добавлять элементы, применяя удобный централизованный интерфейс панели «Вставка».
Встроенная поддержка CMS
Создавайте динамичные, управляемые данными веб-сайты, используя системы управления контентом, такие как WordPress, Joomla! и Drupal. Быстро находите код, который нужно обновить, применяя функцию «Динамически связанные файлы». Функция «Навигация в режиме интерактивного представления» обеспечивает точный предварительный просмотр создаваемых страниц и приложений.
Интеграция с BusinessCatalyst
Подключайтесь и редактируйте создаваемые динамические веб-сайты с помощью Adobe Adobe Web Hosting® (входит в состав Creative Cloud). Создавайте интернет-магазины, блоги, формы обратной связи и другие элементы веб-сайтов, используя серверное решение с централизованной базой данных и встроенной системой отчетности.
Поддержка Edge Animate CC
Импортируйте композиции из Edge Animate CC на свои веб-сайты и в мобильные приложения — и это только один из множества способов совместного использования Dreamweaver CC с другими инструментами Creative Cloud.
Macromedia Dreamweaver 2
Те, кто пока не понял, что означают сокращения DHTML, CSS и XML, могут оказаться не готовы по достоинству оценить возможности пакета Dreamweaver 2. Но с учетом того, что Web наполняется все более сложным мультимедийным и динамически генерируемым содержанием, появление мощного инструмента для создания более «интеллектуальных» элементов страниц можно только приветствовать. (Кстати, упомянутые аббревиатуры означают, соответственно, динамический (dynamic) HTML, каскадные таблицы стилей (Cascading Style Sheets) и расширяемый язык разметки (Extensible Markup Language)).
Уже для первой версии программы компания Macromedia реализовала замечательный замысел — вынести HTML «за скобки» Web-дизайна, не принуждая при этом разработчиков совсем отказываться от контроля над исходными текстами. Создатели программы поняли, что многие разработчики узлов Web отвергают приложения в стиле WYSIWYG, поскольку для Web не совсем подходит принцип «что вижу — то и получаю». В ответ на это в пакет Dreamweaver были интегрированы два отличных текстовых редактора для HTML — BBedit for Macintosh компании Bare Bone Software и HomeSite for Windows компании Allaire. В результате получился пакет, который был отмечен несколькими призами и привлек внимание даже самых упрямых сторонников принципа «Я хочу работать только с исходным текстом» среди разработчиков Web.
В ответ на это в пакет Dreamweaver были интегрированы два отличных текстовых редактора для HTML — BBedit for Macintosh компании Bare Bone Software и HomeSite for Windows компании Allaire. В результате получился пакет, который был отмечен несколькими призами и привлек внимание даже самых упрямых сторонников принципа «Я хочу работать только с исходным текстом» среди разработчиков Web.
Но, подобно другим новым программам, пакет Dreamweaver 1.0 был «сыроват», и даже выпущенная вскоре версия 1.2 не удовлетворила запросы многих профессиональных разработчиков. Одним из самых слабых мест в Dreamweaver 1.2 была недостаточная поддержка таблиц HTML, что удивительно, поскольку в программе были отлично реализованы намного более сложные опции HTML, включая каскадные таблицы стилей и слои.
Тем, кого раздражали ограничения предыдущих реализаций Dreamweaver, будет приятно узнать, что в версии 2 разработчики не ограничились простым исправлением ошибок. Теперь в программу, наряду с поддержкой мощных табличных функций, включены и новые, современные возможности, такие как улучшенное сопровождение узла с автоматической проверкой ссылок; плюс XML, расширяющий инструментарий Dreamweaver. В версии 2 выполняется разбор исходного текста XML, можно описывать теги XML, а также добавлять объекты XML в палитру Objects (Объекты).
В версии 2 выполняется разбор исходного текста XML, можно описывать теги XML, а также добавлять объекты XML в палитру Objects (Объекты).
Одна из понравившихся автору возможностей Dreamweaver 2 — нетрадиционная поддержка шаблонов. Во многие программы для создания HTML включены шаблоны, такие как Your Business Home Page, Your Club Home Page и другие скучные готовые конструкции, которые уважающий себя разработчик постыдится использовать даже для создания узла Web своей бабушки, и уж тем более не предложит заказчику. Dreamweaver позволяет изменять готовые конструкции до, в процессе и после завершения создания страницы. После этого программа автоматически обновит с учетом внесенных пользователем изменений каждую страницу, созданную при помощи данного шаблона. Например, чтобы изменить общие элементы, такие как приевшийся цвет фона, значки на панели навигации или неверно размещенный логотип, достаточно откорректировать исходный шаблон и выбрать команды Modify (Изменить), Templates (Шаблоны), Update Pages (Обновить страницы). Готово!
Готово!
Еще одна впечатляющая возможность Dreamweaver 2 — это встроенная поддержка бизнес-ориентированных функций, таких как электронная торговля, активные серверные страницы (Active Server Pages) и другие решения на основе баз данных, широко используемые профессионалами при создании больших узлов. Открытая архитектура Dreamweaver позволяет интегрировать этот пакет с другими программами, типа iCat E-commerce, и сопровождать весь электронный Web-магазин средствами Dreamweaver.
Есть в Dreamweaver функция, которая, без сомнения, завоюет сердца многих профессиональных разработчиков, — это поддержка вложенных (include) файлов. С помощью этих файлов можно, как следует из их названия, включать информацию, поступающую из другого источника. Проблема в том, что включаемая информация генерируется динамически, поэтому обычно протестировать результаты работы до их размещения на сервере нельзя. Dreamweaver 2 обходит это ограничение, выступая как сервер и отображая динамически генерируемое содержимое даже в том случае, когда вся информация размещается только на локальном жестком диске.
И, наконец, дизайнерам понравится новая функция трассировки изображений. Многие разработчики узлов Web начинают свою работу в иллюстративных программах, таких как Adobe Illustrator или Macromedia FreeHand, а затем повторяют нарисованный макет в HTML при помощи специализированных пакетов типа Dreamweaver. Разработчики компании Macromedia уловили эту тенденцию и добавили в программу функцию трассировки изображений, которая позволяет поместить изображение на страницу, сделав его «фоном» страницы, изменить степень прозрачности, а затем «прорисовать» поверх макета готовую страницу, как по кальке. Изображение для трассировки в действительности не является фоном и не отображается при просмотре страницы через браузер. Эта удобная функция, реализованная только в пакете Dreamweaver, представляет собой великолепный пример того, как компания Macromedia изучает пристрастия и методы работы настоящих профессионалов в области Web-дизайна, а потом интегрирует их в обновленную версию своего продукта — на благо конечных пользователей.
Джанин Уорнер — редактор Miami Herald. Она также профессиональный диктор и автор шести книг по Web-дизайну, включая Dreamweaver for Dummies (IDG Books) и Flash 3.0 Web Animation F/X and Design (Coriolis).
Рейтинг: ****1/2
Платформы: Macintosh, Windows 95/98, NT 4.0
Заключение: заслужившая множество призов программа для разработки узлов Web компании Macromedia достигла новых высот — в приложении поддерживаются DHTML, CSS и XML.
Ориентировочная розничная цена: 299 долл.; обновление — 129 долл.
Источник: Macromedia, www.macromedia.com.
Почему вы должны использовать Dreamweaver
Это приложение Adobe упрощает процесс разработки веб-сайта. Узнайте, почему его любят программисты и дизайнеры. Если вы интересуетесь веб-дизайном, вы, скорее всего, слышали о Dreamweaver — программе, созданной в 1997 году компанией Macromedia, но теперь являющейся частью Adobe Creative Suite. Это один из самых известных редакторов веб-сайтов на рынке и важный инструмент для создания современного и функционального веб-сайта.
Это один из самых известных редакторов веб-сайтов на рынке и важный инструмент для создания современного и функционального веб-сайта.
Веб-дизайнер и преподаватель Domestika Артуро Сервин (@monkylab) знает это наизнанку, и здесь он объяснит, почему это инструмент, который вам следует рассмотреть, если вы думаете о создании веб-сайта, даже если у вас нет навыков программирования.
Во-первых, Dreamweaver — не единственный инструмент Adobe для веб-дизайна. Компания также предлагает Adobe Muse, несколько более ограниченную по функциям программу, но очень простую в использовании. Однако Adobe прекратила поддержку Muse. Приложение по-прежнему можно использовать, но оно не будет обновляться. Со временем он не сможет идти в ногу с изменениями в спецификациях различных языков, существующих для создания веб-страниц, поэтому веб-дизайнерам необходимо ознакомиться с Dreamweaver в качестве альтернативы.
Для некоторых дизайнеров первое открытие Dreamweaver может оказаться ошеломляющим. Инструменты и интерфейс могут сильно отличаться от привычных нам дизайнерских программ. Но его использование проще, чем кажется, и значительно упрощает задачу программирования кода веб-сайта.
Инструменты и интерфейс могут сильно отличаться от привычных нам дизайнерских программ. Но его использование проще, чем кажется, и значительно упрощает задачу программирования кода веб-сайта.
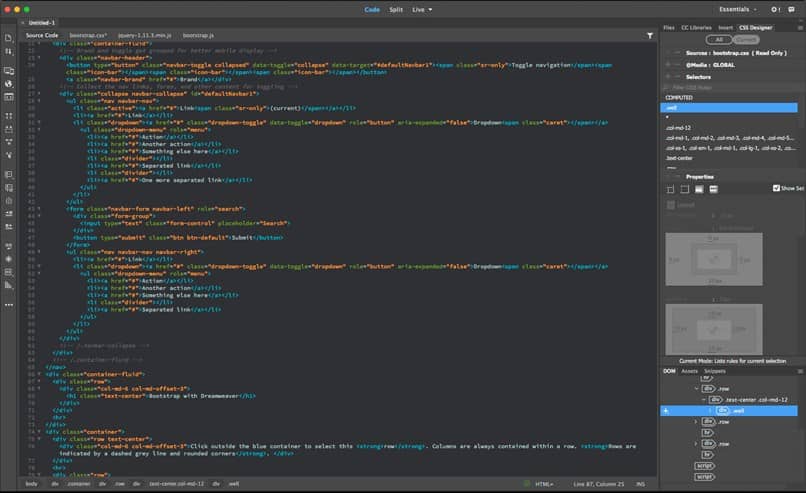
Одной из первых вещей, которую нужно изучить, и одной из лучших функций Dreamweaver является то, что он позволяет вам переключаться между просмотром кода веб-сайта и просмотром в реальном времени, что позволяет упорядочивать и изменять различные элементы более визуальный опыт. Можно даже открыть оба одновременно, чтобы изменения, которые мы вносим в код, немедленно отражались в Интернете и наоборот.
Этот инструмент очень полезен, потому что он позволит нам работать непосредственно над дизайном, очень похожим на посетителей будущего веб-сайта. Программа также включает элементы управления для имитации различных разрешений и типов экрана, что важно при разработке адаптивных веб-сайтов — страниц, которые должным образом адаптируются к используемому вами устройству, будь то планшет, ПК или мобильный телефон.
Тесно связаны с этим Медиа-запросы, которые представляют собой функции, которые сообщают сети, что делать, когда посетитель использует определенный тип устройства или определенное разрешение экрана.
Dreamweaver позволяет дизайнеру легко создавать такие запросы и управлять ими. Их можно запрограммировать вручную, используя HTML и CSS, но преимущество Dreamweaver в том, что он позволяет делать это интуитивно понятным и наглядным способом.
Адаптация веб-страницы к различным медиа-запросам Предварительный просмотр в браузереЕще одна полезная функция Dreamweaver при разработке веб-страниц заключается в том, что вы можете проверить веб-сайт непосредственно в различных браузерах, установленных на ПК или Mac.
Это важно, потому что, хотя они и являются стандартами, каждый браузер интерпретирует код HTML или CSS по-своему. Это может привести к смещению некоторых элементов или нежелательным эффектам.
Эта функция полезна не только для просмотра веб-сайта на компьютере, где он создается. Когда вы выбираете опцию предварительного просмотра, Dreamweaver генерирует QR-код, который можно отсканировать с мобильного телефона, чтобы увидеть, как веб-страница выглядит в браузере телефона. Программа автоматически загрузит веб-страницу на временный сайт на серверах Adobe для тестирования.
Параметры предварительного просмотра в реальном времени Управление веб-сайтомСоздание одной веб-страницы может показаться простым, но по мере добавления страниц и информации на веб-сайт организация всего содержимого может стать очень сложной и трудоемкой задачей.
Dreamweaver решает эту проблему. Приложение включает файловый менеджер, который позволяет легко сортировать различные элементы, такие как изображения, шрифты или собственные HTML-страницы сайта.
DOM Tool Для тех, кто любит работать с кодом, в Dreamweaver также есть несколько удобных функций. Например, он включает средство просмотра DOM (объектная модель документа), которое показывает различные блоки, составляющие сайт, с их иерархией.
Например, он включает средство просмотра DOM (объектная модель документа), которое показывает различные блоки, составляющие сайт, с их иерархией.
Это средство просмотра также позволяет выбирать несколько элементов одновременно, что полезно, например, при добавлении новых разделов на страницу, а также для понимания того, как работает HTML-код и как организована внутренняя структура веб-страницы.
Инструмент DOM Публикация напрямуюНаконец, Dreamweaver — хороший инструмент для разработки веб-сайта, но он также позволяет публиковать все на внешнем веб-сервере благодаря встроенной функции передачи файлов по FTP.
Это очень полезно, потому что упрощает одну из самых утомительных и сложных частей веб-разработки. После публикации веб-сайта также можно использовать Dreamweaver для быстрого внесения небольших изменений и немедленного отображения этих изменений на сервере.
Встроенный FTP-клиент Если вы хотите научиться использовать Dreamweaver и создавать адаптивные веб-сайты, курс Артуро Сервина «Адаптивный веб-дизайн с Adobe Dreamweaver» научит вас всему, что вам нужно знать, включая основы языков HTML и CSS.
Вам также может понравиться:
— Как использовать направляющие и сетки в Adobe XD
— Как создать анимационный веб-сериал
— Бесплатные ресурсы и инструменты для веб-дизайна
Простое пошаговое руководство по Dreamweaver — 2022
Существует множество различных инструментов и платформ, которые можно использовать для создания веб-сайта. Некоторые более дружелюбны к новичкам, чем другие. Но независимо от вашего уровня опыта вы сможете найти конструктор сайтов, который идеально подходит для ваших нужд.
Если вы никогда раньше не слышали о Dreamweaver, это приложение от Adobe, позволяющее проектировать, создавать и развертывать веб-сайты.
Даже если вы никогда раньше не прикасались к коду, вы можете заставить Dreamweaver работать на вас с помощью интуитивно понятного визуального интерфейса.
Ниже вы узнаете, как начать работу с Dreamweaver. Вы узнаете, что такое Dreamweaver на самом деле, чем он выделяется и, наконец, как с помощью этого инструмента создать свой первый веб-сайт и загрузить его на свой сервер.
Что такое Dreamweaver
Dreamweaver — это программа для создания веб-сайтов, которая существует уже более 20 лет. Сначала оно было разработано Macromedia, а затем было приобретено Adobe в 2005 году. Программное обеспечение прошло несколько итераций и теперь является частью пакета Adobe Creative Cloud. Это означает, что вам необходимо приобрести ежемесячную подписку, чтобы использовать программное обеспечение.
Проще говоря, Dreamweaver — это программное обеспечение, позволяющее создавать, проектировать и публиковать веб-сайты. Это собственное приложение, когда вы устанавливаете его на свой ПК или Mac.
Это гибкое приложение, в котором вы можете создать свой веб-сайт полностью с помощью визуального редактора или исключительно с помощью кода. Вы также можете использовать их вместе (при условии, что вы знаете основы программирования), чтобы увидеть, как каждый из них влияет на другой.
Он также поддерживает широкий спектр языков, необходимых для создания веб-сайтов любого типа, таких как HTML, HTML5, CSS, PHP, Javascript и jQuery. Вы можете использовать и редактировать файлы на других языках, но функции поддержки кода будут недоступны.
Вы можете использовать и редактировать файлы на других языках, но функции поддержки кода будут недоступны.
Рекомендуемый веб-хостинг
Cloudways или Bluehost — ваш лучший выбор, когда речь идет о веб-хостинге для сайтов, созданных в формате html.
Или прочитайте наш подробный обзор Cloudways >>
Основные возможности Dreamweaver
В целом, Dreamweaver помогает упростить процесс проектирования и создания веб-сайта. Будучи достаточно гибким, чтобы обращаться как к начальному, так и к продвинутому уровню рынка.
Вот основные особенности, которые выделяют этот инструмент:
1. Простой в использовании визуальный интерфейс
Редактор визуального интерфейса, вероятно, является основной функцией, которую вы будете использовать, когда только начинаете. Это похоже на то, что предлагают другие начинающие разработчики с точки зрения функциональности перетаскивания. За исключением этого конструктора, вы будете выбирать элементы с помощью мыши.
Это позволяет легко заложить фундамент вашего сайта в рекордно короткие сроки. Пока вы это делаете, Dreamweaver автоматически создаст для вас необходимый код. Затем вы просто загружаете эти файлы на свой сервер, и ваш сайт готов для всего мира.
2. Встроенный редактор кода
Помимо возможности полностью создать свой сайт с помощью визуального редактора, вы также можете использовать редактор кода для создания своего сайта или внесения изменений в существующий дизайн вашего сайта.
Редактор кода удобен для начинающих и имеет несколько полезных функций, которые помогут вам писать код быстрее и одновременно изучать происходящее. Это делает его полезным для начинающих, чтобы увидеть, как код и дизайн взаимодействуют при размещении различных элементов вашего сайта.
По мере написания кода вы также увидите изменение визуальной стороны. Таким образом, вам не нужно предварительно просматривать свой сайт, чтобы увидеть внесенные вами изменения. Все происходит автоматически!
Кроме того, в нем есть такие функции, как автодополнение кода, которое будет предлагать варианты кода, который вы сейчас пишете, на основе вашего текущего дизайна. Плюс функция свертывания кода, которая будет сжимать части вашего кода, когда вы в данный момент не редактируете, чтобы вы могли найти то, что ищете, гораздо быстрее.
Плюс функция свертывания кода, которая будет сжимать части вашего кода, когда вы в данный момент не редактируете, чтобы вы могли найти то, что ищете, гораздо быстрее.
3. Часть Creative Cloud Suite
Если вы уже знакомы с продуктами Adobe, то с Dreamweaver вы будете чувствовать себя как дома. Даже несмотря на то, что команды будут отличаться от, скажем, такого инструмента, как Photoshop. Макет и интерфейс имеют постоянство по всем направлениям.
Так что, если вам нравятся продукты Adobe и вы уже используете инструменты в остальной части их творческого набора, то этот конструктор может стать хорошей инвестицией.
Плюсы и минусы Adobe Dreamweaver
Dreamweaver предлагает массу возможностей. Было бы почти невозможно разбить здесь все его особенности. Но вот несколько уникальных преимуществ, которые предлагает Dreamweaver, а также несколько причин, по которым вы, возможно, захотите остаться в стороне и найти другого конструктора веб-сайтов.
Dreamweaver Pros
Dreamweaver — интуитивно понятный и гибкий инструмент, который делает многие вещи правильно. Вот некоторые из самых больших преимуществ, которые может предложить вам это программное обеспечение:
Вот некоторые из самых больших преимуществ, которые может предложить вам это программное обеспечение:
Тестирование устройства
С Dreamweaver у вас будет возможность мгновенного предварительного просмотра, которая позволит вам протестировать и увидеть, как ваш веб-сайт будет выглядеть на любом устройстве. Многие другие инструменты имеют эту функцию. Но с Dreamweaver все, что нужно, — это один щелчок, чтобы просмотреть и настроить свой сайт на лету.
Easy Code Error Testing
Когда вы корректируете свой код или пишете его с нуля, со временем будут накапливаться ошибки. С Dreamweaver вы можете быстро найти и исправить эти ошибки. Вместо того, чтобы гадать и устранять ошибки на своем сайте, вы будете знать, что не так и как это исправить.
Набор шрифтов в комплекте
Дизайн вашего сайта может быть очень увлекательным. Особенно, когда вы начинаете настраивать такие вещи, как цвет, макет, выбор шрифта и многое другое. Dreamweaver имеет огромный выбор шрифтов, встроенный прямо в программное обеспечение. Это упрощает поиск идеального шрифта для заголовков и основного текста.
Dreamweaver имеет огромный выбор шрифтов, встроенный прямо в программное обеспечение. Это упрощает поиск идеального шрифта для заголовков и основного текста.
Связанные стоковые фото
Если вы когда-либо публиковали что-либо в Интернете, вы знаете, сколько времени может занять поиск стоковой фотографии. Вместо того, чтобы искать на множестве веб-сайтов со стоковыми фотографиями, вы можете сделать это прямо в инструменте. Существует огромный выбор, и вы сможете найти идеальное фото для ваших нужд.
Персонализация интерфейса
Когда вы впервые начинаете использовать Dreamweaver, вы можете быть перегружены множеством доступных инструментов и опций. Но на самом деле вы можете упростить внешний вид и использование конструктора сайтов, изменив настройки. Как только вы узнаете, что вы используете, а что нет, вы можете создать внешний вид конструктора в соответствии со своими потребностями.
Против Dreamweaver
Тем не менее, Dreamweaver не идеален. Если вы не хотите изучать, как работает это программное обеспечение, возможно, вам лучше выбрать другое решение. Вот некоторые из самых больших недостатков Dreamweaver:
Если вы не хотите изучать, как работает это программное обеспечение, возможно, вам лучше выбрать другое решение. Вот некоторые из самых больших недостатков Dreamweaver:
Более крутая кривая обучения
Существуют и другие решения для создания сайтов, такие как Squarespace, Wix и WordPress, которые невероятно упрощают создание вашего первого веб-сайта. Создать базовый сайт и разместить его в Интернете с помощью Dreamweaver не так уж сложно, но создание сайта, который может делать именно то, что вы хотите, займет некоторое время.
Поскольку вы начинаете с чистого листа, конечный результат будет зависеть от вашего творчества и навыков. Некоторые пользователи предпочитают это, но другие предпочитают более простое решение, не требующее абсолютно никаких навыков программирования. С Dreamweaver можно многое сделать, и многие опытные разработчики предпочитают использовать это программное обеспечение из-за его гибкости.
К счастью, в Интернете доступно множество учебных пособий, так что вы сможете быстро развить свои навыки. Но это потребует некоторого времени и инициативы с вашей стороны.
Но это потребует некоторого времени и инициативы с вашей стороны.
Ваш сайт настолько хорош, насколько хороши ваши навыки
Ниже вы узнаете, как создать очень простой и простой веб-сайт. Для начала вам не потребуются какие-либо навыки программирования, достаточно понимания основ того, что вы делаете. Но если вы хотите создать сайт с большим количеством дополнительных функций, вам понадобится базовое знакомство и уровень комфорта с кодом, который поможет вам в этом.
Кроме того, если что-то сломается, вам нужно знать, как это починить. Или, по крайней мере, устраняйте неполадки, пока не сможете решить проблему.
Работая с Dreamweaver, вы ограничены только вашим знанием программного обеспечения и вашей способностью программировать. Вы можете развивать эти навыки со временем. Но если вам нужно быстро разместить сайт в Интернете, есть лучшие варианты.
Периодическая абонентская плата (помимо хостинга)
Чтобы получить доступ к Dreamweaver, вам необходимо ежемесячно вносить абонентскую плату. Для тех, кто создает несколько сайтов или любит программное обеспечение, эта стоимость не составляет труда. Но если вы пытаетесь создать сайт с ограниченным бюджетом, вы можете найти более дешевое решение.
Для тех, кто создает несколько сайтов или любит программное обеспечение, эта стоимость не составляет труда. Но если вы пытаетесь создать сайт с ограниченным бюджетом, вы можете найти более дешевое решение.
Вам придется учитывать не только стоимость самого программного обеспечения, но и ежемесячную плату, которую вы будете платить за хостинг, и годовую плату, которую вы будете платить за доменное имя.
Как использовать Dreamweaver для создания веб-сайта с нуля
Теперь, когда вы понимаете основные функции Dreamweaver, пришло время показать их в действии. Мы не будем рассматривать все функции инструмента ниже, но достаточно, чтобы дать вам прочную основу для работы.
Прежде чем мы начнем, важно отметить, что если вы не хотите самостоятельно обрабатывать каждый аспект дизайна своего сайта, рекомендуется использовать удобную для начинающих CMS, такую как WordPress, или другой конструктор сайтов.
С учетом сказанного пришло время прыгать! Выполните следующие шаги, чтобы создать и опубликовать свой первый веб-сайт Dreamweaver:
1.
 Выберите свой план и установите
Выберите свой план и установитеПервое, что вам нужно сделать, это приобрести и установить программное обеспечение Dreamweaver. Итак, зайдите на веб-сайт Adobe и выберите план, который вам подходит.
Только одно приложение в настоящее время будет стоить вам 20,99 долларов США в месяц. В то время как, если вы хотите получить доступ ко всему пакету Creative Cloud, вы заплатите 52,9 доллара США.9 в месяц. Существуют также скидки для предприятий, учителей и студентов.
Выбрав подписку, загрузите Dreamweaver и следуйте инструкциям. Это простой процесс, который займет всего пару кликов.
В качестве альтернативы, если вы не хотите сразу платить за это программное обеспечение, вы можете выбрать семидневную бесплатную пробную версию. Это даст вам некоторое время, чтобы поиграть с программным обеспечением, чтобы понять, подходит ли оно вам.
Если на вашем компьютере уже установлено приложение Creative Cloud, откройте его, выберите «Приложения» и выберите Dreamweaver CC из списка. У вас будет возможность получить бесплатную пробную версию или приобрести программное обеспечение сразу.
У вас будет возможность получить бесплатную пробную версию или приобрести программное обеспечение сразу.
2. Первоначальная настройка и пошаговое руководство
После установки Dreamweaver программа автоматически откроется, и вы увидите экран, подобный показанному ниже.
Затем выберите вариант с надписью «Нет, я новичок» , если только вы не использовали указанное ниже программное обеспечение. Это проведет вас через начальный процесс настройки рабочего пространства Dreamweaver.
На следующем экране вы сможете выбрать вариант, наиболее подходящий для вашего рабочего процесса. Поскольку вы впервые используете Dreamweaver, выберите параметр «Стандартная рабочая среда».
Это позволит вам использовать визуальный редактор или код для создания и настройки вашего сайта.
Затем выберите цветовую схему для вашего редактора. Это не очень важно, поэтому просто выберите ту цветовую схему, которая вам больше нравится.
На следующем экране вы сможете выбрать, хотите ли вы начать с примера сайта, пустого шаблона или просмотреть несколько учебных пособий.
В этом разделе руководства мы будем использовать «Начать с новой или существующей папки», но если вы выберете вариант «Начать с образца файла», у вас будет базовая основа сайта для работы, которая выглядит как на картинке ниже.
Некоторые люди могут начать с базового шаблона, так как он менее пугающий. Но для тех, кто хочет продолжать создавать свои сайты с нуля и изучать все тонкости этого инструмента, тогда этот раздел этого руководства для вас.
Если вы хотите использовать один из начальных шаблонов для создания своего сайта, а не создавать его с нуля, перейдите к следующему разделу руководства.
3. Создайте новый сайт
Чтобы начать создание нового сайта с нуля, перейдите в раздел Site>New Site . Это должно выглядеть так, как показано на экране ниже:
Здесь вы хотите дать своему сайту имя и указать место, где будут сохранены файлы вашего сайта. Убедитесь, что вы указали папку, в которой у вас будут все ваши веб-проекты, так как это значительно упростит организацию (и последующую загрузку на ваш сервер).
Далее вам нужно создать папку с изображениями, куда будут помещаться все изображения вашего сайта. Эта папка с изображениями должна находиться в папке вашего сайта.
Нажмите «Дополнительные настройки» и в раскрывающемся списке параметров выберите «Локальная информация». Здесь вы выберете папку с изображениями, которую вы создали минуту назад. Затем нажмите «Сохранить», и вы готовы приступить к созданию своего сайта.
4. Создайте свою первую страницу
Первая страница, которую мы собираемся создать, будет вашей домашней страницей.
Для этого выберите «Файл»> «Создать», затем выберите «HTML» в списке «Тип документа». Затем назовите файл index.html. Это поможет придать вашему сайту правильную структуру.
Теперь у вас должно появиться пустое окно, как на картинке ниже. Вот как сейчас выглядит ваш сайт! Вы также увидите, что Dreamweaver также создал исходный HTML-код.
5. Создайте шапку вашего сайта
Первое, что мы собираемся сделать, это создать шапку вашего сайта. Это верхняя часть вашего сайта, которая обычно включает ваш логотип или название вашего сайта.
Это верхняя часть вашего сайта, которая обычно включает ваш логотип или название вашего сайта.
Для этого щелкните верхнюю часть страницы (вы также увидите элемент
, выделенный в разделе кода внизу).Затем нажмите «Вставить» в правом верхнем углу и выберите параметр «Заголовок». Возможно, вам придется немного прокрутить вниз, чтобы найти опцию. Все варианты здесь — это различные HTML-элементы, которые вы можете добавить на свой сайт.
Это добавит блок заголовка на вашу страницу, чтобы вы могли настроить его по своему вкусу.
Далее мы собираемся добавить тег h2 к этому элементу заголовка. Это важно для целей SEO и позволяет поисковым системам узнать, о чем ваш сайт.
Для этого выделите текст заголовка в разделе кода вашего редактора. Затем выберите «Заголовки» и h2 в раскрывающемся списке.
6. Стиль заголовка страницы
После того, как ваш заголовок создан, пришло время придать ему немного стиля. Скорее всего, вы не хотите использовать базовый стиль, так как он сделает ваш сайт древним.
Мы внесем эти изменения с помощью CSS. Как правило, все элементы стиля и отображения вашего сайта будут управляться этим файлом. Это позволит вам делать такие вещи, как изменение размеров шрифта, создание ширины и размеров для определенных элементов сайта и многое другое.
Первое, что мы сделаем с вашим файлом CSS, изменим внешний вид вашего заголовка. Но сначала нам нужно создать файл CSS.
Для этого нажмите на заголовок, и вы увидите раздел заголовка, выделенный синим цветом. Щелкните значок «+» и введите #header в поле (это даст вашему заголовку идентификатор, который позволит вам настроить его внешний вид).
Затем выберите опцию «Создать новый файл CSS». В появившемся окне выберите «Обзор», выберите созданную ранее папку, в которой хранятся все файлы вашего сайта, а затем назовите файл «style.css» и нажмите «ОК».
В этом файле вы будете вносить все изменения дизайна.
Теперь, когда ваш файл CSS создан, мы создадим селектор. Это позволит вам вносить изменения в текст заголовка, не изменяя весь заголовок.
Для этого перейдите в редактор DOM (нижний правый угол) и выберите созданный тег h2. Затем выберите «Конструктор CSS» в правом верхнем углу.
Затем нажмите «Селекторы», и поле должно автоматически заполниться «#header h2». Нажмите «Ввод», и все готово.
Теперь пришло время изменить шрифт. Если вы еще не находитесь в меню конструктора CSS, снова нажмите на эту вкладку и выберите только что созданный заголовок «#header h2». Затем есть небольшая коробка с надписью «Show Set». Снимите этот флажок, и вы разблокируете некоторые интересные параметры настройки.
Не стесняйтесь экспериментировать с этими опциями столько, сколько захотите. Вы сможете делать такие вещи, как изменение шрифта, стиля шрифта, размера текста, выравнивания, добавления границ и многое другое.
Как только вы будете удовлетворены тем, как выглядит ваш заголовок, переходите к следующему шагу.
Вы также можете щелкнуть файл style.css в верхней части экрана, чтобы увидеть, как выглядит код.
7. Добавьте больше контента
Скорее всего, вы хотите, чтобы ваш сайт был чем-то большим, чем просто массивный заголовок. Вот как вы можете добавлять и оформлять различные текстовые элементы на своей домашней странице.
Чтобы добавить текст на страницу, нажмите на вкладку «Вставка» в правом верхнем углу, затем выберите «Абзац». Если вы хотите, чтобы между каждым абзацем был разрыв строки, вам нужно добавить несколько абзацев.
Как вы заметили на изображении ниже, есть несколько абзацев, а также неупорядоченный список, также известный как маркеры. Если вы хотите вставить на свою страницу упорядоченный или неупорядоченный список, выберите параметр «Неупорядоченный список», затем щелкните теги
Наконец, мы собираемся добавить заголовок вверху страницы, прямо под заголовком.
Для этого найдите часть кода, оканчивающуюся на, затем нажмите клавишу ввода и создайте пробел. Затем выберите «Заголовок» в верхнем правом меню и выберите h3 в раскрывающемся списке.
Затем выберите «Заголовок» в верхнем правом меню и выберите h3 в раскрывающемся списке.
Затем вы можете настроить текст заголовка по своему усмотрению.
8. Добавьте изображение
После того, как ваш заголовок и основной контент готовы, пришло время добавить изображение на ваш сайт, чтобы украсить его. К счастью, с включенным инструментом для создания стоковых изображений поиск нужного изображения не должен занимать слишком много времени.
Вы можете использовать встроенную библиотеку стоковых фотографий, щелкнув вкладку «Библиотеки CC» и выполнив поиск изображения. Или вы можете найти свои собственные изображения и загрузить их.
Для этого урока мы выбрали последний вариант. Если вы используете изображение из Интернета или своей собственной коллекции, обязательно добавьте его в созданную ранее папку с изображениями. Затем выберите вкладку «Вставка» и выберите «Изображение».
Здесь вы сможете найти изображение на своем компьютере, затем нажмите «Открыть».
Теперь программа автоматически вставит изображение на вашу страницу и добавит соответствующий код.
9. Предварительный просмотр вашего сайта
После того, как вы создали свою первую версию веб-сайта, пришло время посмотреть, как она выглядит. Dreamweaver имеет очень полезную встроенную функцию предварительного просмотра. Это позволит вам увидеть, как выглядит ваш сайт в различных веб-браузерах и на мобильных устройствах.
Это может помочь вам выявить любые явные ошибки, прежде чем вы решите перейти к следующему шагу и загрузить свой сайт на сервер. Это также предварительный просмотр в реальном времени, поэтому любые изменения, которые вы вносите на свой сайт, будут отображаться автоматически.
Чтобы просмотреть текущую версию вашего сайта, все, что вам нужно сделать, это нажать кнопку предварительного просмотра в правом нижнем углу. Затем вы можете выбрать, в каком браузере вы хотите просмотреть свой сайт.
Вы также можете увидеть, как выглядит ваш сайт на мобильном телефоне, сфотографировав QR-код.
Убедитесь, что вы проверили стандартную браузерную и мобильную версии своего сайта, прежде чем решите опубликовать его в Интернете.
Когда вы будете удовлетворены тем, как выглядит ваш сайт, переходите к последнему шагу.
10. Опубликуйте свой сайт в Интернете
Когда ваш базовый сайт готов, пришло время загрузить его на ваш сервер. Процесс довольно прост и понятен, но для этого вам необходимо предварительно приобрести хостинг. Если вы еще этого не сделали, потратьте некоторое время на просмотр этого списка и зарегистрируйтесь у выбранного вами хостинг-провайдера.
Мы рекомендуем Bluehost или Cloudways.
После того, как вы зарегистрируетесь на хосте, найдите информацию о своем FTP, так как она понадобится вам на следующем шаге.
Позаботившись об этом, вы можете перейти к следующему шагу — фактической загрузке вашего сайта на сервер.
Для этого перейдите в раздел Сайт>Управление сайтами. В появившемся окне выберите свой сайт, затем нажмите на значок карандаша в левом нижнем углу.
Затем выберите параметр «Серверы» с левой стороны и щелкните значок «+», что позволит вам добавить информацию о вашем сервере.
Вся информация в этом окне предоставляется вашим хостом, за исключением поля «Имя сервера», которое зависит от вас. Кроме того, убедитесь, что вы указали корневой каталог вашего сервера и свой URL-адрес. Это позволит вам включать в Dreamweaver ссылки на сайты, которые действительно работают.
После настройки информации о сервере нажмите «Сохранить», затем еще раз нажмите «Сохранить».
Теперь все, что вам нужно сделать, это выбрать файлы, которые вы хотите загрузить, из левого меню и щелкнуть значок в виде штекера в правом верхнем углу.
Если вы правильно ввели информацию о своем сервере, Dreamweaver подключится к вашему серверу и загрузит файлы вашего сайта в указанное место.
Вот оно! Вы успешно создали и загрузили свой первый сайт Dreamweaver.
Если вам не хочется создавать сайт Dreamweaver с нуля, продолжайте читать. Ниже вы увидите, как можно использовать уже существующий шаблон, чтобы упростить процесс создания веб-сайта.
Ниже вы увидите, как можно использовать уже существующий шаблон, чтобы упростить процесс создания веб-сайта.
Как использовать шаблон Dreamweaver для создания веб-сайта
Если все вышеперечисленное кажется слишком сложным, вы можете вместо этого начать с шаблона веб-сайта.
Используя один из готовых шаблонов, вы получите преимущество: вместо того, чтобы создавать все с нуля, вы можете просто добавить или удалить любые готовые элементы. Это также дает вам возможность увидеть, как окончательный дизайн и кодовая база выглядят бок о бок. Что может помочь ускорить процесс обучения.
Для этого выберите «Файл»> «Создать», затем «Начальные шаблоны», «Основные макеты» и, наконец, выберите стиль сайта, который вы хотите создать. Здесь мы выбрали макет «Базовый — несколько столбцов».
Вы увидите, что этот шаблон дает вам много возможностей для работы с самого начала.
Мы сделаем некоторые основные вещи, такие как изменение названия сайта и текста заголовка. Для этого мы будем следовать процессу, аналогичному описанному выше. Чтобы изменить текст заголовка, просто щелкните элемент заголовка и введите новый текст.
Для этого мы будем следовать процессу, аналогичному описанному выше. Чтобы изменить текст заголовка, просто щелкните элемент заголовка и введите новый текст.
Чтобы изменить шрифт, выберите раздел
css в верхней части страницы.Здесь мы можем изменить цвет фона заголовка, как только найдем элемент «.primary_header».
Конечно, при работе с шаблоном вы можете сделать гораздо больше, но, надеюсь, приведенные выше изменения дадут вам представление о том, что вы можете сделать.
После того, как вы внесли необходимые изменения в шаблон своего сайта, пришло время отправить сайт на ваш сервер. Просто следуйте тому же процессу, что и шаги 9 и 10 выше.
В заключении
Как видите, Dreamweaver — невероятно гибкий конструктор веб-сайтов. Благодаря простому в использовании пользовательскому интерфейсу и встроенному редактору кода вы можете создать любой веб-сайт по своему желанию. Поскольку это такой универсальный инструмент, его обычно используют как новички, так и продвинутые веб-разработчики.
Выше вы узнали, как понять основы Dreamweaver и создать свой первый сайт в Интернете. Практически невозможно охватить все аспекты Dreamweaver в одном сообщении в блоге, но как только вы поймете основы, вы сможете продолжить обучение. Если вы хотите узнать больше, на сайте Adobe есть огромная библиотека видеоуроков, которую вы можете изучить.
Если вы хотите узнать больше, на сайте Adobe есть огромная библиотека видеоуроков, которую вы можете изучить.
Однако имейте в виду, что Dreamweaver — не единственный инструмент, который можно использовать для создания веб-сайта. На самом деле существуют более простые методы, такие как использование WordPress и настройка темы, удобной для начинающих.
Но если вы решите создать свой веб-сайт с помощью Dreamweaver, надеюсь, вы лучше подготовлены к тому, чтобы запустить свой сайт в кратчайшие сроки.
Теперь слово за вами. Вы использовали Dreamweaver для создания своего веб-сайта? Любые интересные советы или лайфхаки, которые вы могли бы добавить? Пожалуйста, поделитесь в комментариях ниже.
Также ознакомьтесь с моими сочетаниями клавиш Dreamweaver, чтобы ускорить выполнение задач по созданию веб-сайтов.
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Меня зовут Джейми Спенсер, и последние 10 лет я занимаюсь созданием блогов, зарабатывающих деньги. Устав от работы с 9 до 5, поездок на работу и никогда не видя свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов, и после продажи своего блога о выживании я решил научить других людей делать то же самое.
Устав от работы с 9 до 5, поездок на работу и никогда не видя свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов, и после продажи своего блога о выживании я решил научить других людей делать то же самое.
Dreamweaver — оценка веб-дизайна
Ткач снов
|
Что лучше для создания веб-сайта?
Вы пытаетесь найти лучшую платформу для создания своего веб-сайта? Два самых известных варианта включают Dreamweaver от Adobe и WordPress от Automattic. Поэтому естественно возникает вопрос, какой из них лучше подходит для создания веб-сайта?
Эти инструменты сильно отличаются друг от друга. Тем не менее, каждая из них имеет свои преимущества перед другими, и в результате некоторые разработчики могут больше ценить эту платформу.
Сегодня мы проведем непосредственное сравнение этих инструментов и определим, какая платформа лучше всего подходит для создания веб-сайта.
Обзор: Dreamweaver и WordPress
Оба этих инструмента позволяют создавать веб-сайты, но делают это совершенно по-разному. Они также требуют различных наборов навыков, чтобы полностью раскрыть потенциал, который они предлагают пользователям. Таким образом, мы должны сделать обзор того, что каждый из них.
Таким образом, мы должны сделать обзор того, что каждый из них.
Что такое Dreamweaver?
Dreamweaver — это популярная программа Adobe, которая входит в состав многих других инструментов, поэтому многие люди рассматривают возможность ее использования. Dreamweaver можно использовать для создания отдельных страниц веб-сайта.
Для создания сложных страниц требуются большие знания программирования, а это далеко за пределами возможностей новичка. Тем не менее, вы можете создавать простые страницы с очень небольшим количеством кода, но по сегодняшним стандартам эти страницы не выдержат.
Также стоит отметить, что Dreamweaver не включает в себя какие-либо услуги хостинга. Программное обеспечение предназначено для разработки страниц, и эти страницы можно добавить на большинство платформ, включая WordPress. Таким образом, это не полное решение.
Что такое WordPress?
WordPress — это CMS с открытым исходным кодом, которая позволяет создавать полноценные веб-сайты за считанные минуты. Для создания веб-сайта не требуется никаких знаний в области кодирования, но с учетом сказанного опыт кодирования позволит вам значительно расширить то, что вы можете создать.
Для создания веб-сайта не требуется никаких знаний в области кодирования, но с учетом сказанного опыт кодирования позволит вам значительно расширить то, что вы можете создать.
Большая часть тяжелой работы выполняется через плагины и темы платформы. Плагины похожи на приложения для вашего смартфона. Они добавляют на ваш сайт определенную функцию, которая помогает избежать написания кода. Принимая во внимание, что темы определяют внешний вид и макет ваших страниц.
Оба они доступны в премиальной и бесплатной формах. Таким образом, WordPress становится очень доступным. Вам понадобится веб-хостинговая компания, чтобы разместить ваш сайт в Интернете, но сам WordPress совершенно бесплатен.
Так в чем же разница между WordPress и Dreamweaver?
Проще говоря, Dreamweaver — это программное обеспечение, предназначенное для создания веб-страниц, тогда как WordPress — это полноценная система управления контентом (CMS), способная создавать веб-страницы и все остальное, необходимое для управления веб-сайтом.
Хотя в Dreamweaver есть визуальный редактор, основное внимание, безусловно, уделяется кодированию, в то время как WordPress — это плагины, которые выполняют всю тяжелую работу.
Давайте посмотрим, как каждый из них сравнивается в определенных категориях.
Простота использования
Выбор простой в использовании платформы чрезвычайно важен, независимо от того, являетесь ли вы очень опытным пользователем или только начинаете. Большинство веб-сайтов в настоящее время создаются новичками или владельцами малого бизнеса.
Давайте посмотрим, насколько просто пользоваться каждым из них.
Специальные возможности Dreamweaver
Dreamweaver предлагает пользователям два редактора: визуальный редактор и редактор кода. Оба они позволяют создавать полностью функционирующие страницы. Визуальный редактор предлагает современный интерфейс перетаскивания. Однако возможности визуального редактора ограничены.
Чтобы добавить некоторые функции, у вас действительно нет другого выбора, кроме как кодировать.
Редактор кода поддерживает различные языки с дополнительной поддержкой дополнительных функций. Значения по умолчанию включают PHP, CSS, HTML и JavaScript. Вот здесь-то и раскрывается настоящая кастомизация и мощь Dreamweaver, но она, как правило, выше уровня навыков новичка.
Доступность WordPress: Winner
Одной из главных причин популярности WordPress является простота использования. Любой может создать веб-сайт с помощью WordPress, потому что он не требует никакого кодирования. Объедините это с тем фактом, что вы можете создать любой тип веб-сайта, и его популярность объяснима.
Вместо этого все можно сделать с помощью плагинов и тем.
Таким образом, вместо того, чтобы кодировать, вам просто нужно пройтись по настройкам, чтобы настроить их на то, что вы хотите. Существует также редактор Gutenberg, который позволяет легко создавать контент и выделять посты и страницы своим стилем.
Результаты
WordPress намного проще в использовании, поскольку для создания вашего веб-сайта не требуется никакого кода. в то время как визуальный редактор в Dreamweaver прост в использовании, это далеко не все. В конце концов, вам нужно будет начать кодирование.
в то время как визуальный редактор в Dreamweaver прост в использовании, это далеко не все. В конце концов, вам нужно будет начать кодирование.
Тем не менее, во многих ситуациях написание собственного кода дает преимущества.
Дизайн
Создание полнофункционального веб-сайта уже недостаточно. Ваш сайт также должен выглядеть стильно и современно. Посмотрим правде в глаза, если веб-сайт выглядит не очень хорошо, посетители с меньшей вероятностью будут ему доверять, что напрямую повлияет на продажи и вовлеченность пользователей.
Каждый из них отлично подходит для разработки уникальных веб-сайтов, но их отличает сложность.
Dreamweaver Design
Dreamweaver предлагает один из самых высоких уровней настройки, поэтому многие профессионалы используют его для создания страниц своих веб-сайтов. Все построено с нуля, поэтому у вас есть полный контроль от начала до конца.
Существует также множество шаблонов, которые можно найти в Интернете и в самом Dreamweaver, чтобы сэкономить время. Тем не менее, для владельцев веб-сайтов довольно стандартно создавать множество шаблонов для своих собственных веб-сайтов. Это позволяет им быстро создавать страницы с учетом того же стиля.
Тем не менее, для владельцев веб-сайтов довольно стандартно создавать множество шаблонов для своих собственных веб-сайтов. Это позволяет им быстро создавать страницы с учетом того же стиля.
Единственная проблема заключается в том, что чем выше уровень настройки, тем больше знаний в области программирования вам потребуется.
WordPress Design: Winner
По своей сути редактор WordPress Gutenberg позволяет создавать контент любым удобным для вас способом. Однако варианты дизайна ограничены, по крайней мере, если вы просто придерживаетесь инструментов по умолчанию. Вот где плагины вступают в игру.
WordPress содержит множество плагинов для создания страниц, к которым вы можете получить доступ без дополнительной платы. Например, Elementor Page Builder — один из самых надежных доступных вариантов, и, честно говоря, он может делать все, что вам нужно, без единой строки кода.
Также стоит упомянуть, что вы можете добавлять страницы Dreamweaver в WordPress. В результате нет ничего, что WordPress не мог бы сделать по сравнению с Dreamweaver.
В результате нет ничего, что WordPress не мог бы сделать по сравнению с Dreamweaver.
Результаты
Хотя нельзя отрицать, что инструменты Dreamweaver, доступные в редакторе, великолепны для дизайна страниц, это единственные доступные инструменты. WordPress является домом для нескольких плагинов для создания страниц и готовых шаблонов.
Кроме того, WordPress совместим с Dreamweaver, а это означает, что в WordPress есть все, что предлагает Dreamweaver, и даже больше.
Электронная коммерция
Многие люди создают веб-сайты, предназначенные для продажи товаров, это называется электронной коммерцией. Любой достойный конструктор веб-сайтов имеет функциональность электронной коммерции, и эти два не являются исключением.
С учетом сказанного объем и стоимость добавления этих функций у этих двух продуктов сильно различаются.
Электронная коммерция Dreamweaver
Dreamweaver предлагает множество настроек, но электронная коммерция — это область, которая сильно отстает. Вы определенно можете использовать его для создания потрясающих страниц продуктов или разделов навигации в магазине. Но когда дело доходит до основных основ электронной коммерции, тут мало что может помочь.
Вы определенно можете использовать его для создания потрясающих страниц продуктов или разделов навигации в магазине. Но когда дело доходит до основных основ электронной коммерции, тут мало что может помочь.
Все нужно кодировать с нуля. Вот почему наем профессионала раньше стоил тысячи долларов для создания интернет-магазина, тогда как сегодня вы можете создать свой собственный.
Требуется много знаний и много времени.
Однако стоит отметить, что некоторые конструкторы электронной коммерции предоставляют шаблоны для Dreamweaver.
Электронная коммерция WordPress: Победитель
Когда дело доходит до электронной коммерции, у WordPress есть секретное оружие — WooCommerce.
WooCommerce в настоящее время поддерживает более пяти миллионов интернет-магазинов, что делает его самым популярным вариантом в Интернете, и, что удивительно, он абсолютно бесплатный.
Вы можете создавать стильные страницы продуктов, выбирать платежный шлюз и многое другое. Он также имеет огромную библиотеку дополнительных плагинов, бесплатных и платных, которые добавляют дополнительные функции, чтобы сделать его одним из лучших.
Он также имеет огромную библиотеку дополнительных плагинов, бесплатных и платных, которые добавляют дополнительные функции, чтобы сделать его одним из лучших.
И я упоминал об отсутствии комиссий за транзакцию от Woocommerce?
Что ж, это правда. Тем не менее, платежные шлюзы, такие как PayPal, взимают комиссию за транзакцию.
Результаты
Здесь нет конкурса. Да, вы можете создать сайт электронной коммерции с помощью Dreamweaver, но главный вопрос заключается в том, зачем это делать? WordPress гораздо проще использовать для электронной коммерции благодаря WooCommerce.
Пять миллионов интернет-магазинов говорят сами за себя.
Интеграция
На вашем веб-сайте будут использоваться различные сторонние инструменты, которые потребуют от вашего веб-сайта интеграции с ними. Это может быть инструмент маркетинга по электронной почте, такой как Mailchimp, или платежный шлюз, такой как PayPal. Отсутствие доступа к нужным вам инструментам может быть разрушительным.
Давайте посмотрим, что каждый из них предлагает в виде интеграции.
Интеграция Dreamweaver
Dreamweaver входит в набор инструментов Adobe. Он может интегрироваться с любым другим продуктом Adobe, что дает вам огромное количество дополнительных настроек. А благодаря большому количеству поддерживаемых языков возможна интеграция со сторонними инструментами.
Например, Mailchimp предоставляет полный HTML-шаблон, который можно использовать в Dreamweaver. Очевидно, что это намного больше работы, чем использование ключа API. Но для целевой аудитории Dreamweaver, опытных веб-разработчиков, он определенно справится со своей задачей.
Интеграция с WordPress: Победитель
Когда платформа отвечает за сорок процентов Интернета, вам лучше поверить, что она может интегрироваться с большинством сторонних инструментов. И WordPress делает именно это. Если вы можете назвать его, вероятно, у WordPress есть плагин, который может интегрировать его в ваш сайт.
Фактически, многие из этих сторонних инструментов имеют свой собственный официальный плагин для WordPress. Независимо от того, говорим ли мы об электронном маркетинге, таком как Mailchimp, или о чат-ботах, таких как Zendesk, WordPress может интегрироваться практически со всеми из них.
В большинстве случаев это так же просто, как скопировать и вставить ключ API в плагин.
Results
Благодаря своей природе Dreamweaver совместим с огромным набором инструментов Adobe. Но когда дело доходит до внешних, сторонних инструментов, возможности гораздо более ограничены.
Однако это можно преодолеть с помощью некоторых творческих решений в области кодирования.
Принимая во внимание, что все совместимо с WordPress и легко настраивается с помощью ключей API, даже сам Dreamweaver.
Цена
Для многих новичков самым важным фактором является цена. Это связано с тем, что веб-сайты вряд ли будут приносить прибыль в течение значительного периода времени, поэтому важно сократить первоначальные затраты на создание веб-сайта.
Хорошей новостью является то, что создание веб-сайта обходится относительно дешево по сравнению с тем, что стоило раньше.
Давайте посмотрим, во что вам обойдется каждый из них.
Цены на Dreamweaver
Dreamweaver доступен в различных тарифных планах Adobe. Вы можете приобрести его отдельно за $20,9.9 в месяц. Он также доступен в комплекте Creative Cloud All Apps за 52,99 доллара в месяц.
Студенты и преподаватели могут приобрести программное обеспечение со скидкой 60%.
Помимо программного обеспечения вам также необходимо приобрести услугу веб-хостинга. Веб-хостинг невероятно дешев для того, что вы получаете взамен. На самом деле, это может стоить вам меньше, чем чашка кофе за месяц обслуживания.
Просто убедитесь, что ваш веб-хост поддерживает Dreamweaver.
Цена WordPress: Победитель
WordPress — это программное обеспечение с открытым исходным кодом, что означает, что его можно использовать совершенно бесплатно. Таким образом, его использование не требует никаких затрат, что является большой причиной его популярности.
Таким образом, его использование не требует никаких затрат, что является большой причиной его популярности.
Тем не менее, некоторые плагины и темы являются премиальными, поэтому с ними могут быть связаны расходы.
Почти у всего есть бесплатная альтернатива, так что нужно просто найти нужные инструменты. Хотя программное обеспечение является бесплатным, вам также понадобится веб-хостинг. К счастью, почти каждый веб-хостинг поддерживает WordPress, но это не значит, что они равны.
Обязательно проверьте свои учетные данные перед выбором веб-хостинга.
Результаты
Хотя Dreamweaver не слишком дорог, особенно если вы платите за Adobe Cloud для другого программного обеспечения, такого как Photoshop, на самом деле нет никакой конкуренции с бесплатным.
Тем не менее, им обоим понадобится хостинговая компания.
Dreamweaver против WordPress: окончательные результаты
Если вы вели счет, вы, вероятно, уже знаете, что WordPress победил во всех категориях, которые мы рассматривали. И именно поэтому WordPress — самая популярная CMS, на которой работает 40% Интернета.
И именно поэтому WordPress — самая популярная CMS, на которой работает 40% Интернета.
Он прост в использовании, доступен по цене и обладает широкими возможностями настройки. По сути, это все, что нужно как новичку, так и ветерану.
Самое главное, нет никаких ограничений, когда дело доходит до создания сайта на WordPress. Единственным ограничивающим фактором в WordPress является креативность разработчика, и даже в этом случае существуют тысячи шаблонов страниц и постов, которые могут помочь каждому.
Если вы собираетесь создать веб-сайт, установите WordPress сегодня.
Какую платформу вы использовали для создания своего веб-сайта?
Возможности Dreamweaver | Подробное описание различных функций Dreamweaver
Функции Dreamweaver упрощают быструю разработку впечатляющих веб-сайтов, совместимых со всеми браузерами. Это позволяет создавать веб-сайты с использованием визуальных шаблонов или с использованием кода обычным способом. Он взаимодействует с программным обеспечением системы управления контентом (CMS), инструментами каскадных таблиц стилей (CSS) и вспомогательными системами Smart Code для разработки и развертывания привлекательных веб-страниц в кратчайшие сроки. Поскольку Dreamweaver является частью Adobe Creative Cloud, цифровые ресурсы могут быть перенесены из библиотек Adobe и поддерживаемых пользователями библиотек для улучшения внешнего вида веб-сайта. Кроме того, функции поддерживают создание адаптивных веб-сайтов, которые подходят для любого размера экрана любого устройства.
Поскольку Dreamweaver является частью Adobe Creative Cloud, цифровые ресурсы могут быть перенесены из библиотек Adobe и поддерживаемых пользователями библиотек для улучшения внешнего вида веб-сайта. Кроме того, функции поддерживают создание адаптивных веб-сайтов, которые подходят для любого размера экрана любого устройства.
Что такое Dreamweaver?
Macromedia изначально разработала этот инструмент в 1990-х годах. Он стал продуктом Adobe, когда Adobe приобрела его в 2005 году. Впоследствии было добавлено много новых функций; По сути, это инструмент веб-разработки для управления веб-сайтами, который предоставляет интегрированную среду разработки для более простой и быстрой разработки кода.
Различные функции Dreamweaver
Ниже приведены различные функции Dreamweaver:
1. Системы управления контентом (CMS)
Хранилище данных, интегрированное с CMS, предлагает идеальную среду для разработки динамичных и гибких веб-страниц. Инструменты CMS, такие как WordPress, Joomla и Drupal, хорошо поддерживаются для динамического создания и поддержки контента. Кроме того, эти инструменты CMS обеспечивают просмотр веб-сайта в режиме реального времени по мере его создания, и пользователи могут оценить, как он будет выглядеть после внедрения. Помимо динамического проектирования веб-страниц, CMS отслеживает сеансы пользователей, управляет поисковыми запросами, собирает отзывы/предложения от пользователей веб-сайта и создает пользовательские форумы.
Инструменты CMS, такие как WordPress, Joomla и Drupal, хорошо поддерживаются для динамического создания и поддержки контента. Кроме того, эти инструменты CMS обеспечивают просмотр веб-сайта в режиме реального времени по мере его создания, и пользователи могут оценить, как он будет выглядеть после внедрения. Помимо динамического проектирования веб-страниц, CMS отслеживает сеансы пользователей, управляет поисковыми запросами, собирает отзывы/предложения от пользователей веб-сайта и создает пользовательские форумы.
Преимущества CMS:
- Легкое обновление сайта, что делает сайт более динамичным, живым и удобным для пользователя.
- Для создания веб-страницы не требуются предварительные знания в области кодирования. Его можно создать с использованием шаблонов и средств, предлагаемых инструментом CMS. Разработчики могут увидеть живой эффект сделанных изменений.
- Сторонние специалисты могут выполнить первоначальный веб-дизайн, а последующее обслуживание может выполняться местными специалистами для экономии средств.

- CMS делает веб-страницы привлекательными, чтобы увеличить посещаемость, увеличить доход и SEO-рейтинги.
- Он заботится об аспектах безопасности.
- Это позволяет нескольким людям совместно работать над ранним завершением проекта.
2. Поддержка Vibrant Coding
Разработчики могут писать свои собственные коды, если они хорошо разбираются в программировании. Они могут переключаться между режимом разработки и режимом кода. DW предлагает умную помощь в быстрой и точной разработке кодов.
- Подсказка по коду: Предоставляет функции подсказки по коду при разработке кодов HTML, JavaScript, Spry, PHP, Prototype, JQuery и Ajax. Разработчики могут разделить свой экран на представления дизайна, используя инструменты CMS, и представления кода, используя интеллектуальную помощь, предоставляемую DW, чтобы использовать лучшее из обеих сторон мира. Хотя они могут писать свой собственный код, они также могут видеть код, разработанный DW во время действий в режиме разработки, и легко изучать методы кодирования.

- Предложение по коду: Пока код набирается, DW выводит вероятные теги, которые могут туда поместиться, и разработчику придется прокручивать его вниз, чтобы выбрать правильный. Благодаря этой возможности усилия по кодированию и время, затрачиваемое на кодирование, незначительно сокращаются, а точность программы повышается.
- Подсветка кода: Разработчики используют несколько языков кода на своих веб-страницах одновременно. Начинающим кодерам может быть трудно их легко идентифицировать. Коды разных языков разметки выделены разными цветами в DW, чтобы четко различать их и по-разному отлаживать для их исправления. Это значительно повышает производительность разработчика.
- Меню опций: Стиль веб-страницы улучшен за счет включения заголовков, цветов, гиперссылок и шрифтов разного размера. DW перечисляет варианты, доступные разработчикам на разных этапах веб-дизайна, чтобы они их не упустили. Коды CSS и HTML будут изменены автоматически, чтобы учесть улучшения.

- Preview (что видите, то и получите): DW позволяет разработчикам постоянно проверять, как разрабатываемый код будет вести себя в сети, еще до его реализации. Будут проверены форматирование, внешний вид, функции навигации и факторы приемлемости. Разработчики могут перебирать различные комбинации экранов и выбирать лучший из них.
3. Поддержка стилей (CSS)
Каскадная таблица стилей (CSS) больше фокусируется на том, как выглядит веб-сайт, чем на его содержании. Стиль охватывает макет экрана, цвет, особенности шрифта, которые добавляют красоту веб-сайту. В то время как HTML охватывает фундаментальные аспекты, CSS охватывает эстетическую сторону. Все три типа CSS, а именно внешний, внутренний и встроенный, поддерживаются в DW.
CSS-инструменты органично встраиваются в DW, а CSS-окна отображаются для разработчиков, чтобы они могли подобрать нужный стиль и внедрить его в свой веб-дизайн, даже не зная основ CSS. В то время как другие инструменты веб-дизайна требуют использования определенных утилит для использования функций CSS.
4. Макет сетки
DW позволяет разработчикам использовать адаптивные или адаптивные функции дизайна для создания экранов для нескольких устройств. Во время разработки можно выбрать отдельную систему сетки для разных устройств вместе с высотой и шириной. Эти детали можно изменить, а также изменить расположение содержимого сетки на экране. Индивидуальные макеты для различных устройств будут храниться в виде разных файлов.
5. Chromium Embedded Framework (CEF)
DW интегрирует CEF в свою функцию веб-дизайна, чтобы разработчики могли включать просмотр веб-страниц как часть приложения вместе с обычным содержимым HTML, CSS и JS. Он работает на всех операционных системах, таких как Mac, Windows, Linux, и поддерживает языки C++, Python, Java и GO.
6. Прочее
- DW поддерживает расширение рабочего пространства на несколько мониторов и отображение разработанных страниц на всех из них с возможностью синхронизации.
- Доступ к нескольким наборам шрифтов через Adobe Typekit.

- Виджеты пользовательского интерфейса JQuery, такие как строка состояния, индикатор даты и т. д.
- Совместная работа через Git Panel.
Заключение
DW предоставляет идеальную платформу веб-разработки как для профессионалов, так и для начинающих разработчиков. Доступ к программному обеспечению для управления контентом, стилем и кодом делает его более сложным инструментом веб-разработки.
Рекомендуемые статьи
Это руководство по возможностям Dreamweaver. Здесь мы обсудим введение и различные функции Dreamweaver для лучшего понимания. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше –
- Альтернативы Dreamweaver
- Что такое программа?
- Альтернативы Mixpanel
- Альтернативы понятиям
Обзор Adobe Dreamweaver 2022: цены и характеристики
Adobe Dreamweaver
Оценка Tekpon
9,2
и сведения о продукте
Что такое Dreamweaver?
Adobe Dreamweaver — это конструктор веб-сайтов, который позволяет пользователям разрабатывать и создавать собственное веб-пространство. Однако в то время как онлайн-конструкторы предоставляют дизайн подключаемых модулей и хостинг, конструктор веб-сайтов Adobe более специфичен. Это HTML-редактор с программным обеспечением для кодирования и функцией WYSIWYG (что видишь, то и получаешь).
Однако в то время как онлайн-конструкторы предоставляют дизайн подключаемых модулей и хостинг, конструктор веб-сайтов Adobe более специфичен. Это HTML-редактор с программным обеспечением для кодирования и функцией WYSIWYG (что видишь, то и получаешь).
Это означает, что Dreamweaver — это не простой конструктор веб-сайтов, который можно найти в Интернете. Вместо этого это инструмент для профессиональных веб-дизайнеров, которым удобно программировать и создавать что-то с нуля. Это также идеальный конструктор веб-сайтов корпоративного уровня для пользователей, уже укоренившихся в экосистеме Adobe Creative Cloud. Более того, Adobe Dreamweaver когда-то был королем веб-дизайна. Но остается ли она лучшей платформой для создания веб-сайтов в коде в современную эпоху? Наш обзор показал, что DW остается звездной программой, которая предлагает HTML-редактор для создания сайтов. Возможно, это по-прежнему лучший вариант для индивидуального создания веб-сайтов, но с таким количеством доступных альтернатив Dreamweaver становится все более архаичным.
Читать далее Читать меньше
Найдено в этих категориях
Best For
Программное обеспечение для создания веб-сайтов.
Рекомендуется для
- Стартапы
- Фрилансеры
- Малый бизнес
- Средний бизнес
- Крупный бизнес
- Некоммерческая организация
- Личный
Развертывание
- Облако, SaaS, Интернет
- Мобильный — Android
- Мобильный — iPhone
- Мобильный — iPad
- Рабочий стол — Mac
- Рабочий стол — Windows
- Рабочий стол — Linux
- Рабочий стол — Chromebook
- Локальная — Windows
- Локальная — Linux
Стоимость Adobe Dreamweaver
Начиная с:
$14,99 пользователей в месяц
Модель ценообразования: Подписка
- Бесплатная пробная версия
- Бесплатная версия
Подробная информация о ценах:
Adobe Dreamweaver поставляется с несколькими ценовыми пакетами, в том числе для частных лиц, студентов и преподавателей, предприятий, школ и университетов. Кроме того, приложение можно использовать как часть Adobe Creative Cloud или загрузить прямо на свой компьютер.
Кроме того, приложение можно использовать как часть Adobe Creative Cloud или загрузить прямо на свой компьютер.
ПОСМОТРЕТЬ ВСЕ ЦЕНЫ
Возможности Adobe Dreamweaver
- Collaboration Tools
- Wireframe Creation
- Web Publishing
- Visual Modeling
- Version Control
- UX Prototyping
- Usability Testing
- UI Prototyping
- Animations & Transitions
- Templates
- Third Party Integrations
- Software Prototyping
- Редактирование в реальном времени
- Создание макета
- Mobile Interface
- HTML and CSS Editor
- Drag and Drop
- Desktop Interface
- Design Management
- Content Library
- Data Import/Export
- Customizable Web-Frameworks
- Design Templates
- Data Linking
- Customizable Шаблоны
Сравнение Adobe Dreamweaver с аналогичными продуктами
Интеграция с Adobe Dreamweaver
Альтернативы Adobe Dreamweaver
Фигма
Tekpon Score
Figma — это программное обеспечение для веб-дизайна и дизайна UI/UX, которое объединяет весь процесс разработки веб-сайта для более быстрого и качественного. ..
..
Adobe XD
Tekpon Score
Adobe Experience Design (Adobe XD) — новейшее программное обеспечение от Adobe. Он в первую очередь предназначен для прототиперов, дизайнеров и разработчиков игр…
Adobe Creative Cloud
Tekpon Score
Творческие профессионалы не полагаются на какой-то один инструмент. Вместо этого они создают собственный набор инструментов, который дает им гибкость…
Веб-поток
Tekpon Score
Теоретически вам нужно знать только HTML, CSS и Javascript для правильного дизайна веб-сайта. На самом деле это голый мини…
Элементор
Tekpon Score
Elementor предлагает обширный и многофункциональный конструктор страниц WordPress. Он обеспечивает простое в использовании визуальное редактирование с помощью перетаскивания…
Пейджклауд
Tekpon Score
PageCloud хорошо известен как инструмент для создания веб-сайтов с помощью перетаскивания и готовых шаблонов и инструментов, которые владельцы бизнеса могут использовать для. ..
..
WooCommerce
Tekpon Score
WooCommerce — известный плагин с открытым исходным кодом для WordPress, разработанный специально для интернет-магазинов и индустрии электронной коммерции…
СМОТРЕТЬ АЛЬТЕРНАТИВЫ
Содержание
- Dreamweaver – конструктор веб-сайтов Adobe
- Для чего используется Dreamweaver?
- Функции Dreamweaver
- Использование Dreamweaver
- Редактирование
- Новые функции
- Выводы по обзору Dreamweaver
- Dreamweaver все еще используется?
Dreamweaver – Adobe Website Builder
Мы рассмотрели множество программ для создания веб-сайтов на Tekpon, от лучших до не очень хороших. Конечно, самые популярные инструменты для создания веб-сайтов предназначены для того, чтобы новички могли легко создать свое уникальное веб-пространство. Но как насчет профессионалов? Какое программное обеспечение вы используете, если хотите создать веб-сайт с нуля, полностью соответствующий вашим требованиям?
Adobe Dreamweaver десятилетиями доминирует в области создания сайтов и остается уникальным предложением. Во многих отношениях конструктор веб-сайтов Adobe выделяется на рынке как полезный инструмент для частных лиц или тех, кто хочет создавать корпоративные сайты. Однако, если вы программируете веб-сайты, Dreamweaver является золотым стандартом.
Во многих отношениях конструктор веб-сайтов Adobe выделяется на рынке как полезный инструмент для частных лиц или тех, кто хочет создавать корпоративные сайты. Однако, если вы программируете веб-сайты, Dreamweaver является золотым стандартом.
Для чего используется Dreamweaver?
Итак, Dreamweaver — это конструктор веб-сайтов для профессионалов, будь то отдельные лица или организации. Тем не менее, Adobe также решила сделать DW более доступным, добавив визуальный редактор. Это позволяет платформе конкурировать с такими сервисами, как Wix и Squarespace. Однако, хотя это приятно, эти альтернативы по-прежнему лучше подходят для непрофессионалов, которым нужны эффективные инструменты для создания веб-сайтов.
Благодаря HTML-редактору Dreamweaver больше подходит для использования в качестве инструмента веб-разработки. Он также работает с JavaScript и CSS.
Возможности Dreamweaver
Если вы корпоративный веб-дизайнер или одинокий профессионал, который хочет создать многоплатформенный веб-сайт с нуля, Dreamweaver — лучший вариант. Хотя доступны альтернативы (о которых мы поговорим позже), Adobe Dreamweaver стоит выше всех конкурентов при создании адаптивных веб-сайтов для настольных компьютеров или мобильных устройств.
Хотя доступны альтернативы (о которых мы поговорим позже), Adobe Dreamweaver стоит выше всех конкурентов при создании адаптивных веб-сайтов для настольных компьютеров или мобильных устройств.
Хотя, когда вы впервые осваиваете Dreamweaver, вам придется пройти обучение. Конечно, Adobe предоставляет DW уже 20 лет, и платформа отличная, но это также инструмент корпоративного уровня со множеством расширенных функций. Другими словами, здесь много всего происходит, и привыкание ко всем способностям требует некоторого времени.
Тем не менее, HTML-редактор в Dreamweaver предназначен для серьезных работников, которым требуется время на обучение работе с мощным программным обеспечением. Программное обеспечение для кодирования DW использует популярную платформу Bootstrap, библиотеки HTML, CSS и JS. В наши дни Bootstrap ориентирован на мобильные устройства, поэтому ваши веб-сайты будут готовы для смартфонов или планшетов. Тем не менее, Adobe объединяет веб-шаблоны Dreamweaver, благодаря которым сайты хорошо выглядят и реагируют на настольные компьютеры.
Итак, как проявляется крутая кривая обучения, которую мы обсуждали, при первом запуске Dreamweaver? Конечно, есть над чем покопаться, но опыт работы с другими продуктами Adobe полезен. Например, если вы используете Photoshop, у вас будет четкое представление об общем пользовательском интерфейсе Dreamweaver, поскольку эти два приложения имеют общий дизайн.
Конечно, если вы приходите в DW совсем свежим, ждите новых испытаний. Это многофункциональный опыт, поэтому поиск нужного вам непонятного инструмента иногда может быть разочаровывающим. Для обычного пользователя это проблема, но для серьезных пользователей это стандарт для корпоративной платформы. Стоит помнить, что Dreamweaver не нацелен на случайную толпу.
Тем не менее, вы найдете знакомый интерфейс Adobe. Вы получаете главное окно редактирования, занимающее большую часть экрана посередине, с панелью инструментов слева и информационными вкладками справа. Есть два варианта редактирования: полное кодирование, где вы делаете всю работу самостоятельно, или визуальный редактор WYSIWYG.
Есть два варианта редактирования: полное кодирование, где вы делаете всю работу самостоятельно, или визуальный редактор WYSIWYG.
Если вы пользуетесь инструментами визуального редактирования, на экране появляется множество функций, которые загромождают его. Мы рекомендуем использовать компьютер с большим экраном, чтобы максимально использовать все инструменты и параметры. Вы можете скрыть эти элементы, чтобы максимально увеличить пространство на экране для пользователей, которые являются опытными программистами и выполняют тяжелую работу вручную.
РедактированиеВ основном мы пропустим редактирование кода, потому что оно говорит само за себя. Вы можете написать код непосредственно в Dreamweaver и создать свой веб-сайт с нуля. Этот метод редактирования лучше всего подходит для опытных кодировщиков, имеющих опыт.
Для большинства пользователей визуальный редактор с инструментами WYSIWYG — это самый простой способ создания веб-сайтов в DW. Создание вашего сайта интуитивно понятно и поставляется с набором экспертных инструментов. Хотя это также сложно, опять же, учитывая учетные данные корпоративного уровня Dreamweaver.
Создание вашего сайта интуитивно понятно и поставляется с набором экспертных инструментов. Хотя это также сложно, опять же, учитывая учетные данные корпоративного уровня Dreamweaver.
Даже для самых простых веб-сайтов будут открыты четыре вкладки: текущие страницы, файлы CSS, файлы JavaScript и информационная панель. Этот последний документ будет иметь дополнительный набор вкладок (не менее семи), в которых выделены HTML-теги перетаскивания, доступные файлы, библиотеки Creative Cloud, объектная модель документа (DOM), элементы управления CSS, активы (медиафайлы, URL-адреса и т. д.), и готовые фрагменты.
Это еще не все… слева также есть настраиваемая панель инструментов для добавления наиболее нужных элементов управления и меню в верхней части страницы. Так что да, мы не шутили, когда говорили, что Dreamweaver — это сверхсложный инструмент с лабиринтным интерфейсом. Но если вы потратите время на изучение этой программы, это будет самый мощный визуальный конструктор сайтов.
Доступны два вида визуального редактирования. Представление «Дизайн» показывает каждый элемент дизайна веб-страницы, включая те, которые невидимы для посетителя внешнего интерфейса веб-сайта. Затем есть просмотр в реальном времени, представляющий веб-страницу и то, как посетитель увидит ее в веб-браузере.
Также можно комбинировать код и визуальное редактирование. Например, Dreamweaver разделяет экран, показывая код в одном окне и представления WYSIWYG в другом. Кроме того, вы можете открыть две панели кода для одновременного редактирования разных разделов кода.
Новые функцииDreamweaver 2020 — это последняя версия программы с некоторыми новыми функциями. Хотя это не капитальный ремонт платформы, DW 2020 вносит следующие дополнения:
- Редактирование в режиме реального времени: Теперь пользователи могут редактировать изображения, текстовые элементы и классы непосредственно в режиме реального времени одним щелчком мыши.
 Также можно просмотреть эти изменения в режиме реального времени, не переключаясь между режимами редактирования.
Также можно просмотреть эти изменения в режиме реального времени, не переключаясь между режимами редактирования. - Поддержка нескольких мониторов для Windows: Dreamweaver улучшил интеграцию с платформой Microsoft Windows, добавив поддержку нескольких мониторов. Это доступно как в Windows 10, так и в Windows 11.
- Поддержка Git: Благодаря поддержке Git в Dreamweaver совместная работа в сообществе разработчиков ПО с открытым исходным кодом стала проще.
Выводы по обзору Dreamweaver
Dreamweaver остается лучшим вариантом, если вам нужен специальный редактор кода для создания веб-сайтов. У конструктора веб-сайтов Adobe нет прямого конкурента, поэтому DW остается уникальным инструментом в корпоративной среде. Есть и другие более простые варианты, но если вам нужен полный контроль и возможность настройки в HTML-редакторе, лучше всего подойдет Dreamweaver.
Тем не менее, не обошлось без проблем. Это дорого и требует серьезного обучения даже для опытных разработчиков корпоративного уровня. Если вы не умеете программировать или только начинаете, Dreamweaver слишком сложный и сложный. Для визуального редактирования инструменты, предлагаемые альтернативами, такими как Wix и Weebly, лучше подходят клиентам.
Это дорого и требует серьезного обучения даже для опытных разработчиков корпоративного уровня. Если вы не умеете программировать или только начинаете, Dreamweaver слишком сложный и сложный. Для визуального редактирования инструменты, предлагаемые альтернативами, такими как Wix и Weebly, лучше подходят клиентам.
Dreamweaver все еще используется?
Да, это простой ответ. Однако, если мы копнем немного глубже, станет ясно, что Dreamweaver уже далеко не так популярен, как раньше. Число пользователей неуклонно снижается уже около десяти лет. Однако времена изменились, и доступны альтернативы, которые стоят дешевле.
Визуальные конструкторы веб-сайтов более доступны по цене и позволяют пользователям, не имеющим навыков программирования, создавать динамические веб-сайты. Однако платформы разработки, такие как Visual Studio, обеспечивают лучший пользовательский опыт для понимания кода. Также стоит отметить, что веб-браузеры теперь имеют функции, которые позволяют пользователям видеть изменения кода веб-сайта в режиме реального времени.

 Это бесплатное кроссплатформенное программное обеспечение под лицензией GPL v3 / APL.
Это бесплатное кроссплатформенное программное обеспечение под лицензией GPL v3 / APL. такие функции, как проверка синтаксиса в реальном времени и самоанализ кода для создания подсказок по коду, помогающих пользователю в написании кода. Представление «Дизайн» упрощает разработку макета и создание кода, поскольку позволяет пользователям создавать макет HTML-элементов и управлять им. Dreamweaver имеет встроенный браузер для предварительного просмотра разработанных веб-страниц на собственной панели предварительного просмотра программы, а также позволяет открывать содержимое в локально установленных веб-браузерах. Он предоставляет функции передачи и синхронизации, возможность находить и заменять строки текста или кода с помощью условий поиска или регулярных выражений по всему сайту, а также функцию шаблонов, которая позволяет обновлять общий код и макет на всех сайтах из одного источника без сервера. сторона включает или сценарии. Панель поведения также позволяет использовать базовый JavaScript без каких-либо знаний в области кодирования, а интеграция с инфраструктурой Adobe Spry Ajax обеспечивает доступ к динамически генерируемому контенту и интерфейсам.
такие функции, как проверка синтаксиса в реальном времени и самоанализ кода для создания подсказок по коду, помогающих пользователю в написании кода. Представление «Дизайн» упрощает разработку макета и создание кода, поскольку позволяет пользователям создавать макет HTML-элементов и управлять им. Dreamweaver имеет встроенный браузер для предварительного просмотра разработанных веб-страниц на собственной панели предварительного просмотра программы, а также позволяет открывать содержимое в локально установленных веб-браузерах. Он предоставляет функции передачи и синхронизации, возможность находить и заменять строки текста или кода с помощью условий поиска или регулярных выражений по всему сайту, а также функцию шаблонов, которая позволяет обновлять общий код и макет на всех сайтах из одного источника без сервера. сторона включает или сценарии. Панель поведения также позволяет использовать базовый JavaScript без каких-либо знаний в области кодирования, а интеграция с инфраструктурой Adobe Spry Ajax обеспечивает доступ к динамически генерируемому контенту и интерфейсам.






 Также можно просмотреть эти изменения в режиме реального времени, не переключаясь между режимами редактирования.
Также можно просмотреть эти изменения в режиме реального времени, не переключаясь между режимами редактирования.