Выбор дизайнеров: лучшие шрифты Google на 2022 год
Типографика – это искусство, обладающее художественными, эстетическими и техническими ценностями, поэтому она заслуживает большего внимания, чем обычно ему уделяет широкая публика. Мы настолько привыкли видеть текст повсюду, что почти никогда не останавливаемся, чтобы взглянуть на эти буквы, на то, как они созданы и расположены, и, что особенно важно, как они вписываются в дизайн и взаимодействуют с графическим контекстом, в который они помещены.
Мы, в Qode Interactive, считаем, что к типографике следует подходить с таким же вниманием, как и к любому другому элементу дизайна. Дело не только в том, что шрифты «несут» текст, они также наполняют дизайн определенными психологическими ценностями и передают определенные сообщения, подобно изображениям и цветам. Одни шрифты выражают энергию и оптимизм, другие придают дизайну элегантность или изысканность, третьи романтичны, и, конечно же, существует множество профессиональных и довольно строгих гарнитур.
Несмотря на то, что существует так много удивительных инди-словолитней создающих всевозможные инновационные и классические шрифты, дизайнеры часто выбирают бесплатные шрифты, которые можно скачать в Интернете. В наши дни существует масса мест, где дизайнер может скачать шрифт, но сегодня мы хотим поговорить о нашем (и всеми) любимом – Google Fonts.
Есть много причин, по которым Google Fonts доминирует над другими бесплатными источниками шрифтов. Во-первых, это Google, и вы знаете, что они очень серьезно относятся ко всему. С Google Fonts дизайнер может быть уверен, что будут учтены  Речь идет о высококачественных шрифтах, которые отлично работают на экранах любого типа и размера. Беда только в том, что их так много, что сложно выбрать. Фактически, вам доступно более 1200 бесплатных семейств шрифтов
Речь идет о высококачественных шрифтах, которые отлично работают на экранах любого типа и размера. Беда только в том, что их так много, что сложно выбрать. Фактически, вам доступно более 1200 бесплатных семейств шрифтов
Из-за этого, а также из-за того, что мы действительно увлечены типографикой, мы решили поделиться подборкой, по нашему мнению, самых интересных шрифтов Google на данный момент.
Krona One
Мы начинаем наш список с превосходного шрифта Krona One, созданного талантливым типографом Ивонн Шюттлер. Это малоконтрастный шрифт без засечек и один из немногих истинно полурасширенных стилей (хотя, мы рассматриваем его как полностью расширенный) в репозитории Google Fonts. Вдохновленный рукописным шрифтом шведских плакатов начала 20-го века, Krona One несет в себе отчетливую атмосферу скандинавского ретро, но на самом деле может соответствовать широкому спектру различных стилей и эстетики.
Syne
Еще один шрифт, нашедший широкое применение в наших темах, Syne был впервые разработан в 2017 году в качестве пользовательского шрифта для художественного фестиваля Synesthésie в Сен-Дени. Концепция шрифта была придумана французской дизайн-студией Bonjour Monde, а спроектировал его Лукас Дескруа при участии Армана Мохтаджи. Syne выпускается в пяти различных стилях: regular, medium, semi-bold, bold и extra bold. Начало этой семье шрифтов, разумеется, положил regular стиль – прекрасный геометрический шрифт без засечек, удобный и подходящий для самого широкого применения, от заголовков до небольших фрагментов текста
 Тем не менее, для тех, кто хочет заявить о себе более смело в своих заголовках, студия заказала дополнительные стили, каждый из которых тяжелее предыдущего и увенчан забавным, широким extra bold стилем. Micdrop – одна из наших тем, в которой более жирные стили Syne используются для создания особенно узнаваемого характера с легким намеком на ретро-эстетику. Некоторые домашние страницы тем, например, Label Showcase, используют только Syne, не комбинируя его с другими шрифтами, что показывает, насколько универсальным и практичным является этот шрифт, несмотря на его довольно громкий характер. Мы также выбрали Syne для нашей темы Laurits, где мы исследовали более мягкую сторону этого шрифта, который также очень хорошо сочетается с геометрическим, секционным макетом.
Тем не менее, для тех, кто хочет заявить о себе более смело в своих заголовках, студия заказала дополнительные стили, каждый из которых тяжелее предыдущего и увенчан забавным, широким extra bold стилем. Micdrop – одна из наших тем, в которой более жирные стили Syne используются для создания особенно узнаваемого характера с легким намеком на ретро-эстетику. Некоторые домашние страницы тем, например, Label Showcase, используют только Syne, не комбинируя его с другими шрифтами, что показывает, насколько универсальным и практичным является этот шрифт, несмотря на его довольно громкий характер. Мы также выбрали Syne для нашей темы Laurits, где мы исследовали более мягкую сторону этого шрифта, который также очень хорошо сочетается с геометрическим, секционным макетом.Italiana
Как следует из названия, Italiana – это шрифт без засечек, в значительной степени вдохновленный итальянской типографической традицией, в первую очередь рукописными стилями. Разработанный дизайнером Сантьяго Ороско как элегантный, утонченный шрифт с крохотной долей эстетики dolce vita, Italiana был в первую очередь предназначен для заголовков, напоминающих буквы, использовавшиеся в газетах и журналах начала 20-го века.
Bellezza
Как и Italiana, Bellezza черпает вдохновение в итальянской культуре, на этот раз в ее моде. Этот красивый, изысканный женственный шрифт без засечек принадлежит к группе гуманистических шрифтов, заимствованных из старых латинских шрифтов
Этот красивый, изысканный женственный шрифт без засечек принадлежит к группе гуманистических шрифтов, заимствованных из старых латинских шрифтов
Space Grotesk
Space Grotesk – это шрифт, разработанный чешским дизайнером Флорианом Карстеном на основе шрифта фиксированной ширины Space Mono от Colophon Foundry (также шрифта Google) 2017 года. При создании этого пропорционального шрифта без засечек Карстен хотел  Этот универсальный, адаптируемый шрифт доступен в пяти стилях: light, regular, medium, semi-bold и bold. Он отлично сочетается со своим старшим братом с засечками, Space Mono.
Этот универсальный, адаптируемый шрифт доступен в пяти стилях: light, regular, medium, semi-bold и bold. Он отлично сочетается со своим старшим братом с засечками, Space Mono.
Federo
В 1909 году знаменитый пионер шрифтов без засечек Якоб Эрбар разработал шрифт Feder-Grotesk, который был впервые отлит в 1910 году франкфуртской словолитней Ludwig & Mayer. В 2011 году Олекса Волочай разработал для Cyreal цифровую интерпретацию этого классического шрифта – дисплейный веб-шрифт Federo. Идея заключалась в том, чтобы шрифт оставался близким к оригиналу – 
DM Sans
Многие шрифты, которые вы можете найти в репозитории Google Fonts, на самом деле были заказаны самой Google, как и в случае с DM Sans. Он был разработан Джонни Пинхорном под творческим руководством DeepMind и MultiAdaptor, его выпустили в 2019 году. В его основу легла гарнитура Poppins от Pinhorn. DM Sans – это малоконтрастный геометрический шрифт без засечек, который действительно нравится Google, и обычно он предназначен для текста меньшего размера. DM Sans хорошо сочетается с родственным шрифтом DM Mono, а также с Baskerville, Roboto и Noe. Он доступен в нескольких стилях: regular, medium и bold, с соответствующим курсивом. DM Sans поддерживает расширенный набор латиницы, а значит подходит для английского и большинства других западно-европейских языков.
DM Sans, безусловно, является одним из наших фаворитов на все времена, и мы использовали его для ряда тем, например, Zermatt, где он хорошо сочетается с бруталистскими и швейцарскими дизайнерскими акцентами. Мы также использовали DM Sans для нашей многоконцептуальной темы Stockholm, и, совсем недавно, для Qi Theme, нашей первой в мире бесплатной темы WordPress. DM Sans также был выбран для плагина Qi Addons for Elementor. Наш выбор был продиктован тем, что это чистый, очень разборчивый шрифт с ярко выраженным современным характером, возможно, в большей степени, чем некоторые другие высококачественные шрифты, широко используемые в Интернете. В связи с тем, что многие дизайны смещаются в сторону стандартов доступности с более крупными шрифтами, шрифт DM Sans, простой, малоконтрастный и широкий, особенно хорошо соответствует этим стандартам.
Мы также использовали DM Sans для нашей многоконцептуальной темы Stockholm, и, совсем недавно, для Qi Theme, нашей первой в мире бесплатной темы WordPress. DM Sans также был выбран для плагина Qi Addons for Elementor. Наш выбор был продиктован тем, что это чистый, очень разборчивый шрифт с ярко выраженным современным характером, возможно, в большей степени, чем некоторые другие высококачественные шрифты, широко используемые в Интернете. В связи с тем, что многие дизайны смещаются в сторону стандартов доступности с более крупными шрифтами, шрифт DM Sans, простой, малоконтрастный и широкий, особенно хорошо соответствует этим стандартам.
Caudex
Первоначально созданный в конце 1990-х годов, Caudex – это шрифт с засечками, который позже был адаптирован для Интернета с помощью FontForge. Первоначально созданный с использованием стандарта ISO 8859–1 и следуя рекомендациям Medieval Unicode Font Initiative 3.0, Caudex был разработан с целью печати старого рукописного текста. Фактически, его стиль представляет собой современный взгляд на надписи из средневековых манускриптов, а его индивидуальность представляет собой сочетание современной функциональности и классического орнамента. Он имеет два веса – regular и bold, а также соответствующий курсив. Помимо латинских глифов, он также включает греческие буквы. Caudex – это шрифт, который хорошо сочетается со многими шрифтами, как с засечками, так и без. Например, для нашей темы Gaspard, мы использовали его для текста и заголовков и объединили с Italiana для типографики hero-изображения, и с Catamaran для навигационных ссылок, создав элегантный и сбалансированный микс.
Фактически, его стиль представляет собой современный взгляд на надписи из средневековых манускриптов, а его индивидуальность представляет собой сочетание современной функциональности и классического орнамента. Он имеет два веса – regular и bold, а также соответствующий курсив. Помимо латинских глифов, он также включает греческие буквы. Caudex – это шрифт, который хорошо сочетается со многими шрифтами, как с засечками, так и без. Например, для нашей темы Gaspard, мы использовали его для текста и заголовков и объединили с Italiana для типографики hero-изображения, и с Catamaran для навигационных ссылок, создав элегантный и сбалансированный микс.
Cinzel Decorative
Являясь частью очень популярного семейства веб-шрифтов Cinzel, Cinzel Decorative является отличным выбором для дизайнов, которые хотят передать ощущение элегантности и класса. Этот шрифт с заглавными буквами, созданный Натанаэлем Гамой, следует классическим пропорциям и отличается элегантными росчерками и расширенными штрихами, которые придают ему каллиграфический вид. Это семейство шрифтов было основано на ранних римских надписях, но в современной интерпретации. Благодаря своему классическому характеру, Cinzel Contemporary прекрасно подходит для дизайна, связанного с литературой, искусством и культурой. Он доступен в нескольких стилях, включая extra bold и black. Более сдержанным представителем этого семейства является Cinzel, с теми же классическими пропорциями и стилем, но без завитков. Благодаря своему элегантному характеру, Cinzel стал идеальным выбором для заголовков нашей темы Belletrist, созданной для писателей, издателей и библиотек, где мы соединили его с не менее сложным Cormorant Garamond для абзацев и Open Sans для навигационных ссылок.
Это семейство шрифтов было основано на ранних римских надписях, но в современной интерпретации. Благодаря своему классическому характеру, Cinzel Contemporary прекрасно подходит для дизайна, связанного с литературой, искусством и культурой. Он доступен в нескольких стилях, включая extra bold и black. Более сдержанным представителем этого семейства является Cinzel, с теми же классическими пропорциями и стилем, но без завитков. Благодаря своему элегантному характеру, Cinzel стал идеальным выбором для заголовков нашей темы Belletrist, созданной для писателей, издателей и библиотек, где мы соединили его с не менее сложным Cormorant Garamond для абзацев и Open Sans для навигационных ссылок.
Viaoda Libre
Вдохновленный вьетнамским культурным наследием, символикой и письмом, Viaoda Libre – это семейство шрифтов, сочетающее в себе традиции и современность, привнося восхитительный твист в элегантную типографику с засечками. Созданный немецким дизайнером вьетнамского происхождения Gydient (Тра Джианг Нгуен) при участии Вьетаня Нгуена, Viaoda Libre предназначен для личного и коммерческого использования, и одинаково хорошо подходит как для заголовков, так и для меньшего текста. Название «Viaoda» представляет собой комбинацию «Vietnamese» и «Ao Dai» (Аозаи), термина, используемого для обозначения традиционной одежды, которую носят как женщины, так и мужчины. Штрихи шрифта напоминают мягкие плавные линии Аозай, а их общий характер тонкий и изысканный. Это вдохновение также заметно в ярко выраженных лигатурах между символами, таких как «st» и «ft», что делает шрифт таким ярким и узнаваемым. Будучи относительно новым семейством шрифтов, Viaoda Libre продолжает развиваться, и дизайнер надеется, что это добавит ценность вьетнамской культуре во всем мире.
Название «Viaoda» представляет собой комбинацию «Vietnamese» и «Ao Dai» (Аозаи), термина, используемого для обозначения традиционной одежды, которую носят как женщины, так и мужчины. Штрихи шрифта напоминают мягкие плавные линии Аозай, а их общий характер тонкий и изысканный. Это вдохновение также заметно в ярко выраженных лигатурах между символами, таких как «st» и «ft», что делает шрифт таким ярким и узнаваемым. Будучи относительно новым семейством шрифтов, Viaoda Libre продолжает развиваться, и дизайнер надеется, что это добавит ценность вьетнамской культуре во всем мире.
Вывод
Это далеко не полный список наших любимых шрифтов Google на данный момент. Нашим дизайнерам было трудно сузить свой выбор, поскольку в репозитории Google есть так много невероятно хорошо продуманных гарнитур и семейств шрифтов, каждое из которых имеет свой характер и практическое значение. Выбор шрифта для дизайна, как всегда, зависит от множества факторов, среди которых его цель, предполагаемое использование и эстетический характер. При выборе шрифта также важно иметь возможность увидеть его в действии, и именно здесь такие ресурсы, как Fonts in Use, могут оказаться полезными. Мы надеемся, что наш список вдохновил вас на более глубокое погружение в репозиторий Google Fonts, а не использовать стандартные Open Sans, Roboto и Oswald. Множество замечательных, функциональных шрифтов с великолепным дизайном ждут вас и ваш следующий проект. Обязательно сообщите нам о своем открытии в области типографики и поделитесь тем, что вам понравится больше всего.
При выборе шрифта также важно иметь возможность увидеть его в действии, и именно здесь такие ресурсы, как Fonts in Use, могут оказаться полезными. Мы надеемся, что наш список вдохновил вас на более глубокое погружение в репозиторий Google Fonts, а не использовать стандартные Open Sans, Roboto и Oswald. Множество замечательных, функциональных шрифтов с великолепным дизайном ждут вас и ваш следующий проект. Обязательно сообщите нам о своем открытии в области типографики и поделитесь тем, что вам понравится больше всего.
Перевод статьи medium.muz.li
Кириллица в Google Fonts: неогротески
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
- Юрий Остроменцкий
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.
today
- Илья Рудерман
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое неогротески?
Это закрытые сансерифы со сближенными пропорциями, наследники старых гротесков — первых шрифтов без засечек. Для них характерны симметрия и вертикальные оси овалов, отсутствие контраста, наклонные начертания в качестве курсива.
Оглавление
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
| 7 |
Кристиан Робертсон
Шрифт разработан для Google. Согласно описанию, у Робото механический скелет, но дружелюбные и открытые кривые. На практике это означает полуоткрытый нейтральный неогротеск, с некоторыми признаками гротесков гуманистических. Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Согласно описанию, у Робото механический скелет, но дружелюбные и открытые кривые. На практике это означает полуоткрытый нейтральный неогротеск, с некоторыми признаками гротесков гуманистических. Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Заявленная механистичность (больше заметная в прописных) проявляется в ритме и сближенных пропорциях шрифта, что несколько противоречит ремарке автора: «Там, где некоторые гротески жертвуют пропорциями ради жёсткого ритма, Робото не идёт на компромиссы и сохраняет естественные ширины знаков, что больше характерно для гуманистических шрифтов и антикв».
Практика Контуры не вызывают вопросов, шрифт читается легко даже в довольно мелких кеглях. Впрочем, современные экраны переводят проблему читаемости в мелких размерах из технической в область, собственно, дизайна шрифта, его конструкции — и здесь читаемости помогает большая высота строчных.
В Робото один набор табличных цифр, минимум дробей, математических символов, знаков валют и лигатур.
Начертания В Roboto шесть насыщенностей от Thin до Black с наклонными начертаниями.
Наклонное начертание полностью подчинено прямому — наследует все его особенности и недостатки, при этом оно более ёмкое.
Дополнительное семейство Roboto Condensed отличается от основной версии ещё более зауженными пропорциями.
Кириллица Характер кириллицы в Робото в целом соответствует латинской части — в меру нейтральный, в меру жёсткий, без очевидных стилистических несоответствий.
Однако качество кириллицы вызывает вопросы и делает шрифт малопригодным для применения.
Строчная и прописная Д в начертаниях Thin и Light, помимо чрезмерной динамики левого штриха, имеют слишком узкую платформу со свисающими элементами — та же проблема у Цц и Щщ. Проблемы в знаках Уу, Кк, Ии — диагонали в них тяжёлые, из-за этого формируется обратный контраст. Не сбалансирована я — сплющен полуовал, далеко отлетела нога.
Не сбалансирована я — сплющен полуовал, далеко отлетела нога.
С ростом насыщенности ситуация несколько выправляется, однако ширина плеча в Дд, Цц и Щщ изменяется несистемно, в каждом из знаков по-разному: в Light у Д самое широкое плечо, а в Black — самое узкое. При этом и сама Д узкая, с толстым левым штрихом.
Проблемы появляются и в других знаках. Начиная с Meduim (и уже совсем явно в Bold и Black) хвост б, и без того чрезмерно изогнутый, становится слишком коротким и лёгким по сравнению с овалом, к которому он сильно прижат. Форма этого знака не удалась во всех начертаниях. Странным образом меняется характер кривой ч: в жирных начертаниях она тонкая на сгибе и расширяется к месту соединения со стойкой. Для всех начертаний характерна слишком широкая ы, недостаточным кажется объём полуовала Яя.
В Thin и Light у Ъ очень широкий горизонтальный штрих, полуовалу недостаёт объёма, избыточно межбуквенное пространство справа.
В лёгких начертаниях у ю овал отлетает от вертикали, в более насыщенных — слипается с ним.
Практически во всех насыщенностях горизонтальные пропорции ю трудно назвать оптимальными.
В диагоналях Мм виден обратный контраст — проблемы есть не только в кириллице.
Буква ф не смогла сделать чёткий выбор в пользу одной из конструкций и выглядит неуверенно.
Те же проблемы унаследовала узкая версия: изломанный хвост б, широкая ы, м с обратным контрастом, узкая неуверенная ф с признаками двух разных конструкций. В дополнение — нескомпенсированной выглядит ширина кратки над й.
Диакритика не оптимизирована для набора на украинском языке; внимания требует и ряд других знаков — например, не компенсировано положение горизонтали є.
Наш совет
Если необходимо использовать именно Roboto, то лучше выбирать начертания в середине спектра насыщенности — в них слабые места не так заметны. Из-за перечисленных ошибок шрифт перестаёт быть нейтральным, а это важное качество для работы в интерфейсе — советуем по возможности выбрать что-то другое.
К оглавлению
Вернон Адамс
Oswald — переработка шрифта Alternate Gothic Морриса Фуллера-Бентона (1903), который представляет собой узкую версию Franklin Gothic.
В Освальде, при сохранении общей закрытости и компактности, более простые детали и в целом сделана попытка успокоения характера Alternate Gothic. Менее радикальной стала форма арок в n, m, u; такие же меры предприняты в отношении полуовалов — они стали более округлыми, с менее выраженным вертикальным акцентом.
Стоит признать, что оригинал выглядит более цельным, решительным и ритмичным — Alternate Gothic честно отражает дух индустриальной эпохи, а Освальд этого качества лишился.
Практика Cпорный момент — перекомпенсированность некоторых знаков, которые часто выглядят тёмными в тексте — таких, как m или g. В Освальде они облегчены слишком сильно, что бросается в глаза в нормальных и светлых начертаниях — например (помимо заметно более тонких штрихов), очень велико внутрибуквенное пространство m.
В Освальде много знаков валют и математических символов, но только один комплект цифр (пропорциональных) и минимум дробей. Знаковый состав латиницы и кириллицы довольно широкий.
Начертания В семействе шесть прямых начертаний (плюс вариативная ось насыщенности) с одинаковыми вертикальными метриками — в результате в насыщенных начертаниях выносные элементы выглядят слишком длинными.
Кириллица Кириллица в Освальде выглядит более яркой, чем латиница, — как из-за точечных решений, логика которых не всегда очевидна, так и из-за другого подхода к пропорциям.
Строчная н и базирующиеся на ней знаки — оторваны от пропорций латиницы и слишком широки, что ломает ритм шрифта и взаимные пропорции прямых и овальных знаков.
В крайних насыщенностях применяются принципиально разные конструкции б, из-за чего в середине спектра — самых рабочих начертаниях — буква получается очень несбалансированной, происходит сбой логики.
Кратка копирует контраст латинского бреве, а з похожа на тройку, знак выглядит отражённым по вертикали. Строчная ы — очень широкая, овалу недостаёт массы.
Слишком динамичные, с выраженным диагональным движением в толстых левых штрихах, д и л.
Строчные м и ю — лёгкие и узкие, с перекомпенсированными толщинами штрихов. Также слишком легка ф, овал пережат по вертикали.
Те же проблемы в прописных Д и Л. З — копия тройки с большой головой. В кратке над Й (слишком лёгкой) — снова обратный контраст. Очень узкие, мелкие и лёгкие полуовалы в Ь, Ы, Ъ, Б. С ростом насыщенности проблемы только усугубляются.
З — копия тройки с большой головой. В кратке над Й (слишком лёгкой) — снова обратный контраст. Очень узкие, мелкие и лёгкие полуовалы в Ь, Ы, Ъ, Б. С ростом насыщенности проблемы только усугубляются.
Опять бросается в глаза перекомпенсированная М — она очень лёгкая, к тому же с обратным контрастом в диагоналях. Полуовалы Ф стали почти квадратными, чего не встречается в других местах шрифта. Довольно яркое, но неясно чем обоснованное решение применено в У, которая свисает ниже базовой линии — такое можно было бы ожидать при аналогичном ходе в латинской J. Овал Ю выглядит слишком лёгким и широким по отношению к остальной части буквы.
При наборе на украинском становятся очевидными проблемы с диакритикой.
Увы, встречаются и сугубо технические ошибки.
Наш совет
Несмотря на сильный исторический образец и популярный жанр, в кириллице у Oswald слишком явные недочёты, чтобы закрыть на них глаза. Использовать её не стоит.
Использовать её не стоит.
К оглавлению
Вернон Адамс
У шрифта открытые округлые формы, а окончания знаков мягкие, с наплывами и модуляцией толщин — такой немеханический характер не очень типичен для статических гротесков.
При этом у Nunito симметричные арки и овалы, симметричны и их соединения с вертикальными штрихами, а в качестве курсива выступает наклонное начертание.
Практика В шрифте два набора табличных цифр — обычные и старостильные, есть дроби с набором числителей и знаменателей, больше двух десятков знаков валют, основные математические символы.
Начертания Всего семь начертаний с курсивами — из-за скруглённых окончаний штрихов характер заметно меняется с ростом насыщенности.
У «курсива» очень маленький угол наклона — в результате он практически неотличим от прямого. Такое начертание непригодно для выделения в тексте, но становится стилистически самостоятельным инструментом — оно может работать независимо от прямого начертания и даже вместо него.
Кириллица В целом приемлемого качества, с соответствующим латинице характером — хотя есть ряд неточностей и спорных решений.
Конструкция Кк и Жж, с одной стороны, выглядит логичным ответом Яя и R с их мягкими диагоналями.
С другой стороны — такую конструкцию нельзя назвать естественной для кириллицы. Шрифт стал бы лаконичнее и современнее, если бы Кк и Жж повторяли конструкцию латинской Kk.
Зз и Ээ слегка перекошены и падают: у Ээ тенденция клониться влево, у Зз — вправо. Это менее заметно в наклонных начертаниях.
В жирных начертаниях те же з и э выглядят слишком лёгкими — компенсация толщин кажется чрезмерной, так же как и межбуквенное расстояние слева. Слишком лёгкое бреве над й.
В жирных начертаниях Дд (довольно узкая) выглядит квадратной, практически незаметен изгиб левого штриха. Форма хвоста б — активно диагональная — делает знак похожим на шестёрку. Есть проблемы с межбуквенными расстояниями: в парах ге и дб образовались дыры.
Диакритика не оптимизирована для набора на украинском языке.
Наш совет
Nunito не предлагает пользователю уникальных возможностей или высокого качества кириллицы. Потенциал использования шрифта — наклонные начертания в качестве основного инструмента, в них менее заметны проблемы рисунка.
К оглавлению
Майк Эббинк, Bold Monday,
Александра Самуленкова (кириллица)
IBM Plex Sans заменил Гельветику, которую использовали в качестве корпоративного шрифта IBM последние полвека. Принципиальным было решение остаться в категории статических гротесков в модернистском, механистическом духе, который отсылает к эпохе становления компании.
Дизайн во многом обращается к истории IBM, цитирует её графические артефакты и в целом пытается отразить роль компании как проводника между человеком и машиной. Сочетание рационального и эмоционального отражено через контраст между угловато-геометричными и округлыми элементами — прежде всего в окончаниях штрихов, таких как в a, g, f или t. Более тонкие детали — вертикальные сегменты внутри овалов, выразительные входы арок и овалов в вертикальные штрихи. Все составные части находятся в балансе со спокойными внешними контурами.
Практика В составе Plex Sans только стандартные табличные цифры с альтернативами, верхние и нижние индексы, почти два десятка готовых дробей, много знаков валют, необходимые математические символы.
Начертания В шрифте настоящий курсив, в котором контраст между жёсткими и округлыми элементами только усилился. Всего в семействе семь начертаний от Thin до Bold с курсивами.
Тот же набор начертаний — в зауженном Plex Sans Condensed (пока без кириллицы).
IBM Plex Sans Mono — моноширинное семейство с кириллицей — здесь угловатые геометричные элементы проявлены сильнее всего из-за природы шрифта.
Курсив Plex Sans Mono вдохновлён шрифтом печатной машинки IBM Selectric Italic 12, он заметно отличается от курсива IBM Plex Sans.
Кириллица Кириллица в шрифте качественная и сбалансированная, с хорошо применёнными конструкциями и решениями.
Внимания требует работа с диакритикой — при наборе на украинском возникает частичное перекрытие знаков ї.
Наш совет
IBM Plex Sans — шрифт высокого качества, подойдёт для широкого спектра применений.
К оглавлению
Стив Мэттесон
Гротеск с улучшенной читаемостью на экранах, совпадающий по пропорциям с Arial. Призван помочь разработчикам в поисках метрически совместимых шрифтов в межплатформенных продуктах.
Практика На улучшение читаемости и различимости знаков повлияли увеличенный рост строчных, приквадраченность овалов и более широкие апертуры — всё это позволило впустить внутрь больше воздуха. Качество контуров на довольно высоком уровне, а вот рисунок знаков и пропорции не всегда оптимальны — во многом из-за необходимости следования метрикам Ариала.
В Аримо впечатляющий знаковый состав и широкая языковая поддержка — латиница, кириллица, греческий, иврит. Цифры — только табличные, есть дроби, наборы верхних и нижних индексов.
Начертания Аналогично Ариалу, в Аримо всего две насыщенности с наклонными начертаниями.
Кириллица Тоже пытается быть лучшей и более современной версией Ариала, однако многих проблем избежать не удалось — прежде всего из-за необходимости сохранить метрики.
Отсюда — слишком узкая к, у которой к тому же проблемы с формой. Вынуждена сохранить свою конструкцию ф — а она могла бы выиграть от упрощения.
Слишком длинные свисающие элементы Дд, Цц, Щщ. Плечо у них выглядит коротким, но ситуация с ним чуть лучше, чем в Ариале. Неудачное сопряжение овалов з — она похожа на тройку.
Чрезмерная динамика и неверное распределение контраста Дд, Лл.
И взяла у Ариала ошибочный обратный контраст. Стала хуже У — неустойчивая, с маленьким треугольником сверху. В худшую сторону изменилась Ч, у которой сломалась форма арки. Сплющен по вертикали овал Ь.
Диакритика не подходит для набора на украинском языке.
В наборе на таджикском заметна разная длина свисающих элементов ҷ и ҳ.
Наш совет
Латиницу Arimo можно использовать в качестве замены Arial, кириллицу — нет.
К оглавлению
Расмус Андерссон
Нейтральный гротеск, созданный для экранных интерфейсов, прежде всего для набора мелким кеглем — одной из основных задач была хорошая различимость знаков. Автор ставит Inter в один ряд с Roboto, San Francisco, Lucida Grande и другими функциональными гротесками, популярными у дизайнеров интерфейсов.
Автор ставит Inter в один ряд с Roboto, San Francisco, Lucida Grande и другими функциональными гротесками, популярными у дизайнеров интерфейсов.
Практика Хорошей читабельности и различимости в малых размерах служат относительная открытость знаков, крупные строчные, использование компенсаторов (они достаточно умеренные, но автор предупреждает, что они могут помешать работе в круглых кеглях), продуманный хинтинг и применение возможностей OpenType: например, альтернативные формы помогают не перепутать похожие по форме знаки.
Inter позволяет набирать на латинице, кириллице, греческом — во всех письменностях обеспечен широкий знаковый состав. Цифры — табличные и пропорциональные с рядом альтернатив, а также римские. Дроби, верхние и нижние индексы, масса знаков валют, пиктограмм, стрелок и других полезных символов для дизайна интерфейсов.
Начертания Девять начертаний от Thin до Black, а также шрифт в вариативном формате — в нём помимо переменной насыщенности есть ось наклона, позволяющая дополнительно расширить инструментарий.
Кириллица По характеру и конструкциям большинство кириллических знаков соответствует латинице, но картину совершенно портит ряд ошибок, особенно заметных в крайних насыщенностях.
Слишком толстая диагональ в Ии. Также толсты восходящие штрихи Уу и к, что придаёт знакам лёгкий обратный контраст — эти ошибки встречаются во всех начертаниях.
Не удалась б: окончание хвоста изломанное, лёгкое, с очень острым срезом.
Бессистемно меняются форма и размер свисающих элементов, а также ширина плеча в строчных и прописных ДЦЩ дцщ.
Такой подход делает непригодными для применения и лёгкие, и насыщенные начертания. Помимо этого, левый штрих Дд и Лл слишком толстый, его форма не оптимальна.
Сплющенный, контрастный овал в прописной Э — в результате буква слишком отличается от других круглых знаков по характеру и пропорциям. Странная конструкция К: место соединения штрихов выглядит как техническая ошибка. Широкие некомпенсированные овалы Юю. Узкая З (а в паре ЮЗ также видны проблемы с кернингом). Сплющен овал Ы (те же проблемы в Ь и Ъ), а правый штрих стоит к нему слишком близко. Маленьким выглядит бреве над Й — диакритика не оптимизирована для использования с прописными.
Странная конструкция К: место соединения штрихов выглядит как техническая ошибка. Широкие некомпенсированные овалы Юю. Узкая З (а в паре ЮЗ также видны проблемы с кернингом). Сплющен овал Ы (те же проблемы в Ь и Ъ), а правый штрих стоит к нему слишком близко. Маленьким выглядит бреве над Й — диакритика не оптимизирована для использования с прописными.
Некоторые ошибки в кернинге (ЮЯ) — фатальны.
Недостаточное внимание уделено знакам украинского алфавита: проблемы с межбуквенными расстояниями и положением горизонтали в є, перекрывают друг друга акценты над ї.
Наш совет
Inter — шрифт с рядом достоинств и широкими возможностями, но кириллице не хватило внимания к деталям. Ряд грубых ошибок делает её непригодной для использования.
К оглавлению
Михаил Шаранда
Полузакрытый шрифт с признаками разных классификационных категорий — частично нео, частично геометрический. По общему ощущению, на которое сильно влияет форма овалов, он всё-таки ближе к неогротескам.
По общему ощущению, на которое сильно влияет форма овалов, он всё-таки ближе к неогротескам.
Manrope позиционируется как шрифт широкого назначения, «шрифт для всех». Для ответа на такую задачу в шрифте собрано всё и сразу — поэтому цельной картины не сложилось.
Практика Стилистически знаки неоднородны: в частности, n более геометрическая, чем о, — это сказывается на всех родственных n знаках.
Неидеально качество контуров: ломаными выглядят переходы из прямых сегментов в округлые, неоптимально распределение толщин в овалах. Прописные выглядят слишком лёгкими из-за нескомпенсированной толщины штрихов — в некоторых прописных она даже меньше, чем в строчных.
Ещё более усиливают эклектику цифры геометрических конструкций — они принципиально отличаются от алфавитных знаков.
Знаковый состав обеспечивает поддержку большинства языков, использующих латиницу, кириллицу и греческое письмо.
Есть чувствительные к регистру альтернативы, лигатуры, спецсимволы, знаки валют, пропорциональные и табличные цифры, базовые дроби.
Начертания Семь прямых начертаний от ExtraLight до ExtraBold плюс вариативный файл.
Качество рисунка лёгких начертаний вызывает дополнительные вопросы — очень темнят соединения арок и вертикалей (r, m, n), и, напротив, утоньшаются арки в местах перехода в прямые сегменты (n, u).
Кириллица Cоответствует латинице и тоже пытается быть усреднённой версией разных решений.
Прописная Ф — очень узкая во всех начертаниях. Конструктивно и строчная, и прописная Фф — неуверенный промежуточный вариант между двумя устоявшимися формами. Кк, И, Уу — везде появился обратный контраст, восходящие диагонали тяжелее нисходящих. Слишком короткий и лёгкий хвост б.
У строчной и прописной Зз слишком разные контраст и степень открытости — но обе темнят в месте соединения полуовалов. Мм — опять обратный контраст. Неоптимальна форма ноги Лл — прямая, далеко отставленная и резко сломанная в конце.
Такая же форма и левого штриха у Дд, а платформе справа не хватает ширины. У ц, напротив, свисающий элемент отъехал слишком вправо, а его длина недостаточна.
Во всех насыщенностях — очень короткий горизонтальный штрих Ъъ, а строчные щ и ц демонстрируют разную длину плеча.
Во всех начертаниях (кроме самых насыщенных) проблема с длиной горизонтального штриха Э — он слишком короткий.
Диакритика не учитывает буквосочетания в украинском языке — акценты над її частично перекрывают друг друга, а в iї получается неразбериха.
Наш совет
У Manrope неубедительная концепция и слабое исполнение — это плохой выбор для любой задачи.
В следующий раз мы будем рецензировать геометрические гротески.
15 лучших шрифтов Google (по цифрам и не только)
На момент написания этой статьи в Google Fonts доступно 884 различных семейства. Это много, очень много! Именно поэтому, возможно, вам понадобится кто-то, чтобы подсказать лучшие варианты. Для начала выявим наиболее популярные шрифты – просто воспользуемся экспертным мнением публики, которая делала это до вас.
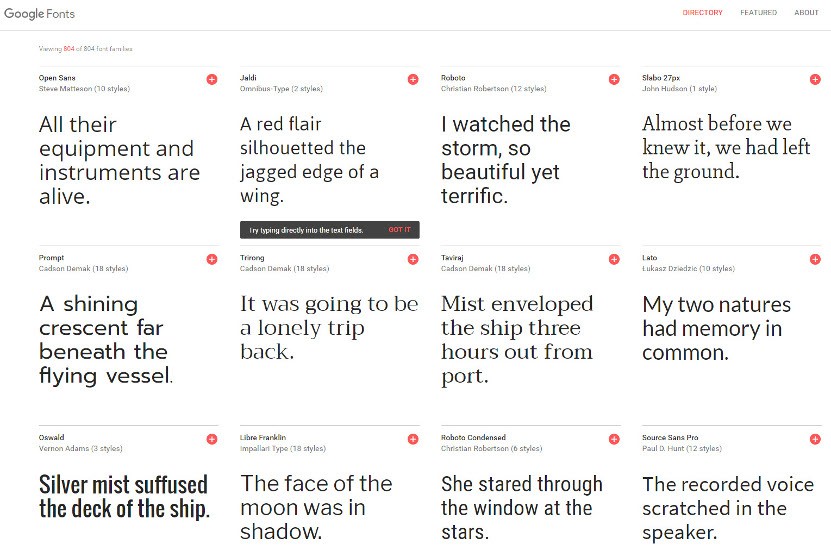
Google Analytics предоставляет полную статистику использования шрифтов. Вот так выглядит топ-10.
23 trillion total font views, and counting.
?https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) August 7, 2018
Мы пойдём чуть дальше и добавим в этот список не только уже популярные шрифты, но и те, чья популярность растёт в геометрической прогрессии. Итак, 15 лучших шрифтов в Google Fonts выглядят следующим образом:
Итак, 15 лучших шрифтов в Google Fonts выглядят следующим образом:
1. Roboto
- Без засечек
- Стилей: 12
- Ссылка на шрифт
Roboto – это предложение без засечек от Кристиана Робертсона, разработанное Google как системный шрифт для Android. В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
2. Open Sans
- Без засечек
- Стилей: 10
- Ссылка на шрифт
Open Sans – это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
3. Lato
- Без засечек
- Стилей: 10
- Ссылка на шрифт
Ещё один вариант без засечек, на этот раз от Лукаша Джиджека. Не поддерживает русский язык.
Не поддерживает русский язык.
4. Slabo 27px/13px
- С засечками
- Стилей: 2
- Ссылка на шрифт
Slabo – это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
5. Oswald
- Без засечек
- Стилей: 6
- Ссылка на шрифт
Oswald – шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
- Без засечек
- Стилей: 12
- Ссылка на шрифт
Source Sans Pro – это шрифт без засечек от Пола Ханта, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe. Как вы поняли по картинке, курсив не поддерживает русский язык.
Как вы поняли по картинке, курсив не поддерживает русский язык.
7. Montserrat
- Без засечек
- Стилей: 18
- Ссылка на шрифт
Montserrat – шрифт без засечек от Джульетты Улановски, которая живёт в одноименном районе Монтсеррат в Буэнос-Айресе. 18 стилей… есть из чего выбрать.
8. Raleway
- Без засечек
- Стилей: 18
- Ссылка на шрифт
Raleway – еще один шрифт с большим выбором стилей, созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может работать для больших заголовков. Курсив не поддерживает русский язык
9. PT Sans
- Без засечек
- Стилей: 4
- Ссылка на шрифт
Шрифт был разработан для правительства Российской Федерации. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Lora
- С засечками
- Стилей: 4
- Ссылка на шрифт
Lora – популярный шрифт с засечками, который хорошо работает как на вашем экране, так и в печати.
Бонусные и перспективные шрифты
Десять шрифтов выше – самые популярные Google Fonts. Но показывать только самые популярные варианты некошерно, поэтому ребята из Kinsta предлагают ещё один топ “молодых и перспективных”. Вот их фавориты, которые пока не доросли по цифрам до места в Google Analytics:
11. Noto Sans / Serif
- Без засечек или с засечками
- Стилей: по 4
- Ссылка на шрифт
Noto – это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Он получает регулярные обновления, и в семье Noto уже более сотни различных шрифтов.
12. Nunito Sans
- Без засечек
- Стилей: 14
- Ссылка на шрифт
Nunito Sans – это вариант без засечек, который быстро растет в популярности (его использование утроилось с прошлого года). Не поддерживает русский язык.
13. Concert One
- Без засечек
- Стилей: 1
- Ссылка на шрифт
Concert One – это закругленный гротескный шрифт, который отлично подойдёт для заголовков. Не поддерживает русский язык.
14. Prompt
- Без засечек
- Стилей: 18
- Ссылка на шрифт
Prompt – это предложение без засечек от тайской фирмы Cadson Demak. Не поддерживает русский язык.
15. Work Sans
- Без засечек
- Стилей: 9
- Ссылка на шрифт
Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Не поддерживает русский язык.
Не поддерживает русский язык.
Как видите. на платформе Google Fonts можно найти шрифт под любую задачу. Главное, не зацикливаться лишь на этом топе – ищите и экспериментируйте.
Читайте также:
Исследование: самые популярные шрифты у дизайнеров стартапов
Знакомьтесь, Brand New Roman — шрифт из знаменитых логотипов
В Creative Cloud появилось 665 новых шрифтов
20 лучших шрифтов Google. Как их использовать?
Alla Rud 06.12.2019 21338 на прочтение 13 минут
Если вы планируете использовать шрифты Google на своем сайте, то это руководство поможет вам не только выбрать правильный шрифт для дизайна, но и узнать, как установить его на сайт. В этом посте мы расскажем о самых креативных шрифтах Google, которые создадут удобный пользовательский интерфейс с точки зрения читабельности. Мы также подобрали несколько советов по использованию Google Fonts. Вы не должны использовать шрифт только потому, что некоторые опросы показали его популярность. При выборе шрифта вы должны в первую очередь думать о своих пользователях, своем бренде и целевой аудитории. Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, который соответствует дизайну вашего сайта.
Вы не должны использовать шрифт только потому, что некоторые опросы показали его популярность. При выборе шрифта вы должны в первую очередь думать о своих пользователях, своем бренде и целевой аудитории. Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, который соответствует дизайну вашего сайта.
Зачем использовать Google шрифты?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут обойтись. Ресурс позволяет легко добавлять пользовательские шрифты для всех видов сайтов и приложений. Обладая коллекцией из более чем 900 шрифтов, которые поддерживают более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно. Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts — это просто бесценный ресурс.
4 совета, как эффективно использовать шрифты Google
Библиотека Google Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 не используйте больше двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное эмпирическое правило, которое используют все дизайнеры в процессе разработки всех типов проектов. Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также влияет на время загрузки сайта.
# 2 меньше шрифтов — лучше
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку сайт должен загружать слишком много шрифтов с серверов Google при каждой загрузке страницы, это может замедлить работу вашего проекта. В зависимости от типа веб-сайта или приложения, которое вы делаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для жирного текста, а также курсива.
В зависимости от типа веб-сайта или приложения, которое вы делаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для жирного текста, а также курсива.
# 3 учитывайте размер
Размер шрифта, который вы используете в дизайне, очень важен. Например, 16pt-24pt — это обычный размер, используемый для основного текста в дизайне сайтов и блогов. При выборе шрифта не забудьте подобрать размер.
В зависимости от того, как вы используете веб-шрифт, его размер будет определять, вид текста в дизайне. Некоторые шрифты выглядят лучше в больших заголовках, а некоторые лучше работают с текстом абзаца.
# 4 многоязычная поддержка
По данным Internet World Stats, только 25% интернет-пользователей используют английский язык. Есть миллиарды людей, которые используют другие языки. Даже если ваш сайт написан на английском языке, Google позволяет пользователям легко переводить текст на остальные языки. Однако он будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя. Поэтому обязательно выберите шрифт, который поддерживает языки вашей целевой аудитории.
Поэтому обязательно выберите шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google?
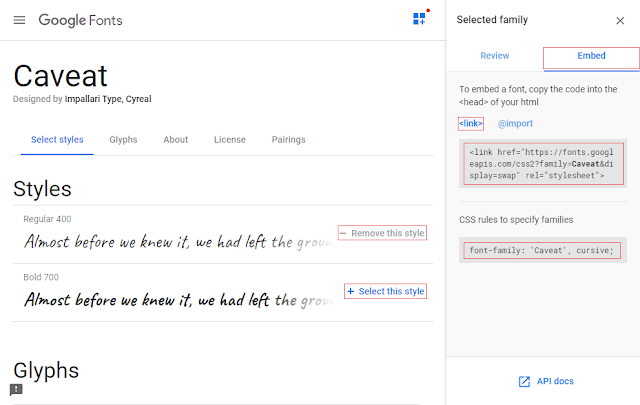
Пара шрифтов — это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа позволяет легко выбирать нужные шрифты при просмотре коллекции, а также легко управлять ними.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это нажать на значок плюс (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора. Затем вы можете нажать на плавающую панель справа, чтобы удалить шрифты из выделения, скопировать код для встраивания, чтобы установить шрифт на вашем веб-сайте, и выбрать размер. При выборе шрифта Google Fonts предложит сопоставить шрифты с выбранным шрифтом. Это облегчает создание пары шрифтов.
Как установить Google шрифты на ваш сайт?
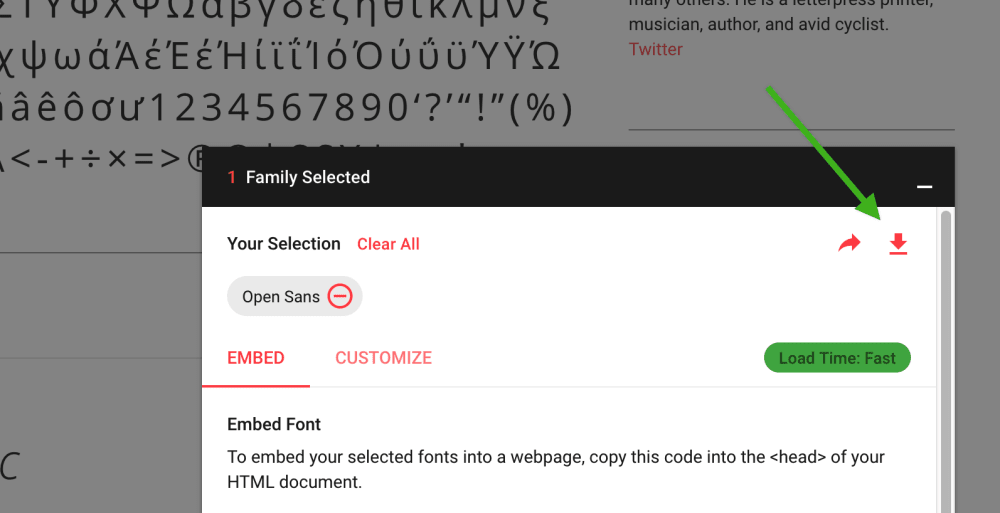
После того, как вы выбрали шрифт и его размер в Google Fonts, вы можете установить его на свой веб-сайт, используя код встраивания.
Скопируйте код в разделе «Встроить шрифт», а затем вставьте его в заголовок своего веб-сайта. Включите его сразу после тега <head> для лучшей производительности.
Затем скопируйте код в разделе «Указать в CSS» и вставьте его в CSS-документ таблицы стилей вашего сайта. Например, если вы хотите, чтобы ваш основной текст и заголовки h2 использовали разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.
Как использовать Google шрифты в WordPress?
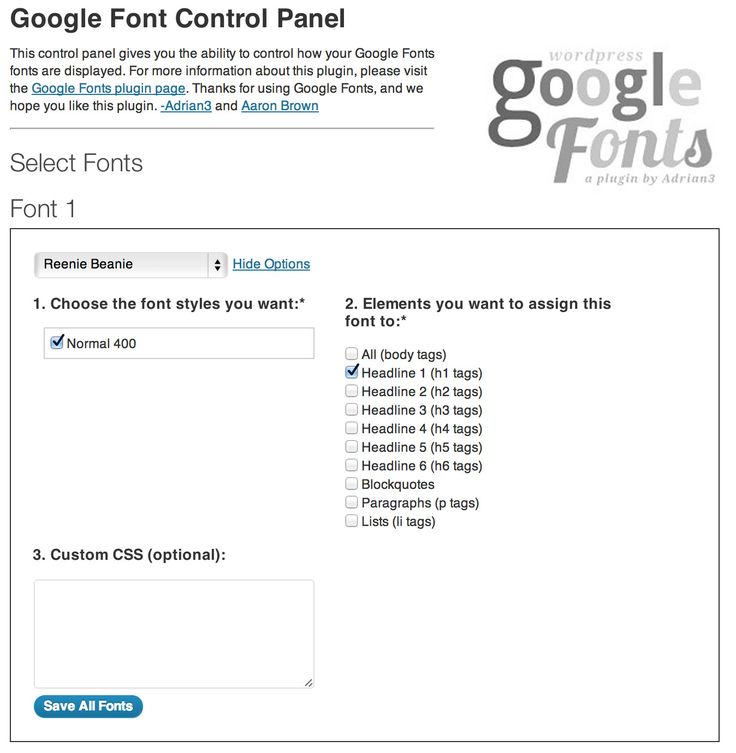
Хотя большинство премиальных тем WordPress включают встроенную поддержку пользовательских шрифтов Google, в некоторых темах выбор шрифтов ограничен. Если вы хотите использовать Google Fonts в WordPress, вы все равно можете использовать метод, описанный выше. Но самый простой способ — установить плагин. Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя в «Внешний вид»> «Настройка» и затем в меню «Типография».
Шрифты Google для сайтов и приложений
- Roboto
Тип шрифта: без засечек
Подходит для: основного текста
Roboto — один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами сайтов. Он имеет гладкий дизайн без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
- Montserrat
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Montserrat — это уникальный шрифт, который можно использовать как для заголовков, так и для основного текста. Он включает различные стили, начиная от тонких до экстра-жирного и черного. Шрифт также хорошо сочетается с Roboto.
- Playfair Display
Тип шрифта: С засечками
Подходит для: Заголовки
Playfair Display — это стильный шрифт с засечками, который используется более 5 млн. веб-сайтов в Интернете. Шрифт наиболее подходит для оформления больших заголовков и заголовков.
веб-сайтов в Интернете. Шрифт наиболее подходит для оформления больших заголовков и заголовков.
- Lora
Тип шрифта: С засечками
Подходит для: основного текста
Lora — один из лучших веб-шрифтов с засечками, доступных в Google Fonts. Это отличный выбор для основного текста новостных и корпоративных сайтов.
- Karla
Тип шрифта: без засечек
Подходит для: основного текста
Karla также имеет гладкий дизайн без засечек с гротескной атмосферой. Минималистский дизайн шрифта улучшит возможности вашего веб-сайта, когда он будет использоваться для основного текста.
- Merriweather
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Merriweather — еще один элегантный шрифт с засечками, обычно используемый в сочетании со шрифтом Lora. Этот шрифт идеально подходит как для заголовков, так и для основного текста, особенно для профессиональных и бизнес-сайтов.
- Ubuntu
Тип шрифта: без засечек
Подходит для: Заголовки
Ubuntu — это шрифт по умолчанию, используемый в популярной операционной системе на базе Linux с таким же именем. Этот шрифт — отличный выбор для заголовков, особенно для блогов и журналов. Но все таки это не очень хороший выбор для основного текста.
- Rubik
Тип шрифта: без засечек
Подходит для: Заголовки
Рубик имеет набор со стильными закругленными краями. Этот шрифт идеально подходит для заголовков на вашем сайте. Доступен в 5 стилях.
- Source Sans Pro
Тип шрифта: без засечек
Подходит для: основного текста
Source Sans Pro — это профессиональное семейство шрифтов, разработанное и выпущенное компанией Adobe с открытой лицензией. С точки зрения дизайна, этот шрифт просто идеален и выглядит отлично в основном тексте.
- Archivo
Тип шрифта: без засечек
Подходит для: Заголовки
Archivo — это шрифт без засечек, оформленный в стиле американских шрифтов XIX века. Шрифт наиболее подходит для заголовков и заголовков.
- Asap
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Asap — это шрифт, разработанный парой профессиональных дизайнеров, с креативным дизайном без засечек и слегка округлым дизайном символов. Этот шрифт имеет 4 стиля и подходит как для заголовков, так и для основного текста.
- Domine
Тип шрифта: С засечками
Подходит для: Заголовки
Domine — один из немногих стильных шрифтов с засечками, доступных в Google Fonts. Шрифт имеет только обычный и жирный стиль, поэтому его лучше использовать только в заголовках. Шрифт также хорошо сочетается с Монтсерратом.
- Space Mono
Тип шрифта: С засечками
Подходит для: Заголовки
Space Mono — это тип шрифта, который вы обычно видите на веб-сайтах, посвященных запуску технологий и программированию. Дизайн вдохновлен шрифтами, которые использовались в 1960-х годах. Он наиболее подходит для заголовков.
Дизайн вдохновлен шрифтами, которые использовались в 1960-х годах. Он наиболее подходит для заголовков.
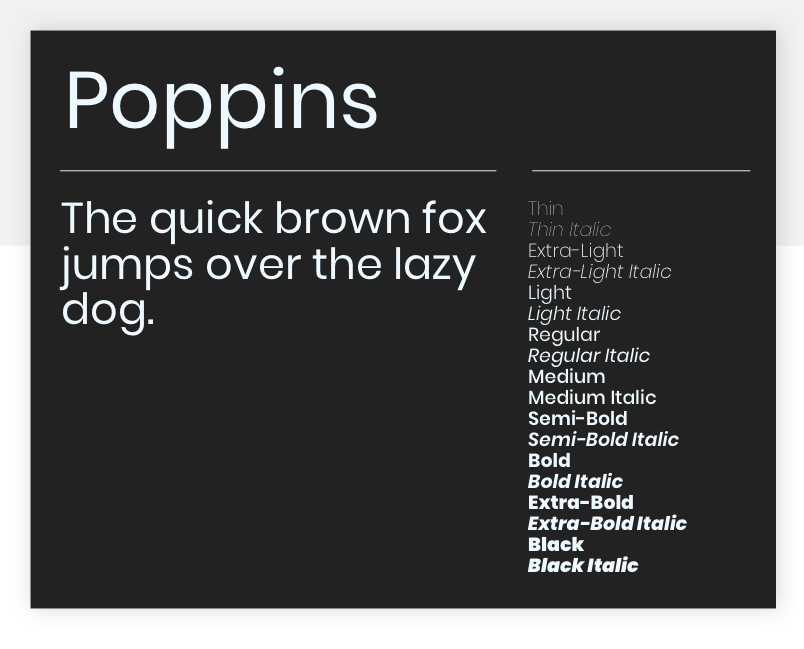
- Poppins
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Poppins — это геометрический шрифт без засечек с элегантным монолинейным дизайном. Точный геометрический дизайн персонажей делает его подходящим как для заголовков, так и для основного текста. Шрифт также доступен в 9 различных стилях.
- Work Sans
Тип шрифта: без засечек
Подходит для: Заголовки
Work Sans — это шрифт без засечек, который лучше всего работает в качестве шрифта заголовков. Единственным недостатком использования этого шрифта является то, что он не включает шрифт курсивом, хотя его “жирный” стиль очень привлекательный.
- Nunito
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Nunito — это идеальный веб-шрифт для творческих проектов, поскольку он имеет уникальный округлый дизайн символов. Шрифт включает в себя 7 различных стилях и хорошо сочетается как с основным текстом, так и с заголовками.
Шрифт включает в себя 7 различных стилях и хорошо сочетается как с основным текстом, так и с заголовками.
- Arvo
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Arvo — это шрифт с засечками, который можно использовать в профессиональных проектах веб-сайтов. Шрифт поставляется в 2 стилях и работает как для основного текста, так и для заголовков. Шрифт также лучше всего сочетается с Open Sans.
- Oswald
Тип шрифта: без засечек
Подходит для: Заголовки
Освальд имеет узкую (или сжатую) конструкцию и поставляется в 6 различных весах. Лучше всего подходит для разработки заголовков для современных сайтов.
- Oxyen
Oxygen — это шрифт без засечек, в котором есть набор уникальных символов. Этот шрифт не включает курсивные шрифты, что делает его лучшим вариантом для заголовков и заголовков.
- Open Sans
Тип шрифта: без засечек
Подходит для: основного текста
Open Sans — это еще один популярный шрифт, используемый более чем 25 миллионами веб-сайтов. Этот шрифт является одним из лучших, когда речь идет об улучшении пользовательского опыта и читаемости.
Многие решения связаны с выбором пары шрифтов для веб-дизайна. Поэтому не торопитесь и тестируйте различные шрифты, чтобы найти правильный шрифт для вашего сайта или приложения. Надеюсь, наш список поможет вам сузить поиск и ускорить этот процесс.
Перевод с сайта designbombs.com
Как настроить веб-шрифты Google на Ubuntu и Debian
Перейти к содержанию
Если вам нужны новые шрифты на вашем ПК с Ubuntu или Debian, вам стоит попробовать Google Web Fonts. Это огромная коллекция шрифтов с открытым исходным кодом, которую может загрузить любой желающий.
В этом руководстве мы рассмотрим, как установить все веб-шрифты Google на Ubuntu и Debian. Мы также рассмотрим, как удалить установленные веб-шрифты Google.
Мы также рассмотрим, как удалить установленные веб-шрифты Google.
Примечание. Веб-шрифты Google доступны для всех пользователей Linux. Однако приложение TypeCatcher официально распространяется только в Ubuntu и Debian. Если вы используете Fedora, OpenSUSE или любой другой дистрибутив, не стесняйтесь следовать этому руководству. Однако вам нужно будет вручную скомпилировать приложение с помощью исходного кода.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Вы также можете получить шрифты Microsoft Core в Linux.
Установка TypeCatcher
В Linux лучше всего устанавливать Google Web Fonts через приложение TypeCatcher. Чтобы установить приложение, начните с открытия окна терминала на рабочем столе Linux. Чтобы открыть терминал, нажмите Ctrl + Alt + T или Ctrl + Shift + T на клавиатуре.
Когда окно терминала открыто и готово к использованию, следуйте инструкциям по установке из командной строки, приведенным ниже, которые соответствуют вашей операционной системе Linux.
Ubuntu
Чтобы установить приложение TypeCatcher в Ubuntu, используйте следующее Квартира команда в терминале. Или выполните поиск «TypeCatcher» в Центре программного обеспечения Ubuntu и нажмите кнопку «Установить», чтобы заставить его работать.
Обратите внимание, что TypeCatcher также можно установить на все производные Ubuntu. Итак, если вы являетесь пользователем Linux Mint, пользователем Elementary OS, поклонником Zorin OS или используете любой другой дистрибутив на основе Ubuntu, вы сможете заставить работать Google Web Fonts.
sudo apt install typecatcher
Debian
Чтобы запустить программу TypeCatcher в Debian Linux, используйте следующее Apt-get команда ниже. Или найдите «TypeCatcher» в Gnome Software, Synaptic Package Manager или KDE Discover и установите его таким образом.
Обратите внимание, что все производные Debian Linux также смогут установить приложение TypeCatcher. Итак, если вы используете MX Linux, BunsenLabs, SolydXK или другие, можно будет заставить работать веб-шрифты Google.
sudo apt-get install typecatcher
Пакет Arch Linux AUR
В этом руководстве мы не рассматриваем Arch Linux по установке веб-шрифтов Google. Однако стоит кратко упомянуть, что помимо Debian и Ubuntu, Arch Linux — единственный другой дистрибутив Linux, который пользователи могут легко установить TypeCatcher. Если вы пользователь Arch, установите свой любимый помощник AUR (например, Trizen или ура). Затем загрузите пакет TypeCatcher AUR и установите его.
Примечание: этот пакет также будет работать с Manjaro Linux и другими производными Arch Linux.
Использование TypeCatcher для загрузки веб-шрифтов Google
TypeCatcher — это инструмент для загрузки. Чтобы использовать веб-шрифты Google на вашем ПК с Ubuntu или Debian, начните с запуска программы на рабочем столе Linux. Чтобы запустить его, откройте меню приложения, найдите «TypeCatcher» и щелкните по нему, чтобы запустить программу. Если вы не можете найти TypeCatcher в меню приложения, откройте панель быстрого запуска с помощью Alt + F2 и выполнить typecatcher команда.
После открытия приложения TypeCatcher следуйте пошаговым инструкциям ниже, чтобы узнать, как загрузить веб-шрифты Google в вашу систему Linux.
Шаг 1: Посмотрите на левую боковую панель в TypeCatcher и прокрутите, чтобы найти нужный шрифт. Затем щелкните по нему мышью, чтобы выбрать его. Либо, если вы не можете найти нужный шрифт, щелкните поле поиска, введите название нужного шрифта и нажмите кнопку Войти клавиша для выполнения поиска.
Шаг 2: Найдите кнопку «Файл» и щелкните по ней мышью, чтобы открыть ее параметры. Оттуда нажмите кнопку «Сохранить как». После того, как вы нажали кнопку «Сохранить как», приложение TypeCatcher загрузит и установит шрифт в вашу систему. Или щелкните значок загрузки, чтобы загрузить, сохранить и установить любой веб-шрифт Google на свой компьютер с Linux.
Повторите эти два шага, чтобы установить любое количество веб-шрифтов Google, доступных для загрузки в программе TypeCatcher в Ubuntu или Debian.
Удалить Google Web Fonts
Вы хотите удалить ранее установленные шрифты Google Web Fonts? Вот как это сделать.
Шаг 1: Просмотрите список доступных шрифтов в приложении TypeCatcher и найдите шрифт, который вы хотите удалить. Затем щелкните по нему мышью. Или щелкните поле поиска и введите название шрифта, который хотите удалить.
Шаг 2: Найдите значок корзины и щелкните по нему мышью. Выбрав значок корзины, вы укажете TypeCatcher удалить выбранный шрифт с вашего ПК с Ubuntu или Debian.
Не забудьте повторить этот двухэтапный процесс, чтобы удалить все установленные веб-шрифты Google с вашего компьютера. Шрифты не выглядят хорошо? Вот как вы можете улучшить их в Linux.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Похожие записи
Прокрутить вверхкак подключить на свой сайт?
Узнавать обо всем самостоятельно – непросто, но очень интересно. Если у вас есть хотя бы поверхностное представление о том, как работает сайт, то для реализации своего проекта лучше заниматься им самостоятельно. При этом вы не просто сэкономите кучу денег, но и узнаете много «фишек», секретов и т. д. Использование шрифтов Google обычно не привлекает внимание, хотя благодаря им блог может стать в разы интереснее.
Если у вас есть хотя бы поверхностное представление о том, как работает сайт, то для реализации своего проекта лучше заниматься им самостоятельно. При этом вы не просто сэкономите кучу денег, но и узнаете много «фишек», секретов и т. д. Использование шрифтов Google обычно не привлекает внимание, хотя благодаря им блог может стать в разы интереснее.
Сервис
Довольно давно на просторах интернета появился крупный сервис веб-шрифтов. Он был разработан компанией Google. Пользователи могли использовать его бесплатно. Несмотря на то что настройка подобного типа не считается суперсложной, все равно находились такие люди, которые делали ошибки и не могли справиться с сервисом.
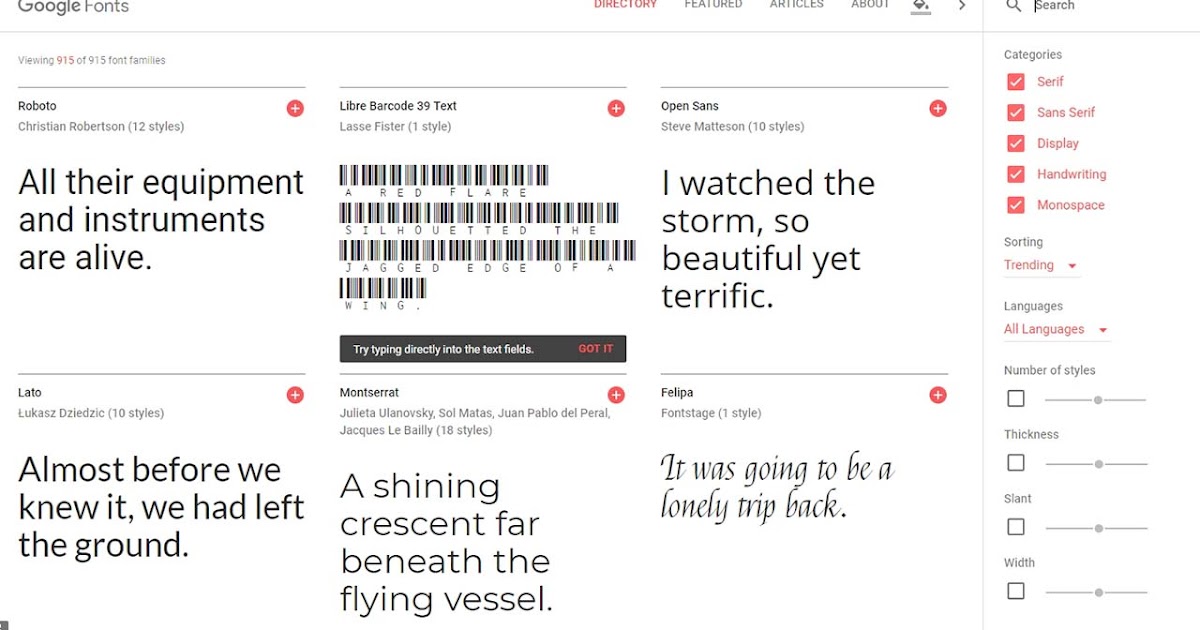
Для этого специально был разработан простой дизайн. Теперь работа со шрифтами Google Fonts стала проще, а количество посетителей возросло. Расширилась и библиотека. В прошлом году состоялся редизайн сервиса, который собрал много положительных отзывов. Теперь людям стало легче подключать шрифты к своим сайтам и просматривать их.
Внешний вид
Итак, для тех, кто ни разу не был на сайте со старым дизайном, нужно составить общую картину изменений. В прошлом сервис выглядел довольно массивно. Везде имелись толстые рамки, броские кнопки голубого цвета, графика была не самого высокого разрешения. Все это значительно влияло на посетителя.
Теперь же разработчики сделали упор на Material Design. Все приобрело утонченные черты. Внешний вид стал «легче». Стала заметна тонкая анимация, интерактивность. Ничего больше не отвлекает внимание от выбора нужного шрифта Google Fonts.
Появилась удобная адаптация ресурса под мобильные устройства. Конечно, такое изменение не сильно заметно на фоне новшеств, но с учетом багов предыдущей версии станет для заядлых пользователей «манной небесной».
Возможность
Частенько подобным сервисом пользуются дизайнеры. Несмотря на их опыт и профессионализм, они тоже работают с визуализацией. Редизайн подарил больше подобных возможностей, которые позволяли бы заранее сочетать то, что нужно будет позже реализовать в своем проекте.
Поэтому проблема с тем, как сочетается один шрифт с другим цветом и третьим фоном, исчезла. На сайт компания добавила больше инструментов и палитру с универсальными тонами, которые позволили бы экспериментировать и узнавать, как тот или иной шрифт будет выглядеть в определенном цвете.
Избранные
Сервис со шрифтами Google Fonts предоставляет пользователям использование избранных вариантов. В специальной вкладке собран набор стилей, которые разработчик рекомендует к использованию. Эти коллекции выделяются среди остальных. Они разработаны специалистами из Google и сторонних агентств. Большинство из них имеют определенный стиль и особую философию.
Просмотр
Одно из важных изменений коснулось непосредственно выбора шрифтов. Имеется в виду, что ранее пользователь видел перед собой некий рисунок с дополнительными кнопками и крупной голубой, которая добавляла шрифт в коллекцию. В целом и такой вариант выглядел неплохо, но не всегда бокс имел достаточно хорошее разрешение картинки со стилем, а поэтому определить однозначно, как будет выглядеть шрифт, было сложно.
Были вопросы и к этим дополнительным кнопкам, о которых мало что было известно на первый взгляд. Нужно было либо наводить на них, либо использовать. Теперь стало все более или менее понятно. Появились дополнительные возможности:
- Выбор определенного предложения, параграфа или собственного текстового элемента.
- Эксперименты с насыщенностью шрифта.
- Быстрая настройка размеров с помощью слайдера.
Кстати, изменение размеров шрифтов Google стало адаптивнее, поскольку менялся только один пример, а не все на странице. В старой версии пользователей могло переносить с одного края страницы на другой, а в новой вы просто остаетесь на том примере, который регулируете.
Подключение
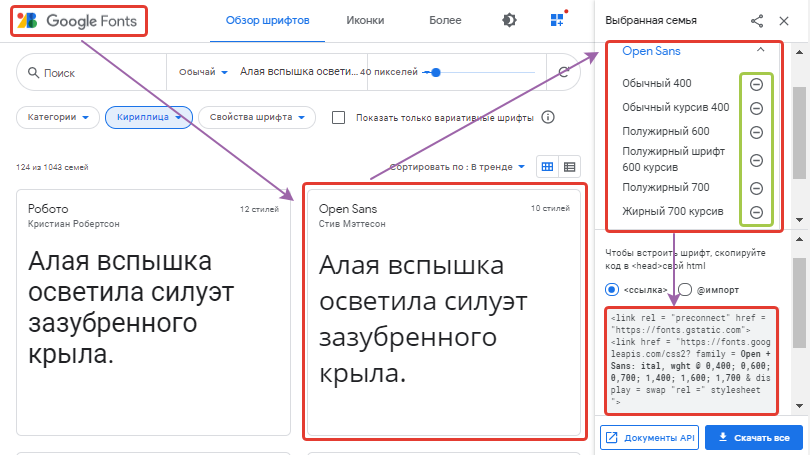
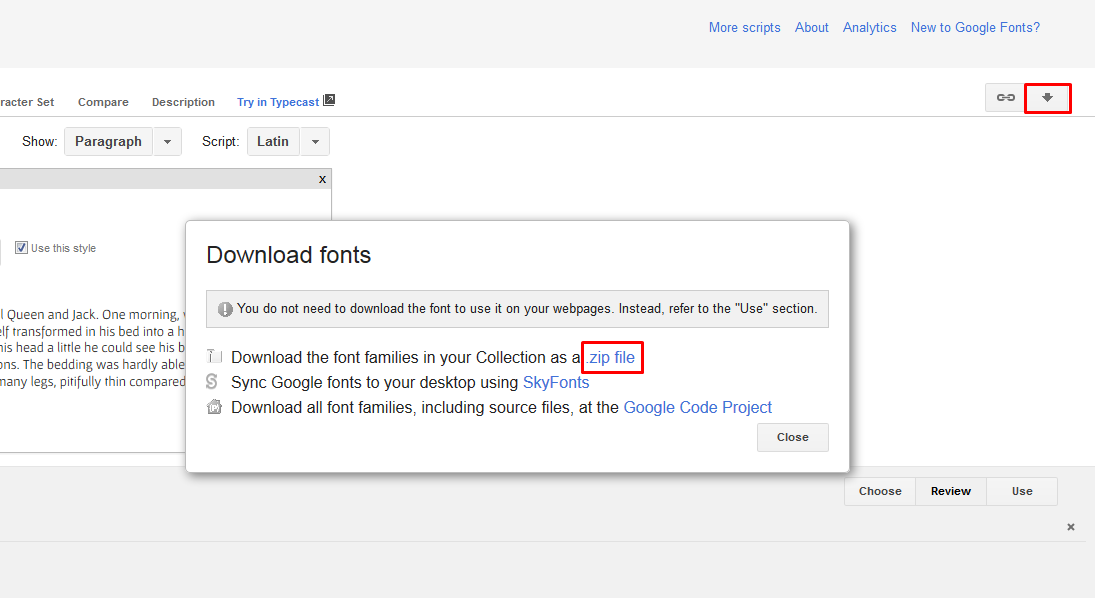
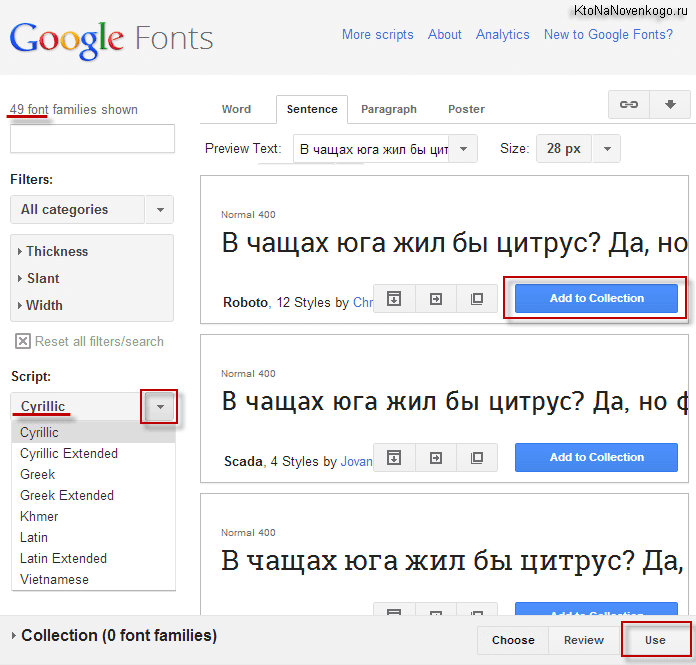
Если вы готовы использовать этот сервис, то можете попробовать подключить шрифты на свой ресурс. Сам процесс получения ссылки универсален. Проблемы могут возникнуть в зависимости от вашей CMS-системы. Каждая использует свои способы. Поэтому для разных проектов придется подбирать отдельные варианты.
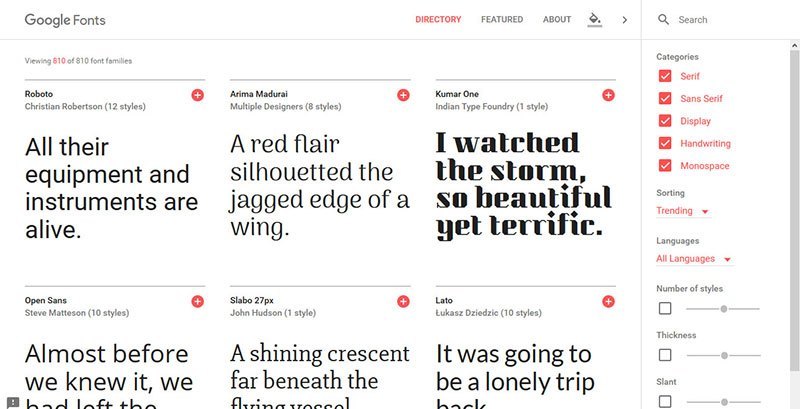
Мы же рассмотрим, как получить ссылку для подключения шрифтов Google. Нужно зайти на официальный сайт Google Fonts. Там вы просматриваете каталог стилей и выбираете тот, который больше всего подходит. Для этого рядом с ним нажимаете «плюсик». После шрифт будет добавлен в специальный блок в самом низу страницы.
Нажимаете на этот блок и далее настраиваете его. Тут можно выбирать начертания и нужный алфавит. Если вам нужны шрифты Google кириллицы, тогда отмечаете строку Cyrillic. После будет сформирована ссылка. Её можно найти в этом же окошке на вкладке Embed. Достаточно просто скопировать её либо же использовать полный код HTML.
Обычно в настройках сайта есть установка шрифтов и цвета. Там есть стандартные варианты, а можно добавить расширенные. В них находится отдельный вариант для Google Fonts. Если у вас админка WordPress, тогда нужно загружать шрифты через плагин Supreme Google Webfonts.
Популярные варианты
Сложно, конечно, судить, какие стили лучше, особенно для разных тематик сайта. При создании своего сайта помните, что он должен нравиться не вам, а вашей аудитории. Поэтому лучше присмотреться к сайтам-конкурентам.
При создании своего сайта помните, что он должен нравиться не вам, а вашей аудитории. Поэтому лучше присмотреться к сайтам-конкурентам.
Обычно для коммерческих ресурсов никто не заморачивается по поводу стилей. Ведь если вы видите шрифт в Google Chrome в интернет-магазине, вы вряд ли будете зацикливать на нем внимание. А вот если перед вами блог, то, скорее всего, что-то вам может понравиться, а что-то, наоборот, будет раздражать.
Google Fonts подготовил много коллекций, в которых есть и популярные стили. К примеру, Lobster любят использовать для отдельных блоков в тексте. Его трудно читать, если вся статья написана таким жирным курсивом. Но неплохо смотрятся вставки и цитаты.
Bad Script – это тоже вариант для блогов. Курсивный тип тяжелый для чтения больших массивов текста, а вот выделить главную мысль им можно. Стиль имитирует рукописный почерк. Jura normal 400 – интересный вариант для кириллицы. Автор утверждает, что это евростиль из семейства «Санс-Сериф». Выглядит и вправду очень неплохо и имеет несколько вариаций.
Easy Google Fonts — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Наша новая тема WordPress почти готова! Хотите знать, когда мы запустим? Потрясающий! Посетите наш веб-сайт и введите свои данные, и мы свяжемся с вами по электронной почте, как только будем готовы 🙂
Посмотреть демонстрацию плагина здесь
Следите за нами в Twitter!
Если вы нашли этот плагин полезным, пожалуйста, пожертвуйте здесь
Простой и легкий способ добавить пользовательские шрифты Google в любую тему WordPress без кодирования. Этот плагин интегрируется с настройщиком WordPress, поэтому вы можете просматривать шрифты Google на своем сайте в режиме реального времени. Он совместим с любой темой.
Он совместим с любой темой.
Он также позволяет создавать пользовательские элементы управления шрифтами для конкретных тем в области настроек администратора для управления определенными селекторами CSS. После создания эти настраиваемые элементы управления шрифтом мгновенно становятся доступными в настройщике без необходимости кодирования!
Что делает этот плагин?
- Этот плагин позволяет вам получить полный контроль над типографикой вашей темы в любой теме WordPress (кодирование не требуется).
- Это позволяет вам выбирать из более чем 600+ шрифтов Google и вариантов шрифтов для вставки на ваш веб-сайт без кодирования.
- Позволяет вам просматривать изменения шрифтов на вашем веб-сайте в режиме реального времени с помощью настройщика WordPress.
- Создать неограниченное количество пользовательских элементов управления шрифтом: Создавайте собственные элементы управления шрифтами в области администратора, которые мгновенно становятся доступными в предварительном просмотре Customizer.

- Позволяет предварительно просмотреть, как будет выглядеть ваша тема с новыми шрифтами Google, прежде чем сохранять какие-либо изменения.
- Позволяет вам создавать собственные элементы управления шрифтами и правила в административной области (программирование не требуется).
- Позволяет легко изменить внешний вид вашего веб-сайта одним нажатием кнопки.
- Автоматически ставит в очередь все таблицы стилей для выбранных вами шрифтов Google .
- Позволяет добавлять шрифты Google в вашу тему без редактирования основной таблицы стилей темы, что позволяет обновлять тему без потери пользовательских шрифтов Google.
Функции плагина
- Предварительный просмотр Live Customizer: Предварительный просмотр шрифтов Google без обновления страницы в режиме реального времени прямо в WordPress Customizer.
- Более 600+ шрифтов Google на выбор, а также список системных шрифтов по умолчанию.

- Работает с любой темой WordPress. Кодирование не требуется.
- Автоматическое фоновое обновление: однократно автоматически обновляет список шрифтов Google последними шрифтами.
- Перевод готов: файлы MO и PO включены.
- Бесшовная интеграция с WordPress: использует настройщик WordPress для предварительного просмотра в реальном времени и имеет область администрирования с белой меткой, которая выглядит так, как будто она является частью WordPress.
- Custom WordPress Customizer Control: единственный в своем роде элемент управления, доступный только с этим плагином.
Для кого идеально подходит этот плагин?
- Любой, кто ищет простой способ использовать шрифты Google в своей теме без кодирования.
- Theme Authors: вы можете использовать этот плагин для добавления пользовательских веб-шрифтов Google в вашу тему.
- Отлично подходит для использования в клиентских проектах или для использования на существующих веб-сайтах.

- Люди, которые довольны своей темой, но хотят легко изменить типографику.
- Любой, кто обладает базовыми знаниями о селекторах CSS (для добавления пользовательских правил шрифтов).
Функции разработчика
Обратите внимание: В настоящее время мы работаем над подготовкой подробной документации для разработчиков тем, которая будет доступна в ближайшее время.
- Кроссбраузерная и обратная совместимость с браузерами (Проверено во всех основных браузерах).
- Использует обработчики действий и фильтры: Для расширенной интеграции.
- Полная интеграция с WordPress: Предварительный просмотр в реальном времени интегрирован в настройщик WordPress, а страница настроек соответствует основным принципам дизайна WordPress.
- Использует API параметров WordPress для хранения и извлечения параметров.
- Высокий уровень безопасности: Проверяет разрешения пользователей, использует одноразовые номера и WordPress Security API.

- Использует REST API для расширенных возможностей администрирования.
- Сильное юзабилити-тестирование.
- Повышенная производительность: Будет сделан только один запрос к Google для получения всех шрифтов.
Кредиты и пожертвования
- Компоненты WordPress. (Используется на странице настроек администратора)
- В противном случае этот плагин был полностью написан Titanium Themes с нуля.
Если вы нашли этот плагин полезным, пожалуйста, пожертвуйте здесь
- До: Страница до того, как мы использовали плагин для изменения шрифта.
- После: Страница после того, как мы использовали плагин для изменения шрифта заголовка 1.
- Live Customizer Font Control Preview: выберите из более чем 600+ шрифтов Google и мгновенно просмотрите их, не обновляя страницу.
- Вкладка «Стиль шрифта»: настройка всех стилей шрифта, включая цвет, фон, размер шрифта, высоту строки и т.
 д.
д. - Вкладка «Положение шрифта»: настройте все свойства положения шрифта, включая поля, отступы, границы, отображение и т. д.
- Экран «Создать»: создайте собственные элементы управления шрифтом для своей темы.
- Экран редактирования: управляйте любыми существующими элементами управления шрифтами для вашей темы.
- Пользовательский элемент управления мгновенно доступен для предварительного просмотра в режиме реального времени в настройщике. Кодирование не требуется!
- Просмотр и управление всеми вашими пользовательскими элементами управления в области администратора.
- Настройки плагина: Если вы введете действительный API-ключ Google Fonts, этот плагин автоматически обновится до последних шрифтов.
В этом разделе описывается, как установить плагин и заставить его работать.
напр.
- В панели администратора WordPress перейдите к: Плагины > Добавить новый
- Поиск «Простые шрифты Google»
- Найдите плагин «Easy Google Fonts» от Titanium Themes и нажмите кнопку «Установить сейчас».

- Активируйте плагин Easy Google Fonts.
- Готово!
Чтобы быстро просмотреть демо-видео, просмотрите скринкаст на YouTube.
AVG и антивирус Avast обнаруживают троянскую ошибку в wp-content/plugins/easy-google-fonts/src/dist/preview.js Команда Easy Google Fonts должна решить эту проблему, а до тех пор я никому не рекомендую этот плагин.
Я установил его, но он не работает. Это не так просто, как говорится в названии плагина.
Совершенно новый для WordPress, и этот плагин был очень прост в использовании и позволял мне без проблем менять шрифты. Поддержка также дала мне селектор CSS (у меня НЕТ знаний о CSS…), чтобы изменить шрифт навигации. Огромное спасибо!
Работает хорошо. Некоторые проблемы с недавним обновлением, но поддержка была отличной, и теперь проблема решена.
Этот плагин делает одну вещь, и делает это хорошо: интегрирует шрифты Google на ваш сайт WordPress. Недавнее обновление действительно вызвало некоторые проблемы на моем сайте, но ответ разработчика на мой запрос был очень быстрым, и после того, как он сделал то, что он предложил, мой сайт вернулся в нормальное состояние. Большой поклонник этого плагина.
Большой поклонник этого плагина.
Последние обновления вызвали проблемы с правильной работой плагина на моем сайте. Команда очень быстро отреагировала и устранила проблему! Этот плагин отлично подходит для очень конкретного стиля шрифта, очень рекомендую.
Прочитать все 216 отзывов
2.0.4 JS API
- Добавлен резервный вариант для функций очистки, когда не выбрана клавиша шрифта.
2.0.3 Исправление ошибки и обратная совместимость
- Исправление ошибки: необходимо было сортировать кортежи в URL-адресе шрифтов Google при создании URL-адреса таблицы стилей.
- Добавлена полная поддержка старого API на основе вкладок.
2.0.2
- Обратная совместимость: добавлена обратная совместимость для интеграции старых тем.
2.0.1
- Исправление: URL-адрес таблицы стилей Google требует сортировки веса шрифта в порядке возрастания.
2.
 0.0
0.0- Полная переработка кодовой базы плагинов.
- Элементы управления/стили шрифтов теперь поддерживают медиа-запросы.
- Новый интерфейс администратора.
- Новый пользовательский интерфейс Customizer (теперь использует компоненты JS).
- Предварительный просмотр Live Customizer был переписан для повышения производительности (за счет индивидуальной обработки поднастроек для каждого элемента управления шрифтом).
- Запрос внешнего интерфейса для элементов управления шрифтами был оптимизирован для повышения производительности.
- Удалены ненужные фильтры WordPress.
1.4.4 — Обновление совместимости с WordPress 5.0
- Обновлен webfonts.json с последними шрифтами Google.
- Последнее незначительное обновление перед основной переработкой.
1.4.3 — Обновление совместимости с WordPress 4.8
- Обновлен webfonts.json с последними шрифтами Google.
- Обновлено: class-egf-frontend.
 php позволяет выводить стили только при наличии селектора.
php позволяет выводить стили только при наличии селектора.
1.4.2 — Обновление совместимости с WordPress 4.7
- Исправлена ошибка, из-за которой элементы управления шрифтом не сохранялись в WordPress 4.7.
- Обновлен список шрифтов.
1.4.1 — Срочное обновление
- Исправлена ошибка, из-за которой плагин не работал для размеров экрана менее 700 пикселей
1.4.0 — Обновление плагина
- Теперь автоматически удаляет пробелы, добавленные к ключу API на странице настроек.
- Начата переписывание части кода для возможной поддержки медиазапросов.
1.3.9 — Обновление таблицы стилей
- Обновлен внешний вид в настройщике для новых изменений в WordPress 3.4
1.3.7 — Важное обновление
- Устранена потенциальная проблема безопасности на странице администрирования плагина — усилена безопасность и экранированы любые атрибуты, передаваемые через URL-адрес в плагине.

- Добавлена поддержка подмножеств арабского языка, телегу и девангари.
- Обновлено декодирование JSON при анализе шрифтов для серверов с более старой версией PHP.
1.3.6 — Обновлена очередь таблицы стилей
- Устранена проблема на некоторых серверах, из-за которой возвращалась ошибка 400 при выполнении http-запроса в Google.
1.3.5 — Изменена очередь таблицы стилей
- Удален esc_url_raw(), поскольку он вызывал ошибку 404 при получении таблицы стилей из Google.
1.3.4 — Обновление API настройщика js
- Реализован поиск шрифтов, чтобы упростить просмотр шрифтов Google (используя выбранный плагин js).
- Введен пограничный контроль.
- Реализован контроль радиуса границы.
- Полностью переписан javascript элемента управления для использования нового js API настройщика (используя шаблоны магистрали и подчеркивания).
- Улучшение производительности предварительного просмотра: полностью переписан javascript предварительного просмотра для использования нового js API настройщика.

- Обновление производительности: каждый элемент управления шрифтом теперь регистрирует только один параметр для каждого элемента управления.
- Обновление производительности: функциональные возможности для каждого элемента управления шрифтом загружаются отложенно, чтобы увеличить скорость загрузки настройщика.
- Все настройки для каждого элемента управления шрифтом обрабатываются объектами json (удалены все скрытые входные данные и зависимость от библиотеки json2).
1.3.3 — Обновление WordPress 4.1+
- Добавлен патч для WordPress 4.1
- Код будет переписан в Backbone для будущих выпусков.
1.3.2 — Большое обновление
- Теперь все запросы шрифтов из Google Fonts объединяются в один HTTP-запрос.
- Представляем панели: новая функция настройки в WordPress 4.0, упрощающая управление множеством элементов управления шрифтами. Наш плагин создает новую панель под названием Typography.
- Шрифты Google теперь разделены на следующие категории, чтобы упростить навигацию по ним: с засечками, без засечек, дисплейный, рукописный, моноширинный.

- Теперь плагин сохраняет состояние шрифта, когда пользователь переключает страницу в настройщике.
- Теперь есть отдельный раздел для стандартных и пользовательских элементов управления шрифтами.
- Улучшена вкладка справки в области администратора, чтобы помочь людям получить ключ Google API.
- Синхронизированные принудительные стили между элементами управления шрифтом и экраном редактирования элементов управления шрифтом
- Исправлена ошибка, из-за которой вес шрифта не отображался для элемента управления настройщиком.
- Плагин теперь проверяет и обрабатывает случаи, когда разработчики темы удалили все элементы управления по умолчанию.
1.3.1
- Изменен порядок вывода стилей
- Дальнейшие улучшения пользовательского интерфейса
1.3
- Критическое обновление: сделан плагин совместимым с WordPress 3.9
- Производительность настроенного плагина
- Удалена рекурсия во время выполнения.

- Обновлен список локальных шрифтов
1.2.5
- Реализовано улучшение производительности для старых браузеров. Безопасно для обновления.
1.2
- Большое обновление: полная переработка плагина
- Новые элементы управления: цвет фона, поля, отступы и отображение.
- Добавлена поддержка подмножества.
- Введено большое количество действий и фильтров для разработчиков тем.
- Большое улучшение производительности. В старой версии для каждого элемента управления регистрировалось 32 настройки, теперь их число уменьшилось до 3.
- Молниеносное время загрузки настройщика, менее 1 секунды.
- Переписал плагин на классы и представления, чтобы сделать его более управляемым для будущей разработки.
- Переписал плагин на классы. Добавлены языковые файлы
- MO/PO.
= 1.1.1=
* 3.8 Интеграция администратора
1.1
- Полная временная интеграция шрифтов Google.

1.0
- Первый выпуск плагина.
Мета
- Версия: 2.0.4
- Последнее обновление: 1 год назад
- Активные установки: 300 000+
- Версия WordPress: 5.8 или выше
- Протестировано до: 5.8.5
- Версия PHP: 7.0.0 или выше
- Языки:
хорватский, английский (Канада), английский (Великобритания), английский (США), немецкий, португальский (Португалия), румынский, русский и испанский (Испания).
Перевести на ваш язык
- Теги:
Google Fonts WordPressGoogle Webfontstypographywebfonts
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Переосмысление шрифтов Google — библиотека
Шрифты Google впервые были запущены в 2010 году как инженерная инициатива, направленная на продвижение Интернета и ускорение его работы с использованием различных технологий, таких как межсайтовое кэширование шрифтов и интеллектуальные инструменты сжатия, а также на создание более выразительного способ добавить больше типографского разнообразия на веб-сайты. Изначально мы выпустили 14 шрифтов с открытым исходным кодом, поддерживающих латиницу. Сегодня шрифты Google просматриваются в Интернете более 15 миллиардов раз в день на более чем 135 языках по всему миру. В течение последних шести лет команда продолжала вводить в эксплуатацию новые шрифты, добавляя размеры и диапазон в каталог. Теперь Google Fonts берет на себя обязательство сделать еще один шаг вперед с помощью обновленного каталога, который демонстрирует типографику и дизайнеров шрифтов, а также упрощает изучение и использование шрифтов. Используя платформу Material Design, мы создали дизайн, который масштабируется для разных размеров экрана и устройств, и обновили весь внешний вид сайта, от общей интерактивности до дизайна логотипа.
Изначально мы выпустили 14 шрифтов с открытым исходным кодом, поддерживающих латиницу. Сегодня шрифты Google просматриваются в Интернете более 15 миллиардов раз в день на более чем 135 языках по всему миру. В течение последних шести лет команда продолжала вводить в эксплуатацию новые шрифты, добавляя размеры и диапазон в каталог. Теперь Google Fonts берет на себя обязательство сделать еще один шаг вперед с помощью обновленного каталога, который демонстрирует типографику и дизайнеров шрифтов, а также упрощает изучение и использование шрифтов. Используя платформу Material Design, мы создали дизайн, который масштабируется для разных размеров экрана и устройств, и обновили весь внешний вид сайта, от общей интерактивности до дизайна логотипа.
Образец шрифта HTML5
Одной из наших главных целей при редизайне было сделать Google Fonts более визуально привлекательным дизайнерским ресурсом. Образец шрифта был задуман с прицелом на создание динамичного и игривого способа изучения различных семейств шрифтов. Создавая возможность играть с парами масштаба, цвета и шрифта, мы приглашаем всех открыть для себя и беспрепятственно использовать шрифты в своих проектах. Добавление уровня взаимодействия и экспериментов, а также включение информации о типографике, дизайнерах шрифтов и аналитике для каждого шрифта позволяет пользователям связываться с типографикой на личном уровне.
Создавая возможность играть с парами масштаба, цвета и шрифта, мы приглашаем всех открыть для себя и беспрепятственно использовать шрифты в своих проектах. Добавление уровня взаимодействия и экспериментов, а также включение информации о типографике, дизайнерах шрифтов и аналитике для каждого шрифта позволяет пользователям связываться с типографикой на личном уровне.
Сетка
Система сетки адаптируется к различным макетам с постоянным интервалом между столбцами в 40 dp.
Гибкость системы сетки Material Design позволяет различным типам контента и композиций страниц гармонично сочетаться на сайте, сохраняя при этом постоянный визуальный ритм. Например, такие модули, как пары шрифтов на страницах-образцах, требуют большего пространства, поэтому страница-образец размещается в сетке из четырех столбцов; с другой стороны, избранные коллекции нуждаются только в сетке из трех столбцов. Только после экспериментов с несколькими различными макетами и типологиями контента мы обнаружили, что представление сетки является наиболее универсальным подходом для демонстрации каждого семейства шрифтов.
Контейнеры адаптивного пользовательского интерфейса
Слева: все элементы управления поиском и фильтрацией объединены в одну панель, что позволяет выполнять полноэкранный просмотр одним щелчком мыши. Вверху справа: модули семейства шрифтов используют локализованную панель инструментов, которая появляется при наведении курсора и позволяет людям взаимодействовать со шрифтом. Внизу справа: панель выбора может быть открыта в любое время во время сеанса для отображения выбранных шрифтов.
Чтобы оптимизировать работу в Интернете, сохраняя при этом доступ к основным функциям, таким как поиск, фильтрация и редактирование, мы разработали контейнеры пользовательского интерфейса, которые можно адаптировать к различным пользовательским потокам. Панель поиска справа позволяет людям исследовать функцию «Поиск и фильтрация», и ее можно закрыть одним щелчком мыши, чтобы вернуться к захватывающему полноэкранному просмотру. Локализованная панель инструментов позволяет легко редактировать образец текста, позволяя вам, например, добавить свою любимую панграмму или название вашей компании и увидеть, как он отображается в выбранных вами стилях шрифта. Также доступна возможность применить ваши изменения и просмотреть их для всех семейств шрифтов, просто выбрав «Применить ко всем». Это практический, игровой способ взаимодействия и персонализации шрифта. Нижний ящик выбора шрифта доступен в любом месте каталога без дополнительной навигации, что упрощает доступ к важной информации в любой момент сеанса.
Также доступна возможность применить ваши изменения и просмотреть их для всех семейств шрифтов, просто выбрав «Применить ко всем». Это практический, игровой способ взаимодействия и персонализации шрифта. Нижний ящик выбора шрифта доступен в любом месте каталога без дополнительной навигации, что упрощает доступ к важной информации в любой момент сеанса.
Дизайн постоянно развивается
Google Fonts уже был одним из самых популярных API Google, поэтому было важно, чтобы, добавляя Material Design на сайт, мы продолжали поддерживать все функции, которые люди узнали и полюбили. Например, процесс выбора и использования шрифтов был огромным совместным усилием для команды, потому что нам нужно было удовлетворить желание максимально эффективно использовать веб-шрифты, а также включить все наши эстетические ценности в редизайн.
Для нового логотипа мы использовали заглавную букву F без засечек и взяли ярко-красный цвет из цветовой палитры Material Design.
Как дизайнер, я испытываю огромное чувство радости и вознаграждения, когда вижу, как идеи вашей команды воплощаются в жизнь. Роль дизайнера заключается в том, чтобы со страстью подходить к деталям, решая на этом пути множество творческих задач. Это итеративный процесс, требующий участия и участия огромной команды с различным опытом. Новые шрифты Google — это работа талантливой команды дизайнеров, инженеров, менеджеров по продуктам и программам, писателей и исследователей. Мы надеемся, что вы так же взволнованы новыми шрифтами Google, как и мы, и что эти новые функции вдохновят вас на то, чтобы копаться в них и начинать творить!
Роль дизайнера заключается в том, чтобы со страстью подходить к деталям, решая на этом пути множество творческих задач. Это итеративный процесс, требующий участия и участия огромной команды с различным опытом. Новые шрифты Google — это работа талантливой команды дизайнеров, инженеров, менеджеров по продуктам и программам, писателей и исследователей. Мы надеемся, что вы так же взволнованы новыми шрифтами Google, как и мы, и что эти новые функции вдохновят вас на то, чтобы копаться в них и начинать творить!
Лучшие шрифты Google в 2022 году
Если вы ищете новые шрифты, этот список лучших шрифтов Google — отличное место для начала. Все перечисленные здесь шрифты имеют открытый исходный код, что означает, что вы можете использовать их бесплатно как в личных, так и в коммерческих проектах.
Единственная проблема, с которой вам придется столкнуться, это выбор между ними. На момент написания статьи на сайте было доступно 1052 семейства шрифтов. Поэтому, чтобы помочь вам начать работу, мы собрали небольшую подборку лучших шрифтов Google, доступных сегодня.
Вам не нужно предоставлять какие-либо данные или подписываться на что-либо. Вы также не должны указывать авторство в своих проектах. Просто нажмите на ссылку, которую мы предоставили ниже, загрузите файлы, а затем делайте с ними все, что хотите. Вы даже можете настроить их для собственного использования! И если этот список дает вам вкус к халяве, то посмотрите наши лучшие бесплатные шрифты для большего количества шрифтов разных стилей.
01. Space Mono
(Изображение предоставлено Томом Мэем) Space Mono (открывается в новой вкладке) — это оригинальное семейство шрифтов с фиксированной шириной, разработанное для редакционного использования в типографике заголовков и дисплеев компанией Colophon Foundry. Его формы букв сочетают геометрическую основу с гротескными деталями, чтобы пробудить дух 19 века.Заголовки газет 60-х годов. Его функции включают цифры в старом стиле, надстрочные и подстрочные цифры, дроби, символы валюты по центру и по высоте, стрелки направления и несколько стилистических вариантов.
02. Баклан
(Изображение предоставлено Томом Мэем)Баклан (открывается в новой вкладке) — это семейство экранных типов, разработанное Кристианом Тальманном. Хотя он вдохновлен наследием знаменитого шрифтового дизайнера Клода Гарамона, в качестве эталона не использовался какой-либо конкретный шрифт, и большинство глифов были нарисованы с нуля. Cormorant в настоящее время содержит 45 файлов шрифтов, охватывающих 9различные визуальные стили и пять весов.
03. Work Sans
(Изображение предоставлено Томом Мэем) Work Sans (открывается в новой вкладке) — результат проекта под руководством австралийского дизайнера шрифтов Wei Huang. Это семейство шрифтов основано на ранних гротесках. Хотя его можно использовать как в печатном, так и в веб-дизайне, функции были упрощены и оптимизированы для разрешений экрана; например, диакритические знаки больше, чем они были бы в печати. В то же время шрифты, близкие к экстремальным, предназначены больше для использования на дисплеях. С 2020 года он был обновлен до семейства вариативных шрифтов.
С 2020 года он был обновлен до семейства вариативных шрифтов.
04. Alegreya
(Изображение предоставлено Томом Мэем)Alegreya (открывается в новой вкладке) — отмеченный множеством наград шрифт, изначально разработанный для литературы. Разработанный Хуаном Пабло дель Пералем для Huerta Tipográfica, он может похвастаться динамичным и разнообразным ритмом, который превращает чтение длинных отрывков в визуальное удовольствие. Делая тонкие отсылки к каллиграфии, это суперсемейство шрифтов (которое включает в себя как семейства с засечками, так и семейства без засечек) предлагает отличное сочетание стиля, авторитетности и разнообразия.
05. Archivo Narrow
(Изображение предоставлено Томом Мэем) Archivo Narrow (открывается в новой вкладке) — это гротескное семейство шрифтов без засечек, предназначенное для одновременного использования в печатных и цифровых платформах. Это семейство, которое лучше всего использовать для выделения и заголовков, произошло от Chivo и напоминает американские шрифты конца девятнадцатого века. Созданный Omnibus-Type для высокопроизводительной типографики, он поддерживает более 200 языков мира и включает в себя обычный, узкий и черный стили.
Созданный Omnibus-Type для высокопроизводительной типографики, он поддерживает более 200 языков мира и включает в себя обычный, узкий и черный стили.
06. Anonymous Pro
(Изображение предоставлено Томом Мэем)Anonymous Pro, созданный Марком Симонсоном (открывается в новой вкладке), представляет собой семейство шрифтов с фиксированной шириной, разработанное с учетом кодирования. Он придает символам, которые можно спутать друг с другом (O, 0, I, l, 1 и т. д.), различные формы, чтобы их было легче отличить друг от друга в контексте исходного кода. Кроме того, обычный и полужирный начертания имеют встроенные растровые изображения для наименьших размеров (10–13 стр/м). Он был вдохновлен Anonymous 9, бесплатным растровым шрифтом для Macintosh, разработанным в середине 99-го года.0s Сьюзен Леш и Дэвида Ламкинса в качестве более разборчивой альтернативы Monaco, системному шрифту Macintosh фиксированной ширины.
07. Sora
(Изображение предоставлено Томом Мэем) Sora (открывается в новой вкладке) Большая высота x и щедрые счетчики делают его отличным выбором для приложений и веб-интерфейсов, где четкость и эффективность любого размера жизненно важно. Это семейство шрифтов было заказано одноименной японской компании, специалистам по блокчейну, наиболее известным созданием первой в мире цифровой валюты центрального банка. Sora берет пример с эстетики низкого разрешения и ранней экранной типографики, не отягощенной ностальгией.
Это семейство шрифтов было заказано одноименной японской компании, специалистам по блокчейну, наиболее известным созданием первой в мире цифровой валюты центрального банка. Sora берет пример с эстетики низкого разрешения и ранней экранной типографики, не отягощенной ностальгией.
08. Inter
(Изображение предоставлено Томом Мэем)Inter (открывается в новой вкладке) — это семейство вариативных шрифтов с большой высотой по оси x, чтобы улучшить читаемость в отрывках, написанных смешанными и строчными буквами. текст. Предоставление контекстных альтернатив позволяет вам настраивать пунктуацию в зависимости от формы окружающих глифов, а также есть ноль с косой чертой, когда вам нужно устранить неоднозначность «0» от «o». Проект Inter возглавляет Расмус Андерссон, шведский разработчик программного обеспечения, проживающий в Сан-Франциско.
09. Рубик
(Изображение предоставлено Томом Мэем) Рубик (открывается в новой вкладке) со скругленными углами и низким контрастом штрихов — один из самых дружелюбных и приветливых шрифтов без засечек. Шрифт, разработанный Филиппом Хьюбертом и Себастьяном Фишером из Hubert & Fischer, изначально был заказан Google для использования на выставке «Кубик Рубика». Семейство из пяти начертаний с римским и курсивным стилями, у него также есть родственный моноширинный шрифт Rubik Mono One (открывается в новой вкладке).
Шрифт, разработанный Филиппом Хьюбертом и Себастьяном Фишером из Hubert & Fischer, изначально был заказан Google для использования на выставке «Кубик Рубика». Семейство из пяти начертаний с римским и курсивным стилями, у него также есть родственный моноширинный шрифт Rubik Mono One (открывается в новой вкладке).
10. Fira Sans
(Изображение предоставлено Томом Мэем)Fira Sans (открывается в новой вкладке) призвана удовлетворить потребности в удобочитаемости для большого количества телефонов, различающихся качеством экрана и визуализацией. Разработанный для Mozilla FirefoxOS, проект возглавляет берлинская компания Carrois. Семейство представлено в трех вариантах ширины, все они сопровождаются курсивом и включают моноширинный вариант.
11. Open Sans
(Изображение предоставлено Томом Мэем) Open Sans (открывается в новой вкладке) — гуманистический шрифт без засечек, разработанный Стивом Маттесоном. Open Sans был разработан с вертикальным акцентом, открытыми формами и нейтральным, но дружелюбным внешним видом. Он оптимизирован для печатных, веб- и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Он оптимизирован для печатных, веб- и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
12. Lato
(Изображение предоставлено Томом Мэем)Lato (открывается в новой вкладке) — это семейство шрифтов без засечек, разработанное варшавским дизайнером Оукашем Дзеджичем («Lato» означает «Лето» на польском языке). Изначально Lato задумывался как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти в другом стилистическом направлении, поэтому семейство стало доступным для публичного релиза. Полукруглые детали букв придают Лато ощущение тепла, а прочная структура обеспечивает стабильность и серьезность.
13. Старый стандарт TT
(Изображение предоставлено Томом Мэем) Старый стандарт (открывается в новой вкладке) был разработан Алексеем Крюковым и воспроизводит особый тип современного стиля шрифтов с засечками. Его можно считать хорошим выбором для верстки основного текста, так как его особенности тесно связаны в глазах людей со старыми книгами, по которым они учились.
14. Ubuntu
(Изображение предоставлено Томом Мэем)Разработанное дизайнерской студией Dalton Maag семейство шрифтов Ubuntu (открывается в новой вкладке) было основано, чтобы придать индивидуальность каждому меню, кнопке и диалоговому окну. В этом шрифте без засечек используются функции OpenType, и для ясности на экранах настольных компьютеров и мобильных компьютеров он создается вручную.
15. Vollkorn
(Изображение предоставлено Томом Мэем)Vollkorn (открывается в новой вкладке) разработан, чтобы быть тихим и скромным текстовым лицом для использования на хлеб с маслом. В отличие от его примеров на книжных шрифтах от эпохи Возрождения до наших дней, у него темные и мясистые засечки, а также подпрыгивающий и здоровый вид. Он может использоваться как тип тела, а также для заголовков или заголовков.
Подробнее:
- Идеальное сочетание шрифтов
- Шрифт и гарнитура: полное руководство
- 44 лучших бесплатных рукописных шрифта, которые можно скачать прямо сейчас
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Том Мэй — отмеченный наградами журналист и редактор, специализирующийся на дизайне, фотографии и технологиях. Автор бестселлера Amazon #1 Great TED Talks: Creativity , опубликованного издательством Pavilion Books, Том ранее был редактором журнала Professional Photography, помощником редактора Creative Bloq и заместителем редактора сетевого журнала. Сегодня он является постоянным автором Creative Bloq и дочерних сайтов Digital Camera World, T3.com и Tech Radar. Он также пишет для Creative Boom и работает над проектами по контент-маркетингу.
Автор бестселлера Amazon #1 Great TED Talks: Creativity , опубликованного издательством Pavilion Books, Том ранее был редактором журнала Professional Photography, помощником редактора Creative Bloq и заместителем редактора сетевого журнала. Сегодня он является постоянным автором Creative Bloq и дочерних сайтов Digital Camera World, T3.com и Tech Radar. Он также пишет для Creative Boom и работает над проектами по контент-маркетингу.
Блог Google Fonts
Выберите меню «Дополнительно», чтобы найти шрифты Foundation для австралийских школ.
Чтобы загрузить шрифты из Google Fonts, посетите:
Edu VIC WA NT Beginner для Виктории, Западной Австралии и Северной территории
Edu NSW ACT Foundation для Нового Южного Уэльса и Австралийской столичной территории
Edu SA Beginner для Южной Австралии
Edu TAS Beginner для Тасмании
Edu QLD для начинающих в Квинсленде
Для получения дополнительной информации посетите страницу AU School Handwriting GitHub.
Чтобы узнать, как эти шрифты используются для обучения детей письму, посетите Руководство по почерку для родителей Департамента образования Нового Южного Уэльса.
Автор: Susanna Zaraysky, специалист по контент-стратегии Google Fonts
Google for Education Australia и Google Fonts объединились, чтобы сделать шрифты Foundation Fonts для австралийских школ доступными в Google Workspace, включая Google Workspace for Education. Шрифты также доступны для загрузки с веб-сайта Google Fonts.
Австралийские учителя обязаны использовать утвержденные государством почерк для обучения чтению и письму школьников в возрасте от четырех до девяти лет. Разработанные Тиной и Кори Андерсон, пять базовых шрифтов иллюстрируют правильный почерк для английского и других языков с использованием латинской системы письма и включают в себя общие математические символы. Обычный вес каждого шрифта имитирует толщину карандаша почерка, что облегчает распознавание шрифтов учащимися, когда они учатся писать формы букв.
Обычный вес каждого шрифта имитирует толщину карандаша почерка, что облегчает распознавание шрифтов учащимися, когда они учатся писать формы букв.
Доступность этих шрифтов в Google Документах, Таблицах и Презентациях также важна для внедрения Chromebook и Google Workspace for Education в австралийских школах.
«Использование государственных шрифтов в Google Workspace облегчает учащимся и преподавателям совместную работу и создание документов и проектов с помощью Chromebook и Google Workspace for Education. Мы очень рады улучшить наши платформы, чтобы привести их в соответствие с австралийскими образовательными стандартами», — объяснила Кимберли Холл, руководитель отдела преподавания и обучения в Австралии, Google для образования.
Google for Education Australia получил много запросов на добавление этих шрифтов в продукты Google, и с момента их выпуска учителя выражали свое волнение по поводу того, что шрифты наконец-то доступны.
«Наличие базовых шрифтов, доступных в Google Workspace и Google Fonts, важно для начальной стадии 1 (детский сад, возраст 4–5 лет), стадии 1 (1–2 классы, 5–7 лет) и стадии 2 (3–4 классы). , 7-9 лет) учителя. Эти шрифты необходимы в нашей программе английского языка. Чтобы познакомить учащихся с правильными способами письма, мы используем эти шрифты в рабочих листах, настенных дисплеях, плакатах и других письменных материалах. Я проходила профессиональную подготовку с эрготерапевтом, который заявил, что знакомство с фоновыми шрифтами в раннем возрасте необходимо для того, чтобы дети могли распознавать формы букв, чтобы они могли читать и писать», — объяснила Альфина Джексон, учитель из Нового Южного Уэльса.
Фоновые шрифты представлены в формате переменного шрифта OpenType и доступны с насыщенностью от 400 до 700.
Чтобы использовать эти шрифты в продуктах Workspace, выберите «Дополнительно» в меню «Шрифты» и введите имя шрифт или «Edu» в строке поиска.
Выберите меню «Дополнительно», чтобы найти шрифты Foundation для австралийских школ.
Чтобы загрузить шрифты из Google Fonts, посетите:
Edu VIC WA NT Beginner for Victoria, Western Australia and the Northern Territory
EDU NSW ACT Foundation для Нового Южного Уэльса и австралийской столичной территории
Edu SA новичка для South Australia
EDU TAS Beginner для Tasmania
9064- Сколько весов имеет шрифт?
- Хорошая читаемость благодаря высоте x?
- Хорошо ли масштабируется этот шрифт на нескольких устройствах?
- Доступен ли он?
- Какой у него коэффициент контрастности?
- Шрифты с засечками называются так потому, что их буквы имеют засечки, маленькие линии или штрихи, прикрепленные к концу основной части буквы.
 Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны. Из-за этого шрифты с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны. Из-за этого шрифты с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Типы засечек включают: старые, переходные, современные и плитные. - Шрифты без засечек , что неудивительно, являются шрифтами, в которых не используются засечки. Эти шрифты обычно кажутся более минималистичными и современными, и они основаны на вывесках и рекламных шрифтах конца 19-го и начала 20-го века. В отличие от шрифтов с засечками, шрифты без засечек иногда называют «готическими». Helvetica, пожалуй, самый известный из шрифтов без засечек.
Типы шрифта без засечек включают гротескный, неогротескный, геометрический и гуманистический. - Текстовые шрифты предназначены для использования в основном тексте веб-сайта или приложения и должны быть разборчивыми даже при небольшом размере.
 Текстовые шрифты, как правило, чистые, имеют более широкий интервал и менее крупные, чем экранные шрифты, а это означает, что они лучше работают в небольших размерах.
Текстовые шрифты, как правило, чистые, имеют более широкий интервал и менее крупные, чем экранные шрифты, а это означает, что они лучше работают в небольших размерах. - Экранные шрифты , с другой стороны, в основном предназначены для того, чтобы выглядеть стильно и оригинально в заголовках, добавляя индивидуальности и выразительности, с немного сниженной разборчивостью, что делает их менее подходящими для использования в основном тексте.
- Бесплатно улучшите внешний вид вашего веб-сайта
Google Fonts предоставляет вам доступ почти к тысяче (в основном) великолепных шрифтов бесплатно, предоставляя вам свободу выбирать между целым рядом шрифтов профессионального качества. Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов.
Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов. - Повышение согласованности между платформами
Благодаря тому факту, что подавляющее большинство современных веб-браузеров поддерживают шрифты Google, включая Google Chrome, Apple Safari, Mozilla Firefox, Opera и Internet Explorer. - Ускорьте работу своего сайта и Интернета
Использование Google Fonts на вашем веб-сайте может сделать ваш сайт великолепным и повысить его производительность. Посмотрите это видео от Google, которое объясняет, как это сделать. Google будет получать шрифты профессионального качества по более низкой цене, чем собственные разработки.
Шрифтовые дизайнеры сообщества могут работать с профессиональными дизайнерами шрифтов (что является лучшим способом улучшить свои навыки).

Google выпустит в мир подлинные активы с открытым исходным кодом, и этого будет достаточно, чтобы вдохновить на дальнейшее развитие. Например, свободно доступный шрифт Charter, разработанный уважаемым Мэтью Картером в 1987 — легла в основу Charis SIL. Были ли какие-либо текущие шрифты Google Fonts адаптированы аналогичным образом?
555. ED
Для получения дополнительной информации посетите страницу AU School Handwriting GitHub.
Чтобы узнать, как эти шрифты используются для обучения детей письму, посетите Руководство по почерку для родителей Департамента образования Нового Южного Уэльса.
Автор: Susanna Zaraysky, специалист по контент-стратегии Google Fonts
Когда Филипп Мюлебах, исполнительный креативный директор Superunion в Германии, узнал о Lexend, он сделал его шрифтом по умолчанию в своем браузере. Новый шрифт обещал помочь читателям с различными вариантами интервалов, которые улучшили читаемость. Он заметил, что Lexend помогает ему читать быстрее и бегло, чем другие шрифты. (Беглость чтения состоит из трех компонентов: точности, скорости и выразительности.)
«Я был впечатлен миссией Lexend. Это улучшает качество чтения, улучшая разборчивость слов с отличительными буквами и цифрами. Он также решает проблемы, с которыми сталкиваются миллионы людей с дислексией», — сказал Мюлебах.
Когда CosmosDirekt наняла Superunion для проекта ребрендинга, Мюлебах предложил CosmosDirekt использовать Lexend, чтобы отразить новый современный облик компании. Он обнаружил, что этот шрифт может хорошо работать с различными типами текста, используемыми страховой компанией: смелыми и уверенными баннерами и отображаемым текстом, а также с более тонким и серьезным содержанием. «Поскольку Lexend был доступен через Google Fonts, мы знали, что он может обеспечить наилучшую производительность на нескольких цифровых устройствах», — сказал Мюлебах.
Он обнаружил, что этот шрифт может хорошо работать с различными типами текста, используемыми страховой компанией: смелыми и уверенными баннерами и отображаемым текстом, а также с более тонким и серьезным содержанием. «Поскольку Lexend был доступен через Google Fonts, мы знали, что он может обеспечить наилучшую производительность на нескольких цифровых устройствах», — сказал Мюлебах.
Мобильные приложения CosmosDirekt для страхования автомобилей и жилья
CosmosDirekt хотел облегчить чтение и понимание своих материалов клиентам с трудностями чтения. «Нам понравился шрифт и история, стоящая за всем этим. Страховой язык достаточно сложен для понимания. Мы стараемся сделать все максимально простым и доступным», — сказал Джероми Ломанн, руководитель отдела маркетинга и продаж CosmosDirekt.
Однако возникла проблема. Lexend был доступен только с одним весом, Regular 400. CosmosDirekt требовалось больше веса шрифта для своих документов, веб-сайтов и маркетинговых материалов.
CosmosDirekt в партнерстве с Google Fonts поручил Font Bureau и Superunion расширить Lexend с одного до девяти весов, чтобы страховщик мог использовать их в своих продуктах, а Google Fonts предлагалось бесплатно для всех. Новые начертания (тонкий, сверхлегкий, легкий, средний, полужирный, полужирный, сверхжирный и черный) были опубликованы в Google Fonts в апреле 2021 года. и реклама. Компания собирается использовать Lexend во всех будущих информационных материалах. «В целом наши клиенты очень впечатлены нашим новым ребрендингом, — сказал Ломанн.
Настольная страница CosmosDirekt по страхованию животных
Для CosmosDirekt увеличение количества предложений Lexend было связано не только с новым обликом компании, но и с социальной ответственностью. «Мы быстро поняли, какую дополнительную ценность мы можем предложить многим людям, столкнувшимся с проблемами чтения. Что может быть лучше, чем использование дизайна для улучшения жизни многих?» заявил Ломанн.
Shaver-Troup рассматривает расширение Lexend как бизнес-модель для решения серьезных проблем: «То, что было сделано благодаря этому исключительному сотрудничеству для устранения проблем с чтением, найдет отклик в далеком будущем. Проблемы с чтением часто называют глобальным кризисом. Однако нам нужно подумать о том, как чтение влияет на людей на индивидуальном уровне. Доступность Lexend с девятью весами шрифта дает многим людям выбор, необходимый для выбора подходящего шрифта».
Шрифты Lexend доступны в Google Fonts, в Документах Google и в Google Workspace. Посмотрите это видео, чтобы узнать, как добавить Lexend в Документы Google. Чтобы узнать больше о создании Lexend, посетите страницу Чистота и ясность: облегчение чтения с Lexend.
Автор: Susanna Zaraysky, специалист по контент-стратегии Google Fonts
Deutsche Version
Google Fonts в партнерстве с CosmosDirekt, немецкой страховой компанией, расширили Lexend, шрифт, разработанный доктором Бонни Шейвер-Труп для читателей с дислексией и другими проблемами чтения.
Когда Филипп Мюлебах, исполнительный креативный директор Superunion в Германии, узнал о Lexend, он сделал его шрифтом по умолчанию в своем браузере. Новый шрифт обещал помочь читателям с различными вариантами интервалов, которые улучшили читаемость. Он заметил, что Lexend помогает ему читать быстрее и бегло, чем другие шрифты. (Беглость чтения состоит из трех компонентов: точности, скорости и выразительности.)
«Миссия Lexend произвела на меня большое впечатление. Это улучшает качество чтения, улучшая разборчивость слов с отличительными буквами и цифрами. Он также решает проблемы, с которыми сталкиваются миллионы людей с дислексией», — сказал Мюлебах.
Когда CosmosDirekt нанял Superunion для проекта ребрендинга, Мюлебах предложил CosmosDirekt использовать Lexend, чтобы отразить новый современный облик компании. Он обнаружил, что этот шрифт может хорошо работать с различными типами текста, используемыми страховой компанией: смелыми и уверенными баннерами и отображаемым текстом, а также с более тонким и серьезным содержанием. «Поскольку Lexend был доступен через Google Fonts, мы знали, что он может обеспечить наилучшую производительность на нескольких цифровых устройствах», — сказал Мюлебах.
«Поскольку Lexend был доступен через Google Fonts, мы знали, что он может обеспечить наилучшую производительность на нескольких цифровых устройствах», — сказал Мюлебах.
Мобильные приложения «КосмосДирект» для страхования автомобилей и жилья
«КосмосДирект» хотел облегчить клиентам с трудностями чтения возможность чтения и понимания их материалов. «Нам понравился шрифт и история, стоящая за всем этим. Страховой язык достаточно сложен для понимания. Мы стараемся сделать все максимально простым и доступным», — сказал Джероми Ломанн, руководитель отдела маркетинга и продаж CosmosDirekt.
Однако возникла проблема. Lexend был доступен только с одним весом, Regular 400. CosmosDirekt требовалось больше веса шрифта для своих документов, веб-сайтов и маркетинговых материалов.
CosmosDirekt в партнерстве с Google Fonts поручил Font Bureau и Superunion расширить Lexend с одного до девяти весов, чтобы страховщик мог использовать их в своих продуктах, а Google Fonts предлагалось бесплатно для всех. Новые начертания (тонкий, сверхлегкий, легкий, средний, полужирный, полужирный, сверхжирный и черный) были опубликованы в Google Fonts в апреле 2021 года. и реклама. Компания собирается использовать Lexend во всех будущих информационных материалах. «В целом наши клиенты очень впечатлены нашим новым ребрендингом, — сказал Ломанн.
Новые начертания (тонкий, сверхлегкий, легкий, средний, полужирный, полужирный, сверхжирный и черный) были опубликованы в Google Fonts в апреле 2021 года. и реклама. Компания собирается использовать Lexend во всех будущих информационных материалах. «В целом наши клиенты очень впечатлены нашим новым ребрендингом, — сказал Ломанн.
Настольная страница CosmosDirekt по страхованию животных
Для CosmosDirekt увеличение количества предложений Lexend было связано не только с новым обликом компании, но и с социальной ответственностью. «Мы быстро поняли, какую дополнительную ценность мы можем предложить многим людям, столкнувшимся с проблемами чтения. Что может быть лучше, чем использование дизайна для улучшения жизни многих?» заявил Ломанн.
Shaver-Troup рассматривает расширение Lexend как бизнес-модель для решения серьезных проблем: «То, что было сделано благодаря этому исключительному сотрудничеству для устранения проблем с чтением, найдет отклик в далеком будущем. Проблемы с чтением часто называют глобальным кризисом. Однако нам нужно подумать о том, как чтение влияет на людей на индивидуальном уровне. Доступность Lexend с девятью весами шрифта дает многим людям выбор, необходимый для выбора подходящего шрифта».
Проблемы с чтением часто называют глобальным кризисом. Однако нам нужно подумать о том, как чтение влияет на людей на индивидуальном уровне. Доступность Lexend с девятью весами шрифта дает многим людям выбор, необходимый для выбора подходящего шрифта».
Шрифты Lexend доступны в Google Fonts, в Документах Google и в Google Workspace. Посмотрите это видео, чтобы узнать, как добавить Lexend в Документы Google. Чтобы узнать больше о создании Lexend, посетите страницу Чистота и ясность: облегчение чтения с Lexend.
Автор: Susanna Zaraysky, специалист по контент-стратегии Google Fonts
Google Fonts используется CosmosDirekt, немецким Versicherungsgesellschaft zusammen, um Lexend, eine Schriftart, die von Dr. Bonnie Shaver-Troup für Leser mit Dyslexie und anderen Leseschwächen entwickelt wurde, weiter auszubauen.
Als Philipp Mühlebach, исполнительный креативный директор Superunion в Германии, фон Lexend erfuhr, легте er sieals Standard Schriftart in seinem Browser fest. Die neue Schriftart versprach Nutzern mit eingeschränkten Lesefähigkeiten mithilfe von verschiedenen Abstandsoptionen eine bessere Lesbarkeit. Mühlebach stellte fest, dass Lexend ihm tatsächlich dabei half, schneller und flüssiger zu lesen als mit anderen Schriftarten. Die Leseflüssigkeit setzt sich aus drei Komponenten zusammen: Genauigkeit, Geschwindigkeit und Ausdruck.
Die neue Schriftart versprach Nutzern mit eingeschränkten Lesefähigkeiten mithilfe von verschiedenen Abstandsoptionen eine bessere Lesbarkeit. Mühlebach stellte fest, dass Lexend ihm tatsächlich dabei half, schneller und flüssiger zu lesen als mit anderen Schriftarten. Die Leseflüssigkeit setzt sich aus drei Komponenten zusammen: Genauigkeit, Geschwindigkeit und Ausdruck.
„Ich war von dem Anliegen von Lexend beeindruckt. Die Schriftart verbessert die Leseleistung, indem die Lesbarkeit der Wörter durch deutlich zu erkennende Buchstaben und Zahlen erhöht wird. Das Unternehmen kämpft auch gegen die Herausforderungen, denen sich Millionen von Menschen mit Dyslexie stellen müssen“, поэтому Mühlebach.
Als CosmosDirekt Superunion für ein Rebrandingprojekt engagierte, schlug Mühlebach CosmosDirekt vor, Lexend zu nutzen, um das neue moderne Design des Unternehmens widezuspiegeln. Er stellte fest, dass die Schriftart gut für die verschiedenen Textarten geeignet wäre, die bei der Versicherungsgesellschaft verwendet werden: Banner und Displaytexte, die fett gedruckt sind und Vertrauen ausstrahlen, sowie dezentere und ernstere Inhalte. «Als Lexend über Google Fonts verfügbar war, wussten wir, dass diese Schriftart auf verschiedenen digitalen Geräten die beste Leistung generieren könnte», sagte Mühlebach.
«Als Lexend über Google Fonts verfügbar war, wussten wir, dass diese Schriftart auf verschiedenen digitalen Geräten die beste Leistung generieren könnte», sagte Mühlebach.
Mobile Anwendungen von CosmosDirekt für Auto- und Wohngebäudeversicherungen
CosmosDirekt wollte es Kunden mit Leseschwächen einfacher machen, ihre Informationen zu lesen und zu verstehen. «Uns hat die Schriftart und auch die Geschichte dahinter sehr gut gefallen. Versicherungssprache ist so schon schwer genug verständlich. «Wir versuchen daher, alle Informationen so einfach und barefrei wie möglich zu gestalten», старший Джероми Ломанн, руководитель отдела маркетинга и продаж CosmosDirekt.
Es gab jedoch ein Проблема. Lexend war nur mit einer Schriftstärke, nämlich «Regular 400», verfügbar. CosmosDirekt brauchte jedoch mehr Schriftstärken für seine Dokumente, Websites und Marketingmaterialien.
CosmosDirekt шляпа daher zusammen mit Google Fonts die Unternehmen Font Bureau und Superunion damit beauftragt, Lexend von einer auf neun Schriftstärken zu erweitern, sodass die Versicherungsgesellschaft diese in itren Produkten nutzen und Google Fonts sie für alle nutzer nutzer. Новые шрифты (тонкий, сверхлегкий, светлый, средний, полужирный, полужирный, сверхжирный и черный) добавлены в апреле 2021 г. в Google Fonts veröffentlicht.
Новые шрифты (тонкий, сверхлегкий, светлый, средний, полужирный, полужирный, сверхжирный и черный) добавлены в апреле 2021 г. в Google Fonts veröffentlicht.
Seit Januar 2022 verwendet CosmosDirekt Lexend онлайн на веб-сайте, в приложении, в Formularen и в Werbung für das Unternehmen. Die Versicherungsgesellschaft möchte Lexend zukünftig in all ihren Kommunikationsmaterialien nutzen. «Insgesamt waren unsere Kunden äußerst beeindruckt von unserem neuen Rebranding», sagte Lohmann.
CosmosDirekt-Startseite auf einem Computer für eine Haustierversicherung
Für CosmosDirekt ging es bei der Erweiterung der Anzahl an Lexend-Angeboten nicht nur um das neue Erscheinungsbild des Unternehmens, sodern Verunge auchantum. „Wir haben schnell den Mehrwert erkannt, den wir vielen Menschen mit Leseproblemen bieten können. Было ли это лучше, как mithilfe von Design das Leben vieler Menschen zu verbessern?», Сагте Ломанн.
Shaver-Troup sieht die Lexend-Erweiterung als Geschäftsmodell, das große Probleme löst: «Was diese außergewöhnliche Zusammenarbeit geschaffen hat, um Leseprobleme zu beseitigen, wird noch in Zukunft nachhallen. Leseprobleme werden часто als globale Krise beschrieben. Wir müssen uns jedoch darüber Gedanken machen, wie Lesen sich auf den einzelnen Menschen auswirkt. Dadurch, dass Lexend in neun Schriftstärken verfügbar ist, können Nutzer nun genau die Schrift finden, die zu ihren Bedürfnissen passt.“
Leseprobleme werden часто als globale Krise beschrieben. Wir müssen uns jedoch darüber Gedanken machen, wie Lesen sich auf den einzelnen Menschen auswirkt. Dadurch, dass Lexend in neun Schriftstärken verfügbar ist, können Nutzer nun genau die Schrift finden, die zu ihren Bedürfnissen passt.“
Lexend-Schriftarten в Google Fonts, в Google Docs и в Google Workspace verfügbar. В diesem Video erfährst du, wie du Lexend в Google Docs hinzufügst. Weitere Informationen zur Erstellung von Lexend findest du unter Чистота и ясность: облегчение чтения с Lexend.
Veröffentlicht von Susanna Zaraysky, специалист по контент-стратегии Google Fonts
Английская версия
Google Fonts, созданные с CosmosDirekt, немецким Versicherungsgesellschaft zusammen, um Lexend, eine Schriftart, die von Dr. Bonnie Shaver-Troup für Leser mit Dyslexie und anderen Leseschwächen entwickelt wurde, weiter auszubauen.
Als Philipp Mühlebach, исполнительный креативный директор Superunion в Германии, фон Lexend erfuhr, легте er sieals Standard Schriftart in seinem Browser fest. Die neue Schriftart versprach Nutzern mit eingeschränkten Lesefähigkeiten mithilfe von verschiedenen Abstandsoptionen eine bessere Lesbarkeit. Mühlebach stellte fest, dass Lexend ihm tatsächlich dabei half, schneller und flüssiger zu lesen als mit anderen Schriftarten. Die Leseflüssigkeit setzt sich aus drei Komponenten zusammen: Genauigkeit, Geschwindigkeit und Ausdruck.
Die neue Schriftart versprach Nutzern mit eingeschränkten Lesefähigkeiten mithilfe von verschiedenen Abstandsoptionen eine bessere Lesbarkeit. Mühlebach stellte fest, dass Lexend ihm tatsächlich dabei half, schneller und flüssiger zu lesen als mit anderen Schriftarten. Die Leseflüssigkeit setzt sich aus drei Komponenten zusammen: Genauigkeit, Geschwindigkeit und Ausdruck.
„Ich war von dem Anliegen von Lexend beeindruckt. Die Schriftart verbessert die Leseleistung, indem die Lesbarkeit der Wörter durch deutlich zu erkennende Buchstaben und Zahlen erhöht wird. Das Unternehmen kämpft auch gegen die Herausforderungen, denen sich Millionen von Menschen mit Dyslexie stellen müssen“, поэтому Mühlebach.
Als CosmosDirekt Superunion für ein Rebrandingprojekt engagierte, schlug Mühlebach CosmosDirekt vor, Lexend zu nutzen, um das neue moderne Design des Unternehmens widezuspiegeln. Er stellte fest, dass die Schriftart gut für die verschiedenen Textarten geeignet wäre, die bei der Versicherungsgesellschaft verwendet werden: Banner und Displaytexte, die fett gedruckt sind und Vertrauen ausstrahlen, sowie dezentere und ernstere Inhalte. «Als Lexend über Google Fonts verfügbar war, wussten wir, dass diese Schriftart auf verschiedenen digitalen Geräten die beste Leistung generieren könnte», sagte Mühlebach.
«Als Lexend über Google Fonts verfügbar war, wussten wir, dass diese Schriftart auf verschiedenen digitalen Geräten die beste Leistung generieren könnte», sagte Mühlebach.
Mobile Anwendungen von CosmosDirekt für Auto- und Wohngebäudeversicherungen
CosmosDirekt wollte es Kunden mit Leseschwächen einfacher machen, ihre Informationen zu lesen und zu verstehen. «Uns hat die Schriftart und auch die Geschichte dahinter sehr gut gefallen. Versicherungssprache ist so schon schwer genug verständlich. «Wir versuchen daher, alle Informationen so einfach und barefrei wie möglich zu gestalten», старший Джероми Ломанн, руководитель отдела маркетинга и продаж CosmosDirekt.
Es gab jedoch ein Проблема. Lexend war nur mit einer Schriftstärke, nämlich «Regular 400», verfügbar. CosmosDirekt brauchte jedoch mehr Schriftstärken für seine Dokumente, Websites und Marketingmaterialien.
CosmosDirekt шляпа daher zusammen mit Google Fonts die Unternehmen Font Bureau und Superunion damit beauftragt, Lexend von einer auf neun Schriftstärken zu erweitern, sodass die Versicherungsgesellschaft diese in itren Produkten nutzen und Google Fonts sie für alle nutzer nutzer. Новые шрифты (тонкий, сверхлегкий, светлый, средний, полужирный, полужирный, сверхжирный и черный) добавлены в апреле 2021 г. в Google Fonts veröffentlicht.
Новые шрифты (тонкий, сверхлегкий, светлый, средний, полужирный, полужирный, сверхжирный и черный) добавлены в апреле 2021 г. в Google Fonts veröffentlicht.
Seit Januar 2022 verwendet CosmosDirekt Lexend онлайн на веб-сайте, в приложении, в Formularen и в Werbung für das Unternehmen. Die Versicherungsgesellschaft möchte Lexend zukünftig in all ihren Kommunikationsmaterialien nutzen. «Insgesamt waren unsere Kunden äußerst beeindruckt von unserem neuen Rebranding», sagte Lohmann.
CosmosDirekt-Startseite auf einem Computer für eine Haustierversicherung
Für CosmosDirekt ging es bei der Erweiterung der Anzahl an Lexend-Angeboten nicht nur um das neue Erscheinungsbild des Unternehmens, sodern Verunge auchantum. „Wir haben schnell den Mehrwert erkannt, den wir vielen Menschen mit Leseproblemen bieten können. Было ли это лучше, как mithilfe von Design das Leben vieler Menschen zu verbessern?», Сагте Ломанн.
Shaver-Troup sieht die Lexend-Erweiterung als Geschäftsmodell, das große Probleme löst: «Was diese außergewöhnliche Zusammenarbeit geschaffen hat, um Leseprobleme zu beseitigen, wird noch in Zukunft nachhallen. Leseprobleme werden часто als globale Krise beschrieben. Wir müssen uns jedoch darüber Gedanken machen, wie Lesen sich auf den einzelnen Menschen auswirkt. Dadurch, dass Lexend in neun Schriftstärken verfügbar ist, können Nutzer nun genau die Schrift finden, die zu ihren Bedürfnissen passt.“
Leseprobleme werden часто als globale Krise beschrieben. Wir müssen uns jedoch darüber Gedanken machen, wie Lesen sich auf den einzelnen Menschen auswirkt. Dadurch, dass Lexend in neun Schriftstärken verfügbar ist, können Nutzer nun genau die Schrift finden, die zu ihren Bedürfnissen passt.“
Lexend-Schriftarten в Google Fonts, в Google Docs и в Google Workspace verfügbar. В diesem Video erfährst du, wie du Lexend в Google Docs hinzufügst. Weitere Informationen zur Erstellung von Lexend findest du unter Чистота и ясность: облегчение чтения с Lexend.
Veröffentlicht von Susanna Zaraysky, специалист по контент-стратегии Google Fonts
30 лучших шрифтов Google для вашего веб-сайта
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Дизайн
14 сентября 2020 г.
Google Fonts — замечательный бесплатный ресурс.
 Узнайте, как это работает, и посмотрите наши 30 лучших шрифтов Google для вашего веб-сайта.
Узнайте, как это работает, и посмотрите наши 30 лучших шрифтов Google для вашего веб-сайта.Создание высококачественных прототипов веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
Нет сомнений, что веб-шрифты — горячая тема. Похоже, что после десятилетий настойчивости мир, наконец, начинает смотреть на вещи так, как их видят дизайнеры: типографика имеет значение, и важно сделать ее правильно.
Если вы являетесь частью крупной организации, вы, вероятно, можете позволить себе создавать свои собственные шрифты — кажется, что в наши дни у каждого есть свой собственный шрифт. Но если вы только начинаете, такие ресурсы, как Google Fonts, — это идеальный способ заявить о своем бренде, доставить свою копию и даже ускорить работу вашего веб-сайта.
Почему шрифты так важны?
При разработке веб-сайта можно легко остановиться на шрифтах по умолчанию и сосредоточиться на других, казалось бы, более важных решениях. Однако это будет не только ошибкой: вы упустите силу шрифтов и преимущества, которые они могут принести вашему сайту. В вашем инструменте прототипирования окончательный шрифт во всей его красе может пролить новый свет на ваш продукт. Вот несколько примеров того, как правильный выбор шрифтов может принести пользу вашему веб-сайту.
Однако это будет не только ошибкой: вы упустите силу шрифтов и преимущества, которые они могут принести вашему сайту. В вашем инструменте прототипирования окончательный шрифт во всей его красе может пролить новый свет на ваш продукт. Вот несколько примеров того, как правильный выбор шрифтов может принести пользу вашему веб-сайту.
Шрифты помогают с брендингом
Выбор правильного шрифта для вашего веб-сайта может иметь огромное значение для вашего бренда. От логотипа до цифр, вплоть до микрокопии, ваш выбор шрифта устанавливает своего рода невербальную коммуникацию с вашим читателем. Из-за того, что наши глаза бессознательно реагируют на визуальные сигналы (мы писали об этом подробнее, когда говорили о сторителлинге и UX), шрифты вашего веб-сайта могут повлиять на непосредственное впечатление вашего читателя о вашем бренде.
Правильно подобранные шрифты помогут успешно передать ценности и намерения вашего бренда. Выберите неправильные шрифты, и вы рискуете получить резкое несоответствие между тем, что вы говорите о своем бренде, и тем, что ваш бренд говорит о себе. Представьте себе роскошную ювелирную компанию, использующую Courier в качестве своего логотипа, ради всего святого! Или новый модный сервис обмена фотографиями, использующий Lobster для всех своих веб-копий. Вы видите, что мы имеем в виду.
Представьте себе роскошную ювелирную компанию, использующую Courier в качестве своего логотипа, ради всего святого! Или новый модный сервис обмена фотографиями, использующий Lobster для всех своих веб-копий. Вы видите, что мы имеем в виду.
Подумайте, что вы хотите сообщить своим брендом — это роскошно и надежно, массивно и честно или свежо и круто? – и выберите шрифты, которые помогут передать это сообщение. Вы можете с самого начала включить правильный шрифт в макет вашего веб-сайта, чтобы передать правильное ощущение заинтересованным сторонам.
Шрифты жизненно важны для UX
Типографика — один из наиболее важных аспектов UX-дизайна. Выбор неправильного шрифта для копии или навигации может сделать текст неразборчивым, а сайт непригодным для использования.
Наш коллега Стивен составил список вопросов, которые вы должны задать себе при выборе лучшего шрифта для своего веб-сайта:
Если выбранный вами шрифт имеет приличный диапазон веса, соответствует стандартам доступности, высоты x и коэффициента контрастности и может легко читаться на любом устройстве, это, вероятно, безопасная ставка. Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего сайта. После того, как вы определились со шрифтом, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего сайта. После того, как вы определились со шрифтом, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
Что касается мобильных приложений, ознакомьтесь с нашим постом о лучших шрифтах для приложений.
Демонстрационные шрифты, гротески и плиты – объяснение типографской терминологии
Во всех областях техники есть своя доля жаргона, и типографика, мягко говоря, не исключение. Вот краткое изложение наиболее важных терминов, которые вы можете найти при исследовании шрифтов, и их значения.
Самый большой разрыв в мире шрифтов находится между шрифтами с засечками и шрифтами без засечек.
Вы наверняка читали, что определенный шрифт Google предназначен для отображения или для текста, но в чем разница между этими двумя категориями?
Преимущества использования Google Fonts на вашем веб-сайте
Google Fonts — это набор из 915 шрифтов, доступных для бесплатного использования на вашем веб-сайте. Все, что вам нужно сделать, это включить вызов шрифтов, которые вы хотите использовать в своем HTML, и все готово.
Вот несколько замечательных преимуществ использования Google Fonts на вашем веб-сайте:
30 лучших шрифтов Google для вашего сайта
1. Lato
Дизайнер из Варшавы Лукаш Дзедзич создал Lato для прозрачной работы в основном тексте, а также для индивидуального выделения при использовании в заголовках большего размера. Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Прочтите этот сравнительный пост о прототипах низкой и высокой точности и узнайте, как правильно развивать свой дизайн.
2. Abhaya Libre
Этот шрифт Google классически элегантен благодаря закругленным формам и мягким краям. Abhaya Libre создает великолепный драматичный шрифт для заголовков, сохраняя при этом отличную читабельность больших текстов. С учетом сказанного, это может быть не лучший вариант для длинных абзацев в небольших частях, которые через некоторое время могут утомлять глаза.
3. Merriweather
Merriweather Эбена Соркина разработан для оптимальной читаемости на экранах. Большая высота шрифта Merriweather по оси x повышает разборчивость шрифта, что делает его подходящим для использования в длинных текстах, а также для заголовков и заголовков. Merriweather в настоящее время имеет 8 начертаний: светлый, обычный, жирный, черный, светлый курсив, курсив, полужирный курсив, черный курсив.
4. Alegreya
Этот шрифт Google очень универсален, восходит к старым временам печатной прессы с точки зрения формы. Неудивительно, что этот шрифт обеспечивает хорошую читабельность длинных текстов в больших или малых телах. Нам нравится, что Google предлагает так много стилей для Alegreya, что делает этот шрифт многогранным — от обычных 400 до 800 черных полужирных начертаний.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
5. Montserrat
Монтсеррат, основанный в рамках проекта Kickstarter в 2011 году, стремится «спасать красоту городской типографики, появившейся в первой половине двадцатого века». Это привлекательное семейство шрифтов без засечек было создано Джульеттой Улановски и названо в честь района Монтсеррат в Буэнос-Айресе, где она живет.
Рассказывая о том, что вдохновило Монтсеррат, Улановский сказал: «Чтобы рисовать буквы, я полагаюсь на примеры надписей в городском пространстве. Каждый выбранный пример производит свои собственные варианты в пропорциях длины, ширины и высоты, каждый из которых пополняет семейство Монтсеррат. Старые типографии и навесы безвозвратно при замене». Получившийся шрифт — это современная классика, актуальная версия элегантности наборов начала 20-го века.
Каждый выбранный пример производит свои собственные варианты в пропорциях длины, ширины и высоты, каждый из которых пополняет семейство Монтсеррат. Старые типографии и навесы безвозвратно при замене». Получившийся шрифт — это современная классика, актуальная версия элегантности наборов начала 20-го века.
6. Aleo
Этот шрифт с засечками создает современный интерфейс с соблюдением классических стандартов удобства использования. Созданный в тесной связи с другим шрифтом Google, который мы знаем и любим, Lato, этот шрифт также хорошо сбалансирован и современен. С полукруглыми формами и кривыми Aleo — удобный шрифт, который очень хорошо подходит для длинных текстов.
7. Muli
Muli — универсальный и минималистичный шрифт без засечек, разработанный покойным Верноном Адамсом. Первоначально он был разработан для использования в качестве экранного шрифта, но благодаря своему интервалу он может хорошо работать и в качестве текстового шрифта. Подходящий для веб-приложений и мобильных приложений, Muli также имеет одноэтажную строчную букву «а», относительную редкость, которая является скорее диковинкой, чем что-либо еще.
8. Arapey
Arapey не предлагает слишком много разных стилей, но все же это замечательный шрифт Google. Шрифт имеет современную структуру, но по-прежнему имеет мягкие линии, которые отлично подходят для выделения контента. Наши дизайнеры любят этот шрифт за его курсив, который довольно нежный и добавляет гламура любому контенту.
9. Nunito
Еще одно творение Вернона Адамса. Nunito представляет собой шрифт без засечек, предназначенный для отображения. Имея 8 различных начертаний, это универсальный, привлекательный шрифт, который мы рекомендуем использовать, когда вам нужен умный, стильный заголовок без засечек.
10. Asap Condensed
Asap Condensed поставляется с 8 стилями, включая полужирный, полужирный и курсив. Это удобный шрифт Google из-за его стандартизированной ширины символов, что позволяет легко изменять стили без необходимости корректировать текст. Это хороший сжатый шрифт, который может максимально использовать заголовки и заголовки.
11. Assistant
Это еще один универсальный шрифт Google. Помощник — это чистый шрифт, предлагающий 6 начертаний, от очень светлого до полужирного. Тщательно спланированные интервалы между буквами создают шрифт с отличной читабельностью. Это, в сочетании с обилием смелых стилей, делает Assistant особенно подходящим для больших тел.
12. Open Sans
Один из самых популярных шрифтов Google, Open Sans — это открытый бесплатный шрифт без засечек, который можно использовать практически в любом сценарии. Удивительно универсальный, вы увидите, что он хорошо сочетается в качестве текстового шрифта практически со всеми другими шрифтами в этом списке благодаря простому и удобному дизайну. Open Sans был создан Стивом Маттесоном и оптимизирован для использования в печати, Интернете и на мобильных устройствах.
13. Барлоу
Барлоу был создан с целью отразить общий стиль штата Калифорния. Этот шрифт Google имеет общие черты и формы с номерными знаками штата, дорожными знаками и поездами. Помимо любопытных визуальных корней, Барлоу привносит изящные округлые формы и предлагает низкий контраст. Он также имеет хорошую читаемость, а также 9стили на выбор.
Помимо любопытных визуальных корней, Барлоу привносит изящные округлые формы и предлагает низкий контраст. Он также имеет хорошую читаемость, а также 9стили на выбор.
14. Oswald
Шрифт Oswald Вернона Адамса, созданный Верноном Адамсом, является переработкой классического семейства шрифтов «Альтернативная готика» начала двадцатого века и предназначен для цифрового использования на компьютерах и мобильных устройствах. Используйте его для заголовков или кавычек, которые должны вставляться в пробелы с ограничениями по размеру.
15. Bitter
Bitter — популярный шрифт Google из-за его отличной читабельности для длинных текстов. Сол Матас, дизайнер, создавший этот замечательный шрифт, говорит, что источником вдохновения для создания этого шрифта послужил скромный и надежный пиксель. С тех пор Bitter превратился в универсальный инструмент со стилями от сверхлегкого 200 до 9.00 полужирный.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google.
 Бесплатно. Неограниченное количество проектов!
Бесплатно. Неограниченное количество проектов!16. Poppins
Poppins, созданный компанией Indian Type Foundry, представляет собой привлекательный геометрический шрифт без засечек для использования в тексте или при отображении. Это также первый шрифт в нашем списке, поддерживающий систему деванагари, которая используется более чем в 150 языках, включая хинди и санскрит.
17. Brawler
Первоначально предназначенный для газет и таблоидов, Brawler является классическим примером шрифтов, сохраняющих стиль старой школы, который до сих пор нравится публике. С его острыми краями и прочным ощущением этот шрифт Google может добавить элегантности любому дизайну. Он не имеет разных стилей, но все же это замечательный шрифт, который может оказать реальное влияние на пользователя. Лучшая часть? Brawler предлагает отличную читаемость в небольших телах.
18. Roboto
Собственный шрифт Google Roboto — самый загружаемый шрифт на веб-сайте Google Fonts, и нетрудно понять, почему. Чистый, стильный и умный, но в то же время профессиональный и дружелюбный, Roboto является шрифтом по умолчанию для Android и Chrome OS, а также предпочтительным шрифтом в системе материального дизайна Google. Roboto прост и удобен для использования в Интернете и на мобильных устройствах.
Чистый, стильный и умный, но в то же время профессиональный и дружелюбный, Roboto является шрифтом по умолчанию для Android и Chrome OS, а также предпочтительным шрифтом в системе материального дизайна Google. Roboto прост и удобен для использования в Интернете и на мобильных устройствах.
19. Caladea
Caladea — современный и удобный шрифт Google. Caladea, созданная из Cambo, предлагает на выбор 4 разных стиля. Шрифт практичен не только в том смысле, что у него есть стили для выделения содержимого, но и благодаря его надежной читабельности. Caladea работает как с большими и драматическими заголовками, так и с небольшими текстами, которые не перегружают читателей.
20. ROKKITT
Если вы ищете что-то совершенно другое, не ищите ничего, кроме Rokkitt. Разработанный Верноном Адамсом, Rokkitt был вдохновлен так называемыми «египетскими» геометрическими шрифтами с засечками примерно в середине девятнадцатого века. Он явно предназначен больше для целей отображения, но по-прежнему хорошо работает в текстовом использовании.
21. Carme
Carme — это шрифт Google, который предлагает чистые визуальные эффекты с впечатляющим, но все же читабельным результатом. Разработанный специально для длинных абзацев текста, Carme является хорошим вариантом для тех, кто хочет предложить много письменного контента. Шрифт не имеет какого-либо стиля, но жирный шрифт скоро будет выпущен.
22. Rubik
Rubik — это шрифт без засечек, разработанный Филиппом Хьюбертом и Себастьяном Фишером из Hubert Fischer, вариант на иврите исправлен и поддерживается Меиром Саданом. Закругленные углы рубика придают ему приятный и дружелюбный вид. Он идеально подходит для использования на дисплее или в текстовом формате.
23. Encode Sans Semi Condensed
Encode Sans Semi Condensed — это шрифт Google, который наши дизайнеры любят для больших заголовков. Шрифт имеет множество различных стилей, от Thin 100 до Black 9.00, что делает его практичным шрифтом, который всегда под рукой. Encode Sans Semi Condensed — идеальный шрифт для больших и эффектных заголовков, а также для выделения контента.
Encode Sans Semi Condensed — идеальный шрифт для больших и эффектных заголовков, а также для выделения контента.
24. Enriqueta
Enriqueta — это шрифт Google, который также придает определенный шик любой странице, но он по-своему особенный. Этот шрифт имеет смелые черты, которые напомнили нашей команде о былых временах, придав странице атмосферу Роквелла. Лучшая часть? Enriqueta очень хорошо сбалансирована, и, несмотря на то, что у нее сильные визуальные эффекты, она по-прежнему обеспечивает отличную читаемость — даже в очень маленьких телах!
25. Source Sans Pro
Source Sans Pro, разработанный Полом Д. Хантом, — это первое семейство шрифтов Adobe с открытым исходным кодом. Это шрифт без засечек, который действительно предназначен для использования в элементах пользовательского интерфейса, но он также хорошо подходит для длинных текстов благодаря своей ширине, которая больше, чем обычно.
26. Frank Ruhl Libre
Frank Ruhl Libre был создан с намерением быть уникальным – и он, безусловно, достигает этого. Это сжатый шрифт, который отличается от всех остальных в этом списке благодаря своим сильным, но не подавляющим визуальным эффектам и интересным пропорциям. Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом обеспечивает хорошую читаемость.
Это сжатый шрифт, который отличается от всех остальных в этом списке благодаря своим сильным, но не подавляющим визуальным эффектам и интересным пропорциям. Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом обеспечивает хорошую читаемость.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
27. Spectral
Spectral — это шрифт с засечками, заказанный Google для использования в веб-приложениях Docs и Slides. Элегантный, современный и красивый, Spectral чувствует себя как дома в заголовках и кавычках, а также в основном тексте. Объедините его со шрифтом без засечек, таким как Open Sans, для достижения наилучших результатов.
28. Work Sans
Разработанный Wei Huang, Work Sans основан на гротесках (вдохновении для всех шрифтов без засечек) начала двадцатого века. Его разные веса предназначены для разных целей: обычный и средний вес предназначены для использования в тексте, а более тяжелые и легкие веса оптимизированы для целей отображения.
Его разные веса предназначены для разных целей: обычный и средний вес предназначены для использования в тексте, а более тяжелые и легкие веса оптимизированы для целей отображения.
29. Gelasio
Gelasio — замечательный шрифт Google, отличающийся универсальностью и практичностью. Шрифт поставляется с 8 стилями, от обычного 400 до полужирного 700. Наши дизайнеры любят Gelasio, потому что он обеспечивает отличную читаемость как для длинных абзацев в небольших текстах, так и для больших и ярких заголовков или выделенного контента.
30. Headland One
Headland One — отличный шрифт Google для небольших тел. Сам шрифт имеет классические формы, но при этом имеет эксцентричные детали, которые вызывают у читателей уникальное чувство, особенно при использовании небольшого размера в длинных абзацах. В Headland One нет разных стилей для применения, но сам шрифт достаточно уникален, чтобы его также можно было использовать в заголовках и заголовках.
Использование шрифтов Google на вашем веб-сайте
Еще одна замечательная особенность использования шрифтов Google на вашем веб-сайте заключается в том, что даже если вы только начинаете создавать свой веб-сайт, они очень просты в использовании.
Google предоставляет простое руководство по началу работы со шрифтами Google для вашего веб-сайта.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
Заключение
Google Fonts — невероятно мощный и универсальный ресурс для вашего веб-сайта. Предоставляя вам доступ к более чем 900 шрифтам, Google Fonts может улучшить внешний вид вашего веб-сайта, повысить его производительность и повысить общую скорость Интернета. Более того, Google позволяет легко начать работу с Google Fonts на вашем веб-сайте.
Интегрируйте Google Fonts на свой веб-сайт прямо сейчас, и вы не останетесь равнодушными!
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ДЛЯ ПРОТОТИПИРОВАНИЯ ВЕБ- И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Связанный контент
Почему Google Fonts на самом деле не является открытым исходным кодом
Почему Google Fonts на самом деле не является открытым исходным кодом Одним из основных побудительных мотивов для размышлений о существенных качествах открытого исходного кода был проект Google Fonts, который утверждает, что библиотека шрифтов с открытым исходным кодом. Я проектирую тип. Я участвую в проектах с открытым исходным кодом. Я был заинтригован концепцией. Нет никаких причин, по которым шрифты с открытым исходным кодом не могут существовать. Но при ближайшем рассмотрении Google Fonts не являются «открытым исходным кодом» в каком-либо значимом смысле.
Я проектирую тип. Я участвую в проектах с открытым исходным кодом. Я был заинтригован концепцией. Нет никаких причин, по которым шрифты с открытым исходным кодом не могут существовать. Но при ближайшем рассмотрении Google Fonts не являются «открытым исходным кодом» в каком-либо значимом смысле.
Я написал несколько предыдущих комментариев (здесь и здесь) о Google Fonts в рамках обсуждения Roboto, нового шрифта для Android. Далее следует более подробная критика Google Fonts, но также и призыв к Google работать лучше. Они могут и должны.
Откуда я знаю, что они могут? На инженерной арене Google показал себя хорошим гражданином мира с открытым исходным кодом. Например: Питон. В течение семи лет в Google работал создатель Python и доброжелательный диктатор Гвидо ван Россум. По словам Гвидо, ему пришлось «потратить половину [своего] времени на Python, без каких-либо условий [.]». Google принял Python в качестве своего «основного языка сценариев». Google выпустил исходный код и библиотеки Python. Помимо Python, Google ведет целый блог, посвященный своей деятельности с открытым исходным кодом. Даже команда Google Fonts выпустила открытый исходный код для чтения и редактирования шрифтов.
Помимо Python, Google ведет целый блог, посвященный своей деятельности с открытым исходным кодом. Даже команда Google Fonts выпустила открытый исходный код для чтения и редактирования шрифтов.
Но чего вы не найдете ни в блоге Google с открытым исходным кодом, ни на его веб-сайте программ с открытым исходным кодом, так это упоминания самих шрифтов Google. Это странно, потому что, по словам Google, «все шрифты с открытым исходным кодом». Правда? Это упущение предполагает, что Google может сомневаться в том, что эти шрифты можно квалифицировать как открытый исходный код.
Я уверен, что нет. Чтобы доказать это, я пройдусь по моим семи основным качествам открытого исходного кода (включая дихотомию разбавления-реальности, представленную в этой статье). Я объясню, почему Google Fonts терпит неудачу и что Google может сделать для улучшения программы.
Неотъемлемое качество #1
Разбавление : Открытый исходный код возникает из духа свободы и сотрудничества.
Реальность : Открытый исходный код возникает из духа капиталистической конкуренции.
Неслучайно Google запустил свой проект веб-шрифтов в мае 2010 года, в тот же период, когда другие конкурирующие сервисы (такие как Typekit и Webtype) также начали свою работу. Также не случайно эта попытка возникла во время кампании Google, направленной на то, чтобы стать более ориентированной на платформу, а не на приложения, создавая Android, Chrome OS и Google Docs. Проекты шрифтов Droid и Roboto — самые яркие примеры платформенно-ориентированных шрифтов.
Итак, давайте согласимся, что Google использует Google Fonts в первую очередь потому, что это отвечает конкурентным интересам Google. Это не альтруизм. И эти шрифты «бесплатны» только в том тривиальном смысле, что Google не взимает с нас плату за их использование. Но Google всегда находит другие способы конвертировать наше внимание в доход, либо напрямую (продажа рекламы), либо косвенно (распространение открытого исходного кода). Эти предприятия прибыльны для Google, потому что наше коллективное внимание экономически ценно. Вот почему Google — компания стоимостью 200 миллиардов долларов.
Эти предприятия прибыльны для Google, потому что наше коллективное внимание экономически ценно. Вот почему Google — компания стоимостью 200 миллиардов долларов.
Моя жалоба на проект Google Fonts не в том, что Google получает от него выгоду. Нет ничего плохого в том, чтобы зарабатывать деньги с открытым исходным кодом. Многие компании делают. Это то, что Google пытается притвориться, что это не так, поднимая флаг свободы и делясь:
«Мы считаем, что не должно быть никаких препятствий для создания отличных веб-сайтов… вы можете делиться своими любимыми с друзьями и коллегами… Если вы занимаетесь дизайном шрифты и хотели бы внести свой собственный дизайн, пожалуйста, свяжитесь с нами…»
Это лицемерие. Google не заботятся о «барьерах на пути к созданию отличных веб-сайтов». Google заботится о Google. Это также противоречит обычной политике Google, заключающейся в том, чтобы не скрывать, как он зарабатывает деньги. Когда Google размещает рекламу на странице, нет никакого лукавства в отношении того, что это такое и почему оно там. Почему в данном случае Google разыгрывает свои карты близко к жилету? Что подводит нас к следующему пункту:
Почему в данном случае Google разыгрывает свои карты близко к жилету? Что подводит нас к следующему пункту:
Основное качество #2
Разведение : Разработчики с открытым исходным кодом работают бесплатно.
Реальность : Разработчикам с открытым исходным кодом платят.
Идея о том, что разработчики открытого исходного кода работают бесплатно, является одним из самых устойчивых и коварных мифов об открытом исходном коде. Коварная, потому что это предпочтительный инструмент компаний, которые хотят воспользоваться преимуществами открытого исходного кода, не беря на себя его бремя.
Здесь не в интересах Google раскрывать скучную реальность — Google получает выгоду от Google Fonts — потому что это ослабит энтузиазм дизайнеров, которые вносят шрифты за небольшие деньги или вообще бесплатно.
В мире дизайна есть известная афера, когда престижный, но скупой клиент говорит: «Я хотел бы заплатить вам, но у меня нет бюджета. Как насчет того, чтобы позволить мне использовать вашу работу бесплатно? Я знаю, что это станет для вас отличным разоблачением и приведет к оплачиваемой работе». На самом деле его нет и не будет. Скорее, это просто добродушный развод, эксплуатация более слабого более сильным. Тем не менее, это работает, потому что всегда найдутся дизайнеры, достаточно голодные, чтобы поверить, что у них нет другого выбора.
Как насчет того, чтобы позволить мне использовать вашу работу бесплатно? Я знаю, что это станет для вас отличным разоблачением и приведет к оплачиваемой работе». На самом деле его нет и не будет. Скорее, это просто добродушный развод, эксплуатация более слабого более сильным. Тем не менее, это работает, потому что всегда найдутся дизайнеры, достаточно голодные, чтобы поверить, что у них нет другого выбора.
Google Fonts использует вариант этой токсичной строки как часть своей презентации потенциальным авторам шрифтов с открытым исходным кодом:
«Мы работаем с дизайнерами по всему миру, чтобы публиковать качественные дизайны шрифтов, созданные для Интернета. Если вы разрабатываете шрифты и хотели бы внести свой вклад, пожалуйста, свяжитесь с нами. Шрифты в каталоге могут стать очень популярными, и их будут видеть миллионы людей каждый день».
Здесь Google использует приманку для «миллионов людей» в качестве стимула, чтобы заставить дизайнеров вкладывать свое время и свою работу по цене ниже ее рыночной стоимости, и все это ради удовольствия быть участником открытого исходного кода.
Справедливости ради следует отметить, что в прошлом году Google прилагал больше усилий, чтобы платить дизайнерам. Один подрядчик Google Fonts сказал мне, что они предлагают 500-3000 долларов за шрифт. Давайте предположим, что Google платит вам в середине этого диапазона (1750 долларов) за каждый стиль в семействе шрифтов из четырех стилей, или всего 7000 долларов. Предположим также, что вы потратили на этот проект три месяца. Как вы думаете, сопоставимо ли это с тем, что получает веб-дизайнер, нанятый Google, включая льготы, медицинское обслуживание, опционы на акции и т. д. за тот же трехмесячный период? Явно нет.
Как Google может стать лучше? Одна из моделей заключается в том, чтобы платить рыночные расценки за услуги по дизайну шрифтов, а затем публиковать результаты под открытой лицензией. Это была модель шрифтов Droid, созданная Monotype Imaging. Это было бы улучшением, но не особенно открытым исходным кодом в духе.
Лучшим вариантом для Google было бы более искренне принять модель с открытым исходным кодом. Google не платит инженерам сообщества за работу с открытым исходным кодом. Таким образом, Google также не должен платить дизайнерам шрифтов сообщества за работу над шрифтами с открытым исходным кодом. Вместо этого Google должен предоставить этим шрифтовым дизайнерам другие преимущества работы над проектом с открытым исходным кодом. (Продолжайте читать.)
Google не платит инженерам сообщества за работу с открытым исходным кодом. Таким образом, Google также не должен платить дизайнерам шрифтов сообщества за работу над шрифтами с открытым исходным кодом. Вместо этого Google должен предоставить этим шрифтовым дизайнерам другие преимущества работы над проектом с открытым исходным кодом. (Продолжайте читать.)
Основное качество #3
Разбавление : Открытый исходный код делает вещи бесплатными.
Реальность : Открытый исходный код переопределяет то, что является ценным.
В модели с открытым исходным кодом цель бесплатного программного кода не в том, чтобы уничтожить рынок программного обеспечения, а в том, чтобы переместить ценность в другое место. Делать одну вещь бесплатной, не делая что-то еще более ценным, — значит упускать суть.
Google также упустил суть, выпустив сотни шрифтов бесплатно, не создав соответствующей ценности где-либо еще. В этом отношении Google Fonts не является частью линии проектов с открытым исходным кодом, а скорее проектов по обмену файлами, таких как 1001 Free Fonts, которые руководствуются принципом «Вот куча бесполезной хрени, которая вам понравится, потому что она бесплатна». ».
».
Вы могли бы возразить, указав, что команда Google Fonts создала новую ценность, выпустив код с открытым исходным кодом для работы с веб-шрифтами. Верно, но я считаю, что часть написания кода в Google Fonts отличается от части создания шрифта. Google хорошо разбирается в том, как работать с программным обеспечением с открытым исходным кодом. Чего Google не хватает, так это аналогичного обоснования для шрифтов.
Как Google может стать лучше? Предлагая последовательную концепцию того, как Google Fonts может переопределить ценность на рынке шрифтов. В мире уже полно бесполезных бесплатных шрифтов. Google Fonts здесь не прокладывает себе путь.
У Google есть несколько вариантов. Я думаю, что Google Fonts может быть интересной возможностью обучения для начинающих дизайнеров шрифтов, которые не могут бросить все и переехать в Берлин или Нью-Йорк (или другой городской центр), чтобы изучить ремесло. Таким образом, это будет похоже на то, как проекты программного обеспечения с открытым исходным кодом предоставляют инженерам без сильного резюме возможность учиться и вносить свой вклад. Но ценность этого механизма целиком зависит от следующего пункта:
Но ценность этого механизма целиком зависит от следующего пункта:
Основное качество #4
Разбавление : Открытый исходный код не имеет препятствий для участия.
Реальность : Открытый исходный код опирается на меритократии.
Я упомянул об этом выше, но сейчас самое время полностью признать неизбежную истину: по профессиональным меркам средний шрифт Google просто ужасен. Некоторые лучше, чем другие, но почти все становятся жертвами по крайней мере одного фатального недостатка: они уродливы, неполны, плохо нарисованы, плохо расположены, дилетантски или просто непригодны для использования. И я говорю это не для того, чтобы критиковать самих дизайнеров. Они в восторге от шрифтового дизайна. Но этот энтузиазм следует направить на улучшение их навыков и создание лучших шрифтов. Сейчас это не так. И гугл не помогает.
Если вы считаете несправедливым сравнивать Google Fonts с профессиональными шрифтами, извините, но это способ с открытым исходным кодом. (См. также Essential Quality #1.) Вариант с открытым исходным кодом актуален только в том случае, если он может конкурировать с качеством проприетарной версии. Выпускает ли Google тонны низкокачественного кода с открытым исходным кодом? Нет. Он соответствует профессиональным стандартам с открытым исходным кодом. Google должен принять аналогичные стандарты для шрифтов.
(См. также Essential Quality #1.) Вариант с открытым исходным кодом актуален только в том случае, если он может конкурировать с качеством проприетарной версии. Выпускает ли Google тонны низкокачественного кода с открытым исходным кодом? Нет. Он соответствует профессиональным стандартам с открытым исходным кодом. Google должен принять аналогичные стандарты для шрифтов.
Как Google может стать лучше? Это просто: меньше шрифтов, выше качество. Необходимость новых шрифтов никогда не вызывает сомнений. Время проходит. Технология развивается. Требования меняются. В последнем поколении такие компании, как Apple и Microsoft, инвестировали большие суммы в создание системных шрифтов, на которые миллионы людей полагаются в течение 20 лет. У Google есть возможность взять на себя эту роль, если он захочет.
Но для создания качественных шрифтов нужны качественные дизайнеры. Открытый исходный код не означает «открытый для всех». Это означает «открыт для всех, кто может работать в соответствии с необходимым стандартом». Если Google хочет качества, Google Fonts не может оставаться открытым для всех, кто хочет раздать шрифт бесплатно.
Если Google хочет качества, Google Fonts не может оставаться открытым для всех, кто хочет раздать шрифт бесплатно.
Основное качество #5
Разбавление : Открытый исходный код демократичен.
Реальность : Открытый исходный код полагается на доброжелательных диктаторов.
Это тоже просто: предполагая, что Google разработал меньше шрифтов, каждый проект должен возглавлять опытный, уважаемый, профессиональный шрифтовик. Это было бы аналогично программному обеспечению с открытым исходным кодом, где проекты возглавляют опытные, уважаемые, профессиональные инженеры-программисты. Google должен платить этим профессиональным шрифтовым дизайнерам рыночные ставки, чтобы взять на себя эти роли. Они станут арбитрами того, какие вклады будут включены, а какие нет.
Три результата:
«Но по этой схеме будет использовано гораздо меньше дизайнеров». Да. В этом-то и дело. Доброжелательные диктаторы выбирают самые достойные вклады. Открытый исходный код — это не ночь открытого микрофона. У тех, кто хочет выпустить шрифт бесплатно, всегда будет масса вариантов. Неправда, что любой имеет право участвовать в проекте с открытым исходным кодом. Если вы не согласны, позвоните мне, пожалуйста, Гвидо ван Россум, потому что я хочу, чтобы он добавил клингонские команды в основной синтаксис Python. И единорог ASCII для каждого исходного файла.
Основное качество #6
Разбавление : Проект с открытым исходным кодом может иметь одного разработчика.
Реальность : Проект с открытым исходным кодом требует нескольких разработчиков.
Большинство шрифтов Google являются работой одного-трех дизайнеров, работающих изолированно от других дизайнеров. Возможно, Google осуществляет какой-то элементарный контроль качества — по результатам сложно сказать. Но в большинстве случаев шрифт готов, когда дизайнер говорит, что он готов. Шрифт не должен соответствовать каким-либо внешним стандартам.
Когда несколько дизайнеров работают под руководством доброжелательного диктатора, будет соревнование дизайнерских идей. Ленивые или небрежные шрифтовики быстро обнаруживали, что для их работы нет места. Они либо улучшали свою работу, становясь тем самым лучшими дизайнерами, либо отступали. В любом случае, проект пойдет на пользу.
Основное качество #7
Разбавление : Программный проект может быть открыт в любое время.
Реальность : Открытый исходный код является частью ДНК проекта или нет.
Теоретически нет никаких причин, по которым шрифты с открытым исходным кодом не могут существовать и не могут быть хорошими. Я предполагаю, что Google искренне хочет делать шрифты с открытым исходным кодом в своей ДНК, а не просто «Еще 1001 бесплатный шрифт».
Но если это так, Google должен изменить свой подход. Я уже говорил, что «у Google отличная инженерная культура, слабая культура дизайна и отсутствие ярко выраженного вкуса». Я придерживаюсь этого. Чтобы получить другие результаты, Google должен будет подходить к шрифтам с открытым исходным кодом таким образом, чтобы использовать его сильные стороны (инженерные разработки) и избегать его слабых сторон (дизайн и вкус). Сосредоточиться на меньшем количестве шрифтов и нанять доброжелательных диктаторов из индустрии профессионального шрифтового дизайна было бы хорошим первым шагом. Даже Microsoft смогла преодолеть свой дефицит вкуса, чтобы сделать Verdana, которая сейчас находится в Музее современного искусства.
В более широком смысле Google следует учитывать, что ее интересы как участника мира шрифтов параллельны ее интересам в мире программного обеспечения. Независимо от того, является ли ваш проект открытым или проприетарным, результаты зависят от таланта людей, которые его создают. Развитие кадрового резерва всегда приносит дивиденды. Но этого нельзя добиться, просто сделав шрифты бесплатными. Здесь требуется более тщательный и вдумчивый подход. Возможно, Google на это способен.
Независимо от того, является ли ваш проект открытым или проприетарным, результаты зависят от таланта людей, которые его создают. Развитие кадрового резерва всегда приносит дивиденды. Но этого нельзя добиться, просто сделав шрифты бесплатными. Здесь требуется более тщательный и вдумчивый подход. Возможно, Google на это способен.
Также возможно, что Google с его культурным уклоном в сторону инженерии просто не признает, что навыки шрифтового дизайна существуют и имеют ценность. Если это так, Google Fonts останется Costco типографики: всегда становится больше, но никогда не становится лучше. Если это окажется в интересах Google, хорошо. Но, пожалуйста, Google — не называйте это открытым исходным кодом. Вы знаете лучше. И мы тоже.
Обновление, почти четыре года спустя
Во-первых, нужно отдать должное Google: я считаю, что проект Google Fonts сыграл важную роль в том, чтобы веб-пользователи и разработчики чувствовали себя комфортно с веб-шрифтами. Когда эта статья была впервые написана, большинство крупных коммерческих веб-сайтов все еще использовали комбинации Georgia и Arial. Веб-шрифты были редкостью. Сегодня соотношение изменилось. Веб-шрифты стали частью основного веб-пространства.
Веб-шрифты были редкостью. Сегодня соотношение изменилось. Веб-шрифты стали частью основного веб-пространства.
Многие из веб-шрифтов, которые мы видим сегодня, являются грубыми бесплатными шрифтами? Да. И многие из них из Google Fonts? Тоже да. Но как шрифтовой дизайнер я бы предпочел, чтобы люди использовали грубые бесплатные шрифты, а не системные. Почему? Потому что это требует от них преодоления инерции покоя — «зачем мне использовать веб-шрифты, когда у меня есть Грузия?» Этот первый шаг является большим. В конце концов, некоторым из этих людей надоест их убогие веб-шрифты, и тогда они будут искать на рынке более качественные. Чего они не найдут в Google Fonts.
Как и многие современные технологические компании, Google любит изображать свои самые посредственные достижения как произведения революционного гения. (В конце концов, специалисты по связям с общественностью дешевле, чем инженеры.) Во время всплеска Google Fonts в 2012 году меня беспокоило то, что Google может попытаться переопределить рынок шрифтов в соответствии со своими собственными низкими стандартами, подобно тому, как Amazon определила рынок электронных книг с помощью ужасных Разжечь.
К счастью, этого не произошло. Kindle — ключевой проект для Amazon. Напротив, шрифты всегда были для Google второстепенной задачей. В течение следующих нескольких лет Google Fonts продолжал выпускать десятки и десятки довольно плохих шрифтов. (Нередко можно было увидеть статьи с такими заголовками, как «Веб-шрифты Google, которые не отстой».)
Возможно, самое худшее, что случилось с Google Fonts, это то, что их основная идея, а именно, что количество важнее качества, была опровергнута. В 2012 году Adobe выпустила Source Sans и Source Code — два шрифта с открытым исходным кодом, которые на самом деле были весьма хороши. В следующем году Mozilla выпустила Fira, который, по моему мнению, был одним из лучших шрифтов 2013 года.
Тем не менее, остается неясным, может ли шрифт быть осмысленно «открытым исходным кодом» помимо наличия открытой лицензии. На презентации на TypeCon 2013 после выпуска Source Sans и Source Code дизайнеры Adobe скорбно задавались вопросом: «Почему мало людей вносят свой вклад?» Я был там — в самый лучший день вызвать сочувствие к компании стоимостью 45 миллиардов долларов сложно. Но системный ответ может заключаться в том, что аудиторией большинства программных инструментов с открытым исходным кодом являются другие разработчики программного обеспечения, которые, по крайней мере, могут внести свой вклад. Принимая во внимание, что со шрифтами аудитория конечных пользователей включает несколько (если вообще) шрифтовых дизайнеров.
Но системный ответ может заключаться в том, что аудиторией большинства программных инструментов с открытым исходным кодом являются другие разработчики программного обеспечения, которые, по крайней мере, могут внести свой вклад. Принимая во внимание, что со шрифтами аудитория конечных пользователей включает несколько (если вообще) шрифтовых дизайнеров.
В какой-то момент мне сказали, что моя критика шрифтов Google привела к изменениям в их процессе проектирования, чтобы они стали более открытыми и инклюзивными. Да, верно, что угодно. Послушайте, Google — скрытный корпоративный гигант. Взаимодействие Google с открытым исходным кодом — отчасти театральный жест, столь же циничный, как и его геометрический логотип карамельного цвета. Цель обсуждения Google Fonts заключалась не в том, чтобы помочь Google. (Как будто их волнует, что я думаю.) Скорее, это должно было побудить шрифтовых дизайнеров, которые думали об участии в проекте, критически осмыслить затраты и выгоды. Потому что, в конечном счете, Google занимается открытым исходным кодом, как McDonald’s занимается защитой животных.

 today
today



 д.
д.
 php позволяет выводить стили только при наличии селектора.
php позволяет выводить стили только при наличии селектора.