Какая версия Dreamweaver поддерживает HTML 5?
Мы знаем, что Macromedia Dreamweaver 8 поддерживает HTML 4.Is есть ли для него плагин HTML 5?
html dreamweaverПоделиться Источник pheromix 25 января 2012 в 06:12
3 ответа
2
Кажется, это и есть то самое объявление , о котором вы говорите.
Пакет Adobe HTML5 является расширением Adobe Dreamweaver CS5, последней версии ведущего в отрасли инструмента для разработки веб-сайтов HTML. Это расширение предоставляет больше творческих возможностей пользователям Adobe Creative Suite 5-так что они могут более легко создавать, доставлять и оптимизировать привлекательный контент последовательно, на самом широком спектре экранов, чтобы максимизировать потоки доходов и продвигать свой бизнес.
Поделиться
Поделиться Deept Raghav 25 января 2012 в 06:22
0
Dreamweaver CS5 не поддерживает HTML5 «из коробки». Я действительно помню, что видел что-то в интернете о пакете, в котором можно было бы загрузить с abobe.com, который включал бы поддержку HTML5 для CS5, но я не 100% об этом..
Между прочим… Dreamwaver CS6, который доступен, также поддерживает HTML5.
Я действительно помню, что видел что-то в интернете о пакете, в котором можно было бы загрузить с abobe.com, который включал бы поддержку HTML5 для CS5, но я не 100% об этом..
Между прочим… Dreamwaver CS6, который доступен, также поддерживает HTML5.
Похожие вопросы:
Какая версия MYSQL поддерживает хранимые процедуры?
Быстрый вопрос-какая версия MYSQL поддерживает хранимые процедуры? Это какой-нибудь Mysql 5.0? Или есть точная версия, когда они реализовали поддержку типа — 5.0.1.2… ? Спасибо
какая версия ipad OS поддерживает ckeditor…?
Возможный Дубликат : iPad совместимый редактор HTML Wysiwyg Версия ckeditor 3.6.3, которую я использую, не поддерживает в ipad, пожалуйста, предложите мне правильную версию ckeditor, которая…
Какая версия XCode поддерживает iOS 4.

Моя версия Mac OS X-10.6.8, и в настоящее время у меня установлен XCode 3.2.5 с iOS 4.2 sdk. Я хочу запустить свое приложение на симуляторе iOS 4.3.5 sdk. Какая версия XCode поддерживает iOS 4.3.5…
Какая версия Javascript поддерживает именно equals?
Моя текущая версия Eclipse (Kepler) показывает мои проекты как имеющие версию 1.0 и жалуется на то, что === точно равен. Какая версия JS поддерживает ===? Спасибо
Поддерживает ли какая-либо версия Internet Explorer генераторы Javascript?
Неясно, поддерживает ли какая-либо версия Internet Explorer генераторы Javascript. Поддерживает ли его IE10 ?
Какая версия Kibana поддерживает эластичный Поиск 0.90.1
Мы используем Elastic Search 0.90.1, так что какая версия Kibana поддерживает эту версию Elastic Search или перефразировать, какая Kibana совместима с 0.90.1 .
Какая версия xcode поддерживает «язык программирования Swift»?
Apple представила новый язык программирования для iOS 8 / OS X. Какая версия xcode поддерживает Swift? Я пробую Xcode 5.1, но он не поддерживается.
Какая версия xcode поддерживает Swift? Я пробую Xcode 5.1, но он не поддерживается.
Какая версия wget поддерживает SHA2
Я не смог найти никакой подробной информации о том, какова минимальная версия wget для доступа/проверки сертификатов SHA2. Я нашел очень похожий вопрос в том, какая версия curl поддерживает SHA2 -…
Какая версия curl поддерживает SHA2
Здравствуйте, кто-нибудь знает, какая версия curl поддерживает SHA2? В частности, я хотел бы знать, имеет ли версия curl-7.16.4 поддержку SHA2. Спасибо.
Какая версия WebSphere поддерживает JPA 2.1?
Какая версия WebSphere поддерживает JPA 2.1 и hibernate 5? и как найти матрицу совместимости WebSphere?
Подписка (электронно) Adobe Dreamweaver CC for enterprise 12 Мес. Level 2 10-49 лиц.
Основные характеристики
Категория
Организация
Назначение
Web-дизайн и поддержка сайтов
Версия
Adobe Dreamweaver CC
Платформа
Десктоп
MacOS, Windows
Срок использования
Подписка 12 месяцев
Язык интерфейса
Мультиязычный (русский присутствует)
Форма поставки
Электронная
Объект лицензирования
Пользователь
Количество лицензируемых объектов
1
Минимальное количество лицензий, доступное к заказу
10
Входит в единый реестр российских программ для ЭВМ и БД
Нет
Совместимость
Версии ОС
Windows 7 SP1 и новее
Версии MacOS
10. 7 и новее
7 и новее
Требования к операционной системе зависят от используемой версии продукта.
Особенности
Дизайн и разработка
С поддержкой HTML, XHTML, CSS, XML, JavaScript, Ajax, PHP 5.4 и ASP
Создание кода HTML5 и CSS3
Есть
Функции проверки исходного кода
Есть
Поддержка протоколов FTPS и FTPeS
Есть
Работа со стилями через панель CSS
Есть
Поддержка основных препроцессоров CSS
SASS, Less и SCSS
Встроенная поддержка CMS-систем
WordPress, Joomla!, Drupal
Внедрение веб-шрифтов и современной типографики
Есть
Архивация и восстановление ресурсов
Есть
Есть
Тестирование веб-сайтов
Есть
Проверка страниц перед публикацией
Есть
Сервисы Creative Cloud
Дизайнерские сервисы
Adobe Typekit, Creative Cloud Libraries и Behance
Коллекция высококачественных изображений и видео Adobe Stock
Есть
Хранение, синхронизация и совместное использование ресурсов
Есть
Интеграция с решениями Adobe
Есть
Браузерный инструмент для управления лицензиями
Есть
Инструменты для централизованного развертывания
Есть
Шифрование данных
Есть
Проверка подлинности пользователей
Есть
Интерактивные обучающие пособия
Есть
Возможность использования предыдущих версий продукта
Есть
Техническая поддержка
Есть
Системные требования
Процессор
Intel Core 2 или AMD Athlon 64 2 ГГц
Оперативная память
2 ГБ (рекомендуется 4 ГБ)
Место на диске
2 ГБ для установки
Дисплей
Не менее 1280×1024
Самоучитель Adobe Dreamweaver CS5.
 5.
5.%PDF-1.6 % 13284 0 obj >/Metadata 14066 0 R/Outlines 3119 0 R/PageMode/UseOutlines/Pages 13204 0 R/StructTreeRoot 3534 0 R/Type/Catalog>> endobj 14074 0 obj >/Font>>>/Fields[]>> endobj 14066 0 obj >stream 2012-11-21T12:32:59+04:002011-10-26T14:23:18+04:002012-11-21T12:32:59+04:00Adobe Acrobat 8.0 Combine Filesapplication/pdf
 32 842.04]/Parent 13207 0 R/Resources>/ProcSet[/PDF/Text/ImageB/ImageC/ImageI]/XObject>>>/StructParents 378/Tabs/S/Type/Page>>
endobj
13940 0 obj
>stream
x]Ko$7pe
32 842.04]/Parent 13207 0 R/Resources>/ProcSet[/PDF/Text/ImageB/ImageC/ImageI]/XObject>>>/StructParents 378/Tabs/S/Type/Page>>
endobj
13940 0 obj
>stream
x]Ko$7peAdobe Dreamweaver 2021 + Ключ (русская версия)
Adobe Dreamweaver — позволяет легко и просто проектировать, создавать и обслуживать веб-сайты и веб-приложения, от начала и до конца. Adobe Dreamweaver 2021 включает самые прогрессивные возможности и технологии, с помощью которых можно создавать динамичные и современные веб-сайты, соответствующие сегодняшним стандартам. Помимо отличной среды для разработки веб-проектов, Adobe Dreamweaver позволяет тестировать и дорабатывать их буквально на лету. Встроенный многоэкранный просмотр позволяет тестировать ваши сайты, проводя рендеринг в HTML5. Обновленный сервис работает быстрее и специально предназначен для тестирования ресурсов открываемых с планшетов или смартфонов. Система резиновых макетов придется по вкусу дизайнерам. Ведь, можно импортировать CSS3-макеты, переводя ресурс на принципиально новый уровень качества. Встроенная система тестирования позволит вам подогнать ваш резиновый макет под любой браузер или разрешение экрана без длительной отладки и написания сотен строк кода.
Встроенная система тестирования позволит вам подогнать ваш резиновый макет под любой браузер или разрешение экрана без длительной отладки и написания сотен строк кода.
Делать сайт с Adobe Dreamweaver 2021 не только проще, но еще гораздо удобнее. Вы сразу можете видеть результат тех или иных изменений. Также в программе присутствуют готовые шаблоны, блягодаря которым, вы сможете создать сайт очень быстро и просто. Если их вам не хватит, то можно скачать дополнительные из интернета. В основном они бесплатны. В новой версии разработчики позаботились о еще большей скорости и простоте в работе с Adobe Dreamweaver. Сделанный при помощи этой программы сайт будет полностью соответствовать всем стандартам веб-разработки. Если вы сомневаетесь, то можете проверить, правильно ли вы создали страницы в W3C Markup Validation Service. Этот беплатный сервис выдаст вам информацию и советы по улучшению сайта, которые, безусловно, помогут вам исправить все ошибки.
Перед скачиванием Adobe Dreamweaver 2021, вы должны понимать, что это довольно объёмная и сложная программа, но разработчики постарались сделать так, чтобы интерфейс русской версии был не загромождён лишней информацией, а всё необходимое для создания виртуальных страниц находилось под рукой. Вы можете полностью самостоятельно настроить рабочее пространство программы и расширить её новыми свойствами, создать свои собственные объекты и команды, а так же изменить горячие клавиши. Помимо функций, которые присутствуют во всех визуальных редакторах, Adobe Dreamweaver обладает и рядом уникальных функций, таких как проверка сайта и возможность использования встроенной FTP. Dreamweaver 2021 соединяет средства визуальной разметки с быстрой разработкой web-приложений Dreamweaver UltraDev и с весьма мощными возможностями HomeSite (редактор), а также с легкостью интегрируется с Flash. Пожалуй лучший в мире инструментарий для создания сайтов теперь полностью отвечает пользовательским ожиданиям, помогая в построении креативных, стильных, эффективных и интерактивных интерфейсов. Программа платная и требует ключ активации. Он идет в комплекте с программой.
Вы можете полностью самостоятельно настроить рабочее пространство программы и расширить её новыми свойствами, создать свои собственные объекты и команды, а так же изменить горячие клавиши. Помимо функций, которые присутствуют во всех визуальных редакторах, Adobe Dreamweaver обладает и рядом уникальных функций, таких как проверка сайта и возможность использования встроенной FTP. Dreamweaver 2021 соединяет средства визуальной разметки с быстрой разработкой web-приложений Dreamweaver UltraDev и с весьма мощными возможностями HomeSite (редактор), а также с легкостью интегрируется с Flash. Пожалуй лучший в мире инструментарий для создания сайтов теперь полностью отвечает пользовательским ожиданиям, помогая в построении креативных, стильных, эффективных и интерактивных интерфейсов. Программа платная и требует ключ активации. Он идет в комплекте с программой.
Особенности в Dreamweaver 2021:
-Динамичная модель «изменяющихся» макетов. Разрабатывайте интернет-проекты, для разных платформ и браузеров с помощью макетов основанных на кодировке СSS3. Эта кодировка позволяет выполнять работы по созданию страниц сайта, наиболее эффективнее, так как вам не придётся писать большой и повторяющийся объём HTML-кода в страницах. Достаточно будет наполнять сайт меняющимся содержимым – картинки, текст, таблицы и прочее.
Эта кодировка позволяет выполнять работы по созданию страниц сайта, наиболее эффективнее, так как вам не придётся писать большой и повторяющийся объём HTML-кода в страницах. Достаточно будет наполнять сайт меняющимся содержимым – картинки, текст, таблицы и прочее.
-Улучшенная производительность FTP. Вам больше не понадобятся сторонние программы для загрузки файлов на ваш сайт. В «Dreamweaver 2021» уже есть встроенный инструмент для этих целей. Работает он по протоколу FTP, который в данной версии улучшен, что позволит намного быстрее загружать страницы и файлы, на ваш хостинг.
-Интегрирование с Adobe Business Catalyst. Вы с лёгкостью можете использовать электронную торговлю на вашем сайте, приобретя, отдельно, «Adobe Business Catalyst», который разработан специально для интеграции в программное обеспечение
— Доступна русская версия программы с понятным и продуманным интерфейсом.
Системные требования:
• Intel® Core™ i3 Processors and later
• Microsoft Windows 10 v1607, 1803 или более поздняя версия (64-битная)
• 2 ГБ ОЗУ (рекомендуется 4 ГБ)
• 2 ГБ свободного пространства на жестком диске для установки; во время установки требуется дополнительное свободное пространство (примерно 2 ГБ). Dreamweaver нельзя установить на съемные флеш-накопители
Dreamweaver нельзя установить на съемные флеш-накопители
• Монитор с разрешением 1280 x 1024 и 16-разрядная видеокарта
Скачать бесплатно русскую версию Adobe Dreamweaver 2021. Ключ активации прилагается. Установите эту замечательную программу и поймете, что она одна из лучших в своем классе.
Установка:
Устанавливаем и пользуемся. Ключ уже вшит.
Adobe Dreamweaver — Adobe Dreamweaver
Проприетарное программное обеспечение для веб-разработки
«Dreamweaver» перенаправляется сюда. Для песни Гэри Райта см Dream Weaver . Для использования в других целях, см Dreamweaver (значения) .Adobe Dreamweaver является собственностью веб — разработки инструментов от Adobe Inc . Он был создан Macromedia в 1997 году и разрабатывался ими до тех пор, пока Macromedia не была приобретена Adobe Systems в 2005 году.
Adobe Dreamweaver доступен для операционных систем macOS и Windows .
После приобретения Adobe пакета продуктов Macromedia выпуски Dreamweaver, следующие за версией 8.0, были более совместимы со стандартами W3C . В последних версиях улучшена поддержка веб- технологий, таких как CSS , JavaScript , и различных серверных языков сценариев и фреймворков, включая ASP (ASP JavaScript, ASP VBScript, ASP.NET C #, ASP.NET VB), ColdFusion , Scriptlet и PHP .
Функции
Adobe Dreamweaver CC — это приложение для веб-дизайна и интегрированной среды разработки (IDE), которое используется для разработки и проектирования веб-сайтов. Dreamweaver включает редактор кода, который поддерживает выделение синтаксиса , завершение кода , проверку синтаксиса в реальном времени и самоанализ кода для создания подсказок кода, помогающих пользователю в написании кода.
Dreamweaver, как и другие редакторы HTML , редактирует файлы локально, а затем загружает их на удаленный веб-сервер с помощью FTP , SFTP или WebDAV . Dreamweaver CS4 поддерживает систему управления версиями Subversion (SVN) .
Dreamweaver CS4 поддерживает систему управления версиями Subversion (SVN) .
Начиная с версии 5 Dreamweaver поддерживает подсветку синтаксиса для следующих языков:
Поддержка Active Server Pages (ASP) и JavaServer Pages была удалена в версии CS5.
Пользователи могут добавить подсветку синтаксиса своего языка. Автозавершение кода доступно для многих из этих языков.
Интернационализация и локализация
Доступность языка
Adobe Dreamweaver CS6 доступен на следующих языках: бразильский португальский, упрощенный китайский, традиционный китайский, чешский, голландский, английский, французский, немецкий, итальянский, японский, корейский (только для Windows), польский, русский, испанский, шведский и турецкий.
Специальные возможности для арабского и иврита
Более старый Adobe Dreamweaver CS3 также имеет ближневосточную версию, которая позволяет вводить текст на арабском, персидском, урду или иврите (пишется справа налево) в окне кода. Независимо от того, является ли текст полностью ближневосточным (пишется справа налево) или включает английский и ближневосточный текст (пишется слева направо и справа налево), он будет отображаться правильно.
Независимо от того, является ли текст полностью ближневосточным (пишется справа налево) или включает английский и ближневосточный текст (пишется слева направо и справа налево), он будет отображаться правильно.
История версий
| Легенда: | Старая версия, не поддерживается | Старая версия, все еще поддерживается | Текущая стабильная версия | Последняя предварительная версия | Будущий выпуск |
|---|
| Разработчик | Основная версия | Незначительное обновление | Дата выпуска | Заметки |
|---|---|---|---|---|
| Macromedia | 0″> Старая версия, больше не поддерживается: 1.0 | 1.0 | Декабрь 1997 г. | Первая версия. Только Mac OS. |
| 1.2 | Март 1998 г. | Первая версия для Windows | ||
| Старая версия, больше не поддерживается: 2.0 | 2.0 | Декабрь 1998 | ||
| Старая версия, больше не поддерживается: 3.0 | 3.0 | Декабрь 1999 | ||
| UltraDev 1.0 | Июнь 2000 г. | |||
| Старая версия, больше не поддерживается: 4.0 | 4.0 | Декабрь 2000 | ||
| UltraDev 4.0 | Декабрь 2000 | |||
| 0″> Старая версия, больше не поддерживается: 6.0 | MX | 29 мая 2002 г. | ||
| Старая версия, больше не поддерживается: 7.0 | MX 2004 | 10 сен 2003 | ||
| Старая версия, больше не поддерживается: 8.0 | 8.0 | 13 сен 2005 | Последняя версия Macromedia. Входит в состав Adobe CS2.3 . | |
| Adobe Systems | Старая версия, больше не поддерживается: 9.0 | CS3 | 16 апреля 2007 г. | Заменяет Adobe GoLive в Adobe Creative Suite |
| Старая версия, больше не поддерживается: 10.0 | CS4 | 23 сен 2008 | ||
| 0″> Старая версия, больше не поддерживается: 11.0 | CS5 | 12 апреля 2010 г. | ||
| Старая версия, больше не поддерживается: 11,5 | CS5.5 | 12 апреля 2011 г. | Поддерживает HTML5. | |
| Старая версия, но все еще поддерживается: 12.0 | CS6 | 21 апреля 2012 г. | Существуют версии с бессрочной лицензией (загрузка без текущих платежей) и облачная версия (подписка) с различной структурой меню. | |
| Старая версия, но все еще поддерживается: 13.0 | Creative Cloud | 17 июня 2013 г. | В этой версии отсутствует бессрочная лицензия. | |
| 0″> Старая версия, но все еще поддерживается: 14.0 | CC 2014 | 18 июня 2014 г. | Инструмент визуализации DOM, обновления Live View, обновления CSS Designer. | |
| Старая версия, но все еще поддерживается: 15.0 | CC 2014.1 | 6 октября 2014 г. | Возможность просмотра и извлечения информации о дизайне и изображений из документов Photoshop (PSD), новых шаблонов, обновлений Live View и 64-битной архитектуры. | |
| Старая версия, но все еще поддерживается: 16.0 | CC 2015 | 16 июня 2015 г. | Возможности адаптивного дизайна с визуальными панелями мультимедийных запросов, прямая интеграция с платформой Bootstrap , возможность предварительного просмотра и проверки содержимого на мобильных устройствах, а также улучшения в редакторе кода. | |
| Старая версия, но все еще поддерживается: 17.0 | CC 2017 | 2 ноя 2016 | Примечания к выпуску Adobe — переработанный редактор кода, поддержка электронного процессора, предварительный просмотр в реальном времени в браузере, быстрое редактирование связанных файлов кода, изменения в пользовательском интерфейсе | |
| Старая версия, но все еще поддерживается: 18.0 | CC 2018 | 19 октября 2017 г. | Примечания к выпуску Adobe — теперь отображается кнопка проверки URL, сохранение учетных данных, поддержка панели поиска, значок конфликта | |
| Старая версия, но все еще поддерживается: 19.0 | CC 2019 | 15 октября 2018 г. | Примечания к выпуску Adobe — рефакторинг JavaScript, поддержка ECMAScript 6, интеграция с новым CEF, улучшения безопасности | |
| 0″> Старая версия, но все еще поддерживается: 20,0 | CC 2020 | 4 нояб.2019 г. | Примечания к выпуску Adobe — бесшовное редактирование в режиме Live View, японский шрифт по умолчанию, улучшения подсказок кода | |
| Текущая стабильная версия: 21,0 | CC 2021 | 31 октября 2020 г. | Примечания к выпуску Adobe — Обзор функций, Dreamweaver (выпуск за октябрь 2020 г.) |
Смотрите также
Рекомендации
Внешние ссылки
| В Викиверситете есть учебные ресурсы об Adobe Dreamweaver |
Обзор новых возможностей последней версии Dreamweaver CC
Вы создаете и запускаете веб-сайты и нуждаетесь в мощном инструменте для автоматизации своих действий? Визуальный HTML-редактор Adobe Dreamweaver поможет в решении таких задач и приведении результатов к отраслевым стандартам.
Продукт от Adobe тесно интегрируется с другими решениями компании. Разработанные в них элементы затем легко внедряются в проект. Это удобная среда для написания кода страниц, дизайна макета, тестирования сайтов. Поддерживаются популярные технологии — Java Script, ASP, PHP, ColdFusion, Ajax. Есть возможность адаптации и тестирования создаваемых ресурсов под мобильные устройства.
Возможности и особенности Adobe Dreamweaver
Основной функционал продукта предназначен для создания HTML и CSS и работе с файлами сайта.
- Благодаря визуальному интерфейсу можно увидеть результат выполнения кода сразу же на макете страницы.
- Конструктор упрощает такие рутинные операции, как создание таблиц. С его помощью появляется соответствующий веб-стандартам код, позволяющий работать с CSS.
- Система подсказок поможет начинающему веб-программисту.
- Подсветка синтаксиса поддерживается для множества языков: C#, Java, JavaScript, VB, HTML, XML, PHP, ColdFusion и других.
 Их использование дает возможность разрабатывать динамические страницы.
Их использование дает возможность разрабатывать динамические страницы. - Работа с шаблонами макетов позволит быстро создавать интерактивные сайты.
- Начиная с версии CS5, в продукт внедрен сервис BrowserLab для проверки отображения сайта во всех браузерах и поддерживается HTML5.
Программа работает по умолчанию с файлами гипертекстовой разметки HTM, HTML, XHTML. Проекты и их элементы сохраняются в собственные форматы CSN, DWT, TTY, DWS, EDM. Редактор работает и с другими популярными форматами, обеспечивающими работу сайтов: Asp, Aspx, Css, Java, Jsp, Mht, Php, Rss, Sql, Vbs, Xml, Xsl, Hta, Php и прочими.
Сегодня существует немало редакторов HTML. В пользу Адобе Дримвивер говорит поддержка практически всех основных веб-технологий. Webstorm не может работать с RSS, а его визуальный редактор дает некорректный код. Да и разобраться интуитивно новичку в продукте Adobe будет проще. Уступает ему в плане легкости интерфейса и NetBeans IDE. Данный софт менее требователен к ресурсам, да и работа с FTP в нем реализована понятнее. Еще один конкурент, Microsoft Expression Web, не может работать под Mac OS.
Еще один конкурент, Microsoft Expression Web, не может работать под Mac OS.
Какую версию Adobe Dreamweaver скачать?
И хотя первая версия продукта в 1997 году была выпущена под Mac OS, вскоре появилась поддержка Windows. С тех пор программа работает под обеими операционными системами. Обладателям старых компьютеров рекомендуем установить версию CS6. Для ее работы достаточно будет 512 Мб оперативной памяти и процессора уровня Pentium IV. Работать она сможет под XP и Mac OS 10.6. У последних релизов продукта требования серьезнее. Им потребуется уже 2 Гб ОЗУ и операционная система Windows 7/8/10 или Mac OS версии старше 10.10. Мы предлагаем Adobe Dreamweaver скачать в портативном варианте, что даст возможность запустить продукт сразу, без установки.
Adobe Dreamweaver CC 2015
В этом обновлении редактор получил возможность тестирования готовых страниц одновременно на нескольких устройствах и с разными форм-факторами. Для разработки динамичных сайтов сделали интеграцию с платформой Bootstrap.
- редактирование таблиц в режиме интерактивного просмотра;
- панель DOM для быстрого просмотра свойств элемента и навигации;
- улучшения в конструкторе CSS;
- поддержка магазина Adobe Stock.
Adobe Dreamweaver CC 2017
В появившемся в ноябре 2017 года релизе выделяется новый редактор кода. Рабочая среда повысила быстродействие и оптимизировала свой интерфейс. Теперь продукт научился работать с основными процессорами CSS: Less, SCSS и SASS. Предпросмотр в браузере осуществляется в режиме реального времени. Новый оптимизированный интерфейс получил четыре контрастные темы, настраиваемую панель инструментов. Появился доступ к магазину шрифтов Typekit Marketplace.
Adobe Dreamweaver CC 2018
На нашем сайте уже можно скачать Adobe Dreamweaver CC 2018 торрент-ом. В ней реализована возможность работы с HiDPI-мониторами в среде Windows. Кроме этого, программа приобрела поддержку нескольких мониторов, меняя масштаб документа в соответствии с рабочим дисплеем. Появилась улучшенная поддержка Git с проверкой подключения к репозиториям, сохранением учетных данных и поиском нужных файлов.
Появилась улучшенная поддержка Git с проверкой подключения к репозиториям, сохранением учетных данных и поиском нужных файлов.
Adobe Dreamweaver CC 2019
Упростить и ускорить разработку веб-приложений и сайтов призван новый редактор. Удобная рабочая среда с подсветкой кода и встроенными часто используемыми элементами позволяет облегчить задачу программисту. На сайте можно скачать Дримвивер самой последней версии.
Новая версия обзавелась несколькими улучшениями:
- интеграция с Chromium Embedded Framework – поддержка фреймворка CEF, который создаёт обработчики протоколов, обёртку нативных функций в пространстве, события навигаций и прочее. Эта функция развязывает разработчикам руки в разработке сайтов на HTML5 и позволяет отображать элементы Flexbox;
- реструктуризация JavaScript – улучшайте код с помощью рефакторинга и переименования функций, а система интеллектуальной автоматизации запомнит действия;
- работа с EcmaScript 6 –внедрение нового языка программирования позволяет добавлять, анализировать классы, методы и функции исходного кода;
- поддержка Bootstrap 4 – визуальные подсказки при использовании фреймворка.

Где можно Dreamweaver скачать?
На нашем сайте совершенно бесплатно можно Adobe Dreamweaver скачать торрент-ом, без регистрации, отправки SMS и ограничений скорости. Мы предлагаем все последние версии продукта, в том числе и уже готовые портативные сборки. Все инсталляции проверены на вирусы. Программы работают без зависаний и сопровождаются документацией по установке.
Нужна версия меньше размером и которую можно запустить с любого носителя?
Портативная версия Adobe Dreamweaver — не требует установки, Вы можете использовать ее на любом устройстве, запустить проект сразу с flash-накопителя, внешнего жесткого диска или другого носителя. Русскоязычный интерфейс помогает быстро освоиться в программе.
| Версия: 2012 Платформа : WINDOWS Язык интерфейса : РУССКИЙ |
Перед вами официальный учебный курс по программе Adobe Dreamweaver CC, входящий в знаменитую серию “Classroom in a Book”. Эта полноцветная книга предназначена как начинающим, так и опытным пользователям, желающим получить от Adobe Dreamweaver максимум возможного. Серии простых, прекрасно подобранных пошаговых инструкций позволят вам на практике освоить все инструменты Adobe Dreamweaver CC.
Эта полноцветная книга предназначена как начинающим, так и опытным пользователям, желающим получить от Adobe Dreamweaver максимум возможного. Серии простых, прекрасно подобранных пошаговых инструкций позволят вам на практике освоить все инструменты Adobe Dreamweaver CC.
На диске представлены файлы для уроков. С их помощью вы быстро и легко станете настоящим мастером работы с Adobe Dreamweaver CC.
Диск «Официальный учебный курс Adobe Dreamweaver CC» включает файлы уроков, которые требуются для выполнения упражнений в этой книге, а также другую информацию, которая поможет вам лучше изучить программу Adobe reamweaver CC и использовать ее более эффективно
ОСНОВЫ HTML
Вы видите, что новый текст не отображается, хотя вы сохранили изменения. Это потому, что для просмотра веб-страниц в браузере необходимо сначала загрузить их на компьютер и сохранить, или кэшировать , на жестком диске. Браузер на самом деле отображает веб-страницу, загруженную изначально. Чтобы увидеть последнюю версию веб-страницы со всеми изменениями, вам нужно перезагрузить, или обновить, ее, это очень важно помнить. Люди часто пропускают изменения, внесенные в сайт из-за того, что смотрят на кэшированные страницы, а не их последние версии. (Если ваш сайт будет часто обновляться, вы можете вставить фрагмент кода JavaScript, который будет автоматически перезагружать веб-страницу при каждом обращении браузера к ней.)
Люди часто пропускают изменения, внесенные в сайт из-за того, что смотрят на кэшированные страницы, а не их последние версии. (Если ваш сайт будет часто обновляться, вы можете вставить фрагмент кода JavaScript, который будет автоматически перезагружать веб-страницу при каждом обращении браузера к ней.)
Обновите окно, чтобы загрузить измененную страницу. Как видите, браузер отображает новый текст, но игнорирует абзац между двумя строками и дополнительные пробелы. На самом деле вы могли бы добавить сотни абзацев между строками и множество пробелов после каждого слова, а отображение в браузере никак не изменилось бы. Это происходит, потому что браузер запрограммирован так, чтобы игнорировать лишние пустые пространства и учитывать только элементы HTML-кода. Вставляя теги, вы можете легко изменять отображение текста.
РАБОТА С КАСКАДНЫМИ ТАБЛИЦАМИ СТИЛЕЙ
Работа с панелью CSS Designer
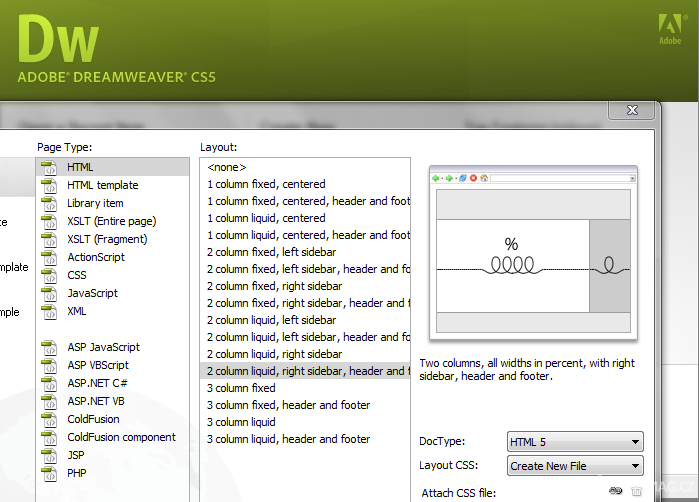
В уроке 4 вы использовали один из CSS-макетов, предоставленных приложением Dreamweaver, как отправную точку для создания шаблона проекта. Эти макеты содержат встроенную структуру и целый набор готовых правил CSS, которые задают базовый дизайн и форматируют компоненты и содержимое страницы. В упражнениях данного урока вы будете изменять эти правила и добавлять новые, чтобы завершить основной дизайн шаблона сайта. Но прежде чем продолжить, вам необходимо разобраться в существующей структуре и форматировании сайта, чтобы успешно выполнять задания. В этот раз вам придется потратить несколько минут, чтобы изучить правила и уяснить, какую роль они выполняют в данном документе.
Эти макеты содержат встроенную структуру и целый набор готовых правил CSS, которые задают базовый дизайн и форматируют компоненты и содержимое страницы. В упражнениях данного урока вы будете изменять эти правила и добавлять новые, чтобы завершить основной дизайн шаблона сайта. Но прежде чем продолжить, вам необходимо разобраться в существующей структуре и форматировании сайта, чтобы успешно выполнять задания. В этот раз вам придется потратить несколько минут, чтобы изучить правила и уяснить, какую роль они выполняют в данном документе.
ДОБАВЛЕНИЕ АНИМАЦИИИ ВИДЕОРОЛИКОВ НА ВЕБ-СТРАНИЦУ
Знакомство с анимацией и видеороликами во Всемирной паутине
Всемирная паутина способна обеспечить весьма широкий ассортимент развлечений для рядового пользователя. Вы загружаете и читаете роман-бестселлер, слушаете любимую радиостанцию или музыкальный коллектив, смотрите телепередачи в реальном времени или полнометражные фильмы. В прошлом, до появления технологии Flash, размещение видеоконтента и анимации на сайтах было трудной задачей. Это обусловливается тем, что HTML был разработан во время, когда во Всемирной паутине было сложно использовать даже статические изображения. Видеоконтент же являлся несбыточно далекой мечтой.
Это обусловливается тем, что HTML был разработан во время, когда во Всемирной паутине было сложно использовать даже статические изображения. Видеоконтент же являлся несбыточно далекой мечтой.
Видеоконтент и анимация в конечном счете были представлены различными способами, используя смесь приложений, плагинов и кодеков, способных передавать данные через Интернет на компьютер и браузер, часто с огромными трудностями и проблемами совместимости. Часто формат, который работал в одном браузере, был несовместим с другим. Приложения, работавшие в Windows, не функционировали в Mac. Многие форматы требовали наличия собственных плееров или плагинов.
На какое-то время технология Flash привнесла порядок в этот хаос. Она обеспечила единую платформу для создания анимации и видеоконтента. Проект Flash, изначально задуманный как анимационная программа, навсегда изменил Всемирную паутину. Несколько лет назад эта технология произвела очередную революцию в отрасли, облегчив задачу добавления видеоконтента на сайты. Вставляя видеоконтент в программу Flash и сохраняя файлы в формате SWF или FLV, веб-дизайнеры и разработчики могли пользоваться преимуществом практически повсеместного распространения программы Flash Player, установленной более чем на 90% всех настольных компьютеров. Больше не надо было беспокоиться из-за форматов и кодеков — приложение Flash Player взяло все это на себя.
Вставляя видеоконтент в программу Flash и сохраняя файлы в формате SWF или FLV, веб-дизайнеры и разработчики могли пользоваться преимуществом практически повсеместного распространения программы Flash Player, установленной более чем на 90% всех настольных компьютеров. Больше не надо было беспокоиться из-за форматов и кодеков — приложение Flash Player взяло все это на себя.
С изобретением и ростом популярности смартфонов и планшетов за последние несколько лет для технологии Flash наступили тяжелые времена. Для большинства производителей, поддержка технологии Flash на устройствах была слишком сложной задачей и от нее пришлось отказаться. Однако эта технология все еще жива. Она все еще является непревзойденной в плане мультимедийной функциональности. Но сегодня будущее анимации и видеоконтента непредсказуемо. Методы создания веб-медиа в настоящее время изобретаются заново. Как вы можете догадаться, эта тенденция говорит о приближении новой эры хаоса во Всемирной паутине. Около десятка кодеков претендуют на то, чтобы стать главным форматом для распространения и воспроизведения видеоконтента во Всемирной паутине.
Единственным утешением является то, что HTML5 предусматривает поддержку и анимации, и видеоконтента. Уже были достигнуты значительные успехи, позволяющие заменить большую часть возможностей Flash-анимации, используя встроенные функции HTML5 и CSS3. С видеоконтентом все не настолько ясно. До сих пор не разработано единого стандарта, а это означает, что для поддержки всех популярных настольных и мобильных браузеров вам придется создавать несколько видеофайлов различных форматов. В этом уроке вы узнаете, как поместить разные типы веб-анимации и видеоконтента на ваш сайт.
Ознакомьтесь с новыми возможностями в последней версии Dreamweaver CC.
Примечание.
Dreamweaver версии 19.0.1 включает поддержку Bootstrap 4.2.1 и устраняет проблемы, обнаруженные в предыдущих версиях Dreamweaver. Установка этого обновления рекомендуется для всех пользователей.
Проектирование адаптивных веб-сайтов с помощью Bootstrap . Описание ошибок, исправленных в данной версии Dreamweaver, см. в разделе Ошибки, исправленные в Dreamweaver CC .
в разделе Ошибки, исправленные в Dreamweaver CC .
В версии Dreamweaver CC (версия 19.0) за октябрь 2018 года внедрены новые потрясающие возможности для веб-дизайнеров и разработчиков. В статье приводятся сведения о новых функциях и ссылки на дополнительные ресурсы.
Реструктуризация JavaScript
Реструктуризация JavaScript предоставляет веб-разработчикам возможность интеллектуального переименования функций и переменных с учетом особенностей области. Вы можете преобразовать анонимное выражение или функциональный блок в стрелочное выражение одним щелчком мыши. Создайте функции Get/Set для выбранного идентификатора в контексте класса/конструкции. Теперь можно извлечь выражение как переменную в текущей области действия, а также выбрать фрагмент кода и создать для него блок Try/Catch.
Вы можете перестраивать код в документах типа HTML, PHP и JavaScript. Можно выбрать Refactor в меню, которое отображается при щелчке правой кнопкой мыши в рабочей области кода в Dreamweaver. Некоторые из полезных улучшений производительности в функции реструктуризации: Переименовать , Извлечь в переменную , Извлечь в функцию , Перенести в Try Catch , Перенести в Condition , Преобразовать в стрелочную функцию , а также Создать методы-получатели/методы-установщики .
Некоторые из полезных улучшений производительности в функции реструктуризации: Переименовать , Извлечь в переменную , Извлечь в функцию , Перенести в Try Catch , Перенести в Condition , Преобразовать в стрелочную функцию , а также Создать методы-получатели/методы-установщики .
Поддержка ECMAScript 6
ECMAScript 6 — шестое издание стандарта ECMA-262, которое включает основные изменения и улучшения спецификации ECMAScript. ECMAScript — спецификация языка сценария, стандартизованная ECMA international.
Dreamweaver теперь поддерживает синтаксис ECMAScript 6. Теперь веб-разработчики могут работать с последними обновлениями JavaScript, используя преимущества функций ECMAScript 6.
Dreamweaver также поддерживает анализ кода ECMAScript, а также ESLint по умолчанию как инструмент анализа JavaScript .
Дополнительные сведения см. в разделе Linting-анализ кода .
Новая интеграция с CEF
Веб-дизайнерам и веб-разработчикам потребуются новейшие возможности для веб-разработок при расширении веб-сайтов путем создания тегов HTML или свойств CSS. Чтобы просматривать результаты для новейших функций, разработчикам Dreamweaver приходилось использовать просмотр в режиме реального времени вместо интерактивного просмотра.
Чтобы просматривать результаты для новейших функций, разработчикам Dreamweaver приходилось использовать просмотр в режиме реального времени вместо интерактивного просмотра.
Dreamweaver теперь интегрирован с новой версией Chromium Embedded Framework (CEF). Благодаря новой инфраструктуре CEF интерактивный просмотр теперь отображает страницы, разработанные с помощью макетов CSS Grid. Кроме того, вы можете видеть улучшенный макет CSS grid с этим изменением.
Усовершенствования системы безопасности
Dreamweaver теперь включает некоторые улучшения системы безопасности, позволяющие поддерживать большую часть поставщиков веб-хостинга.
OpenSSH и OpenSSL Dreamweaver теперь интегрирован с новой версией OpenSSH (версия 7.6), обеспечивающей надежные подключения SFTP к нескольким серверам хостинга. OpenSSL обновлен с версии 1.0.2 K до версии 1.0.2o.
LibCURL — Dreamweaver теперь интегрирован с новой версией Lib Curl (обновлено с версии 7. 38 до версии 7.60), обеспечивающей безопасное подключение к пользователям.
38 до версии 7.60), обеспечивающей безопасное подключение к пользователям.
Программный продукт Adobe Dreamweaver создан для разработки и запуска веб-сайтов профессионального уровня исполнения. Передовые технологии разработки, внедренные в Adobe Dreamweaver, существенно облегчают большинство рутинных операций, выполняя их в автоматическом режиме. Веб-сайты, а также сетевые приложения, созданные в этой программе, соответствуют всем отраслевым стандартам. Работая с Adobe Dreamweaver, вы получаете весь необходимый набор функций и программ. Полная поддержка формата CSS дополнена возможностью быстрого просмотра макета в различных браузерах. Такое решение существенно облегчает работы по созданию дизайна. Очень удобный редактор кода веб-страниц ускоряет написание сайта, при этом сразу же указываются возможные ошибки в коде. Система Adobe Dreamweaver может работать с различными технологиями, полностью поддерживается JavaScript, ASP, XML, Adobe ColdFusion и PHP. Существует официальное добавление позволяющее создавать Ajax-приложения. Теперь не нужно искать специализированные продукты, чтобы получить информацию из RSS, работать с базами данных или создавать различные визуальные эффекты, на программном уровне.
Теперь не нужно искать специализированные продукты, чтобы получить информацию из RSS, работать с базами данных или создавать различные визуальные эффекты, на программном уровне.
Помимо отличной среды для разработки веб-проектов, Adobe Dreamweaver позволяет тестировать и дорабатывать их буквально на лету. Встроенный многоэкранный просмотр позволяет тестировать ваши сайты, проводя рендеринг в HTML5. Обновленный сервис работает быстрее и специально предназначен для тестирования ресурсов открываемых с планшетов или смартфонов. Система резиновых макетов придется по вкусу дизайнерам. Ведь, можно импортировать CSS3-макеты, переводя ресурс на принципиально новый уровень качества. Встроенная система тестирования позволит вам подогнать ваш резиновый макет под любой браузер или разрешение экрана без длительной отладки и написания сотен строк кода.
Отдельно следует упомянуть модуль jQuery Mobile в продукте Adobe Dreamweaver. Эта программа позволит вам создавать мобильные приложения для устройств на Android и iOS. Модуль для разработки отлично дополняется Adobe PhoneGap Build, которая позволяет скомпоновать проект и протестировать его на эмуляторе различных мобильных устройств. Улучшенные алгоритмы работы с FTP, сэкономят вам время при загрузке ваших проектов. Используйте многопоточную передачу для быстрой загрузки сразу нескольких различных веб-сайтов или иного контента.
Модуль для разработки отлично дополняется Adobe PhoneGap Build, которая позволяет скомпоновать проект и протестировать его на эмуляторе различных мобильных устройств. Улучшенные алгоритмы работы с FTP, сэкономят вам время при загрузке ваших проектов. Используйте многопоточную передачу для быстрой загрузки сразу нескольких различных веб-сайтов или иного контента.
Совсем недавно был представлен новый продукт для создания сайтов от компании Adobe — Dreamweaver CC. Основным нововведение стал «улучшенный конструктор CSS», в котором применяется новая палитра цветов и различные функции, позволившие ускорить процессы визуального контроля и поиска, что привело к значительному сокращению времени редактирования. Также стоит отметить интерактивное выделение и режим интерактивного просмотра Live View. Теперь можно создавать динамичные макеты в визуальном режиме. Обновленный интерфейс Dreamweaver CC стал проще в понимании и освоении, рабочие процессы — удобнее и быстрее. Контекстные меню позволяют легко применять настройки, что повышает эффективность процесса разработки. Данная версия редактора поддерживает самые современные платформы, такие как PHP 5.4, HTML5, jQuery и jQuery Mobile, а также системы управления контентом, такие как WordPress, Joomla! и Drupal. Так что нажмите скачать Adobe Dreamweaver CC бесплатно и прямо сейчас начните пользоваться этим мощным редактором создания сайтов.
Данная версия редактора поддерживает самые современные платформы, такие как PHP 5.4, HTML5, jQuery и jQuery Mobile, а также системы управления контентом, такие как WordPress, Joomla! и Drupal. Так что нажмите скачать Adobe Dreamweaver CC бесплатно и прямо сейчас начните пользоваться этим мощным редактором создания сайтов.
В июне 2015 года компания Adobe показала свой новый продукт Adobe Dreamweaver CC 2015, который как и другие продукты этой компании может подключаться к магазине Adobe Stock для поиска изображения. Редактор дает возможность создавать веб-сайты, которые динамически адаптируются к разным размерам экрана, с помощью встроенной интеграции начальной загрузки. Новый интерфейс и настройки редактора кода, подтверждение кода в реальном времени при помощи анализа статического исходного кода и автозаполнение с поддержкой Emmet делают написание кодов в Dreamweaver быстрее и легче. Существенно экономит время новая функция для быстрого извлечения изображений, оптимизированных для Интернета, из документов Adobe Photoshop в формате PSD. Впервые разработана и внедрена панель DOM для легкой навигации и редактирования элементов страниц HTML. Использован предпросмотр цветов и изображений в реальном времени в представлении «Код» и многое другое. Все эти нововведения вкупе с русскоязычным интерфейсом программы делает создание сайтов быстрым и удобным. Получить данный инструмент проще простого — нажмите скачать Adobe Dreamweaver CC 2015 бесплатно и приступайте с созданию веб-приложений.
Впервые разработана и внедрена панель DOM для легкой навигации и редактирования элементов страниц HTML. Использован предпросмотр цветов и изображений в реальном времени в представлении «Код» и многое другое. Все эти нововведения вкупе с русскоязычным интерфейсом программы делает создание сайтов быстрым и удобным. Получить данный инструмент проще простого — нажмите скачать Adobe Dreamweaver CC 2015 бесплатно и приступайте с созданию веб-приложений.
Ноябрь 2016 года ознаменовался выходом нового Dreamweaver CC 2017, в который было внесено множество изменений и новшеств. Новый редактор кода, который позволяет создавать код еще быстрее благодаря новому более гибкому механизму кодирования. Подсказки по коду помогают новым пользователям изучить языки HTML и CSS. Новая рабочая среда для разработчиков с улучшенной производительностью и оптимизированным интерфейсом ускоряет загрузку и открытие файлов и упрощает работу с проектами. Dreamweaver теперь поддерживает основные средства предварительной обработки CSS, например SASS, Less и SCSS. Новая функция «Быстрое редактирование» позволяет открыть встроенный редактор CSS при работе с файлом HTML и быстро внести необходимые изменения. Компания Adobe прислушивается к своим пользователям и интерфейс Dreamweaver был оптимизирован с учетом тысяч комментариев. Для удобства чтения и редактирования кода можно выбрать один из четырех уровней контрастности, от светлого до темного. Для экономии времени был внедерен предпросмотр в браузере в режиме реального времени и функция «Быстрая справка», отображающая справочную документацию по веб-платформе с описанием свойств CSS. Скачать Dreamweaver 2017 бесплатно можно на нашем сайте.
Новая функция «Быстрое редактирование» позволяет открыть встроенный редактор CSS при работе с файлом HTML и быстро внести необходимые изменения. Компания Adobe прислушивается к своим пользователям и интерфейс Dreamweaver был оптимизирован с учетом тысяч комментариев. Для удобства чтения и редактирования кода можно выбрать один из четырех уровней контрастности, от светлого до темного. Для экономии времени был внедерен предпросмотр в браузере в режиме реального времени и функция «Быстрая справка», отображающая справочную документацию по веб-платформе с описанием свойств CSS. Скачать Dreamweaver 2017 бесплатно можно на нашем сайте.
Нужна версия меньше размером и которую можно запустить с любого носителя?
Портативная версия Adobe Dreamweaver — не требует установки, Вы можете использовать ее на любом устройстве, запустить проект сразу с flash-накопителя, внешнего жесткого диска или другого носителя. Русскоязычный интерфейс помогает быстро освоиться в программе.
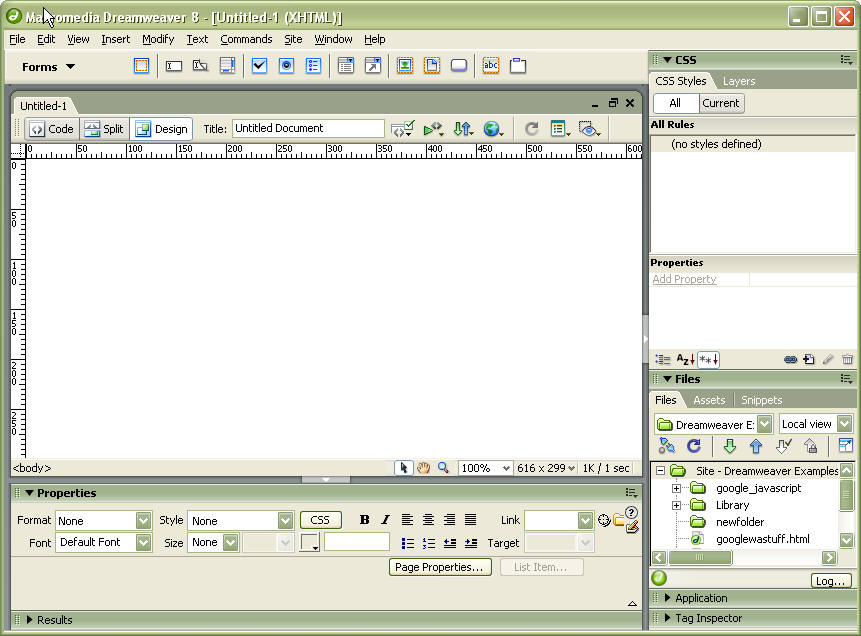
Начнем пожалуй с хорошего первое что бросается это новый дизайн интерфейса, и вполне себе ничего теперь DW походит на большинство совершенных редакторов.
В отличии от старой версии где был всего один вариант интерфейса, да и тот мягко говоря был не ахти, в новой версии нам предлагается выбрать одну из 4 предустановленных цветовых схем интерфейса. Выбор цветовой схемы предоставляется при первом запуске новой версии, в экране «Что нового». В последствии цветовую схему можно сменить в настройках программы
Правка > Настройки > Интерфейс
Кроме того на выбор представляется две «темы кода», если по простому то это подсветка кода и фон. И тут начинается полная лажа. Во первых их всего две в отличии от DW 2015, во вторых они обе ужасны. И проблема даже не в том какие цвета использованы, а в том что не все количество подсвечиваемых элементов сократилось раз в 5 как минимум. В итоге код в особенности php теперь просто похож на стену текста.
Но есть и положительный момент, и если в количеством подсвечиваемых элементов мы ничего сделать не можем то благо с самим цветами бороться можно и теперь лучше чем раньше.
В отличии от старых версий ulе цвета хранились в color.xml в новой версии они перекачивали в темы. Новые темы создавать нельзя, а вот менять старые это запросто. Сама тема состоит из двух файлов.
Расположенные темы в
Program Files\Adobe\Adobe Dreamweaver CC 2017\www\extensions\default\DarkTheme\
и
Program Files\Adobe\Adobe Dreamweaver CC 2017\www\extensions\default\LightTheme\ соотвсевенно.
Так что один из приятных сюпризов стоит в том что к DW 2017 подходят темы от Brackets. Так что накачать себе и выбрать более мение подходящие не составит труда. Например с этого сайта
Примечание: если в шаблоне нет файла main.less то это не бяда вы можете взять файл.css (чаще всего имя темы.css) и пере сохранить его в форма less с именем main (main.less)
Кроме смены интерфейса в DW 2017 есть и другие ново ввидения. Так к примеру теперь у нас появились два способа ввода
Один из них перезаписывает текст, другой добавляет. Которых из низ за что отвечает, писать бесполезно ибо каждый раз по разному.
Которых из низ за что отвечает, писать бесполезно ибо каждый раз по разному.
Также подправили и подсказки по коду, теперь наконец и в php вполне корректно работает автозаправочные. Так же появилось два варианта авто закрытия тэгов для, один в момент коulа заканчиваешь вводить открывающий тэг (после ввода «>»), другой как раньше в момент начала ввода закрывающего (после ввода «»). Сменить настройки подсказок а так же авто закрытия можно в настройках программы
Правка > Настройки > Подсказки по коду
Еще одно из отчасти приятных изменений это исправление функции «Применить исходное форматирование», кстати одной из моих любимых. Главный плюс в том что теперь она работает при редактировании js и php файлов. Но и тут без косяков.
Во первых это форматирование. К примеру как по мне данный формат для php функции весьма и весьма странный
Class hello { public static function getWolrd() { return true; } }
Во вторых саму функцию «Применить исходное форматирование» иноulа тянет не в ту сторону. Какое-то Антиформатирование получается.
Какое-то Антиформатирование получается.
Это лишь некоторые изменений, полный список нововведений, таких как скажем Emmet или дополнительные курсоры и еще куча всего можно почитать .
В итоге обновление получилось на троечку. На некоторых форумах и досках писали что, столько недоделок и сырость новой версии обусловлена спешкой ради показа новых версий проектов на выставке в Сан Диего. Но как по мне выпускать столь сырую версию для платного и отнюдь не дешевого продукта не приемлемо.
Если же вы не можете вынести все эти недоделки и баги и хотите вернуть старую версию, то сделать это можно следущий образом.
Вот собственно и все что я хотел написать по поводу обновления Dreamweaver 2017. Удачи в кодинге.
Какая лучшая альтернатива для Dreamweaver в Mac? [закрыто]
Как сказал Эндрю Ларссон, есть версия для Mac для последней Adobe Dreamweaver (URL-адрес такой же, как для версии Windows).
Если это инструмент, который вам нравится и уже есть, но не поддерживается Mac, то вы можете попытаться заставить его работать под OSX, используя Parallels или wine. Некоторые люди сделали разные версии Dreamweaver для работы над вином (в Linux), поэтому вы можете попробовать установить Wine на Mac, а затем установить Dreamweaver в этом случае.
Некоторые люди сделали разные версии Dreamweaver для работы над вином (в Linux), поэтому вы можете попробовать установить Wine на Mac, а затем установить Dreamweaver в этом случае.
Самый простой и удобный для пользователя редактор, который я нашел, — это Fraise. Он маленький и красивый, нет «рабочих пространств», как в Eclipse, и комбинаций клавиш, как в Eclipse и Vim. Это просто не мешает вам и позволяет редактировать HTML (для этого есть окно предварительного просмотра), CSS и многие другие форматы файлов. Я еще не видел возможности завершения кода, но разве это важно?
Как ни странно, вам может понадобиться собрать его из исходного кода (но это очень и быстро, если вы знаете, как использовать git и Xcode)
Они говорят, что он поддерживает оба редактирование кода а также WYSIWYG и это определенно работает на OSX так что тебе может понравиться. Я никогда не пробовал это все же.
Есть также как минимум 2 инструмента на основе Eclipse, которые вы можете использовать для веб-разработки:
Он включает в себя инструменты для разработчиков JavaScript, создающих веб-приложения, включая JavaScript IDE, инструменты для JavaScript, HTML, CSS и XML.
В качестве альтернативы вы можете установить любое другое затмение, но убедитесь, что оно содержит Веб инструменты или установите их в затмении по вашему выбору:
Он также основан на Eclipse. Помимо HTML, CSS и JavaScript он поддерживает языки сценариев на сервере (Ruby, Python, PHP). Вы можете просматривать веб-страницы, которые вы редактируете, во встроенном браузере, но я не знаю, возможно ли визуально редактировать веб-страницы в интегрированной среде разработки на основе Elipse.
Центр поддержки Dreamweaver: программы обновления
Обновления
Обновления и исправления для следующих версий доступны на эта страница.
Обновлений по версии:
Руководство по терминологии выпуска
Программа обновления, точечный выпуск, исправление — найти
выясните, какое обновление вам нужно.
Dreamweaver CS6
Обновление Dreamweaver CS6 12. 0.3 для соответствия требованиям HiDPI и устранения критических ошибок.
0.3 для соответствия требованиям HiDPI и устранения критических ошибок.
12/12/12 Последнее обновление Adobe Dreamweaver CS6 включает оптимизацию для дисплеев HiDPI, улучшает производительность в представлении кода, рендеринге Live View и устраняет проблемы с разрешениями на передачу по FTP. Это обновление Adobe Dreamweaver обеспечивает постоянную совместимость со службой Adobe PhoneGap Build.
Подробнее читайте в блоге команды Adobe Dreamweaver.
Обновление Dreamweaver CS6 12.0.2 для устранения критических проблем
27.09.2012 Это обновление устраняет несколько проблем Dreamweaver FTP, о которых сообщили клиенты.Обновление улучшает производительность Dreamweaver на сайтах Business Catalyst и предоставляет механизм для открытия файлов Adobe Proto. Он также включает улучшения удобства использования в диалоговом окне «Найти и заменить». После установки обновления перезагрузите компьютер.
- Несколько языков: Windows (85,4 МБ)
Обновление Dreamweaver CS6 12.0.1 для устранения критических проблем
30.07.2012 Это обновление устраняет несколько проблем Dreamweaver FTP, о которых сообщили клиенты.Обновление улучшает производительность Dreamweaver на сайтах Business Catalyst и предоставляет механизм для открытия файлов Adobe Proto. Он также включает улучшения удобства использования в диалоговом окне «Найти и заменить». После установки обновления перезагрузите компьютер.
Dreamweaver CS5.5
Разработка мобильных приложений
06/12/12 Это обновление устраняет ошибки Dreamweaver CS5.5 с помощью простой установки для устройств Android.Параметр «Простая установка» отображается в диалоговом окне «Настройка инфраструктуры приложений» («Сайт»> «Мобильные приложения»> «Настройка платформы приложений»). Обратите внимание, что OSX Lion (10. 7) и Xcode 4.x теперь требуются Apple для текущей разработки iOS.
7) и Xcode 4.x теперь требуются Apple для текущей разработки iOS.
24.07.2012 Обновление: теперь доступна для загрузки новая сборка Mac.
Перезагрузите компьютер после установки обновления.
Расширение jQuery Mobile 1.0 для Dreamweaver CS5.5
Мобильный jQuery 1.0 Расширение для Dreamweaver CS5.5 обновляет версии jQuery Dreamweaver до jQuery Mobile 1.0 и jQuery 1.6.4. Расширение также обновляет начальные страницы jQuery Mobile, чтобы они указывали на новые библиотеки, и предоставляет обновленные подсказки по коду jQuery для мобильных устройств.
ВАЖНО: Перед установкой расширения убедитесь, что у вас установлена самая последняя версия Adobe Extension Manager CS5.5. Чтобы получить самую последнюю версию, откройте Dreamweaver и выберите «Справка»> «Обновления». Затем выберите Adobe Extension Manager CS5.5 в Adobe Application Manager и нажмите «Обновить». Убедитесь, что вы закрыли Dreamweaver, прежде чем пытаться установить расширение jQuery Mobile 1. 0.
0.
Перезагрузите компьютер после установки обновления.
Загрузите расширение jQuery Mobile 1.0
Dreamweaver CS5.5 11.5.1 Обновление
06.09.11 Это обновление устраняет ошибки в Dreamweaver CS5.5, возникающие в результате попытки выполнить простую установку для устройств Android.Параметр «Простая установка» отображается в диалоговом окне «Настройка инфраструктуры приложений» («Сайт»> «Мобильные приложения»> «Настройка платформы приложений»).
Перезагрузите компьютер после установки обновления.
Dreamweaver CS5
Программа обновлений Dreamweaver CS5 11.0.4
05/02/11 Это обновление позволяет продолжить использование расширения BrowserLab
для Dreamweaver CS5 с последней версией BrowserLab (выпущенной 2 мая,
2011).Это обновление также включает критическое исправление для протокола SFTP и
обновления, ранее предоставленные Dreamweaver CS5 11. 0.3 Updater, 11.0.2
Updater и интеграция с BrowserLab / Dreamweaver CS5.
0.3 Updater, 11.0.2
Updater и интеграция с BrowserLab / Dreamweaver CS5.
Перезагрузите компьютер после установки обновления.
Dreamweaver 9
Программа обновлений Dreamweaver 9.0
01.09.08 Это обновление устраняет проблемы, обнаруженные после запуска Adobe Dreamweaver CS3.Рекомендуется для всех пользователей Dreamweaver CS3. Убедитесь, что языковая версия средства обновления соответствует языковой версии вашей копии Dreamweaver. Например, средство обновления для Ближнего Востока нельзя использовать с версией Dreamweaver для других стран.
Загрузите программу обновления Dreamweaver 9.0 для следующего:
Dreamweaver 8
Программа обновления Dreamweaver 8.0.2
05.09.06 Это обновление продукта улучшает код, сгенерированный Dreamweaver для поведения сервера и для активного содержимого, такого как Flash. Если вы еще не установили программу обновления 8.0.1, просто установите программу обновления 8.0.2, чтобы получить все исправления для обоих обновлений. Также убедитесь, что языковая версия средства обновления соответствует языковой версии вашей копии Dreamweaver. Например, вы не можете использовать английское средство обновления с неанглоязычной версией Dreamweaver. Доступны полные примечания к выпуску.
Если вы еще не установили программу обновления 8.0.1, просто установите программу обновления 8.0.2, чтобы получить все исправления для обоих обновлений. Также убедитесь, что языковая версия средства обновления соответствует языковой версии вашей копии Dreamweaver. Например, вы не можете использовать английское средство обновления с неанглоязычной версией Dreamweaver. Доступны полные примечания к выпуску.
Если вы установили Dreamweaver 8 с компакт-диска, вам будет предложено вставить компакт-диск при запуске программы обновления 8.0.2. Если у вас больше нет компакт-диска, попробуйте обходной путь, описанный в примечаниях к выпуску.
Загрузите программу обновления Dreamweaver 8.0.2 на следующих языках:
Программа обновлений Dreamweaver 8.0.1
16.01.06 Это обновление продукта исправляет ошибки в Dreamweaver
8.0. Все пользователи английской версии Dreamweaver должны применять это
программа обновления, независимо от операционной системы. Обновление будет доступно
для неанглоязычных версий в ближайшем будущем. Это средство обновления обновит
Dreamweaver 8.0 до версии 8.0.1. Вы можете проверить версию своего продукта
номер в Windows, выбрав Справка> О Dreamweaver и
Mac, выбрав «Меню Apple»> «О Dreamweaver». Полная версия
Примечания имеются.
Обновление будет доступно
для неанглоязычных версий в ближайшем будущем. Это средство обновления обновит
Dreamweaver 8.0 до версии 8.0.1. Вы можете проверить версию своего продукта
номер в Windows, выбрав Справка> О Dreamweaver и
Mac, выбрав «Меню Apple»> «О Dreamweaver». Полная версия
Примечания имеются.
Это средство обновления включает:
- Исправления ошибок
- Повышенная производительность для Macintosh
Загрузите программу обновления Dreamweaver 8.0.1 на следующих языках:
Примечание. Программа обновления будет доступна. для других неанглийских версий в ближайшем будущем.
Пробные пользователи (только на английском языке): Если у вас есть пробная версия Dreamweaver 8.0, вы можете загрузить программу обновления и продлить срок действия пробной версии. на 30 дней. Все, что вам нужно сделать, это:
- Скачать программу обновления на английском языке
- Установите программу обновления поверх текущей версии пробной версии
Пробная версия продлится на 30 дней, независимо от того, активна ли пробная версия. или истек
или истек
Dreamweaver MX 2004
Dreamweaver MX 2004 Updater
3/11/04 Это обновление продукта исправляет ошибки в Dreamweaver MX 2004.Все пользователи Dreamweaver MX 2004 7.0 должны применять это средство обновления, независимо от местоположения или операционной системы. Это средство обновления будет обновите Dreamweaver MX 2004 до версии 7.0.1. Вы можете проверить свой продукт номер версии, выбрав Справка> О меню. Полная версия Примечания имеются. Это средство обновления включает:
- Повышена стабильность и производительность на всех платформах, особенно на Macintosh
- Исправления ошибок
- Восстановленная функция временной шкалы
Загрузите программу обновления Dreamweaver MX 2004 для Windows из следующих языков:
Загрузите программу обновления Dreamweaver MX 2004 для Macintosh из следующих языков:
Пробные пользователи (только на английском языке): Если у вас есть пробная версия
Dreamweaver MX 2004 Вы можете загрузить программу обновления и продлить срок действия пробной версии. на 30 дней.Все, что вам нужно сделать, это:
на 30 дней.Все, что вам нужно сделать, это:
- Скачать английский апдейтер
- Установите программу обновления поверх текущей версии пробной версии
- Пробная версия будет продлена на 30 дней, независимо от того, активна ли пробная версия. или истек
Dreamweaver MX
Программа обновления Dreamweaver MX 6.1
Dreamweaver MX 6.1 Updater включает улучшения производительности и позволяет сотрудничать с Macromedia Contribute.Кроме того, несколько нерешенные проблемы, обнаруженные после выпуска Dreamweaver MX, были рассмотрены в этом обновлении.
Перейти к Dreamweaver Страница MX 6.1 Updater.
Dreamweaver 4
Программа обновления Dreamweaver 4.04 — Windows
Программа обновления 4.04 предназначена специально для японских, корейских и
Китайскоязычные версии Dreamweaver 4 только для Windows.
Программа обновления исправила следующие проблемы:
Dreamweaver 4 иногда выдает ошибку памяти и дает сбой при выбор вложенной таблицы в режиме конструктора.
Перейти к Dreamweaver 4.04 Updaters Страница загрузки
Некоторые пользователи Windows 2000 и XP с видеокартами NVIDIA GeForce или TNT возникает ошибка «Не удалось найти файл ресурсов в Папка конфигурации. Этот файл необходим для запуска Dreamweaver. Пожалуйста переустановите приложение. «при попытке запустить Dreamweaver после монтаж.
Примечание. Конфликт NVIDIA также может быть разрешен установкой последней версии. Драйвер детонатора, датированный 26.04.02 или позже.Этот драйвер доступен по адресу http://www.nvidia.com/view.asp?PAGE=windows2000.
Обновления Dreamweaver 4.01
Описание: в версии Dreamweaver 4.01 исправлено несколько проблем.
с которыми могут столкнуться пользователи Dreamweaver 4. 0. Клиенты, использующие Mac OS 9.1,
WebDAV, Visual SourceSafe и Netscape 6 выиграют от установки
это обновление.
0. Клиенты, использующие Mac OS 9.1,
WebDAV, Visual SourceSafe и Netscape 6 выиграют от установки
это обновление.
Программа обновления Dreamweaver 4.01 обновляет только Dreamweaver 4.Использовать программа обновления, у вас должна быть полная версия Dreamweaver 4. Если у вас установлена Dreamweaver UltraDev, используйте доступное средство обновления Dreamweaver UltraDev 4.01 в Центре поддержки Dreamweaver UltraDev.
Это средство обновления не обновляет пробную версию Dreamweaver 4.
Перейти к Dreamweaver 4.01 Updaters Страница загрузки
Dreamweaver 3
Обновления Dreamweaver 3.01
Этот небольшой файл средства обновления устраняет несколько незначительных проблем Dreamweaver 3.Клиенты, которые хотят воспользоваться расширениями Dreamweaver от
Macromedia Exchange и объекты Aria для Dreamweaver должны
загрузите это средство обновления.
Загрузите Dreamweaver
3.01 Обновление для Windows (1,1 МБ)
Загрузите Dreamweaver
3.01 Updater для Macintosh (6,5 МБ)
Исправления расширений
Исправление расширения Dreamweaver MX для .NET framework версии 1.1
Только для Windows: этот патч устраняет проблему с рендерингом встроенных Элементы управления ASP.NET, возникающие после установки версии 1.1 (или выше) платформы ASP.NET. Файл MM.ASPNetDesignerMgr.dll по умолчанию: заменен на обновленную версию, протестированную с Dreamweaver MX 6.1.
Скачать
патч расширения (8 КБ) для Windows.
Для получения дополнительной информации прочтите TechNote.
Исправление расширения Dreamweaver MX для проблемы форматирования исходного кода
Dreamweaver MX 6.1 не может правильно отформатировать код, если
отступы отключены. Это расширение устанавливает команду
который незаметно запускается при каждом запуске Dreamweaver. Если Dreamweaver
версия 6.1, и вы отключили отступы, затем специальный реестр
key настроен на возврат к более старой версии программы переформатирования кода Dreamweaver.Это работает вокруг вышеупомянутой ошибки.
Если Dreamweaver
версия 6.1, и вы отключили отступы, затем специальный реестр
key настроен на возврат к более старой версии программы переформатирования кода Dreamweaver.Это работает вокруг вышеупомянутой ошибки.
Скачать расширение
patch (2 КБ) для Windows и Macintosh.
Для получения дополнительной информации прочтите TechNote.
Отличия версий Dreamweaver
На этой странице:
CS5 против CS4
CS4 против CS3
CS3 против 8
8 против MX-2004
MX-2004 против MX
MX против 4
ПК против Mac
Источники
Банкноты
| Эта версия | Также известен как |
|---|---|
| Dreamweaver CS5 | Dreamweaver 11 |
| Dreamweaver CS4 | Dreamweaver 10 |
| Dreamweaver CS3 | Dreamweaver 9 |
| Dreamweaver MX 2004 | Dreamweaver 7 |
| Dreamweaver MX | Dreamweaver 6 |
Macromedia теперь называется Adobe Systems (начиная с Dreamweaver 8).
В чем разница между Dreamweaver CS5 и Dreamweaver CS4?
Для людей, планирующих посетить наш Dreamweaver CS3 конечно но есть CS5 дома или в офисе: большинство тем, затронутых в CS3 Конечно, применимы к программному обеспечению CS5. Некоторые команды или инструменты могут можно найти в разных пунктах меню, а интерфейс немного отличается. Двухдневный курс находится на вводном уровне, поэтому он охватывает основы, которые верны практически для всех версий программного обеспечения Dreamweaver.
Вот 14 новых функций Dreamweaver CS5, перечисленных на веб-сайте Adobe. Последний пункт — это список устаревших функций:
- Поддержка систем управления контентом на основе PHP
Благодаря поддержке разработки и тестирования сторонних систем управления контентом (CMS) на основе PHP, таких как WordPress, Joomla !, и Drupal, Dreamweaver CS5 обеспечивает профессиональную среду разработки для создания надежных веб-сайты. Динамически связанные файлы обеспечивают прямой доступ к активам, необходимым для этих сложных систем, включая динамически генерируемые страницы и контент. Новая навигация в режиме Live View позволяет вам исследовать различные состояния ваших динамических приложений и страниц — даже тех, которые уже развернуты на живом сервере.
Новая навигация в режиме Live View позволяет вам исследовать различные состояния ваших динамических приложений и страниц — даже тех, которые уже развернуты на живом сервере. - Динамически связанные файлы
Функция динамически связанных файлов в Dreamweaver CS5 помогает быстрее получать доступ к файлам и обновлять страницы, а также упрощает задачи управления для сложных сайтов. Одним щелчком мыши вы можете указать Dreamweaver обнаруживать все внешние файлы и сценарии, необходимые для сборки страницы, и отображать их имена на панели инструментов «Связанные файлы». - Навигация в режиме Live View
При включенной навигации в режиме Live View вы можете не только просматривать страницу в том виде, в каком она отображается в браузерах, соответствующих стандартам, но и активировать ссылки, позволяя взаимодействовать с серверными приложениями и динамическими данными. В дополнение к визуализированному интерактивному просмотру страницы Live Code выделяет изменения по мере их возникновения, позволяя быстро находить динамически загружаемые данные или изменения кода, инициированные JavaScript.
- Расширенные инструменты CSS
Для опытных профессионалов и новичков в равной степени необходимо понимать, как элементы страницы соотносятся друг с другом, а также иметь свобода повторять и экспериментировать с дизайном своих страниц в режиме реального времени.С улучшенными инструментами CSS и Live View, Dreamweaver CS5 дает вам больше контроля, не выходя из редактирования среды, даже давая вам возможность просматривать любое состояние ссылки и изменять размер текста — задачи, которые ранее требовался браузер. - Команда inspect
Разрабатывайте проекты на основе CSS более эффективно и точно, визуально отображая свойства модели
блока CSS, включая отступы, границу и поля, в деталях, без чтения кода или
, требующего отдельной сторонней утилиты, такой как как Firebug. - Включение / отключение CSS
Быстрое и легкое отключение и повторное включение свойств CSS непосредственно на панели «Стили CSS» в Dreamweaver CS5. Отключение свойства CSS просто комментирует указанное свойство, не удаляя его на самом деле, и затронутое свойство больше не отображается. Этот удобный вариант включения и выключения свойств CSS в сочетании с возможностью проверки CSS позволяет вам оставаться в своей среде редактирования на протяжении всего процесса разработки, устраняя трудоемкий процесс предварительного просмотра в браузере и устранения неполадок с помощью инструментов на основе браузера. . - Интеграция с Adobe BrowserLab
Dreamweaver CS5 интегрируется с Adobe BrowserLab, одним из новых онлайн-сервисов CS Live, который обеспечивает быстрое и точное решение для тестирования совместимости между браузерами. Независимо от того, являетесь ли вы новичком в веб-дизайне или опытным профессионалом, вы можете использовать BrowserLab для предварительного просмотра веб-страниц и локального контента с помощью нескольких инструментов просмотра и сравнения, настраивая наборы браузеров в соответствии с требованиями вашего проекта. - Расширенная поддержка Subversion
В Dreamweaver CS4 поддержка Subversion ограничивалась самыми основными функциями блокировки и разблокировки файлов и генерацией обновлений статуса.Dreamweaver CS5 расширяет поддержку Subversion, позволяя перемещать, копировать и удалять файлы локально, а затем синхронизировать изменения с удаленным репозиторием SVN. Новая команда «Вернуть» позволяет быстро исправить конфликты деревьев или вернуться к предыдущей версии файла. - Подсказка по коду пользовательского класса PHP
Dreamweaver CS5 предоставляет расширенные подсказки по коду PHP «на лету», динамически анализируя код PHP и обновляя его по мере ввода, даже если код еще не был сохранен на диск.Dreamweaver CS5 динамически выделяет ошибки и предоставляет предупреждения на панели информации, чтобы помочь вам более эффективно находить и исправлять ошибки в коде PHP. - Подсказки по коду для конкретного сайта
Подсказки по коду для конкретного сайта в Dreamweaver помогут вам более эффективно решать задачи кодирования PHP на каждом узле. Файлы тем для блогов и другие пользовательские файлы и каталоги PHP могут быть включены (или исключены) для настройки среды кодирования Dreamweaver CS5 при работе со сторонними библиотеками PHP и фреймворками CMS, такими как WordPress, Drupal и Joomla! и другие.Для надежной подсказки кода вы также можете указать файлы и даже папки, расположенные за пределами определенного корня сайта. - Улучшенные начальные макеты CSS
Сложные дочерние селекторы были удалены в пользу упрощенных, легких для понимания классов, а общая структура документов была обновлена. Чтобы обеспечить успех новых макетов, инструкции и комментарии включены как в код CSS, так и в текст документа. - Простая настройка сайта
Чтобы ускорить и упростить настройку, диалоговое окно «Определение сайта» было значительно переработано, в него были внесены многие улучшения, предложенные веб-дизайнерами и разработчиками, регулярно использующими Dreamweaver.Вы можете начать с сколь угодно большого или минимального количества деталей — даже с просто именем сайта и локальной папкой сайта — и Dreamweaver предложит вам указать оставшиеся детали, поскольку они необходимы при создании сайта. - Интеграция с Business Catalyst
С расширением Adobe Business Catalyst® для Dreamweaver и онлайн-службой Business Catalyst вы можете создавать эффективные онлайн-бизнесы без программирования, с минимальными затратами времени и средств — и все это из привычного рабочего пространства Dreamweaver.Business Catalyst — это онлайн-сервис, который может заменить до пяти или более приложений и инструментов единой центральной платформой для веб-дизайнеров, которая работает рука об руку с Dreamweaver через расширение Business Catalyst для Dreamweaver. - Устаревшие функции
Следующие функции были не рекомендуется для Dreamweaver CS5:- Отчет о проверке доступности
- Поведение сервера ASP / JavaScript
- Проверить поведение JavaScript в браузере
- Подключиться к серверу FTP / RDS без определения сайта
- Управление поведением Shockwave или SWF JavaScript
- Создать веб-фотоальбом
- Скрыть всплывающее меню Поведение JavaScript
- Редактирование InContext Управление доступными классами CSS
- Вставить FlashPaper
- Вставить / удалить отметку на паутине
- Интеграция с Microsoft Visual Sourcesafe
- Панели навигации
- Поведение JavaScript для воспроизведения звука
- Показать меню событий (панель «Поведение»)
- Показать всплывающее меню Поведение JavaScript
- Поведение JavaScript на временной шкале
- Проверить теги
- Просмотр данных в реальном времени
См. Документ Adobe PDF: что нового в Dreamweaver CS5
В чем разница между Dreamweaver CS4 и Dreamweaver CS3?
Dreamweaver CS4 еще больше упрощает веб-разработку.Пользовательский интерфейс был улучшен, чтобы обеспечить лучшую интеграцию с другими Creative Suite 4 компонента, такие как Photoshop, Fireworks и Flash. В частности, вы можете обратите внимание на новое представление кода с вертикальным разделением.
- Улучшенные функции для работы с CSS
- Улучшенный Photoshop интеграция
- Новые функции Live View и Live Code более точно отображают веб-страницы в Dreamweaver
«Впечатляющий новый пользовательский интерфейс Dreamweaver CS4 одновременно эстетическое удовольствие и очень эффективным.Интернет-профессионалы всех мастей найдут себе рабочее место расположение, чтобы соответствовать свой стиль, или они могут настроить свой собственный. Обновленный пользовательский интерфейс разделяет униформу внешний вид и общая функциональность с другими ключевыми участниками Adobe Creative Люкс 4 семейный. «
Для людей, планирующих посетить наш Dreamweaver CS3 конечно но есть CS4 дома или в офисе: большинство тем, затронутых в CS3 Конечно, применимы к программному обеспечению CS4. Некоторые команды или инструменты могут можно найти в разных пунктах меню, а интерфейс немного отличается.Двухдневный курс находится на вводном уровне, поэтому он охватывает основы, которые верны для всех версий программного обеспечения Dreamweaver. Одна единица обучена в курсе CS3 есть вставка flash-текста / элементов: эта функция устарела в CS4.
Элементы экрана там, где они всегда были по умолчанию: Свойства панель внизу; файлы сайта и другие панели справа; пункты меню вверху.
Вот 10 новых функций Dreamweaver CS4, перечисленных на веб-сайте Adobe.Последний пункт — это список устаревших функций:
- Просмотр в реальном времени
Dreamweaver CS4 позволяет создавать веб-страницы в реальных условиях. условия браузера с новым интерактивным просмотром, сохраняя при этом прямой доступ к коду. Изменения в коде сразу же отражаются в отрисованном отображать. - Подсказки по коду для фреймворков Ajax и JavaScript
Теперь вы можете писать JavaScript быстрее и точнее с улучшенной поддержкой основных объектов JavaScript и примитивные типы данных.Также можно поставить расширенный функционал кодирования Dreamweaver для работы за счет включения популярных фреймворков JavaScript, включая jQuery, Prototype и Adobe Spry. - Связанные файлы и навигатор кода
Dreamweaver CS4 позволяет эффективно управлять различными файлами, из которых состоят сегодняшние веб-страницы. Щелкните любой связанный файл, чтобы увидеть его исходный код в представлении «Код» и родительскую страницу в «Дизайн». Посмотреть. Новая функция Code Navigator показывает все источники кода, которые влияют на ваш текущий выбор, например правила CSS (каскадные таблицы стилей), серверные компоненты, внешние функции JavaScript, шаблоны Dreamweaver, Исходные файлы iFrame и многое другое. - Редактирование InContext
Вы можете разрешить конечным пользователям вносить простые изменения на свои веб-страницы без помощь от вас или дополнительный софт. Как дизайнер Dreamweaver вы можете ограничивать изменения определенных страниц, отдельных регионов и даже настраиваемого форматирования варианты быстро и легко. - Лучшие практики CSS
Инспектор свойств Dreamweaver CS4 позволяет создавать новые правила CSS и дает четкие и простые объяснения того, где каждое свойство вписывается в каскад стилей. - Наборы данных HTML
Вы можете интегрировать мощь динамических данных в свою сеть страницы без кривой освоения баз данных или XML (расширяемый Язык разметки). Наборы данных Spry распознают контент в простом HTML таблица как интерактивный источник данных. - Смарт-объекты Adobe Photoshop
Вставьте любой Adobe Photoshop PSD (Photoshop Файл данных) в Dreamweaver, чтобы создать смарт-объект изображения. Умная Объекты тесно связаны с исходным файлом.Внесите любые изменения в исходное изображение и обновите его в Dreamweaver, не открывая Photoshop. - Интеграция с Subversion
Dreamweaver CS4 интегрирует программное обеспечение Subversion, система управления версиями с открытым исходным кодом для более надежной регистрации и возврата опыт. Обновляйте свой сайт и проверяйте изменения прямо изнутри Dreamweaver. - Новый пользовательский интерфейс
Работайте быстрее и эффективнее с Adobe Creative Suite 4 компоненты с общим дизайном пользовательского интерфейса.Быстрое переключение с одного рабочую среду в другую с помощью переключателя рабочего пространства. Пользователь Интерфейс в CS4 переработан. Панели много более настраиваемый, чем в предыдущих версиях. - Устаревшие функции
Следующие функции были не рекомендуется для Dreamweaver CS4:- Хронология
- Веб-службы
- Режим макета
- Посмотреть карту сайта
- Поддержка Java Bean
- Элементы Adobe® Flash (средство просмотра изображений)
- Текст Adobe® Flash и кнопки Adobe® Flash
- ASP.Поведение и наборы записей серверов .NET и JSP
В чем разница между Dreamweaver CS3 и Dreamweaver 8?
Dreamweaver CS3 (выпущенный в начале 2007 г.) снова сделал несколько шагов вверх от Dreamweaver 8. Одна из самых ожидаемых функций CS3. представляет собой интеграцию фреймворка Spry для Ajax. Мы верим Самая полезная функция — это включение нового набора инструментов CSS. Новый CSS инструменты включают полную поддержку макетов CSS. Этот формат макета теперь проштампован его отметка в индустрии веб-дизайна как основной формат макетов веб-сайтов, обгоняя более старый метод использования таблиц.Ниже перечислены 10 основных причин для обновления до Dreamweaver CS3, согласно Adobe:
- Макеты CSS
Как упоминалось выше, теперь вы можете легко создавать сайты, используя макеты CSS. Adobe включила ряд шаблонов с полными комментариями, чтобы вы могли начать работу. Использование макетов CSS дает вам возможность отделить дизайн от контента, что упрощает управление вашим сайтом. - Веб-сайт советника по CSS
Если у вас есть определенные проблемы в браузере с CSS, вы можете использовать веб-сайт советника по CSS, чтобы найти решение.Вы даже можете добавлять свои советы. - Управление CSS
Легко перемещайте CSS по старым веб-страницам, от строки к заголовку, от заголовка во внешний документ и из документа в документ. Все это можно сделать средствами контекстного меню. - Интеграция с Adobe
Photoshop, Fireworks и многие другие продукты Adobe теперь имеют полную интеграцию с Dreamweaver. Например, вы можете копировать и вставлять прямо из Photoshop. в Dreamweaver. Вы даже можете редактировать свое изображение в Photoshop и при сохранении изменения Dreamweaver обновит изображение на веб-странице с новая версия.Также имеется полная поддержка Contribute CS3. - Spry Framework для Ajax
Используя Spry framework для Ajax, вы сможете визуально проектировать и разрабатывать динамические пользовательские интерфейсы и инструменты. Этот инструмент добавит интерактивности, но в то же время уменьшит количество обновлений страницы. - Spry Effects
Быстро добавляйте визуальные переходы страниц к элементам страницы. Сделай так, чтобы элементы росли, сокращение, исчезновение, выделение и многие другие дополнительные функции. - Spry Data
Данные могут быть интегрированы в формате XML из RSS-канала или базы данных.Эти данные легко управлять, например, вы можете сортировать или фильтровать данные. - Виджеты Spry.
Вы можете быстро и легко добавить общие компоненты интерфейса, такие как таблицы, вкладки, списки, повторяемые области и проверка форм (на стороне клиента) с помощью виджетов Spry. - Adobe Device Central CS3
Если вы создаете веб-сайт для мобильного устройства, вы можете проектировать, предварительно просматривать и тестировать содержимое мобильного устройства. с помощью Adobe Device Central, теперь интегрированного в Adobe Creative Suite 3. - Проверка совместимости
Эта функция была частью Dreamweaver 8, но теперь она представлена совершенно по-новому. форма с полной поддержкой макета CSS. Так что вы можете сэкономить время, проверив свой Макеты CSS в Dreamweaver, без необходимости открывать все веб-браузеры.
Полный обзор Dreamweaver CS3 см .: Creative Pro
В чем разница между Dreamweaver 8 и Dreamweaver MX 2004?
Различия между Dreamweaver MX 2004 и Dreamweaver 8.Dreamweaver 8 (выпущен в сентябре 2005 г.) имеет широкий спектр новых инструментов для проектирования и разработки, улучшенную поддержку видео, эффективные рабочие процессы и поддержку для новейшие отраслевые стандарты и технологии. Конкретные новые функции включают возможность интеграции XML-данных с мощным рабочим процессом перетаскивания; а новый инструмент Zoom для управления дизайном; новый инструмент свертывания кода, чтобы остаться сосредоточен на коде под рукой; и возможность добавлять Flash видео в пять мышек щелчки. Ниже перечислены 10 основных причин для обновления до Dreamweaver 8, согласно кому: Adobe:
- Интеграция каналов данных XML с помощью перетаскивания
Dreamweaver 8 делает для XML и XSLT то же, что Dreamweaver 1 делает для HTML.Просто укажите на любой странице XML-файл или URL-адрес XML-канала, и Dreamweaver будет проанализируйте его, чтобы разрешить перетаскивание соответствующих полей на страница. Оттуда перейдите в представление кода, чтобы работать с улучшенными подсказками по коду. поддержка XML и XSLT. Воспользуйтесь преимуществами нового справочника XML и XSLT содержание. - Поднимите дизайн на основе CSS на новый уровень
Новая унифицированная панель CSS упрощает сложный CSS. Изучите CSS, просмотрев сводный вид и визуальное представление каскада в его применении к контенту для быстрого доступа и питания.Точно знаю, где внести изменения, выберите и отправляйтесь — больше не нужно искать текстовые файлы. Для работы с CSS для положения содержимого новая визуализация макета CSS обеспечивает время разработки наглядные пособия для быстрого и удобного просмотра структуры страницы. Рендеринг стилей панель инструментов показывает, как страницы работают с различными типами мультимедиа CSS. - Получите больший контроль над дизайном
Увеличьте масштаб дизайна, чтобы устранить ошибки в сложных макетах и просмотреть изображения. Используйте руководства для точного позиционирования контента на страницах для повышения точности между композициями и готовый продукт. - Сконцентрируйтесь, свернув код
Сосредоточьтесь только на используемых частях кода и отложите остальные в сторону. Выборочно сворачивать и разворачивать разделы кода по выделению или по тегу со свертыванием кода. - Прекратите поиск и продолжайте работать
Больше не нужно искать по меню фрагменты и параметры форматирования исходного кода. Доступ к стандартным операциям кодирования прямо из представления кода с помощью нового кодирования панель инструментов. Воспользуйтесь преимуществами новых функций для поддержки частых рабочих процессов кода, например, комментирование и раскомментирование кода, упаковка тегов и отображение скрытых символы. - Работа во время загрузки файлов
Продолжение работы с локальными файлами, пока Dreamweaver загружает файлы и синхронизирует их сайты с новой фоновой передачей файлов. - Добавить Flash Video
Добавить Flash Video на сайты менее чем за пять щелчков мышью. Просто укажите Dreamweaver к любому файлу Flash Video, выберите элементы управления воспроизведением, чтобы отобразить его. на странице, и приступайте. - Тратьте меньше времени на переформатирование текста
Прекратите преобразовывать содержимое электронной почты и Microsoft Word в форматы.С новым вставки параметров в Dreamweaver, сохранить все созданное исходное форматирование в Microsoft Word или просто возьмите текст и примените уже созданный CSS. - Работа с новейшими технологиями, включая PHP 5 и ColdFusion
MX 7
С Dreamweaver следите за обновленным поведением сервера и подсказками по коду для PHP 5 и ColdFusion MX 7. - Улучшить рендеринг
Получите более четкое представление о макетах и дизайне в Dreamweaver. Вид дизайна в Dreamweaver 8 была значительно улучшена поддержка рендеринга CSS. внутри инструмента, что позволяет создавать более точные окончательные конструкции.
См. Также: Dreamweaver 8 Обзор Macworld
В чем разница между Dreamweaver MX 2004 и Dreamweaver MX?
В Dreamweaver MX 2004 (выпущенном в сентябре 2003 г.) интерфейс менее загроможден. и более логично. Это максимально увеличивает используемое рабочее пространство и показывает контекст и сфокусируйтесь более четко.
- Безопасная передача файлов
В отличие от предыдущих версий Dreamweaver, передача файлов между Dreamweaver а серверу Athena больше не требуется SSH-туннель.Внутренняя функция FTP в Dreamweaver MX 2004 теперь встроена безопасность SSH. Это означает, что ваша имя пользователя, пароль и все данные зашифрованы в Dreamweaver. Для подключения к серверам Athena безопасно, просто установите флажок «Использовать безопасный FTP (SFTP) «при настройке удаленного сайта. Никакой внешней программы не требуется. - Инструменты доступности
Основные изменения в инструментах:- Полная навигация с клавиатуры
- Улучшенная поддержка программ чтения с экрана JAWS и Window Eyes
- Широкий выбор доступных шаблонов
- Улучшенная поддержка каскадных таблиц стилей (CSS), как описано ниже.
- Каскадные таблицы стилей (CSS)
Самым большим изменением является улучшенная поддержка каскадных таблиц стилей.От редактор кода в вид WYSIWYG, все существующие функции программы обеспечивают лучшая поддержка CSS:- Таблицы стилей легче найти и применить. Стили
- CSS в представлениях «Код» и «Дизайн» легче редактировать.
- Доступно шесть предварительно настроенных дизайнов страниц CSS. Код CSS
- соответствует требованиям W3C и точно отображается в представлении «Дизайн».
- Шаблоны
Dreamweaver MX 2004 предлагает те же функции шаблонов, что и Dreamweaver MX.Единственное отличие — небольшое изменение интерфейса. Поддерживается и не поддерживается Возможности шаблона не изменились.
Новые возможности шаблона:- Вложенные шаблоны
- Повторяющиеся таблицы
- Редактируемые атрибуты и редактируемые области
- Проверка синтаксиса шаблонов
- Повторяющиеся области
- Редактируемые дополнительные области
- Дополнительные регионы
- Параметры шаблона
В чем разница между Dreamweaver MX и Dreamweaver 4?
Dreamweaver MX (выпущен в мае 2002 г.) включает множество улучшений и новые Особенности.
- Secure FTP
Secure FTP с использованием Dreamweaver Site Management (Windows: Secure CRT, Macintosh: Настроить SSH-туннель в MacOS X или OS 9) - Пользовательский интерфейс
- Соединяющиеся складные панели — стыковка с внешними краями конструкции пространство и не будет перекрывать главное окно документа.
- Вкладки панели вставки — расположены непосредственно над окном представления дизайна:
- Вкладки содержат команды и теги, ранее доступные только из меню или на панелях «Свойства» или «Объект».
- Отдельные теги, такие как Strong и EM, доступны напрямую из вкладки Текст.
- Возможность использования интерфейса Dreamweaver 4 — (только для Windows) Доступно в Правка> Настройки> Общие.
- Каскадные таблицы стилей (CSS)
- Доступ к таблицам стилей и их применение проще.
- Выберите из 24 предварительно настроенных внешних таблиц стилей. Код CSS
- соответствует требованиям W3C и точно отображается в представлении «Дизайн».
- Вложенные шаблоны (шаблоны в шаблонах) для лучшего контроля элементы дизайна.
- Управление дизайном повторяющихся таблиц — для расширения содержимого внутри существующий дизайн.
- Отдельные атрибуты можно определить как редактируемые.
- Выбор предварительно отформатированных дизайнов страниц доступен в меню «Файл»> «Создать»> «Страница». «Дизайн» и «Файл»> «Создать»> «Дизайн страницы» (доступно).
- Дополнительные предварительно отформатированные дизайны страниц — доступны в сети Macromedia сайт.
- Подсказка о доступности — напоминает о необходимости сделать HTML-элементы доступными
- Проверка доступности — проверяет ваш HTML и перечисляет возможные проблемы
- Навигация в среде разработки с помощью клавиатуры
- Ограниченная поддержка технологии чтения с экрана — JAWS и Window Глаза
- Повторяющиеся области
- Редактируемые дополнительные регионы
- Дополнительные регионы
- Параметры шаблона
- Например: PHP, JSP и ASP
В чем разница между Dreamweaver на Apple / Mac а ПК / винда?
Существуют минимальные различия между версиями Macintosh и Windows. Dreamweaver.Основное отличие состоит в том, что эквивалент щелчка правой кнопкой мыши по В системах Windows можно нажать на Macintosh, удерживая нажатой клавишу «Control». Также веб разработчики должны знать, что текст веб-страницы обычно выглядит меньше в Windows систем, чем на Mac, в то время как веб-изображения Mac обычно ярче, чем тот же файл в системе Windows.
Примечание для пользователей Macintosh: при открытии Dreamweaver возможно, что Дизайн групп панелей, код, приложение и ответы не отображаются. Если тебе надо чтобы открыть эти группы, вы можете сделать это, выбрав соответствующие категории из меню Окно.
Вы обнаружите, что параметры в меню «Окно» не содержат имен групп панелей, но перечислить только категории, содержащиеся в каждой группе.
Обратите внимание, что версия Dreamweaver MX для Macintosh не содержит файлов Группа панелей. Мы можем объяснить, как файлы управляются и загружаются на ваш веб-сервер. если вы проходите обучение Macintosh Dreamweaver (обычно это как индивидуальный, закрытый или выездной формат).
Есть и другие небольшие различия между версиями для ПК и Macintosh. Dreamweaver, о чем наши тренеры знают и которые укажут на Курсы обучения Dreamweaver.
Источники
13. [Версии HTML и DOCTYPE] | Adobe Dreamweaver CS6
Раздел 1. Введение в курс
Что такое Dreamweaver?3 мес. 15 сек.
-
Введение
0:00 -
Знакомство с Dreamweaver
0:07 -
Интерфейс Dreamweaver
0:32 -
20
-
40 9804
Просмотр
1:04 -
Предварительный просмотр в браузере
1:08 -
Продукты Adobe
1:29 -
Панели и меню
1:47
- 2 31
-
-
Введение
0:00 -
Инструкции по файлу курса
0:08 -
Папка с дополнительными материалами
1:46 -
Сводка
44 в Интернет -
Введение
0:00 -
Имя домена
0:22 -
Протокол
1:34 -
Папки и веб-сайт 2: Веб-сайт
-
Расширение файла веб-страницы
4:33 -
Введение
0:00 -
Пример веб-сервера
0:21 -
Номер порта
2:17 -
Окружающая среда браузера
08
Другие браузеры
4:31 -
Сводка
5:07 -
Введение
0:00 -
Процесс запроса статической страницы
0:30 -
Процесс запроса динамической страницы
1:32 -
Сервер приложений
Языки на стороне сервера
3:01 -
Сводка различий между статическим и динамическим
3:44 -
Введение
0:00 -
Три части браузера
1:15 -
HTML — Структура страницы
1:25 -
CSS 2: Style
-
JS — взаимодействие с пользователем
4:29 -
Интерпретаторы
5:24 -
Обзор трех частей браузера
6:03 -
Введение
0:00 -
Процесс разработки дизайна
1:24 -
Начать процесс проекта
1:55 -
Процесс разработки сайта
05 2:08
Документы по планированию проекта5м 8с
-
Введение
0:00 -
План проекта
1:16 -
Анкета проектной документации
1:45 -
Элементы проектной документации
2:25 3 Домашняя страница Каркас 2:42
-
-
Каркас веб-сайта
3:12 -
Блок-схема процесса входа
3:35 -
Intro
0:00 -
Примеры различных условных обозначений
0:49 -
Headless Camel Casing
2:34 - Опции расширения файла
-
Сводка соглашений об именах
5:25 -
Intro
0:00 -
Примеры оформления страниц и программ
0:40 -
Пример Photoshop
1:27 -
05 2:11 Пример
04 FireWorks
Пример формата JPEG
4:25 -
Введение
0:00 -
Ссылки на авторское право
0:50 -
Страница, защищенная авторским правом
1:26 -
Введение
0:00 -
Определение доступности
1:53 -
Функции доступности
2:30 -
Раздел 4 4 принципа доступности 5 3:30 908 : Работа в браузере
Версии HTML и DOCTYPE8 мин. 25 сек.
-
Введение
0:00 -
Тип документа XHTML
0:37 -
Установить тип документа по умолчанию
2:31 -
HTML 5 Тип документа 4 и сравнение: 21
8 мин. 28 с.
-
Введение
0:00 -
Тестирование различных браузеров
1:10 -
Google Analytics
3:36
6 мин. 11 с.
-
Введение
0:00 -
Инструменты разработчика Google Chrome
0:15 -
Веб-консоль Firefox
1:32 -
Инструменты разработчика Internet Explorer
05 2:34
Изменить режим браузера
2:49Quirks Mode
4:31CSS Viewer
5:16
-
-
Введение
0:00 -
Панель инструментов веб-разработчика
0:53 -
Размер документа
1:34 -
Заполнить поля формы
ColorZilla
2:54 -
Расширения Firefox
3:53 -
Установить расширение
4:46 -
4
- 5
-
Intro
0:00 -
Установка Firebug
0:28 -
Вкладки Firebug
2:30 -
HTML 2 консоли
04 JavaScript 9804
0 Вкладка 2:47
-
Вкладка CSS
3:35 -
Проверить элементы
3:58 -
Ссылка на Firebug
5:21 -
Введение
0:00 -
Шаблоны рабочего пространства
0:28 -
Сброс рабочего пространства
1:47 -
Classic Workspace Switcher
9114 9804 3 3:06 -
Управление рабочими пространствами
3:35 -
Новое рабочее пространство
3:43 -
Intro
0:00 -
Меню
0:43 -
Создать новый HTML
1:33 -
Design View
1:49 Вставить панель 1 и вкладки 2:21 -
Окно документа
3:24 -
Вкладка свойств
4:11 -
Панели
5:05 - Обзор и сводка
-
Intro
0:00 -
Изменить / настроить панели
0:44 -
Панели перемещения
3:53 -
Панели перестановки
03 Открыть и закрыть вкладку свойств
7:13 -
Intro
0:00 -
Общие настройки
0:23 -
Разрешить несколько последовательных пространств
0:44 - 5
-
Предварительный просмотр в браузере
2:43 -
Введение
0:00 -
Создать новый HTML
0:16 -
Стержень вставки
0:46 -
004 вкладка форм
904:08:03 Вкладка Common 1:18 -
Меню вставки
1:39 -
Панель вставки в рабочей области Designer
3:36 -
Пример введения
0000 9 Страница 0:26 -
Панель инструментов кодирования
1:13 -
Применить комментарий HTML
3:57 -
Удалить комментарий
4:39 - : 56
-
Номера строк
5:58 -
Сводка
6:08 -
Intro
0:00 -
Редактировать список браузера
0:56 -
Добавить браузер
1:49 -
Установить вторичный браузер
05
Выбрать предварительный просмотр в браузере
4:42 -
Введение
0:00 -
Управление сайтами
1:38 -
Создание нового сайта
2:57 -
5 Панель файлов
05 6:16
0 Изменение порядка файлов сайта
7:10 -
Локальное представление
9:40 -
Сводка
10:14 -
Введение
0:00 -
Пустой пример сайта на панели файлов
0:13 -
Параметры панели файлов
0:59 -
Меню редактирования
05
Меню просмотра
2:22Меню сайта
2:30 -
Удалить файлы
2:51 -
Переименовать файл
3:43 3:54 Обновить 5:31 -
Введение
0:00 -
Файлы курса
0:21 -
Файлы на панелях файлов
1:37 -
Новый документ
- 4
Тип страницы
3:14 -
Параметры макета
3:21 -
Intro
0:00 -
Новая страница макета HTML5
0:49 -
Предварительный просмотр в браузере
2:28 -
043
34 -
Страница на панели файлов
5:12 -
Вступление
0:00 -
Просмотр кода и комментарии
0:40 -
Настройка заголовка
1:22 - 4 Удаление заполнителя изображения
Выбрать регионы
3:38 -
Добавление текста
3:55 -
Установить заголовок страницы
4:24 -
Панель стилей CSS
- 908
Изменить цвет заголовка
8:39 -
Изменить текст заголовка
9:58 -
Добавить правило стиля CSS
11:15 -
Определение правила
11 -
Введение
0:00 -
Изменение боковой панели
0:23 -
Выбор тега
1:07 -
205 Изменение положения 2 и цвета фона
05
Изменение цвета текста
4:59Изменение цвета текста и фона при наведении
6:49 -
Сводка
8:17 -
Введение
0:00 -
Изменение боковой панели
0:30 -
Редактирование текста ссылки
0:34 - 9 Исправление 9205 ошибок 9080
Вставка изображения
3:52 -
Исправление ошибок формата
5:08 -
Изменение заголовка
7:28 -
05 Добавить новое свойство Margin
Сводка
9:52 -
Введение
0:00 -
Изменение основной области содержимого
0:23 -
Удаление содержимого
1:15 -
2:35 Вставка кода и содержимого
Форматирование страницы и текста
4:30 -
Сводка
9:21 -
Введение
0:00 -
Изменение нижнего колонтитула
0:22 -
Тег нижнего колонтитула
0:31 - 909 1:36 Цвет фона
Настройка текста
2:22 -
Настройка тега адреса
3:42 -
Предварительный просмотр в Safari
5:46 -
Устранение неполадок с форматом
6:09 3
Изменение цвета фона страницы -
Intro
0:00 -
Изменить цвет фона
1:01 -
CSS Short Hand
1:39 -
Командный ярлык сохранения 14
5 -
Сводка
4:03 -
Intro
0:00 3 Страница 0:41 -
Изменить Doctype по умолчанию на HTML5
1:16 -
Код HTML5
2:39 -
Код Главной секции
3:03 3 Код тега заголовка 3:41 -
Важность просмотра кода
4:16 -
Сводка
5:12 -
Intro
0:00 -
Сочетание клавиш для создания новой страницы
0:49 -
Сохранение новой страницы
1:21 -
Создание новой страницы с новым документом 3:27
-
Введение
0:00 -
Важность заголовка на странице
0:10 -
Новый документ
0:17 -
Сохранить документ 9000
Предварительный просмотр в Chrome
0:52Заголовок закладки по умолчанию
1:13Поисковая оптимизация
1:35Предварительный просмотр в Firefox
05 908 3:35 908
Раздел 8: Добавление текстового содержимого
Discovering Paste Special11 мес. 1 с
-
Intro
0:00 -
Вставить специальную команду из Word
1:05 -
Создать и сохранить
1:22 -
9000 Специальная вставка с 2 полными форматами : 44
-
Очистить исходный код
4:42 -
Специальная вставка с базовым форматированием
5:34 -
Специальная вставка только со структурой
6:30 -
Специальная вставка только с текстом
7:29 -
Изменить настройки вставки
8:06
3m 52s
-
Введение
0:00 -
Создать и сохранить
0:42 -
Добавить заголовок
1:11 -
Импорт документа Word69 1:32
3
Сводка
2:38 -
Введение
0:00 -
Создать и сохранить
0:17 -
Добавить заголовок
0:40 Добавить 0:47
-
Вставить теги заголовка в текст
1:55 -
Важность тега заголовка
2:43 -
Введение
0:00 -
Теги абзаца
1:11 -
Выбор текста
3:14 -
Вставить тег разрыва строки
05
-
Введение
0:00 -
Форматирование содержимого
0:42 -
Добавить заголовок
1:07 -
Вставить тег заголовка 9205
Создание списка
2:13 -
Создание неупорядоченного списка
3:07 -
Пример неправильного форматирования списка
3:23 -
Создание 5 вложенных списков
05
-
Список отступов
5:59
Изменение типа списка
7:50-
Перейти к нумерованному списку
8:37 - 9:04
-
-
Intro
0:00 -
Форматирование содержимого
0:20 -
Объединение нескольких строк в абзац
1:03 -
Вставка тега
Создать нумерованный список
2:36-
Создать упорядоченный список
3:08
-
Введение
0:00 Создание списка определений
-
Выбрать текст
1:11 -
Создать список определений из меню формата
1:29 -
Теги списка определений
3:21 -
Введение
0:00 -
Добавить жирным шрифтом и курсивом к списку определений
0:12 -
Страница назначения
0:23 -
Информация о тегах, выделенная жирным шрифтом
1:42 -
Создание определения Курсивом
4:02 -
Сводка
5:41 -
Intro
0:00 -
Символы ASCII
0:12 -
Создать сообщение об авторских правах
2:10 -
Вставить символ авторского права
Раздел 9: Основы CSS
-
Введение
0:00 -
Каскадные таблицы стилей
0:05 -
Пример макетов CSS
0:59 14820- 93 Выкл. Примеры 3:27
-
-
Введение
0:00 -
Создать и сохранить
0:27 -
Добавить заголовок
1:05 -
Добавление стилей CSS на страницу 918
05
-
Перетаскивание тегов
2:24 -
Размещение содержимого
2:48 -
Добавление селектора
3:28 -
Создание правил стиля
Свойства и значения
7:19
Примеры синтаксиса CSS
7:53 -
-
Введение
0:00 -
Три места для размещения 14 правил стиля
05 0:53
Встроенное правило
0:58Внутреннее или встроенное правило
1:22Внешнее правило
1:41 -
Правило внутреннего или встроенного стиля
3:35 -
Примеры правила внутреннего / встроенного стиля
5:09 - 9 Внешний стиль Правило 5:59
-
Пример связывания таблицы стилей
7:13 -
Резюме
8:40 -
Intro
0:00 -
Три основных типа селектора
0:16 -
Тип селектора тегов HTML
0:35 -
205 Тип селектора
Class Selector
Тип селектора идентификатора
4:35 -
Правила и примеры селектора
7:17 -
Пример селектора тегов HTML
7:46 Пример - Селектор классов 09
-
Пример селектора идентификатора
8:28 -
Intro
0:00 -
Кодовое представление для создания стиля встроенного заголовка
2:02 -
Создание стиля шрифта
3:14 -
Создание стиля размера шрифта
5:16 -
Разбить по горизонтали
6:06 -
Создание стилей абзацев
7:00 -
Введение
0:00 -
Создать и сохранить
0:35 -
Добавить заголовок
0:45 -
Добавление текстового содержимого
09 1:26 908
Добавить новое правило стиля CSS
5:44 -
Назначение свойств стиля
6:56 -
Правило дублирования стиля
8:12 -
Правило изменения стиля
8404 3 -
Введение
0:00 -
Перенести правила CSS во внешнюю таблицу стилей
0:32 -
Файл CSS на панели стилей
2:00 -
Удалить тег стиля 2:35
-
Внешняя таблица стилей
2:46 -
Панель инструментов связанных файлов
3:13 -
Добавление дополнительных стилей
4:53 - Сводка : 56
-
Intro
0:00 -
Применить внешнюю таблицу стилей к другой странице
0:56 -
Присоединить внешнюю таблицу стилей
1:09 - Применить правила стиля 9000 в несколько тегов 2:39
-
Устранение проблем со стилем
4:30 -
Сводка
5:44 -
Intro
0:00 -
Создать и сохранить
0:16 -
Добавить заголовок
0:48 -
Добавление текстового содержимого
05 9804 029: 59 908
Прикрепление таблицы стилей
2:05 -
Добавление и форматирование заголовков
3:18 -
Создание класса
4:27 -
Новое правило CSS
3Установка определения класса
5:55 -
Применение класса к тексту
7:30 -
Устранение ошибок класса
7:55 -
80004 Редактирование свойств класса
-
Определение правила редактирования
8:59 -
Другие методы применения классов
9:42 -
Предварительный просмотр в Safari
11:10 -
Сводка
11:53 -
Введение
0:00 -
Навигатор кода
0:30 -
Параметр включения / выключения стилей
3:50 -
Комментарии 5 Правило стиля вывода
Включить / отключить все
6:05 -
Просмотр в реальном времени
6:37 -
Код в реальном времени
7:56 68 -
Введение
0:00 -
Создать новую страницу
0:13 -
Область свойств
0:28 -
Изменить список шрифтов
5 1:36 -
Предварительный просмотр в браузере
6:55 -
Сводка
8:35 -
Intro
0:00 -
Обзор шрифтов
0:07 -
Adobe Type Service
1:52 -
Google Fonts
2:40 203 Белка 3:26 -
Лицензирование шрифтов
3:34 -
Сводка
4:49 -
Введение
0:00 -
Google Fonts
0:05 -
Доступ и предварительный просмотр шрифтов
0:29 -
05 2852 Область сбора шрифтов
Обзор шрифта
4:05 -
Функция «Использовать шрифт»
4:23 -
Добавление шрифтов Google
6:21 -
Добавление
нового стиля с помощью 9 шрифтов Google 31 -
Предварительный просмотр в браузере
11:29 -
Сводка
13:10 -
Intro
0:00 -
Font Squirrel Fonts
0:08 -
Font Squirrel Website
1:23 - Zip28 File 9208 Скачать шрифт 9000
Извлечь файл шрифта
3:04 -
Генератор веб-шрифтов
4:23 -
Загрузить набор веб-шрифтов
6:38 -
Распаковать набор веб-шрифтов
05 908:44
Working with Font Squirrel Fonts
8:20-
HTML Font File Preview
9:29 -
CSS Font File
9:54 -
Copying over Font Styles
10 :26 -
Adding Styles
11:56 -
Preview in Browser
12:40 -
Troubleshooting Errors
13:2 5 -
Adding more Styles
15:13 -
Preview in Browser
16:13
Summary
16:58 -
Intro
0:00 -
Two Different Image Formats
0:43 -
Vector Graphics
0:52 -
Raster Images
2:05 -
Raster Image Formats
2:49 -
Three Types of Raster Image Formats
2:52 -
Optimization Process
3:48 -
GIF Image Format
6:27 -
JPG Image Format
8:49 -
PNG Image Format
9:39 -
Vector Graphics
11:40 -
Scalable Vector Graphics
12:35 -
Web Page Image Creation Tips
14:18 -
Summary
16:20 -
Intro
0:00 -
Assets Panel
0:35 -
Colors Used
1:54 -
URLs Outside the Website
2:21 -
Flash Files
2:38 -
Shockwave Files
2:56 -
Movie Files
3:13 -
Scripts, Templates, Library
3:29 -
Images Category
3:41 -
Intro
0:00 -
Inserting an Image
0:40 -
Insert Image using Image Name
1:17 -
Inserting Alternate Text
1:27 -
Insert Image using Image Icon
3:09 -
Insert Image using Insert Button
5:23 -
Preview in Browser
7:11 -
Summary
8:31 -
Intro
0:00 -
Image Alternate Text Explanation
0:10 -
Image Title Explanation
0:51 -
Add an Image Title
1:39 -
Preview in Browser
2:46 -
Editing Image Titles
3:06 -
Intro
0:00 -
Setting Default Image Editors
1:07 -
Set Preferences
1:16 -
Adding Image Editors
2:08 -
Set Primary Editor
3:39 -
Removing Editors
4:38 -
Editor Icon Shortcut
5:09 -
Summary
5:39 -
Intro
0:00 -
Photoshop Smart Object Explanation
0:09 -
Inserting Image from Files Panel
0:27 -
Image Optimization
1:43 -
Editing with Photoshop
3:36 -
Update from Original
5:20 -
Summary
5:53 -
Intro
0:00 -
Create New HTML Page
0:10 -
Inserting SWF File
0:37 -
Preview SWF File
3:00 -
Add SWF File
3:32 -
Autoplay and Loop Options
5:05 -
SWF File Flash Player Error Message
6:12 -
Copy Dependent Files
6:52 -
Summary
8:22 -
Intro
0:00 -
Add Flash Video using Insert Menu
1:51 -
Insert FLV
2:33 -
Browse File Location
3:10 -
Setting Controls Skin
3:32 -
Set Auto Rewind
6:28 -
Preview in Browser
7:29 -
Add a Title
8:22 -
FLV File Flash Player Error Message
8:44 -
Summary
9:04 -
Intro
0:00 -
Setting up an HTML5 Video
0:44 -
History of Videos on the Web
1:43 -
Video Coding
3:26 -
Video Tag
5:14 -
Controls
5:48 -
Poster for Video
6:00 -
Width and Height
6:24 -
Preview In Browser
6:40 -
Troubleshooting Video and Browser Issues
8:59 -
Insert FLV
11:36 -
Preview In Browser
12:02 -
Video Formats
13:15 -
Intro
0:00 -
Creating Hyperlinks between Web Pages
0:30 -
Create New File
3:14 -
Assigning a Hyperlink using Point to File
5:01 -
Assigning a Hyperlink using Browse for File
7:21 -
Preview in Browser
7:48 -
Creating Hyperlinks to other Files
10:02 -
Features of Point to File
10:39 -
Preview in Browser
11:59 -
Linking Image to Web Page
12:47 -
Intro
0:00 -
Linking to a Website
0:45 -
Link Area
1:14 -
Open Link in New Tab
4:15 -
Another Link Example
5:39 -
Summary
6:25 -
Intro
0:00 -
Creating an Email Link
0:21 -
Insert Email Link
1:02 -
Adding Subject Line Information
6:12 -
Adding CC Recipients
8:40 -
Summary
9:54 -
Intro
0:00 -
Adding Links to Page Content
0:26 -
Insert Image
1:00 -
Creating Navigation Bar with Links
2:41 -
Insert Named Anchor
3:46 -
Linking to Anchor
5:10 -
Preview in Browser
6:31 -
Add Link to Top of Page
7:11 -
Intro
0:00 -
Creating an Image Map
0:47 -
Select Image
1:35 -
Image Map/Hotspot Tools
1:43 -
Link Hotspot
3:06 -
More Hotspot Tools
3:55 -
Preview in Browser
8:37 -
Troubleshooting Image Hotspots
9:34 -
Summary
10:53 -
Intro
0:00 -
Create New Contact Us Page
0:11 -
Add Title
0:37 -
Add Header
0:48 -
Add Text Content
1:19 -
Bulleted List
2:56 -
Create Hyperlinks to Pages
3:17 -
Assigning Links
4:22 -
Summary
5:38 -
Intro
0:00 -
Basic Hyperlink Styles
0:36 -
Create New CSS Style
1:18 -
Selector Type
1:32 -
Selector Name
2:09 -
Set Font Family
3:14 -
Set Font Size
3:47 -
Text-transform
4:20 -
Set Color
4:31 -
Text Decoration
4:39 -
Set Line Height
4:55 -
Set Font Weight
5:29 -
Preview in Browser
5:47 -
Add Visited Link Style
6:38 -
Add Hover Link Style
8:40 -
Change Background Color
10:00 -
Add Active Link Style
11:26 -
Summary
12:37 -
Intro
0:00 -
Page Layout Example
0:10 -
HTML Tasks
1:16 -
CSS Tasks
2:34 -
Code Examples
3:50 -
HTML Code Example
4:01 -
CSS Code Example
5:47 -
Intro
0:00 -
The Box Model Explanation
0:19 -
Add Padding
2:01 -
Add Border
3:43 -
Add Margin
4:01 -
Disabling Styles
6:15 -
Summary
8:17 -
Intro
0:00 -
Create New Page
0:07 -
Insert Div Tag Box
0:41 -
New ID CSS Rule
1:36 -
Assign Properties
2:50 -
Modify Box Properties
4:26 -
Insert Div Tag Box on Left
4:53 -
Set Insert Location
5:48 -
Assign Properties
6:25 -
Insert Div Tag Box on Right
7:13 -
New ID CSS Rule
8:16 -
Assign Properties
8:33 -
Code View of Boxes
9:14 -
Preview In Browser
10:00 -
Summary
10:43 -
Intro
0:00 -
Create New Page
0:18 -
Creating Divs with Matching IDs
0:32 -
Insert Div Tag
0:41 -
New ID CSS Rule
1:14 -
Assign Properties
1:47 -
Insert Header Div Tag
3:42 -
Assign Properties
4:56 -
Add Text
6:11 -
Building Navigation Bar
6:50 -
Insert Div Tag
6:57 -
Set Insert Location
7:00 -
Assign Properties
7:33 -
Add Text
8:31 -
Create Content Area
9:07 -
Insert Div Tag
9:15 -
Assign Properties
9:46 -
Modify Header Style
11:01 -
Add Float Property
11:39 -
Add Padding Property
12:20 -
Add Margin-Left Property
13:11 -
Summary
13:47 -
Intro
0:00 -
Absolute Positioning Introduction
1:15 -
Modifying Div Color
1:33 -
Code View of Elements
3:11 -
Delete Styles
3:52 -
Using Absolute Positioning
4:34 -
Add Position Property
5:42 -
Add Left Property
8:08 -
Adjusting Position and Width
10:04 -
Insert Right Div Tag
10:39 -
Assign Properties
11:07 -
Adjusting Position and Height
12:10 -
Summary
14:19 -
Intro
0:00 -
Float Property
0:05 -
Preview in Browser
1:14 -
Display Boxes
1:31 -
Float Left Property
4:32 -
Float Right Property
8:00 -
Summary
10:18 -
Intro
0:00 -
Div Float and Dimension Properties
0:44 -
Adding a Clear Property
6:50 -
Preview in Browser
8:32 -
Height Discussion
8:49 -
Summary
9:58 -
Intro
0:00 -
Fixed Positioning Examples
0:11 -
Fixed Positioning with an Image
2:18 -
Current CSS Styles
2:38 -
CSS Text File
4:17 -
Preview in Browser
5:30 -
CSS Properties for Fixed Positioning
6:17 -
Preview in Browser
7:48 -
Z-Index
9:19 -
Summary
10:17 -
Intro
0:00 -
Page Table Example
0:19 -
Correcting Tags
1:17 -
Creating a Table
3:11 -
Insert Table
3:46 -
Header Option
5:01 -
Non-Breaking Space
5:50 -
Add Content to Table
6:31 -
Summary
9:08 -
Intro
0:00 -
Save Page
0:33 -
Modifying the Table
3:05 -
Table Widths
3:59 -
Select Table
5:17 -
Borders
6:01 -
Cell Padding
6:49 -
Select Column of Content
7:40 -
Remove Column
8:42 -
Add and Remove Rows
9:19 -
Merge Columns
11:10 -
Summary
12:45 -
Intro
0:00 -
Table Styling
0:33 -
Table Header Tag
1:16 -
Removing a Class
4:16 -
Content Styles
5:15 -
Preview in Browser
7:59 -
Fixing Table Size
8:39 -
Summary
10:53 -
Intro
0:00 -
Create and Save New Page
0:49 -
Locating Saved Files
1:14 -
Importing Spreadsheet Data
3:45 -
Import Excel Document
4:25 -
Delete/Merge Cells
5:57 -
Customizing Table Content
6:23 -
Importing Delimited Data
7:59 -
Import Tabular Data
8:34 -
Choosing a Delimiter
9:07 -
Table Formatting Options
9:31 -
Table Content Styles
10:24 -
Summary
11:16 -
Intro
0:00 -
Create and Save New Page
0:10 -
Insert Table
0:54 -
Table Options
1:05 -
Moving Cursor in Front of Table
4:04 -
Adding an Image
5:35 -
Moving a Table
6:29 -
Merging and Splitting Table Cells
7:41 -
Merging Cells
7:53 -
Splitting a Cell
8:42 -
Summary
9:12 -
Intro
0:00 -
Save Page
0:19 -
Hiding Table Widths
0:23 -
Modifying Rows and Columns
1:15 -
Insert Column
1:33 -
Moving through Cells
2:28 -
Tabbing into New Row
3:08 -
Deleting Rows
3:36 -
Summary
4:31 -
Intro
0:00 -
Modifying Table Content
0:38 -
Table Tag Properties
0:46 -
Cell Alignment
2:11 -
Center Content in a Row
2:44 -
Align Content in a Column
3:21 -
Summary
4:01 -
Intro
0:00 -
Creating a Contact Us Form
0:52 -
Adding Content
1:20 -
Insert Form
2:24 -
Insert Text Field with Form Tag
3:54 -
Form Tag Properties
4:47 -
Summary
8:29 -
Intro
0:00 -
Adding a Field Set
0:26 -
Insert Field Set
0:51 -
Adding Name Text Field
1:35 -
Text Field Attributes
2:05 -
Text Field Tag Properties
3:46 -
Adding Email Text Field
4:58 -
Text Field Tag Properties
5:24 -
Preview in Browser
5:58 -
Summary
8:02 -
Intro
0:00 -
Adding more to the Field Set
0:26 -
Create another Field Set
1:29 -
Adding a Radio Button
2:25 -
Insert Radio Button Group
3:42 -
Radio Button Group Options
4:09 -
Set Initial State of Radio Button Group
6:52 -
Adding a Drop Down Menu
8:07 -
Insert Select (List/Menu)
8:29 -
Set Drop Down Menu Attributes
8:59 -
Edit List Values
9:38 -
Preview in Browser
10:46 -
Add Choose Prompt
11:11 -
Summary
12:07 -
Intro
0:00 -
Adding a Field Set
0:36 -
Adding a Checkbox Group
1:33 -
Checkbox Group Attributes
2:14 -
Arrange Checkboxes
4:38 -
Adding a Submit Button
4:56 -
Submit Button Attributes
5:25 -
Submit Button Tag Properties
6:00 -
Preview in Browser
6:25 -
Summary
7:28 -
Intro
0:00 -
Form Field Validation Example
0:32 -
Client Side and Web Server Validation
2:54 -
Adding a Comment Section
6:14 -
Comment Text Field Attributes
7:04 -
Comment Text Field Tag Properties
7:34 -
Add Form Field Validation
8:47 -
Tag Inspector Area
8:54 -
Add Validate Form Behavior
10:00 -
Validate Form Behavior Attributes
10:17 -
Preview in Browser
11:56 -
HTML5 Form Field Features
14:56 -
Required and Autofocus Attributes
16:40 -
Preview HTML5 Form Validation in Browser
18:08 -
Summary
20:41 -
Intro
0:00 -
Five Server Side Languages
0:40 -
ASP
0:56 -
ASP.NET
1:47 -
ColdFusion
2:08 -
JSP и PHP
2:42 -
Сводка
3:44 -
Введение
0:00 -
Шаблоны и элементы библиотеки Dreamweaver
0:12 -
Описание шаблона Dreamweaver
0:44 Элемент - 205 Библиотека 2
Обзор шаблонов и элементов библиотеки
4:50 -
Сводка
6:07 -
Введение
0:00 -
Создание элемента библиотеки
0:13 -
Удаление элемента библиотеки
0:34 -
Новый элемент библиотеки
05
-
Папка библиотеки
3:31 -
Как использовать элемент библиотеки
4:17 -
Тег элемента библиотеки
5:12 -
004 Добавление элемента библиотеки
46
-
Резюме
7:42 -
Введение
0:00 -
Изменение элемента библиотеки
1:07 -
Редактировать элемент библиотеки
1:42 -
Сохранить и обновить 2:35 элементов
-
Сводка
4:17 -
Введение
0:00 -
Как работать с шаблоном
0:27 -
Создать пустой файл шаблона
0:34 -
Пример файла шаблона
00
-
Предварительный просмотр в браузере
2:22 -
Создать шаблон из файла
3:56 -
Сохранить как шаблон
4:11 - 9000 Описание шаблона 18
-
Ссылки для сохранения и обновления
5:15 -
Создание новых страниц на основе шаблона
6:26 -
Редактируемые и нередактируемые области
8:07 -
Intro
0:00 -
Создать редактируемую область для содержимого
1:53 -
Вставить редактируемую область
2:22 -
9 Установить имя для 2 редактируемой области 59
-
Сохранить и обновить шаблон
3:59 -
Создать редактируемую область для панели навигации
4:48 -
Выбрать и вставить редактируемую область
5:30 - Сохранить и обновить шаблон 5:53
-
Обновить текущую страницу
7:16 -
Сводка
7:49 -
Intro
0:00 -
Применение шаблона
0:40 -
Применить шаблон к странице «О нас»
1:03 -
Перемещение содержимого 1 в новый регион : 43
-
Удалить элемент библиотеки
4:51 -
Применить шаблон к странице контактов
5:27 -
Сводка
7:34 -
Intro
0:00 -
Центрирование страницы с шаблонами
0:11 -
Редактировать шаблон
0:36 -
Предварительный просмотр в браузере 1:13
Редактировать внешние стили
1:54 -
Добавить идентификатор оболочки
3:30 -
Вставить тег Div
4:21 -
Правило нового идентификатора CSS
05
-
Сохранить и обновить файлы
7:54 -
Предварительный просмотр в браузере
8:57 -
Удалить идентификатор оболочки
11:15 -
Сохранить и просмотреть
в браузере 59
-
Сводка
13:04 -
Введение
0:00 9283 5 -
Собственные свойства CSS3
2:51 -
Сводка
6:00 -
Intro
0:00 -
Добавить свойство тени бокса
0:30 -
Предварительный просмотр в браузере
2:49 -
Собственные параметры
05
5 6:57 -
Введение
0:00 -
Свойство градиента
0:18 -
Код градиента
1:45 -
Удалить комментарий
05
Применить комментарий
05
Комментарий
5:56 -
Сохранить и просмотреть в браузере
6:16 -
Включить Drop Shadow
7:56 -
Сводка
8:28 -
Углы кривых с CSS
0:14 -
Добавить свойство радиуса границы
1:32 -
Предварительный просмотр в браузере
2:39 - 4 Включить Градиент и тень 4:11
-
Редактировать цвет тени
5:44 -
Предварительный просмотр в браузере
5:48 -
Резюме
6:56 -
Введение
0:00 -
Поведение в Dreamweaver
0:40 -
Вставить изображение
2:03 -
000
3:40 -
Панель поведения
4:30 -
Добавление поведения подкачки изображения
4:49 - 205 82005 в браузере
Код поведения при обмене
9:31 -
Сводка
10:38 -
Введение
0:00 -
Затухание и появление в CSS3
0:15 -
Добавить заголовок и заголовок страницы
0:45 -
Вставить изображение
-
Установить свойства тега изображения
2:26 -
Вставить другое изображение
2:36 -
Добавить эффект появления / затухания
3:30 -
- 5:25
Добавить эффект появления / затухания
7:16Предварительный просмотр в браузере
8:02Сводка
9:07 -
Введение
0:00 -
Создание нового поведения в окне браузера
0:24 -
Вставить миниатюру изображения
1:53 -
Добавить поведение открытого окна браузера
3:02 -
Сохранить и просмотреть в браузере
5:40 -
Изменить поведение открытого окна браузера
6:46 3 Предварительный просмотр в браузере 7:11 -
Сводка
9:09 -
Введение
0:00 -
Управление расширениями
0:50 -
Dreamweaver Extensions
1:41 -
000 2:18
: панель обмена
Сводка
6:43 -
Intro
0:00 -
Установка расширения: метод 1
0:12 -
Получить больше команд
0:31 -
205 Управление расширениями
Dreamweaver Exchange Classic
1:08Adobe Extension Manager CS6
5:32 -
Работа с расширением
7:25 - Поиск расширения 9 7:26
-
Использование Lorem Ipsum Extension
9:02 -
Установка расширения: метод 2
10:46 -
Загрузка панели Adobe Exchange 9000 905 10:47 908
Панель Adobe Exchange
13:21-
Открытие Adobe Exchange
13:22 -
Поиск расширений в Adobe Exchange
14:10
-
Введение
0:00 -
Браузер виджетов
0:05 -
Загрузчик виджетов
1:26 -
Обзор браузера Widget480
Виджет предварительного просмотра
4:55 -
Сводка
7:47 -
Введение
0:00 -
Загрузить виджет через браузер виджетов
0:05 -
Установка виджета FlexSlider
1:19 -
Сохранить файлы виджетов
4:17 -
Виджет предварительного просмотра в браузере
5:19 -
Сводка
6:17 -
Введение
0:00 -
Работа с виджетом
0:25 -
Настройка виджета
1:42 -
46 Сохранить модификации виджета как
-
Импорт / экспорт предустановок виджетов
3:30 -
Файлы виджетов на панели файлов
4:51 -
Сводка
6:10 -
Введение
0:00 -
Предварительный просмотр в браузере
0:53 -
Файлы виджетов FlexSlider
1:24 -
: Просмотр кода
Вставить собственные изображения в виджет
4:15 -
Предварительный просмотр в браузере
6:38 -
Код комментария
7:47 -
Понимание кода виджета
33 -
Добавить текстовое содержимое в виджет
10:34 -
Предварительный просмотр в браузере
11:06 -
Раздел сводки
12:29 -
Intro
0:00 -
Адаптивный веб-дизайн
0:13 -
Примеры веб-сайтов
2:10 -
803:21 Веб-сайт Wanderlust
Сводка
6:30 -
Введение
0:00 -
Предварительный просмотр в браузере
0:15 -
04 Предварительный просмотр
CSS 2:11 2 Таблица стилей экрана 2:58 -
Прикрепить таблицу стилей печати CSS
4:34 -
Предварительный просмотр в браузере
7:35 -
Предварительный просмотр
7:47 -
Сводка
9:58 -
Intro
0:00 -
Функция нескольких размеров экрана на панели свойств
0:50 -
Ручная настройка размера экрана
2:28 -
Таблицы стилей для телефонов и планшетов CSS
3:06 -
Предварительный просмотр в браузере
4:37 -
Сводка
7:05 -
Введение
0:00 -
Создание запросов мультимедиа
0:58 -
Диалоговое окно запросов мультимедиа
2:02 - 4 3: Предварительные настройки по умолчанию
- 3
Выберите файл CSS
4:38 -
Предварительный просмотр в браузере
7:14 -
Сводка
9:47 -
Intro
0:00 -
Устранение неполадок CSS
1:17 -
Включить свойства CSS
4:29 - Предварительный просмотр в браузере
Ошибки стиля версии планшета
6:36 -
Изменить стили планшета
7:38 -
Предварительный просмотр в браузере
8:43 -
Firebug
204 10:33 3 Изменить Firebug 10:333 Стили медиа-запросов 12:42 -
Предварительный просмотр в браузере
14:00 -
Копирование и вставка стилей
14:45 -
Предварительный просмотр в браузере
15:40 - 4
- 4 15:40
- 4 Сводка 17:32
-
Введение
0:00 - 90 803
Изменение текстового содержимого
0:15 -
Функция поиска и замены
0:52 -
Сводка
6:44 -
Введение
019 0:00 908 Раздел результатов
0:32 -
Параметр настроек для целевых браузеров
1:36 -
Отчеты сайта
2:18 -
Выбор отчетов
2:27 21 2:27 21 Отчеты о запуске 3:20 -
Предупреждения об исправлении
3:45 -
Сводка
5:19 -
Введение
0:00 -
Управление сайтами
0:20 -
Изменение информации сайта
0:31 -
Добавление веб-сервера 0849
Сводка
3:20 -
Intro
0:00 -
Функция «Поместить файлы на удаленный сервер»
0:08 -
Зависимые файлы
1:10 -
Предварительный просмотр в браузере031
Используйте панель файлов для загрузки файлов
2:21 -
Сводка
3:13 -
Введение
0:00 -
Как загружать файлы с веб-сервера
0:06 -
Функция получения файлов с удаленного сервера
0:46 -
Показать локально и удаленные сайты
2:02 -
Сводка
2:33 -
Введение
0:00 -
Примеры jQuery
0:51 -
Фотогалерея
4:49 -
Слайд-шоу
5:29 -
Введение
0:00 -
Страница веб-сайта jQuery
0:10 -
Параметры новой страницы jQuery
1:06 - 54 jQuery для мобильных устройств
jQuery Mobile Local
3:05 -
jQuery Mobile с Theme Local
3:20 -
Сохранить страницу jQuery Mobile в собственной папке
4:15 -
Сводка
7:34 -
Введение
0:00 -
Файлы jQuery
0:09 -
Страница предварительного просмотра в браузере
1:26 -
14 Структура страницы
03
54 -
Предварительный просмотр в браузере
4:59 -
Редактировать содержимое в области нижнего колонтитула
5:33 -
Сводка
05 7:17
Работа с темами jQuery Mobile -
Введение
0:00 -
Обзор тем
0:06 -
Просмотр страницы jQuery в реальном времени
2:47 - 443 Страница примера 5 3:16
-
Сводка
4:51 -
Введение
0:00 -
Свойства CSS 3
0:42 -
Изображения и слайд-шоу
1:35 -
Использование веб-шрифтов
HTML 5 Видео
2:42 -
Веб-формы
3:08 -
Виджет FlexSlider
3:31 -
Dreamweaver Интерфейс
3:56 - Откройте DreamWeaver (убедитесь, что используемая версия DreamWeaver поддерживает безопасный WebDav — не все версии поддерживают).
- Перейдите на «Сайт»
- Выберите «Новый сайт» или «Управление сайтом».
- Перейдите на вкладку «Дополнительно»
- Сначала введите локальную информацию.
- Выберите удаленный доступ слева.
- Используйте следующие параметры удаленного доступа.
- Доступ: WebDav
- URL-адрес: https: // webdav.johnshopkins.edu/JHEDID <- замените «JHEDID» своим фактическим идентификатором JHED. Другие версии Dreamweaver могут вести себя иначе. Например, Dreamweaver CS3 требует полного пути к отдельному сайту (https://webdav.johnshopkins.edu/JHEDID/hosting-server-name/site-directory-name/public_html) - это всего лишь пример - фактический путь к серверу будет зависеть от того, на каком хостинг-сервере размещен ваш сайт:
- Имя пользователя: JHEDID <- снова используйте свой фактический идентификатор JHED, а не «JHEDID».
- Пароль: ваш пароль JHED
- Проверьте настройки подключения
- В случае успеха , выберите Готово.
- Если нет, убедитесь, что вы используете текущий пароль JHED.Если вы не обновляли свой пароль JHED в течение последних 6 месяцев, перейдите на http://my.jh.edu и измените / обновите свой пароль.
3 м. 42 с.
6 мес. 39 с.
4 м 56 с
6 мес. 35 сек.
5м 8с
6 м 46 с
5м 44с
3м 30с
6 м 4 с
7 мес. 36 с.
- 455 908
Использование Firebug для CSS / JS
5 мин. 50 сек.
aver Interface 4: The
aver Interface
Переключатель рабочего пространства5 м 31 с
6 мес. 29 с.
8 м. 14 с.
4 мин. 10 с
Новый документ
1:434 м 26 с
5 мин. 50 сек.
Раздел 5: Начало работы
Определение сайта в Dreamweaver11 мин. 18 с.
7м 2с
Раздел 6. Создание страницы с использованием предварительно определенного макета
Предварительно определенные параметры макета CSS8 мин. 21 с.
7 мин. 18 с.
04 Сохранить страницу
Предварительный просмотр в браузере
4:3515м 39с
Сводка
14:36 9 м 1 с
10 м 36 с
9м 42с
7м 38с
4m 41s
05 2:
Предварительный просмотр в браузере
3:10Раздел 7: Создание веб-страницы с нуля
4m 34s
4м 43с
8 мин. 25 сек.
10 м. 31 с.
4м. 21с.
6 мин. 12 с.
- 00 Создание терминов 12
7m 23s
9m 24s
Правило встроенного стиля
2:089м 51с
Раздел 10: Форматирование текста с использованием CSS
Создание правила встроенного стиля9 м 54 с
0 Создание цвета
Стиль 4:260 Сводка 9:17
10 м. 32 с.
Сводка
10:179м 27с
6м 34с
12 м. 29 с.
11 мес. 14 с.
8
Сводка
10:10Раздел 11: Работа со шрифтами в Интернете
Создание собственного набора шрифтов8 мин. 58 с.
Добавление правил стиля в контент
5:175м 36с
13 мин. 32 с.
18m 2s
Section 12: Inserting Images
Web Image File Formats16m 44s
9m 7s
6m 22s
6m 9s
6m 44s
Section 13: Adding Video to Web Pages
Inserting Flash Files8m 57s
10m 19s
14m 43s
Section 14: Creating Hyperlinks
Linking to Website Files13m 46s
7m 37s
11m 45s
5m 47s
13m 20s
Section 15: Positioning Content Using CSS
How to Use CSS for Page Layout7m 51s
8m 33s
11m 56s
14m 53s
Section 16: Types of Positioning
Absolute Positioning14m 51s
10m 48s
Section 17: Working With Tables
13m 9s
11m 13s
12m 4s
10m 5s
5m 12s
4m 46s
Section 18: Creating Forms
Creating an HTML Form9m 22s
8m 37s
12m 23s
8m 9s
20m 58s
4m 10s
Раздел 19: Элементы библиотеки и шаблоны
Обзор шаблона и библиотеки6м 22с
8 мин. 30 с.
5 м 33 с
11м 23с
Сводка
10:339 м. 21 с.
8м 48с
14m 9s
Раздел 20: Свойства CSS3 Улучшение ваших страниц
Предварительный просмотр элемента CSS3 в браузере
0:488 м 12 с
Сводка
7:5510 м 17 с
- 9504 0:00
Раздел 21: Выход за рамки HTML и CSS
Добавление поведения подкачки изображения12 м 8 с
Панель инспектора тегов
3:569 м 44 с
9m 37s
7 мин. 13 сек.
15 м 35 с
8m 46s
6 мин. 41 с.
7m 23s
14m 5s
Гиперссылка комментариев
9:477м 6с
Удалить таблицу стилей печати CSS
9:077 м 16 с
10 м 2 с
17m 53s
Раздел 23: Обслуживание и публикация сайта
3 м. 31 с.
3 м. 43 с.
3м 15с
Раздел 24. Создание мобильного веб-сайта с помощью jQuery mobile
Что такое jQuery Mobile?6 мес. 45 с
8m 48s
- Dependent Files 5:15
8 мин. 6 с.
Добавить содержимое в область нижнего колонтитула
3:376 мин. 20 с.
Предварительный просмотр в браузере
3:57Раздел 25: Сводка
Чего мы достигли на курсе4 мес. 27 с.
64 9880aver Интерфейс Dreamweaver
3:5664
|
| Темы форума: Dreamweaver (все версии) |
| 16 сентября 2020 Jminatel (Посох Wrox) | |||||
| Рейтинг Нить / Автор темы | Последнее сообщение | Ответы | Просмотры | ||
tal12586 | 1 | 8,970 | |||
Jeff777 | 2 | 2,073 | |||
Леонардпограды | 32 | 9 375 | |||
jokerjim_65 | 0 | 1,994 | |||
Denz517 | 24 марта 2011 г., 09:37 автор: Denz517 | 0 | 3054 | ||
каудиун | 4 декабря 2010 г. 18:18 Имар | 1 | 4 023 | ||
Calone | 2 | 1 930 | |||
Новый.Веб-дизайнер | 1 | 2,223 | |||
Леонардпограды | 14 | 4,386 | |||
Леонардпограды | 29 января 2010 г., 11:23 Имар | 1 | 1,353 | ||
Леонардпограды | 29 января 2010 г., 11:22 Имар | 1 | 1,108 | ||
Леонардпограды | 29 января 2010 г., 11:19 Имар | 1 | 1027 | ||
Леонардпограды | 29 января 2010 г., 11:18 Имар | 1 | 1,243 | ||
Леонардпограды | 29 января 2010 г., 11:17 Имар | 1 | 735 | ||
Леонардпограды | 0 | 983 | |||
Леонардпограды | 0 | 749 | |||
Леонардпограды | 0 | 755 | |||
Леонардпограды | 0 | 730 | |||
Леонардпограды | 0 | 690 | |||
Леонардпограды | 0 | 17,511 | |||
cnt_123 | 23 января 2009 г. 13:20 автор: cnt_123 | 0 | 7,888 | ||
bob53 | 1 | 1,018 | |||
ремесло | 1 ноября 2008 г., 04:31 Имар | 1 | 2,983 | ||
timeout08 | 2 | 1,446 | |||
мальхип | 3 августа 2008 г., 19:33 по malhyp | 0 | 1,230 | ||
Является ли Dreamweaver серьезным инструментом веб-дизайна?
Adobe Dreamweaver занимает сложное место в пантеоне Creative Cloud.Хотя подобные Photoshop, Illustrator и InDesign являются де-факто стандартами в своих соответствующих областях творчества, Dreamweaver уже давно не пользуется таким же уважением в мире веб-дизайна.
Хотя Dreamweaver — полезный пакет, который подходит для широкого круга веб-дизайнеров, от новичков до продвинутых профессионалов, его часто упускают из виду в пользу инструментов веб-дизайна, которые либо более удобны в использовании, либо предлагают более мощные инструменты кодирования.
Однако в последние годы Adobe изменила Dreamweaver, сделав его более профессиональным пакетом для веб-дизайна и разработки. Но может ли это кого-нибудь вернуть?
Лучшие на сегодня предложения Adobe Creative Cloud
В чем проблема Dreamweaver?
Старый подход Dreamweaver к WYSIWYG потерял популярность у веб-профессионалов (Изображение предоставлено Adobe)Серьезные веб-дизайнеры, как правило, держат Dreamweaver на расстоянии вытянутой руки благодаря его давней репутации простого конструктора веб-сайтов с возможностью перетаскивания. которые могут создавать красивые сайты с раздутым и неэлегантным кодом.
С другой стороны, для начинающих Dreamweaver может оказаться сложной задачей благодаря менее чем интуитивно понятному интерфейсу. И, несмотря на свою репутацию редактора WYSIWYG, за последние несколько лет Dreamweaver применил подход, в большей степени ориентированный на код. Сегодня Adobe рекомендует иметь хотя бы небольшое количество HTML, CSS и JavaScript, если вы собираетесь получать удовольствие от Dreamweaver.
Все это означает, что Dreamweaver имеет тенденцию падать между двумя стульями.Он воспринимается как слишком упрощенный для веб-профессионалов, но слишком сложный для новичков и любителей. Но так ли это на самом деле? Рассмотрим подробнее.
В наши дни Dreamweaver полностью посвящен коду и предоставляет полезные инструменты для ускорения разработки (Изображение предоставлено Adobe)Хотя Adobe Dreamweaver зарекомендовал себя как визуальный пакет для создания веб-сайтов, в наши дни это не так. Современный Dreamweaver предоставляет необходимые инструменты для профессионалов, которые предпочитают кодировать сайты вручную, включая подсказки по коду, чтобы сэкономить ваше время, и редактирование линтинга, которые будут предупреждать вас об ошибках по ходу работы и помогать вам соответствовать веб-стандартам.
Dreamweaver предоставляет удобные визуальные средства для ускорения разработки, такие как всплывающие окна предварительного просмотра, когда вы добавляете изображение на свой сайт, а также простые начальные шаблоны, которые предоставят вам базовую структуру сайта , готовые к настройке в соответствии с потребностями конкретной работы.
Dreamweaver имел репутацию поставщика интерактивных превью, которые никогда не соответствовали тому, что вы видите на опубликованном сайте, но Adobe над этим поработала. Dreamweaver позволяет создавать полностью адаптивные сайты с помощью Bootstrap, а его интерактивное представление отображает предварительный просмотр в большинстве областей просмотра, от мобильных до полноразмерных экранов, и постоянно обновляется по мере ввода.Хотя в чудесном мире веб-дизайна всегда будет крайний случай, нарушающий макет, вы можете быть гораздо более уверены в том, что то, что вы видите в режиме реального времени, будет соответствовать тому, что вы видите на готовом сайте.
Для групп, сотрудничающих на сайтах, Dreamweaver также предоставляет поддержку Git, позволяющую управлять исходным кодом и выполнять операции через панель Git. А учитывая, что большая часть ваших визуальных ресурсов, вероятно, создается в Photoshop или Illustrator, интеграция Dreamweaver с Creative Cloud упрощает импорт изображений и позволяет извлекать изображения, текст, шрифты и даже цвета и градиенты из файлов PSD для использования в ваших проектах. .
В качестве универсального пакета, который обрабатывает все, от проектирования и кодирования до публикации на большинстве веб-платформ, Dreamweaver может многое сделать, если вам нравятся все ваши инструменты в одном месте. Но если вы привыкли к веб-рабочему процессу, состоящему из набора специальных инструментов, которые действительно хорошо выполняют свою работу, мы подозреваем, что вы быстро столкнетесь с ограничениями с Dreamweaver.
Подходит ли Dreamweaver для начинающих?
Dreamweaver позволяет вам выбрать собственное рабочее пространство, но абсолютные новички могут запутаться (Изображение предоставлено Adobe)До недавнего времени любой, кто хотел создать более визуальный конструктор веб-сайтов, по умолчанию использовал бы гораздо более дружелюбный Adobe Muse, но теперь он больше не поддерживается , Dreamweaver — ваш единственный выбор, если вы привержены рабочему процессу, полностью основанному на Adobe.
Последняя версия Dreamweaver явно предназначена для профессионалов, но она также позволяет настроить рабочее пространство в соответствии с вашими потребностями. По умолчанию он предлагает оптимизированное рабочее пространство разработчика для веб-профессионалов, которые хотят создавать с помощью кода и просматривать предварительный просмотр в реальном времени. Также есть стандартное рабочее пространство, которое немного удобнее и содержит визуальные инструменты для создания макетов, но это все еще требует большого количества кода.
Если вы знаете основы HTML, CSS и JavaScript и хотите улучшить свои навыки, Dreamweaver может оказаться отличным способом для этого.Его шаблоны обеспечивают легко понятную отправную точку, а его встроенные подсказки по коду и быстрые документы помогут вам написать новый код и действительно понять, что вы делаете.
Если вам нужен простой в использовании визуальный веб-редактор, Adobe Dreamweaver, скорее всего, оставит вас равнодушными, и вам лучше проверить наш список лучших конструкторов веб-сайтов, чтобы найти более интуитивно понятный решение.
Стоит ли покупать Dreamweaver?
Dreamweaver лучше, чем раньше, но этого может быть недостаточно для многих (Изображение предоставлено Adobe)Dreamweaver имеет тенденцию привлекать много тени от опытных веб-дизайнеров и разработчиков, которые, вероятно, выросли с ним, а затем выросли по мере того, как они открывали лучшие и более эффективные инструменты.Если вы работаете в области веб-дизайна, у вас, несомненно, есть набор инструментов, к которому вы можете обратиться, а также следить за новыми разработками, и маловероятно, что универсальный подход Dreamweaver поможет вам победить, даже если это гораздо более серьезный и способный инструмент в наши дни.
Если вы действительно не разбираетесь в своих вещах и у вас нет времени изучать все тонкости веб-технологий, Dreamweaver, вероятно, станет для вас трудным выбором. Существует множество других доступных пакетов, которые позволят вам получить результаты с гораздо меньшими усилиями, чем требует Dreamweaver.
Однако, если вы достаточно компетентны в коде, уже используете другие приложения Creative Cloud и еще не привязаны к определенному рабочему процессу в Интернете, Dreamweaver определенно стоит проверить в наши дни. Если у вас есть полная подписка CC, она включена в ваш портфель приложений, и вам не придется платить за нее. Попробуйте и посмотрите, как он сложится для вас.
Самостоятельная подписка на Dreamweaver обойдется вам в 19,97 фунтов стерлингов / 20,99 долларов США в месяц при годовом плане или 30,34 фунтов стерлингов / 31 доллар США.49 ежемесячно. Это немного менее привлекательная перспектива, но если вы заинтригованы, то все же неплохо заплатить, чтобы попробовать его в течение месяца, чтобы узнать, как вы с этим справляетесь.
В конечном итоге Dreamweaver намного лучше, чем раньше, и Adobe, похоже, настроена поддерживать и улучшать его. Этого может быть недостаточно для опытных профессионалов, но в качестве швейцарского армейского ножа для Интернета сейчас это довольно привлекательная перспектива.
Статьи по теме:
Предоставленные инструкции для Dreamweaver 8
Enterprise Web Services официально не поддерживает программное обеспечение для конечных пользователей, такое как Dreamweaver.Эти инструкции предоставлены исключительно в качестве вежливости. Чтобы узнать о поддерживаемых методах, вернитесь на http://www.it.jhu.edu/services/webservices/webdav и выберите инструкции для операционной системы, относящиеся к вашему компьютеру. Различные версии Dreamweaver работают по-разному. Пожалуйста, внимательно прочтите эти инструкции.
Примечание. Если вы подключаетесь из Интернета (то есть через Comcast или другого провайдера), вы должны сначала подключиться к JH VPN (JHPulse). Информация о VPN находится на http://www.it.johnshopkins.edu / services / network / JHPulse /
В приведенных ниже инструкциях не забудьте заменить свой фактический идентификатор JHED на «JHEDID».
DMXzone Extension Manager для Dreamweaver — Расширения
Функции
Полноценное автономное приложение для максимального удобстваDMXzone Extension Manager работает как приложение в области уведомлений, и вы автоматически получаете уведомление при обновлении расширения. Если у вас нет учетной записи DMXzone, вы можете зарегистрироваться прямо у менеджера.
Включает специальный установщик Windows и Mac OSXБыстро и легко установите DMXzone Extension Manager на свой компьютер.
Полная поддержка всех версий DreamweaverDMXzone Extension Manager поддерживает любую версию Dreamweaver, начиная с Dreamweaver 8.
Сверхбыстрая загрузка и установка расширенийОдним щелчком мыши расширение устанавливается в выбранном Dreamweaver версию, без использования ваших учетных данных и серийного номера.
Поддержка перетаскиванияПросто перетащите установочный файл (ы) в DMXzone Extension Manager, и он выполнит свою работу.
Загрузите и установите несколько расширений и шаблоновDMXzone Extension Manager позволяет загружать и устанавливать расширения и шаблоны прямо из DMXzone с огромным прогрессом.
Автоматическая установка обновленийВы можете установить все доступные обновления сразу или только выбранные обновления, решать вам.
Управляйте расширениями в соответствии с версией DreamweaverВ раскрывающемся списке выберите версию Dreamweaver, которую вы хотите установить, обновить или управлять расширениями.
Предварительный просмотр приобретенных расширений и шаблоновВы можете просмотреть список приобретенных расширений и шаблонов и даже увидеть, какие из них установлены или не установлены. Обратите внимание, что если у вас есть подписка на расширения, на этой вкладке можно предварительно просмотреть только ранее приобретенные расширения.При наличии подписки все расширения и шаблоны доступны для установки на вкладке «Обзор».
Изучите новые и существующие расширения и шаблоны для владельцев без подпискиВы найдете все доступные расширения и шаблоны с кнопками покупки, которые ведут в зону DMX.
Изучите новые и существующие расширения и шаблоны для владельцев подписокВы найдете все доступные расширения и шаблоны с кнопкой загрузки, которая ведет к DMXzone.
Подробная страница с подробным описанием расширенияПри нажатии на расширение загружается подробная страница со всеми функциями расширения и соответствующими расширениями, ссылками на руководство и поддержку.
Подробная страница с подробными сведениями о расширении (предварительный просмотр владельцев подписки)При нажатии на расширение загружается подробная страница со всеми функциями расширения и соответствующими расширениями, ссылками на руководство и поддержку.
Сортировка расширений и шаблонов по категориямВы можете сортировать расширения и шаблоны по бесплатным, платным, а также просматривать коллекции расширений.

 Их использование дает возможность разрабатывать динамические страницы.
Их использование дает возможность разрабатывать динамические страницы.
 Новая навигация в режиме Live View позволяет вам исследовать различные состояния ваших динамических приложений и страниц — даже тех, которые уже развернуты на живом сервере.
Новая навигация в режиме Live View позволяет вам исследовать различные состояния ваших динамических приложений и страниц — даже тех, которые уже развернуты на живом сервере.